كيفية تصميم علامة تجارية على WordPress باستخدام شعارات مخصصة
نشرت: 2024-09-16يعد إنشاء هوية علامة تجارية فريدة لموقع WordPress الخاص بك أمرًا بالغ الأهمية، وهنا يأتي دور الشعار المخصص لإنقاذ الموقف. إنه يمنح موقعك لمسة شخصية تخبر الزائرين على الفور عن هويتك.
لكن لا تقلق - فإضافة شعار مخصص لا ينبغي أن يمثل مشكلة بالنسبة لك. أثناء بحثي في العملية بنفسي، أدركت أن وضع علامة تجارية على موقع WordPress الخاص بك باستخدام شعارات مخصصة هو في الواقع أمر بسيط جدًا.
لذا، في هذا الدليل، سأرشدك إلى كيفية إضافة شعارات مخصصة بسهولة إلى موقع ونماذج WordPress الخاص بك، مما يساعدك على تعزيز حضور علامتك التجارية دون أي متاعب.
كيفية إضافة شعار مخصص إلى موقع ووردبريس الخاص بك
يمكنك إضافة شعار مخصص إلى موقع WordPress الخاص بك في عدة أماكن مختلفة. سأناقش الخطوات الخاصة ببعض الأماكن الأكثر أهمية أدناه.
- 1. أضف شعارًا إلى رأس موقعك
- 2. أضف شعارًا إلى أيقونة موقعك
- 3. أضف شعارًا إلى نموذج الاتصال الخاص بك
- 4. أضف شعارًا إلى رسائل البريد الإلكتروني الخاصة بك على WordPress
1. أضف شعارًا إلى رأس موقعك
نظرًا لأن معظم عمليات تثبيت WordPress الجديدة تتضمن سمة Twenty Twenty-Four، فإن محرر الموقع مفيد جدًا لتخصيصات الرأس المختلفة مثل إضافة شعار.
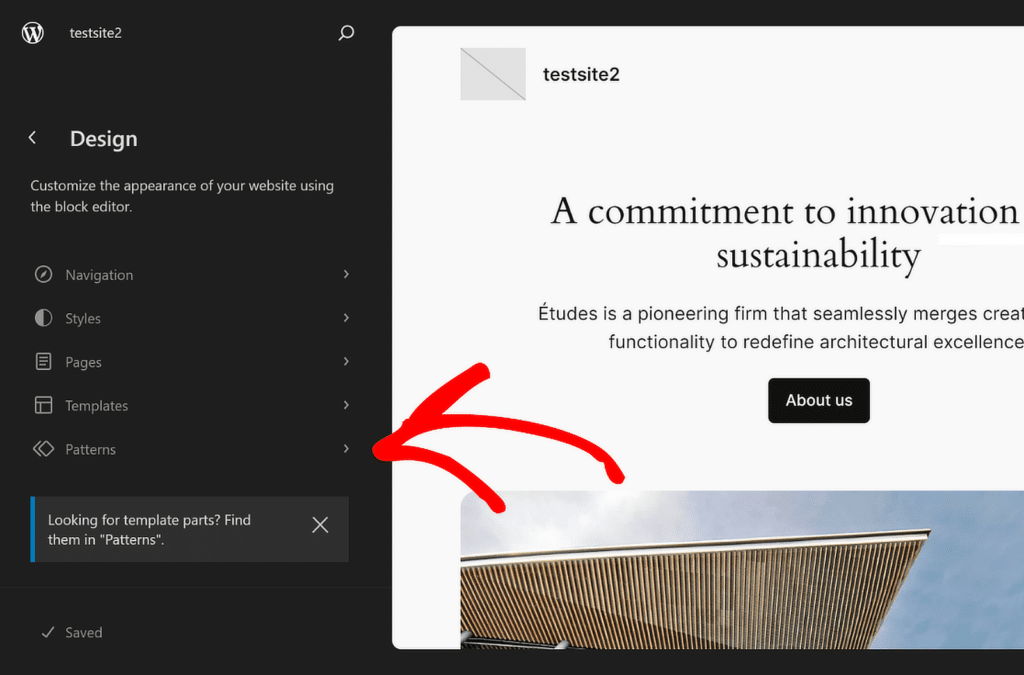
من لوحة تحكم WordPress الخاصة بك، انتقل إلى المظهر وحدد Editor من القائمة. سينقلك هذا إلى محرر الموقع ، حيث يمكنك استخدام محرر الكتل لإضافة شعار موقعك. انقر على الأنماط .

