كيفية إضافة صورة المنتج إلى WooCommerce Checkout
نشرت: 2022-01-18هل ترغب في إضافة صورة منتج إلى WooCommerce الخروج في محاولة لتحسين تجربة التسوق لعميلك؟ لقد قمنا بتغطيتك. في هذه المقالة ، سنوضح لك كيفية إضافة صورة منتج إلى تسجيل الخروج من WooCommerce.
ولكن ، قبل الغوص في ذلك ، من المهم أن يكون لديك فهم واضح لسبب حاجتنا إلى إضافة صور المنتج إلى صفحة الخروج من WooCommerce. من الضروري أيضًا معرفة فوائدها وكيف تؤثر على المبيعات؟ لذا ، دعنا نكتشف ذلك أولاً.
لماذا يجب عليك إضافة صورة المنتج إلى الخروج؟
صفحة الخروج الخاصة بك موجودة في أهم الصفحات في متجر WooCommerce الخاص بك. إنه المكان الذي ينهي المستخدم عملية الشراء ويؤكد طلبه. لذلك ، يجب تحسين صفحة الخروج الخاصة بك للحصول على تجربة مستخدم أفضل وأن تكون سهلة المتابعة.
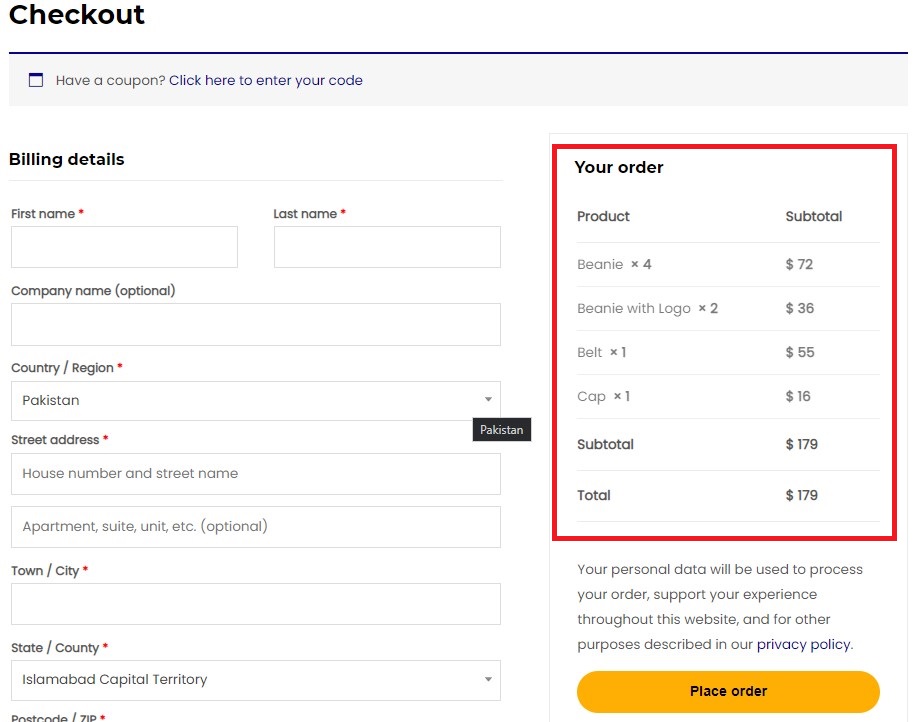
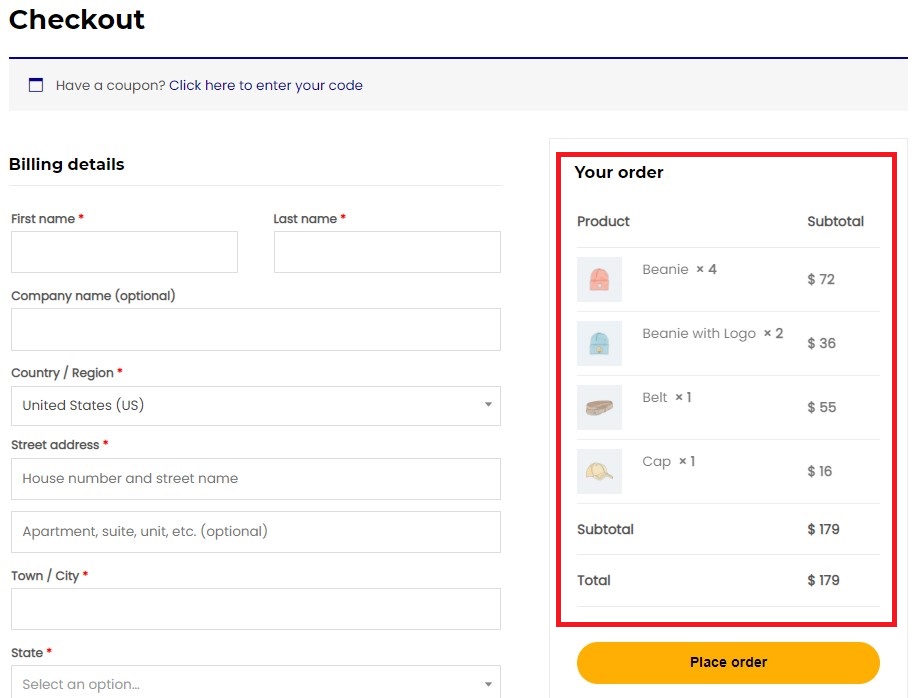
بالنظر إلى صفحة الخروج الافتراضية ، ستلاحظ بسرعة أنها ليست محسّنة لتجربة المستخدم. على سبيل المثال ، يعرض قسم الطلب في الخروج عناوين المنتج فقط بدون الصور. هذا يجعل من الصعب على العميل التحقق مما إذا كان قد حصل على المنتجات الصحيحة.

