كيفية إنشاء موقع ويب باستخدام Divi (برنامج تعليمي لعام 2024)
نشرت: 2024-06-13لقد اشتريت Divi وأنت جاهز لإنشاء موقع الويب الخاص بك. المشكلة الوحيدة هي أنك لا تعرف من أين تبدأ. لحسن الحظ، Divi هي واحدة من أكثر سمات WordPress المتاحة سهولةً. فهو يوفر أداة إنشاء مرئي سهلة الاستخدام تعمل بالسحب والإفلات، مما يسمح لك بوضع وحدات التصميم مباشرةً على صفحة ويب في الواجهة الأمامية، حتى تتمكن من رؤية تصميمك يظهر في الوقت الفعلي.
ومع ذلك، Divi هو أكثر من مجرد قالب WordPress. فهو يوفر تجربة كاملة لبناء مواقع الويب دون كتابة سطر واحد من التعليمات البرمجية. سنوضح لك في هذا المنشور كيفية إنشاء موقع ويب Divi ونقدم دليلًا خطوة بخطوة حتى تتمكن من المتابعة بسهولة.
هيا بنا نبدأ.
- 1 البدء باستخدام WordPress وDivi
- 1.1 شراء اسم النطاق
- 1.2 الاشتراك في خطة استضافة WordPress
- 1.3 تثبيت ووردبريس
- 1.4 تثبيت سمة Divi WordPress
- 1.5 تكوين إعدادات سمة Divi
- 2 كيفية بناء موقع Divi
- 2.1 كيفية إنشاء موقع Divi: تخطيط الهيكل
- 2.2 كيفية إنشاء موقع ويب Divi: إنشاء صفحات الويب
- 2.3 كيفية إنشاء موقع ويب Divi: إجراء تعديلات على التصميم
- 2.4 كيفية إنشاء موقع ويب Divi: تعزيز موقع الويب الخاص بك باستخدام المكونات الإضافية
- 3 Divi تتفوق في إنشاء مواقع الويب الاحترافية
- 4 أسئلة متكررة
البدء باستخدام WordPress وDivi
قبل أن ننتقل إلى الجزء الممتع من إنشاء موقع الويب الخاص بك باستخدام Divi، دعنا نتأكد من أن لديك الأساسيات. في هذا القسم الأول من كيفية إنشاء منشور على موقع Divi، سنركز على شراء اسم نطاق، والاشتراك في خطة استضافة WordPress، وتثبيت سمة Divi وتكوينها.

شراء اسم المجال
اعتبر اسم النطاق الخاص بك هو عنوان موقع الويب الخاص بك على الإنترنت. عند اختيار واحدة، تأكد من أنها لا تنسى. غالبًا ما يكون نطاقك هو أول ما يراه الأشخاص عندما يصادفون موقع الويب الخاص بك. يمكن لاسم النطاق المختار جيدًا أن يترك انطباعًا أوليًا إيجابيًا ويجعل تذكر موقع الويب الخاص بك أسهل. استخدم مسجل نطاق جيد يتمتع بميزة بحث جيدة حتى تتمكن من العثور على المسجل الذي يناسبك بشكل أفضل.
يعمل اسم النطاق القوي بمثابة لبنة أساسية لهوية علامتك التجارية. يجب أن تكون ذات صلة بقطاع موقع الويب الخاص بك والجمهور المستهدف. على سبيل المثال، يخبر موقع Elegantthemes.com الزائرين على الفور أنه يمكنهم توقع العثور على موضوعات جميلة على موقعنا. كلما كان اسم النطاق الخاص بك يعكس علامتك التجارية بشكل أوثق، كلما كان من الأسهل على الأشخاص التعرف عليك وتذكرك.
هناك عامل آخر يجب مراعاته وهو صفحات تصنيف محركات البحث (SERPs). يمكن أن يمنحك تضمين الكلمات الرئيسية ذات الصلة في نطاقك دفعة طفيفة لتحسين محرك البحث (SEO)، مما يسهل على الأشخاص العثور على موقع الويب الخاص بك أثناء البحث. تعد بعض امتدادات أسماء النطاقات أفضل من غيرها في تحسين محركات البحث، لذا من الجيد الالتزام بامتدادات مثل .com أو .net أو .org ، على سبيل المثال لا الحصر.
اختر مسجل النطاق ذو السمعة الطيبة

أحد أفضل مسجلي النطاقات هو Namecheap. فهو يوفر بحثًا قويًا عن النطاق، حتى تتمكن من العثور على النطاق المثالي لعملك بسهولة. كما أنها توفر أسعارًا معقولة جدًا. على سبيل المثال، يمكنك الحصول على نطاق .com للسنة الأولى مقابل 5.98 دولارًا . فهو يوفر واجهة بسيطة لتسجيل النطاق الخاص بك، وخدمات استضافة FreeDNS، وPremiumDNS لضمان تواجد موقع الويب الخاص بك دائمًا على الإنترنت. وهو يحقق ذلك عن طريق توزيع معلومات DNS عبر خوادم حافة متعددة، مما يجعل من المستحيل تقريبًا أن تكون ضحية لهجوم رفض الخدمة الموزعة (DDoS).
احصل على Namecheap
التسجيل في خطة استضافة WordPress
الشيء الآخر الذي ستحتاجه لإنشاء موقع Divi هو مزود استضافة جيد. فكر في استضافة الويب كمنزل لموقع الويب الخاص بك. يقوم بتخزين جميع ملفات موقع الويب الخاص بك ويجعلها في متناول الزوار. هناك العديد من مقدمي خدمات استضافة الويب المتاحين، بما في ذلك Cloudways وFlywheel وPresable وSiteGround.

يقدم جميع موفري الاستضافة المذكورين أعلاه استضافة مصممة لـ WordPress وDivi. عندما تختار استضافة WordPress المحسنة، فإنك تتخذ خطوات للتأكد من أن موقع الويب الخاص بك سريع وآمن ومجهز جيدًا لتشغيل WordPress. تم تصميم هؤلاء المضيفين أيضًا لتشغيل Divi بشكل لا تشوبه شائبة. من بين الأربعة، يقدم SiteGround أفضل قيمة مقابل أموالك.
إنه يقدم الكثير من الهدايا المجانية، بما في ذلك البريد الإلكتروني المجاني، وترحيل الموقع، وشهادة SSL، وتثبيتات WordPress بنقرة واحدة، وشبكة توصيل المحتوى (CDN)، والمزيد. بالإضافة إلى ذلك، فإن خطط استضافة WordPress الخاصة بهم ميسورة التكلفة بشكل لا يصدق، حيث تبدأ الأسعار من 2.99 دولارًا شهريًا . تأخذ SiteGround أمان موقع الويب على محمل الجد أيضًا، من خلال نظام مكافحة الروبوتات المدعوم بالذكاء الاصطناعي والذي يقوم بالإبلاغ عن الملايين من التهديدات الأمنية وحظرها يوميًا. يوجد أيضًا جدار حماية قوي لتطبيقات الويب (WAF) يضمن حماية موقعك ضد المتسللين وهجمات القوة الغاشمة والبرامج الضارة.
احصل على استضافة Divi SiteGround
تثبيت ووردبريس
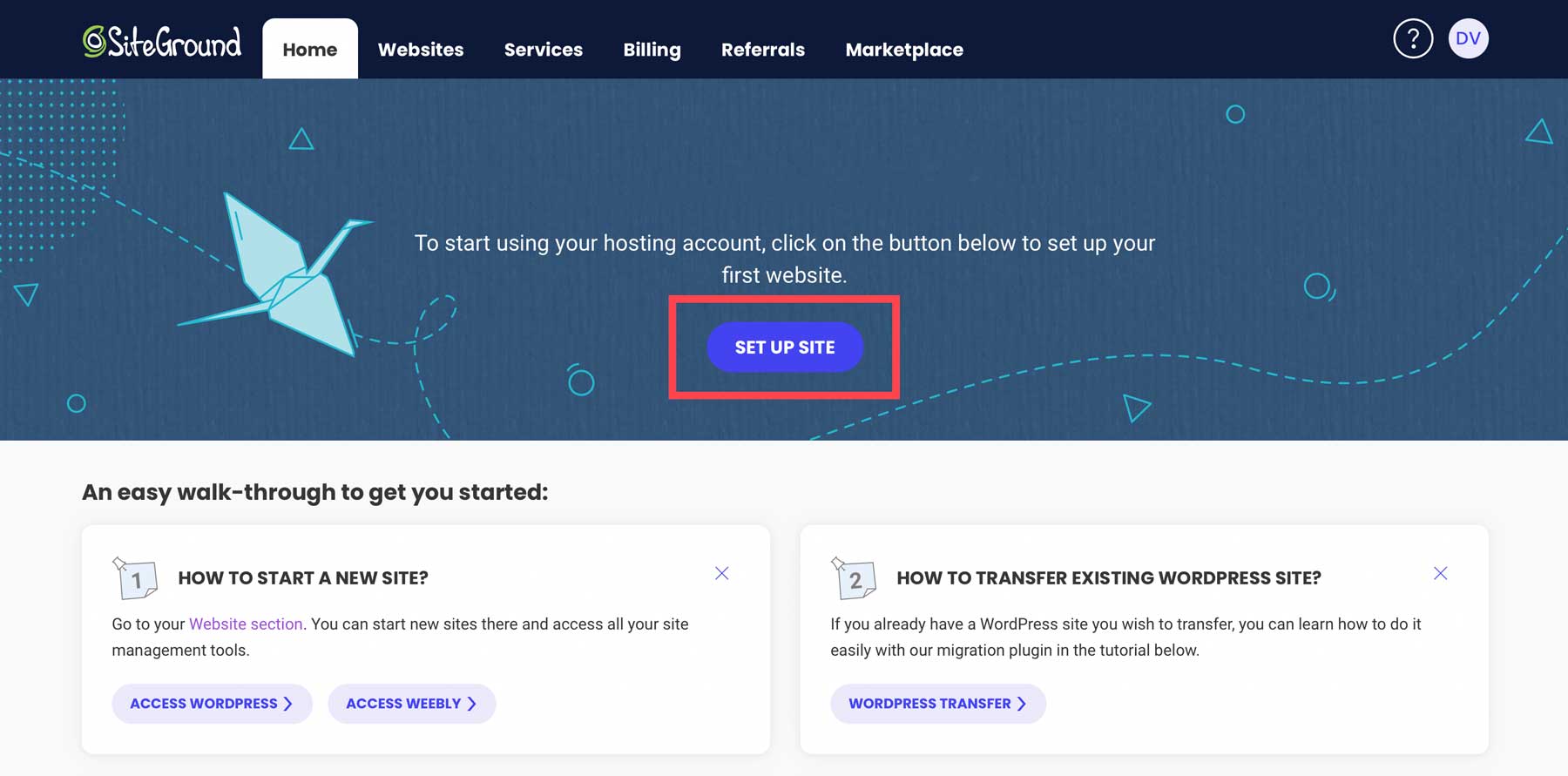
هناك عدة طرق لتثبيت WordPress، بما في ذلك يدويًا. لحسن الحظ، مع مزود استضافة مثل SiteGround، تكون العملية سهلة للغاية. بعد التسجيل في خطة استضافة SiteGround، يرشدك SiteGround خلال الخطوات البسيطة لتثبيت WordPress. ابدأ بتسجيل الدخول إلى حساب SiteGround الخاص بك. عند تسجيل الدخول، ستتم إعادة توجيهك إلى لوحة تحكم أدوات الموقع. من هناك، انقر فوق الزر "إعداد الموقع" للبدء.

