كيفية إضافة شريط رمز الاستجابة السريعة للدفع في ووردبريس
نشرت: 2023-09-15هل تبحث عن طريقة لإضافة رمز الاستجابة السريعة لمدفوعات Stripe على موقع WordPress الخاص بك؟
رموز QR، أو رموز الاستجابة السريعة، هي نوع من الرموز الشريطية التي يمكن للمستخدمين مسحها ضوئيًا باستخدام هواتفهم المحمولة. يمكنك إظهار نموذج دفع Stripe باستخدام رموز QR ومساعدة العملاء على شراء منتج أو خدمة بسهولة.
سنوضح لك في هذه المقالة كيفية إضافة شريط الدفع برمز الاستجابة السريعة في WordPress.

لماذا إضافة شريط رمز الاستجابة السريعة الدفع في ووردبريس؟
Stripe هي بوابة دفع شائعة تتيح لك قبول المدفوعات عبر الإنترنت على موقع WordPress أو متجر التجارة الإلكترونية الخاص بك. إنه يجعل من السهل جدًا على العملاء الدفع باستخدام بطاقات الائتمان الخاصة بهم.
أفضل ما في الأمر هو أن العملاء لا يضطرون إلى إجراء عملية تسجيل طويلة. يمكنهم ببساطة إدخال بطاقة الائتمان الخاصة بهم على الموقع الإلكتروني لإجراء عملية شراء.
إن إضافة مدفوعات رمز الاستجابة السريعة Stripe إلى موقعك يمنح العملاء المرونة اللازمة لإكمال عملية الشراء بسرعة. يمكن للعملاء ببساطة مسح الرمز ضوئيًا لفتح رابط الدفع.
وهذا يجعل عملية الخروج بسيطة وسريعة للغاية. يساعد الأشخاص على شراء منتج وخدمة بسهولة من متجرك عبر الإنترنت. ونتيجة لذلك، ستلاحظ زيادة في التحويلات وانخفاضًا في عمليات التخلي عن سلة التسوق.
ومع ذلك، دعونا نلقي نظرة على كيفية إضافة دفع رمز الاستجابة السريعة Stripe إلى موقع الويب الخاص بك على WordPress.
قم بإنشاء نموذج دفع مخطط في WordPress
أولاً، ستحتاج إلى إضافة نموذج دفع Stripe على موقع الويب الخاص بك لقبول الدفعات عبر الإنترنت من العملاء.
أفضل طريقة للقيام بذلك هي استخدام WPForms. إنه أفضل مكون إضافي لنماذج الاتصال في WordPress وهو سهل الاستخدام للغاية ويتكامل بسهولة مع Stripe. هناك العديد من قوالب النماذج التي يمكنك الاختيار من بينها، ويمكنك تخصيصها باستخدام منشئ السحب والإفلات.
في هذا البرنامج التعليمي، ستحتاج إلى ترخيص WPForms Pro لأنه يتضمن الملحق Stripe. هناك أيضًا إصدار WPForms Lite الذي يمكنك استخدامه مجانًا. فهو يسمح لك بقبول دفعات Stripe، ولكن هناك رسوم معاملة بنسبة 3% للمدفوعات التي تتم من خلال النماذج الخاصة بك.
للبدء، ستحتاج إلى تنزيل وتثبيت المكون الإضافي WPForms. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
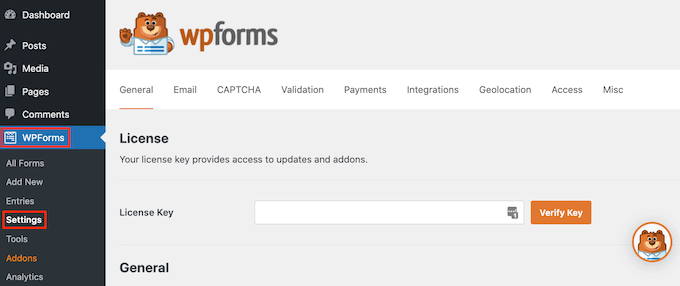
عند التنشيط، يمكنك الانتقال إلى WPForms »الإعدادات من لوحة تحكم WordPress الخاصة بك وإدخال مفتاح الترخيص. يمكنك العثور على المفتاح في منطقة حسابك على موقع WPForms.

