كيفية تحريك وحدة Divi Call to Action Module
نشرت: 2024-01-10يأتي موضوعنا المميز، Divi، مزودًا بخيارات تصميم متنوعة لمكتبته من الوحدات الأصلية. بالإضافة إلى التحكم العميق في كيفية ظهور العناصر على موقع الويب الخاص بك، لديك أيضًا خيار إضافة الحركة إلى صفحاتك. يتضمن Divi العديد من تأثيرات الرسوم المتحركة التي يمكنك إضافتها إلى مشروع تصميم الويب التالي. في هذا المنشور، سنلقي نظرة على كيفية استخدام إعدادات الرسوم المتحركة التالية في Divi ضمن وحدة الحث على اتخاذ إجراء الأصلية:
- يحوم
- تأثيرات التمرير
- الرسوم المتحركة و
- لزج
في هذا البرنامج التعليمي، سنقوم بإعادة إنشاء قسم داخل Divi Marketing Agency Layout Pack. سوف نعمل مع تخطيط الصفحة المقصودة.
- 1 تثبيت تخطيط الصفحة المقصودة
- 2 إضافة وحدة الدعوة إلى العمل
- 2.1 تصميم وحدة الدعوة إلى العمل
- 3 تحريك الوحدة الخاصة بنا باستخدام تأثيرات التحويم
- 3.1 تفعيل إعدادات التحويم
- 4 استخدام تأثيرات التمرير مع وحدة الدعوة إلى العمل
- 5 مدخل الرسوم المتحركة و Divi
- 6 استخدام التأثيرات اللاصقة مع وحدة الحث على اتخاذ إجراء
- 7 لتلخيص ذلك
تثبيت تخطيط الصفحة المقصودة
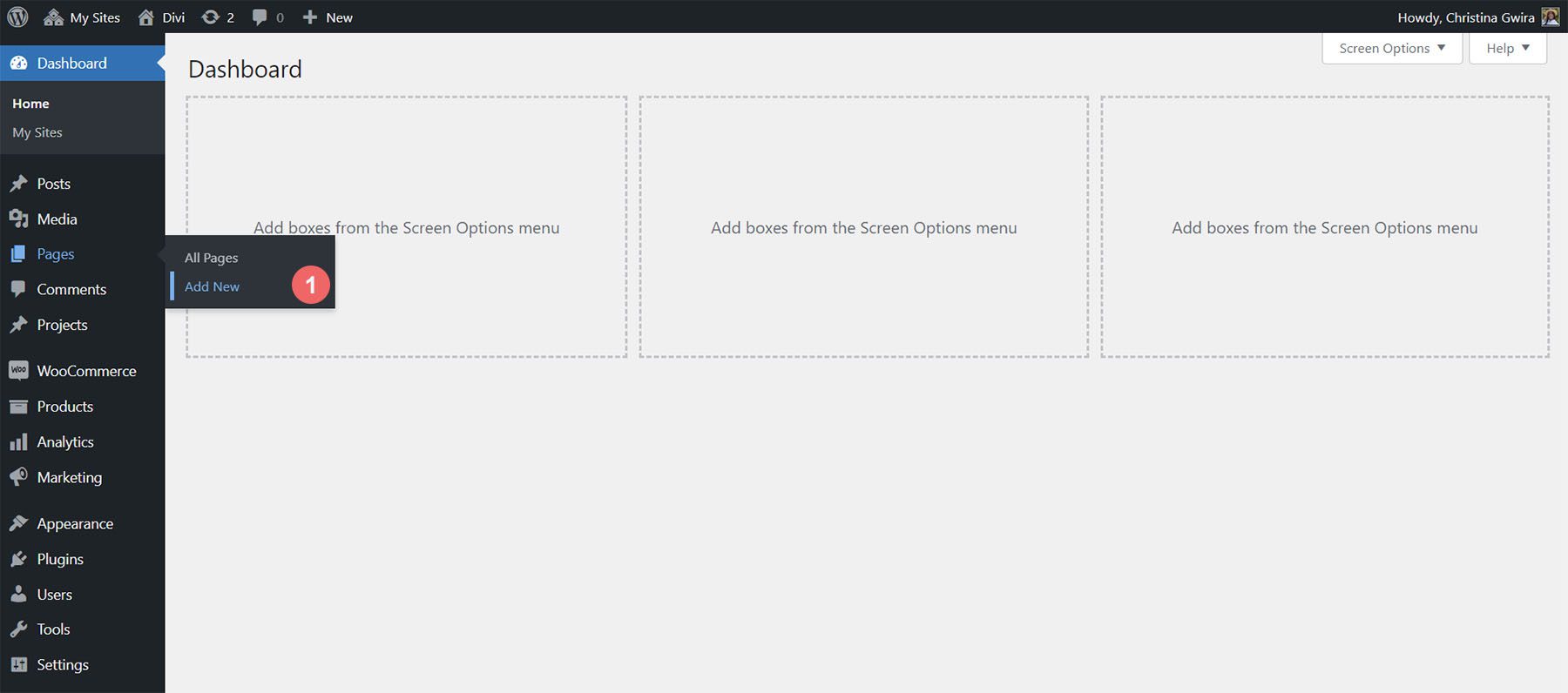
نحتاج أولاً إلى إنشاء صفحة جديدة في WordPress لتثبيت تخطيط الصفحة. نقوم بذلك عن طريق التمرير فوق عنصر قائمة الصفحات من القائمة اليسرى. ثم نضغط على إضافة جديد .

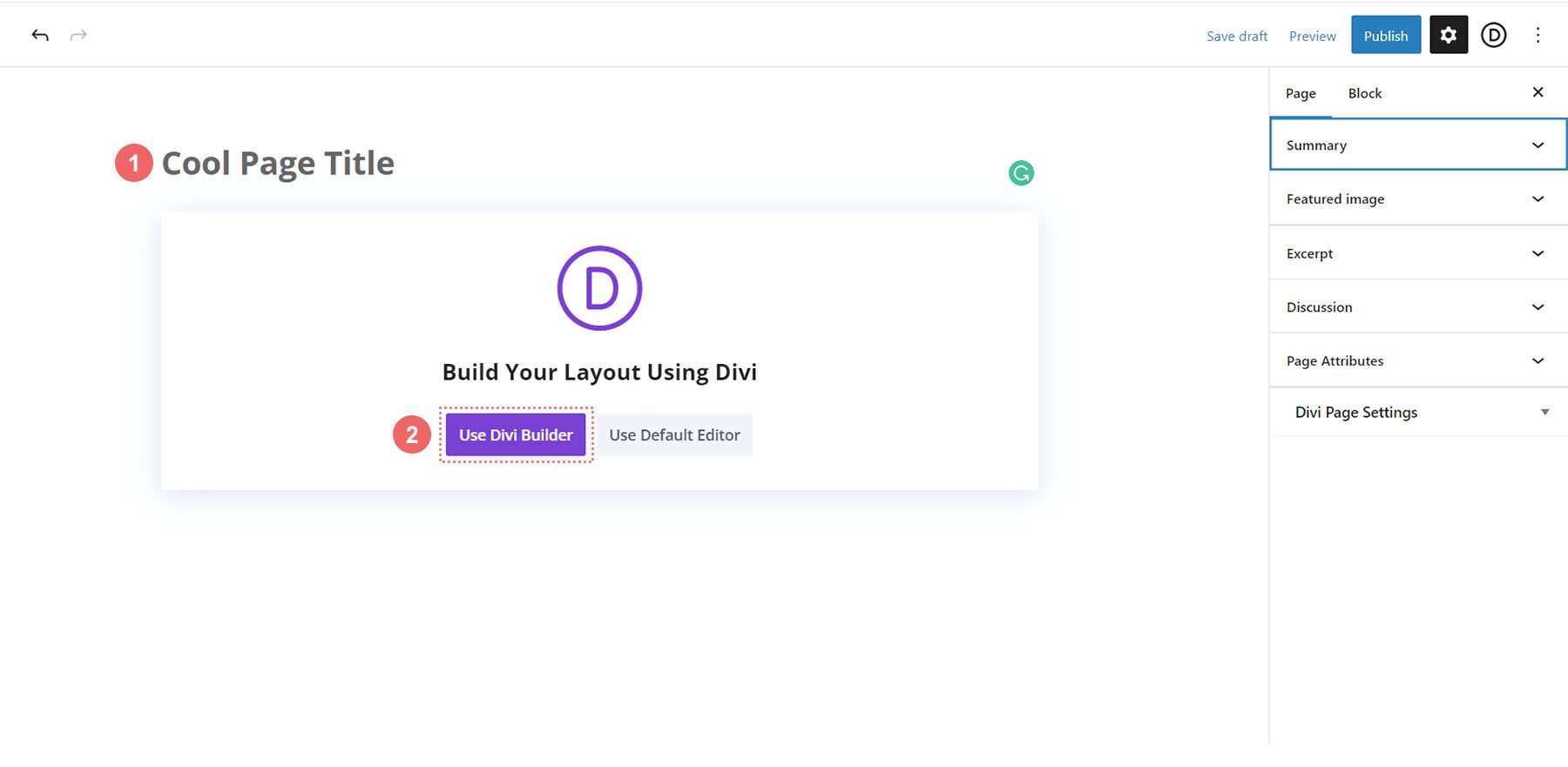
بمجرد الدخول إلى محرر WordPress الافتراضي Gutenberg، قم بتعيين عنوان لصفحتك الجديدة. بعد ذلك، انقر على الزر الأرجواني Use Divi Builder .

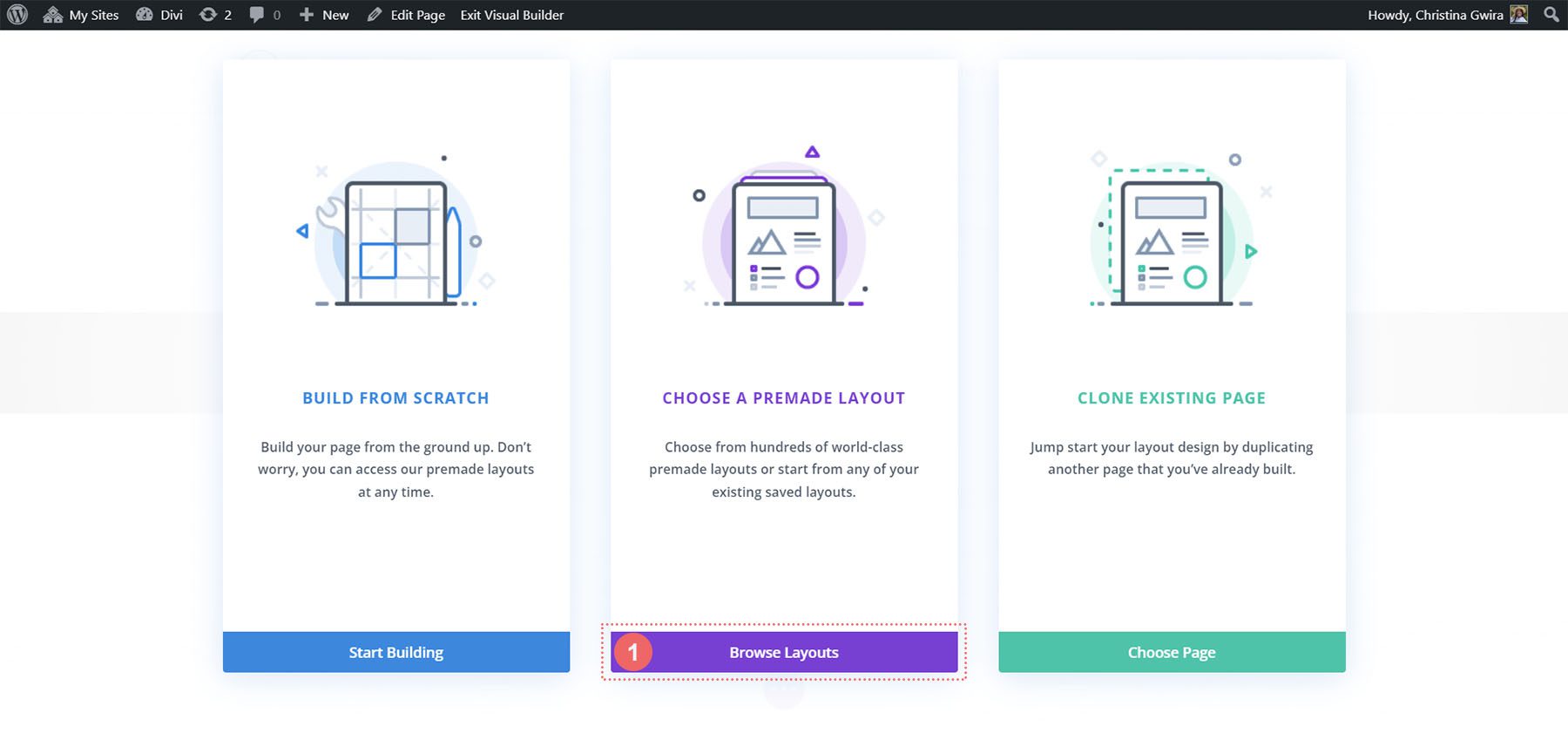
سيتم بعد ذلك تقديم ثلاثة خيارات لك. سوف نضغط على الزر الأوسط الأرجواني، تصفح التخطيطات .

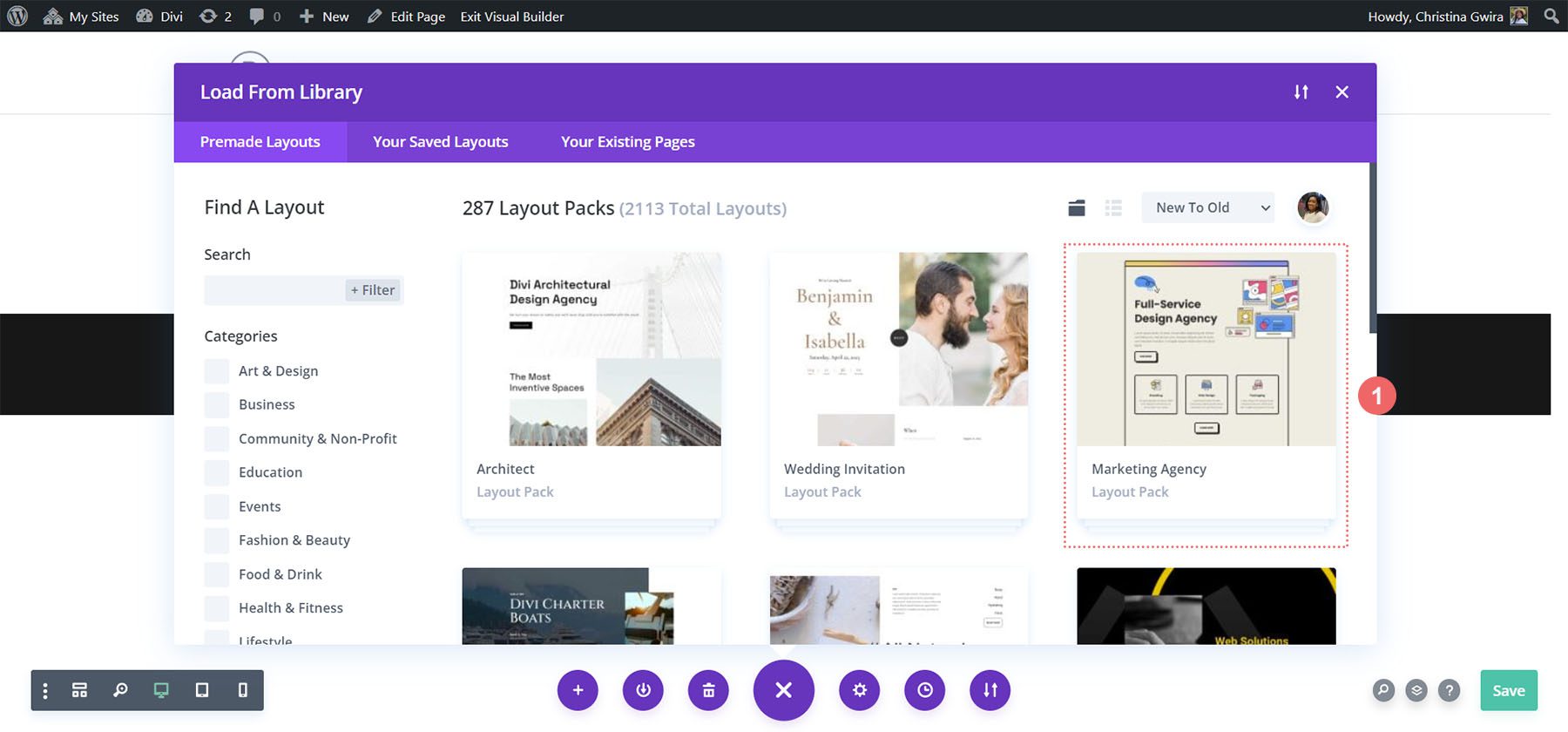
سيؤدي هذا إلى فتح مكتبة تخطيطات Divi الواسعة، والتي تأتي مليئة بصفحات مصممة مسبقًا لتختار من بينها. سنقوم باختيار حزمة تخطيط وكالة التسويق .

