كيفية عمل نموذج مراجعة المستخدم لإضافته إلى موقع WordPress الخاص بك
نشرت: 2021-08-13هل تريد إنشاء نموذج مراجعة المستخدم على موقع WordPress الخاص بك؟
يعد جمع مراجعات المستخدمين عبر الإنترنت أمرًا في غاية الأهمية حتى تتمكن من بيع المزيد من المنتجات. يمكنك استخدام الشهادات على صفحات مختلفة على موقع الويب الخاص بك ، وتسهيل الأمر على العملاء المحتملين لمعرفة المزيد عن منتجك من خلال قراءة المراجعات.
لذلك في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء نموذج مراجعة المستخدم على موقع WordPress الخاص بك والذي يطلب من الأشخاص إرسال أفكارهم (بالطريقة السهلة).
كيف يمكنني إضافة آراء العملاء إلى موقع الويب الخاص بي؟
أسهل طريقة لإضافة مراجعات المستخدم إلى موقع الويب الخاص بك هي استخدام مكون إضافي لبرنامج WordPress مثل WPForms.
يمكنك استخدام WPForms Pro للوصول إلى قالب نموذج مراجعة المستخدم الذي يمكن أن يجعلك تعمل في غضون دقائق.
قم بإنشاء نموذج مراجعة المستخدم الخاص بك الآن
وإذا كنت تسأل نفسك عن سبب إنشاء نموذج مراجعة المستخدم على موقع الويب الخاص بك ، فقد قمنا بإدراج بعض الأسباب الرائعة بعد ذلك.
لماذا إنشاء نموذج مراجعة المستخدم على موقعك
هل تعلم أن أصدقاء الأشخاص هم الأكثر تأثيرًا على قرارات الشراء عبر الأجهزة المحمولة؟ هذه إحصائية جريئة ولكنها حقيقية للتجارة الإلكترونية يجب على كل مالك موقع أن يعرفها.
ذلك لأن الدليل الاجتماعي مهم للغاية لإجراء المبيعات عبر الإنترنت.
بغض النظر عما إذا كنت تبيع سلعًا مادية أو منتجات رقمية أو خدمة ، يمكن أن تساعدك مراجعات المستخدمين في زيادة المبيعات.
- تمنحك تقييمات المستخدمين طريقة لجمع التعليقات الإيجابية والشهادات التي يمكنك استخدامها في حملاتك التسويقية
- يمكنك وضع نموذج مراجعة المستخدم الخاص بك على صفحة مقصودة للنموذج وإرساله في رسالة بريد إلكتروني للمتابعة بعد إجراء عملية الشراء
- يزيد وجود نموذج مراجعة المستخدم على موقعك من فرص حصولك على مراجعات
- يمكن أن تؤدي مراجعات العملاء وشهاداتهم إلى زيادة المبيعات بشكل كبير باستخدام علم النفس
- كلما حصلت على المزيد من تعليقات المستخدمين ، زادت احتمالية العثور على تقييمات مستخدم إيجابية يمكنك استخدامها
- يمكن أن تمنحك نماذج مراجعة المستخدم خيارًا سهلاً لسؤال الأشخاص عما إذا كان بإمكانك مشاركة مراجعاتهم (سنبين لك كيفية القيام بذلك).
رائع ، الآن بعد أن أصبحت لديك فكرة عن سبب قيام الأشخاص بعمل نماذج مراجعة المستخدم ووضعها على مواقع الويب الخاصة بشركاتهم الصغيرة ، دعنا ننتقل مباشرة وشرح كيفية قيامهم بصنعها.
كيفية عمل نموذج مراجعة المستخدم لموقعك
إذا كنت تستخدم WPForms Pro ، فسيكون لديك وصول فوري إلى قالب يساعدك على العمل بسرعة مع هذا النموذج. إليك كيفية إعداده.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به لإضافة نموذج مراجعة المستخدم إلى موقع WordPress الخاص بك هو تثبيت وتفعيل المكون الإضافي WPForms.
إنه سهل للغاية ، ولكن إذا كنت بحاجة إلى أي مساعدة في هذا الجزء ، فراجع هذا البرنامج التعليمي الرائع حول كيفية تثبيت مكون WordPress الإضافي.
حسنًا ، الآن بعد أن قمت بتنشيط المكون الإضافي ، يمكنك البدء في إنشاء النموذج الجديد الخاص بك.
الخطوة 2: قم بتشغيل نموذج إرسال منشور المدونة
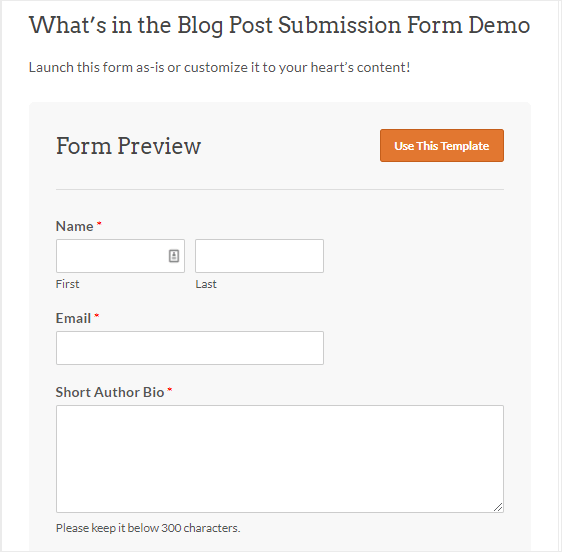
بعد ذلك ، ستحتاج إلى فتح نموذج لبدء العمل عليه. لهذا ، سنستخدم قالب إرسال منشور المدونة. إذا كنت مهتمًا بما يتم استخدامه من أجله ، فراجع هذا الدليل حول كيفية السماح للمستخدمين بإرسال منشورات المدونة.

ولكن بالنسبة لمراجعات المستخدم ، سنحتاج إلى تخصيص بعض الأشياء في هذا النموذج أولاً. ولكن لا داعي للقلق ، فبمجرد تخصيصه ، سيتيح لك هذا النموذج نشر التعليقات التي تحصل عليها في الواجهة الأمامية لموقع الويب الخاص بك حتى يتمكن الآخرون من رؤيتها!
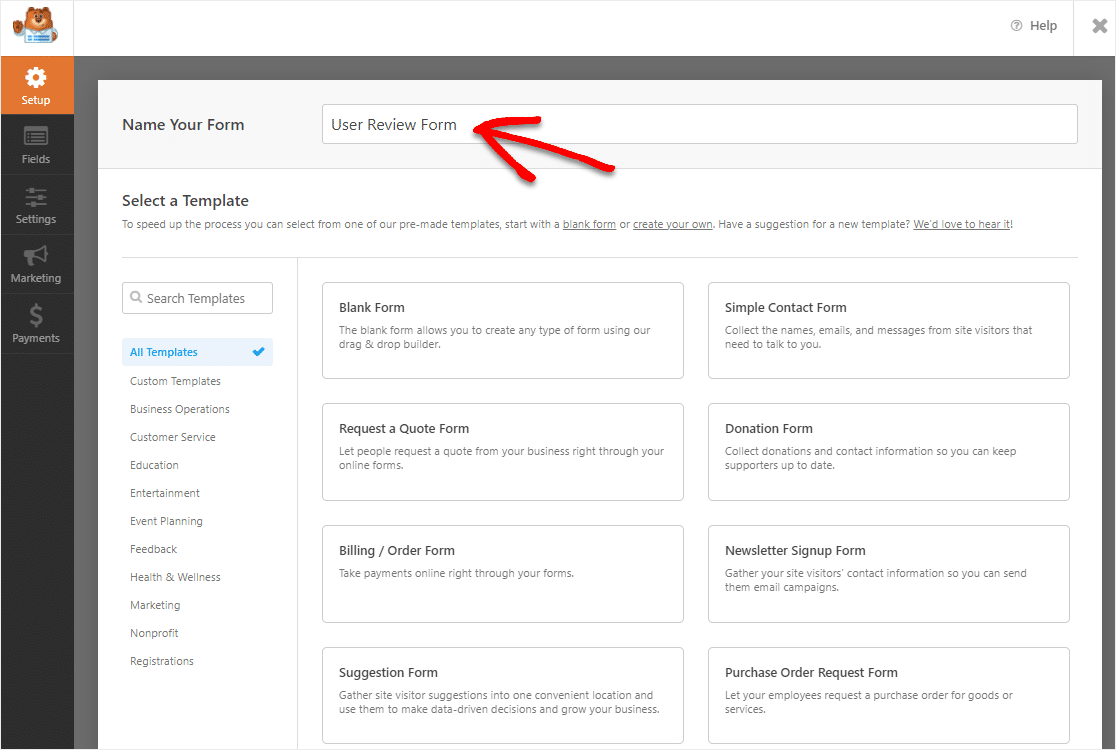
توجه إلى WPForms »إضافة جديد واكتب اسمًا لنموذج User Review الخاص بك.