ما عليك سوى إدخال المفتاح والنقر فوق الزر "التحقق من المفتاح".
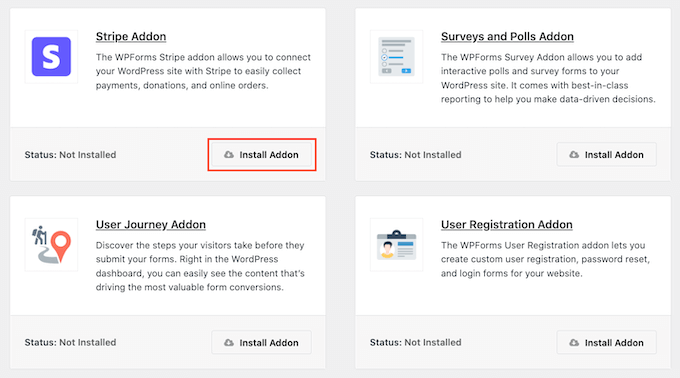
بمجرد الانتهاء من ذلك، ستحتاج إلى الانتقال إلى صفحة WPForms »الإضافات وتثبيت الملحق Stripe.

تابع وانقر على زر "تثبيت الملحق"، وسيقوم WPForms بتثبيته وتنشيطه تلقائيًا.
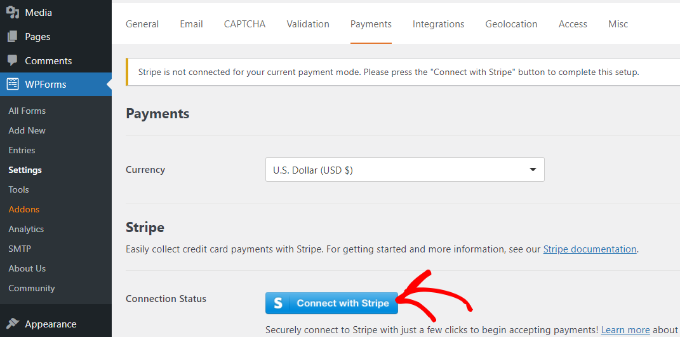
من هنا، يمكنك التوجه إلى WPForms »الإعدادات من لوحة إدارة WordPress والانتقال إلى علامة التبويب "المدفوعات".
بعد ذلك، ما عليك سوى النقر فوق الزر "الاتصال بـ Stripe" واتباع التعليمات التي تظهر على الشاشة لتوصيل حسابك بـ WPForms.

بمجرد توصيل Stripe، يمكنك الانتقال إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
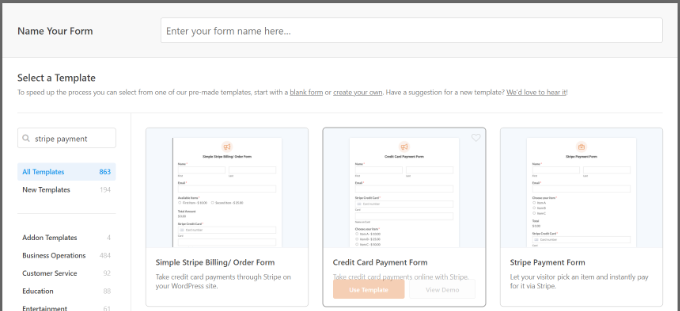
يقدم WPForms الكثير من قوالب النماذج للاختيار من بينها. يمكنك تحديد نموذج اتصال بسيط أو نموذج طلب أو نموذج دفع Stripe وتخصيصه.

في هذا البرنامج التعليمي، سوف نستخدم قالب "Stripe Payment Form".
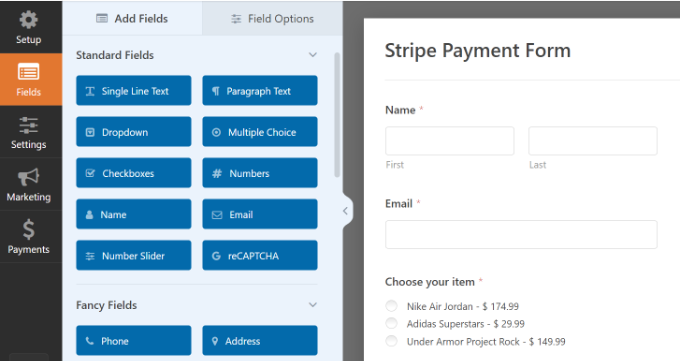
بعد ذلك، يمكنك تخصيص النموذج الخاص بك باستخدام أداة إنشاء نماذج السحب والإفلات. بشكل افتراضي، سترى حقول نموذج مختلفة في القالب.
ومع ذلك، يتيح لك WPForms إضافة المزيد من حقول النموذج إلى القالب، مثل القائمة المنسدلة ومربعات الاختيار والبريد الإلكتروني والهاتف والعنوان وموقع الويب والمزيد.

