كيفية إضافة Scroll Animation في WordPress
نشرت: 2022-09-08هل تعرف هذا الشعور عندما تجد موقعًا إلكترونيًا به تأثير تمرير تفاعلي رائع حقًا؟ كما تعلم ، نوع الرسوم المتحركة التمرير التي تشتت انتباهك تمامًا مثل قطة صغيرة مع كرة من الغزل؟
إذا كنت مثلي ، فربما كنت تعتقد أنه رائع ، لكن بعيدًا عن دوريتك لإنشاء. والخبر السار هو أنه ليس ممكنًا فقط ، ولكن يمكنك إنشاء رسوم متحركة متحركة لموقع WordPress الخاص بك ببضع نقرات فقط.
سأوضح لك أربع طرق لتحقيق ذلك لا يكسر عقلك:
- باستخدام البرنامج المساعد
- العنصر
- ديفي
- علامات المرساة
قم بإنشاء Scroll Animation مع Scroll Sequence
الطريقة الأولى التي أريد مشاركتها هي استخدام مكون إضافي سهل الاستخدام يسمى Scroll Sequence.

يساعدك Scroll Sequence على إنشاء رسوم متحركة للتمرير السينمائي لها تأثير بصري كبير على زوار موقعك. إنه مناسب بشكل خاص لعرض المنتجات حيث تريد تدوير المنتج بزاوية 360 درجة. سيتم تشغيل الرسوم المتحركة وإرجاعها أثناء قيام المستخدم بالتمرير. تحقق من موقع الويب الخاص بهم للحصول على مثال لافت للنظر:
كيفية استخدام Scroll Sequence
أول شيء عليك القيام به هو تثبيت البرنامج المساعد. يمكنك الحصول على الإصدار المجاني من صفحة WordPress.org الخاصة بهم ، أو تنزيل إصدار متميز على موقع الويب Scroll Sequence. إنها توفر نسخة تجريبية مجانية مدتها 14 يومًا ، لذلك لا يوجد خطر من تجربتها على موقعك.
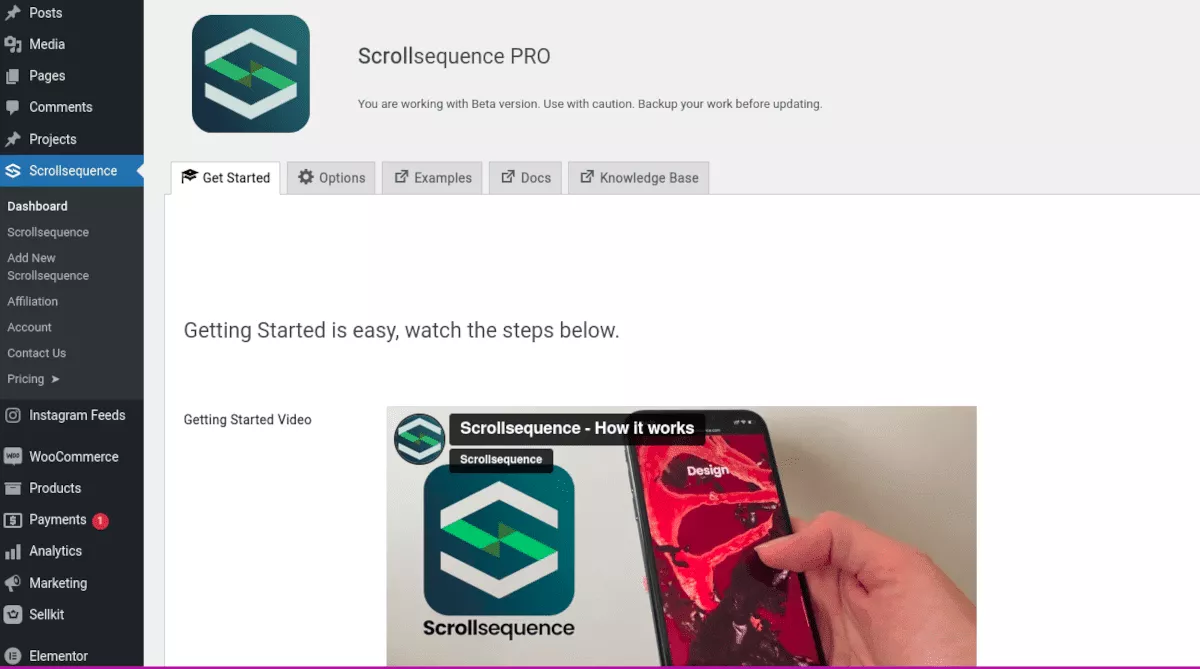
بمجرد تثبيت المكون الإضافي وتنشيطه ، انتقل إلى قائمة Scroll Sequence في لوحة تحكم المسؤول.

