كيفية إضافة نص أعلى صورة في WordPress (3 طرق)
نشرت: 2022-06-01هل تريد إضافة نص أعلى صورة في WordPress؟
يُعد تراكب النص طريقة رائعة لتقديم بعض المعلومات الإضافية حول الصورة. إنها أيضًا طريقة سريعة وسهلة لإنشاء لافتات ورؤوس وحتى إعلانات عبر الإنترنت.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة نص أعلى صورة في WordPress.

إضافة نص فوق الصور في ووردبريس
يمكن للصور أن تجعل موقع WordPress الخاص بك يبدو أكثر إثارة للاهتمام وتساعد في تفكيك فقرات النص الكبيرة.
ومع ذلك ، في بعض الأحيان قد تحتاج صورك إلى مزيد من التوضيح. على سبيل المثال ، يمكنك إضافة نص أعلى الصورة لشرح ما تعرضه الصورة ولماذا قمت بإضافتها إلى منشورك.
تضيف العديد من مدونات WordPress أيضًا نصًا أعلى الصورة لإنشاء لافتات ورؤوس لافتة للنظر وغنية بالمعلومات.
في هذا المنشور ، لدينا ثلاث طرق مختلفة لإضافة نص أعلى صورة في WordPress. إذا كنت تفضل الانتقال مباشرة إلى طريقة معينة ، فيمكنك استخدام الروابط أدناه.
- الطريقة الأولى: كيفية إضافة نص أعلى صورة باستخدام قالب الغلاف
- الطريقة الثانية: كيفية إضافة نص أعلى الصورة باستخدام كتلة الصورة
- الطريقة الثالثة. كيفية إنشاء تخطيط صفحة مخصص بنص أعلى الصورة
الطريقة الأولى: كيفية إضافة نص أعلى صورة باستخدام غلاف الغلاف
تتمثل إحدى طرق إضافة نص أعلى صورة في WordPress في استخدام قالب الغلاف. يمكنك استخدام هذه الكتلة لإظهار أي صورة ، ثم كتابة نص فوق الصورة. هذا يجعل قالب الغلاف مثاليًا لإنشاء صور ورؤوس ولافتات للبطل.
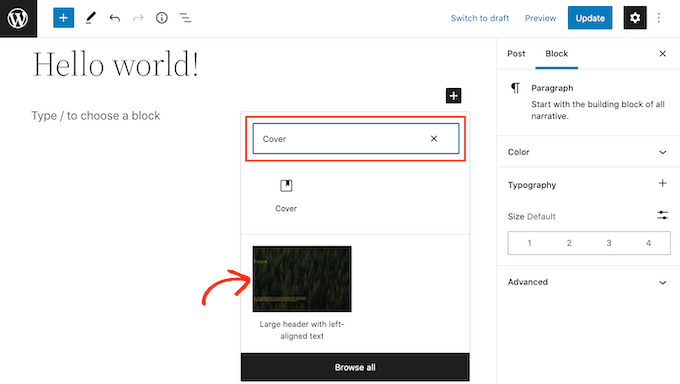
لإضافة كتلة غلاف إلى صفحة أو منشور ، ما عليك سوى النقر فوق علامة الجمع (+) في محرر قوالب WordPress.
يمكنك الآن كتابة "الغلاف" وتحديد الكتلة الصحيحة عند ظهورها.

بشكل افتراضي ، تحتوي كتلة الغلاف على صورة عنصر نائب وبعض نص العنصر النائب.
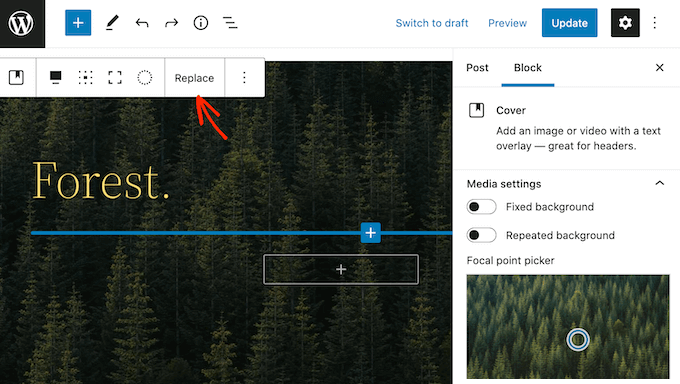
لاستبدال الصورة الافتراضية ، ما عليك سوى النقر لتحديد الصورة. بمجرد القيام بذلك ، انقر فوق الزر "استبدال".

