كيفية إضافة المقتطفات الغنية إلى ووردبريس
نشرت: 2024-11-06هل تبحث عن دليل مفيد حول كيفية إضافة المقتطفات المنسقة إلى WordPress ؟ لقد قمنا بتغطيتك.
تعد المقتطفات المنسقة أداة فعالة لتحسين رؤية موقعك ومشاركته في نتائج محرك البحث. إنهم يهدفون إلى زيادة معدلات النقر إلى الظهور من خلال منح المستخدمين المزيد من السياق قبل النقر على الرابط.
سترشدك هذه المدونة خلال كل خطوة لإضافة مقتطفات منسقة إلى موقع WordPress الخاص بك. لنبدأ من الصفر ️️
ما هي المقتطفات الغنية؟
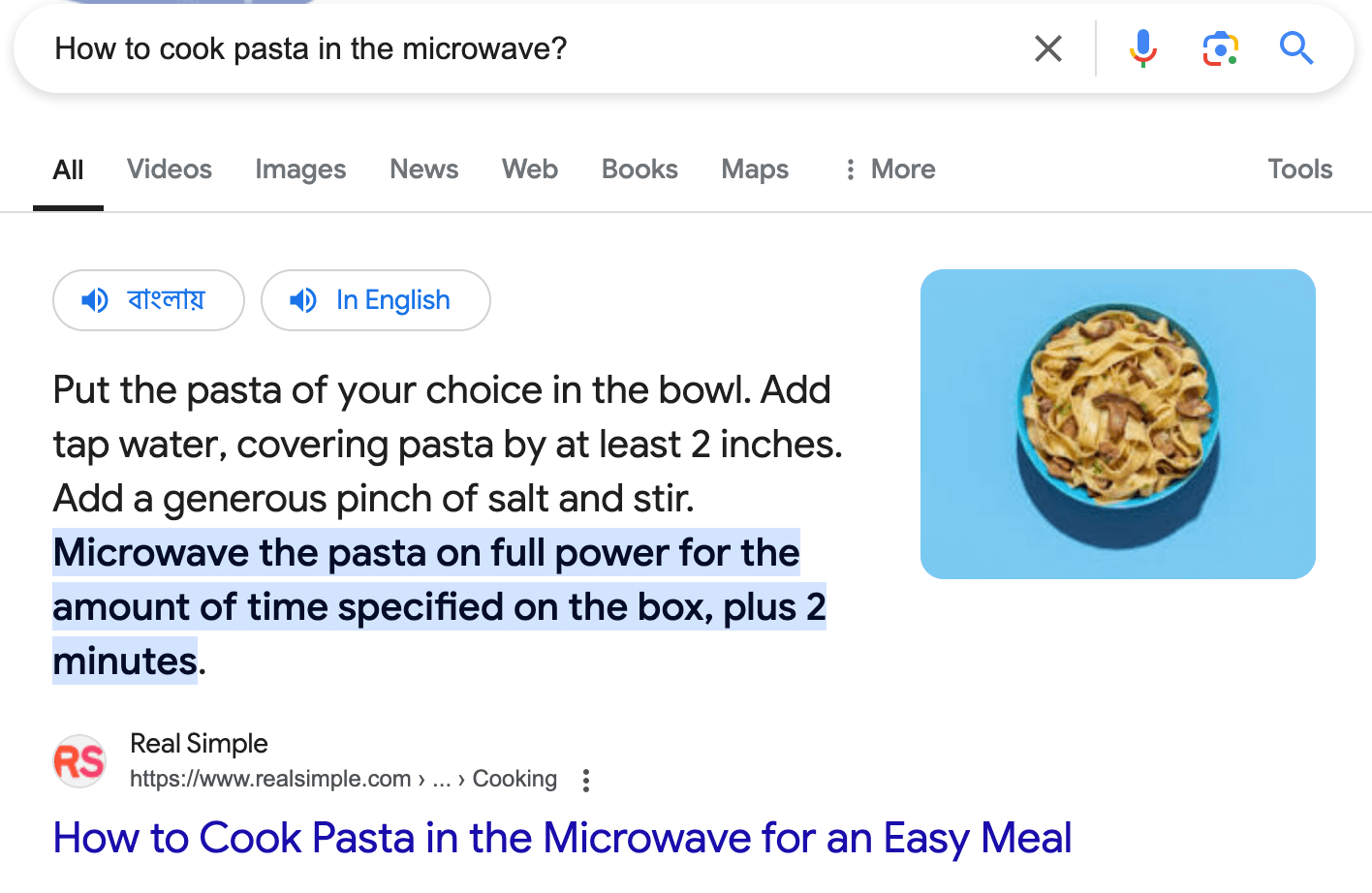
المقتطفات الغنية (النتائج الغنية) هي نتائج محرك البحث التي تتضمن معلومات إضافية حول صفحة ويب.
تعمل المقتطفات المنسقة على إثراء نتائج البحث من خلال عرض بيانات إضافية. يمكن أن يؤدي هذا الأسلوب إلى تحسين ظهور موقع الويب الخاص بك ونسب النقر إلى الظهور بشكل كبير.
تتضمن الأنواع الشائعة من المقتطفات المنسقة المراجعات والوصفات والأحداث والمنتجات والمقالات.
- الوصفات: تعرض تفاصيل إضافية مثل المكونات ووقت الطهي والسعرات الحرارية.

