How to Add Square Payments to WordPress [Easy Guide]
نشرت: 2021-11-12هل تريد معرفة كيفية إضافة مدفوعات مربعة إلى WordPress؟
Square هي بوابة دفع مشهورة عبر الهاتف المحمول وتوفر خيارًا مرنًا للمشترين لتسديد المدفوعات عبر بطاقة الائتمان.
لذلك في هذه المقالة ، سنوضح لك الطريقة السهلة لدمج طريقة الدفع Square في WordPress.
أضف مدفوعات مربعة إلى نماذج WordPress الآن
هل يمكنني دمج Square في موقع WordPress الخاص بي؟
تجعل WPForms من السهل دمج Square في مواقع WordPress.
يأتي الإصدار الاحترافي من WPForms مزودًا بملحق مربع قوي يساعدك في إنشاء نماذج دفع سكوير ويسمح لك بقبول مدفوعات بطاقات الائتمان - كل هذه الوظائف دون لمس رمز سطر واحد.

يتضمن WPForms Pro أيضًا أدوات بوابة دفع أخرى تمكنك من:
- قم بعمل نموذج دفع Authorize.Net في WordPress
- قبول المدفوعات مع Stripe على موقع الويب الخاص بك
- قم بإنشاء نموذج تبرع غير ربحي في WordPress
- قبول المدفوعات المتكررة في وورد
- و أكثر من ذلك بكثير!
وبالنظر إلى الخصوصية والأمان ، لا تقوم WPForms بتخزين أي تفاصيل لبطاقات الائتمان الخاصة بالمشترين على موقعك. يرسل كل التفاصيل مباشرة إلى أداة بوابة الدفع التي تدمجها مع نماذج الفواتير / الطلبات الخاصة بك.
الآن دعنا نرى كيف يمكنك إضافة مدفوعات Square إلى موقع WordPress الخاص بك.
كيفية إضافة المدفوعات المربعة إلى ووردبريس
اتبع هذا الدليل التفصيلي خطوة بخطوة لإنشاء وإضافة نماذج دفع Square إلى WordPress.
فيما يلي جدول محتويات لمساعدتك على التنقل في هذا البرنامج التعليمي بسهولة.
- قم بتثبيت وتنشيط البرنامج المساعد WPForms
- قم بتثبيت وتنشيط الملحق المربع
- قم بتوصيل Square بموقع WordPress الخاص بك
- قم بإنشاء نموذج الدفع المربع الخاص بك
- أضف حقل الدفع المربع إلى النموذج الخاص بك
- تمكين وتخصيص المدفوعات المربعة
- أضف نموذج المربع الخاص بك إلى صفحة / منشور WordPress
دعنا نقفز إليه!
الخطوة 1: تثبيت وتفعيل WPForms Plugin
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms.
عملية تثبيت البرنامج المساعد WordPress سهلة ؛ لا يزال ، إذا واجهت أي صعوبة ، يمكنك التحقق من البرنامج التعليمي حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة : يأتي تكامل الملحق المربع مع WPForms Pro. لذا قبل المتابعة ، تأكد من تنشيط الإصدار الصحيح من المكون الإضافي على موقعك.

بمجرد تثبيت WPForms ، ستتمكن من تنشيط الملحق Square.
الخطوة 2: قم بتثبيت وتنشيط Square Addon
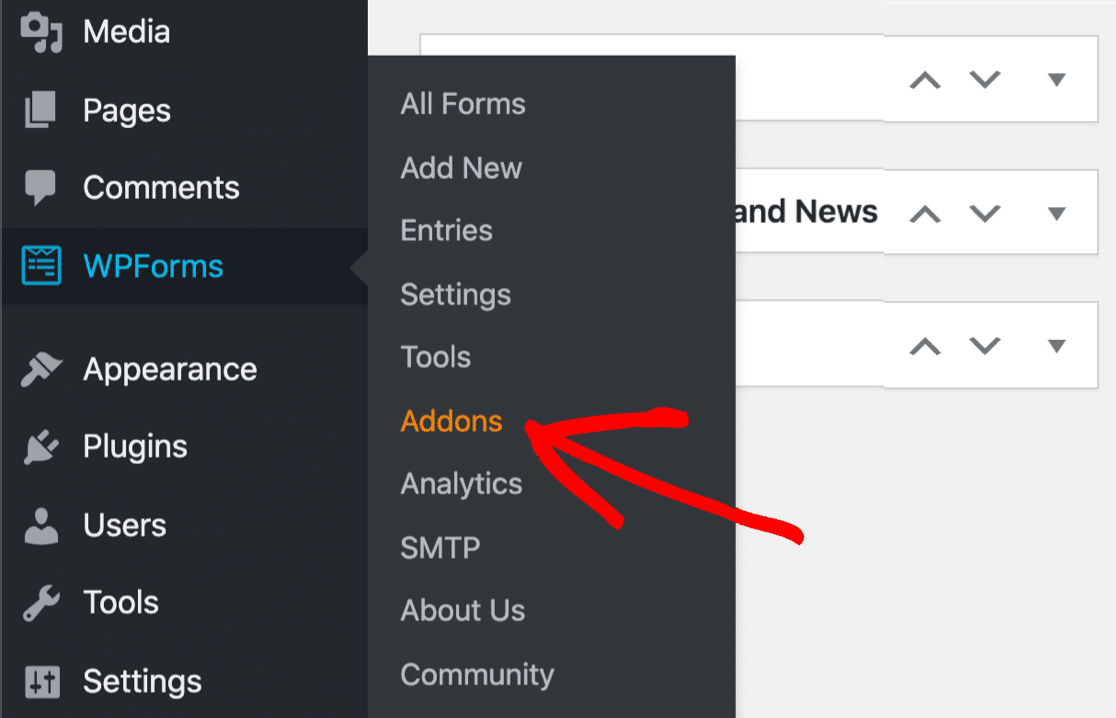
لتنشيط الملحق المربع ، توجه إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »الإضافات.

