كيفية إضافة تسجيل الدخول الاجتماعي إلى ووردبريس (الطريقة السهلة)
نشرت: 2022-07-13هل تريد إضافة تسجيلات الدخول الاجتماعية إلى موقع WordPress الخاص بك؟
تسمح عمليات تسجيل الدخول الاجتماعية للزائرين بإنشاء حساب على موقع WordPress الخاص بك باستخدام حسابات الوسائط الاجتماعية الحالية الخاصة بهم. بدلاً من إنشاء اسم مستخدم أو كلمة مرور جديدة ، يمكن للمستخدمين ببساطة تسجيل الدخول باستخدام Facebook أو Google أو أي نظام أساسي آخر. هذا يوفر لهم الوقت ، ويقلل من الاحتكاك ، ولا يزال يتيح لك الوصول إلى اسمهم / عنوان بريدهم الإلكتروني لأغراض التسويق المستقبلية.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة تسجيل الدخول الاجتماعي إلى WordPress.

لماذا تضيف تسجيل الدخول الاجتماعي إلى ووردبريس؟
هناك العديد من الأسباب التي قد تجعلك ترغب في السماح بتسجيل المستخدم على موقع WordPress الخاص بك. إذا كنت تدير متجرًا عبر الإنترنت ، فإن تسجيل المستخدم يسمح للمتسوقين بحفظ معلومات الدفع والتسليم الخاصة بهم. هذا يسهل عليهم الشراء مرة أخرى في المستقبل.
يعد تسجيل المستخدم أيضًا جزءًا مهمًا من إنشاء موقع عضوية WordPress.
ومع ذلك ، لا يحب معظم الأشخاص ملء استمارات تسجيل المستخدم الطويلة وتذكر اسم مستخدم / كلمة مرور أخرى.
تسمح عمليات تسجيل الدخول الاجتماعية للزائرين بإنشاء حساب على موقع الويب الخاص بك بمجرد النقر فوق زر. يمكنهم استخدام اسم المستخدم وكلمة المرور من حساباتهم الحالية على وسائل التواصل الاجتماعي ، مثل تفاصيل تسجيل الدخول إلى Facebook.
نظرًا لأنه ملائم جدًا ، يمكن أن يشجع تسجيل الدخول الاجتماعي المزيد من الأشخاص على التسجيل في موقع الويب الخاص بك. مع ما يقال ، دعنا نرى كيف يمكنك إضافة تسجيل دخول اجتماعي إلى WordPress.
كيفية إضافة تسجيل الدخول الاجتماعي إلى ووردبريس
أسهل طريقة لإضافة تسجيل دخول أمامي إلى موقع WordPress الخاص بك هي استخدام المكون الإضافي Nextend Social Login and Register.
يتيح هذا المكون الإضافي المجاني للزائرين تسجيل الدخول باستخدام Facebook أو Twitter أو Google.
ملاحظة: هل تريد إضافة تسجيل دخول اجتماعي لموقع آخر غير Facebook أو Twitter أو Google؟ هناك أيضًا نسخة احترافية من Nextend Social Login تضيف تسجيل الدخول الاجتماعي للعديد من المواقع المختلفة بما في ذلك PayPal و Slack و TikTok.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Nextend. لمزيد من التفاصيل ، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
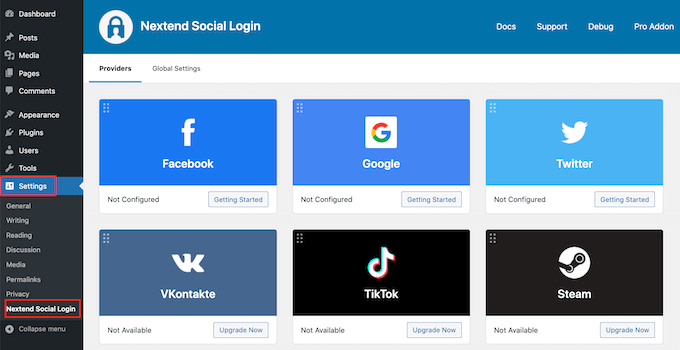
عند التنشيط ، انتقل إلى الإعدادات »Nextend Social Login في منطقة إدارة WordPress. في هذه الشاشة ، ترى جميع خيارات تسجيل الدخول الاجتماعي المختلفة التي يمكنك إضافتها إلى موقع WordPress الخاص بك.

