كيفية إضافة إشعارات الدفع إلى WordPress لزيادة حركة المرور
نشرت: 2024-08-09
تمنحك إشعارات الدفع إمكانية الوصول إلى زوار الموقع حتى عندما لا يتصفحون موقعك بشكل نشط. ونتيجة لذلك، يمكنك إعادة حركة المرور إلى موقع الويب الخاص بك وتعزيز التحويلات.
وهذا يعني أن المدونين وأصحاب المتاجر والناشرين عبر الإنترنت وغيرهم يمكنهم الاستفادة بشكل كبير من الإشعارات الفورية. في IsItWP، نستخدم أيضًا إشعارات الدفع لمشاركة التنبيهات والتحديثات والمزيد. وقد ساعدنا هذا على التواصل بشكل أفضل مع مستخدمينا وتنمية جمهورنا.
سنوضح لك في هذه المقالة كيفية إعداد الإشعارات الفورية على موقع WordPress الخاص بك باستخدام PushEngage.
ولكن أولاً، دعونا نوضح ماهية الإشعارات المؤقتة وسبب أهميتها.
ما هي الإشعارات الفورية؟
إشعارات الدفع هي نوافذ منبثقة تظهر في متصفح المستخدم أثناء زيارته لموقع الويب الخاص بك. إذا وافق المستخدمون، فيمكنهم تلقي إشعارات مستقبلية من علامتك التجارية تقودهم مرة أخرى إلى موقع الويب الخاص بك.
بالإضافة إلى ذلك، بمجرد أن يسمح المستخدمون بدفع الإشعارات، فلن يلزمهم التواجد على موقعك لتلقي هذه الرسائل. سواء كانوا يستخدمون سطح المكتب أو الهاتف المحمول، ستظهر لهم نافذة منبثقة في زاوية شاشتهم.
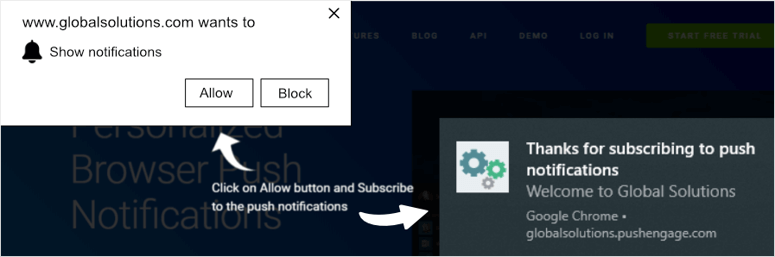
فيما يلي مثال على إشعار الدفع أثناء العمل:

ولكن يبقى السؤال: ما الذي تحققه الإشعارات المؤقتة، وهل هي فعالة؟ دعنا نلقي نظرة على كيفية مساهمة الإشعارات الفورية في تنمية أعمالك.
لماذا تستخدم الإشعارات الفورية على موقع WordPress الخاص بك؟
يمكن أن يؤثر استخدام الإشعارات الفورية على موقع WordPress الخاص بك بشكل كبير على التحويلات والنمو. دعونا نلقي نظرة على بعض فوائد استخدام الإشعارات الفورية.
1. إعادة حركة المرور إلى موقع الويب الخاص بك

أحد أصعب الأجزاء في أي استراتيجية تحويل هو إعادة العملاء إلى موقعك بعد مغادرتهم. إنهم بحاجة إلى حافز لاتخاذ الإجراءات اللازمة، ومع دفع الإشعارات، يصبح الأمر سهلاً.
سواء كان لديك مدونة أو شركة للتجارة الإلكترونية، تعد الإشعارات طريقة رائعة لإعادة توجيه انتباه المستخدمين إلى موقعك وزيادة المبيعات.
إنه أيضًا تذكير بأنهم اشتركوا في إشعارات علامتك التجارية ومن المحتمل أنهم مهتمون بعروضك.
2. إرسال رسائل تسويقية إلى العملاء المهتمين
نظرًا لأنه يتعين على المستخدمين إعطاء الموافقة لتلقي الإشعارات، فإن هذا يخبرك أنهم مهتمون بالفعل بالاستماع إليك في المستقبل. إنهم يريدون معرفة المزيد عن متجرك أو عروضك أو منتجاتك عبر الإنترنت.
وهذا يجعل من السهل التسويق لجمهورك وزيادة التحويلات بشكل فعال.
3. منح المستخدمين السيطرة
يمكن للمستخدمين اختيار الطريقة التي يريدون التفاعل بها مع إشعاراتك، مما يمنحهم المزيد من القوة والحرية. لا أحد يريد أن يُقصف برسالة تلو الأخرى من علامة تجارية. لذلك، عندما تمنح المستخدمين المزيد من الخيارات، فإن ذلك يجعلهم أكثر عرضة لاتخاذ الإجراءات والتفاعل مع المحتوى الخاص بك.
4. تحسين الاحتفاظ بالعملاء

يضيف العملاء المتكررون قيمة كبيرة إلى نشاطك التجاري لأنه من المرجح أن ينفقوا أكثر وينفقوا كثيرًا. تعد إشعارات الدفع طريقة بسيطة لتذكير الزائرين بموقعك على الويب وتشجيعهم على العودة إليه.
بالإضافة إلى ذلك، فهو يساعد على تحسين استراتيجية جذب العملاء المحتملين لديك. يؤدي أيضًا إرسال العروض والخصومات الحصرية إلى إعادة حركة المرور إلى موقع الويب الخاص بك.
الآن وبعد أن عرفنا ماهية الإشعارات المؤقتة وسبب أهميتها، فلنرى كيف يمكنك استخدامها اليوم.
إضافة إشعارات الدفع إلى WordPress باستخدام PushEngage
أفضل أداة لإضافة إشعارات الدفع إلى موقع الويب الخاص بك هي PushEngage.

يأتي PushEngage مزودًا بالعديد من الميزات القوية لمساعدة مالكي المواقع في جذب المزيد من الزيارات إلى مواقعهم والتفاعل مع جمهورهم. وتشمل هذه:
- تتبع الأهداف: استخدم أهدافًا محددة لتتبع التقدم المحرز في حملات الإشعارات الفورية وتحسينها لجمهورك.
- التجزئة الديناميكية: قم بتقسيم المستخدمين الذين اشتركوا في إشعاراتك لإرسال رسائل مخصصة لهم تؤدي إلى التحويل.
- إشعارات التشغيل: قم بإنشاء مشغلات للعملاء بناءً على تصرفاتهم.
- اختبار A/B: أرسل إشعارات مختلفة إلى العملاء لمعرفة ما ينتج عنه أفضل النتائج.
يعد PushEngage الحل الأمثل لأصحاب المواقع الذين يرغبون في التواصل بشكل أكبر مع جمهورهم عن طريق إضافة إشعارات الدفع إلى مواقعهم على الويب.
إذا كنت تريد معرفة المزيد عن الميزات، فاطلع على مراجعة PushEngage الخاصة بنا.
علاوة على ذلك، في IsItWP، نحن نؤمن بإعطائك الخيارات وجميع المعلومات التي تحتاجها لاتخاذ قرار مستنير عند اختيار أداة WordPress. مع ذلك، إذا كنت تبحث عن بدائل لمكوّن الدفع الإضافي هذا، فإليك مقالة مقارنة بين PushEngage وOneSignal.
الآن، دعونا نلقي نظرة على كيفية إنشاء إشعارات الدفع على موقع الويب الخاص بك باستخدام هذا البرنامج الإضافي لتنبيه المستخدم.
الخطوة 1: قم بالتسجيل للحصول على حساب PushEngage
الآن، لاستخدام PushEngage، تحتاج إلى تحديد خطة. والخبر السار هو أن هذا البرنامج الإضافي لإشعارات الدفع على الويب يقدم خطة مجانية لاختباره قبل إجراء عملية شراء.
في الخطة المجانية، يمكنك استخدامها مع ما يصل إلى 200 مشترك وإجراء 30 حملة إعلامية شهرية. يمكنك أيضًا الحصول على ميزات مثل إشعارات الهاتف المحمول التي تعمل بنظامي Android وIoS وSmart Opt-in Trigger والمزيد.
مع PushEngage، يمكنك الاختيار من بين 3 خطط متميزة لضمان العثور على الخطة التي تناسب ميزانيتك. توفر الخطط الاحترافية ميزات مثل مجموعات الجمهور واختبار A/B للاستهداف الجغرافي والمزيد.
في هذا البرنامج التعليمي، سنستخدم الخطة الاحترافية للتأكد من أننا نعرض لك كل ما يمكنك فعله باستخدام PushEngage لإعداد الإشعارات الفورية. على عكس العديد من المكونات الإضافية، باستخدام PushEngage، يمكنك إعداد كل من المكونات الإضافية المجانية والمتميزة باستخدام نفس العملية.
إذًا، كيف يمكنك التسجيل للحصول على حساب PushEngage؟
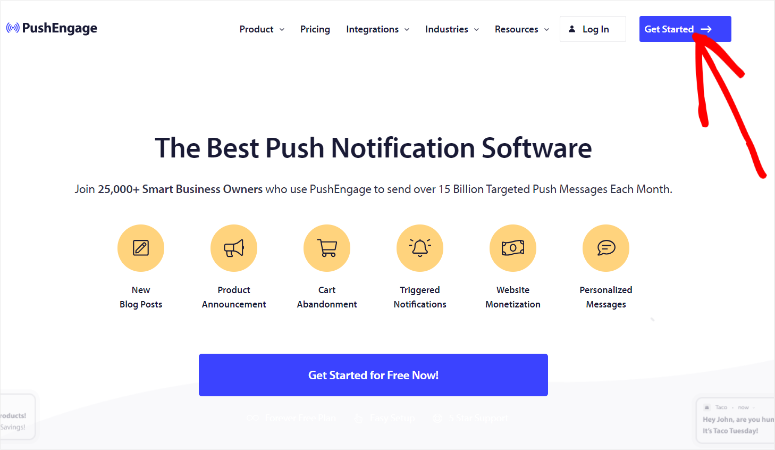
أولاً، انتقل إلى موقع PushEngage الرسمي وحدد "البدء". يؤدي هذا إلى إعادة توجيهك إلى صفحة التسعير، حيث يمكنك تحديد الخطة التي تريدها، بما في ذلك الحزمة المجانية.

