كيفية إضافة فيديو يوتيوب كخلفية ملء الشاشة في WordPress
نشرت: 2023-06-10هل تبحث عن طريقة لإضافة مقاطع فيديو YouTube كخلفيات ملء الشاشة في WordPress؟
عند استخدامها بعناية ، يمكن لمقاطع الفيديو في الخلفية جذب انتباه الزائر على الفور والاحتفاظ بها على موقع الويب الخاص بك. هذا يجعلها خيارًا رائعًا للصفحات المقصودة وصفحات المبيعات.
في هذه المقالة ، سنوضح لك كيفية إضافة مقطع فيديو على YouTube كخلفية ملء الشاشة على موقع WordPress الخاص بك.

لماذا استخدام فيديو يوتيوب كخلفية ملء الشاشة؟
عندما يهبط الزوار لأول مرة على موقع WordPress الخاص بك ، لديك فقط بضع ثوان لجذب انتباههم وحثهم على البقاء.
تعد خلفية الفيديو الجذابة والملفتة للنظر طريقة رائعة لإبقاء الزوار على موقعك. بالإضافة إلى ذلك ، هناك العديد من سمات WordPress المختلفة التي تدعم خلفيات الفيديو.
ومع ذلك ، فإن تحميل واستضافة مقطع فيديو على WordPress يمكن أن يستغرق الكثير من النطاق الترددي. اعتمادًا على خطة استضافة WordPress الخاصة بك ، قد تضطر إلى شراء مساحة تخزين إضافية.
يتمثل أحد الحلول في إضافة مقطع فيديو على YouTube كخلفية ملء الشاشة. بهذه الطريقة ، يمكنك التميز عن منافسيك دون إبطاء موقع الويب الخاص بك أو شغل مساحة تخزين إضافية.
ومع ذلك ، دعنا نرى كيف يمكنك إضافة مقطع فيديو على YouTube كخلفية ملء الشاشة على موقع WordPress الخاص بك.
كيفية إضافة فيديو YouTube كخلفية ملء الشاشة في WordPress
أسهل طريقة لإضافة مقطع فيديو على YouTube كخلفية ملء الشاشة هي استخدام خلفيات WordPress المتقدمة. يضيف هذا المكون الإضافي كتلة خلفية جديدة تتيح لك إنشاء خلفية ملء الشاشة باستخدام أي لون أو صورة أو فيديو ، بما في ذلك مقاطع فيديو YouTube.

أولاً ، ستحتاج إلى تثبيت البرنامج المساعد وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
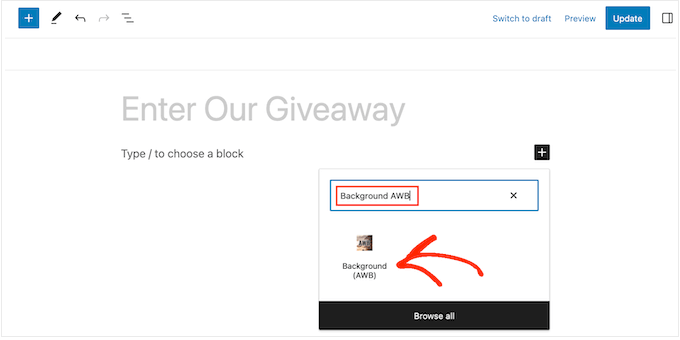
عند التنشيط ، ما عليك سوى التوجه إلى الصفحة أو النشر حيث تريد إضافة مقطع فيديو على YouTube كخلفية ملء الشاشة. يمكنك بعد ذلك المضي قدمًا والنقر فوق الزر "+".
في النافذة المنبثقة التي تظهر ، ابدأ في كتابة "Background AWB". عندما تظهر الكتلة اليمنى ، انقر فوقها لإضافتها إلى الصفحة.