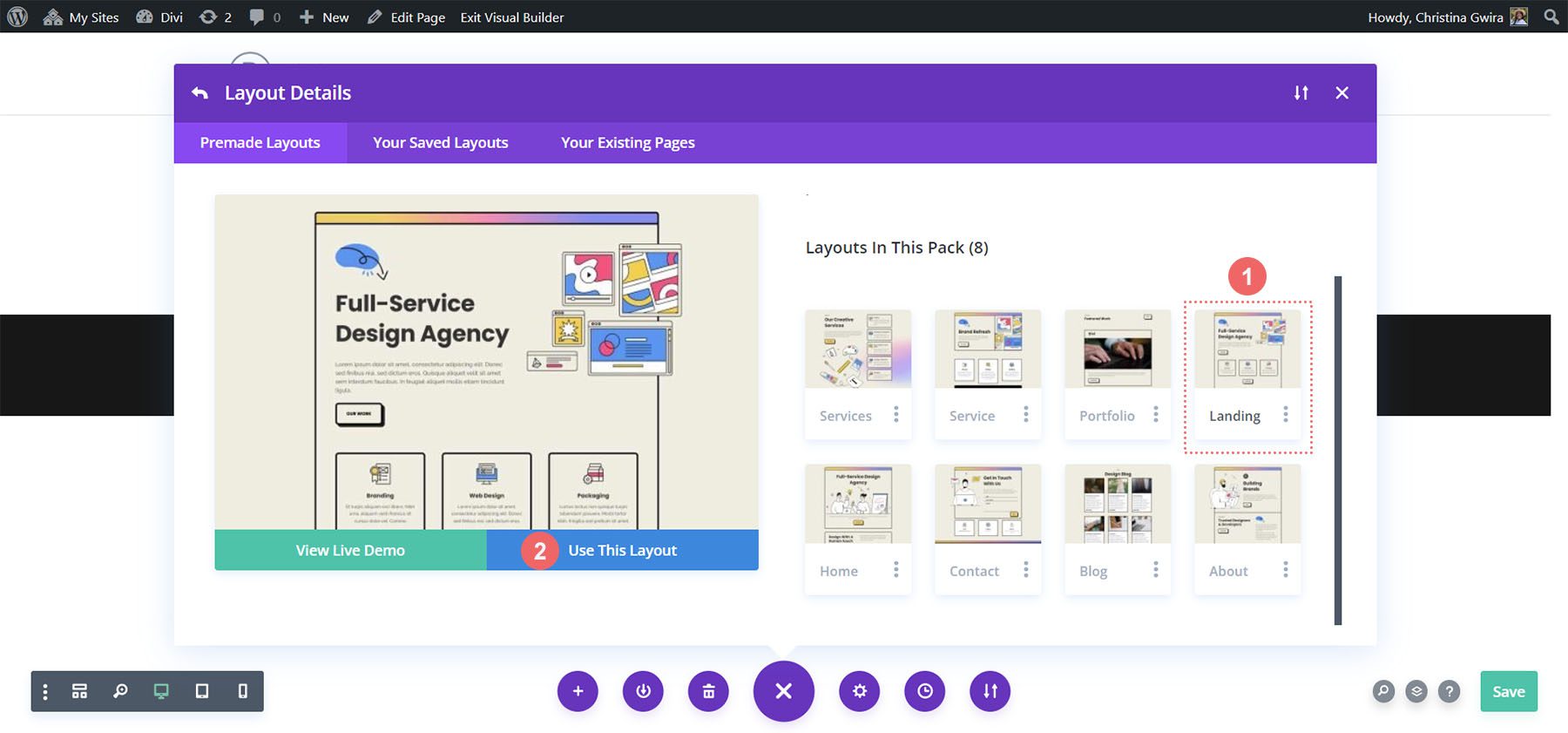
من داخل حزمة التخطيط، سنستخدم تخطيط الصفحة المقصودة. انقر فوق التخطيط ، ثم انقر فوق الزر الأزرق استخدم هذا التخطيط لتحميل التخطيط في صفحتك التي تم إنشاؤها حديثًا.

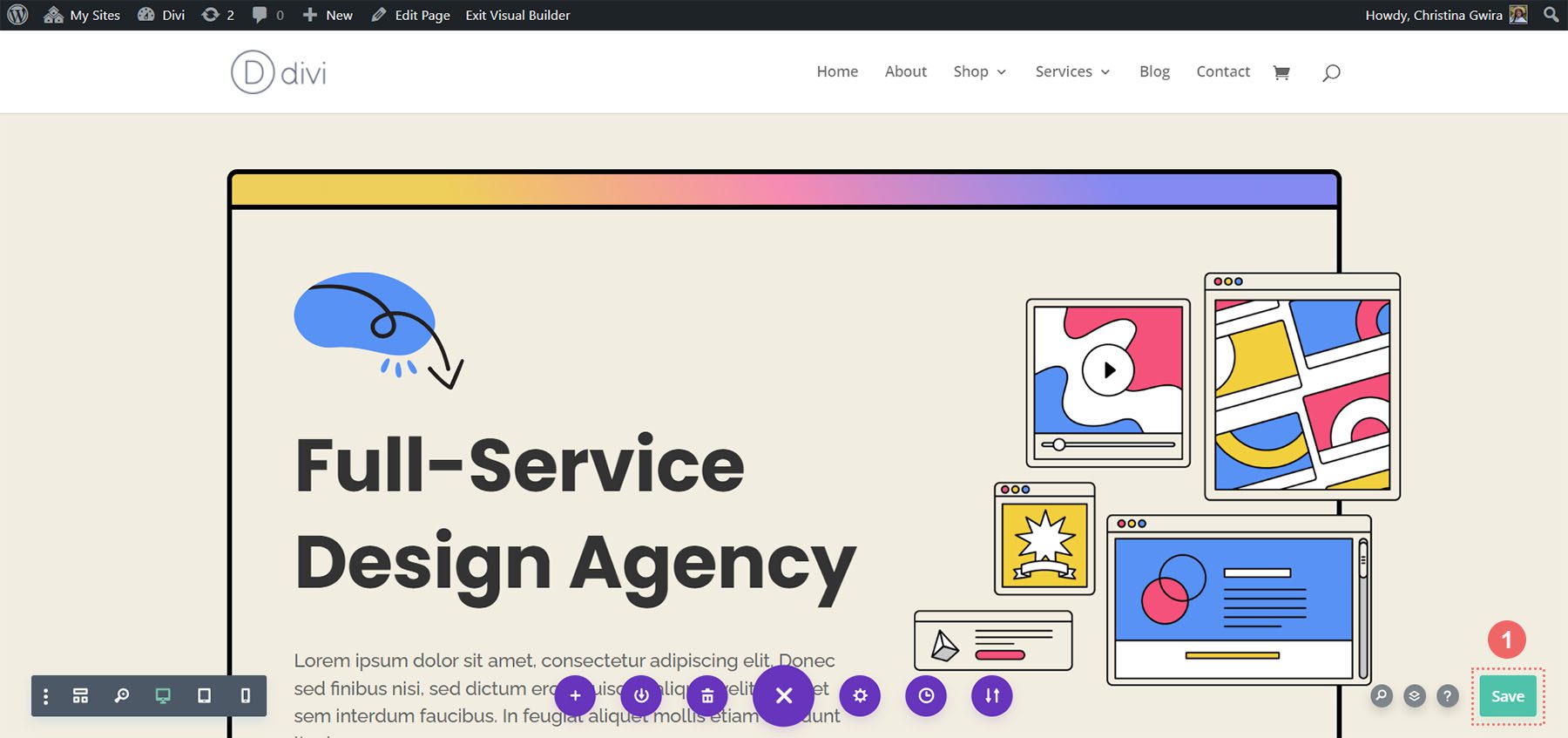
بمجرد تحميل التخطيط، انقر فوق الزر حفظ الأخضر الموجود في أسفل يمين الشاشة.

الآن يبدأ العمل الحقيقي! دعونا ننشئ دعوتنا الأولى للعمل!
إضافة وحدة الدعوة إلى العمل الخاصة بنا
خلال هذا البرنامج التعليمي، سوف نستخدم وحدة الحث على اتخاذ إجراء لتحل محل وحدات النص والأزرار المستخدمة في هذا القسم.

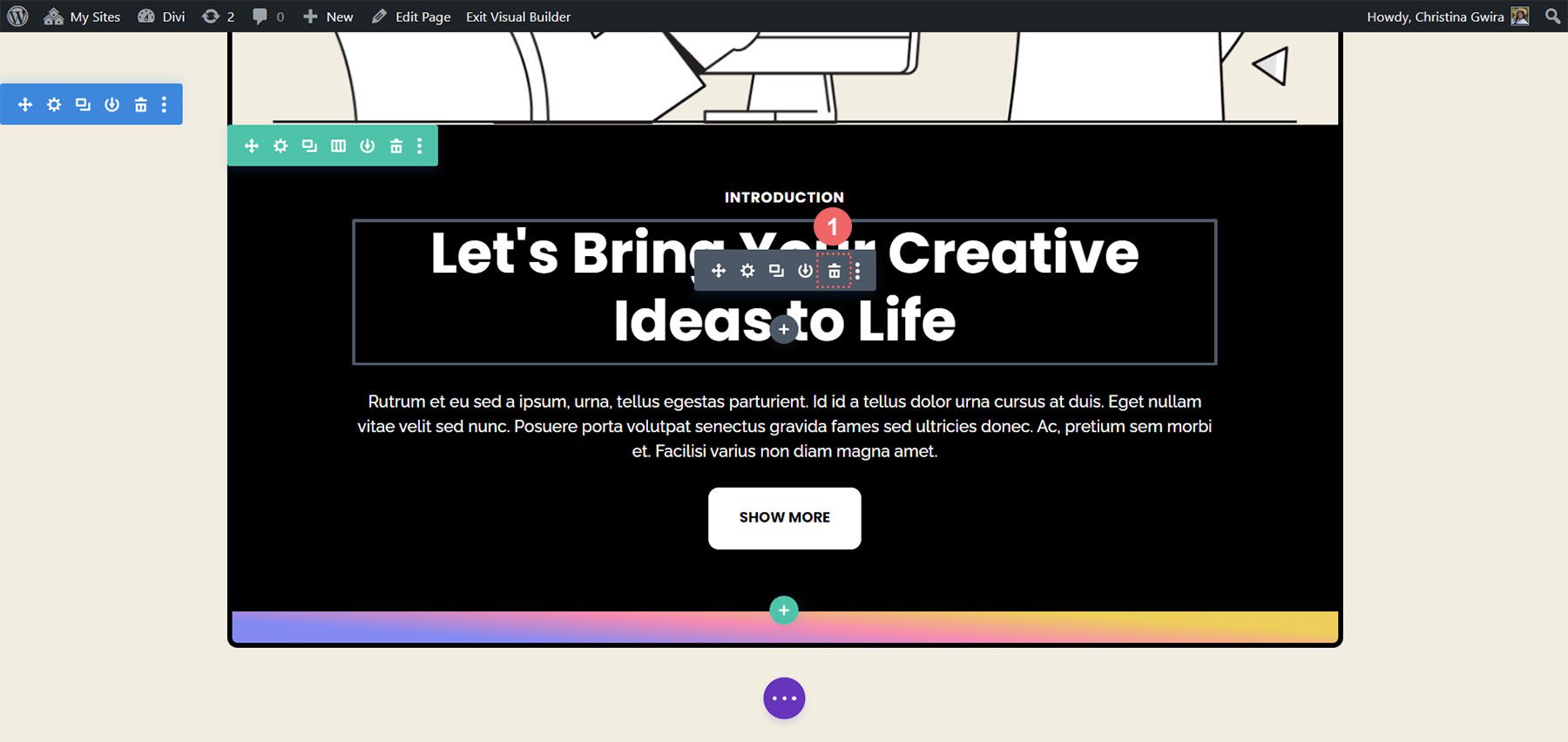
للبدء، دعونا أولاً نحذف هذه الوحدات. قم بالتمرير فوق كل وحدة ، وانقر فوق أيقونة سلة المهملات عندما تظهر القائمة المنبثقة الرمادية. نريد أن نترك وحدة النص التي تقول المقدمة، لكننا سنستخدم عبارة واحدة تحث المستخدم على اتخاذ إجراء لتحل محل الوحدات التي قمنا بحذفها.

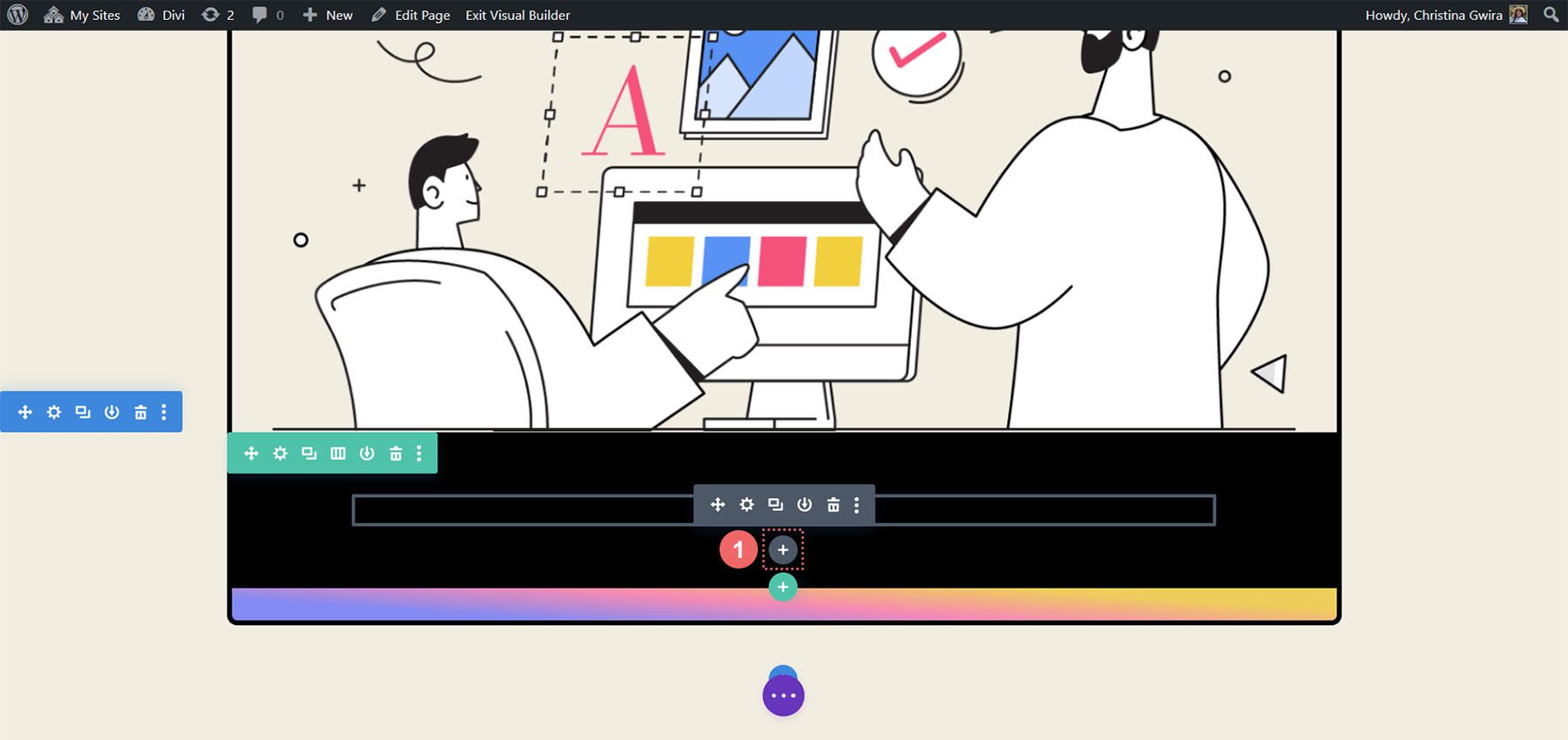
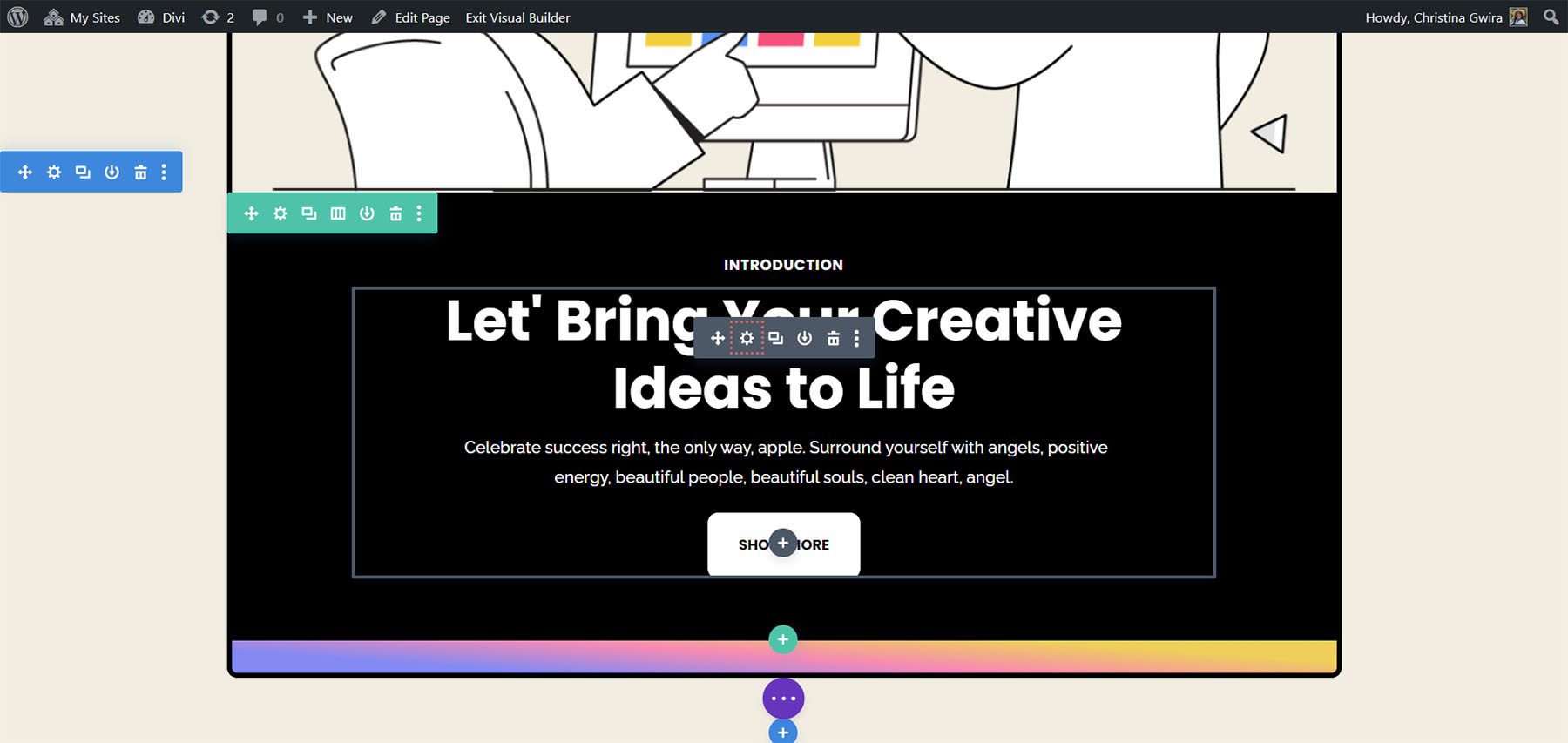
بعد ذلك، نريد إضافة وحدة دعوة للعمل إلى الصف. نقوم بذلك عن طريق التمرير فوق وحدة النص والنقر فوق أيقونة علامة الجمع الرمادية .

