كيفية إضافة رموز التمرير المتحركة إلى خلفيات القسم في Divi
نشرت: 2021-12-19يمكن أن يؤدي الجمع بين الرسوم المتحركة بالتمرير والأيقونات إلى رفع مستوى تصميم موقع الويب الخاص بك بطرق فريدة. في هذا البرنامج التعليمي ، سنستكشف كيفية إضافة رموز متحركة متحركة إلى خلفيات الأقسام في Divi. مع وجود مئات الرموز للاختيار من بينها ومع العديد من تأثيرات الرسوم المتحركة المضمنة المتوفرة في Divi ، سنوضح لك كيف يمكنك إنشاء رسوم متحركة لا حصر لها في الخلفية لرفع تصميماتنا إلى مستوى جديد تمامًا.
هيا بنا نبدأ!
نظرة خاطفة
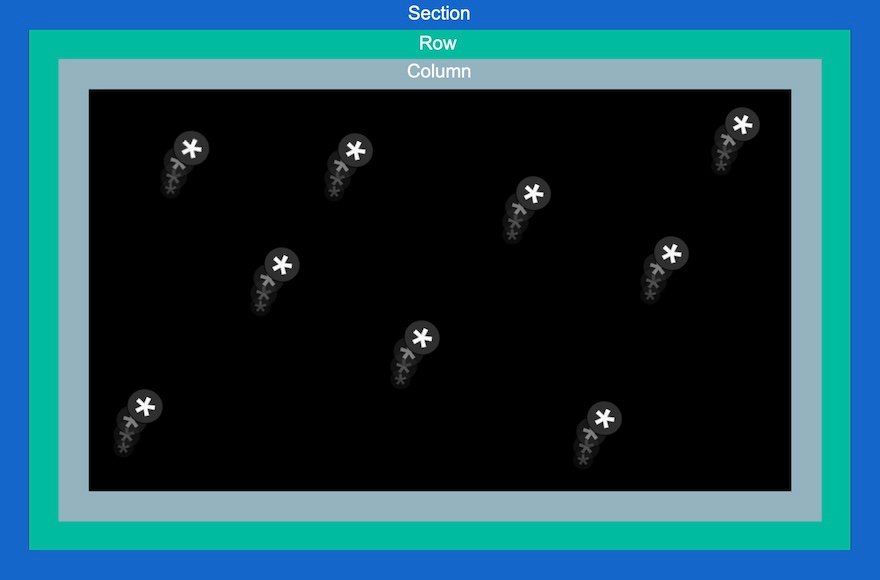
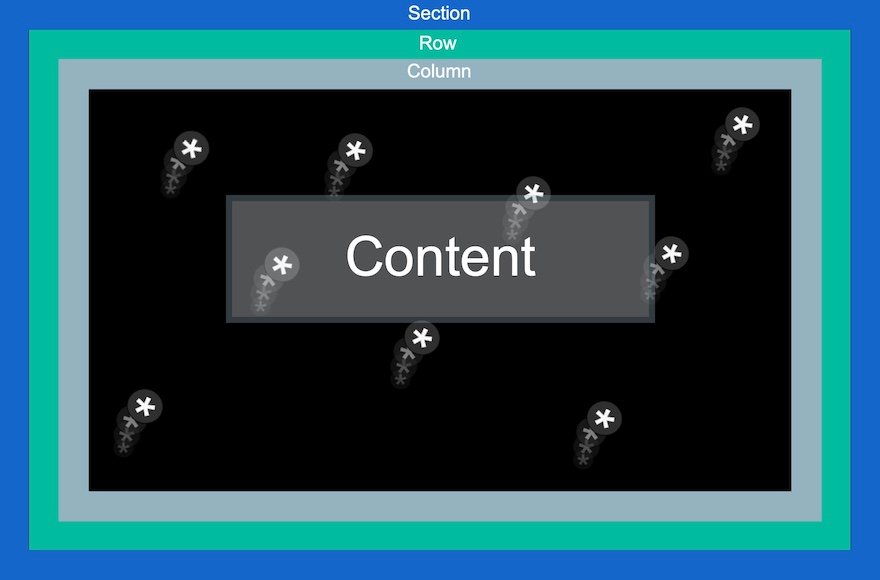
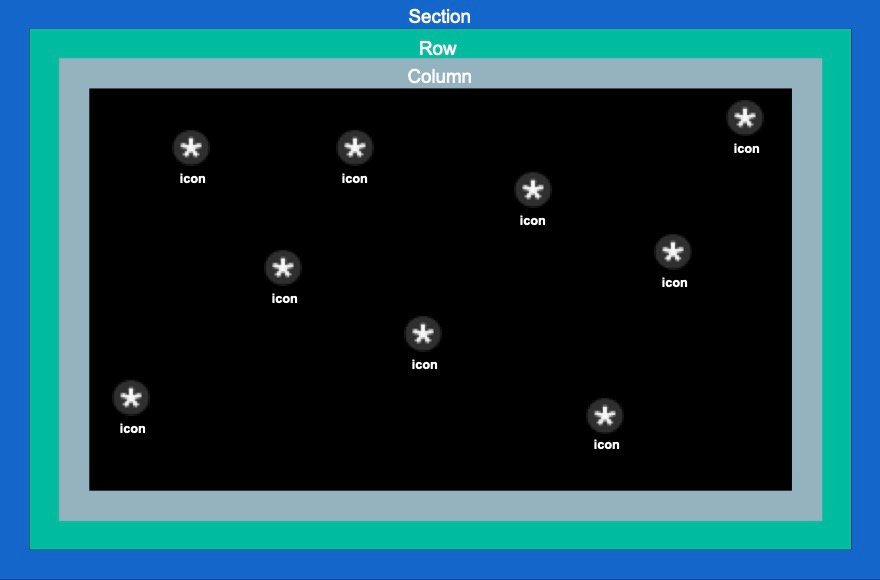
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
وإليك تصميمًا إضافيًا يوضح لك ما هو ممكن من خلال بعض التعديلات.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
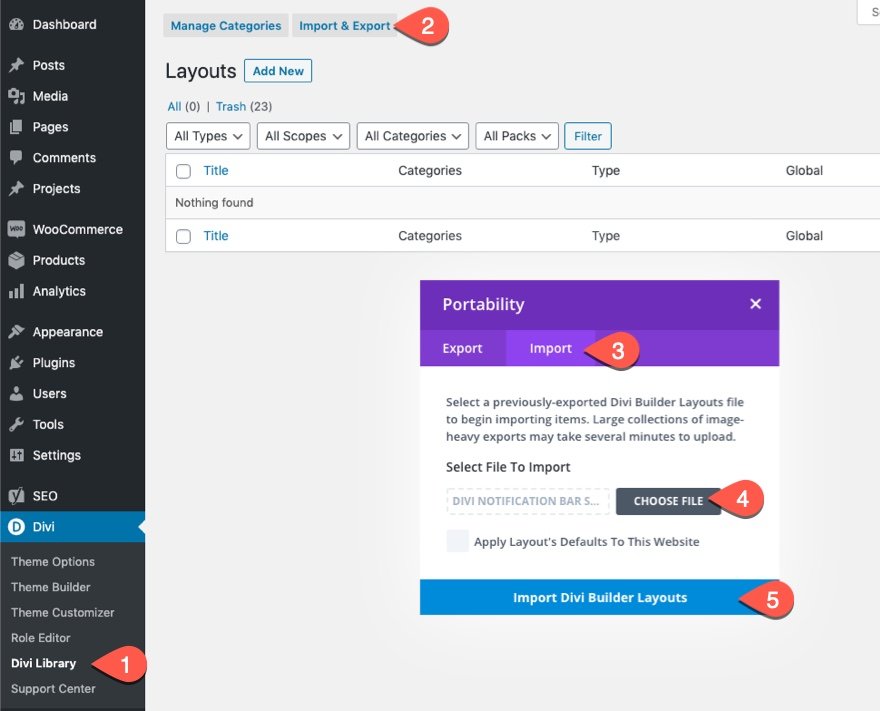
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
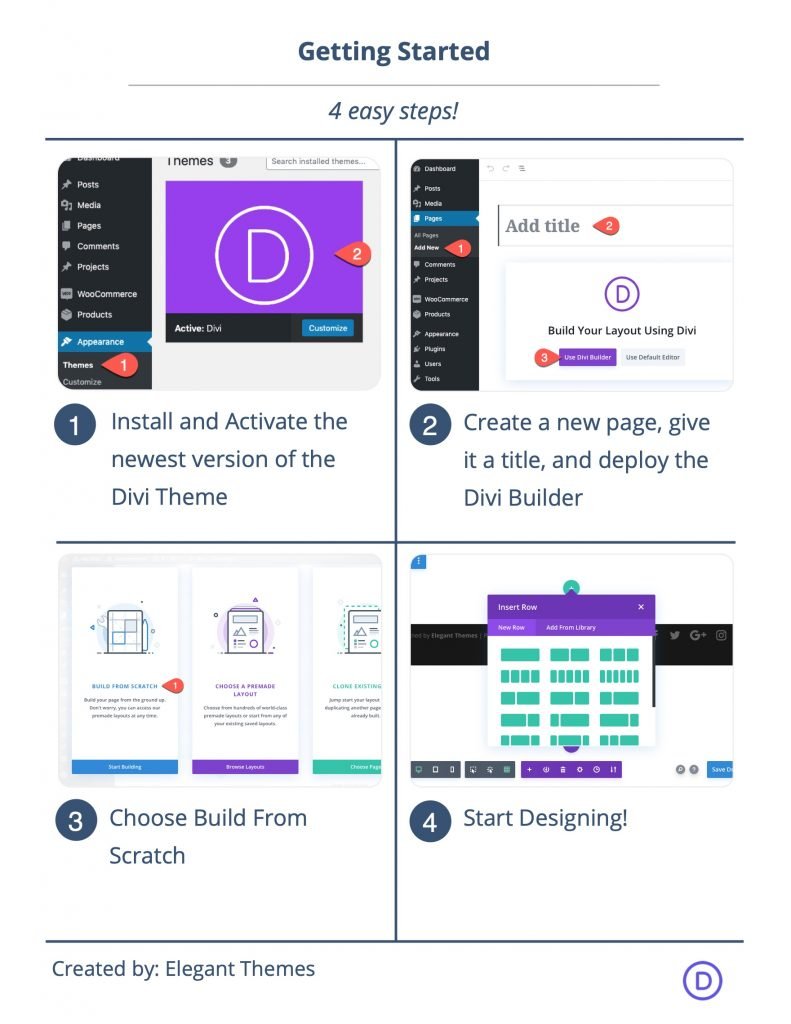
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
كيفية إضافة رموز التمرير المتحركة إلى خلفيات القسم في Divi
شرح المفهوم الرئيسي بإيجاز
تتضمن عملية إضافة رموز متحركة متحركة إلى خلفيات القسم 4 أجزاء رئيسية.
1: إنشاء لوحة ملء الشاشة
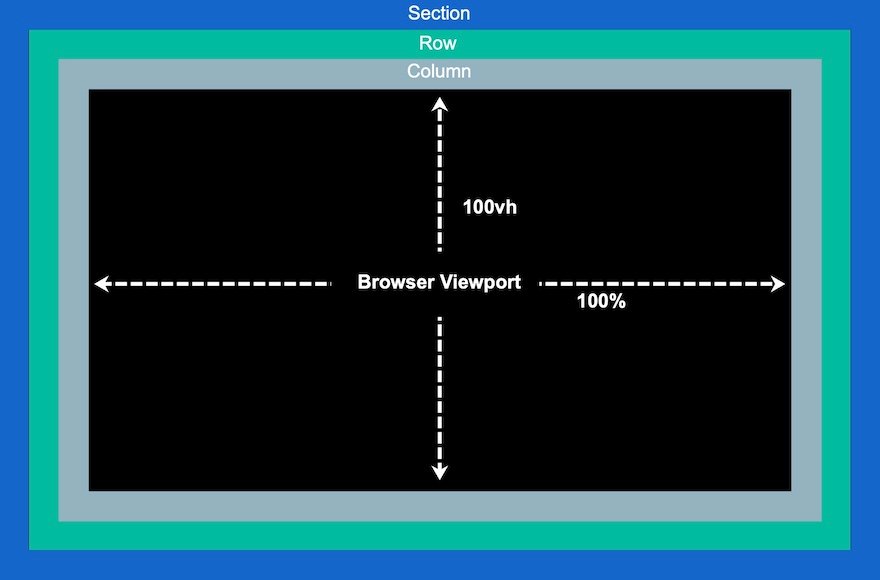
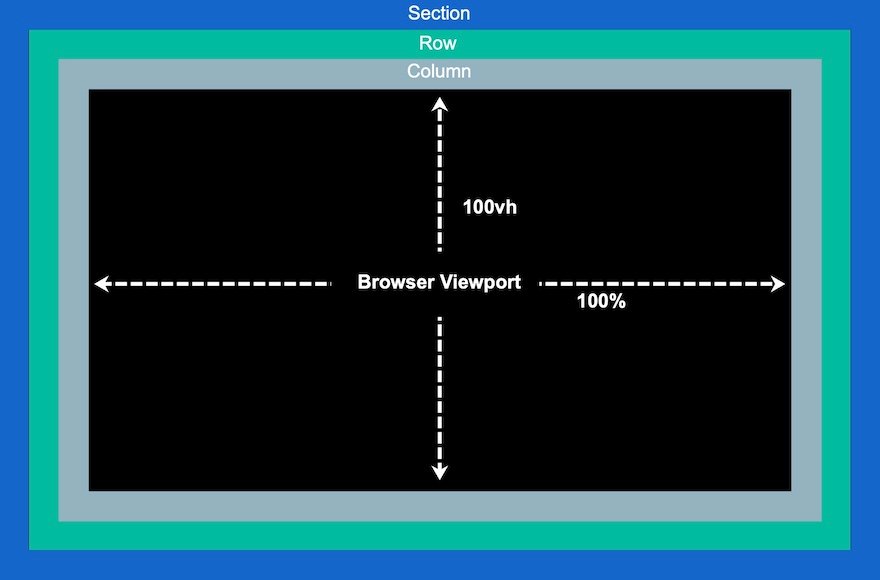
أولاً ، نحتاج إلى إنشاء لوحة ملء الشاشة باستخدام تخصيص قسم ، وصف ، وعمود بحيث يمتد كل منهم بالعرض والارتفاع الكاملين للمتصفح. سيعطينا هذا نوعًا من المساحة الإبداعية الخالية من العوائق التي نحتاج إلى ملؤها بالأيقونات.

