كيفية إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress (طريقة سهلة)
نشرت: 2023-07-05هل تبحث عن طريقة لإضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress؟
يتم التعرف على شعارات مواقع مثل Facebook و Twitter على الفور من قبل الأشخاص في جميع أنحاء العالم. من خلال إضافة هذه الرموز إلى قوائمك ، يمكنك الترويج لملفات تعريف الوسائط الاجتماعية الخاصة بك بطريقة لافتة للنظر لا تشغل مساحة كبيرة.
في هذه المقالة ، سوف نعرض لك إضافة أيقونات الوسائط الاجتماعية إلى قوائم التنقل في WordPress.

لماذا يجب إضافة أيقونات الوسائط الاجتماعية إلى القوائم؟
من خلال إضافة أيقونات الوسائط الاجتماعية إلى موقع الويب الخاص بك ، يمكنك تشجيع الأشخاص على زيارة ملفات تعريف الشبكات الاجتماعية المختلفة الخاصة بك. يمكن أن يمنحك هذا المزيد من المتابعين والمشاركة عبر Facebook و Twitter و Instagram والمزيد.
أحد الخيارات هو إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لـ WordPress الخاص بك أو منطقة مماثلة جاهزة لعناصر واجهة المستخدم. ومع ذلك ، عندما يرغب الأشخاص في زيارة صفحة جديدة ، فإنهم عادةً ما ينظرون إلى قائمة التنقل الخاصة بك أولاً.
من خلال إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress الخاصة بك ، يمكنك غالبًا الحصول على المزيد من النقرات والمشاركة والمتابعين عبر جميع ملفات تعريف الوسائط الاجتماعية الخاصة بك.
يمكن لرموز الوسائط الاجتماعية أيضًا جذب انتباه الزائر دون إضافة نص إضافي إلى قوائمك. يتيح لك ذلك الترويج للعديد من الملفات الشخصية المختلفة في مساحة صغيرة.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إضافة أيقونات الوسائط الاجتماعية بسهولة إلى قوائم WordPress.
فيديو تعليمي
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها:
- الطريقة الأولى: استخدام البرنامج المساعد لصورة القائمة (موصى به)
- الطريقة 2: استخدام محرر الموقع الكامل (حظر السمات فقط)
- المكافأة: كيفية الترويج لملفات تعريف الوسائط الاجتماعية الخاصة بك
الطريقة الأولى: استخدام البرنامج المساعد لصورة القائمة (موصى به)
أسهل طريقة لإضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress هي استخدام صورة القائمة. يتيح لك هذا المكون الإضافي المجاني إضافة رموز الصور إلى قوائم التنقل الخاصة بك ، بما في ذلك الرموز الاجتماعية.
عند إنشاء أيقوناتك الاجتماعية ، يمكنك استخدام أي صورة قمت بتحميلها إلى مكتبة وسائط WordPress.
على سبيل المثال ، تقدم العديد من أفضل شركات الوسائط الاجتماعية شعارات يمكنك استخدامها على موقع الويب الخاص بك ، مثل مجموعة أدوات علامة Twitter التجارية. يمكنك أيضًا تنزيل الرموز من المكتبات عبر الإنترنت مثل موقع Font Awesome على الويب.
تتكامل صورة القائمة أيضًا مع المكون الإضافي Font Awesome. يتيح لك ذلك تصفح واستيراد جميع أيقونات Font Awesome مباشرةً من لوحة معلومات WordPress ، بما في ذلك الرموز لجميع الشبكات الاجتماعية الرئيسية. لهذا السبب ، نوصي بتثبيت المكون الإضافي Font Awesome.
للحصول على إرشادات مفصلة حول كيفية إعداد Font Awesome ، يرجى الاطلاع على دليلنا حول كيفية إضافة خطوط الرموز بسهولة في قالب WordPress الخاص بك.
بغض النظر عن الطريقة التي تخطط بها لتوفير أيقونات الوسائط الاجتماعية ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Menu Image. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
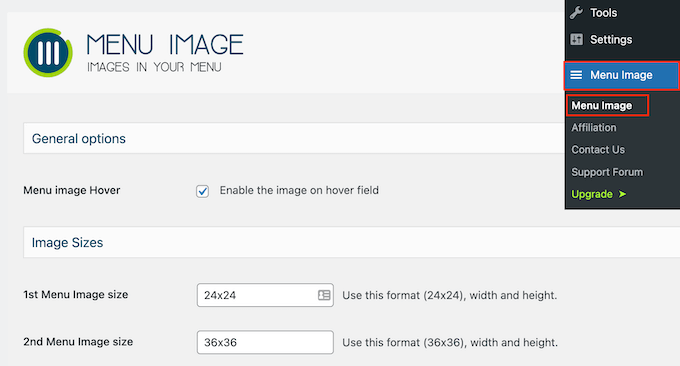
عند التنشيط ، قد ترغب في إلقاء نظرة على أحجام الرموز وتغييرها إذا لزم الأمر. للقيام بذلك ، يجب أن تذهب إلى صورة القائمة »صورة القائمة .