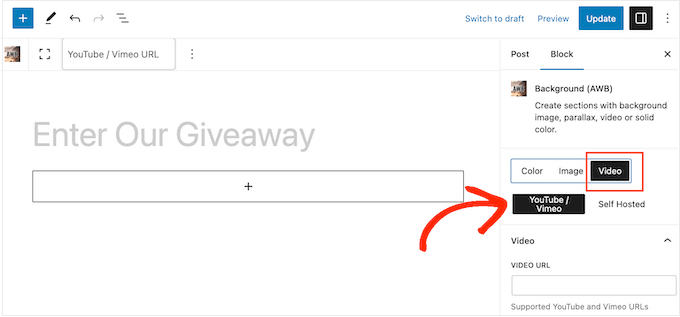
في القائمة اليمنى ، سترى ثلاث علامات تبويب لأنواع مختلفة من خلفيات ملء الشاشة التي يمكنك إنشاؤها: اللون والصورة والفيديو.
نظرًا لأنك تريد إضافة مقطع فيديو على YouTube ، انقر فوق علامة التبويب "فيديو".
يتيح لك هذا المكون الإضافي استخدام فيديو مستضاف ذاتيًا كخلفية. ومع ذلك ، تستهلك مقاطع الفيديو قدرًا كبيرًا من السعة التخزينية والنطاق الترددي ، لذا يجب ألا تحمّل مقطع فيديو على WordPress مطلقًا.
مع ما يقال ، حدد علامة التبويب "YouTube / الفيديو".

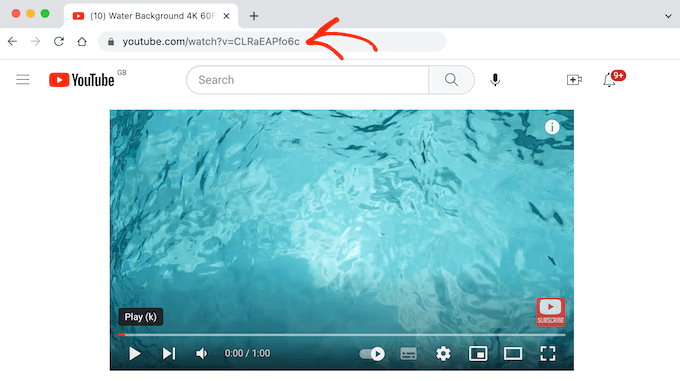
الآن ، ستحتاج إلى عنوان URL لمقطع فيديو YouTube الذي تريد استخدامه في مدونة WordPress الخاصة بك.
في علامة تبويب جديدة ، توجه ببساطة إلى الفيديو وانسخ الرابط في شريط العناوين.

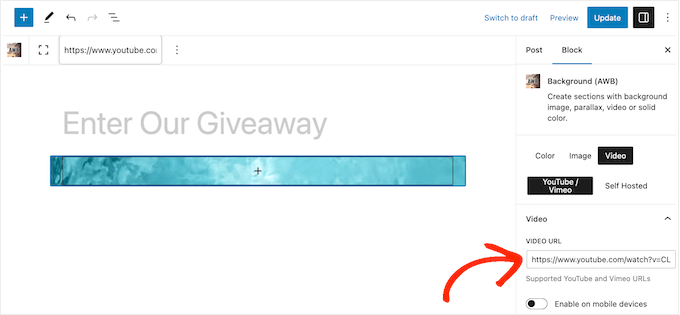
بعد القيام بذلك ، عد إلى لوحة معلومات WordPress الخاصة بك والصق عنوان URL في علامة التبويب "عنوان URL للفيديو".
الآن ، سيعرض محرر قوالب WordPress معاينة لكيفية ظهور هذه الخلفية. تعمل خلفيات WordPress المتقدمة على تغيير حجم الفيديو بناءً على المحتوى الذي تضيفه فوقه ، لذلك لا تقلق إذا كان الفيديو حاليًا يبدو صغيرًا بعض الشيء.

