كيفية تحريك أقنعة وأنماط الخلفية في التمرير باستخدام Divi
نشرت: 2022-08-24تعد إضافة الرسوم المتحركة بالتمرير إلى أقنعة وأنماط خلفية Divi خدعة تصميم مفيدة يمكن أن تجلب حياة جديدة لتصميمات الخلفية لموقع الويب الخاص بك. لقد أوضحنا لك بالفعل كيفية دمج خيارات خلفية Divi بطرق إبداعية ، بما في ذلك كيفية إنشاء طبقتين من تصميمات الخلفية. ولكن ، اليوم ، نضيف رسوم متحركة بالتمرير إلى خيارات خلفية Divi.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إنشاء وتحريك أقنعة وأنماط الخلفية باستخدام خيارات تمرير Divi (لا حاجة إلى رمز مخصص). للقيام بذلك ، سننشئ طبقة خلفية عائمة باستخدام صف Divi (على غرار ما فعلناه هنا) والتي سنستخدمها لتحريك أقنعة وأنماط الخلفية عندما يقوم المستخدم بالتمرير عبر قسم من المحتوى. نعتقد أنك ستحب النتيجة.
هيا بنا نبدأ!
نظرة خاطفة
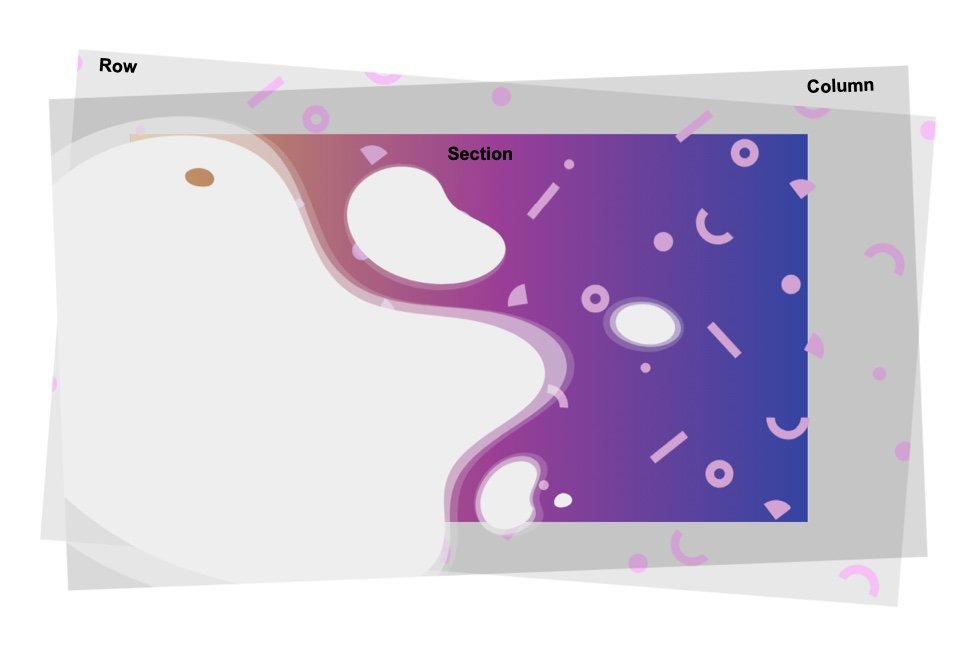
فيما يلي توضيح سريع لما ستبدو عليه الرسوم المتحركة في الخلفية من هذا البرنامج التعليمي.
المفهوم
لا ينبغي أن يكون فهم مفهوم هذا التصميم صعبًا للغاية. نبدأ بقسم له خلفية متدرجة.

ثم نقوم بإنشاء صف يتم وضعه (مطلق) بحيث يغطي القسم بالكامل (مثل التراكب). يمكننا إضافة نمط الخلفية إلى الصف.

ثم يمكننا إضافة قناع خلفية إلى العمود.

ثم نضيف تأثيرات التمرير إلى الصف والعمود (مثل المقياس والدوران) والتي ستعمل على تحريك النمط والقناع بشكل منفصل داخل خلفية القسم.