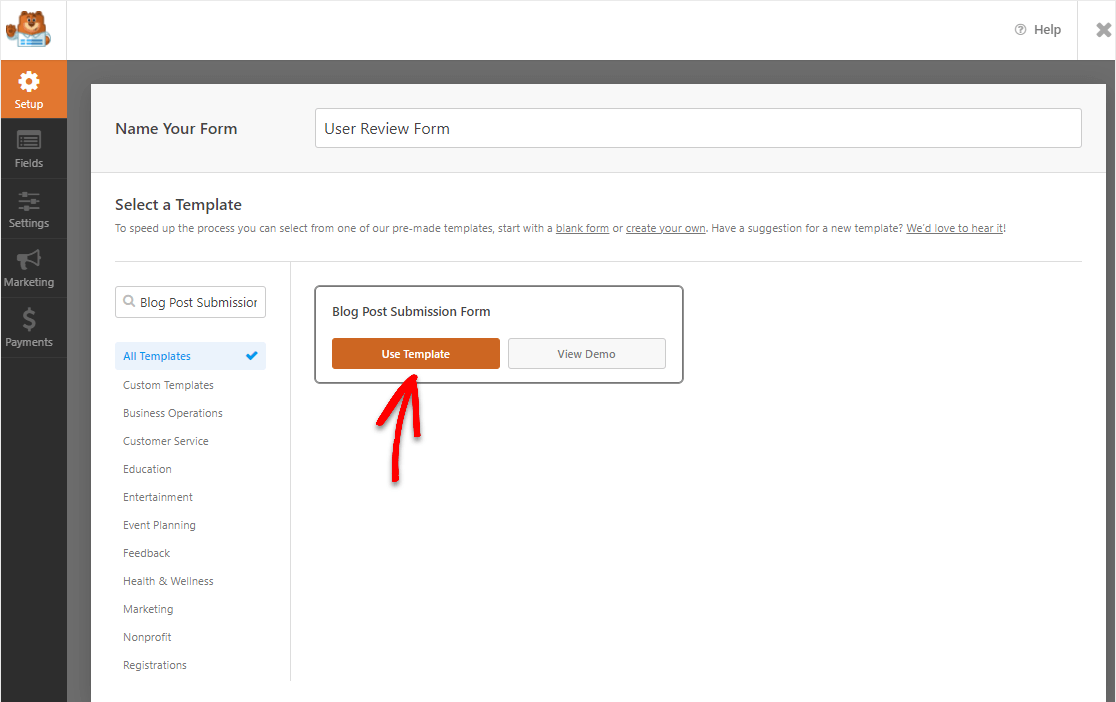
بمجرد الانتهاء من تسمية النموذج ، توجه إلى شريط البحث على اليمين واكتب إرسال منشور مدونة في شريط البحث. ثم حدد " استخدام القالب" في النموذج.

بمجرد النقر فوق الزر ، ستحتاج إلى تنشيط الوظيفة الإضافية. سنفعل ذلك بعد ذلك.
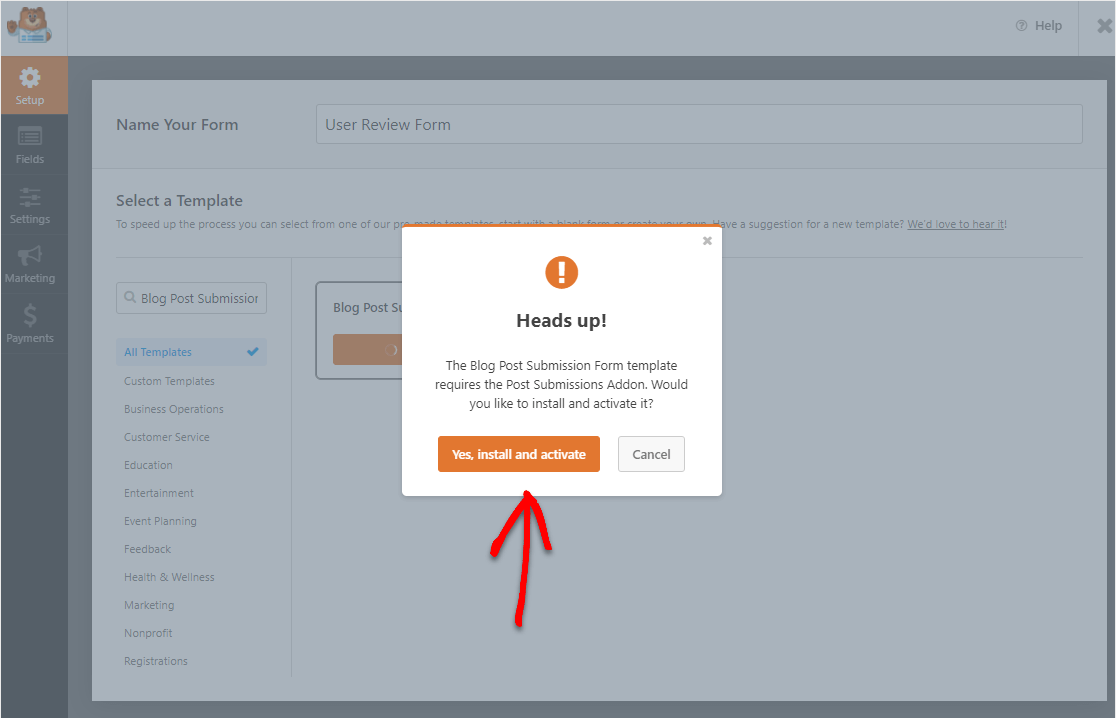
الخطوة 3: تفعيل الملحق بعد التقديم
بمجرد فتح القالب ، ستتم مطالبتك بتنشيط ملحق ما بعد الإرسال المضمّن في WPForms Pro. انقر فوق نعم ، قم بالتثبيت والتفعيل.