- المنتجات: يعرض معلومات مثل السعر والتوفر وتفاصيل المنتج.
- الأسئلة الشائعة: يعرض قائمة بالأسئلة المتداولة مع إجابات قابلة للطي مباشرة في نتائج البحث.
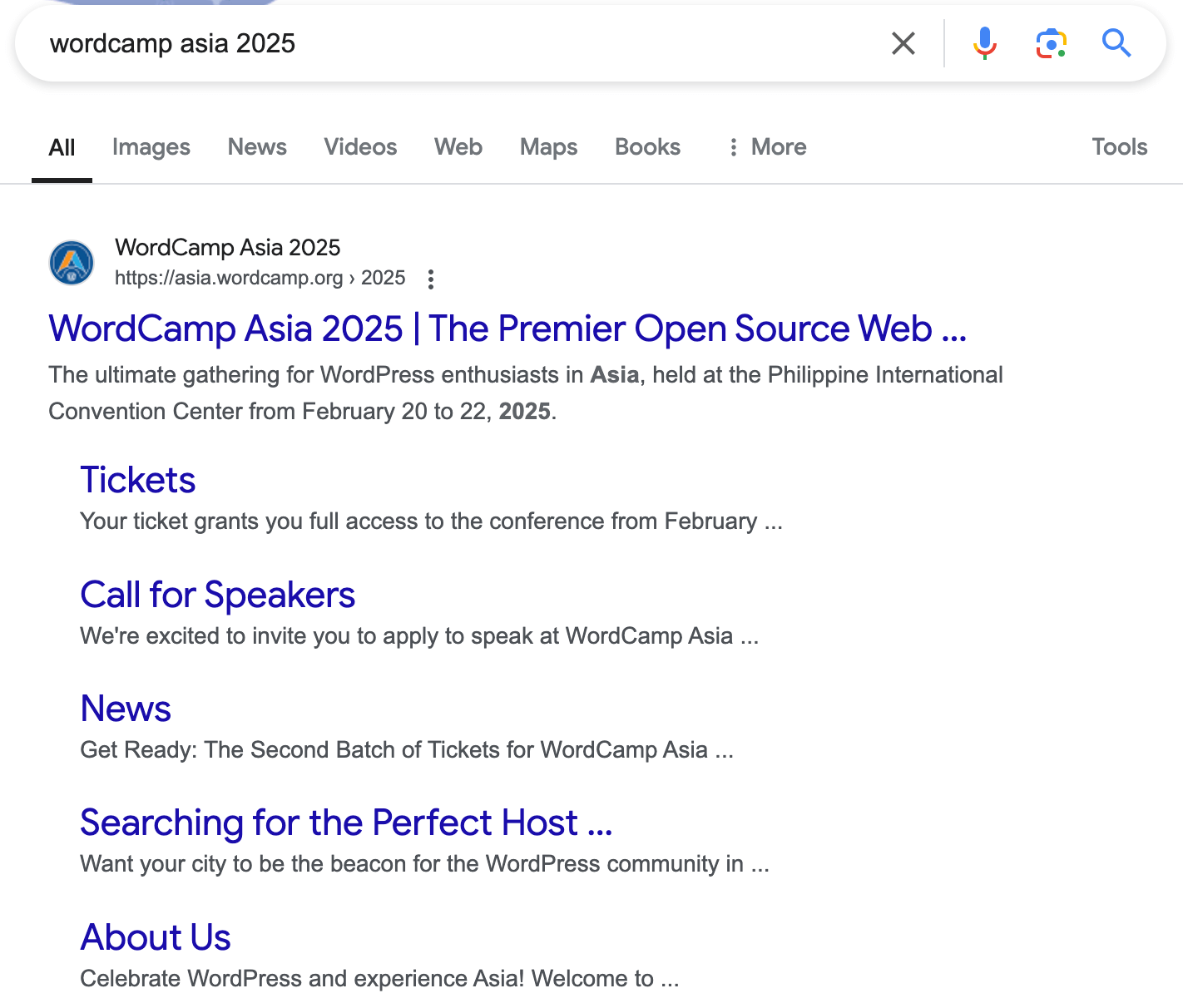
- الأحداث: يوفر تفاصيل مثل تواريخ الأحداث ومواقعها وأوقاتها.

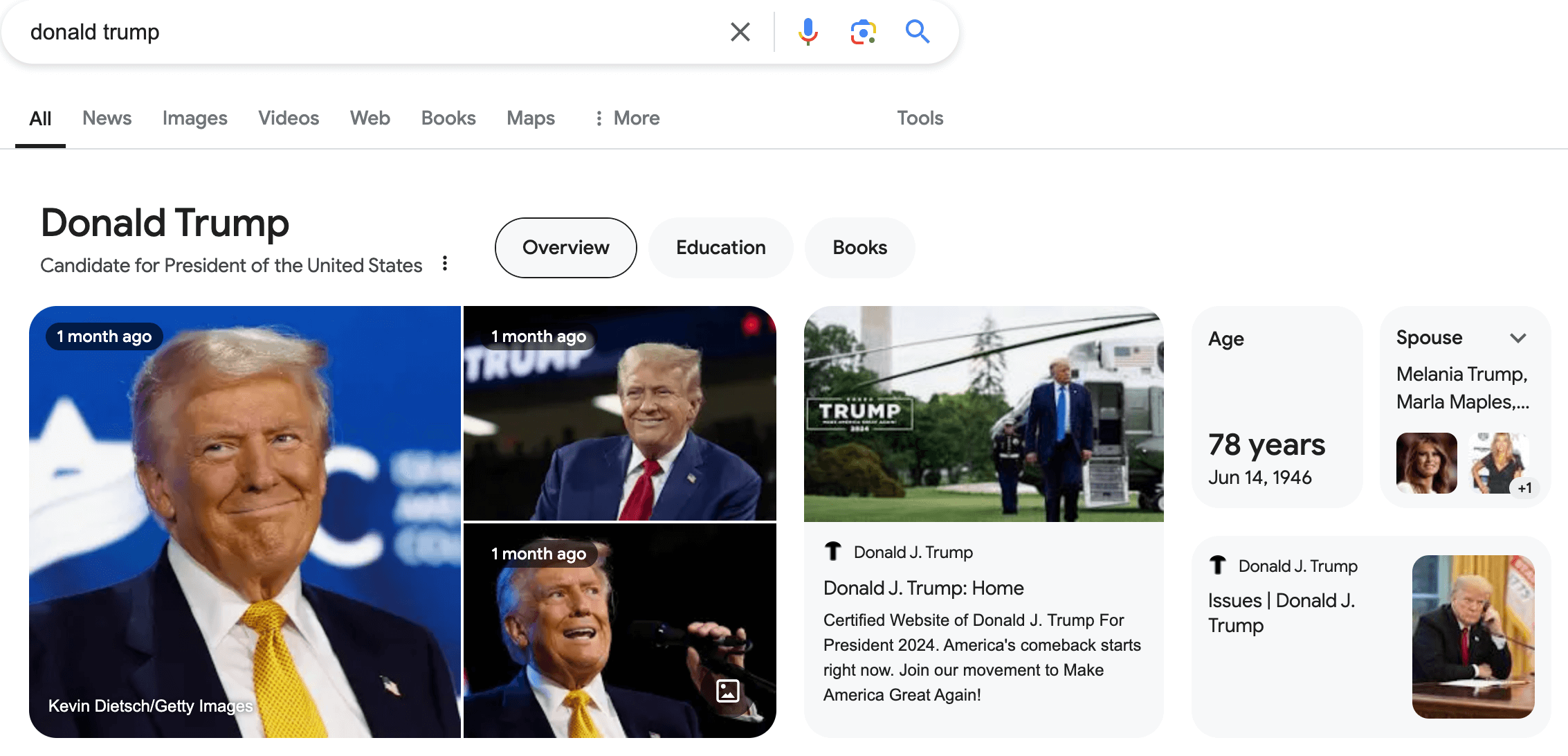
- معلومات الأشخاص/المؤسسة: تعرض معلومات حول الأشخاص أو المؤسسات البارزة، مثل المسميات الوظيفية أو المواقع أو تواريخ التأسيس.