عندما نخفي تجاوز القسم ، كل ما نراه هو الرسوم المتحركة الموجودة داخل القسم.
قم بتنزيل Layout مجانًا
لتضع يديك على تصميم التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
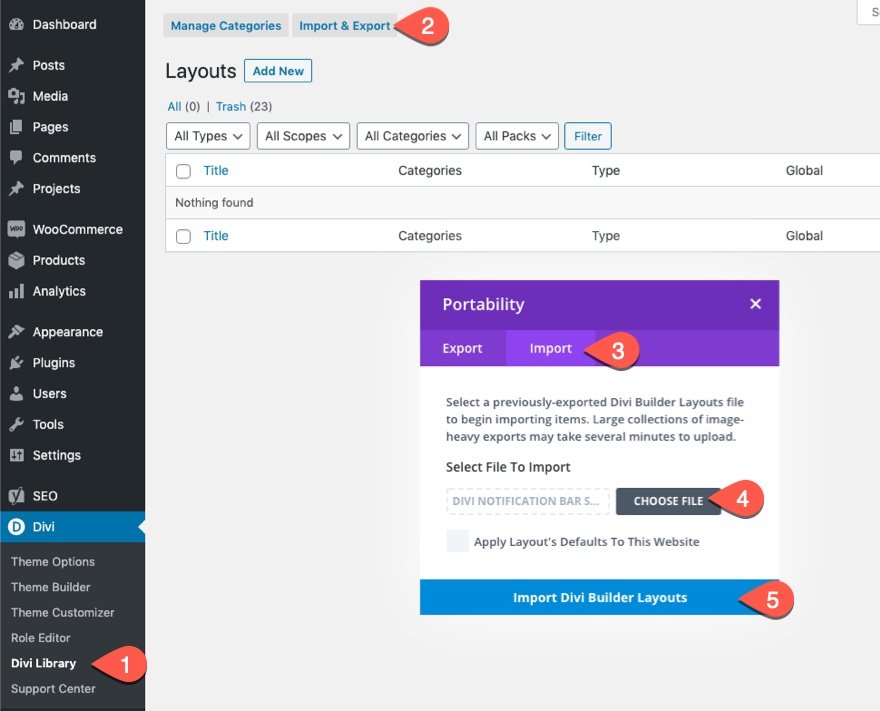
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى مكتبة Divi.
- انقر فوق الزر "استيراد" أعلى الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
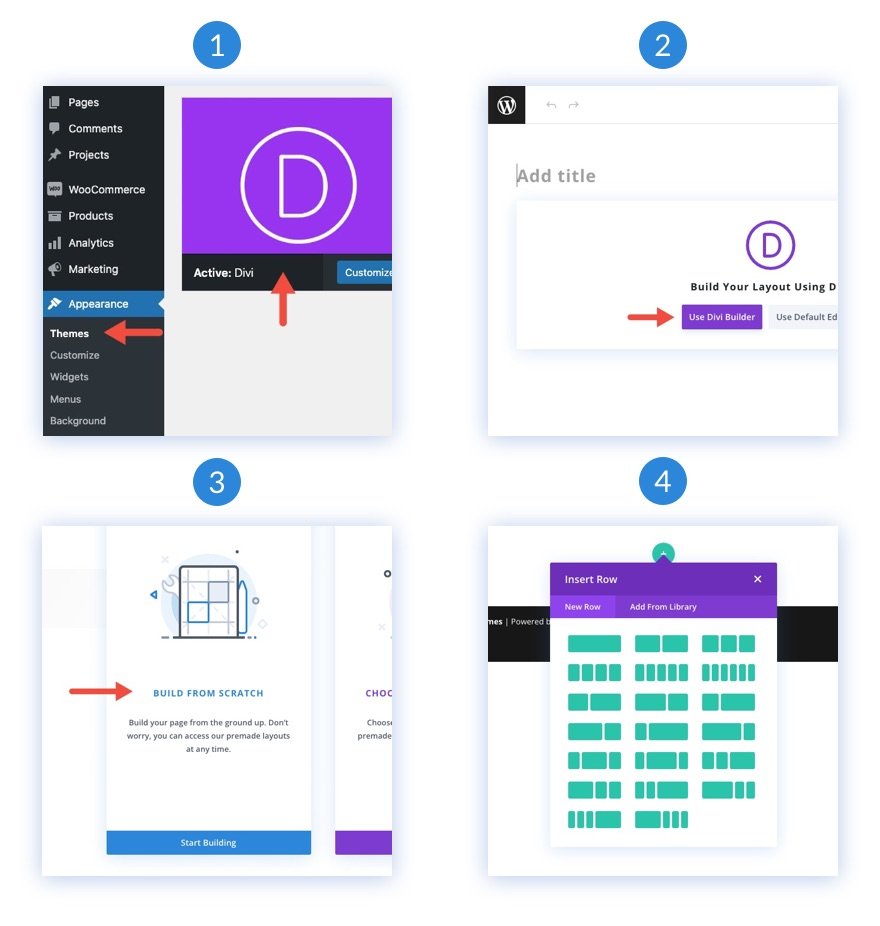
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
- لديك الآن لوحة قماشية فارغة لبدء التصميم في Divi!

كيفية تحريك أقنعة وأنماط الخلفية في التمرير باستخدام Divi
تصميم خلفية القسم
أولاً ، سنقوم بتجاوز إنشاء صف والانتقال مباشرة إلى تحرير القسم الافتراضي الحالي في المنشئ. لكي يملأ تصميم الخلفية المتصفح ، نحتاج إلى إضافة بعض الارتفاع الرأسي إلى القسم. طريقة سهلة للقيام بذلك هي إضافة حد أدنى للارتفاع إلى القسم.
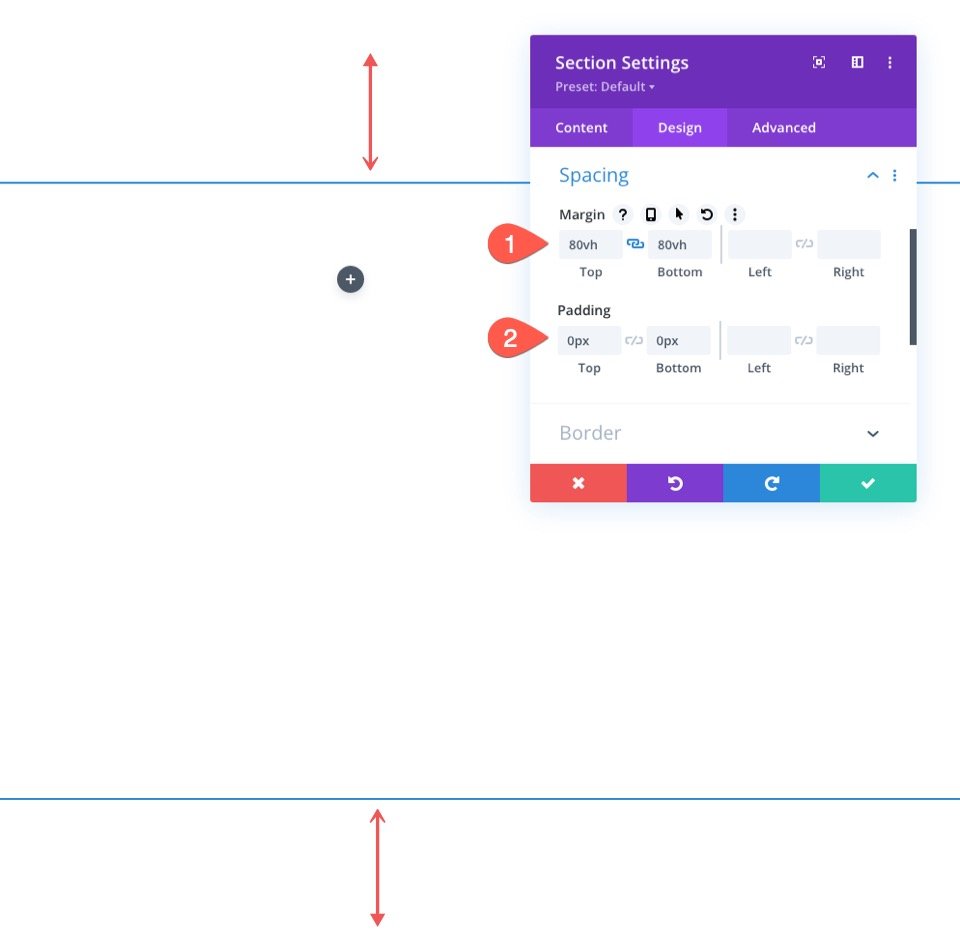
افتح إعدادات القسم. ضمن علامة تبويب التصميم ، قم بتحديث الحد الأدنى للارتفاع وأخرج الحشو كما يلي:
- ارتفاع الحد الأدنى: 50vw
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

