كيفية تعزيز رأس منشور مدونتك باستخدام قناع الخلفية وتصميم النمط في Divi
نشرت: 2022-12-12تتيح لك أقنعة وأنماط أنماط الخلفية الجديدة المتوفرة في Divi إضافة اهتمام إلى الخلفيات الخاصة بك ، دون استخدام الصور. مع مجموعة متنوعة من الخيارات للاختيار من بينها ، هناك الكثير من الفرص المتاحة لك لتصميم خلفياتك داخل Divi. اليوم ، سننظر في الجمع بين كل من أقنعة وأنماط أنماط الخلفية لترقية تصميم رأس منشور المدونة الخاص بك بثلاث طرق فريدة.
دعنا نذهب اليها!
أهمية تصميم عنوان المدونة
قبل أن ينتقل القارئ إلى منشورك ، سيقابله أولاً المحتوى الموجود في الجزء المرئي من الصفحة. الطي هو الجزء الأول من الشاشة الذي يظهر قبل بدء التمرير. من المهم حقًا بالنسبة لنا التأكد من أن القسم الموجود أعلى الجزء المرئي من تصميمنا يكون ملفتًا للنظر ويشجع الأشخاص على الاستمرار في التمرير لقراءة بقية الصفحة. في حالتنا ، نريد أن يستمر الأشخاص في قراءة منشورات المدونة الخاصة بنا بعد التفاعل مع رأس منشور المدونة الخاص بنا. مع ميزات خلفية Divi الجديدة ، لا يتعين علينا قضاء ساعات في Canva و Photoshop لإنشاء تصميمات رائعة. لدينا جميع الأدوات التي نحتاجها داخل Divi builder!
Divi Blog Post Header Design مع أقنعة وأنماط خلفية
يمكنك عمل بعض التصميمات الرائعة خارج الصندوق باستخدام أقنعة الخلفية أو أنماط الخلفية. ومع ذلك ، نريد أن نخطو خطوة إلى الأمام ونجمع بين هاتين الميزتين الجديدتين معًا! دعونا نرى ما سنعمل على تحقيقه في هذا البرنامج التعليمي.
مثال على نمط وقناع الخلفية الأول

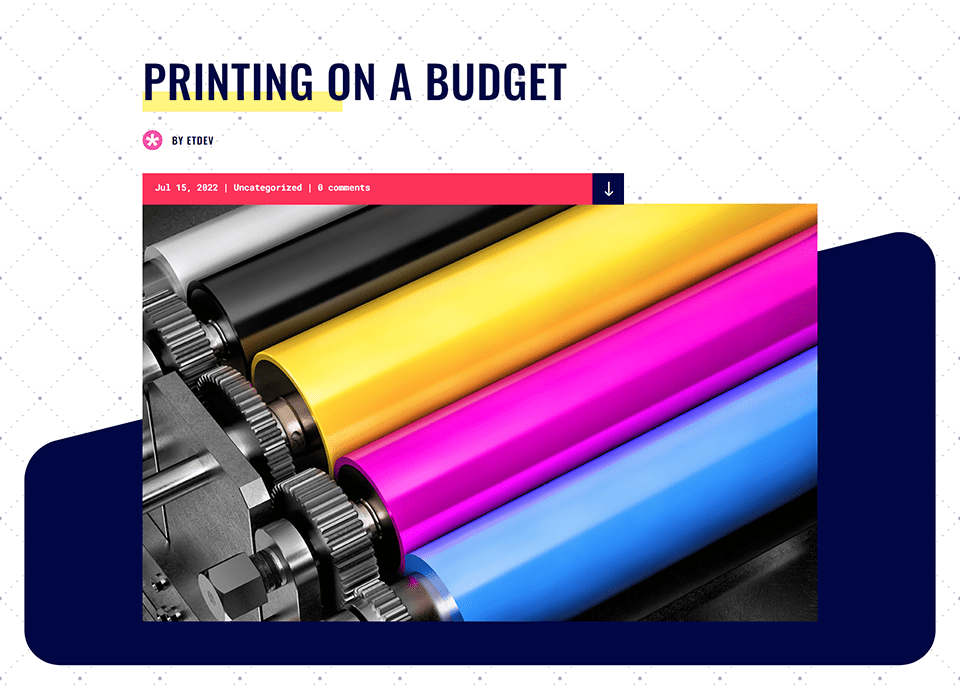
قسم الرأس في قالب صفحة مدونة Divi Print Shop الخاص بنا الذي أعيد تخيله أقنعة وأنماط خلفية.
المثال الثاني لقناع الخلفية والنمط

تم تحديث قسم الرأس في قالب صفحة مدونة Divi Fashion Designer الخاص بنا باستخدام أقنعة وأنماط الخلفية.
المثال الثالث لقناع الخلفية والنمط

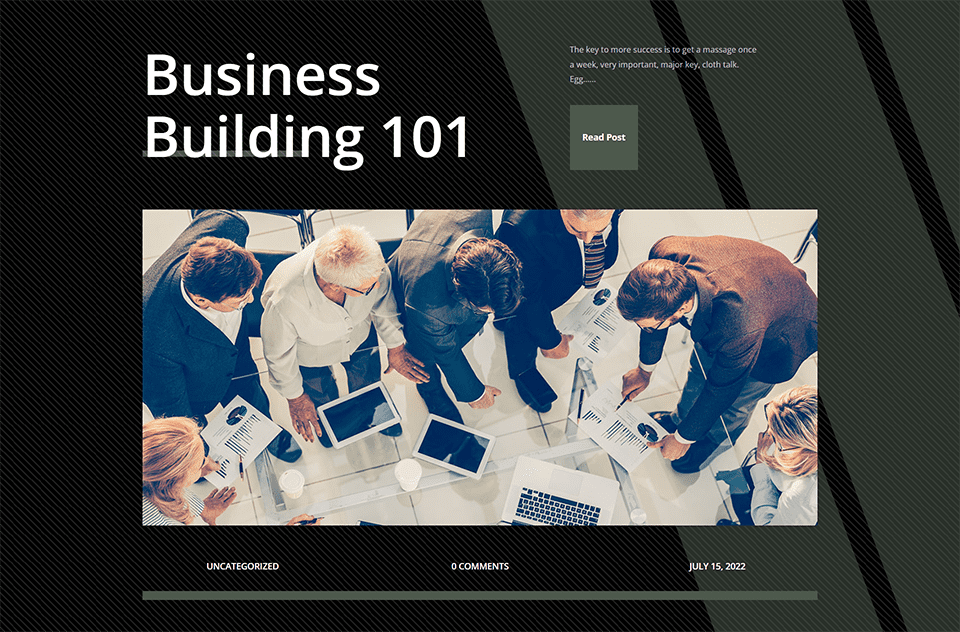
أعيد تصميم قسم الرأس في قالب صفحة مدونة Divi Corporate الخاص بنا باستخدام أقنعة وأنماط الخلفية.
في هذا البرنامج التعليمي ، سنعمل مع ثلاثة قوالب نشر مدونة Divi مجانية مختلفة يمكن العثور عليها في مدونتنا. الآن ، دعنا ندخل في البرنامج التعليمي!
المثال الأول: Divi Print Shop
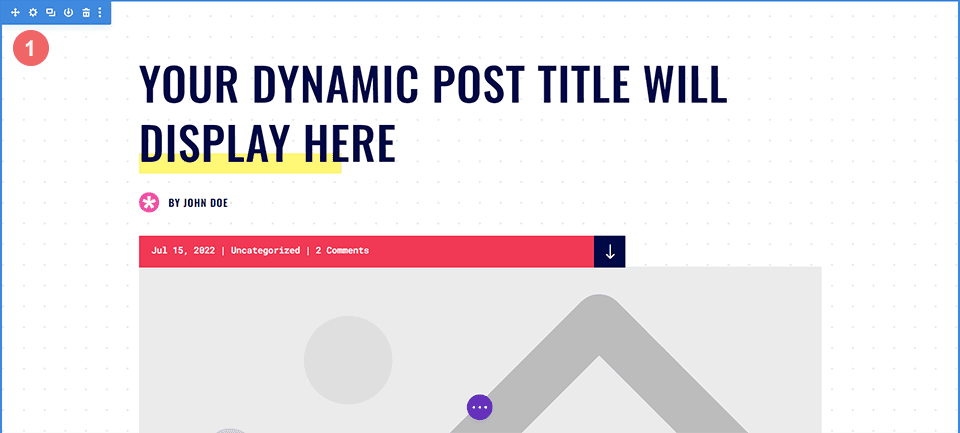
في هذا المثال ، سنحاول إبقاء الخلفية قريبة من الأصل. نريد تقليد مظهر القالب ، لكننا سنستخدم ميزة أقنعة وأنماط خلفية Divi لإعادة اختراع قسم الرأس قليلاً. لبدء هذا البرنامج التعليمي ، قم بتنزيل قالب صفحة المدونة من حزمة تخطيط Divi Print Shop. هذا ما بدأنا به:

قم بتثبيت قالب منشور مدونة Divi Print Shop
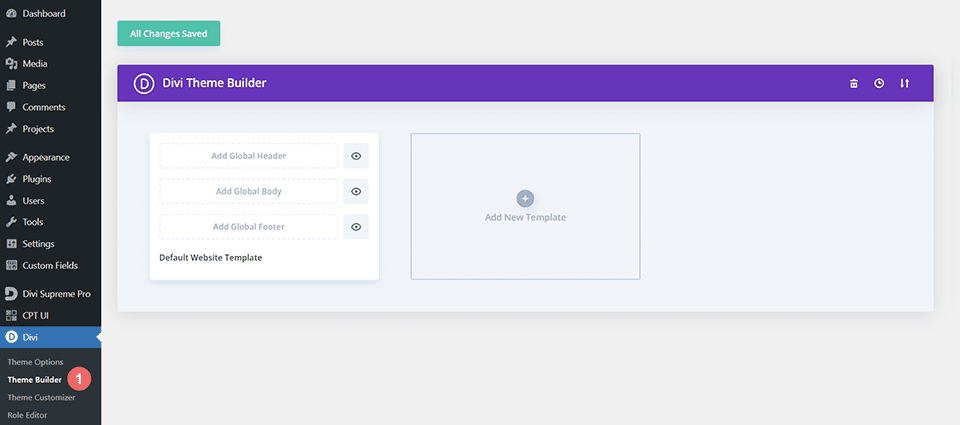
لتحميل القالب ، انتقل إلى Divi Theme Builder في الواجهة الخلفية لموقع WordPress الخاص بك.

تحميل قالب الموقع
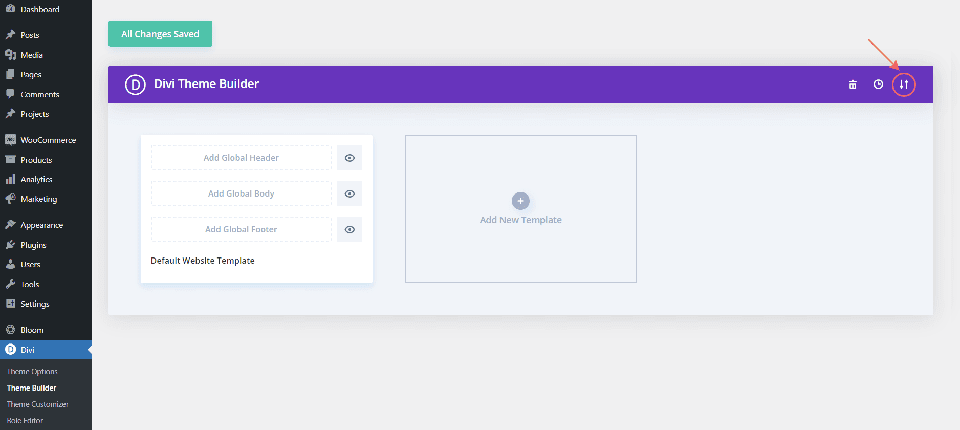
بعد ذلك ، في الزاوية العلوية اليمنى ، سترى رمزًا به سهمان. انقر فوق الرمز.

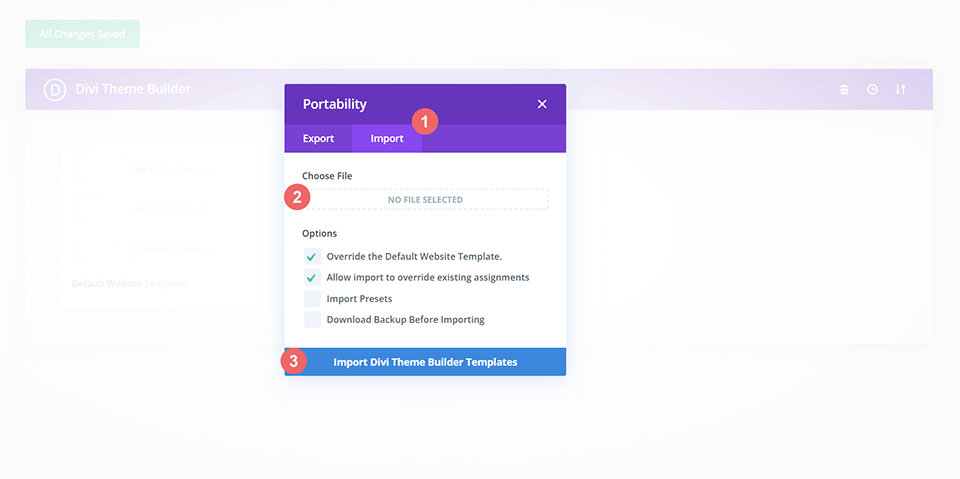
انتقل إلى علامة التبويب "استيراد" ، وقم بتحميل ملف JSON الذي يمكنك تنزيله في هذا المنشور ، وانقر فوق "استيراد قوالب Divi Theme Builder".

حفظ تغييرات Divi Theme Builder
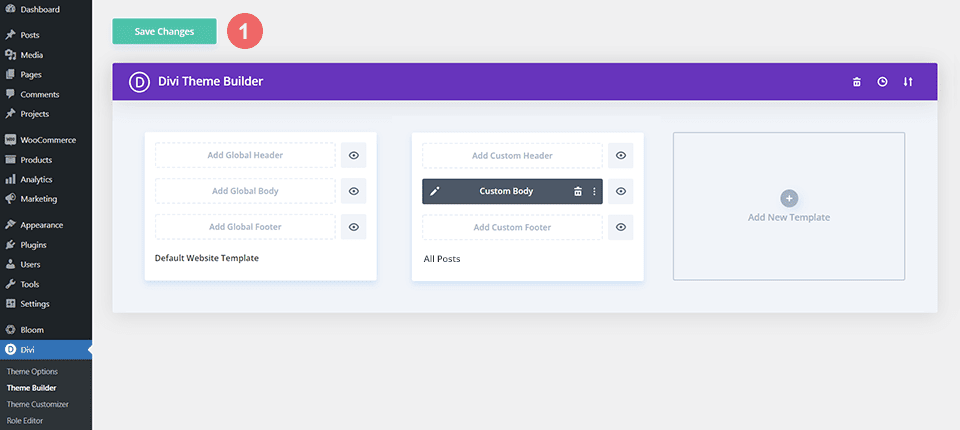
بمجرد تحميل الملف ، ستلاحظ قالبًا جديدًا به منطقة نصية جديدة تم تعيينها لكل المنشورات. احفظ تغييرات Divi Theme Builder بمجرد أن تريد تنشيط القالب.

كيفية تعديل تصميم الرأس في القالب
افتح قالب Divi Print Shop
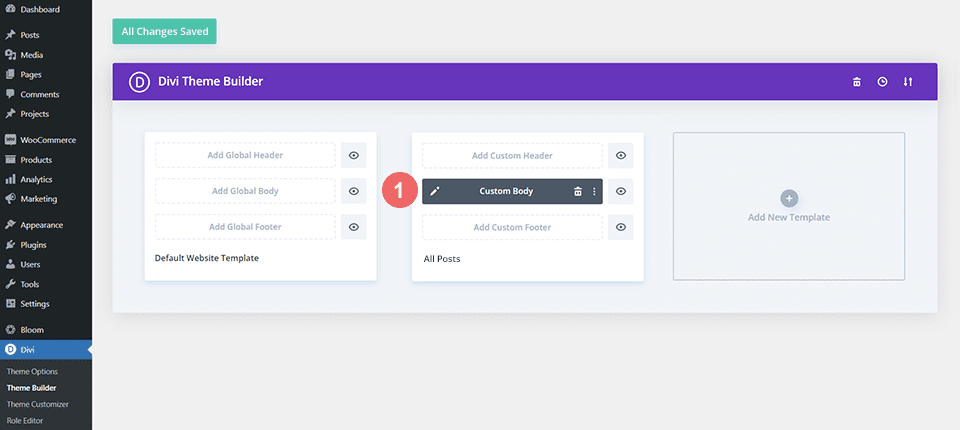
لتعديل قسم رأس القالب ، ابدأ بفتح القالب.