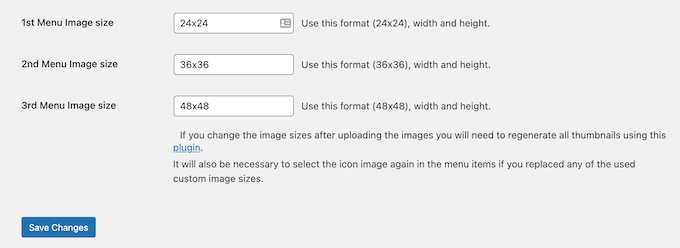
عند إنشاء الرموز الاجتماعية الخاصة بك ، يمكنك استخدام أي من أحجام الصور الافتراضية في WordPress ، مثل الصورة المصغرة أو الصورة أو الكبيرة. تتيح لك صورة القائمة أيضًا الاختيار بين ثلاثة أحجام فريدة تم تعيينها على 24 × 24 و 36 × 36 و 48 × 48 بكسل افتراضيًا.
يجب أن تعمل هذه الأحجام بشكل جيد مع معظم مواقع WordPress ، ولكن يمكنك تغييرها عن طريق كتابة أرقام مختلفة في حقول صورة القائمة الأولى أو الثانية أو الثالثة.

بعد ذلك ، انقر فوق "حفظ التغييرات" لتخزين إعداداتك.
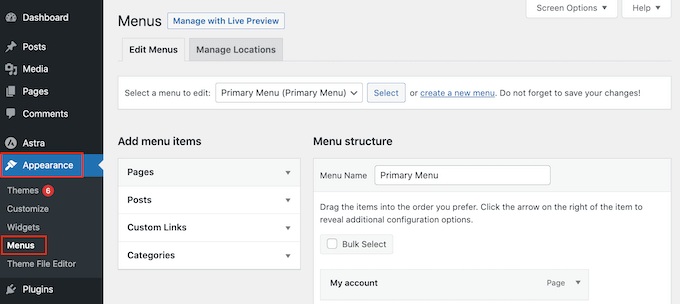
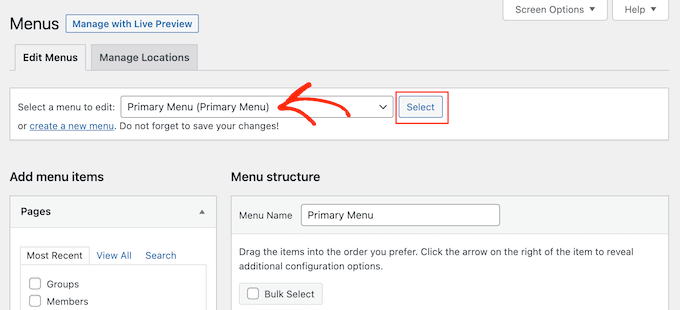
لإضافة رموز إلى قائمة التنقل ، توجه إلى المظهر »القوائم . بشكل افتراضي ، سيعرض WordPress القائمة الأساسية لموقعك.

إذا كنت ترغب في إضافة رموز وسائط اجتماعية إلى قائمة مختلفة ، فما عليك سوى فتح القائمة المنسدلة "تحديد قائمة للتعديل".
يمكنك بعد ذلك اختيار قائمة من القائمة والنقر فوق "تحديد".

للحصول على إرشادات خطوة بخطوة حول كيفية إنشاء قائمة جديدة ، يرجى الاطلاع على دليلنا حول كيفية إضافة قائمة تنقل في WordPress.
للبدء ، ستحتاج إلى إضافة كل ملف تعريف اجتماعي إلى قائمتك كرابط جديد.
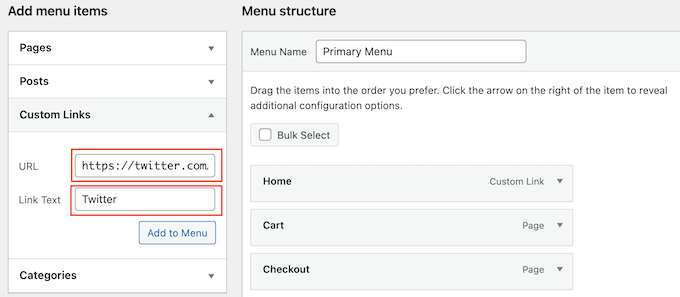
عندما تكون جاهزًا ، انقر لتوسيع قسم "الروابط المخصصة" ثم اكتب عنوان صفحة الوسائط الاجتماعية التي تريد استخدامها. على سبيل المثال ، يمكنك إدخال عنوان URL الخاص بمجموعتك على Facebook أو قناة YouTube.
ستحتاج أيضًا إلى كتابة بعض "نص الرابط". في خطوة لاحقة ، سيكون لديك خيار تغيير مكان ظهور هذا العنوان في القائمة أو حتى إخفائه تمامًا.