تصميم خلفية متدرجة للقسم
الآن يمكننا إضافة تدرج خلفية مخصص إلى القسم. بالنسبة لهذا التدرج اللوني ، سنضيف 3 نقاط توقف لونية متدرجة متباعدة بشكل متساوٍ. سنبقي الأمر بسيطًا حتى نتمكن من التركيز على إنشاء خلفيات متحركة لدينا على الصف.
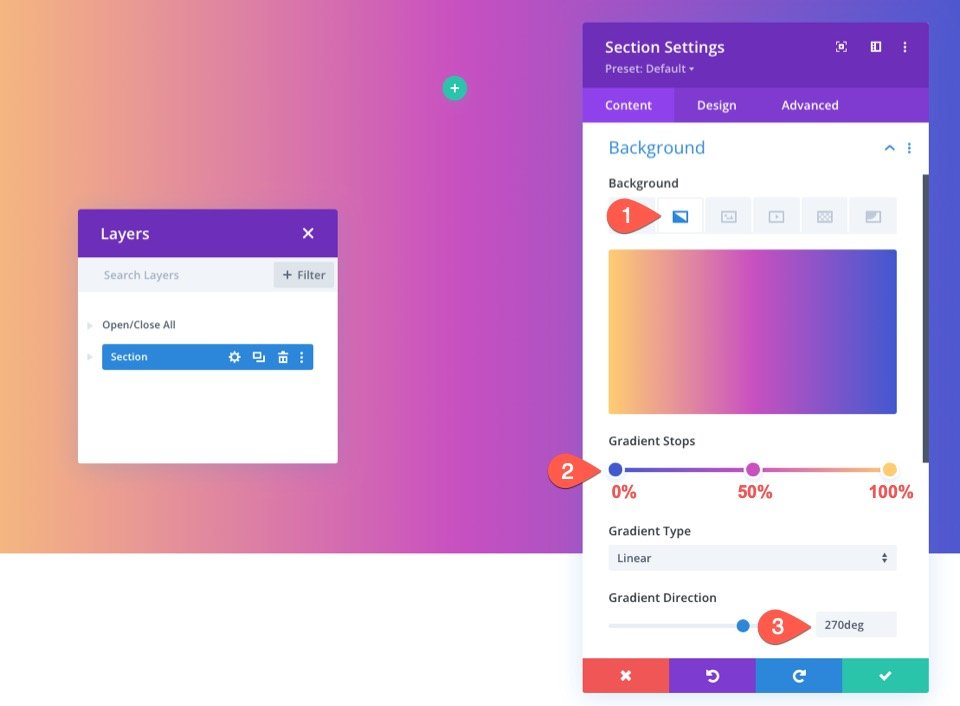
لإضافة أول توقفات التدرج اللوني ، تأكد من فتح إعدادات القسم ضمن علامة تبويب المحتوى. ثم حدد علامة التبويب التدرج وانقر لإضافة تدرج جديد. سيضيف هذا لونين متدرجين افتراضيين. أضف التوقفات المتدرجة التالية بلون وموضع كما يلي:
- توقف التدرج رقم 1: # 4158d0 (عند 0٪)
- توقف التدرج رقم 2: # c850c0 (عند 50٪)
- توقف التدرج رقم 3: # ffcc70 (عند 100٪)
ثم قم بتغيير اتجاه التدرج الخطي:
- اتجاه التدرج: 270 درجة

أضف صفوفًا إلى القسم
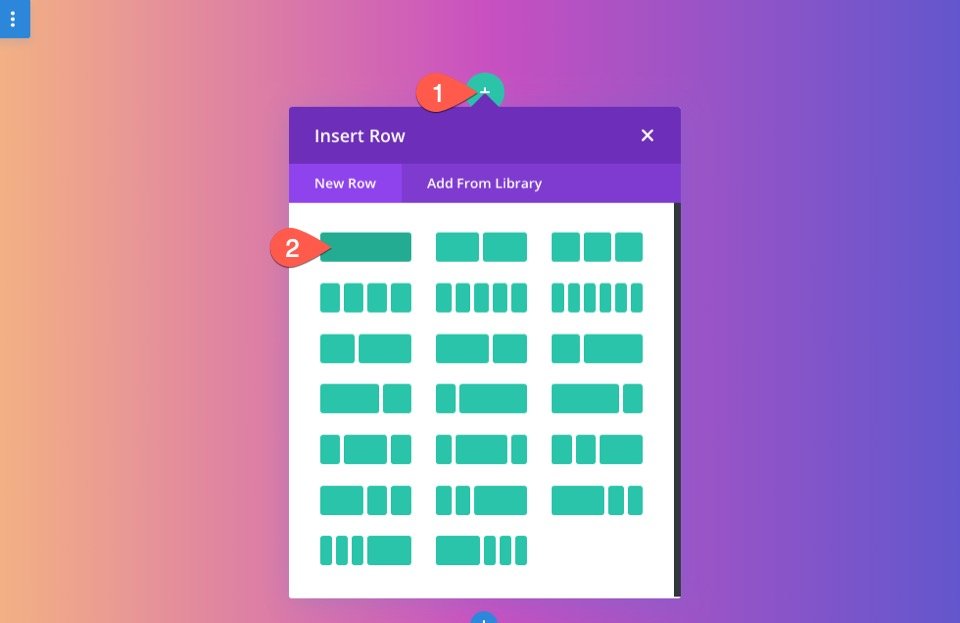
الآن بعد أن أصبح القسم الخاص بنا في مكانه ، أضف صفًا من عمود واحد إلى القسم. سيتم استخدام هذا الصف لقناع الخلفية وأنماط التمرير المتحركة.

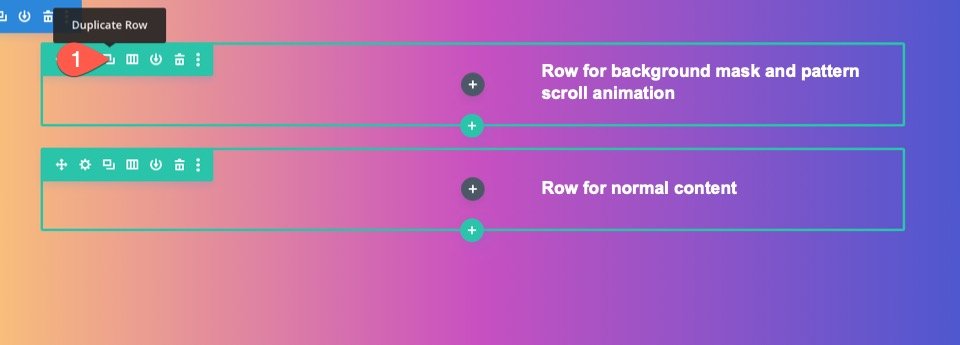
بعد ذلك ، قم بتكرار الصف الذي أنشأته للتو. سيتم استخدام هذا الصف الثاني (المكرر) للمحتوى الخاص بنا تمامًا كما تفعل عادةً. الآن يجب أن يكون لديك صف علوي واحد للرسوم المتحركة في الخلفية وصف واحد للمحتوى العادي.