أدخل إعدادات القسم
سنستخدم مجموعة من أقنعة وأنماط الخلفية لمطابقة إعدادات الصورة والتدرج المستخدمة حاليًا لإنشاء الخلفية الأصلية لقسم الرأس. أولاً ، سنحتاج إلى فتح مربع نموذج الإعدادات لبدء عملنا. للوصول إلى إعدادات القسم ، سوف تنقر فوق رمز الترس ، وهو الرمز الثاني الذي يظهر عند تحريك الماوس فوق حد القسم الأزرق.

انتقل إلى إعدادات الخلفية
سنقوم الآن بالتمرير داخل مربع مشروط إعدادات القسم حتى نصل إلى علامة التبويب الخلفية . من هنا ، سنقوم بتعديل الإعدادات الحالية وتنفيذ نمطنا الجديد باستخدام أقنعة وأنماط الخلفية.

قم بإزالة تدرج الخلفية والصورة
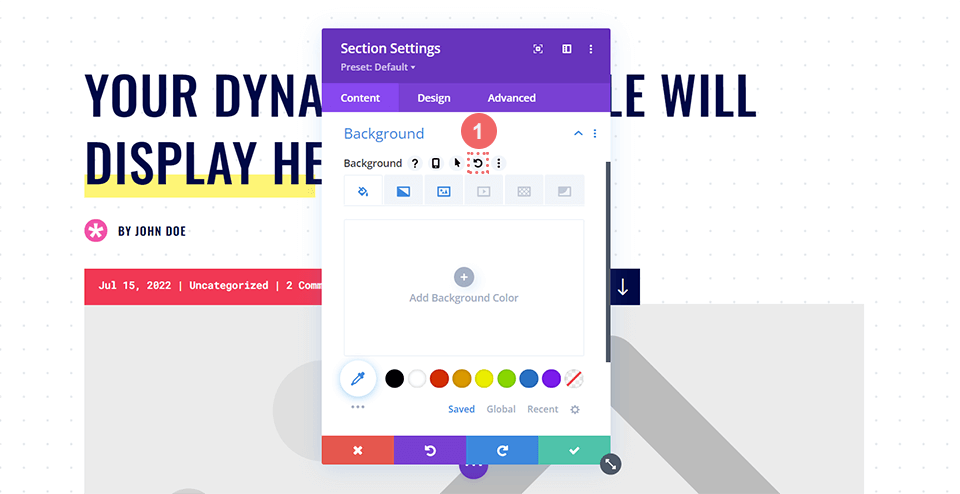
للبدء ، سنحتاج إلى إزالة إعدادات الخلفية الحالية لإفساح المجال للتغييرات الجديدة التي سنجريها على تصميم رأس منشور المدونة. سترغب في التمرير أولاً فوق العنوان الفرعي في الخلفية. ستظهر قائمة رمز. ضمن هذه القائمة الجديدة ، انقر فوق رمز إعادة التعيين لمنح خلفية القسم الخاص بك فرصة جديدة للحياة.

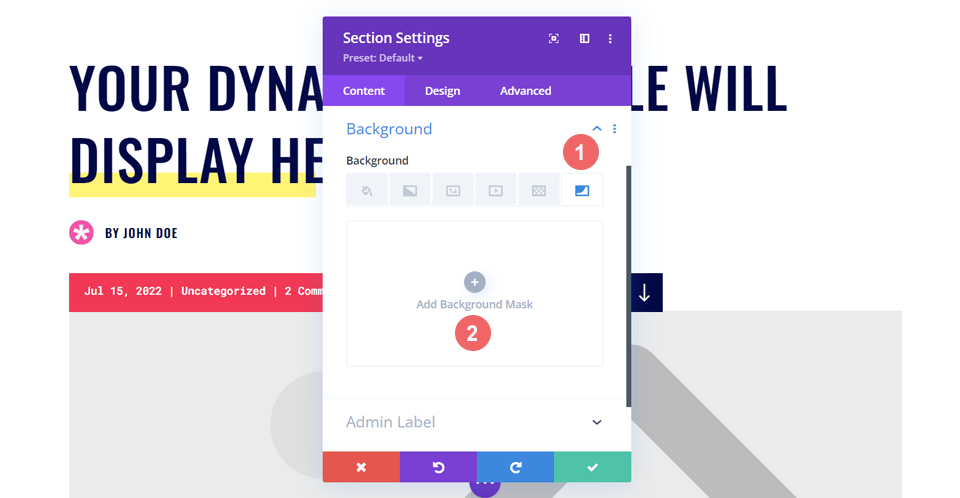
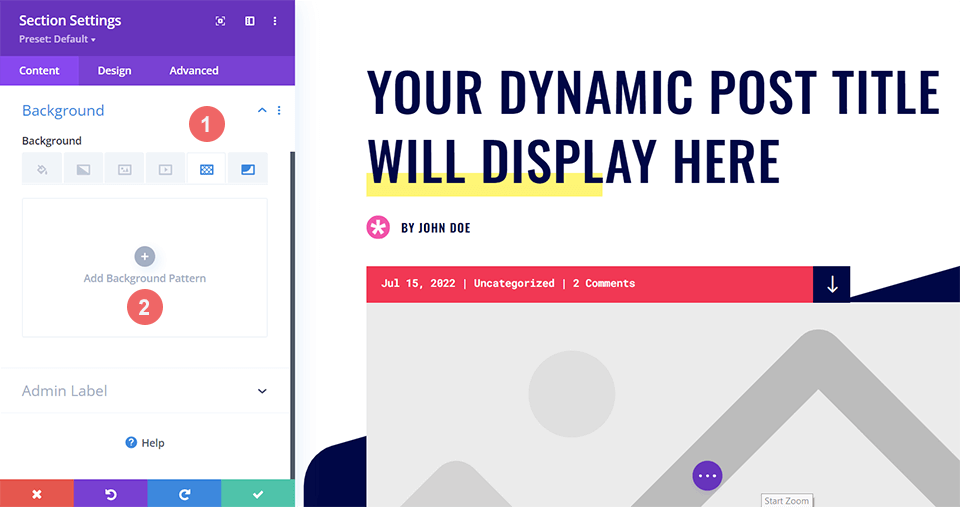
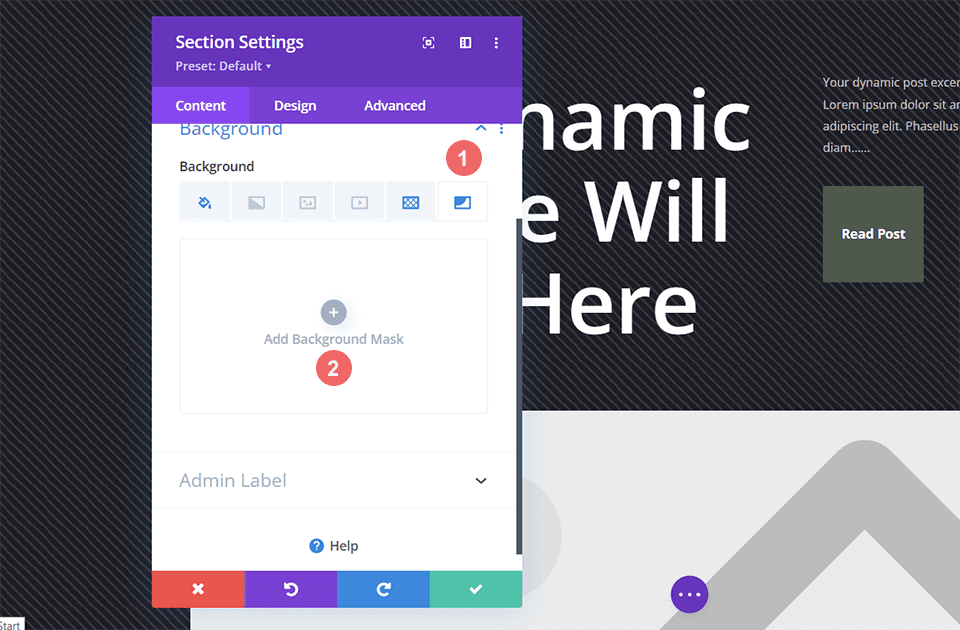
أضف قناع الخلفية
الآن بعد أن وصلنا إلى حيث نريد أن نكون ، سنذهب ونضيف قناع الخلفية إلى القسم. أولاً ، سنضغط على أيقونة الخلفية ، ثم سنضغط على إضافة قناع الخلفية .