- مقاطع الفيديو: يعرض الصور المصغرة للفيديو مع المعلومات الأساسية مثل الطول أو تاريخ التحميل أو وصف الفيديو.
- المقالات : يعرض العناوين والصور وتواريخ النشر للمقالات الإخبارية أو منشورات المدونة.
- الكيفية : يقدم إرشادات خطوة بخطوة لإكمال مهمة، غالبًا باستخدام الصور أو مقاطع الفيديو.
- الأعمال المحلية : يعرض تفاصيل الأعمال الأساسية مثل العنوان ورقم الهاتف وساعات العمل.
- تطبيقات البرامج : يسلط الضوء على المعلومات حول البرامج، بما في ذلك التصنيف والسعر والتوافق.
يمكن أن تكون هناك أنواع أخرى من المقتطفات المنسقة أيضًا. تمنح نتائج البحث المحسنة هذه للمستخدمين لمحة سريعة عن المحتوى الخاص بك بما يتجاوز عنوان الصفحة القياسي وعنوان URL والوصف التعريفي .
لماذا نستخدم المقتطفات المنسقة؟
هناك عدة أسباب لاستخدام المقتطفات المنسقة على موقع WordPress الخاص بك.
أولاً، يمكن أن تساعدك المقتطفات المنسقة في تحسين نسبة النقر إلى الظهور (CTR) . يمكنهم جعل نتائج البحث الخاصة بك أكثر إفادة وجاذبية بصريًا. عندما يرى المستخدمون مقتطفات منسقة، فمن المرجح أن ينقروا على موقع الويب الخاص بك.
ثانيًا، تعمل المقتطفات المنسقة على جعل نتيجتك مميزة عن طريق إضافة تفاصيل تلفت انتباه المستخدم. يحصل القراء على المزيد من السياق والمعلومات المفيدة حول المحتوى الخاص بك مباشرةً من صفحة البحث.
على الرغم من أن المقتطفات المنسقة لا تضمن تصنيفات أعلى، إلا أنها يمكن أن تؤدي إلى تفاعل أفضل للمستخدم وانخفاض معدلات الارتداد . قد يؤثر هذا بشكل إيجابي على أداء تحسين محركات البحث (SEO) بشكل عام.
علاوة على ذلك، تعمل المقتطفات الغنية على زيادة الوعي بالعلامة التجارية من خلال عرض شعار شركتك والمعلومات الأخرى في نتائج البحث.
كيف تعمل المقتطفات الغنية؟
لإنشاء مقتطفات منسقة، يستخدم مشرفو المواقع أو مالكو مواقع الويب البيانات المنظمة في شكل ترميز المخطط . هذا الترميز عبارة عن رمز يضاف إلى صفحة ويب لمنح محركات البحث سياقًا أكثر تفصيلاً حول محتوى الصفحة. تتضمن التنسيقات الشائعة للبيانات المنظمة JSON-LD (الموصى بها بواسطة Google)، وMicrodata ، و RDFa .
على سبيل المثال، إذا كانت صفحتك تحتوي على منتج، فيمكنك إضافة بيانات منظمة تُعلم محركات البحث باسم المنتج وسعره ومدى توفره ومراجعاته. يقرأ Google هذا الترميز ويعرض المعلومات ذات الصلة كمقتطف منسق في نتائج البحث.
كيفية إضافة المقتطفات الغنية إلى ووردبريس

هناك طريقتان رئيسيتان لإضافة المقتطفات المنسقة إلى WordPress:
- باستخدام البرنامج المساعد وورد
- إضافة علامة المخطط يدويًا
الطريقة الأولى: استخدام مكون WordPress الإضافي
هناك العديد من مكونات WordPress الإضافية لإضافة مقتطفات غنية إلى موقع الويب الخاص بك. سنوضح لك اليوم كيفية إضافة المقتطفات المنسقة باستخدام البرنامج الإضافي " All In One Schema Rich Snippets ".
يتيح لك هذا البرنامج الإضافي إضافة مقتطفات غنية إلى المحتوى الخاص بك بسهولة. وهو يدعم مجموعة متنوعة من أنواع المخططات، مثل المراجعات والمقالات والأحداث والمنتجات. تسهل الواجهة البسيطة على أي شخص تعزيز تواجده في البحث.
ملحوظة: سنعرض لك لاحقًا المكونات الإضافية الشائعة الأخرى للمقتطفات الغنية لموقع WordPress الخاص بك.
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتثبيت البرنامج المساعد
- تكوين إعدادات البرنامج المساعد
- أضف المقتطفات الغنية إلى المحتوى الخاص بك
- املأ تفاصيل المقتطف
- اختبر مقتطفك المنسق
الخطوة 1: تثبيت البرنامج المساعد
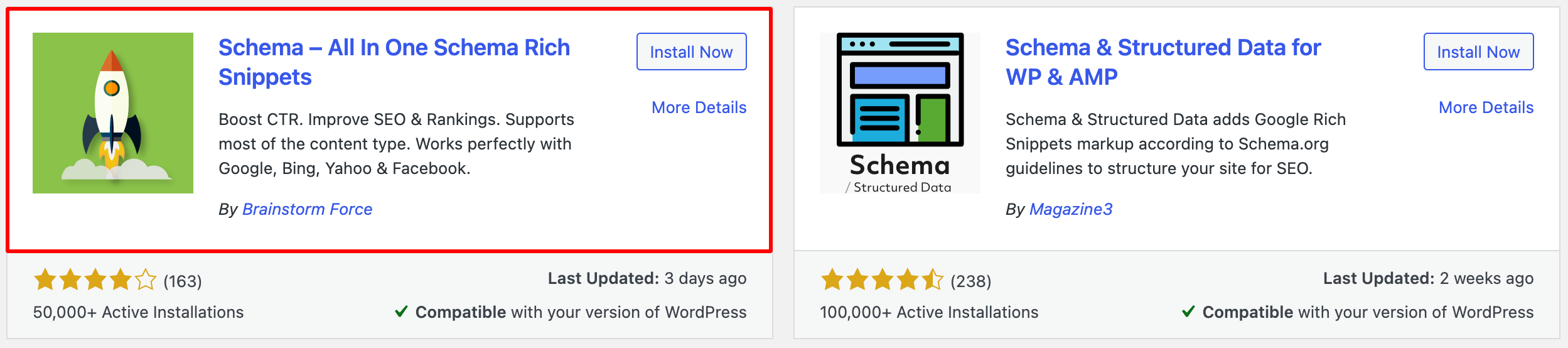
لتثبيت المكون الإضافي، قم أولاً بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. بعد ذلك، انتقل إلى المكونات الإضافية → إضافة جديد. في شريط البحث، اكتب – All In One Schema Rich Snippets .

