كيفية إضافة زر المشاركة وإعادة التغريد على تويتر في ووردبريس
نشرت: 2023-12-06هل ترغب في إضافة أزرار المشاركة وإعادة التغريد على Twitter إلى موقع WordPress الخاص بك؟
تعد إضافة أزرار التواصل الاجتماعي إلى منشوراتك وصفحاتك طريقة رائعة لتشجيع القراء على مشاركة المحتوى الخاص بك وإعادة تغريده. يمكن أن يؤدي ذلك إلى حصولك على المزيد من المتابعين والمشاركة والزوار.
سنوضح لك في هذه المقالة كيفية إضافة أزرار المشاركة وإعادة التغريد على Twitter في WordPress.

لماذا تضيف أزرار مشاركة تويتر وإعادة التغريد في ووردبريس؟
وفقًا لأبحاث إحصاءات التسويق لدينا، لدى تويتر أكثر من 217 مليون مستخدم نشط شهريًا. وهذا يجعله مكانًا رائعًا للترويج لموقعك على الويب.
ومع ذلك، فإن مشاركة المحتوى الخاص بك على وسائل التواصل الاجتماعي لا تصل إلا إلى المستخدمين الذين يتابعون حسابك بالفعل. إذا كنت ترغب في الوصول إلى جمهور جديد، فأنت بحاجة إلى حث الأشخاص على مشاركة المحتوى الخاص بك وإعادة تغريده.

يمكن أن يؤدي ذلك إلى زيادة عدد زيارات مدونتك عن طريق تقديم علامتك التجارية للأشخاص الذين ربما لم يكونوا على علم بموقعك على الويب. تعد إعادة نشر المحتوى الخاص بك أيضًا شكلاً قويًا من أشكال الإثبات الاجتماعي. عندما يقوم شخص ما بمشاركة منشور أو تغريدة مع متابعيه، غالبًا ما يُنظر إلى ذلك على أنه تأييد.
ومع ذلك، دعونا نلقي نظرة على مدى سهولة إضافة أزرار المشاركة وإعادة التغريد على Twitter في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها:
- الطريقة الأولى: استخدام الأعداد المشتركة (سريعة وسهلة)
- الطريقة الثانية: استخدام Twitter Feed Pro (الأفضل للحصول على إعادة التغريدات)
الطريقة الأولى: استخدام الأعداد المشتركة (سريعة وسهلة)
أسهل طريقة لإضافة زر مشاركة Twitter إلى WordPress هي باستخدام البرنامج الإضافي Shared Counts. تعد Shared Counts واحدة من أفضل المكونات الإضافية لوسائل التواصل الاجتماعي في WordPress والتي تتيح لك إضافة جميع أنواع أزرار المشاركة إلى موقعك.
على عكس بعض المكونات الإضافية الأخرى للمشاركة الاجتماعية، تستخدم Shared Counts طريقة فريدة للتخزين المؤقت، لذلك لن يكون لها تأثير كبير على سرعة موقع الويب الخاص بك وأدائه.
أولا، سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
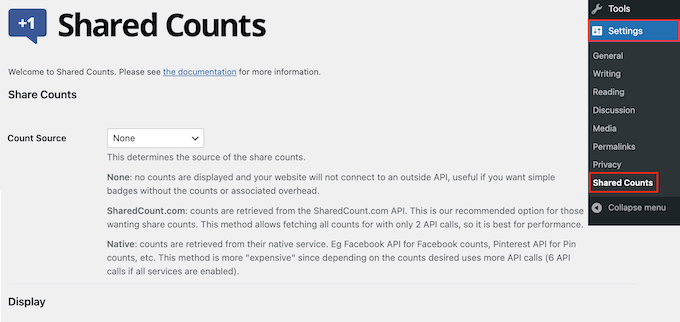
عند التنشيط، انتقل إلى الإعدادات » Shared Counts لتكوين إعدادات المكون الإضافي.

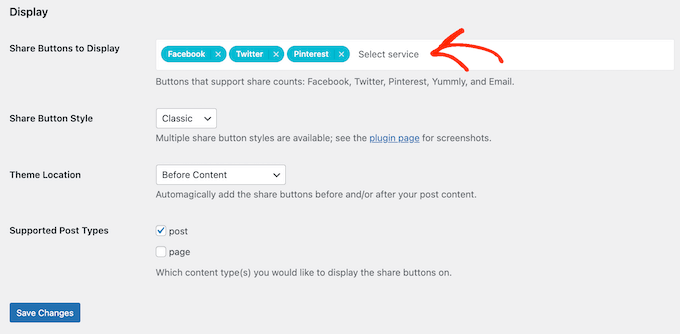
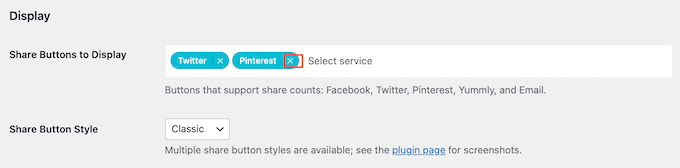
للبدء، قم بالتمرير إلى "مشاركة الأزرار للعرض".
افتراضيًا، تضيف Shared Counts أزرار مشاركة لـ Facebook، وPinterest، وTwitter.

إذا كنت تريد حذف زر المشاركة على Facebook أو Pinterest، فما عليك سوى النقر فوق الرمز "x" الخاص به.
يمكنك أيضًا إضافة أزرار المشاركة الاجتماعية لمنصات أخرى عن طريق الكتابة في الحقل. للحصول على تعليمات خطوة بخطوة، يرجى الاطلاع على دليلنا حول كيفية إضافة أزرار المشاركة الاجتماعية في WordPress.

بعد الانتهاء من ذلك، ستحتاج إلى اختيار نوع الزر الذي ستستخدمه في مدونة WordPress الخاصة بك. هناك 8 أنماط للاختيار من بينها، ويمكنك رؤية أمثلة لكل زر في صفحة البرنامج الإضافي Shared Counts.
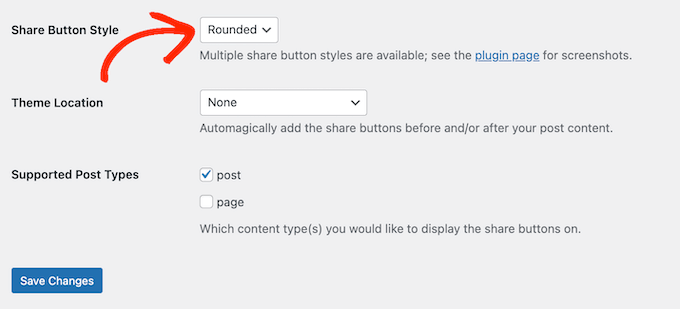
عندما تقرر، ما عليك سوى فتح القائمة المنسدلة "Share Button Style" وتحديد النمط الذي تريد استخدامه.