سيتم الآن تحميل النموذج الخاص بك وستكون جاهزًا لتخصيصه لتحويله إلى نموذج مراجعة المستخدم.
الخطوة 4: تخصيص نموذج مراجعة المستخدم الخاص بك
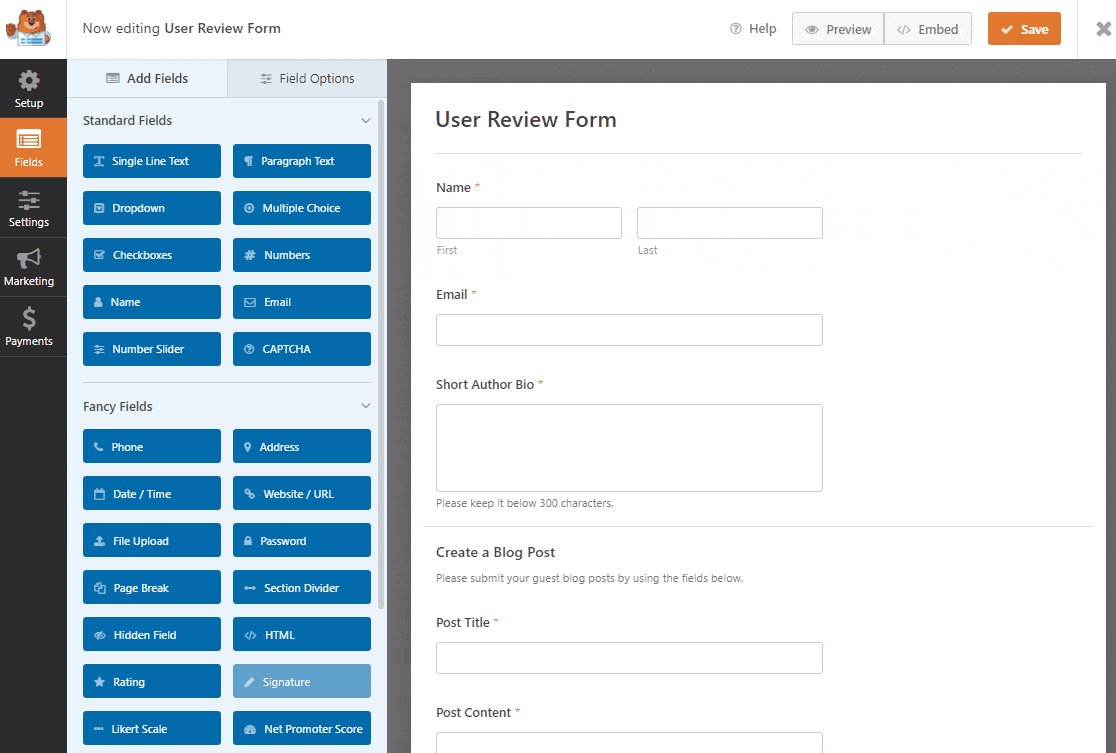
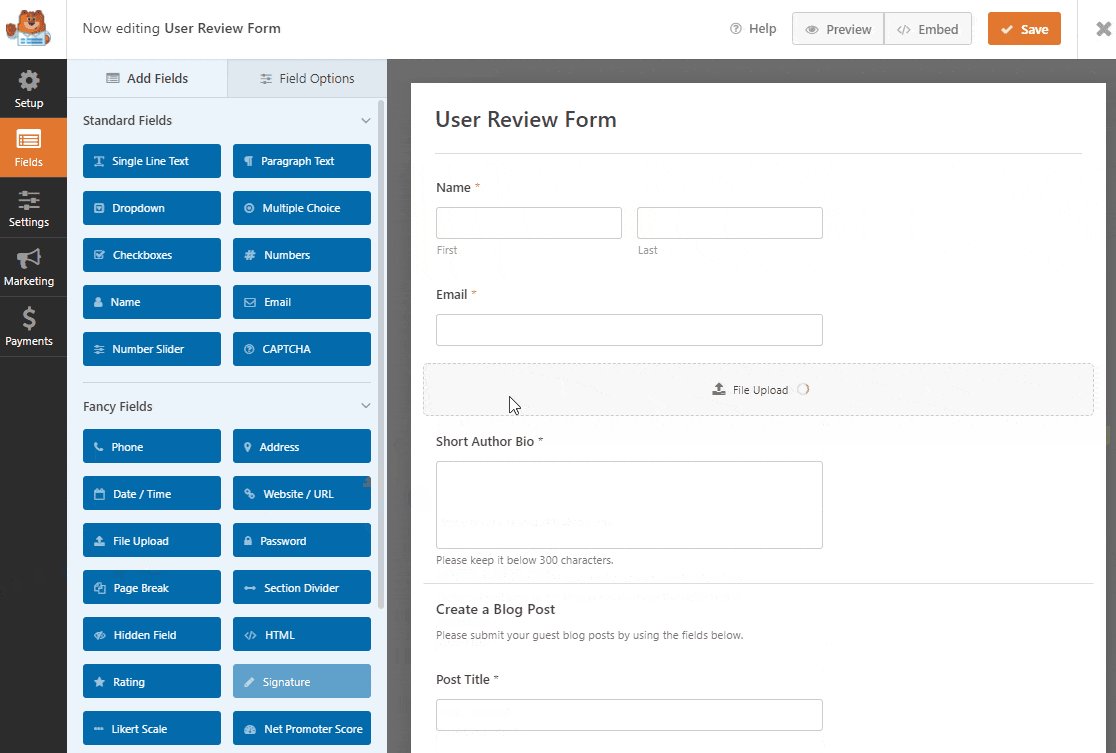
بعد ذلك ، نحتاج إلى إضافة بعض الحقول إلى هذا النموذج لجعله نموذجًا مناسبًا لمراجعة المستخدم. لإضافة حقل ، ابحث عنه في الحقل الأيسر واسحبه إلى النموذج على اليمين.
فيما يلي الحقول التي تريد إضافتها:
- تحميل الملف
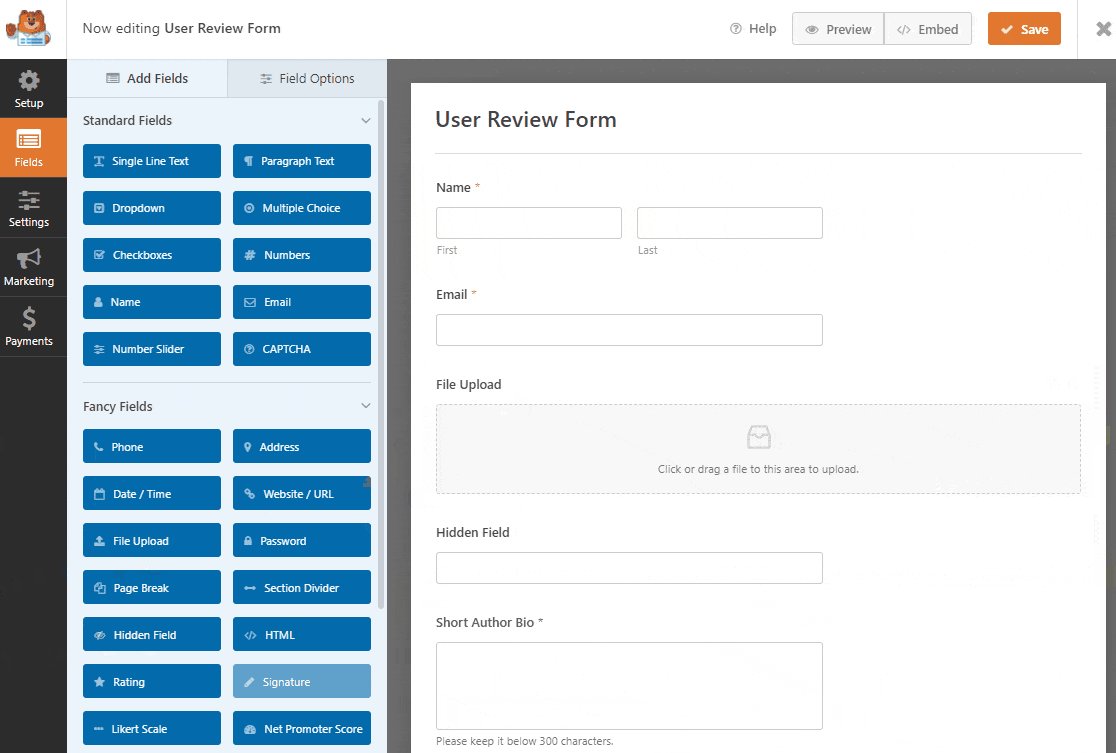
- حقل مخفي
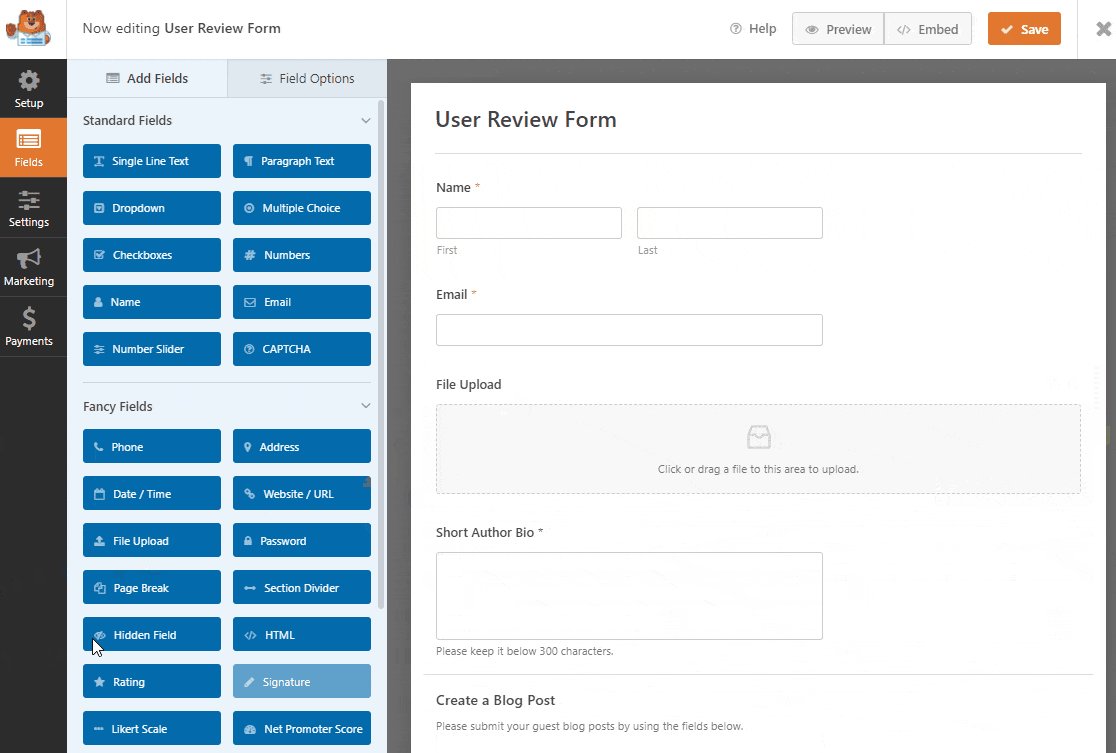
توجه إلى Add Fields » Fancy Fields ثم اسحب حقل File Upload والحقل Hidden إلى النموذج الخاص بك.

الآن ، نحتاج ببساطة إلى تغيير أسماء هذه الحقول.
الخطوة 5: إعادة تسمية حقول النموذج
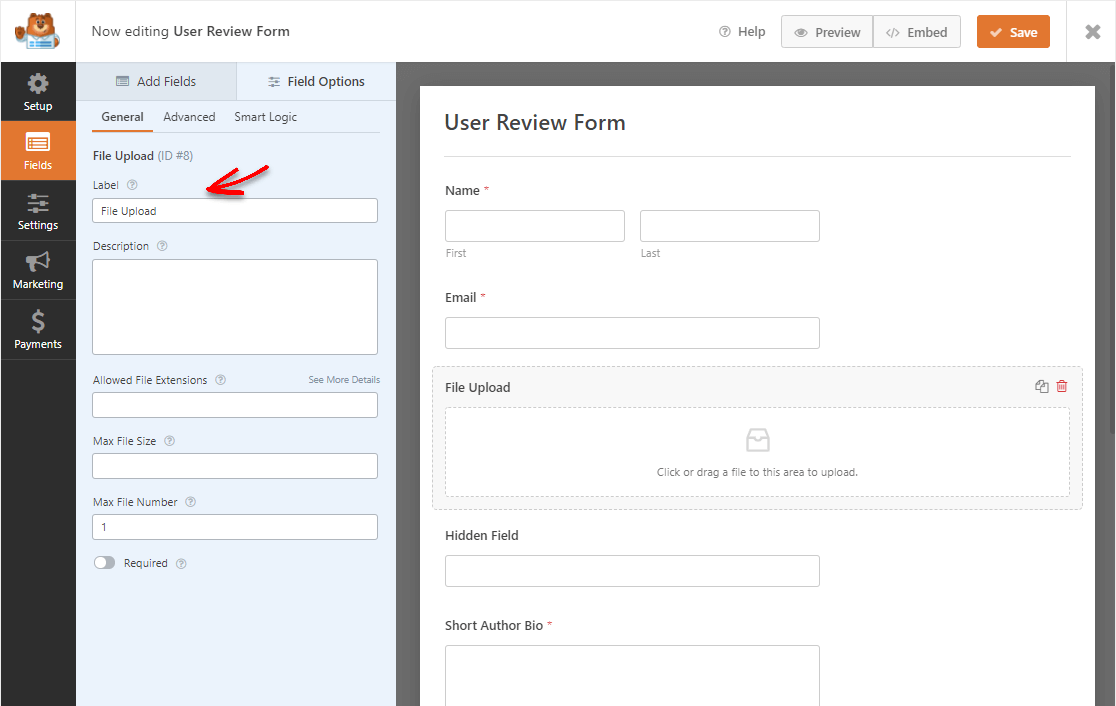
لإعادة تسمية حقول النموذج ، انقر فوق الحقل لفتح علامة التبويب " خيارات الحقل" . تحت عام ستجد حقل تسمية.

