كيفية إضافة حقول الخروج من WooCommerce Extra في 3 خطوات فقط (بدون تشفير)
نشرت: 2022-04-28هل تبحث عن طرق لإضافة حقول إضافية لـ WooCommerce بدون تشفير؟
حسنًا ، لقد وصلت إلى المدونة الصحيحة فقط. في هذه المدونة ، ستتعلم كيفية إضافة حقول إضافية للدفع لـ WooCommerce بأسهل طريقة ممكنة.
قد تشعر حقول نموذج صفحة الخروج الافتراضية لـ WooCommerce في بعض الأحيان بأنها غير كافية لتوفير تجربة دفع سلسة للتجارة الإلكترونية. نتيجة لذلك ، من الشائع جدًا رؤية الأشخاص الذين يبحثون عن طرق لإضافة حقول إضافية للدفع في WooCommerce.
بينما يعد إجراء التعليمات البرمجية الأولية خيارًا ، إلا أنه ليس الطريقة الأكثر فاعلية للقيام بذلك.
حسنًا ، ما هي الطريقة الفعالة التي يجب أن تسألها ، أليس كذلك؟
الإجابة هي استخدام مكون إضافي WooCommerce سهل الاستخدام وخفيف الوزن . وكيف يمكنك استخدام مكون إضافي رائع لبرنامج WordPress لإضافة حقل إضافي إلى صفحة الخروج الخاصة بك هو كل ما تدور حوله هذه المدونة.
لذا ، دعنا ننتقل إلى الجزء الرئيسي ...
ما هي صفحة الخروج في التجارة الإلكترونية؟

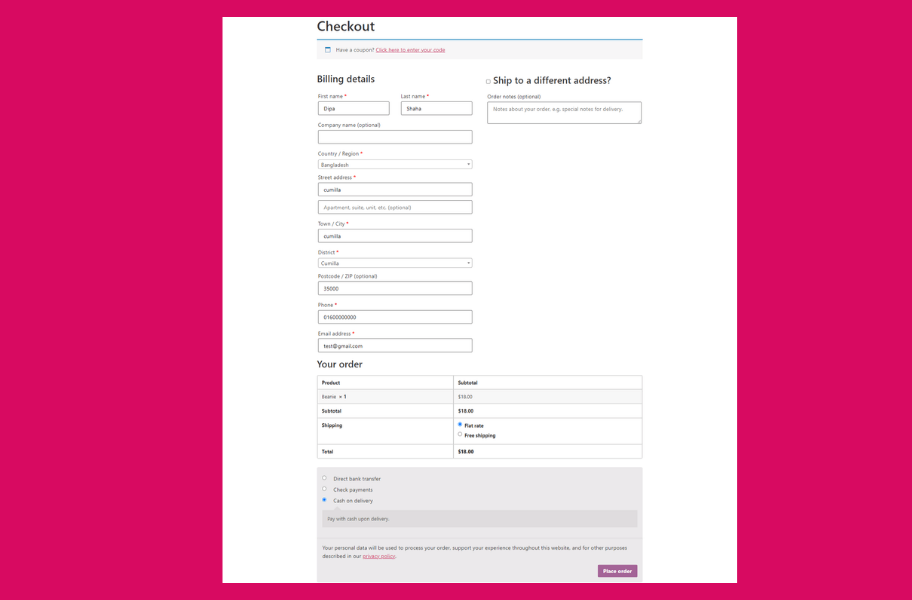
في أحد مواقع التجارة الإلكترونية ، تشير صفحة الخروج بشكل أساسي إلى الصفحة التي تتعامل مع معلومات الدفع / الشحن لإتمام الصفقة. عادةً ما تحتوي على حقول نموذج مختلفة لجمع معلومات المستخدم مثل عنوان الفواتير وعنوان الشحن وطريقة الدفع وما إلى ذلك.
لماذا تحتاج إلى إضافة حقل مخصص إلى صفحة الخروج من WooCommerce؟
يحتوي قالب الدفع الافتراضي لـ WooCommerce على حقلي نموذج ، أحدهما متعلق بالفواتير والآخر متعلق بمعلومات الشحن والدفع. كل هذه معلومات أساسية يحتاجها المرء لمتابعة التسليم.
ومع ذلك ، إذا كان عميلك يريد تخصيص بعض الأشياء بترتيبه على سبيل المثال ، فربما يرغب في إرسال الطلب إلى شخص آخر كهدية ويريد بعض الملاحظات المكتوبة عليه. كيف يفعلون ذلك؟