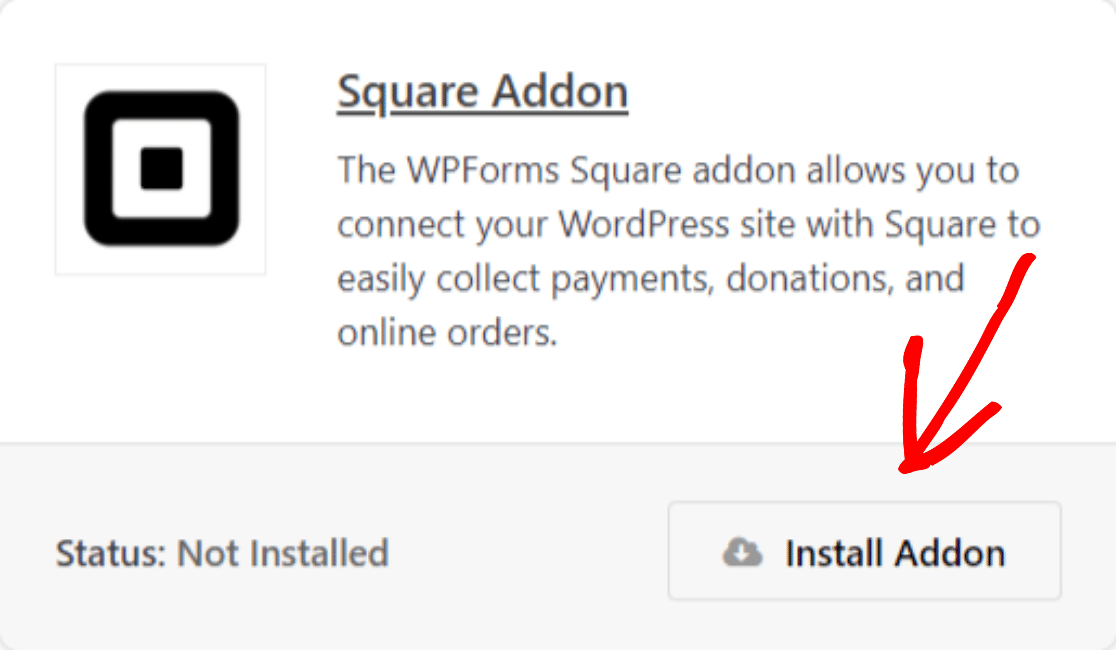
في شريط البحث ، اكتب Square واضغط على الزر Install Addon and Activate .

بمجرد تنشيط الملحق Square ، ستحتاج إلى إعداد إعدادات الدفع في WPForms.
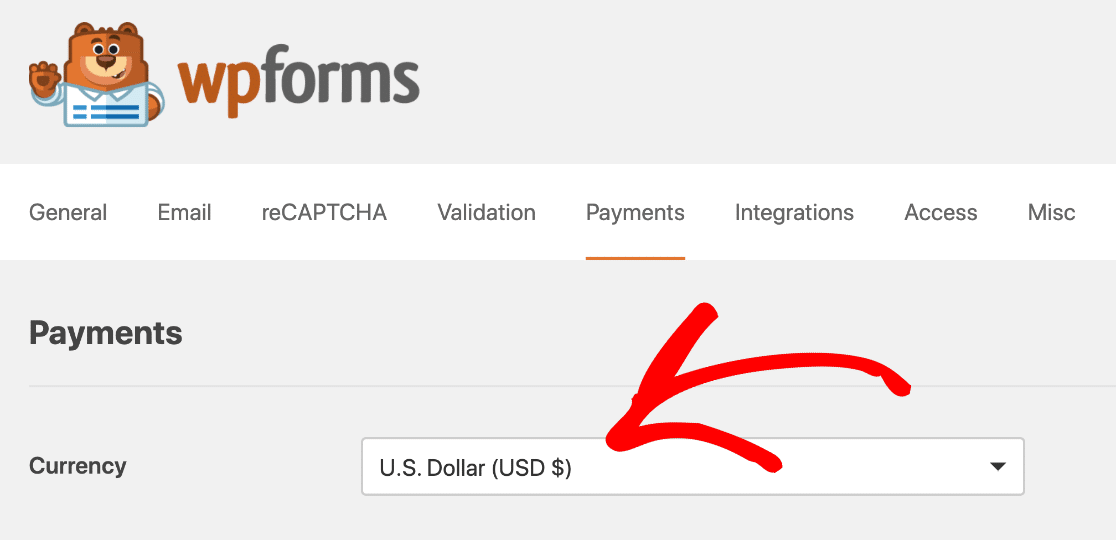
لتكوين إعدادات الدفع ، انتقل إلى لوحة المعلومات الخاصة بك ، وانقر فوق WPForms »إعدادات ، ثم انقر فوق علامة التبويب المدفوعات .
الآن من القائمة المنسدلة العملة ، حدد العملة التي تريد استخدامها في نماذج الدفع الخاصة بك.

حان الوقت الآن لتوصيل Square بـ WPForms.
الخطوة 3: قم بتوصيل Square بموقع WordPress الخاص بك
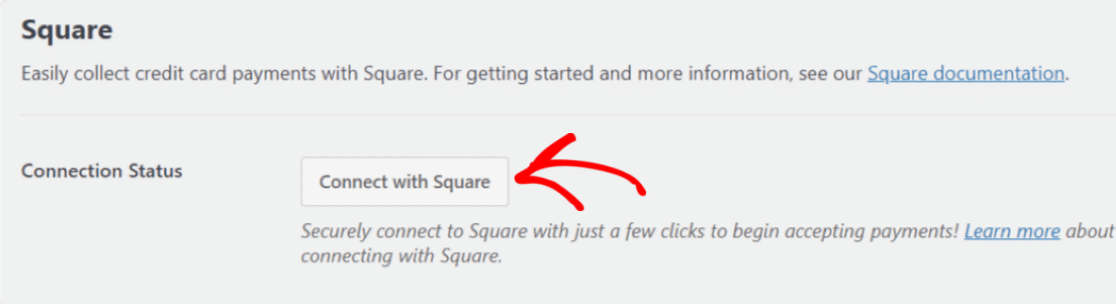
قم بالتمرير لأسفل صفحة إعدادات الدفع إلى قسم Square . سترى علامة تبويب تسمى حالة الاتصال.
انقر فوق الزر الأزرق Connect with Square .

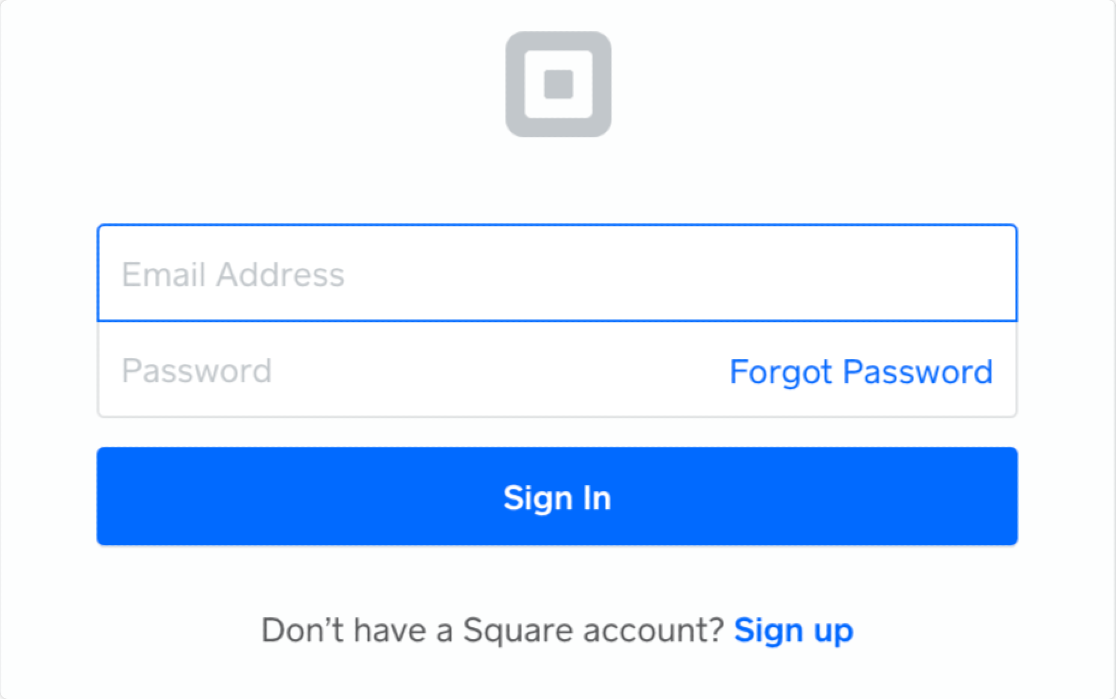
سيؤدي النقر فوق هذا إلى إعادة توجيهك إلى صفحة تسجيل الدخول إلى Square. أدخل عنوان بريدك الإلكتروني وكلمة المرور ، ثم انقر فوق تسجيل الدخول.