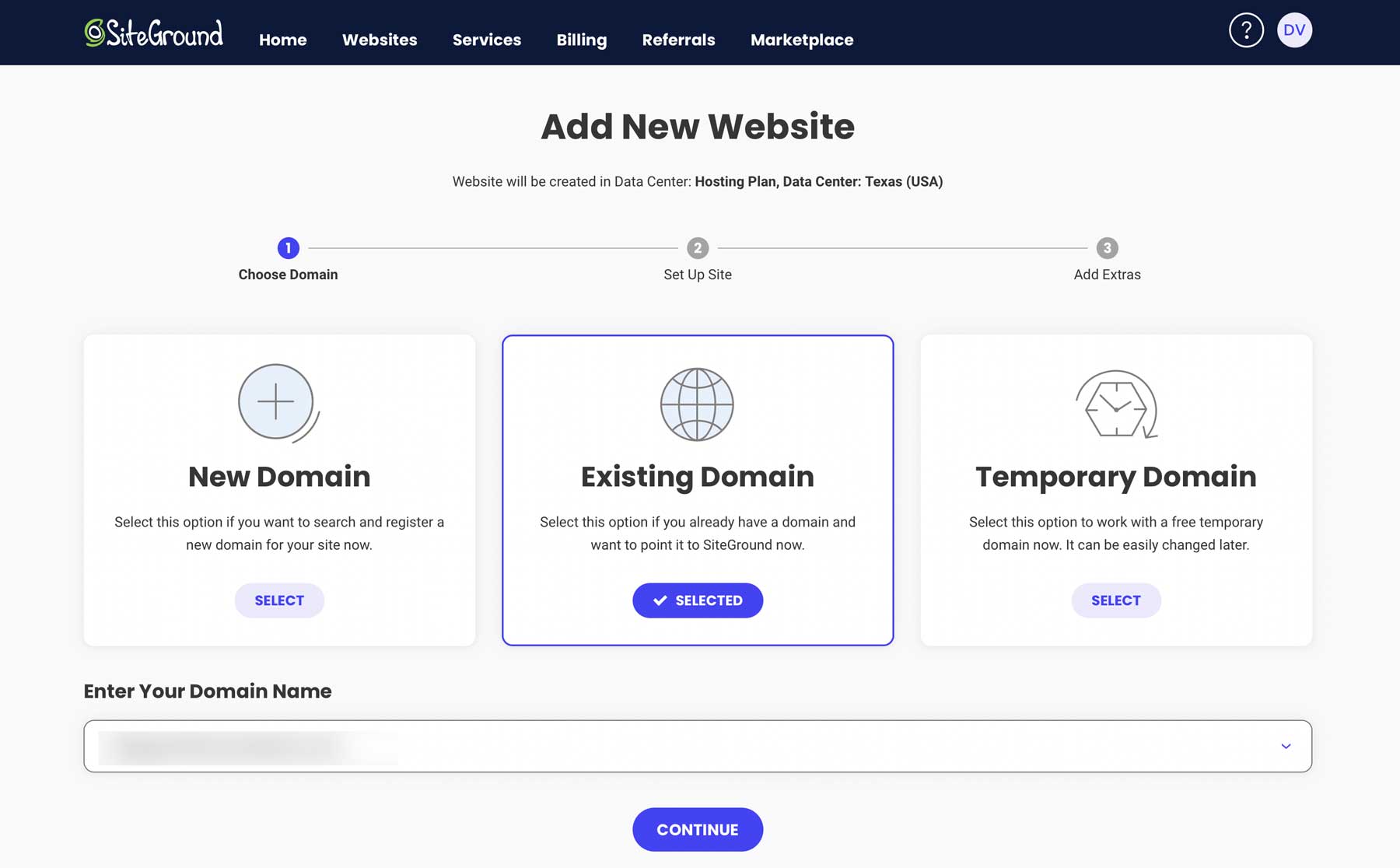
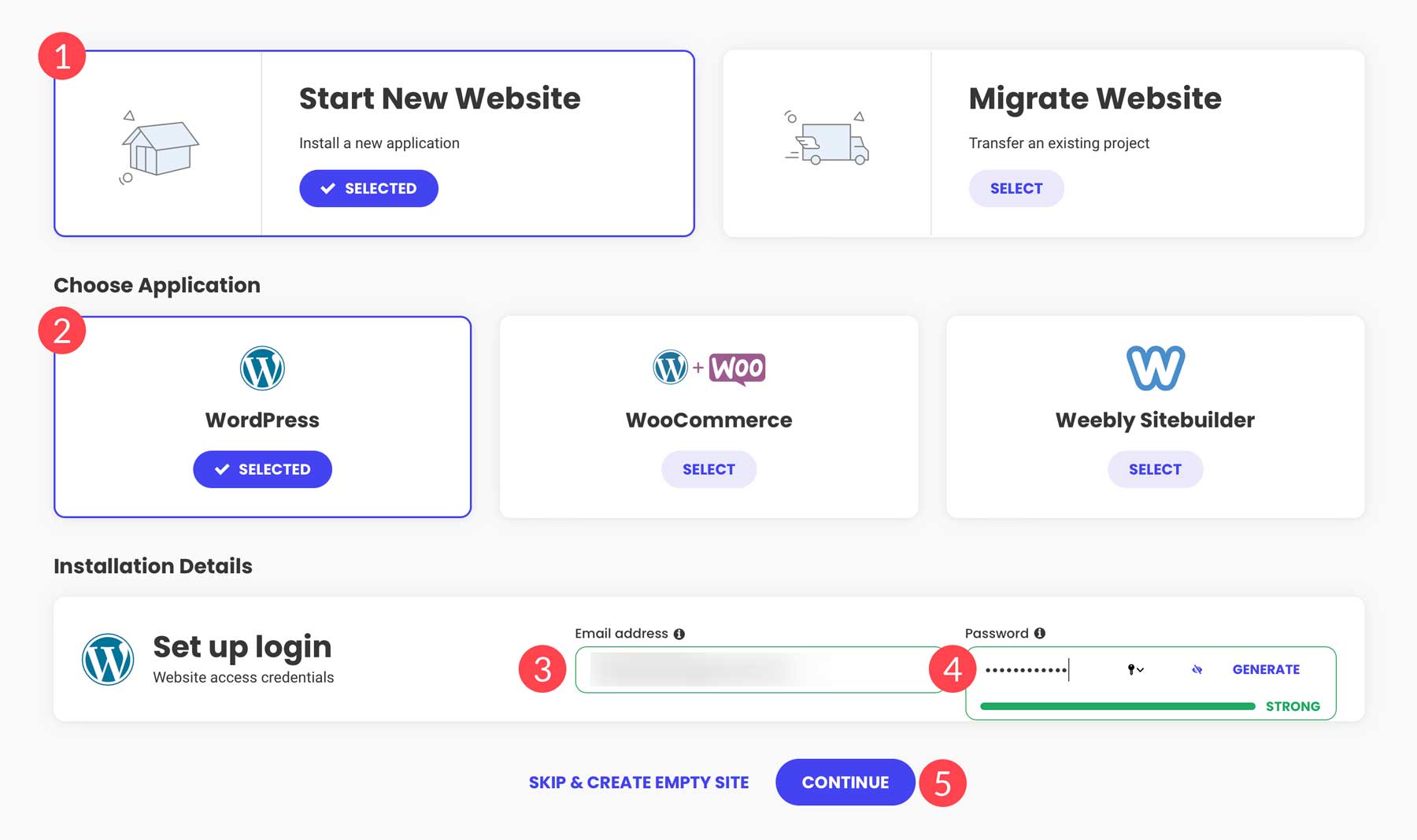
في الشاشة التالية، اختر من نطاق جديد أو موجود أو مؤقت. سنفترض أنك اشتريت نطاقًا من Namecheap في الخطوة السابقة، لذا حدد النطاق الموجود . أدخل اسم النطاق الخاص بك في الحقل ثم انقر فوق " متابعة" .

بعد ذلك، حدد بدء موقع ويب جديد ، واختر WordPress للتطبيق، وأضف عنوان بريد إلكتروني وكلمة مرور (هذا هو ما ستستخدمه لتسجيل الدخول إلى WordPress)، ثم انقر فوق متابعة .

خلال الدقائق القليلة القادمة، سيقوم SiteGround بإعداد مساحة الخادم لديك، وتثبيت WordPress، وتهيئته للسرعة والأداء. يستخدم SiteGround مكونًا إضافيًا خاصًا لتحسين السرعة، وهو Speed Optimizer، الذي يتحكم في التخزين المؤقت وتحسين الصورة والمزيد.
تثبيت سمة Divi WordPress
بعد تثبيت WordPress، حان الوقت لتثبيت Divi. بالنسبة لهذا المنشور، سنفترض أنك اتخذت الخطوات اللازمة لشراء اشتراك Elegant Themes. لذلك، في هذا القسم، سنركز على تثبيت Divi وإنشاء مفتاح API وتثبيته.
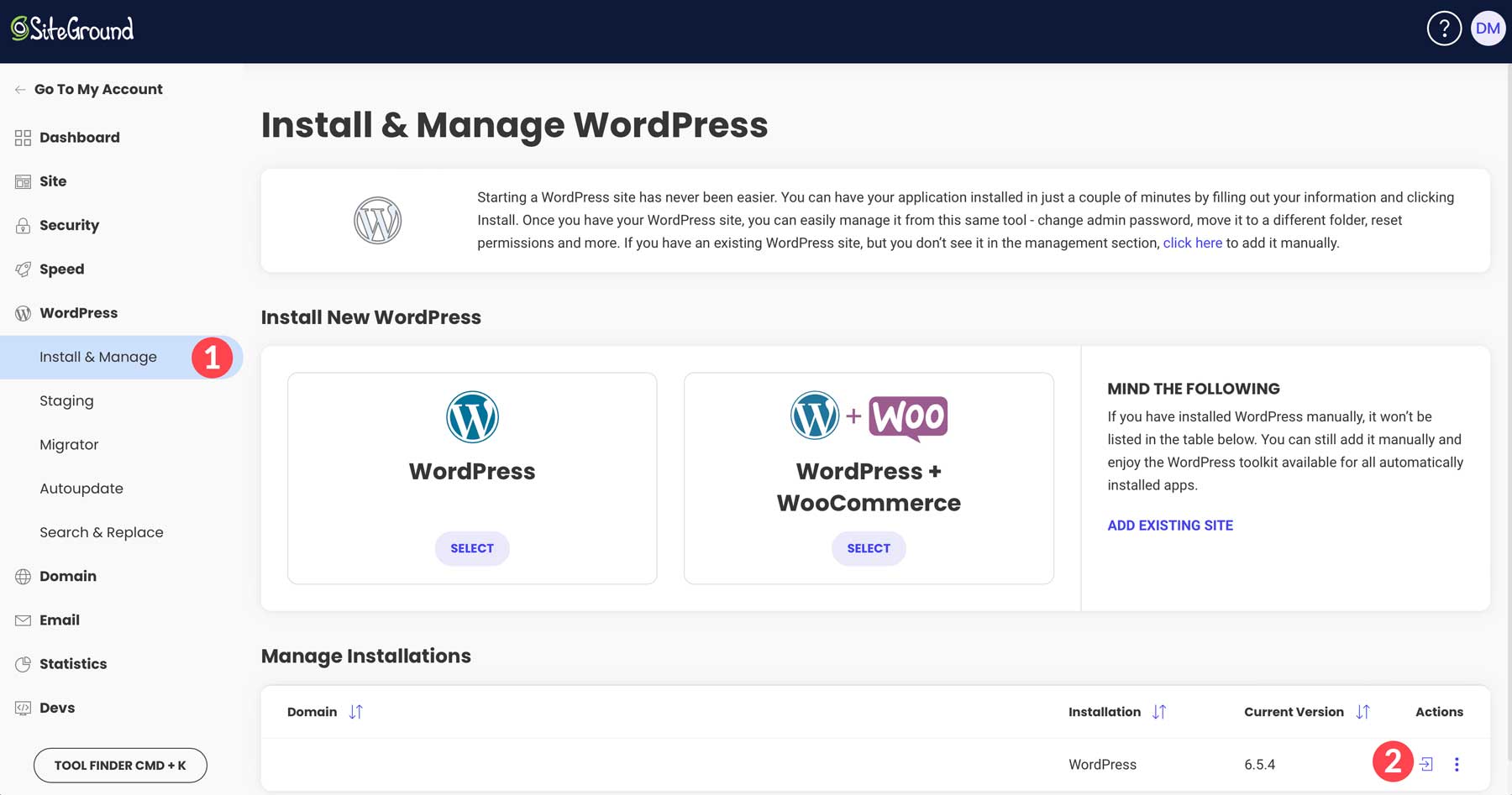
ابدأ بالانتقال إلى لوحة تحكم WordPress الخاصة بك. هناك طريقتان للوصول إلى لوحة تحكم WordPress الخاصة بك: من خلال لوحة معلومات أدوات الموقع الخاصة بـ SiteGround أو مباشرة في متصفحك عن طريق كتابة www.yoursitename.com/wp-admin (استبدل اسم موقعك بنطاقك).

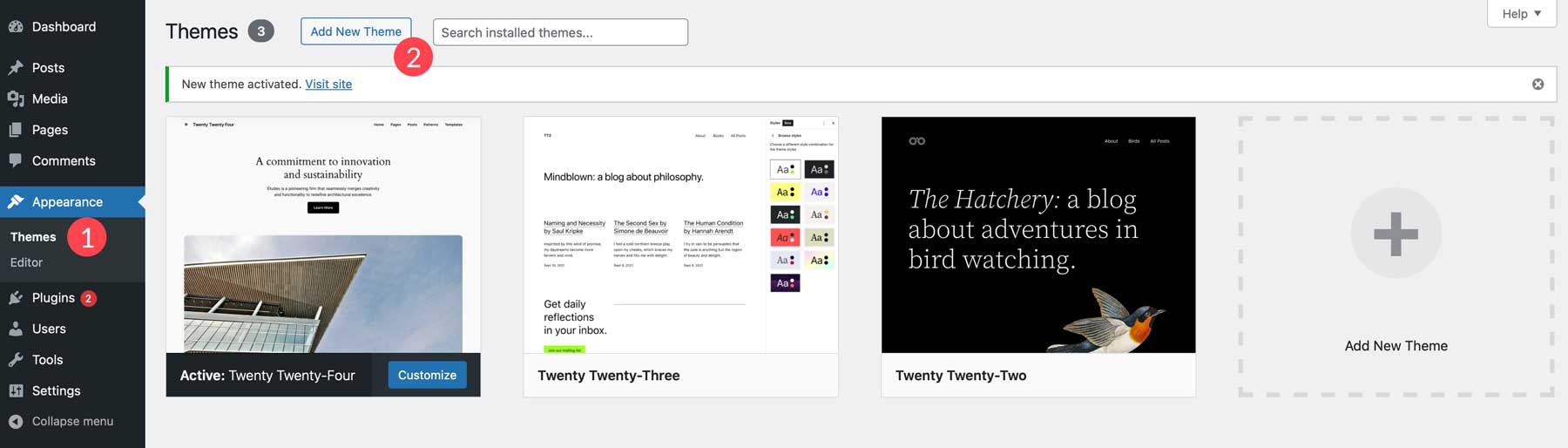
بمجرد تسجيل الدخول، انتقل إلى المظهر > السمات . انقر فوق إضافة سمة جديدة .

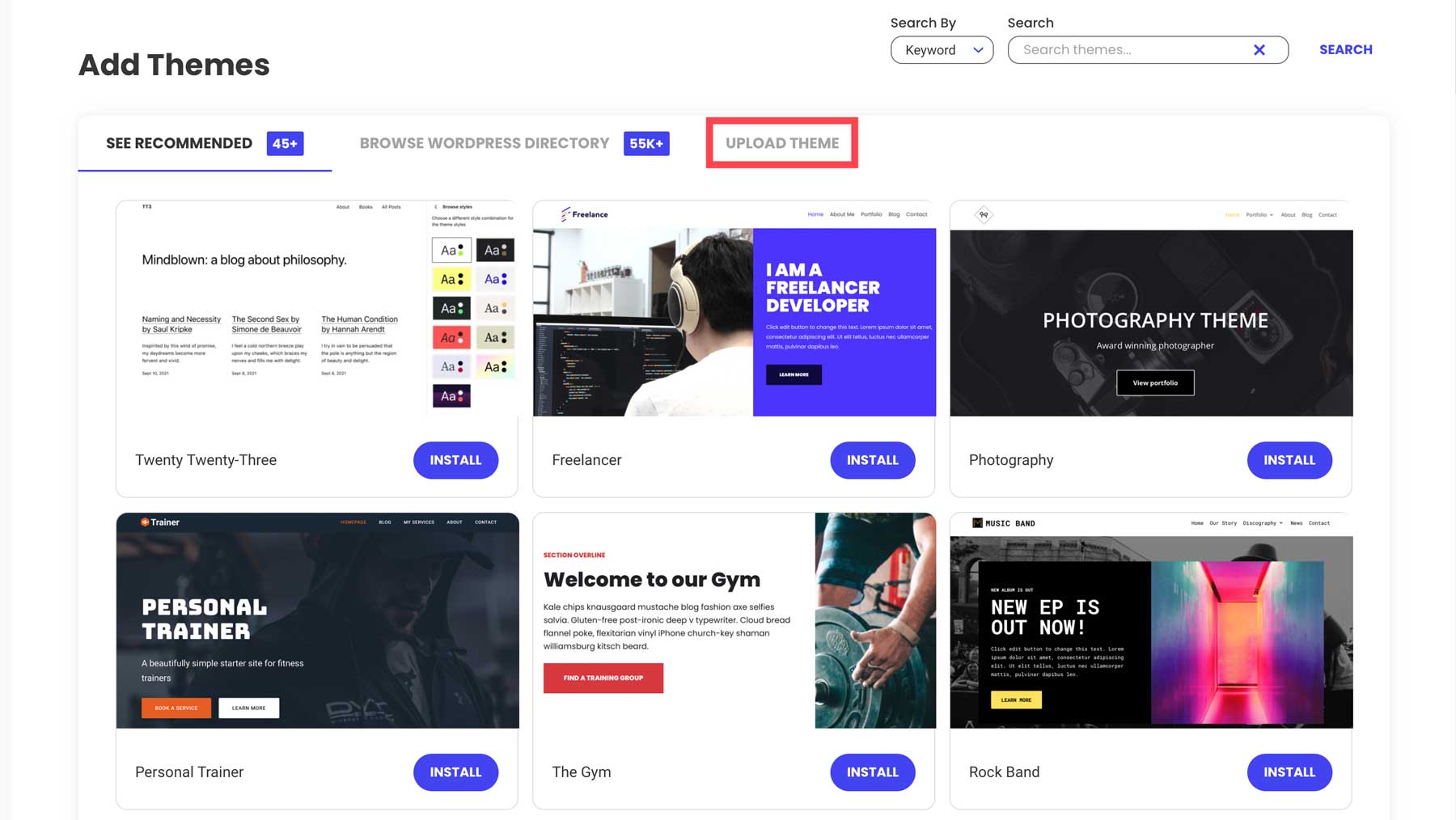
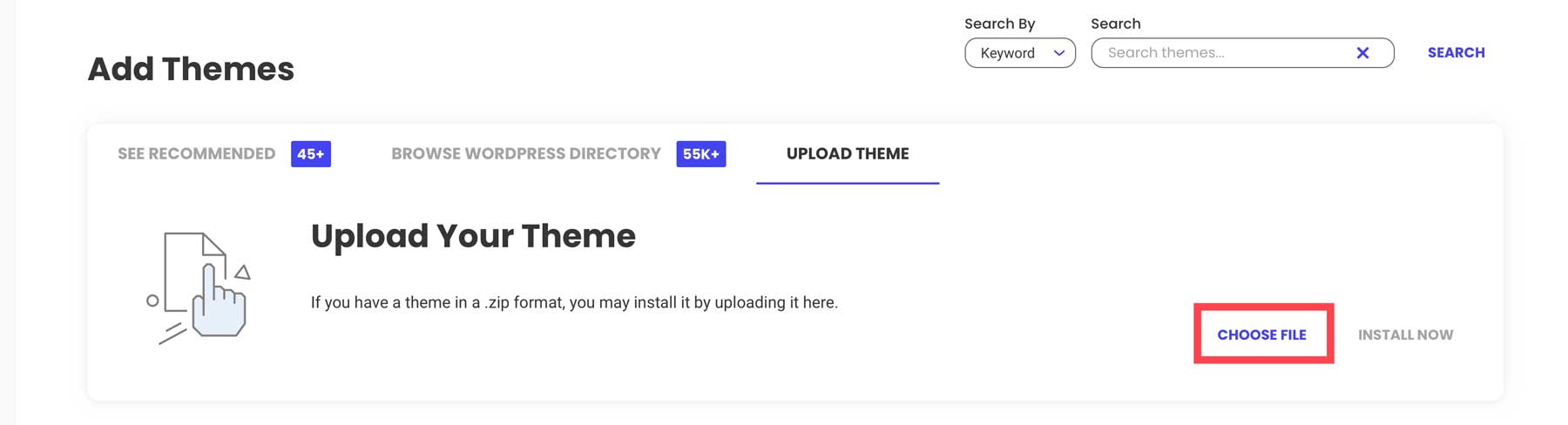
بعد ذلك، انقر فوق علامة التبويب تحميل الموضوع .

