كيفية موازنة الأزرار الأساسية والثانوية في وحدة رأس Divi Fullwidth
نشرت: 2022-10-26تجعل وحدة Divi Fullwidth Header من السهل إضافة أقسام البطل الجميلة إلى موقع الويب الخاص بك. تأتي الوحدة مع زرين ، نص عنوان ، نص عنوان فرعي ، نص أساسي ، شعار وصورة ، مما يجعل خيارات التخصيص لا نهاية لها.
في منشور اليوم ، سنقوم بشرح كيفية إعادة إنشاء أقسام البطل باستخدام Divi Fullwidth Header. سنبدأ تصميمنا باستخدام 3 حزم تخطيط معدة مسبقًا ونصمم أقسامنا مع التركيز على موازنة الأزرار الأساسية والثانوية. نريد أن يبرز الزر الأساسي ، لأنه دعوتنا الرئيسية للعمل مع الحفاظ على الزر الثانوي مرئيًا ويمكن الوصول إليه دون تجاوز الزر الأساسي.
مبادئ تصميم الأزرار الأساسية والثانوية
تساعد الأزرار الأساسية والأزرار الثانوية في توجيه زوار موقع الويب الخاص بك نحو إجراءات معينة. عادةً ما تكون الأزرار الأساسية هي الإجراء الأكثر شيوعًا أو المطلوب والأزرار الثانوية هي إجراء أقل شيوعًا. يساعد هذا في توجيه الزائرين إلى المكان الذي يريدون الذهاب إليه.
لتحقيق ذلك ، يجب أن تبرز الأزرار الأساسية بشكل مرئي ، ويجب ألا تبرز الأزرار الثانوية بنفس القدر. وهذا يعني أن الأزرار الأساسية يجب أن تكون أكثر تميزًا وأن يكون لها وزن بصري أكبر بحيث تجذب المزيد من الاهتمام.

الآن بعد أن أصبح لدينا فهم لكيفية عمل الأزرار الأساسية والثانوية ، دعنا ننتقل إلى البرنامج التعليمي!
معاينة التصميم
فيما يلي نظرة على الرؤوس الثلاثة ذات العرض الكامل التي سنصممها اليوم.
رأس UX Fullwidth

مركز ديفي للتقاعد Fullwidth Header

التخطيط المالي Fullwidth Header

قم بتنزيل التخطيطات مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في النشرة الإخبارية باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد قالب الرأس إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى Divi Theme Builder.
- انقر فوق الزر "استيراد" في الجزء العلوي الأيمن من الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.
بمجرد الانتهاء ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
- قم بتثبيت Divi على موقع WordPress الخاص بك.
- أضف صفحة واعطها عنوانًا.
- قم بتمكين Visual Builder

خطوات تصميم رأس Ux Fullwidth
الآن بعد أن تم إعداد صفحتنا ، فلنبدأ برأس العرض الكامل لصفحة مقصودة لتجربة المستخدم.

إنشاء صفحتنا
قبل أن نبدأ في التصميم ، سنحتاج إلى تحميل حزمة تخطيط UX premade المجانية من مكتبة Divi. عندما تقوم بتمكين Visual Builder ، سترى ثلاثة خيارات منبثقة ، حدد Choose A Premade Layout.

تحميل حزمة التخطيط
للقيام بتحميل حزمة تخطيط UX على صفحتك:
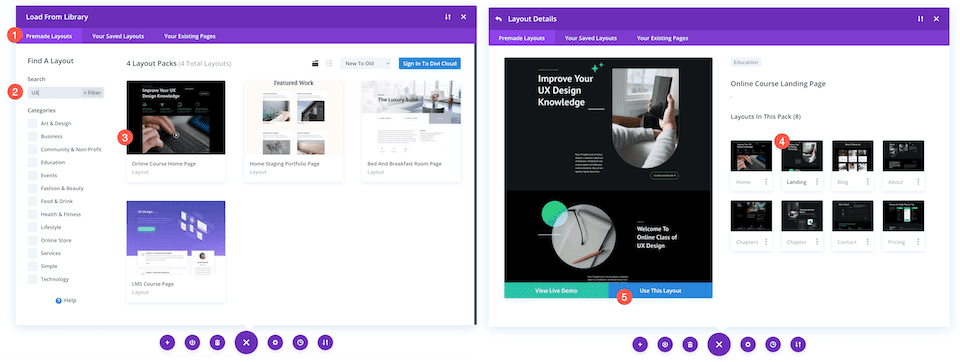
- في علامة التبويب "Premade Layouts" ، استخدم وظيفة البحث للعثور على حزمة تخطيط UX.
- بمجرد العثور عليه انقر فوقه. سيؤدي ذلك إلى إظهار تفاصيل التخطيط والصفحات المتاحة.
- انقر فوق تصميم الصفحة المقصودة ، ثم انقر فوق "استخدام هذا التخطيط".
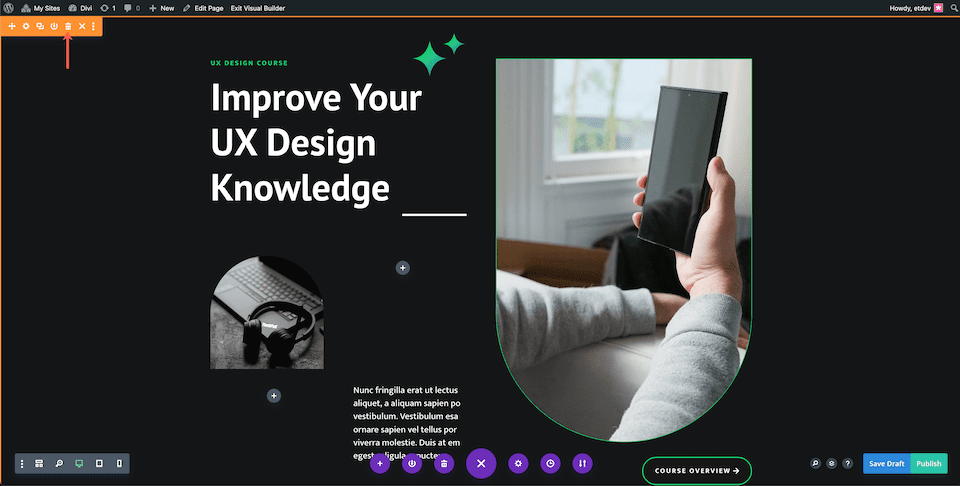
سنقوم بإعادة إنشاء القسم العلوي من التخطيط كوحدة رأسية ذات عرض كامل.