بطبيعتنا ، نحن البشر أفضل مع العناصر المرئية مقارنة بالنص العادي. من الأسهل علينا التعرف على صورة أكثر من قراءة نص عادي. من خلال إضافة صور المنتج بالإضافة إلى العناوين ، يمكنك تسهيل الأمر على عملائك للتعرف على المنتجات والتأكد من حصولهم على المنتجات المناسبة عند الدفع.
حيث أنه بدون صورة المنتج ، سيتعين عليهم إما تذكر العناوين الدقيقة للمنتجات أو العودة إلى المتجر والتحقق مرة أخرى للتحقق مما إذا كان لديهم المنتجات الصحيحة عند الخروج. من الواضح أن هذه ليست علامة على تجربة مستخدم جيدة. إنها تجعل العميل يتخذ خطوات قليلة إضافية.
هدفنا هو تقليل عدد الخطوات وجعل عملية الشراء أبسط وأسرع للعميل. تذكر أن تجربة المستخدم الأفضل تؤدي إلى رضا العميل وبالتالي مبيعات أفضل. لذلك ، دعنا ننتقل الآن ونرى كيف يمكننا إضافة صورة منتج إلى تسجيل الخروج من WooCommerce.
كيفية إضافة صورة المنتج إلى تسجيل الخروج من WooCommerce
من أجل إضافة صورة منتج إلى تسجيل الخروج من WooCommerce ، سنستخدم مقتطفات التعليمات البرمجية المخصصة. لا تقلق ، لست بحاجة إلى أي خبرة في البرمجة للقيام بهذا الجزء. انها بسيطة جدا ومباشرة. ما عليك سوى متابعة ذلك ، وسترى مدى بساطة الأمر حقًا.
إضافة قصاصات التعليمات البرمجية
قبل الانتقال إلى مقتطفات الشفرة ، نوصي بشدة بإنشاء نسخة احتياطية كاملة من موقعك واستخدام سمة فرعية لتحرير ملف ctions.php الممتع. للرجوع إليها ، تحقق من دليلنا حول كيفية إنشاء قالب فرعي أو استخدام أي من هذه المكونات الإضافية للقوالب الفرعية.
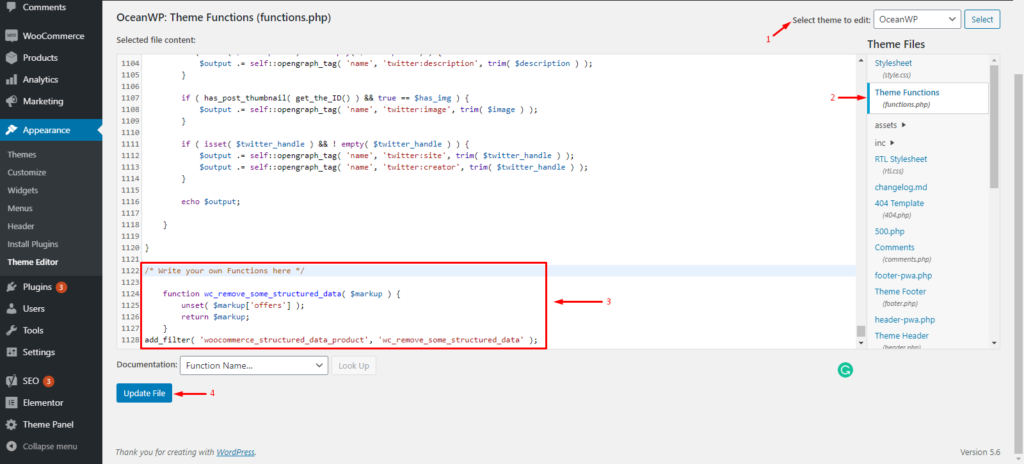
بمجرد إعداد السمة الخاصة بك ، انتقل إلى WP Admin Dashboard> Appearance> Theme Editor. حدد موضوع طفلك وانتقل إلى ملف jobs.php . هنا ، يمكنك إضافة مقتطفات التعليمات البرمجية المخصصة في نهاية الملف وتحديثها بعد ذلك لتصبح التغييرات سارية المفعول.