انقر فوق رابط اختيار ملف لتحميل ملف سمة Divi المضغوط إلى WordPress.

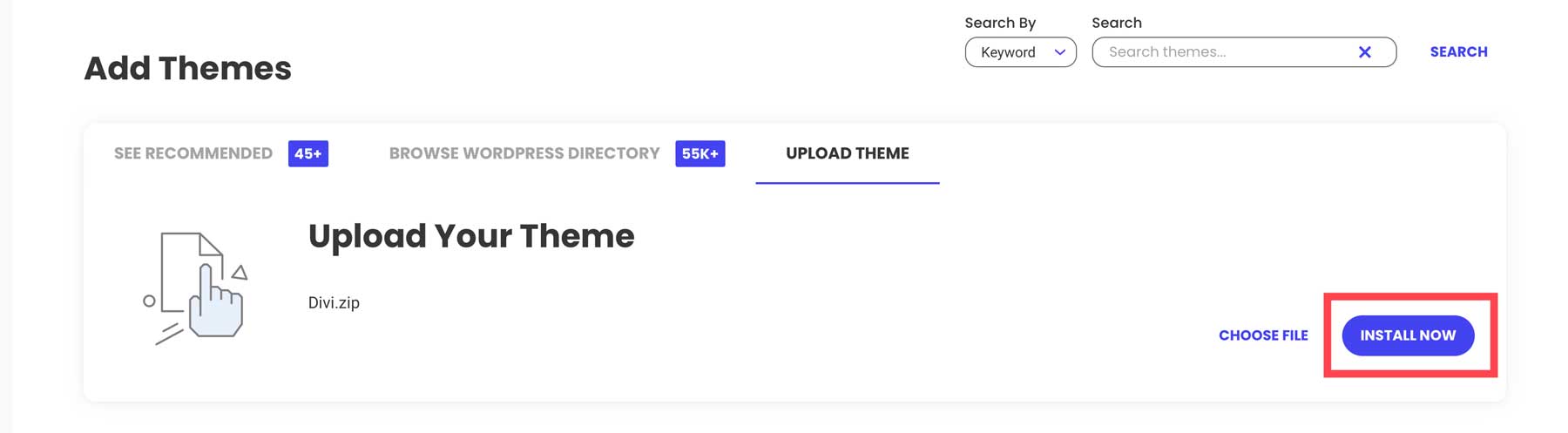
بمجرد تحميل الملف، انقر فوق الزر "التثبيت الآن" لتثبيت Divi على WordPress.

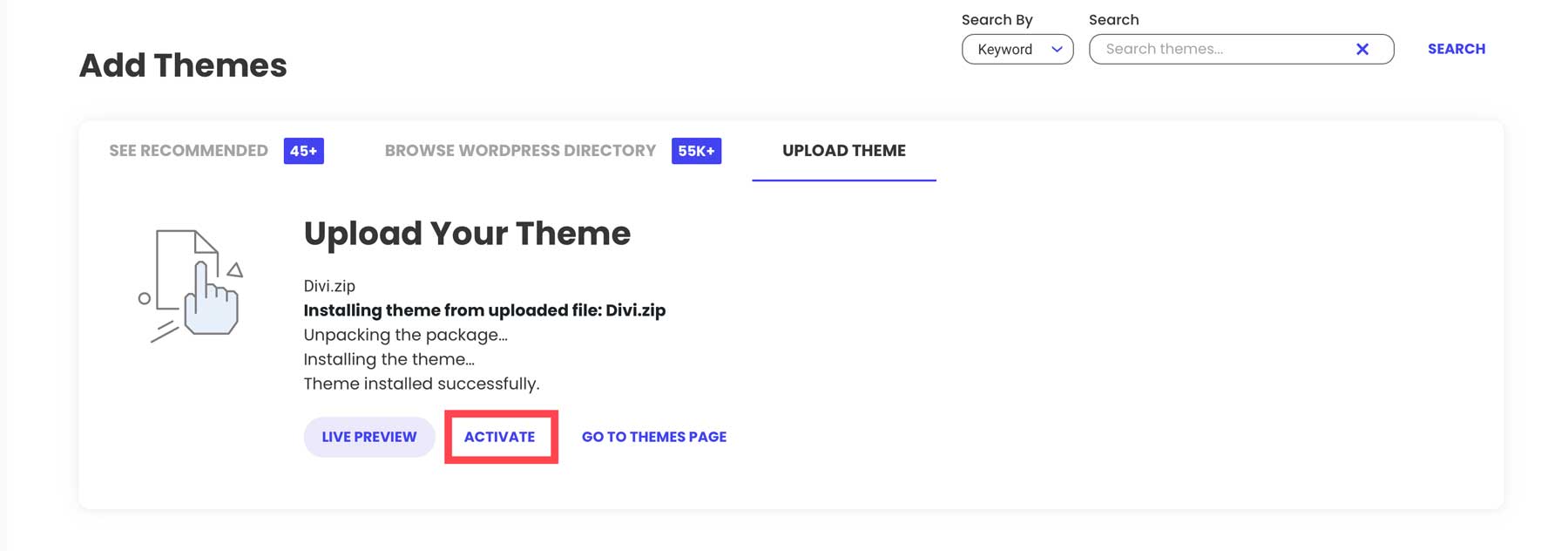
وأخيرًا، انقر فوق الزر "تنشيط" لتنشيط السمة.

إنشاء وتثبيت مفتاح Divi API
الخطوة الأخيرة في تثبيت Divi هي إنشاء مفتاح API وتثبيته. يضمن استخدام مفتاح API تحديث إطار عمل Divi الأساسي. تعد التحديثات ضرورية للتأكد من أن Divi يعمل بسلاسة، وآمن، ويمنح الوصول إلى الميزات المستقبلية. من المزايا الأخرى لمفتاح API أنه يتيح لك الوصول إلى أي منتجات إضافية تشتريها، ويمنحك الوصول إلى أكثر من 2000 تخطيطات معدة مسبقًا من Divi.
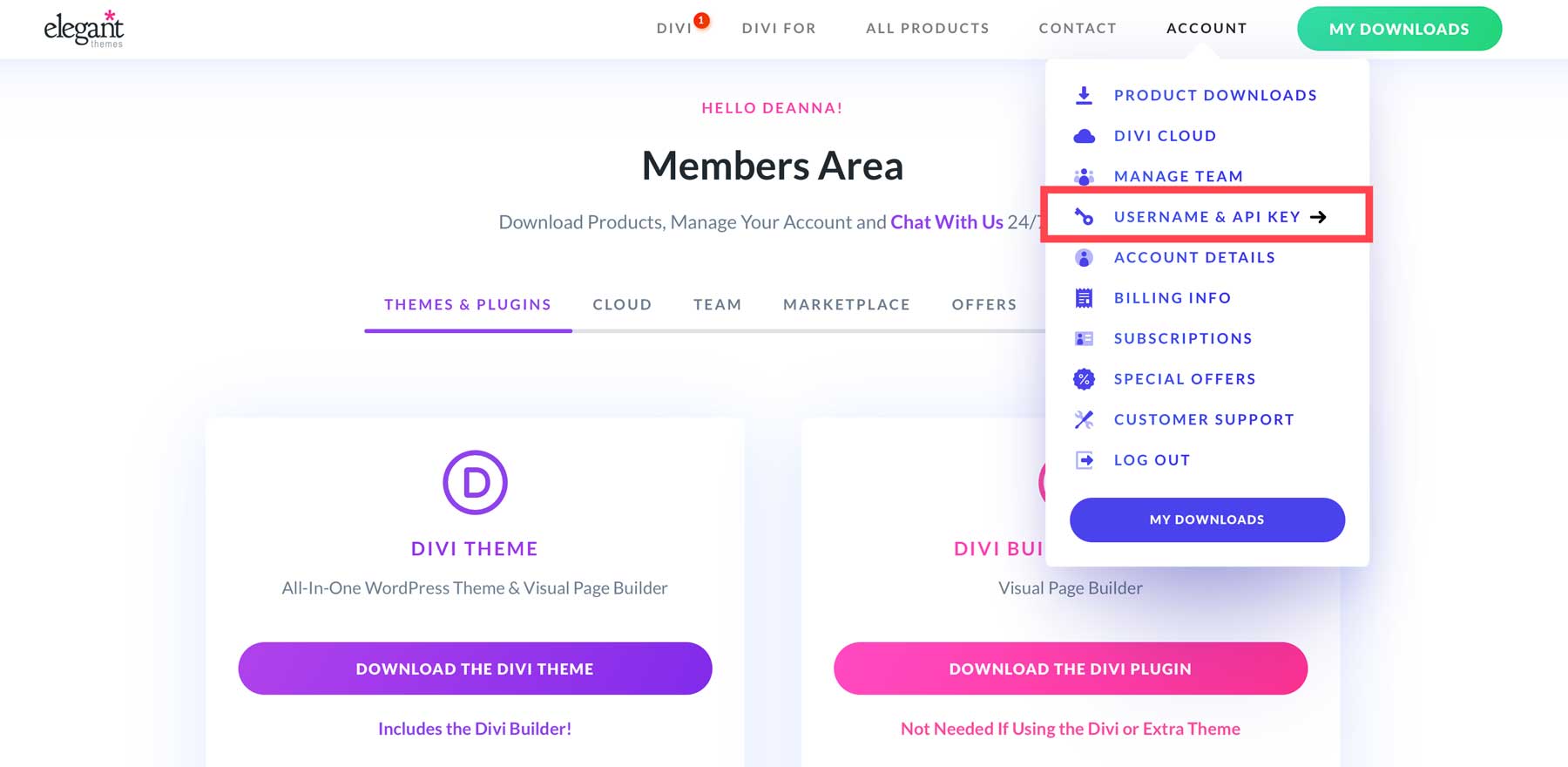
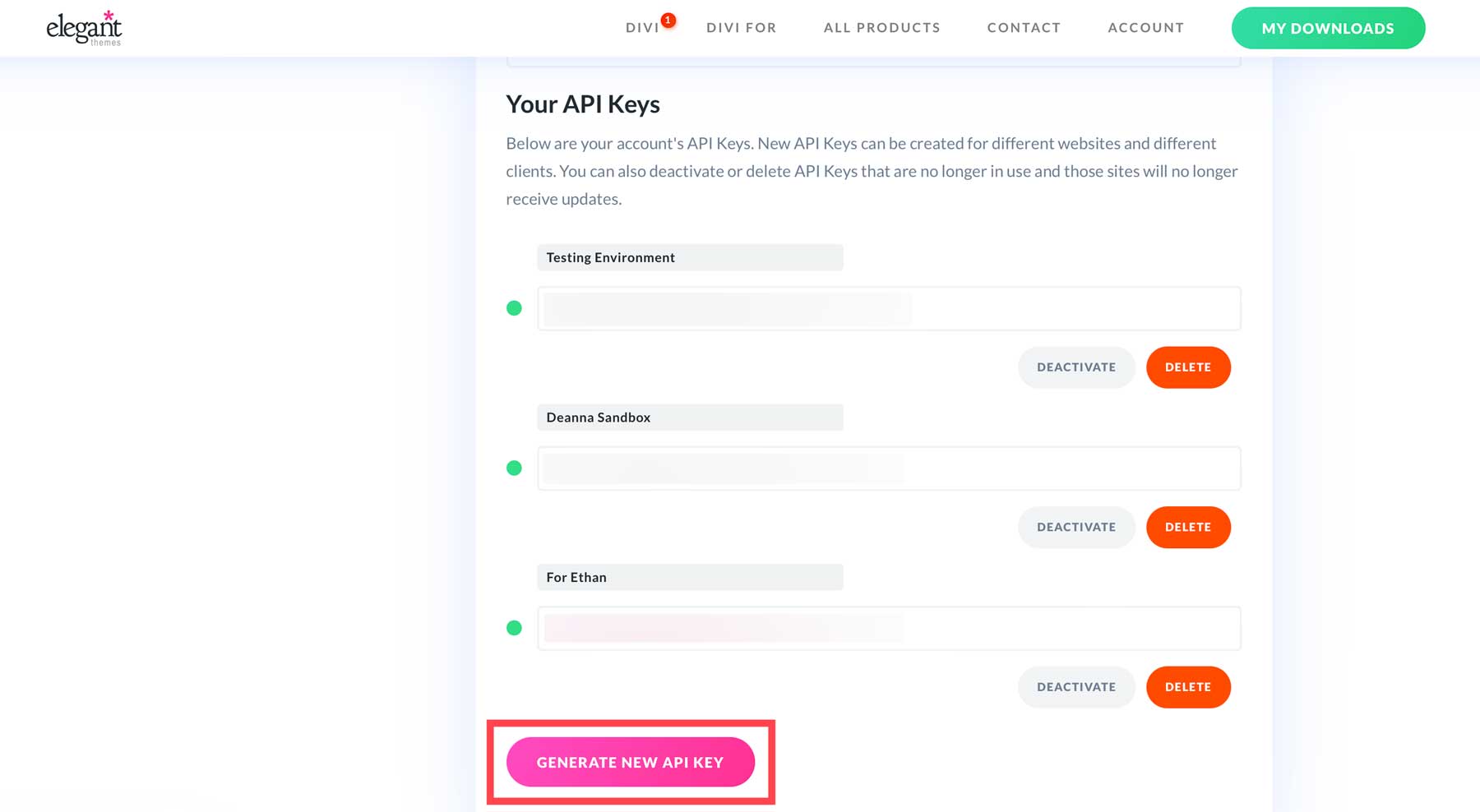
لإنشاء مفتاح، قم بتسجيل الدخول إلى حساب Elegant Themes الخاص بك، وانتقل إلى علامة التبويب "الحساب" وانقر فوق "اسم المستخدم ومفتاح واجهة برمجة التطبيقات" .