يمكنك أيضًا النقر فوق أي حقل نموذج في القالب لتخصيصه بشكل أكبر.
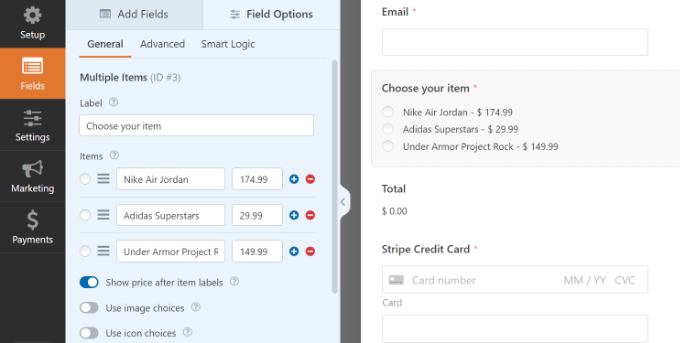
على سبيل المثال، قمنا بتغيير النص الخاص بكل عنصر في النموذج التجريبي الخاص بك وقمنا بتمكين خيار عرض الأسعار بعد تسمية العنصر.

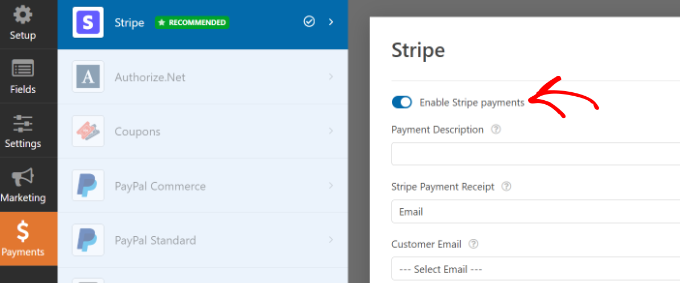
بمجرد الانتهاء من تعديل النموذج، ما عليك سوى التبديل إلى علامة التبويب "المدفوعات" وتحديد "شريط" من القائمة الموجودة على اليسار.
من هنا، تأكد من تمكين خيار "تمكين دفعات Stripe".

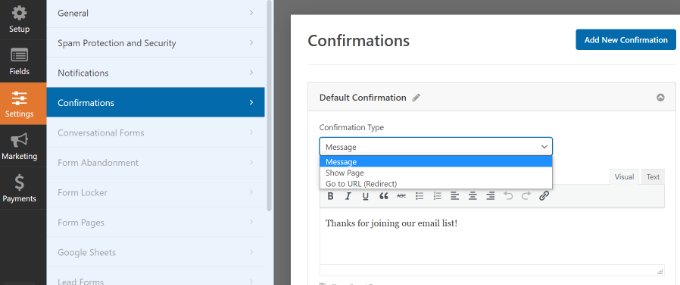
بعد ذلك، يمكنك التبديل إلى علامة التبويب "الإعدادات". هنا، سترى خيارات لتغيير إعدادات الإشعارات والتأكيد.
على سبيل المثال، يمكنك تحديد الإجراء الذي يجب اتخاذه بمجرد قيام المستخدم بإرسال نموذج. يتيح لك WPForms عرض رسالة أو صفحة أو حتى إعادة توجيه المستخدمين إلى عنوان URL.

أنت الآن جاهز لعرض نموذج الدفع الخاص بـ Stripe على موقع الويب الخاص بك.
ما عليك سوى النقر فوق الزر "حفظ" لتخزين التغييرات ثم النقر فوق الزر "تضمين" في الجزء العلوي.