قبل البدء في إضافة المحتوى ، من الأفضل تكوين إعدادات الخلفية.
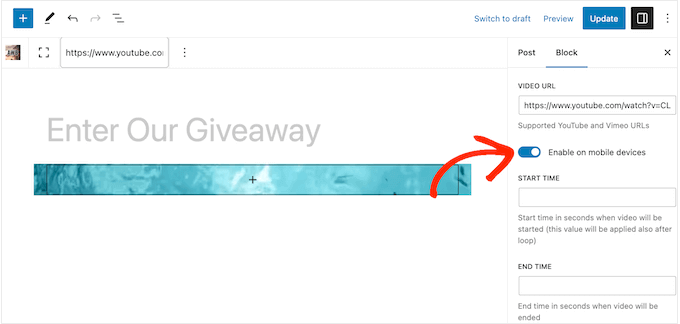
بشكل افتراضي ، يتم تعطيل خلفية الفيديو على الأجهزة المحمولة. عادةً ما تحتوي الهواتف الذكية والأجهزة اللوحية على شاشات أصغر وقدرة معالجة أقل مقارنة بأجهزة كمبيوتر سطح المكتب. مع وضع ذلك في الاعتبار ، من الجيد ترك خلفية الفيديو معطلة على الهاتف المحمول.
ومع ذلك ، إذا كنت تريد إظهار خلفية الفيديو على الأجهزة المحمولة ، فانقر لتنشيط مفتاح التبديل "تمكين على الأجهزة المحمولة".

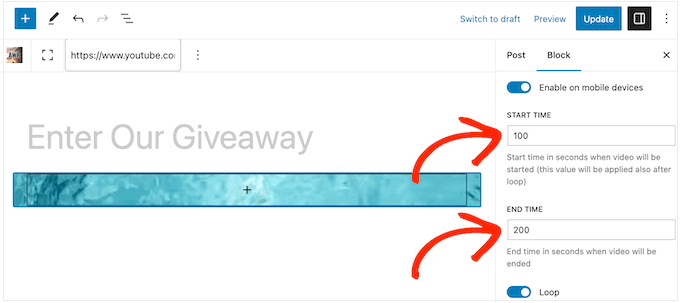
من خارج الصندوق ، ستقوم الكتلة بتشغيل مقطع فيديو YouTube بالكامل في حلقة.
خيار آخر هو تشغيل جزء معين من الفيديو عن طريق كتابة الأوقات المحددة في مربعي "وقت البدء" و "وقت الانتهاء".

يمكنك أيضًا إيقاف تشغيل الفيديو في حلقة عن طريق تعطيل زر التبديل "Loop".

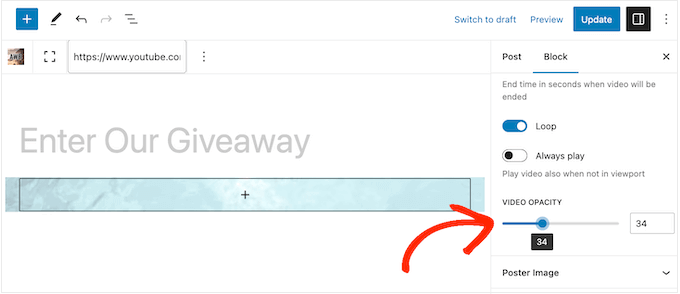
افتراضيًا ، لن يتم تشغيل الفيديو إلا عندما يتمكن الزائر من رؤيته في متصفحه. يساعد هذا في تعزيز سرعة WordPress وأدائه ، لذلك ستحتاج عادةً إلى ترك زر "التشغيل دائمًا" معطلاً.
عند إضافة الفيديو لأول مرة ، يتم عرضه بعتامة 100٪ ، لذلك يبدو صلبًا.
اعتمادًا على تصميم موقعك ، قد ترغب في تجربة خلفية فيديو شبه شفافة عن طريق سحب شريط التمرير "تعتيم الصورة". يمكن أن تكون هذه طريقة لإنشاء خلفية فيديو YouTube أكثر دقة.

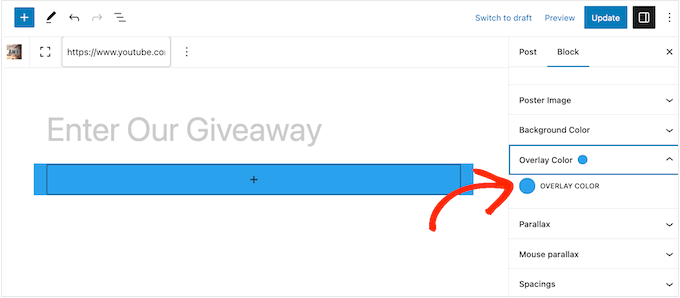
إذا جربت العتامة ، فقد ترغب أيضًا في محاولة إضافة تراكب ملون.
ما عليك سوى النقر لتوسيع قسم "لون التراكب" ثم استخدام الإعدادات لإنشاء تراكبات ملونة مختلفة.