ستختلف عملية إضافة تسجيل الدخول الاجتماعي إلى موقعك بناءً على ما إذا كنت تضيف تسجيل الدخول إلى Facebook أو Twitter أو Google.
لننظر إلى Facebook كمثال.
لإضافة تسجيل الدخول إلى Facebook إلى موقع WordPress الخاص بك ، انقر فوق الزر "البدء" أسفل شعار Facebook.
في هذه المرحلة ، قد تتلقى تحذيرًا من أن Facebook يسمح فقط بإعادة توجيه HTTPS OAuth. هذا يعني أن موقعك يجب أن يستخدم HTTPS قبل أن تتمكن من إضافة تسجيل دخول Facebook إلى WordPress. لإعداده ، راجع دليلنا حول كيفية التبديل من HTTP إلى HTTPS في WordPress.
بمجرد استخدام HTTPs ، فإن مهمتك التالية هي إنشاء تطبيق Facebook. يتيح لك هذا إنشاء مفتاح التطبيق وسر التطبيق ، والذي ستضيفه إلى المكون الإضافي Nextend.
يبدو إنشاء تطبيق Facebook تقنيًا ، لكن لا تقلق. لست بحاجة إلى معرفة أي رمز ، وسنرشدك خلال جميع الخطوات.
لإنشاء هذا التطبيق ، ستحتاج إلى التبديل بين لوحة معلومات WordPress وموقع Facebook Developers. مع وضع ذلك في الاعتبار ، من الجيد ترك لوحة معلومات WordPress مفتوحة في علامة التبويب الحالية وزيارة Facebook Developers في علامة تبويب جديدة.
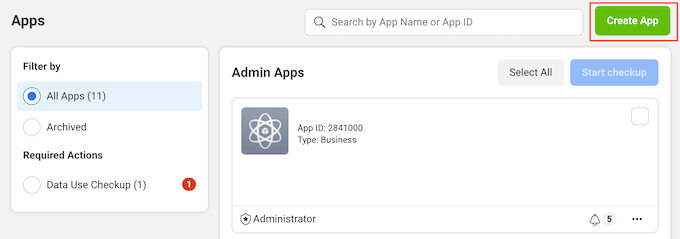
في علامة تبويب Facebook Developers ، ما عليك سوى النقر فوق الزر "إنشاء تطبيق".

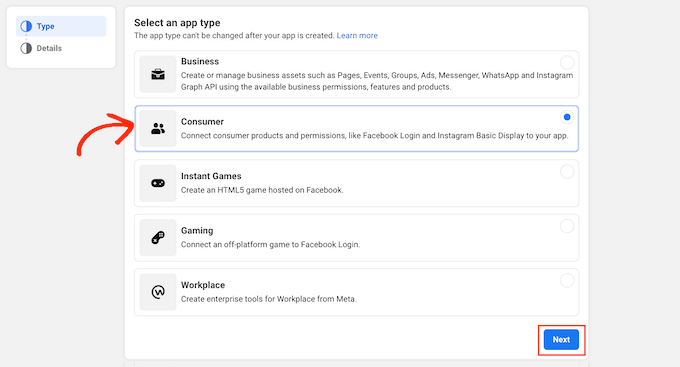
يمكنك الآن اختيار نوع التطبيق. نظرًا لأننا نريد إضافة تسجيل الدخول الاجتماعي إلى WordPress ، فانتقل وانقر فوق "المستهلك".
بعد ذلك ، قم بالتمرير إلى أسفل الشاشة وانقر فوق الزر "التالي".

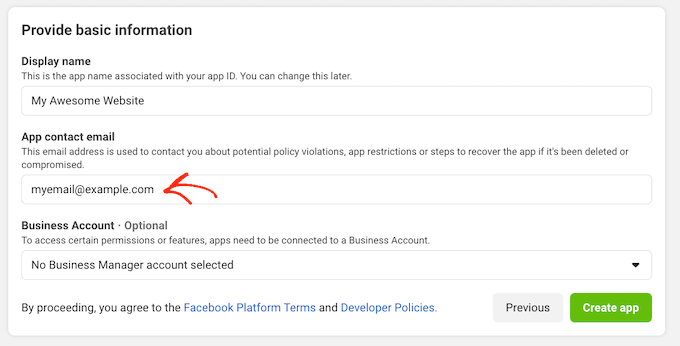
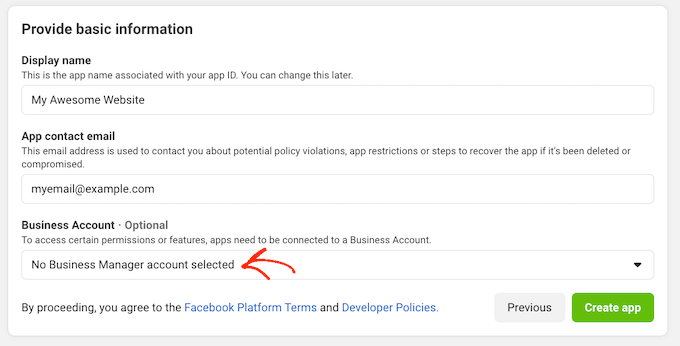
في حقل "اسم العرض" ، اكتب الاسم الذي تريد استخدامه لتطبيق Facebook. سيظهر هذا الاسم للزائرين ، لذلك سترغب في استخدام شيء سيتعرفون عليه مثل اسم موقع WordPress الخاص بك.
بعد ذلك ، اكتب عنوان بريدك الإلكتروني في حقل "البريد الإلكتروني لجهة اتصال التطبيق".
هذا هو العنوان الذي سيستخدمه Facebook لتحذيرك بشأن انتهاكات السياسة المحتملة وقيود التطبيق ، أو مشاركة معلومات حول كيفية استرداد حساب محذوف. مع أخذ ذلك في الاعتبار ، سترغب في كتابة عنوان بريد إلكتروني تتحقق منه بانتظام.