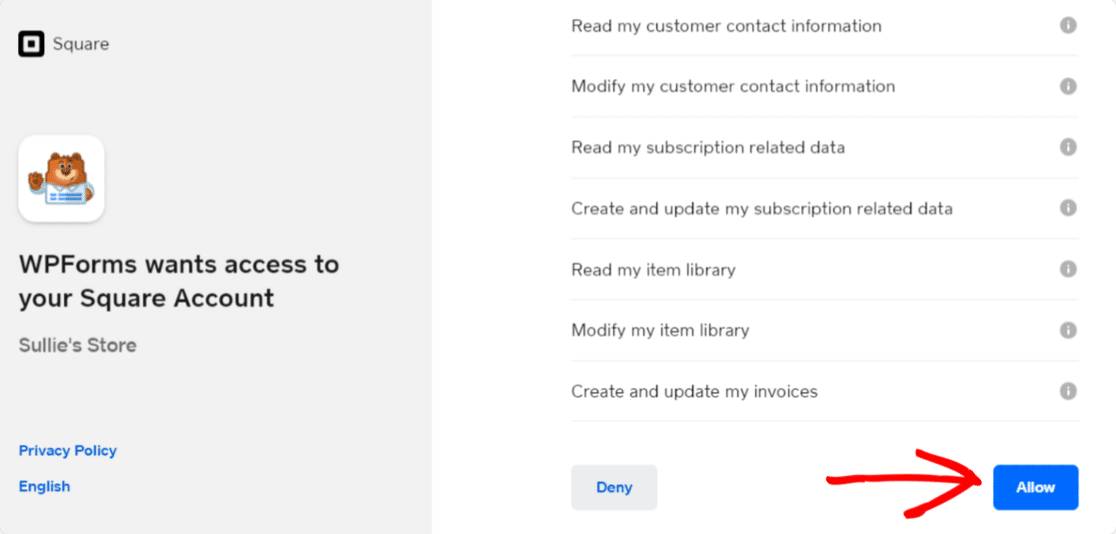
لتوصيل Square بـ WPForms ، تحتاج إلى منح أذونات محددة لـ WPForms المتعلقة بحسابك. انقر على زر السماح للمتابعة.

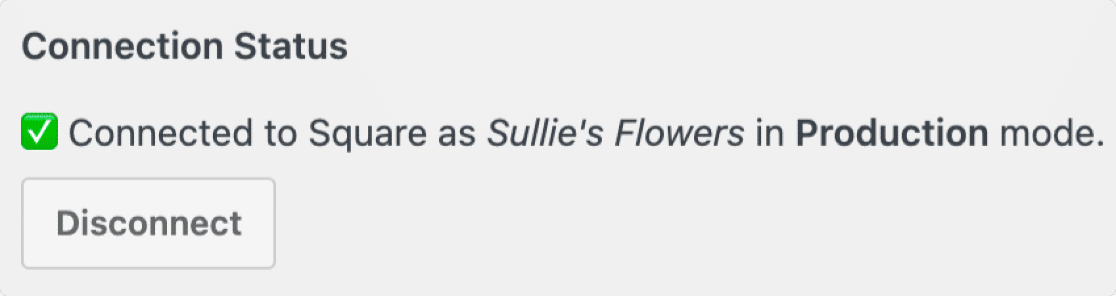
سيعود هذا إلى إعدادات مدفوعات WPForms. إذا تم تكوين إعدادات الاتصال بشكل صحيح ، فسترى علامة اختيار خضراء ورسالة نجاح بجوار حالة الاتصال.

بمجرد الانتهاء من إعدادات الاتصال ، لا تنس النقر فوق الزر حفظ .
الخطوة 4: قم بإنشاء نموذج الدفع المربع الخاص بك
الآن بعد أن قمت بتوصيل Square بموقع WordPress الخاص بك ، حان الوقت لإنشاء نموذج الدفع الخاص بك.
يمكنك إنشاء نموذج طلب بسيط أو استخدام قالب نموذج طلب / فوترة مُعد مسبقًا.
WPForms يأتي مع مكتبة قوالب نماذج ضخمة. تتضمن هذه المكتبة 300+ قوالب نماذج جميلة.
يتم إنشاء هذه القوالب من قبل خبراء التسويق وتشمل جميع خيارات حقول النموذج اللازمة. ومع ذلك ، إذا كنت ترغب في تخصيصها ، فيمكنك القيام بذلك بسهولة باستخدام أداة السحب والإفلات الخاصة بـ WPForms.

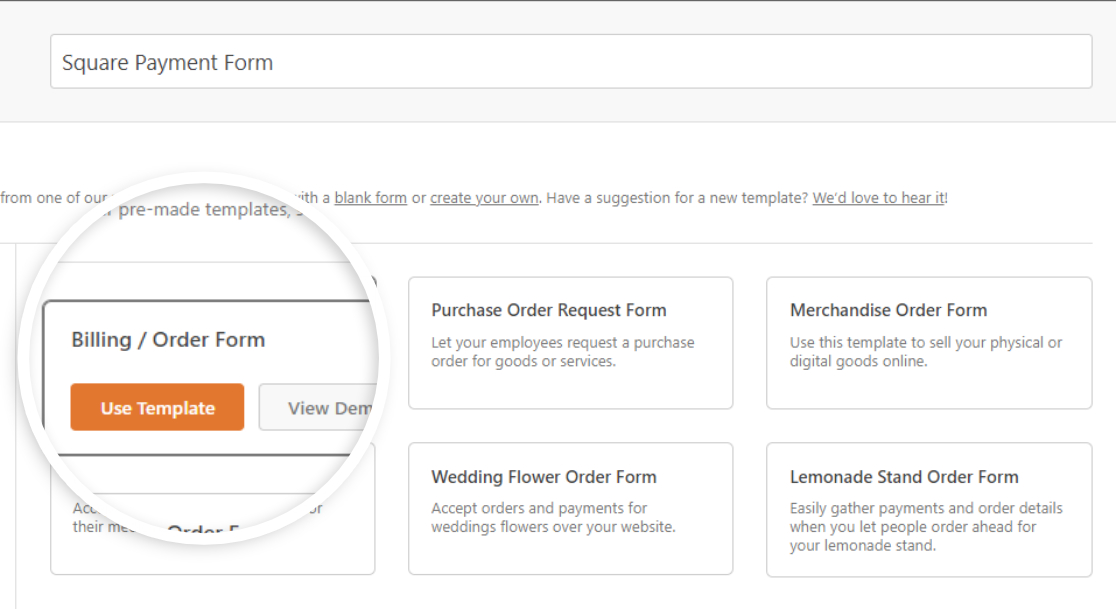
لإنشاء نموذج ، انتقل إلى WPForms »إضافة جديد ، وقم بتسمية النموذج الخاص بك ، واختر قالب النموذج.
بالنسبة لبرنامجنا التعليمي ، سنختار نموذج نموذج الفواتير / الطلب .