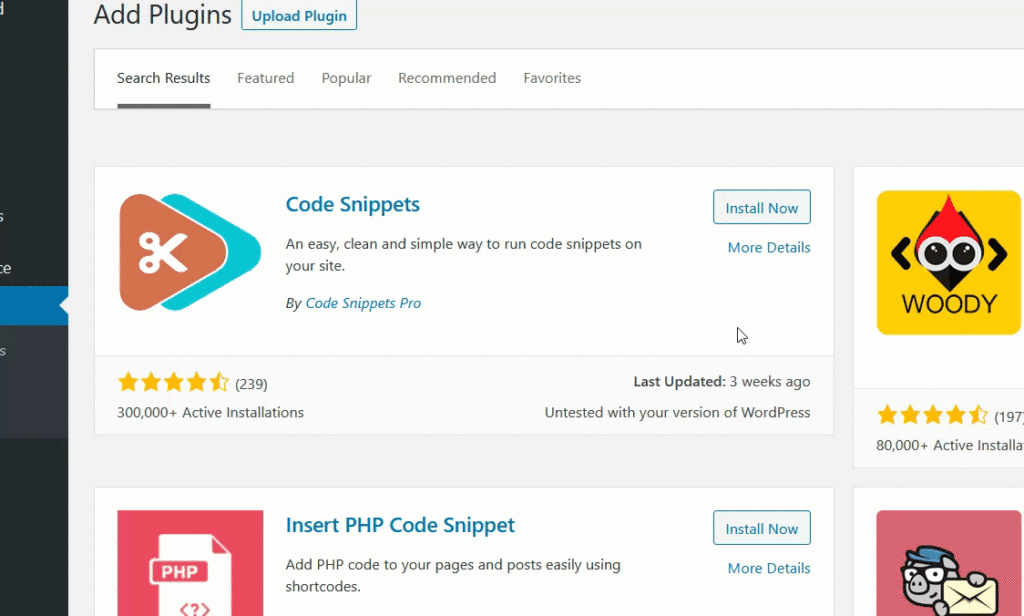
بدلاً من ذلك ، يمكن أيضًا استخدام المكون الإضافي Code Snippets في حالة عدم ارتياحك لفكرة تعديل ملفات WordPress الأساسية. يمكنك تثبيت المكون الإضافي من مستودع WordPress.

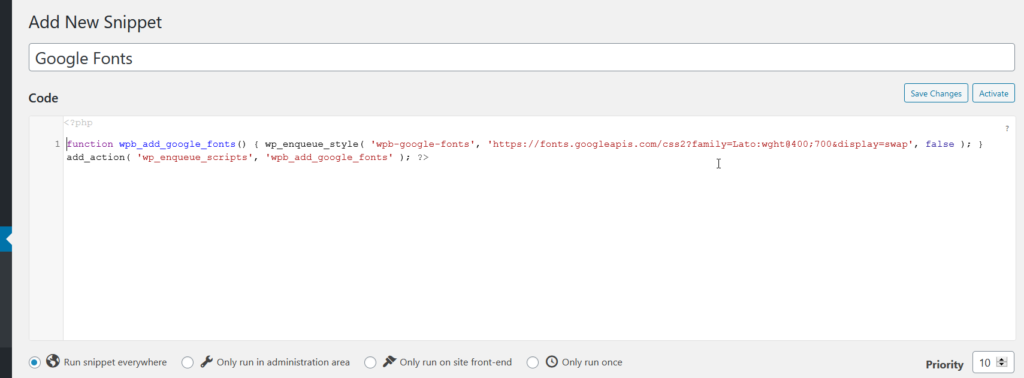
بمجرد تثبيت المكون الإضافي وتنشيطه ، انتقل إلى إعدادات المكون الإضافي من لوحة معلومات WordPress الخاصة بك وانقر فوق Add New Snippet. باستخدام هذا البرنامج المساعد ، يمكنك إضافة العديد من المقتطفات كما تريد.

باستخدام المكون الإضافي Code Snippets ، لا تحتاج إلى سمة فرعية لأن المكون الإضافي يعتني بمقتطفات التعليمات البرمجية من تلقاء نفسه. ومع ذلك ، نوصي دائمًا بالحصول على واحد في حالة حدوث خطأ ما.
الآن نحن نعرف كيفية إضافة مقتطفات التعليمات البرمجية إلى موقعك ، دعنا نرى مقتطفات الشفرة لإضافة صورة منتج إلى تسجيل الخروج من WooCommerce.