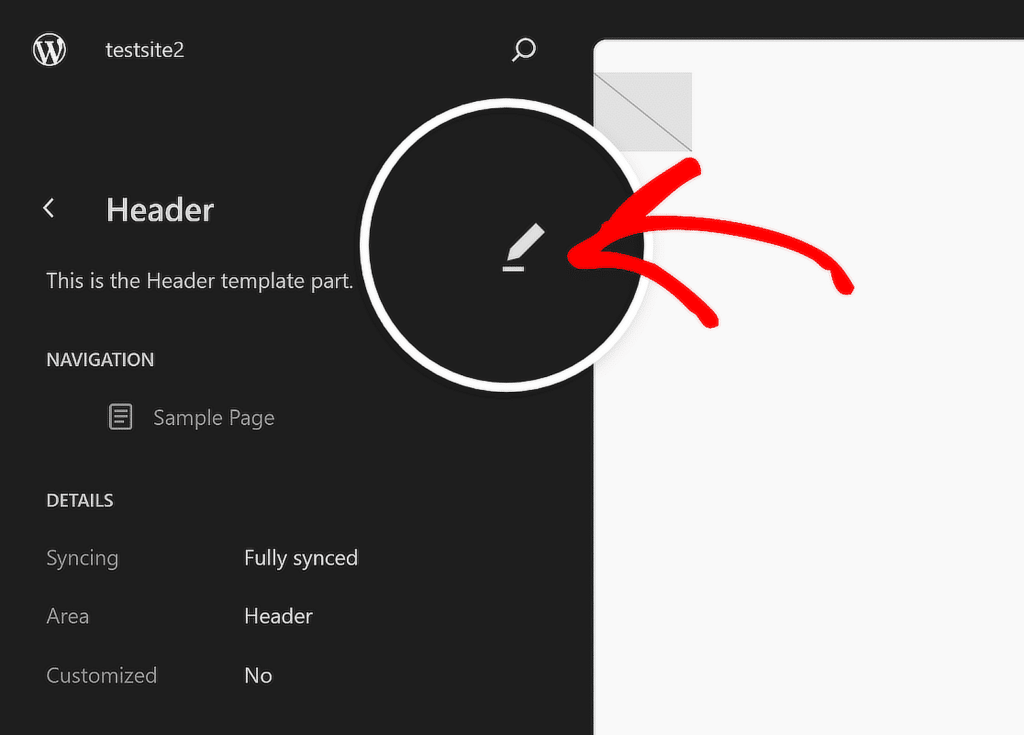
بعد ذلك، قم بالتمرير لأسفل حتى تجد قسم "أجزاء القالب" ، ثم انقر فوق "الرأس" للوصول إلى خياراته. على اليمين، انقر فوق صورة الرأس لفتح خيارات التخصيص وحدد أيقونة التحرير .

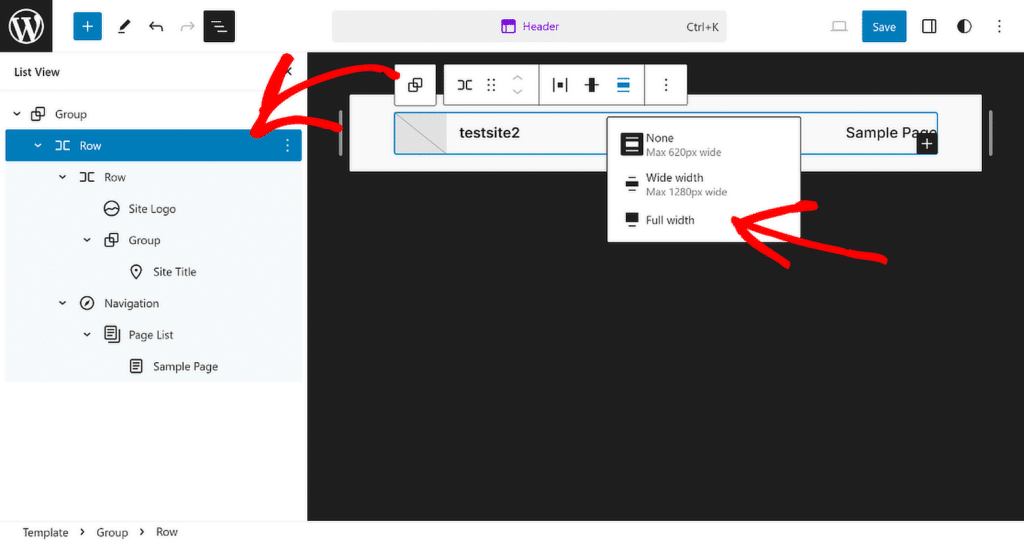
في نظرة عامة على المستند لرأسك، انقر فوق أيقونة عرض القائمة لرؤية جميع العناصر المضمنة في رأس WordPress.
قم بتوسيع كافة الكتل في عرض القائمة ، وانقر فوق عنصر الصف الأول، وقم بتعيين المحاذاة إلى العرض الكامل لبدء تخصيص قالب الرأس.

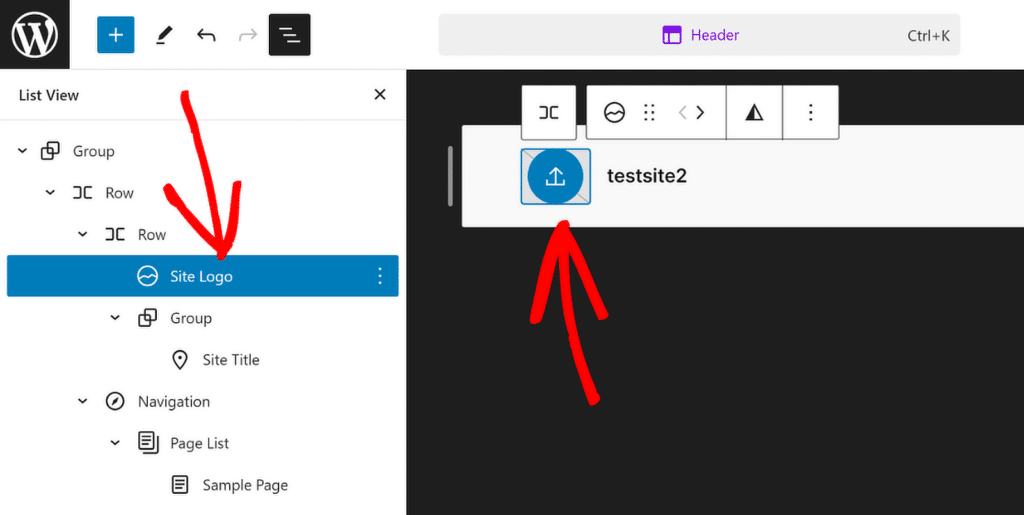
بعد ذلك، انقر فوق خيار شعار الموقع في عرض القائمة ثم فوق أيقونة التحميل في قسم معاينة الرأس. يمكنك إما تحميل شعارك عبر علامة التبويب "تحميل الملفات " أو اختيار ملف موجود من مكتبة الوسائط الخاصة بك.