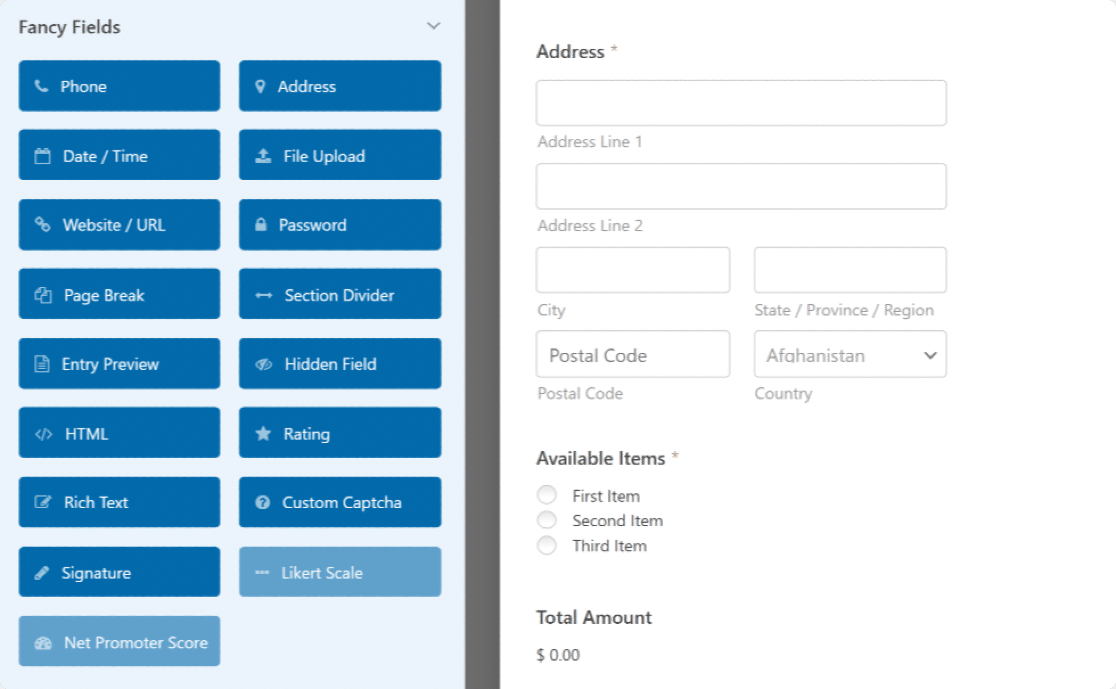
يتضمن قالب نموذج الفواتير / الطلب ما يلي:
- اسم
- بريد الالكتروني
- هاتف
- عنوان
- القطع المتاحة
- المبلغ الإجمالي
- التعليق / الرسالة

