محدث! كيفية إضافة تلميحات الأدوات في WordPress (الطريقة السهلة)
نشرت: 2019-09-09هل تريد إضافة تلميحات الأدوات إلى النموذج الخاص بك؟ تلميحات الأدوات عبارة عن مربعات صغيرة تنبثق عندما تحوم فوق منطقة على موقع WordPress الخاص بك ، وهي رائعة لإضافة معلومات إضافية حول حقل دون ازدحام الأشياء.
في هذا المنشور ، سنوضح لك كيفية إضافة Tooltip في WordPress.
ما هو تلميح الأدوات في ووردبريس؟
تلميحات الأدوات هي تلميحات أو مصطلحات مسرد أو رسائل تنبثق عندما يحوم الزائر فوق أو يلمس (على الأجهزة المحمولة) عنصرًا على موقع WordPress الخاص بك. وفي نماذج WordPress الخاصة بك ، يمكن استخدام تلميحات الأدوات لإضافة معلومات إضافية حول حقل معين.
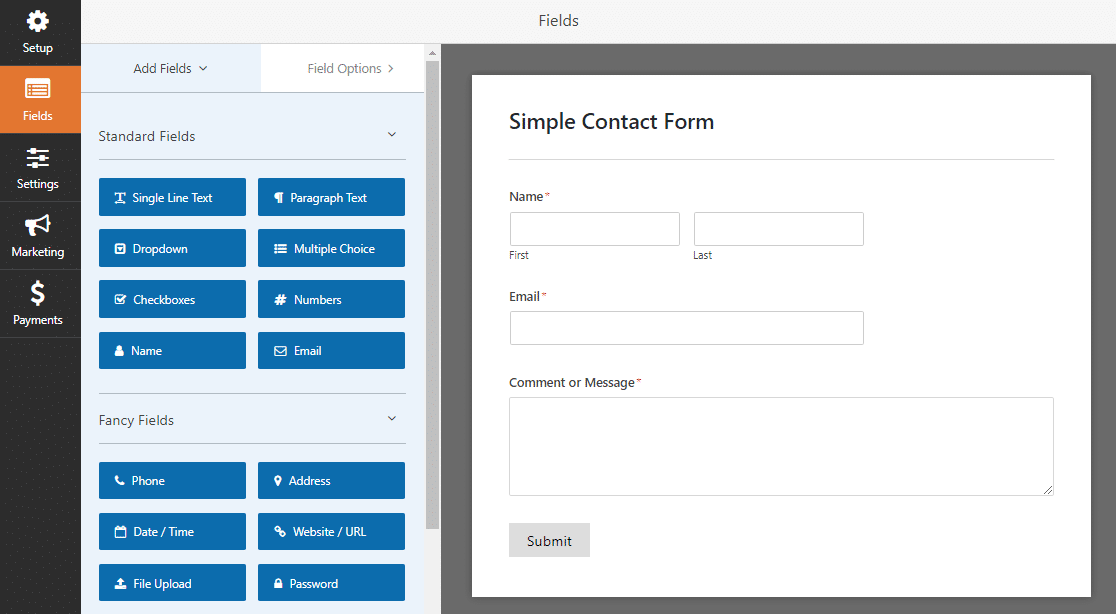
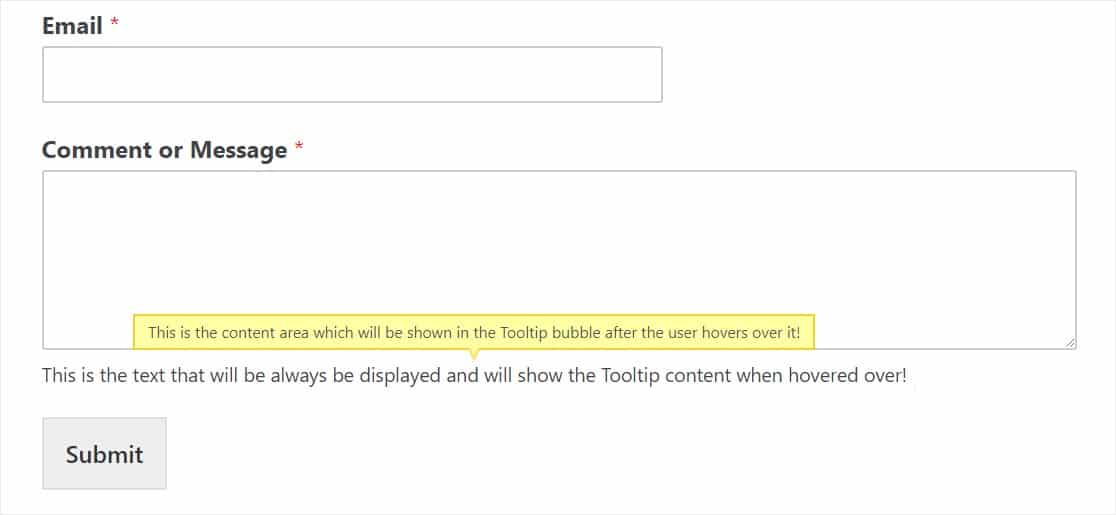
على سبيل المثال ، ألق نظرة على لقطة الشاشة أدناه.