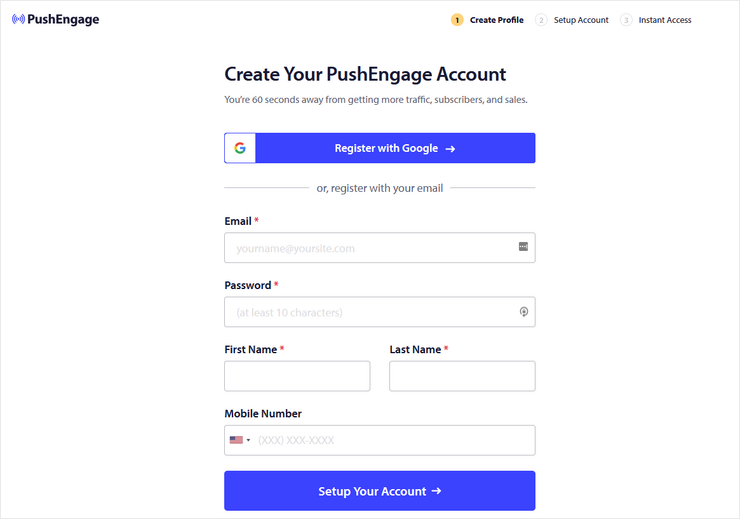
في الصفحة التالية، قم بتقديم المعلومات الخاصة بك لتسجيل حساب PushEngage الخاص بك.
يجعل هذا المكون الإضافي للدفع على الويب هذه العملية سهلة للغاية، حيث يمكنك إضافة المعلومات يدويًا أو استخدام حساب Google الخاص بك للتسجيل.

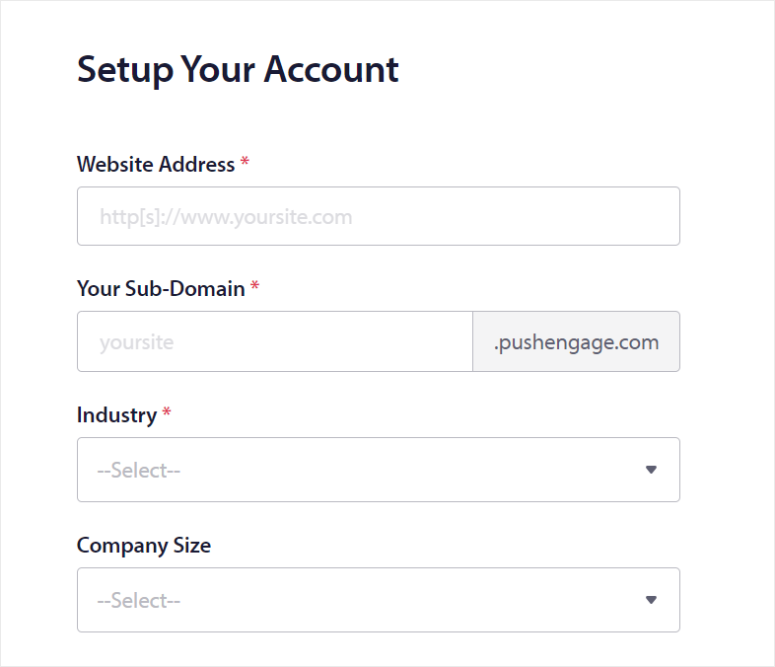
ثم، في الصفحة التالية، قم بتوفير عنوان موقع الويب الخاص بك وقم بإنشاء نطاق فرعي لـ PushEngage.
يجب أن يكون النطاق الفرعي هو اسم شركتك لضمان الاتساق والعلامة التجارية، مما قد يساعد في تحسين معدلات التحويل.

أدخل أدناه تفاصيل شركتك التي تتضمن الصناعة وحجم الشركة. بمجرد الانتهاء من ذلك، أدخل معلومات بطاقتك الائتمانية للسماح بإعداد الفواتير. إذا قمت بتحديد الحساب المجاني، فلا تقلق؛ لن يقوم PushEngage أبدًا بسحب الأموال من حسابك إلا إذا قمت بالترقية.
أخيرًا، اضغط على "إكمال التسجيل والحصول على وصول فوري". هذا كل شيء، أنت جاهز لإعداد PushEngage.
الخطوة 2: تثبيت وإعداد PushEngage
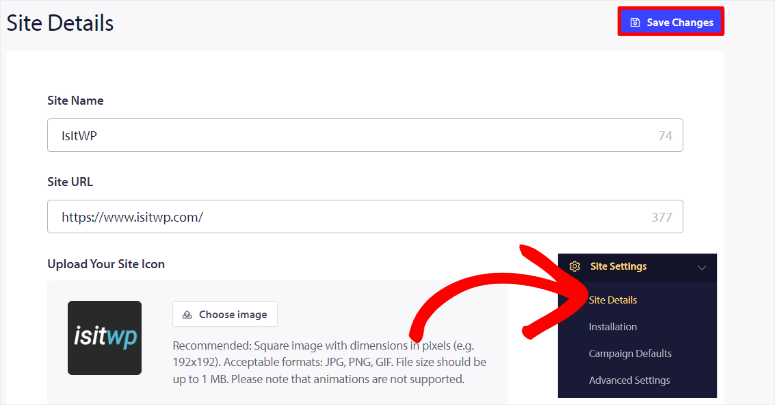
بعد التسجيل لحسابك، قم بتسجيل الدخول إلى لوحة تحكم PushEngage وانتقل إلى إعدادات الموقع » تفاصيل الموقع . ثم، في قسم تفاصيل الموقع ، أدخل اسم الموقع وعنوان URL للموقع.
أثناء وجودك هنا، قم أيضًا بتحميل رمز الموقع الخاص بك من جهاز الكمبيوتر الخاص بك. وبدلاً من ذلك، يمكنك تحميل أيقونة موقعك باستخدام عنوان URL للصورة. توصي PushEngage بأن تكون صورة الرمز 192 بكسل × 192 بكسل. علاوة على ذلك، يمكنك إضافة تنسيقات صور مثل JPG وPNG، ومن المثير للاهتمام، GIF.

الآن دعونا نرى كيفية تثبيت البرنامج المساعد.
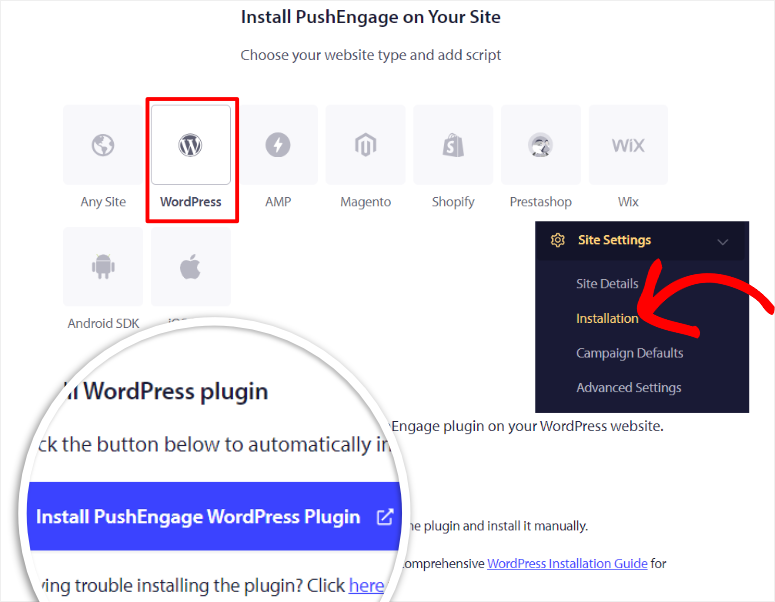
للقيام بذلك، انتقل إلى إعدادات الموقع » التثبيت في لوحة تحكم PushEngage. ما يعجبنا في PushEngage، هو أنه لا يحدك من نوع موقع الويب الذي يمكنك تثبيته. في هذه الصفحة، يمكنك اختيار نوع موقع الويب الخاص بك من علامات تبويب الأيقونات.
يمكنك توصيل PushEngage بـ Shopify وWix وMagento وAndroid SDK وiOS SDK والمزيد. إذا لم تشاهد نوع موقع الويب الخاص بك مدرجًا، فحدد "أي موقع" وستحصل على برنامج نصي يمكنك استخدامه لإضافة PushEngage يدويًا إلى رأس موقعك.
في هذا البرنامج التعليمي، سنضيف PushEngage إلى WordPress.
كل ما عليك فعله هو تحديد علامة تبويب أيقونة WordPress لفتح خياراتها. بعد ذلك، اضغط على "تثبيت البرنامج المساعد PushEngage WordPress".

نظرًا لأنه كان من المفترض أن تكون قد قمت بالفعل بتوصيل PushEngage بموقعك على الويب أثناء التسجيل، فستتم إعادة توجيهك تلقائيًا إلى لوحة تحكم WordPress الخاصة بك. هنا، سيتم تثبيت المكون الإضافي PushEngage تلقائيًا في WordPress.
بعد ذلك، قم بتنشيط المكون الإضافي كما تفعل مع أي مكون آخر، وستتم إعادة توجيهك إلى معالج إعداد PushEngage الموجود على لوحة الترحيب.
إذا واجهت أي مشاكل، راجع هذه المقالة حول كيفية تثبيت المكونات الإضافية.
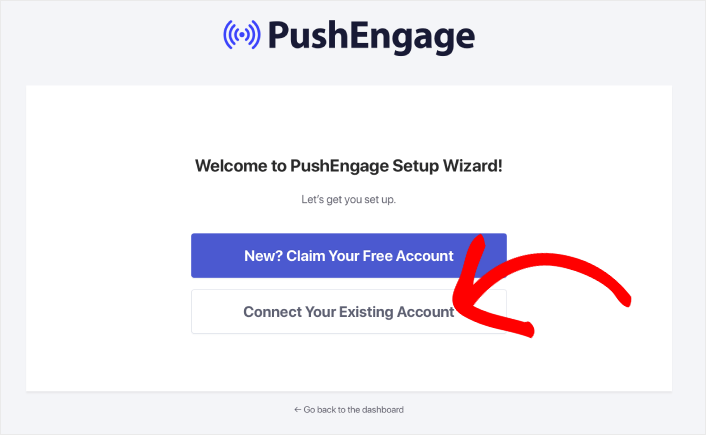
ثم، في لوحة الترحيب الخاصة بمعالج الإعداد، حدد Connect your Existing Account . إذا لم يكن لديك حساب PushEngage، فلديك الخيار في هذه الصفحة لإنشاء حساب.