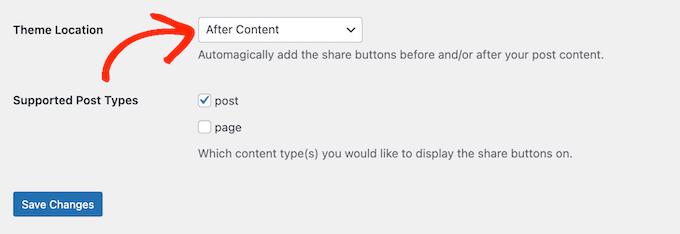
بعد ذلك، يجب عليك اختيار مكان إظهار زر Twitter في قالب WordPress الخاص بك عن طريق فتح القائمة المنسدلة "موقع السمة".
هنا، يمكنك اختيار "قبل المحتوى"، أو "بعد المحتوى"، أو "قبل المحتوى وبعده".

إذا قمت بإضافة الزر إلى أعلى الصفحة، فسوف يراه المزيد من الزوار. ومع ذلك، سيرغب معظم الأشخاص في قراءة المنشور قبل مشاركته. مع ما قيل، قد ترغب في اختيار "بعد المحتوى" أو "قبل المحتوى وبعده".
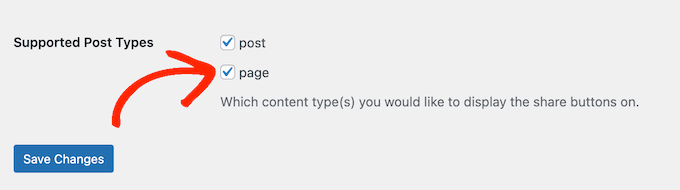
أخيرًا، عليك أن تقرر ما إذا كنت تريد إضافة زر Twitter إلى صفحاتك أو منشوراتك.
افتراضيًا، تضيف الأعداد المشتركة الزر إلى مشاركاتك فقط. ومع ذلك، قد ترغب في إضافتها إلى صفحاتك أيضًا، خاصة إذا قمت بإنشاء الكثير من الصفحات المقصودة أو صفحات المبيعات.
وفي هذه الحالة، يمكنك تحديد المربع بجوار "الصفحة".

عندما تكون راضيًا عن كيفية إعداد زر المشاركة على Twitter، انقر فوق "حفظ التغييرات".
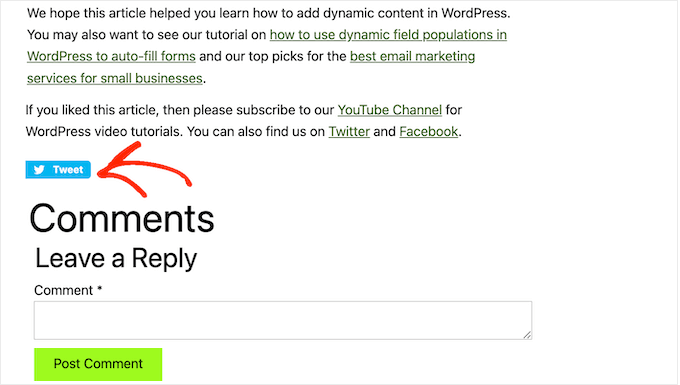
الآن، إذا قمت بزيارة موقع WordPress الخاص بك، فسوف ترى زر المشاركة قيد التنفيذ.

الطريقة الثانية: استخدام Twitter Feed Pro (الأفضل للحصول على إعادة التغريدات)
إذا كنت تريد إضافة زر مشاركة بسيط إلى صفحة أو منشور، فإن Shared Counts يعد خيارًا جيدًا. ومع ذلك، قد ترغب أيضًا في تشجيع الزائرين على إعادة تغريد تغريداتك الأخيرة. يمكن أن يمنحك هذا المزيد من التفاعل وينشر المحتوى الخاص بك بشكل أكبر.
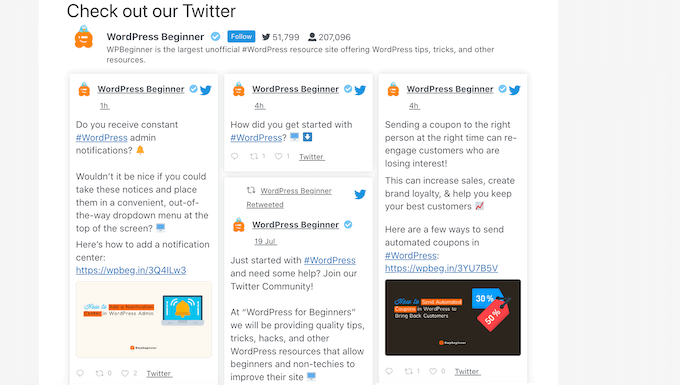
أفضل طريقة للحصول على المزيد من التغريدات هي استخدام Smash Balloon Twitter Feed Pro. يتيح لك هذا المكون الإضافي إضافة خلاصة Twitter بالكامل إلى أي صفحة أو منشور أو منطقة جاهزة للأدوات.

تحتوي كل تغريدة على صف خاص بها من إجراءات تويتر.
وهذا يعني أنه يمكن للزائرين ببساطة إعادة نشر تغريدة من خلال النقر على زر "إعادة التغريد" الخاص بها.

والأفضل من ذلك، أن الموجز يتم تحديثه تلقائيًا، لذلك تكون هناك دائمًا تغريدات جديدة يمكن للزائرين التفاعل معها. يمكن أن يساعد ذلك في إبقاء موقعك متجددًا ومثيرًا للاهتمام، حتى بالنسبة للزائرين المنتظمين.
قم بإعداد Twitter Feed Pro
أولاً، يجب عليك تثبيت وتنشيط Twitter Feed Pro الخاص بـ Smash Balloon. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
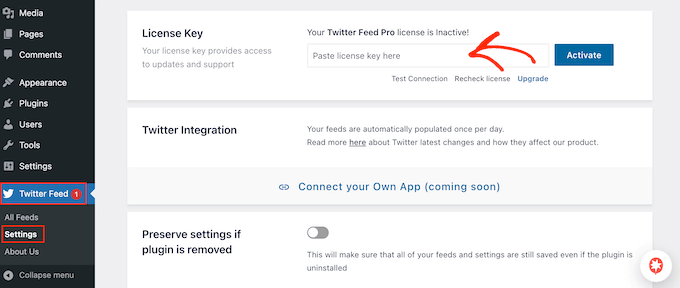
بعد تثبيت البرنامج الإضافي، انتقل إلى Twitter Feed »الإعدادات . يمكنك الآن إدخال مفتاح ترخيص Smash Balloon الخاص بك في حقل "مفتاح الترخيص".

