كيفية إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لموقع WordPress الخاص بك
نشرت: 2023-11-29هل تتساءل عن كيفية إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لـ WordPress الخاص بك؟
تعد إضافة أيقونات اجتماعية إلى موقع الويب الخاص بك طريقة سهلة لإعلام جمهورك بوجودك على وسائل التواصل الاجتماعي. وبهذه الطريقة، يمكنهم بسهولة زيارة ملفات التعريف الاجتماعية الخاصة بك ومتابعتك عبر الإنترنت.
سنوضح لك في هذه المقالة كيفية إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لموقع WordPress الخاص بك.

لماذا تضيف أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لـ WordPress الخاص بك؟
يعد الشريط الجانبي لـ WordPress منطقة على موقع الويب الخاص بك وليست جزءًا من المحتوى الرئيسي الخاص بك. إنه المكان الذي يمكنك فيه عرض المعلومات الإضافية التي قد يهتم بها القراء، مثل أحدث منشورات مدونتك والروابط إلى ملفات التعريف الاجتماعية الخاصة بك.
تعد إضافة روابط اجتماعية إلى الشريط الجانبي الخاص بـ WordPress فكرة جيدة لأنها تخبر المستخدمين عن حسابات الوسائط الاجتماعية الخاصة بك. ونتيجة لذلك، يمكنهم الاطلاع عليها ومتابعتك ومساعدتك في زيادة متابعتك على وسائل التواصل الاجتماعي.
علاوة على ذلك، فإن عرض حساباتك على وسائل التواصل الاجتماعي يمكن أن يبني إحساسًا بالمصداقية ويكون بمثابة دليل اجتماعي. عندما يرى الزوار أن لديك حضورًا نشطًا على وسائل التواصل الاجتماعي، فهذا يدل على أن عملك سريع الاستجابة وجدير بالثقة.
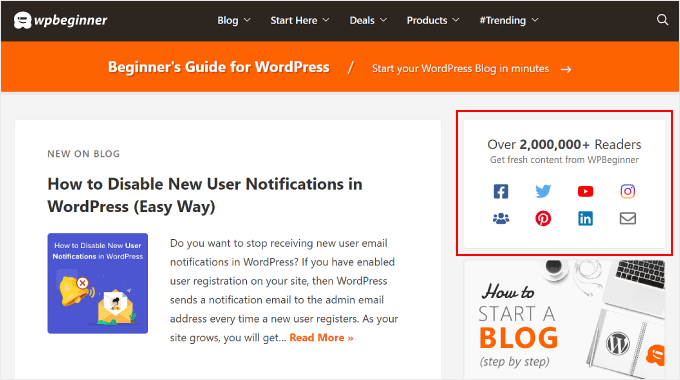
تعرض العديد من مدونات WordPress الشهيرة أيقونات الوسائط الاجتماعية في أشرطةها الجانبية، مثل WPBeginner:

ملاحظة: تختلف أيقونات الوسائط الاجتماعية عن أزرار المشاركة الاجتماعية الموجودة في منشورات WordPress. إذا كنت تتطلع إلى إضافة أزرار المشاركة، فيمكنك الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إضافة أيقونات المشاركة الاجتماعية في WordPress.
مع ما قيل، دعنا نلقي نظرة على كيفية إضافة أيقونات متابعة الوسائط الاجتماعية إلى الشريط الجانبي الخاص بـ WordPress. تعتمد الطريقة التي يجب عليك استخدامها على قالب WordPress والمحرر الذي تستخدمه. إذا كنت تريد التخطي إلى قسم معين، فيمكنك استخدام هذه الروابط السريعة:
- الطريقة الأولى: إضافة أيقونات اجتماعية باستخدام محرر الموقع الكامل (سمات الحظر)
- الطريقة الثانية: إضافة أيقونات الوسائط الاجتماعية باستخدام أدوات WordPress (الموضوعات الكلاسيكية)
- الطريقة الثالثة: إضافة أيقونات وسائط اجتماعية مخصصة باستخدام SeedProd (سمات مخصصة)
الطريقة الأولى: إضافة أيقونات اجتماعية باستخدام محرر الموقع الكامل (سمات الحظر)
إذا كنت من مستخدمي سمة الكتلة، فيمكنك إضافة أزرار الوسائط الاجتماعية إلى الشريط الجانبي لـ WordPress الخاص بك باستخدام كتلة الرموز الاجتماعية.
لاحظ أن العملية تختلف حسب الموضوع الذي تستخدمه. قد تتضمن بعض سمات الكتل شريطًا جانبيًا بشكل افتراضي، والذي يمكنك بعد ذلك إضافة كتلة الرموز الاجتماعية إليه. قد يكون لدى البعض أيضًا نمط رأس يعمل مثل الشريط الجانبي، وقد لا يحتوي البعض الآخر على شريط جانبي على الإطلاق.
في هذا المثال، سنستخدم سمة كتلة WordPress الافتراضية ونوضح لك كيفية إنشاء شريط جانبي لجميع صفحاتك أو منشوراتك حيث يمكنك إضافة كتلة الرموز الاجتماعية.
أولاً، انتقل إلى المظهر »المحرر في لوحة إدارة WordPress الخاصة بك.

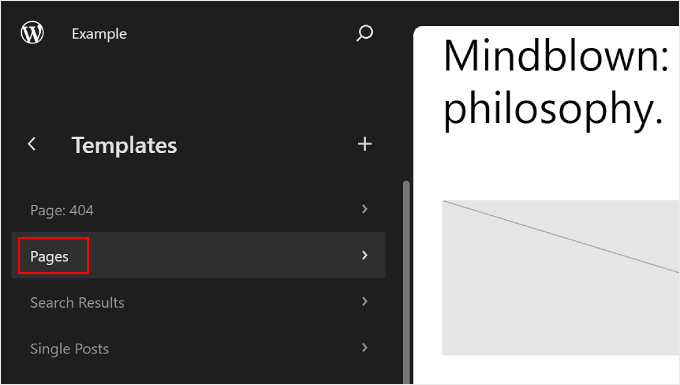
بعد ذلك، عليك تحديد "القوالب".
سينقلك هذا إلى صفحة يمكنك من خلالها تعديل قالب صفحاتك ومنشوراتك.