لهذا يحتاجون عادةً إلى الاتصال بخط المساعدة الخاص بك ويمكن أن تكون عملية مرهقة طويلة تؤدي إلى تجربة مستخدم سيئة. ولكن يمكنك تغيير ذلك إذا أضفت حقلاً مخصصًا إلى صفحة تسجيل الخروج من WooCommerce.
مثال آخر هو إضافة حقل الاسم الأوسط. بالطبع ، يمكن للمرء دائمًا كتابة الاسم الأوسط في حقل الاسم الأول ولكن وجود حقل نموذج الاسم الأوسط سيوفر تجربة مستخدم أفضل مع الأشخاص الذين لديهم أسماء متوسطة (نعلم جميعًا ، هناك الكثير!).
مثال آخر يمكن أن يكون ، أن الشخص الذي يقوم بالتسليم يريد أن يتم تسليم المنتج في ساعة معينة من اليوم. لذلك أيضًا ، يمكنك توفير حقل مخصص. أنا أتحدث فقط عن الخيارات التي خطرت ببالي.
لكنني متأكد من كونك صاحب عمل ، لديك العديد من الأفكار أو الاحتياجات التي يمكن أن يحلها حقل مخصص في صفحة الخروج من WooCommerce بسهولة. لذا ، فإن جعل الطلبات أكثر تخصيصًا للمستهلكين وكذلك جعل عملية التصنيع والتسليم يمكن أن يكون مفيدًا للغاية عن طريق إضافة حقل مخصص إلى صفحة الخروج الخاصة بـ WooCommerce.
المكونات الإضافية المطلوبة لإضافة حقل مخصص إضافي إلى صفحة الخروج من WooCommerce
لإضافة حقل مخصص إضافي إلى صفحة الخروج الخاصة بـ WooCommerce ، تحتاج إلى تثبيت المكونات الإضافية التالية وتنشيطها:
- Elementor (مجاني)
- ShopEngine مجاني ومحترف
إذا كنت بحاجة إلى مساعدة في تنشيط ShopEngine و ShopEngine Pro ، فيمكنك التحقق من الوثائق.
ShopEngine هو أداة تخصيص WooCommerce النهائية التي تأتي مع أكثر من 13 وحدة نمطية وأكثر من 60 عنصر واجهة مستخدم لمنحك كل التحكم لبناء متجر Woo المخصص الخاص بك . إنه ملحق لمنشئ صفحة Elementor ، لذلك تحتاج إلى تثبيت Elementor قبل تثبيت الإضافات ShopEngine.
من بين 13+ وحدة نمطية ، سأستخدم واحدة في هذا البرنامج التعليمي تسمى " Checkout extra Field Module" لإضافة حقل مخصص إضافي إلى صفحة الخروج من WooCommerce. وهنا تأتي العملية الرئيسية ...
كيفية إضافة حقول WooCommerce Extra Checkout: 3 خطوات تعليمي
نعم! تعد إضافة حقل سحب إضافي في WooCommerce مهمة من 3 خطوات فقط إذا كنت تستخدم ShopEngine. دعنا نتحقق من الخطوات بالتفصيل حتى تتمكن من المتابعة بسهولة ...
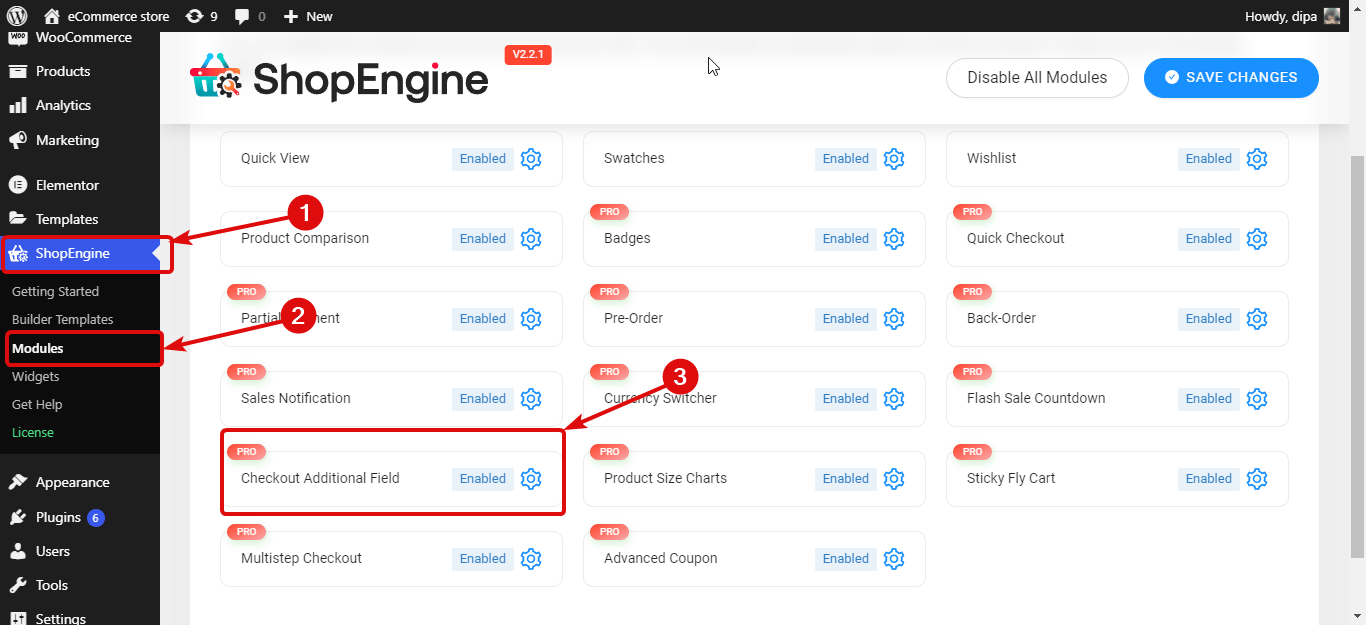
الخطوة 1: قم بتمكين وحدة Checkout الإضافية الميدانية لـ ShopEngine
تتمثل الخطوة الأولى في تمكين وحدة الحقل الإضافية. لتمكين أو تنشيط الوحدة ، تحتاج إلى
- انتقل إلى ShopEngine ⇒ Modules ⇒ Checkout Extra Field وانقر على أيقونة الإعدادات

