كيفية إضافة تلميحات الأدوات إلى ووردبريس
نشرت: 2022-09-17بصفتك مالكًا لموقع الويب ، ستكون هناك أوقات قد تحتاج فيها إلى نقل معلومات إضافية إلى الأشخاص الذين يزورون موقع الويب الخاص بك ، ولكن لن يكون لديك مساحة كافية على الصفحة للقيام بذلك. نعم ، لك مطلق الحرية في إرفاق روابط بمواقع أخرى ؛ ومع ذلك ، فإن البديل الأكثر فعالية من حيث الوقت هو إضافة تلميحات أدوات إلى موقع WordPress الخاص بك والتي تعرض للزائرين جميع المعلومات التي يحتاجون إليها.
فضولي بالفعل؟ دعنا نتعلم ما هي التلميحات وكيفية إضافة تلميحات الأدوات في WordPress.
ما هو تلميح الأدوات؟
ربما تكون قد رأيت في مواقع معينة أن مربعًا منبثقًا يظهر لتوفير معلومات إضافية عندما يقوم المستخدم بالتمرير فوق أحد عناصر الموقع. يسمى هذا المربع المنبثق الذي يحتوي على معلومات إضافية تلميح الأدوات. الغرض من تلميحات الأدوات هو تزويد الزائرين بمعلومات إضافية بشأن العنصر الذي يحومون فوقه حاليًا. يمكننا إضافة تلميحات الأدوات إلى أي شيء تقريبًا ، بما في ذلك النصوص والنماذج والأزرار والصور وملفات GIF ومقاطع الفيديو ، على سبيل المثال لا الحصر.
[[أضف لقطة شاشة لإظهار تلميح أداة من أي موقع ويب حسن السمعة]]
لنفترض أنك قررت إضافة تلميحات أدوات إلى بعض الصور على موقعك. قد يعرض تلميح الأداة هذا مجموعة متنوعة من المعلومات ، بما في ذلك اسم الصورة وتاريخ التقاط الصورة وهوية المصور الذي التقط الصورة والمكان الذي تم التقاط الصورة فيه. الهدف هو إما إبلاغ الزائر بمعلومات غير معروفة من قبل أو توضيح الفكرة الرئيسية دون شغل أي مساحة إضافية.
لماذا يجب أن نضيف تلميحات الأدوات إلى WordPress؟
نادرًا ما يتم استخدام تلميحات الأدوات في WordPress على الرغم من حقيقة أنها يمكن أن تكون مفيدة في مجموعة متنوعة من السياقات. كما تمت مناقشته سابقًا ، يعد تلميح الأداة جزءًا إضافيًا من المعلومات التي تظهر عند تحريك الماوس فوق منطقة معينة. عادةً ما تأخذ تلميحات الأدوات شكل الحاويات العائمة. يجب أن تكون المعلومات الواردة في التلميح واضحة ودقيقة. تعتبر تلميحات أدوات WordPress ، كقاعدة عامة ، أفضل خيار لتوضيح الكلمات والتعبيرات في المواقف التي لا يضيف فيها ارتباط إلى موقع آخر أي قيمة للمستخدم.
إذا قمت بإضافة تلميحات أدوات إلى WordPress ، يمكنك الحصول على العديد من الفوائد ، بما في ذلك:
- مزيد من المعلومات في مساحة أقل
- إظهار مرفقات الوسائط في منتصف الفقرة
- إظهار مرادف أو معنى كلمة
- توضيح المصطلحات المستخدمة في كتابتك
- إبداء الملاحظات والتورية والنكات دون إعاقة تدفق الفقرة
الآن ، تعلمنا عن تلميحات الأدوات وفوائدها. دعنا ننتقل إلى تعلم طرق إضافة تلميحات الأدوات في WordPress لتحسين تجربة المستخدم الخاصة بك.
كيفية إضافة تلميحات الأدوات إلى ووردبريس
هناك طريقتان تستخدمان على نطاق واسع لإضافة تلميحات الأدوات في WordPress. الأول هو استخدام البرنامج المساعد لإدراج تلميح الأداة تلقائيًا. والثاني هو استخدام Custom CSS لكتابة رمز نمط مخصص وإضافته يدويًا لإضافة تلميحات الأدوات في الموقع الذي تريده. سنبدأ بالأول.
1. باستخدام Shortcodes Ultimate Plugin
هناك العديد من المكونات الإضافية المتاحة في مكتبة WordPress لإضافة تلميحات أدوات إلى WordPress. يعد Shortcodes Ultimate أحد أفضل الخيارات بين الكثير. لذلك ، سنستخدم Shortcodes Ultimate في هذا البرنامج التعليمي. أولاً ، دعونا نلقي نظرة خاطفة على إمكانياته.