هنا، يمكنك اختيار أحد قوالب الصفحة. يمكن أن تكون إما "صفحات" أو "منشورات فردية"، اعتمادًا على المكان الذي تريد أن يكون فيه الشريط الجانبي.
إذا كنت تريد أن يظهر الشريط الجانبي على كل من صفحاتك الثابتة ومنشوراتك، فيمكنك تعديل كليهما لاحقًا. يمكنك أيضًا تخصيص قالب الصفحة الرئيسية في حالة رغبتك في ظهور الشريط الجانبي هناك أيضًا.
في هذه الحالة، سوف نختار "الصفحات".

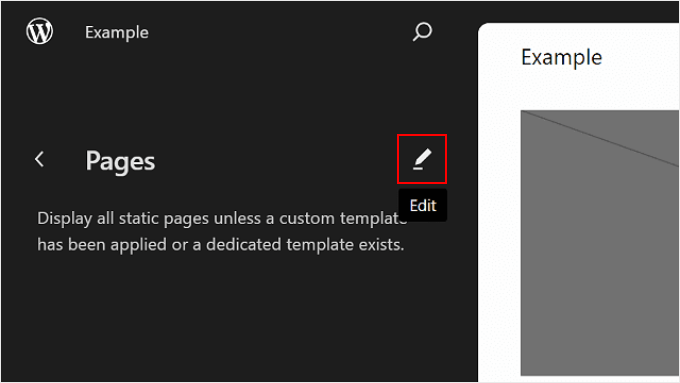
بعد ذلك، انقر فوق زر القلم الرصاص في اللوحة اليسرى بجوار زر النقاط الثلاث.
سيؤدي هذا إلى فتح محرر WordPress.

كما ترون، لا يحتوي المظهر الافتراضي على شريط جانبي في قالب الصفحات حتى الآن، لذلك نحتاج إلى إنشاء شريط جانبي له.
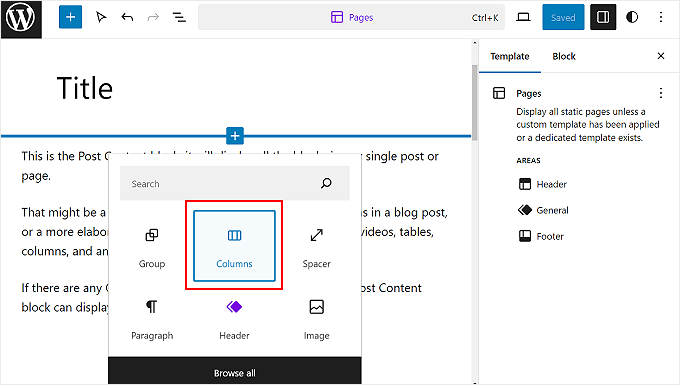
للقيام بذلك، يمكنك التمرير فوق المكان الذي تريد إضافة الشريط الجانبي فيه والنقر فوق زر إضافة كتلة "+" عندما يظهر. ثم ابحث عن "الأعمدة" وحدِّدها.

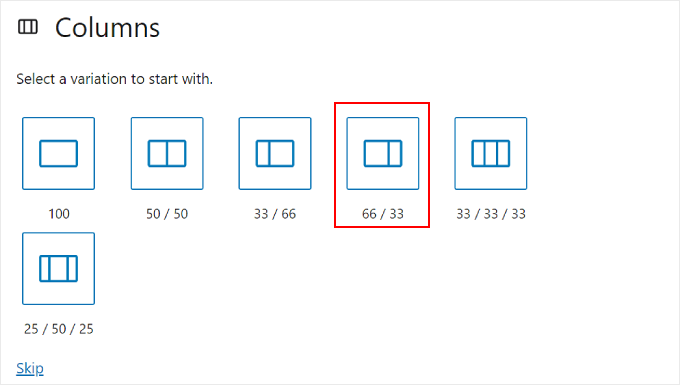
سيكون هناك بعض الاختلافات للاختيار من بينها.
في هذا المثال، سوف نستخدم خيار '66 / 33' لتقليد المظهر القياسي للشريط الجانبي الأيمن.

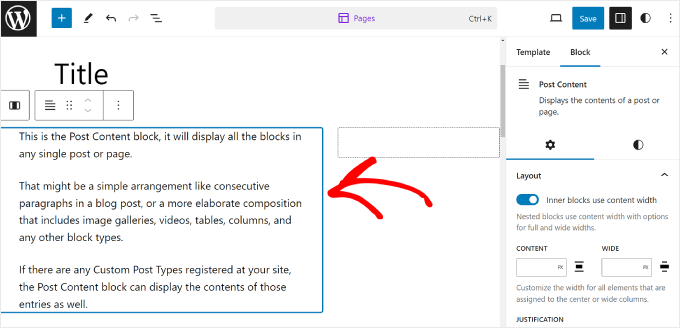
بمجرد الانتهاء من ذلك، يمكنك سحب وإسقاط كتلة محتوى النشر على يسار كتلة الأعمدة.
يجب أن يبدو قالب الصفحات الخاص بك مشابهًا للصورة أدناه، مع وجود العمود الأيمن فارغًا.