قم بالتمرير لأسفل حتى ترى زر إنشاء مفتاح API جديد .

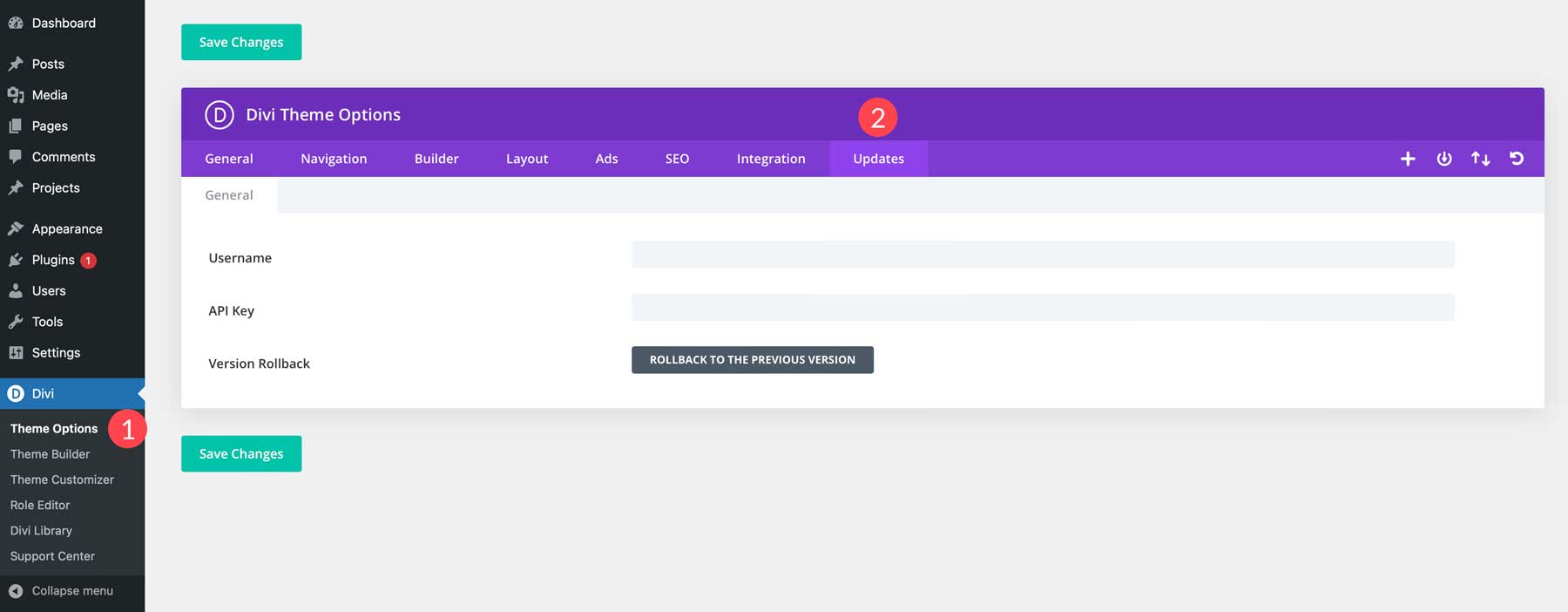
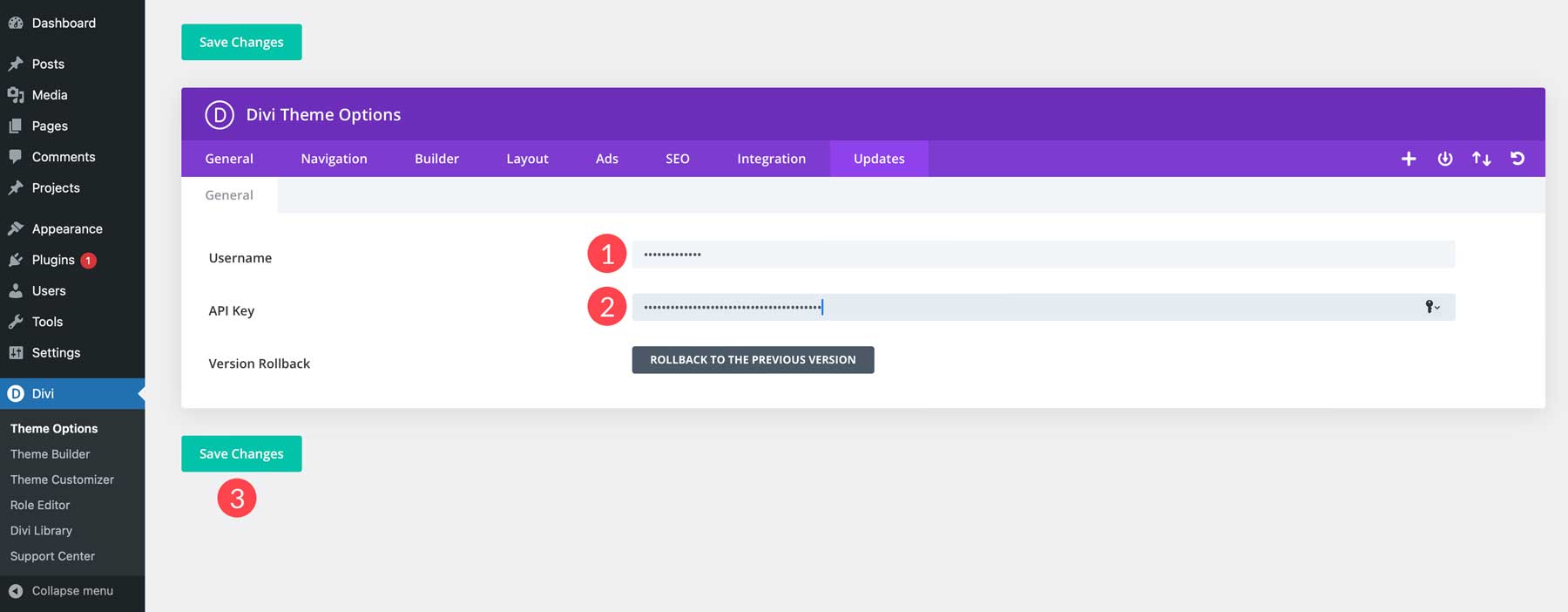
قم بتسمية المفتاح وانسخ كلاً من الملصق ومفتاح API لحفظهما. بعد ذلك، ارجع إلى لوحة تحكم WordPress وانتقل إلى Divi > خيارات السمة > التحديثات .

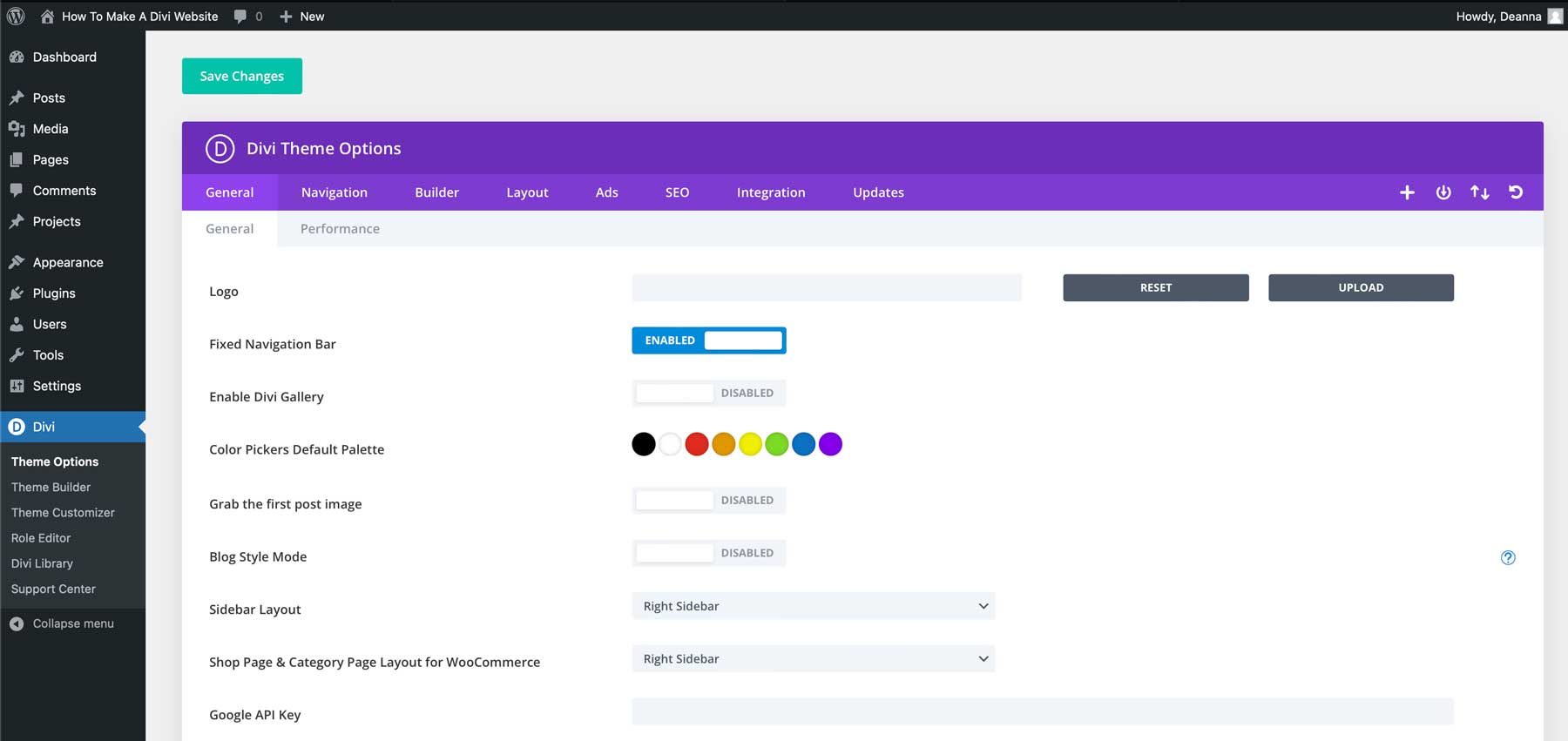
أدخل اسم المستخدم ومفتاح API في الحقول المرتبطة وانقر على زر حفظ التغييرات .

Divi هو أكثر من مجرد قالب WordPress

كما ذكرنا سابقًا، يعد Divi سمة WordPress قوية توفر أداة إنشاء صفحات السحب والإفلات البديهية، وهي Visual Builder. يأتي مزودًا بأكثر من 200 وحدة تصميم، حتى تتمكن من إنشاء أي نوع من مواقع الويب التي تريدها. تتضمن Divi أيضًا تجربة قوية لتحرير الموقع بالكامل، وذلك بفضل Theme Builder. باستخدامه، يمكنك إنشاء رأس وتذييل الصفحة، وقوالب منشورات المدونة، وصفحات الأرشيف، والمزيد - كل ذلك باستخدام واجهة السحب والإفلات نفسها. Divi أيضًا ميسور التكلفة للغاية، حيث تبدأ التراخيص السنوية من 89 دولارًا .
احصل على ديفي

كمكافأة إضافية، يأتي Divi مع مجموعة مذهلة من المنتجات لتعزيز تجربتك. هناك Divi AI، وهو مساعد تصميم مدعوم بالذكاء الاصطناعي قادر على كتابة نص خاص بالعلامة التجارية، وإنشاء صور واقعية، وكتابة التعليمات البرمجية وإنشاء الوحدات النمطية، وإنشاء صفحات ويب كاملة - كل ذلك بمطالبة نصية بسيطة. يمكنك إنشاء عدد غير محدود من الصور والنصوص والأكواد والصفحات مقابل مبلغ زهيد يصل إلى 16.08 دولارًا شهريًا .
احصل على ديفي AI

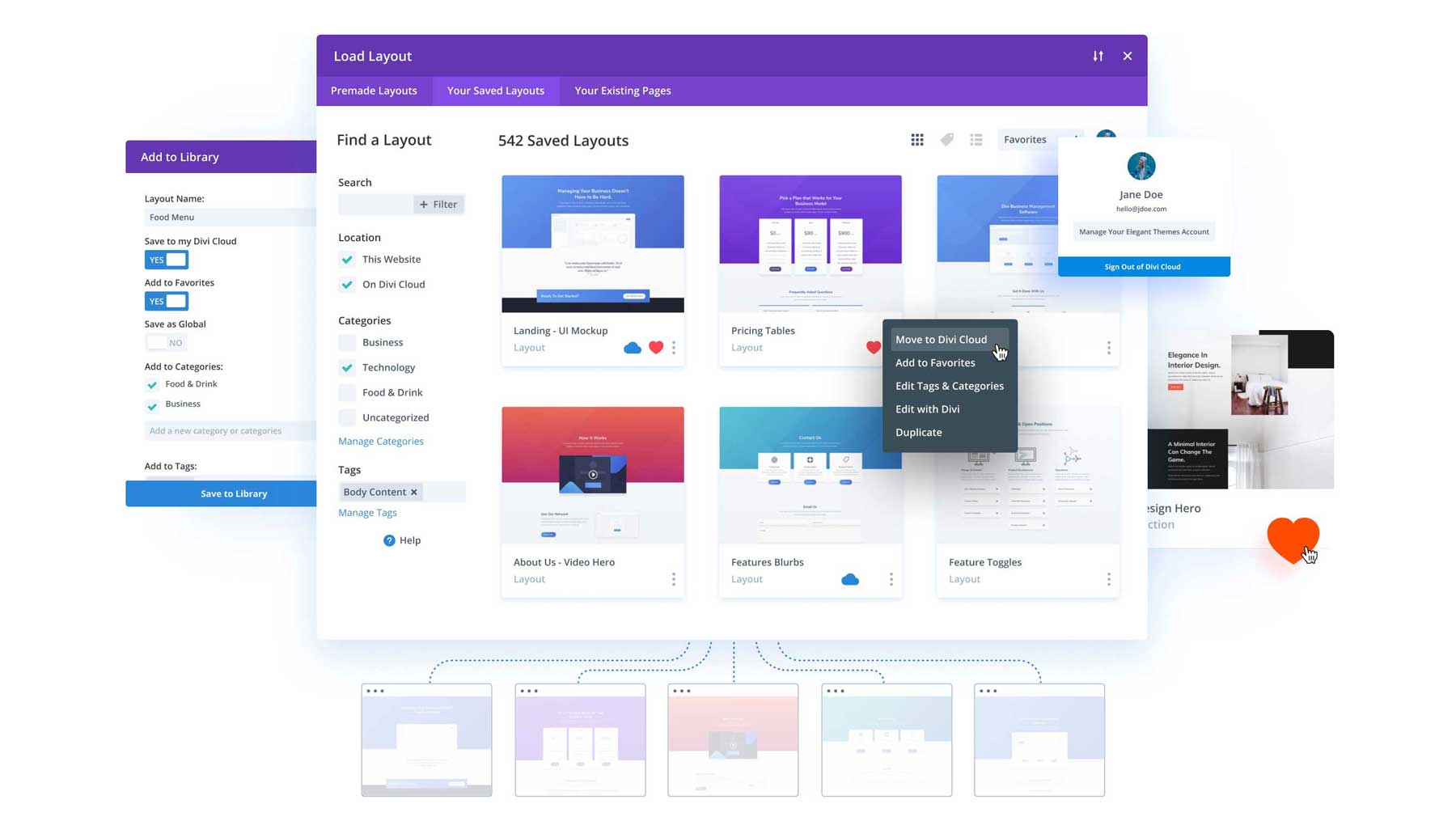
تتيح لك المنتجات الأخرى، مثل Divi Cloud، تخزين جميع وحدات Divi والأقسام والتخطيطات الكاملة في السحابة. وهذا يلغي الحاجة إلى تصدير ملفات JSON أو XML لإعادة استخدام تخطيطاتك المفضلة. باستخدام Divi Cloud، يمكنك حفظ التخطيطات من كل موقع ويب تملكه، مما يسمح لك باستيراد وتصدير تخطيطاتك المفضلة بسهولة. Divi Cloud متاح مقابل 6 دولارات شهريًا .
احصل على Divi Cloud