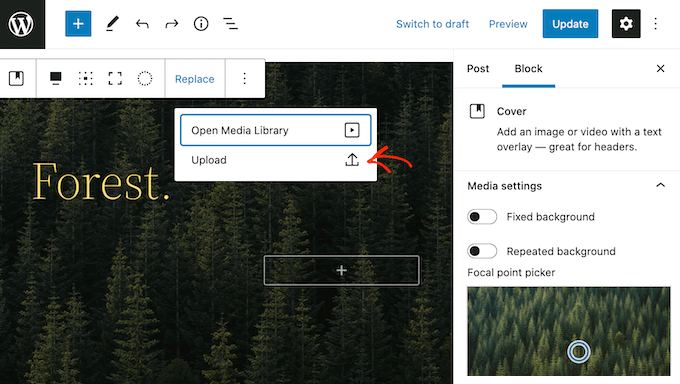
إذا كنت تريد استخدام صورة موجودة بالفعل في مكتبة وسائط WordPress الخاصة بك ، فما عليك سوى النقر فوق "فتح مكتبة الوسائط". يمكنك بعد ذلك اختيار صورة موجودة.
إذا كنت ترغب في تحميل صورة جديدة ، فانقر فوق "تحميل" بدلاً من ذلك.

هذا يفتح نافذة حيث يمكنك اختيار أي ملف من جهاز الكمبيوتر الخاص بك.
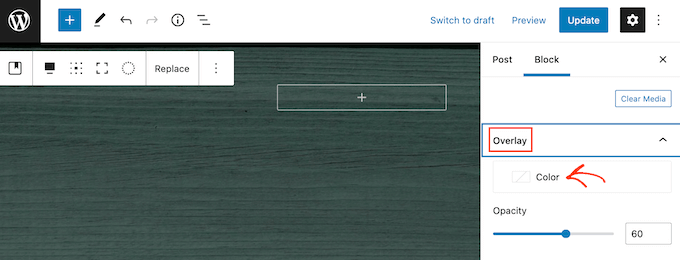
بعد اختيار صورة ، يمكنك استخدام إعدادات الكتلة لإنشاء بعض التأثيرات الشيقة والملفتة للنظر. على سبيل المثال ، يمكنك تثبيت الصورة في مكانها أثناء قيام الزائر بالتمرير في الصفحة ، أو إضافة تراكب لوني للصورة.

إذا كنت تستخدم تراكبًا ، فيمكنك تغيير تعتيمه باستخدام شريط التمرير "التعتيم". يتحكم إعداد التعتيم في شفافية صورة الخلفية.
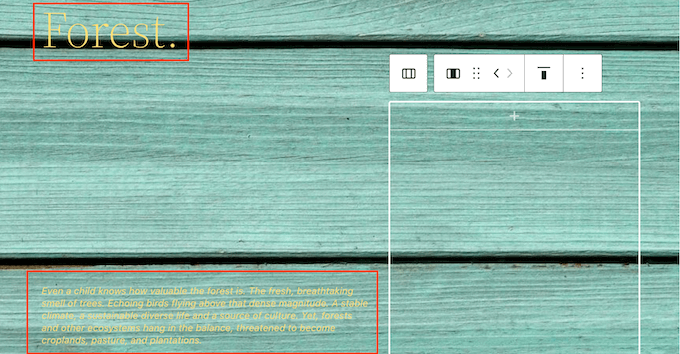
عندما تكون سعيدًا بالشكل الذي تبدو عليه الصورة ، فأنت جاهز لإضافة بعض النص.
بشكل افتراضي ، تحتوي كتلة الغلاف على عنوان وفقرة حيث يمكنك إضافة نص أعلى الصورة.

لإضافة بعض النص ، ما عليك سوى النقر لتحديد إما كتلة العنوان أو الفقرة. بعد ذلك ، تابع واكتب النص الذي تريد استخدامه.
عند إضافة نص أعلى صورة ، قد يكون من الصعب أحيانًا قراءة هذا النص. هذا صحيح بشكل خاص لأي زائر لديه ضعف في الرؤية. لمعرفة المزيد ، يرجى الاطلاع على دليلنا حول كيفية تحسين إمكانية الوصول على موقع WordPress الخاص بك.
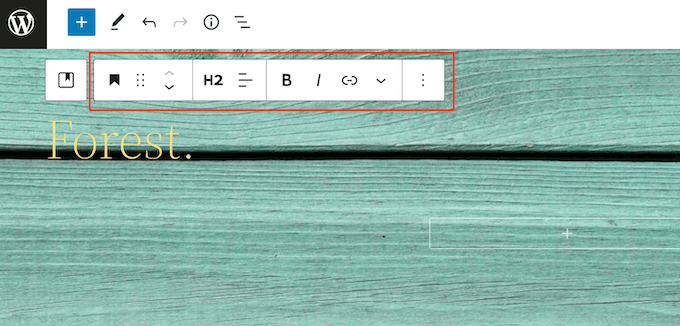
ومع ذلك ، قد ترغب في تنسيق النص بحيث يسهل قراءته.
إذا كنت تعمل باستخدام كتلة عنوان ، فيمكنك أيضًا تجربة أنماط العناوين المختلفة لمعرفة الأنماط الأسهل في القراءة.