يحتوي Shortcodes Ultimate على مجموعة كبيرة من العناصر الزخرفية والوظيفية التي يمكنك استخدامها في محرر المنشورات وعناصر واجهة المستخدم النصية وحتى ملفات القوالب. يجعل Shortcodes Ultimate من السهل إنشاء تلميحات أدوات قابلة للتخصيص ، وأزرار فريدة ، وعلامات تبويب متعددة ، ومزلقات محتوى مميزة ، ودوامات ، من بين العديد من العناصر القيمة الأخرى. تتمثل الفكرة الرئيسية وراء هذا المكون الإضافي الرائع للرموز القصيرة في جعل الأشخاص يستخدمون هذه العناصر دون أي معرفة مسبقة بالشفرة. يأتي Shortcodes Ultimate مع العديد من الميزات ، بما في ذلك:
- أكثر من 50 رمزًا قصيرًا رائعًا ، بما في ذلك تلميحات الأدوات
- أضف الرموز القصيرة بسرعة بنقرة واحدة وشاهد النتائج في الوقت الفعلي.
- جاهز جوتنبرج
- جاهز لجميع الموضوعات تقريبًا
- يأتي مع محرر CSS
- يدعم RTL
- واجهة سهلة الاستخدام
الآن دعنا نتعلم كيفية استخدام البرنامج المساعد Shortcodes Ultimate لإضافة تلميحات الأدوات إلى WordPress. للقيام بذلك ، نحتاج أولاً إلى تثبيت المكون الإضافي وتنشيطه من مكتبة مكونات WordPress الإضافية.
تثبيت البرنامج المساعد Shortcodes Ultimate
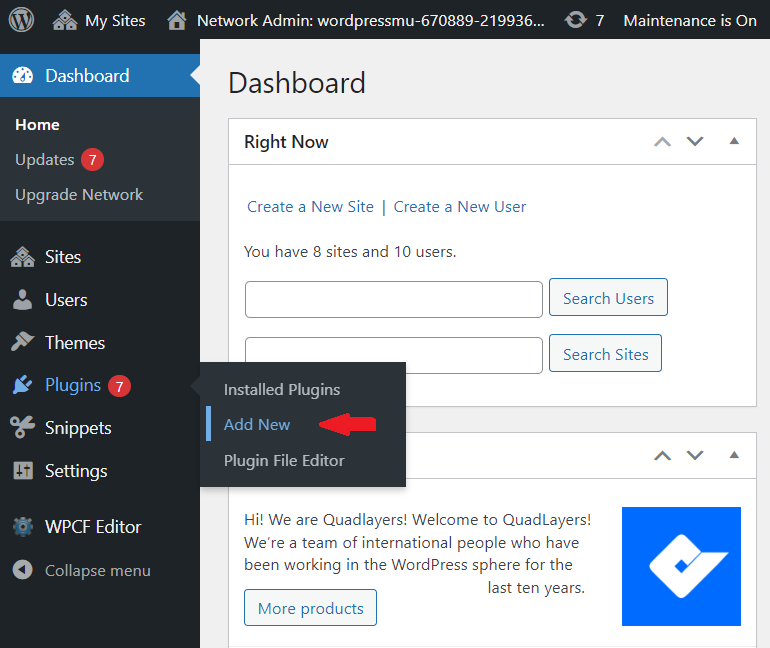
للبدء ، انتقل إلى لوحة معلومات WordPress وخيار الإضافات . عندما تظهر القائمة الجانبية ، انقر فوق إضافة جديد . من الآن فصاعدًا ، لدينا خياران لتثبيت المكون الإضافي ؛ قم بتحميل البرنامج المساعد يدويًا أو قم بتثبيته عبر مستودع مكونات WordPress.