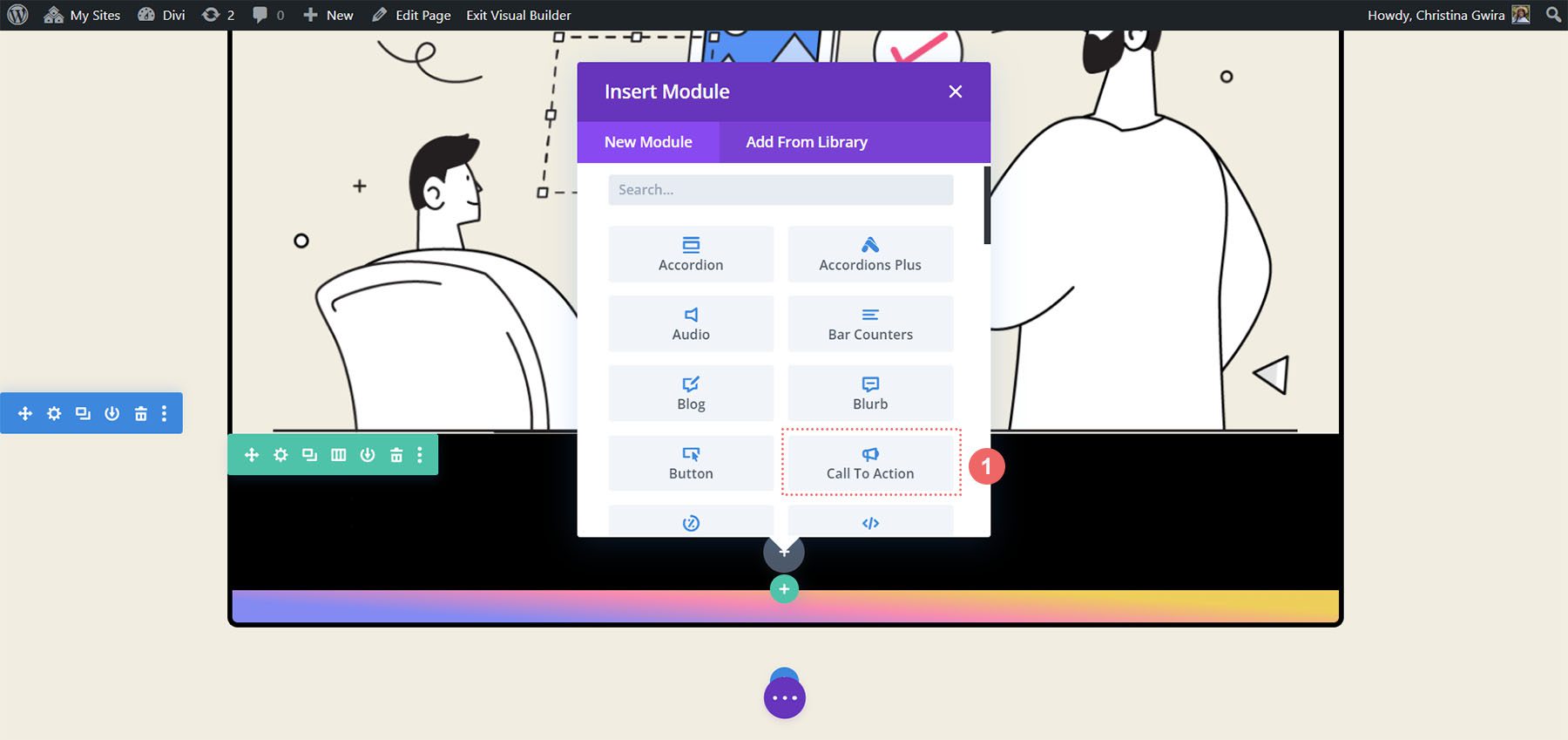
سيؤدي هذا بعد ذلك إلى فتح الوحدات المنبثقة. ومن هناك، نضغط على أيقونة Call to Action Module .

مع إضافة الوحدة، يمكننا البدء في تصميمها لاستخدامها في تخطيطنا.
تصميم وحدة الدعوة إلى العمل الخاصة بنا
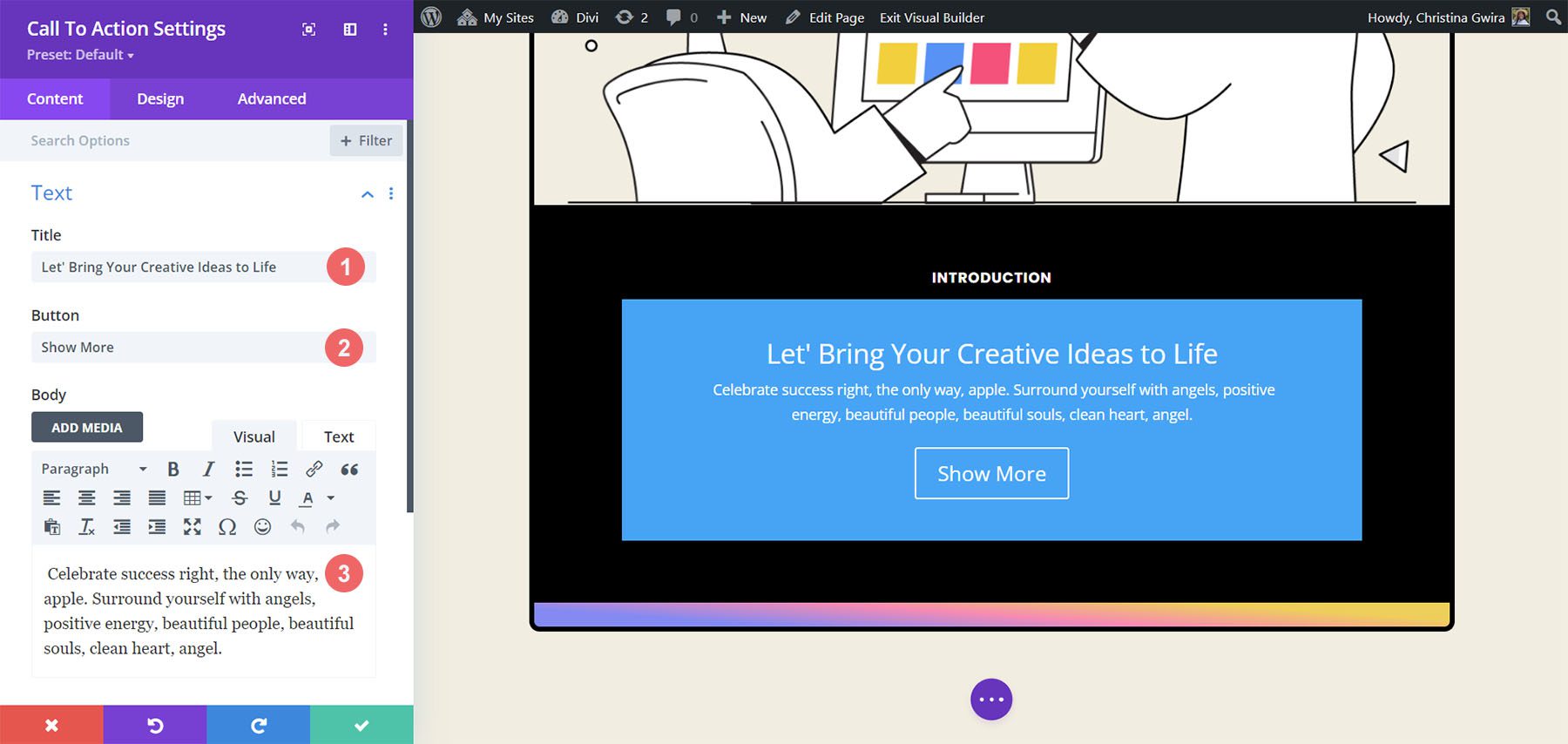
سوف نستخدم نفس النسخة من الوحدات الأصلية لوحدة الحث على اتخاذ إجراء المضافة حديثًا. يمكننا إدخال هذا المحتوى في حقول العنوان والزر والنص الخاص بالوحدة.

تصميم نص الدعوة إلى العمل
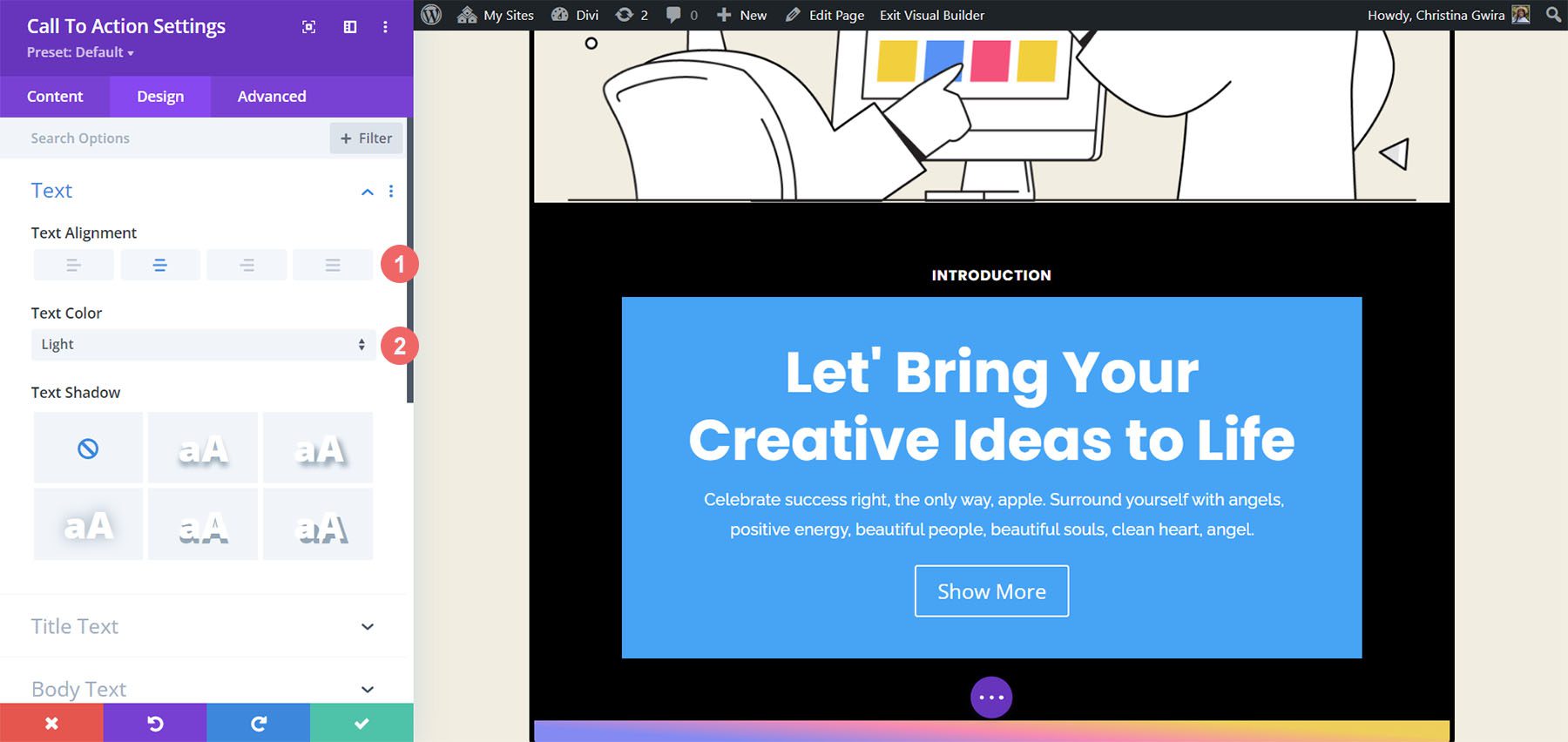
الآن، لنبدأ في تصميم وحدتنا. نبدأ بالنقر فوق علامة التبويب "تصميم" في وحدة الحث على اتخاذ إجراء. أولاً، نريد ضبط محاذاة النص ولونه. نريد أن يكون النص محاذيًا للمركز وأن يتم ضبط اللون على Light .