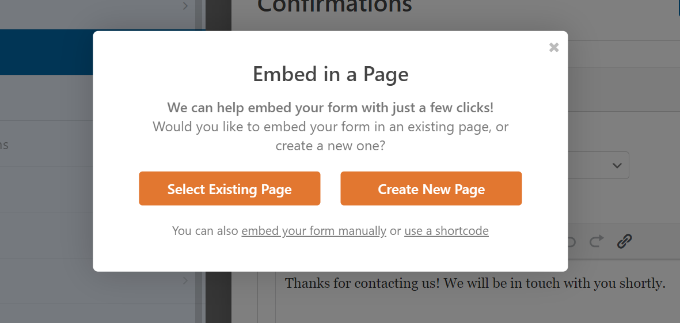
بعد ذلك، ستعرض WPForms نافذة منبثقة يمكنك من خلالها اختيار صفحة موجودة أو إنشاء صفحة جديدة لتضمين النموذج الخاص بك.
سوف نختار خيار "تحديد الصفحة الموجودة" لهذا البرنامج التعليمي.

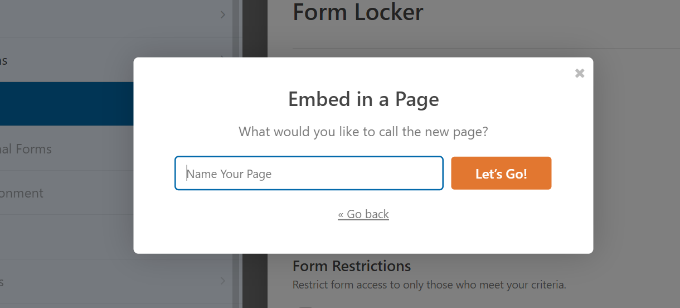
بعد ذلك، ستحتاج إلى إدخال اسم لصفحتك الجديدة.

بمجرد الانتهاء من ذلك، ما عليك سوى النقر فوق الزر "Let's Go".

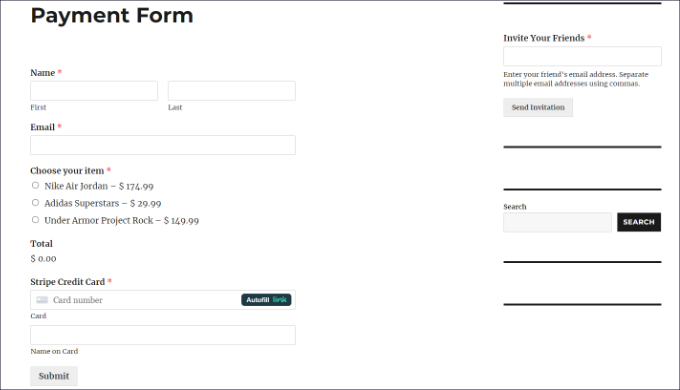
بعد ذلك، سترى معاينة لنموذج الدفع Stripe الخاص بك في محرر محتوى WordPress.
يمكنك المضي قدمًا ونشر الصفحة وزيارة موقع الويب لرؤيتها قيد التنفيذ.