2: إضافة الأيقونات ووضعها
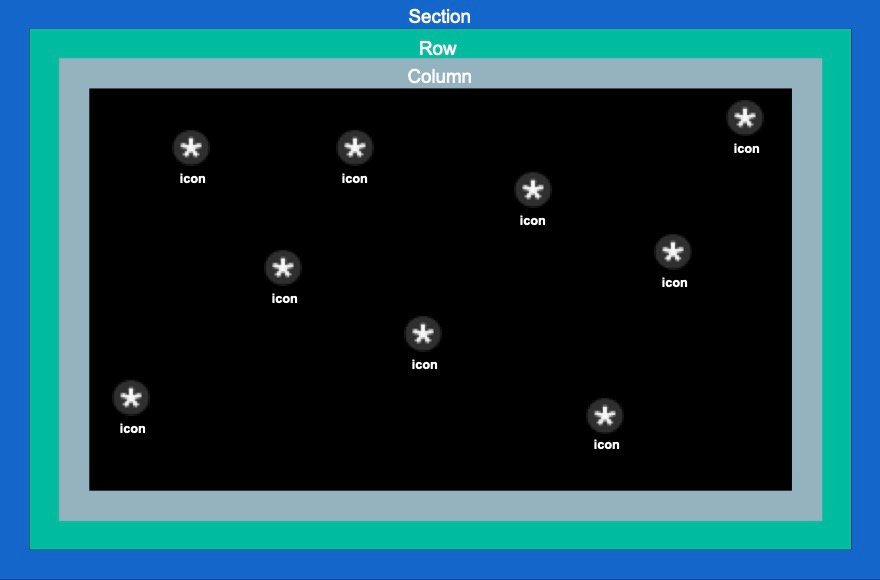
الآن ، يمكننا وضع الأيقونات بشكل استراتيجي داخل لوحة ملء الشاشة (أو العمود) لبناء تصميم خلفية أيقونة متحركة متحركة.

3: إضافة Animaiton التمرير إلى الأيقونات
بمجرد وضع الرموز في مكانها ، يمكننا إضافة تأثيرات تحويل التمرير (أو الرسوم المتحركة) إلى كل منها.

4: اضافة محتوى الى مقدمة القسم
بعد اكتمال تصميم الخلفية بأيقونات متحركة متحركة ، يمكننا إضافة المحتوى الذي نحتاجه إلى الواجهة في المقدمة.

الآن بعد أن أصبح لدينا فكرة عما يجب القيام به ، دعنا نتعمق!
الجزء 1: إنشاء لوحة ملء الشاشة (إعداد القسم والصف والعمود)
لنبدأ بإضافة صف من عمود واحد إلى القسم العادي.

إعدادات القسم
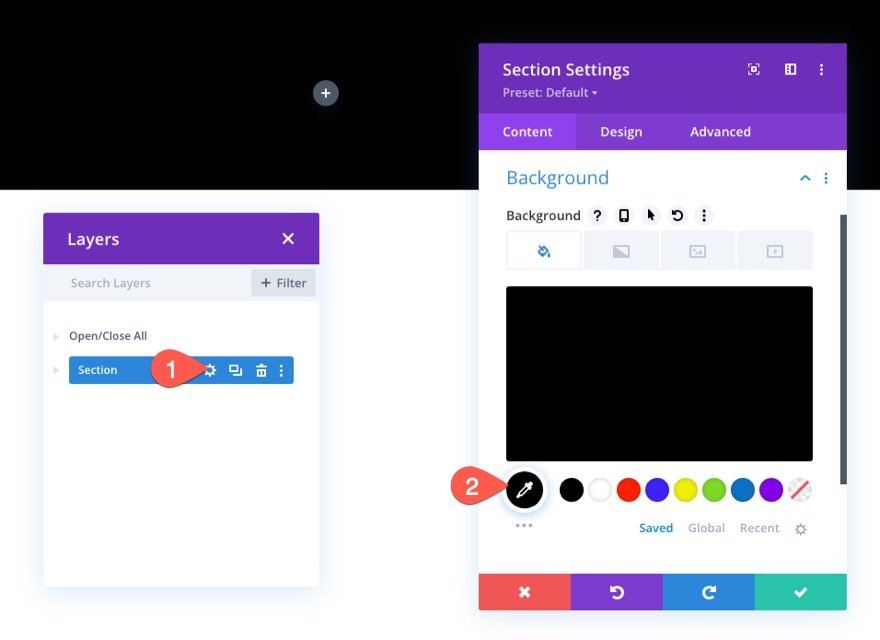
افتح إعدادات القسم وأضف لون الخلفية كما يلي:
- لون الخلفية: # 000

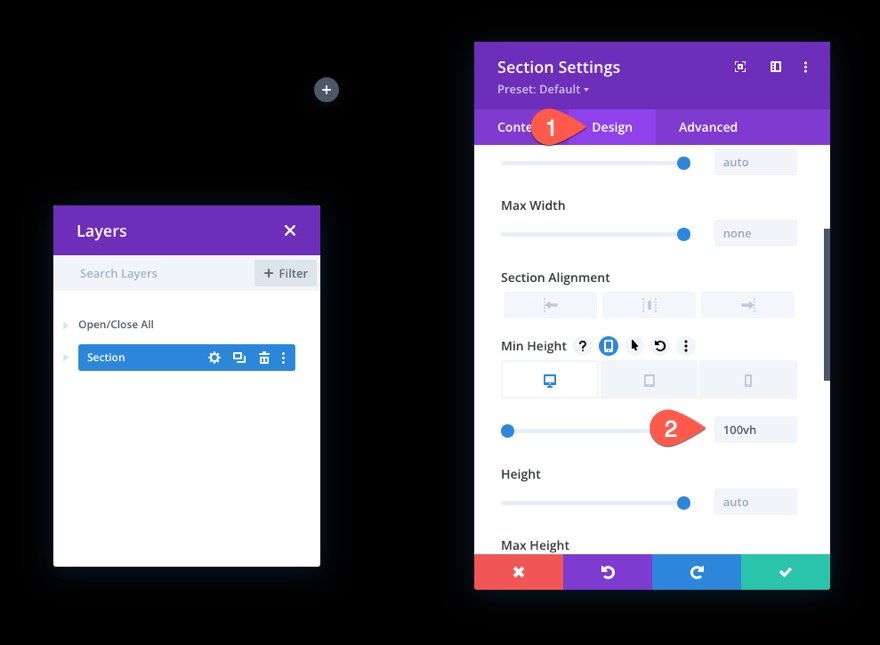
ضمن علامة تبويب التصميم ، أضف 100vh كحد أدنى للارتفاع للتأكد من أن القسم يمتد على الارتفاع الكامل لإطار العرض.
- الحد الأدنى للارتفاع: 100vh (سطح المكتب) ، 600 بكسل (الجهاز اللوحي والهاتف)