الخيار 1: تحميل وتثبيت البرنامج المساعد يدويًا
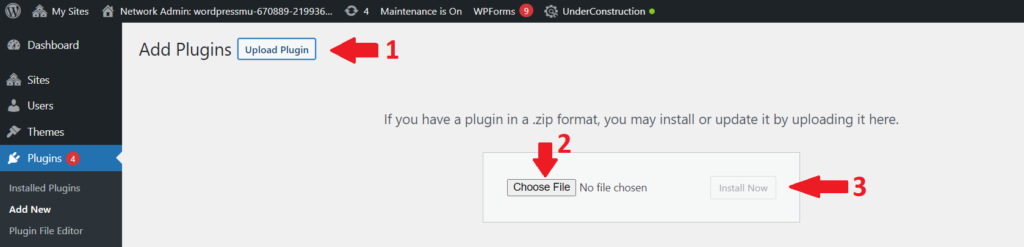
انتقل إلى موقع المطور وقم بتنزيل المكون الإضافي كملف مضغوط. الآن ، توجه إلى قائمة الإضافات داخل موقع WordPress الخاص بك. انقر فوق الزر تحميل الملحقات ، وسيظهر لك حقل لتحميل ملف. ما عليك سوى النقر فوق الزر اختيار ملف ، وتصفح جهاز الكمبيوتر الخاص بك ، وتحديد المكون الإضافي الذي قمت بتنزيله في الخطوة السابقة ، وتحميله.
بمجرد تحميل المكون الإضافي ، سيصبح زر التثبيت الآن متاحًا. انقر فوق زر التثبيت الآن لتثبيت المكون الإضافي. بعد تثبيت البرنامج المساعد Shortcodes Ultimate بنجاح ، ستحتاج إلى تنشيطه بالضغط على زر تنشيط .

الخيار 2: تثبيت البرنامج المساعد عبر مستودع ملحقات WordPress
يأتي WordPress مع مكتبة مكونة إضافية غنية من المحتمل أن تحتوي على أي مكون إضافي تبحث عنه. باستخدام مستودع ملحقات WordPress ، ستتمكن من الوصول إلى كل واحد من أفضل المكونات الإضافية. لذلك ، في هذه الطريقة ، سنستخدم مستودع ملحقات WordPress لتثبيت البرنامج المساعد Shortcodes Ultimate بأسهل الطرق وأكثرها ملاءمة.
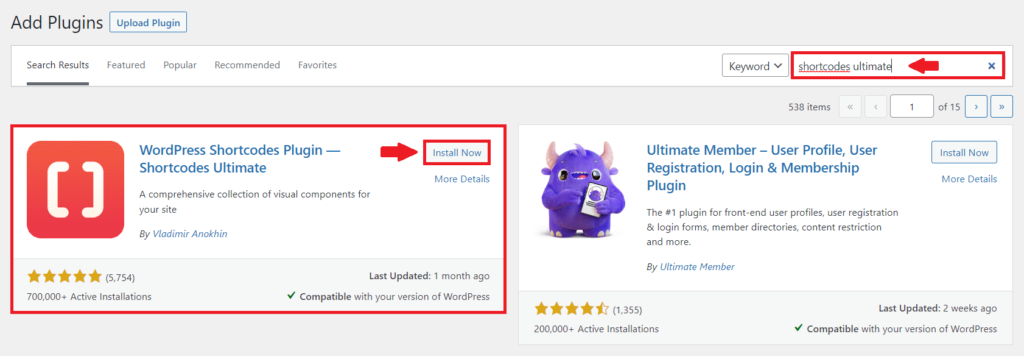
لتثبيت البرنامج المساعد Shortcodes Ultimate ، انتقل إلى لوحة تحكم WP Admin وانتقل إلى الإضافات> إضافة جديد . اكتب Shortcodes Ultimate في شريط البحث في الزاوية اليمنى. سيكشف عن قائمة المكونات الإضافية المطابقة لاستعلام البحث الخاص بك. ابحث الآن عن البرنامج المساعد Shortcodes Ultimate وانقر على زر التثبيت الآن لتثبيت المكون الإضافي. بمجرد تثبيت المكون الإضافي ، سيتغير الزر إلى تنشيط. انقر فوق الزر " تنشيط " لتنشيط المكون الإضافي أخيرًا على موقعك.

هذا هو. لقد نجحت الآن في تثبيت وتفعيل المكون الإضافي Shortcodes Ultimate على موقع WordPress الخاص بك. الآن ، دعنا نرى كيفية إضافة تلميحات الأدوات إلى منشور WordPress.