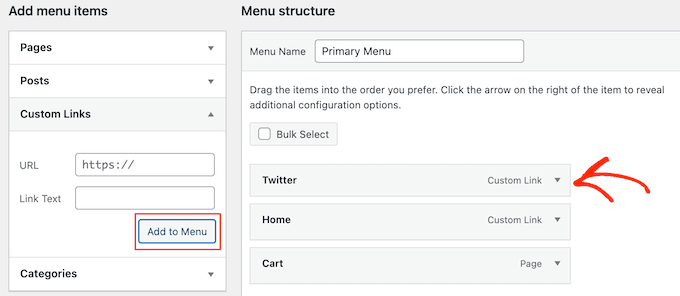
بعد ذلك ، انقر فوق "إضافة إلى القائمة".
سيظهر هذا العنصر الآن في العمود الأيمن.

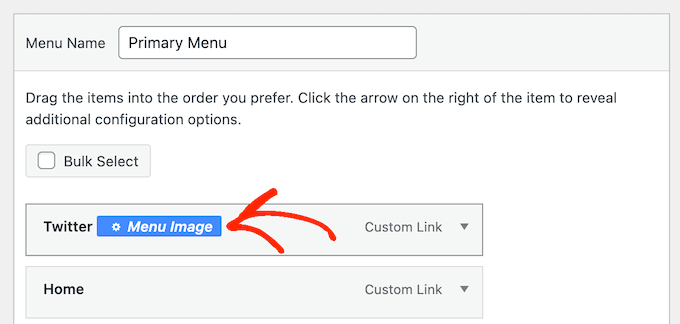
لإضافة رمز وسائط اجتماعية ، ما عليك سوى التمرير فوق عنصر القائمة الجديد.
ثم ، انقر فوق الزر "صورة القائمة" عند ظهورها.

ملاحظة: إذا كنت لا ترى زر "صورة القائمة" ، فانقر فوق "حفظ التغييرات". الآن ، يجب أن يظهر زر "صورة القائمة" عند التمرير فوق أي عنصر في القائمة.
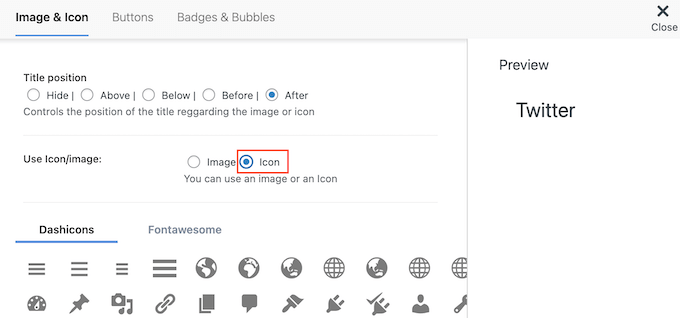
يمكنك الآن تحديد ما إذا كنت تريد استخدام صورة من مكتبة وسائط WordPress الخاصة بك أو رمز يوفره Font Awesome.
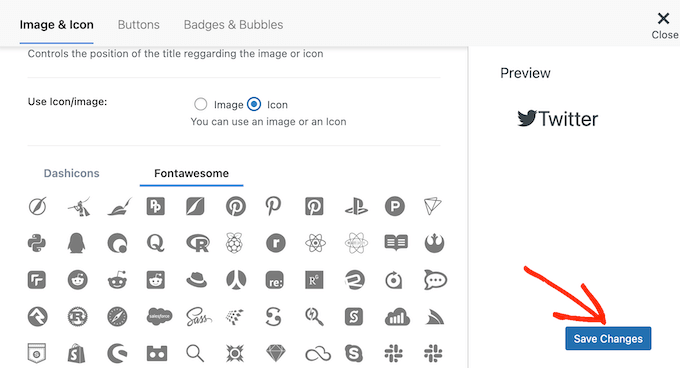
لاستخدام أيقونة Font Awesome الجاهزة ، انقر فوق زر الاختيار الموجود بجوار "Icon".