يمكنك العثور على هذه المعلومات في رسالة التأكيد الإلكترونية التي تلقيتها عند شراء Smash Balloon وفي حساب Smash Balloon الخاص بك.
بعد إضافة مفتاح الترخيص الخاص بك، تابع وانقر على زر "تنشيط".
قم بإنشاء موجز تويتر مباشر لـ WordPress
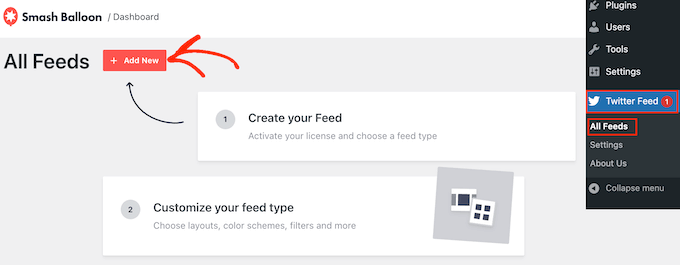
بمجرد الانتهاء من ذلك، تصبح جاهزًا لإنشاء موجز تويتر مخصص. للبدء، انتقل إلى Twitter Feed »جميع الخلاصات ثم انقر فوق الزر "إضافة جديد".

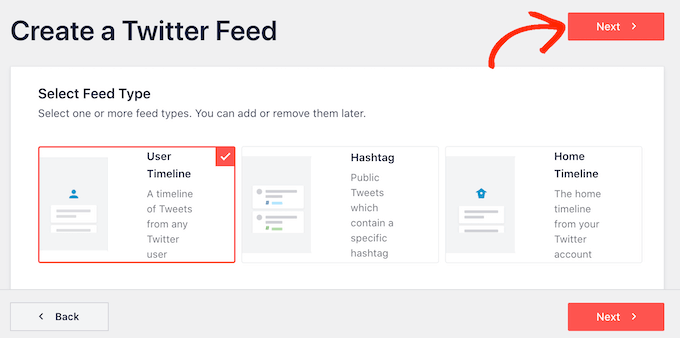
سيعرض Smash Balloon الآن جميع أنواع خلاصات Twitter المختلفة التي يمكنك إنشاؤها.
نظرًا لأنك تريد المزيد من التغريدات، ما عليك سوى تحديد "المخطط الزمني للمستخدم" والنقر فوق "التالي".

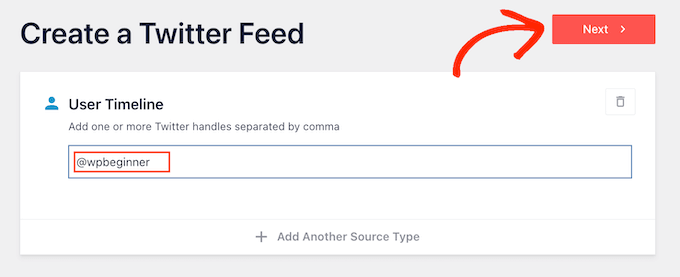
في الشاشة التالية، تحتاج إلى كتابة الرمز @ متبوعًا باسم حساب Twitter الخاص بك.
عندما تكون جاهزًا، انقر فوق "التالي" لفتح محرر Smash Balloon الرئيسي.

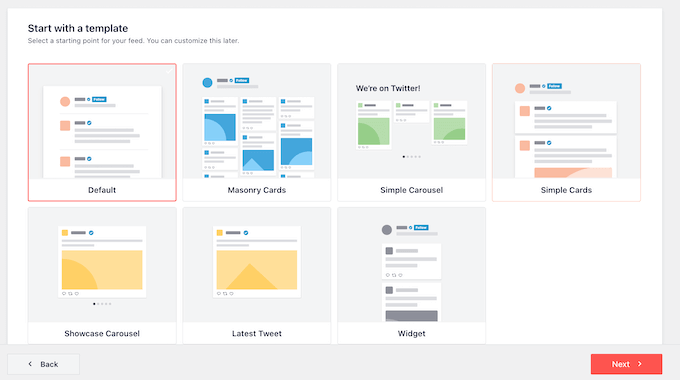
بعد ذلك، يمكنك اختيار القالب الذي تريد استخدامه في خلاصة تويتر الخاصة بك.
على سبيل المثال، يمكنك عرض تغريداتك في شريط تمرير سريع الاستجابة عن طريق تحديد "Simple Carousel". إذا كنت تريد فقط الترويج لأحدث تغريداتك، فيمكنك تحديد قالب "أحدث تغريدة" بدلاً من ذلك.
سنستخدم القالب "الافتراضي" في جميع صورنا، ولكن يمكنك اختيار أي قالب تريده.

بعد اتخاذ قرارك، انقر على "التالي".
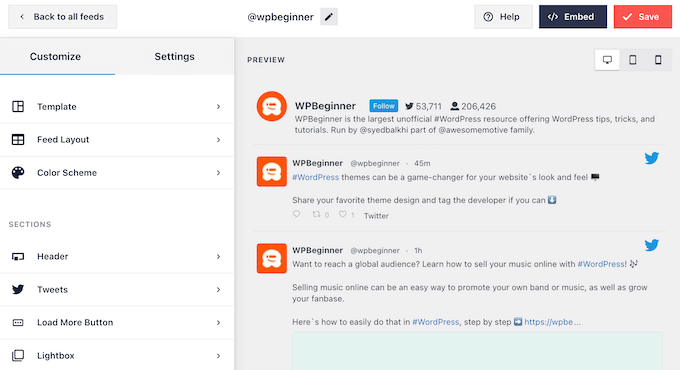
سيعرض Smash Balloon الآن معاينة لخلاصات الوسائط الاجتماعية، وهي جاهزة للتخصيص.

قم بتخصيص خلاصة تويتر الخاصة بـ WordPress
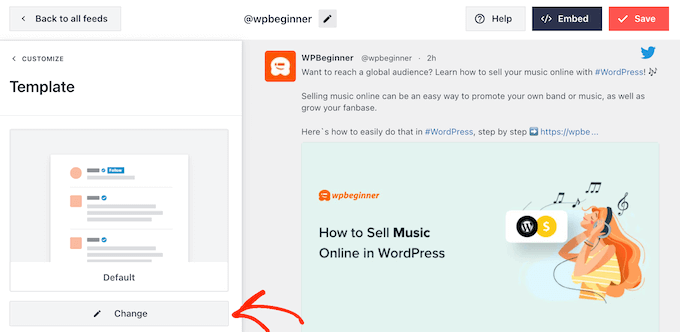
لست سعيدًا بالشكل الذي يبدو عليه القالب؟ لتغييره، ما عليك سوى تحديد "قالب" من القائمة اليمنى.
يمكنك بعد ذلك النقر على زر "تغيير".