تخصيص الصف
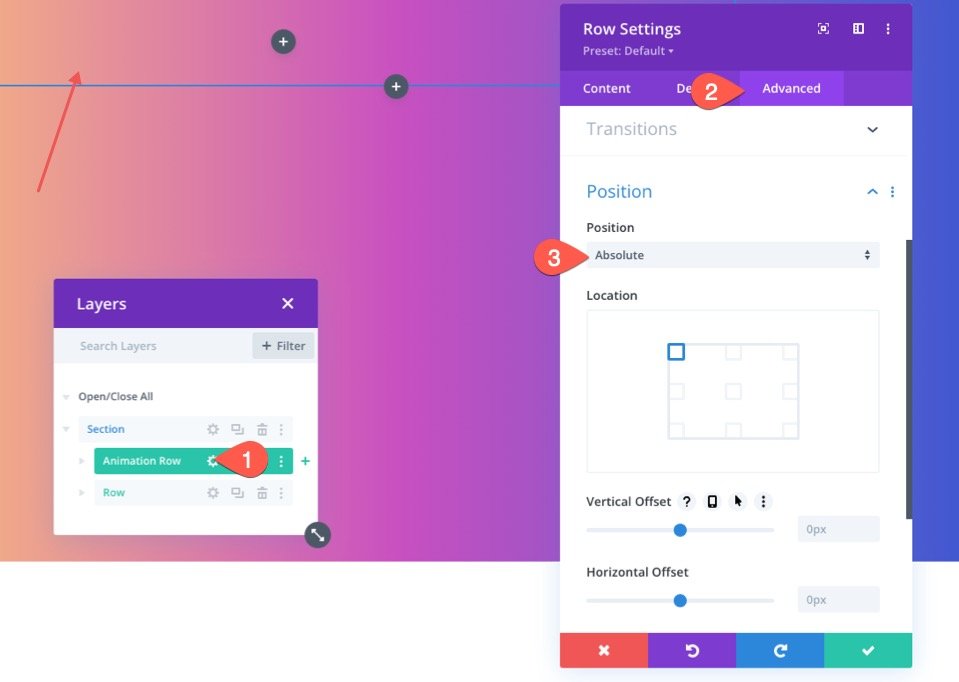
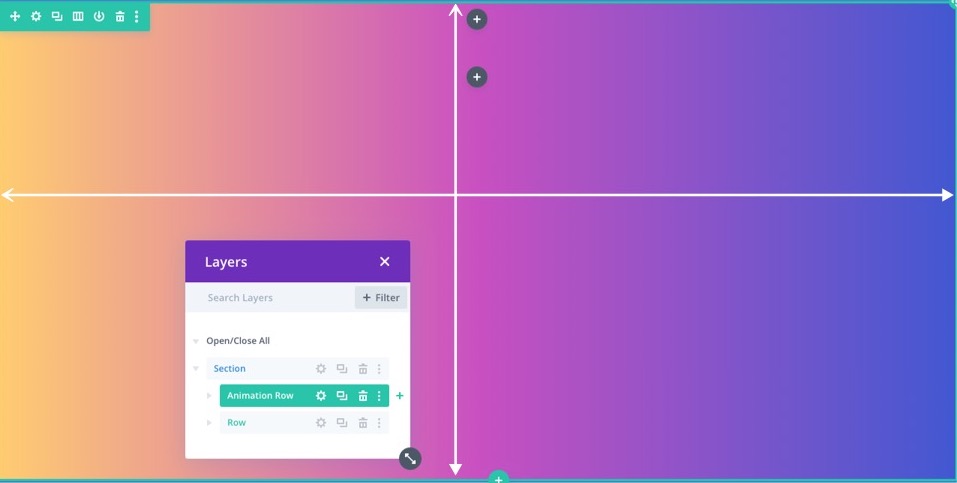
الآن بعد أن أصبح التدرج اللوني لخلفية القسم جاهزًا ، يمكننا توجيه انتباهنا إلى الصف الذي سنستخدمه في حركة التمرير الخلفية الخاصة بنا. افتح إعدادات الصف. ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:

- الموقف: مطلق

سيسمح هذا للصف بالجلوس فوق القسم (أو تراكبه) دون شغل أي مساحة فعلية في المستند. الآن ، كل ما علينا فعله هو تحديث الارتفاع والعرض بحيث يمتد العرض والارتفاع الكاملين للقسم. سيؤدي هذا إلى إنشاء التراكب الذي نحتاجه والطبقة الثانية من تصميم الخلفية.
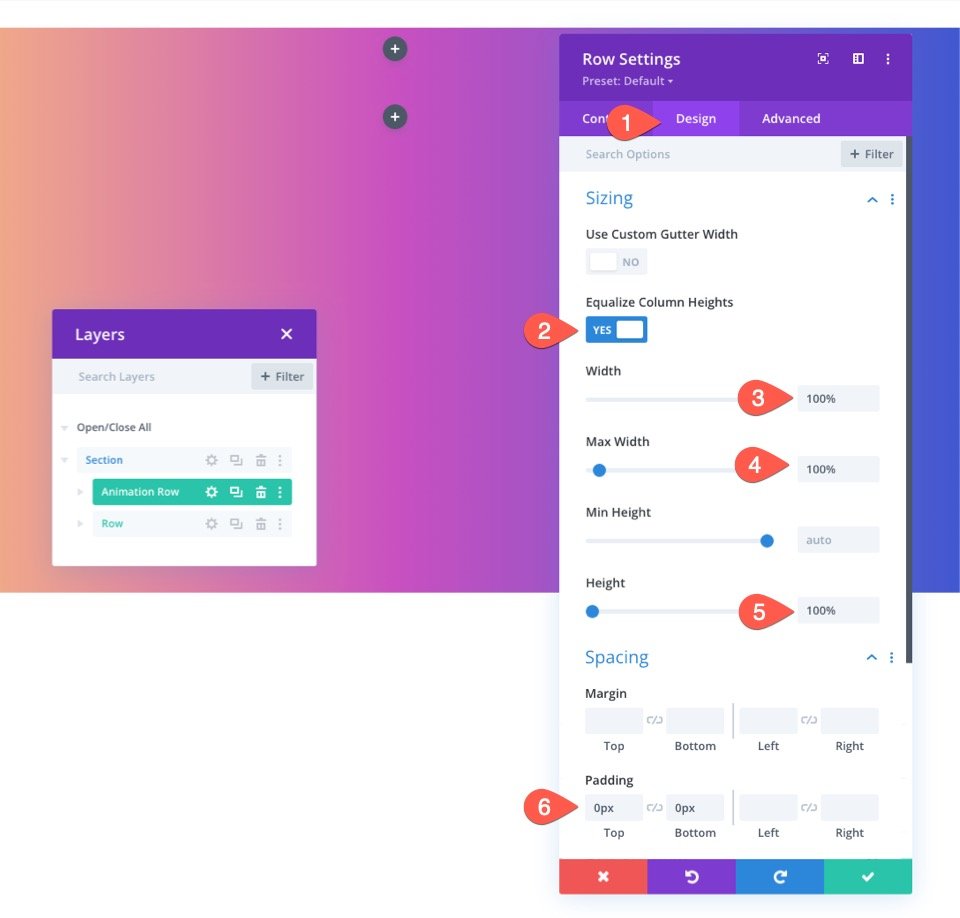
ضمن علامة تبويب التصميم ، قم بتحديث خيارات التحجيم على النحو التالي:
- معادلة ارتفاعات العمود: نعم
- العرض: 100٪
- العرض الأقصى: 100٪
- ارتفاع: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