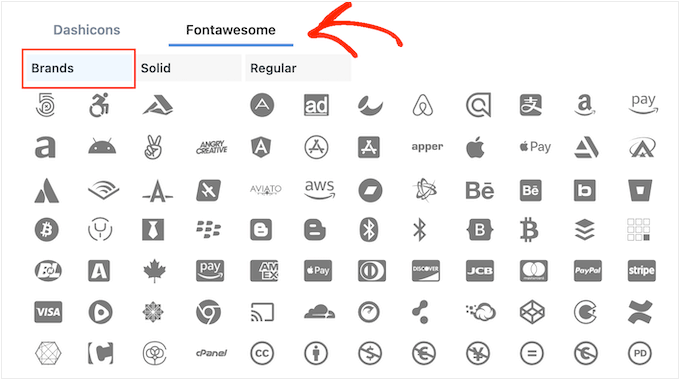
ثم حدد "Fontawesome".
يمكنك بعد ذلك النقر فوق "العلامات التجارية".

سترى الآن جميع الرموز ذات العلامات التجارية ، بما في ذلك الرموز لجميع الشبكات الاجتماعية الرئيسية. عندما ترى الصورة التي تريد استخدامها ، ما عليك سوى النقر عليها.
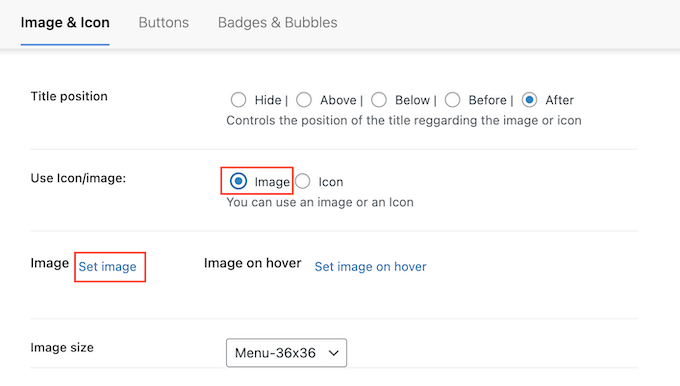
هناك خيار آخر وهو استخدام الرمز الخاص بك من مكتبة وسائط WordPress عن طريق تحديد زر الاختيار "صورة". ثم ، انقر على رابط "تعيين الصورة".

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
بغض النظر عن المكان الذي تحصل فيه على الرمز ، ستعرض صورة القائمة معاينة على اليمين.

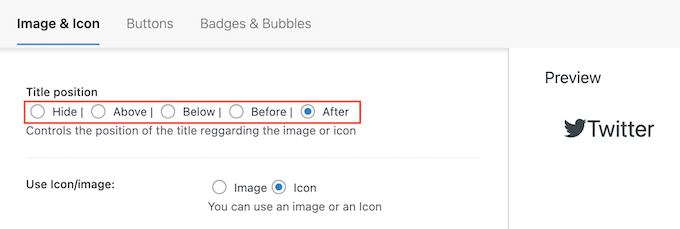
يمكنك الآن تغيير ما إذا كان عنوان الرابط يظهر أعلاه أو أسفل أو قبل أو بعد رمز الوسائط الاجتماعية باستخدام إعدادات "موضع العنوان".
يمكن التعرف على العديد من أيقونات الوسائط الاجتماعية على الفور ، لذلك قد يكون عنوان الرابط غير ضروري. إذا كنت تضيف الكثير من الرموز الاجتماعية إلى قائمة التنقل ، فإن العناوين يمكن أن تجعل قائمتك تبدو أكثر فوضى وتعقيدًا.
مع هذا ، قد ترغب في إخفاء العنوان عن طريق تحديد زر الاختيار "إخفاء".

أثناء إجراء التغييرات ، سيتم تحديث المعاينة المباشرة تلقائيًا ، بحيث يمكنك تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

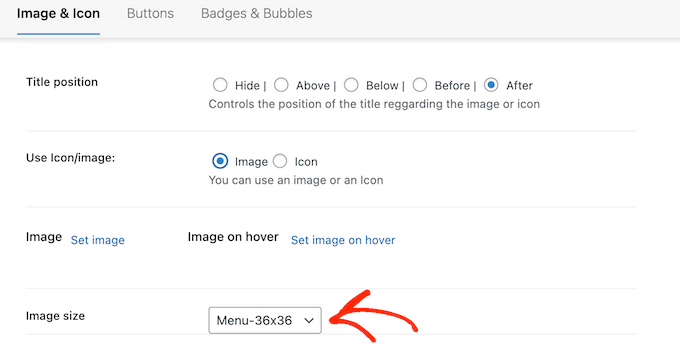
أخيرًا ، إذا كنت تستخدم صورتك الخاصة ، فيمكنك تغيير حجم رموز الوسائط الاجتماعية باستخدام القائمة المنسدلة "حجم الصورة".