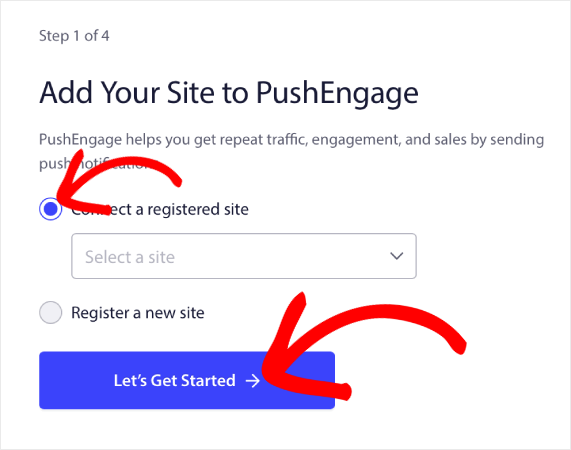
في الصفحة التالية، اختر "الاتصال بموقع مسجل" مع تحديد خانة الاختيار. أسفل هذا، حدد موقع الويب الخاص بك من القائمة المنسدلة وانتقل إلى الصفحة التالية عن طريق تحديد "دعونا نبدأ".

يعد معالج إعداد PushEngage سهل الاستخدام للغاية وسيرشدك خلال كل ما تحتاج إلى القيام به. ستستخدم مربعات الاختيار وأزرار التبديل لتمكين الإعدادات الموصى بها وإعدادات التكوين بسرعة.
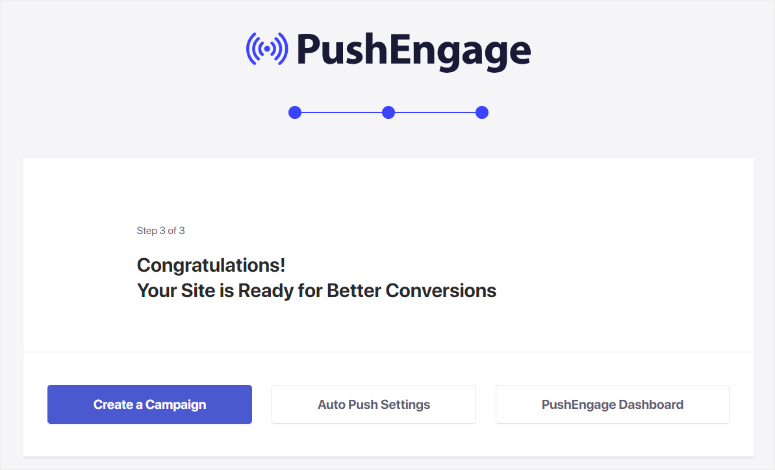
بمجرد تشغيل معالج الإعداد بنجاح، ستعرض الشاشة النهائية رسالة تهنئة. أسفل هذا، لديك خيارات إنشاء حملة وإعدادات الدفع التلقائي ولوحة تحكم PushEngage.

في هذا البرنامج التعليمي، سنختار PushEngage Dashboard للسماح لنا بإعداد حملات الدفع.
هذا كل شيء! أنت الآن جاهز لإنشاء حملات باستخدام PushEngage.
الخطوة 3: إعداد نماذج PushEngage المنبثقة
الآن، لإرسال أي إشعارات على الويب أو الهاتف المحمول باستخدام PushEngage، يجب أن يكون لديك قائمة مشتركين.
يمكنك القيام بذلك عن طريق السماح للمستخدمين بالتسجيل للحصول على إشعارات الدفع الخاصة بك عند زيارتهم لموقعك. بهذه الطريقة، تحصل على موافقة منهم لتلقي إشعار الدفع الخاص بك، وفي الوقت نفسه، الالتزام باللائحة العامة لحماية البيانات (GDPR).
للقيام بذلك، يسمح لك PushEngage بإنشاء أنواع مختلفة من نماذج الاشتراك وتخصيصها لتناسب علامتك التجارية.
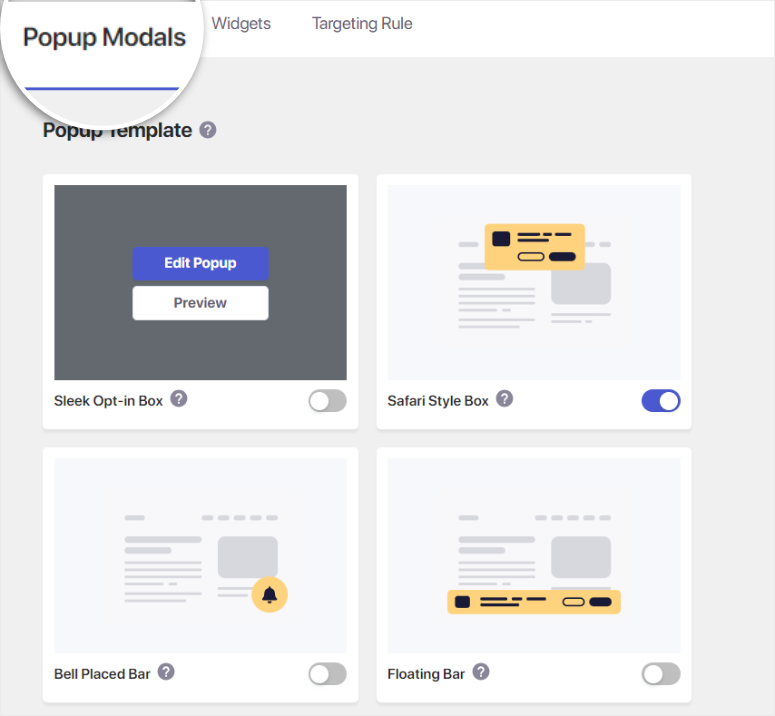
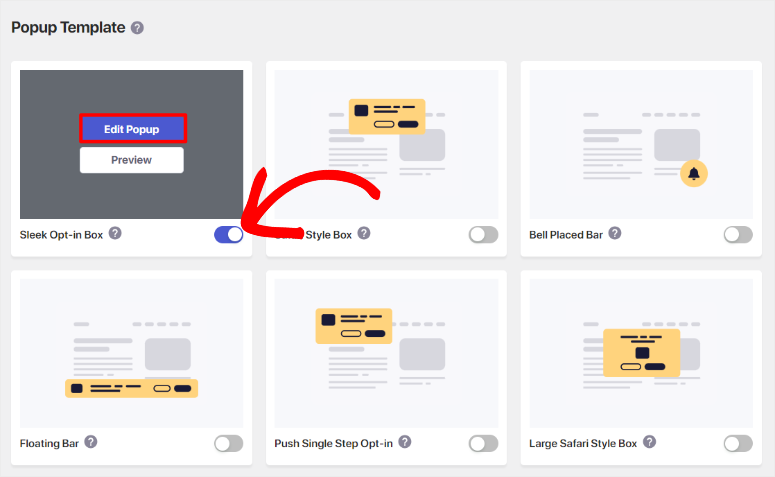
للبدء، توجه إلى PushEngage » التصميم في لوحة تحكم WordPress الخاصة بك. هنا، حدد أحد النماذج المنبثقة المعروضة، والتي تتضمن Sleek Opt-in Box، وSafari Style Box، وBell Placed، والمزيد.

الشيء الجيد في PushEngage هو أن جميع القوالب توفر صورة معاينة سريعة لتظهر لك كيف ستبدو النافذة المنبثقة. ولكنه يذهب إلى أبعد من ذلك عندما تقوم بالتمرير فوق الخيار الذي تريده وتحديد معاينة .
يؤدي هذا إلى فتح القالب في صفحة تجريبية منبثقة، توضح لك كيف سيبدو نموذج الاشتراك على الأجهزة والمتصفحات المختلفة من وجهة نظر المستخدم.
بمجرد تحديد قالب الاشتراك الذي تريده، قم بتمكينه باستخدام زر التبديل الخاص به. بعد ذلك، قم بالتمرير فوقه وحدد "تحرير النافذة المنبثقة" لتخصيصه من حساب PushEngage الخاص بك.

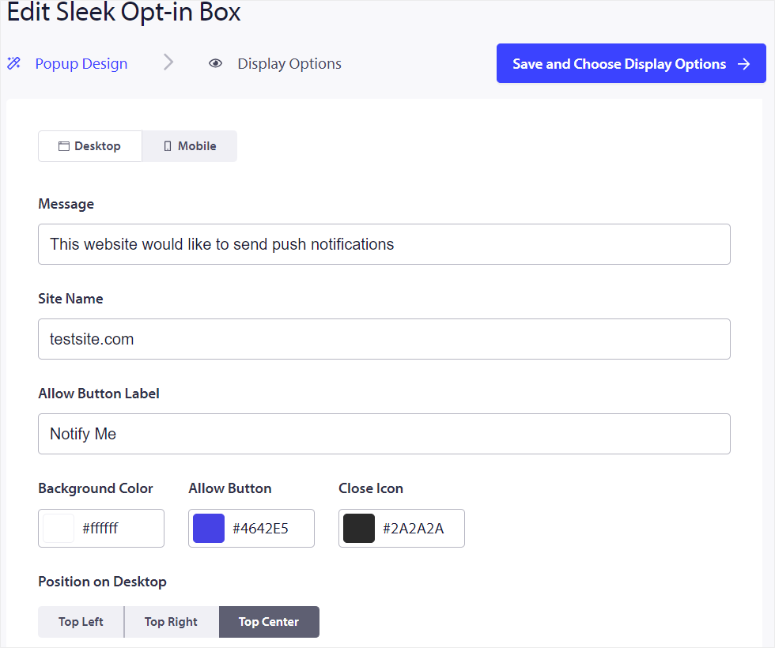
وبعد ذلك، في صفحة "التحرير" في حساب PushEngage الخاص بك، ستلاحظ أولاً علامتي التبويب "سطح المكتب" و"الهاتف المحمول". يتيح لك هذا تخصيص نماذج الاشتراك الخاصة بك للأجهزة المختلفة. في أقصى اليمين، سترى نافذة معاينة تعرض كيف تبدو النافذة المنبثقة في الوقت الفعلي أثناء تخصيصها.
الآن، في هذه الصفحة، قم بإنشاء رسالة الاشتراك، ثم قم بإضافة اسم الموقع وتسمية زر السماح. بعد ذلك، قم بتخصيص الخلفية وزر السماح وألوان أيقونة الإغلاق باستخدام مخططات الألوان المتوفرة.
اتبع ذلك عن طريق تحديد موضع النافذة المنبثقة. يمكنك الاختيار بين أعلى اليسار، وأعلى اليمين، وأعلى الوسط. أخيرًا، حدد "حفظ واختيار خيارات العرض" للانتقال إلى الصفحة التالية.