يتيح لك WPForms إضافة وصف لكل حقل في منشئ النماذج بسهولة. بخلاف وصف الحقل النموذجي ، يتم إخفاء تلميحات الأدوات افتراضيًا. يظهر فقط عندما يريد المستخدم معرفة المزيد من التفاصيل حول حقل معين عن طريق تمرير مؤشر الماوس فوق وصف الحقل.
تعد إضافة تلميح أداة فكرة رائعة إذا كنت ترغب في تقديم مزيد من التفاصيل حول حقل معين دون إنشاء عوامل إلهاء غير ضرورية في النموذج الخاص بك.
الآن بعد أن عرفت ما هو تلميح الأدوات ، تابع القراءة لمعرفة كيفية إضافتها إلى موقعك.
تثبيت تلميح WordPress بدون البرنامج المساعد
نعم ، من الممكن تثبيت WordPress Tooltip بدون مكون إضافي. ومع ذلك ، إذا كنت لا تريد استخدام ملحق Tooltip لإضافة تلميح أداة بسهولة إلى موقع WordPress الخاص بك ، فستحتاج إلى أن تكون مستخدمًا متقدمًا وأن تستخدم html أو jquery (أو توظف مطورًا للقيام بذلك نيابة عنك).
لحسن الحظ ، يمكنك توفير الوقت والمال باستخدام البرنامج المساعد Tooltip. لمستخدمي WPForms ، نوصي باستخدام البرنامج المساعد Shortcodes Ultimate المجاني.
يعد Shortcodes Ultimate سهل الاستخدام ويعمل بشكل رائع مع أكثر سمات WordPress شيوعًا وأفضلها.
سيعطيك هذا المكون الإضافي WordPress المفيد والمجاني أكثر من 50 رمزًا قصيرًا لاستخدامه لإضافة وظائف متنوعة بسهولة إلى موقعك ، بما في ذلك الرمز المختصر لتلميح الأدوات. بعد ذلك ، سنوضح لك بالضبط كيفية إضافة هذا البرنامج المساعد لتلميحات WordPress.
كيفية إضافة Tooltip في WordPress
دعنا نلقي نظرة على الدليل خطوة بخطوة حول كيفية إضافة تلميح الأدوات في WordPress:
الخطوة الأولى. قم بإنشاء نموذج WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل WPForms على موقعك. إذا كنت بحاجة إلى مساعدة ، فراجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك ، ستحتاج إلى إنشاء نموذج بسيط في WordPress.

