كيفية إضافة Sticky Add إلى عربة التسوق في WooCommerce في عام 2023
نشرت: 2023-08-04تعد إضافة زر إضافة إلى عربة التسوق اللاصقة إلى صفحات منتج WooCommerce طريقة رائعة لضمان أن يتمكن عملاؤك من إضافة منتج بسهولة إلى سلة التسوق الخاصة بهم من أي مكان على الصفحة. كما أنه يحث الزائرين المترددين على شراء منتجاتك.
وبالتالي ، يمكن لزر إضافة إلى عربة التسوق أن يعزز رضا عملاء موقعك ومعدلات التحويل.
لا تقدم WooCommerce ميزة إضافة إلى عربة أصلية مثبتة. ومع ذلك ، يمكنك استخدام مكون إضافي ، مثل Botiga Pro ، لتوفير الوظائف.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إضافة أزرار إضافة إلى عربة التسوق اللاصقة إلى صفحات منتج WooCommerce.
1. قم بتثبيت وتنشيط سمة Botiga WooCommerce
Botiga عبارة عن سمة WooCommerce مجانية بينما يعد Botiga Pro مكونًا إضافيًا متميزًا يوسع السمة بوظائف متقدمة.
ستحتاج إلى كل من السمة والمكوِّن الإضافي لإضافة أزرار WooCommerce للإضافة إلى عربة التسوق إلى موقعك.
يعد موضوع Botiga الخاص بنا أحد أكثر ثيمات WooCommerce المجانية شيوعًا في السوق.
يمكنك تنزيله هنا أو العثور عليه في مستودع قوالب WordPress الرسمي.
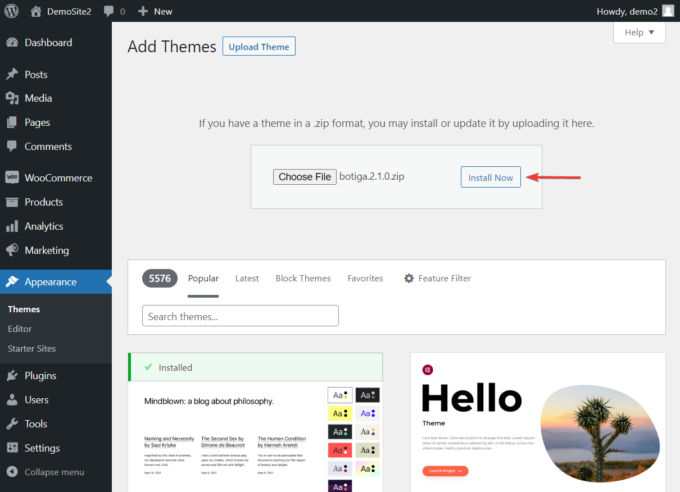
بعد ذلك ، افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر> السمات> إضافة جديد> تحميل المظهر .
انقر فوق الزر اختيار ملف لتحميل السمة ، ثم اضغط على زر التثبيت الآن .
بمجرد تثبيت السمة ، انقر فوق الزر تنشيط :

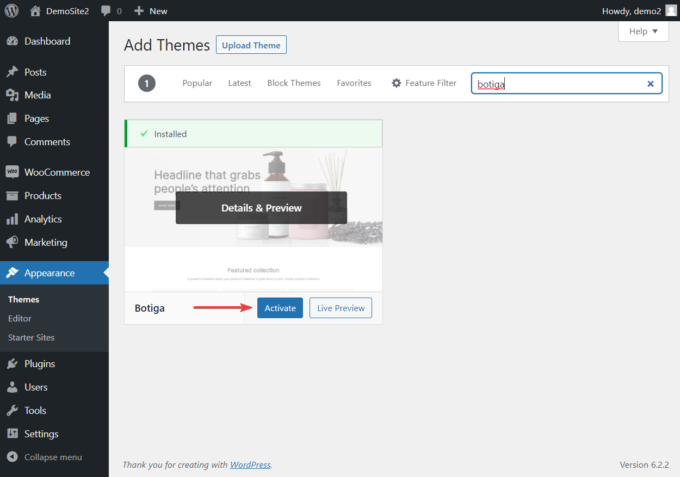
بدلاً من ذلك ، يمكنك الانتقال إلى المظهر> السمات> إضافة جديد ، أدخل " Botiga " في شريط البحث ، وانقر فوق تثبيت ، ثم أزرار التنشيط :