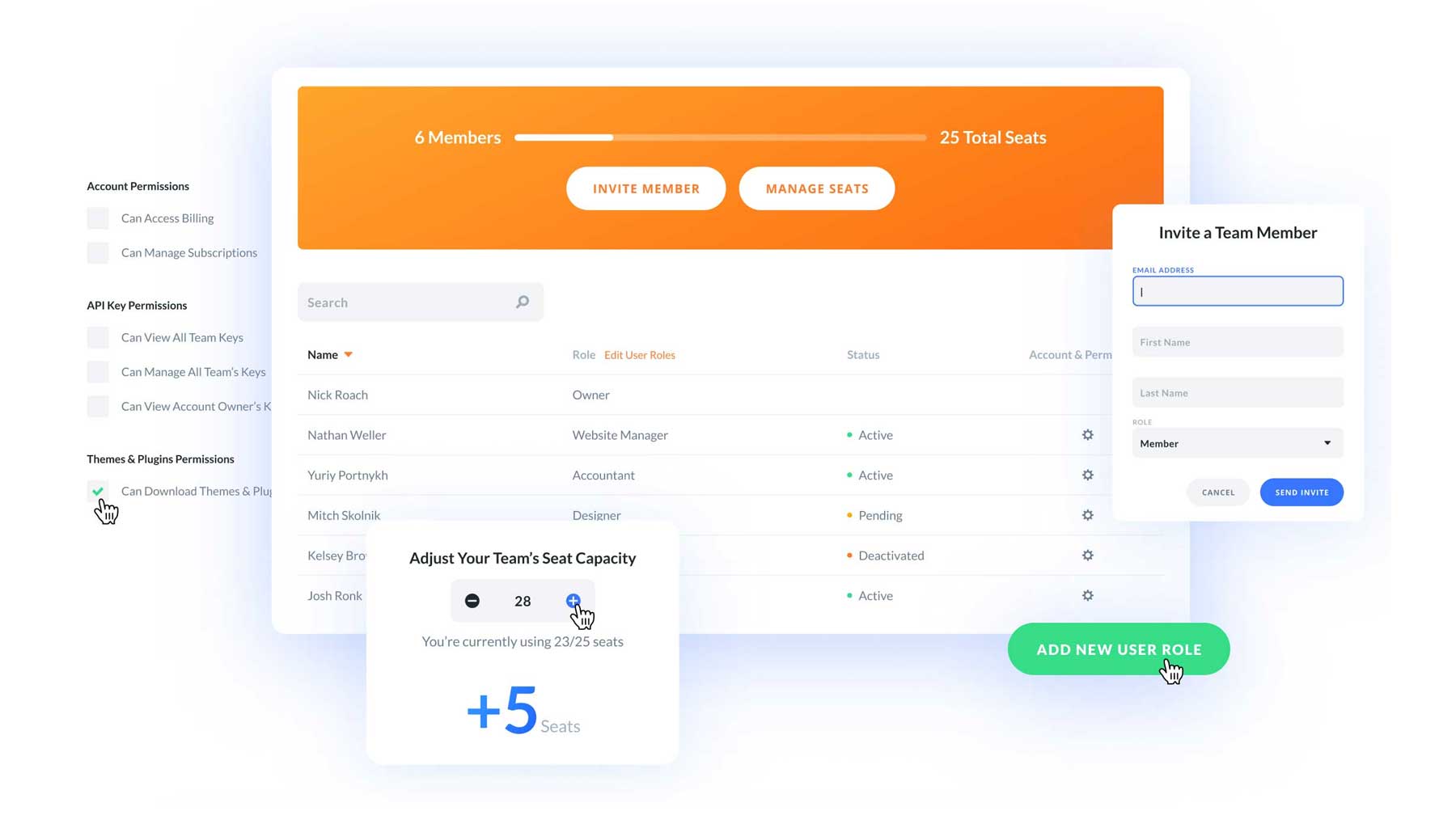
هل تبحث عن طريقة لتعزيز التعاون بين أعضاء الفريق وجعل الحياة أسهل؟ هذا هو المكان الذي يمكن لـ Divi Teams المساعدة فيه. مقابل مبلغ زهيد يصل إلى 1.50 دولارًا أمريكيًا شهريًا لكل مقعد ، يمكنك منح حق الوصول إلى Divi وكل منتج تشتريه عبر منطقة عضو Elegant Themes الخاصة بك. شارك الوصول إلى فوترة العميل ومنتجات Divi، وقم بتعيين أدوار المستخدم، والوصول إلى تذاكر الدعم بسهولة.
احصل على فرق Divi
تكوين إعدادات سمة Divi

مع تثبيت Divi، هناك بعض المجالات الرئيسية التي ستحتاج إلى معرفتها. الأول هو خيارات سمة Divi. هنا، يمكنك إضافة شعار، وتكوين الألوان العامة، وإضافة روابط الوسائط الاجتماعية، وتعديل إعدادات الأداء، والمزيد. يمكنك أيضًا تكوين إعدادات التنقل في الموقع، والسماح لـ Divi Builder بأنواع المنشورات المخصصة، وتكوين إعدادات SEO، وإضافة البرامج النصية للحصول على وظائف إضافية.
هناك أيضًا أداة تخصيص سمة Divi، والتي تمكنك من ضبط الإعدادات العامة للخطوط وعرض الموقع وعنوان الموقع وسطر الوصف والمزيد. يمكنك أيضًا تعيين الخطوط والألوان العامة، وضبط الألوان والخطوط للرؤوس والتذييلات، وأزرار الأنماط، وتكوين أنماط الهاتف المحمول، والمزيد.
كيفية بناء موقع Divi
بعد الانتهاء من كل أعمال الإعداد، يمكننا تحويل تركيزنا إلى الجزء الثاني من كيفية إنشاء برنامج تعليمي لموقع Divi. سيرشدك هذا القسم خلال تخطيط بنية موقع الويب الخاص بك، بدءًا من إنشاء الصفحة وحتى إنشاء قائمة التنقل. سنستكشف أيضًا إنشاء صفحات ذات تخطيط مُعد مسبقًا وإنشاء واحدة باستخدام Divi AI. وأخيرًا، سنقترح عليك بعض المكونات الإضافية الأساسية لتحسين موقعك.
كيفية بناء موقع Divi: تخطيط الهيكل
قبل تصميم صفحات لموقع WordPress الخاص بك، يجب عليك إنشائها. تحتوي معظم مواقع WordPress الأساسية على بضع صفحات، بما في ذلك الصفحة الرئيسية، وحول، والخدمات، والمدونة، والاتصال ، وهذا ما سنبدأ به. على الرغم من أنك قد تحتاج إلى صفحات إضافية اعتمادًا على نوع الموقع الذي تقوم بإنشائه، إلا أن هذه الصفحات تكون بمثابة نقطة بداية جيدة.
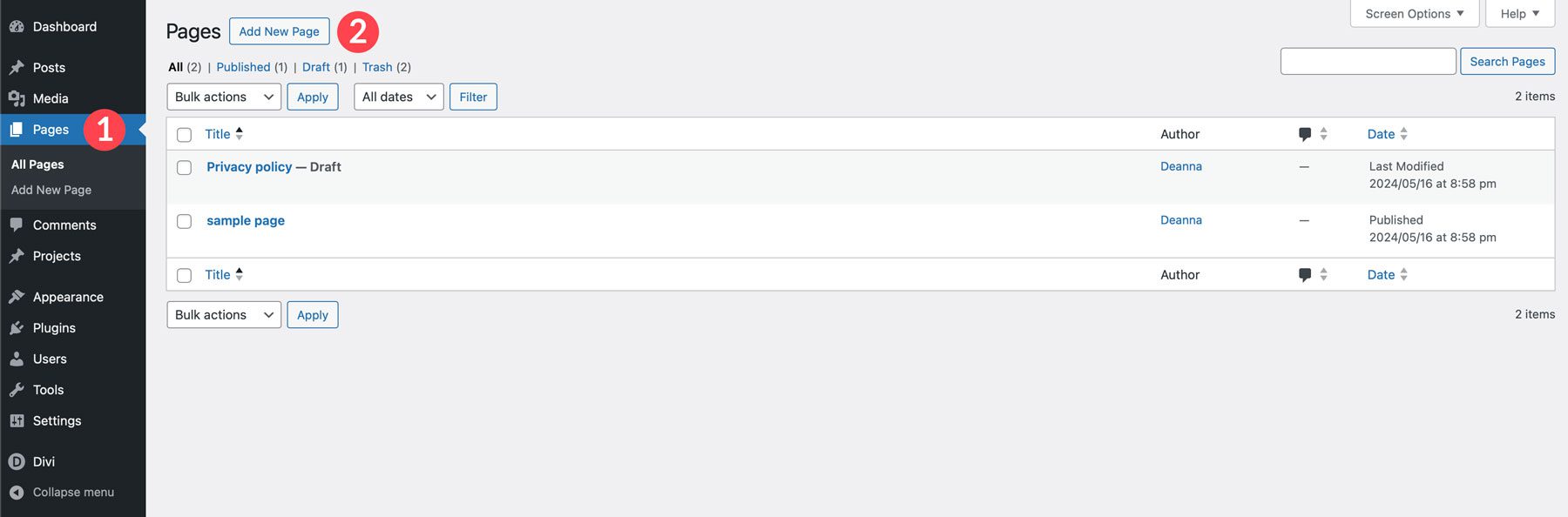
يعد إنشاء صفحة صفحات WordPress أمرًا بسيطًا. انتقل إلى الصفحات > إضافة صفحة جديدة .

أعطِ صفحتك عنوانًا وانقر فوق الزر "نشر" لإنشاء الصفحة.

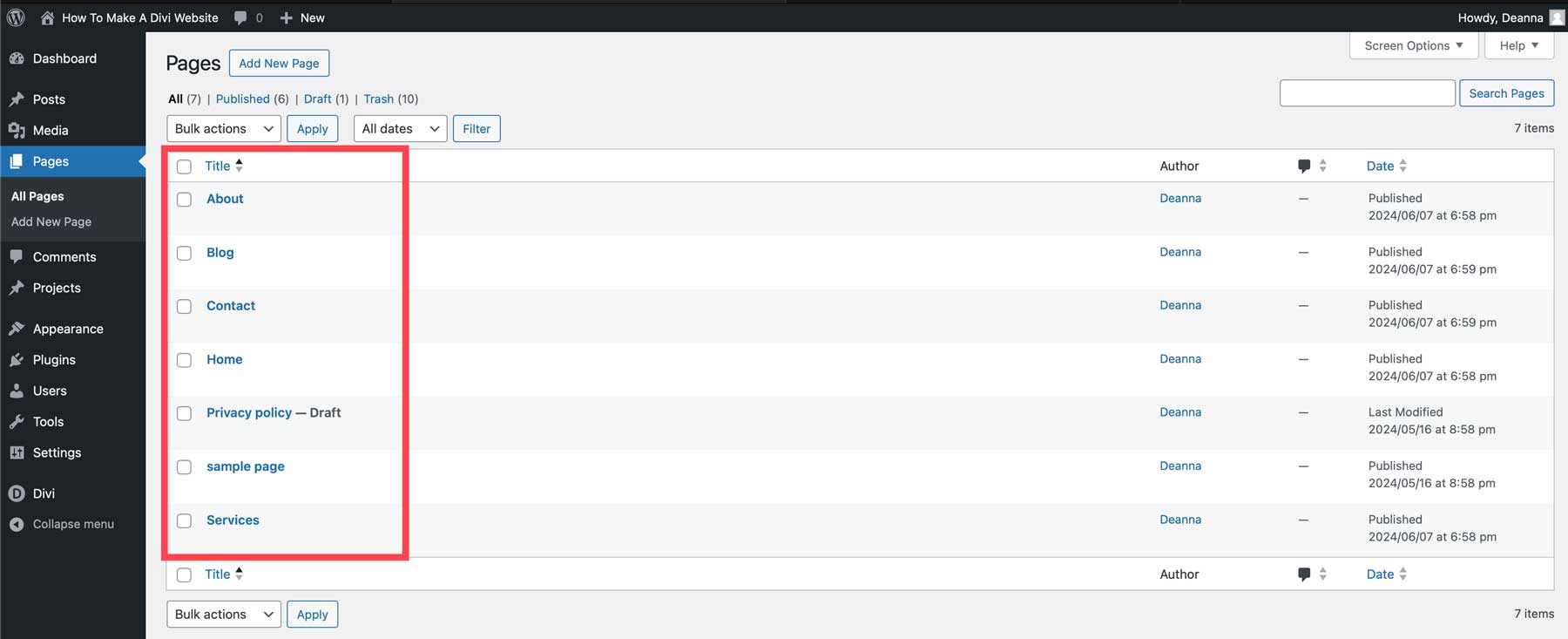
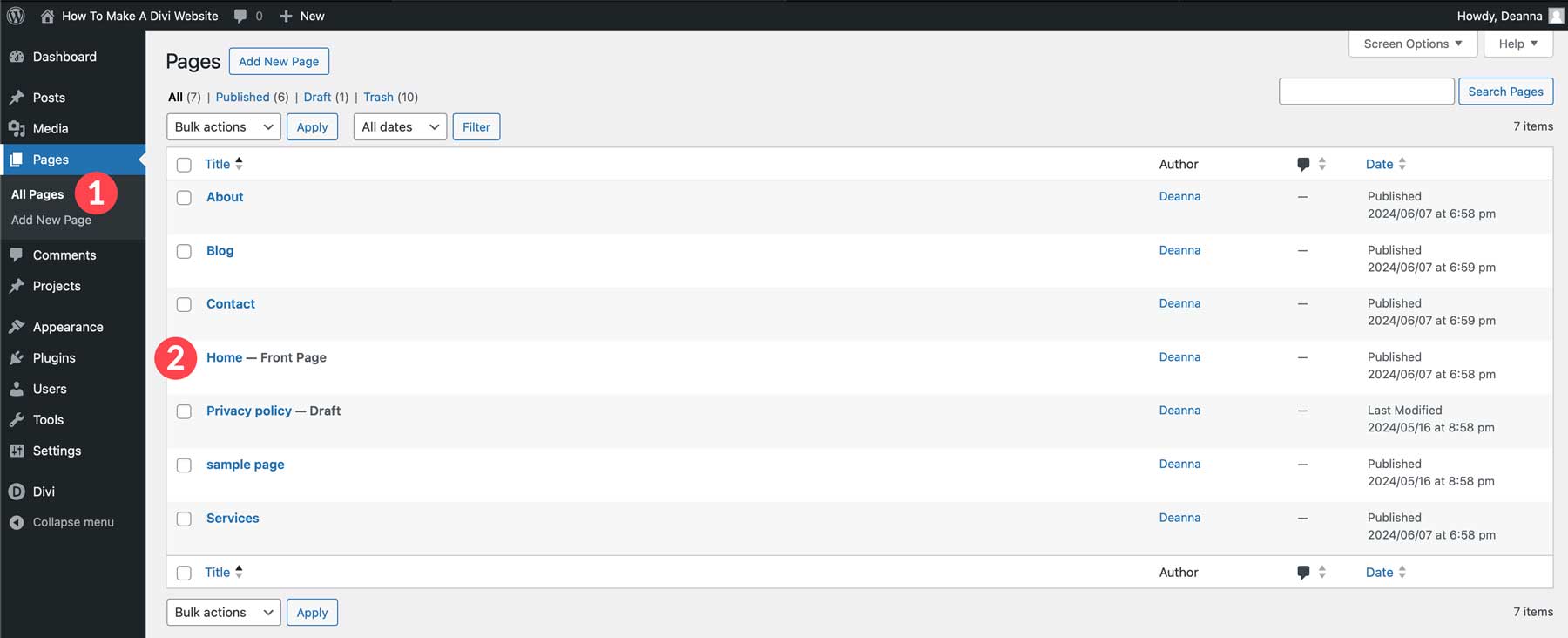
كرر العملية أعلاه لإنشاء الصفحات المتبقية. عند الانتهاء، يجب أن تبدو بنية صفحة موقعك بهذا الشكل.