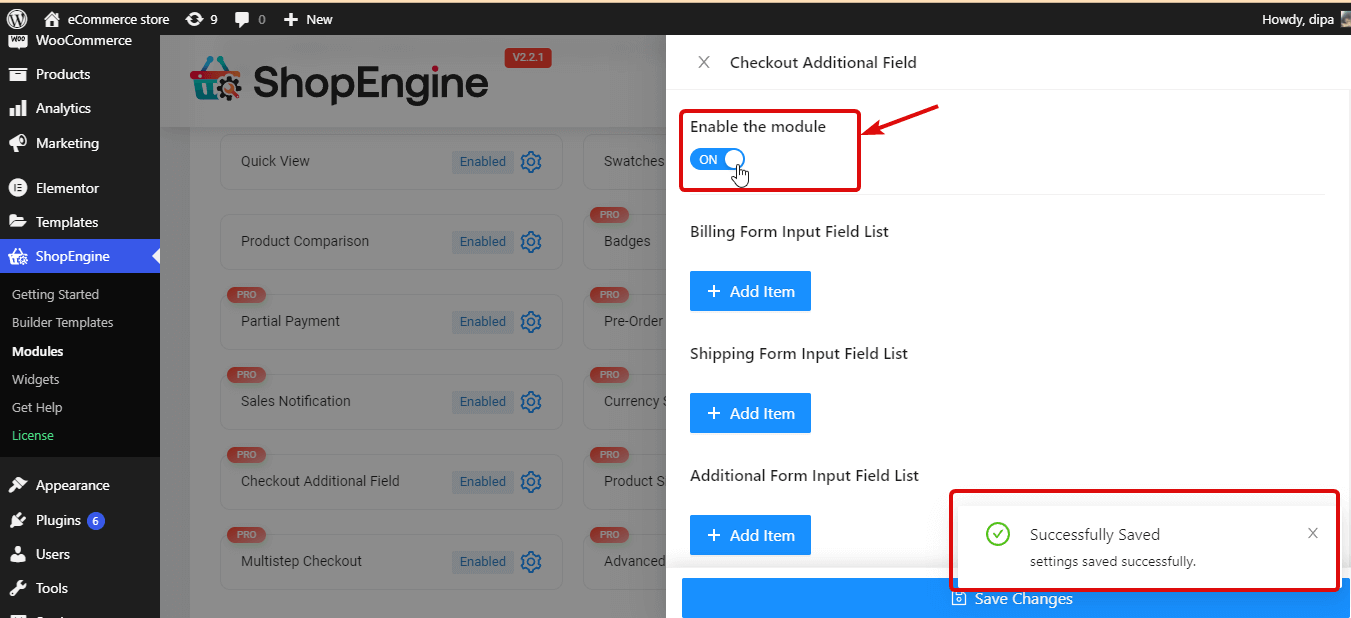
- قم بتشغيل خيار تمكين الوحدة النمطية ، ثم انقر فوق حفظ التغييرات للتحديث.