الآن قد لا تتمكن من رؤية الصف ، لكنه الآن يتراكب بشكل مثالي على خلفية القسم بالكامل.

قم بإنشاء نمط خلفية للصف
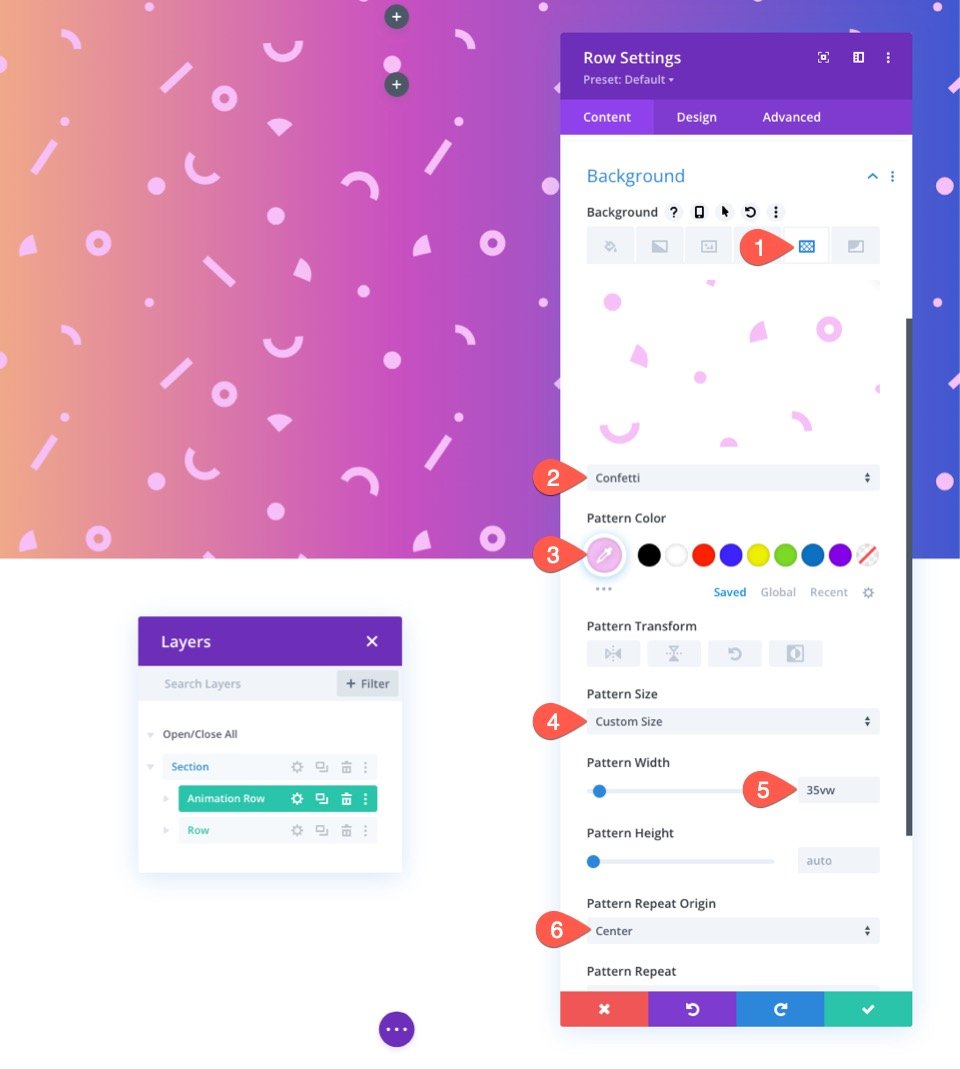
في هذا المثال ، سنضيف نمط قصاصات الورق كخلفية للصف.
افتح إعدادات الصف. ضمن خيار الخلفية ، حدد علامة تبويب الأنماط وقم بتحديث ما يلي:
- نمط الخلفية: قصاصات ورق
- لون النمط: # f6bef7
- حجم النمط: حجم مخصص
- عرض النمط: 35vw
- أصل تكرار النمط: المركز