إذا كان لديك عدة صفحات على Facebook ، فربما تكون قد أنشأت حساب Facebook Business Manager. يتيح لك هذا منح أعضاء الفريق حق الوصول الكامل أو الجزئي إلى صفحات Facebook الخاصة بك دون مشاركة تفاصيل تسجيل الدخول الخاصة بك.
إذا قمت بإنشاء حساب Facebook Business Manager ، فيمكنك توصيل تطبيقك الجديد بحساب المدير الخاص بك عن طريق فتح القائمة المنسدلة "حساب الأعمال". بعد ذلك ، ما عليك سوى اختيار مدير حساب من القائمة المنسدلة.
إذا لم يكن لديك Facebook Business Manager ، فيمكنك ببساطة ترك هذه القائمة المنسدلة مضبوطة على "لم يتم تحديد حساب Business Manager" ، وهو الإعداد الافتراضي.

بعد ذلك ، تكون جاهزًا للنقر فوق الزر "إنشاء تطبيق".
في النافذة المنبثقة التي تظهر ، اكتب كلمة المرور لحساب Facebook الخاص بك ، ثم انقر فوق الزر "إرسال".
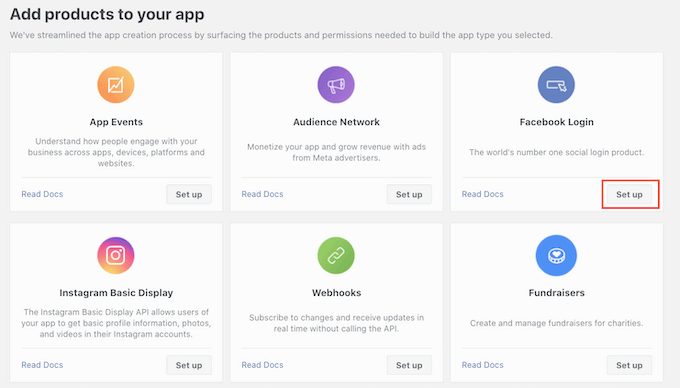
أنت الآن جاهز لإضافة منتجات إلى تطبيق Facebook. انطلق وابحث عن قسم تسجيل الدخول إلى Facebook ، ثم انقر فوق الزر "إعداد".

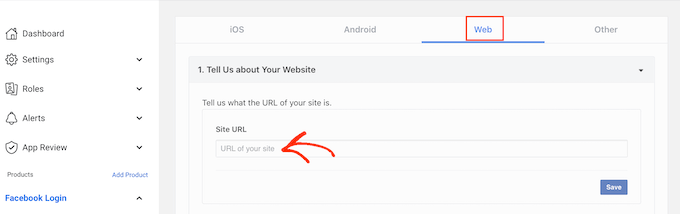
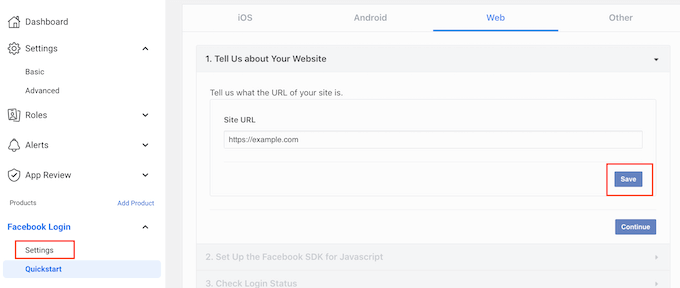
بعد ذلك ، ما عليك سوى النقر فوق "الويب".
في حقل عنوان URL الخاص بالموقع ، اكتب عنوان URL لموقع الويب الخاص بك.

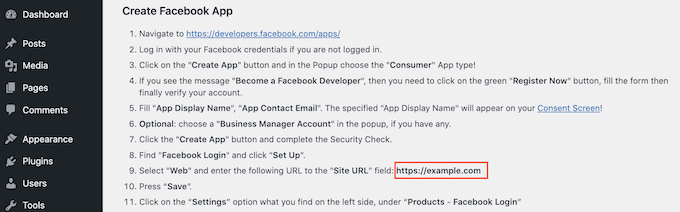
للحصول على عنوان URL الصحيح ، ما عليك سوى التبديل مرة أخرى إلى علامة التبويب التي تعرض لوحة تحكم WordPress الخاصة بك.
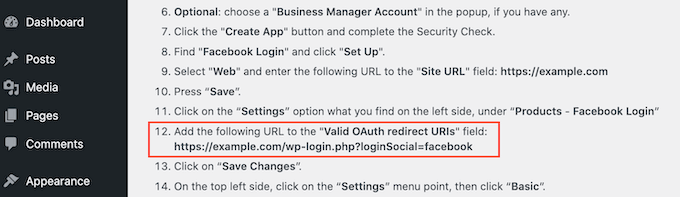
تحتوي هذه الشاشة على إرشادات مفصلة حول كيفية ربط Nextend بـ Facebook. يتضمن ذلك إظهار عنوان URL الدقيق الذي يجب عليك استخدامه.

