كيفية إضافة روابط ارتساء WordPress في WordPress (3 طرق)
نشرت: 2022-04-26الكثير من خيارات التصميم التي ستقوم بها حول إمكانية استخدام موقعك كمرجع وتجربة المستخدم (UX). علاوة على ذلك ، محتوى المدونة - بشكل عام ، قراءة صفحات موقعك - له قيمة كبيرة. إذا تزوجت من كلاهما ، فغالبًا ما تفكر في طرق لمساعدة تجربة المستخدم للمحتوى الخاص بك. تعد روابط تثبيت WordPress عنصرًا أساسيًا في تجربة المستخدم الخاصة بالمحتوى الخاص بك.
ضع في اعتبارك ارتباطات الارتساء على أنها تنقل مضمن للمنشور المعني. يمكنك وضعها في أي مكان ، ولكن العناوين هي حالة استخدام شائعة. يتيح ذلك للقارئ القفز حول المنشور إذا رغب في ذلك دون أن يضل طريقه. إنه اعتبار UX من الدرجة الأولى ، وهو أمر يجب أن يفكر فيه معظم مالكي المواقع.
لتوضيح مدى سهولة استخدامها ، ستلقي هذه المشاركة نظرة على روابط تثبيت WordPress. قبل أن ندخل في الطرق المختلفة التي يمكنك من خلالها إضافتها ، فلنتحدث عن ماهيتها وما يمكن أن تفعله من أجلك.
ما هو رابط المرساة
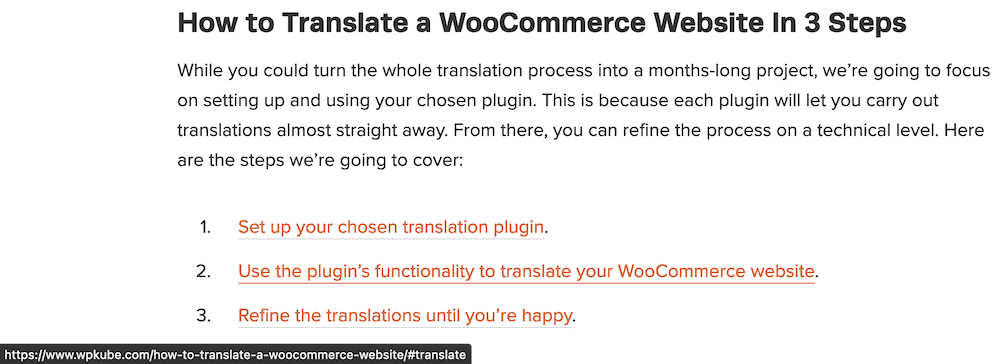
بشكل عام ، رابط الارتساء هو جزء من التنقل المضمن يمكن النقر عليه. إنه خاص بجزء من المحتوى ، وسيأخذك إلى نقطة لاحقة على الصفحة. نستخدمها في WPKube لمساعدتك على الانتقال إلى الخطوات المختلفة في البرامج التعليمية:

إذا قمت بالنقر فوق الارتباط ، فستنتقل الصفحة إلى القسم ذي الصلة الذي تحدده. إنه تطبيق بسيط يمكن أن يكون له تأثير كبير على سهولة استخدام موقعك. سنتحدث عن بعض هذه الحالات بعد ذلك.
لماذا تريد استخدام روابط الارتساء في WordPress
نذكر قابلية الاستخدام كحافز رئيسي لاستخدام روابط ربط WordPress ، وهذا سبب أساسي قوي لاستخدامها. ومع ذلك ، هناك الكثير من حالات الاستخدام لإضافتها إلى موقعك. علي سبيل المثال:
- إذا كنت ترغب في تقديم محتوى طويل للغاية لقرائك (مثل منشورات 3000 كلمة) ، فغالبًا ما يكون لديك جدول محتويات. هذا استخدام مخصص لروابط الارتساء.
- يمكن أن تعمل المراسي أيضًا عند مشاركة منشورات الإشارات المرجعية. إذا قمت بتضمين نقطة ارتساء داخل عنوان URL ، فسيقفز القارئ مباشرة إلى النقطة التي تريده أن يراها.
- يمكن أن تحصل تحسين محرك البحث (SEO) على دفعة ، لأنه في بعض الحالات ، ستعرض محركات البحث روابط ربط WordPress هذه كإدخالات منفصلة.
باختصار ، إذا كنت تريد أن يظل القراء على موقعك ، وأن يتفاعلوا مع المحتوى الخاص بك ، فإن روابط تثبيت WordPress هي سلاح حيوي في معركة حركة المرور. بالنسبة لكيفية إضافتها إلى موقعك ، ستظهر لك الأقسام القليلة التالية.
كيفية إضافة ارتباطات إلى أي كود HTML
أساس إضافة روابط ارتساء WordPress هو HTML. في الواقع ، يمكنك استخدامها على أي موقع ويب ، ليس فقط داخل WordPress. هناك جزأين: المرساة والعلامة.
أولاً ، ستضيف رابط الارتساء كما تفعل مع أي ارتباط تشعبي آخر - باستخدام علامات <a> . بالنسبة للرابط نفسه ، ستستخدم "octothorpe" (يُطلق عليه خلاف ذلك علامة التجزئة أو علامة الجنيه) قبله:
<a href="#anchor-link">Click further down the page</a>
ومع ذلك ، إذا قمت بالنقر فوق هذا ، فلن ينتقل الارتباط إلى أي مكان. لجعله يذهب إلى مكان ما ، ستضيف نفس رابط href id لاحقًا في المحتوى ، بدون octothorpe:
<h2>Our Anchored Heading</h2>
سيؤدي هذا إلى ربط كلتا العلامتين معًا وإنشاء التنقل المضمن الذي تحتاجه. لاحظ أننا نستخدم علامة عنوان هنا ، ولكن يمكن أن تكون أي علامة HTML. يمكنك استخدام علامات الفقرة أو علامات الصور أو أي عنصر آخر من عناصر HTML إذا كان ذلك سيؤدي إلى وصول المستخدمين إلى المكان الذي يريدون أن يكونوا فيه.
كيفية إضافة روابط ارتساء WordPress (3 طرق)
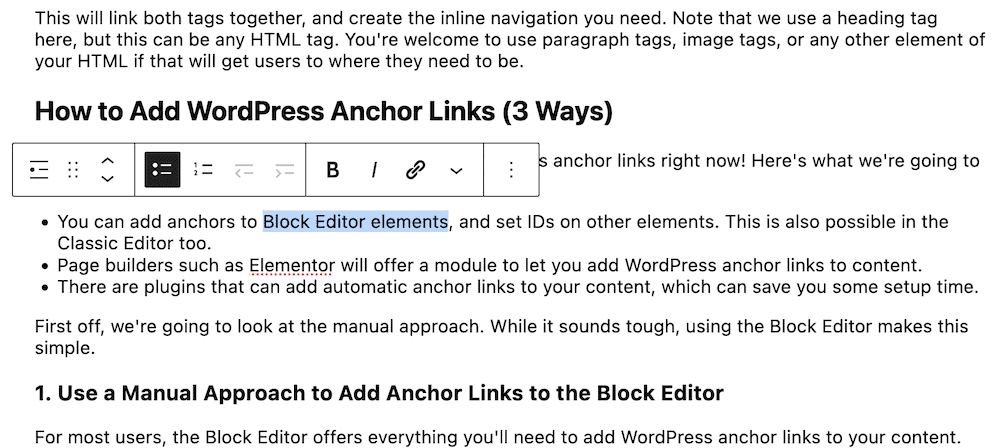
سنعرض لك مثالًا واقعيًا لروابط تثبيت WordPress الآن! إليك ما سنقوم بتغطيته في الأقسام القليلة التالية:
- يمكنك إضافة نقاط ارتساء إلى عناصر Block Editor ، وتعيين المعرفات على العناصر الأخرى. هذا ممكن أيضًا في المحرر الكلاسيكي.
- سيقدم منشئو الصفحات مثل Elementor وحدة نمطية تتيح لك إضافة روابط ربط WordPress إلى المحتوى.
- هناك مكونات إضافية يمكنها إضافة روابط ربط تلقائية إلى المحتوى الخاص بك ، والتي يمكن أن توفر لك بعض وقت الإعداد.
أولاً ، سنلقي نظرة على النهج اليدوي. على الرغم من أن الأمر يبدو صعبًا ، إلا أن استخدام Block Editor يجعل هذا الأمر بسيطًا.
1. استخدم نهجًا يدويًا لإضافة روابط إرساء إلى محرر القوالب
بالنسبة لمعظم المستخدمين ، يوفر Block Editor كل ما تحتاجه لإضافة روابط ربط WordPress إلى المحتوى الخاص بك. للبدء ، قم بتمييز جزء من النص تريد إضافة ارتباط إليه ، كما تفعل مع ارتباط تشعبي:

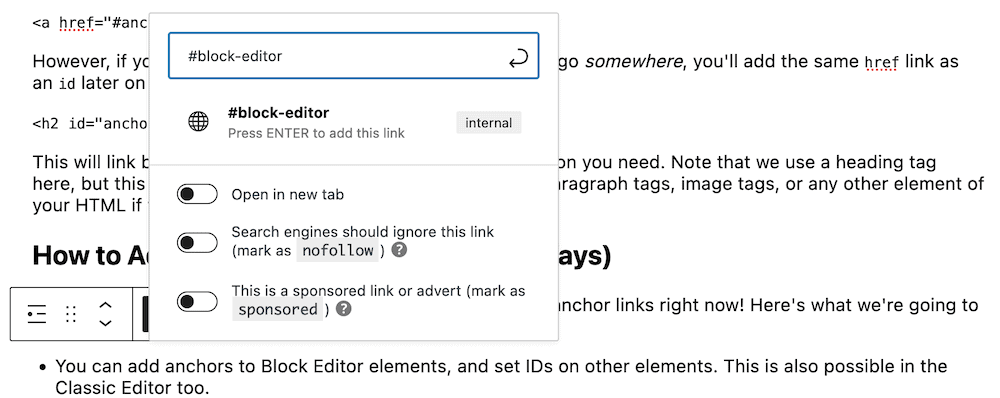
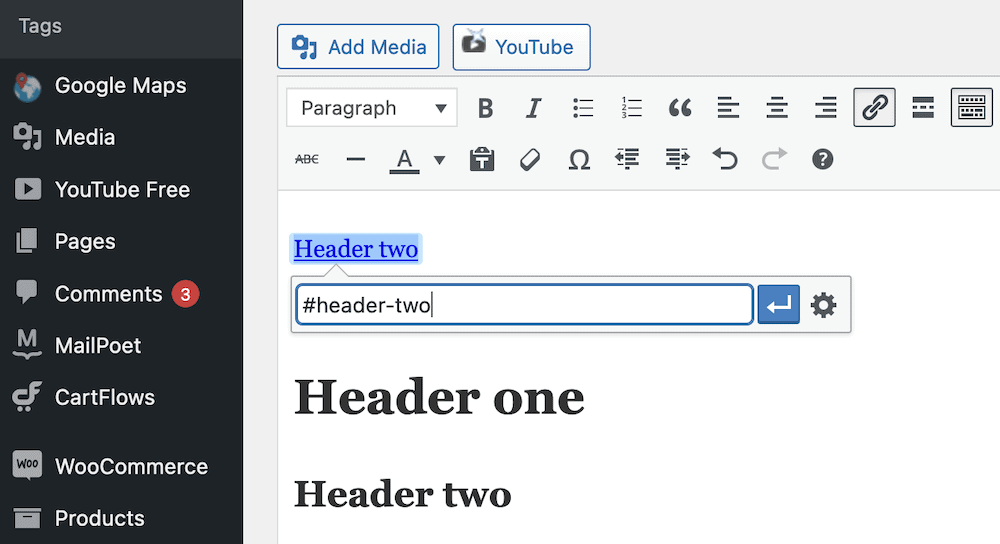
بعد ذلك ، قم بتحويل هذا إلى رابط باستخدام الخيار ذي الصلة ، وأضف علامة الارتساء الخاصة بك ، مسبوقة بـ octothorpe:

ستعرف ما إذا كنت قد فهمت ذلك بشكل صحيح ، لأنك سترى كلمة "داخلية" بجوار الرابط. بمجرد حفظ هذا ، توجه إلى جزء المحتوى الخاص بك الذي ترغب في تعيين نقطة الارتساء عليه. سنستخدم العنوان.
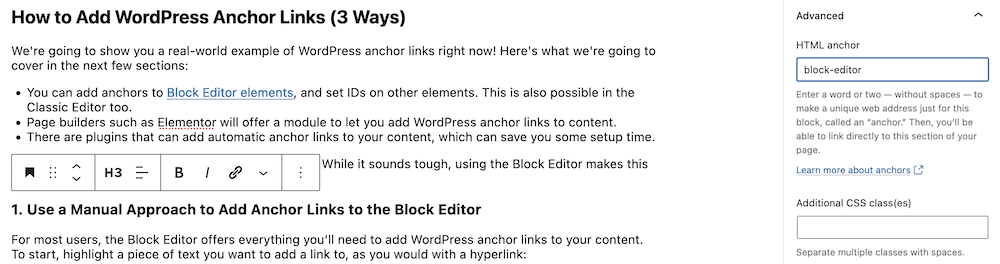
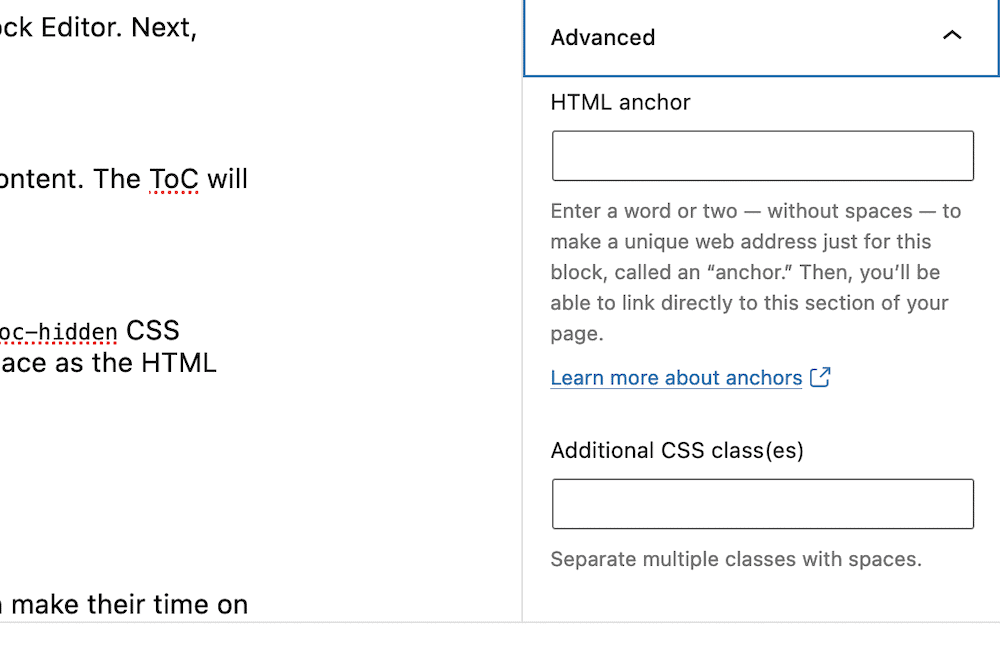
سترغب في التوجه إلى قسم Block> Advanced في الشريط الجانبي الأيمن ، وتوسيعه. هناك ، سترى حقل ارتساء HTML :

هنا ، أضف نص رابط ارتساء WordPress الخاص بك ، بدون octothorpe. هذا كل ما عليك القيام به ، وإذا قمت بفحص المعاينة المباشرة ، فسترى أن رابط الارتساء يعمل.

أضف روابط الارتساء إلى المحرر الكلاسيكي
عملية المحرر الكلاسيكي هي نوع من الهجين بين أسلوب HTML اليدوي بالكامل وطريقة محرر الكتل. أولاً ، ستضيف رابط المحتوى الخاص بك داخل الصفحة المرئية ...