القسم الأول من القائمة عبارة عن برنامج تعليمي كامل حول كيفية استخدام المكون الإضافي. سوف أطلعك على الأساسيات هنا فقط لأعرفك.
بدلاً من استخدام ملف GIF أو ملف فيديو ، يعتمد Scroll Sequence على سلسلة من الإطارات الثابتة لإنشاء تأثير تمرير الفيديو. لذا فإن أول شيء عليك القيام به هو التقاط مقطع فيديو قصير - من 5 إلى 10 ثوانٍ أو نحو ذلك - وتصدير الإطارات كملفات تسلسل JPEG باستخدام برنامج التحرير المفضل لديك. محول Ezgif هو خيار رائع ومجاني. عندما يتم حفظ الملفات ، عد إلى موقعك وانتقل إلى Scroll Sequence > Add New Scroll Sequence .
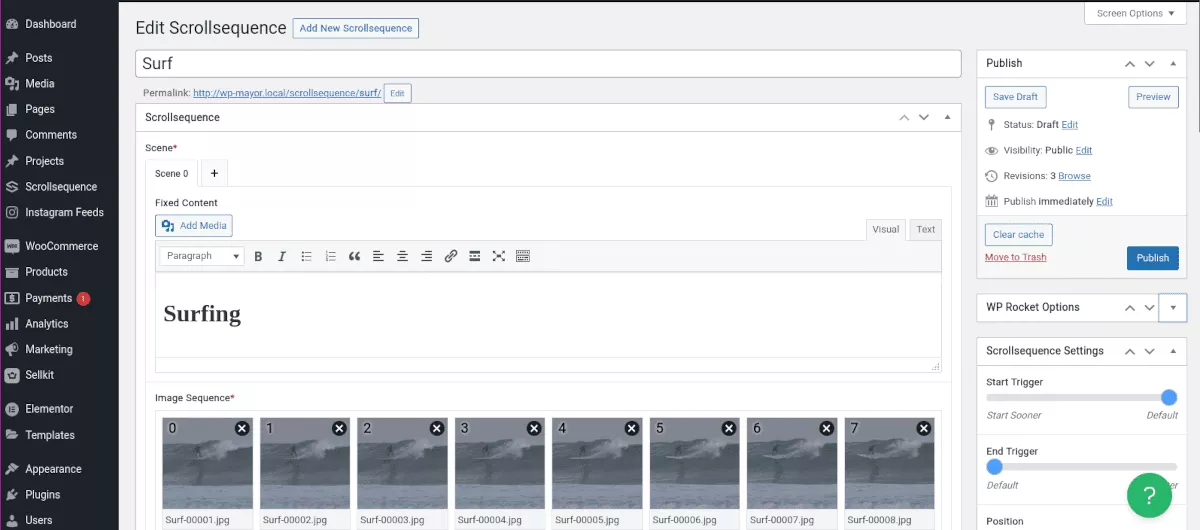
انقر فوق إضافة مشهد ، وستظهر قائمة منسدلة * تسلسل الصورة . انقر فوق تحديد المرفقات ، وقم بإضافة الصور التي قمت بحفظها. قد يستغرق تحميلها بعض الوقت ، اعتمادًا على سرعة الاتصال لديك.