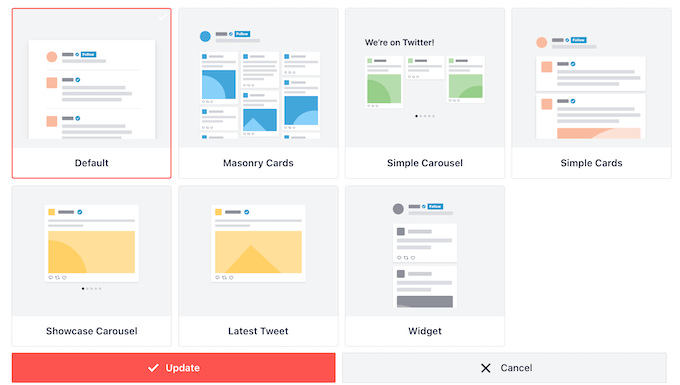
يؤدي هذا إلى فتح نافذة منبثقة حيث يمكنك اختيار تخطيط جديد.
ما عليك سوى تحديد قالب جديد ثم النقر فوق "تحديث".

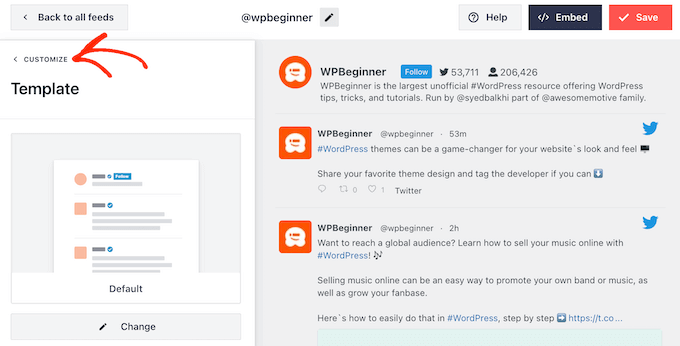
بعد القيام بذلك، تحتاج إلى النقر فوق الرابط "تخصيص".
سيعيدك هذا إلى إعدادات Smash Balloon الرئيسية.

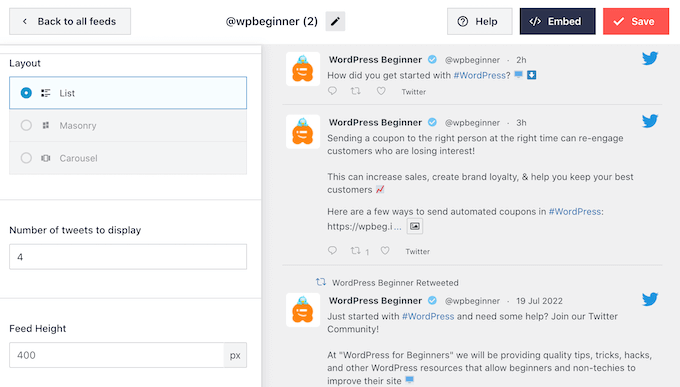
الخيار التالي في القائمة اليسرى هو "Feed Layout"، لذا انقر عليه.
هنا، يمكنك تغيير ارتفاع خلاصة تويتر وعدد التغريدات التي يراها الزائر في البداية. يمكنك أيضًا التبديل بين تخطيط الشبكة أو الماسونية أو الدائري.

أثناء إجراء التغييرات، سيتم تحديث المعاينة تلقائيًا، حتى تتمكن من تجربة إعدادات مختلفة لمعرفة ما يبدو أفضل.
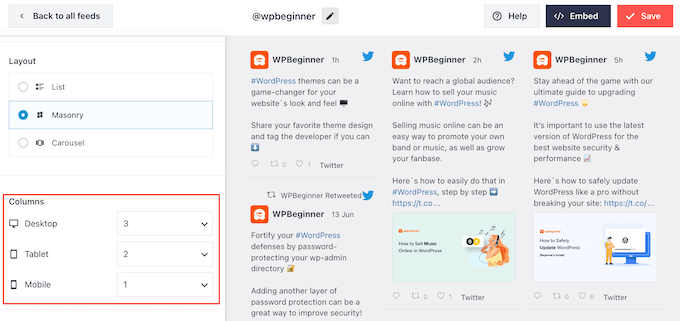
اعتمادًا على التخطيط الذي تستخدمه، قد تتمكن من تغيير عدد الأعمدة التي يعرضها Smash Balloon على سطح المكتب والكمبيوتر اللوحي والأجهزة المحمولة.
تحتوي الهواتف الذكية والأجهزة اللوحية عادةً على شاشات أصغر وقدرة معالجة أقل، لذا قد ترغب في عرض عدد أقل من الأعمدة على الأجهزة المحمولة.
للقيام بذلك، ما عليك سوى استخدام القوائم المنسدلة الموجودة في قسم "الأعمدة".

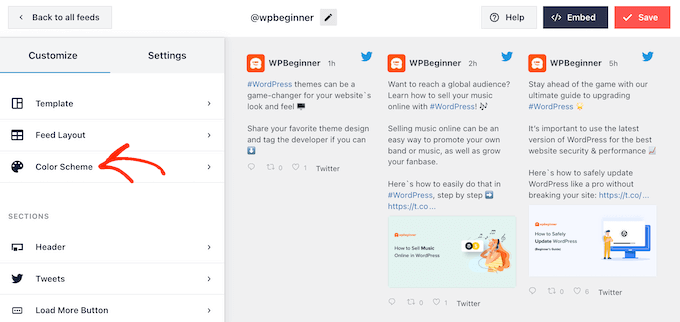
عندما تكون راضيًا عن كيفية إعداد تخطيط الموجز، انقر فوق الرابط "تخصيص" مرة أخرى للعودة إلى شاشة الإعدادات الرئيسية.

هنا، يمكنك النقر على "نظام الألوان".

افتراضيًا، يستخدم Smash Balloon الألوان الموروثة من قالب WordPress الخاص بك، ولكن يمكنك التبديل إلى نظام الألوان "فاتح" أو "داكن" بدلاً من ذلك.
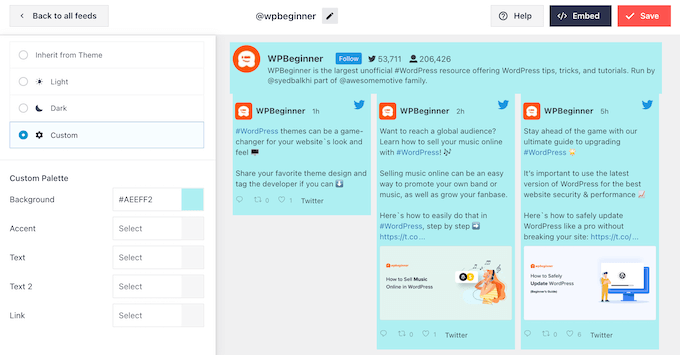
هناك خيار آخر وهو إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام عناصر التحكم لتغيير لون الخلفية وتغيير لون النص في WordPress والمزيد.