إذا لزم الأمر، استخدم نقاط تغيير الحجم لضبط حجم وأبعاد شعار موقعك وفقًا لاحتياجاتك.

إذا كنت بحاجة إلى مساعدة في إنشاء رأس جذاب لموقعك، فاطلع على هذا الدليل للحصول على إرشادات خطوة بخطوة حول كيفية تحرير الرأس في WordPress.
2. أضف شعارًا إلى أيقونة موقعك
الرمز المفضل، المعروف أيضًا باسم رمز الموقع، هو صورة صغيرة تمثل موقع الويب الخاص بك في علامة تبويب المتصفح. تعد إضافة أيقونة مفضلة طريقة بسيطة ولكنها فعالة لتسهيل التعرف على موقعك.
يجب أن يكون الرمز المفضل لديك هو شعار موقعك لتعزيز هوية علامتك التجارية كلما زار شخص ما موقعك. من الناحية المثالية، ينبغي أن يكون حوالي 512 × 512 بكسل ليتم عرضه بوضوح على جميع الأجهزة.

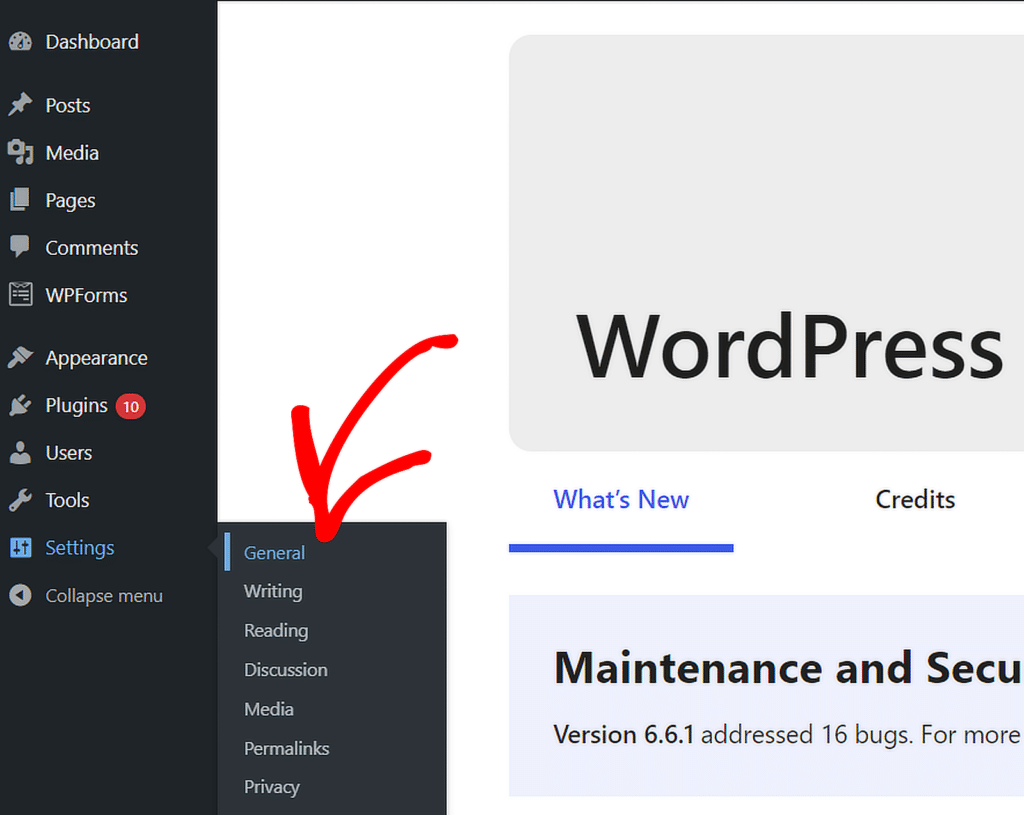
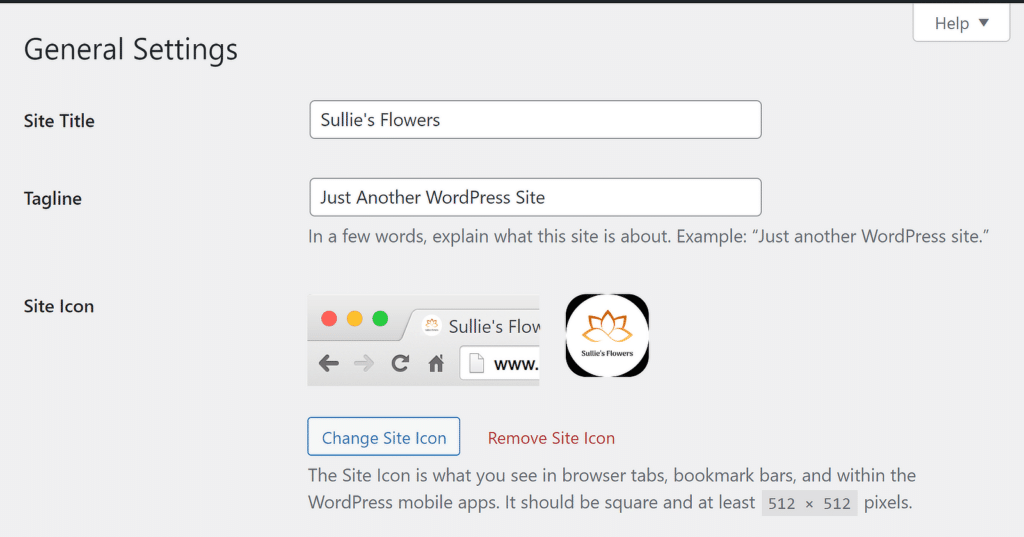
لإضافة رمز مفضل إلى موقع WordPress الخاص بك، ابدأ بالانتقال إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى الإعدادات ثم انقر على عام .