في هذه المرحلة ، يمكنك النقر فوق حفظ المسودة ، ثم معاينة الرسم المتحرك. بدون إجراء أي تعديل أو اختيار أي إعدادات ، إليك ما كانت تبدو عليه الرسوم المتحركة الافتراضية للتمرير:
ضمن إعدادات التمرير في القائمة اليمنى ، يمكنك ضبط وقت بدء الفيديو وانتهائه عند التمرير ، وما إذا كان ثابتًا (ثابتًا في مكانه) أو ثابتًا (يتدفق مع الصفحة).
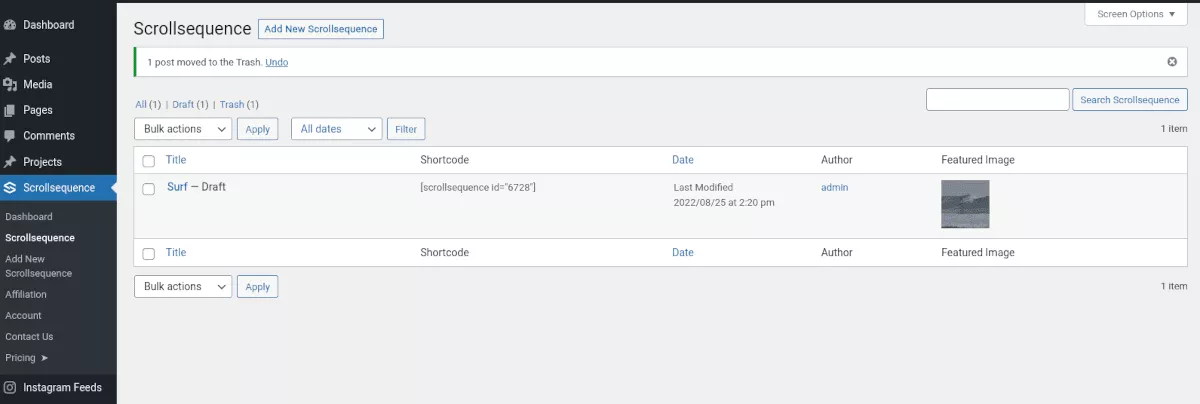
عندما تشعر بالرضا ، انقر فوق نشر . بعد ذلك ، عد إلى Scroll Sequence في قائمة المسؤول. سترى تسلسلك مدرجًا مع رمز قصير.

انسخ والصق الرمز القصير في أي صفحة تريد عرض التسلسل فيها. يمكنك وضع العديد من التسلسلات على الصفحة كما تريد. بمجرد الانتهاء من التسلسل ، سوف ينتقل إلى التالي تلقائيًا.
هناك المزيد من الميزات والإعدادات المتوفرة في Scroll Sequence ، مثل المحتوى المتحرك. إذا كنت ترغب في التعمق أكثر في Scroll Sequence ، فراجع البرنامج التعليمي الكامل في مقالة المراجعة الخاصة بنا.
إنشاء تأثير التمرير في Elementor
هذا يختلف قليلاً ، حيث سنبدأ بصورة ثابتة بدلاً من فيديو. سنقوم بنقلها من جانب واحد من الشاشة إلى الجانب الآخر أثناء قيام المستخدم بالتمرير.