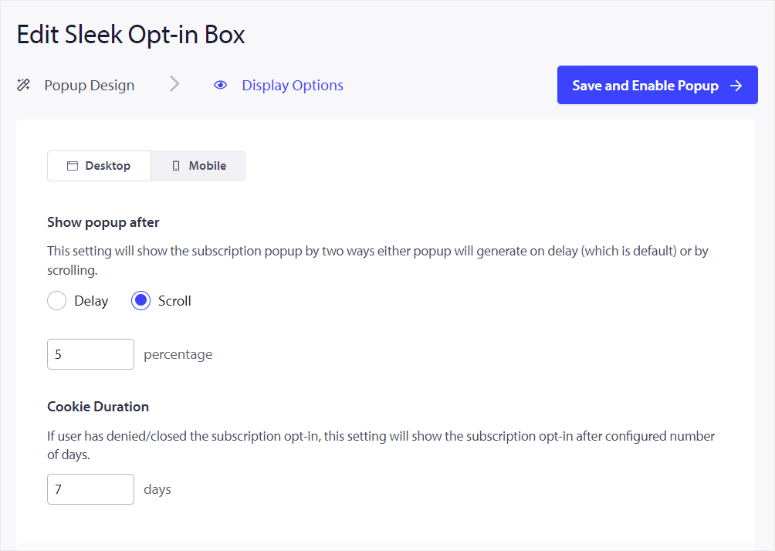
في الشاشة التالية، انتقل إلى قسم "إظهار النافذة المنبثقة بعد"، حيث سترى خيارين يمكنك تحديدهما باستخدام مربعات الاختيار.
إذا قمت بتحديد تأخير ، فسوف تقوم بتعيين عدد الثواني التي يجب أن يتأخر فيها نموذج الاشتراك قبل ظهوره. من ناحية أخرى، إذا اخترت التمرير ، فسوف تقوم بتعيين النسبة المئوية للصفحة التي يحتاج المستخدم إلى تمريرها قبل ظهور نموذج الاشتراك.
والحقيقة هي أنه لا يجوز للمستخدمين الاشتراك في إشعار الدفع الخاص بك في الزيارة الأولى. للمساعدة في ذلك، يمكنك إعداد مدة ملفات تعريف الارتباط بالأيام. بهذه الطريقة، إذا رفض المستخدم نموذج الاشتراك الخاص بك أو أغلقه في المرة الأولى، فسوف يعرض له PushEngage النافذة المنبثقة بعد الأيام المحددة التي تضعها هنا.

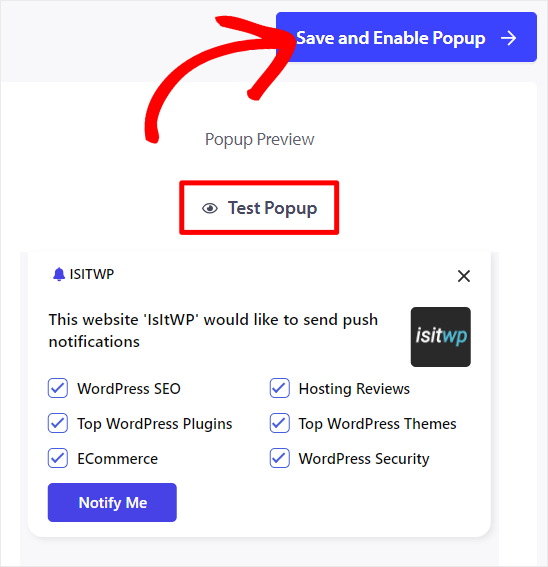
بمجرد أن تكون راضيًا عن نافذة الاشتراك المنبثقة، حدد "اختبار النافذة المنبثقة" لترى كيف ستظهر من جانب المستخدمين. وأخيرًا، اضغط على حفظ وتمكين النافذة المنبثقة.

مع تطبيق هذه الإعدادات، سيظهر خيار النافذة المنبثقة عندما يزور كل مستخدم موقعك. للإضافة إلى ذلك، باستخدام PushEngage، يمكنك إنشاء العديد من النوافذ المنبثقة وتخصيصها وإضافتها على موقعك.
كل ما عليك فعله هو تمكين قوالب الاشتراك من PushEngage » التصميم في لوحة تحكم WordPress الخاصة بك. بمجرد هنا، قم بتنشيط جميع قوالب الاشتراك التي تريدها على موقعك باستخدام أزرار التبديل الخاصة بها. ثم اتبع الخطوات التي استخدمتها أعلاه لإنشاء وتخصيص نافذة الاشتراك المنبثقة أعلاه.
ولكن، بصرف النظر عن إضافة نماذج الاشتراك المتعددة والتخصيص، عندما يرى المستخدمون نموذج الاشتراك، يمكنك أيضًا تخصيص من يرى نموذج الاشتراك المحدد.
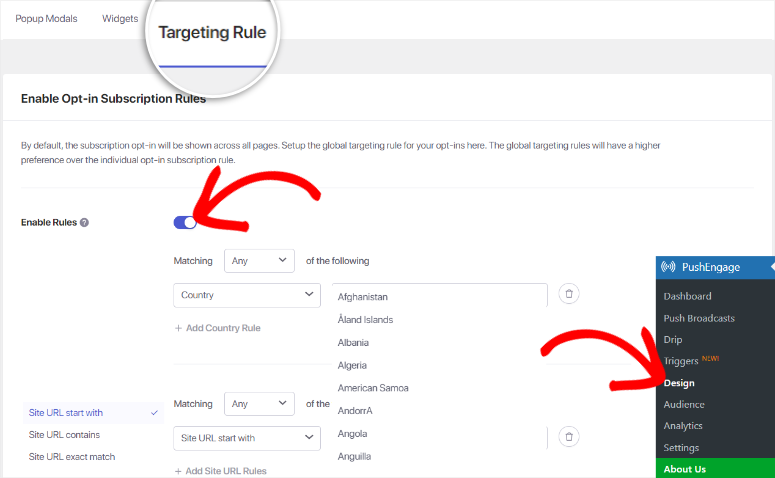
للقيام بذلك، توجه إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى التصميم وحدد علامة التبويب "قواعد الاستهداف".
هنا، استخدم أولاً زر التبديل لتمكين القواعد . ومن ثم، من خلال الخيارات الجديدة المعروضة، يمكنك أن تقرر استهداف مناطق معينة، أو صفحات معينة.
لاستهداف منطقة ما، حدد "+ إضافة قاعدة الدولة". بعد ذلك، من القائمة المنسدلة الأولى، اضغط على "البلد" وحدد البلد الذي تريد استهدافه من القائمة المنسدلة.
لاستهداف صفحات معينة على موقعك، حدد "+ إضافة قواعد عنوان URL للموقع". بعد ذلك، في القائمة المنسدلة الأولى، حدد بين عنوان URL للموقع الذي يبدأ بـ، ويحتوي على عنوان URL للموقع، والمطابقة التامة لعنوان URL للموقع. بعد ذلك، انتقل إلى شريط النص التالي، واكتب يدويًا عنوان URL أو الكلمة الرئيسية التي تريد أن يعرضها خيار الاشتراك.

للإضافة إلى ذلك، يتيح لك PushEngage استخدام كلا القاعدتين إذا كنت تريد أن تكون محددًا للغاية. كل ما عليك فعله هو تحديد الزر +إضافة قاعدة الدولة أو إضافة قواعد عنوان URL للموقع، اعتمادًا على ما تريده.
أحسنت! يمكنك الآن إنشاء وعرض نموذج الاشتراك في إشعارات الدفع على موقعك بالكامل أو على صفحات محددة.

الآن بعد أن عرفت كيفية السماح للمستخدمين بأن يصبحوا مشتركين في إشعاراتك الفورية، دعنا نرى كيفية بث إشعاراتك.
الخطوة 4: أرسل إشعارًا بالبث
تعد إشعارات البث وسيلة فعالة للوصول إلى جمهورك بالتحديثات والعروض الترويجية والأخبار المهمة. يُسهل PushEngage إنشاء هذه الإشعارات وإرسالها حيث سنرشدك أدناه.
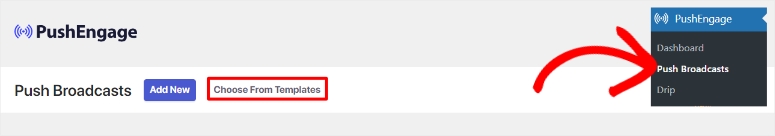
أولاً، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى PushEngage »Push Broadcast لبدء تصميم إشعار الدفع الخاص بك. تذكر أنه يمكنك إنشاء تصميمك من البداية أو استخدام قالب معد مسبقًا.
في هذا البرنامج التعليمي، سنستخدم قالبًا لتبسيط العملية. لذا، في هذه الصفحة، حدد "الاختيار من القوالب" في الأعلى.