قصاصات لإضافة صورة المنتج إلى WooCommerce Checkout
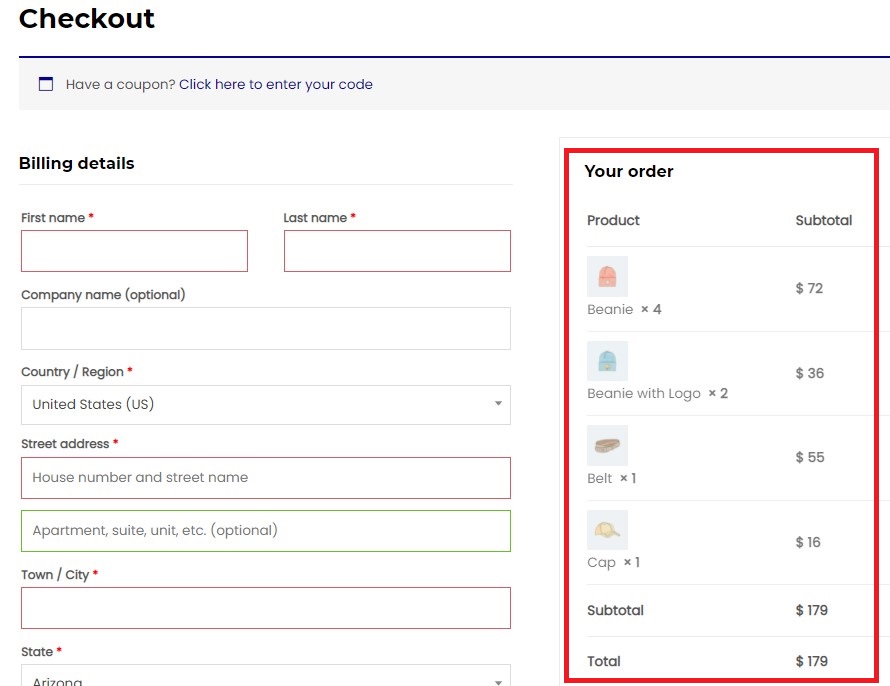
لدينا اثنين من المقتطفات المخصصة هنا من أجلك. يعرض الأول صورة المنتج بما يتماشى مع عنوان المنتج. في حين أن الثاني يعرض الصورة والعنوان في أسطر منفصلة. دعونا نرى الاثنين في العمل.
أضف صورة المنتج إلى الخروج في نمط مضمّن
استخدم مقتطف الشفرة التالي لإضافة صورة المنتج إلى صفحة الدفع بأسلوب مضمّن .
add_filter ('woocommerce_cart_item_name'، 'quadlayers_product_image_checkout'، 9999، 3) ؛
الوظيفة "quadlayers_product_image_checkout" ($ name، $ cart_item، $ cart_item_key) {
إذا (! is_checkout ())
{return $ name؛}
$ product = $ cart_item ['البيانات'] ؛
$ thumbnail = $ product-> get_image (صفيف ('50'، '50')، صفيف ('class' => 'alignleft'))؛
/ * أعلاه ، يمكنك تغيير حجم الصورة المصغرة عن طريق تغيير قيم المصفوفة ، مثل المصفوفة ("100" ، "100") وأيضًا تغيير المحاذاة إلى المحاذاة * /
عودة $ المصغرة. اسم $؛
}يتم تحديثه في الواجهة الأمامية بمجرد قيامك أنت أو عميلك بمعاينة صفحة الخروج.

أضف صورة المنتج والعناوين على خطوط منفصلة
وبالمثل ، يمكنك استخدام مقتطف الشفرة التالي لعرض صورة المنتج وعنوانه على أسطر منفصلة . يمكن أن يكون هذا رائعًا إذا كانت عناوين المنتجات طويلة ولا توجد مساحة كافية لتناسب كل من الصورة والعنوان في سطر واحد.
add_filter ('woocommerce_cart_item_name'، 'quadlayers_product_image_checkout'، 9999، 3) ؛
function quadlayers_product_image_checkout ($ name، $ cart_item، $ cart_item_key) {
إذا (! is_checkout ())
{return $ name؛}
$ _product = application_filters ('woocommerce_cart_item_product'، $ cart_item ['data']، $ cart_item، $ cart_item_key)؛
الصورة المصغرة = $ _product-> get_image () ؛
$ image = '<div class = "quadlayers_product_image_checkout">'
. الصورة المصغرة.
"</div>" ؛
/ * أعلاه ، يمكنك تغيير عرض الصورة وارتفاعها ومحاذاة الصورة كما تريد * /
إرجاع صورة $. اسم $؛
}سيتم عرض صورة المنتج والعناوين في سطور منفصلة بعد تحديث صفحة الدفع.

هذا هو! تهانينا! لقد نجحت الآن في إضافة صور المنتج إلى تسجيل الخروج من WooCommerce. ومع ذلك ، هناك شيء أكثر من ذلك. بمجرد أن ينقر العميل على زر "تقديم الطلب " ، يتم نقلهم إلى "دفع الطلب" أو صفحة " تفاصيل الطلب " ، حيث يحتاجون إلى إجراء المدفوعات.
دعونا نرى كيف تبدو صفحة Order-Pay ، بشكل افتراضي ، وكيف يمكننا تحسين ذلك أيضًا.