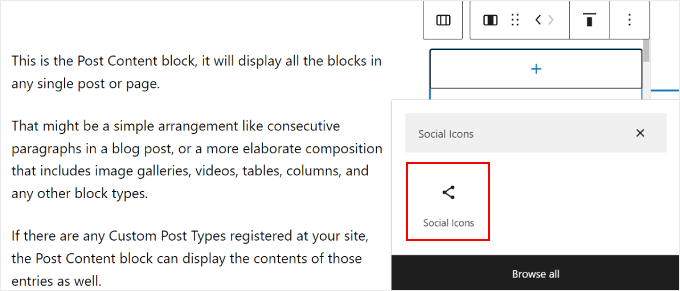
الآن، انقر على العمود الأيمن وحدد زر إضافة الكتلة "+".
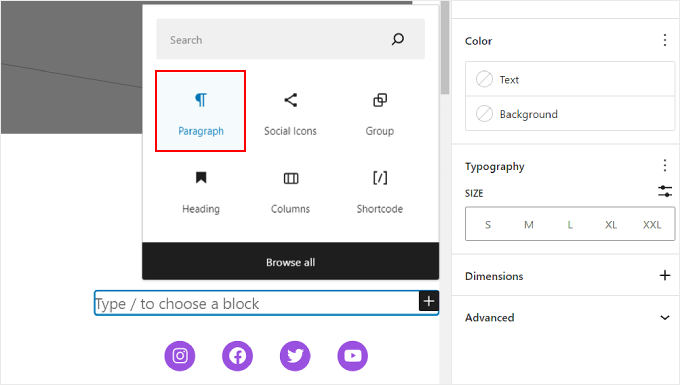
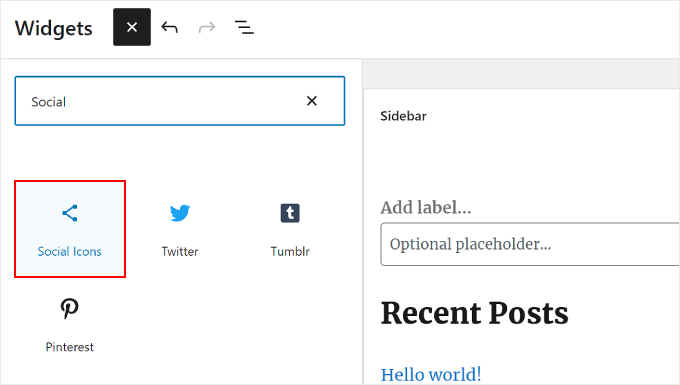
ثم ابحث عن كتلة الرموز الاجتماعية.

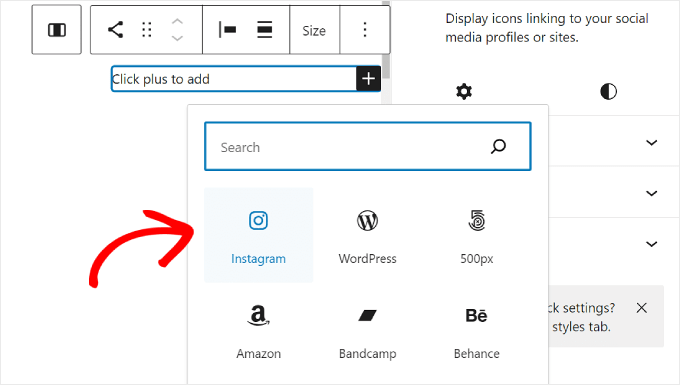
يمكنك الآن البدء في إضافة منصات الوسائط الاجتماعية الخاصة بك إلى الكتلة. ما عليك سوى النقر فوق الزر "+" مرة أخرى وإضافة أزرار الوسائط الاجتماعية الخاصة بك واحدًا تلو الآخر.
لا تتردد في استخدام ميزة البحث لتصفح كافة خيارات الشبكة الاجتماعية.

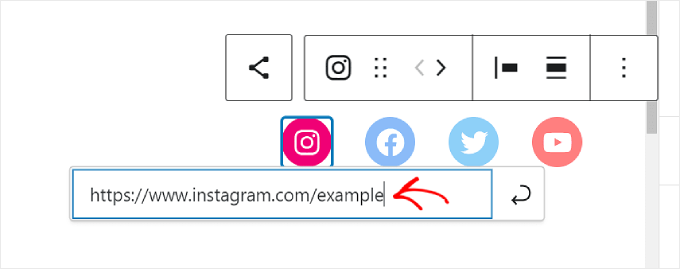
بمجرد الانتهاء من إضافة كافة الأزرار، يمكنك البدء في إضافة روابط إلى ملفات التعريف الاجتماعية الخاصة بك.
كل ما عليك فعله هو النقر على أيقونة التواصل الاجتماعي وإدخال عنوان URL لملفك الشخصي.

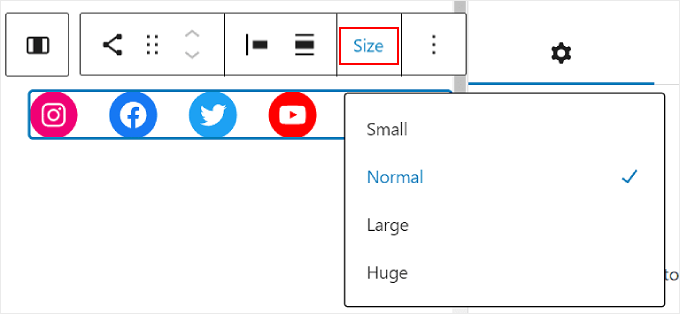
في هذه المرحلة، يمكنك تخصيص شكل الرموز.
إذا لم يكن حجم الأزرار كبيرًا أو صغيرًا بدرجة كافية، فيمكنك استخدام خيار "الحجم" في شريط أدوات الكتلة.

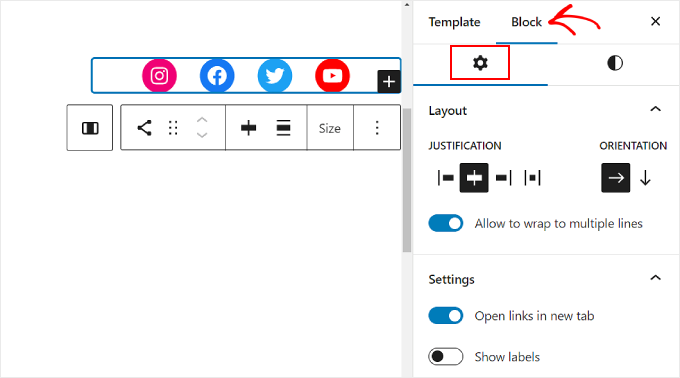
في إعدادات الحظر الموجودة على اليسار، يمكنك تخصيص مبررات الرموز واتجاهها وإعدادات الارتباط والتسميات.
نوصي بفتح الروابط في علامة تبويب جديدة حتى لا يحتاج المستخدمون إلى مغادرة موقعك على الويب لزيارة ملفاتك الشخصية على مواقع التواصل الاجتماعي.