حذف القسم الأول
نظرًا لأننا سنقوم بإعادة إنشاء القسم الأول باستخدام وحدة Fullwidth Header بدلاً من ذلك ، فسنحتاج إلى حذف هذا القسم. مرر مؤشر الماوس فوق القسم وانقر على أيقونة سلة المهملات.

أضف مقطع عرض كامل
قبل أن نتمكن من إضافة رأس fullwidth ، نحتاج إلى إضافة قسم fullwidth.
انقر فوق السهم "+" لإظهار أقسام Divi ثم انقر فوق "fullwidth". سيؤدي هذا تلقائيًا إلى إظهار مكتبة Divi Fullwidth Module.

إضافة رأس عرض كامل
داخل مكتبة وحدة Divi Fullwidth ، انقر فوق "Fullwidth Header".

إضافة المحتوى
قبل أن نبدأ في تصميم الوحدة ، دعنا نضيف المحتوى المطلوب لهذه الوحدة.
أضف محتوى نصي
أسفل علامة التبويب "نص" ، أضف المحتوى التالي:
- العنوان: تحسين معرفتك بتصميم UX
- العنوان الفرعي: دورة تصميم تجربة المستخدم
- الزر رقم 1: نظرة عامة على الدورة التدريبية
- الزر رقم 2: معرفة المزيد
- النص الأساسي: نص العنصر النائب

إضافة الصور
الآن بعد أن أصبح لدينا محتوى نصي في مكانه الصحيح ، نحتاج إلى إضافة صورتين إلى تصميمنا.
- في علامة التبويب "الصور" ، أضف صورة الشعار (النجوم) وصورة العنوان (صورة الشخص الذي يحمل الهاتف).

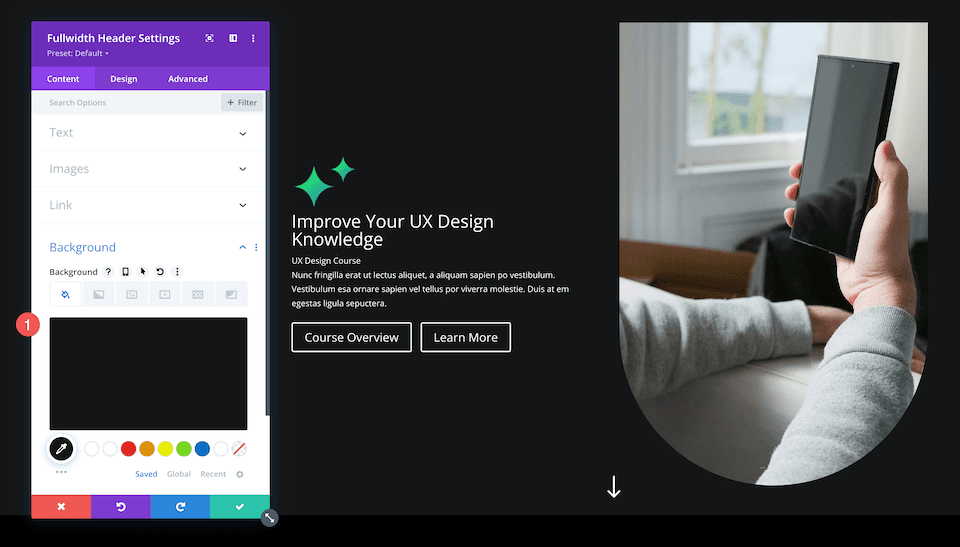
تغيير لون الخلفية
في علامة التبويب "الخلفية" ، قم بتكوين هذا الإعداد:
- لون الخلفية: # 131517

تصميم رأس عرض كامل
الآن بعد أن تم إعداد المحتوى الخاص بنا ، دعنا نضيف بعض الأنماط إليه عبر علامة التبويب "التصميم".