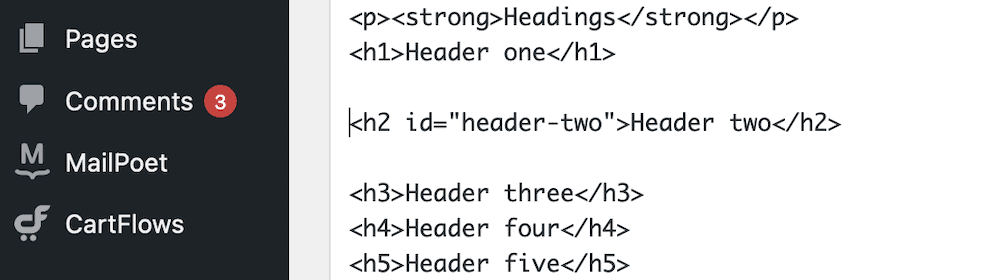
... ثم ستنتقل إلى محرر النصوص وتضيف نقطة الارتساء إلى العنصر الذي تريده:

بمجرد العودة إلى المحرر المرئي ، سترى الرابط في مكانه ، لكنه قد لا يعمل بالشكل الذي تريده حتى تقوم بمعاينة منشورك.
2. قم بإضافة روابط الارتساء باستخدام البرنامج المساعد Page Builder
تقدم معظم المكونات الإضافية لمنشئ الصفحات ، مثل Elementor أو Beaver Builder وحدات نمطية لإضافة روابط ربط إلى المحتوى الخاص بك. يمكن أن تكون هذه مرنة مثل HTML ، لأنها يمكن أن تذهب إلى أي مكان تستطيع الوحدات الأخرى القيام به.
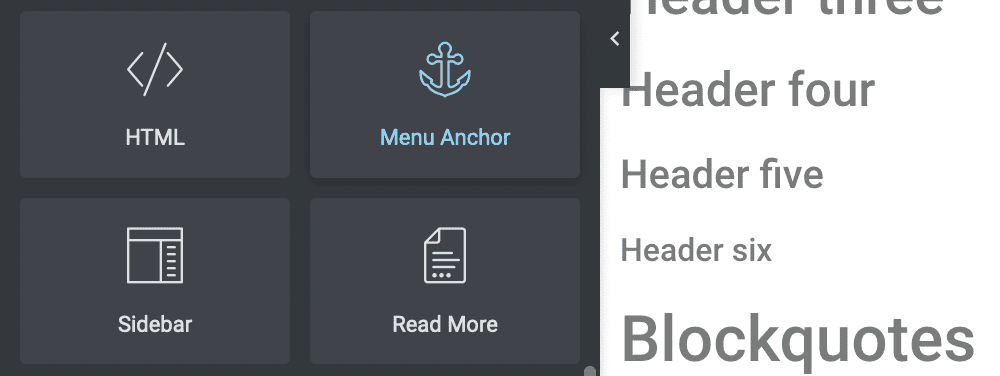
على سبيل المثال ، في Elementor ، ستستخدم عنصر Menu Anchor:

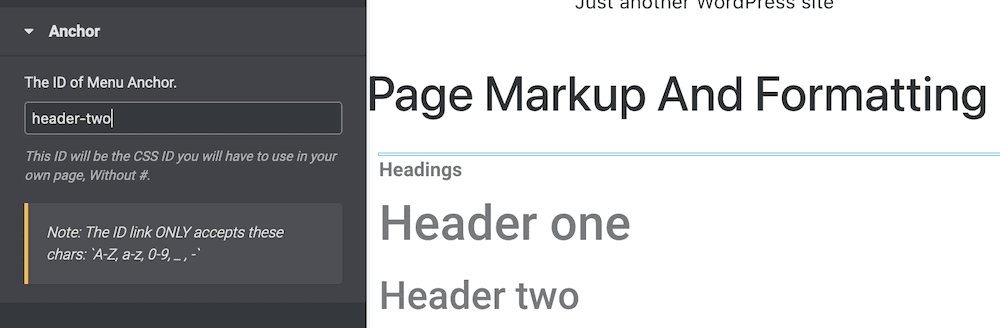
لاستخدام هذا ، اسحبه إلى النقطة التي اخترتها. نوصيك بوضعه قبل أي عناصر عنوان ، أو على الأقل قبل القسم الذي تريد تثبيته.