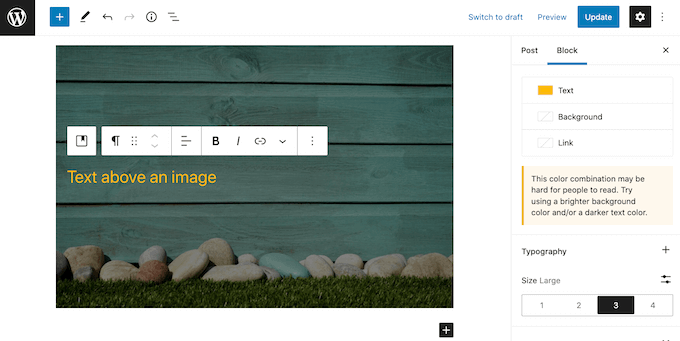
يمكنك أيضًا مساعدة نصك في التميز باستخدام لون متباين.
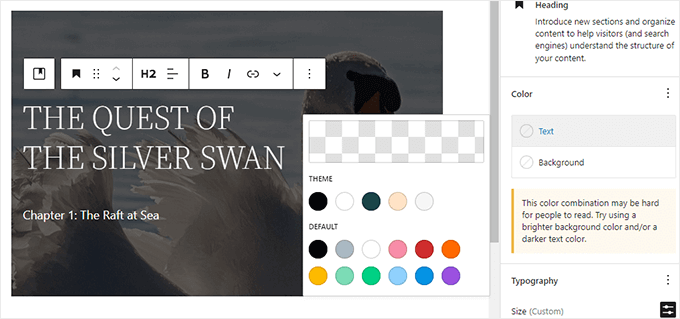
لاختيار لون مختلف ، حدد علامة التبويب "حظر" في القائمة اليمنى. ثم ، انطلق وانقر على "اللون" لتوسيع هذا القسم.
بمجرد القيام بذلك ، انقر فوق "نص". هذا يفتح نافذة منبثقة حيث يمكنك اختيار لون جديد لكل النص في الكتلة.

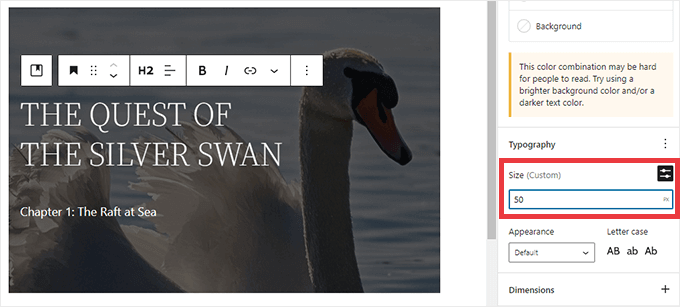
عادةً ما يكون النص الأكبر أسهل في القراءة.
لتكبير النص ، تابع وانقر على الحقل بجوار "الحجم" ثم اكتب رقمًا أكبر في هذا الحقل.

بمجرد أن تشعر بالرضا عن الشكل الذي تبدو عليه كتلة الغلاف ، يمكنك نشر أو تحديث صفحتك كالمعتاد. الآن إذا قمت بزيارة موقع الويب الخاص بك ، فسترى النص الخاص بك أعلى الصورة.
الطريقة الثانية: كيفية إضافة نص فوق صورة باستخدام كتلة الصورة
يعتبر قالب الغلاف رائعًا لإنشاء لافتات ورؤوس. ومع ذلك ، يمكنك أيضًا إضافة نص أعلى كتلة WordPress قياسية لصورة.
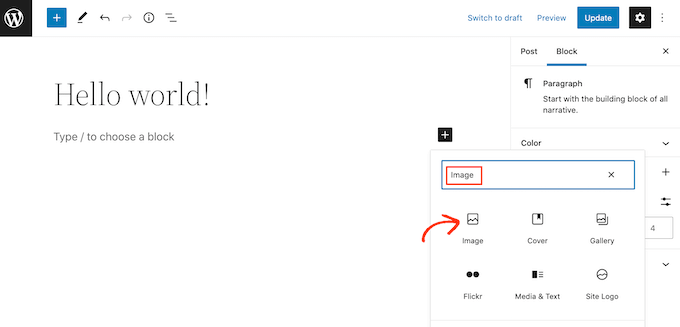
للبدء ، ستحتاج إلى إضافة كتلة صورة إلى صفحتك أو منشورك. للقيام بذلك ، ما عليك سوى النقر فوق علامة الجمع (+) في محرر قوالب WordPress.
يمكنك بعد ذلك كتابة "صورة" وتحديد الكتلة الصحيحة لإضافتها إلى منشورك.