سوف تجذب الرموز الأكبر انتباه الزائر ، لكنها قد تشتت انتباهه أيضًا. مع وضع ذلك في الاعتبار ، قد ترغب في تجربة أحجام مختلفة لمعرفة ما هو الأفضل في مدونة WordPress الخاصة بك.
عندما تكون سعيدًا بكيفية إعداد رمز الوسائط الاجتماعية ، ما عليك سوى النقر فوق "حفظ التغييرات".

ما عليك سوى تكرار هذه الخطوات لإضافة المزيد من الرموز إلى قائمة WordPress الخاصة بك.
يمكنك أيضًا إضافة رموز إلى عناصر مهمة أخرى في قائمة التنقل. على سبيل المثال ، يمكنك إضافة رموز إلى نموذج الاتصال الخاص بك أو صفحة الخروج من WooCommerce.
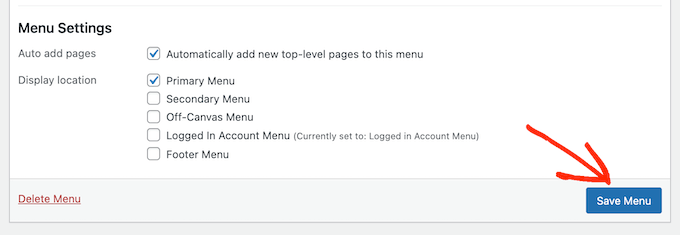
عندما تكون سعيدًا بكيفية إعداد القائمة ، ما عليك سوى النقر فوق "حفظ القائمة".

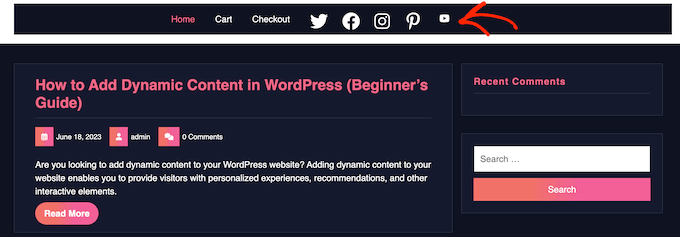
الآن ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة أيقونات الوسائط الاجتماعية الجديدة أثناء العمل.
هكذا بدا الأمر على موقعنا التجريبي.

الطريقة 2: استخدام محرر الموقع الكامل (حظر السمات فقط)
يحتوي WordPress على كتلة أيقونات اجتماعية مضمنة تسمح لك بإنشاء قائمة تحتوي على أيقونات وسائط اجتماعية ثم عرضها في تخطيط جميل.

تأتي هذه الكتلة مع أيقونات مضمنة لجميع الشبكات الاجتماعية الرئيسية ، لذلك لا تحتاج إلى تثبيت مكون إضافي مثل Font Awesome أو تحميل أيقونات إلى مكتبة الوسائط الخاصة بك. ومع ذلك ، يمكنك فقط إضافة رموز وروابط وسائط اجتماعية إلى كتلة الرموز الاجتماعية ، لذلك فهي ليست مرنة مثل المكون الإضافي صورة القائمة.
إذا كنت تستخدم سمة كتلة ، فيمكنك إضافة كتلة أيقونات اجتماعية إلى أي جزء من موقع الويب الخاص بك ، مثل الرأس أو التذييل. بهذه الطريقة ، يمكنك إظهار قائمة الوسائط الاجتماعية عبر موقع الويب الخاص بك بالكامل.
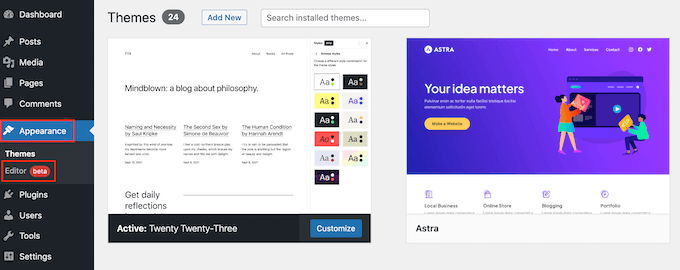
للبدء ، توجه إلى المظهر »محرر في لوحة معلومات WordPress.