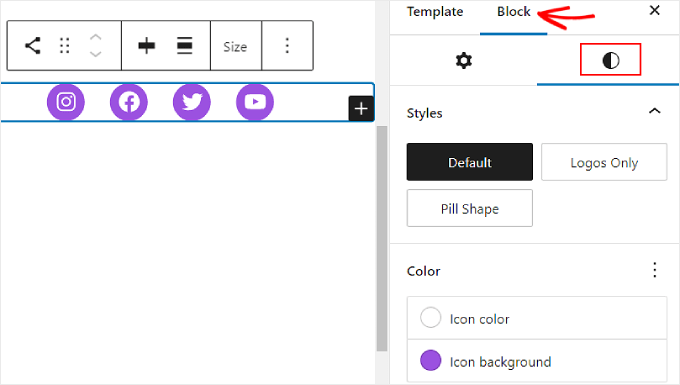
إذا قمت بالتبديل إلى علامة التبويب Block Styles، فيمكنك تغيير أنماط وألوان الأيقونات لتناسب تصميم موقع WordPress الخاص بك.
اعتمادا على تفضيلاتك، يمكنك جعل جميع الرموز لها ألوان مختلفة أو نفس اللون، كما هو موضح أدناه.

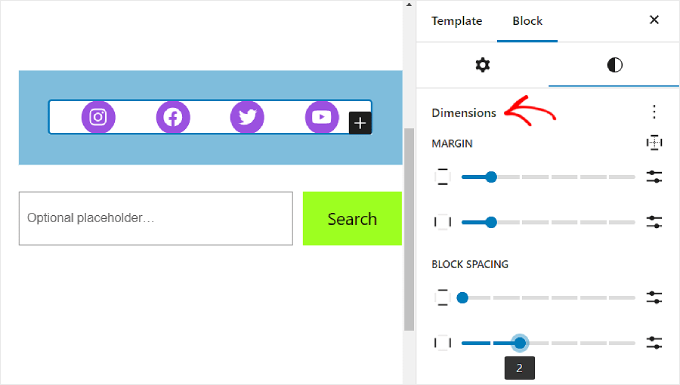
بالتمرير لأسفل علامة التبويب نفسها، ستجد إعدادات الأبعاد لتخصيص هامش الكتلة والتباعد.
يمكن أن تكون هذه الإعدادات مفيدة إذا كنت تريد ضبط التباعد بين كتلة الرموز الاجتماعية والكتل الأخرى في الشريط الجانبي.

إنها فكرة جيدة أيضًا إضافة نص عبارة تحث المستخدم على اتخاذ إجراء أعلى كتلة الرموز الاجتماعية لتسليط الضوء على مكان وجود الأزرار وجذب انتباه زوار موقع الويب.
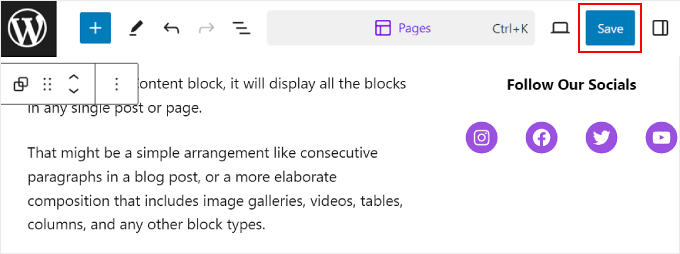
للقيام بذلك، تابع وأضف فقرة باستخدام الزر "+". تأكد من وجوده فوق أيقونات التواصل الاجتماعي.

بعض أمثلة العبارات التي تحث المستخدم على اتخاذ إجراء هي "تابعنا"، أو "انضم إلى X Readers"، أو "احصل على آخر التحديثات".
إذا لم تقم بذلك بالفعل، فيمكنك أيضًا إضافة المزيد من العناصر إلى الشريط الجانبي، مثل منشوراتك المميزة والتعليقات الأخيرة.
الآن، ما عليك سوى النقر على الزر "حفظ" الموجود في الزاوية اليمنى العليا من الصفحة.

وهذا كل شيء!
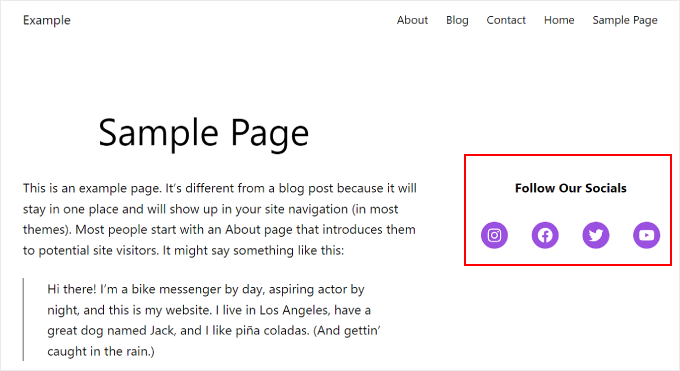
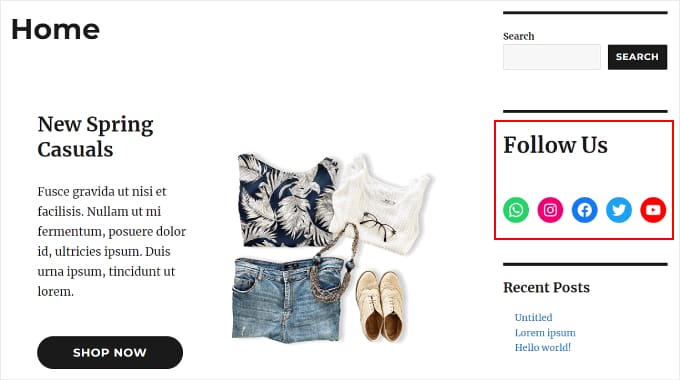
عندما تنتقل إلى موقع WordPress الخاص بك، يجب أن تشاهد الآن شريطًا جانبيًا يحتوي على بعض الروابط الاجتماعية.