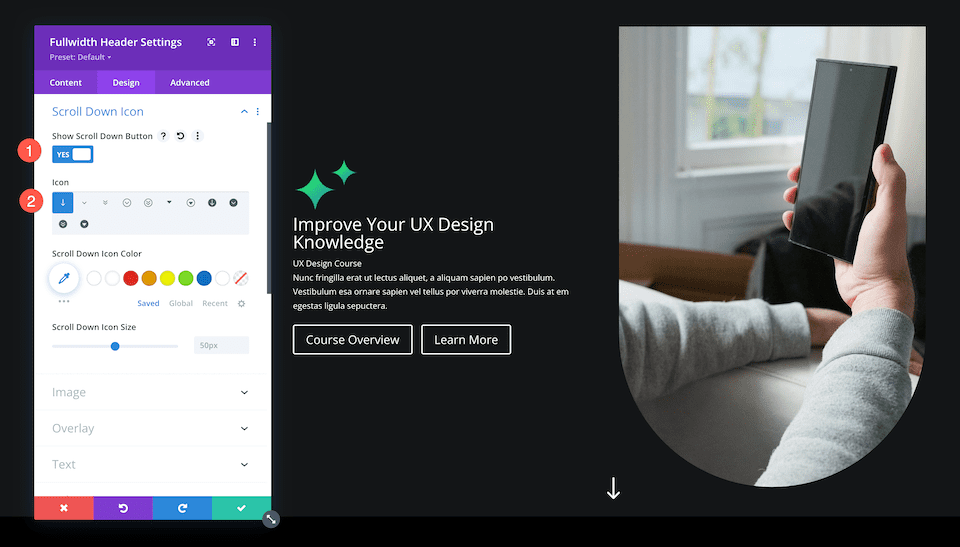
رمز التمرير لأسفل
دعنا نضيف أيقونة التمرير لأسفل ، السهم المتجه لأسفل.
- يستخدم هذا التصميم رمز التمرير لأسفل ، لذا قم بتبديل هذا الخيار إلى نعم.
- حدد رمز السهم المتجه لأسفل ثم اضبط لون الرمز على الأبيض.

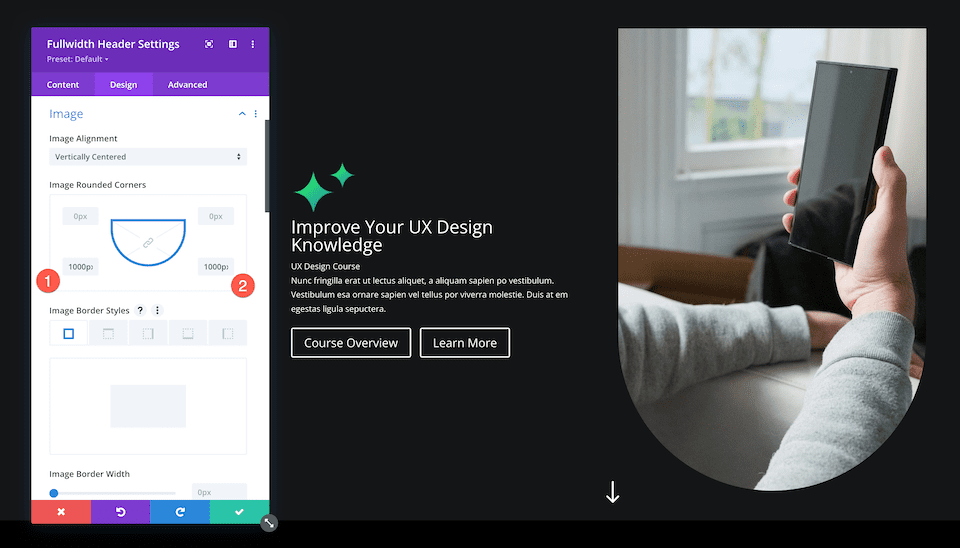
صورة
دعونا نضيف منحنيات إلى صورنا من خلال تقريب الزوايا.
في علامة تبويب الصورة ، قم بتكوين الإعدادات التالية:
- الزوايا الدائرية للصورة : انقر على زر رابط السلسلة لإلغاء ربط الزوايا ، ثم اكتب 1000 بكسل في مربعي الإدخال الأيمن السفلي والسفلي. سيؤدي هذا إلى تقريب الزوايا اليمنى السفلية واليسرى من صورنا.