انطلق وقم بتحديث هذا الحقل إلى الاسم الجديد. فيما يلي أسماء الحقول التي يجب عليك تحديثها:
- غيّر تسمية " تحميل ملف " إلى "صورة شخصية".
- قم بتغيير الحقل " إنشاء منشور مدونة " إلى "مراجعة المستخدم" وقم بتحديث الوصف ليلائم.
- غيّر تصنيف " الحقل المخفي " إلى "المصدر" (لن يكون هذا العنوان مرئيًا).
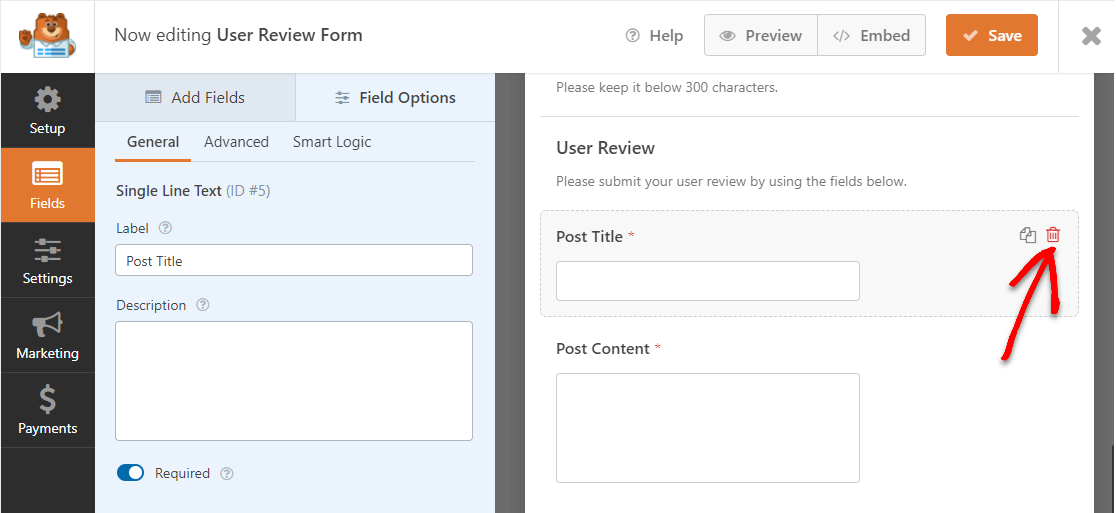
بعد ذلك ، انقر على أيقونة سلة المهملات الحمراء لحذف حقل عنوان المنشور.

ثم ، اسحب وانقل الحقل المخفي لأسفل إلى حيث كان عنوان المنشور. نحن نستبدل حقل عنوان المنشور العادي بحقل مخفي WPForms.
السبب في قيامنا بذلك هو تجنيب المستخدمين الحاجة إلى ملء ذلك والمساعدة في تعزيز معدلات تحويل النموذج. بدلاً من ذلك ، سنقوم بتعيين النموذج لاستخدام اسم الزائر تلقائيًا كعنوان للنشر عندما نقوم بتهيئة إعدادات إرسال المنشور لاحقًا.
الخطوة 6: تكوين إعدادات النموذج الخاص بك
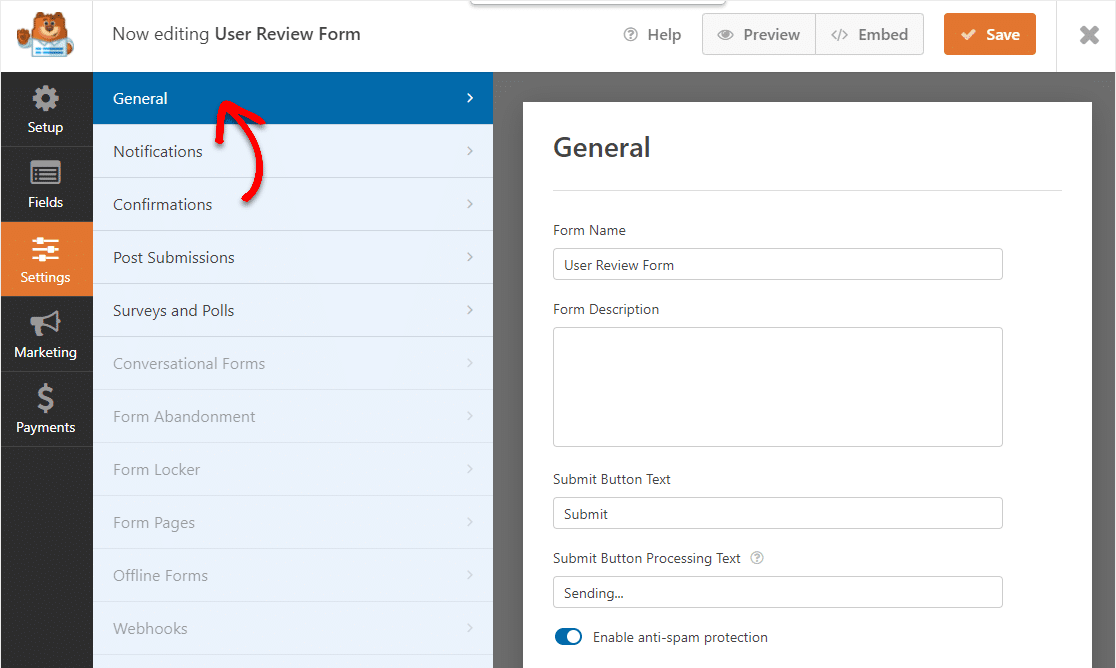
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- فئات CSS المتقدمة + الحقول الديناميكية - للمطورين الذين يريدون تخصيصًا أعمق.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
بعد ذلك ، انقر فوق حفظ .
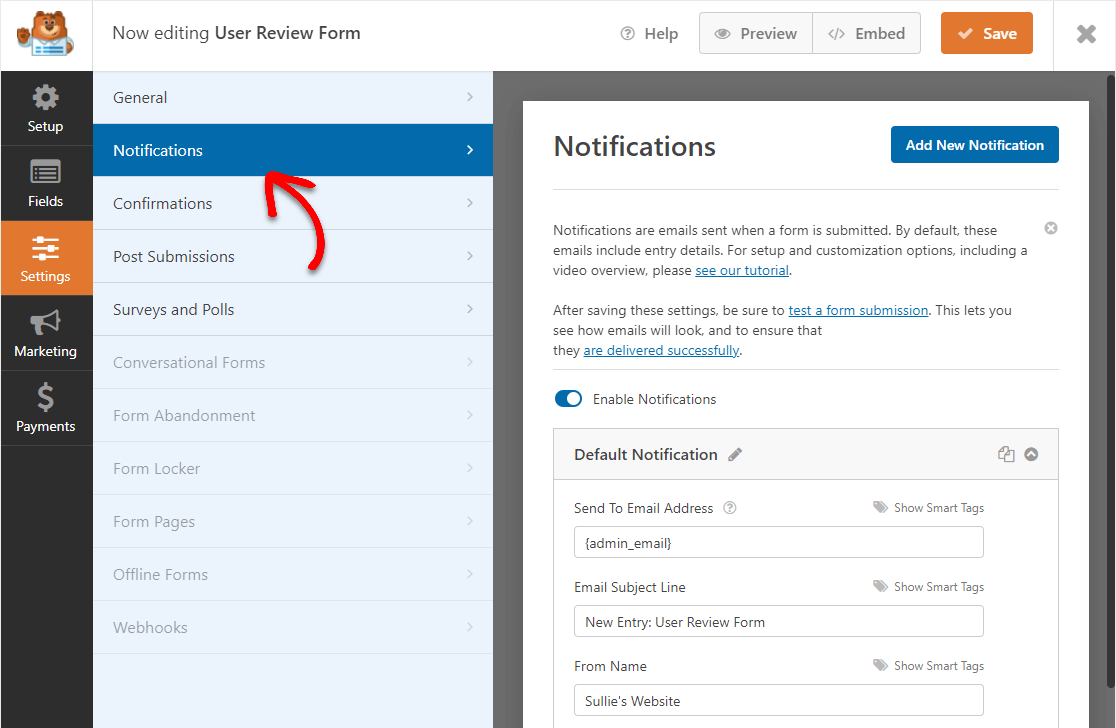
الخطوة 7: تخصيص إخطارات نموذج مراجعة المستخدم الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عندما يقوم شخص ما بإرسال نموذج مراجعة المستخدم على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى الأشخاص الذين قدموا نموذج الشهادة ، لإعلامهم أنك تلقيت ما قدموه. يتيح هذا للمستخدمين معرفة أن نموذج المراجعة الخاص بهم قد تم تنفيذه بشكل صحيح.
لمزيد من المساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
أيضًا ، يمكنك إرسال أكثر من إشعار عندما يرسل شخص ما نموذج مراجعة المستخدم على موقعك. على سبيل المثال ، يمكنك إرسال إشعار إلى نفسك. بالإضافة إلى ذلك ، إلى المستخدم الذي أرسله والأشخاص الآخرين في فريقك الذين قد يرغبون في رؤيته أو الوصول إلى المراجعة.
للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

سيعطي هذا شكلك طابعًا احترافيًا.
الخطوة 8: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها للأشخاص بمجرد قيامهم بملء نموذج وإرساله على موقع الويب الخاص بك. إنهم يخبرون الناس أن شكلهم قد مر به ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.