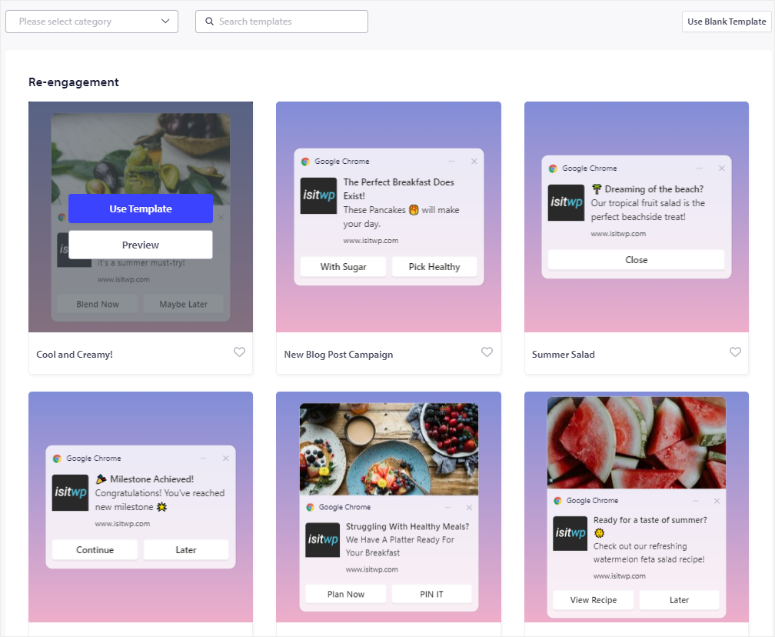
في الصفحة التالية، ستشاهد مجموعة متنوعة من القوالب المصنفة لأغراض مختلفة، مثل مبيعات الفلاش، والعروض الموسمية، ومنشورات المدونات الجديدة، وإعادة المشاركة، والمزيد.

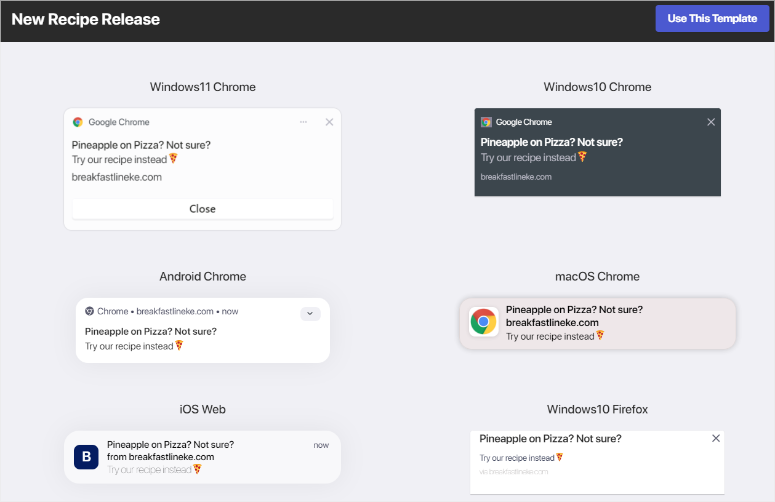
يقدم PushEngage وظيفة التصفية والبحث لتسهيل تحديد القالب. علاوة على ذلك، عندما تقوم بالتمرير فوق قالب وتحديد معاينة ، فإنك تفتح صفحة يمكنك من خلالها رؤية كيفية ظهور القالب على المتصفحات والأجهزة المختلفة.

لاستخدام قالب، قم بالتمرير فوقه وحدد "استخدام القالب".
بعد تحديد القالب، سيتم نقلك إلى صفحة إنشاء بث مباشر جديد. تشبه هذه الصفحة التخطيط الذي استخدمته لتصميم نماذج الاشتراك الخاصة بك، مما يعني أنك لن تواجه منحنى تعليميًا.
نظرًا لأنك تستخدم قالبًا، فستأتي العديد من الأقسام مملوءة مسبقًا بنص نائب. لذلك كل ما عليك فعله هو استبدال نص المثال بالنص الخاص بك.

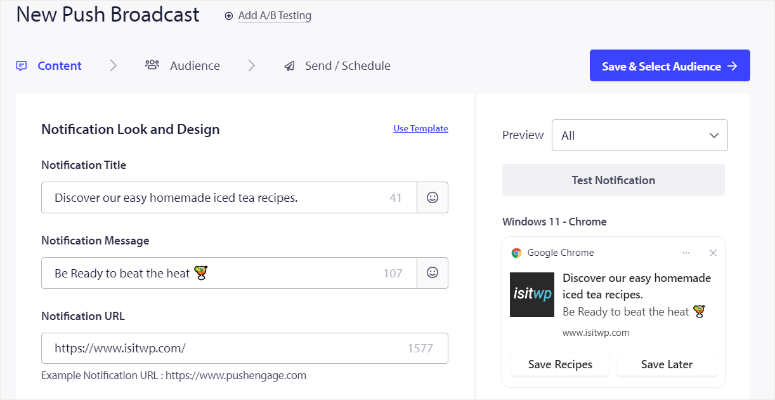
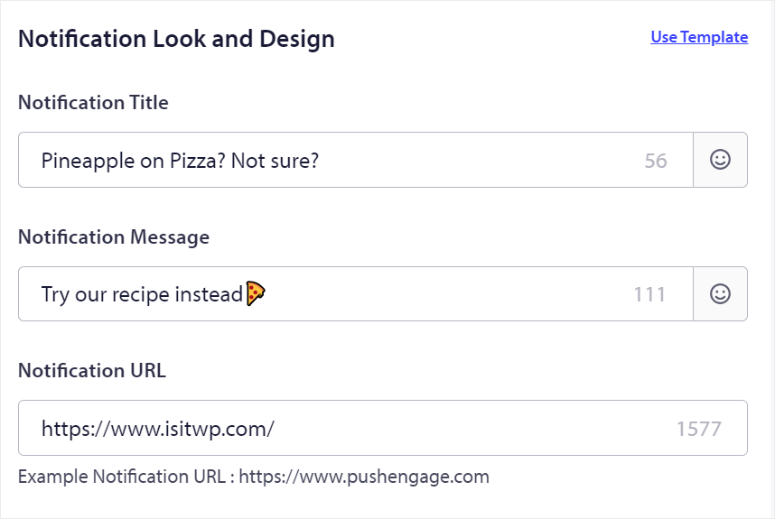
انتقل الآن إلى قسم "شكل وتصميم الإشعارات" وأضف عنوان الإشعار والرسالة.
هذا هو النص الرئيسي للتنبيه. للمساعدة في أن تكون رسالة الدفع الخاصة بك فعالة، يوفر PushEngage عددًا من الأحرف للتأكد من أن رسالتك ليست طويلة جدًا. يمكنك أيضًا إضافة رموز تعبيرية مباشرة داخل هذا القسم لجذب انتباه المستخدمين.
أسفل حقل الرسالة، أدخل عنوان URL للصفحة في شريط عنوان URL للإشعار لتوجيه المستخدمين عند النقر على الإشعار.

بعد ذلك، في قسم "رمز الإشعارات"، من المفترض أن تجد رمز موقعك بالفعل إذا قمت بوضعه أثناء عملية الإعداد. إذا لم يكن الأمر كذلك، فإن PushEngage يسمح لك بإضافته في هذه المرحلة.
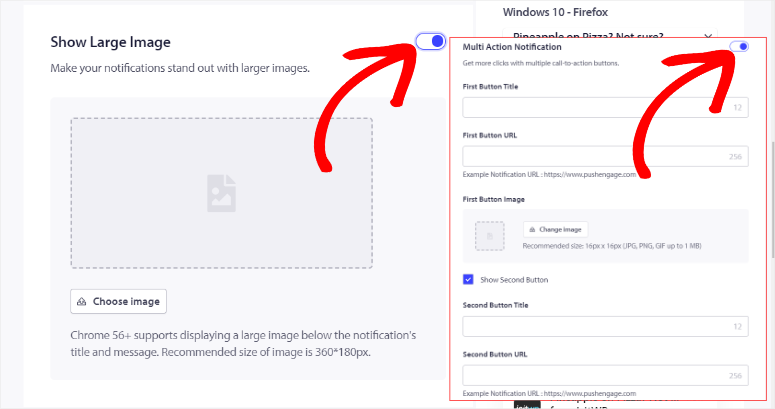
بمجرد الانتهاء، استخدم زر التبديل لتمكين خيار "إظهار الصورة الكبيرة".
سيؤدي هذا إلى فتح منطقة تحميل حيث يمكنك تحديد صورة وتحميلها أو استخدام ملفاتك الحديثة. يتيح لك PushEngage أيضًا سحب الصور من Unsplash أو إضافة عنوان URL للصورة.
لزيادة التفاعل، قم بتمكين "إشعار الإجراءات المتعددة" باستخدام زر التبديل.
تتيح لك هذه الميزة إضافة أزرار متعددة للحث على اتخاذ إجراء. بعد ذلك، املأ عنوان الزر الأول وعنوان URL للزر الأول. اختياريًا، يمكنك أيضًا تحميل صورة الزر الأول. بمجرد الانتهاء، قم بتنشيط "إظهار الزر الثاني" واملأها كما فعلت في قسم الزر الأول.

ستجد أسفل هذا قسم مدة الإشعار .
هنا، استخدم مربع الاختيار لتمكين "إبقاء الإشعار مفتوحًا حتى التفاعل". بعد ذلك، استخدم انتهاء الصلاحية لتحديد المدة التي يجب أن يظل فيها تنبيه الدفع نشطًا قبل إيقافه.
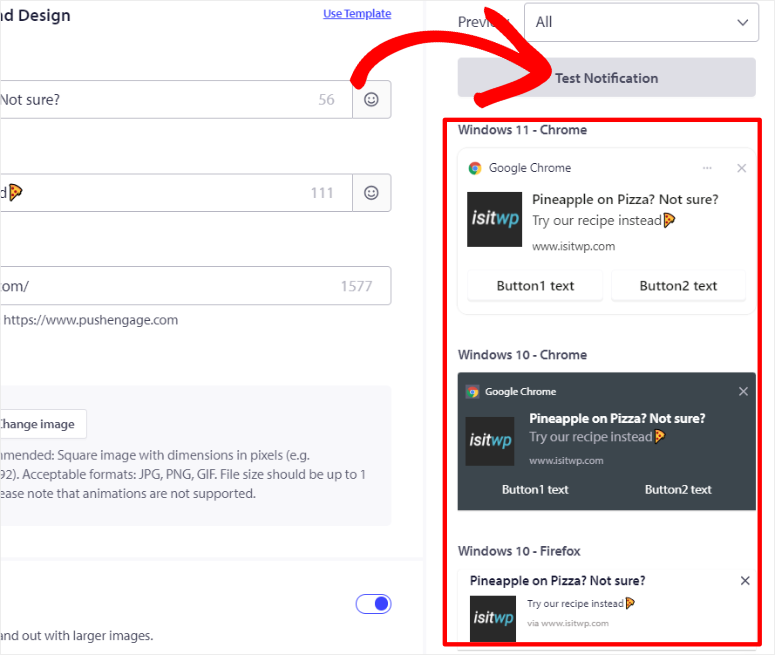
بمجرد تخصيص إشعارك حسب رغبتك، قم بمراجعة جميع التفاصيل للتأكد من صحة كل شيء عن طريق تحديد "اختبار الإشعار". بعد ذلك، اضغط على حفظ واختيار الجمهور .