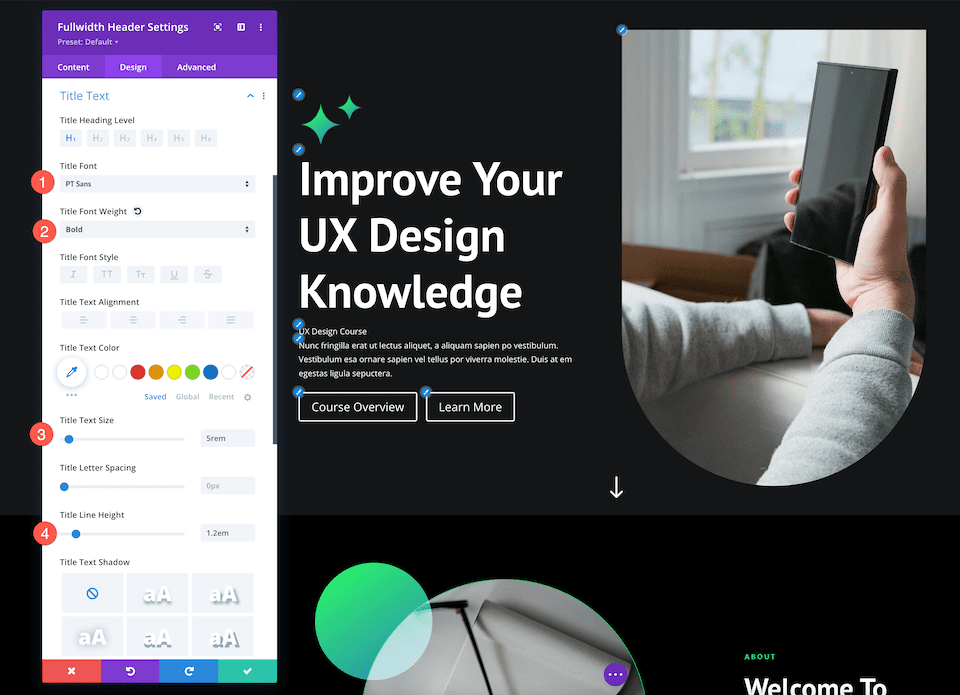
نص العنوان
دعنا هنا نصمم نص العنوان لهذه الوحدة. في علامة التبويب نص العنوان ، قم بتكوين هذه الإعدادات:
- خط العنوان: PT Sans
- وزن خط العنوان: غامق
- حجم نص العنوان: 5rem
- ارتفاع خط العنوان: 1.2em

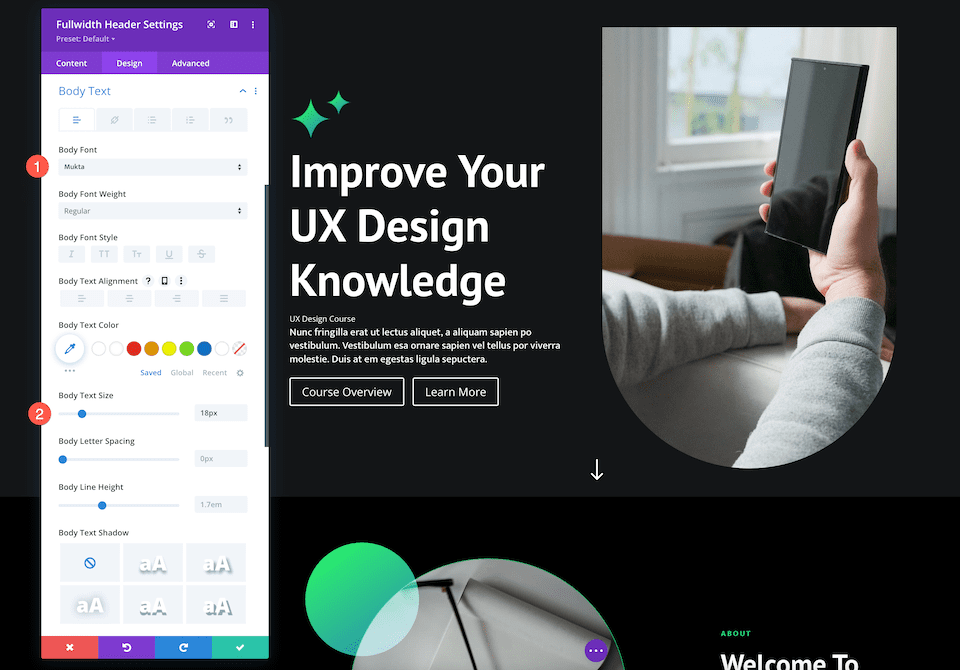
نص أساسي
هذا هو المكان الذي نصمم فيه النص الأساسي لهذه الوحدة. في علامة التبويب النص الأساسي ، قم بتكوين هذه الإعدادات:
- خط الجسم: Mukta
- حجم النص الأساسي: 18 بكسل