تابع الآن وانسخ الرابط الخاص بصفحة نموذج الدفع، حيث ستحتاج إليه لإنشاء رمز الاستجابة السريعة.
الطريقة البديلة: يمكنك أيضًا إنشاء نموذج دفع Stripe باستخدام WP Simple Pay. إنه أفضل مكون إضافي للدفع Stripe لـ WordPress ويساعدك على تحصيل المدفوعات عبر الإنترنت دون إعداد عربة تسوق.
يعد WP Simple Pay خيارًا أكثر وضوحًا مقارنةً بـ WPForms. إنه مثالي إذا كنت تتطلع فقط إلى إنشاء نموذج أساسي لقبول مدفوعات بطاقات الائتمان.
ومع ذلك، إذا كنت تبحث عن المزيد من خيارات التخصيص وقوالب النماذج، فإننا نوصي باستخدام WPForms.
لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا التفصيلي حول كيفية قبول المدفوعات باستخدام Stripe في WordPress.
أضف رمز QR للمدفوعات الشريطية في WordPress
الآن بعد أن أصبح نموذج الدفع الخاص بـ Stripe جاهزًا، يمكنك إنشاء رمز QR له وعرضه في أي مكان على موقعك.
هناك طريقتان يمكنك من خلالهما إضافة رمز QR إلى موقعك. يمكنك استخدام ميزة متصفح Google Chrome أو استخدام مكون WordPress الإضافي.
1. قم بإنشاء رموز QR باستخدام Google Chrome
إذا كنت تستخدم متصفح Google Chrome، فيمكنك استخدامه لمشاركة صفحة ويب عبر رمز QR.
أولاً، ستحتاج إلى فتح صفحة نموذج الدفع Stripe في علامة تبويب أو نافذة جديدة.
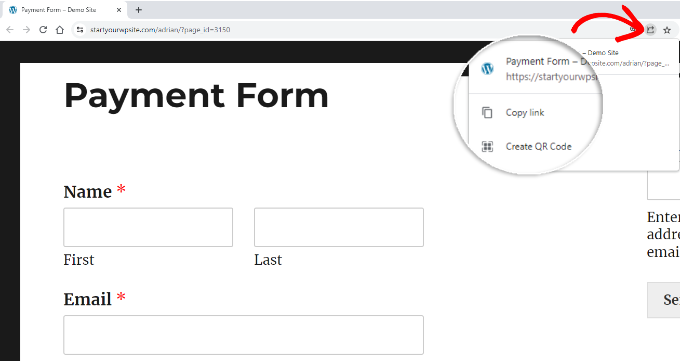
بعد ذلك، يمكنك النقر على أيقونة المشاركة في الزاوية اليمنى العليا من شريط عنوان الموقع. من هنا، ما عليك سوى تحديد خيار "إنشاء رمز QR".

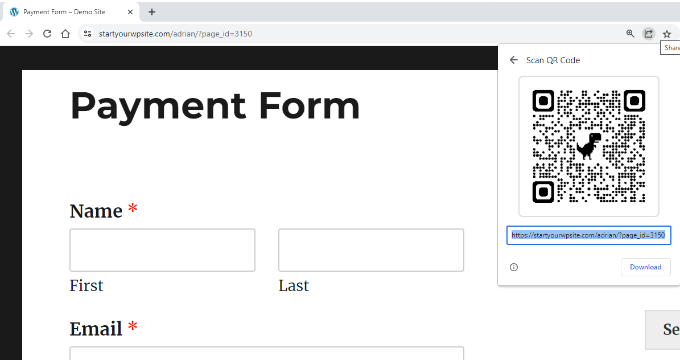
بعد ذلك، سيقوم Google Chrome بإنشاء رمز الاستجابة السريعة لصفحة نموذج الدفع Stripe الخاصة بك.
يمكنك المضي قدمًا وتنزيل رمز الاستجابة السريعة كصورة.

وبعد ذلك، ما عليك سوى وضع الصورة في أي مكان على موقعك.
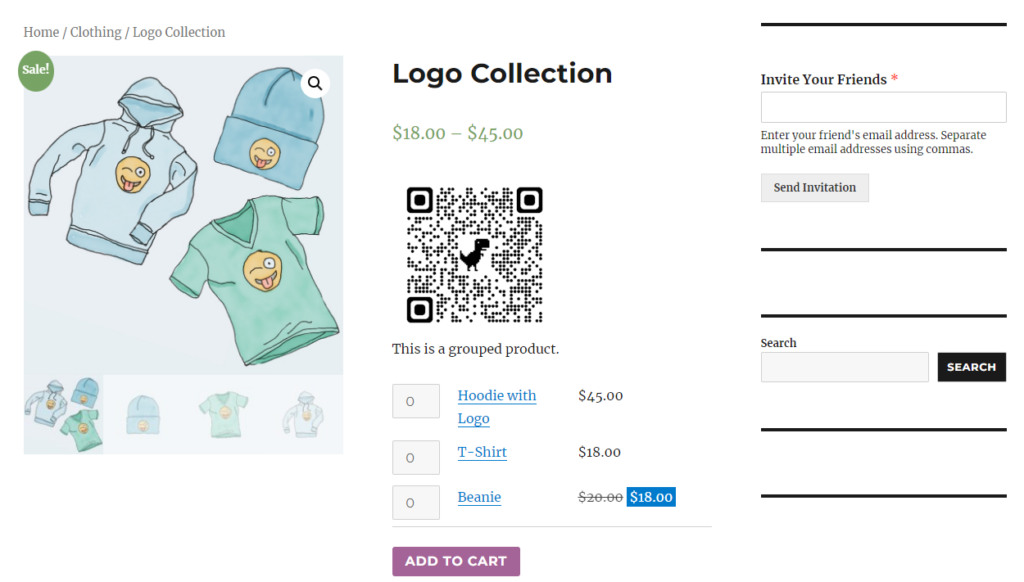
على سبيل المثال، يمكنك إظهار رمز الاستجابة السريعة على صفحات المنتج، حتى يتمكن العملاء من مسحها ضوئيًا بسرعة وفتح النموذج لإجراء عملية شراء.