في الصفحة التالية، يمكنك إما الإرسال إلى كافة المشتركين، أو الإرسال إلى مجموعة الجمهور، أو الإرسال إلى جمهور مخصص والضغط على إرسال/ جدولة.
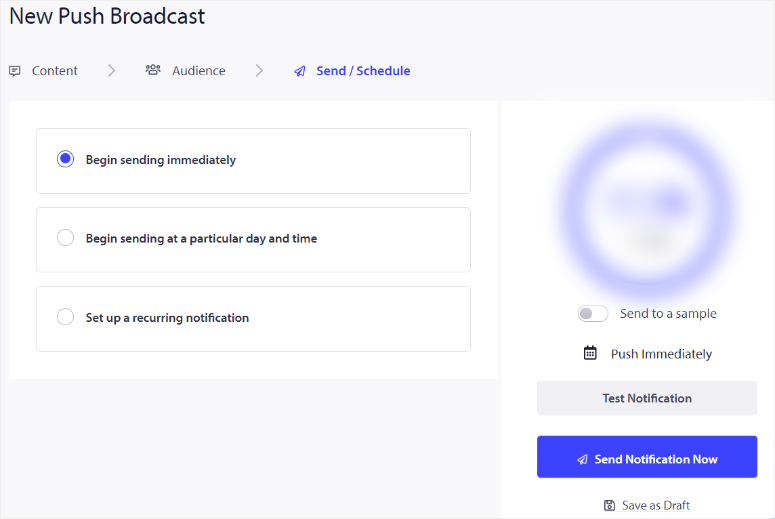
بعد ذلك، في الصفحة الأخيرة، حدد ما إذا كنت تريد بدء الإرسال فورًا، أو بدء الإرسال في يوم ووقت محددين، أو إعداد إشعار متكرر.

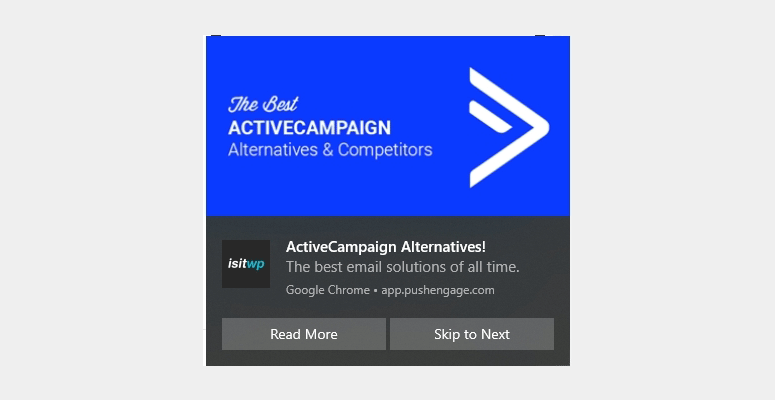
تحقق من لقطة الشاشة أدناه للحصول على مثال لكيفية ظهور إشعار الدفع على الويب الخاص بك.

هذا كل شيء! يمكنك الآن إرسال بث مباشر باستخدام PushEngage.
المكافأة: أتمتة إشعارات الدفع باستخدام PushEngage
الآن، باستخدام PushEngage، يمكنك إنشاء أنواع مختلفة من الإشعارات الفورية لمساعدتك على الاتصال والتواصل مع المستخدمين بشكل أفضل. علاوة على ذلك، يمكنك أتمتة هذه الإشعارات لضمان تجربة سلسة لك وللمستخدمين.
1. إرسال إشعارات الدفع تلقائيًا للمشاركات الجديدة
يعد إرسال إشعارات الدفع في كل مرة تنشر فيها محتوى جديدًا طريقة رائعة لإبقاء جمهورك منخرطًا وجذب الزيارات إلى موقعك على الفور.
باستخدام PushEngage، يمكنك أتمتة هذه العملية، مما يوفر تجربة رائعة لك ولجمهورك.
أولاً، انتقل إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى PushEngage » الإعدادات وحدد علامة التبويب "إعداد الدفع التلقائي".
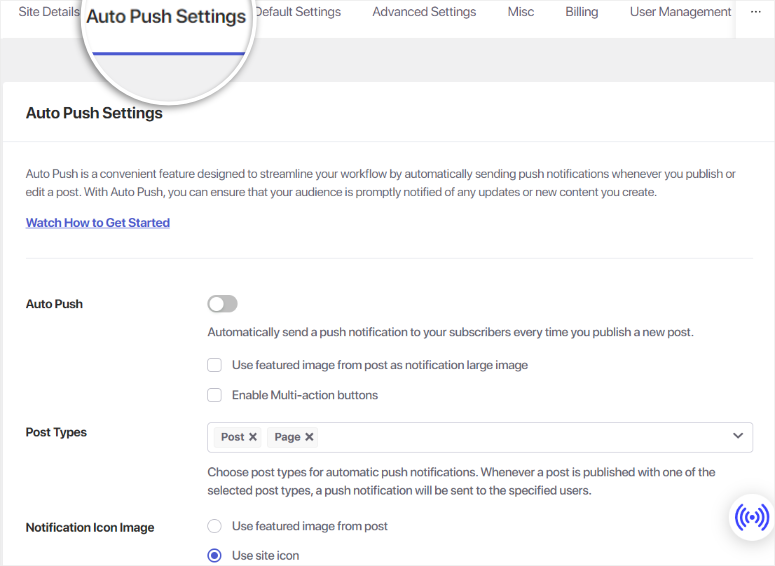
في قسم إعداد الدفع التلقائي، استخدم زر التبديل لتنشيط ميزة الدفع التلقائي. بعد ذلك، يسمح لك PushEngage بتخصيص محتوى الإشعارات.
لذلك، استخدم مربع الاختيار لتمكين "استخدام الصورة المميزة من المنشور كصورة كبيرة للإشعارات". يمكن لهذا العنصر المرئي أن يجعل إشعاراتك أكثر جاذبية وجاذبية لجمهورك.
أسفل هذا، استخدم مربع اختيار آخر لـ "تمكين أزرار الإجراءات المتعددة". يتيح لك هذا إضافة أزرار متعددة للحث على اتخاذ إجراء إلى إشعارك، مما يزيد من التفاعل والمشاركة.
أسفل إعدادات الدفع التلقائي، ستجد القائمة المنسدلة "أنواع المنشورات". استخدم هذا لتحديد أنواع المنشورات التي تريد تطبيق ميزة النشر التلقائي عليها.
على سبيل المثال، قد ترغب في إرسال إشعارات لمنشورات المدونة وليس للصفحات. يمكنك أيضًا إرسال إشعار لكل من المنشورات والصفحات الجديدة.
وأخيرًا، قم بتعيين صورة أيقونة الإشعارات .
هنا، استخدم مربع الاختيار لتحديد ما إذا كنت تريد استخدام أيقونة الموقع أو الصورة المميزة من المنشور كأيقونة للإشعارات. يمكن أن يساعد هذا في جعل إشعاراتك معروفة على الفور لجمهورك.

بمجرد قيامك بتهيئة جميع الإعدادات، لا تنس حفظ تغييراتك للتأكد من إرسال إشعارات الدفع الخاصة بك تلقائيًا عند نشر محتوى جديد.
إذا كنت تريد برنامجًا تعليميًا أكثر تفصيلاً، فإليك مقالًا حول كيفية إشعار المشتركين بالمشاركات الجديدة.
2. كيفية إعداد حملات التنقيط باستخدام PushEngage
يعد إنشاء حملة تنقيط باستخدام PushEngage طريقة إستراتيجية لرعاية العملاء المحتملين وتحسين التحويلات والحفاظ على تفاعل ثابت مع جمهورك.
يمكن أن تساعدك حملات PushEngage بالتنقيط في إنشاء مجموعات وتقسيمات تعمل على تحسين المشاركة وبناء قيمة ثابتة وثقة مع المستخدمين. بالإضافة إلى ذلك، فهي مؤتمتة بالكامل، مما يضمن تجربة رعاية العملاء المحتملين بدون استخدام اليدين.
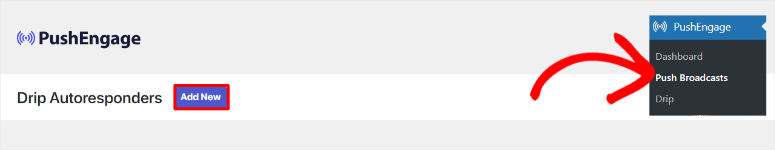
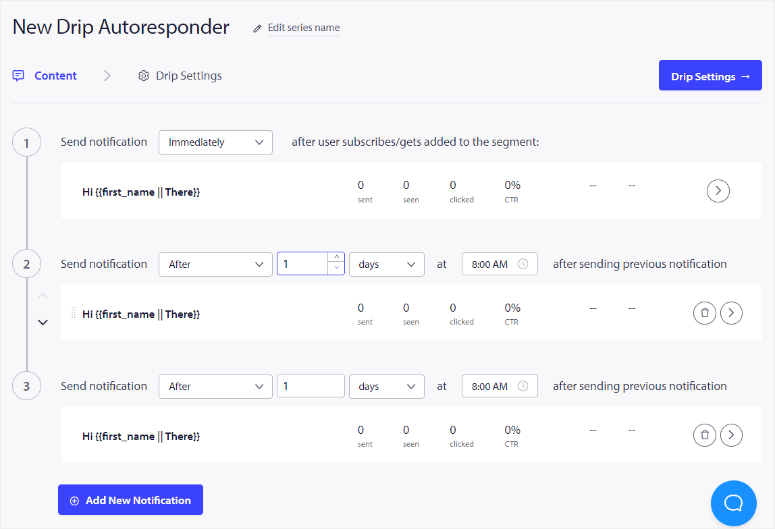
للبدء، انتقل إلى لوحة تحكم WordPress الخاصة بك، وانتقل إلى PushEngage »Drip ، وحدد "إضافة جديد".