عندما يظهر المكون الإضافي في نتائج البحث، انقر فوق التثبيت الآن. بمجرد اكتمال التثبيت، انقر فوق "تنشيط".
لمزيد من المساعدة، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: تكوين إعدادات البرنامج المساعد
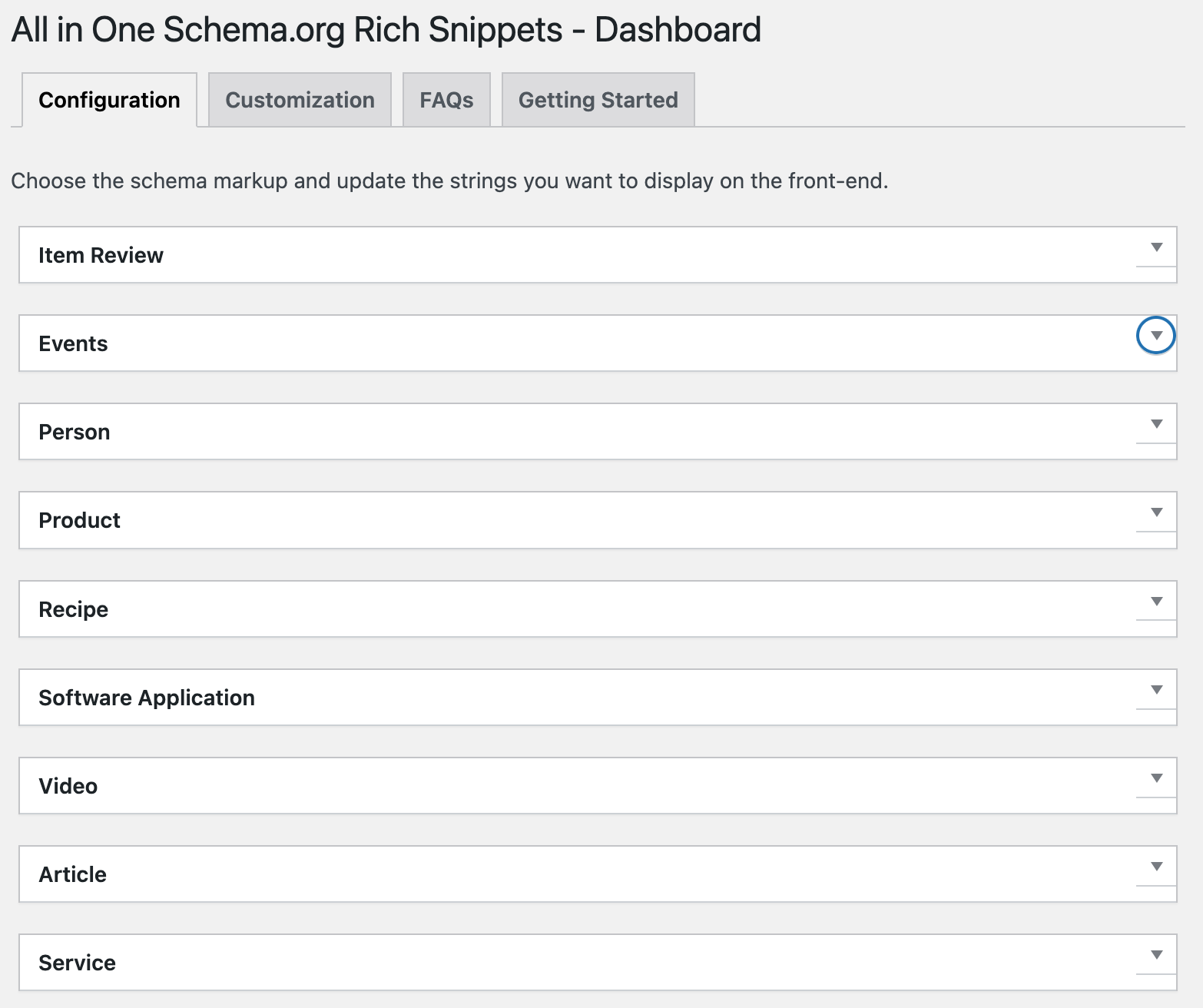
بعد تنشيط المكون الإضافي، سترى عنصر قائمة جديدًا يسمى Rich Snippets في لوحة تحكم WordPress الخاصة بك. انتقل إلى المقتطفات المنسقة → التكوين .

يوفر البرنامج المساعد عدة أنواع من المقتطفات، بما في ذلك:
- مراجعة
- الأحداث
- شخص
- منتج
- وصفة
- تطبيقات البرمجيات
- فيديو
- شرط
- خدمة
يحتوي كل نوع على حقول محددة لملءها. أكمل الحقول المطلوبة بناءً على نوع المخطط. قد يتضمن ذلك معلومات مثل العنوان والمؤلف والتاريخ والتقييم والتفاصيل الأخرى ذات الصلة.
على سبيل المثال:
- المراجعة : معايير تصنيف الإدخال وتعيين قيم للتقييمات.
- الحدث : قم بتضمين التاريخ والموقع والوصف.
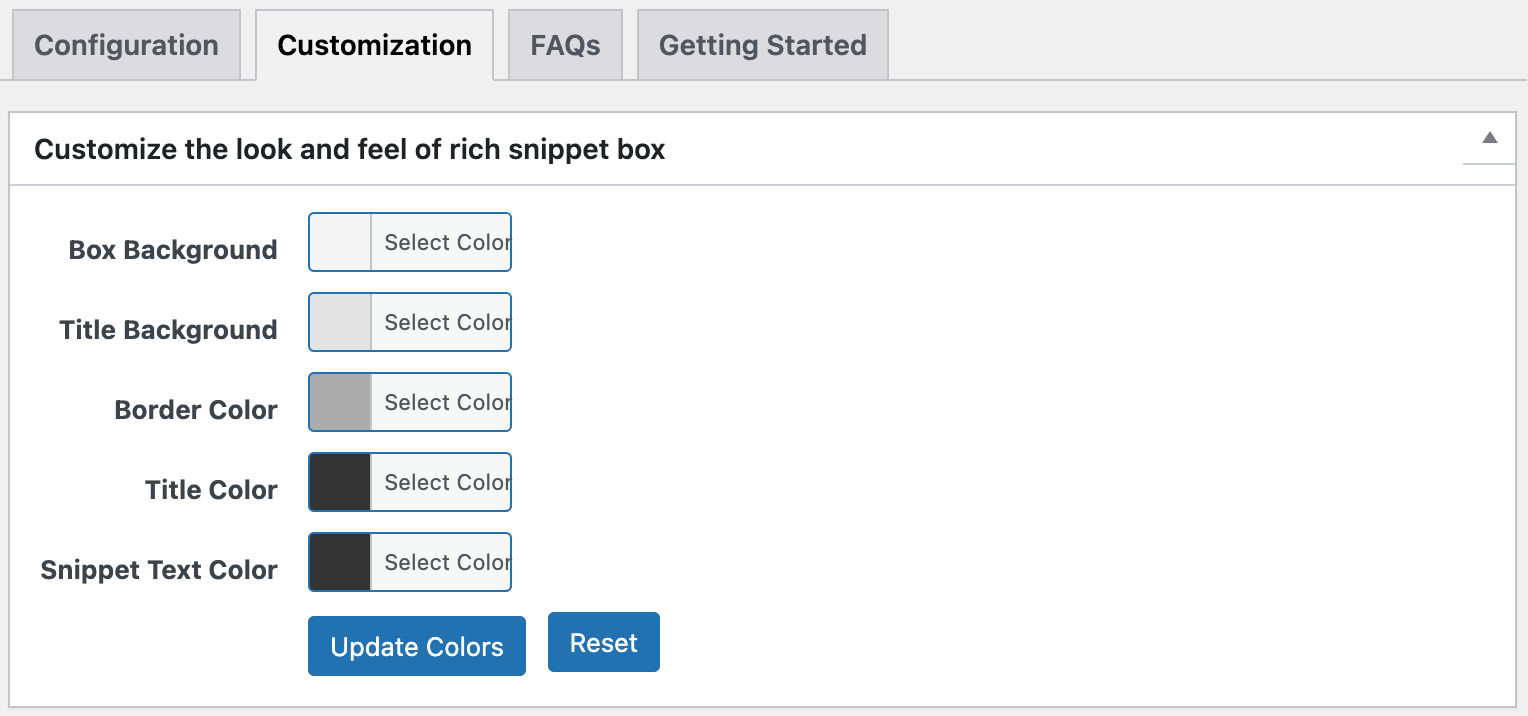
ضمن علامة التبويب "التخصيص" ، ستجد خيار تغيير مظهر الصندوق. يمكنك تعديل كيفية ظهور مربع المقتطفات المنسقة في الواجهة الأمامية لموقعك، مثل تغيير لون الخلفية أو الحدود.