عمل رائع في إنشاء النموذج الخاص بك. سنعود إليه في خطوة لاحقة.
الخطوة الثانية. قم بتثبيت البرنامج المساعد Shortcodes Ultimate
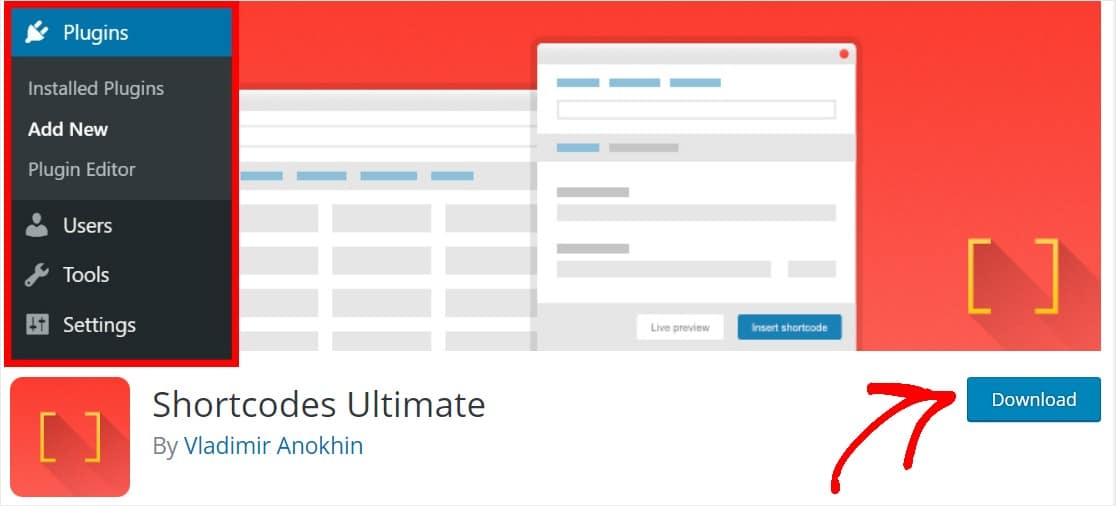
بعد ذلك ، انقر هنا للانتقال إلى WordPress وتنزيل البرنامج المساعد Shortcodes Ultimate المجاني.

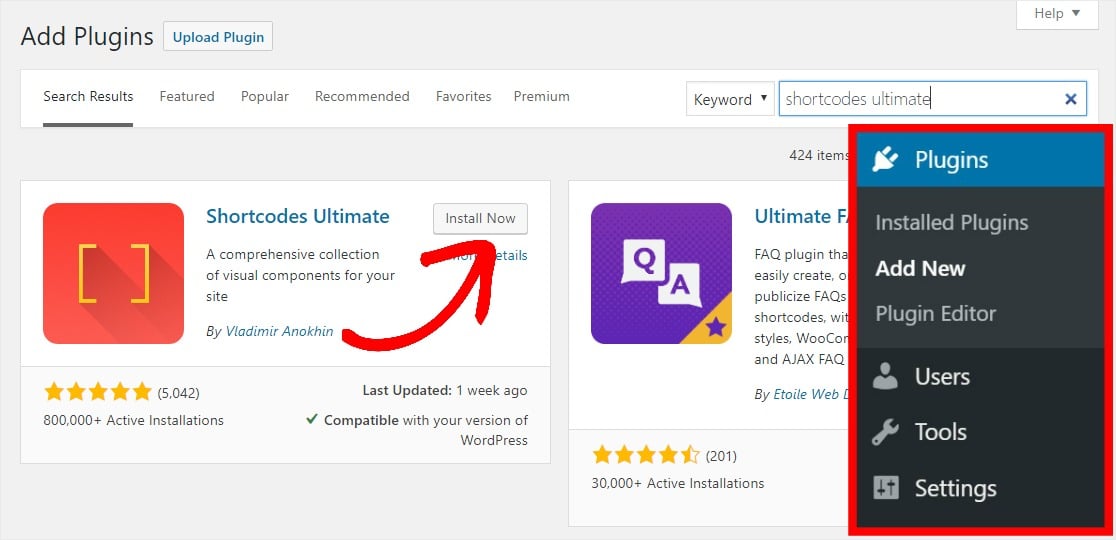
أو إذا كنت بالفعل في لوحة معلومات WordPress الخاصة بك ، فانقر فوق الإضافات » إضافة جديد ، وابحث عن Shortcodes Ultimate ، وانقر فوق التثبيت الآن .