إنشاء قائمة التنقل
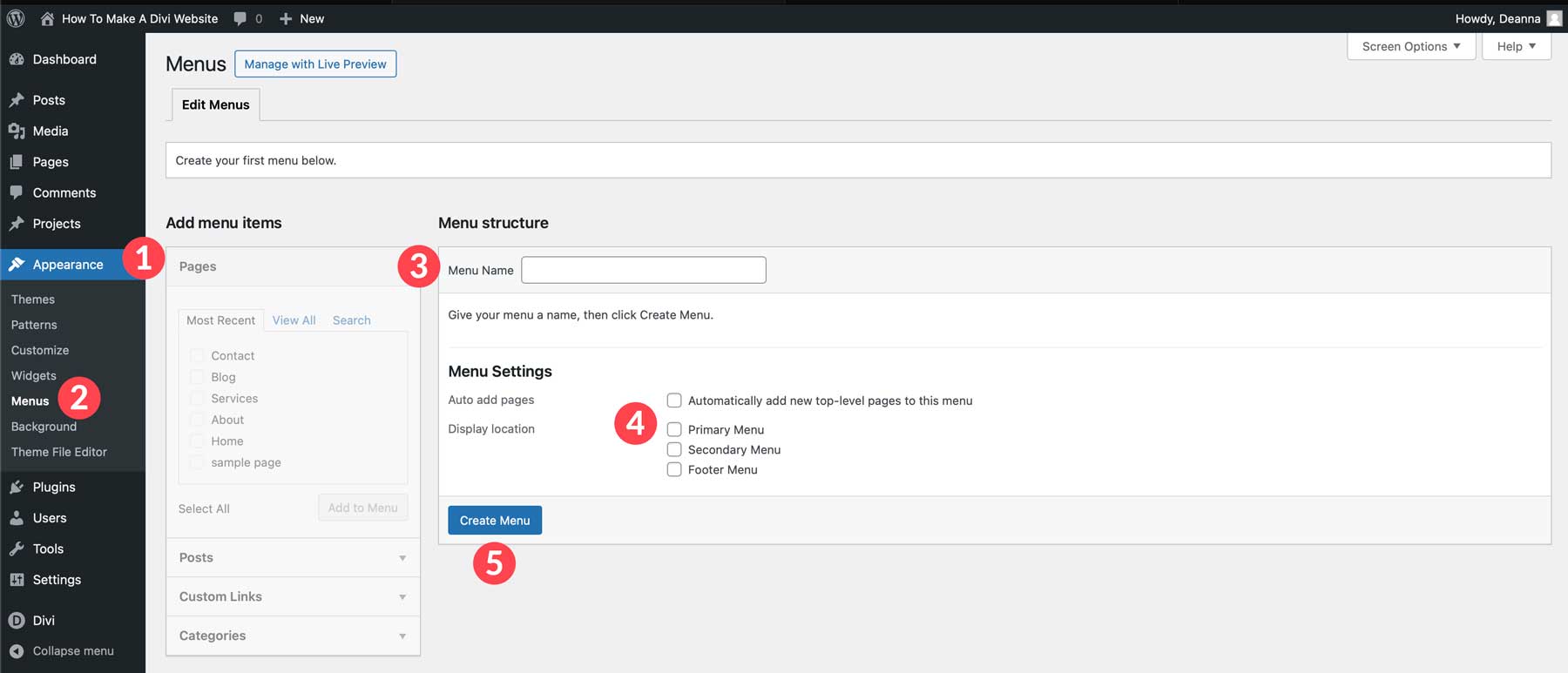
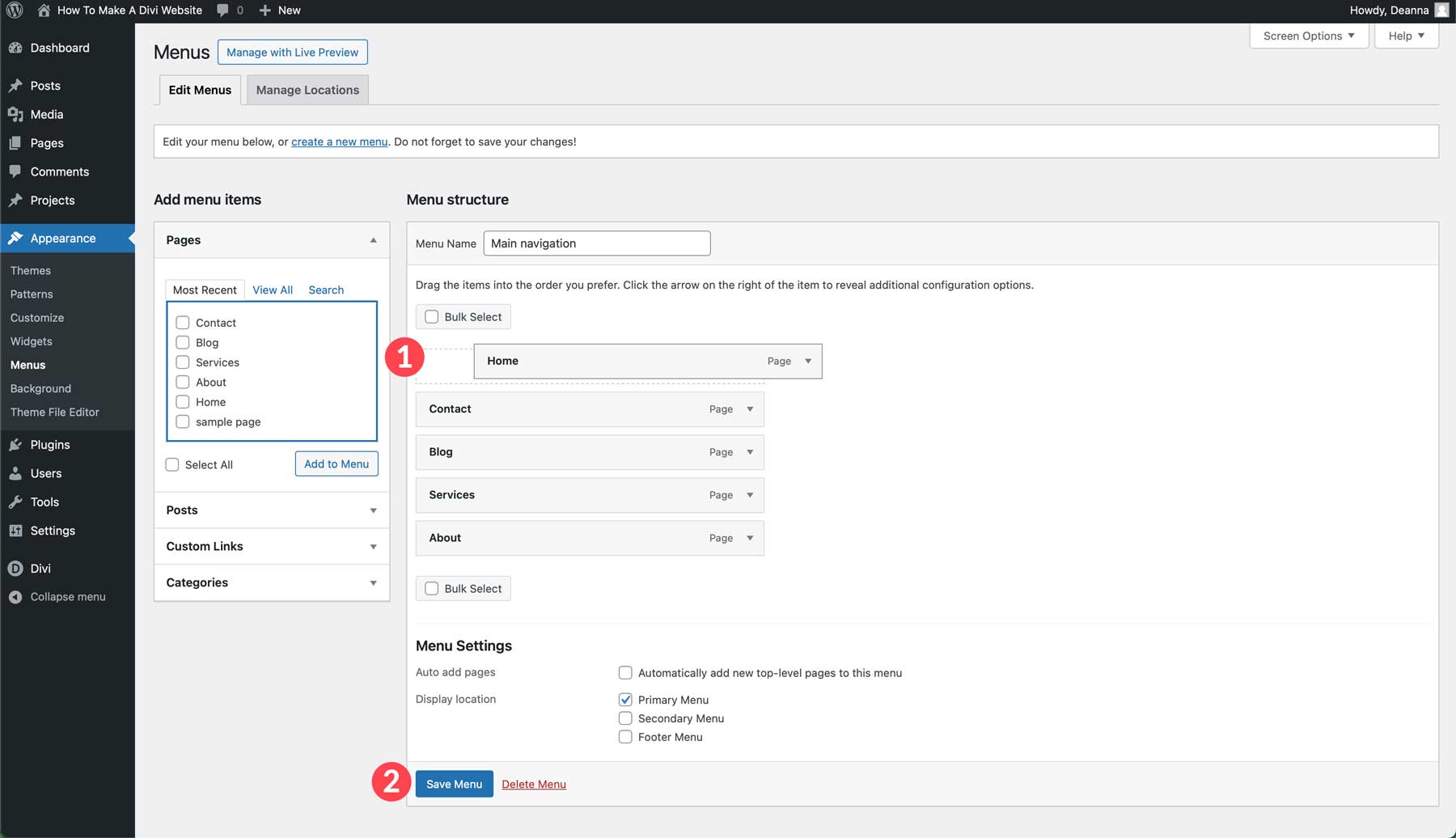
قبل الغوص في Visual Builder، من الضروري وضع الأساس لبنية موقع الويب الخاص بك. ويضمن ذلك تدفقًا واضحًا ومنطقيًا للمعلومات، مما يسهل على الزوار التنقل والعثور على ما يبحثون عنه. لإنشاء قائمة في WordPress، انتقل إلى المظهر > القوائم . قم بتسمية القائمة الخاصة بك، مثل التنقل الرئيسي ، وقم بتعيين الموقع على الأساسي ، ثم انقر فوق زر إنشاء القائمة .

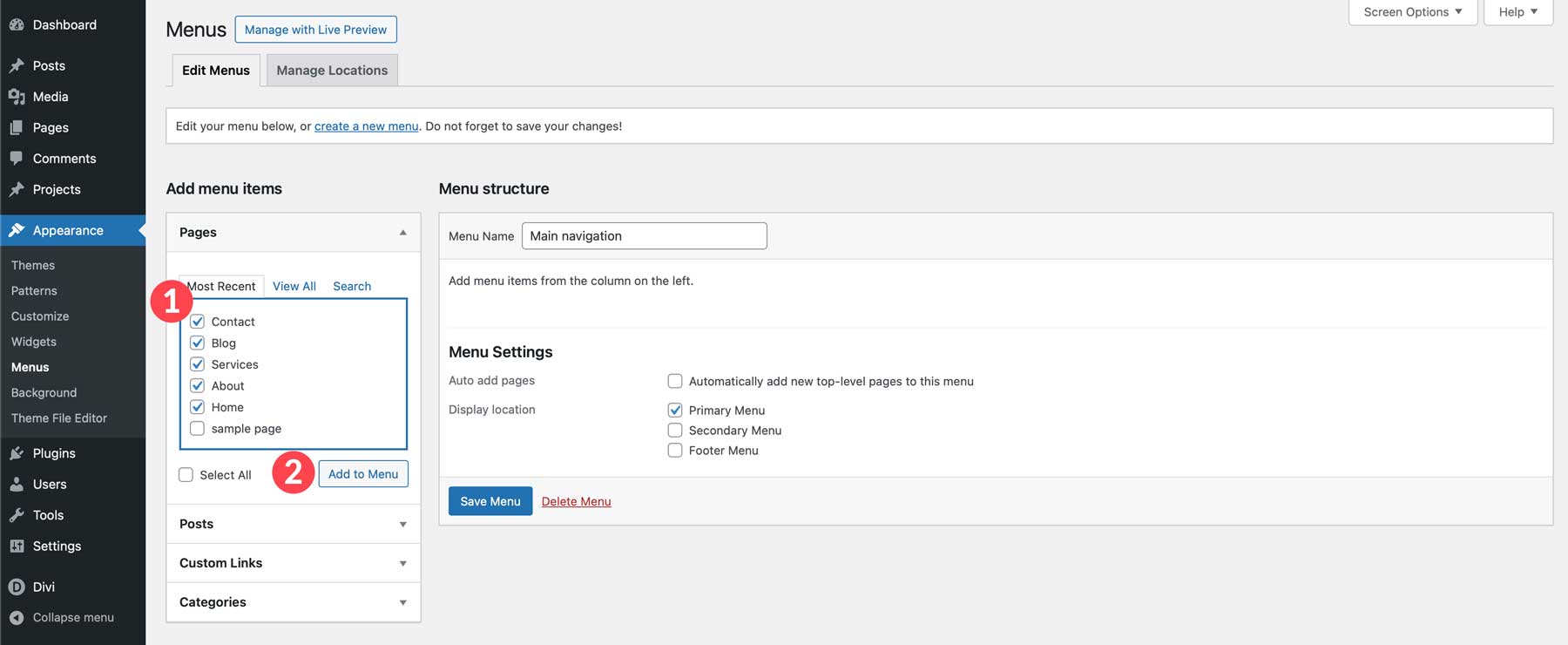
بعد ذلك، حدد الصفحات التي ترغب في إضافتها وانقر فوق الزر "إضافة إلى القائمة" .

أخيرًا، انقر واسحب الصفحات الموجودة داخل القائمة لترتيبها حسب رغبتك، ثم انقر فوق زر حفظ القائمة .