إعدادات الصف
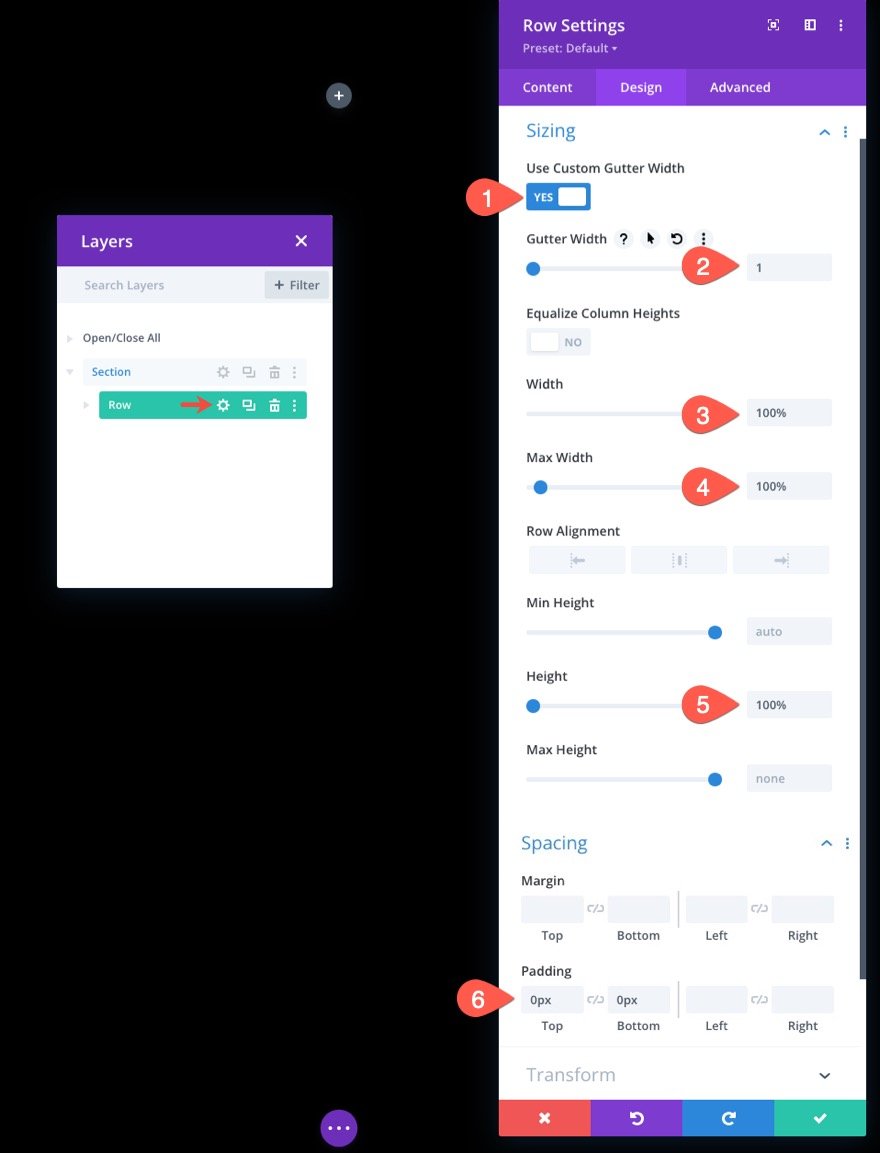
بعد ذلك ، افتح إعدادات الصف وقم بتحديث الحجم بحيث يمتد أيضًا على العرض والارتفاع الكاملين للقسم / منفذ العرض.
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1
- العرض: 100٪
- العرض الأقصى: 100٪
- ارتفاع: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

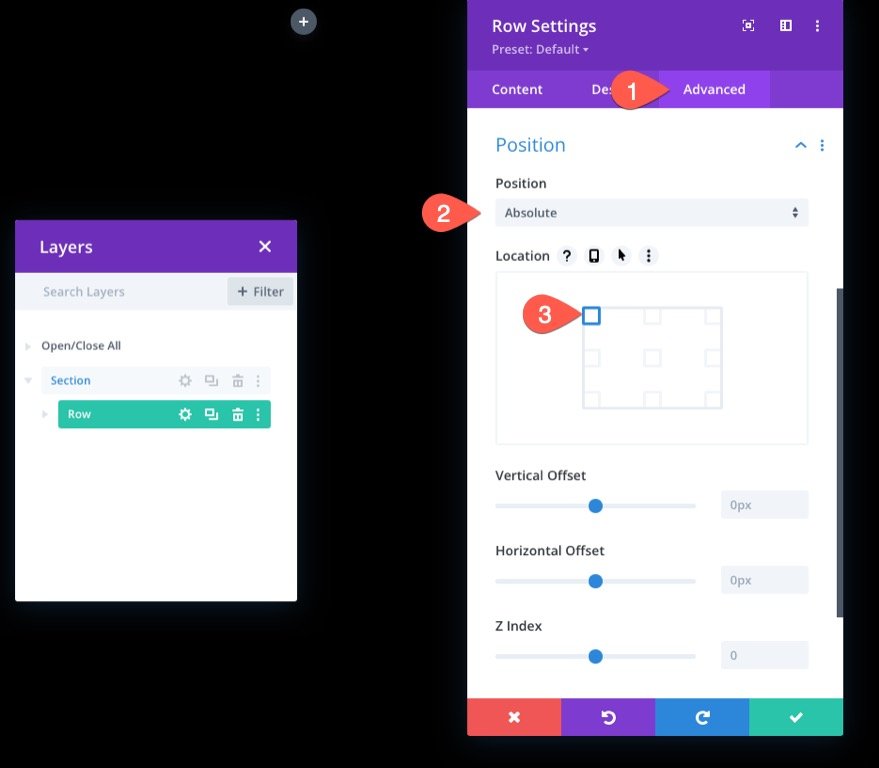
ضمن علامة التبويب "خيارات متقدمة" ، امنح الصف موضعًا مطلقًا.
- الموقف: مطلق

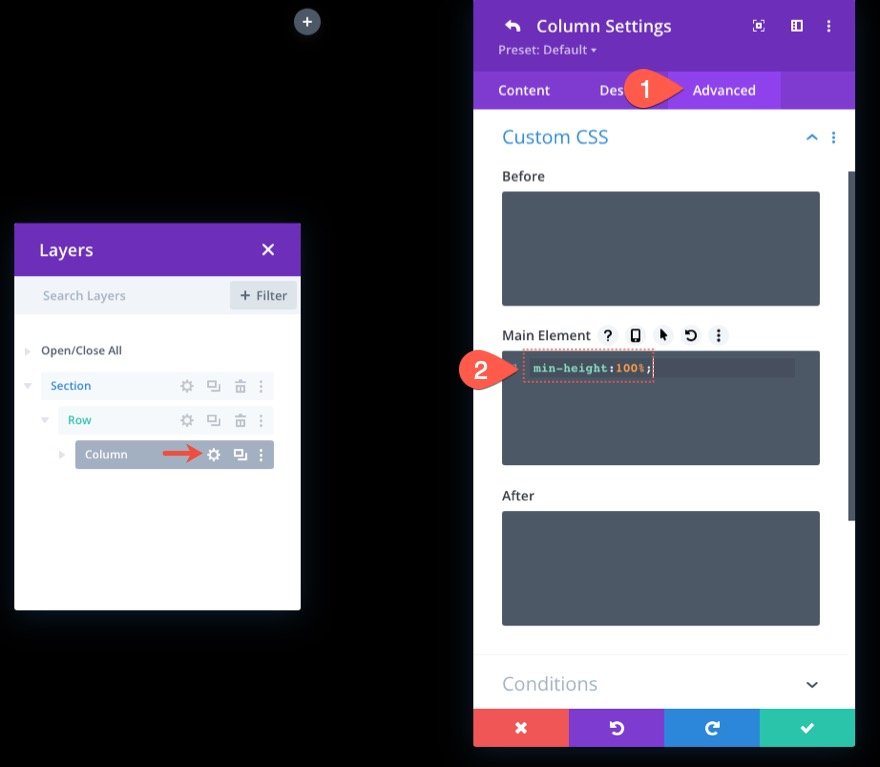
ارتفاع العمود
الآن بعد أن أصبح القسم والصف في مكانهما الصحيح ، من المهم إعطاء العمود الحد الأدنى للارتفاع بنسبة 100٪ بحيث يمتد أيضًا على العرض والارتفاع الكاملين للقسم / منفذ العرض.

في هذه المرحلة ، أنشأنا بشكل أساسي لوحة ملء الشاشة تسمح لنا بملء العمود بالأيقونات.