2. قم بإنشاء رمز الاستجابة السريعة للدفع الشريطي باستخدام مكون WordPress الإضافي
يمكنك أيضًا إضافة رموز QR إلى موقعك باستخدام مكون WordPress الإضافي مثل Shortcodes Ultimate. وهو مكون إضافي مجاني يتيح لك إنشاء أكثر من 50 نوعًا مختلفًا من الرموز القصيرة، بما في ذلك رموز QR.
أولاً، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Shortcodes Ultimate. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، سترى شاشة الترحيب الخاصة بـ Shortcode Ultimate.

بعد ذلك، ستحتاج إلى تعديل صفحة أو منشور لإضافة رمز الاستجابة السريعة الخاص بك.
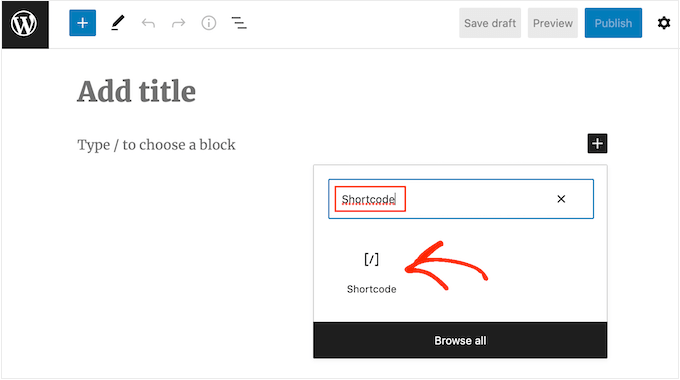
بمجرد دخولك إلى محرر المحتوى، ما عليك سوى إضافة كتلة الرمز القصير.

بعد ذلك، يجب أن ترى خيار "إدراج رمز قصير".
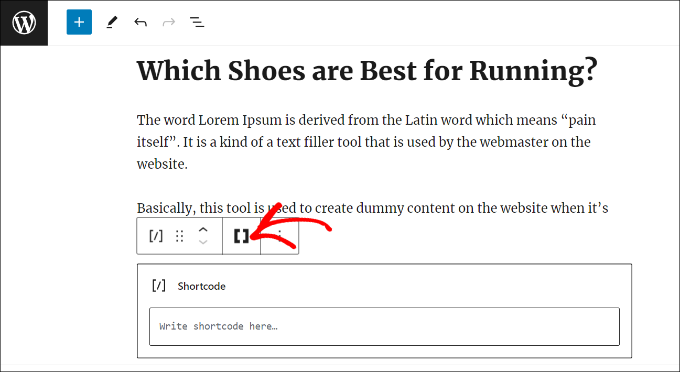
يمكنك ببساطة النقر على أيقونة الأقواس المزدوجة لإضافة رمز الاستجابة السريعة الخاص بك.

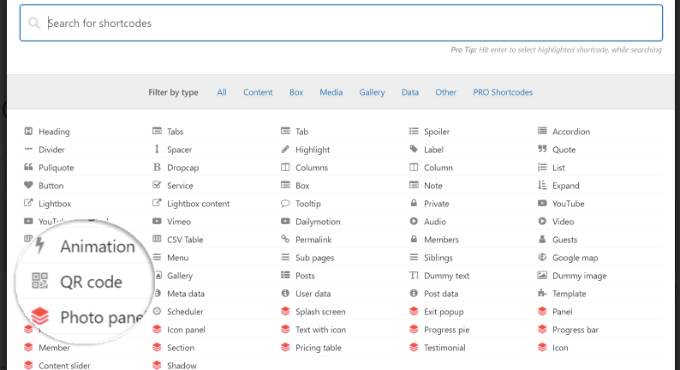
بعد ذلك، سيعرض البرنامج المساعد خيارات مختلفة للرمز القصير لموقعك.
تابع وحدد خيار "رمز الاستجابة السريعة".