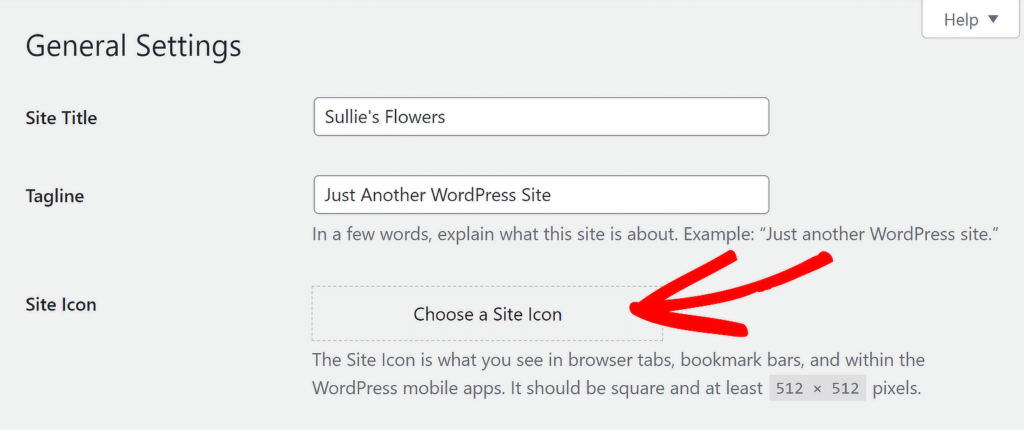
بمجرد فتح قائمة الإعدادات العامة ، يمكنك تعديل عنوان الموقع وسطر الوصف وإضافة رمز الموقع الخاص بك. ما عليك سوى النقر على زر اختيار رمز الموقع .

يمكنك بعد ذلك إما اختيار تحميل شعارك عبر علامة التبويب "تحميل الملفات" أو اختيار ملف موجود من مكتبة الوسائط الخاصة بك. بمجرد الانتهاء من ذلك، يجب أن يظهر شعار موقعك في المعاينة كما هو موضح أدناه.

3. أضف شعارًا إلى نموذج الاتصال الخاص بك
يعد تضمين شعارك في نموذج الاتصال الخاص بك طريقة رائعة لتعزيز علامتك التجارية وجعل النماذج الخاصة بك تبدو أكثر احترافية ومتسقة مع بقية موقعك.
لإضافة شعار إلى نموذج الاتصال الخاص بك في WordPress، ابدأ بفتح المكون الإضافي WPForms. إذا لم تكن قد أنشأت نموذج اتصال بالفعل، فاستمر في إنشاء نموذج باستخدام أداة إنشاء نماذج السحب والإفلات.

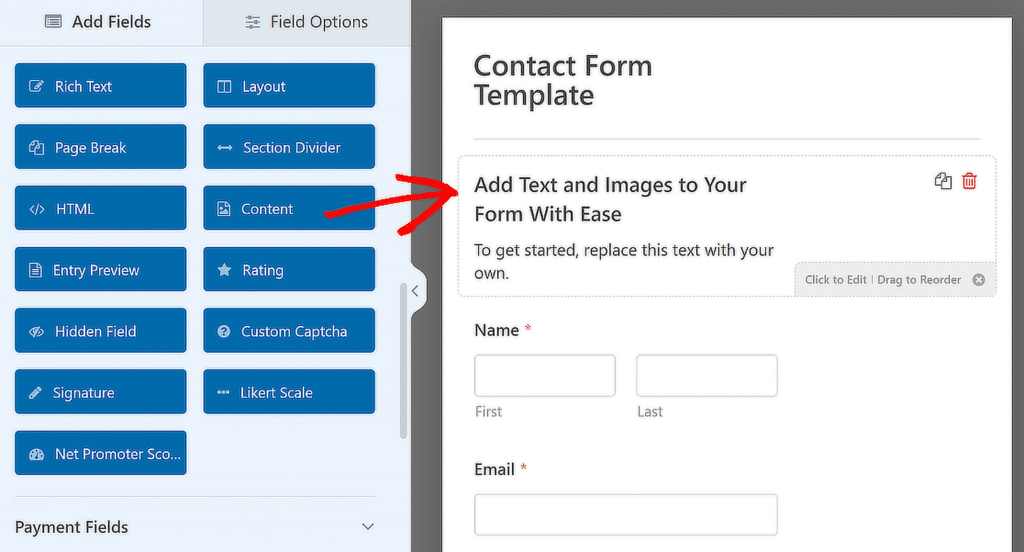
بمجرد إنشاء النموذج الخاص بك وإضافة جميع الحقول حسب رغبتك، قم بسحب وإفلات حقل المحتوى أعلى النموذج الخاص بك لإضافة شعار علامتك التجارية.