إذا كنت تريد إنشاء أشرطة جانبية فريدة لصفحات أو منشورات مختلفة، والتي تشتمل جميعها على كتلة أيقونات اجتماعية، فإننا نوصي بإنشاء نمط WordPress أو كتلة قابلة لإعادة الاستخدام للشريط الجانبي الخاص بك.
لمعرفة المزيد، يمكنك الاطلاع على أدلة المبتدئين الخاصة بنا حول كيفية استخدام أنماط كتل WordPress وكيفية إضافة كتل قابلة لإعادة الاستخدام.
الطريقة الثانية: إضافة أيقونات الوسائط الاجتماعية باستخدام أدوات WordPress (الموضوعات الكلاسيكية)
هذه الطريقة التالية مخصصة للأشخاص الذين يستخدمون سمة WordPress الكلاسيكية مع مناطق الشريط الجانبي الجاهزة للأدوات.
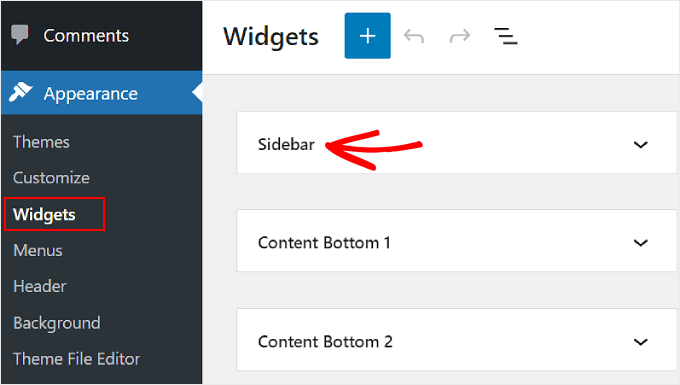
لإضافة أزرار الوسائط الاجتماعية إلى الشريط الجانبي الخاص بك، ما عليك سوى التوجه إلى المظهر »الأدوات من لوحة تحكم WordPress الخاصة بك.

بعد ذلك، انتقل إلى منطقة عنصر واجهة المستخدم في WordPress حيث تريد إضافة عنصر واجهة المستخدم للأيقونات الاجتماعية. في مثالنا، سنختار "الشريط الجانبي"، لكن الاسم قد يختلف اعتمادًا على القالب الذي تستخدمه.

الآن، انقر فوق زر إضافة كتلة "+" في الجزء العلوي الأيسر، بجوار "الأدوات".
هنا، يمكنك البحث عن كتلة الرموز الاجتماعية.

بعد ذلك، تحتاج إلى النقر على أداة الشريط الجانبي هذه أو سحبها وإسقاطها في أي مكان في منطقة التحرير.
بشكل عام، من الأفضل إضافة أيقونات الشبكة الاجتماعية الخاصة بك بالقرب من الجزء العلوي من منطقة الأدوات. وبهذه الطريقة، يمكنهم جذب انتباه زوار موقعك منذ لحظة وصولهم إلى الصفحة.
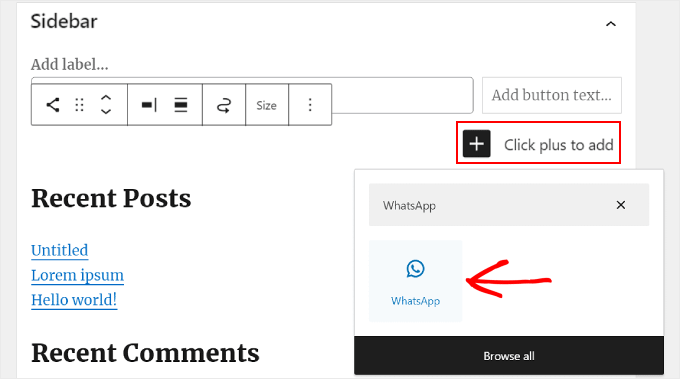
بعد ذلك، وكما هو الحال في الطريقة السابقة، يمكنك النقر فوق الزر "+" لإضافة أزرار وسائط اجتماعية جديدة واحدًا تلو الآخر إلى الأداة.
في المثال أدناه، قمنا بوضع كتلة الرموز الاجتماعية أسفل كتلة البحث. نقوم أيضًا بإضافة أيقونة WhatsApp.

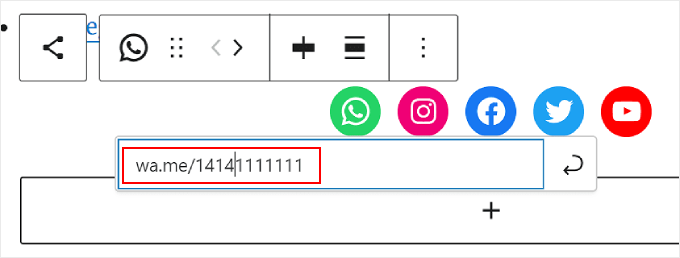
عند هذه النقطة، يمكنك البدء في إضافة الروابط الاجتماعية الخاصة بك.
بالنسبة إلى WhatsApp، يمكنك كتابة "wa.me/" وكتابة رقم WhatsApp الخاص بك بجواره. ليست هناك حاجة لاستخدام الرمز +، ولكن تأكد من إضافة رمز الاتصال ببلدك، كما هو موضح في لقطة الشاشة هذه.

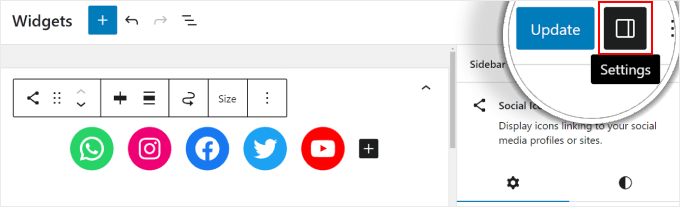
يمكنك أيضًا الوصول إلى خيارات إعدادات الحظر والأنماط في اللوحة اليمنى.
لفتح هذه الخيارات، يمكنك النقر على أيقونة "الإعدادات" في الزاوية اليمنى العليا.