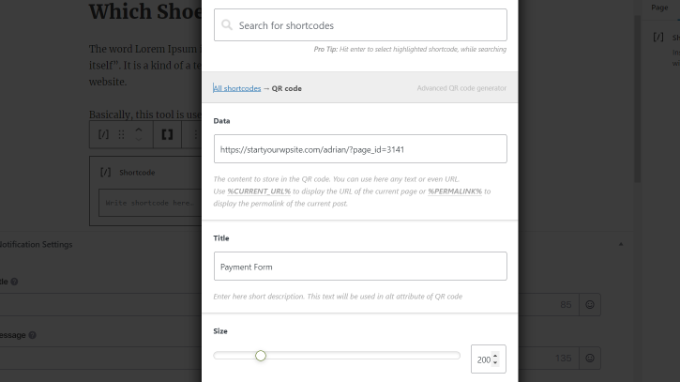
بعد ذلك، ستظهر لك خيارات لإدخال تفاصيل رمز الاستجابة السريعة الخاص بك.
في حقل البيانات، يمكنك إدخال عنوان URL الخاص بنموذج الدفع Stripe الذي قمت بإنشائه مسبقًا.
بالإضافة إلى ذلك، هناك خيار لإدخال عنوان للكود، والذي يعمل كنص بديل. يمكنك أيضًا ضبط حجم رمز الاستجابة السريعة الخاص بك.

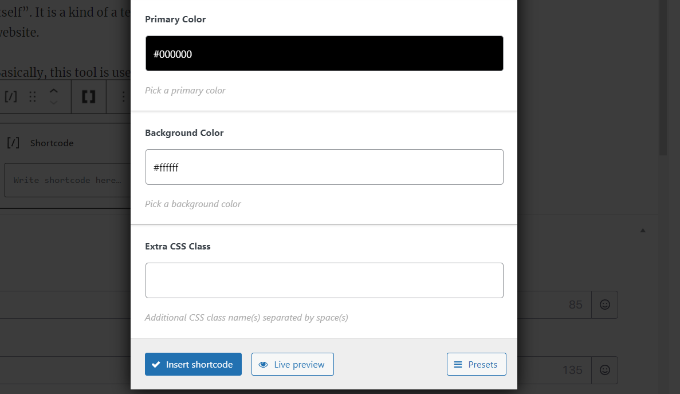
إذا قمت بالتمرير لأسفل، فسوف ترى المزيد من الخيارات لتخصيص رمز الاستجابة السريعة الخاص بك. على سبيل المثال، يمكنك تغيير اللون الأساسي ولون الخلفية والمزيد.
بمجرد الانتهاء، ما عليك سوى النقر فوق الزر "إدراج الرمز القصير".

يتيح لك المكون الإضافي أيضًا رؤية معاينة مباشرة للكود الموجود في منشور مدونتك أو صفحتك المقصودة.
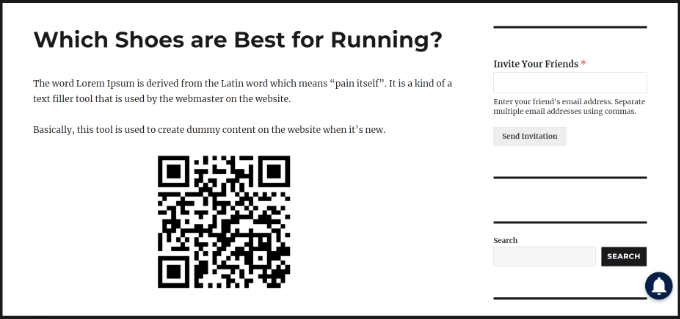
تابع وانشر صفحتك لترى رمز الاستجابة السريعة لنموذج الدفع Stripe قيد التنفيذ.

نأمل أن يكون هذا المقال قد ساعدك على تعلم كيفية إضافة دفع رمز الاستجابة السريعة Stripe في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا الخاص بـ WooCommerce بشكل بسيط وكيفية قبول الدفعات المتكررة في WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