لقد اتخذنا الخطوة الأولى في تعديل تصميم عنوان منشور المدونة الخاص بنا.
نمط قناع الخلفية الخاص بك
بعد إعادة تعيين أنماط الخلفية ، ستلاحظ أن قناعك أبيض. لا تنزعج! سنبدأ الآن في إضافة بعض الألوان والتصميم إلى تصميم رأس منشور المدونة.

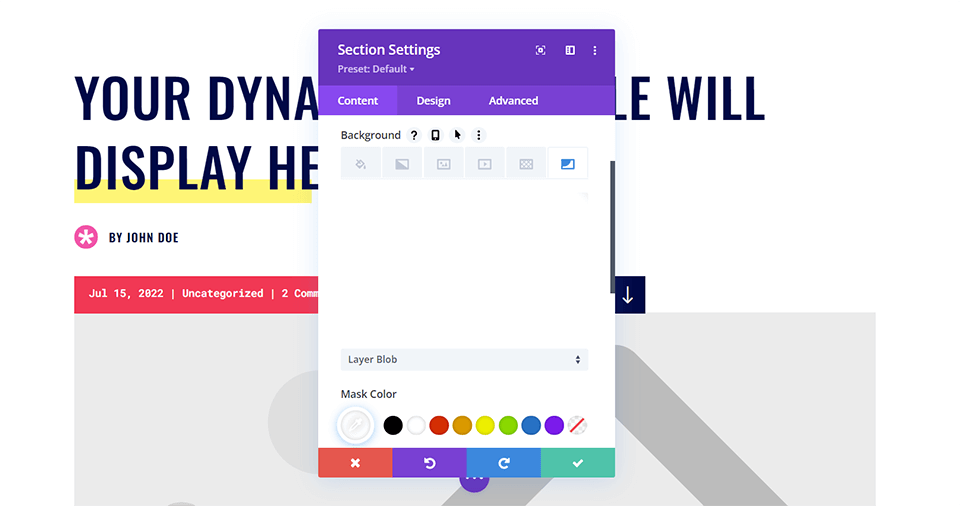
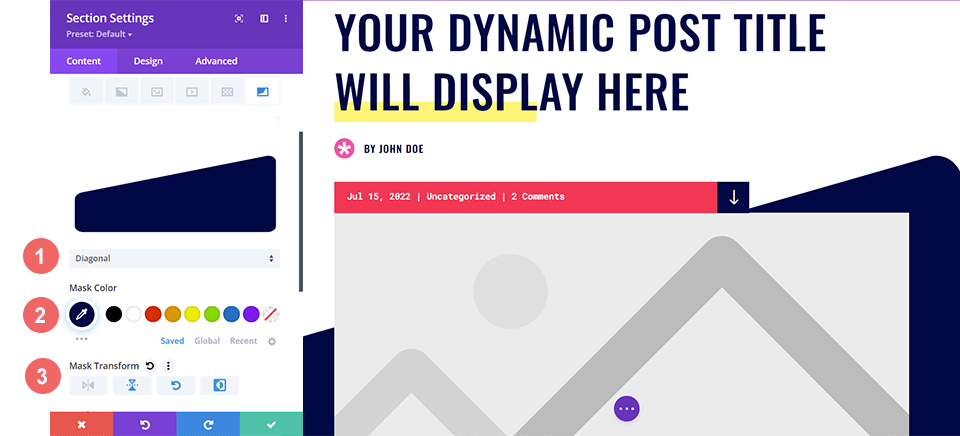
حدد نمط القناع الخاص بك
لنبدأ في تصميم قناع الخلفية لدينا! أولاً ، سنضغط على القائمة المنسدلة الأولى . سيُظهر لنا هذا جميع أقنعة الخلفية المتاحة لنا. سنعمل مع Diagonal Mask .

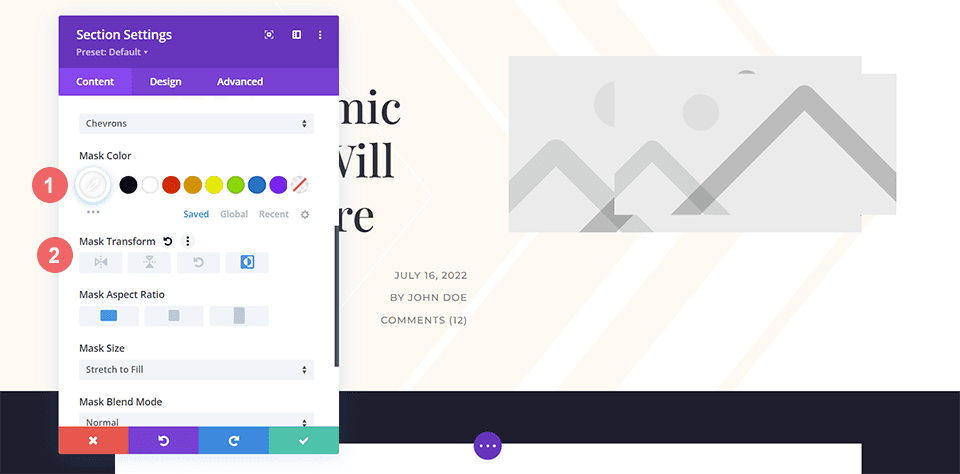
قم بتعيين إعدادات لون القناع والتحويل
بعد ذلك ، سنقوم بتعيينه على قناع اللون. سيتطابق لون القناع الخاص بنا مع اللون الأزرق الداكن الذي كان جزءًا من تصميم منشور المدونة الأصلي. أخيرًا ، سنقوم بقلب القناع أفقيًا ، ثم نقوم بتدويره ، ثم قلبه. سنترك نسبة العرض إلى الارتفاع كما هي. فيما يلي الإعدادات التي ستحتاج إلى استخدامها لهذا:
- القناع: قطري
- لون القناع: # 000645
- تحويل القناع: أفقي ، تدوير ، عكس
- نسبة العرض إلى الارتفاع: واسع

أضف نمط الخلفية الخاص بك
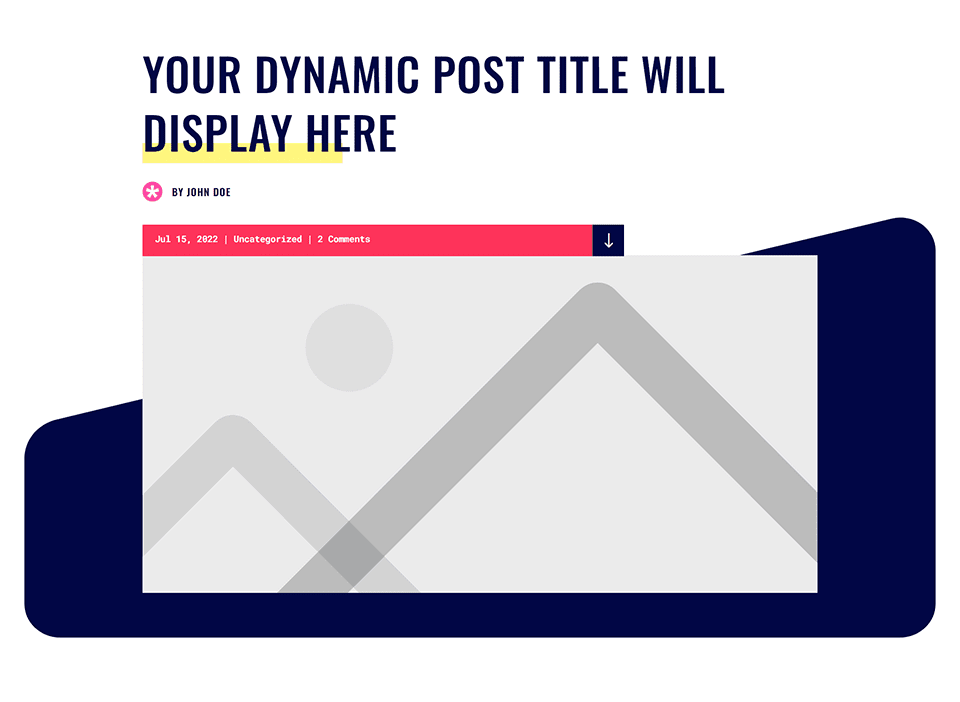
مع قناع الخلفية المضاف حديثًا ، هذا ما يبدو عليه قالب منشور المدونة الخاص بنا:

لكننا نريد أن نضيف المزيد من الجاذبية وسنضيف نمط الخلفية إلى هذا. باستخدام قناع الخلفية ، يمكننا تقليد الشريط البحري الذي كان في الأصل جزءًا من حزمة تخطيط Divi Print Shop. باستخدام قناع الخلفية ، أضفنا بعض الملمس والاهتمام إلى قسم الرأس. سنستخدم الآن ميزة نمط الخلفية للإشارة إلى صورة الخلفية المنقطة التي كانت لدينا في التصميم الأصلي.
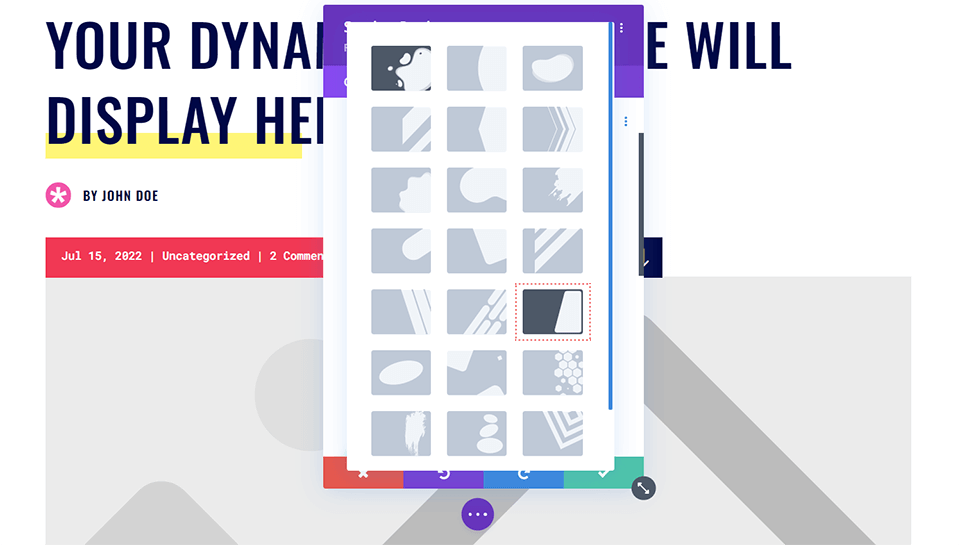
اختيار نمط الخلفية الخاص بك
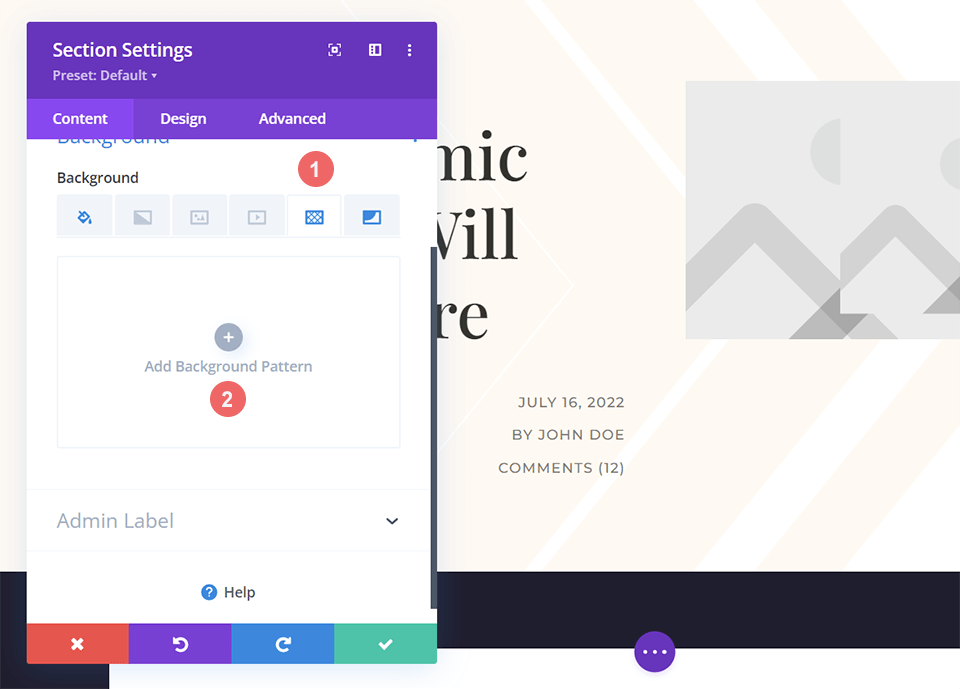
أثناء وجودك داخل علامة تبويب الخلفية في المربع النموذجي للقسم ، سنقوم الآن بالنقر فوق رمز نمط الخلفية . بمجرد النقر فوق ذلك ، سنقوم الآن بالنقر فوق إضافة نمط الخلفية لرؤية خياراتنا.


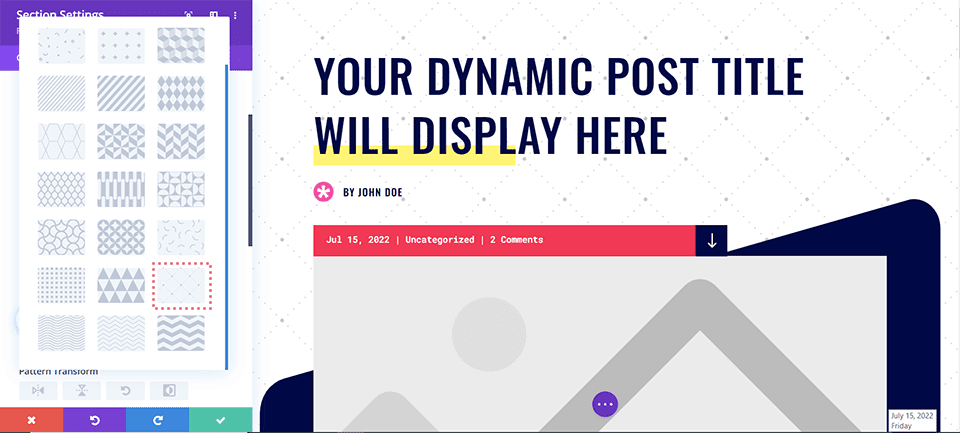
تصميم نمط الخلفية
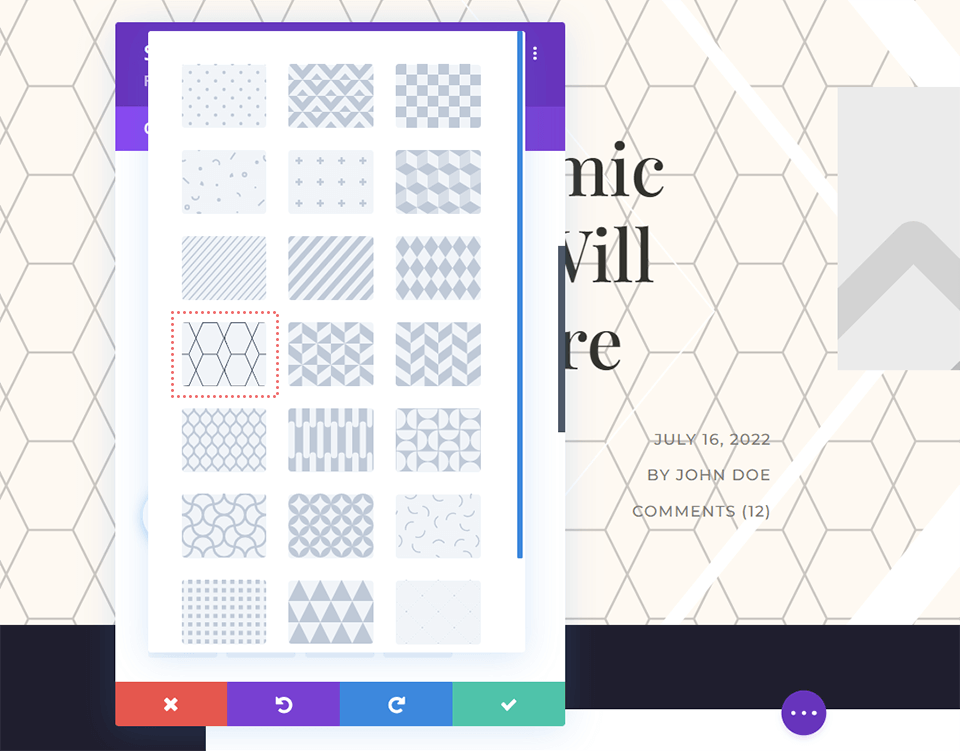
في هذا المثال ، نريد أن يبدو نمط الخلفية مشابهًا للصورة التي تم استخدامها في التصميم الأصلي. سنستخدم نمط الخلفية المعنقدة لهذا المثال. كما هو الحال مع قناع الخلفية ، انقر فوق القائمة المنسدلة لرؤية أنماط الخلفية المتاحة وحدد معنقدة .