بالإضافة إلى ذلك، لا تتردد في إضافة فقرة أعلى أداة الوسائط الاجتماعية لنص الحث على اتخاذ إجراء.
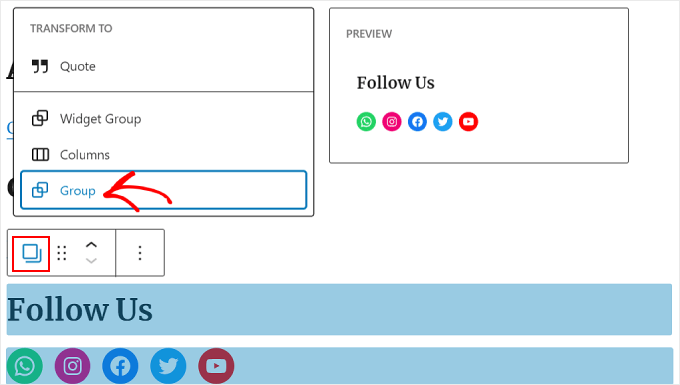
نوصي بجعل أيقونات الفقرة والأيقونات الاجتماعية تحظر المجموعة بحيث لا تبدو منفصلة في الشريط الجانبي.
للقيام بذلك، ما عليك سوى تحديد أيقونات الفقرة والاجتماعية معًا. بعد ذلك، انقر على أيقونة "التحويل" في شريط أدوات الحظر وحدد "المجموعة".

بمجرد الانتهاء، تابع وانقر فوق الزر "تحديث" لجعل التغييرات رسمية على جميع الأشرطة الجانبية لديك.
إليك ما يجب أن تبدو عليه النتيجة النهائية:

الطريقة الثالثة: إضافة أيقونات وسائط اجتماعية مخصصة باستخدام SeedProd (سمات مخصصة)
إذا كنت تستخدم SeedProd، فسيكون لديك المزيد من التحكم في كيفية ظهور أزرار الوسائط الاجتماعية في الشريط الجانبي الخاص بك. على سبيل المثال، إذا كنت تستخدم منصة تواصل اجتماعي لا يحتوي WordPress على أيقونة لها، فيمكنك إنشاء زر لها بنفسك.
بالإضافة إلى ذلك، يمكنك ضبط تباعد الأيقونات خصيصًا للأجهزة المحمولة.
إذا كنت مستخدمًا جديدًا لـ SeedProd وترغب في استخدامه، فأنت بحاجة إلى تثبيت المكون الإضافي وتنشيطه أولاً. ستحتاج إلى الإصدار Pro لتتمكن من الوصول إلى ميزة الملفات الشخصية الاجتماعية.
لمزيد من المعلومات حول كيفية تثبيت مكون إضافي، راجع دليلنا حول كيفية تثبيت مكون إضافي لـ WordPress.
بعد ذلك، يمكنك اتباع هذا البرنامج التعليمي لإعداد المظهر الخاص بك باستخدام SeedProd.
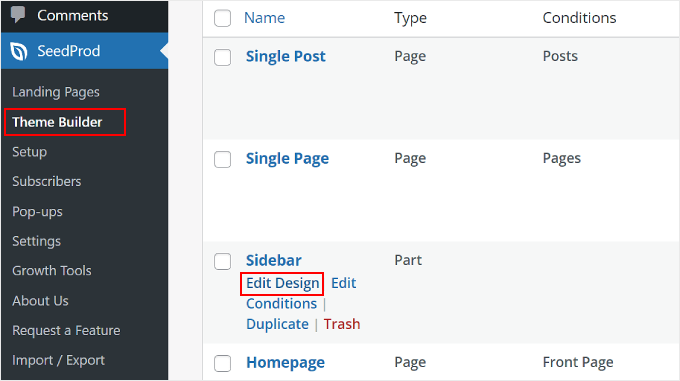
الآن، لإضافة الرموز الاجتماعية إلى الشريط الجانبي، ستحتاج إلى الانتقال إلى SeedProd »Theme Builder . بعد ذلك، قم بالتمرير فوق قالب "الشريط الجانبي" وانقر فوق "تحرير التصميم".

أنت الآن داخل منشئ الصفحات SeedProd. يجب أن تتم إضافة كتلة ملفات التعريف الاجتماعية افتراضيًا إلى قالب السمة.
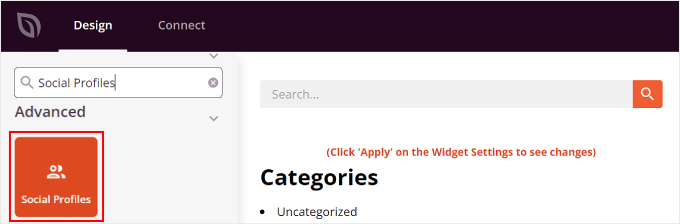
ومع ذلك، إذا لم يكن الأمر كذلك، فيمكنك استخدام شريط البحث في اللوحة اليمنى واكتب "ملفات التعريف الاجتماعية". بعد ذلك، ما عليك سوى سحب الكتلة وإسقاطها في المكان المناسب لك.

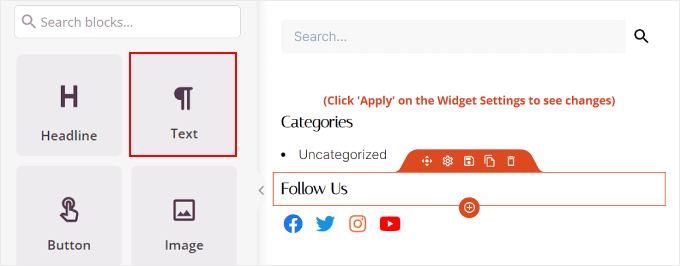
لا تنس إضافة كتلة نصية أعلى الأزرار وكتابة بعض النصوص التي تحث المستخدم على اتخاذ إجراء.
بهذه الطريقة، تقوم بتوجيه انتباه الزائرين إلى أزرار الوسائط الاجتماعية الموجودة في الشريط الجانبي.