مقتطف لإضافة صورة المنتج إلى صفحة WooCommerce Oder-Pay
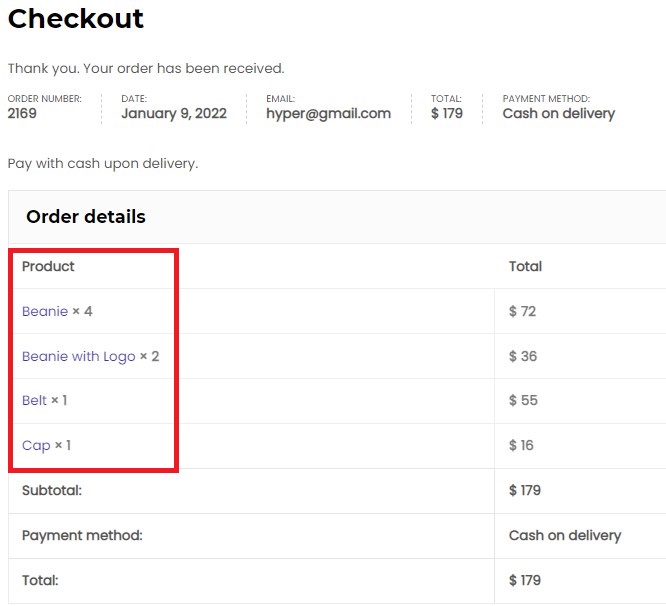
بالانتقال إلى صفحة Order-Pay ، هذا هو المكان الذي يقوم فيه عملاؤك بسداد مدفوعاتهم. تعرض صفحة Order-Pay جميع تفاصيل الطلب ، بما في ذلك عنوان المنتج والكمية والسعر وإجمالي سعر الأمر. هنا كيف تبدو الصفحة بشكل افتراضي.

كما ترى ، تمامًا مثل صفحة Checkout الافتراضية ، لا يتم عرض صور المنتج هنا أيضًا. لذا ، دعونا نصلح ذلك. هدفنا هو إضافة صور المنتج إلى صفحة Order-Pay.
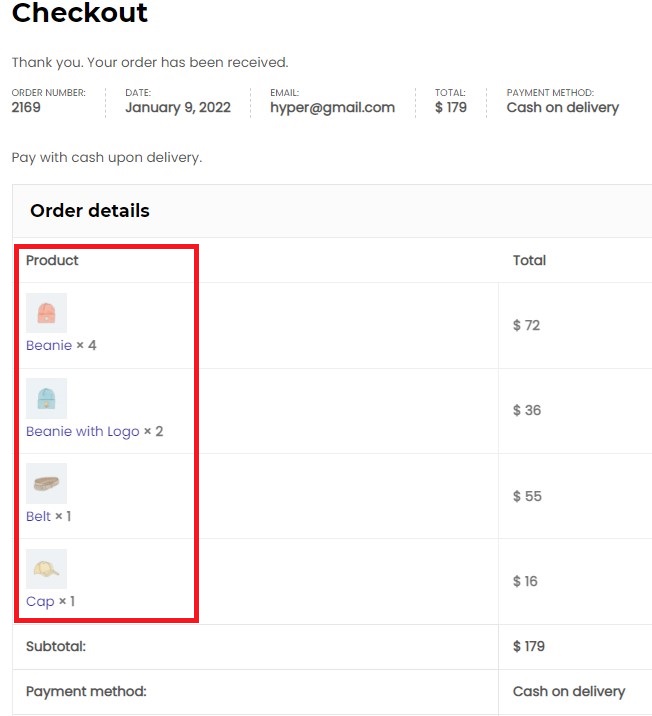
لإضافة صور المنتج إلى صفحة Order-Pay ، يمكنك استخدام مقتطف الشفرة التالي. ما عليك سوى إضافته إلى موقعك باستخدام طريقتك المفضلة ، كما هو موضح سابقًا.
add_filter ('woocommerce_order_item_name'، 'quadlayers_product_image_orderpay'، 9999، 3) ؛
function quadlayers_product_image_orderpay ($ name ، $ item ، $ extra) {
إذا (! is_checkout ())
{return $ name؛}
$ product_id = $ item-> get_product_id () ؛
$ _product = wc_get_product ($ product_id) ؛
الصورة المصغرة = $ _product-> get_image () ؛
$ image = '<div class = "quadlayers_product_image_orderpay">'
. الصورة المصغرة.
"</div>" ؛
/ * أعلاه يمكنك تغيير عرض الصورة وارتفاعها ومحاذاة الصورة كما تريد * /
إرجاع صورة $. اسم $؛
} 

أحسنت! يمكنك الآن إضافة صورة منتج بنجاح إلى صفحات WooCommerce Checkout و Order-Pay. بالتأكيد سوف يسعد عملاؤك بتجربة المستخدم المحسنة.
لقد رأينا حتى الآن كيفية إضافة صورة منتج إلى صفحات WooCommerce Checkout و Order-Pay. دعونا نرى بعض الطرق الأخرى لتخصيص صفحة الخروج لجعلها أكثر سهولة في الاستخدام. دعونا نتعمق في ذلك.