ملاحظة: سيؤدي استخدام وحدة الطول في فولكس فاجن إلى التأكد من أن النمط سوف يتناسب مع المتصفح ، مما يجعل التصميم متسقًا ومتجاوبًا.
أضف تأثيرات التمرير إلى الصف
الآن بعد أن أصبح نمط الخلفية في مكانه ، يمكننا إضافة تأثيرات التمرير إلى الصف.
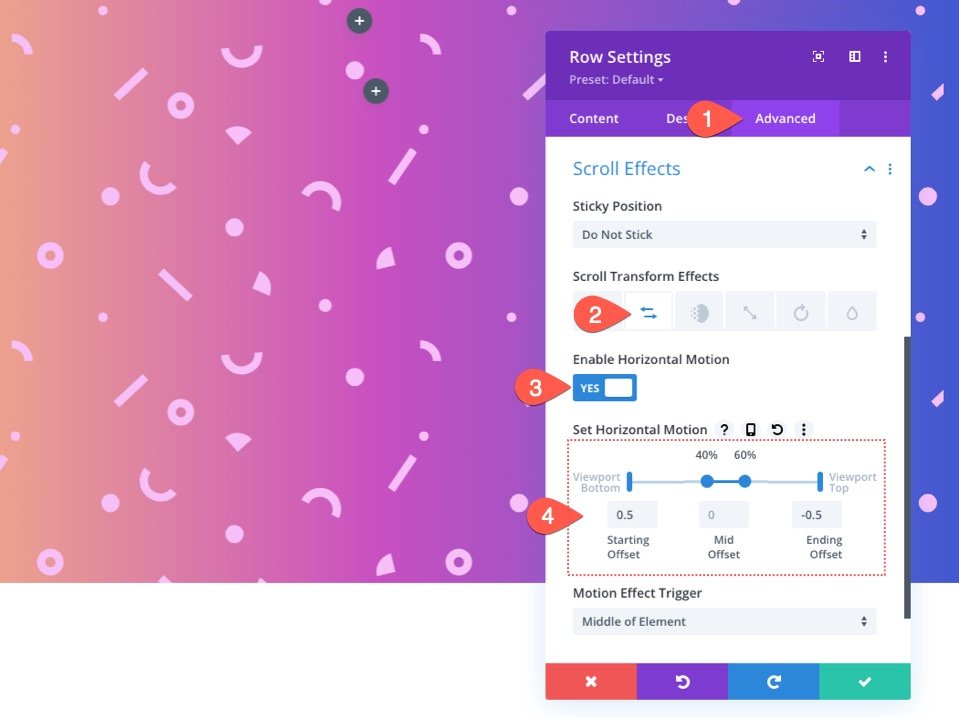
انتقل إلى علامة التبويب خيارات متقدمة. ضمن خيارات تأثيرات التمرير ، قم بتحديث ما يلي:
حدد علامة التبويب Horizontal Motion وقم بتحديث ما يلي:
- تمكين الحركة الأفقية: نعم
- تعويض البدء: 0.5 (عند 0٪)
- تعويض متوسط: 0 (من 40٪ إلى 60٪)
- إزاحة النهاية: -0.5 (عند 100٪)
سيؤدي هذا إلى تحريك نمط خلفية الصف بدءًا من 50 بكسل إلى اليسار وينتهي عند 50 بكسل إلى اليمين.

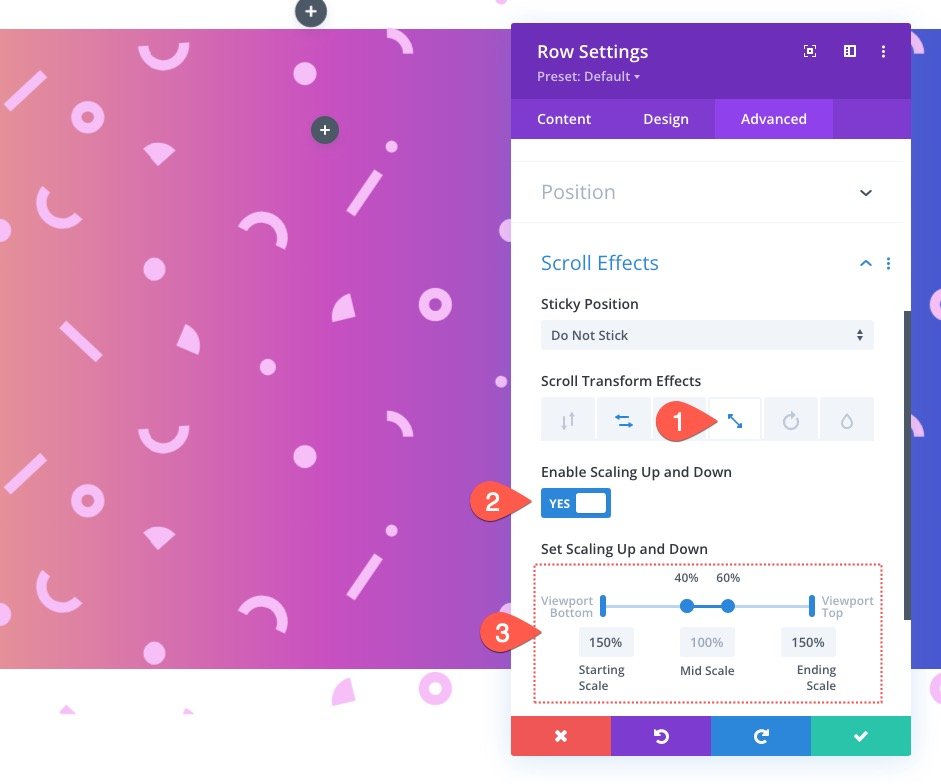
حدد علامة التبويب Scale Up and Down وقم بتحديث ما يلي:
- تمكين التحجيم لأعلى ولأسفل: نعم
- مقياس البدء: 150٪ (عند 0٪)
- مقياس متوسط: 100٪ (من 40٪ إلى 60٪)
- مقياس النهاية: 150٪ (عند 100٪)
سيؤدي هذا إلى تغيير حجم نمط خلفية الصف من 150٪ إلى 100٪ إلى 150٪ عند التمرير.

حدد علامة التبويب التدوير وقم بتحديث ما يلي:
- تمكين التدوير: نعم
- بدء الدوران: 10 درجة (عند 0٪)
- دوران متوسط: 0 درجة (من 40٪ إلى 60٪)
- نهاية الدوران: -10 درجة (عند 100٪)
نصيحة أساسية: سترغب في الحفاظ على التدوير عند الحد الأدنى أو تخاطر بإظهار فجوات حيث لا يمتد الصف إلى ما بعد القسم. هناك قاعدة جيدة تتمثل في زيادة المقياس إذا كنت ستزيد الدوران. سيسمح هذا للصف بالدوران فوق القسم دون تعريض أي حواف.
أضف قناع خلفية مع تأثيرات Scoll إلى العمود
مع انتهاء صفنا ، نحن على استعداد لإضافة قناع خلفية مع تأثيرات التمرير إلى العمود داخل نفس الصف. للبدء ، دعنا نضيف قناع خلفية.
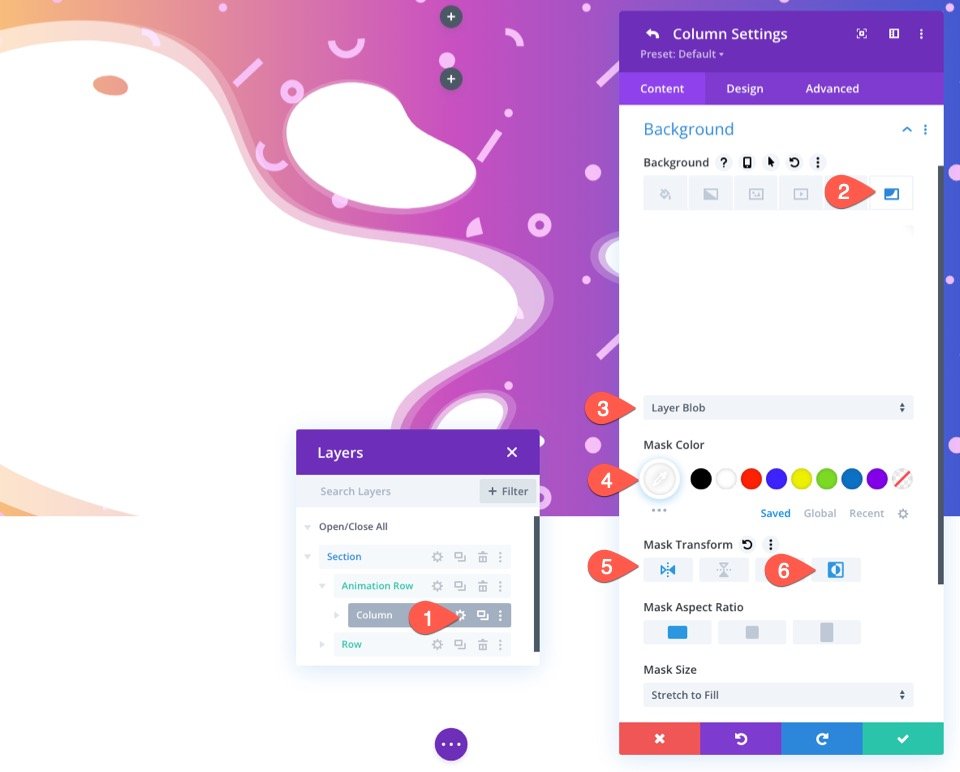
للقيام بذلك ، افتح الإعداد الخاص بالعمود. ضمن علامة تبويب الأقنعة ، قم بتحديث ما يلي:
- القناع: مدونة طبقة
- لون القناع: #ffffff
- تحويل القناع: قلب أفقي ، معكوس