بعد كتابة عنوان URL الخاص بموقعك في حقل "عنوان URL للموقع" ، تأكد من النقر فوق الزر "حفظ" لحفظ التغييرات.
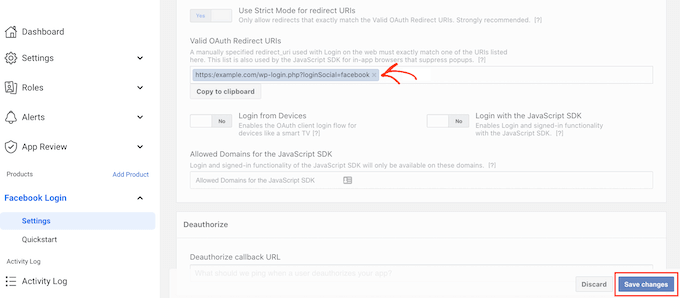
في القائمة اليمنى ، ابحث عن قسم "تسجيل الدخول إلى Facebook" وانقر على "الإعدادات".

في هذه الشاشة ، ستحتاج إلى لصق إعادة توجيه oAuth صالحة. للحصول على هذه القيمة ، ما عليك سوى التبديل مرة أخرى إلى علامة التبويب WordPress الخاصة بك.
تتضمن هذه الإرشادات عنوان URL يسمى "عناوين URL صالحة لإعادة توجيه OAuth". يمكنك المضي قدمًا ونسخ عنوان URL هذا.

بعد ذلك ، عد إلى موقع Facebook Developer على الويب والصق عنوان URL في الحقل "Valid OAuth Redirect URIs".
بعد ذلك ، تكون جاهزًا للنقر فوق الزر "حفظ التغييرات" في الأسفل.

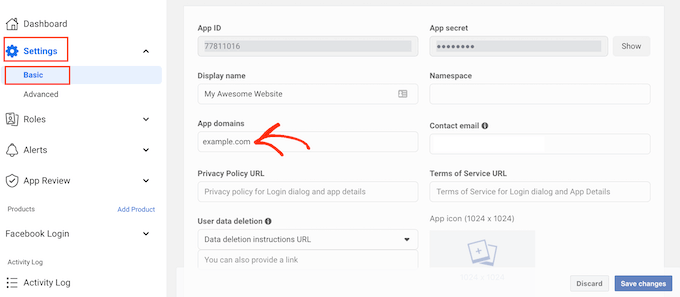
في القائمة اليمنى ، انقر فوق الإعدادات »أساسي .
في "مجال التطبيق" ، اكتب اسم مجال موقعك.

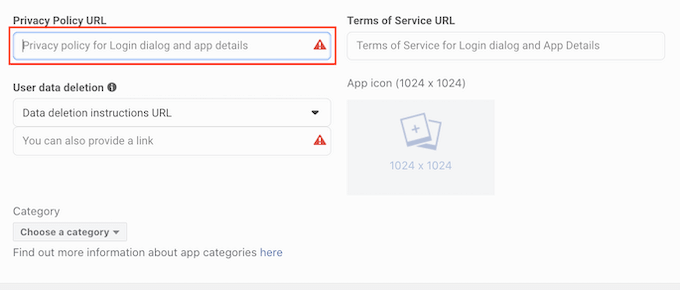
في حقل عنوان URL لسياسة الخصوصية ، ستحتاج إلى كتابة عنوان سياسة الخصوصية لموقع الويب الخاص بك. يجب أن تكشف سياسة الخصوصية هذه عن المعلومات التي تجمعها من الزوار وكيف تخطط لاستخدام هذه البيانات ، بما في ذلك أي معلومات تحصل عليها من عمليات تسجيل الدخول على مواقع التواصل الاجتماعي.
إذا كنت بحاجة إلى مساعدة في إنشاء هذه الصفحة المهمة ، فيرجى الاطلاع على دليلنا حول كيفية إضافة سياسة خصوصية في WordPress.

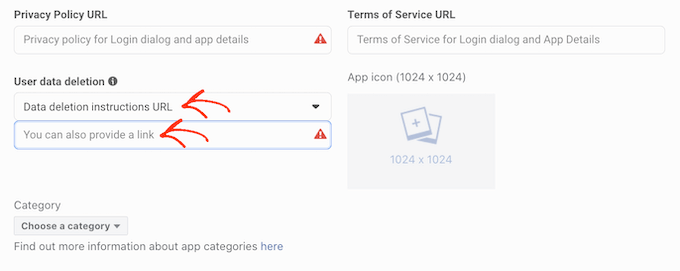
للامتثال للقانون العام لحماية البيانات (GDPR) ، يجب أن تمنح المستخدمين طريقة لحذف حساباتهم على موقع الويب الخاص بك.
هناك العديد من الطرق التي يمكنك من خلالها السماح للمستخدمين بحذف حسابات WordPress الخاصة بهم ، ولكن يجب عليك دائمًا مشاركة هذه الإرشادات مع زوارك.
لمساعدة المستخدمين في العثور على هذه المعلومات ، انقر فوق قسم "حذف بيانات المستخدم" ، ثم اختر "عنوان URL لإرشادات حذف البيانات" من القائمة المنسدلة.
يمكنك بعد ذلك كتابة عنوان URL أو نسخه / لصقه حيث يمكن للزوار العثور على معلومات حول كيفية حذف حساباتهم. على سبيل المثال ، يمكنك إضافة التعليمات إلى سياسة الخصوصية أو صفحة الأسئلة الشائعة.