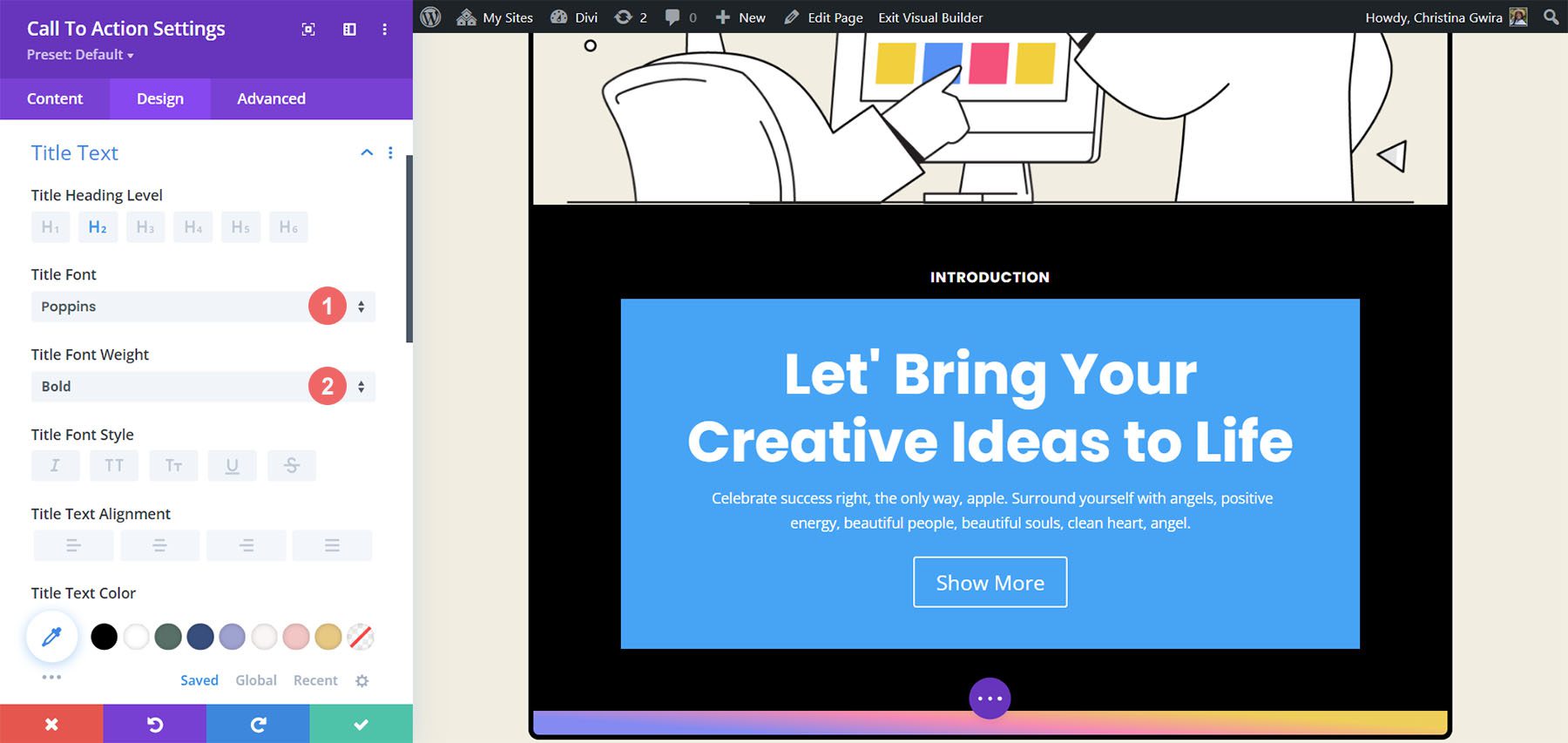
ثانيًا، نريد أن نبدأ في تصميم نص العنوان الخاص بنا. أدناه، ابحث عن الإعدادات التي سنستخدمها.
إعدادات نص العنوان:
- خط العنوان: بوبينز
- وزن خط العنوان: غامق
- حجم نص العنوان: 55 بكسل
- ارتفاع سطر العنوان: 1.2 م

لاحظ كيف يبدو مشابهًا للنص الذي تم استخدامه مسبقًا. سنأخذ إرشادات أسلوبنا من حزمة تخطيط وكالة Divi Marketing Agency.
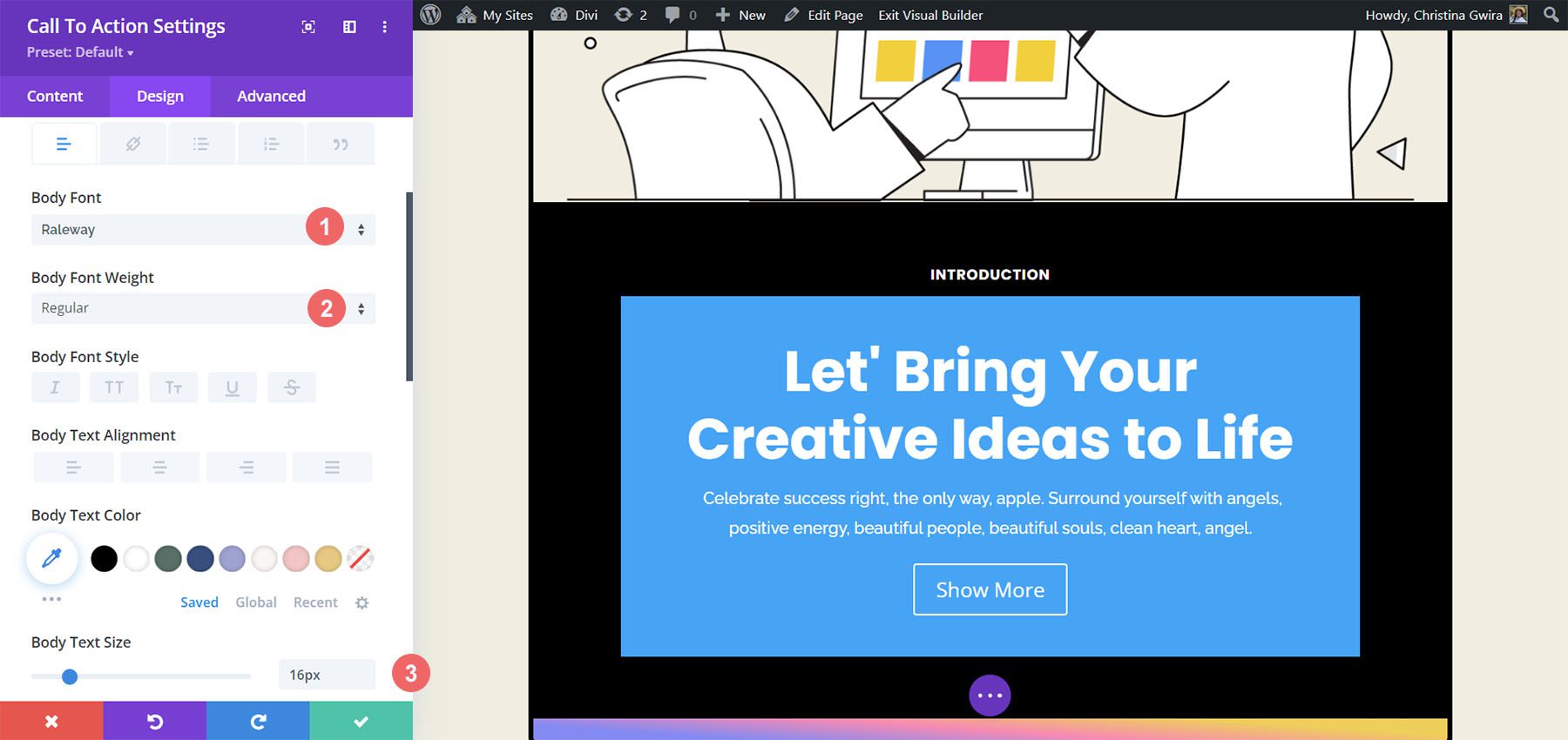
ثالثًا، نريد تصميم نص الجسم الخاص بنا. دعنا نستخدم الإعدادات أدناه للحصول على النص الأساسي لوحدتنا.
إعدادات النص الأساسي:
- خط الجسم: Raleway
- وزن خط الجسم: عادي
- حجم النص الأساسي: 16 بكسل
- ارتفاع خط الجسم: 1.8 م
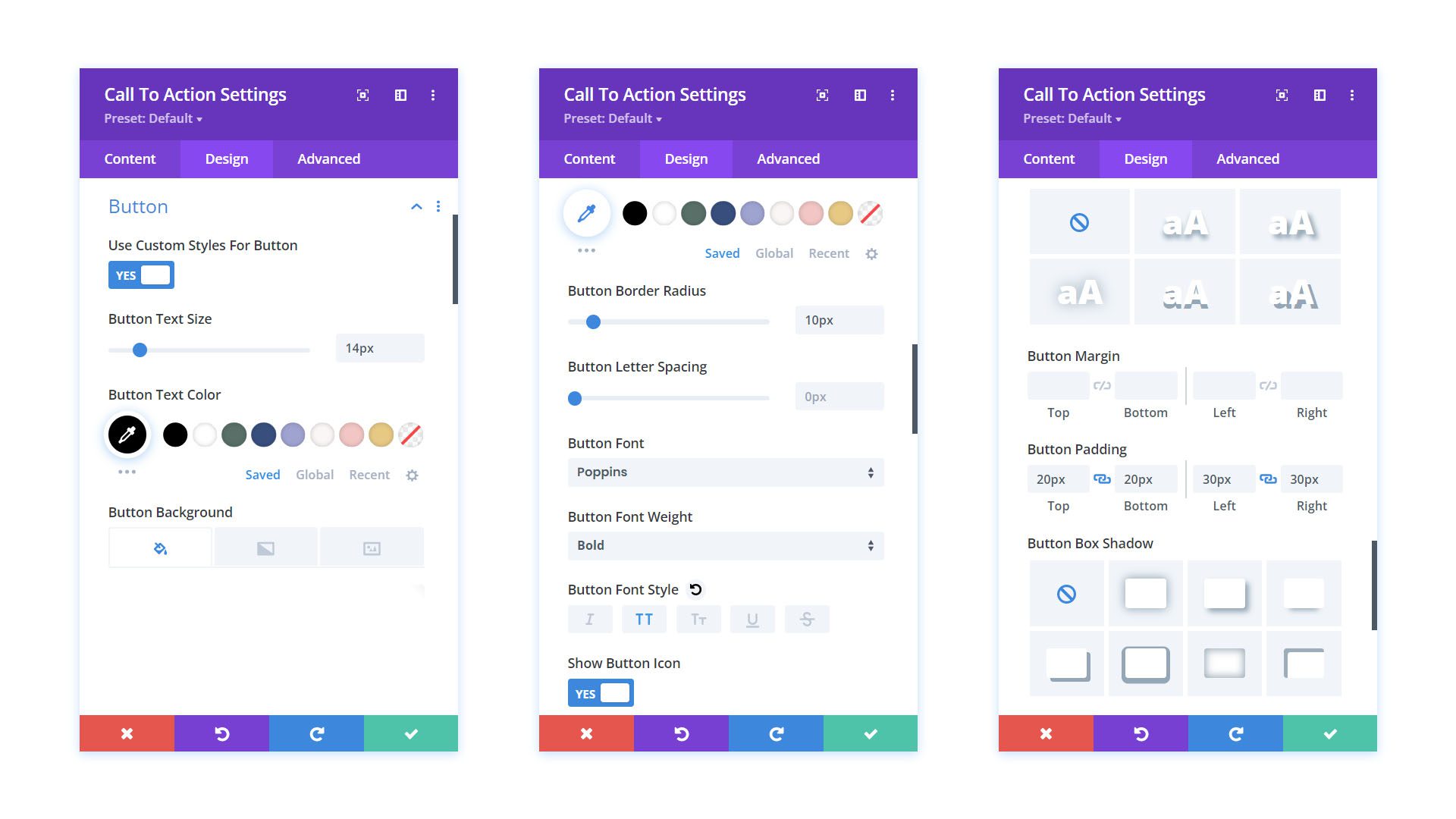
أنماط الأزرار داخل وحدتنا

وأخيرًا، سنستخدم الإعدادات التالية لتصميم زر وحدة الحث على اتخاذ إجراء.
إعدادات الزر:
- استخدم الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #000000
- خلفية الزر: #ffffff
- عرض حدود الزر: 0 بكسل
- نصف قطر حدود الزر: 10 بكسل
- خط الزر: بوبينز
- وزن خط الزر: غامق
- حشوة الزر:
- الحشو العلوي والسفلي: 20 بكسل
- الحشو الأيسر والأيمن: 30 بكسل

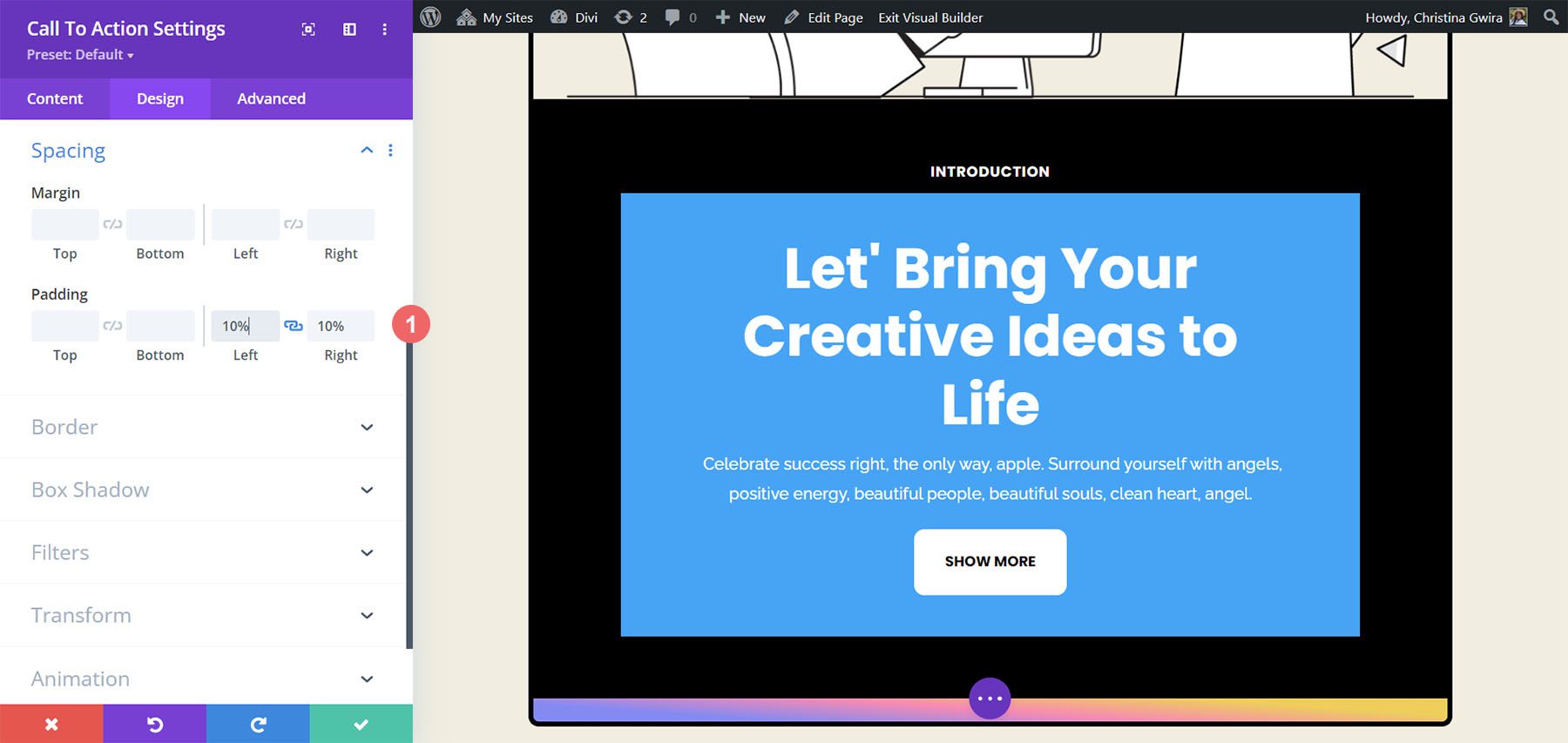
إضافة الحشو إلى وحدتنا
قبل أن نترك علامة التبويب "التصميم"، فلنضيف بعض المساحة المتروكة إلى محتويات وحدة الحث على اتخاذ إجراء. للقيام بذلك، دعنا ننتقل لأسفل إلى علامة التبويب "تباعد" . ثم أدخل 10% لكل من الحشو الأيسر والأيمن .

تغيير لون الخلفية لدينا
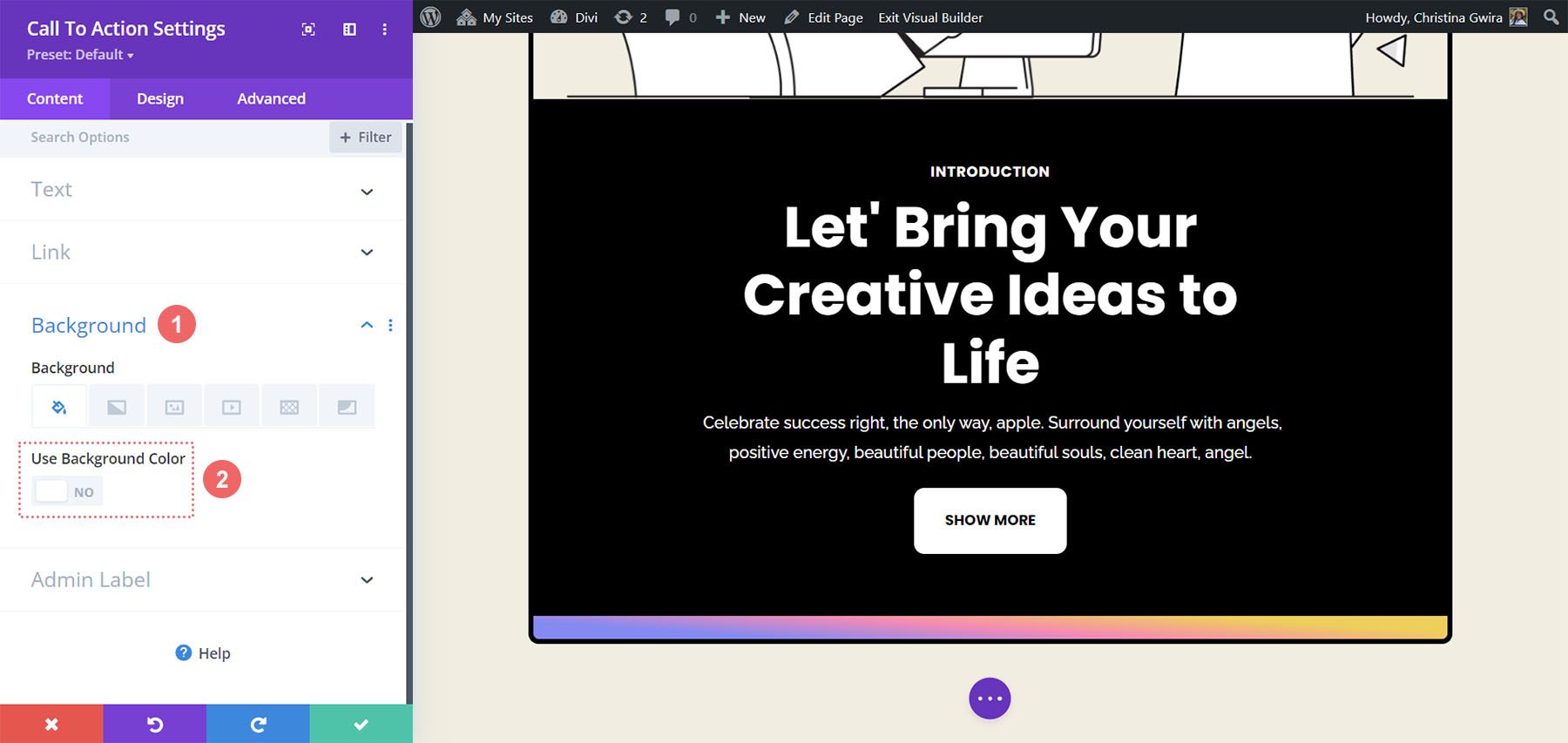
لإنهاء تصميم الوحدة الخاصة بنا، سنخرج من علامة التبويب "التصميم" وننتهي أخيرًا في علامة التبويب "المحتوى". نضغط على علامة التبويب "المحتوى" ، ثم ننتقل للأسفل إلى علامة التبويب "الخلفية". بعد ذلك، نقوم بإلغاء تحديد خيار استخدام لون الخلفية لإزالة لون الخلفية الافتراضي للوحدة.