عندما تكون راضيًا عن التغييرات التي أجريتها، انقر فوق الرابط "تخصيص" مرة أخرى. مرة أخرى على شاشة الإعدادات الرئيسية، تحتاج إلى النقر على "الرأس".
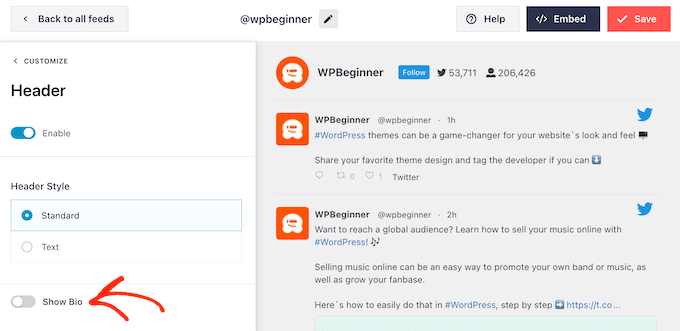
افتراضيًا، يضيف Smash Balloon رأسًا "قياسيًا" إلى الموجز، والذي يعرض زر "متابعة" والسيرة الذاتية الخاصة بك على Twitter، إذا كانت متوفرة.
إذا كنت تريد إخفاء السيرة الذاتية لتويتر، فانقر لتعطيل زر "إظهار السيرة الذاتية".

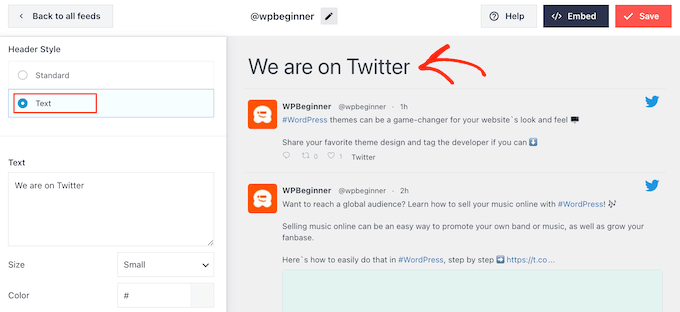
هناك خيار آخر وهو تحديد "نص"، والذي يضيف رأس "نحن على تويتر" إلى الموجز.
يمكنك استبدال هذا بالرسائل الخاصة بك عن طريق كتابتها في مربع "النص".

عندما تكون راضيًا عن الرسالة، يمكنك تغيير حجم ولون رأس الصفحة.
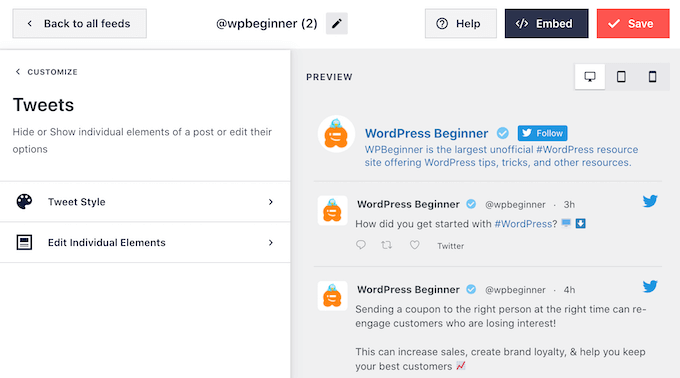
بعد ذلك، قم بالعودة إلى شاشة إعدادات Smash Balloon الرئيسية وحدد "Tweets". هنا، يمكنك الاختيار بين "نمط التغريدة" و"تحرير العناصر الفردية".

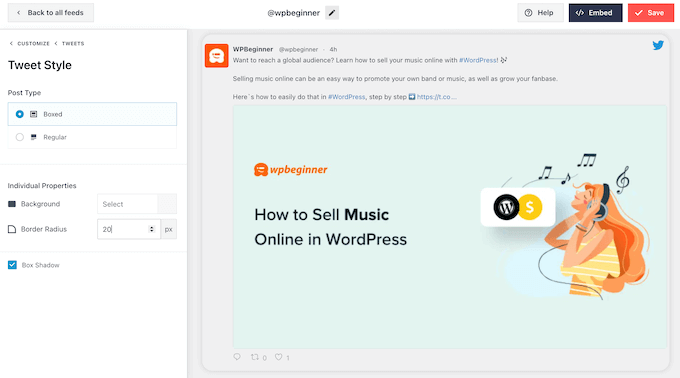
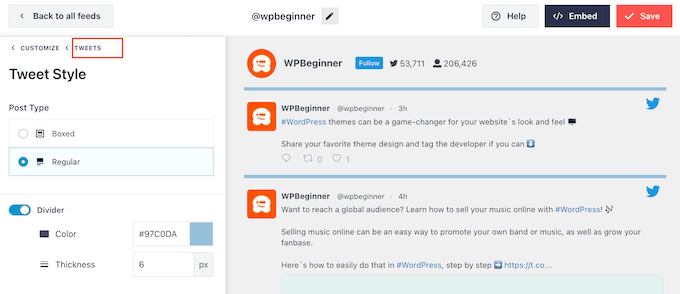
إذا قمت بتحديد "نمط التغريدة"، فيمكنك الاختيار بين التخطيطات المعبأة والعادية.
إذا اخترت "مربع"، فيمكنك إنشاء خلفية ملونة لكل تغريدة. يمكنك أيضًا تكبير نصف قطر الحدود لإنشاء زوايا منحنية أو إضافة ظل مربع.

إذا اخترت "عادي"، فيمكنك تغيير سمك ولون الخط الذي يفصل بين منشوراتك المختلفة على وسائل التواصل الاجتماعي.
عندما تكون راضيًا عن التغييرات التي أجريتها، ما عليك سوى النقر فوق "التغريدات".

هذا يعيدك إلى الشاشة السابقة.
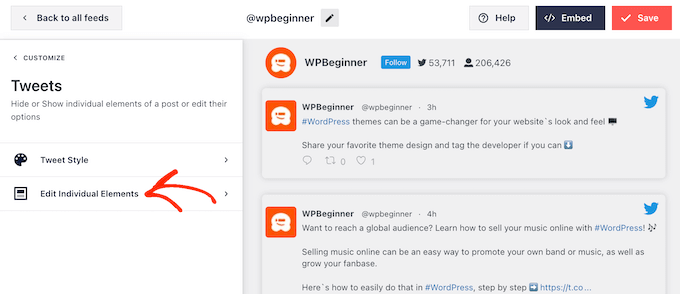
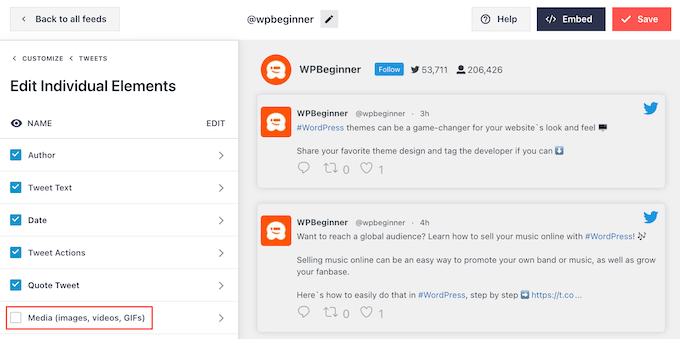
هذه المرة، يمكنك النقر فوق "تحرير العناصر الفردية".