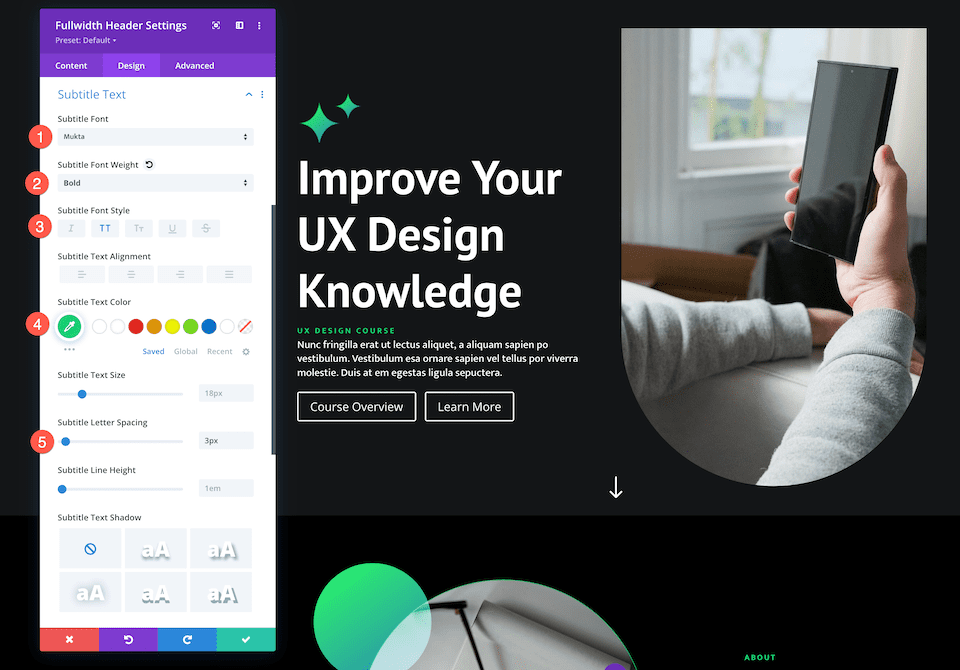
نص الترجمة
هذا هو المكان الذي نصمم فيه نص العنوان الفرعي لهذه الوحدة. في علامة التبويب نص الترجمة ، قم بتكوين هذه الإعدادات:
- خط الترجمة: Mukta
- وزن خط الترجمة: غامق
- نمط خط الترجمة: أحرف كبيرة
- لون نص الترجمة: # 13d678
- تباعد أحرف الترجمة: 3 بكسل

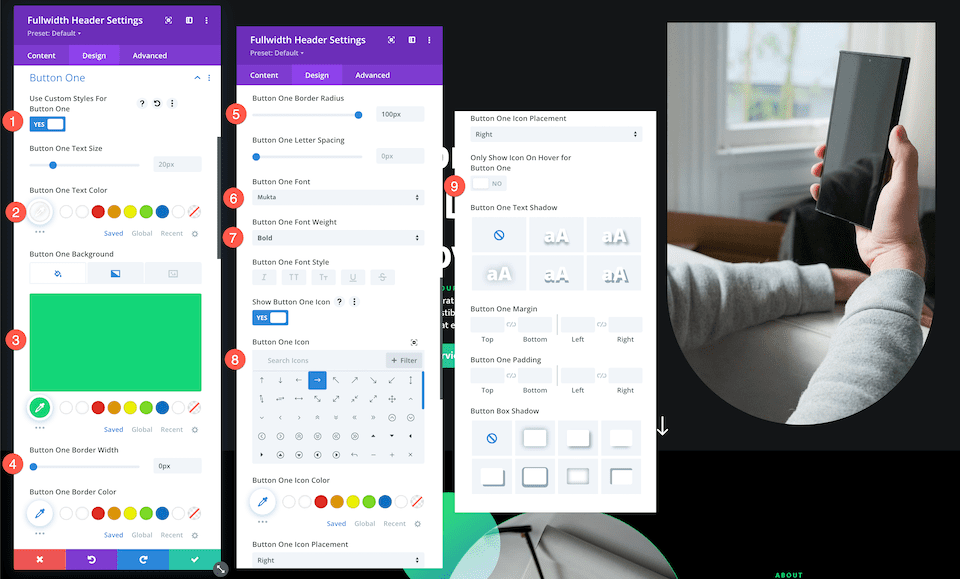
زر واحد
هذا هو المكان الذي يمكننا فيه تعيين أنماط مخصصة للزر الأول ، الزر الأساسي. في علامة التبويب Button One ، قم بتكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الأول: نعم
- زر لون واحد: #ffffff
- خلفية الزر الأول: # 13d678
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 100 بكسل
- زر الخط الأول: Mukta
- وزن خط الزر الأول: غامق
- إظهار رمز الزر الأول: نعم
- زر واحد رمز: السهم الأيمن
- فقط إظهار الأيقونة عند التحويم للزر الأول: لا