أضف تأثيرات التمرير إلى العمود
الآن بعد أن أصبح قناع الخلفية في مكانه ، يمكننا إضافة تأثيرات التمرير إلى العمود. ضع في اعتبارك أن العمود يحتوي بالفعل على تأثيرات تمرير موروثة من الصف الأصلي. كل ما سنفعله هو تدوير العمود في الاتجاه المعاكس للصف للحصول على مزيد من الفصل بين القناع والنمط خلال فترة التمرير المتحرك.
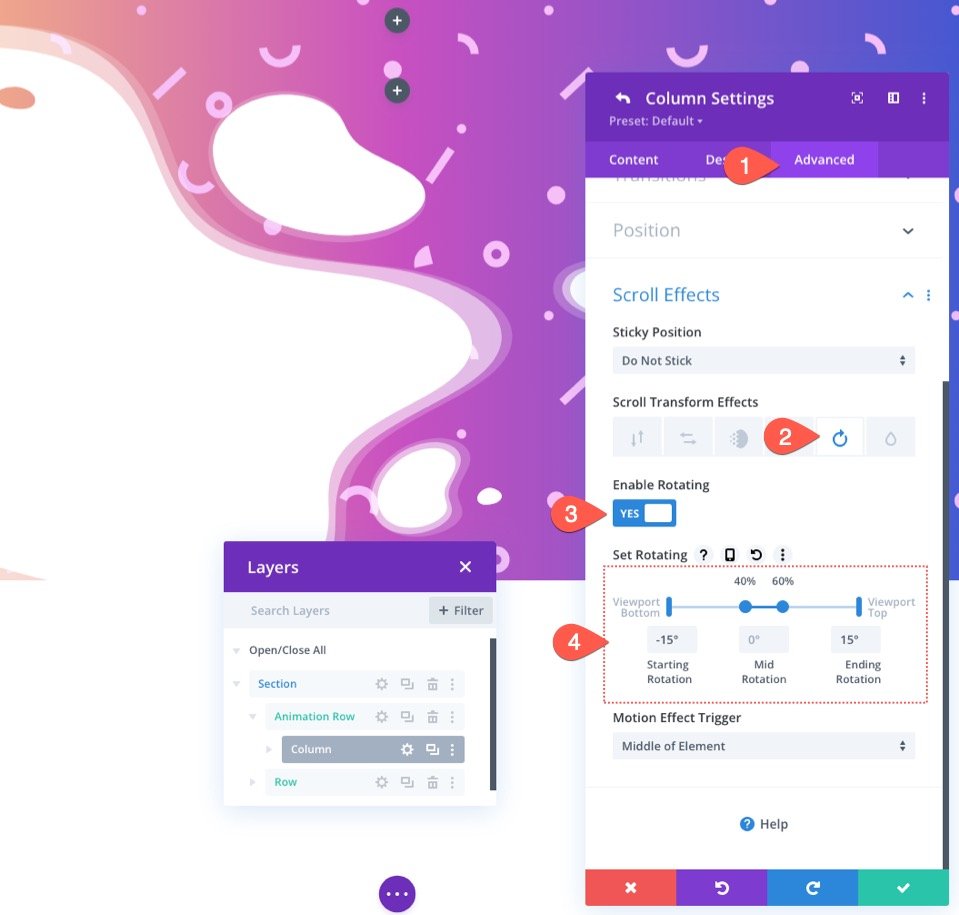
انتقل إلى علامة التبويب خيارات متقدمة. ضمن خيارات تأثيرات التمرير ، حدد علامة التبويب التدوير وقم بتحديث ما يلي:
- تمكين التدوير: نعم
- بدء الدوران: -15 درجة (عند 0٪)
- دوران متوسط: 0 درجة (من 40٪ إلى 60٪)
- نهاية الدوران: 15 درجة (عند 100٪)

إخفاء تجاوز القسم
حاليًا ، سيظل الصف مرئيًا عندما تتسبب حركة التمرير المتحركة في توسيعه إلى ما بعد القسم.
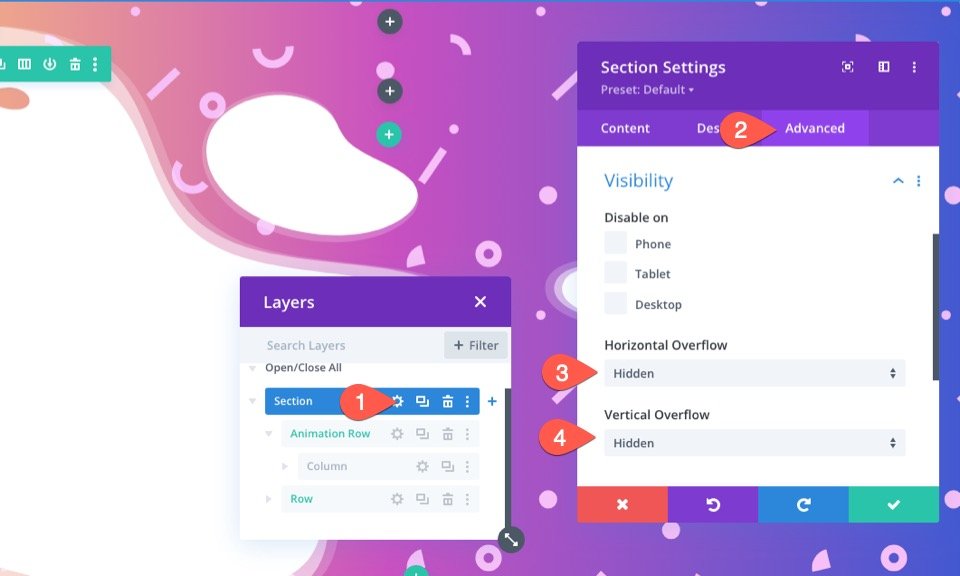
لتنظيف هذا ، نحتاج إلى إخفاء تجاوز القسم. للقيام بذلك ، افتح إعدادات القسم. ضمن علامة التبويب خيارات متقدمة ، قم بتحديث خيارات الرؤية على النحو التالي:
- الفائض الأفقي: مخفي
- الفائض العمودي: مخفي