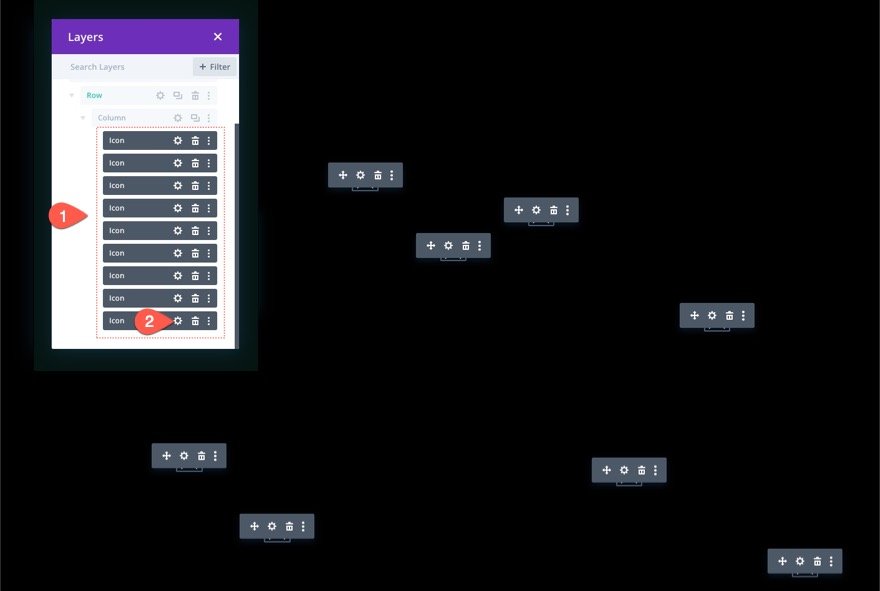
الجزء 2: إنشاء الأيقونات ووضعها داخل العمود
نحن الآن جاهزون لبدء إنشاء الرموز وتحديد مواضعها مع العمود. تكمن الفكرة في وضع الرمز بشكل استراتيجي داخل عمود ملء الشاشة هذا لبناء تصميم خلفية رمز التمرير المتحركة الخاص بنا.

إنشاء وتحديد المواقع أيقونة 1
سنبدأ بإنشاء رمزنا الأول ثم وضعه باستخدام Divi Builder.
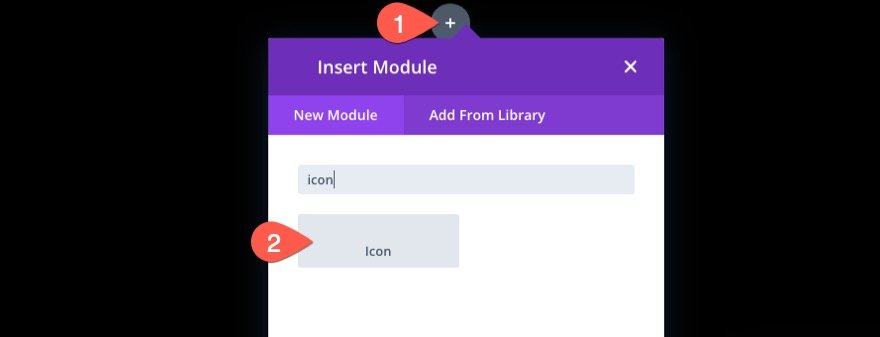
أضف وحدة رمز إلى العمود.

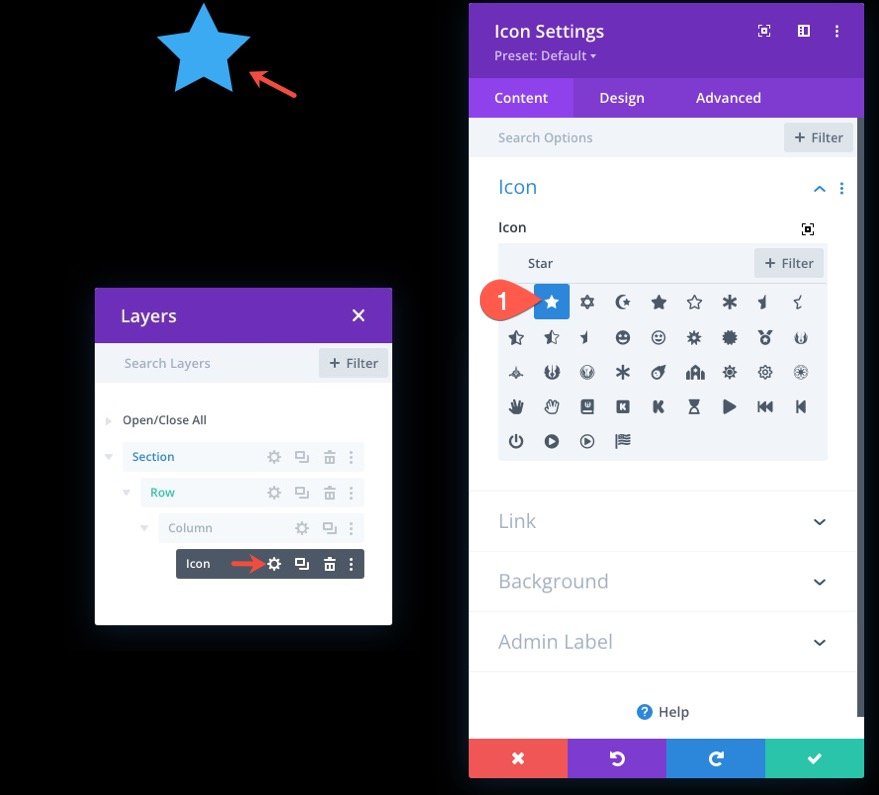
افتح إعدادات الرمز واختر رمزًا من منتقي الرموز.

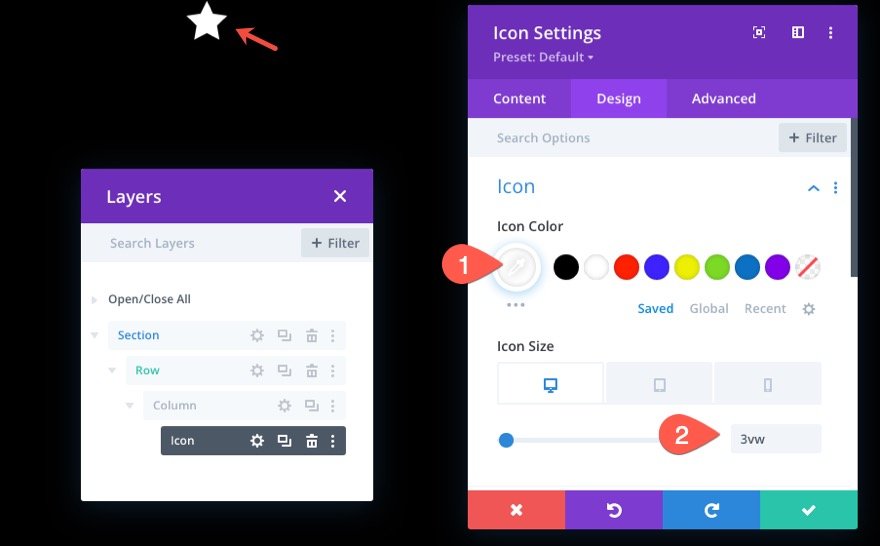
ضمن علامة تبويب التصميم ، قم بتحديث لون الرمز وحجمه كما يلي:
- لون الأيقونة: #fff
- حجم الرمز: 3vw (سطح المكتب) ، 40 بكسل (جهاز لوحي) ، 30 بكسل (هاتف)

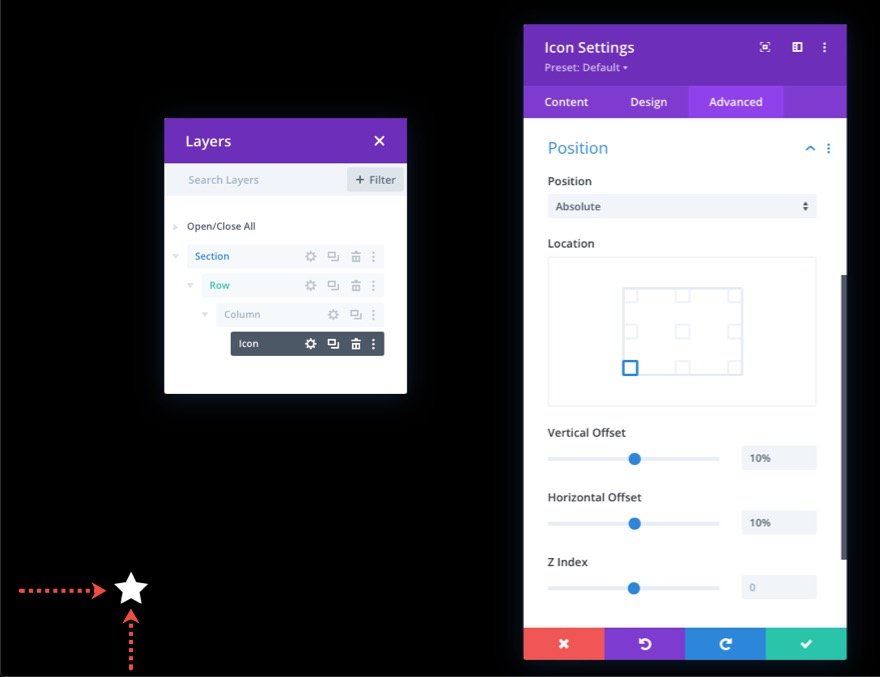
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث الموضع والتعويضات على النحو التالي:
- الموقف: مطلق
- الموقع: أسفل اليسار
- تعويض عمودي: 10٪
- إزاحة أفقية: 10٪
ملاحظة: ضع في اعتبارك أن النسبة المئوية لوحدة الطول هنا مرتبطة بخصائص CSS السفلية واليسرى. في هذه الحالة ، يعادل الإزاحة الرأسية بنسبة 10٪ "bottom: 10٪" في CSS والإزاحة الأفقية تعادل "left: 10٪". نظرًا لأن العمود الخاص بنا في وضع ملء الشاشة ، ستظل الرموز مستجيبة عند ضبط ارتفاع المتصفح وعرضه. بمعنى آخر ، سيحتفظون بمواقعهم على أحجام الشاشات المختلفة.