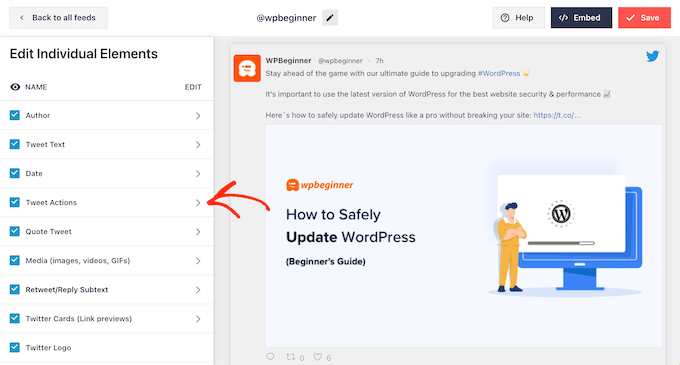
سترى الآن كل المحتوى الذي يتضمنه Twitter Feed Pro في كل تغريدة، مثل المؤلف ونص التغريدة وشعار تويتر والمزيد.
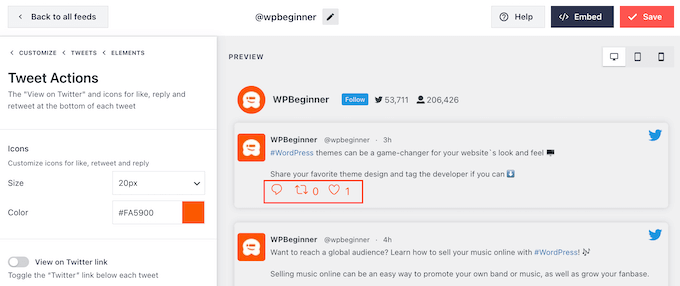
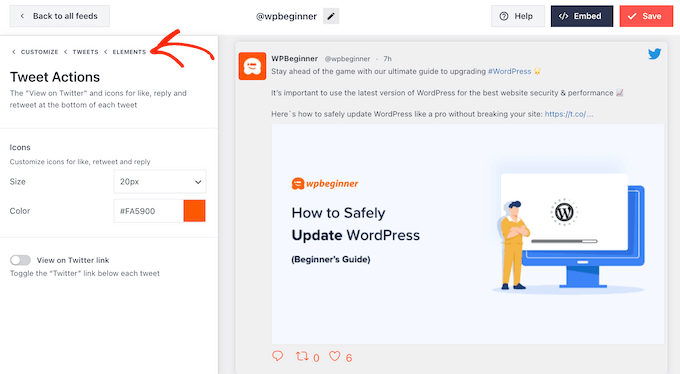
للحصول على أكبر عدد ممكن من التغريدات، من الجيد أن تجعل أيقونة إعادة التغريد بارزة. للقيام بذلك، انقر فوق السهم الموجود بجوار "إجراءات التغريدة".

هنا، يمكنك تكبير إجراءات التغريدة باستخدام القائمة المنسدلة "الحجم" وتغيير اللون.
فقط انتبه إلى أن Smash Balloon سيطبق هذه التغييرات على جميع إجراءات التغريدة وليس فقط على أيقونة "إعادة التغريد".

عندما تكون راضيًا عن الشكل الذي تبدو عليه إجراءات التغريدة، ما عليك سوى النقر على نص "العناصر".
سيعيدك هذا إلى الشاشة السابقة.

ما عليك سوى تكرار هذه العملية لتخصيص أي من العناصر الفردية الأخرى.
يمكنك أيضًا إخفاء عنصر عن طريق إلغاء تحديد المربع الخاص به.

يعد إخفاء المحتوى غير الضروري بمثابة خدعة أخرى يمكن أن تساعد في إبراز إجراء إعادة التغريد.
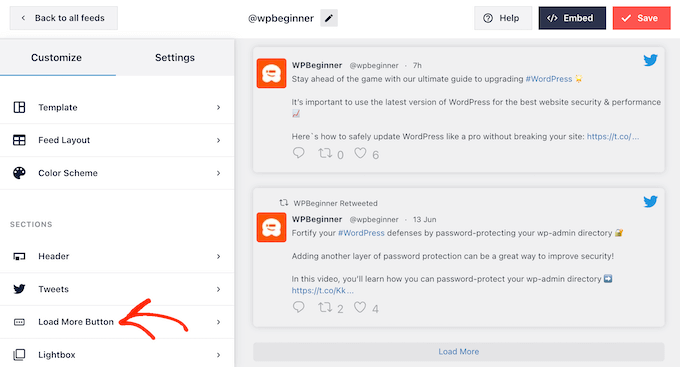
عندما تكون راضيًا عن شكل التغريدات، يمكنك العودة إلى شاشة إعدادات Smash Balloon الرئيسية وتحديد "تحميل المزيد من الزر".

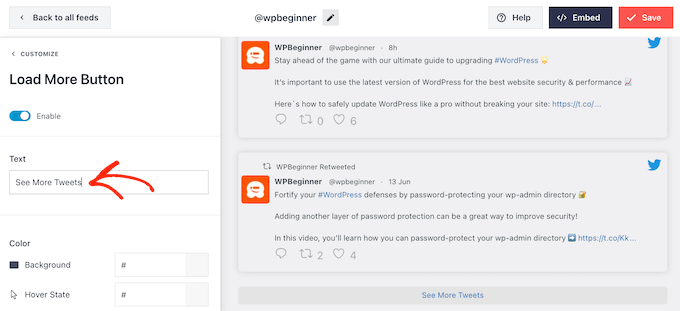
ونظرًا لأهمية هذا الزر، فقد ترغب في تخصيصه عن طريق تغيير لون الخلفية وحالة التمرير والتسمية والمزيد ليتناسب مع تصميم موقعك.
يمكنك أيضًا استبدال النص الافتراضي "تحميل المزيد" برسائلك الخاصة عن طريق كتابته في حقل "النص".