2. تثبيت وتفعيل Botiga Pro Plugin
Botiga Pro هو مكون إضافي لبرنامج WordPress يضيف وظائف إضافية إلى سمة Botiga المجانية.
يمنحك الوصول إلى العديد من الميزات الرائعة ، بما في ذلك مخططات الحجم ومعارض الصوت والفيديو والقوائم الضخمة ومواقع البدء المصممة مسبقًا وأزرار الإضافة إلى عربة التسوق وغير ذلك الكثير.
نظرًا لأن Botiga Pro هو مكون إضافي متميز ، فستحتاج إلى شرائه هنا قبل تحميله على موقع WordPress الخاص بك (يبدأ السعر من 69 دولارًا سنويًا).
بمجرد حصولك على المكون الإضافي ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات> إضافة جديد> تحميل البرنامج المساعد .
استخدم خيار اختيار الملفات لتحميل Botiga Pro ، ثم انقر فوق الزر "تثبيت وتنشيط" لتثبيت المكون الإضافي على موقعك.
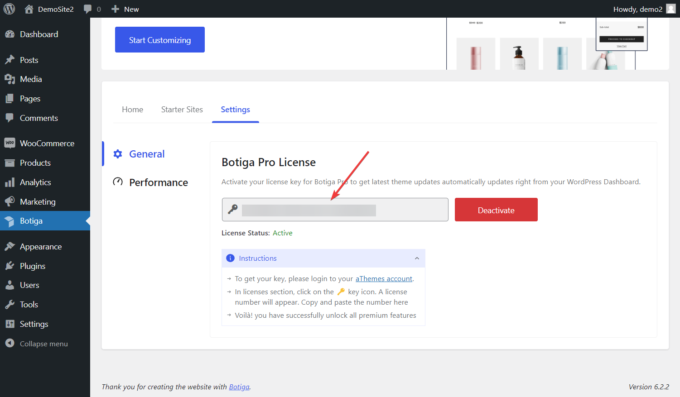
بعد ذلك ، ستحتاج إلى تنشيط الترخيص الخاص بك. انسخ مفتاح الترخيص من حساب Botiga الخاص بك ، ثم انتقل إلى Botiga> الإعدادات> عام . أدخل مفتاح الترخيص وانقر فوق الزر حفظ التغييرات لتنشيط المكون الإضافي:

3. استيراد موقع Starter (اختياري)
مواقع المبتدئين هي مواقع ويب جاهزة يمكنك استيرادها إلى متجر WooCommerce الخاص بك. يقدم Botiga Pro عددًا من مواقع البدء القوية والمصممة جيدًا لمختلف مجالات التجارة الإلكترونية.
على الرغم من أن استيراد موقع Botiga للمبتدئين أمر اختياري ، ويمكنك أيضًا اختيار البدء في تصميم متجرك من البداية باستخدام خيارات تخصيص Botiga ، إلا أنني أوصيك بالمضي قدمًا في ذلك لأنه سيعطي متجر WooCommerce الخاص بك مظهرًا احترافيًا (لا يزال بإمكانك المزيد يعدل أو يكيف).
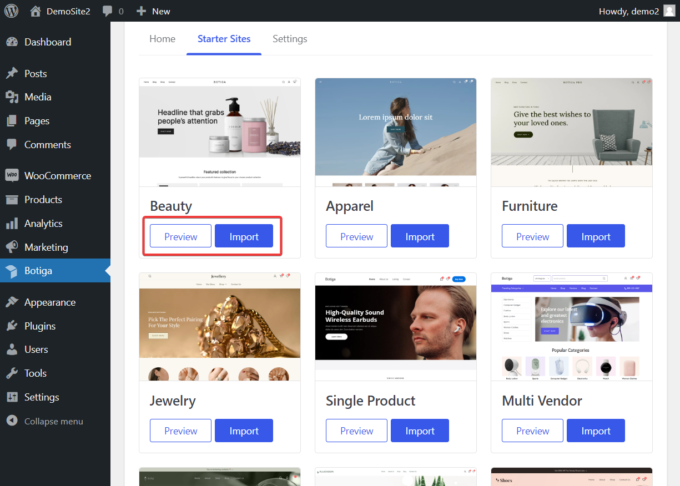
يمكنك التحقق من مواقع البدء من خلال الانتقال إلى Botiga> Starter Sites ومعاينة كل موقع باستخدام الزر Preview .
عندما تجد موقعًا يعجبك ، اضغط على زر استيراد :