المكافأة: تخصيص صفحة الخروج باستخدام البرنامج المساعد Checkout Manager
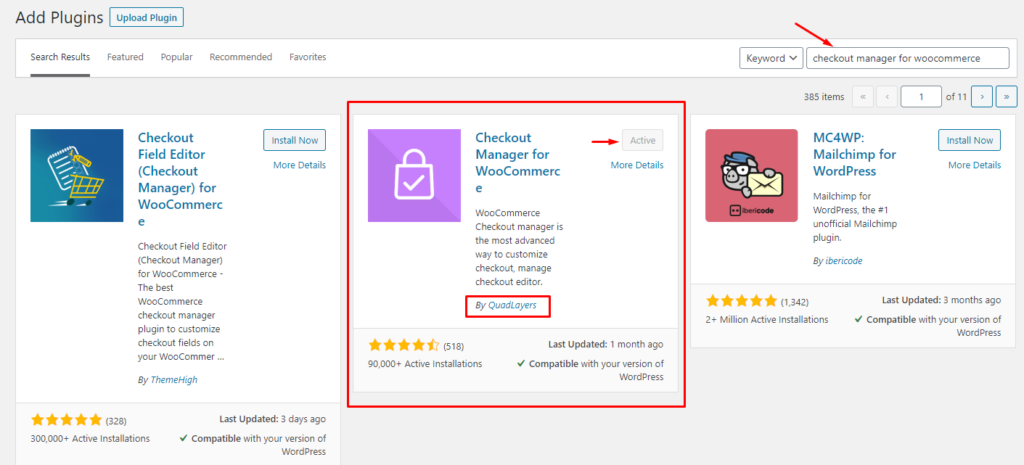
أسهل طريقة لتخصيص صفحة الخروج الخاصة بـ WooCommerce هي عبر المكونات الإضافية لجهات خارجية. لأغراض العرض التوضيحي ، سنستخدم Checkout Manager لمكوِّن WooCommerce الإضافي الذي طورته QuadLayers. إنه أحد أفضل المكونات الإضافية لتخصيص صفحة Checkout الخاصة بك مع أكثر من 90.000 عملية تثبيت نشطة.
Checkout Manager for WooCommerce هو مكون إضافي غني بالميزات يسمح لك بإدارة جميع حقول الخروج الخاصة بك حتى تتمكن من تخصيصها وفقًا لمتطلباتك. اتبع صفحة منتجاتنا للتحقق من جميع الوظائف القيمة التي توفرها هذه الأداة.

دعونا نرى الآن كيف يسمح لنا المكون الإضافي بتخصيص صفحة الخروج من WooCommerce.
تثبيت Checkout Manager لـ WooCommerce Plugin
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. ما عليك سوى الانتقال إلى لوحة تحكم مسؤول WordPress و انتقل إلى الإضافات> إضافة جديد. ابحث عن Checkout Manager لمكوِّن WooCommerce الإضافي بواسطة QuadLayers وانقر على زر التثبيت الآن . بمجرد تثبيت المكون الإضافي ، اضغط على تنشيط . سيؤدي هذا إلى تنشيط المكون الإضافي على موقعك.

لذلك ، البرنامج المساعد مثبت الآن وجاهز للاستخدام. دعنا ننتقل إلى تخصيص صفحة الخروج الخاصة بنا باستخدام المكون الإضافي Checkout Manager. إذا كنت تريد الإصدار المميز ، فيمكنك إضافته إلى موقع الويب الخاص بك أيضًا. ولكن سيتعين عليك تثبيت المكون الإضافي يدويًا في موقع WooCommerce الخاص بك.
إضافة وتحرير وحذف حقول السحب
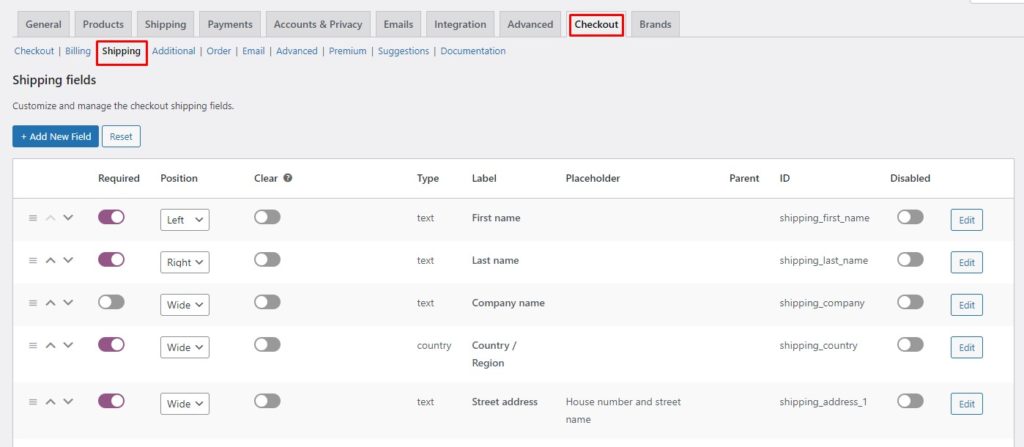
بمجرد أن يكون المكون الإضافي نشطًا على موقعك ، ما عليك سوى الانتقال إلى WordPress Admin Dashboard والانتقال إلى WooCommerce> Checkout. ستجد هناك جميع الإعدادات الخاصة بـ Checkout Manager.