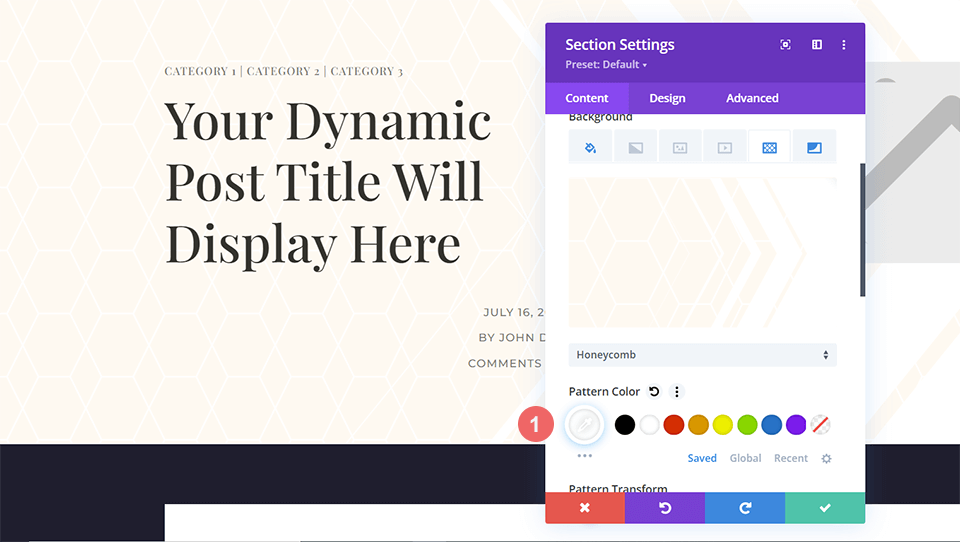
بعد تحديد نمط الخلفية ، دعنا ندخل الآن ونجري بعض التعديلات الأسلوبية. لن نجري أي تحولات على نمط الخلفية ، ولكننا سنستخدم إعداد لون النمط لربط النمط المضاف حديثًا ببقية تصميمنا. للقيام بذلك ، انقر فوق أداة Eyedropper ضمن Pattern Color وسنستخدم نفس اللون الأزرق الداكن من Background Mask ، ولكن بشفافية طفيفة.
- لون النمط: rgba (0،6،69،0.3)
بمجرد إضافة لون النقش ، احفظ إعدادات القسم الخاص بك عن طريق النقر فوق علامة الاختيار الخضراء في الجزء السفلي من مربع مشروط الإعدادات. أخيرًا ، احفظ قالب منشور المدونة المحدث.
المثال الثاني: مصمم أزياء ديفي
في هذا المثال ، سننشئ تصميمًا بسيطًا لرأس المدونة يشير إلى الخطوط النظيفة والحواف الحادة المستخدمة من خلال التخطيط. ستحتاج إلى تنزيل قالب منشور مدونة Divi Fashion Designer لحزمة تخطيط مصمم الأزياء Divi لمتابعة هذا المثال.
عملية تثبيت القالب وتنزيله هي نفسها كما في مثال Divi Print Shop من الأعلى. يمكنك اتباع هذه الخطوات بالرجوع إلى بداية هذا البرنامج التعليمي. قبل أن نبدأ في رحلة التحول في الخلفية ، دعنا نلقي نظرة على شكل تصميم رأس المدونة مباشرة من المربع.

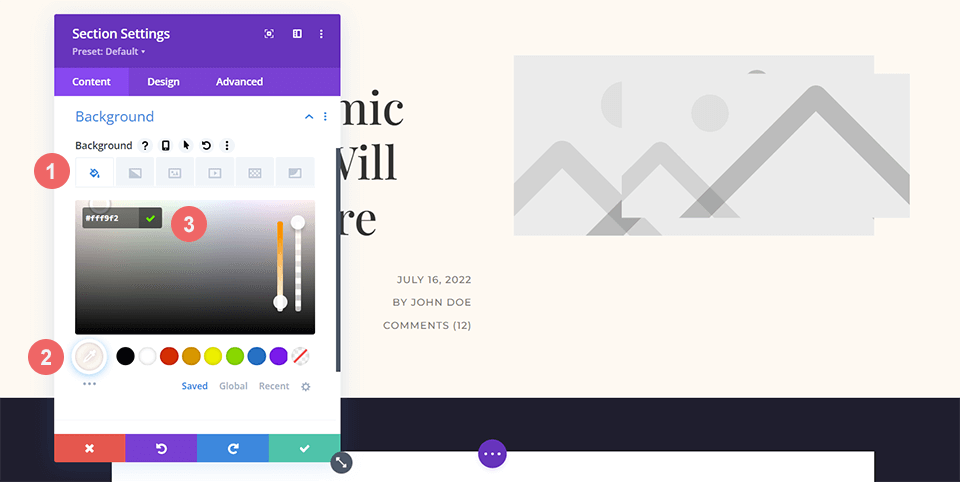
أضف لون الخلفية
على عكس المثال السابق ، سيستخدم تصميم رأس المدونة هذا لون الخلفية . افتح إعدادات القسم ، وانتقل لأسفل إلى علامة التبويب الخلفية . ثم أدخل تفاصيل اللون أدناه.
- لون الخلفية: # fff9f2