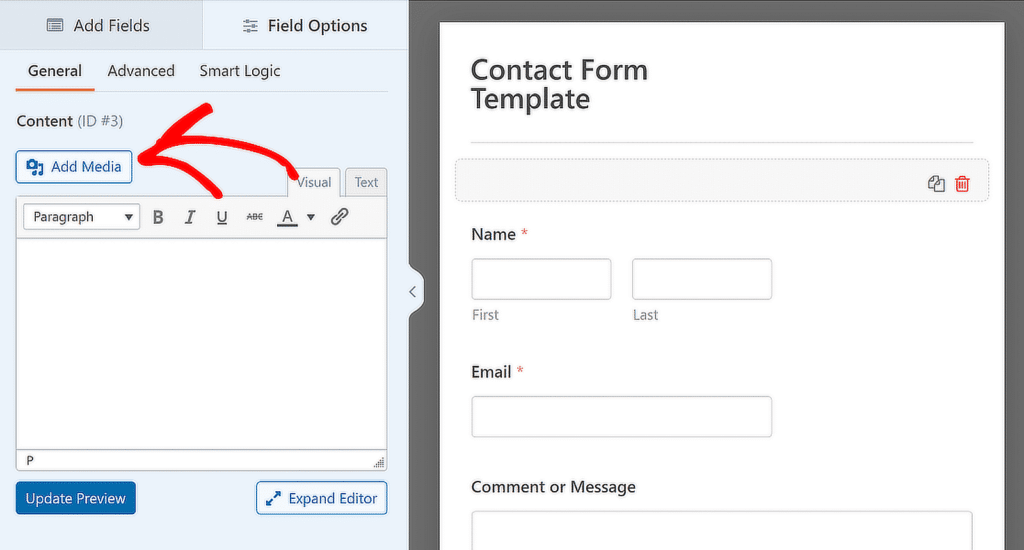
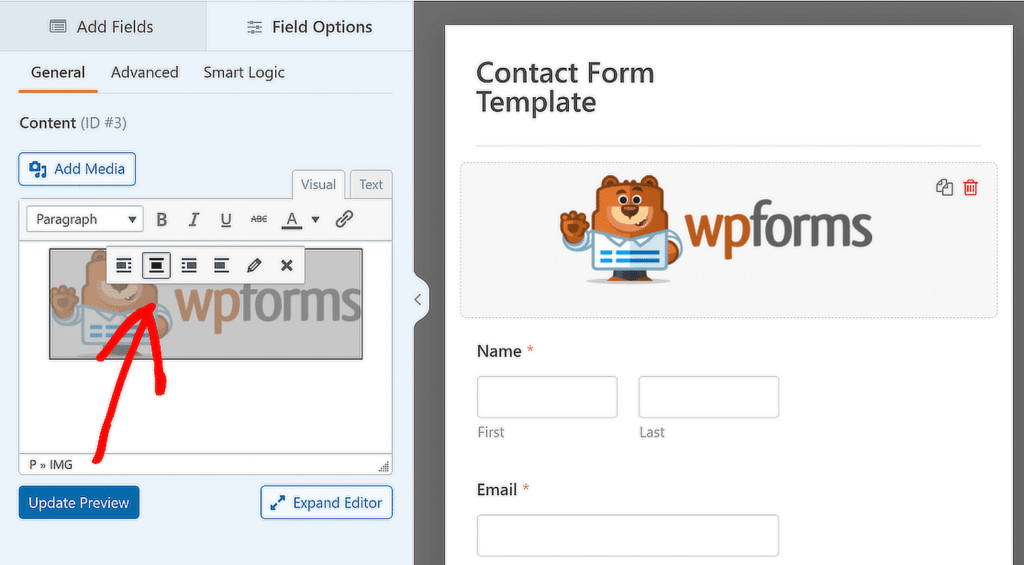
بعد ذلك، قم بتعديل أو استبدال النص الموجود في المحرر المرئي حسب الحاجة، ثم انقر فوق الزر "إضافة وسائط" لإضافة شعار العلامة التجارية إلى النموذج الخاص بك.

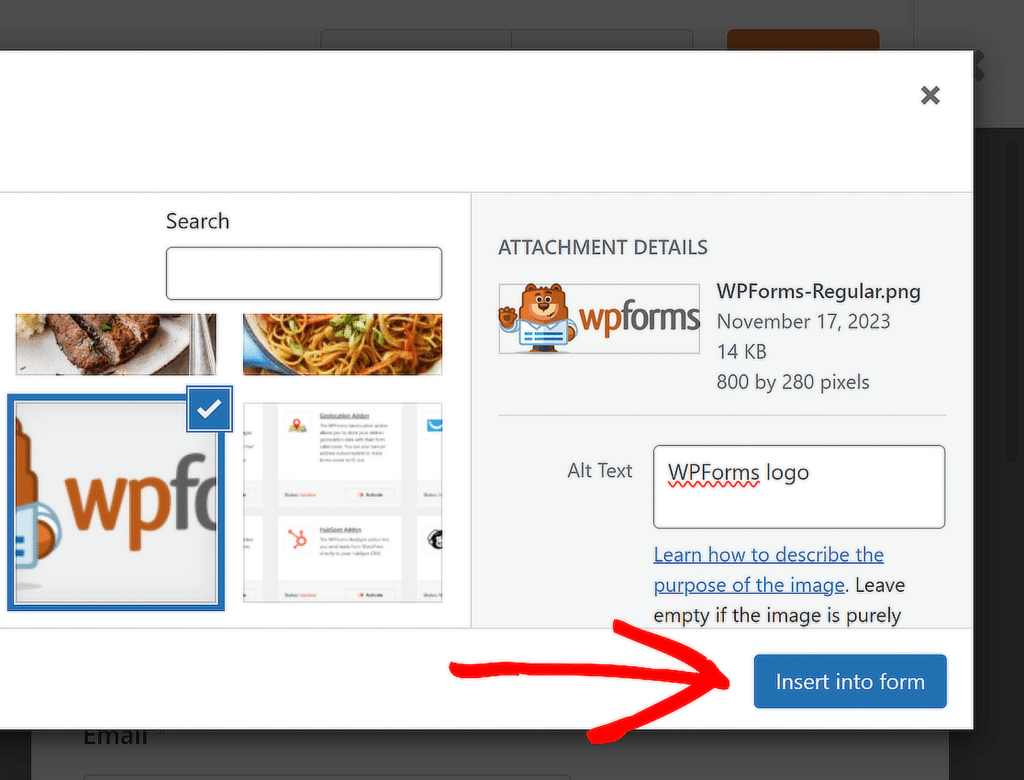
من هذه النافذة، يمكنك إما تحميل شعار علامتك التجارية أو تحديده إذا كان موجودًا بالفعل في مكتبة الوسائط الخاصة بك، ثم النقر فوق الزر "إدراج في النموذج" .