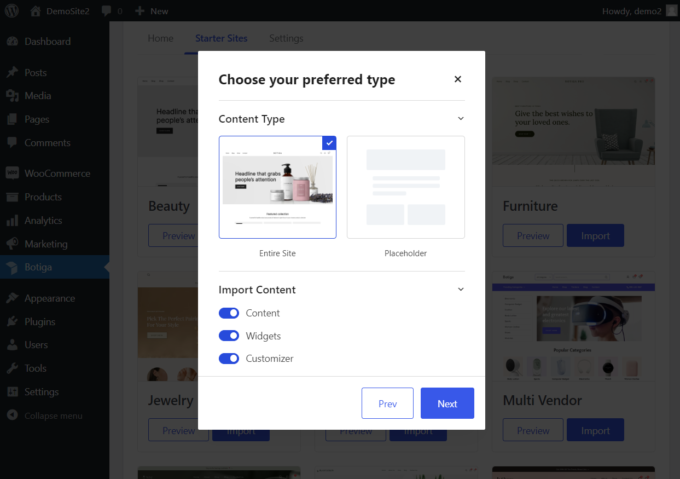
بمجرد القيام بذلك ، ستظهر لك نافذة منبثقة تعرض لك العناصر (مثل المحتوى ، والأدوات ، وإعدادات المُخصص ، وما إلى ذلك) التي سيضيفها مُثبِّت العرض التوضيحي إلى موقع الويب الخاص بك.
لديك خيار إلغاء تحديد أي من العناصر ، لكني أوصي بالاحتفاظ بها جميعًا.
يمكنك أيضًا الاختيار بين استيراد موقع البداية بالكامل (بما في ذلك المحتوى والصور وما إلى ذلك) أو مجرد عنصر نائب (يشير إلى تخطيط الموقع):

سيستغرق المثبّت التجريبي بضع دقائق لإكمال عملية الاستيراد.

4. تمكين الوحدة
بعد تثبيت المكون الإضافي واستيراد موقع البدء ، حان الوقت لإضافة أزرار إضافة إلى عربة التسوق اللاصقة إلى صفحات منتج WooCommerce.
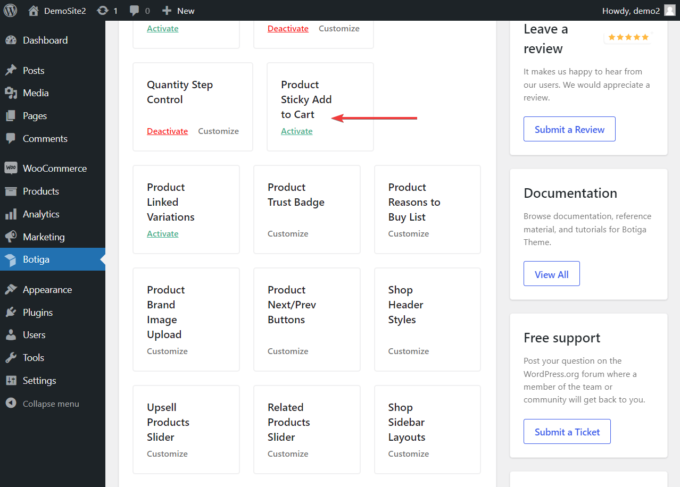
يتم تعطيل ميزة Product Sticky Add to Cart افتراضيًا ويجب تمكينها يدويًا.
في منطقة إدارة WordPress الخاصة بك ، انتقل إلى Botiga> الصفحة الرئيسية . ستجد هنا وحدة Product Sticky Add to Cart في قسم Do more with Botiga Pro .
قم بتنشيط الوحدة النمطية بالنقر فوق الزر تنشيط :