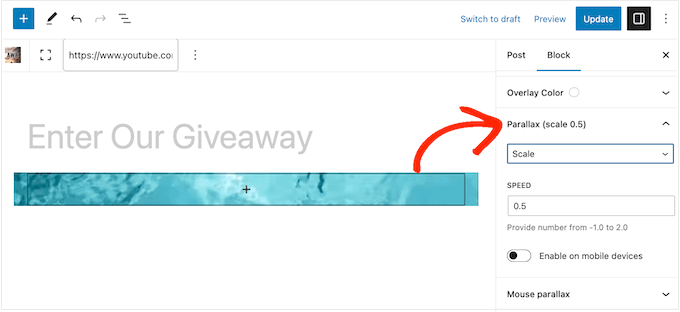
يدعم البرنامج المساعد لخلفيات WordPress المتقدمة عددًا قليلاً من تأثيرات اختلاف المنظر. هذه تقنية حديثة لتصميم الويب حيث يتم تمرير عنصر الخلفية بشكل أبطأ من محتوى المقدمة ، والذي غالبًا ما يضيف عمقًا إلى تصميم الصفحة.
لتجربة تأثيرات اختلاف المنظر ، انقر لتوسيع قسم "Parallax" ثم حدد خيارًا من القائمة المنسدلة.

بعد اختيار نمط اختلاف المنظر ، ستتمكن من الوصول إلى بعض الإعدادات الإضافية حيث يمكنك تغيير السرعة. يمكنك أيضًا تمكين وتعطيل تأثير المنظر على الأجهزة المحمولة.
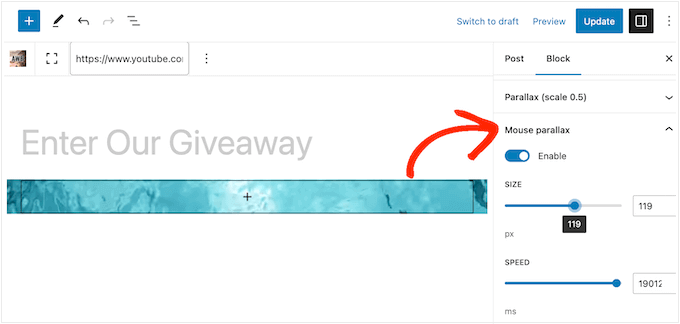
وبالمثل ، يمكنك تجربة تأثيرات مختلفة لمنظر الماوس ، والتي تتسبب في تمرير الخلفية بشكل أبطأ عندما يحرك الزائر الماوس.
لإلقاء نظرة على هذه الإعدادات ، انقر لتوسيع قسم "Mouse Parallax".

عندما تكون سعيدًا بكيفية إعداد خلفية فيديو YouTube ، فقد حان الوقت لبدء إضافة محتوى مثل النص والروابط والصور.
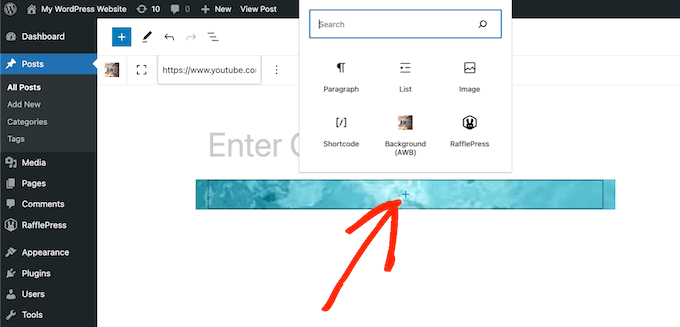
للبدء ، انقر فوق رمز "+" في منتصف كتلة الخلفية (AWB).