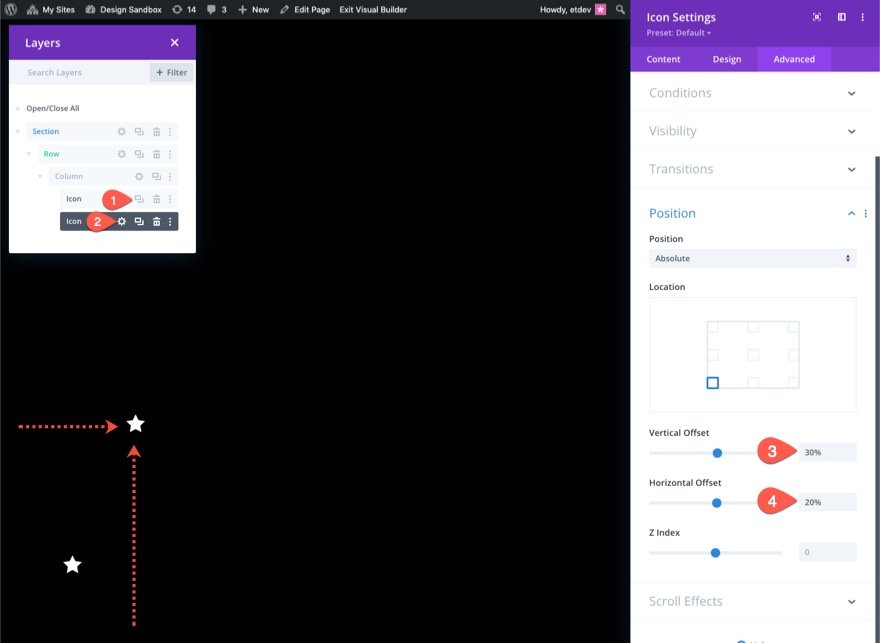
إنشاء وتحديد موقع الرمز 2
لإنشاء الرمز الثاني ، قم بتكرار الرمز الموجود. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 30٪
- إزاحة أفقية: 40٪

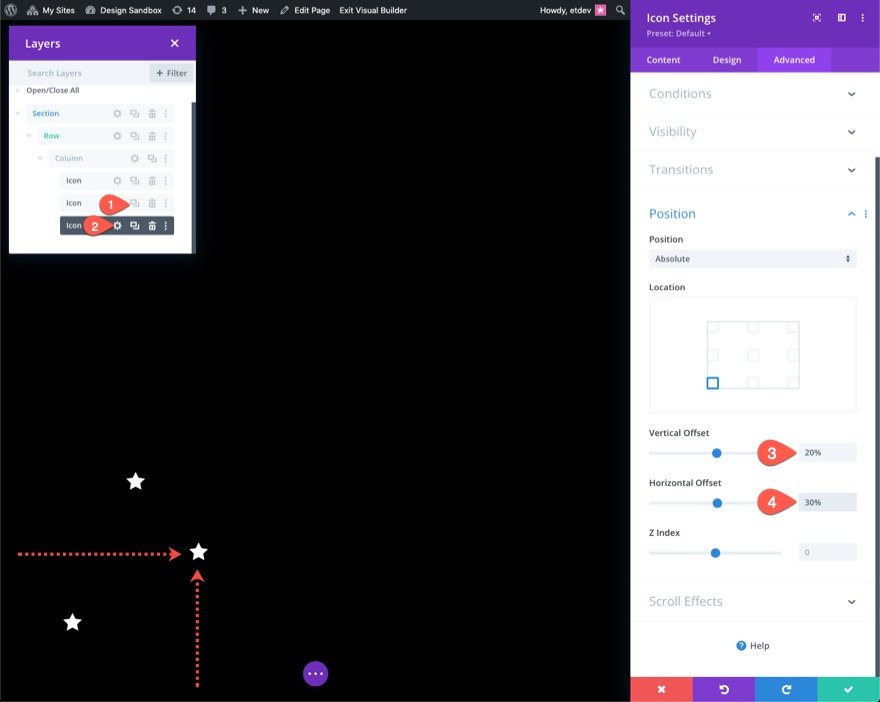
إنشاء وتحديد موقع الأيقونة 3
لإنشاء الرمز الثالث ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 20٪
- إزاحة أفقية: 30٪

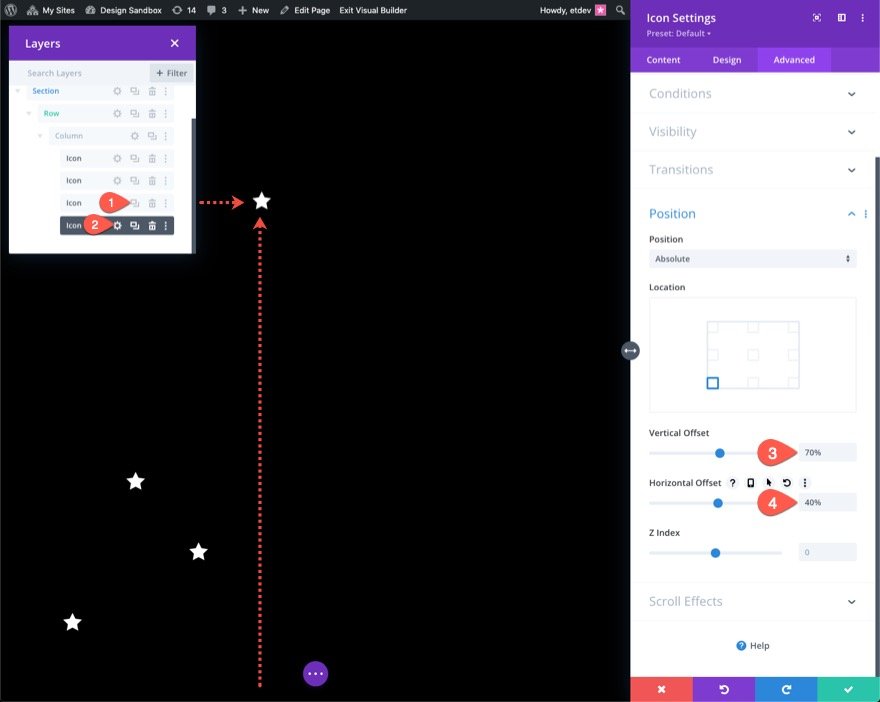
إنشاء وتحديد موقع الرمز 4
لإنشاء الرمز الرابع ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 70٪
- إزاحة أفقية: 40٪


إنشاء وتحديد موقع الأيقونة 5
لإنشاء الرمز الخامس ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 60٪
- إزاحة أفقية: 50٪

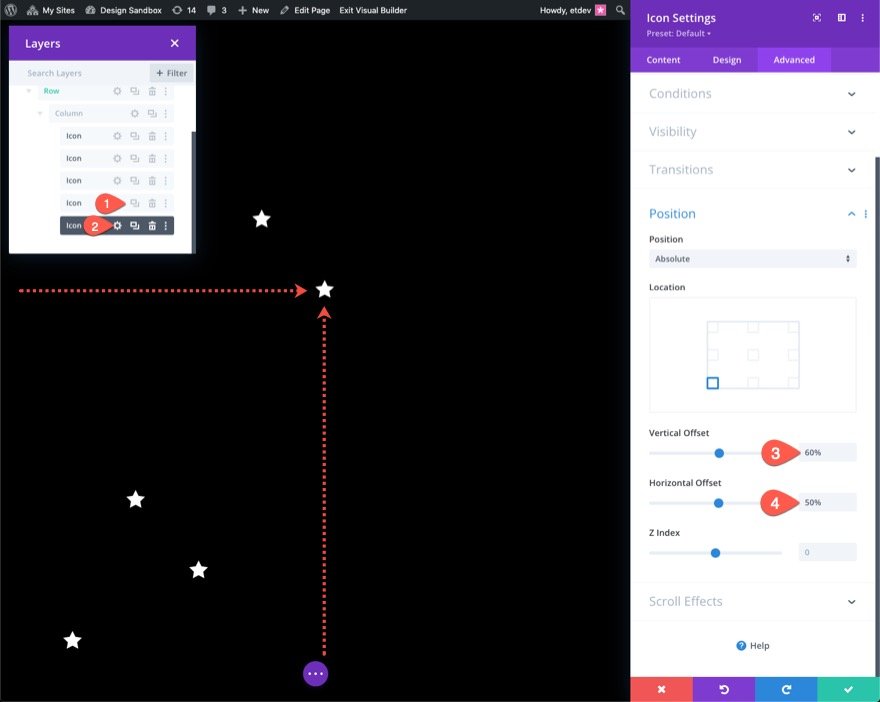
إنشاء وتحديد موقع أيقونة 6
لإنشاء الرمز السادس ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 65٪
- إزاحة أفقية: 60٪

إنشاء وتحديد موقع أيقونة 7
لإنشاء الرمز السابع ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 28٪
- إزاحة أفقية: 70٪

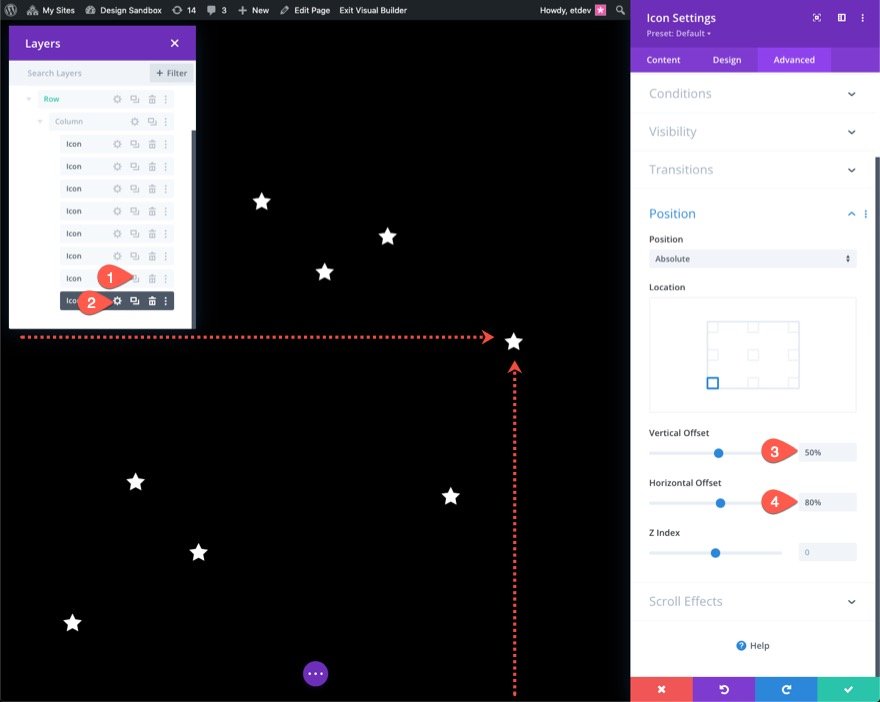
إنشاء وتحديد موقع أيقونة 8
لإنشاء الرمز الثامن ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 50٪
- إزاحة أفقية: 80٪