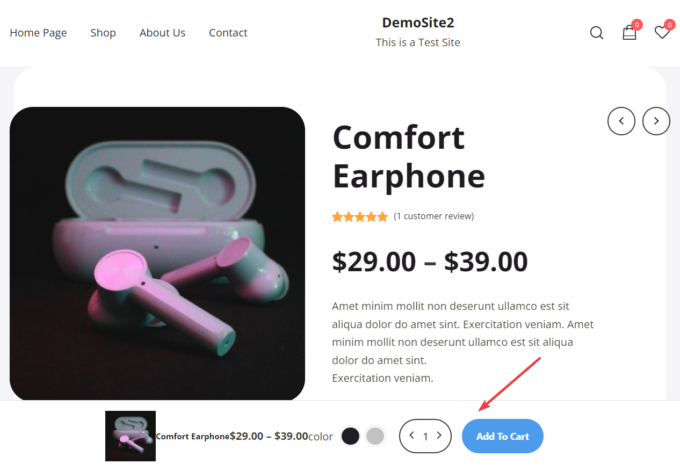
هذا كل شيء. الآن ، يجب أن تكون قادرًا على رؤية زر WooCommerce للإضافة إلى عربة التسوق على كل صفحة من صفحات منتجك.
يظهر زر الإضافة إلى عربة التسوق اللاصقة في أسفل صفحة المنتج بجوار ملخص موجز للمنتج ، بما في ذلك صورة مصغرة صغيرة ، والسعر ، والألوان المتاحة ، وعدد العناصر ، داخل إضافة كاملة العرض -شريط عربة:

5. تكوين شريط إضافة إلى عربة التسوق
يمكنك تخصيص مظهر شريط الإضافة إلى عربة التسوق من مُخصص WordPress.
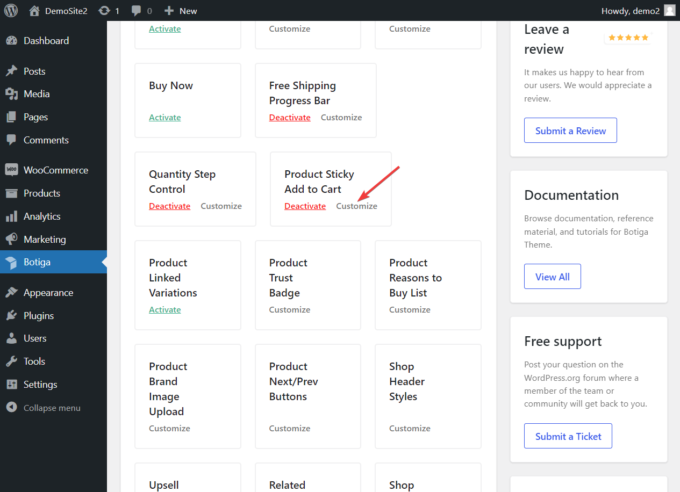
يمكنك الوصول إلى خيارات Customizer ذات الصلة من وحدة Product Sticky Add to Cart .
انقر فوق ارتباط تخصيص في مربع الوحدة النمطية في Botiga> صفحة المسؤول الرئيسية لفتح إعدادات الوحدة:

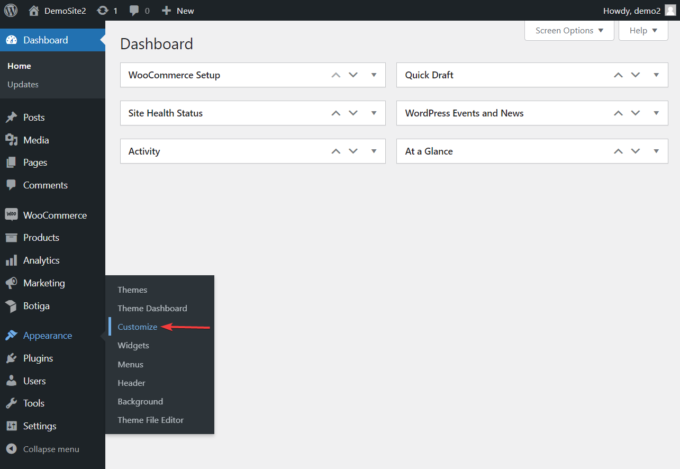
بدلاً من ذلك ، يمكنك الوصول إلى Customizer بالطريقة المعتادة ، من قائمة Appearance> Customize :