بمجرد حفظ التغييرات ، يمكنك اختبار رابط الإرساء. يستخدم منشئو الصفحات المختلفون طرقًا مختلفة لإضافة روابط ربط WordPress ، وستجد أيضًا تطبيقات مختلفة في الواجهة الأمامية. ومع ذلك ، فإن المفهوم هو نفسه ، وستحصل أيضًا على نفس النتائج النهائية.
3. استخدم البرنامج المساعد لإضافة روابط ارتساء تلقائية إلى موقعك
إذا كنت ترغب في إضافة المزيد من الوظائف إلى موقعك ، ومساعدة روابط ربط WordPress الخاصة بك على التألق ، فيمكنك استخدام المكوّن الإضافي لجدول المحتويات (ToC). يتوفر عدد قليل منها ، ولكن معظمها ليس لديه اختبارات لإصدارات WordPress الحالية ، أو ليس لديه تحديثات منتظمة. ومع ذلك ، فإن المكون الإضافي SimpleTOC يحدد جميع المربعات الصحيحة:

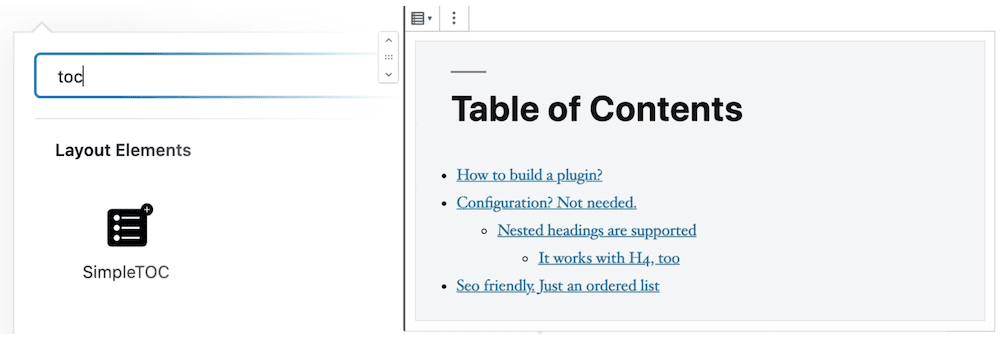
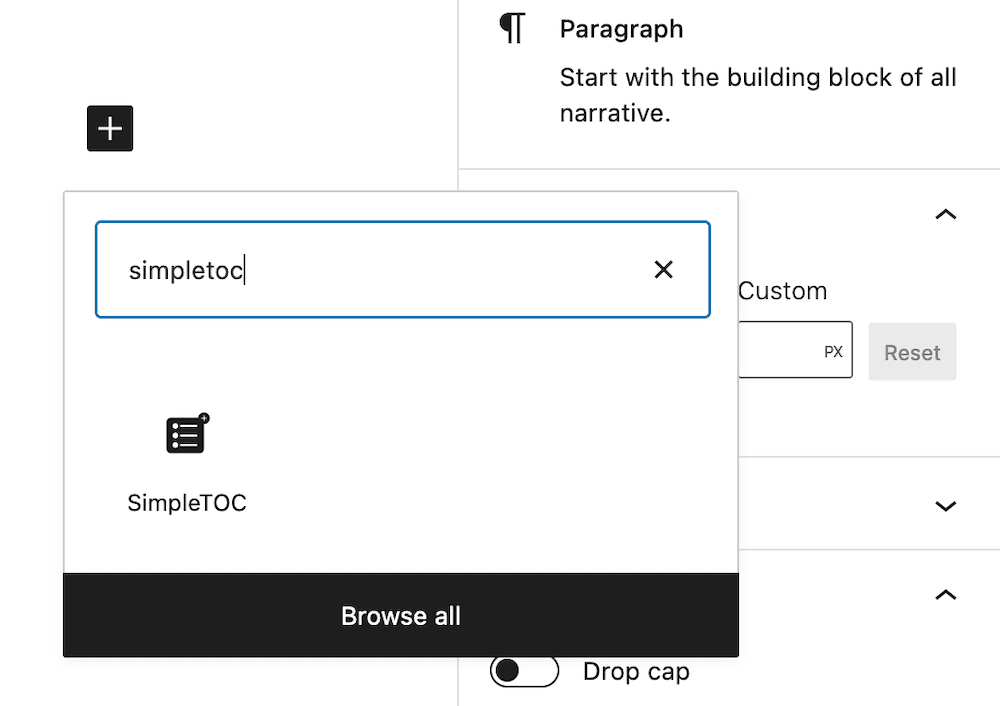
بالطبع ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي بالطريقة المعتادة ، ثم التوجه إلى Block Editor. بعد ذلك ، احفظ المحتوى الخاص بك ، ثم ابحث عن SimpleTOC Block:

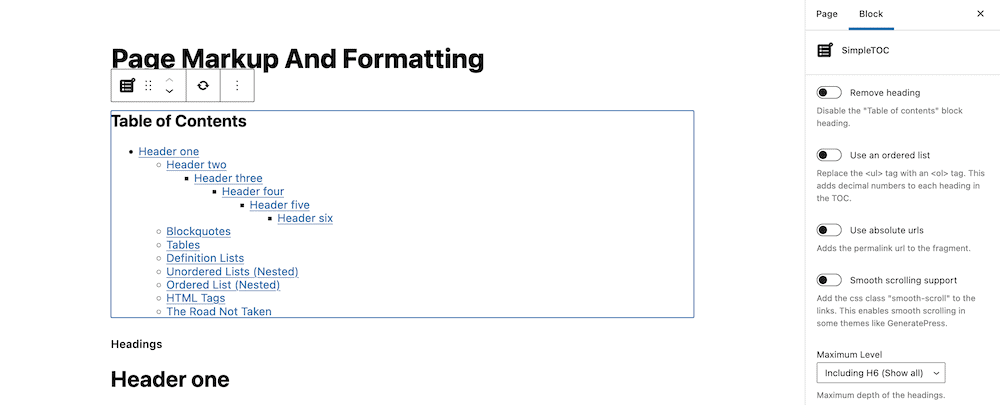
بمجرد إضافة هذا إلى منشورك ، سيحصل تلقائيًا على الروابط الخاصة بأي عناوين في المحتوى الخاص بك. ستعرض ToC هذه العناوين ولن تضطر إلى تنفيذ أي علامات يدوية.

ومع ذلك ، يمكنك تقييد بعض العناوين من ToC إذا كنت ترغب في ذلك. إذا قمت بإضافة فئة CSS simpletoc-hidden المبسطة إلى حقل (فئات) CSS الإضافية الخاصة بـ Heading Block ، فسيؤدي ذلك إلى إخفائها من ToC الخاص بك. يمكنك العثور على هذا الحقل في نفس المكان مثل حقل ارتساء HTML: في الشريط الجانبي Block> Advanced :

إنه تطبيق بسيط قد لا يتمتع بنفس مستوى المرونة مثل الطرق اليدوية ، ولكنه سريع ويتيح لك استخدام روابط ربط WordPress بطريقة نموذجية دون بذل الكثير من الجهد.
ختاماً
تعتبر تجربة المستخدم أمرًا بالغ الأهمية ، وعلى هذا النحو ، سترغب في التفكير في جميع الطرق التي يمكنك من خلالها جعل وقتهم في الموقع أمرًا مهمًا. يمكن أن تحقق روابط ارتساء WordPress ذلك. إنها تساعدك على إنشاء تنقل مضمّن في المحتوى ، وهذا بدوره سيساعد المستخدمين لديك في التمرير إلى المحتوى الذي يحتاجون إليه دون عناء أو تأخير.
لقد نظر هذا المنشور في بعض الطرق لإضافة روابط ربط WordPress إلى موقعك. فيما يلي ملخص سريع:
- يمكنك إضافتها كجزء من علامات HTML على أي موقع ويب ، وليس فقط WordPress.
- يتيح لك Block Editor إضافة نقاط ارتساء بنفس الطريقة التي تضيف بها الارتباطات التشعبية.
- غالبًا ما يكون لمنشئو الصفحات مثل Elementor وحدات مخصصة للسماح لك بإضافة روابط إلى المحتوى الخاص بك.
- يمكن لمكوِّن إضافي مثل SimpleTOC إضافة روابط ربط WordPress تلقائية إلى المحتوى الخاص بك. في بعض الحالات ، يقوم المكون الإضافي بتحديث جدول محتوياته لمطابقة عناوين منشورك.
هل تعتقد أن روابط ربط WordPress تقدم قيمة لتحسين محركات البحث وقرائك ، وإذا لم يكن الأمر كذلك ، فما الذي يساعدهم على المشاركة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