تحقق من علامتي التبويب الأخريين "الأسئلة الشائعة" و "البدء" . هنا يمكنك معرفة المزيد حول البرنامج المساعد وتكويناته.
الخطوة 3: أضف المقتطفات المنسقة إلى المحتوى الخاص بك
الآن بعد أن تم تكوين المكون الإضافي، حان الوقت لإضافة Rich Snippets إلى منشوراتك أو صفحاتك. يمكنك إنشاء منشور/صفحة جديدة أو تعديل منشور موجود .
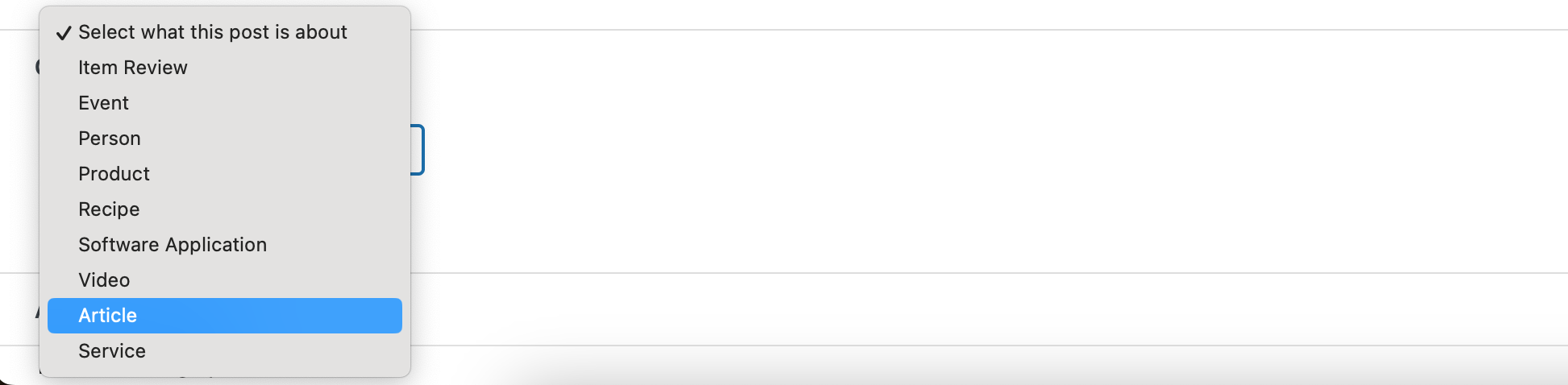
في المحرر الخاص بك، قم بالتمرير لأسفل إلى أسفل المحرر، وسترى قسمًا جديدًا يسمى تكوين المقتطف المنسق .

من القائمة المنسدلة، حدد نوع المقتطف المنسق الذي ينطبق على المحتوى الخاص بك، مثل المقالة والمراجعة والوصفة والمنتج وما إلى ذلك.
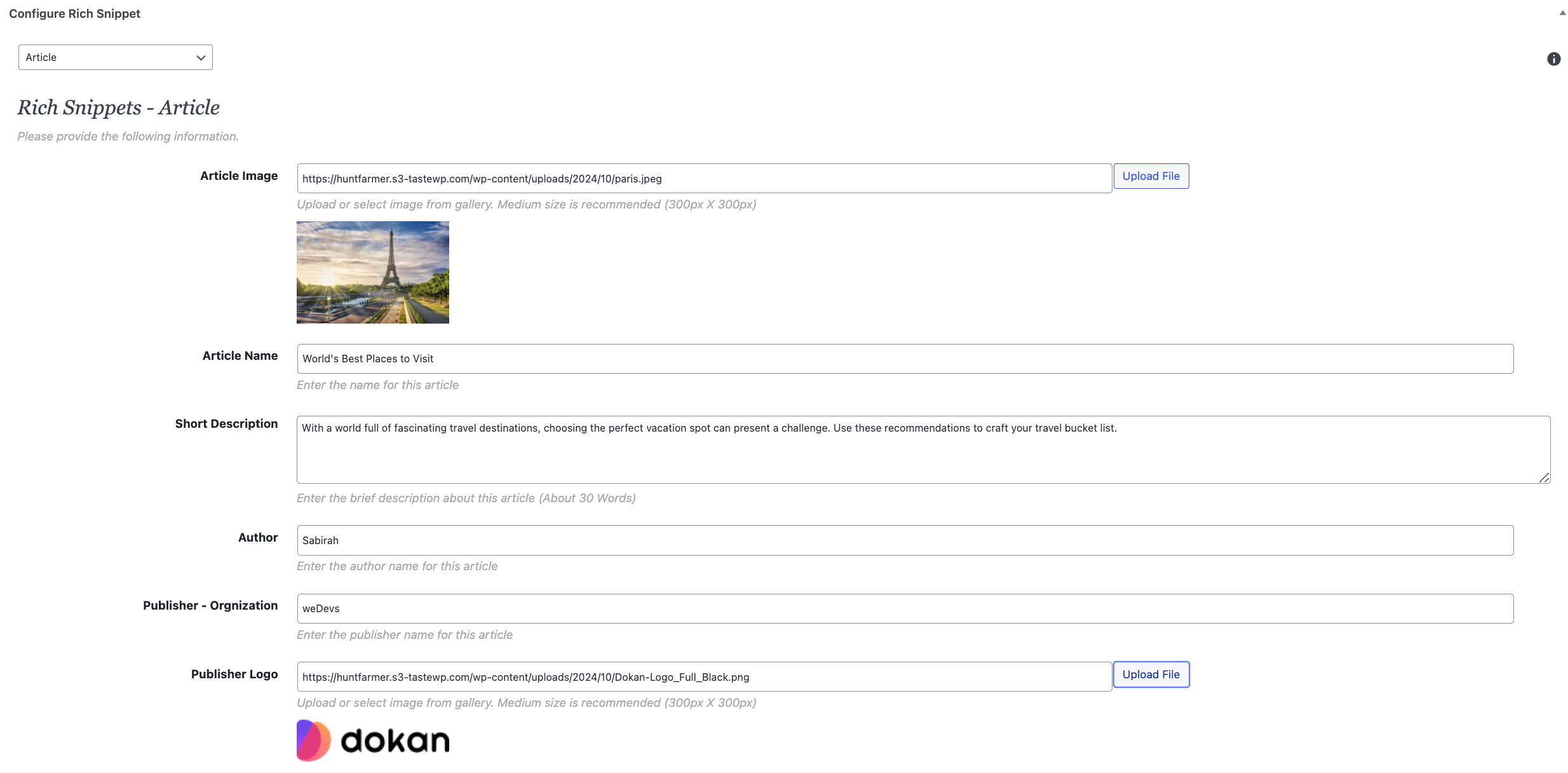
الخطوة 4: املأ تفاصيل المقتطف
بمجرد اختيار نوع Rich Snippet، ستظهر الحقول المرتبطة بهذا النوع. إذا قمت بتحديد نوع "مقال". ستحصل على الحقول أدناه-