بمجرد تنشيط المكون الإضافي ، تكون جاهزًا لبدء استخدامه.
الخطوة 3: احصل على رمز التلميح القصير الخاص بك
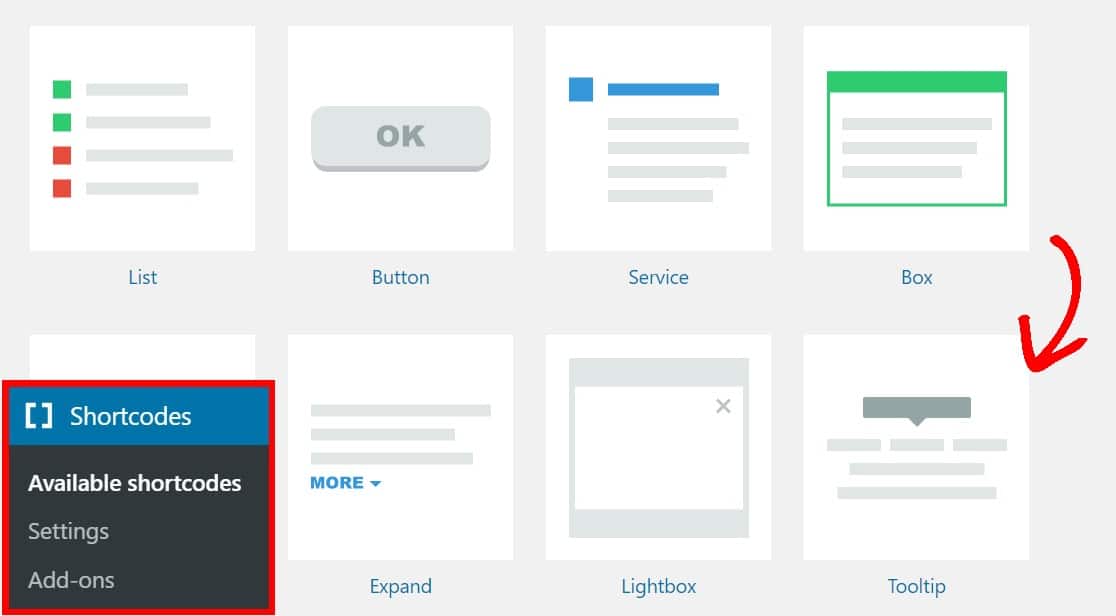
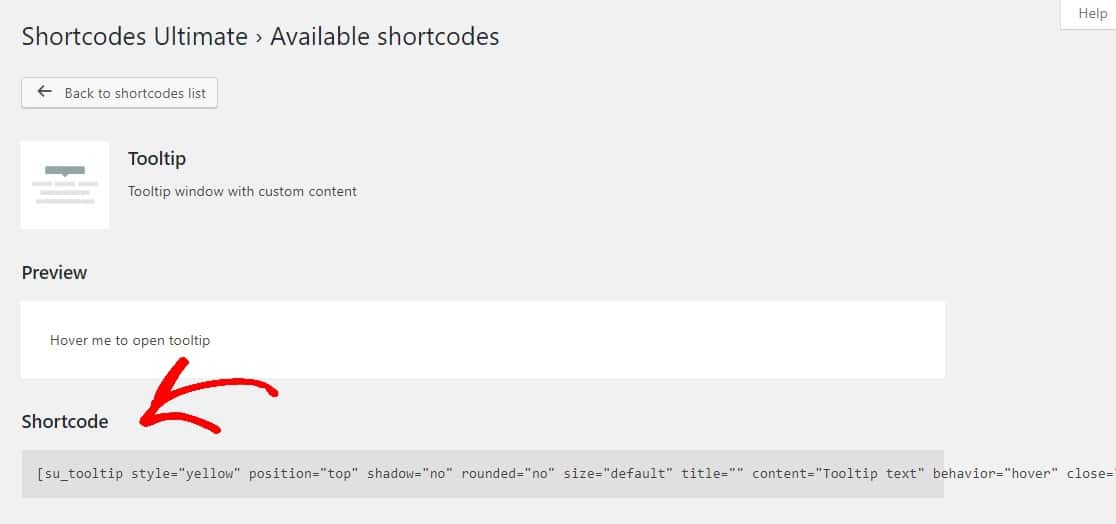
الآن ، ابحث عن المكون الإضافي Shortcodes Ultimate على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك وانقر على الرموز المختصرة المتوفرة. قم بالتمرير لأسفل تلك الصفحة وحدد زر تلميح الأداة.