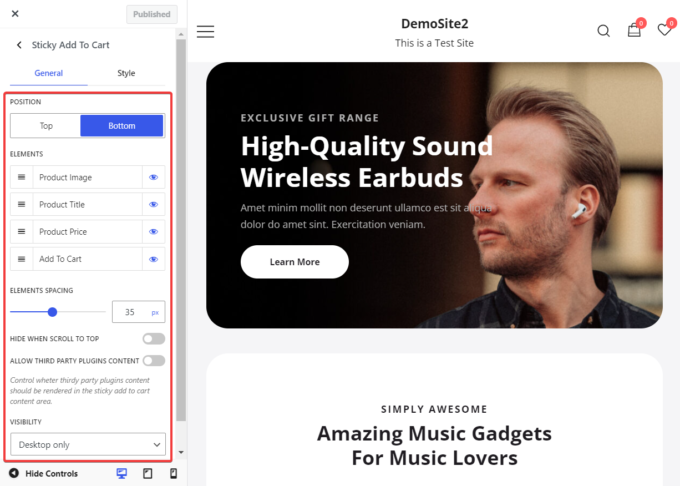
عندما يفتح Customizer ، انتقل إلى WooCommerce> Single Product> Sticky Add to Cart ، حيث يمكنك تعديل شريط الإضافة إلى عربة التسوق باستخدام خيارات التصميم والتخطيط المتاحة:

يمكنك الوصول إلى الخيارات التالية:
أنا. الموضع: بشكل افتراضي ، يظهر شريط الإضافة إلى عربة التسوق أسفل الشاشة ، ولكن يمكنك تغيير موضعه إلى الأعلى باستخدام هذا الخيار.
ثانيا. العناصر: كما هو مذكور أعلاه ، يظهر زر "إضافة إلى عربة التسوق" مع عدد من العناصر الأخرى مثل الصورة المصغرة للمنتج ، والسعر ، واللون ، وعداد المنتج. لاستبعاد أي من هذه العناصر ، انقر فوق رمز العين بجوار العنصر الذي تريد إزالته.
ثالثا. تباعد العناصر: هنا ، يمكنك تحديد التباعد الأفقي بين العناصر داخل شريط الإضافة إلى عربة التسوق.
رابعا. إخفاء عند التمرير إلى أعلى: يتيح لك هذا الخيار إخفاء شريط إضافة إلى عربة التسوق عندما يشاهد الزائر الجزء العلوي من صفحة المنتج (حيث يوجد زر آخر للإضافة إلى عربة التسوق هناك).
v. السماح بمحتوى المكونات الإضافية لجهات خارجية: هنا ، يمكنك تمكين Botiga لعرض المحتوى من المكونات الإضافية لجهات خارجية داخل شريط إضافة إلى عربة التسوق.
السادس. الرؤية: يسمح لك هذا الخيار بإظهار الزر على أجهزة سطح المكتب فقط ، أو الأجهزة المحمولة فقط ، أو جميع الأجهزة.
خاتمة
لا تعد إضافة زر إضافة إلى عربة التسوق إلى متجر WooCommerce مهمة صعبة طالما أن لديك حق الوصول إلى الأدوات الصحيحة.
يعد Botiga سمة مجانية ممتازة وعندما يقترن بالمكوِّن الإضافي Botiga Pro القوي ، فإنه يوفر لك العديد من ميزات التجارة الإلكترونية المتقدمة ، بما في ذلك أزرار الإضافة إلى عربة التسوق الأنيقة لصفحات المنتج.
تعد إضافة زر WooCommerce للإضافة إلى عربة التسوق إلى موقعك باستخدام Botiga Pro أمرًا سهلاً مثل الضغط على زر التنشيط.
يعد تخصيص شريط الإضافة إلى عربة التسوق أمرًا سهلاً أيضًا ويمكن إجراؤه من أداة التخصيص المباشرة حتى تتمكن من رؤية التغييرات التي تجريها في الوقت الفعلي.
هل لديك أي أسئلة حول كيفية إضافة زر إضافة إلى عربة التسوق اللاصقة إلى متجر WooCommerce الخاص بك؟ أخبرنا في قسم التعليقات أدناه.