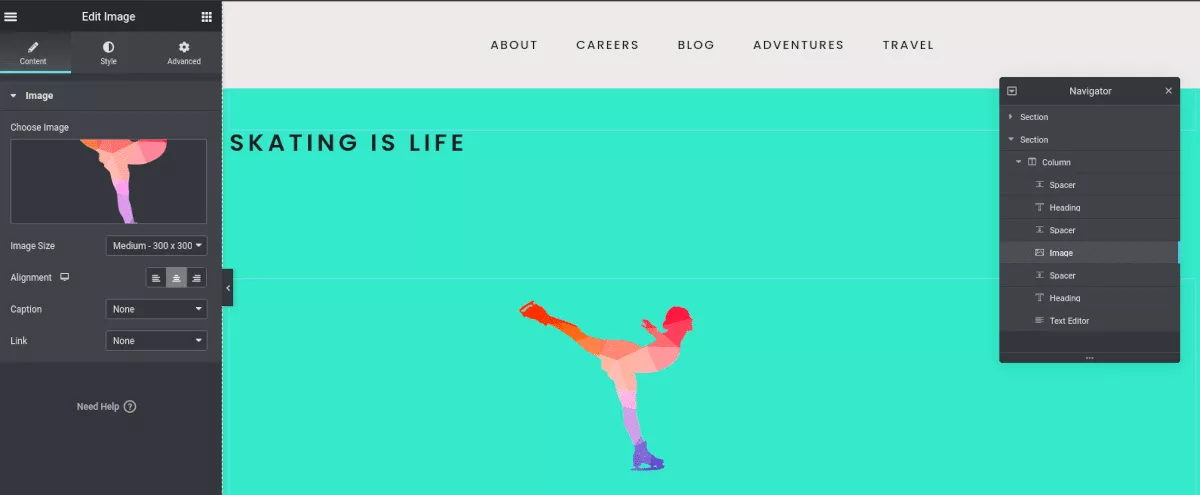
أولاً ، قم بإنشاء صفحة جديدة ، ثم اختر تحرير باستخدام Elementor. ثم أدخل صورة في الصفحة. يعمل التأثير بشكل أفضل إذا كنت تستخدم ملف PNG أو SVG شفاف. اضبط حجم الصورة بحيث تكون الحركة ملحوظة عند التمرير. في حالتي ، استخدمت صورة وقمت بتعيين الحجم على متوسط - 300 × 300 بكسل.

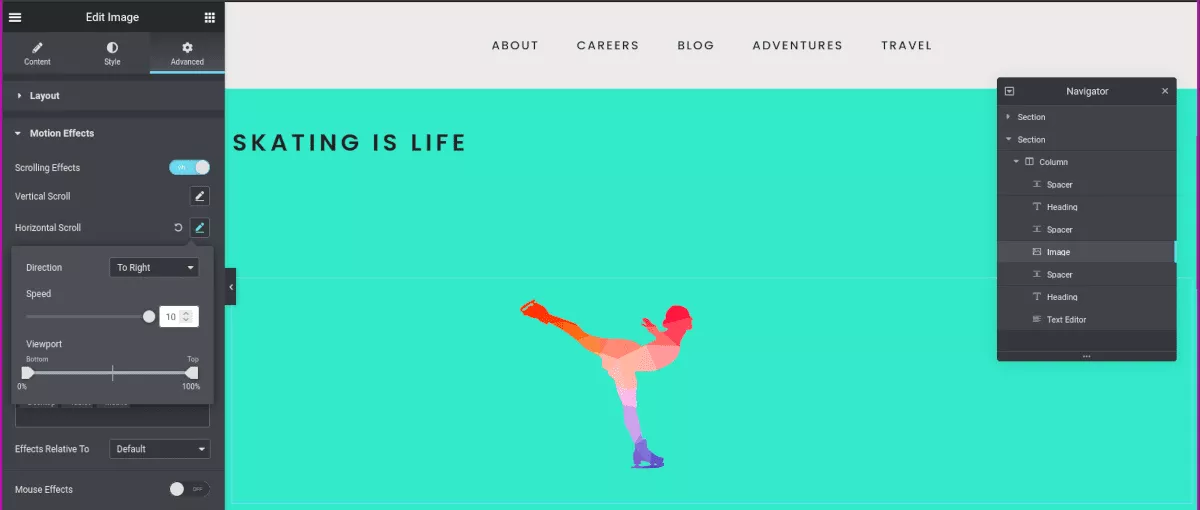
مع تحديد الصورة ، اختر علامة التبويب خيارات متقدمة وانتقل لأسفل إلى تأثيرات الحركة . تبديل على تأثيرات التمرير . أريد أن يتحرك المتزلج عبر الصفحة ، لذلك ضمن التمرير الأفقي ، قمت بتعيين الاتجاه إلى اليمين .