هذا يفتح نافذة منبثقة حيث يمكنك اختيار الكتلة التي تريد إضافتها. يعمل البرنامج المساعد Advanced WordPress Backgrounds مع جميع قوالب WordPress القياسية ، بحيث يمكنك إضافة أي محتوى تريده.
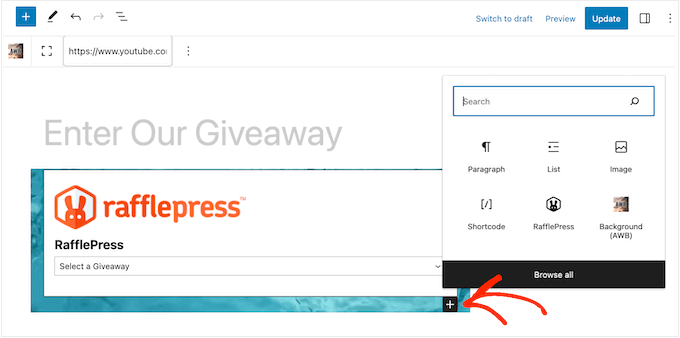
بعد تكوين الكتلة الأولى ، ما عليك سوى النقر فوق الزر "+" مرة أخرى ثم قم بإضافة الكتلة التالية التي تريد استخدامها.

ببساطة استمر في تكرار هذه العملية لإنشاء المنشور أو تخطيط الصفحة.
عندما تكون راضيًا عن الشكل الذي تبدو عليه ، انقر فوق الزر "تحديث" أو "نشر" لتفعيل الصفحة. الآن ، إذا قمت بزيارة موقع WordPress الخاص بك ، فسترى خلفية الفيديو قيد التشغيل.

المكافأة: كيفية إضافة موجز فيديو YouTube في WordPress
يمكن أن تجذب خلفية الفيديو انتباه الزائرين أثناء الترويج لقناتك على YouTube أيضًا. ومع ذلك ، إذا كنت تريد حقًا الحصول على المزيد من الزوار والمشتركين على YouTube ، فقد ترغب في إضافة المزيد من مقاطع الفيديو إلى موقع الويب الخاص بك.
هذا هو المكان الذي يأتي فيه سماش بالون.
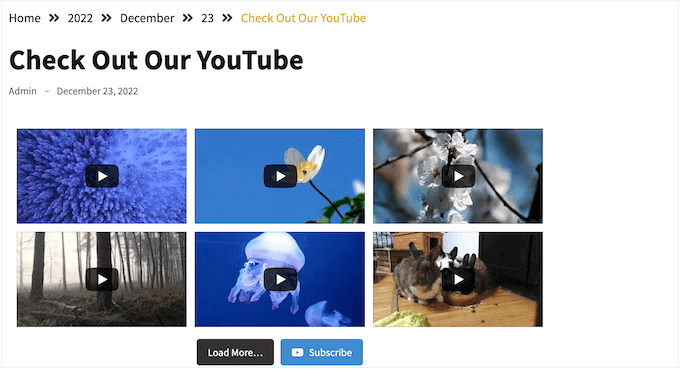
Smash Balloon YouTube Feed Pro هو أفضل مكون إضافي لمعرض YouTube في السوق. يعرض تلقائيًا جميع مقاطع الفيديو الأخيرة من قناتك على YouTube ، بحيث يرى الزوار دائمًا أحدث محتوى.

ما عليك سوى إنشاء موجز YouTube باستخدام المحرر السهل في Smash Balloon ، ثم إضافته إلى أي صفحة أو النشر باستخدام إما الرمز القصير أو كتلة البرنامج المساعد الجاهزة.
يمكنك أيضًا استخدام Smash Balloon لتضمين قوائم تشغيل YouTube والمفضلة والبث المباشر على موقع WordPress الخاص بك.

أفضل شيء في Smash Balloon هو أنه لا يبطئ موقعك. ستعمل ميزة التخزين المؤقت المضمنة في المكون الإضافي على YouTube على التأكد من أن موقعك يتم تحميله بسرعة دائمًا ، وهو أمر رائع لتحسين محركات البحث.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مقطع فيديو على YouTube كخلفية في WordPress. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress ويختار خبرائنا أفضل المكونات الإضافية لمعرض فيديو YouTube.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