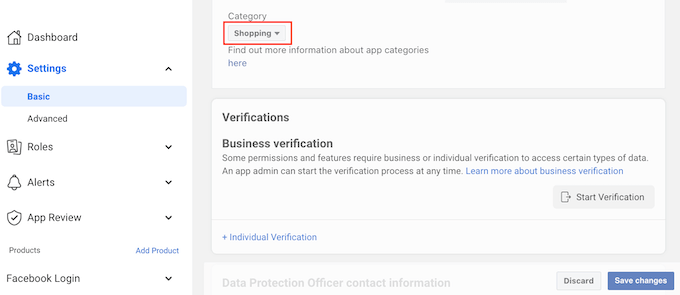
بمجرد القيام بذلك ، افتح القائمة المنسدلة "الفئة" واختر الفئة التي تمثل أفضل طريقة لاستخدام تسجيل الدخول الاجتماعي على موقع WordPress الخاص بك.

على سبيل المثال ، إذا كنت تضيف معلومات تسجيل الدخول إلى Facebook إلى متجر WooCommerce الخاص بك ، فأنت تريد عادةً النقر فوق فئة "التسوق".

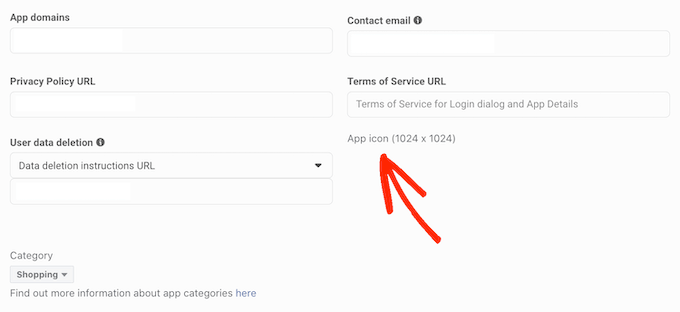
بمجرد القيام بذلك ، فإن الخطوة التالية هي اختيار أيقونة التطبيق. سيمثل هذا الرمز تطبيقك في مركز التطبيقات ، وهي منطقة على Facebook حيث يمكن للمستخدمين العثور على تطبيقات جديدة.
هذا ليس مهمًا بشكل خاص لتطبيقنا ، ولكنه مطلب لذلك ستظل بحاجة إلى إنشاء رمز التطبيق.
يجب أن يكون حجم رمز التطبيق بين 512 × 512 و 1024 × 1024 بكسل ، ويجب أن يكون له خلفية شفافة. عند إنشاء هذا الرمز ، لا يمكنك استخدام أي أشكال مختلفة من شعارات Facebook أو علاماته التجارية أو أيقوناته بما في ذلك علامات WhatsApp و Oculus و Instagram.
لا يمكنك أيضًا تضمين أي نص "Facebook" أو "FB".
إذا لم يكن لديك واحد بالفعل ، فيمكنك بسهولة إنشاء أيقونة تطبيق Facebook ذات مظهر احترافي باستخدام صانع الشعار.
بمجرد إنشاء رمز التطبيق ، انقر فوق قسم "رمز التطبيق" ثم اختر ملف الصورة الذي تريد استخدامه.

بعد كل ذلك اضغط على زر حفظ التغييرات.
تم تعيين تطبيق Facebook الخاص بك على الوضع الخاص افتراضيًا. هذا يعني أنك الشخص الوحيد الذي يمكنه تسجيل الدخول باستخدام Facebook.
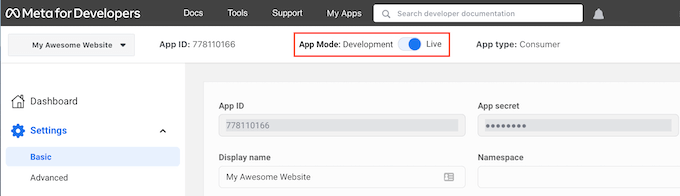
قبل أن يتمكن زوارك من إنشاء حساب باستخدام Facebook ، ستحتاج إلى تفعيل تطبيقك. للقيام بذلك ، ابحث عن شريط التمرير "وضع التطبيق: التطوير" وانقر فوقه لتحويل شريط التمرير من الأبيض إلى الأزرق.

يمكن أن يكون لتطبيقات Facebook إما "وصول قياسي" أو "وصول متقدم" إلى معلومات المستخدم. إذا كان التطبيق الخاص بك لديه وصول قياسي ، فلن يتمكن الزوار من تسجيل الدخول باستخدام تسجيل الدخول الاجتماعي على Facebook.
في الماضي ، قام Facebook بتغيير إعدادات الأذونات الافتراضية الخاصة به ، لذلك يجدر دائمًا التحقق من أن التطبيق الخاص بك لديه الأذونات الصحيحة لدعم تسجيل الدخول الاجتماعي.
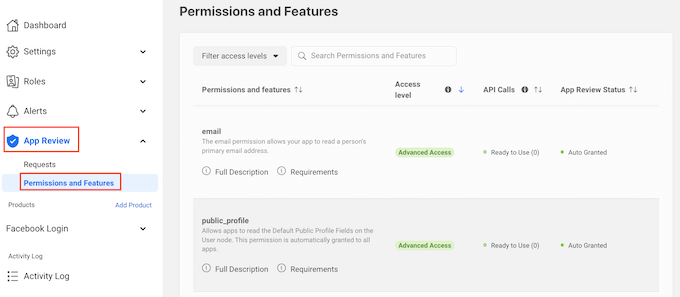
في القائمة اليمنى ، انقر فوق مراجعة التطبيق »الأذونات والميزات .