WPForms لديه 3 أنواع تأكيد:
- الرسالة: هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل شخص ما نموذج مراجعة المستخدم ، ستظهر رسالة تأكيد بسيطة لإعلامه باستلام النموذج الخاص به.
- عرض الصفحة: سينقل نوع التأكيد هذا العملاء إلى صفحة ويب معينة على موقعك لتوجيه الشكر إليهم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك.
- انتقل إلى URL (إعادة توجيه): يُستخدم هذا الخيار عندما تريد إرسال أشخاص إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الأشخاص عند ملء نموذج مراجعة المستخدم على موقع الويب الخاص بك.
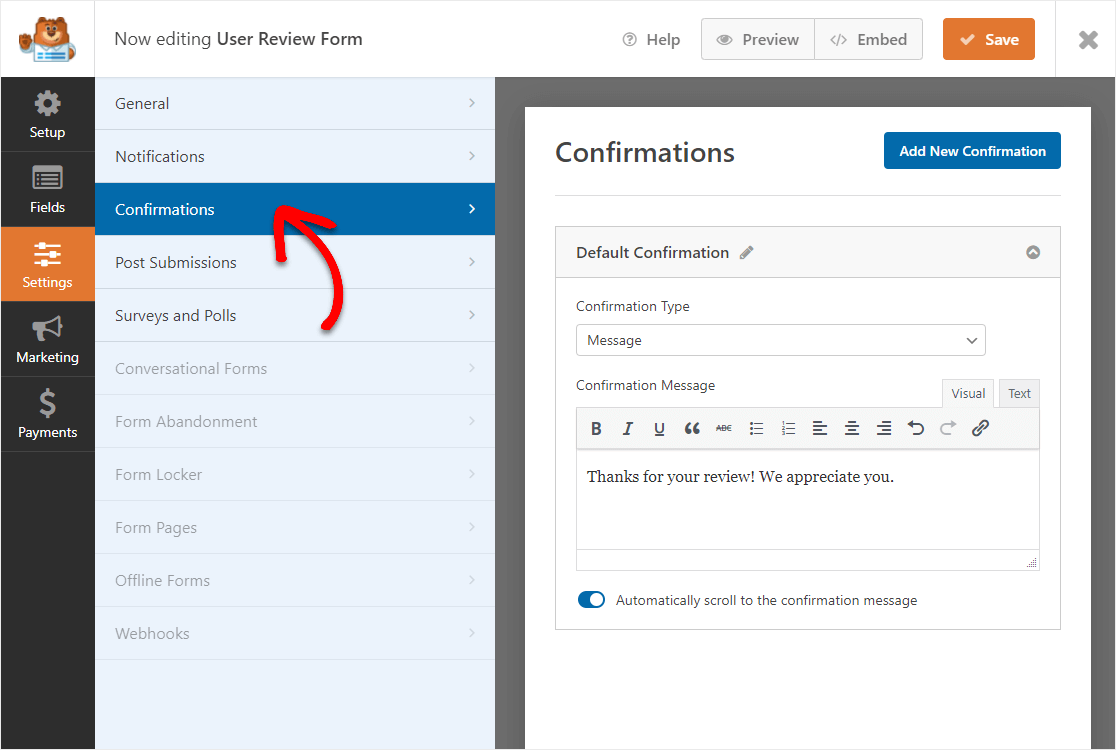
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
الخطوة 9: أضف نموذج مراجعة المستخدم الخاص بك إلى موقعك
الآن بعد أن تم بناء النموذج الخاص بك ، سنمضي قدمًا وننشره على الويب.
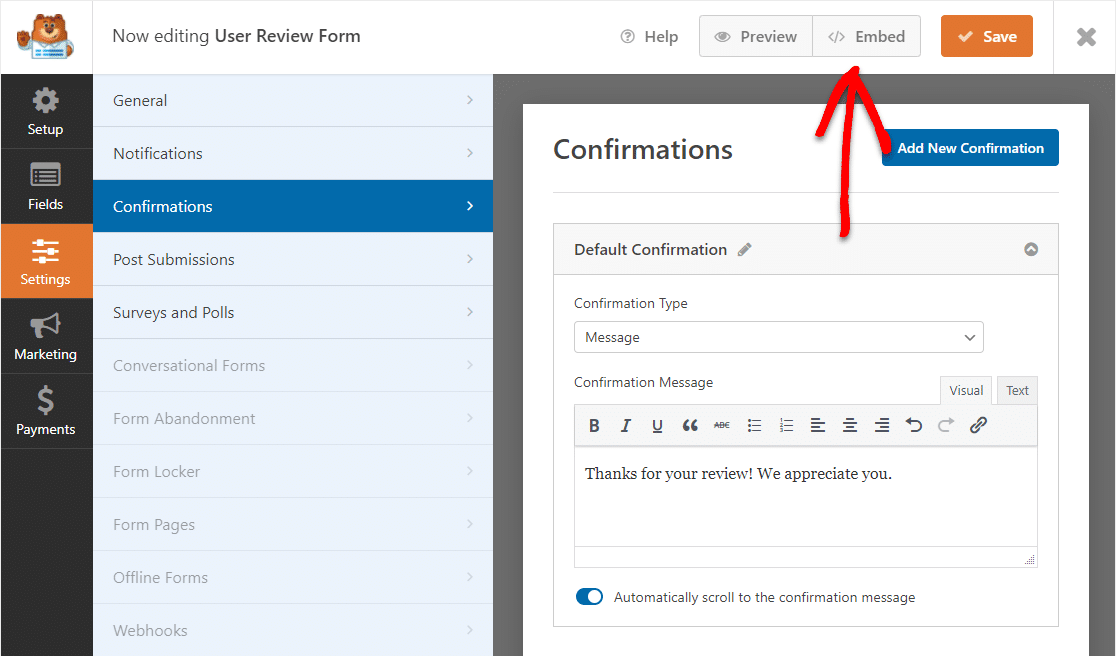
ابدأ بالنقر فوق الزر " تضمين " أعلى أداة إنشاء النماذج.

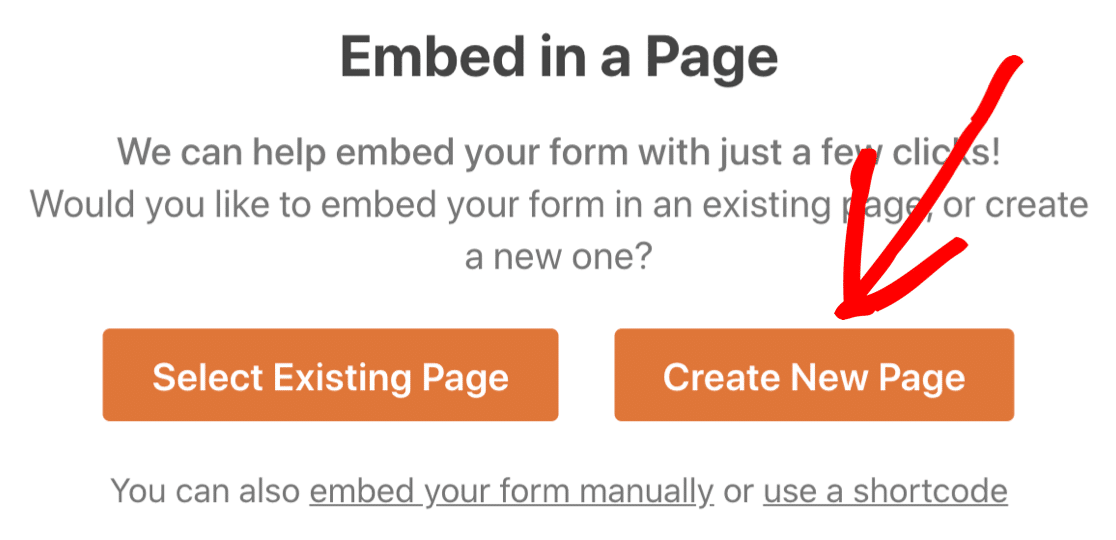
وبعد ذلك عندما ينبثق هذا الإشعار ، امض قدمًا وانقر فوق إنشاء صفحة جديدة .