يمكنك بعد ذلك إما تحميل صورة من جهاز الكمبيوتر الخاص بك ، أو النقر فوق مكتبة الوسائط لاختيار صورة من مكتبة وسائط WordPress.
بعد اختيار صورتك ، يمكنك تغيير النقطة المحورية ، وإضافة تراكب ، وتغيير العتامة باتباع نفس العملية الموضحة أعلاه.
يمكنك أيضًا تجربة منزلقات "الخلفية الثابتة" و "الخلفية المتكررة" لمعرفة ما هو الأفضل لكتلة الصور الخاصة بك.
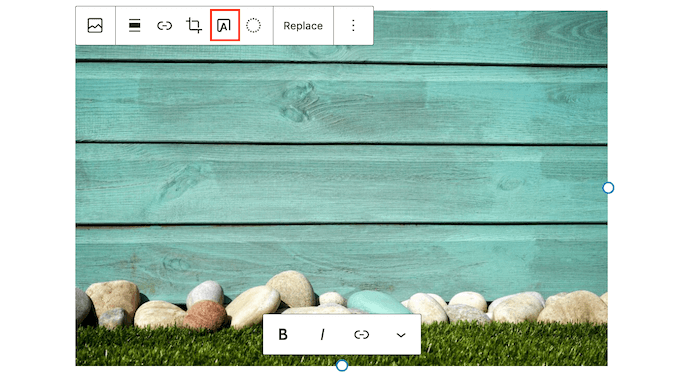
عندما تكون راضيًا عن شكل صورتك ، انقر فوق الزر "إضافة نص فوق الصورة".

هذا يضيف منطقة حيث يمكنك كتابة النص الخاص بك.
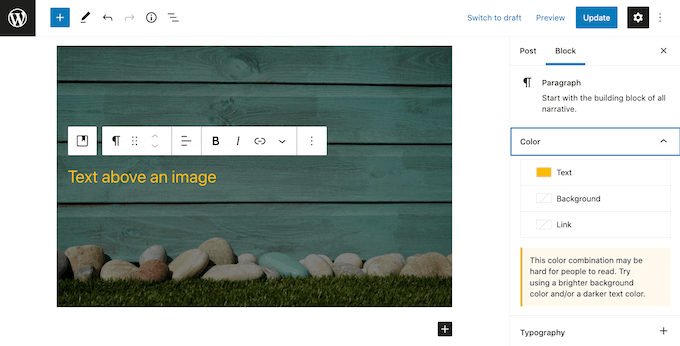
اعتمادًا على صورتك ، قد يواجه الزوار صعوبة في قراءة النص الخاص بك. هنا ، قد يكون من المفيد جعل النص غامقًا أو تغيير لونه باتباع نفس العملية الموضحة أعلاه.

يمكنك أيضًا جعل نصك أكبر.
للقيام بذلك ، ابحث عن قسم "الحجم" في القائمة اليمنى. يمكنك بعد ذلك المضي قدمًا والنقر فوق الأرقام المختلفة لجعل النص أكبر أو أصغر.

عندما تكون سعيدًا بمظهر النص والصورة ، انقر فوق حفظ المسودة أو التحديث أو النشر لحفظ التغييرات.
الطريقة الثالثة. كيفية إنشاء تخطيط صفحة مخصص مع نص أعلى الصورة
تعد كتل WordPress المدمجة طريقة سريعة وسهلة لإضافة نص أعلى صورة في WordPress. ومع ذلك ، إذا كنت تريد حرية إنشاء تصميمات صفحات مخصصة تمامًا ، فستحتاج إلى مكون إضافي منشئ الصفحات.
SeedProd هو أفضل مكون إضافي منشئ صفحات WordPress في السوق. يسمح لك بإضافة نص أعلى أي صورة عبر موقع الويب الخاص بك بالكامل.
ملاحظة: هناك إصدار مجاني من SeedProd ، ولكن في هذا الدليل سنستخدم الإصدار المحترف لأنه يحتوي على المزيد من الميزات.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.

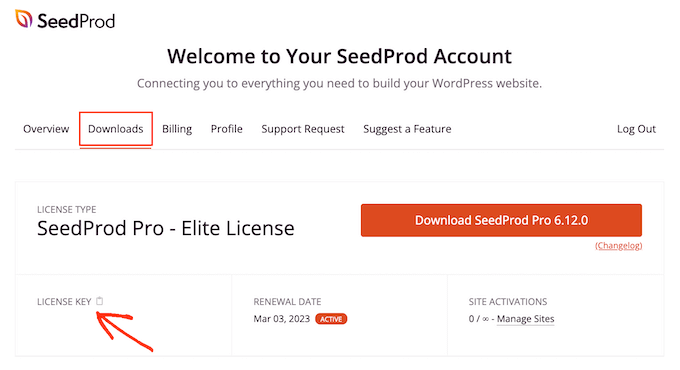
عند التنشيط ، ستحتاج إلى إدخال مفتاح ترخيص SeedProd الخاص بك. يمكنك الحصول على هذا المفتاح عن طريق تسجيل الدخول إلى حساب SeedProd الخاص بك. ثم انقر فوق علامة التبويب "التنزيلات".
بمجرد القيام بذلك ، يمكنك نسخ المفتاح في قسم "مفتاح الترخيص".