إعداد الصفحة الرئيسية في ووردبريس
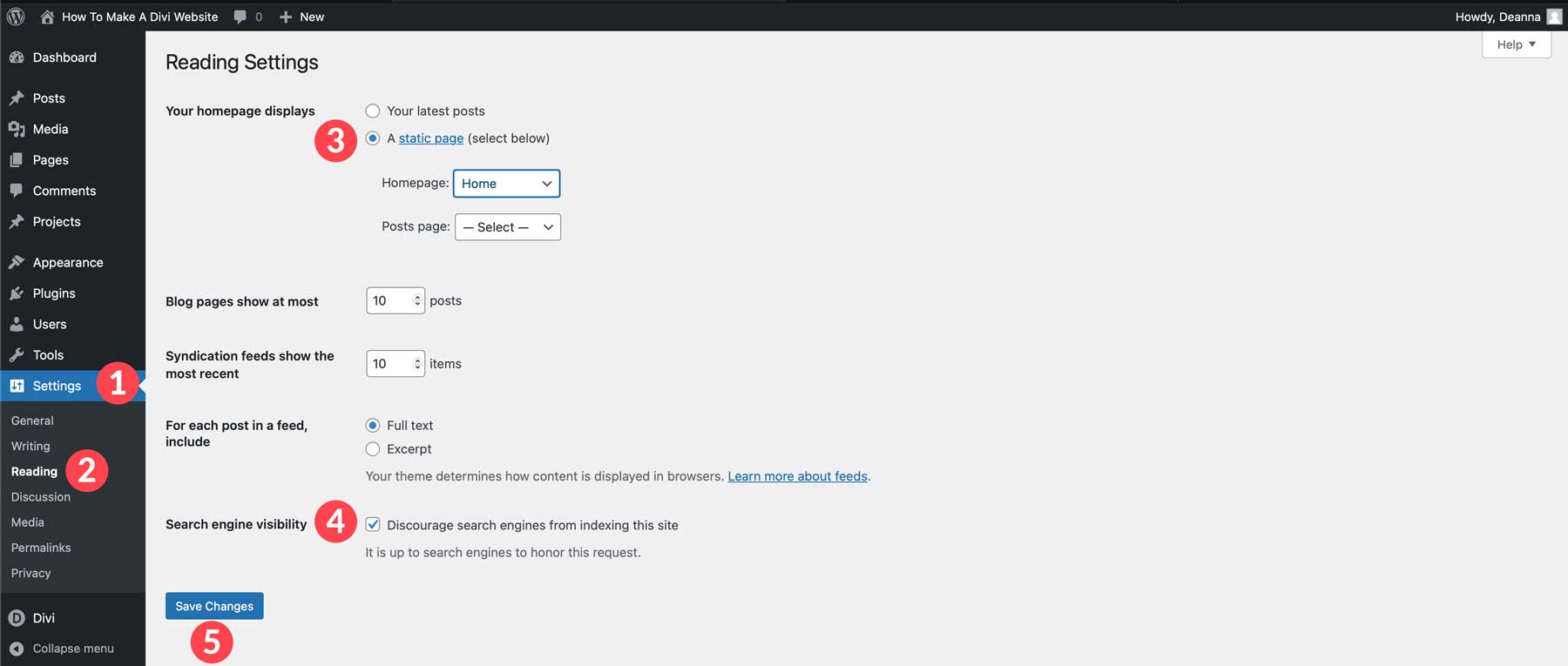
بعد ذلك، سنقوم بتعيين الصفحة الرئيسية لموقع Divi الخاص بنا. للقيام بذلك، انتقل إلى الإعدادات > القراءة . حدد خيار زر الاختيار للصفحة الثابتة واختر الصفحة الرئيسية . بينما يكون موقعك قيد التطوير، من الجيد التحقق من مربع اختيار رؤية محرك البحث . سيؤدي هذا إلى إبقاء موقعك مخفيًا عن محركات البحث حتى تصبح جاهزًا ليراه العالم. وأخيرًا، انقر فوق الزر "حفظ التغييرات" لتأمين صفحتك الرئيسية.

كيفية بناء موقع Divi: إنشاء صفحات الويب
مع وجود بنية موقعنا الإلكتروني ومجموعة الصفحات الرئيسية، يمكننا البدء في عملية إنشاء صفحات الويب الخاصة بنا باستخدام Divi. هناك عدة طرق للقيام بذلك، بما في ذلك استخدام تخطيط معد مسبقًا، أو استخدام Divi AI، أو من البداية باستخدام Visual Builder. في هذا البرنامج التعليمي، سنقدم لك الأساسيات لجميع الخيارات الثلاثة للتأكد من أنك تعرف كيفية إنشاء الصفحات بالطريقة التي تناسبك.
تحميل تخطيط مسبق الصنع
يعد إنشاء صفحة ذات تخطيط مُعد مسبقًا أحد أسهل الطرق لبدء استخدام Divi. هناك أكثر من 2000 تخطيط متاح، يغطي كل فئة رئيسية يمكنك تخيلها. هناك تخطيطات للمطاعم وأنواع الأعمال المختلفة والخدمات والأحداث والتكنولوجيا والمزيد. تأتي كل حزمة تخطيط لـ Divi مع 6 تخطيطات للصفحات على الأقل، وهو ما يكفي لإنشاء معظم مواقع الويب.
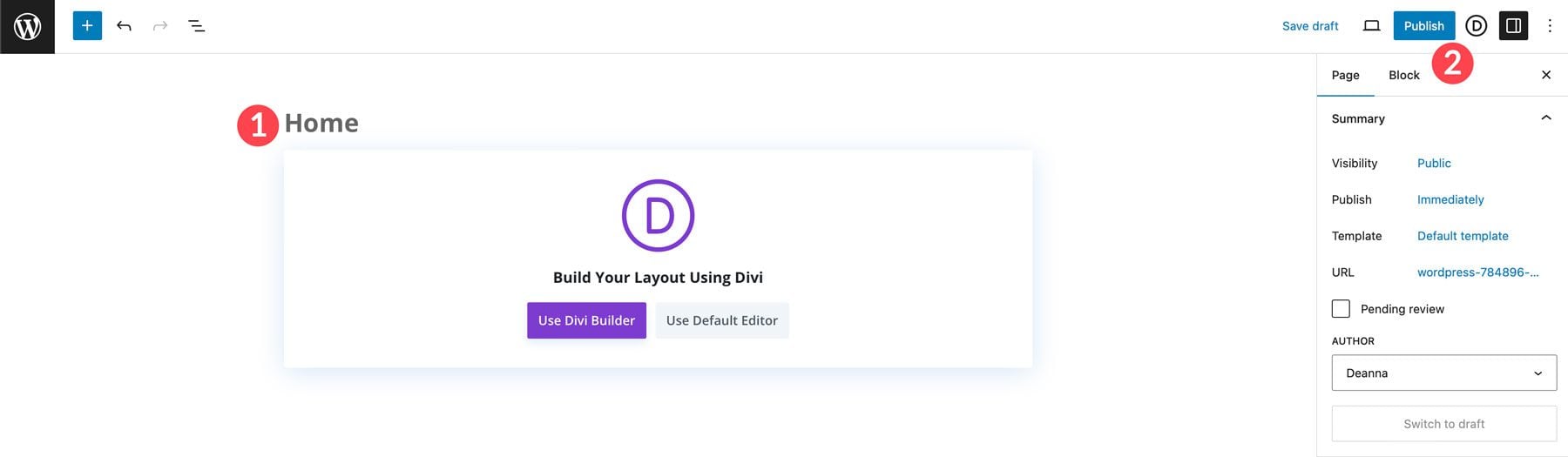
لتحميل تخطيط معد مسبقًا، انتقل إلى Pages > All Pages . بعد ذلك، انقر فوق الصفحة الرئيسية لتحريرها.

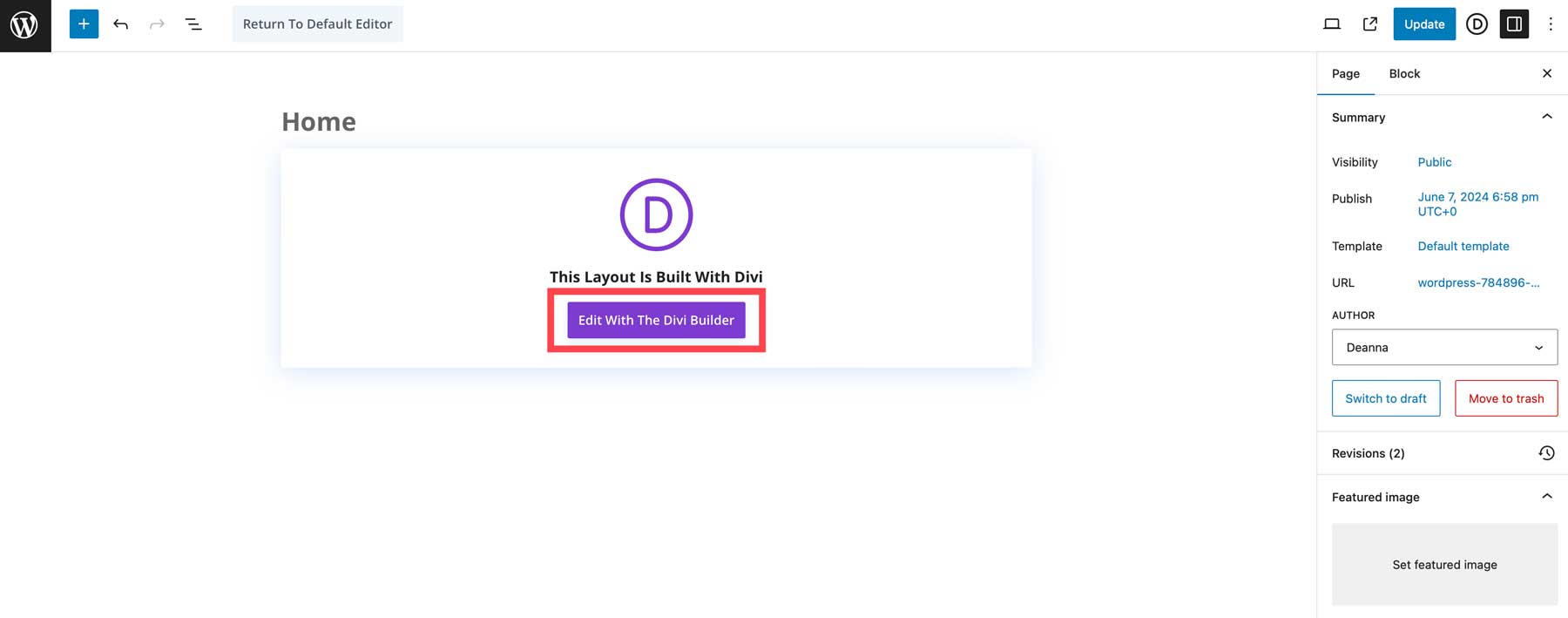
انقر فوق "تحرير" باستخدام زر Divi Builder .

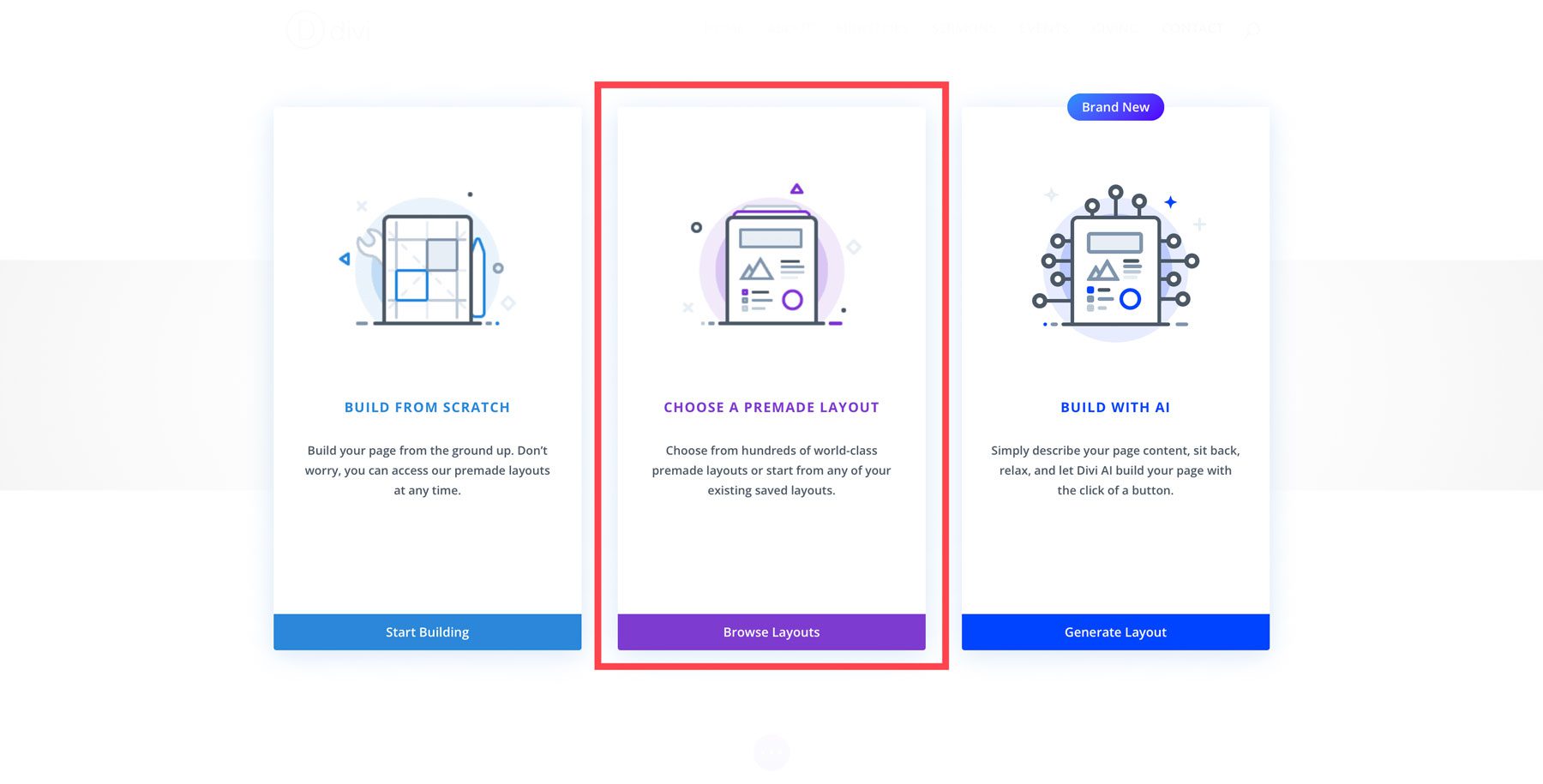
بعد ذلك، حدد اختيار تخطيط مسبق الصنع .