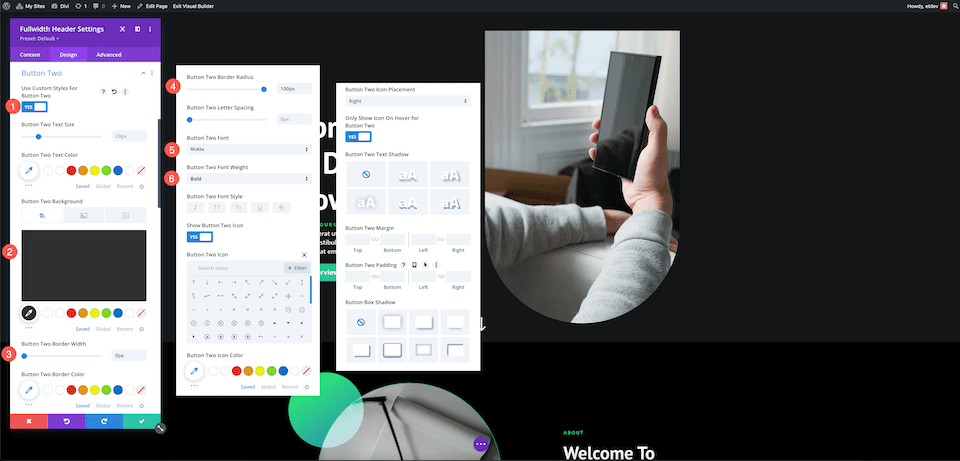
الزر الثاني
الآن دعنا نصمم الزر الثانوي ، الزر الثاني. في علامة التبويب الزر الثاني ، قم بتكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الأول: نعم
- زر لون واحد: #ffffff
- خلفية الزر الأول: # 303030
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 100 بكسل
- زر الخط الأول: Mukta
- وزن خط الزر الأول: غامق
- إظهار رمز الزر الأول: نعم
- زر واحد رمز: السهم الأيمن
- إظهار الرمز فقط عند التحويم للزر الأول: نعم

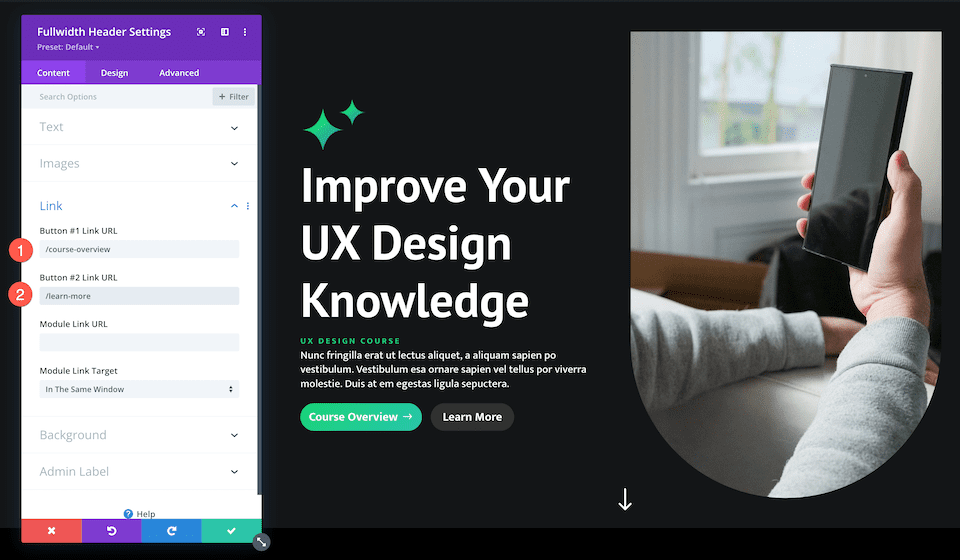
إضافة ارتباطات الأزرار
لا تنس إضافة روابط إلى الأزرار الخاصة بك! في علامة التبويب Link ، قم بتكوين الإعدادات التالية:
- الزر رقم 1 رابط URL: الصق عنوان URL للزر الأول هنا.
- الزر رقم 2 عنوان URL للرابط: الصق عنوان URL للزر الثاني هنا.