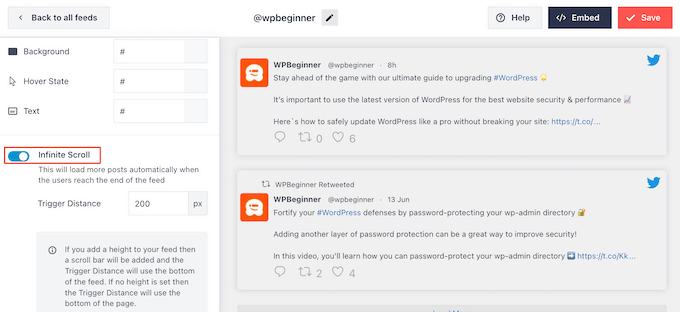
هناك خيار آخر وهو تمكين التمرير اللانهائي بحيث تظهر التغريدات الجديدة تلقائيًا عندما يصل الزائرون إلى نهاية الموجز. يشجع هذا الزائرين على استكشاف المزيد من تغريداتك وقد يمنحك بعض التغريدات الإضافية.
لتمكين هذه الميزة، ما عليك سوى النقر على شريط التمرير "التمرير اللانهائي" حتى يتحول من اللون الرمادي (معطل) إلى الأزرق (ممكّن).

يمكنك أيضًا تغيير "مسافة الزناد"، التي تخبر Smash Balloon بموعد تحميل التغريدات الجديدة. ومع ذلك، يجب أن تعمل الإعدادات الافتراضية بشكل جيد مع معظم مواقع WordPress.
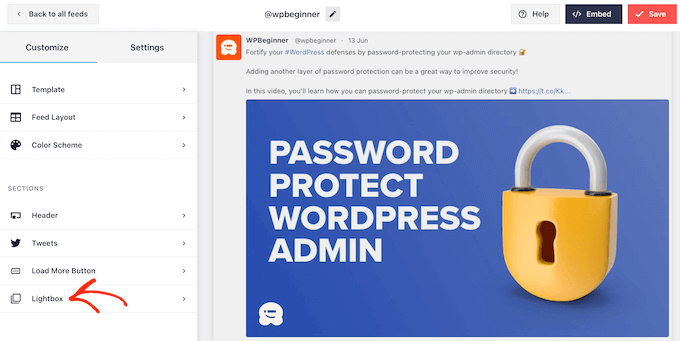
بعد ذلك، الخيار الأخير على شاشة إعدادات Smash Balloon الرئيسية هو "Lightbox".

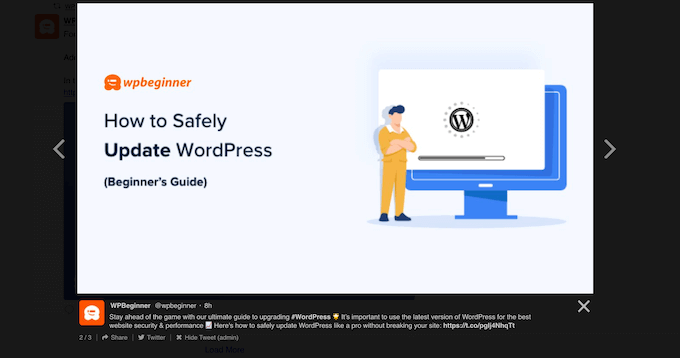
افتراضيًا، يسمح Twitter Feed Pro للزائرين بالتمرير عبر الصور ومقاطع الفيديو الموجودة في الخلاصة في نافذة منبثقة مبسطة.
يمكن أن يؤدي ذلك إلى حصولك على بعض عمليات إعادة التغريد الإضافية، حيث يمكن للزائرين إلقاء نظرة فاحصة على صور الموجز ومشاهدة مقاطع الفيديو الخاصة بك دون مغادرة موقع الويب.

ومع أخذ ذلك في الاعتبار، نوصي بترك العرض المبسط ممكّنًا.
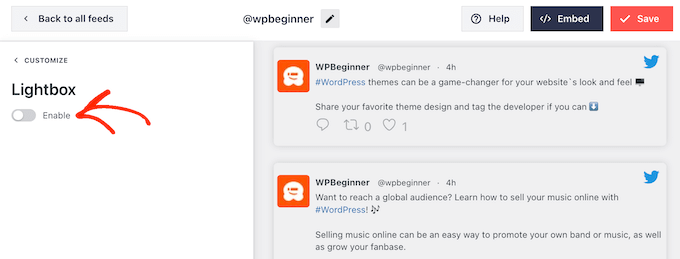
ومع ذلك، إذا كنت تريد تعطيل هذه الميزة، فما عليك سوى النقر فوق زر "تمكين" الأزرق حتى يتحول إلى اللون الرمادي.

عندما تكون راضيًا عن الشكل الذي تبدو عليه خلاصة Twitter، لا تنس النقر على "حفظ". بعد ذلك، أنت جاهز لتضمين موجز تويتر وأزرار إعادة التغريد على موقع ووردبريس الخاص بك.
كيفية إضافة موجز تويتر الخاص بك إلى ووردبريس
يمكنك إضافة الخلاصة إلى موقع الويب الخاص بك باستخدام إما رمز قصير أو كتلة خلاصة Twitter. نظرًا لأنها الطريقة الأسهل، فلنرى أولاً كيف يمكنك إضافة الموجز إلى أي صفحة أو منشور باستخدام كتلة Smash Balloon.
إذا قمت بإنشاء أكثر من خلاصة واحدة، فستحتاج إلى العثور على رمز الخلاصة التي تريد تضمينها.
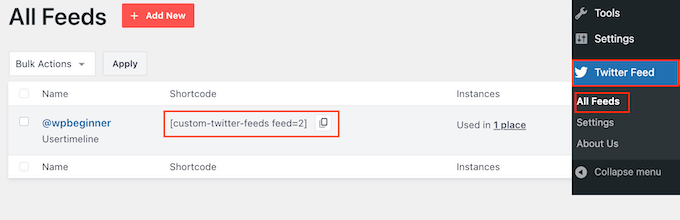
للحصول على هذه المعلومات، انتقل إلى خلاصات تويتر » جميع الخلاصات وانسخ الرمز الموجود في عمود "الرمز القصير". ستحتاج إلى إضافة هذا الرمز إلى موقعك، لذا قم بتدوينه.
في الصورة التالية سنحتاج إلى استخدام [custom-twitter-feeds feed=2]

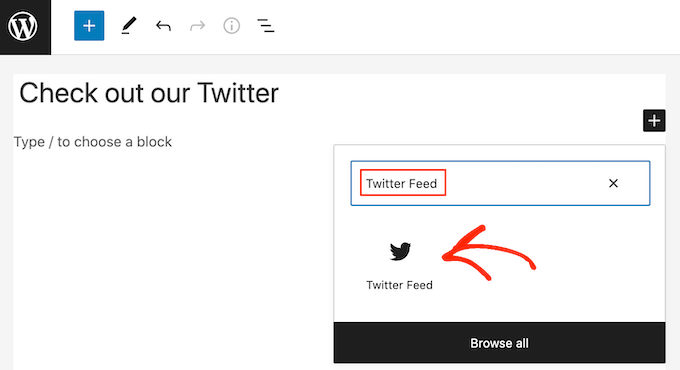
بعد ذلك، ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين خلاصة Twitter. بعد ذلك، انقر فوق أيقونة "+" لإضافة كتلة جديدة وابدأ في كتابة "Twitter Feed".
عندما تظهر الكتلة اليمنى، انقر لإضافتها إلى مشاركة المدونة.