بمجرد الانتهاء من ذلك، نضغط على علامة الاختيار الخضراء لحفظ عملنا وإغلاق وحدة الحث على اتخاذ إجراء.
تحريك وحدتنا باستخدام تأثيرات التحويم
سنبدأ في تحريك وحدة الحث على اتخاذ إجراء الأولى لدينا باستخدام رسوم متحركة دقيقة عند التمرير. يمكنك رؤية المنتج النهائي لعملنا أدناه.

تفعيل إعدادات التحويم
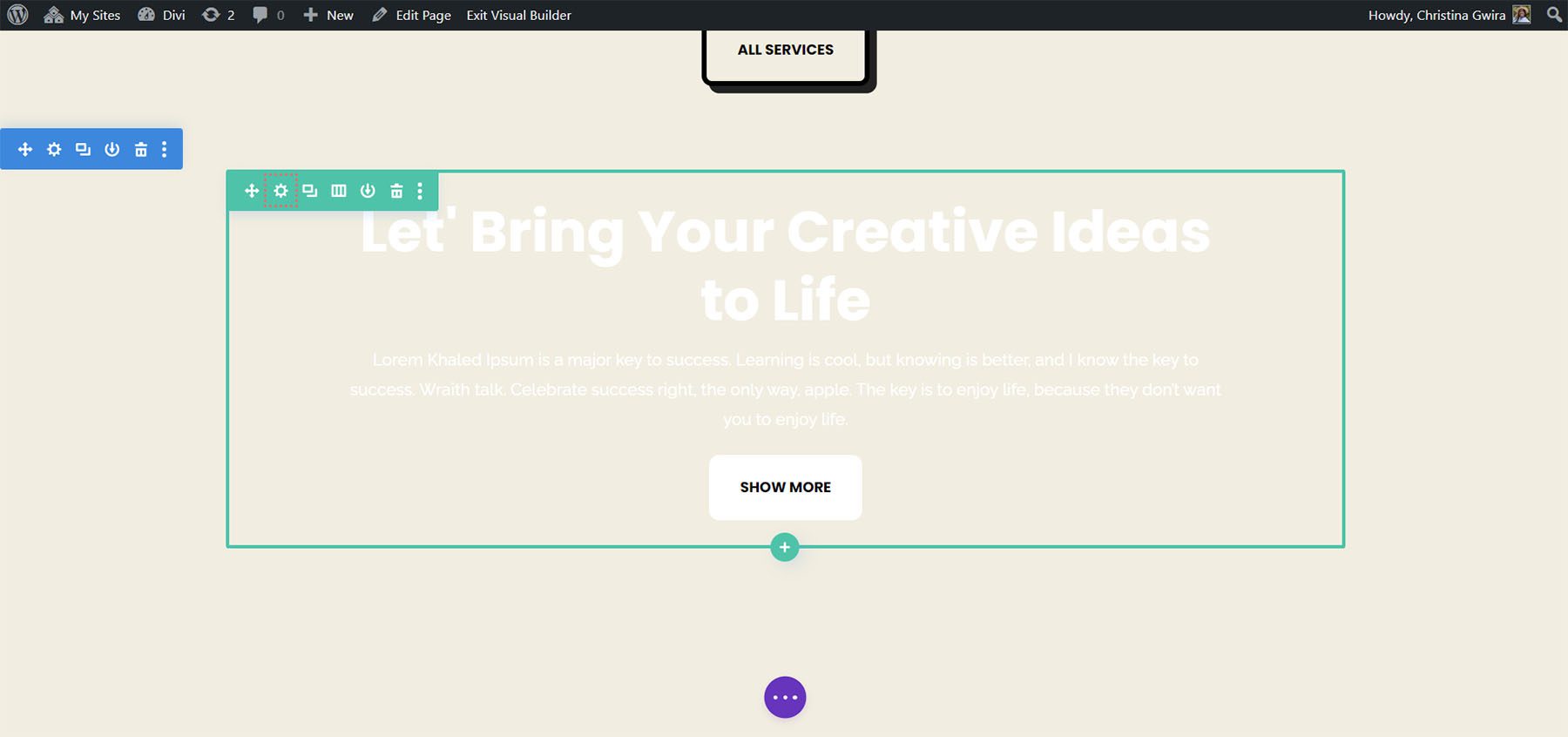
للبدء، ندخل في إعدادات الوحدة النمطية لوحدة الحث على اتخاذ إجراء المصممة حديثًا.

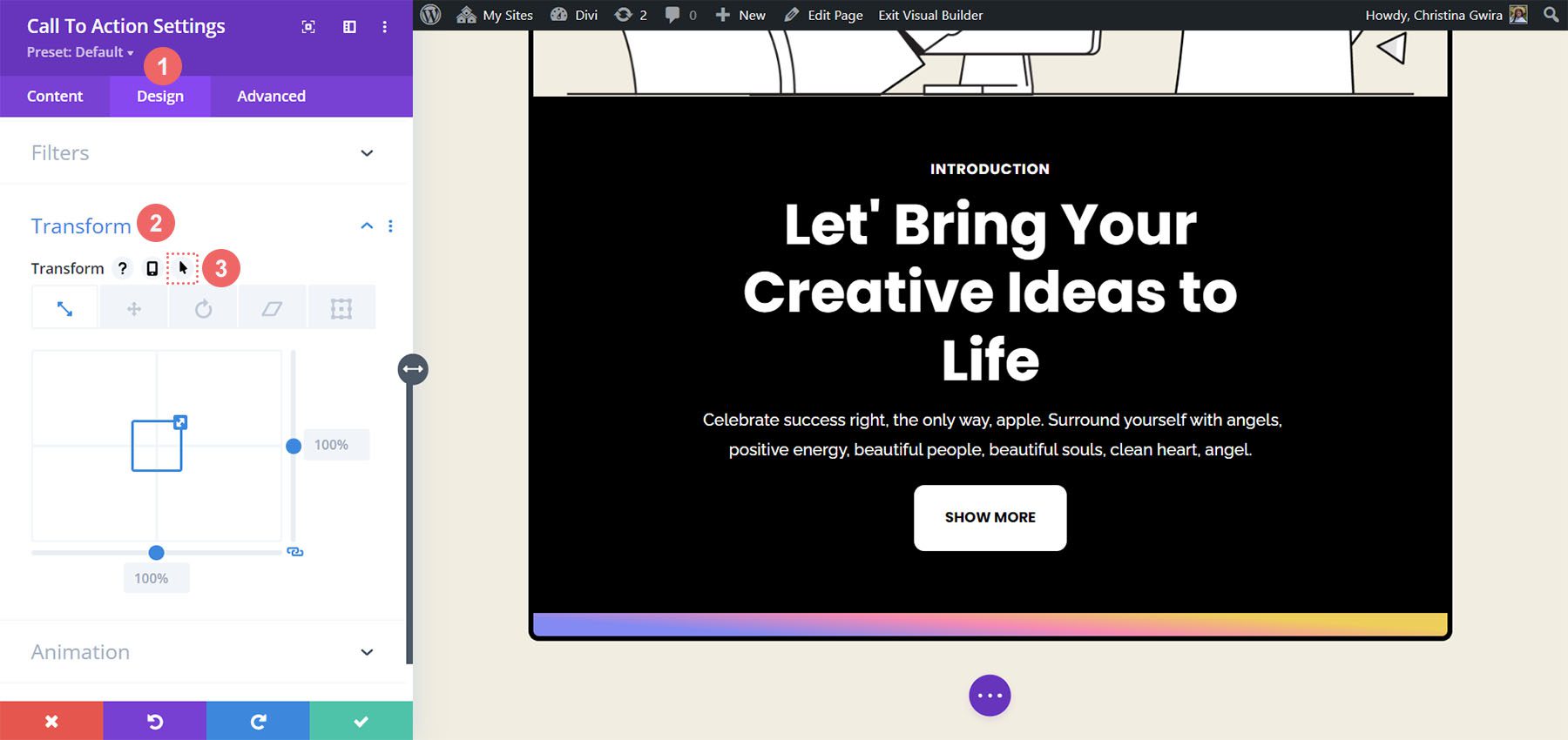
ثم نضغط على علامة التبويب تصميم . أخيرًا، ننتقل للأسفل إلى علامة التبويب "تحويل" . هذا هو المكان الذي سنقوم فيه بتنشيط تأثير التمرير لهذه الوحدة. بمجرد أن نكون في قسم التحويل، نقوم بالتمرير فوق التحويل للكشف عن القائمة المنبثقة. من القائمة نضغط على أيقونة المؤشر . يعني هذا الرمز أنه يمكننا ضبط إعدادات بديلة ضمن خيارات التحويل التي سيتم تفعيلها عند التمرير.

أحد الأشياء الرائعة في Divi هو أن العديد من العناصر والخيارات في Divi يمكن أن يكون لها نفس تأثير التمرير المنشط. في حالتنا، نريد أن يزيد حجم الوحدة بنسبة 5% عندما نحرك الماوس فوقها.
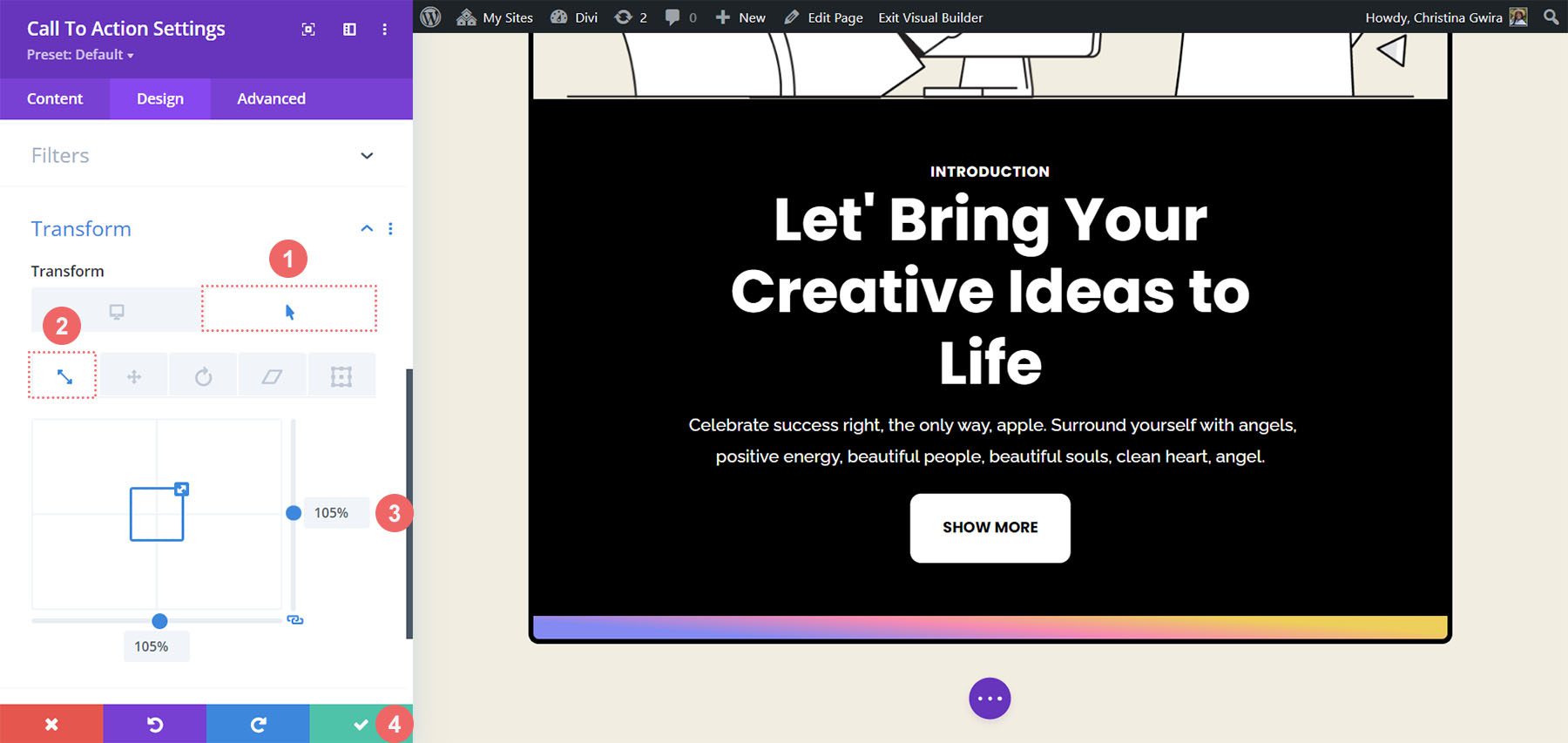
أولا، سوف نضغط على علامة التبويب تحويم . سيوضح لنا هذا الخيارات التي يمكننا استخدامها لتحويل وحدتنا. ثانيا نقوم بالضغط على أيقونة المقياس . نريد زيادة الحجم الإجمالي لوحدتنا. بعد ذلك، نقوم بإدخال المبلغ الذي نريد أن تزيد به وحدتنا. نريد أن يكون أكبر مما هو عليه حاليًا بنسبة خمسة بالمئة، لذلك ندخل 105% في خيار الحجم . لحفظ تغييراتنا، نضغط بعد ذلك على زر علامة الاختيار الخضراء .