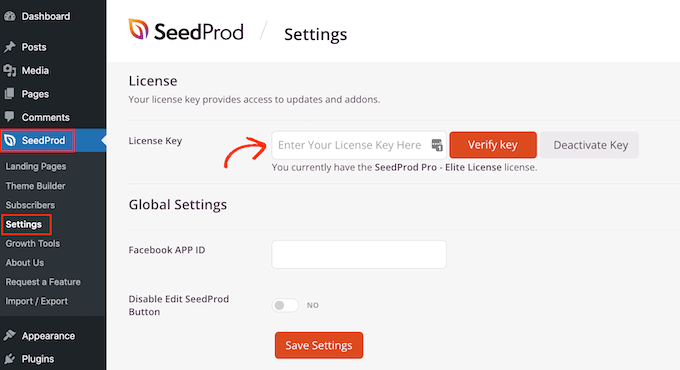
يمكنك الآن لصق هذا المفتاح في منطقة إدارة WordPress الخاصة بك بالانتقال إلى SeedProd »صفحة الإعدادات .
بمجرد وصولك إلى هنا ، امض قدمًا والصق مفتاحك في حقل "مفتاح الترخيص".

ثم ما عليك سوى النقر فوق "مفتاح التحقق".
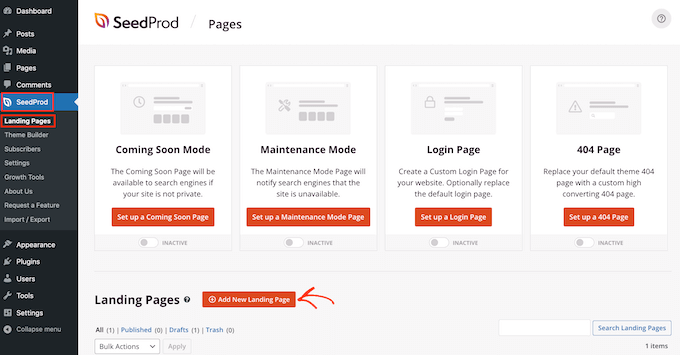
بعد ذلك ، سننتقل إلى SeedProd » الصفحات المقصودة ، والنقر فوق إضافة صفحة مقصودة جديدة.

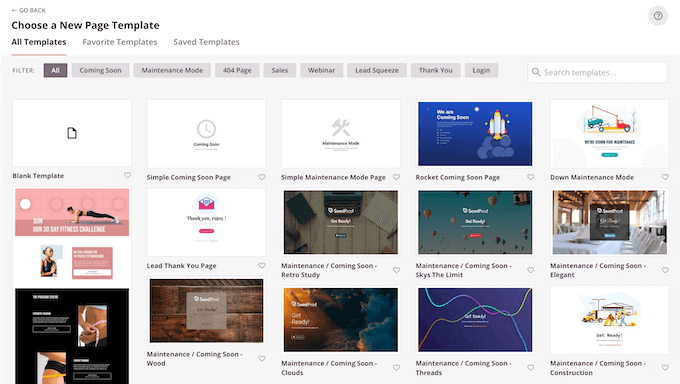
مهمتك التالية هي اختيار قالب ، والذي سيكون نقطة انطلاق صفحتك. بغض النظر عن قالب SeedProd الذي تختاره ، يمكنك تخصيص كل جزء من القالب ليناسب موقع الويب الخاص بك وعلامتك التجارية تمامًا.
إذا كنت تفضل البدء بلوحة فارغة ، فيمكنك النقر فوق نموذج فارغ.

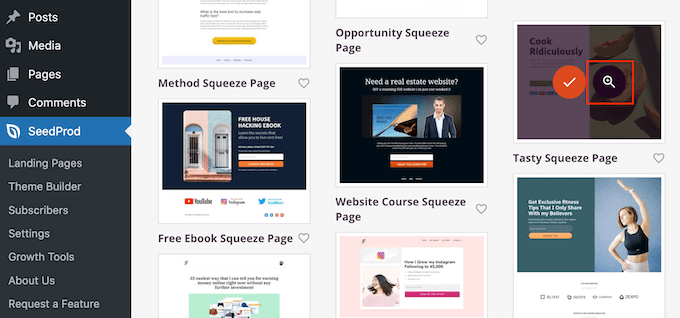
في جميع صورنا ، نستخدم نموذج Tasty Squeeze Page ، وهو مثالي للحصول على المزيد من حملات المشتركين.
بمجرد العثور على قالب قد ترغب في استخدامه ، حرك مؤشر الماوس فوقه. يمكنك بعد ذلك النقر فوق أيقونة "معاينة".

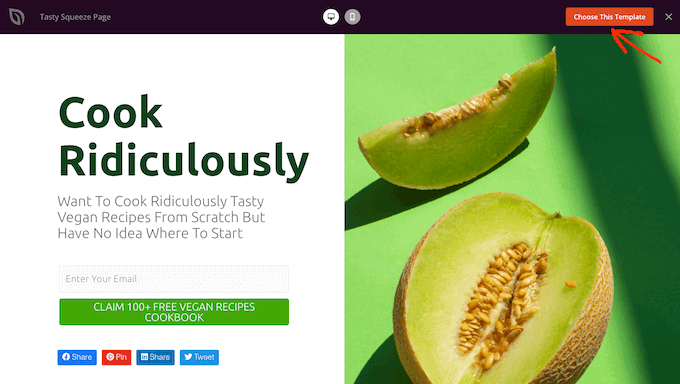
سيظهر هذا معاينة للقالب.
إذا كنت راضيًا عن الشكل الذي يبدو عليه هذا النموذج ، فانتقل وانقر فوق الزر "اختيار هذا القالب".