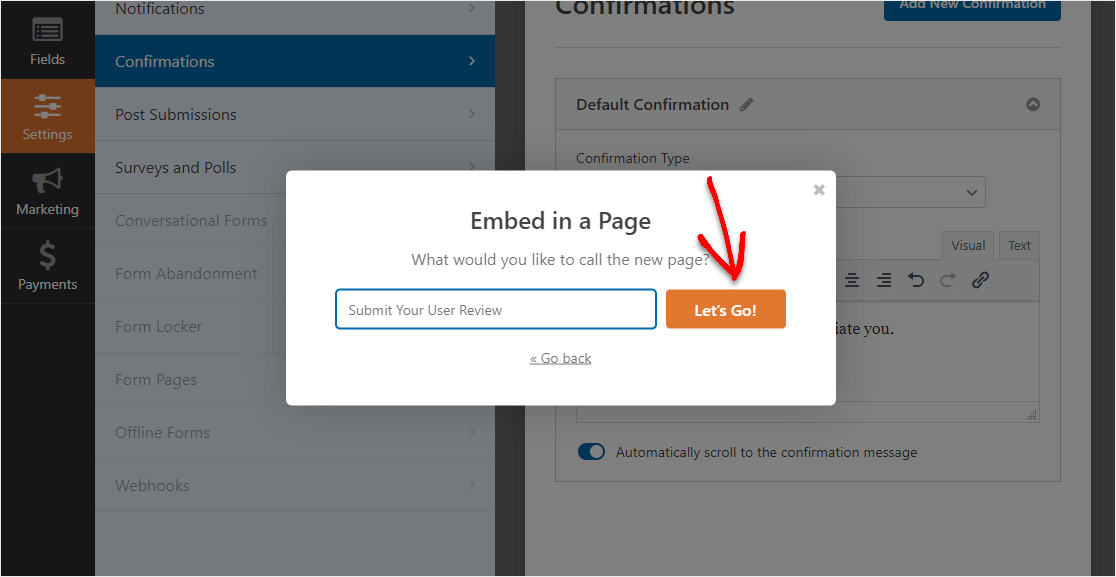
بعد ذلك ، سيطلب منك WPForms تسمية صفحتك. اكتب عنوان الصفحة في المربع وانقر فوق Let's Go!

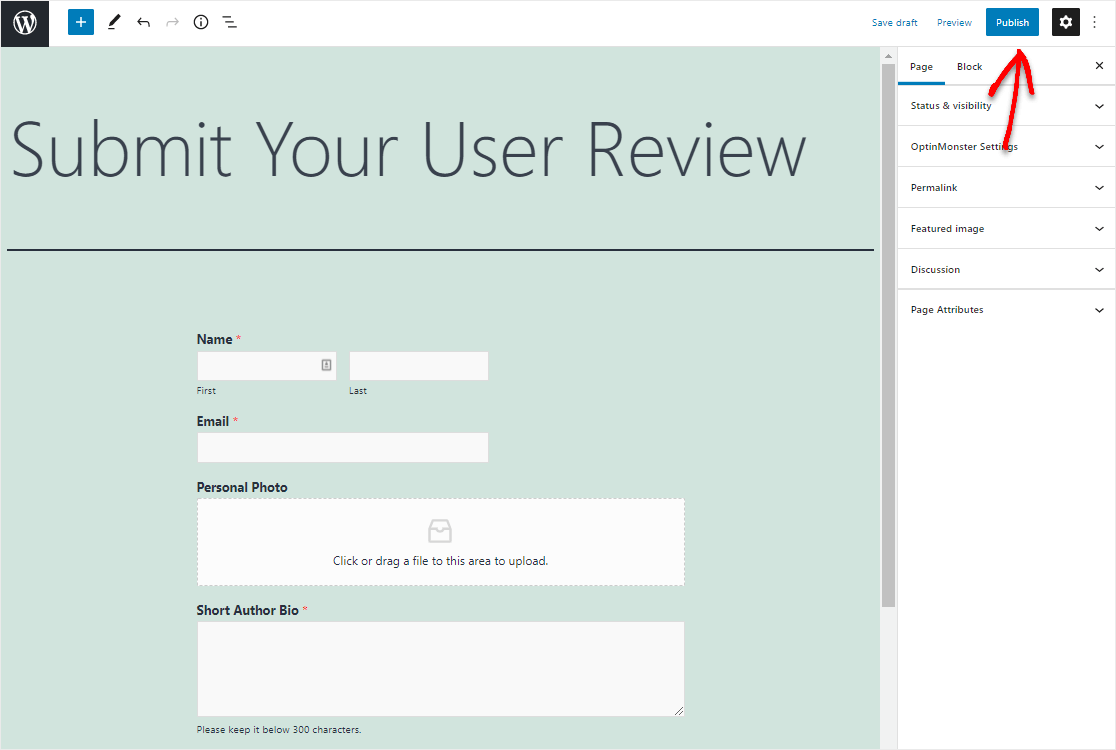
ستفتح WPForms صفحة جديدة لنموذج شهادتك.
بعد ذلك ، امض قدمًا وانقر فوق نشر أو تحديث في الجزء العلوي لنشر النموذج على موقعك.

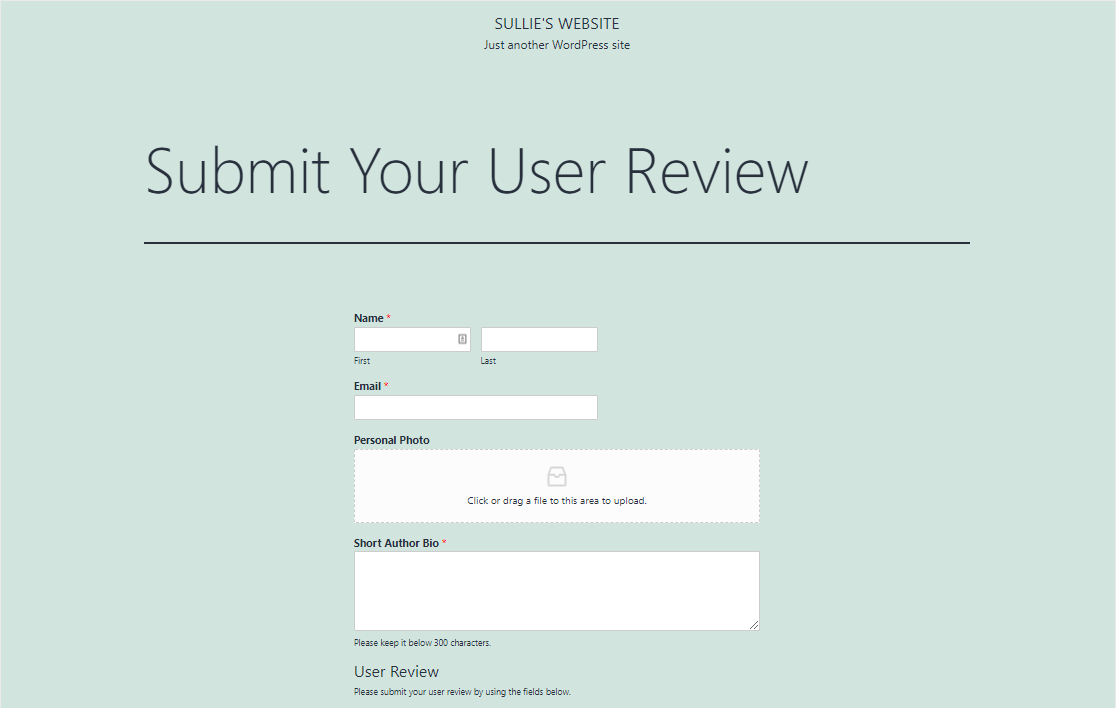
عمل عظيم. النموذج الخاص بك مباشر على موقعك ، وإليك ما يبدو عليه نموذج مراجعة المستخدم النهائي.

قبل أن ننتهي ، نحتاج إلى تعديل بعض الأشياء السريعة للتأكد من نشر مراجعات المستخدم على موقعك بمجرد إرسالها.
الخطوة 10: قم بإنشاء نوع منشور التعليقات
نريد أن تظهر المراجعات كعنصر في قائمة التنقل وأن تحتوي على جميع الميزات التي قد تحتوي عليها منشورات المدونة القياسية. لكننا لا نريد خلط المراجعات مع مدونتنا. لحل هذه المشكلة ، سنستخدم أنواع المنشورات المخصصة.
أنواع المنشورات المخصصة هي أنواع المحتوى مثل المنشورات والصفحات. يمكن أن يكون نوع المنشور أي نوع من المحتوى.
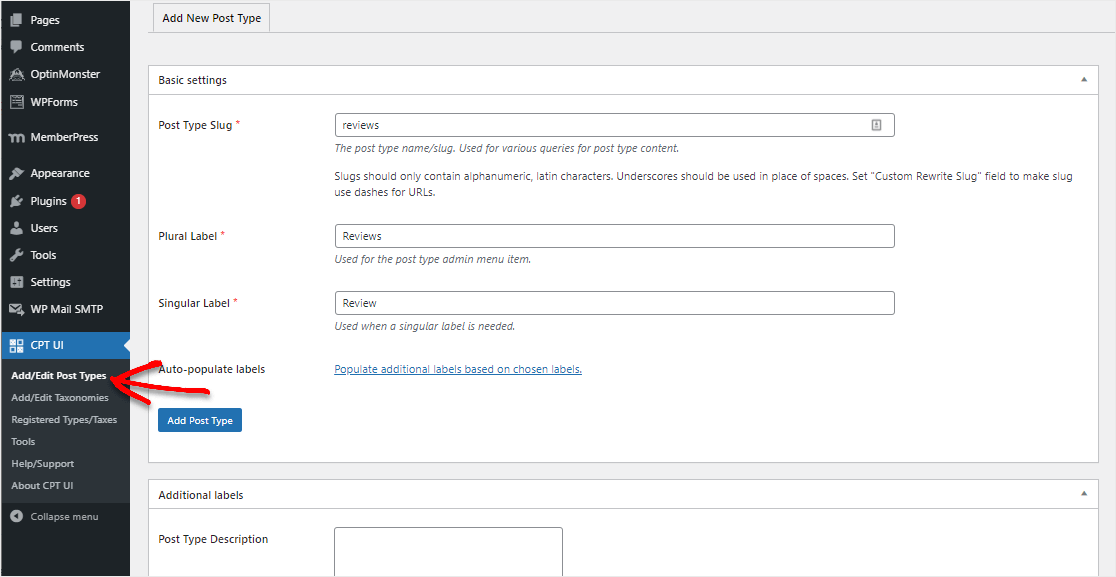
في مثالنا ، استخدمنا المكون الإضافي Custom Post Type UI لإنشاء نوع منشور باسم المراجعات .