أصبح شعارك الآن جزءًا من نموذج الاتصال الخاص بك. اضبط المحاذاة حسب تفضيلاتك، وانقر فوق Update Preview لترى كيف يظهر النموذج مع شعارك.


إذا كنت تريد إضافة شعار إلى جميع النماذج الخاصة بك، فاتبع الخطوات الواردة في هذا الدليل لتحويل النموذج الذي يحمل علامتك التجارية إلى قالب مخصص لاستخدامه لاحقًا!
4. أضف شعارًا إلى رسائل البريد الإلكتروني الخاصة بك على WordPress
تعد إضافة شعارك إلى رسائل البريد الإلكتروني في WordPress طريقة رائعة أخرى لإنشاء هوية علامة تجارية متسقة، خاصة عندما يتلقى شخص ما بريدًا إلكترونيًا من موقع الويب الخاص بك.
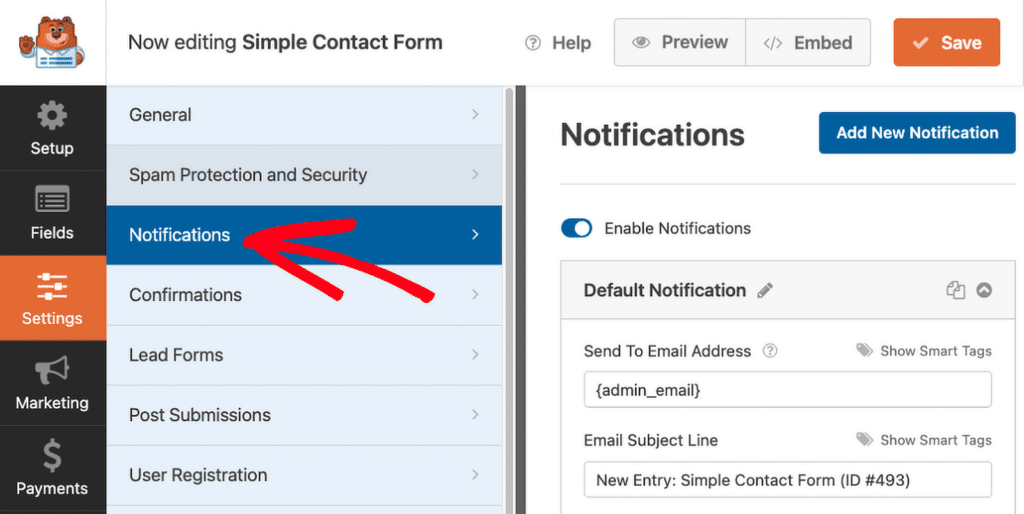
للبدء، استخدم WPForms لإنشاء النموذج الخاص بك ثم انتقل إلى الإعدادات »علامة التبويب الإشعارات في أداة إنشاء النماذج لإعداد بريد إلكتروني أساسي لإشعار النموذج.

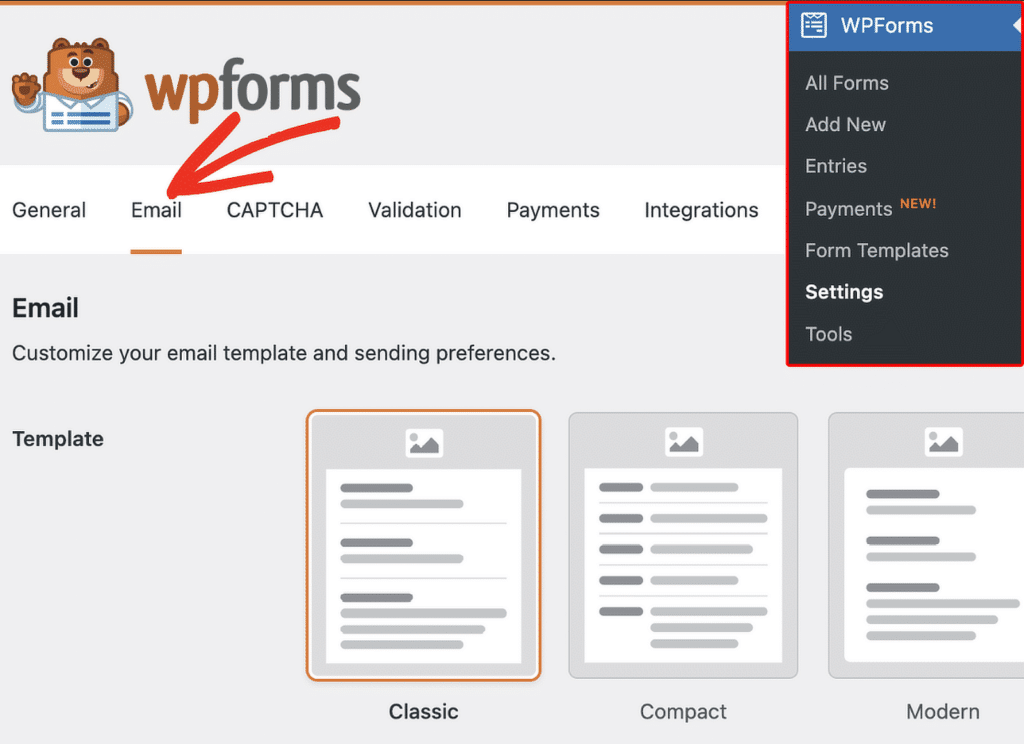
بعد ذلك، انتقل إلى WPForms »الإعدادات من لوحة تحكم WordPress الخاصة بك وانقر فوق علامة التبويب البريد الإلكتروني لإنشاء قالب بريد إلكتروني مخصص لموقع الويب الخاص بك.