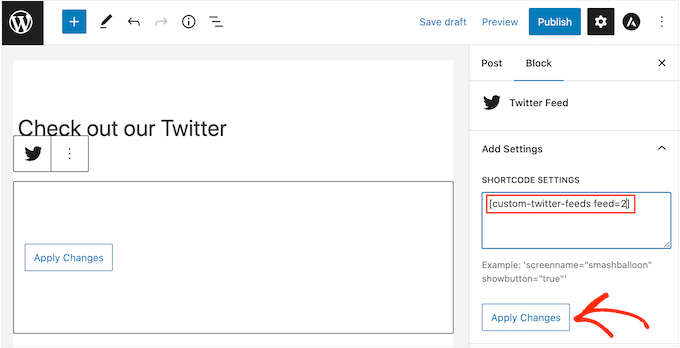
ستعرض الكتلة إحدى خلاصات تويتر الخاصة بك بشكل افتراضي. إذا كنت تريد استخدام خلاصة مختلفة، فابحث عن "إعدادات الرمز القصير" في القائمة اليمنى.
هنا، ما عليك سوى إضافة الرمز القصير ثم النقر فوق "تطبيق التغييرات".

سيُظهر الحظر الآن خلاصة تويتر الخاصة بك، ويمكنك ببساطة نشر المنشور أو تحديثه لنشره على موقع الويب الخاص بك.
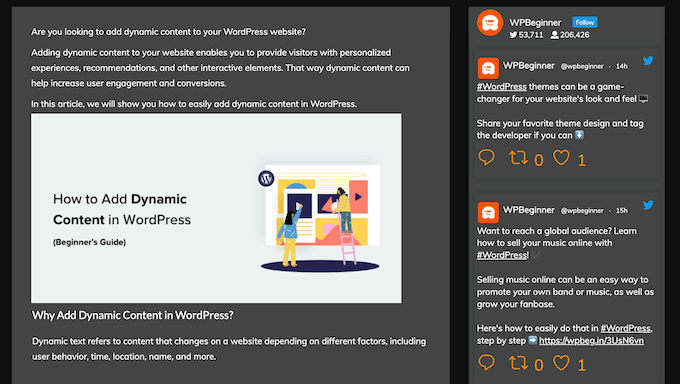
هناك خيار آخر وهو إضافة الموجز إلى أي منطقة جاهزة لعنصر واجهة المستخدم، مثل الشريط الجانبي أو القسم المشابه. يتيح ذلك للزائرين إعادة تغريد أحدث مشاركاتك من أي صفحة على موقع الويب الخاص بك.
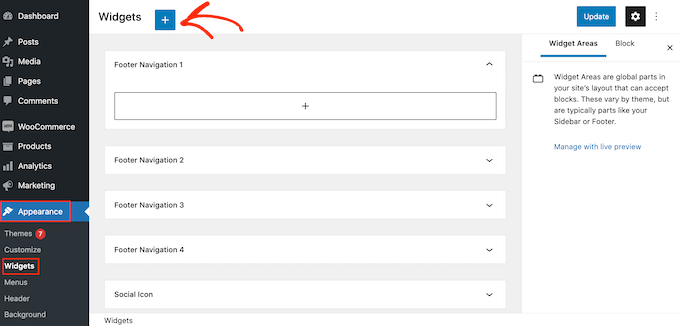
ما عليك سوى الانتقال إلى المظهر »الأدوات في لوحة تحكم WordPress ثم النقر على الزر الأزرق "+".

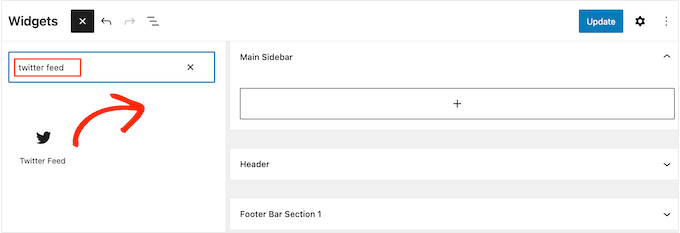
بمجرد الانتهاء من ذلك، ستحتاج إلى كتابة "Twitter Feed" للعثور على الأداة المناسبة.
بعد ذلك، ما عليك سوى سحبه إلى المنطقة التي تريد إظهار أزرار الخلاصة وإعادة التغريد فيها.

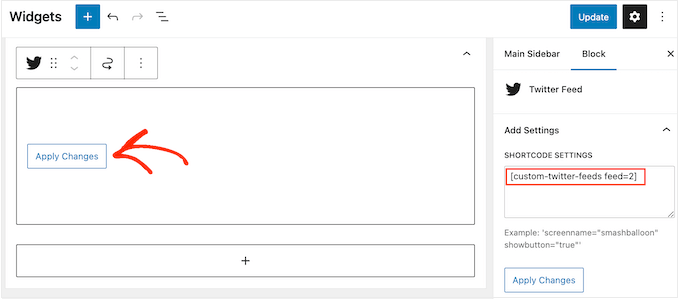
ستعرض الأداة إحدى الخلاصات التي قمت بإنشائها باستخدام Smash Balloon.
لإظهار خلاصة Twitter مختلفة بدلاً من ذلك، اكتب رمز الخلاصة في مربع "إعدادات الرمز القصير" ثم انقر فوق "تطبيق التغييرات".

يمكنك الآن النقر فوق الزر "تحديث" لتفعيل الأداة. لمزيد من المعلومات، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة الأدوات واستخدامها في WordPress.
أخيرًا، يمكنك تضمين أزرار الموجز وإعادة التغريد في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير.
ما عليك سوى الانتقال إلى موجز Twitter » جميع الخلاصات ونسخ الرمز في عمود "الرمز القصير". يمكنك الآن إضافة الرمز القصير إلى أي منطقة جاهزة للأدوات على موقعك.
لمزيد من المعلومات، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة رمز قصير في WordPress.
نأمل أن تساعدك هذه المقالة في إضافة أزرار المشاركة وإعادة التغريد على Twitter في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني أو الاطلاع على اختيارات الخبراء لدينا لأفضل برامج الإشعارات الفورية على الويب.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