يمكنك مشاهدة هذا البرنامج التعليمي لمعرفة المزيد حول كيفية إعداد أنواع المنشورات المخصصة.
الخطوة 11: قم بتوصيل النموذج الخاص بك بالمنشورات
أنت على وشك الانتهاء. الآن حان الوقت للتأكد من أن كل شكل المقدمة متصل الاستعراضات نوع ما بعد مخصص.
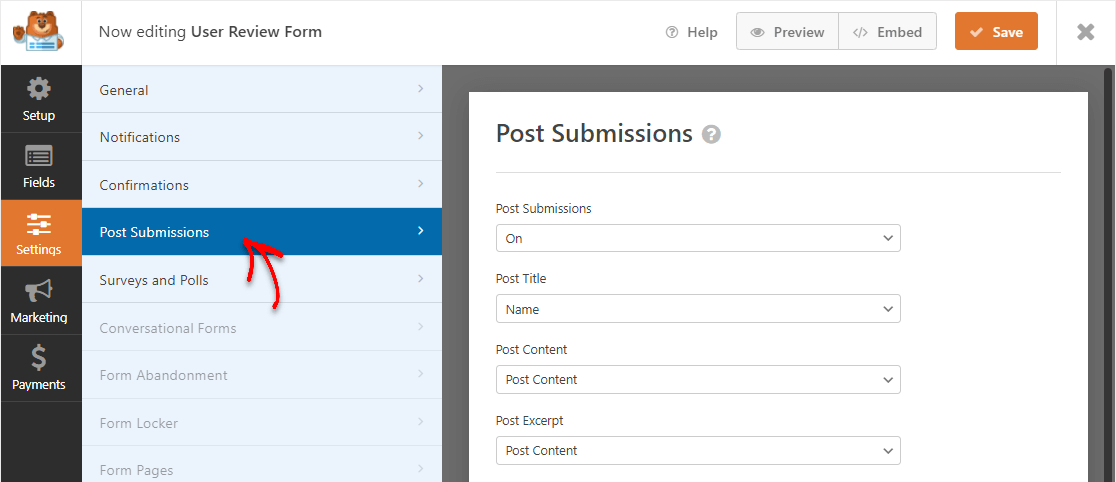
للقيام بذلك ، انتقل إلى النموذج الخاص بك وتوجه إلى الإعدادات »نشر عمليات الإرسال .
- قم بتشغيل ما بعد التقديمات
- استخدم اسم الشخص باعتباره عنوان المشاركة
- لقد أعدنا تسمية حقل فقرة محتوى المنشور مسبقًا.
- قد ترغب أو لا ترغب في عرض مقتطفات المنشورات بناءً على موضوعك. في الوقت الحالي ، استخدمنا نفس المعلومات مثل محتوى المنشور .

- وعادة ما يتم عرض آخر صور مميزة باعتبارها مرحلة ما بعد المصغرة أو صورة في الجزء العلوي من مقال، وهذا يتوقف على الموضوع الخاص بك. سنستخدم ملف تعريف المستخدم الذي يقومون بتحميله.
- في نوع آخر يمكننا اختيار التعليقات مخصصة نوع آخر أن خلقنا.
- تحدد حالة النشر ما إذا كانت المراجعات المرسلة ستتطلب الموافقة قبل نشرها.
- إذا كان نسقك يعرض مؤلف المنشور ، فقد ترغب في تحديد هذه المعلومات في مؤلف المنشور .
- سنتخطى Custom Post Meta لهذا المثال ، لكن لا تتردد في استخدامه إذا كنت مستخدمًا متقدمًا وتعرف ما تريد إضافته.
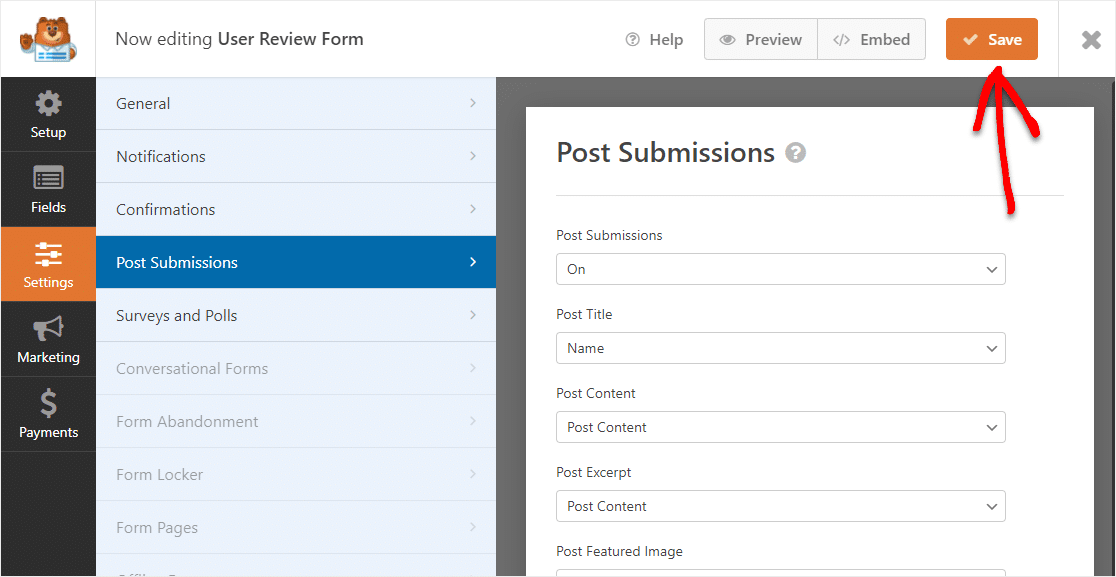
تأكد من الضغط على حفظ عندما تكون جاهزًا.

الخطوة 12: اختبر نموذج مراجعة مستخدم WordPress الخاص بك
لدينا كل شيء معد لقبول الشهادات والمراجعات. الآن نحتاج فقط إلى ملء النموذج والتحقق من النتائج.
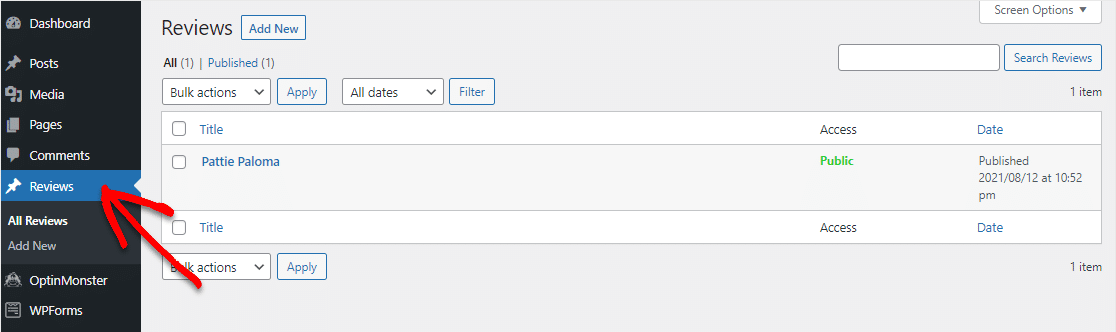
انطلق واملأ النموذج كإدخال اختبار. بعد ذلك ، يمكنك النقر فوق نوع المنشور المخصص المراجعات الذي قمت بإنشائه لعرض إدخال مراجعة المستخدم التجريبي.

عمل رائع! الآن ، دعنا نعرض هذه المراجعات الرائعة على موقع الويب الخاص بك!
الخطوة 11: اعرض آراء العملاء
أخيرًا ، لعرض شهاداتك على موقعك من نموذج مراجعة المستخدم الخاص بك ، هناك عدد قليل من الإعدادات لضبطها. انتقل إلى CPT UI »إضافة / تحرير أنواع المنشورات.
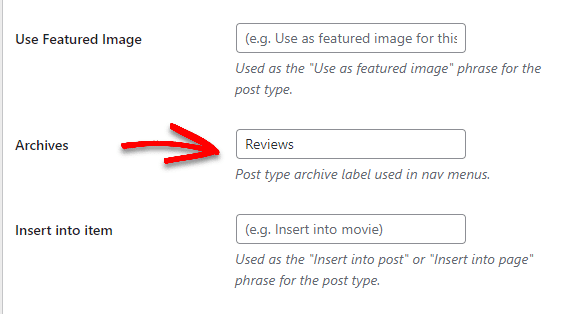
قم بالتمرير لأسفل إلى خيارات التصنيفات الإضافية وقم بتسمية حقل المحفوظات "التعليقات".

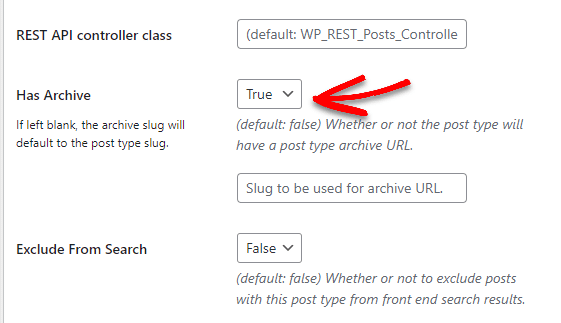
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الإعدادات بالقرب من أسفل الصفحة وقم بتغيير القائمة المنسدلة Has Archive إلى True.