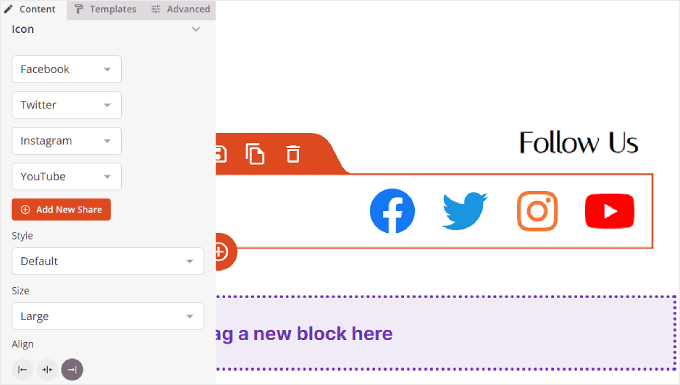
لتخصيص مظهر أيقونات الملفات الشخصية على وسائل التواصل الاجتماعي، ما عليك سوى النقر على عنصر "ملفات التعريف الاجتماعية". هنا، سترى علامات تبويب مختلفة لتخصيص الأزرار.
في علامة التبويب "المحتوى"، يمكنك إضافة المزيد من الرموز وتغيير نمط الرمز وحجم الرمز والمحاذاة.

إلى جانب الخيارات القياسية مثل Instagram وFacebook، يحتوي SeedProd أيضًا على أزرار لـ Slack وTelegram وGithub والمزيد.
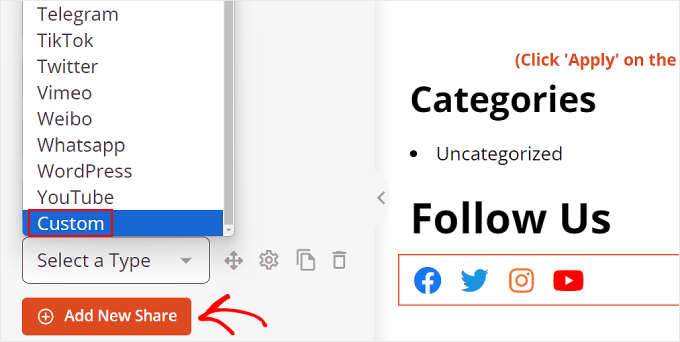
لإضافة رمز وسائط اجتماعية جديد لا يتوفر في SeedProd بشكل افتراضي، تحتاج إلى النقر فوق الزر "+ إضافة مشاركة جديدة".
بعد ذلك، حدد "مخصص" من القائمة المنسدلة.

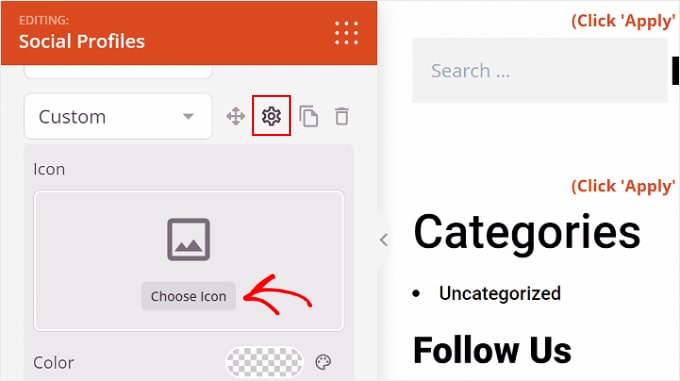
لتحرير الزر، تابع وانقر فوق رمز إعدادات الترس بجوار زر السهم.
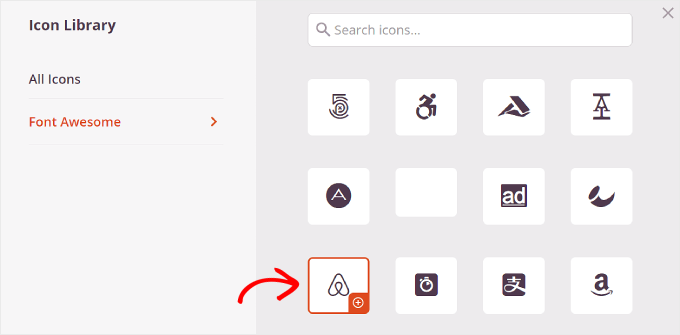
بمجرد الانتهاء من ذلك، ما عليك سوى تحديد "اختيار رمز".

الآن، ستتم إعادة توجيهك إلى مكتبة الأيقونات، حيث يوجد المئات من أيقونات العلامات التجارية للاختيار من بينها، بفضل أيقونات Font Awesome.
في هذا المثال، سوف نستخدم Airbnb.

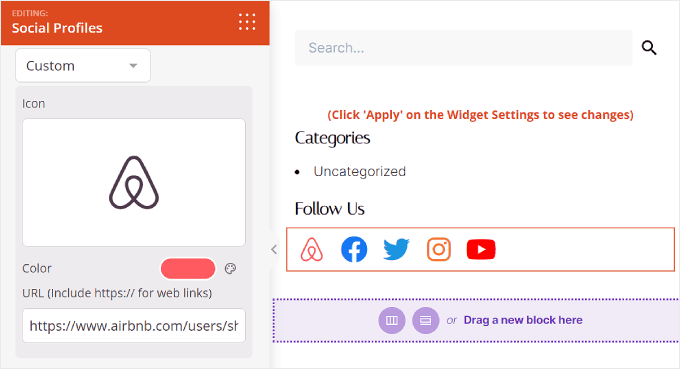
بمجرد تحديد أيقونة، يمكنك ضبط اللون وإضافة الرابط إلى صفحة الوسائط الاجتماعية.
هنا، قررنا الالتزام بلون العلامة التجارية لـ Airbnb. عند إدراج رابط حساب التواصل الاجتماعي، تأكد من تضمين "https://" أيضًا.