املأ جميع الحقول ذات الصلة بنوع Rich Snippet المحدد. كلما قدمت تفاصيل أكثر، زادت فرصة عرض Google لهذه المعلومات في نتائج البحث.
بعد ملء معلومات Rich Snippet، احفظ أو انشر منشورك/صفحتك.
سيقوم المكون الإضافي تلقائيًا بإنشاء البيانات المنظمة الضرورية (ترميز schema.org) في الخلفية. سيتم تضمين هذه البيانات في HTML الخاص بصفحتك بتنسيق JSON-LD ، والذي يفضله Google.
الخطوة 5: اختبار المقتطف المنسق الخاص بك
قبل الانتظار حتى يلتقط Google المقتطف المنسق الخاص بك، يمكنك إجراء اختبار للتأكد من تنفيذ البيانات المنظمة بشكل صحيح:
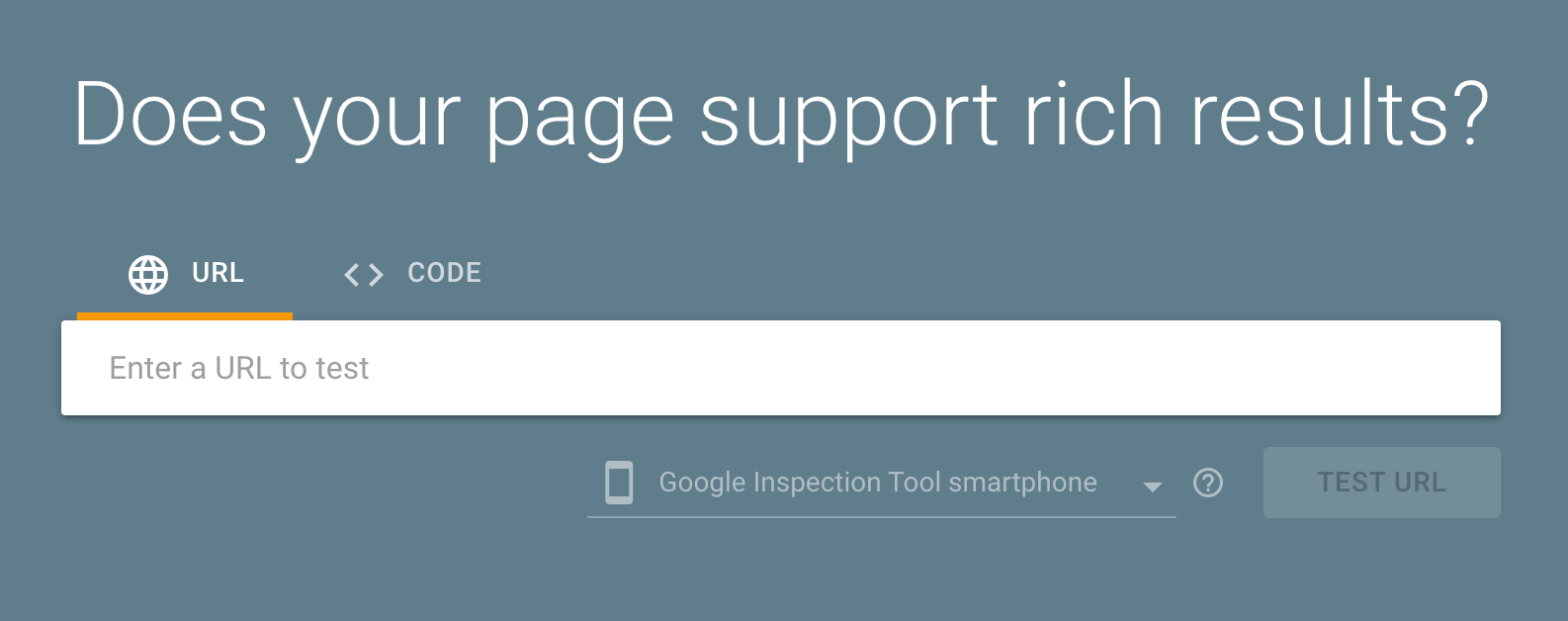
انتقل إلى اختبار النتائج الغنية من Google .

هنا، يمكنك رؤية مربع نص لعنوان URL. أدخل عنوان URL للمنشور/الصفحة التي أضفت المقتطف إليها. ثم انقر فوق الزر اختبار URL .
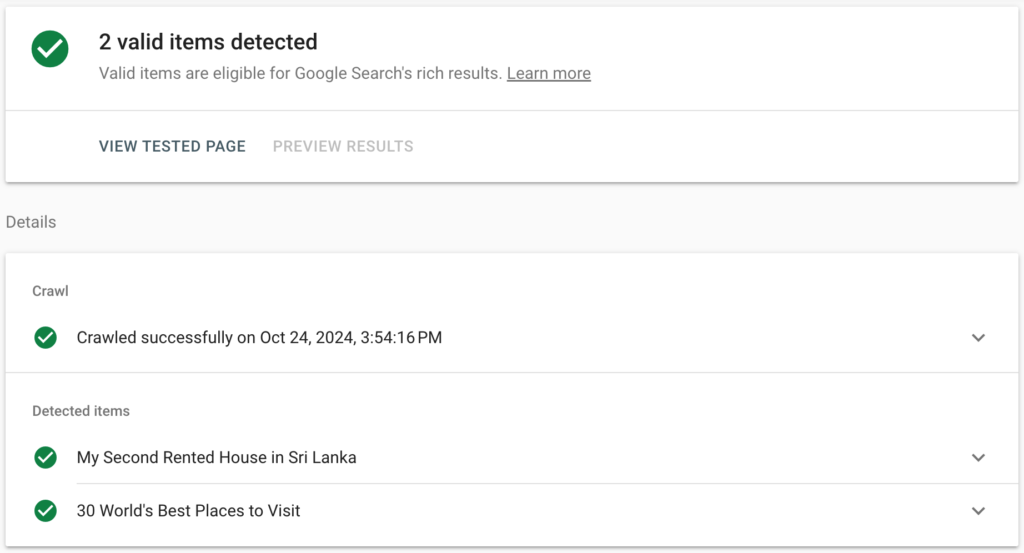
ستخبرك Google ما إذا كانت بيانات Rich Snippets الخاصة بك قد تمت إضافتها بشكل صحيح وما هي أنواع النتائج الغنية المؤهلة.