بشكل افتراضي ، يعرض محرر الموقع الكامل القالب الرئيسي للنسق الخاص بك ، ولكن يمكنك إضافة أيقونات اجتماعية إلى أي قالب أو جزء قالب. يمكنك أيضًا إضافة أيقونات وسائط اجتماعية إلى أجزاء من موقع الويب الخاص بك لا يمكنك تحريرها باستخدام محرر محتوى WordPress القياسي.
على سبيل المثال ، يمكنك إضافة قائمة وسائط اجتماعية إلى قالب صفحة 404 لموقعك.
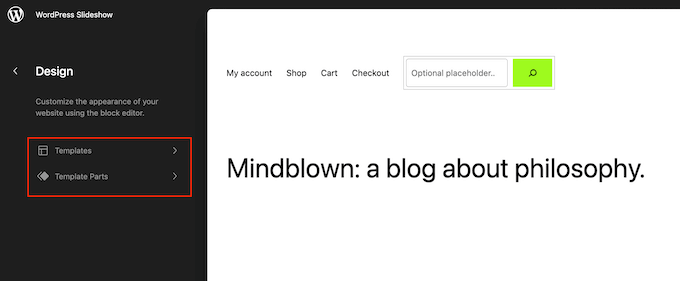
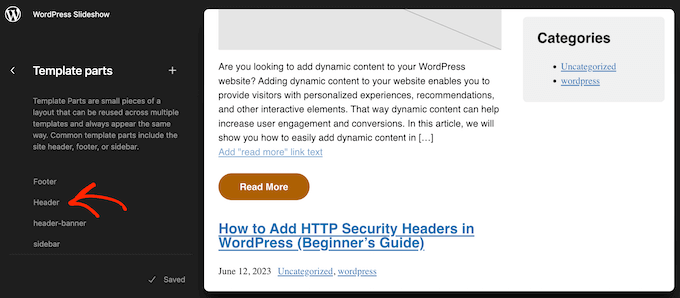
لمشاهدة جميع الخيارات المتاحة ، تحتاج إلى تحديد إما "قوالب" أو "أجزاء قالب".

يمكنك الآن النقر فوق القالب أو جزء القالب الذي تريد تحريره.
كمثال ، سنضيف أيقونات الوسائط الاجتماعية إلى رأس WordPress ، لكن الخطوات ستكون هي نفسها بغض النظر عن النموذج الذي تحدده.

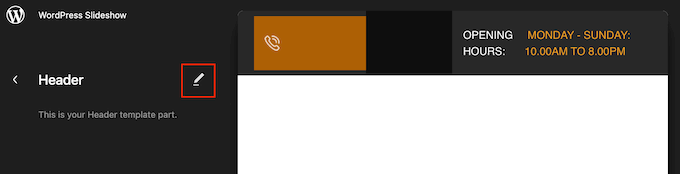
بعد تحديد اختيارك ، سيعرض WordPress معاينة للقالب أو جزء القالب.
للمتابعة ، انقر فوق رمز القلم الرصاص الصغير.

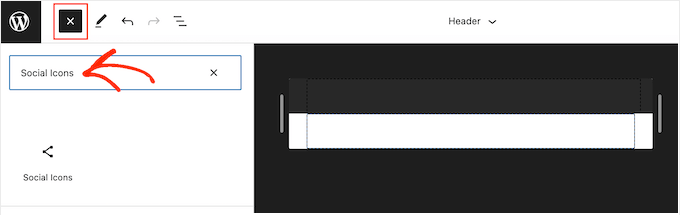
بعد ذلك ، انقر على أيقونة "+" الزرقاء في الزاوية العلوية اليسرى.
في شريط البحث ، يجب كتابة "الرموز الاجتماعية".

عندما تظهر الكتلة اليمنى ، اسحبها وأفلتها في قالب النسق.
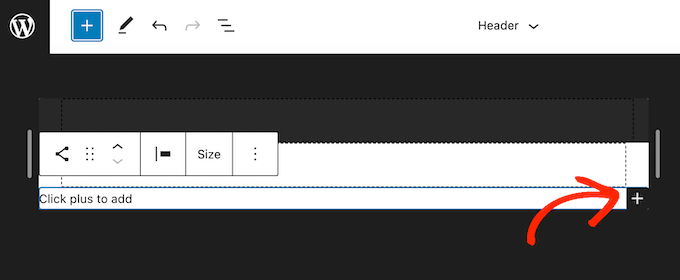
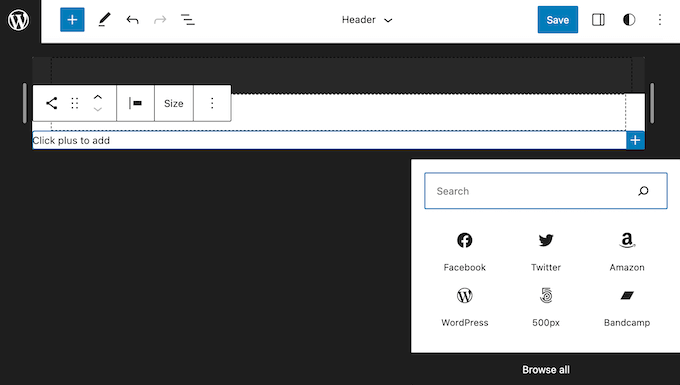
لإضافة الرمز الأول ، ما عليك سوى النقر فوق الرمز "+" الموجود داخل الكتلة.