استخدام تأثيرات التمرير مع وحدة الحث على اتخاذ إجراء
دعونا نلقي نظرة على كيفية استخدام تأثيرات التمرير لإضافة رسوم متحركة دقيقة إلى وحدة الحث على اتخاذ إجراء. إليك ما سنحققه من خلال تأثيرات التمرير الأصلية لـ Divi:
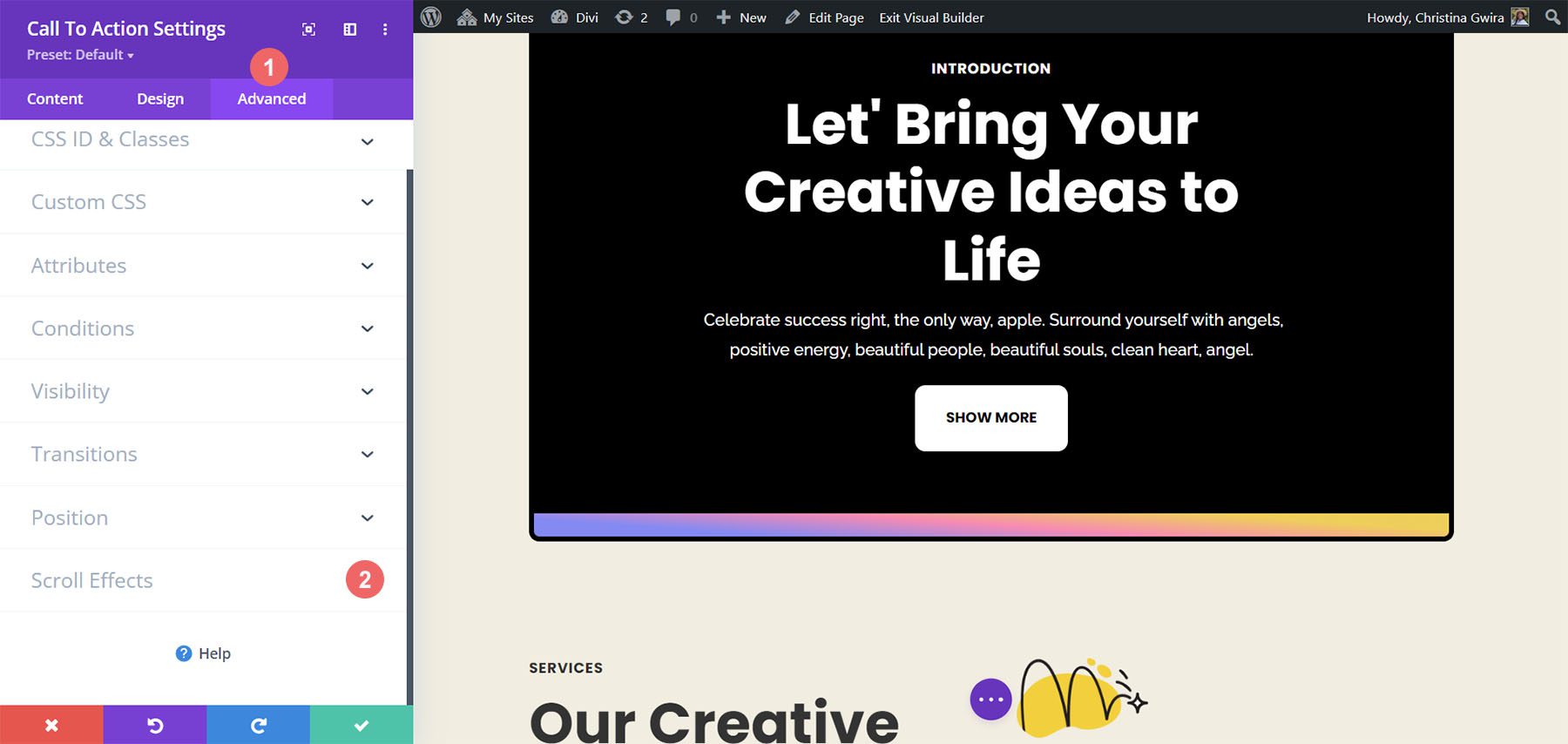
سنبدأ من وحدة الحث على اتخاذ إجراء المصممة حديثًا. على عكس إعدادات التحويل الخاصة بنا، سنقوم بتنشيط تأثيرات التمرير في علامة التبويب خيارات متقدمة في وحدتنا. لذلك، نضغط على علامة التبويب "خيارات متقدمة" ، ثم ننتقل للأسفل إلى علامة التبويب "تأثيرات التمرير" .

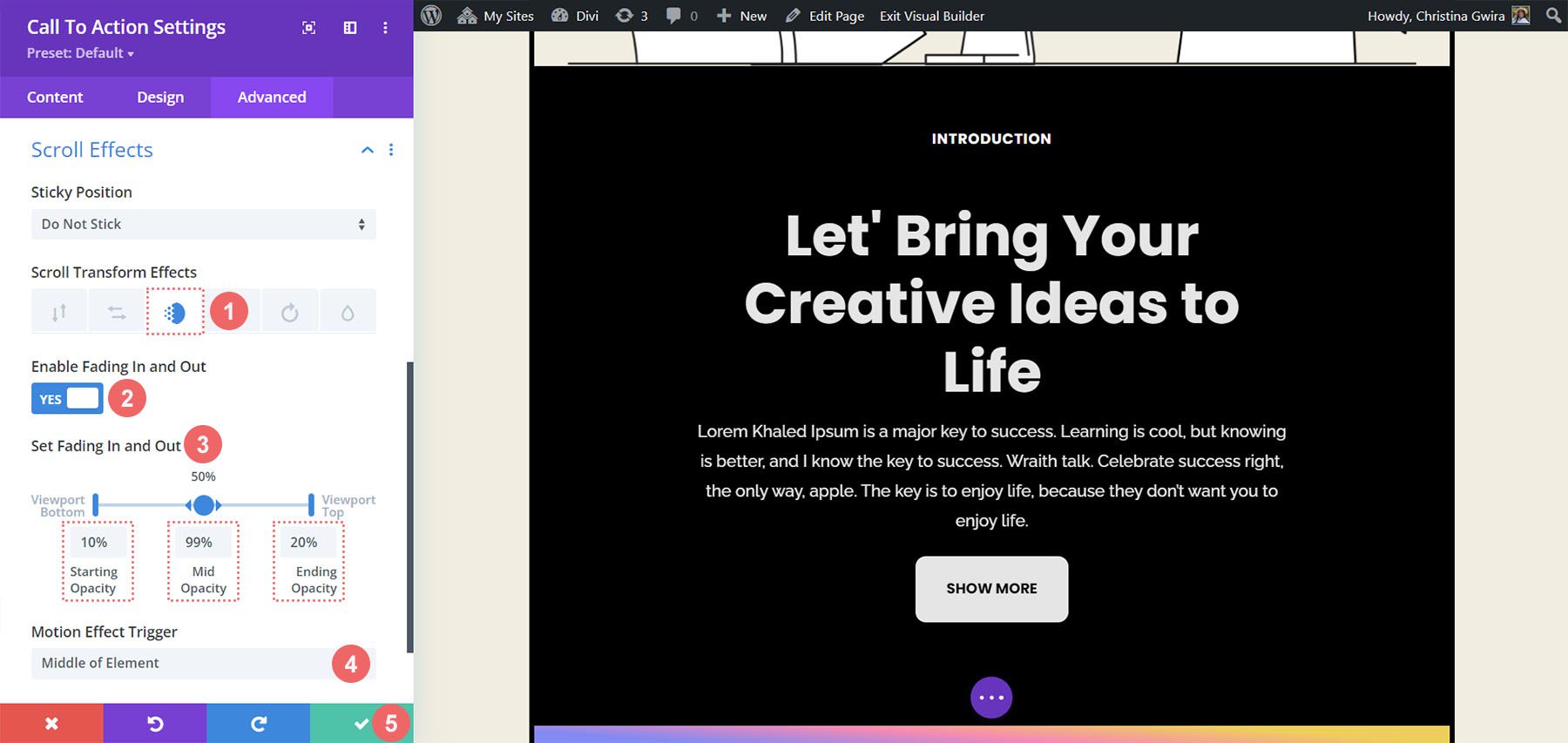
بمجرد الوصول إلى علامة التبويب Scroll Effects، هناك العديد من الإعدادات التي يجب أن نكون على دراية بها لإنشاء هذا التأثير الدقيق. أولاً، سوف نحتفظ بالوضعية الثابتة كـ "لا تلتصق" لهذه الوحدة. بعد ذلك، سنستخدم تأثير التمرير للداخل والخارج. نضغط على الأيقونة الخاصة به لتفعيله . ثالثًا، نريد تمكين الإعداد عن طريق تفعيل مفتاح التبديل Enable Fading In and Out .
جزء كبير من أسلوب الرسوم المتحركة هذا هو الأشكال المستخدمة في عتامة البداية والوسط والنهاية. يتم تنشيط هذه الإعدادات عندما تدخل الوحدة في الأقسام المختلفة لإطار عرض الشاشة. على سبيل المثال، سنستخدم الإعدادات التالية:
إعدادات الدخول والخروج:
- العتامة الأولية: 10%
- التعتيم المتوسط: 99%
- إنهاء التعتيم: 20%
بالنسبة لمشغل تأثير الحركة، نريد أن يبدأ التلاشي والخروج عندما يكون منتصف العنصر ضمن التركيز.

باستخدام هذه الإعدادات، يمكننا إنشاء تأثير تمرير نظيف داخل وحدة الحث على اتخاذ إجراء. بعد ذلك، دعونا نرى كيف يمكننا تحريك مدخل وحدة دعوة إلى اتخاذ إجراء أخرى باستخدام علامة التبويب الرسوم المتحركة.
مدخل الرسوم المتحركة و Divi
يتم تنفيذ الرسوم المتحركة للمدخل عندما تدخل الوحدة إلى منفذ عرض الشاشة. بينما تسمح لك تأثيرات التمرير بالتفاعل المستمر مع الوحدة في كل مرة تقوم فيها بالتمرير عبر إطار العرض الخاص بها، يتم تنشيط الرسوم المتحركة للدخول مرة واحدة. يمكن تكرار الرسوم المتحركة للمدخل، ومع ذلك، سواء قمت بالتمرير بها، أو المرور فوقها، وما إلى ذلك، فلن يتم إعادة تحريكها. إليك كيفية إنشاء الرسوم المتحركة للدخول. نود استخدام الرسوم المتحركة Zoom بمجرد ظهور الوحدة:
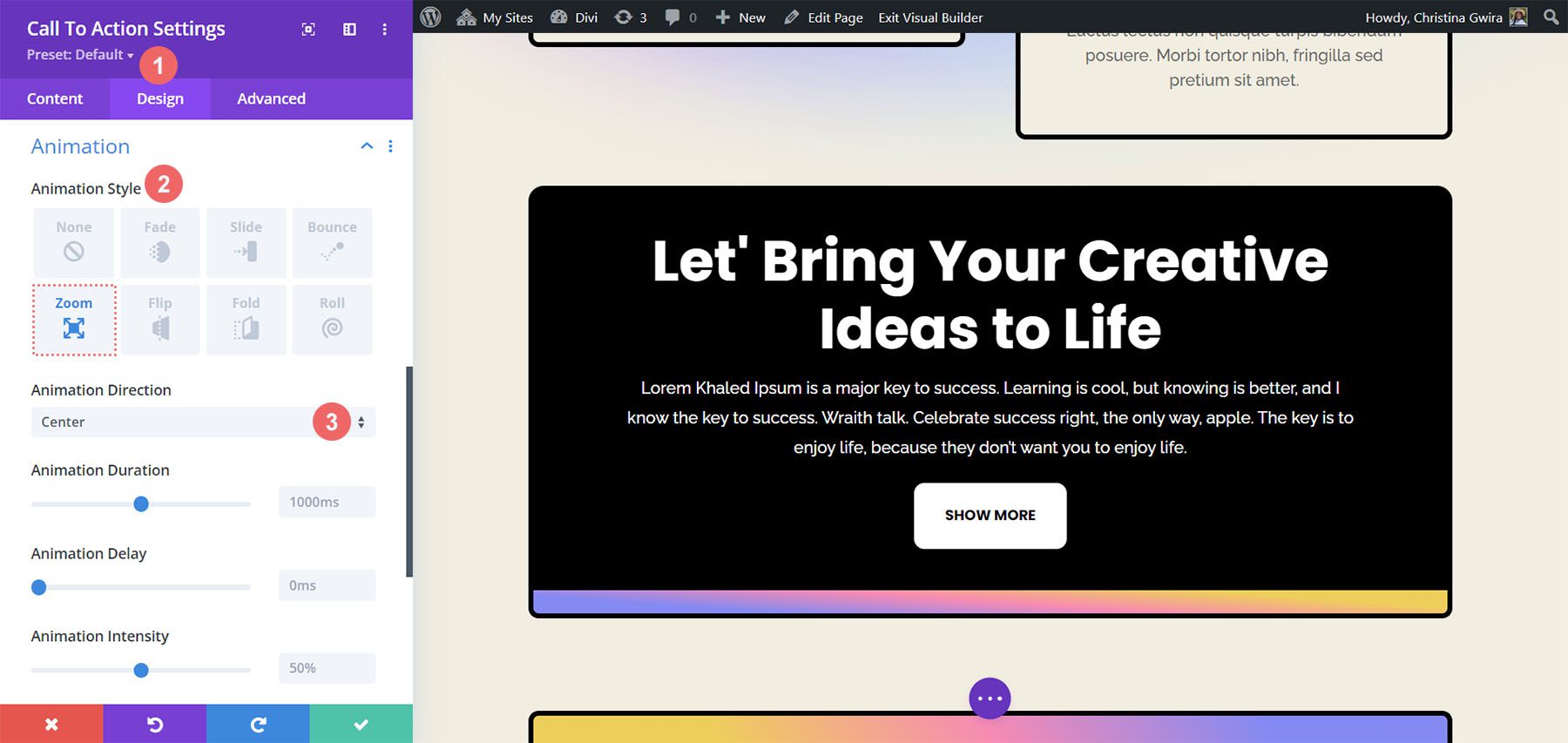
ضمن نافذة إعدادات وحدة الحث على اتخاذ إجراء، انقر فوق علامة التبويب "تصميم" وقم بالتمرير لأسفل إلى الرسوم المتحركة . في الداخل، لدينا العديد من خيارات الرسوم المتحركة التي يمكننا استخدامها بمجرد انتقال هذه الوحدة إلى التركيز. انقر على نمط الرسوم المتحركة التكبير. بالنسبة لاتجاه الرسوم المتحركة، نريد تركه كمركز - الافتراضي - وترك جميع الإعدادات الافتراضية الأخرى.

استخدام التأثيرات اللاصقة مع وحدة الحث على اتخاذ إجراء
سيوضح لنا المثال الأخير كيفية استخدام التأثيرات اللاصقة الأصلية لـ Divi. لهذا، سنحتاج إلى إنشاء صف وقسم جديد.
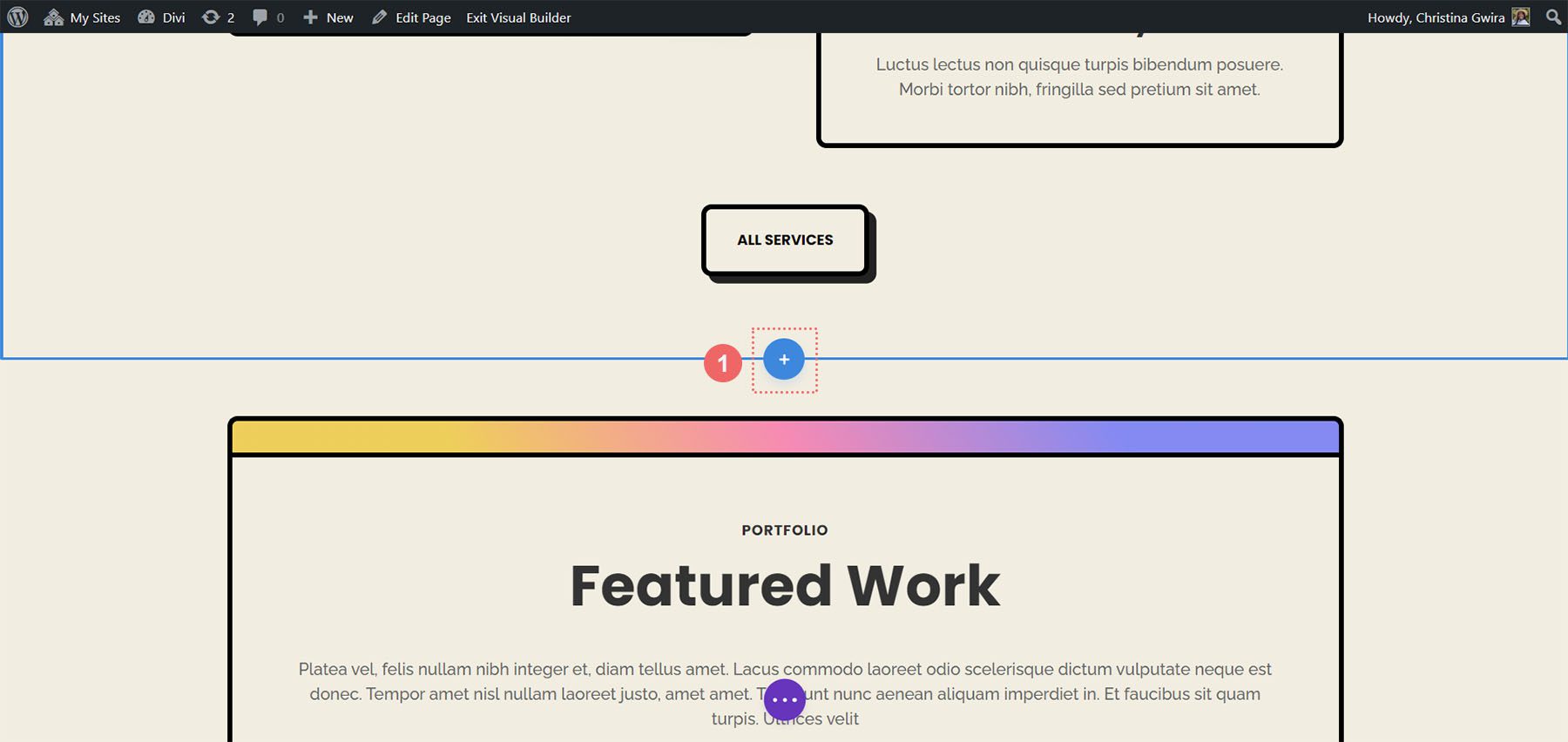
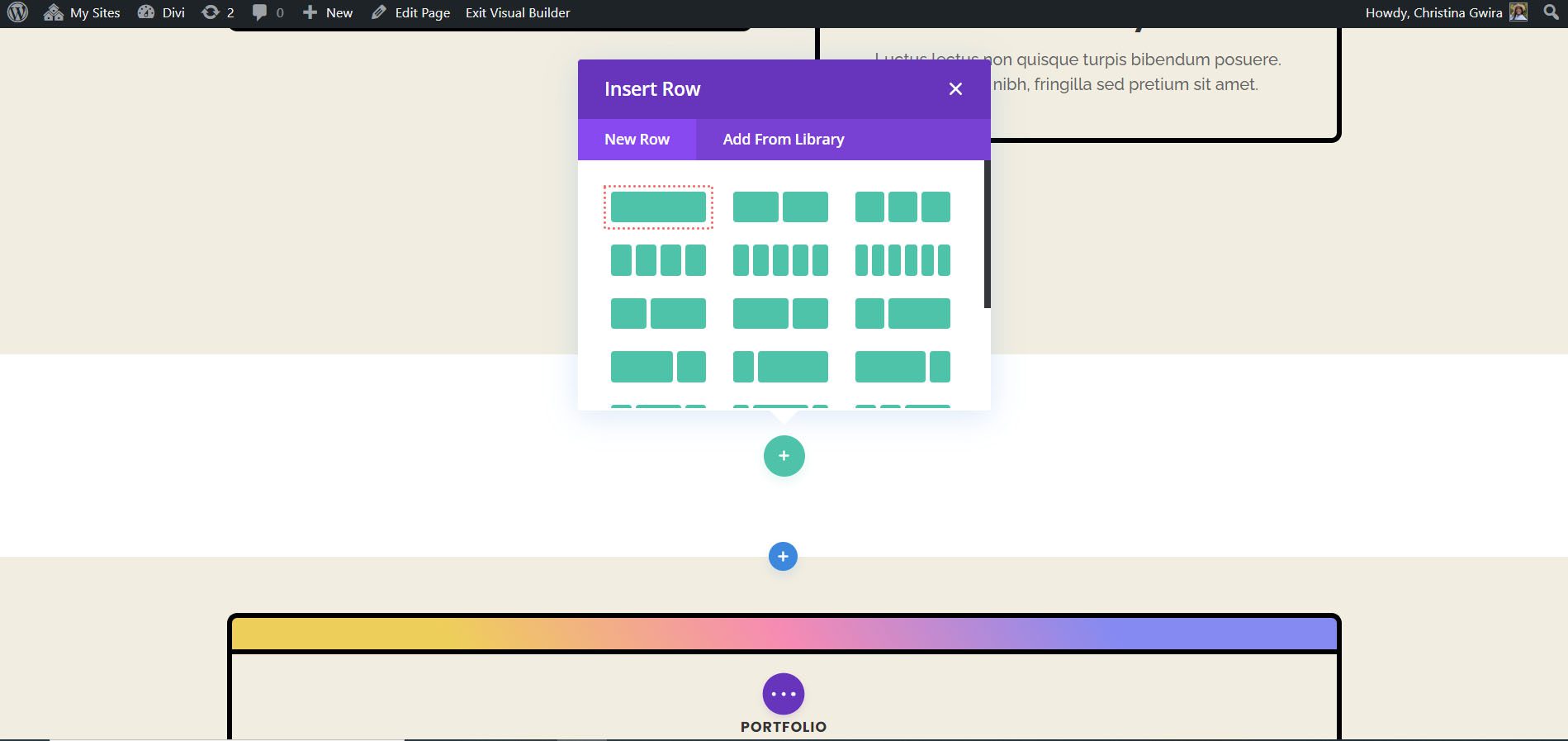
انقر على أيقونة الزائد الزرقاء لإضافة قسم جديد.