سيعرض المكون الإضافي All In One Schema Rich Snippets تلقائيًا "مربع Rich Snippets" المرئي في الواجهة الأمامية لمقالك/صفحتك. يمكنك تخصيص مظهره في إعدادات البرنامج المساعد، كما ذكرنا سابقا.
ملاحظة مهمة: يعمل المكون الإضافي بشكل جيد مع مكونات SEO الإضافية الأخرى مثل Yoast SEO و Rank Math ، ولكنه يركز بشكل خاص على Rich Snippets، لذا يمكنك استخدامه جنبًا إلى جنب مع أداة SEO الأساسية لديك.
الطريقة الثانية: إضافة علامة المخطط يدويًا
إذا كنت مرتاحًا للبرمجة، فيمكنك أيضًا إضافة علامة المخطط إلى موقع الويب الخاص بك يدويًا. ترميز المخطط هو نوع من التعليمات البرمجية التي يمكنك إضافتها إلى موقع الويب الخاص بك والتي تخبر محركات البحث بموضوع المحتوى الخاص بك. يمكن أن يساعد ذلك محركات البحث على فهم المحتوى الخاص بك بشكل أفضل وعرضه بدقة أكبر في SERPs.
لإضافة علامة المخطط يدويًا، ستحتاج إلى تعديل كود HTML الخاص بموقعك على الويب. يمكنك القيام بذلك عن طريق استخدام محرر النصوص أو محرر الأكواد الخاص بموضوع WordPress الخاص بك. بمجرد قيامك بتحرير الكود الخاص بك، تأكد من حفظ التغييرات.
قبل إجراء أي تغييرات كبيرة على موقعك، من الأفضل الاحتفاظ بنسخة احتياطية من موقع WordPress الخاص بك.
لإضافة Rich Snippets يدويًا، تحتاج إلى إنشاء المخطط الصحيح لكل نوع صفحة، مثل:
- مخطط المنتج لصفحات المنتج.
- مخطط المراجعة للمراجعات.
- مخطط الأسئلة الشائعة للأسئلة المتداولة.
ملاحظة هامة: جوجل يفضل تنسيق JSON-LD للبيانات المنظمة.

فيما يلي خطوات تكوين ترميز المخطط لموقعك يدويًا:
الخطوة 1: تحديد نوع البيانات المنظمة التي تحتاجها
حدد نوع المقتطف المنسق الذي تريد إنشاءه. تتضمن أنواع المخططات الشائعة ما يلي:
- مقالات
- منتجات
- وصفات
- التعليقات
- الأحداث
- الأسئلة الشائعة والكيفية
يمكنك العثور على القائمة الكاملة لأنواع المخططات والأمثلة المتاحة على Schema.org أو استخدام مساعد ترميز البيانات المنظمة من Google لإنشاء الترميز.
الخطوة 2: إنشاء ترميز JSON-LD
لتسهيل الأمور، يمكنك استخدام مولدات المخططات عبر الإنترنت مثل:
- مولد ترميز المخطط من Merkle
- مولد JSON-LD عن طريق تحليل القاعة
- مساعد ترميز البيانات المنظمة من Google
وبدلاً من ذلك، يمكنك كتابة علامة JSON-LD يدويًا. فيما يلي مثال أساسي للمنتج :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>الخطوة 3: أضف علامة المخطط إلى صفحة/منشور WordPress الخاص بك
بمجرد إنشاء كود مخطط JSON-LD ، ستحتاج إلى إضافته إلى HTML الخاص بالصفحة أو المنشور المحدد.
- انتقل إلى لوحة تحكم WordPress الخاصة بك .
- قم بتحرير المنشور/الصفحة التي تريد إضافة المقتطف المنسق إليها.
- قم بالتبديل إلى محرر النصوص/HTML (إذا كنت تستخدم محرر الكتل Gutenberg، فانقر على النقاط الثلاث في الزاوية العلوية اليمنى، ثم حدد "Code Editor" ).
- الصق علامة JSON-LD داخل قسم
<head>أو<body>في المنشور/الصفحة.- من الناحية المثالية، يجب وضع البيانات المنظمة في قسم
<head>، لكن WordPress لا يوفر سهولة الوصول إليها في المنشورات، لذلك لا بأس بوضعها داخل نص المنشور.
- من الناحية المثالية، يجب وضع البيانات المنظمة في قسم
على سبيل المثال:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- تحديث الصفحة/المنشور .
بمجرد إضافة المقتطفات المنسقة الخاصة بك إلى الصفحة ، قم بإجراء اختبار للتأكد من إعداد كل شيء بشكل صحيح.
يمكنك القيام بذلك كما أظهرنا في الطريقة السابقة أعلاه.
بعد قيام Google بالزحف إلى صفحتك، قد يستغرق الأمر بعض الوقت قبل أن تظهر المقتطفات المنسقة في نتائج البحث. تأكد من مراقبة Google Search Console بحثًا عن أي أخطاء تتعلق ببياناتك المنظمة.
أفضل الإضافات الغنية بالمقتطفات في WordPress
فيما يلي خمسة من أفضل المكونات الإضافية للمقتطفات الغنية لـ WordPress والتي يمكنها تحسين مُحسنات محركات البحث لموقع الويب الخاص بك وتحسين مظهر المحتوى الخاص بك في نتائج البحث:
- مخطط
- المخطط والبيانات المنظمة لـ WP وAMP
- البيانات المنظمة لتطبيق المخطط
1. المخطط

يعمل مكون Schema الإضافي على تبسيط عملية إضافة البيانات المنظمة (ترميز schema.org) إلى المحتوى الخاص بك. يدعم المكون الإضافي أنواع المخططات المختلفة، بما في ذلك المقالات والوصفات والمراجعات والمنظمات والأحداث والمزيد. تتيح لك هذه المرونة تحسين أنواع مختلفة من المحتوى بسهولة.
الميزات الرئيسية :
- إعداد بسيط مع أنواع المخططات التي تم تكوينها مسبقًا (المراجعات والمقالات والأسئلة الشائعة والأحداث وما إلى ذلك)
- يضيف ترميز المخطط تلقائيًا إلى صفحاتك.
- يدعم أنواع المنشورات المخصصة.
- قابل للتخصيص بشكل كبير ويتكامل بشكل جيد مع ملحقات SEO الشائعة مثل Yoast SEO.
الأفضل لـ : المستخدمين المتقدمين أو المسوقين الذين يبحثون عن حل مخطط شامل.
2. المخطط والبيانات المنظمة لـ WP وAMP