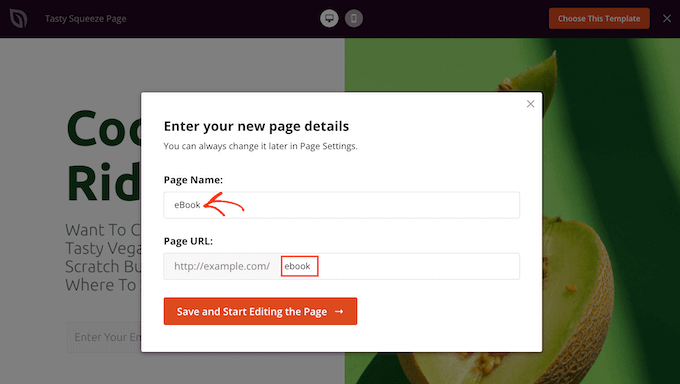
في حقل "اسم الصفحة" ، اكتب اسمًا للصفحة.
بشكل افتراضي ، سيستخدم SeedProd هذا الاسم كعنوان URL للصفحة. إذا كنت تريد تغيير عنوان URL الذي تم إنشاؤه تلقائيًا ، فقم ببساطة بتحرير النص في حقل "عنوان URL للصفحة".

عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة". سيؤدي هذا إلى فتح القالب في محرر السحب والإفلات في SeedProd.
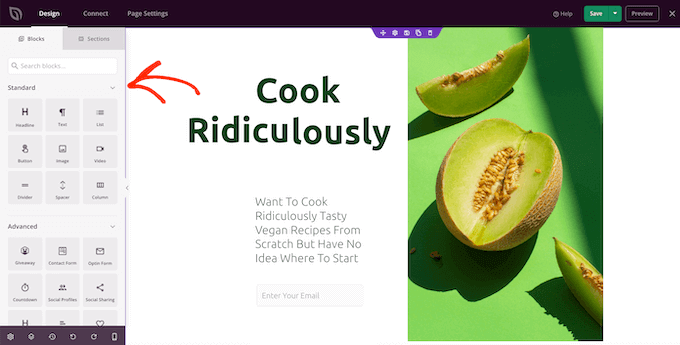
في القائمة اليمنى ، سترى جميع الكتل والأقسام التي يمكنك إضافتها إلى صفحتك باستخدام السحب والإفلات.

ما لم تكن تستخدم القالب الفارغ ، فستحتوي صفحة SeedProd بالفعل على بعض الكتل والأقسام. لتحرير أي من هذا المحتوى ، ما عليك سوى النقر لتحديد الكتلة أو القسم.
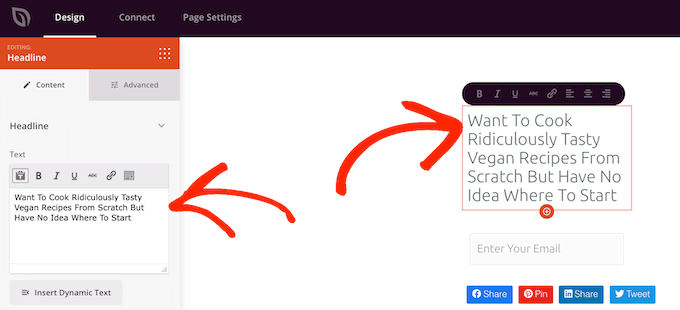
ستعرض القائمة اليسرى لـ SeedProd الآن جميع الإعدادات التي يمكنك استخدامها لتخصيص هذه الكتلة أو القسم. كما ترى في الصورة التالية ، إذا نقرت على كتلة العنوان ، فيمكنك تغيير النص الذي يظهر في هذه الكتلة.

أسهل طريقة لإضافة نص أعلى الصورة هي باستخدام أحد أقسام البطل الجاهزة في SeedProd.
تحتوي هذه الأقسام على صورة خلفية لعنصر نائب ، مع إضافة بعض نص العنصر النائب في الأعلى. يمكنك ببساطة استبدال صورة الخلفية الافتراضية والنص بالمحتوى الخاص بك.
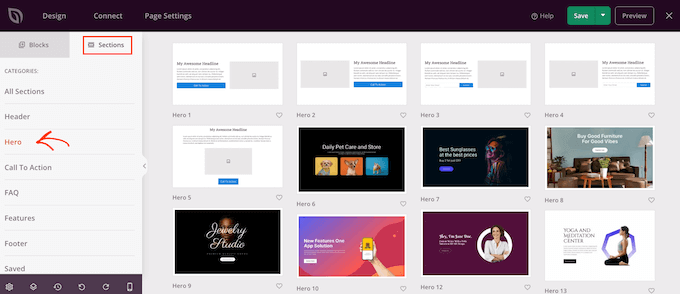
للبدء ، انقر فوق علامة التبويب "الأقسام" في القائمة اليمنى لبرنامج SeedProd.
يمكنك بعد ذلك النقر فوق "Hero" لرؤية جميع أقسام البطل الجاهزة التي يمكنك إضافتها إلى صفحتك.