أضف تلميحات الأدوات إلى WordPress باستخدام Shortcodes Ultimate
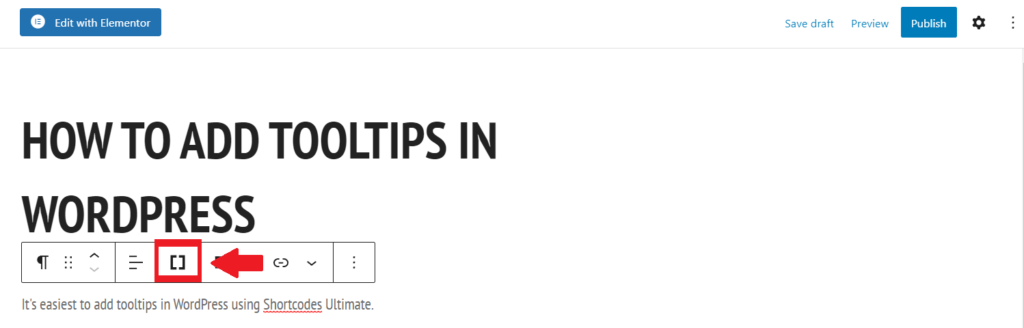
للبدء ، انتقل إلى الصفحة أو النشر حيث تريد إضافة تلميح أداة WordPress الأول الخاص بك وافتح محرر الحظر. بعد ذلك ، في قائمة أي كتلة موجودة ، تحقق من الزر "إدراج رمز قصير" الجديد:

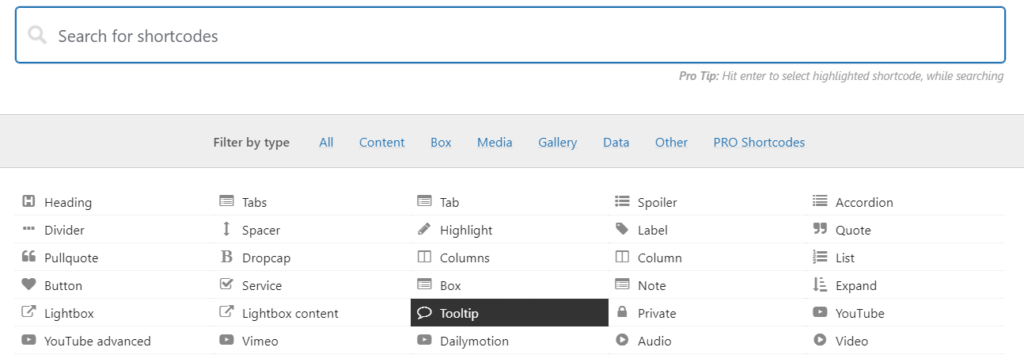
بمجرد النقر ، ستظهر قائمة تتضمن عددًا كبيرًا من الرموز القصيرة المتاحة. اختر تلميح من القائمة.

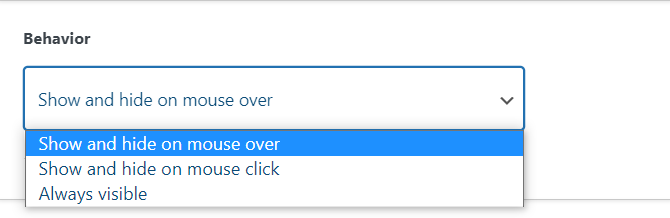
بمجرد النقر فوق تلميح الأدوات ، ستظهر قائمة لتخصيص التلميح وفقًا لاحتياجاتك ورغبتك. يمكنك تحديد اللون والخط والحجم ، بالإضافة إلى سلوك تلميح الأدوات. سيتم إخفاء الحاوية والنص بشكل افتراضي حتى تقوم بالمرور فوق عنصرها الأصلي. يمكنك أيضًا تكوين تلميحات الأدوات بحيث لا تظهر إلا إذا نقرت على العنصر الأصل. ومع ذلك ، قد يكون هذا غير مريح للزوار.

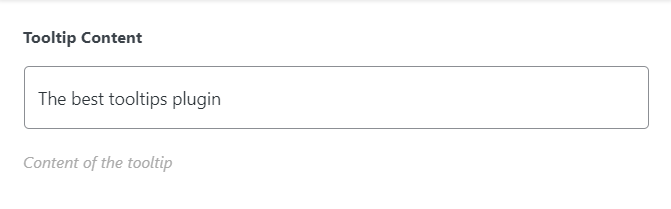
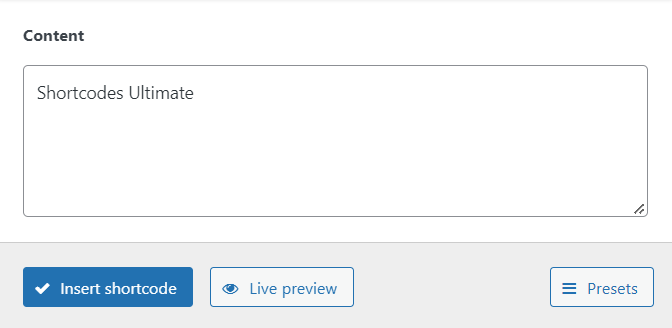
الآن في مربع محتوى تلميح الأدوات ، اكتب المحتوى الذي تريد عرضه عند تحريك الماوس فوق الكلمات المحددة.