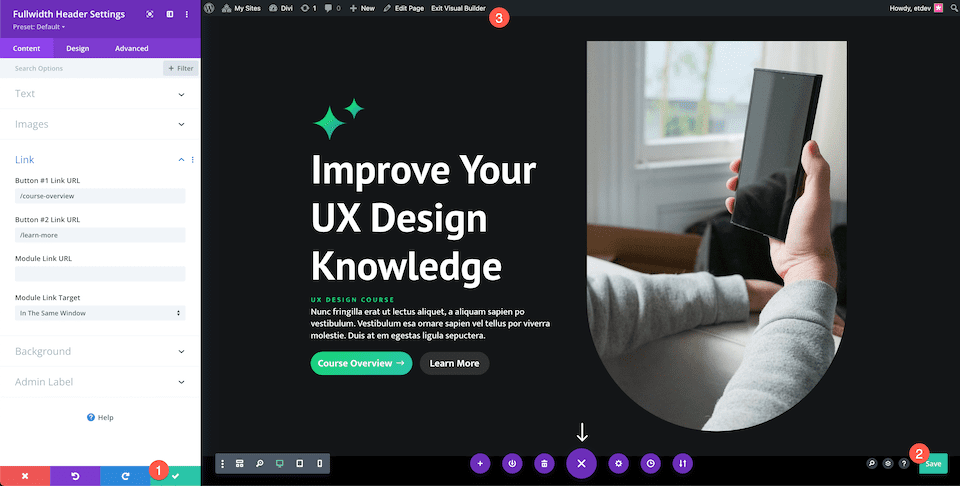
احفظ التصميم الخاص بك
الآن بعد أن أصبح لدينا رأس Fullwidth المصمم بالكامل ، تأكد من حفظ التصميم الخاص بك!
- انقر فوق السهم الأخضر في أسفل يمين نافذة الوحدة النمطية.
- ثم انقر فوق أيقونة الحفظ على شريط أدوات Divi لحفظ تصميم صفحتك.
- اخرج من Visual Builder.

استمتع بالتجربة
طرق تصميم وحدة Divi Fullwidth Header لا حصر لها. يمكن أن تساعد الاستفادة من الزر الأساسي والزر الثانوي في توجيه زوارك إلى الصفحة التي تريدهم أن يشاهدوها أو يتخذوا الإجراء (مثل إرسال استفسار) الذي تريد منهم أن يقوموا به.
دعنا نلقي نظرة على مثالين آخرين لـ Fullwidth Header لهما زر أساسي بارز.
مركز ديفي للتقاعد Fullwidth Header

أنماط الزر
لنلقِ نظرة على الأنماط الفريدة للأزرار الأساسية والثانوية.
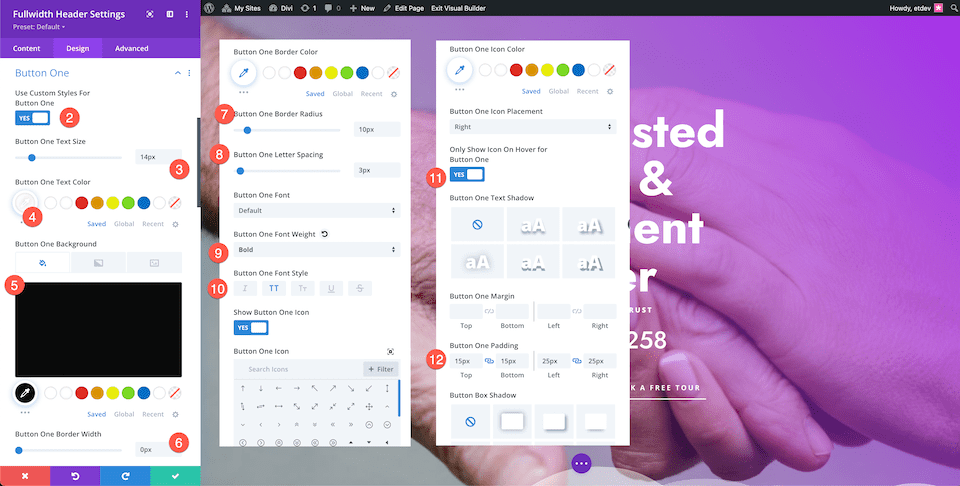
زر واحد
في علامة التبويب Button One ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل
- زر لون واحد: #ffffff
- خلفية الزر الأول: # 0a0a0a
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 10 بكسل
- وزن خط الزر الأول: غامق

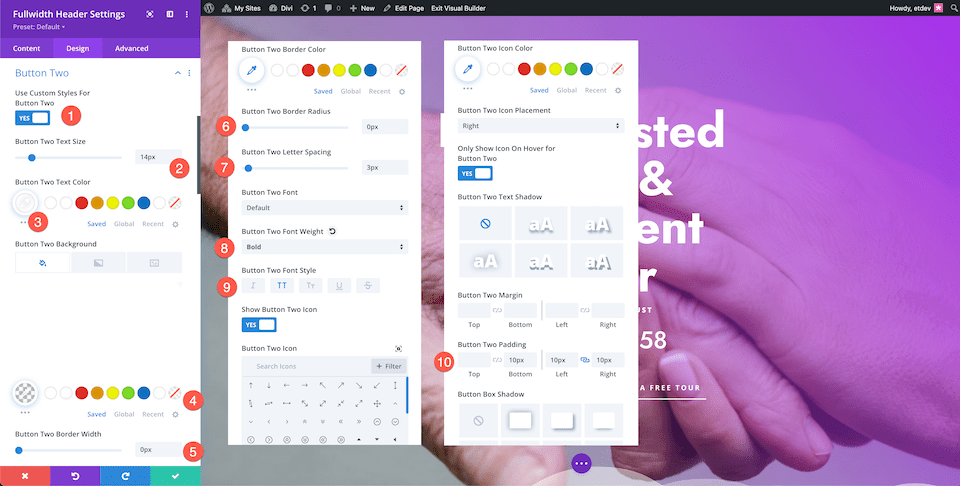
الزر الثاني
في علامة التبويب Button Two ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل
- زر لون واحد: #ffffff
- خلفية الزر الأول: # 0a0a0a
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 10 بكسل
- وزن خط الزر الأول: غامق