يمكنك إضافة حقول نموذج إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. وانقر فوق الحقل لإجراء تغييرات أخرى.
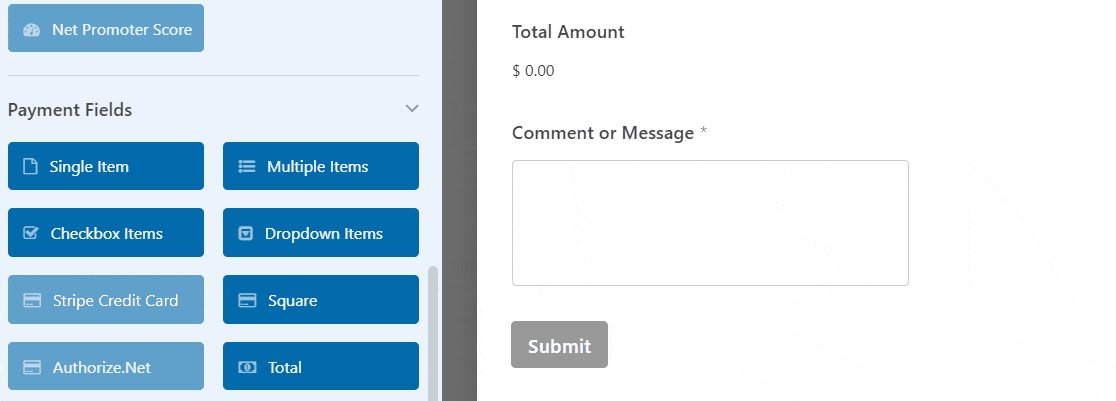
الخطوة 5: أضف حقل الدفع المربع إلى النموذج الخاص بك
شكلنا جاهز الآن ، سنقوم بإضافة حقل الدفع المربع.
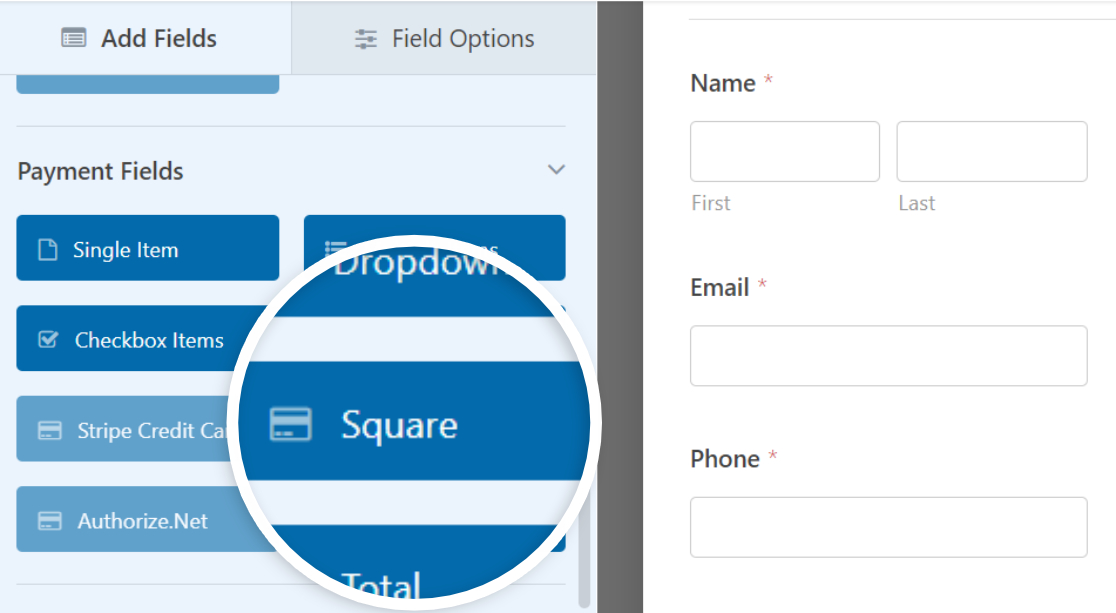
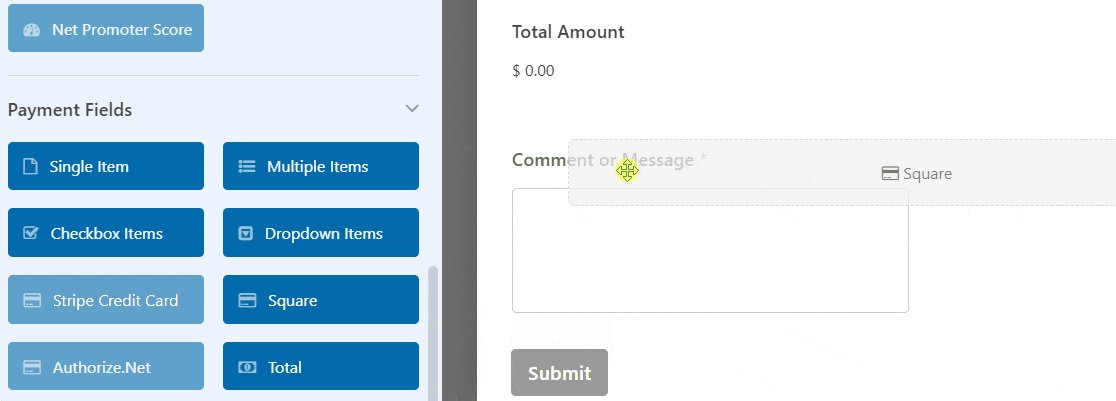
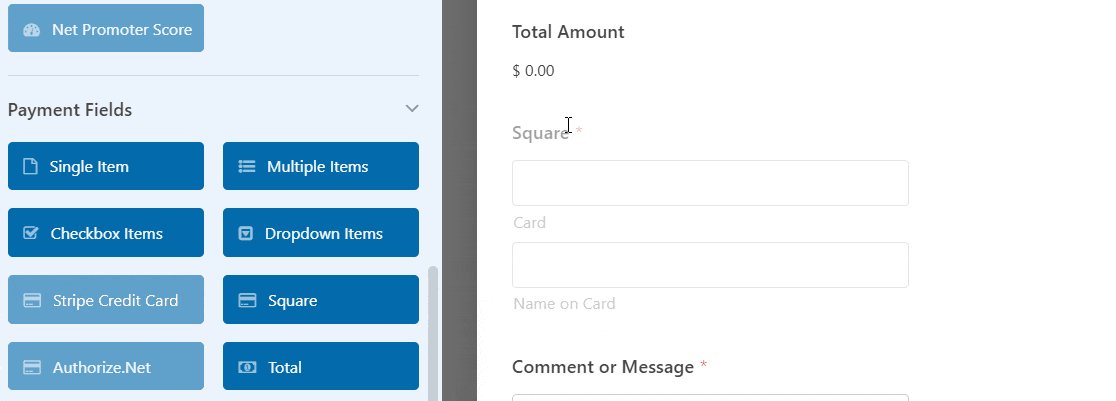
على اليسار ، من قسم حقول المدفوعات ، اسحب الحقل المربع وأفلته في أي مكان في النموذج .

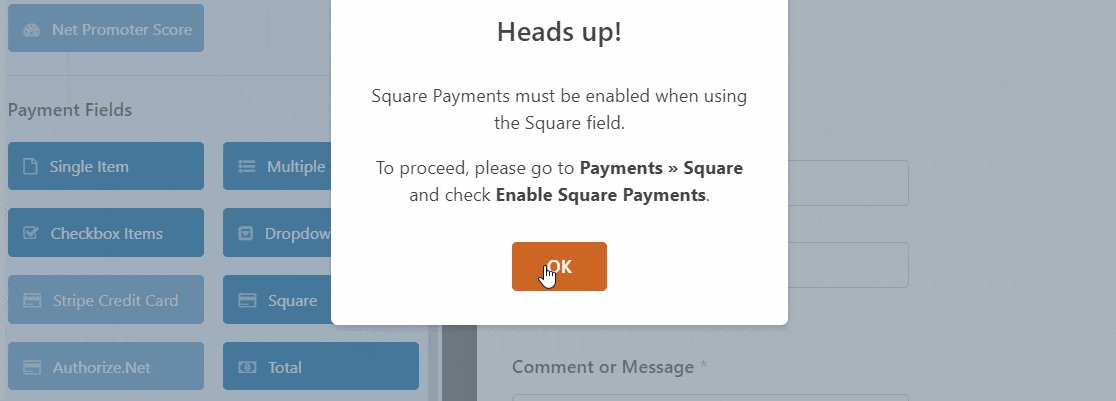
بمجرد إضافة المربع ، سيتم عرض نافذة منبثقة مع رسالة لتمكين Square Payments .