في الصفحة التالية ، قم بتمييز الرمز القصير وانسخه:

الخطوة 4: أضف تلميح الأداة الخاص بك إلى النموذج الخاص بك
الآن بعد أن أصبح لديك رمز Tooltip القصير ، فقد حان الوقت لإضافته إلى نموذج الاتصال البسيط الخاص بك.
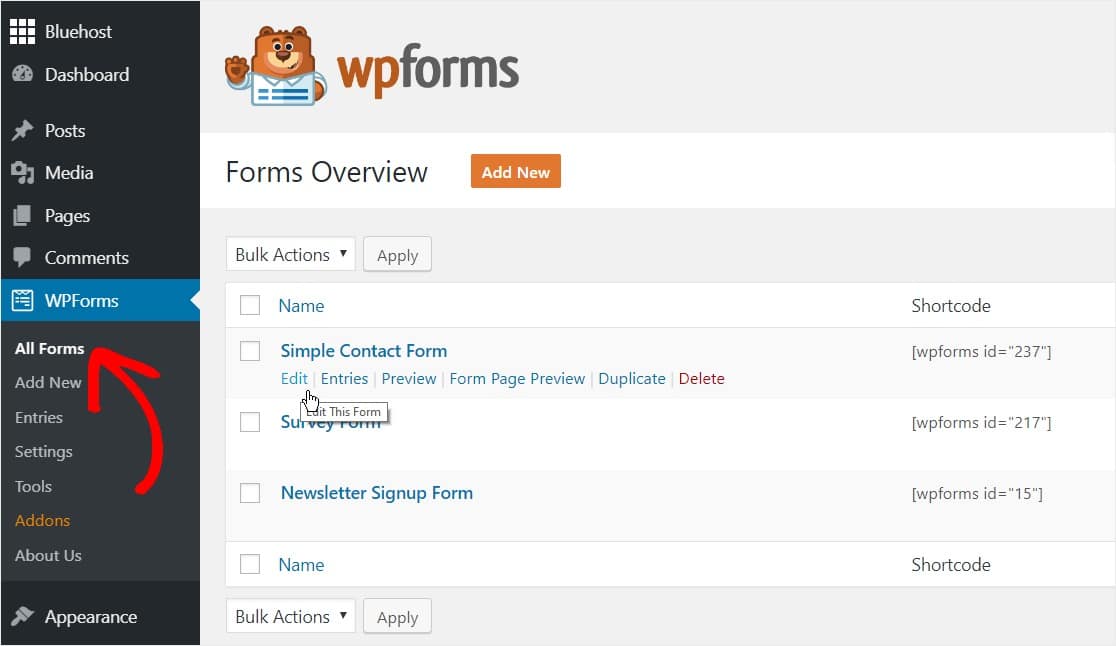
عد إلى النموذج الخاص بك عن طريق النقر فوق WPForms » جميع النماذج ثم تحديد تحرير ضمن النموذج الذي ترغب في إضافة تلميح الأداة الخاص بك إليه.