ضمن علامة التبويب Checkout ، سيكون لديك قوائم مختلفة لأقسام مختلفة من صفحة Checkout. يمكنك إدارة الحقول الخاصة بالشحن والفواتير والطلب والبريد الإلكتروني. علاوة على ذلك ، يمكنك إضافة الحقول المخصصة الخاصة بك أيضًا. داخل كل قائمة ، ستجد الحقول ذات الصلة التي يمكنك إدارتها وفقًا لمتطلباتك.

يحتوي كل حقل على معلمات متعددة تتحكم في الطريقة التي يتصرف بها حقل معين. من خلال تعديل هذه المعلمات ، يمكنك تغيير سلوكها وبالتالي التحكم بشكل أكبر في صفحة Checkout الخاصة بك. دعنا نلقي نظرة على معلمات الحقل المختلفة ونرى ما تفعله.
- تغيير الموضع: أصبح تحريك الحقل ، لأعلى أو لأسفل ، ممكنًا باستخدام السهمين لأعلى ولأسفل. ما عليك سوى النقر فوق واحدة ، وسينتقل الحقل خطوة واحدة لأعلى أو لأسفل ، على التوالي. بدلاً من ذلك ، يمكنك النقر فوق الخطوط الأفقية الثلاثة وسحبها لتغيير موضع الحقل إلى الموضع الذي تريده.
- مطلوب: تشغيل المعلمة المطلوبة يجعل الحقل إلزاميًا. لن يتمكن عملاؤك من تخطي الحقل المحدد كمطلوب.
- الموضع: تسمح لك معلمة الموضع بشكل أساسي بمحاذاة حقل حسب رغبتك. يمكنك اختيار محاذاة حقل إلى اليسار أو اليمين أو جعله بعرض كامل.
- مسح: سيؤدي تشغيل المعلمة الواضحة إلى تقييد أي حقل آخر يتماشى مع هذا الحقل المحدد.
- تعطيل: كما يوحي الاسم ، تعطيل المعلمة ، عند تشغيله ، يعطل الحقل بحيث لا يظهر في الخروج.
- التحرير والحذف: يمكنك تحرير أو حذف حقل باستخدام الزر المعني. من الجدير بالذكر أن زر الحذف يظهر فقط للحقول المخصصة. لا يمكنك حذف الحقول الافتراضية ولكن يمكنك تعطيلها فقط
لذلك ، كان هذا كله يتعلق بإدارة الحقول الخاصة بك عن طريق تعديل معلمات الحقل. بعد ذلك ، سنرى كيفية إضافة حقل تحميل مخصص إلى WooCommerce Checkout.
أضف حقل تحميل مخصص في WooCommerce Checkout
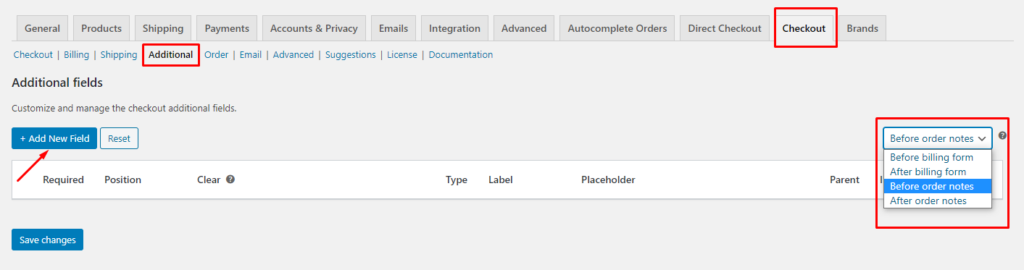
انتقل إلى لوحة تحكم مسؤول WordPress وانتقل إلى WooCommerce> Checkout. ضمن علامة التبويب Checkout ، افتح قائمة الحقول الإضافية .
ملاحظة: لا تقتصر إضافة الحقول المخصصة على حقول إضافية فقط. يمكنك إضافة حقول مخصصة إلى أقسام أخرى من صفحة الخروج مثل الفوترة والشحن وما إلى ذلك. فقط انتقل إلى القائمة المعنية في علامة التبويب Checkout لإضافة حقول جديدة إلى المنطقة التي تريدها.
بمجرد الدخول إلى قائمة الحقول الإضافية ، انقر فوق الزر إضافة حقل جديد لإنشاء حقل جديد. إلى جانب ذلك ، يمكنك ضبط موضع قسم الحقول الإضافية من القائمة المنسدلة في الزاوية اليمنى. يمكنك وضعها إما قبل أو بعد نماذج الفواتير أو ملاحظات الطلب.