وفي مربع المحتوى ، يمكنك كتابة الكلمات التي ستعرض تلميح الأداة عندما يأتي المؤشر فوقها. ثم انقر فوق إدراج رمز قصير.

بمجرد النقر فوق "إدراج رمز قصير" ، ستتم إضافة الرمز القصير إلى صفحتك ، وسيصبح التلميح الخاص بك مباشرًا. ستبدو الواجهة الأمامية كما يلي:

بهذه الطريقة ، يمكنك إضافة وتخصيص تلميح الأدوات في WordPress في بضع خطوات باستخدام البرنامج المساعد Shortcodes Ultimate. الآن ، سوف ننتقل إلى الطريقة الثانية من CSS المخصص.
2. استخدام CSS المخصص
في الجزء الأخير ، ناقشنا استخدام مكون إضافي لإضافة تلميحات أدوات إلى موقع WordPress. خلف الكواليس ، يقوم المكون الإضافي بشكل أساسي بإنشاء العديد من أنماط CSS لك. هذا يعني أنك ستحدد إعدادًا من قائمة ، وسيُنشئ المكون الإضافي كود CSS الضروري.
لا يوجد سبب يمنعك من القيام بذلك يدويًا باستخدام الكود. يعد WordPress Customizer أبسط طريقة لإضافة فئات CSS جديدة إلى قالبك. لإضافة CSS مخصص إلى ملفات
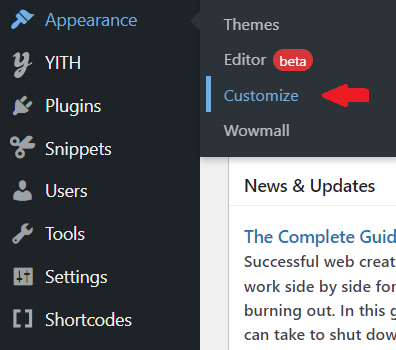
WordPress ، انتقل إلى Appearance> Customize لفتح Customizer.

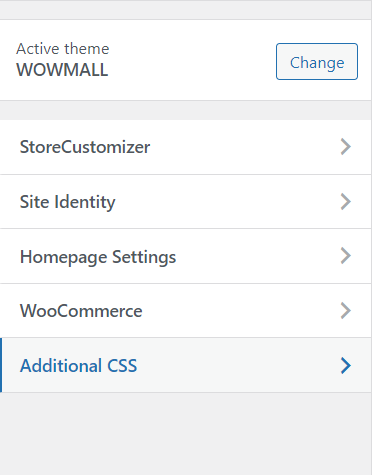
من أداة تخصيص السمات ، انقر فوق CSS إضافي. سيؤدي هذا إلى فتح قائمة جديدة حيث يمكنك إضافة كود CSS المخصص الخاص بك.