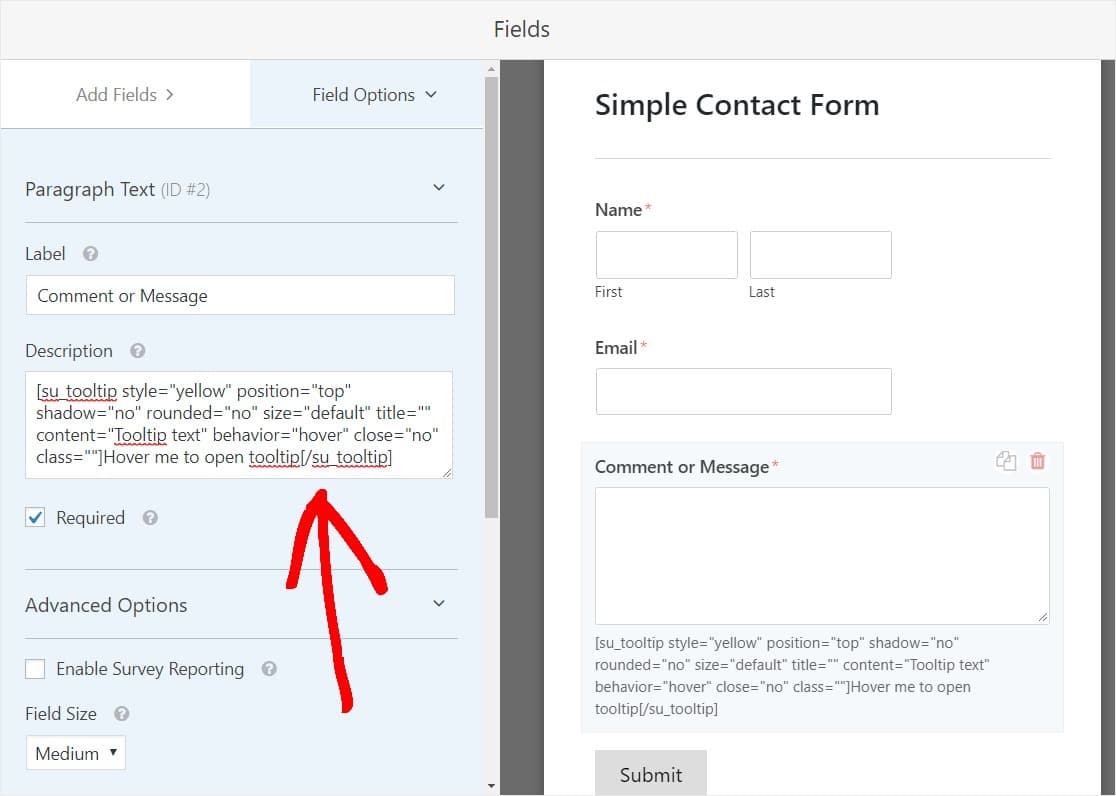
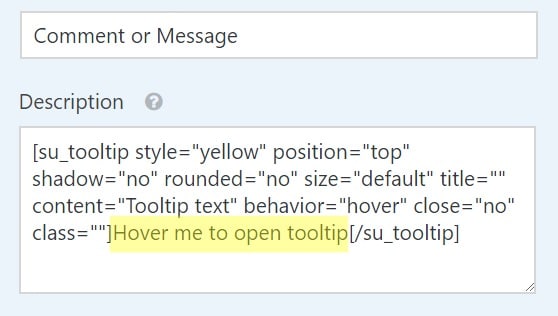
بمجرد وصولك إلى النموذج ، انقر فوق الحقل الذي ترغب في إضافة تلميح الأداة الخاص بك إليه والصق رمز Tooltip المختصر الخاص بك في مربع الوصف.