وهناك لديك! زران فريدان ، أحدهما بارز والآخر يشغل المقعد الثاني.
التخطيط المالي Fullwidth Header

أنماط الزر
لنلقِ نظرة على الأنماط الفريدة للأزرار الأساسية والثانوية.
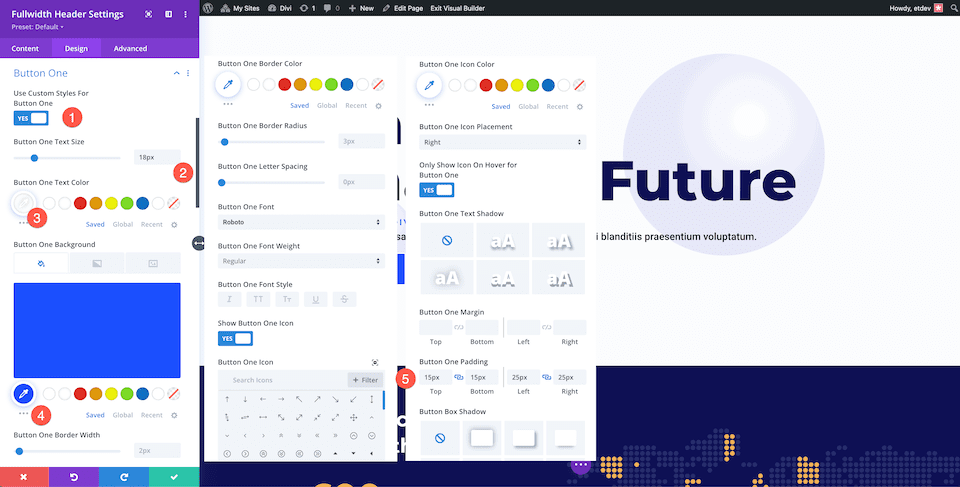
زر واحد
في علامة التبويب Button One ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم الزر الواحد للنص: 18 بكسل
- لون نص الزر: #ffffff
- لون الخلفية للزر الأول: # 1b4ffe
- زر واحد الحشو: 15 بكسل أعلى وأسفل ؛ 25 بكسل لليسار واليمين

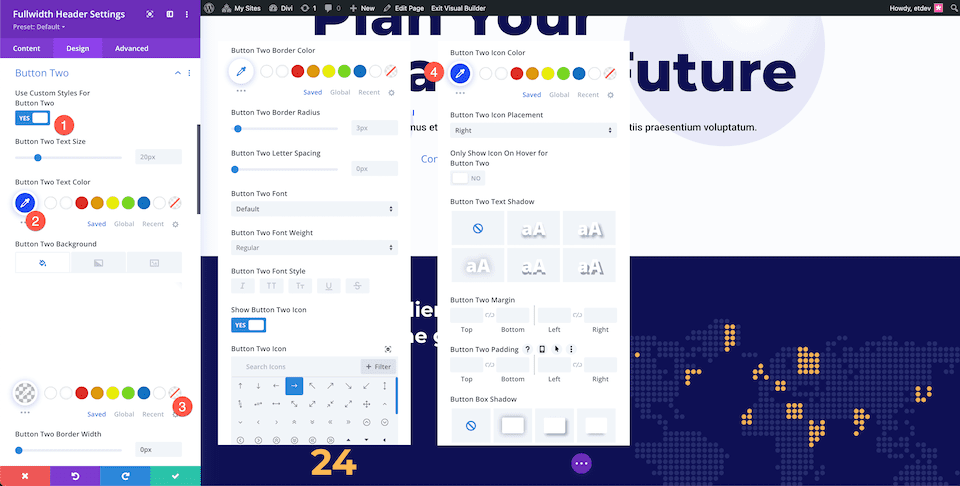
الزر الثاني
في علامة التبويب Button Two ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الثاني: نعم
- لون الزر الثاني: # 1b4ffe
- زر اثنين من لون الخلفية: شفاف
- لون أيقونة الزر الثاني: # 1b4ffe

افكار اخيرة
يجعل رأس Divi Fullwidth من السهل إنشاء أقسام بطل مذهلة على موقع الويب الخاص بك. سيؤدي الاستخدام الاستراتيجي للأزرار الأساسية والثانوية إلى تحسين تجربة المستخدم ومساعدة زوار الموقع على اتخاذ الإجراءات التي يريدون اتخاذها. خيارات التخصيص لا حصر لها مع Fullwidth Header ، لذا استمتع بالتجربة!