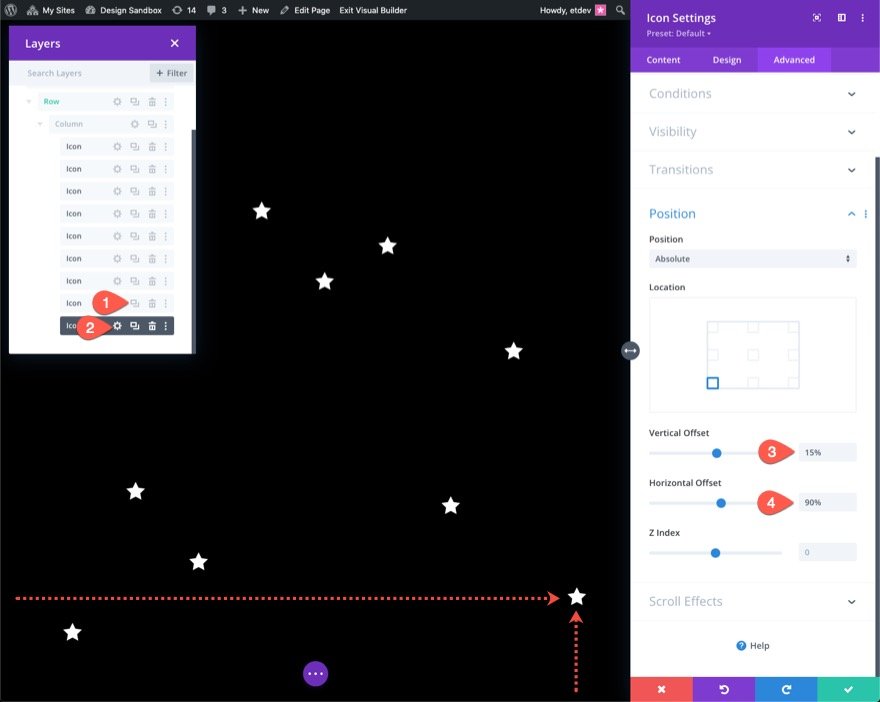
إنشاء وتحديد موقع أيقونة 9
لإنشاء الرمز التاسع والأخير ، قم بتكرار الرمز السابق. ثم افتح إعدادات الرمز المكرر وقم بتحديث إعدادات الموضع على النحو التالي:
- تعويض عمودي: 15٪
- تعويض أفقي: 90٪

الجزء 3: إضافة Scroll Animation إلى الأيقونات
بمجرد أن يتم وضع الرموز بشكل استراتيجي ، نكون مستعدين لإضافة الرسوم المتحركة للتمرير إلى كل رمز من الرموز.

متعدد تحديد الأيقونات
في هذا المثال ، سنضيف نفس الرسوم المتحركة للتمرير إلى الرموز التسعة جميعها. ولكن ، يمكنك اختيار منح حركات تمرير فريدة لكل منها على حدة إذا اخترت ذلك. لإضافة الرسوم المتحركة للتمرير إلى جميع الرموز مرة واحدة ، استخدم التحديد المتعدد (اضغط باستمرار على ctrl أو cmd أثناء تحديد وحدات الرموز) لتحديد جميع الرموز في العمود. ثم افتح إعدادات إحدى الوحدات المحددة.

سيؤدي هذا إلى إظهار إعدادات العنصر المشروطة. ضمن علامة التبويب خيارات متقدمة ، افتح مفتاح تبديل مجموعة خيارات التمرير. هناك سترى تأثيرات تحويل التمرير. سنضيف جميع التأثيرات الستة المتاحة (الحركة العمودية ، والحركة الأفقية ، والتلاشي للداخل والخارج ، والتحجيم لأعلى ولأسفل ، والتدوير ، والتمويه).
إضافة تأثيرات تحويل التمرير
الحركة العمودية
تأكد من تحديد علامة التبويب Vertical Motion وقم بتحديث ما يلي:
- تمكين الحركة العمودية: نعم
- بداية الإزاحة: 2 (عند 0٪)
- إزاحة النهاية: -2 (عند 100٪)
بالنسبة لشاشة الكمبيوتر اللوحي ، قم بتحديث الإزاحات على النحو التالي:
- بداية الإزاحة: 1 (عند 0٪)
- إزاحة النهاية: -1 (عند 100٪)
بالنسبة لشاشة الهاتف ، قم بتحديث الإزاحات على النحو التالي:
- تعويض البدء: 0.5 (عند 0٪)
- إزاحة النهاية: -0.5 (عند 100٪)

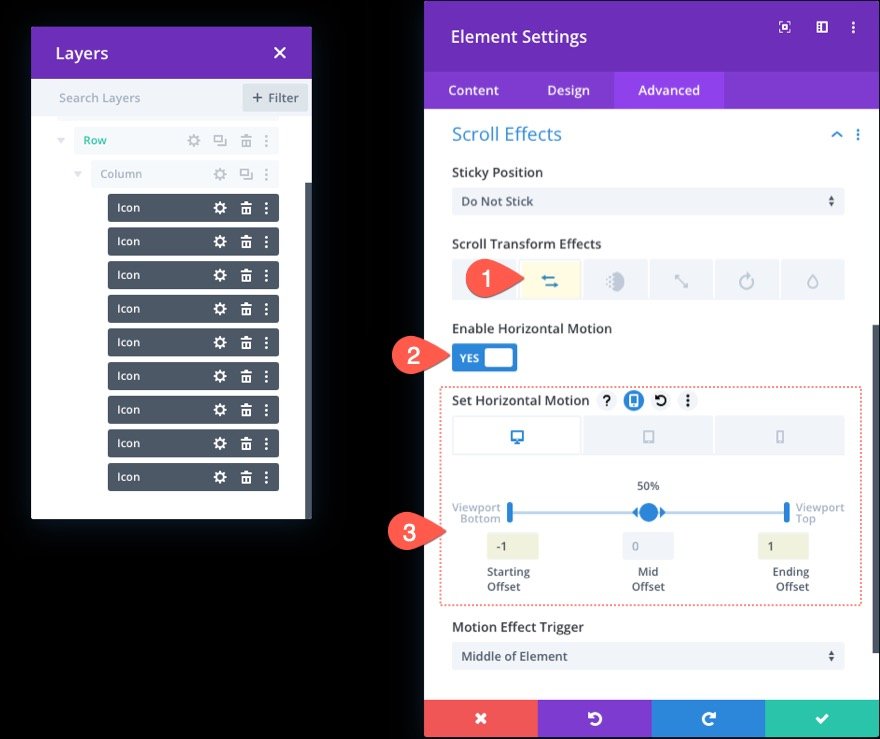
حركة أفقية
بعد ذلك ، حدد علامة التبويب Horizontal Motion وقم بتحديث ما يلي:
- تمكين الحركة الأفقية: نعم
- بداية الإزاحة: -1 (عند 0٪)
- إزاحة النهاية: 1 (عند 100٪)
بالنسبة لشاشة الكمبيوتر اللوحي ، قم بتحديث الإزاحات على النحو التالي:
- إزاحة البداية: 0 (عند 0٪)
- إزاحة النهاية: 0 (عند 100٪)

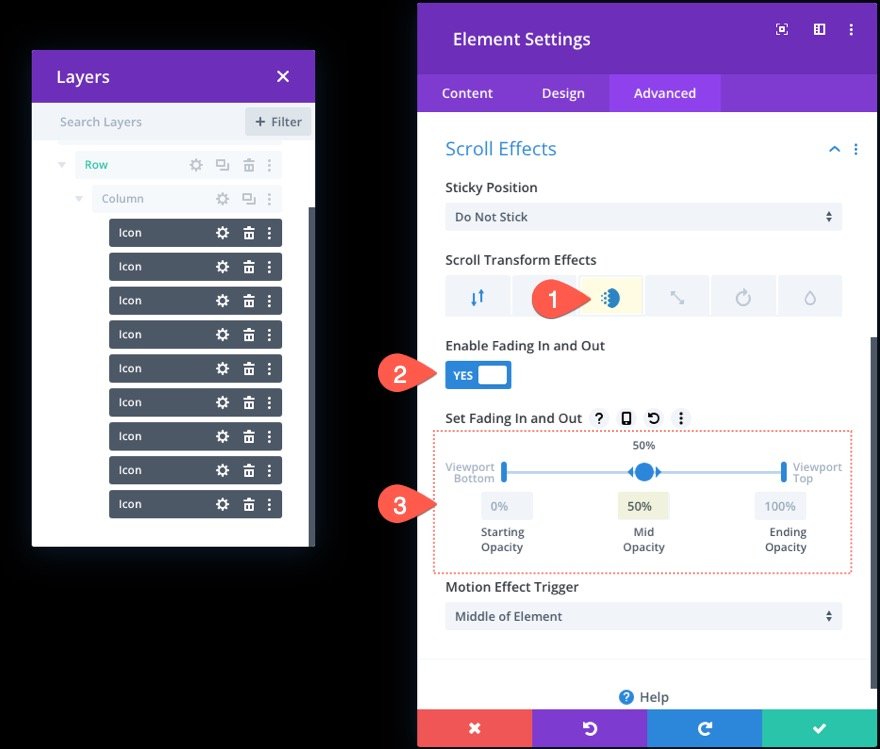
يتلاشى للداخل والخارج
بعد ذلك ، حدد علامة التبويب Fading In and Out (الدخول والخروج) وقم بتحديث ما يلي:
- تمكين التلاشي للداخل والخارج: نعم
- عتامة متوسطة: 50٪ (عند 50٪)