سنضيف هنا ثلاث فئات CSS جديدة ، كل منها لغرض مختلف.
- الأول هو إضافة حاوية تلميح.
.tooltip-container {
الموقف: نسبي ؛
عرض: مضمنة كتلة ؛ }- الثاني لنصنا الذي سيتم عرضه
.tooltip-container .tooltip-hover-text {
الرؤية: مخفي
العرض: 80 بكسل ؛
لون الخلفية: رمادي غامق.
اللون: #ffffff ؛
محاذاة النص: مركز ؛
الحشو: 2 بكسل ؛
الموقف: مطلق.
مؤشر z: 1 ؛ }في هذا الرمز ، يمكنك تغيير الإعدادات ، مثل أبعاد النص ، واللون ، والمحاذاة ، والموضع ، وما إلى ذلك.
- الثالث هو إخفاء تلميح الأداة في الحالة العادية.
.tooltip-container: hover .tip-hover-text {
الرؤية: مرئي }[[SS لمخصص السمات حيث يتوفر لديك الرمز]]
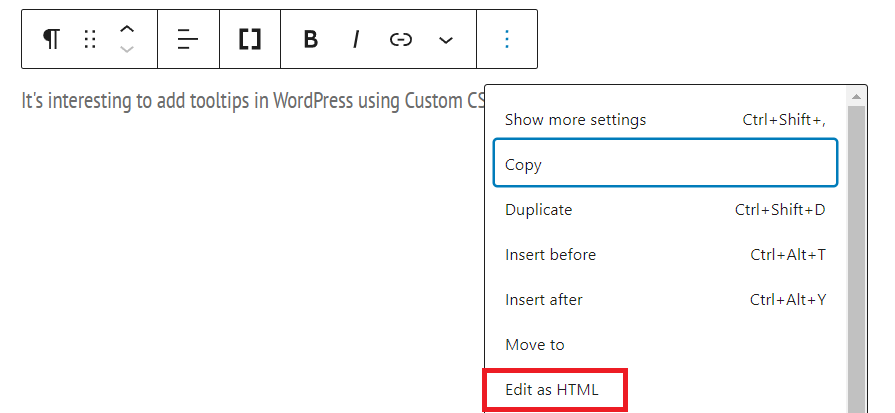
يمكنك الوصول إلى تلميحات الأدوات من أي صفحة على موقع الويب الخاص بك بعد حفظ CSS المخصص هذا في المظهر الخاص بك. للقيام بذلك ، انتقل إلى Block Editor للصفحة التي تريد إضافة تلميح الأداة فيها. اختر تحرير بتنسيق HTML للكتلة حيث تريد إضافة تلميح الأداة الأول:

نحتاج هنا إلى إضافة div ، والذي سيحتوي على النص الأصلي والمعلومات التي تريد أن يعرضها تلميح الأداة. استبدل النص الأصلي بالنص المطلوب ونص تلميح الأدوات هنا بالمعلومات التي سيتم عرضها. سوف نستخدم الكلمات بالضبط كما كان من قبل. لذلك ، في حالتنا ، نص الأصل = Shortcodes Ultimate ونص تلميح الأدوات هنا = أفضل مكون إضافي لتلميحات الأدوات.
<div class = "tooltip-container"> نص أصلي <span class = "tooltip-hover-text"> نص تلميح الأداة هنا! </ span> </div>
بمجرد حفظ التغييرات والانتقال إلى الواجهة الأمامية ، سيظهر تلميح الأداة بمجرد تحريك المؤشر إلى النص الأصلي.
[[تحديث لقطة الشاشة للرمز الجديد]]

استنتاج
تعتبر تلميحات الأدوات أدوات أساسية ، خاصة لمواقع المدونات والمتاجر عبر الإنترنت. أنها تساعدك على توفير مزيد من المعلومات أو روابط سريعة دون استهلاك أي عقارات أو عدد الكلمات. لسوء الحظ ، لا تتوفر تلميحات الأدوات بطبيعتها في WordPress. لإضافة تلميحات الأدوات في WordPress ، لديك خياران. الأول هو تثبيت مكون إضافي ، والثاني هو استخدام Custom CSS.
في هذه المقالة ، تعلمنا كيفية إضافة تلميحات الأدوات إلى WordPress. بدأنا بالنظر في ماهية التلميحات ولماذا يجب أن نضيفها إلى موقعنا. بعد ذلك ، رأينا بالتفصيل كيفية إضافة تلميحات الأدوات باستخدام البرنامج المساعد Shortcodes Ultimate . أخيرًا ، نظرنا أيضًا في مقتطفات CSS المخصصة لإضافة تلميحات أدوات إلى موقع WordPress الخاص بنا. أيًا كانت الطريقة التي تختارها ، فإنها ستضيف بالتأكيد إلى بيئة العمل وتعدد استخدامات موقعك.
آمل أن تكون قد أحببت المقال. أخبرنا إذا حاولت إضافة تلميحات أدوات إلى موقع الويب الخاص بك وكيف كانت تجربتك. شارك بأفكارك في التعليقات أدناه.
في هذه الأثناء ، إذا وجدت الدليل مفيدًا ، فإليك بعض المنشورات الأخرى التي قد تجدها ممتعة:
- أفضل إضافات لعضوية WooCommerce لعام 2022
- 11 طريقة لتحسين أداء ووردبريس
- كيفية تخصيص WooCommerce Product Search