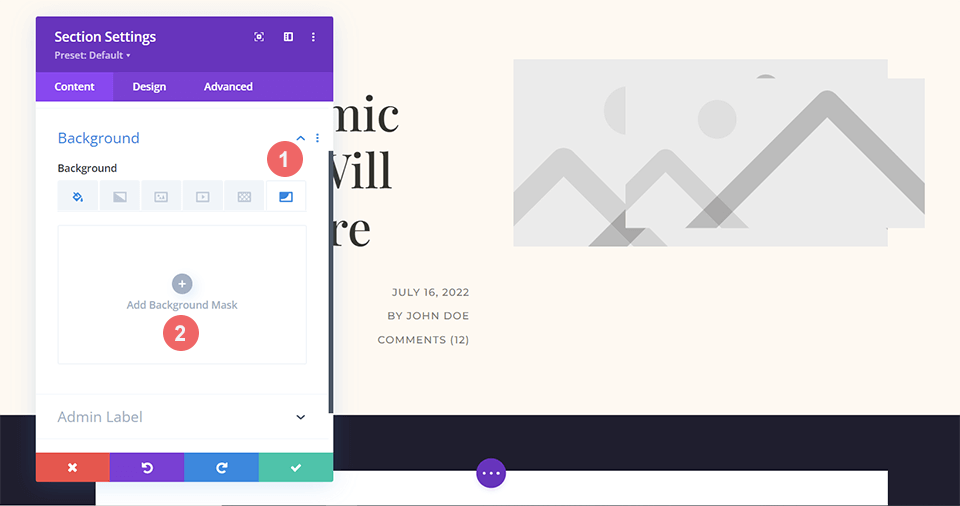
إضافة قناع الخلفية
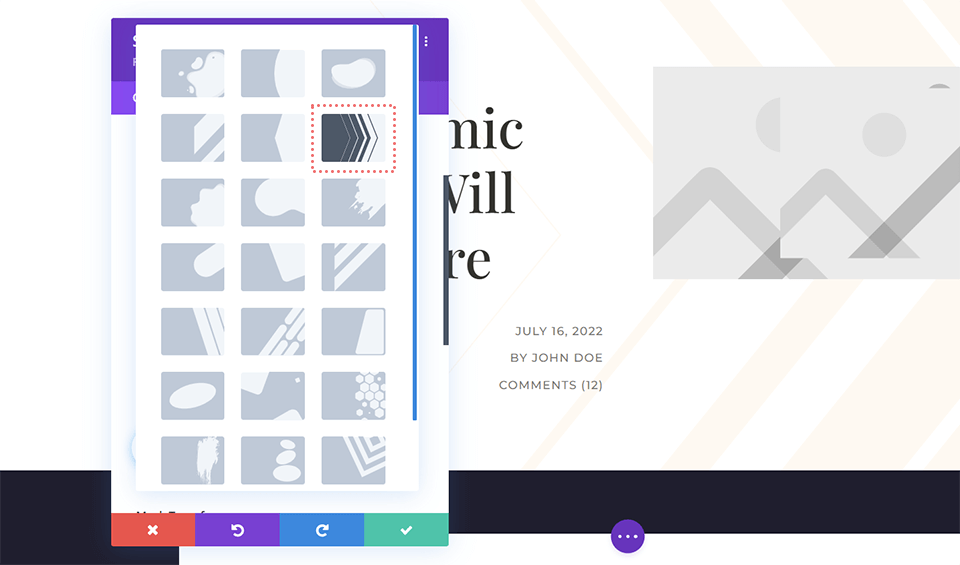
مع لون الخلفية لدينا قاعدة جيدة لقناع الخلفية الخاص بنا. بإعطاء إيماءة للنماذج الزاوية ضمن حزمة التخطيط هذه ، سنستخدم قناع خلفية Chevron لتصميم رأس المدونة هذا. لتحديد Chevron ، انتقل إلى رمز Background Mask ، ثم انقر فوق Add Background Mask .

بمجرد الانتهاء من ذلك ، انقر فوق القائمة المنسدلة التي تظهر وانتقل إلى Chevron Background Mask .

تصميم قناع الخلفية
نظرًا لأنه تم وضع قناع الخلفية الخاص بنا ، سنبدأ الآن في تصميمه. سنحتفظ به باللون الأبيض الافتراضي ، لكننا سنعكسه باستخدام إعدادات Mask Transform .
- لون القناع: #ffffff
- تحويل القناع: عكس

إدراج نمط الخلفية
من خلال تصميم رأس المدونة الناعم والبسيط حتى الآن ، سنضيف نمط خلفية إلى قناع الخلفية نفسه. قبل أن نتمكن من القيام بذلك ، سننقر على أيقونة نمط الخلفية ، ثم نضيف نمط الخلفية لتحديد اختيارنا للأنماط للتراكب على قناع الخلفية.

انقر فوق القائمة المنسدلة التي تظهر بعد النقر فوق إضافة نمط الخلفية . سنستخدم نمط خلفية قرص العسل للتراكب على قناع خلفية شيفرون الخاص بنا.

أضف اللون إلى نمط الخلفية
لتتماشى مع تصميم Divi Blog Post Layout ، سنقوم بتغيير لون نمط الخلفية إلى الأبيض.
- لون النقش: #ffffff

تذكر أن تحفظ عملك الشاق بالنقر فوق علامة الاختيار الخضراء لتأمين إعدادات القسم الخاص بك. أيضًا ، احفظ قالب منشور المدونة الخاص بك عن طريق النقر فوق الزر حفظ الأخضر.
المثال الثالث: Divi Corporate
في تصميم رأس مدونة Divi Corporate ، سنستخدم أقنعة وأنماط الخلفية لإضافة نسيج. سنستخدم أيضًا الشفافية لإنشاء عمق داخل العناصر المختلفة لتصميم الرأس هذا. هذا ما بدأناه بعد أن قمت باستيراد قالب منشور مدونة Divi Corporate الذي يعد جزءًا من حزمة تخطيط Divi Corporate Layout Pack.

تغيير لون الخلفية
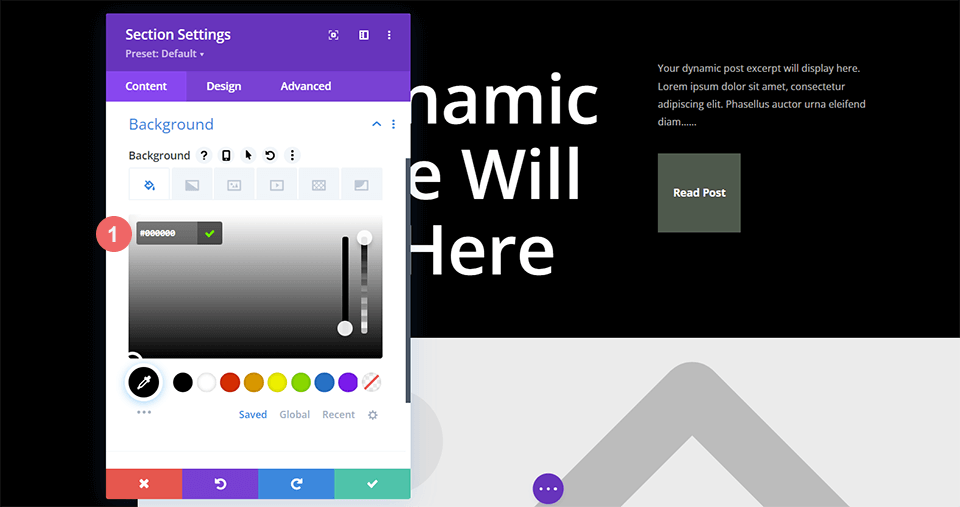
بالنسبة لتصميم رأس المدونة هذا ، نريد تغيير لون الخلفية الافتراضي للقسم لجعل نمط الخلفية وقناع الخلفية أكثر دقة. للقيام بذلك ، سندخل في إعدادات القسم وانتقل لأسفل إلى علامة التبويب الخلفية . بمجرد الوصول إلى هناك ، سننقر على أيقونة لون الخلفية ، ونقوم بإدخال الرمز السداسي عشري للون الأسود لاستبدال المشاركة الرمادية الداكنة الافتراضية لحزمة التخطيط.
- لون الخلفية: # 000000

إدراج نقش الخلفية
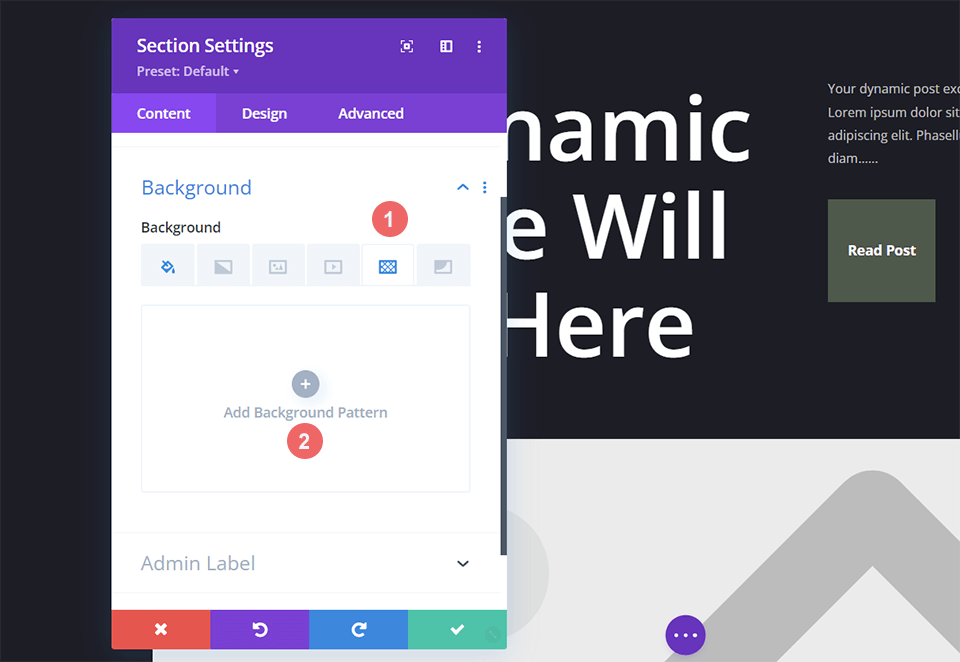
مع لون الخلفية الجديد الخاص بنا ، سنضيف نمط خلفية لإضافة بعض الإثارة إلى الخلفية المعتمة العادية لتصميم رأس المدونة الافتراضي. للقيام بذلك ، سندخل في إعدادات القسم وانتقل لأسفل إلى علامة التبويب الخلفية . بعد ذلك ، سنقوم بالنقر فوق رمز نمط الخلفية ثم النقر فوق إضافة نمط الخلفية لعرض قائمة الخيارات الخاصة بنا.