في النافذة المنبثقة التي تظهر ، اكتب الرمز الذي تريد إضافته ، مثل "Twitter" أو "Facebook".
عندما تظهر الأيقونة الصحيحة ، ما عليك سوى النقر لإضافتها إلى مدونة WordPress الخاصة بك.

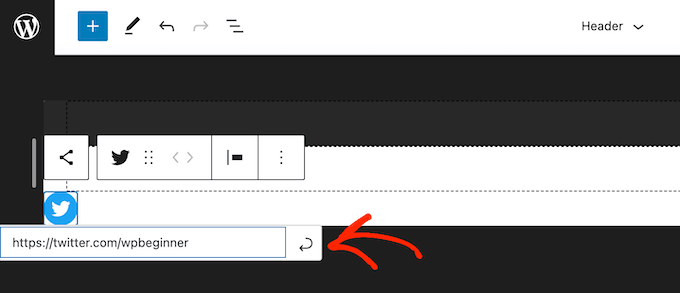
الآن ، انقر فوق أيقونة الوسائط الاجتماعية الجديدة.
يفتح هذا شريطًا صغيرًا حيث يمكنك كتابة عنوان URL الذي تريد الارتباط به ، مثل صفحتك على Facebook.

لإضافة المزيد من الرموز الاجتماعية إلى WordPress ، ما عليك سوى النقر فوق رمز "+" وكرر نفس العملية الموضحة أعلاه.
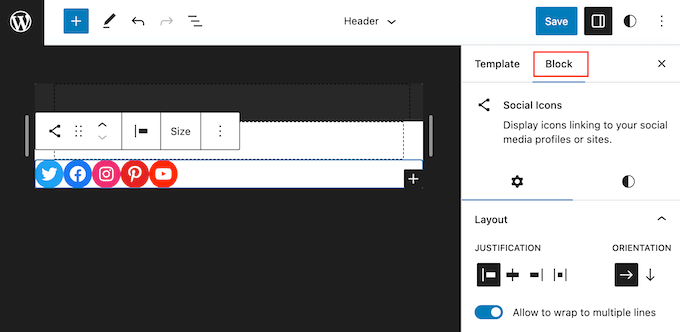
بعد إضافة جميع أيقونات الوسائط الاجتماعية ، قد ترغب في تخصيص الكتلة. للقيام بذلك ، انقر لتحديد كتلة الرموز الاجتماعية ثم انقر فوق علامة التبويب "حظر".

يمكنك تغيير ضبط الرمز ومحاذاة واتجاهه باستخدام إعدادات "التخطيط".
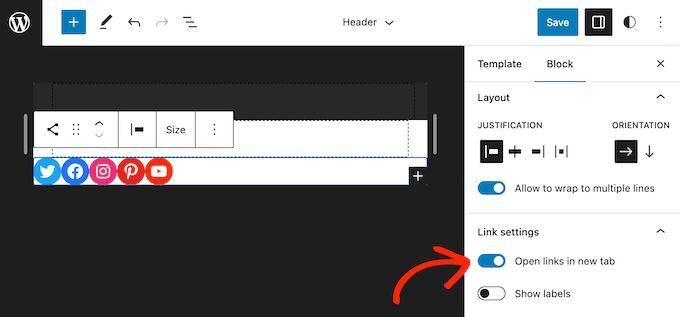
بشكل افتراضي ، سيتم فتح جميع روابط الوسائط الاجتماعية في نفس علامة التبويب. لإبقاء الزائرين على موقع الويب الخاص بك ، قد ترغب في النقر لتمكين التبديل "فتح الروابط في علامة تبويب جديدة".

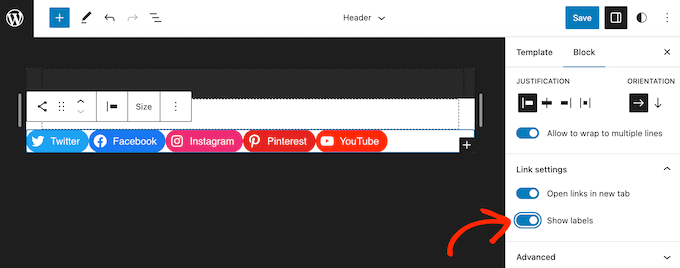
بشكل افتراضي ، يعرض WordPress الرموز الاجتماعية فقط ، دون أي نص.
إذا كنت تريد عرض نص بجوار كل رمز ، فانقر فوق لتمكين التبديل "إظهار التسميات".