على الفور ، يمكنك التمرير لأسفل واختبار التأثير. كان هذا مثالًا بسيطًا للغاية ، ولكن يمكنك أن ترى أن الاحتمالات لا حدود لها تقريبًا.
تجدر الإشارة إلى أنه يمكنك أيضًا استخدام Scroll Sequence في Elementor ، كما أن Elementor Pro له تأثير تمرير ثابت مدمج خاص به ، حتى لو كان محدودًا بعض الشيء.
إنشاء تأثير Divi Scroll
هذا التأثير مشابه لتأثير التمرير في العنصر. إذا كنت من مستخدمي Divi ، فيمكنك القيام بذلك أيضًا.
أولاً ، قم بإنشاء صفحة واختر استخدام Divi Builder . في المثال الخاص بي ، اخترت أحد تخطيطات Divi الأولية - في هذه الحالة ، موقع تدريب التنس.
كنت أرغب في الحصول على كرة تنس تتدحرج عبر الشاشة بينما يقوم المستخدم بالتمرير لأسفل الصفحة. مثل المتزلج الذي استخدمته سابقًا ، وجدت كرة تنس صورة PNG على خلفية شفافة.

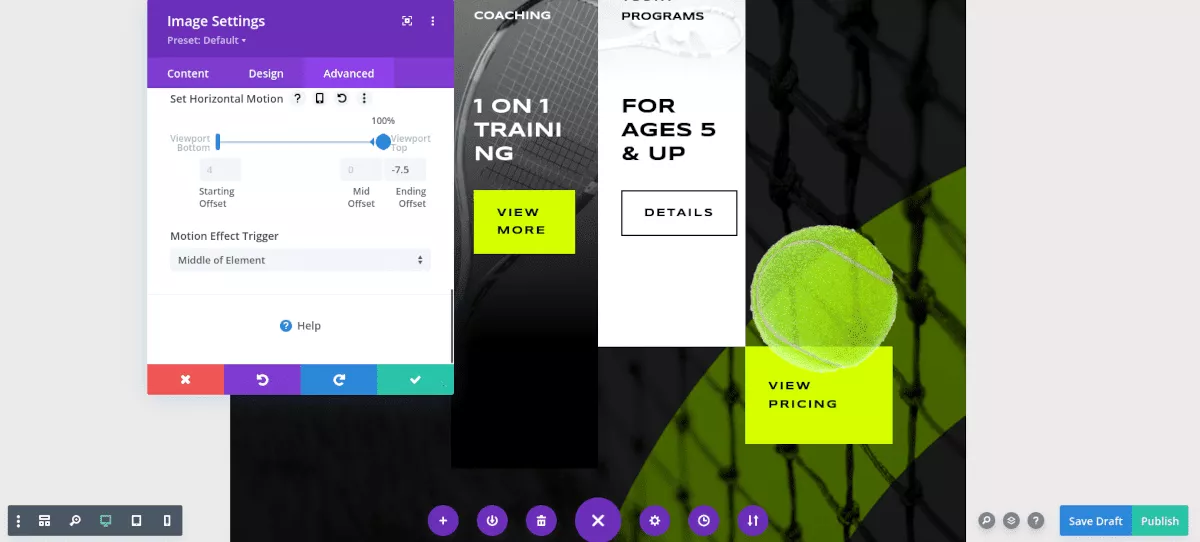
بمجرد تحميل صورتك الخاصة ، انقر فوق خيارات متقدمة ضمن إعدادات الصورة. تحرك لأسفل لتأثيرات التمرير. سترى العديد من الخيارات ضمن Scroll Transform Effects. اخترت كلاً من تأثيرات التدوير والحركة الأفقية.