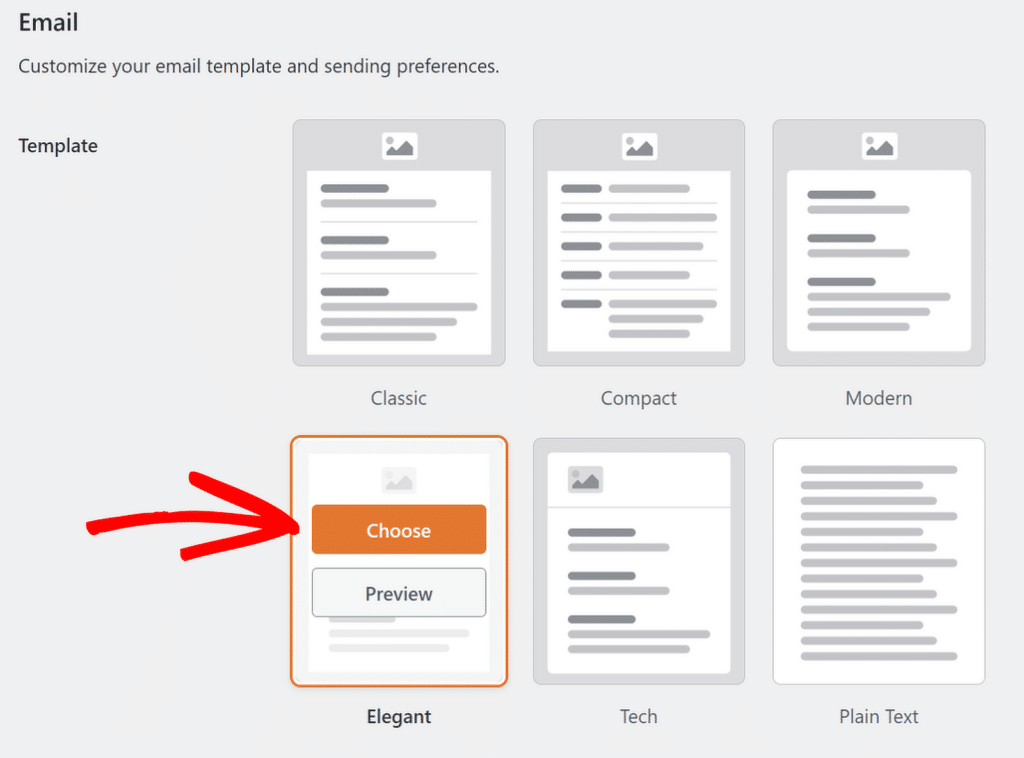
افتراضيًا، تستخدم جميع رسائل البريد الإلكتروني الخاصة بإشعارات النموذج القالب الكلاسيكي، لكن الترقية إلى Pro تتيح لك الوصول إلى القوالب الحديثة أو الأنيقة أو التقنية.

في هذا المثال، لنستخدم القالب الأنيق ، ولكن يمكنك اختيار القالب الذي يناسب ذوقك واحتياجاتك.

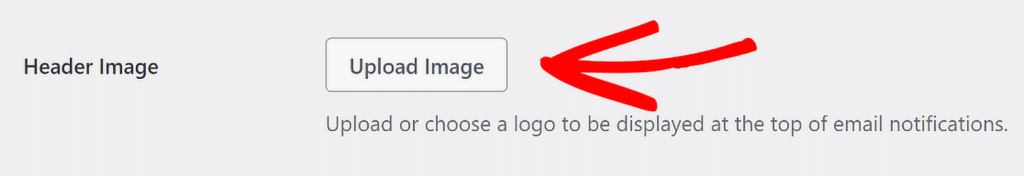
بعد ذلك، توجه إلى قسم صورة الرأس وانقر فوق الزر "تحميل" لإضافة شعار سيظهر أعلى رسائل البريد الإلكتروني الخاصة بك.

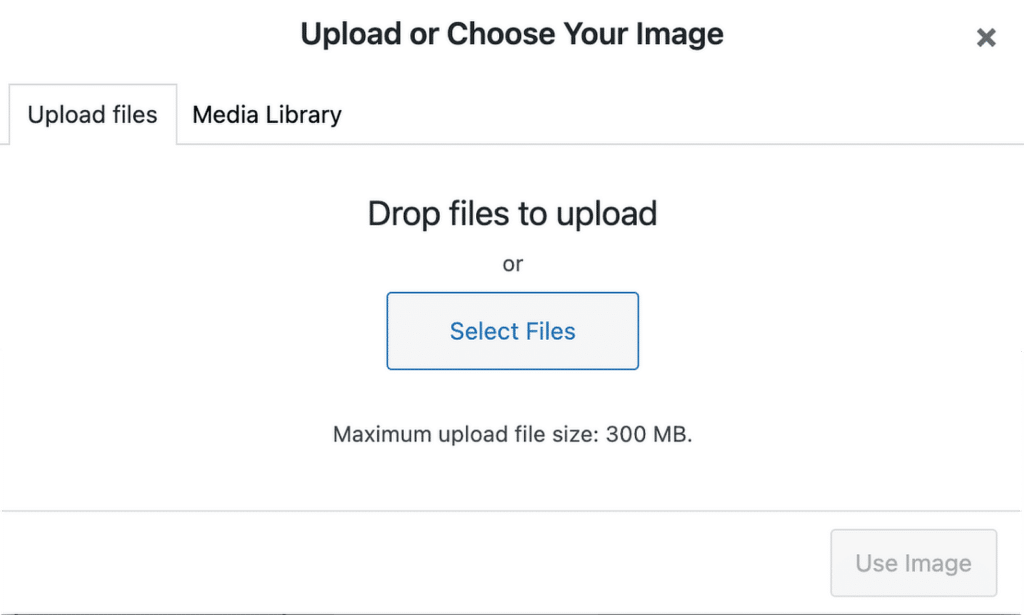
يمكنك إما تحميل صورة جديدة أو اختيار صورة من مكتبة وسائط WordPress الخاصة بك. بعد تحديد شعارك أو تحميله، انقر فوق الزر "استخدام الصورة" .