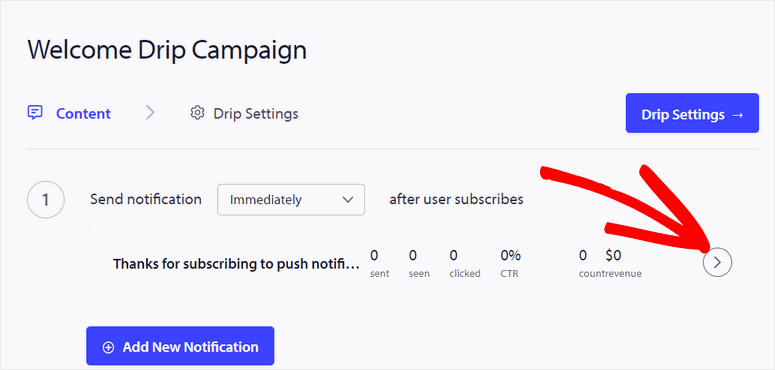
ثم انتقل إلى قسم "إرسال الإشعار". هنا، يمكنك تحديد "فورًا" من القائمة المنسدلة لإرسال أول رسالة بالتنقيط على الفور.
لجدولة رسالة التنقيط الأولى، حدد "بعد"، والتي سترسل الإشعار بعد عدد محدد من الأيام بعد اشتراك المستخدم.
يمكنك أيضًا تحديد "التالي" لإرسال الإشعار في يوم معين بدلاً من ذلك. باستخدام كلا الخيارين، يتيح لك PushEngage ضبط الوقت المحدد الذي تريد أن تخرج فيه رسالة الدفع.
بمجرد أن تقرر متى ترسل أول رسالة بالتنقيط، حدد السهم الموجود في أقصى يمين علامة التبويب.

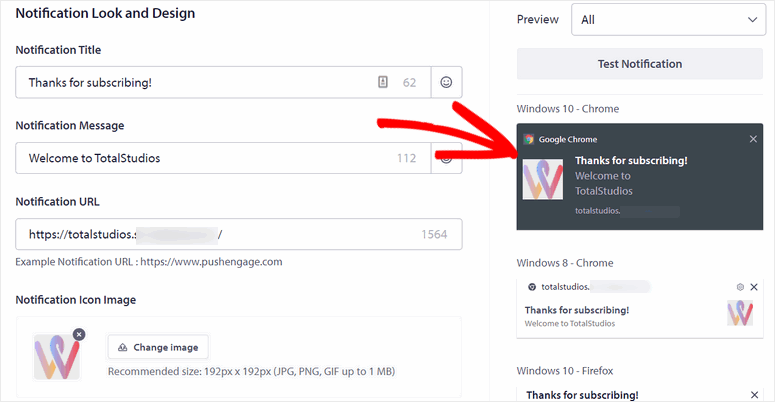
سيؤدي هذا إلى فتح قسم "شكل وتصميم الإشعارات". هنا، سوف:
- العنوان: أدخل عنوان الإشعار الخاص بك.
- الرسالة: اكتب الرسالة الرئيسية التي تريد نقلها.
- الإشعارات التي تحث المستخدم على اتخاذ إجراء: أضف عبارة تحث المستخدم على اتخاذ إجراء لتوجيه المستخدمين إلى صفحة أو إجراء معين.

بعد ذلك، يمكنك إضافة عناصر المشاركة مثل صورة منبثقة كبيرة وأزرار متعددة الإجراءات والمزيد. مرة أخرى، يشبه هذا القسم إنشاء بث أو تخصيص نماذج منبثقة، مما يضمن أنه يمكنك بسهولة تصميم إشعارات جذابة دون الحاجة إلى منحنى تعليمي.
بعد ذلك، حان الوقت لإضافة المزيد من الإشعارات لحملة التنقيط الخاصة بك.
للقيام بذلك، حدد "إضافة إشعار جديد" واتبع نفس العملية التي قمت بها أعلاه لإضافة المزيد من الإشعارات إلى حملة التنقيط الخاصة بك.
يمكنك إضافة العديد من الإشعارات حسب الضرورة للحفاظ على تفاعل جمهورك والحفاظ على اتصال مستمر مع المشتركين لديك بمرور الوقت.

بمجرد رضاك عن إشعارات التنقيط، حدد إعدادات التنقيط . هنا، قم بتعيين حملتك على "إرسال إلى جميع المشتركين" وحدد تنشيط الرد الآلي .
أحسنت. يمكنك الآن إنشاء حملة بالتنقيط باستخدام PushEngage.
3. كيفية إنشاء مجموعات وشرائح باستخدام PushEngage
يتيح لك إنشاء الشرائح والمجموعات في PushEngage استهداف جمهورك بشكل أكثر فعالية، مما يضمن وصول إشعارات الدفع إلى المستخدمين المناسبين. على الرغم من أنها قد تبدو متشابهة، إلا أنها يمكن أن تساعدك على تحقيق أهداف مختلفة وإدارة حملات مختلفة.
إنشاء القطاعات
تعتبر الشرائح في PushEngage مهمة لإنشاء قاعدة مستخدمين محددة من خلال استهداف سلوكهم أو سماتهم. يمكّنك هذا البرنامج الإضافي للدفع من إضافة مستخدمين إلى الشرائح تلقائيًا عند قيامهم بالتسجيل، مما يؤدي إلى تبسيط عملية التجزئة.
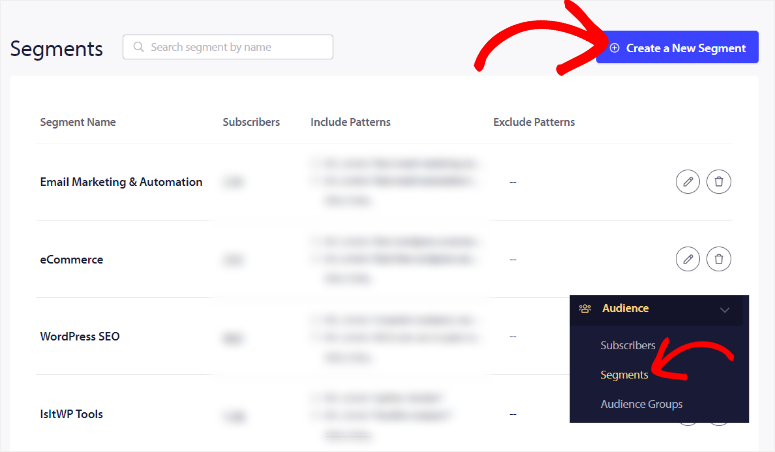
لإنشاء شريحة، انتقل أولاً إلى لوحة تحكم PushEngage. بمجرد الوصول إلى هناك، انتقل إلى "الجمهور" وحدد الشرائح من القائمة المنسدلة. سينقلك هذا إلى منطقة إدارة القطاع.

في هذه الصفحة، حدد إنشاء شريحة جديدة لبدء عملية الإنشاء.
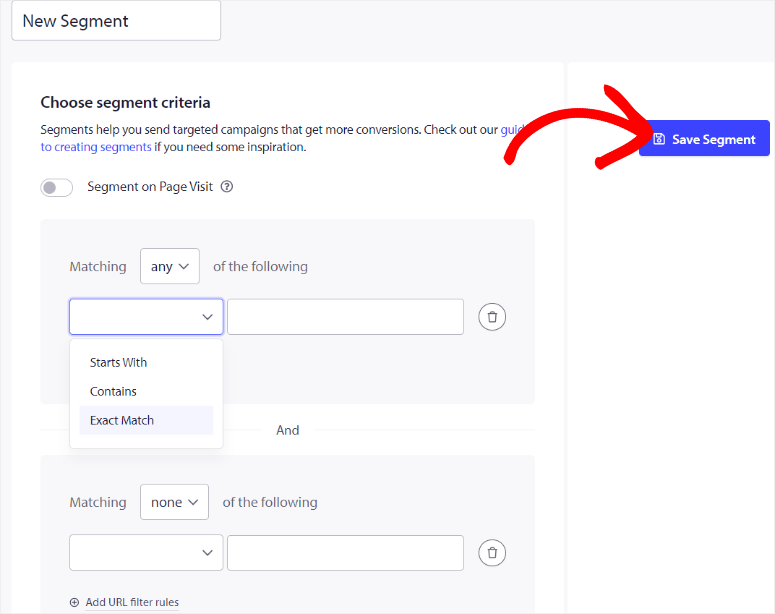
بعد ذلك، قم بإنشاء اسم لشريحتك، مع إعطائها عنوانًا واضحًا ووصفيًا يعكس الغرض منها. بعد ذلك، انتقل إلى علامة التبويب اختيار معايير الشريحة ، حيث يمكنك تحديد قواعدها.
في هذا القسم، ستستخدم قواعد إضافة عامل تصفية URL لتحديد المستخدمين الذين يجب تضمينهم في هذه الشريحة.
يقدم PushEngage خيارات تصفية متنوعة مثل يحتوي على، ويبدأ بـ، والمطابقة التامة. تتيح لك عوامل التصفية هذه تحديد العبارات الرئيسية التي يجب أن تكون موجودة في نشاط المستخدم أو سلوكه لتأهيله لهذه الشريحة.
على سبيل المثال، إذا كنت تريد استهداف المستخدمين الذين يزورون صفحة معينة على موقعك، فيمكنك إدخال عنوان URL لتلك الصفحة أو جزء منها.
إذا كنت بحاجة إلى تحسين شريحتك بشكل أكبر، فيمكنك إنشاء قواعد إضافية. ويساعد ذلك في جعل الشريحة دقيقة قدر الإمكان، مما يضمن تضمين المستخدمين الأكثر صلة فقط.
بمجرد قيامك بإعداد عوامل التصفية والرضا عن المعايير، كل ما عليك فعله هو حفظ المقطع .