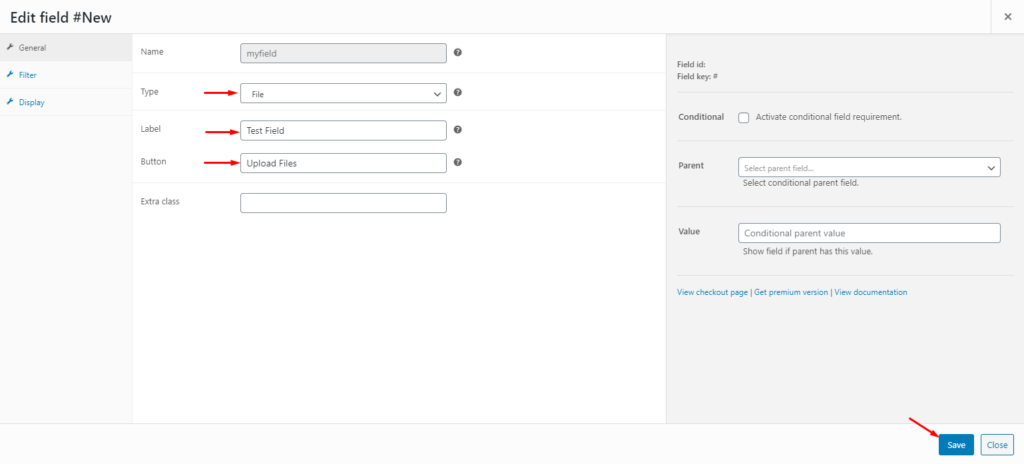
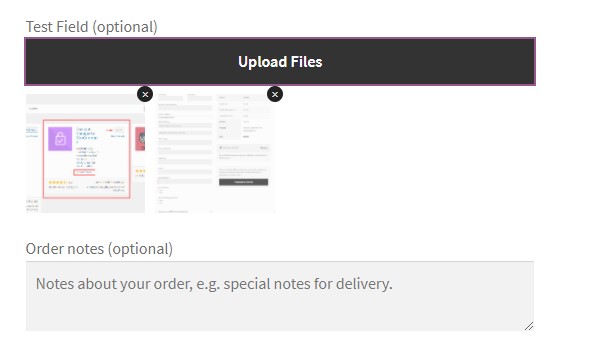
سينقلك إلى صفحة جديدة بها نموذج لإنشاء حقل جديد. نظرًا لأننا مهتمون بإضافة زر تحميل ملفات ، فقم بتعيين النوع كملف ، وامنحه تسمية ونص زر. اضغط على حفظ لحفظ حقلك الجديد.

هذا كل شئ! إنها بهذه السهولة. يمكنك الآن الانتقال إلى صفحة Checkout الخاصة بك للتحقق من التغييرات. هناك سترى زر تحميل الملف قيد التشغيل.

تمامًا مثل ذلك ، هناك طرق متعددة لتخصيص صفحة Checkout الخاصة بك. للحصول على برنامج تعليمي كامل ، راجع دليلنا الكامل حول كيفية تخصيص صفحة WooCommerce Checkout.
استنتاج
بشكل عام ، يعد الدفع الخاص بك أحد أهم الخطوات في عملية شراء عميلك. بحلول هذا الوقت ، يكون العميل قد قرر بالفعل إنهاء عملية الشراء. لذلك ، لا تريد أن يصبح أي شيء سيئًا هنا لإفساد عملية بيع جيدة. لهذا السبب تحتاج إلى تحسين صفحة الخروج الخاصة بك لتجربة مستخدم أفضل. بحيث يُرجح أن ينهي عميلك عملية الشراء ويضع طلباته.
تعد صفحة الخروج الافتراضية أساسية جدًا وليست محسّنة لتجربة المستخدم. على سبيل المثال ، يعرض فقط عناوين المنتجات وليس صورها. من وجهة نظر العميل ، العنوان فقط لا يكفي للتحقق مما إذا كان قد حصل على العناصر الصحيحة عند الخروج. يمكن أن يكون عرض صورة المنتج على WooCommerce مفيدًا جدًا هنا لأنه سيؤكد للمستخدم النهائي أنه حصل على المنتج المناسب عند الخروج.
في هذه المقالة ، رأينا كيفية إضافة صورة منتج إلى WooCommerce الخروج باستخدام مقتطفات التعليمات البرمجية المخصصة. لقد رأينا خيارين لعرض صور المنتج ، في الخط وعلى أسطر منفصلة في صفحة الخروج. علاوة على ذلك ، رأينا أيضًا كيف يمكننا إضافة صور المنتج إلى صفحة WooCommerce Order-Pay باستخدام رمز مخصص. بالإضافة إلى ذلك ، رأينا طرقًا مختلفة لتخصيص صفحة Checkout باستخدام Checkout Manager for WooCommerce plugin.
إذا وجدت هذا الدليل مفيدًا ، فإليك بعض المقالات الأخرى التي قد تهمك:
- كيفية ضغط الصور في WordPress (مع المكونات الإضافية وبدونها)
- أفضل الإضافات لإضافة علامات ALT إلى الصور (مجانية ومدفوعة)
- كيفية إصلاح مشكلات حجم صورة WooCommerce
هل سبق لك أن حاولت إضافة صور المنتج إلى تسجيل الخروج من WooCommerce؟ ما الحل المناسب لك؟ ما هو الفرق الذي تعتقد أنه يحدث؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