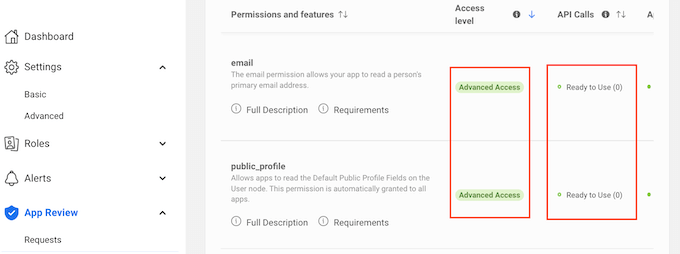
الآن ، ابحث عن أذونات "البريد الإلكتروني" و "الملف الشخصي العام".
لدعم تسجيل الدخول الاجتماعي ، يجب وضع علامة "وصول متقدم" و "جاهز للاستخدام" على كلا الإذنين كما ترى في الصورة التالية.

هل ترى أزرار "Get Advanced Access" بدلاً من ذلك؟ هذا يعني أن تطبيقك لا يمتلك حاليًا الأذونات الصحيحة لتسجيل الدخول عبر شبكات التواصل الاجتماعي.
في هذه الحالة ، ستحتاج إلى المضي قدمًا والنقر فوق الزر "الحصول على وصول متقدم" ، ثم اتباع التعليمات التي تظهر على الشاشة.
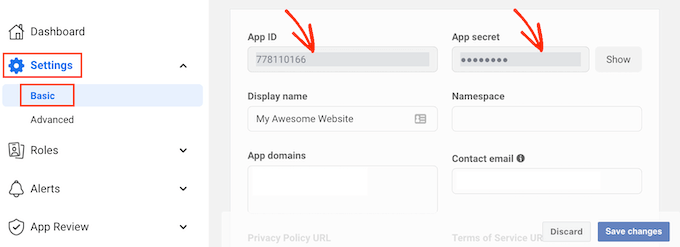
بمجرد حصولك على أذونات الوصول المتقدم ، امض قدمًا وانقر على الإعدادات »أساسي في القائمة اليمنى.
في الجزء العلوي من الصفحة ، سترى "معرف التطبيق" و "سر التطبيق".

للكشف عن سر التطبيق ، ما عليك سوى النقر فوق الزر "إظهار" ثم كتابة كلمة المرور لحساب Facebook الخاص بك.
سيتم الآن تحديث موقع Facebook Developers لإظهار سر التطبيق الخاص بك.
الخطوة التالية هي إضافة سر التطبيق ومعرف التطبيق إلى المكون الإضافي Nextend الخاص بك. للقيام بذلك ، عد إلى لوحة معلومات WordPress.
هنا ، انقر فوق علامة التبويب "الإعدادات". يمكنك الآن لصق المعرّف والسر في حقلي "معرف التطبيق" و "سر التطبيق" في لوحة معلومات WordPress.
بمجرد القيام بذلك ، انقر فوق الزر حفظ التغييرات.
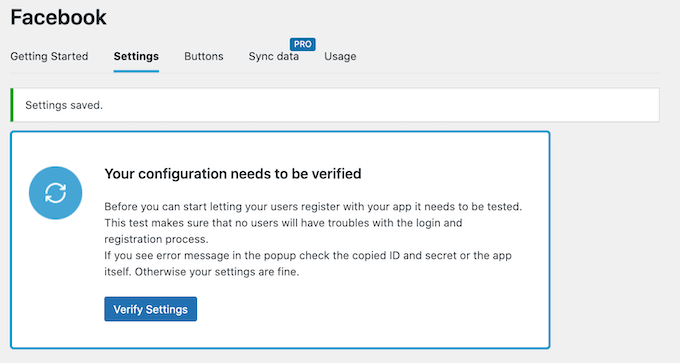
قبل أن تذهب إلى أبعد من ذلك ، من الجيد أن تختبر أن تسجيل الدخول الاجتماعي الخاص بك قد تم إعداده بشكل صحيح. للقيام بذلك ، ما عليك سوى النقر فوق زر التحقق من الإعدادات.

سيؤدي هذا إلى فتح نافذة منبثقة حيث يمكنك كتابة اسم المستخدم وكلمة المرور على Facebook. إذا قمت بإعداد تسجيل الدخول الاجتماعي بشكل صحيح ، فيجب عليك الآن تسجيل الدخول إلى مدونة WordPress الخاصة بك.
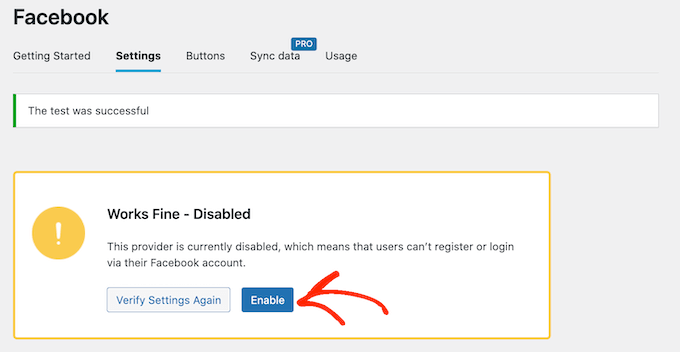
حتى إذا كان تسجيل الدخول الاجتماعي الخاص بك يعمل ، فقد يحذرك Nextend من أن الموفر معطل حاليًا. إذا رأيت هذا التحذير ، فما عليك سوى النقر فوق الزر تمكين.