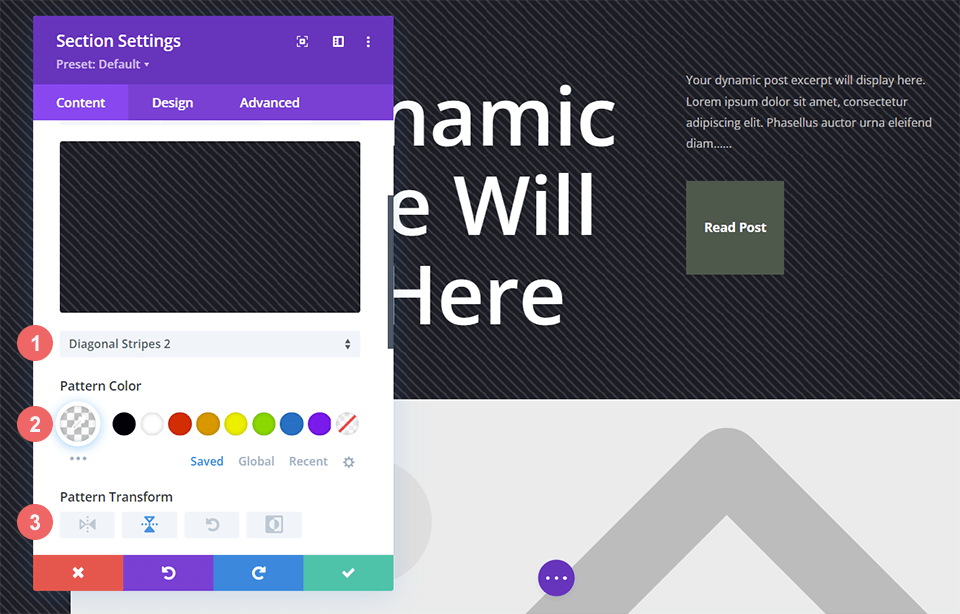
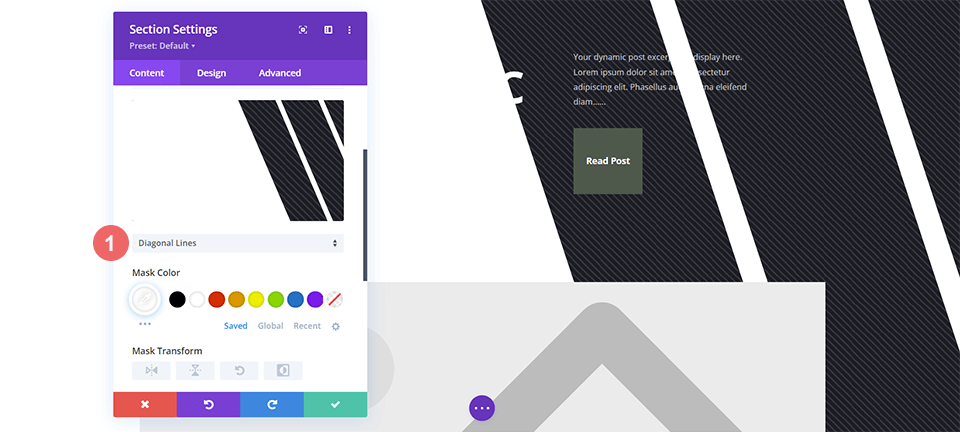
نمط نمط الخلفية
سنستخدم نمط خلفية مشابه لخطوط المسح لتصميم رأس المدونة هذا. للقيام بذلك ، سنختار Diagonal Stripes 2 من القائمة المنسدلة لنمط الخلفية . بعد ذلك ، سنقوم بتعيين لون أبيض شفاف للنمط. أخيرًا ، سنحول هذا النمط على المحور الأفقي.

فيما يلي الإعدادات التي ستحتاج إلى استخدامها لنمط الخلفية :
- نمط النمط: خطوط أفقية 2
- لون النمط: rgba (255،255،255،0.12)
- تحويل النمط: أفقي
أضف قناع الخلفية
كما هو الحال مع أمثلة تصميم رؤوس المدونة الأخرى ، سنضيف قناع خلفية إلى نمط الخلفية . للقيام بذلك ، سنقوم بتحديد رمز Background Mask والنقر فوق Add Background Mask . سيكشف هذا عن القائمة المنسدلة لقناع الخلفية حيث يمكننا اختيار نمط قناع الخلفية .

بالنسبة لتصميم رأس المدونة هذا ، سنستخدم قناع الخلفية Diagonal Lines .

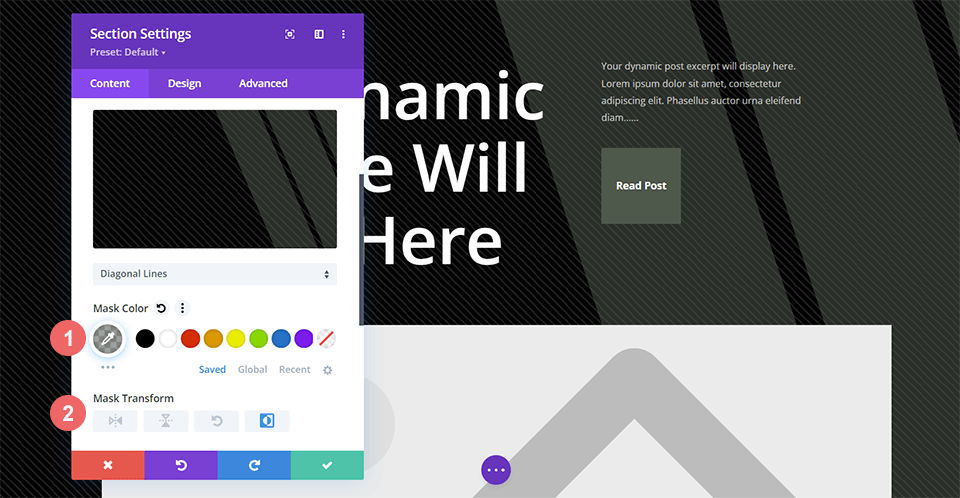
أسلب قناع الخلفية
لا نريد ترك قناع الخلفية كما هو ، لذلك سنقوم الآن بتصميمه. سنستخدم إصدارًا شفافًا من اللون الأخضر المستخدم في حزمة التخطيط. سنقوم أيضًا بعكس قناع الخلفية. لتطبيق هذه الأنماط ، أولاً ، انقر فوق أيقونة Eyedropper أسفل عنوان Mask Color وأدخل الإعداد أدناه. بعد ذلك ، حدد رمز Invert ضمن إعداد Mask Transform.
- لون القناع: rgba (76،89،76،0.54)
- تحويل القناع: عكس

ختاماً
لدينا العديد من الخيارات عندما يتعلق الأمر بتصميم الخلفيات لمنشورات المدونة الخاصة بنا. يتيح لنا اللعب بمفاهيم التصميم الرئيسية مثل اللون والشفافية والملمس الاستفادة من أدوات تصميم الخلفية الأصلية التي تأتي مع Divi. يمكنك قضاء وقت أقل قليلاً في برنامج تحرير الصور من خلال اللعب واستخدام أنماط وأقنعة الخلفية الجديدة على موقعك اليوم!