يعد Schema & Structured Data for WP & AMP مكونًا إضافيًا يضيف ترميز Google Rich Snippets وفقًا لإرشادات Schema.org. يدعم هذا البرنامج الإضافي الشامل أكثر من 35 نوعًا من المخططات وهو مصمم للتوافق مع AMP (Accelerated Mobile Pages). يسمح لك بإضافة بيانات منظمة لتحسين ظهور موقعك في نتائج البحث.
الميزات الرئيسية:
- يدعم مجموعة واسعة من أنواع المخططات.
- يعمل بسلاسة مع صفحات AMP.
- يتضمن أداة اختبار مدمجة للتحقق من العلامات الخاصة بك.
- إعدادات قابلة للتخصيص للمستخدمين المتقدمين.
الأفضل لـ: المستخدمون الذين يريدون دعمًا شاملاً للمخطط ويستخدمون AMP لتحسين أداء الأجهزة المحمولة.
3. البيانات المنظمة لتطبيق المخطط

يعد Schema App Structured Data مكونًا إضافيًا قويًا يمكّنك من إنشاء وإدارة البيانات المنظمة لموقعك على الويب بسهولة. فهو يقدم مجموعة واسعة من أنواع المخططات والميزات المتقدمة لتحقيق الأداء الأمثل لتحسين محركات البحث.
الميزات الرئيسية:
- دعم واسع النطاق لأنواع المخططات المختلفة، بما في ذلك المؤسسات والمنتجات والمقالات.
- سهولة التكامل مع المحتوى الموجود.
- خيارات قابلة للتخصيص لتلبية الاحتياجات المحددة.
- تحديثات تلقائية للحفاظ على توافق مخططك مع إرشادات Google.
الأفضل لـ: المستخدمين والمطورين المتقدمين الذين يبحثون عن حل مخطط شامل ومرن.
المكافأة: كيفية تحسين موقعك للمقتطفات المنسقة
أنت الآن تتفق معي أيضًا على أن تحسين موقعك للحصول على المقتطفات المنسقة يعد طريقة رائعة للتميز في نتائج البحث.
لكن إضافة الأكواد أو علامات المخطط فقط لا يكفي؛ تحتاج إلى إعداد موقعك للاستفادة الكاملة من المقتطفات المنسقة. ومن خلال القيام بذلك، لن تقوم بتحسين فرص ظهورك في المقتطفات المنسقة فحسب، بل يمكنك أيضًا مواءمة موقعك مع أفضل ممارسات محرك البحث.
لذا، كيف يمكنك أن تفعل ذلك؟ دعونا نقسمها إلى خطوات بسيطة.
- فهم المقتطفات الغنية
- اختر ترميز المخطط الصحيح
- استخدم مكونًا إضافيًا موثوقًا به
- إنشاء محتوى عالي الجودة
- اختبار العلامات الخاصة بك
- مراقبة النتائج الخاصة بك
1. فهم المقتطفات المنسقة
أولاً، من المهم أن تعرف ما هي المقتطفات الغنية. إنها نتائج بحث محسّنة توفر معلومات إضافية، مثل المراجعات أو الصور أو تفاصيل الأحداث. يمكن لهذه المعلومات الإضافية أن تجعل قائمتك أكثر جاذبية، مما قد يؤدي إلى المزيد من النقرات.
2. اختر ترميز المخطط الصحيح
الخطوة التالية هي تحديد ترميز المخطط المناسب للمحتوى الخاص بك. يعد Schema.org موردًا رائعًا يقدم أنواعًا مختلفة من العلامات. سواء كنت تدير مدونة، أو متجرًا عبر الإنترنت، أو شركة محلية، فهناك نوع مخطط يناسبك. على سبيل المثال، تستخدم منشورات المدونة عادةً ترميز "المقالة" ، بينما يمكن للمنتجات استخدام ترميز "المنتج" .
3. استخدم مكونًا إضافيًا موثوقًا به
كما أظهرنا أعلاه، يمكنك إضافة مقتطفات منسقة إلى WordPress بسهولة باستخدام مكون إضافي. ما عليك سوى تثبيت البرنامج الإضافي، وملء الحقول الضرورية، وستكون جاهزًا للبدء! ولكن عليك توخي الحذر عند اختيار البرنامج المساعد. يمكنك تجربة الإصدار المجاني، وتقييم كافة الميزات، والتحقق من المراجعات، ومن ثم اتخاذ قرارك.
4. إنشاء محتوى عالي الجودة
تحب محركات البحث المحتوى القيم، لذا ركز على إنشاء مقالات عالية الجودة تجيب على أسئلة المستخدمين. يزيد المحتوى عالي الجودة من فرص اختيارك للمقتطفات المنسقة. استخدم عناوين ونقاط وصورًا واضحة لتسهيل استيعاب المحتوى الخاص بك.
5. اختبر العلامات الخاصة بك
بعد إضافة ترميز المخطط الخاص بك، حان الوقت لاختباره! يعد اختبار النتائج الغنية من Google أداة مفيدة لتحقيق ذلك. ما عليك سوى إدخال عنوان URL الخاص بك أو الرمز الذي قمت بتنفيذه، وسيخبرك إذا تم إعداد كل شيء بشكل صحيح. إذا كانت هناك أية مشكلات، فسوف يرشدك إلى كيفية إصلاحها.
6. راقب نتائجك
أخيرًا، راقب نتائجك. استخدم Google Search Console لتتبع أداء مقتطفاتك الغنية. سيساعدك هذا على فهم ما ينجح والجوانب التي قد تحتاج إلى تحسينها.
باتباع هذه الخطوات البسيطة، يمكنك تحسين موقعك بشكل فعال للحصول على المقتطفات المنسقة.
الملاحظات الختامية: كيفية إضافة المقتطفات المنسقة إلى WordPress
كمسوقين، هدفنا الرئيسي هو جعل موقعنا متميزًا في نتائج البحث. يمكن أن تكون المقتطفات المنسقة أداة قوية بهذه الطريقة.
المقتطفات المنسقة هي نوع من البيانات المنظمة التي توفر لمحركات البحث المزيد من المعلومات حول المحتوى الخاص بك. يمكن أن تظهر هذه المعلومات كمقتطفات محسنة، تتضمن غالبًا صورًا أو تقييمات أو تفاصيل أخرى. إنه يعزز SEO لموقعك والأداء العام.
يمكنك بسهولة إضافة مقتطفات منسقة إلى موقع WordPress الخاص بك باستخدام مكون إضافي باتباع الخطوات التالية:
- تثبيت وتفعيل البرنامج المساعد.
- قم بتكوين الإعدادات في قسم Rich Snippet الخاص بالمكون الإضافي.
- اختر نوع Rich Snippet لكل منشور أو صفحة.
- املأ التفاصيل ذات الصلة.
- احفظ المنشور أو الصفحة وانشرها .
- اختبر مقتطفك باستخدام أداة النتائج الغنية من Google.
إذا كانت لديك مهارات في البرمجة، فيمكنك أيضًا إضافة علامة المخطط يدويًا.
لقد شرحنا جميع الطرق بالتفصيل أعلاه.
الآن، نحن نحب أن نسمع منك! هل استخدمت المقتطفات المنسقة على موقعك؟ شارك أفكارك أو أسئلتك في التعليقات أدناه!