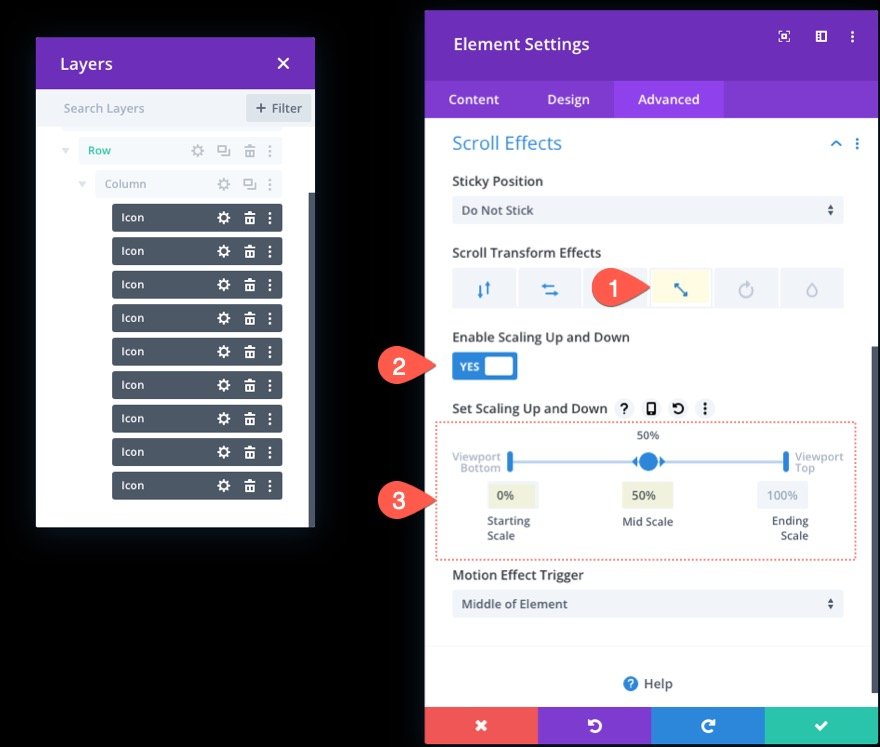
التحجيم لأعلى ولأسفل
بعد ذلك ، حدد علامة التبويب Scaling Up and Down وقم بتحديث ما يلي:
- تمكين التحجيم لأعلى ولأسفل: نعم
- مقياس البدء: 0٪ (عند 0٪)
- مقياس متوسط: 50٪ (عند 50٪)

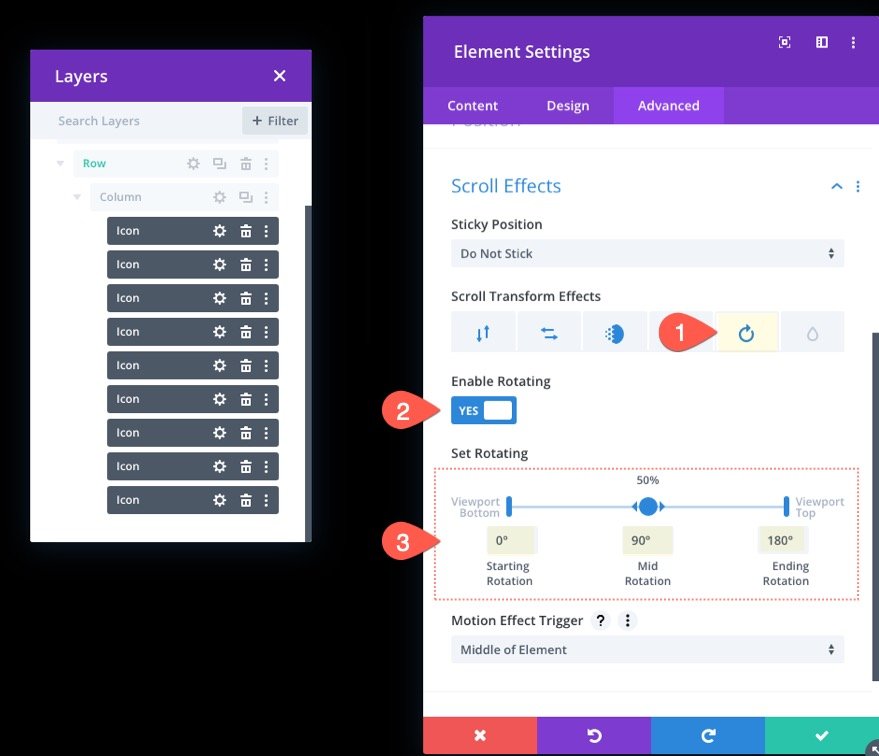
لف
بعد ذلك ، حدد علامة التبويب الدورية وقم بتحديث ما يلي:
- تمكين التدوير: نعم
- بدء الدوران: 0٪ (عند 0٪)
- دوران متوسط: 90٪ (عند 50٪)
- نهاية الدوران: 180٪ (عند 100٪)

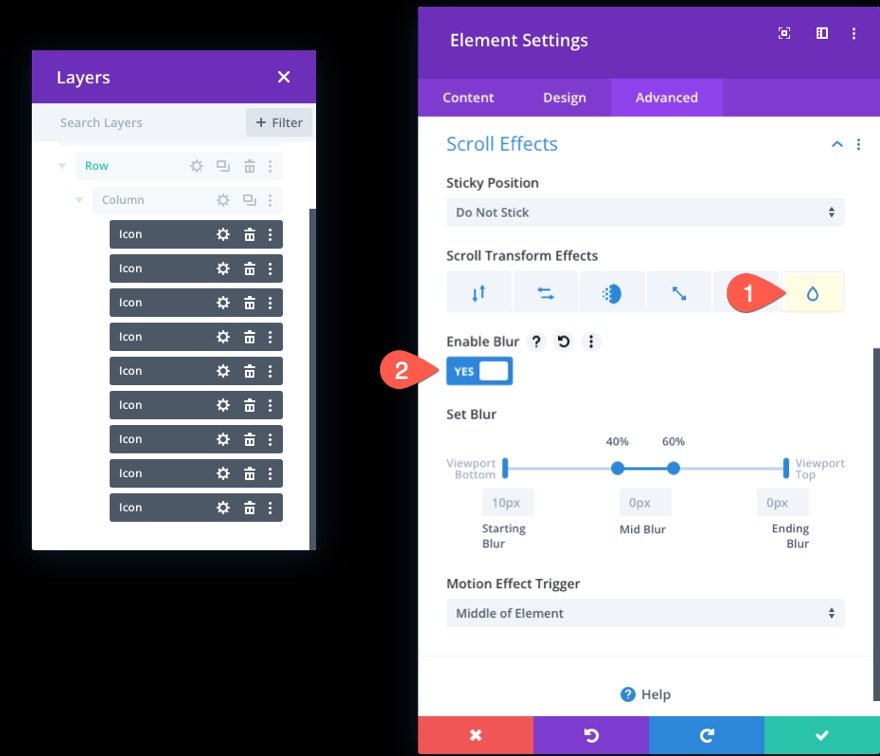
طمس
بعد ذلك ، حدد علامة التبويب Blur وقم بتمكين تأثير التمويه:
- تمكين التعتيم: نعم

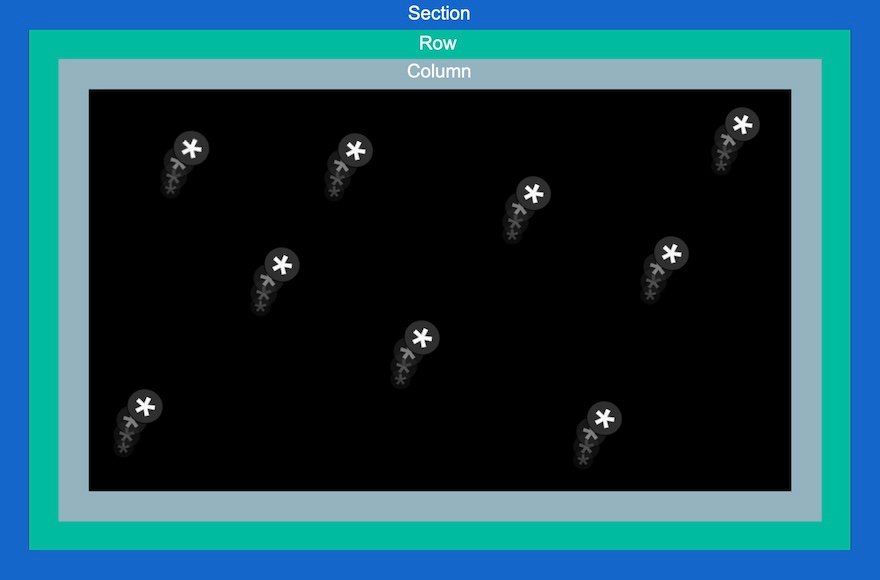
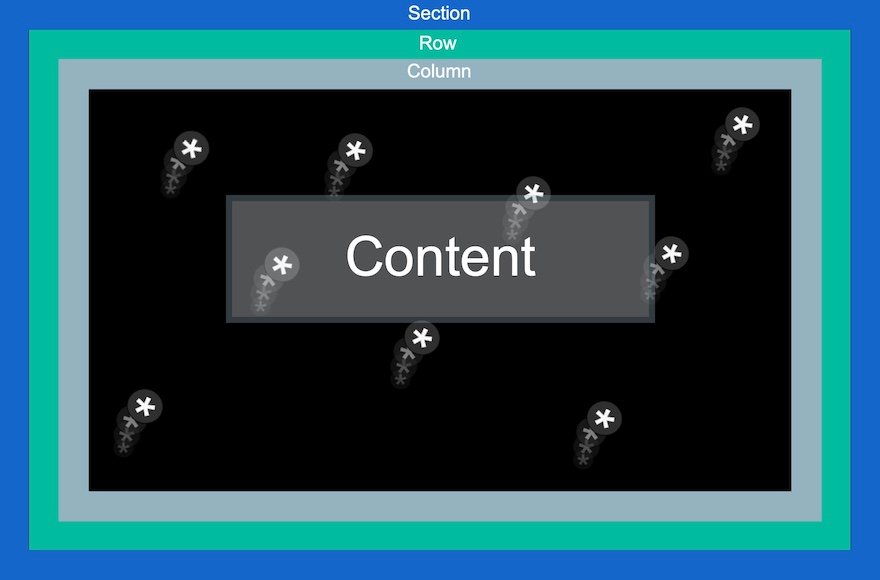
معاينة
فيما يلي نظرة سريعة على الرموز المتحركة المتحركة أثناء العمل.
الجزء 4: إضافة المحتوى إلى مقدمة القسم
الآن بعد أن أصبح لدينا أيقونات التمرير المتحركة الخاصة بنا لخلفيتنا ، نحن على استعداد لإضافة المحتوى الذي نريد عرضه في المقدمة. الفكرة هي الاحتفاظ بالصف (مع العمود والرموز) خلف أي صف (صفوف) إضافي من المحتوى الذي نريد عرضه أمام تلك الخلفية.