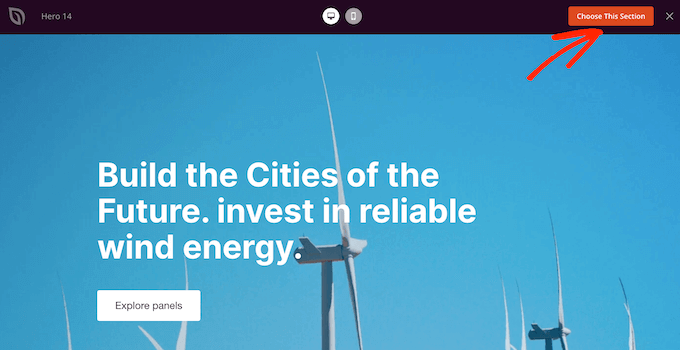
لمعاينة أي من قوالب الأقسام هذه ، ما عليك سوى التمرير فوق القالب ثم النقر فوق رمز العدسة المكبرة.
للمضي قدمًا وإضافة قسم البطل هذا إلى تصميمك ، ما عليك سوى النقر فوق "اختيار هذا القسم".

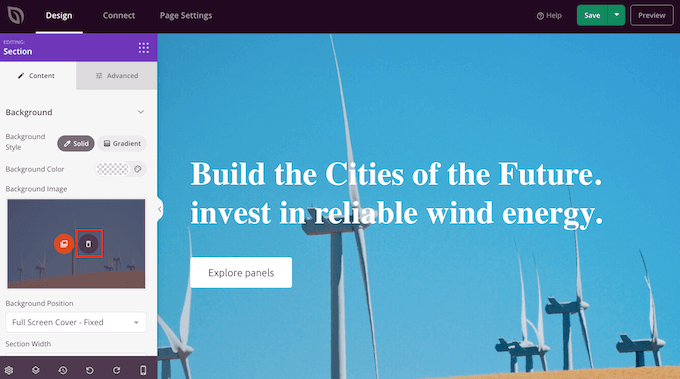
بعد ذلك ، سترغب في استبدال صورة مخزون القالب بصورتك الخاصة. للقيام بذلك ، ما عليك سوى النقر فوق صورة الأسهم لتحديدها.
بعد ذلك ، في القائمة اليمنى لـ SeedProd ، قم بالتمرير فوق معاينة "صورة الخلفية" حتى تظهر أيقونة سلة المهملات.
يمكنك بعد ذلك المضي قدمًا والنقر فوق هذا الرمز لحذف صورة العنصر النائب.

بعد ذلك ، انقر فوق "استخدام صورتك الخاصة". يمكنك بعد ذلك إما اختيار صورة من مكتبة وسائط WordPress ، أو استخدام صورة مخزنة.
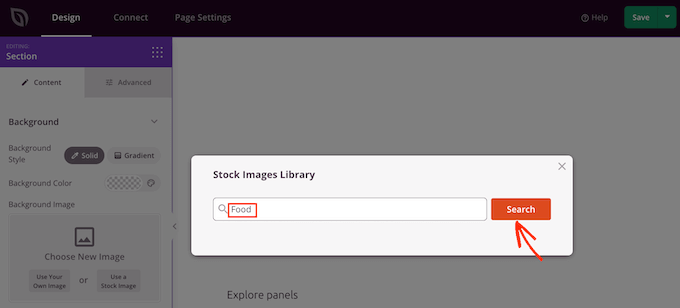
يمنحك SeedProd وصولاً سهلاً إلى آلاف الصور المخزنة الخالية من حقوق الملكية. لإلقاء نظرة على مكتبة صور مخزون SeedProd ، انقر فوق "استخدام صورة مخزون".
في شريط البحث ، اكتب كلمة أو مرحلة تصف الصورة التي تبحث عنها وانقر فوق الزر "بحث".

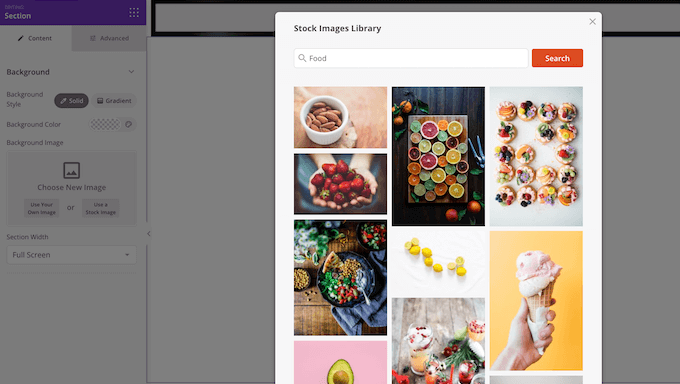
سيعرض SeedProd الآن جميع صور المخزون التي تطابق مصطلح البحث الخاص بك.
عندما تجد صورة تريد إضافتها إلى تصميمك ، ما عليك سوى النقر عليها.