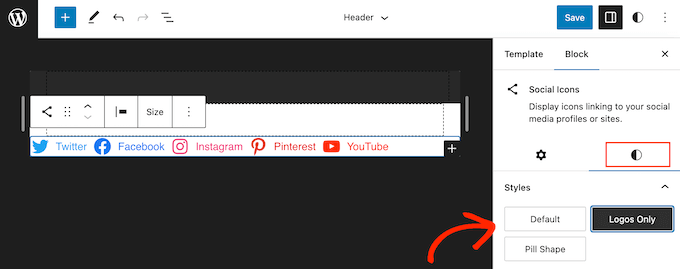
بعد ذلك ، انقر فوق علامة التبويب "الأنماط".
هنا ، يمكنك تغيير نمط الزر بالنقر فوق "افتراضي" أو "شعارات فقط" أو "شكل حبوب منع الحمل".

أخيرًا ، يمكنك تغيير المسافة بين الرموز الاجتماعية باستخدام الإعدادات الموجودة ضمن "حظر التباعد".
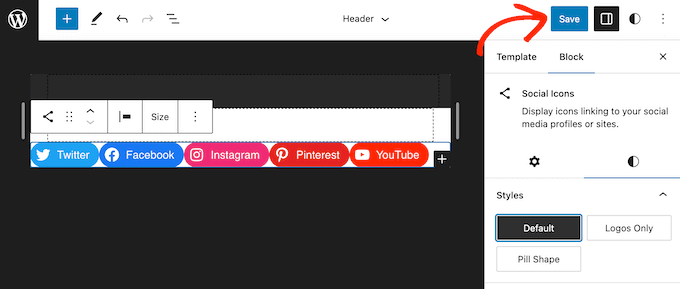
عندما تكون راضيًا عن شكل القائمة ، انقر فوق الزر "حفظ".

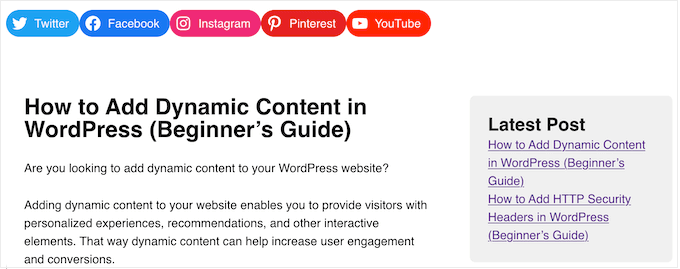
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى أيقونات الوسائط الاجتماعية مباشرة.
المكافأة: كيفية الترويج لملفات تعريف الوسائط الاجتماعية الخاصة بك
تعد إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress طريقة رائعة للحصول على المزيد من المتابعين والمشاركة عبر حساباتك المختلفة. ومع ذلك ، هناك الكثير من الطرق للترويج لملفات تعريفك على Twitter و Facebook وغيرها من الملفات الشخصية على مواقع التواصل الاجتماعي.
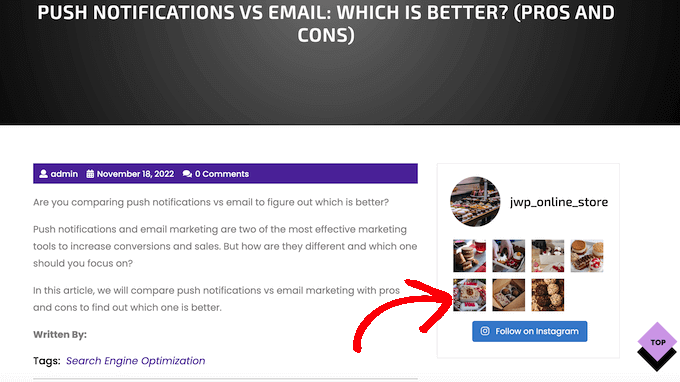
أفضل طريقة للحصول على المزيد من المتابعين والمشاركة هي تضمين موجز اجتماعي مباشر على موقع الويب الخاص بك. يتيح لك ذلك عرض أحدث المنشورات من حسابات متعددة ، إلى جانب الأزرار التي يمكن للزوار استخدامها للتفاعل مع منشوراتك أو متابعتك على وسائل التواصل الاجتماعي.
أفضل طريقة لإضافة قنوات التواصل الاجتماعي إلى موقع الويب الخاص بك هي استخدام Smash Balloon. إنه أفضل مكون إضافي لخلاصة الوسائط الاجتماعية لـ WordPress ويتيح لك تضمين موجز ويب مباشر من Twitter و Instagram و Facebook والمزيد.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إضافة موجز الوسائط الاجتماعية إلى WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تضمين مقطع فيديو على Facebook في WordPress أو الاطلاع على اختيارات الخبراء لدينا لأفضل إضافات Twitter لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