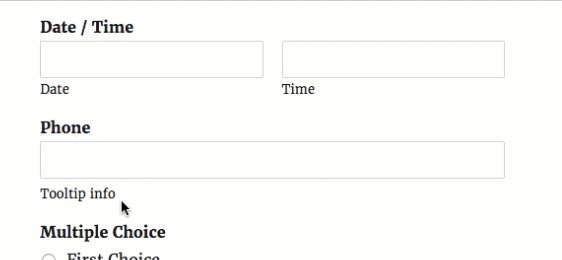
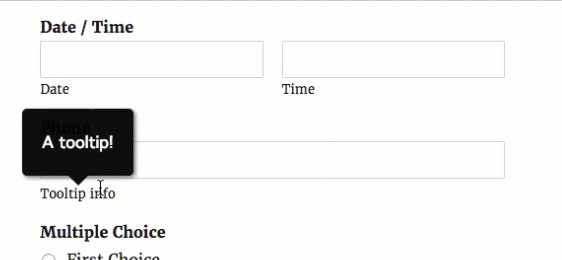
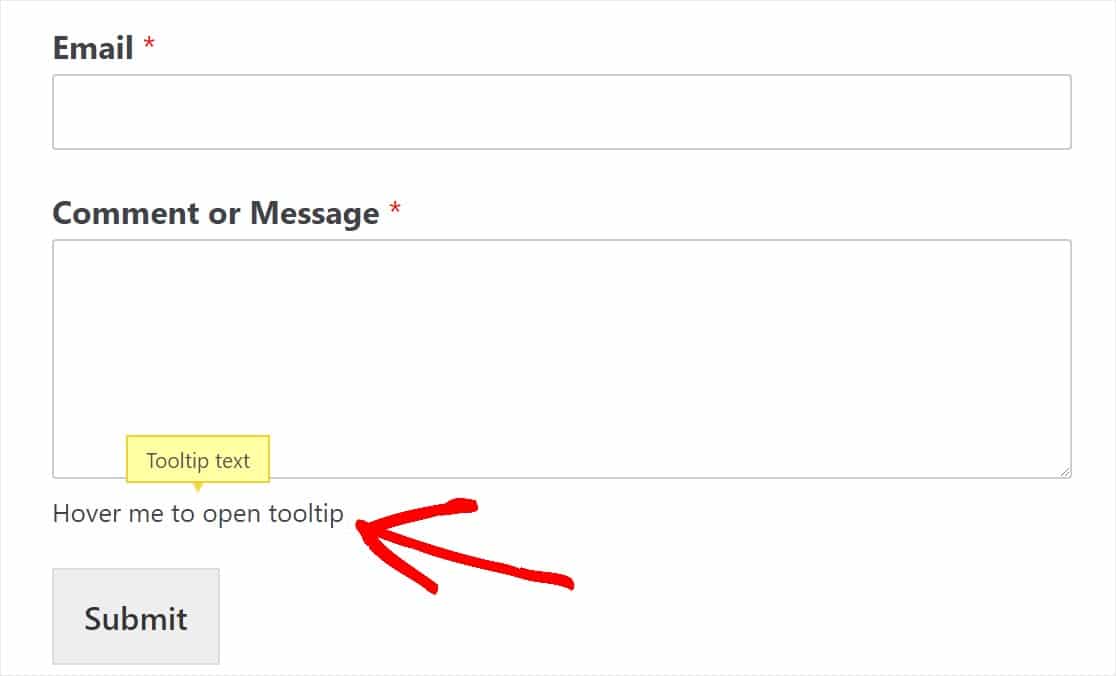
بمجرد حفظ النموذج الخاص بك وعرضه من الواجهة الأمامية ، سيعرض الآن تلميح الأداة:

الخطوة 5: تخصيص تلميح الأداة الخاص بك
يمكنك أيضًا تعديل الكود لعرض النص الخاص بك. فيما يلي مثال على التغييرات التي تم إجراؤها بالخط العريض:
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = " هذه هي منطقة المحتوى التي ستظهر في فقاعة تلميح الأداة بعد أن يحوم المستخدم فوقها! " السلوك = "hover" close = "no" class = ""] هذا هو النص الذي سيتم عرضه دائمًا وسيظهر محتوى تلميح الأداة عند التمرير فوقه! [/ su_tooltip]

يمكنك أيضا تغيير مجموعة من الخيارات المختلفة في إعدادات تلميح الأدوات الخاصة بك والتي يمكنك أن تجد طريق التمرير إلى أسفل الصفحة والأرقام الهاتفية القصيرة »الهاتفية القصيرة المتاحة مثل:
- النمط + الألوان
- موقع
- مقاس
- سلوك
- و اكثر
الخطوة التالية اختيارية ، ولكنها ستجعل تلميح الأداة الخاص بك يبدو أكثر تخصيصًا ويحافظ على نماذجك أكثر نظافة وخالية من الإلهاء.
الخطوة 5: قم بتحويل تلميح الأداة الخاص بك إلى أيقونة
ما لم تحدد على وجه التحديد الأشخاص وتدعوهم إلى المرور فوق تلميح الأداة الخاص بك في الرمز المختصر الخاص بتلميح الأداة ، فقد لا يدرك زوار موقعك أن هناك محتوى إضافيًا في انتظار عرضه في تلميح الأداة هذا! هناك طريقة رائعة للتأكد من قيام القراء بالتمرير فوق تلميح الأداة وهي جعل تلميح الأداة رمزًا بدلاً من مجرد استخدام النص.
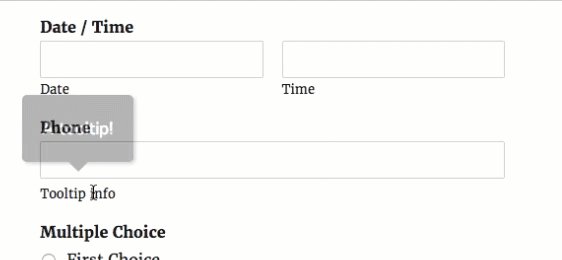
على سبيل المثال ، يضيف العديد من الأشخاص رمز معلومات "i" ثم عندما يقوم المستخدم بتمرير مؤشر الماوس فوق هذا الرمز ، يتم عرض تلميح الأداة. كم هو أنيق هذا؟