في هذا المثال ، سنضيف صفًا من عمود واحد بعنوان بسيط.
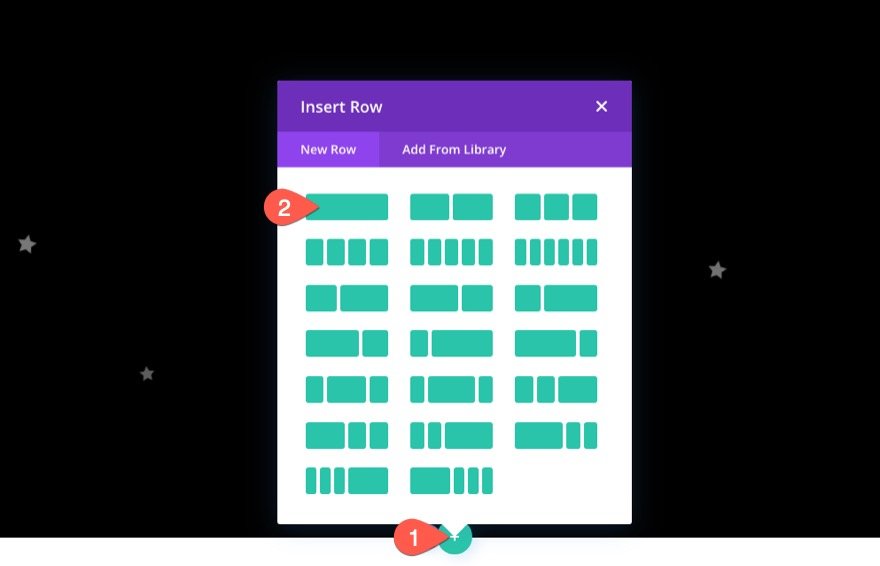
أولاً ، أضف صفًا جديدًا مكونًا من عمود واحد مباشرةً أسفل الصف الحالي.

يحتوي الصف الحالي على موضع مطلق ، لذا فإن إضافة صف آخر ستؤدي إلى وضع الصف أعلى القسم كما هو متوقع.
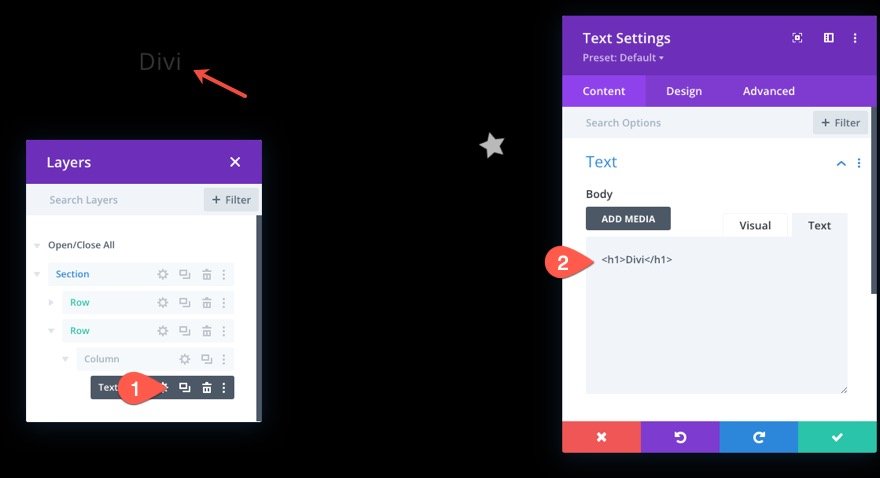
داخل الصف الجديد ، أضف وحدة نصية.

افتح إعدادات النص وأضف HTML التالي داخل محتوى النص الأساسي:
<h1>Divi</h1>

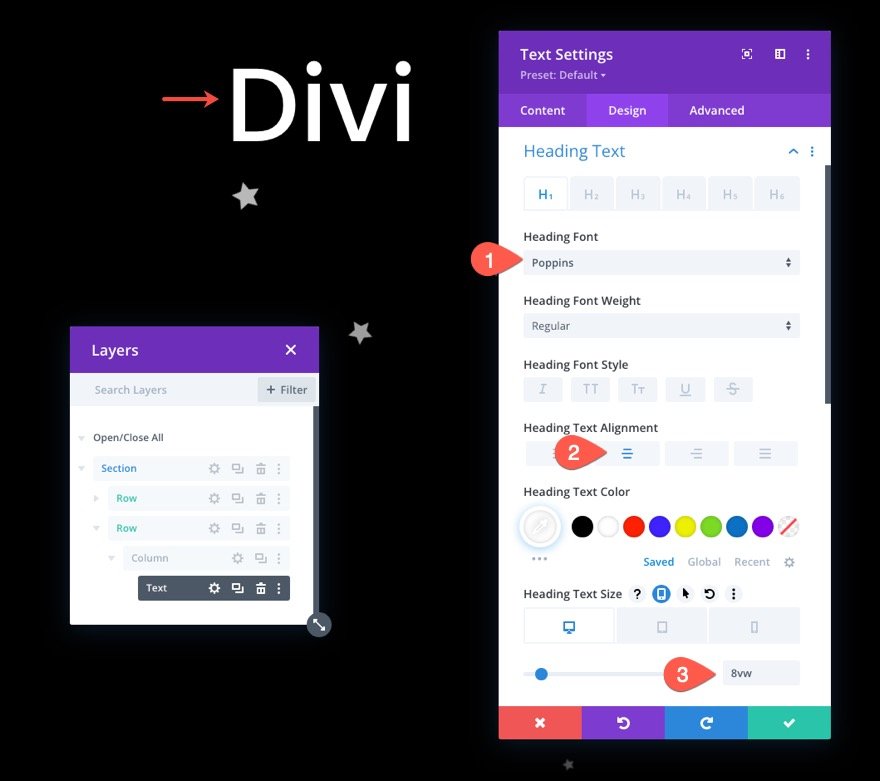
ضمن علامة تبويب التصميم ، قم بتحديث أنماط نص العنوان كما يلي:
- خط العنوان: بوبينز
- محاذاة نص العنوان: الوسط
- حجم نص العنوان: 8vw (سطح المكتب) ، 40 بكسل (الجهاز اللوحي والهاتف)

موقف الصف
للتأكد من وضع الصف (والعنوان) في وسط القسم ، افتح إعدادات الصف وقم بتحديث الموضع على النحو التالي:
- الموقف: مطلق
- الموقع: المركز

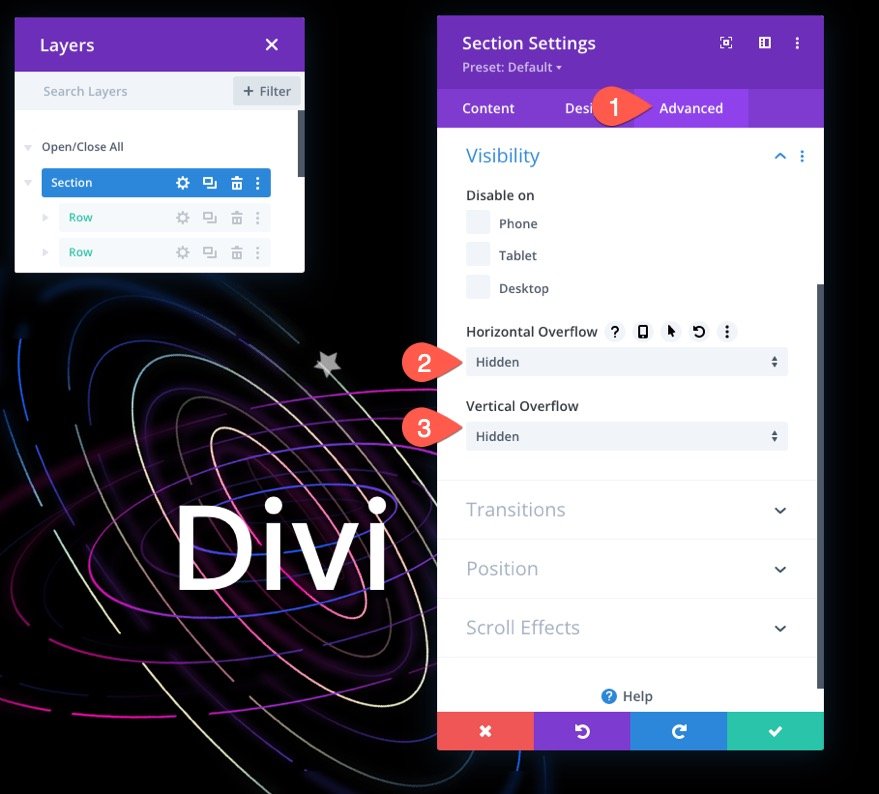
اللمسات الأخيرة: صورة خلفية القسم والفيضان
لإنهاء التصميم ، افتح إعدادات القسم وأضف صورة خلفية. في هذا المثال ، أستخدم صورة من حزمة تخطيط الذكاء الاصطناعي الخاصة بنا.

ضمن علامة التبويب خيارات متقدمة ، تأكد من إخفاء الفائض عن طريق تحديث خيارات الرؤية:
- الفائض الأفقي: مخفي
- الفائض العمودي: مخفي
سيؤدي هذا إلى التأكد من عدم ظهور شريط التمرير العمودي عند تحريك رمز خارج القسم.

النتيجة النهائية
الآن دعونا نلقي نظرة على النتيجة النهائية على سطح المكتب والجهاز اللوحي.
مثال تصميم إضافي (مضمن في التنزيل المجاني)
لا يسعني إلا أن أصبح أكثر إبداعًا مع هذا التصميم. لذلك ، أضفت مثالًا إضافيًا للتصميم يستخدم رموزًا متحركة لإبراز العنوان. تم تضمينه في التنزيل المجاني في بداية المقال.
هنا المعاينة.
افكار اخيرة
في بعض الأحيان يكون من الممتع أن تكون مبدعًا وأن تعرض مدى قوة (ومتعة) Divi كمنشئ للصفحات المرئية. أعتقد أن هذا البرنامج التعليمي قد ساعد في إبراز مدى فعالية Divi في جعل أقسام خلفية موقع الويب تنبض بالحياة. تفتح حقيقة أنه يمكنك إضافة تأثيرات تحويل التمرير إلى مئات الرموز المختلفة الباب لجميع أنواع التصميمات والرسوم المتحركة الإبداعية. نأمل أن يمنحك هذا دفعة من الإلهام لاستخدام الرموز المتحركة ذات التمرير بطرق أكثر إبداعًا.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