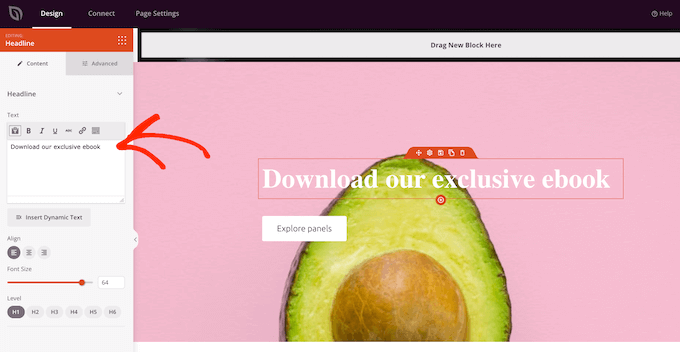
بمجرد إضافة صورة ، فأنت جاهز لاستبدال نص العنصر النائب.
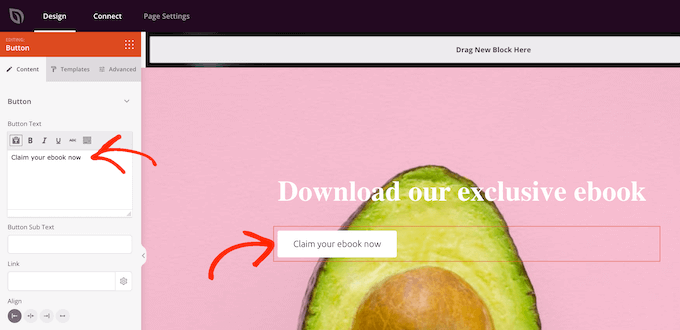
للقيام بذلك ، انقر لتحديد كتلة النص. ثم في منطقة "النص" ، ما عليك سوى كتابة النص الذي تريد استخدامه.

تحتوي بعض قوالب SeedProd البطل على محتوى إضافي ، مثل أزرار الحث على اتخاذ إجراء.
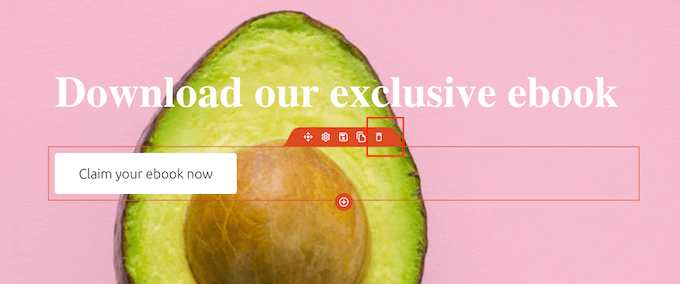
تريد تغيير هذا المحتوى؟ ثم ببساطة انقر لتحديد الكتلة ثم قم بإجراء التغييرات في قائمة SeedProd اليسرى.

خيار آخر هو حذف الكتلة من القالب البطل.
للقيام بذلك ، ما عليك سوى النقر لتحديد الكتلة ثم النقر فوق رمز سلة المهملات.

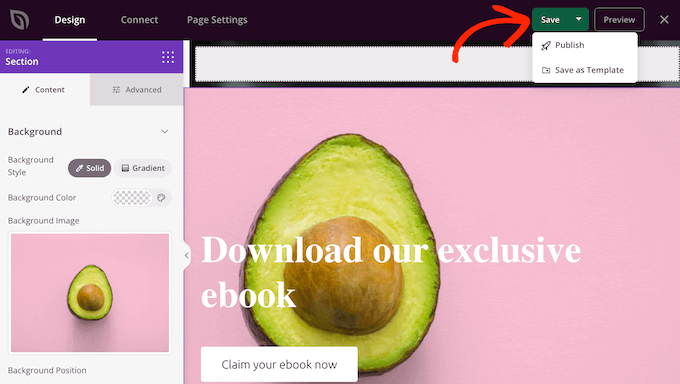
عندما تكون راضيًا عن تصميم صفحتك ، يمكنك النقر فوق الزر "حفظ".
من هنا ، يمكنك اختيار نشر الصفحة أو حفظها كقالب.

لمزيد من التفاصيل حول إنشاء تخطيطات صفحة مخصصة باستخدام SeedProd ، يمكنك الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة نص أعلى صورة في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب أو الاطلاع على اختيار الخبراء لدينا لأفضل مكونات وأدوات تحسين محركات البحث (SEO) التي يجب عليك استخدامها.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