الآن هذا يبدو أفضل.
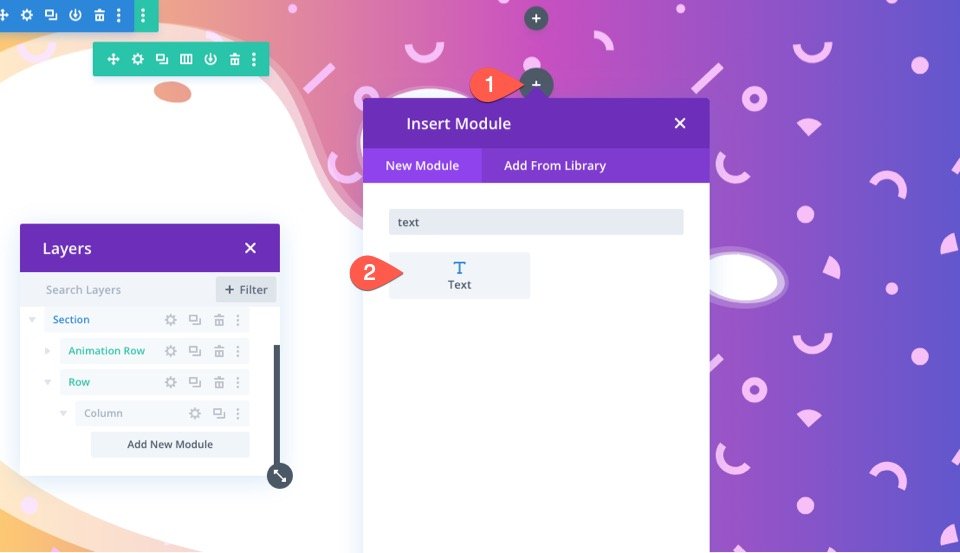
إضافة محتوى إلى صف المحتوى
في هذه المرحلة ، يكتمل قناع الخلفية وحركة تمرير النمط. كل ما نحتاج إليه هو إضافة أي محتوى نريده إلى الصف الذي أنشأناه سابقًا للمحتوى.

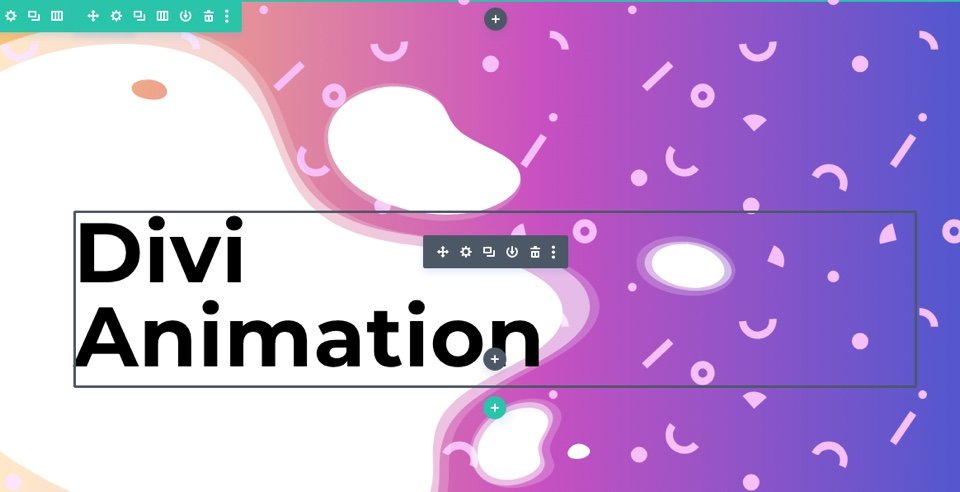
في هذا المثال ، أضفت عنوانًا وهميًا حتى نتمكن من رؤية الشكل الذي ستبدو عليه الرسوم المتحركة في الخلفية مع بعض النصوص الثابتة.

يمكنك تنزيل التخطيط من البرنامج التعليمي أعلاه إذا كنت تريد التحقق من الإعدادات المستخدمة لوحدة الصف والنص.
النتيجة النهائية
دعنا نلقي نظرة على النتيجة النهائية لتصميمنا.
غيره!
للحصول على مظهر مختلف ، يمكنك تجربة أقنعة وأنماط مختلفة على كل طبقة. إذا كنت تريد المزيد من الإلهام حول كيفية استخدام أقنعة وأنماط الخلفية ، فراجع تصميمات وقناع الخلفية الـ 12 هذه مجانًا للتنزيل.
يمكن لـ Gradient Builder بسهولة إنشاء بعض الخلفيات المتدرجة المذهلة للقسم أيضًا. يمكنك التحقق من العروض التوضيحية الحية لمزيد من إمكانيات تصميم التدرج في الخلفية.
افكار اخيرة
إنه لأمر مدهش مدى سهولة إنشاء تصميمات خلفية جميلة مع خيارات خلفية Divi. وإضافة الرسوم المتحركة بالتمرير مع تأثيرات التمرير Divi تضفي حياة جديدة على تلك التصميمات.
لمزيد من المعلومات ، يمكنك الاطلاع على البرنامج التعليمي المماثل الخاص بنا حول كيفية إضافة طبقتين من تصميمات الخلفية.
تحقق أيضًا من منشورات إصدار الميزات الخاصة بنا على منشئ التدرج وأقنعة وأنماط الخلفية.
قد تجد أيضًا أنه من المفيد معرفة كيفية استخدام الأقنعة والأنماط لتصميم قسم الأبطال.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