ثم حدد تخطيط الصف ذو العمود الواحد .

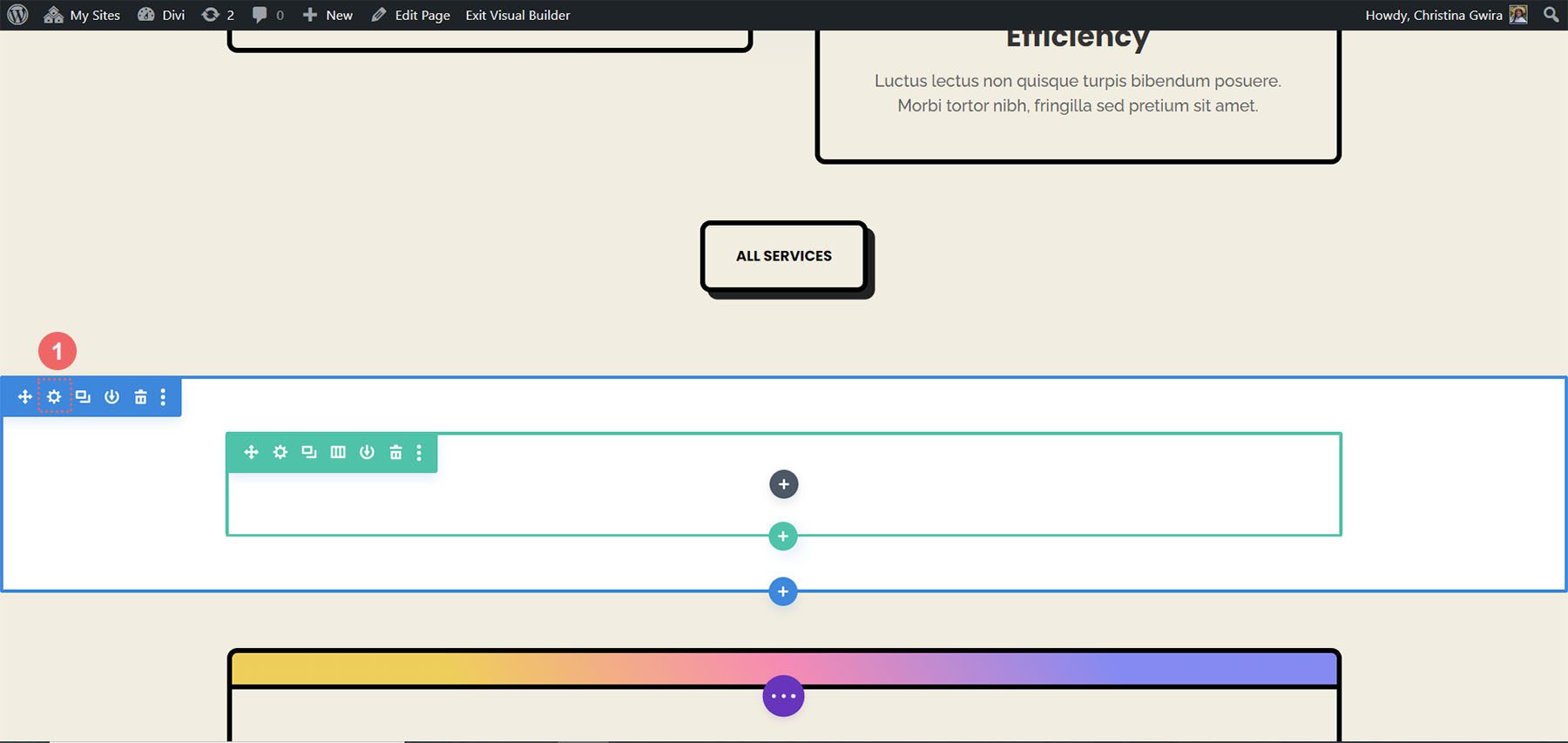
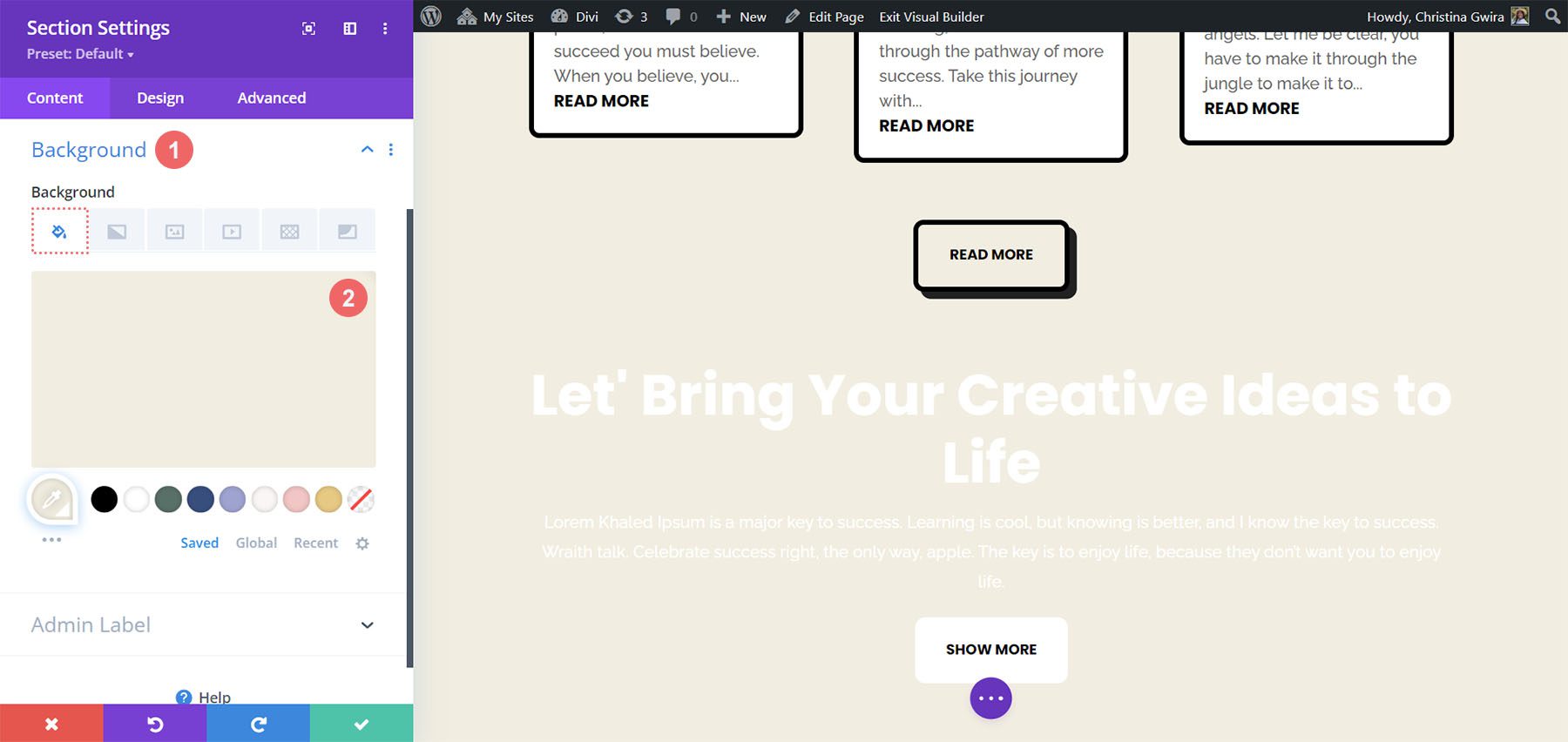
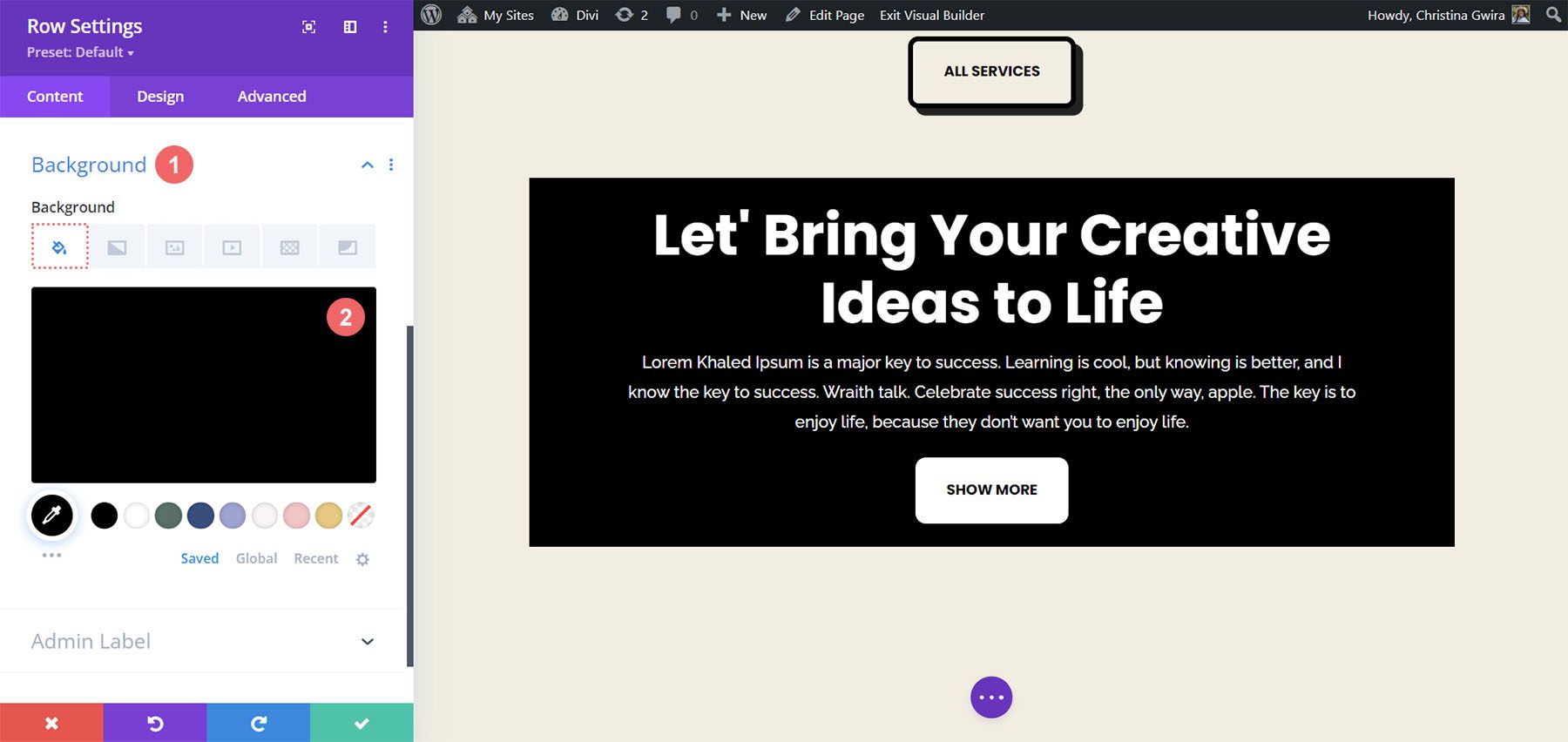
سنستخدم وحدة الحث على اتخاذ إجراء المعدة مسبقًا حتى نتمكن من إغلاق نافذة إضافة وحدة جديدة. بالنسبة للقسم سنبدأ بالدخول إلى الإعدادات وتحديد لون الخلفية. للقيام بذلك، انقر فوق رمز الترس للوصول إلى إعدادات القسم.

بعد ذلك، قم بالتمرير لأسفل إلى علامة التبويب "الخلفية" وقم بتعيين لون الخلفية إلى #f1ede1 .