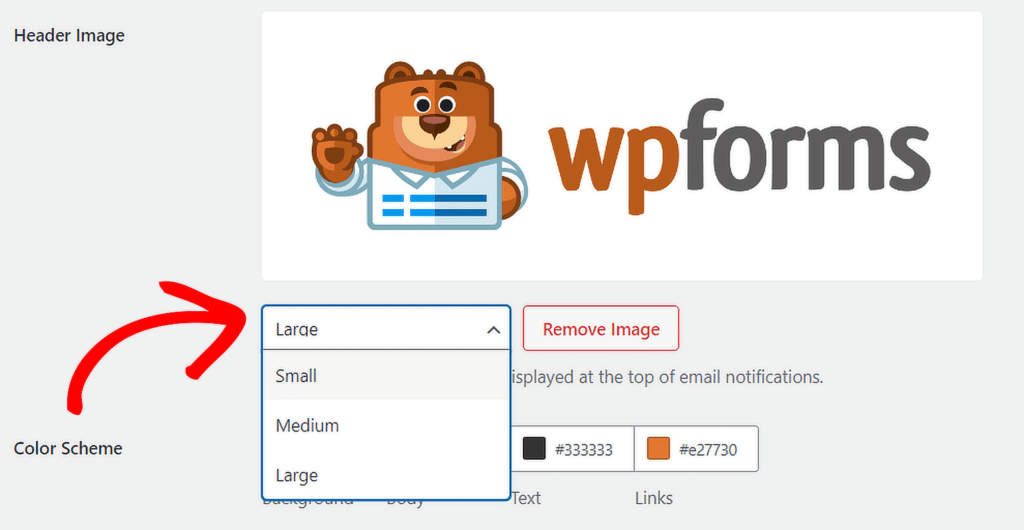
إذا كنت بحاجة إلى ضبط حجم الشعار، فيمكنك الاختيار من بين خيارات مثل صغير أو متوسط أو كبير باستخدام القائمة المنسدلة.

بمجرد الانتهاء من تخصيص قالب البريد الإلكتروني الخاص بك، قم بالتمرير لأسفل وانقر فوق الزر "حفظ الإعدادات" لتطبيق التغييرات.
لمعاينة الشكل الذي سيبدو عليه بريدك الإلكتروني الجديد في صناديق البريد الوارد للمستلمين، انقر فوق الرابط معاينة قالب البريد الإلكتروني ، وسيتم فتح علامة تبويب جديدة تعرض عينة من إشعار البريد الإلكتروني الخاص بك مع شعار علامتك التجارية.

وهذا كل ما في الأمر! لقد نجحت في إضافة شعار إلى جميع الأماكن المهمة على موقعك للمساعدة في علامتك التجارية وجعل موقعك أكثر قابلية للتمييز.
الأسئلة الشائعة حول تصميم العلامة التجارية لـ WordPress باستخدام الشعارات المخصصة
كيف أضيف شعارًا مخصصًا إلى WordPress؟
بالنسبة لموضوعات WordPress الأحدث مثل Twenty Twenty-Four، يمكنك إضافة شعار مخصص من خلال محرر الموقع. للقيام بذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك، وانتقل إلى المظهر »المحرر .
في محرر الموقع ، انقر فوق قسم الرأس لفتح خيارات التخصيص. ومن هناك، يمكنك إضافة شعار موقعك أو تغييره عن طريق تحديد كتلة شعار الموقع .
كيفية جعل الشعار قابلاً للنقر عليه في ووردبريس؟
عند إضافة شعارك باستخدام محرر الموقع في WordPress، يتم ربط الشعار تلقائيًا بصفحتك الرئيسية. وهذا يعني أنه يمكن للزائرين النقر على الشعار للعودة إلى صفحتك الرئيسية دون الحاجة إلى أي إعداد إضافي.
إذا كنت تقوم بتخصيص شعارك من خلال طريقة مختلفة، فتأكد من تضمينه في علامة ربط مع عنوان URL لصفحتك الرئيسية لجعله قابلاً للنقر عليه.
كيفية إضافة شعار إلى نموذج الاتصال الخاص بك؟
لإضافة شعار إلى نموذج الاتصال الخاص بك، يمكنك استخدام WPForms. بعد إنشاء النموذج الخاص بك، أضف حقل المحتوى إلى النموذج باستخدام أداة إنشاء السحب والإفلات. استخدم زر "إضافة وسائط" لإدراج شعارك في هذا الحقل، وسيتم عرض شعارك أعلى نموذج الاتصال الخاص بك.
التالي، ما هو أفضل حجم لشعار مواقع WordPress؟
يعتمد حجم الشعار المناسب لرأس موقع الويب الخاص بك على موضوع موقعك، ولهذا السبب تختلف أحجام الشعار بشكل كبير عبر الويب. راجع هذا الدليل لمزيد من المعلومات حول أفضل حجم شعار لموقع الويب الخاص بك على WordPress.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