يمكنك أيضًا التحقق من كيفية تخصيص صفحة الخروج من WooCommerce باستخدام ShopEngine

الخطوة 2: قم بإضافة حقل مخصص جديد إلى صفحة الخروج من WooCommerce
باستخدام ShopEngine ، يمكنك إضافة حقل مخصص إلى ملف النماذج التالية ذات الصلة بالدفع:
- قائمة حقول إدخال نموذج الفواتير
- قائمة حقول إدخال نموذج الشحن
- وقائمة حقول إدخال النموذج الإضافية
نموذج الخروج الإضافي هو عنصر واجهة مستخدم من ShopEnigine يضيف افتراضيًا حقل إدخال نص حيث يمكن للمستخدمين إضافة ملاحظات شخصية إضافية تتعلق بالمنتج الذي يشترونه أو فيما يتعلق بالشحن أو أي ملاحظة شخصية.
عملية إضافة حقل مخصص إلى أي من قوائم حقول النموذج هي نفسها. يمكنك اتباع نفس العملية لإضافة حقول مخصصة لجميع النماذج والعديد من الحقول كما تريد.
ملاحظة: يجب عليك استخدام النموذج الموجود في قالب صفحة الخروج الخاص بك والذي تريد إضافة حقل مخصص له.
فيما يلي الخطوات التي تحتاج إلى اتخاذها لإضافة حقل مخصص واحد إلى صفحة الخروج من WooCommerce. لإضافة أي حقل نموذج ، انقر فوق + إضافة عنصر أسفل اسم النموذج هذا وأضف الحقل التالي:
- التسمية: أدخل عنوانًا مناسبًا
- النوع : اختر نوع الحقل الذي تريده. يمكنك اختيار أنواع مثل النص ، والرقم ، والبريد الإلكتروني ، ومنطقة النص ، والتاريخ ، والوقت ، وعنوان URL ، وخانة الاختيار ، وما إلى ذلك.
- الاسم (مفتاح فريد): أعط اسمًا فريدًا لأنه سيعتبر مفتاحًا فريدًا. تأكد من عدم وجود مسافة بين أو عدم وجود حرف خاص. وتأكد دائمًا من إعطاء اسم فريد لكل حقل تقوم بإنشائه.
- العنصر النائب : اكتب نص العنصر النائب.
- خيارات (فقط لنوع الراديو): هذا الخيار مطلوب فقط إذا اخترت نوع حقل راديو. تحتاج إلى إضافة جميع قيم زر الاختيار في نمط "القيمة = الخيار" مفصولة بعلامة "،". علي سبيل المثال؛ 0 = نعم ، 1 = لا أو م = ذكر ، و = أنثى.
- مطلوب: اختر ما إذا كنت تريد أن تجعل هذا الحقل مطلوبًا أم لا.
- الموضع (بعد): حدد موضع الحقل.
- فئة CSS مخصصة: يمكنك إضافة أي فئة CSS مخصصة هنا إذا كنت تريد ذلك.
يمكنك رؤية العملية أدناه ، كرر نفس العملية لإضافة عدة حقول إضافية إلى صفحة تسجيل الخروج من WooCommerce.