انقر فوق الزر " موافق " لإغلاق النافذة المنبثقة.
الخطوة 6: تمكين وتخصيص المدفوعات المربعة
بعد ذلك ، نحتاج إلى تمكين مدفوعات Square.
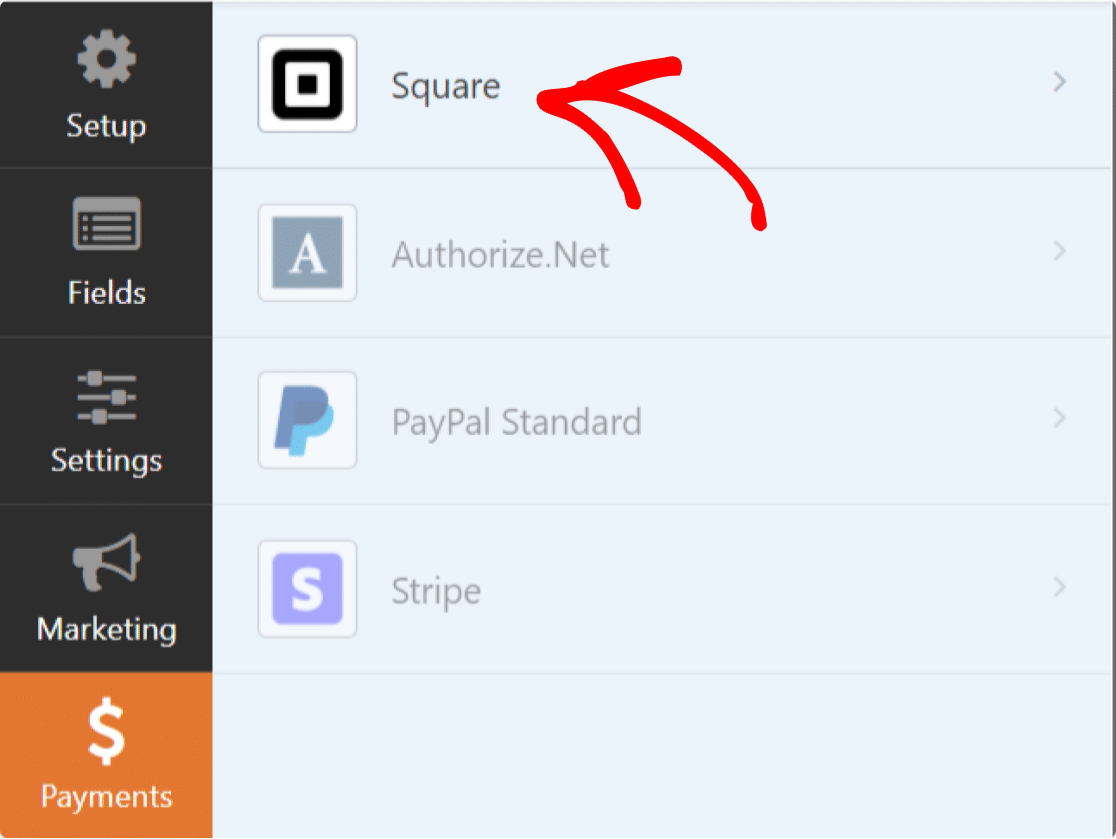
انتقل إلى الرموز الموجودة على الجانب الأيسر ، وانقر فوق المدفوعات . ثم انقر فوق مربع .

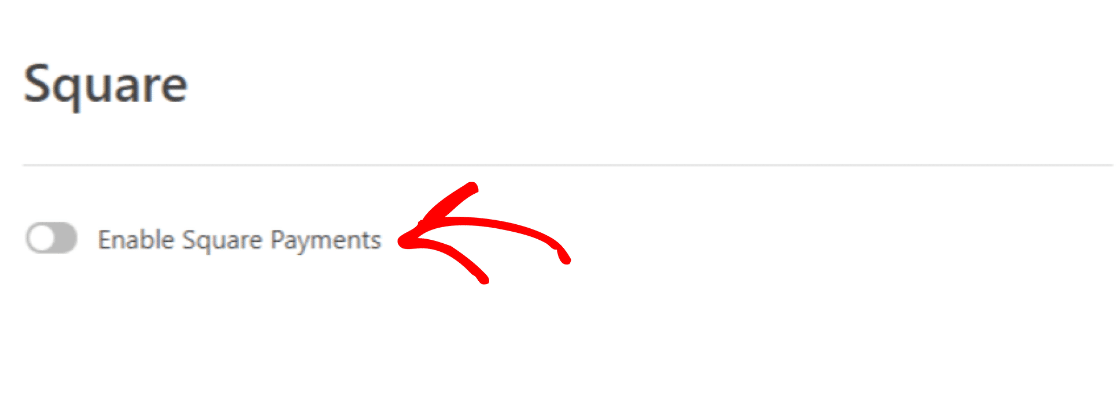
بعد ذلك ، قم بالتبديل إلى Enable Square Payment.

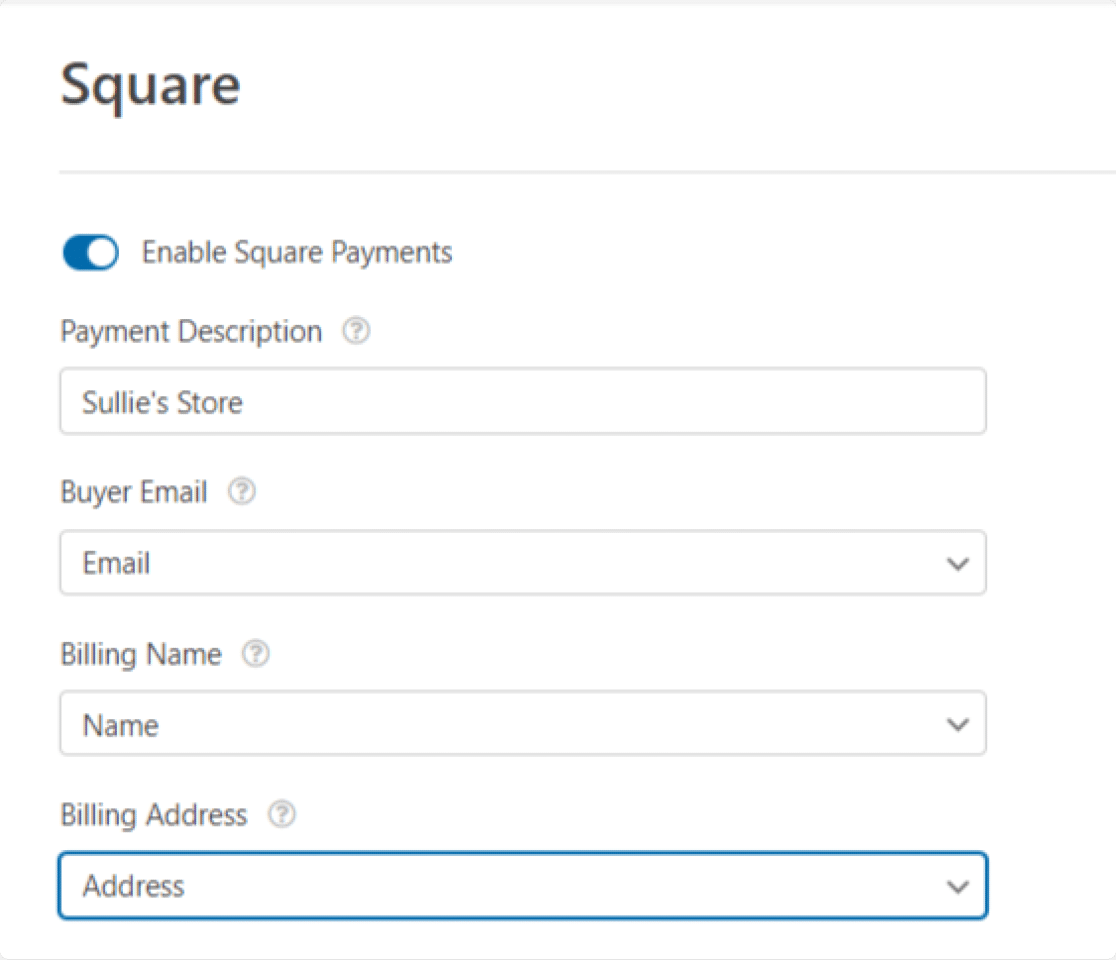
سيؤدي هذا إلى فتح خيارات إعداد الدفع الإضافية. دعونا نلقي نظرة عليهم:
- وصف الدفع : هنا ، يمكنك إدخال وصف دفع قصير سيظهر في كشف حساب البطاقة المصرفية أو بطاقة الائتمان الخاصة بالعميل.
- البريد الإلكتروني للمشتري : من القائمة المنسدلة ، حدد بريد إلكتروني لجعل Square ترسل إيصالًا بالبريد الإلكتروني.
- اسم المشتري : من القائمة المنسدلة ، حدد الاسم لإقران اسم العميل بالدفع.
- عنوان المشتري : حدد العنوان لجعل عنوان العميل مرتبطًا بالدفع.