عظيم! شريحتك الجديدة جاهزة الآن للاستخدام في حملات الإشعارات الفورية.
إنشاء المجموعات
يتم إنشاء المجموعات في PushEngage، على عكس الشرائح، يدويًا بواسطتك بعد قيام المستخدمين بالتسجيل بالفعل. تعتبر هذه الميزة مفيدة بشكل خاص عند تصنيف جمهورك بناءً على معايير أكثر ثباتًا، مثل الموقع أو نوع الجهاز.
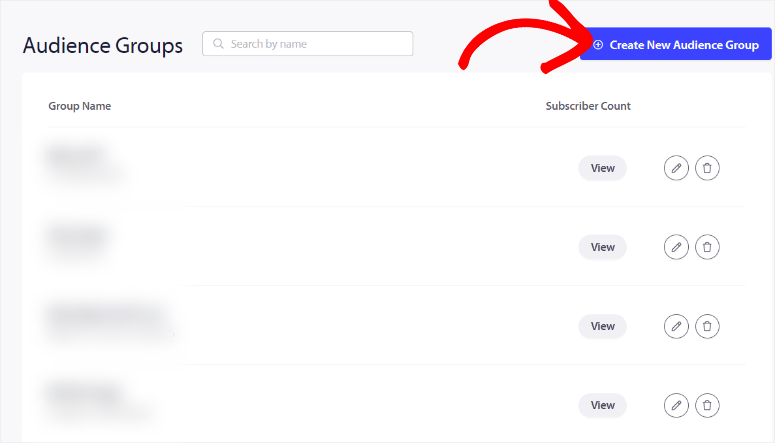
لإنشاء مجموعة، انتقل إلى قسم "الجمهور" في لوحة تحكم PushEngage وحدد مجموعات الجمهور . ثم حدد إنشاء مجموعة جمهور جديدة من أعلى الصفحة.

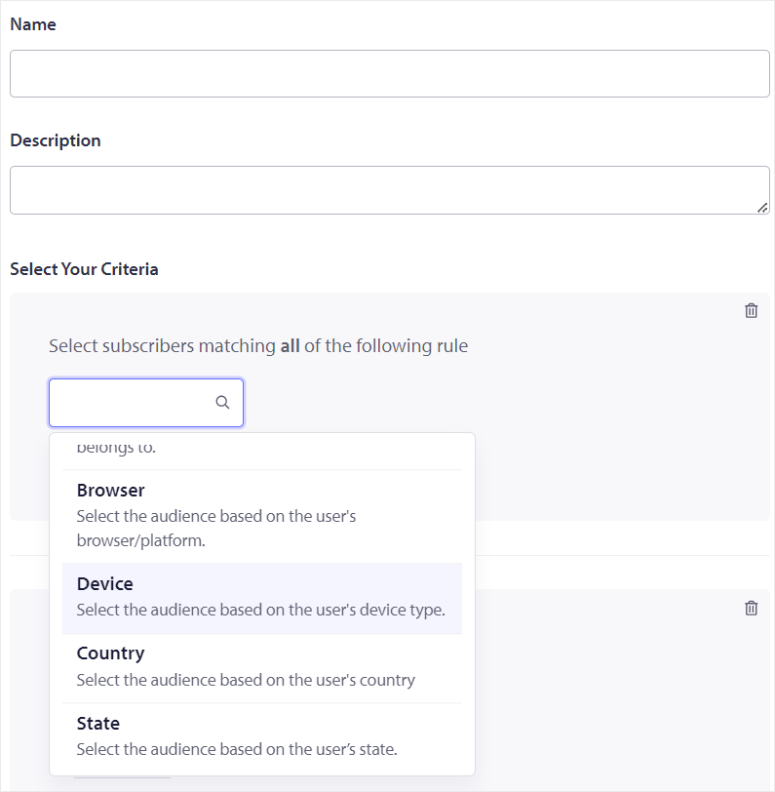
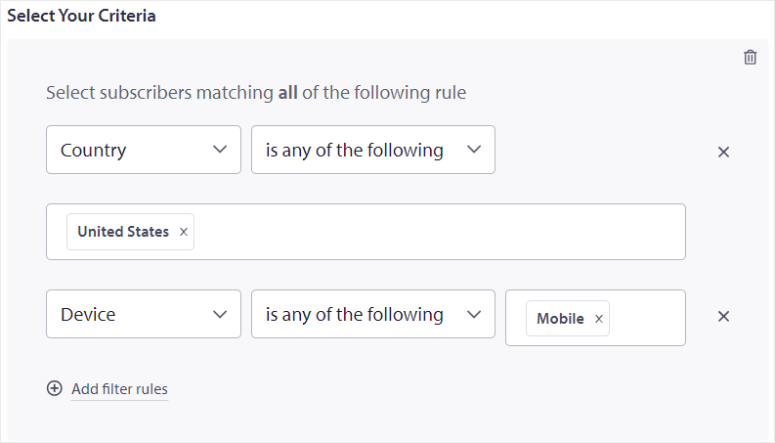
بعد ذلك، ابدأ بإعطاء مجموعتك اسمًا ووصفًا موجزًا. سيساعدك هذا على التعرف على المجموعة بسهولة عند اختيار الجماهير لحملاتك. بعد ذلك، حدد المعايير التي تحدد المستخدمين الذين ينتمون إلى هذه المجموعة.
يوفر PushEngage عدة خيارات لتجميع المستخدمين. يمكنك تجميع المستخدمين بناءً على المتصفح والجهاز والقسم والسمة والبلد والولاية والمدينة والمزيد.

وللإضافة إلى ذلك، يمكنك توسيع المعايير عن طريق إضافة قواعد متعددة لإنشاء مجموعة أكثر دقة. على سبيل المثال، يمكنك إنشاء مجموعة من المستخدمين من بلد معين يستخدمون نوعًا معينًا من الأجهزة.
من خلال إضافة معايير متعددة، يمكنك التأكد من أن مجموعتك مستهدفة بشكل كبير.

بمجرد قيامك بتعيين جميع المعايير اللازمة والرضا عن التكوين، حدد حفظ مجموعة الجمهور .
هذا كل شيء! مجموعة الجمهور الجديدة الخاصة بك جاهزة الآن للاستخدام في حملات الإشعارات الفورية.
تذكر أنه من المهم أن تكون دقيقًا عند إنشاء وإدارة الشرائح والمجموعات الخاصة بك في PushEngage. وذلك لأنه يمكنك تعزيز فعالية الإشعارات الفورية بشكل كبير، مما يضمن وصولها إلى المستخدمين الذين من المرجح أن يتفاعلوا مع المحتوى الخاص بك.
تهانينا! يمكنك الآن إعداد الإشعارات الفورية باستخدام PushEngage. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية إضافة إشعارات الدفع إلى WordPress لزيادة حركة المرور
ما هو أفضل مكون إضافي مجاني لدفع الويب؟
PushEngage هو أفضل مكون إضافي مجاني لإشعارات الويب لـ WordPress. ويقدم ميزات تصل إلى 200 مشترك و30 حملة شهرية على الخطة المجانية. وهذا يجعله اختيارًا ممتازًا لمواقع الويب الصغيرة وتلك الجديدة لدفع الإشعارات. علاوة على ذلك، يسمح لك PushEngage Lite أيضًا بإرسال إشعارات Android وiOS.
هل يمكنني استخدام الإشعارات لعرض الإعلانات؟
نعم، يمكنك استخدام الإشعارات لعرض الإعلانات للمشتركين لديك. باستخدام PushEngage، يمكنك تصميم أي نوع من إشعارات الدفع، بما في ذلك تنبيهات الإعلانات. يمكنك الذهاب إلى أبعد من استهداف من ومتى يتم مشاهدة الإعلان. لكن من المهم القيام بذلك بشكل استراتيجي. يمكن أن يؤدي التحميل الزائد للمستخدمين بعدد كبير جدًا من الرسائل الترويجية إلى ارتفاع معدلات إلغاء الاشتراك. بدلاً من ذلك، ركز على تقديم محتوى قيم وملائم للحفاظ على تفاعل جمهورك أثناء دمج الإعلانات بمهارة.
هل أحتاج إلى موافقة لإرسال إشعارات الدفع؟
نعم، تحتاج إلى موافقة صريحة من المستخدم لإرسال إشعارات الدفع. عندما يصل الزائرون إلى موقع الويب الخاص بك، سيُطلب منهم السماح بالإشعارات. فقط أولئك الذين اختاروا الاشتراك سيتلقون إشعارات الدفع الخاصة بك، مما يضمن الامتثال للوائح الخصوصية مثل اللائحة العامة لحماية البيانات.
هل إشعارات الدفع على الويب وإشعارات الهاتف المحمول متماثلة؟
تخدم إشعارات الدفع عبر الويب والإشعارات عبر الهاتف المحمول أغراضًا متشابهة ولكنها تختلف في منصاتها. يتم إرسال إشعارات الويب عبر المتصفحات ويمكن أن تصل إلى المستخدمين على سطح المكتب والهاتف المحمول. بينما يتم تسليم إشعارات الدفع عبر الهاتف المحمول عبر التطبيقات الموجودة على الهواتف الذكية والأجهزة اللوحية.
نأمل أن تستمتع بقراءة كيفية إضافة إشعارات الدفع في WordPress. إذا كنت تبحث عن بدائل PushEngage، فإليك مقالًا عن أفضل أدوات الإشعارات الفورية لموقع WordPress الخاص بك.
وبصرف النظر عن ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- كيفية إخطار المشتركين بمشاركات ووردبريس الجديدة
- كيفية إنشاء النوافذ المنبثقة لإشعارات المبيعات الحديثة تلقائيًا
- أفضل ملحقات WordPress Banner لتعزيز التحويلات
ستعلمك المقالة الأولى كيفية إخطار المشتركين بمنشورات WordPress الجديدة. التالي يعلمك كيفية إنشاء النوافذ المنبثقة التلقائية لإشعارات المبيعات الحديثة. بينما يسرد المنشور الأخير أفضل مكونات بانر WordPress الإضافية لتعزيز التحويلات.