لقد نجحت الآن في إضافة تسجيل الدخول الاجتماعي إلى موقع WordPress الخاص بك. الخطوة التالية هي تغيير كيفية ظهور زر تسجيل الدخول وعمله على موقعك.
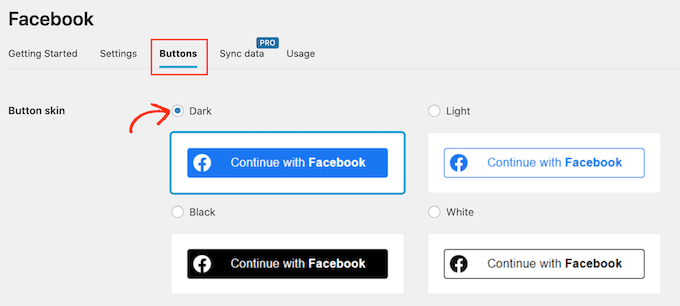
لتصميم زر تسجيل الدخول الاجتماعي ، ما عليك سوى النقر فوق علامة التبويب "الأزرار". سترى الآن جميع الأنماط المختلفة التي يمكنك استخدامها لزر تسجيل الدخول الاجتماعي.
لاستخدام نمط مختلف ، ما عليك سوى النقر لتحديد زر الاختيار الخاص به.

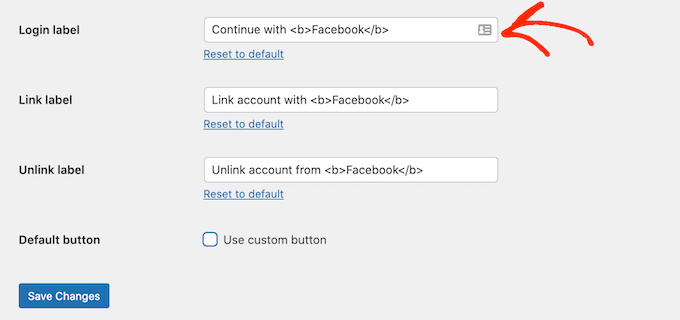
بمجرد القيام بذلك ، يمكنك تغيير النص الذي يظهره Nextend على هذا الزر عن طريق تحرير نص "تسجيل الدخول".
يمكنك أيضًا تطبيق بعض التنسيقات الأساسية على ملصق تسجيل الدخول. على سبيل المثال ، في الصورة التالية نقوم بتطبيق تأثير غامق باستخدام علامتي <b> و </ b> HTML.

بصرف النظر عن ذلك ، لديك أيضًا خيار تغيير النص الذي يستخدمه هذا الزر لـ "تسمية الارتباط". هذا هو النص الذي يعرضه Nextend عندما يقوم الزائر بإنشاء حساب على موقع الويب الخاص بك ، لكنه لم يربط هذا الحساب بـ Facebook.
يمكنك استخدام تسمية الارتباط لتشجيع المستخدمين الذين قاموا بتسجيل الدخول على ربط حساباتهم بملفات تعريف الوسائط الاجتماعية المختلفة.
لتغيير هذا النص ، ما عليك سوى الكتابة في حقل "تسمية الرابط". مرة أخرى ، يمكنك استخدام HTML لتطبيق بعض التنسيقات الأساسية على نص التسمية.
يجب أيضًا أن تجعل من السهل على الزائرين فصل ملفات تعريف الوسائط الاجتماعية الخاصة بهم من موقع WordPress الخاص بك.
هذا هو المكان الذي يأتي فيه حقل "Unlink label".
في هذا الحقل ، يمكنك كتابة النص الذي سيظهره موقعك للمستخدمين الذين قاموا بتسجيل الدخول والذين قاموا بالفعل بربط حساباتهم الاجتماعية بموقعك على الويب.
من خلال النقر على هذا الرابط ، سيتمكن المستخدمون من قطع الاتصال بين موقع WordPress الخاص بك وحسابهم على وسائل التواصل الاجتماعي.
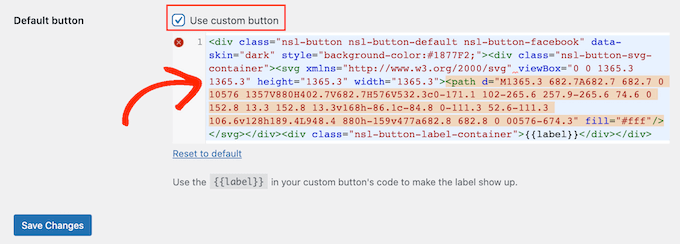
يجب أن تكون هذه الإعدادات كافية لمعظم مواقع الويب. ومع ذلك ، إذا كنت تفضل إنشاء زر مخصص بالكامل ، فيمكنك دائمًا تحديد مربع "استخدام الزر المخصص".
يضيف هذا قسمًا جديدًا حيث يمكنك إنشاء زر تسجيل الدخول الاجتماعي الخاص بك باستخدام الرمز.