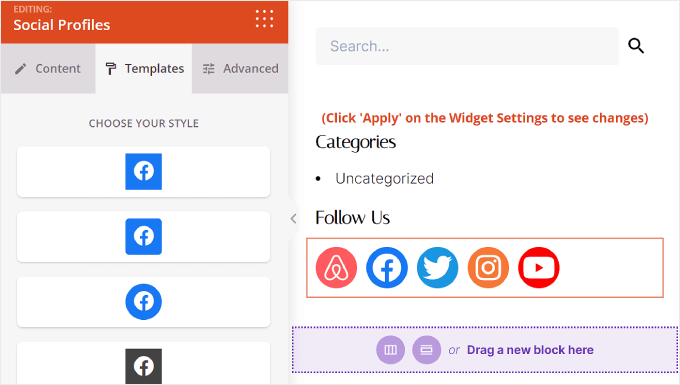
التالي هو علامة التبويب "القوالب".
إذا قمت بالتبديل إلى علامة التبويب هذه، فيمكنك ضبط تصميم الرمز. يمكنك جعلها أكثر مربعة و/أو دائرية و/أو أحادية اللون، حسب تفضيلاتك.

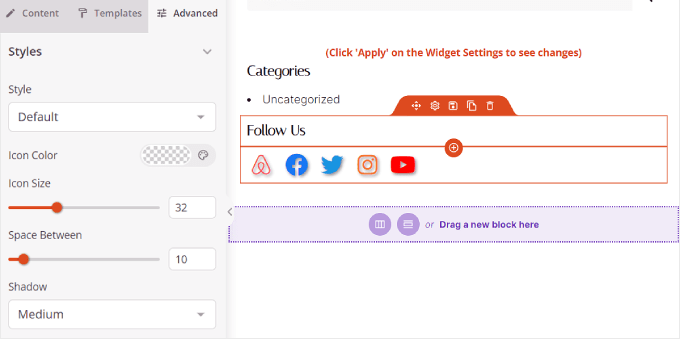
وأخيرًا، توفر علامة التبويب "خيارات متقدمة" المزيد من الطرق لتخصيص أزرار الوسائط الاجتماعية الخاصة بك.
قسم الأنماط هو المكان الذي يمكنك من خلاله تغيير نمط الرموز ولونها وحجمها والمسافة بينها وتأثير الظل.

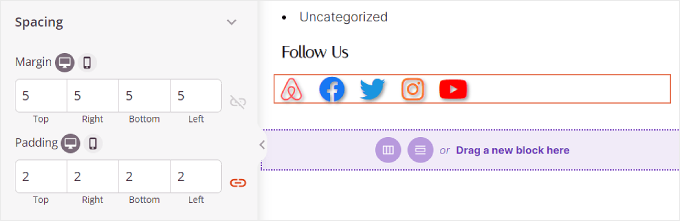
في التباعد، يمكنك تحرير هامش الكتلة والحشوة. إن الشيء الرائع في SeedProd هو أنه يسمح لك بجعل الهامش والمساحة مختلفة لأجهزة سطح المكتب والأجهزة المحمولة.
لتحرير الهامش والحشوة، ما عليك سوى اختيار أحد أيقونات الجهاز وإدراج قياسات الهامش والحشوة كما يلي:

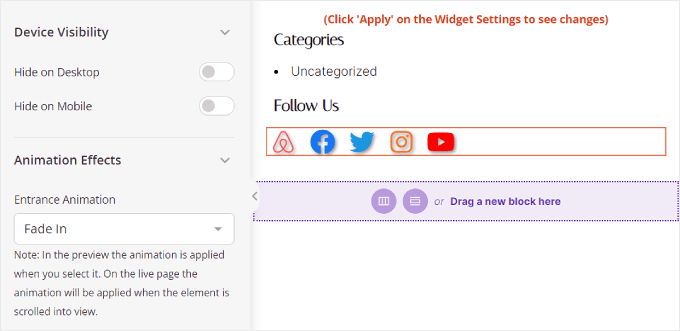
بالتمرير لأسفل، ستجد رؤية الجهاز وتأثيرات الرسوم المتحركة.
في الإعداد الأول، يمكنك اختيار إخفاء الحظر على سطح المكتب أو الهاتف المحمول. قد يكون هذا ضروريًا إذا اخترت استخدام كتلة ملفات التعريف الاجتماعية في جزء آخر من موقع الويب الخاص بك ولا تريد تكرار رموز ملفات التعريف الاجتماعية.
باستخدام تأثيرات الرسوم المتحركة، يمكنك تحديد نمط الرسوم المتحركة للكتلة عند تحميل الرموز على صفحة الويب. هذا التأثير ليس ضروريًا إذا كنت لا ترغب في صرف انتباه الزائر كثيرًا عن المحتوى الرئيسي.

بمجرد قيامك بتكوين كتلة ملفات التعريف الاجتماعية حسب رغبتك، ما عليك سوى النقر فوق الزر "حفظ" في الزاوية اليمنى العليا.
أو انقر فوق الزر "معاينة" لترى كيف يبدو الشريط الجانبي أولاً.

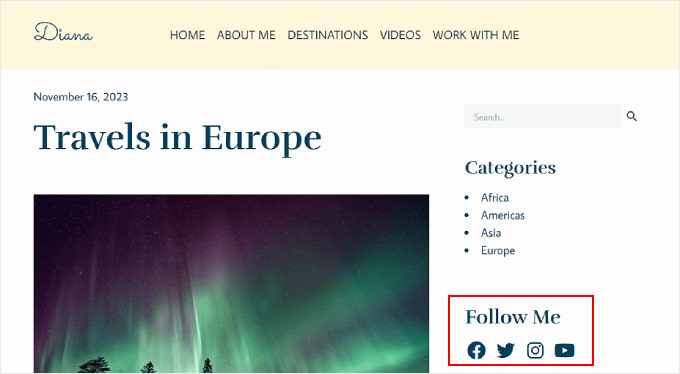
وهذا كل شيء! لقد نجحت في إضافة كتلة ملفات التعريف الاجتماعية باستخدام SeedProd.
إليك ما قد تبدو عليه النتيجة النهائية:

نأمل أن يكون هذا الدليل التفصيلي قد ساعدك على تعلم كيفية إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي الخاص بـ WordPress. قد ترغب أيضًا في التحقق من كيفية عرض أشرطة جانبية مختلفة لكل منشور وصفحة في WordPress وقائمتنا الخاصة بمكونات WordPress الإضافية التي يجب توفرها لمواقع الأعمال.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