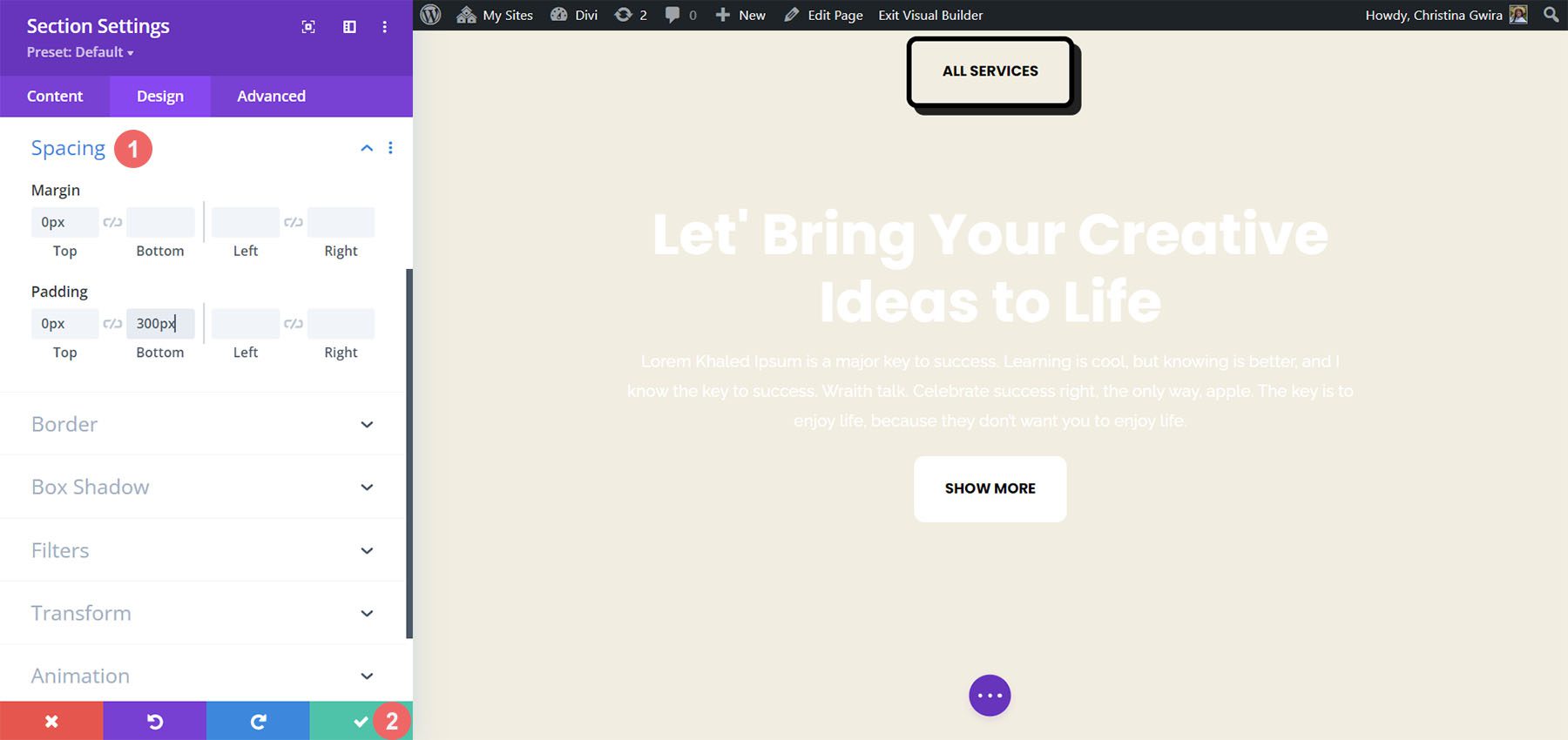
بعد وضع الخلفية في مكانها الصحيح، نحتاج الآن إلى إضافة إعدادات التباعد لضمان عمل وحدة الحث على اتخاذ إجراء كما هي معروضة. لذلك، نضغط على علامة التبويب "تصميم" ثم ننتقل إلى قسم "التباعد" . يعد هذا الجزء أمرًا بالغ الأهمية للتأكد من أن لدينا مساحة كافية لرؤية الرسوم المتحركة اللاصقة الخاصة بنا سارية المفعول.
نستخدم الإعدادات التالية لتعديل تباعد قسمنا:
إعدادات تباعد الأقسام:
- الهامش العلوي: 0 بكسل
- الحشو العلوي: 0px
- الحشو السفلي: 300 بكسل

بمجرد إدخال هذه الإعدادات، يمكننا حفظ عملنا من خلال النقر على علامة الاختيار الخضراء. الآن، سنقوم بتنشيط التأثير اللزج داخل صف القسم الخاص بنا. أولاً، ندخل إلى إعدادات الصف من خلال النقر على رمز الترس .

قبل أن ننتقل إلى علامة التبويب خيارات متقدمة، فلنقم بتعيين لون الخلفية للصف. بنفس الطريقة التي فعلناها مع هذا القسم، قمنا بالتمرير لأسفل إلى علامة التبويب "الخلفية" وقمنا بتعيين لون الخلفية على #000000 .

بهذا، يبدو صفنا تقريبًا مثل وحدة الحث على اتخاذ إجراء التي أنشأناها في بداية هذا البرنامج التعليمي. ومع ذلك، سوف نستخدم الحشو والهوامش لجعل هذا الصف يمتد من الحافة إلى الحافة. وهذا سيجعل التأثير اللاصق جذابًا بصريًا وأقل تدخلاً عند استخدامه لمشاهدي موقع الويب الخاص بك.
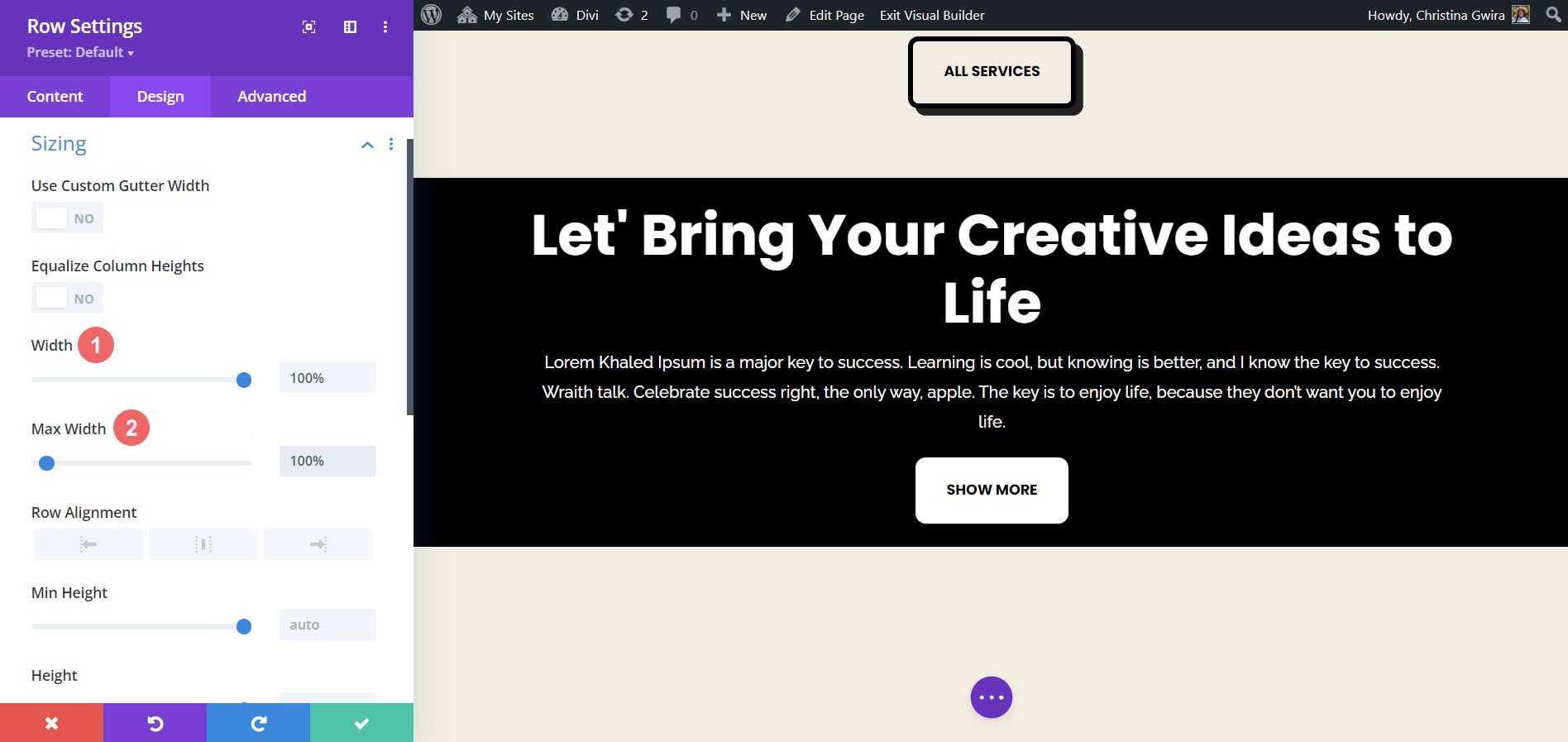
ننتقل الآن إلى علامة التبويب "تصميم" وانقر فوق علامة التبويب "الحجم" . بعد ذلك، قمنا بتعيين Width وMax Width على 100% .

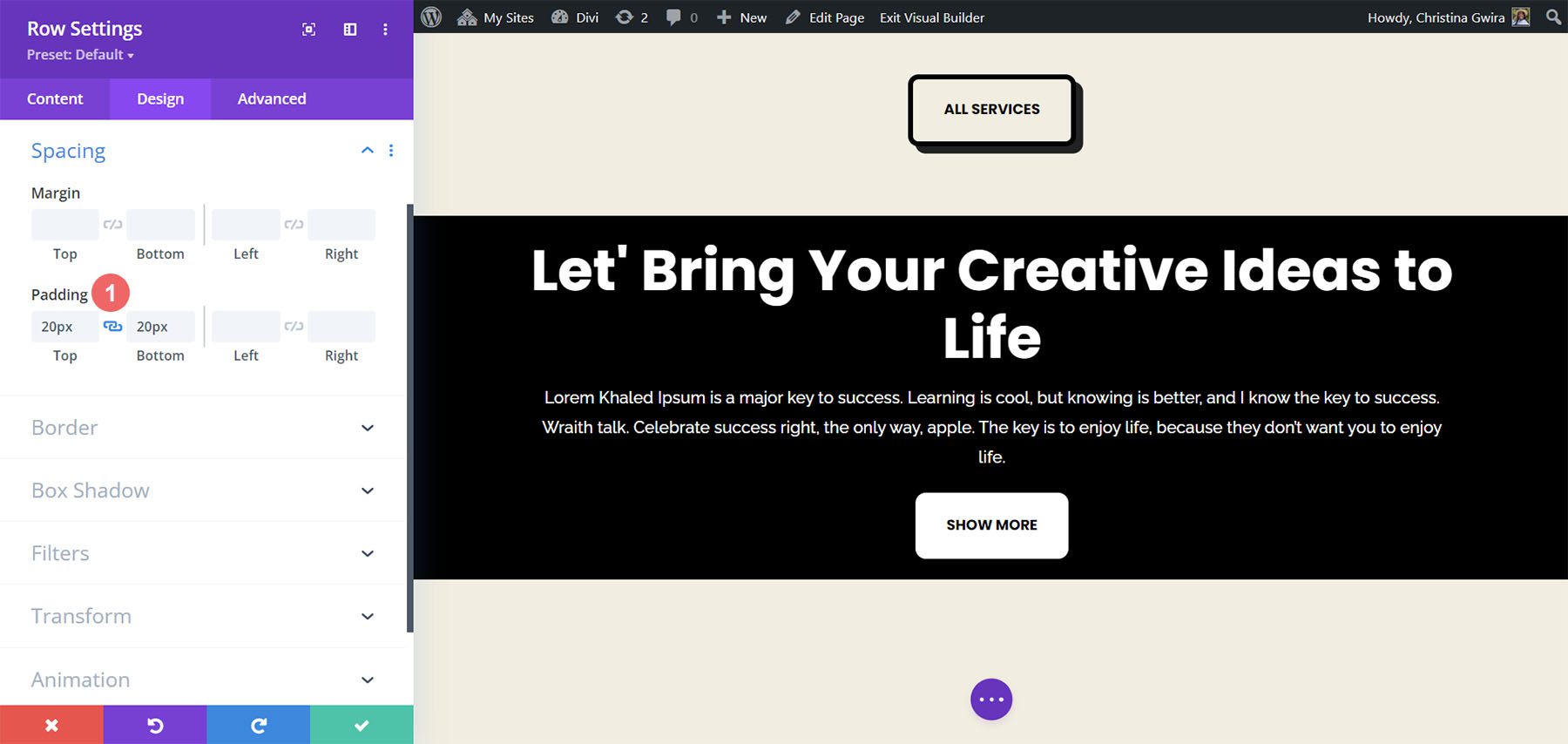
بالمضي قدمًا، ننتقل الآن لأسفل إلى علامة التبويب "تباعد " ونضيف قيم حشو علوية وسفلية متساوية تبلغ 20 بكسل . يساعد هذا في إنشاء مظهر أكثر أناقة من خلال دعوتنا للعمل.

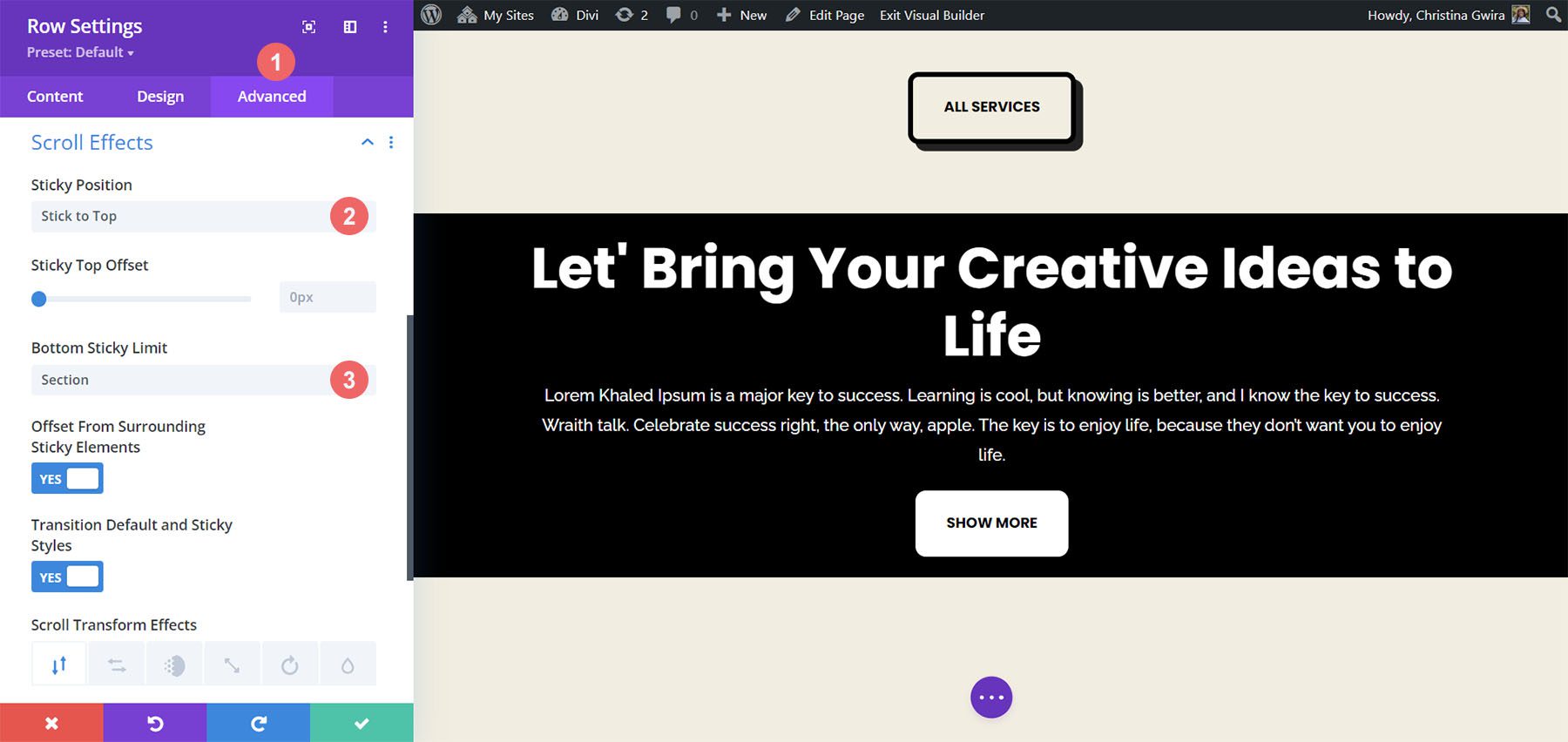
الآن بعد أن قمنا بتغطية الجماليات، يمكننا الآن الانتقال إلى تطبيق تأثير التمرير الخاص بنا. ننتقل إلى علامة التبويب خيارات متقدمة ، ثم نضغط على علامة التبويب Scroll Effects . الآن، نقوم بتنشيط Sticky Position عن طريق تحديد Stick to Top . نريد أن تظل دعوتنا التي تحث المستخدم على اتخاذ إجراء متدفقة في الجزء العلوي من شاشتنا، لذلك نترك Sticky Top Offset عند 0px . الإعداد الآخر الوحيد الذي سنقوم بتغييره هو الحد السفلي الثابت، والذي سنقوم الآن بتعيينه على القسم .

ليتم تلخيصه
كما ترون، بشكل افتراضي، يحتوي Divi على العديد من الميزات والطرق لإضافة الرسوم المتحركة والحركة إلى صفحتك. سواء كنت ترغب في إضافة حركة لتقديم صفحتك أو إثارة الاهتمام بالمحتوى الخاص بك، فإن Divi توفر لك الأدوات اللازمة للقيام بذلك. لقد قمنا بتغطية أربع طرق مختلفة لتحريك وحدة الحث على اتخاذ إجراء، ولكن يمكنك استخدام نفس الإعدادات عبر مكتبة الوحدات داخل Divi. يمكنك أيضًا تطبيق هذه الإعدادات على الأقسام والأعمدة والصفوف لإنشاء تصميمات صفحات نابضة بالحياة وفريدة من نوعها لمستخدميك.
كيف تستخدم الرسوم المتحركة في Divi؟ هل أثارت أي من هذه التقنيات اهتمامك؟ أخبرنا بذلك في قسم التعليقات، ودعنا نبدأ المحادثة!