بمجرد إكمال هذه الخيارات ، انقر فوق الزر حفظ لحفظ النموذج الخاص بك.
الخطوة 7: أضف النموذج الخاص بك إلى صفحة WordPress
مدهش! لقد نجحت في إنشاء نموذج دفع Square في WordPress. حان الوقت الآن لإضافة النموذج الخاص بك إلى موقعك.
باستخدام WPForms ، يمكنك إضافة النموذج الخاص بك في مواقع متعددة ، بما في ذلك:
- الصفحات
- المشاركات و
- القطعة الشريط الجانبي
دعونا نرى كيف يمكنك إضافة نموذج Square الخاص بك إلى صفحة WordPress.
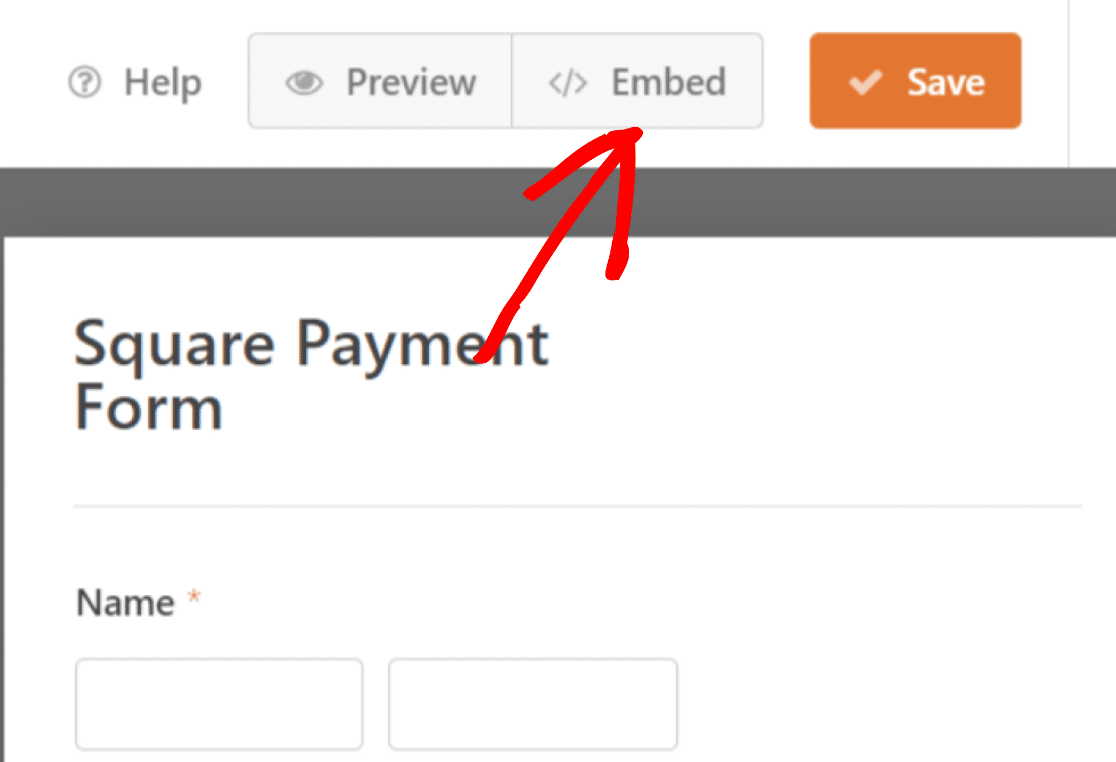
يحتوي WPForms على زر Embed مضمن في لوحة معلومات أداة إنشاء النماذج. باستخدام هذا الزر ، يمكنك إضافة النموذج الخاص بك على أي صفحة موقع ويب دون تبديل علامة التبويب أو إغلاق نافذة النموذج.
لإضافة النموذج الخاص بك ، انقر فوق الزر " تضمين " في الجزء العلوي من صفحتك

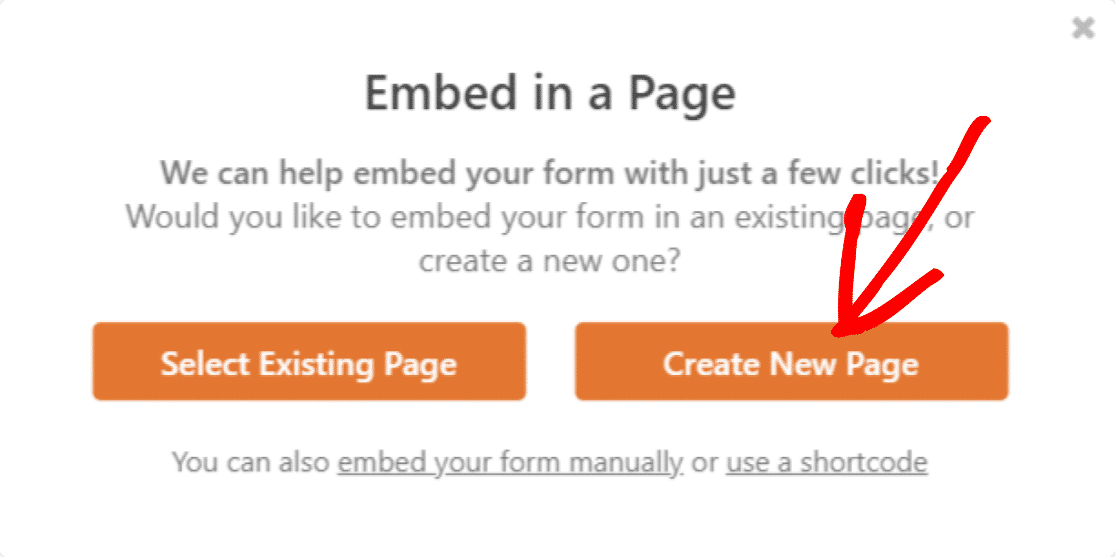
بعد ذلك ، ستحصل على خيارات لإضافة النموذج الخاص بك إلى صفحة موجودة أو إنشاء صفحة جديدة. لنقم بالنقر فوق إنشاء صفحة جديدة.