اختبر حركة التمرير الخاصة بك ، وقم بتعديل الإعدادات الخاصة بك وهذا كل شيء. الأشخاص في Divi Extended لديهم برنامج تعليمي أكثر تعمقًا حول تأثيرات تمرير Divi التي قد تجدها مفيدة.
استخدام علامات الإرساء و CSS للتمرير السلس
الطريقة الأخيرة التي أرغب في مشاركتها معك ليست مثيرة تمامًا مثل الطرق الأخرى ، ولكنها تضيف القليل من الرسوم المتحركة إلى موقعك بطريقة بسيطة.
إذا كنت تستخدم علامات الارتساء لمساعدة الزائرين في الانتقال إلى المحتوى الموجود في نفس الصفحة ، فأنت تعلم كيف يمكن أن تبدو باهتة. هذه الطريقة تجعل الحركة سهلة التمرير ، كما لو كانت متحركة. وإليك كيف يعمل.
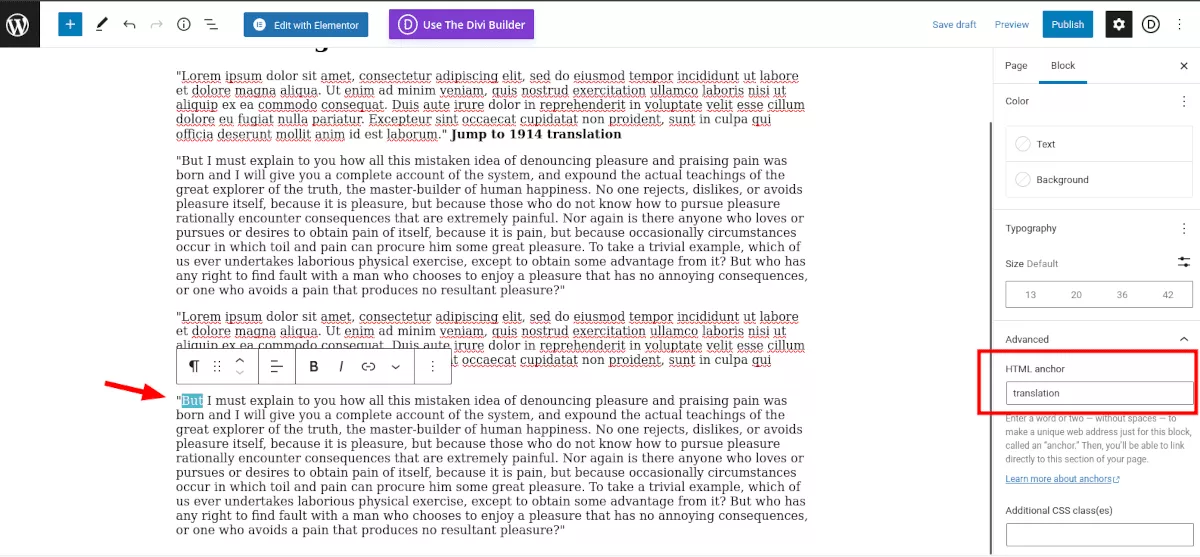
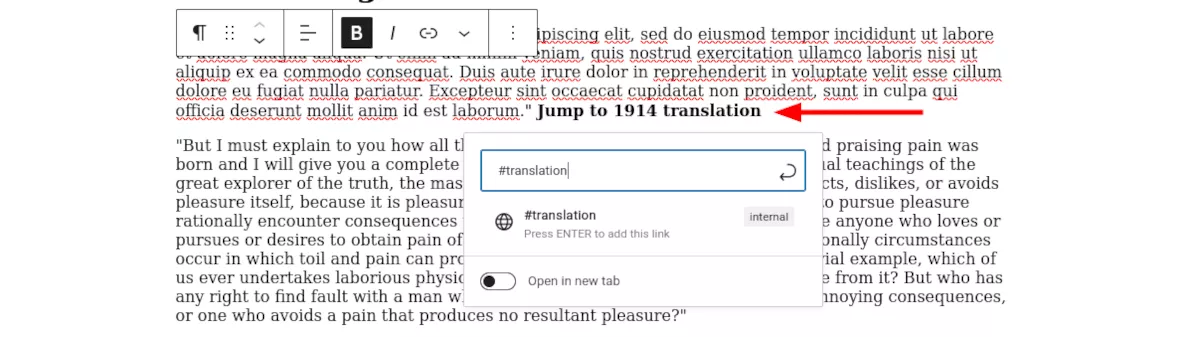
أولاً ، قم بإعداد علامات الربط على صفحتك. حدد النص الذي تريد الانتقال إليه. في القائمة اليمنى ضمن "خيارات متقدمة" ، ضع بعض النص في حقل ارتساء HTML. لا يهم ما هو ، طالما أنك تتذكره. هذه هي علامة الارتساء الخاصة بك.