للقيام بذلك ، أولاً ، قم بتنزيل وتفعيل المكون الإضافي المجاني Better Font Awesome. إذا انتقلت مباشرة إلى هذا الجزء من المنشور ، فإليك رابطًا لكيفية تثبيت مكون WordPress الإضافي إذا كنت في حاجة إليه.

بمجرد تنشيط المكون الإضافي ، ستتمكن من الوصول إلى أكثر من 1000 رمز مجاني يمكنك استخدامه في أي مكان على موقع WordPress الخاص بك باستخدام رمز قصير بسيط. الآن ، دعنا نمضي قدمًا ونضيف الرمز القصير لرمز المعلومات إلى تلميح الأدوات الخاص بنا.
نحن على وشك وضع الرمز القصير لأحد المكونات الإضافية داخل الرمز القصير لمكون إضافي آخر. لكن لا تقلق ، سيظل كلاهما يعمل!
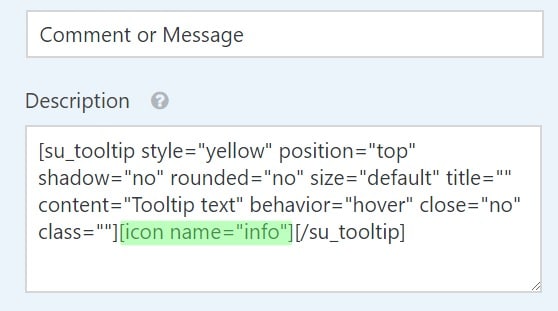
عد إلى مربع وصف الحقل الخاص بالنموذج الذي يحتوي على تلميح الأدوات الخاص بك وقم ببساطة باستبدال النص المعروض داخل الرمز القصير الخاص بتلميح الأدوات بهذا الرمز القصير:
[اسم الرمز = "المعلومات"]
يتم تمييز منطقة النص التي يجب استبدالها بالرمز القصير أعلاه أدناه:

وإليك ما يجب أن يبدو عليه الرمز بمجرد إضافة الرمز المختصر:

بدلاً من ذلك ، يمكنك فقط نسخ الرمز المختصر أدناه ولصقه في مربع الوصف الخاص بك وتعديله حسب رغبتك.
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "افتراضي" title = "" content = "سلوك نص تلميح الأداة" = "hover" close = "no" class = ""] [اسم الرمز = "معلومات"] [/ su_tooltip]
بعد ذلك ، احفظ النموذج الخاص بك وتحقق منه في الواجهة الأمامية لرؤية رمز Tooltip الخاص بك.

عمل عظيم! الآن ، إذا كنت ترغب في الحصول على مزيد من التقدم ووضع رمز Tooltip أعلى الحقل بجوار الملصق ، فراجع البرنامج التعليمي المتعمق الخاص بنا حول كيفية إضافة الرموز إلى نماذج WordPress.
افكار اخيرة
هذا كل شيء! أنت تعرف الآن كيفية إضافة Tooltip في WordPress.
إذا كنت تريد تغيير مظهر أزرار النماذج ، فاقرأ كيفية تخصيص أنماط الأزرار باستخدام CSS. أو إذا كنت تفضل ذلك ، فراجع دليلنا حول كيفية تصميم WPForms باستخدام CSS Hero (لا يلزم وجود ترميز).
ماذا تنتظر؟ ابدأ باستخدام أفضل مكون إضافي لنماذج WordPress اليوم.
إذا كنت تحب هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