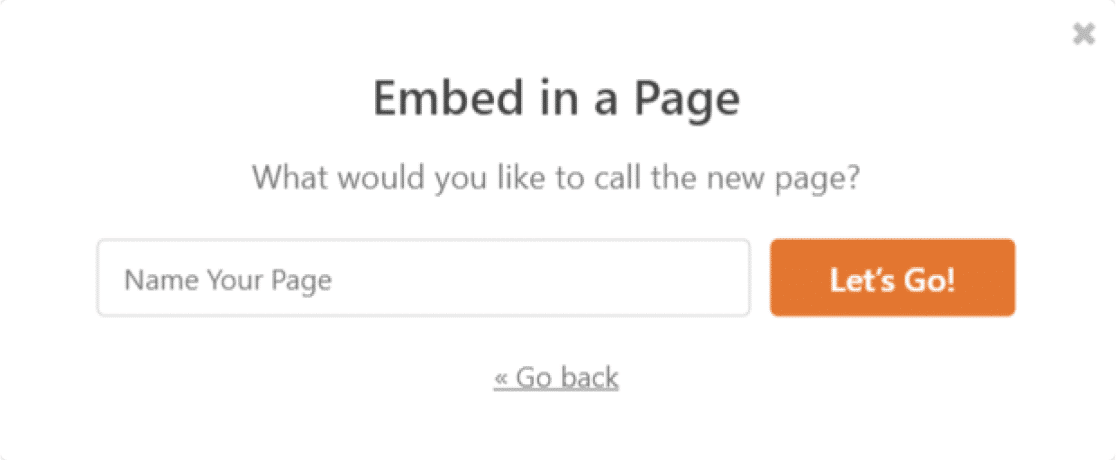
أضف اسم صفحتك وانقر فوق الزر Let's Go .

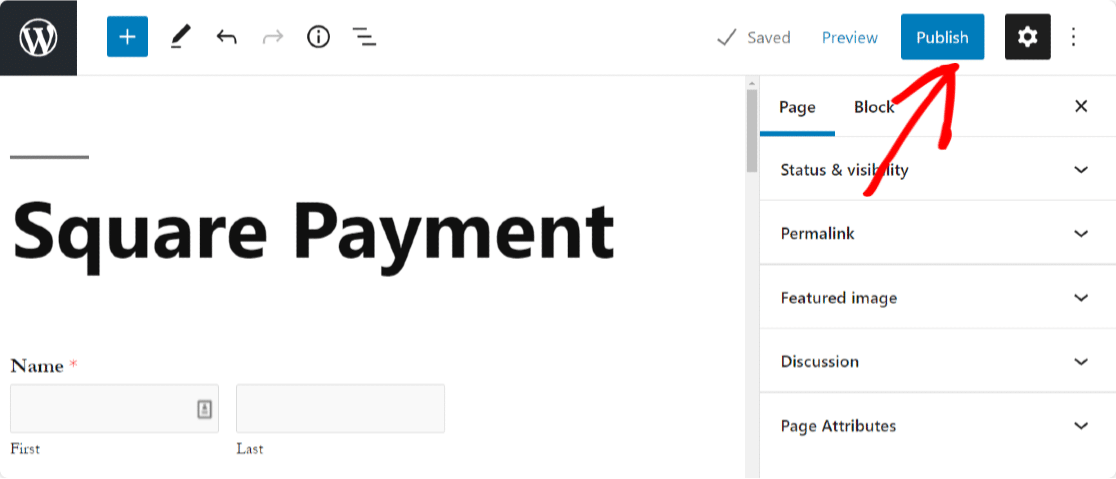
الآن سيقوم WPForms تلقائيًا بإنشاء صفحة جديدة وإضافة النموذج الخاص بك إليها.
لنشر صفحتك على الصفحة المباشرة ، انقر فوق الزر " نشر " أو " تحديث ".

وهذا كل شيء! هذا هو مدى سهولة إضافة مدفوعات Square إلى نماذج WordPress.
أضف مدفوعات مربعة إلى نماذج WordPress الآن
الدفع عبر الإنترنت مهمة حاسمة لك وللمشترين. ومن ثم نقترح عليك اختبار المدفوعات المربعة قبل إطلاق النموذج الخاص بك حتى تتمكن من تقديم تجربة لا تشوبها شائبة للمشترين.
بعد ذلك ، أضف دفعة اختيارية إلى نماذج WordPress الخاصة بك
إذا كنت مؤسسة غير ربحية ، فقد تبحث عن طريقة لإضافة دفعة اختيارية. تحقق من دليلنا التفصيلي حول كيفية إضافة دفع اختياري إلى نماذج WordPress الخاصة بك لمعرفة المزيد.
قد تكون مهتمًا أيضًا بتعلم كيفية إنشاء نموذج طلب بطاقة عمل على WordPress.
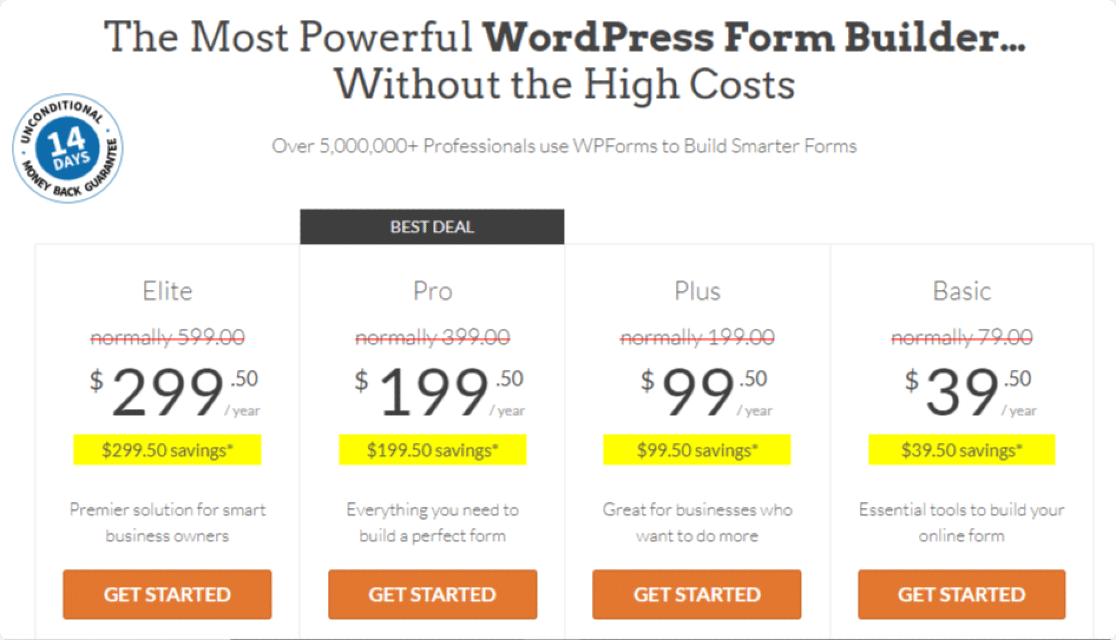
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع تكاملات قوية وضمان استرداد الأموال لمدة 14 يومًا .
وإذا أعجبك هذا الدليل ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