الخطوة 3: احفظ وانظر المعاينة
انقر الآن على حفظ التغييرات وقم بتحديث صفحة الخروج بحقول الخروج المخصصة الإضافية. يمكنك وضع طلب اختبار لرؤية صفحة الخروج المحدثة قيد التنفيذ.
ملاحظة : لقد قمت بإضافة حقل إضافي آخر إلى قائمة حقول إدخال نموذج الشحن. إذا فعلت الشيء نفسه ، فيجب عليك التأكد من استخدام أداة نموذج الشحن في نموذج تسجيل الخروج WooCommerce.

يمكنك أيضًا التحقق من كيفية تخصيص صفحة عربة WooCommerce باستخدام ShopEngine
كيفية تحرير / حذف حقول الخروج الإضافية في WooCommerce
الآن ، ماذا لو أضفت حقلًا مخصصًا إضافيًا ولكنك تريد تحديث بعض المعلومات أو ربما تحذف حقلًا مخصصًا إلى الأبد. كيف تفعل ذلك؟
حسنًا ، تمامًا مثل إنشاء وتعديل وحذف حقول الخروج الإضافية في WooCommerce ، فهي أيضًا سهلة للغاية مع ShopEngine. دعنا نتحقق من الكيفية:
الخطوات التي يجب عليك اتباعها لتحرير حقل مخصص إضافي:
لتحرير حقل مخصص موجود:
- انتقل إلى ShopEngine ⇒ Modules ⇒ Checkout Extra Field وانقر على أيقونة الإعدادات
- انقر فوق الحقل للتوسيع
- الآن قم بتحديث أي معلومات تريدها (أجعل الاسم الأوسط مطلوبًا فقط لتوضيح العملية لك)
- أخيرًا ، انقر فوق حفظ التغييرات للتحديث

خطوات حذف حقل مخصص إضافي:
لتحرير حقل مخصص موجود:
- انتقل إلى ShopEngine ⇒ Modules ⇒ Checkout Extra Field وانقر على أيقونة الإعدادات
- انقر فوق الحقل للتوسيع
- الآن قم بتحديث أي معلومات تريدها
- أخيرًا ، انقر فوق حفظ التغييرات للتحديث

الكلمات الأخيرة حول حقول الخروج الإضافية في WooCommerce
آمل أن تكون قد حصلت على ما وعدت به في بداية هذه المدونة ، وهو تزويدك بأسهل طريقة لإضافة حقول إضافية للدفع في WooCommerce.
لقد أوضحت لك كيفية إضافة وتعديل وحذف الحقول الإضافية في صفحة الدفع الخاصة بك في WooCommerce . لا تتردد في تكرار نفس العملية لإضافة الحقول المخصصة التي تحتاجها لموقع التجارة الإلكترونية المحدد الخاص بك.
ShopEngine هو منشئ WooCommerce Ultimate الذي يتيح لك القيام بالعديد من الأشياء إلى جانب إضافة حقل مخصص إلى صفحة الخروج. يمكنك تخصيص جميع صفحات WooCommerce حسب الطلب مثل صفحة المتجر وصفحة سلة التسوق وصفحة شكرًا لك وما إلى ذلك.
لذلك ، لا تضيع وقتك وطاقتك في أي مكونات إضافية دون المستوى المطلوب ، بل احصل على قطعة ShopEngine اليوم وابني متجر WooCommerce بأقصى قدر من المرونة.