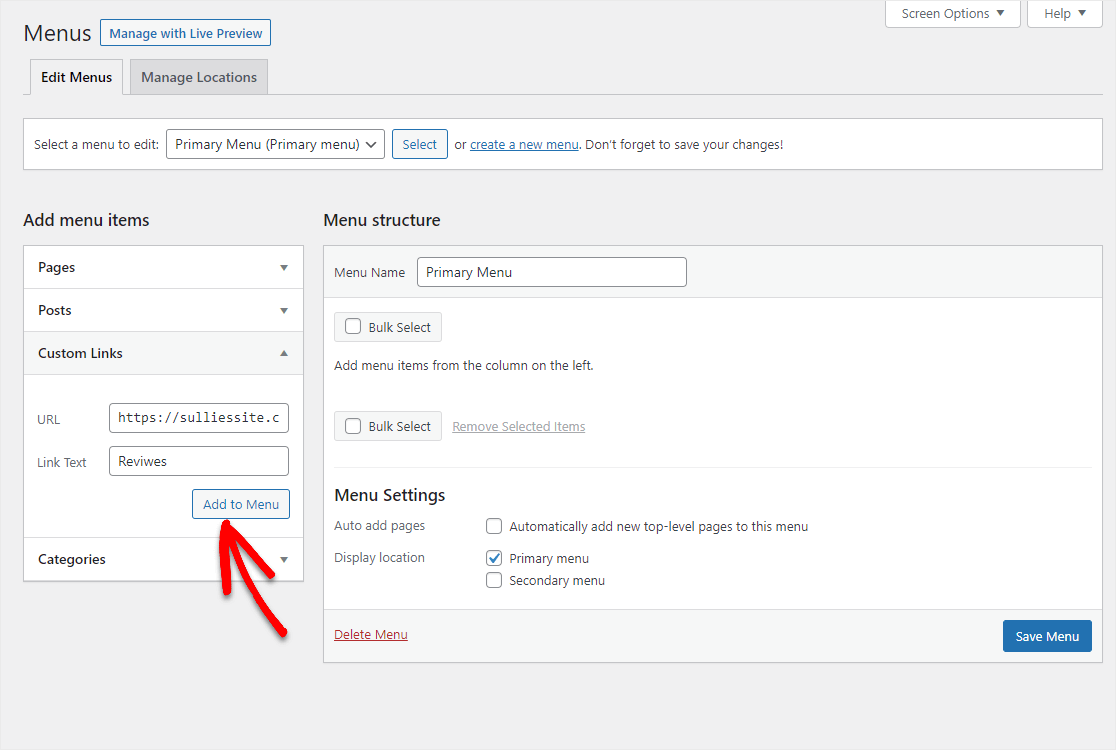
ثم من لوحة معلومات WordPress ، انتقل إلى المظهر »القوائم وقم بتوسيع علامة التبويب الروابط المخصصة . بمجرد إضافة رابط لمراجعاتك ، سيتمكن الزوار من الانتقال إليها على موقع الويب الخاص بك. انقر فوق " إضافة إلى القائمة" ثم " حفظ القائمة" لإكمال هذه الخطوة.

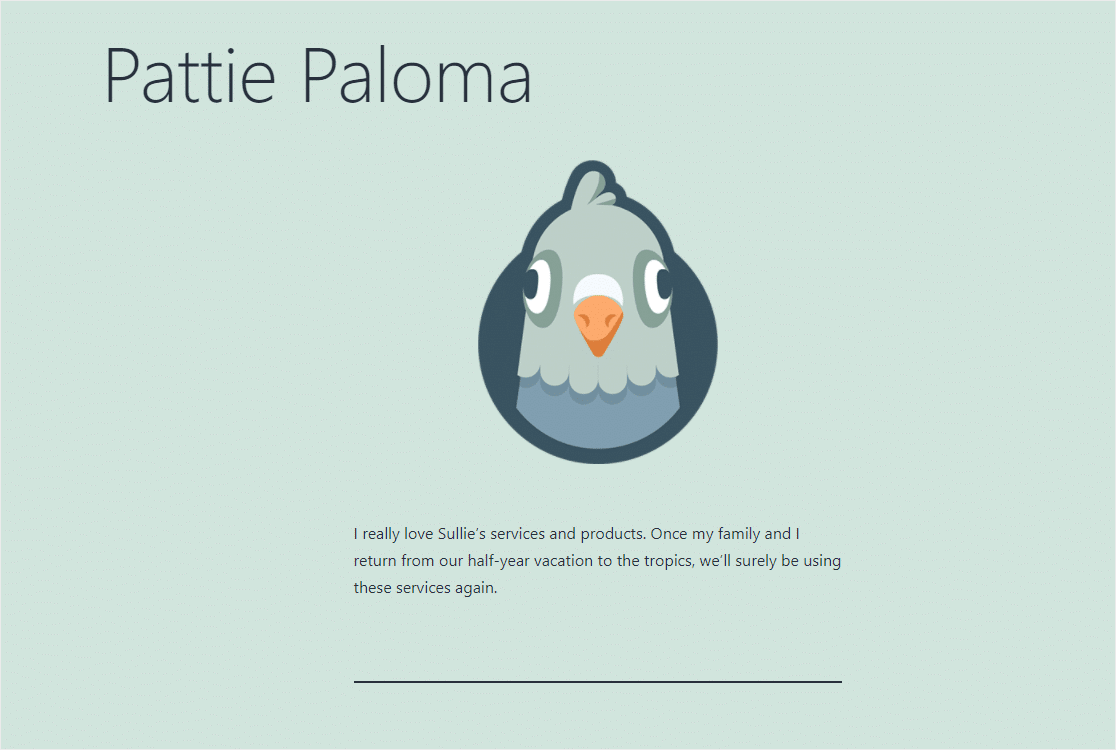
أخيرًا ، انتقل إلى موقع الويب الخاص بك لعرض التقييمات. في مثالنا ، الرابط هو http://sulliessite.com/reviews.

وهناك لديك! أنت تعرف الآن كيفية إضافة مراجعات المستخدم إلى موقع الويب الخاص بك باستخدام نموذج في WordPress.
لمزيد من الطرق المتقدمة لعرض هذه المراجعات على موقعك ، تحقق من هذه الموارد:
- أكثر 12 دروس مخصصة لأنواع المنشورات المخصصة لـ WordPress
- كيفية تصميم نماذج الاتصال في WordPress
- كيفية تخصيص WPForms باستخدام CSS Hero
قم بإنشاء نموذج مراجعة المستخدم الخاص بك الآن
أضف نموذج مراجعة المستخدم الخاص بك إلى موقعك
يمكنك إضافة نموذج مراجعة المستخدم إلى موقع WordPress الخاص بك تمامًا مثل هذا باستخدام WPForms Pro.
WPForms Pro هي أفضل طريقة للحصول على نماذج احترافية على موقع WordPress الخاص بك دون الحاجة إلى الدفع لمصمم ويب للقيام بذلك نيابة عنك. يمكنك إنشاء وإدارة جميع النماذج بنفسك ، حتى لو كنت مبتدئًا.
لا يأتي فقط مع القدرة على إضافة مراجعات المستخدمين إلى موقعك من خلال نموذج ، ولكنه يحتوي أيضًا على الكثير من الميزات الرائعة الأخرى التي يمكنك استخدامها لبدء الحصول على المزيد من الإيرادات من موقع الويب الخاص بك.
- إنه البرنامج المساعد لنماذج الاتصال في WordPress الأكثر ملاءمةً للمبتدئين ويستخدم أداة إنشاء السحب والإفلات لإنشاء أي نموذج تحتاجه
- اقبل Stripe و PayPal من خلال النماذج الخاصة بك لبيع المنتجات والخدمات عبر الإنترنت
- يتيح لك إنشاء نموذج متعدد الصفحات لتقسيم النموذج إلى صفحات متعددة وتحسين تجربة المستخدم
- يمكنك استخدام حقل نموذج تحميل ملف لتجميع الصور من الأشخاص لإضافتها إلى مراجعاتهم
- يتكامل مع خدمات التسويق عبر البريد الإلكتروني الأكثر شيوعًا
- إنه مستجيب تمامًا وستبدو النماذج رائعة على جميع الأجهزة
- استخدم ميزات مثل نماذج المحادثة لجعل النماذج الخاصة بك يتم تحويلها بشكل أفضل
- يساعدك المنطق الشرطي في الحفاظ على نماذجك خالية من الفوضى للحفاظ على تركيز الزوار على إكمال النموذج
- يمكنك الوصول إلى الدعم ذي الأولوية من فريق ودود وواسع المعرفة.
على استعداد لبناء نموذج مراجعة المستخدم الخاص بك؟ ابدأ اليوم مع أفضل مكون إضافي منشئ نماذج WordPress في العالم. تقدم WPForms Pro ضمانًا لاسترداد الأموال لمدة 14 يومًا ، لذلك لا يوجد شيء تخسره.
إذا كنت مهتمًا ببيع منتجاتك وخدماتك عبر الإنترنت ، فراجع منشورنا حول كيفية إنشاء نموذج طلب بسيط في WordPress.
ولا تنس التحقق من قائمة أفضل مزودي الاستضافة للتأكد من أنك تستخدم القائمة المناسبة لموقعك على الويب.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنموذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.