عندما تكون راضيًا عن كيفية تصميم الزر الخاص بك ، انقر فوق الزر حفظ التغييرات.
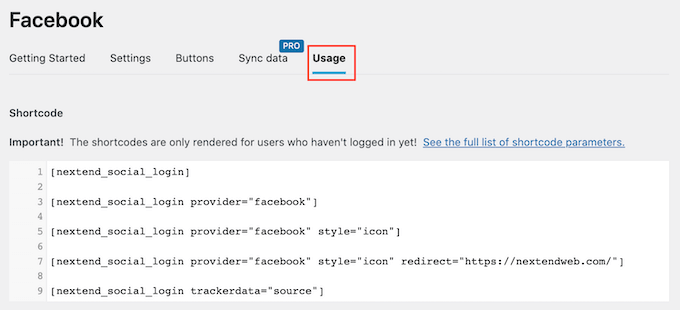
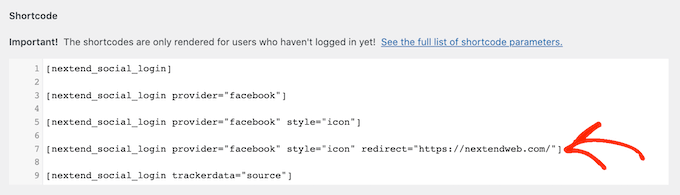
بعد ذلك ، انقر فوق علامة التبويب "الاستخدام". سيعرض Nextend الآن جميع الرموز القصيرة التي يمكنك استخدامها لإضافة زر تسجيل الدخول الاجتماعي إلى موقع WordPress الخاص بك.

يمكن لهذه الرموز القصيرة إنشاء مجموعة من أزرار تسجيل الدخول. لإنشاء زر تسجيل دخول أساسي إلى Facebook ، يمكنك استخدام الرمز القصير التالي:
[nextend_social_login Provider = ”facebook”]
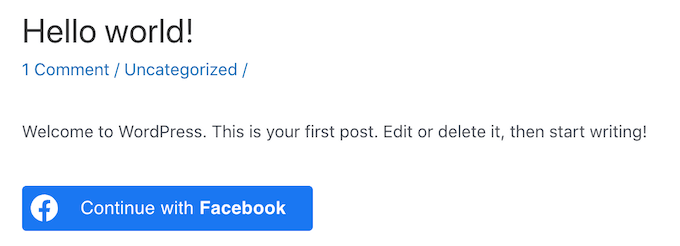
تُظهر الصورة التالية مثالاً على كيفية ظهور زر تسجيل الدخول الاجتماعي هذا على موقعك.

كما ترى في علامة التبويب "الاستخدام" ، هناك بعض المعلمات الإضافية التي يمكنك إضافتها إلى الرمز المختصر الخاص بك. سيؤدي هذا إلى تغيير شكل الزر أو طريقة عمله.
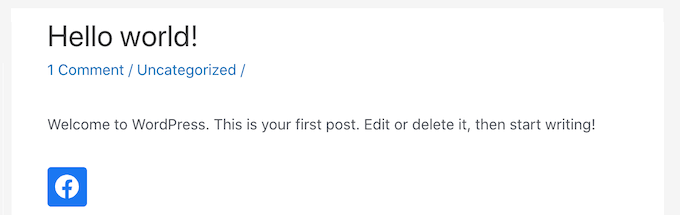
إذا كنت تريد إنشاء زر تسجيل دخول اجتماعي لا يحتوي على تصنيف نصي ، فيمكنك إضافة معلمة "الرمز" ، على سبيل المثال [nextend_social_login Provider = ”facebook” style = ”icon”]
فيما يلي مثال لكيفية ظهور هذا الزر على موقع WordPress الخاص بك.

عندما يقوم زائر بتسجيل الدخول إلى موقعك باستخدام حساب اجتماعي ، يمكنك إعادة توجيهه إلى صفحة تلقائيًا. تحتوي هذه الشاشة على مثال لرمز قصير سيعيد توجيه المستخدمين إلى موقع Nextend.
يمكنك بسهولة تخصيص هذا الرمز القصير بحيث يعيد توجيه الزائر إلى صفحة على موقع WordPress الخاص بك.

هناك بعض المعلمات الأخرى التي يمكنك إضافتها إلى الرمز المختصر الخاص بك ، للاطلاع على القائمة الكاملة للمعلمات ، انقر فوق الارتباط الموجود في وثائق البرنامج المساعد.
بعد تحديد الرمز المختصر الذي تريد استخدامه ، يمكنك إضافة الرمز إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم. للحصول على إرشادات خطوة بخطوة ، راجع دليل المبتدئين الخاص بنا حول كيفية إضافة رمز قصير في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة تسجيل الدخول الاجتماعي إلى موقع WordPress الخاص بك. يمكنك أيضًا الاطلاع على دليلنا حول أفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress وكيفية تتبع زوار موقع الويب إلى موقع WordPress الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