الآن ، حدد النص الذي تريد ربطه بعلامة الربط الخاصة بك. أضف رابطًا ، وفي حقل الرابط ، أدخل نص الرابط الخاص بك مع علامة تصنيف أمامه ، مثل هذا: # link-word.

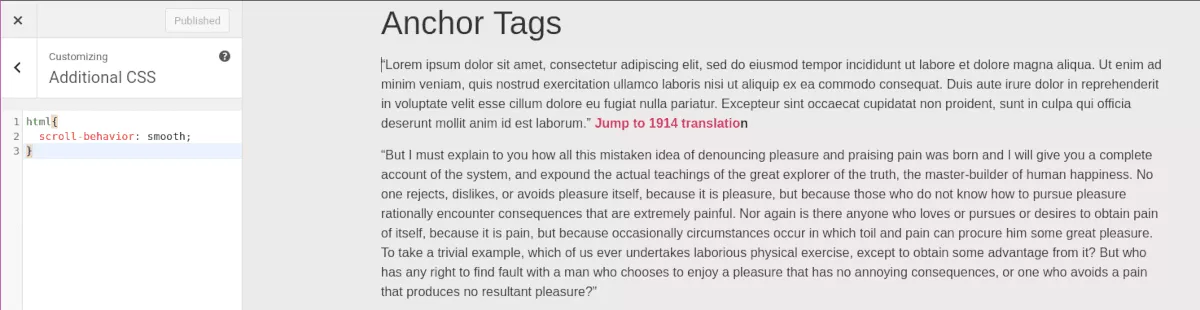
الآن انشر أو قم بتحديث صفحتك. كما ذكرت ، سيكون العمل ثقيلًا. دعونا نصلح ذلك. افتح صفحتك ، وفي شريط الإدارة العلوي ، حدد تخصيص. قم بالتمرير لأسفل إلى CSS إضافية. الصق هذا الرمز في الحقل:
html{ scroll-behavior: smooth; } 
انقر فوق نشر ، واختبر الارتباط. سلس!
استخدم Scroll Animation لجعل صفحاتك ديناميكية
يمكنك أن ترى أن الأمر لا يتطلب مطورًا محترفًا أو الكثير من العمل لجعل صفحاتك ديناميكية مثل Apple أو NASA. بينما عرضت عليك أربع طرق مختلفة ، يمكنك دمجها لإبهار زوار موقعك حقًا.
أنا أشجعك على استكشاف Scroll Sequence لأنها طريقة سهلة للغاية لتحويل زوار موقعك إلى قطط صغيرة مع كرات من الغزل. سيتذكرون موقعك وسيكونون أكثر عرضة لمشاركته مع أصدقائهم.