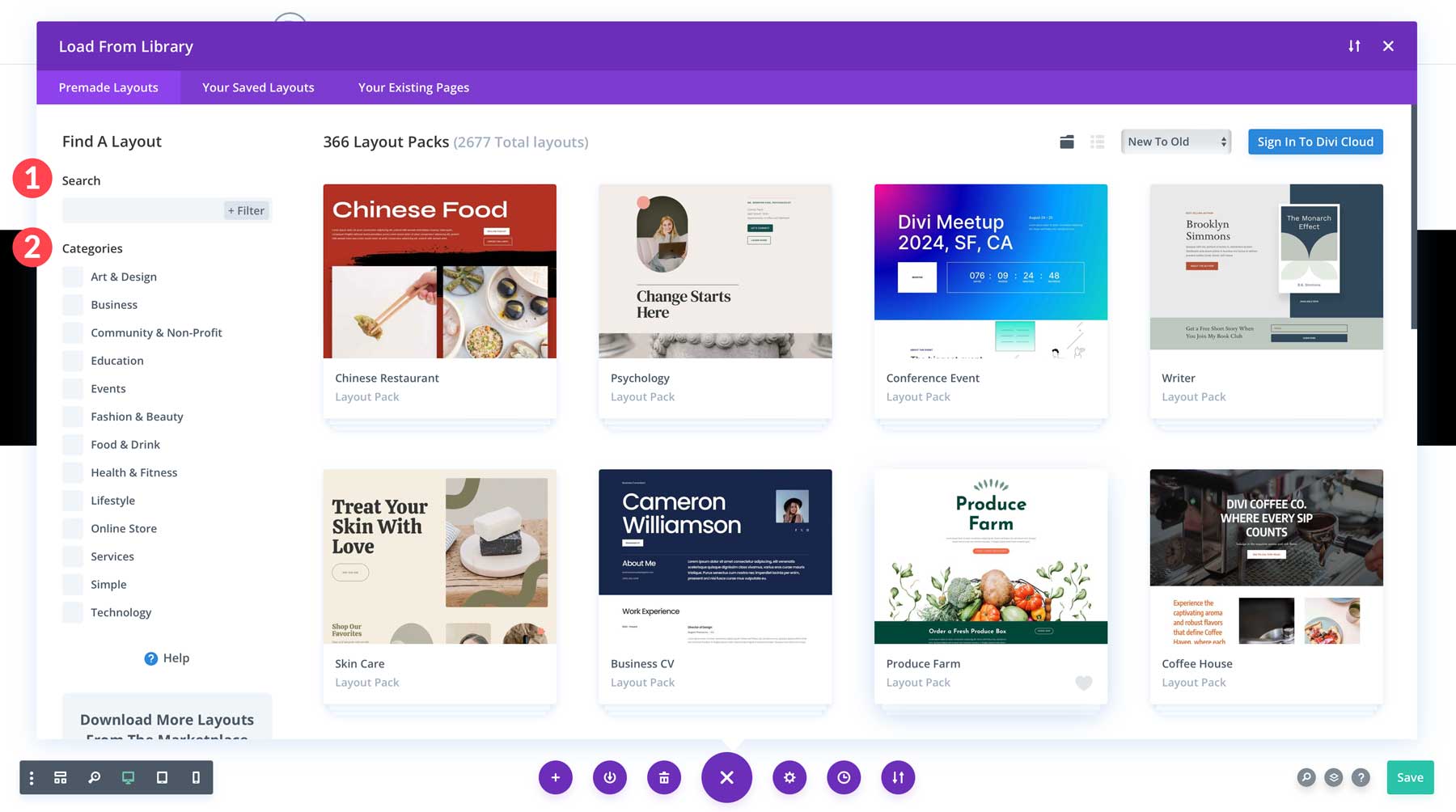
يمكنك استخدام شريط البحث للبحث عن تخطيط معين أو التصفح حسب الفئة .

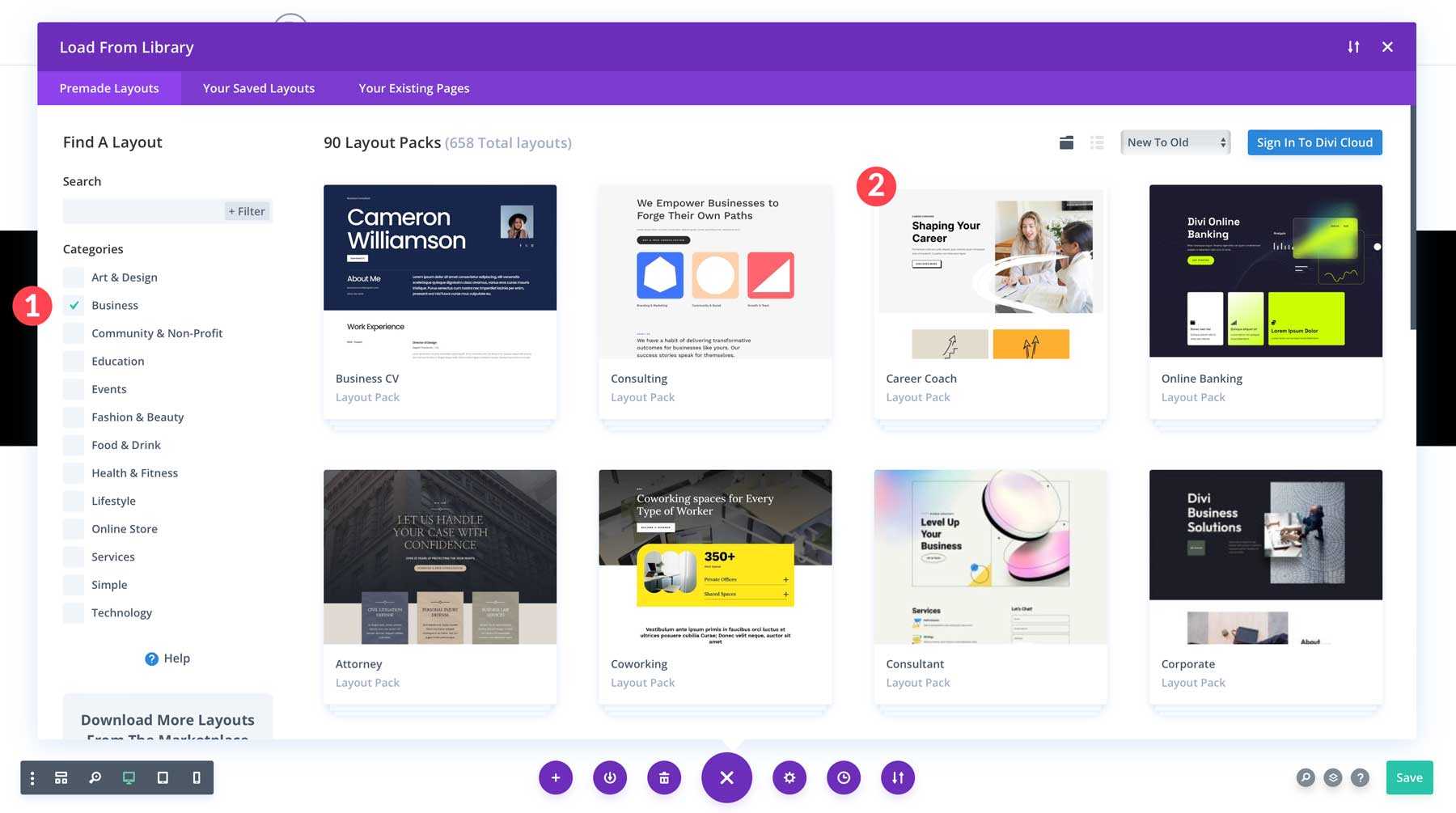
انقر فوق فئة الأعمال وحدد حزمة تخطيط المدرب الوظيفي لـ Divi.

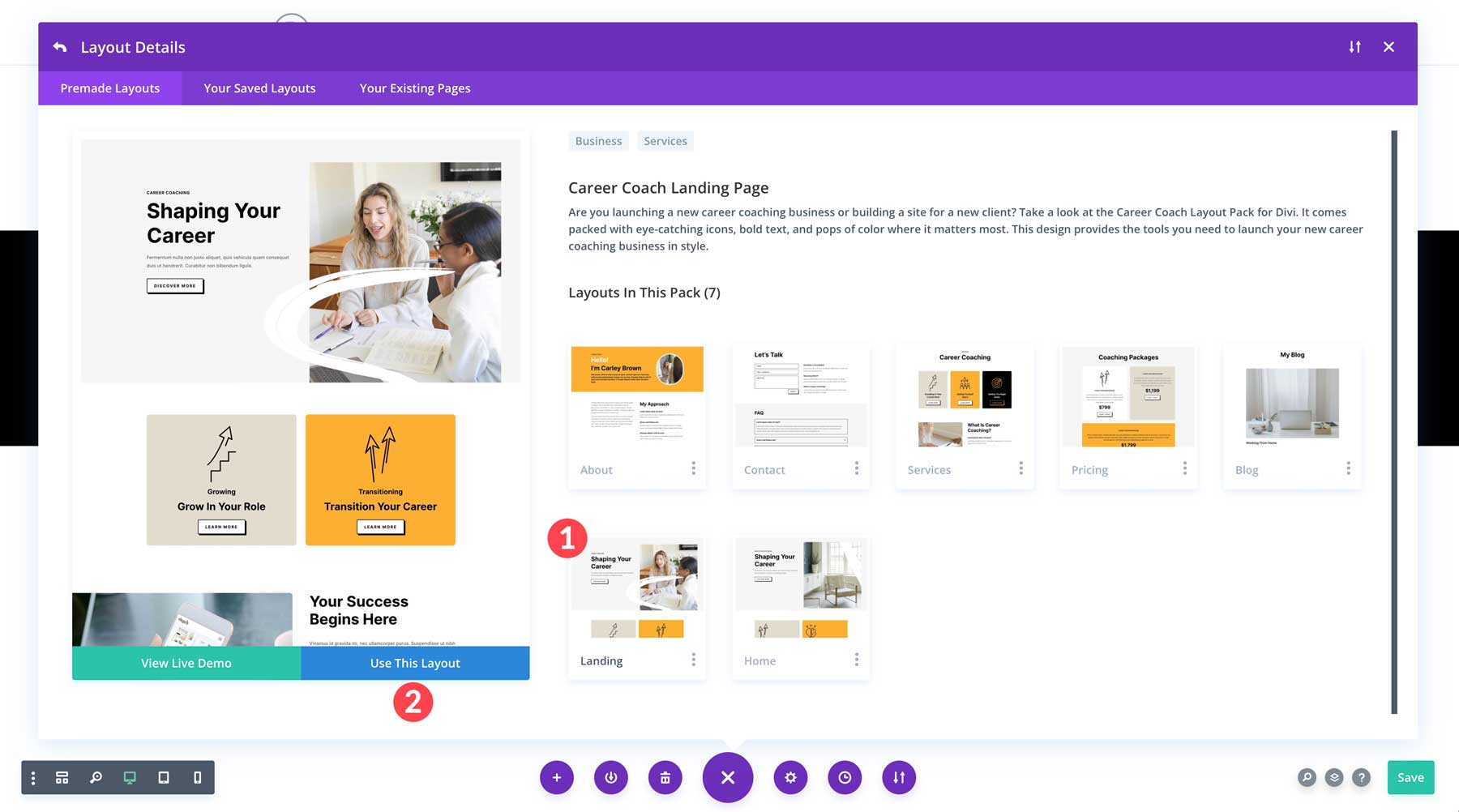
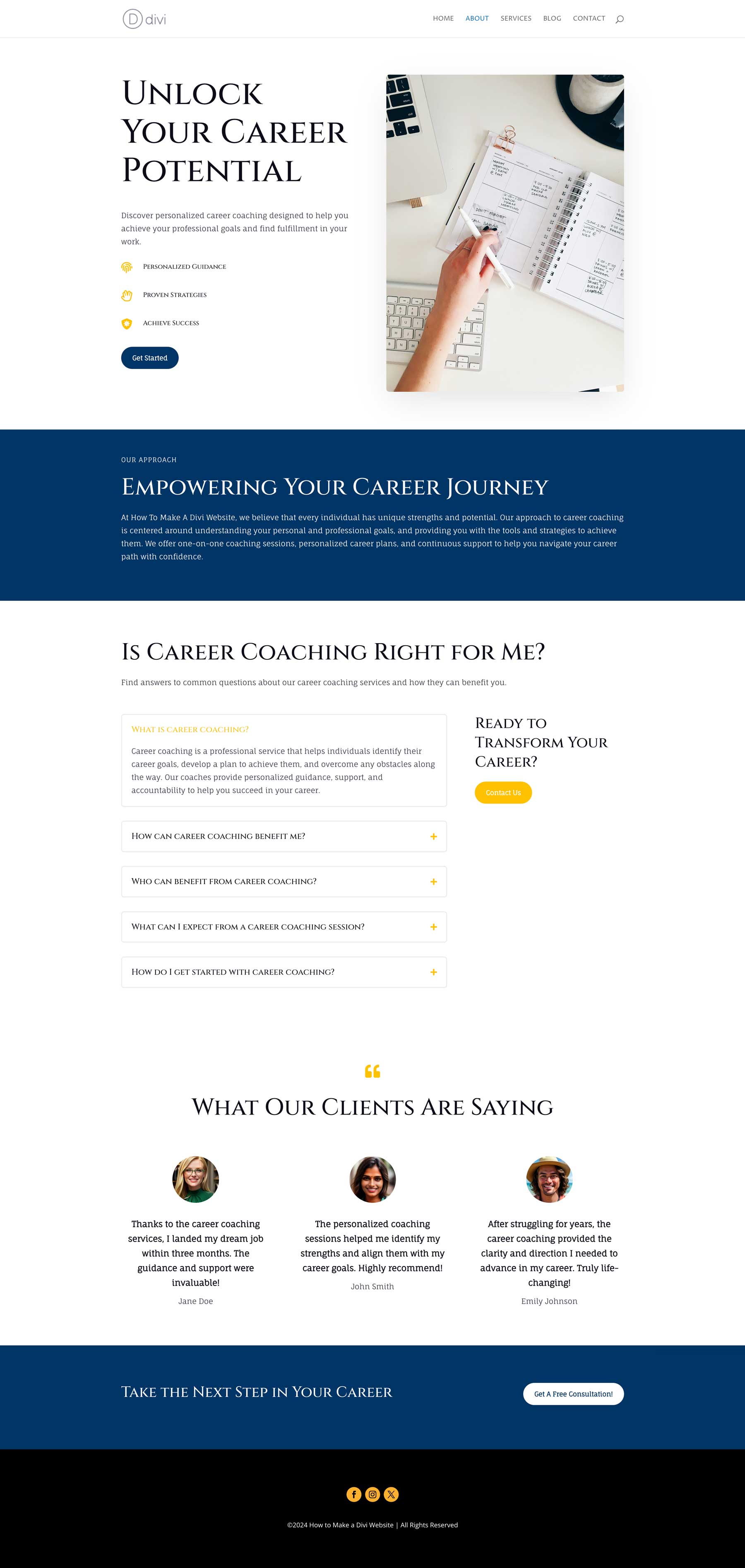
حدد تخطيط الصفحة المقصودة ، ثم انقر فوق الزر Use This Layout لتحميل التخطيط في الصفحة الرئيسية.

بمجرد تحديث الصفحة، يمكنك تغيير النص والصور وإضافة وحدات تصميم جديدة وتخصيص صفحتك كما يحلو لك.

استخدام Divi AI لإنشاء صفحة ويب
بالإضافة إلى استخدام تخطيط معد مسبقًا، يتمتع مستخدمو Divi بطريقة رائعة أخرى لتصميم صفحات الويب. Divi AI هو مساعد تصميم قوي جديد مدعوم بالذكاء الاصطناعي لـ Elegant Theme والذي يسمح لك بإنشاء صفحات ويب كاملة مع مطالبة نصية. ما عليك سوى وصف نوع الصفحة التي ترغب في إنشائها، وتزويد الذكاء الاصطناعي ببعض المعلومات الداعمة، واختيار الخطوط والألوان، ومشاهدة Divi AI وهو ينشئ صفحة ويب كاملة، مكتملة بإطار سلكي ونص وصور.
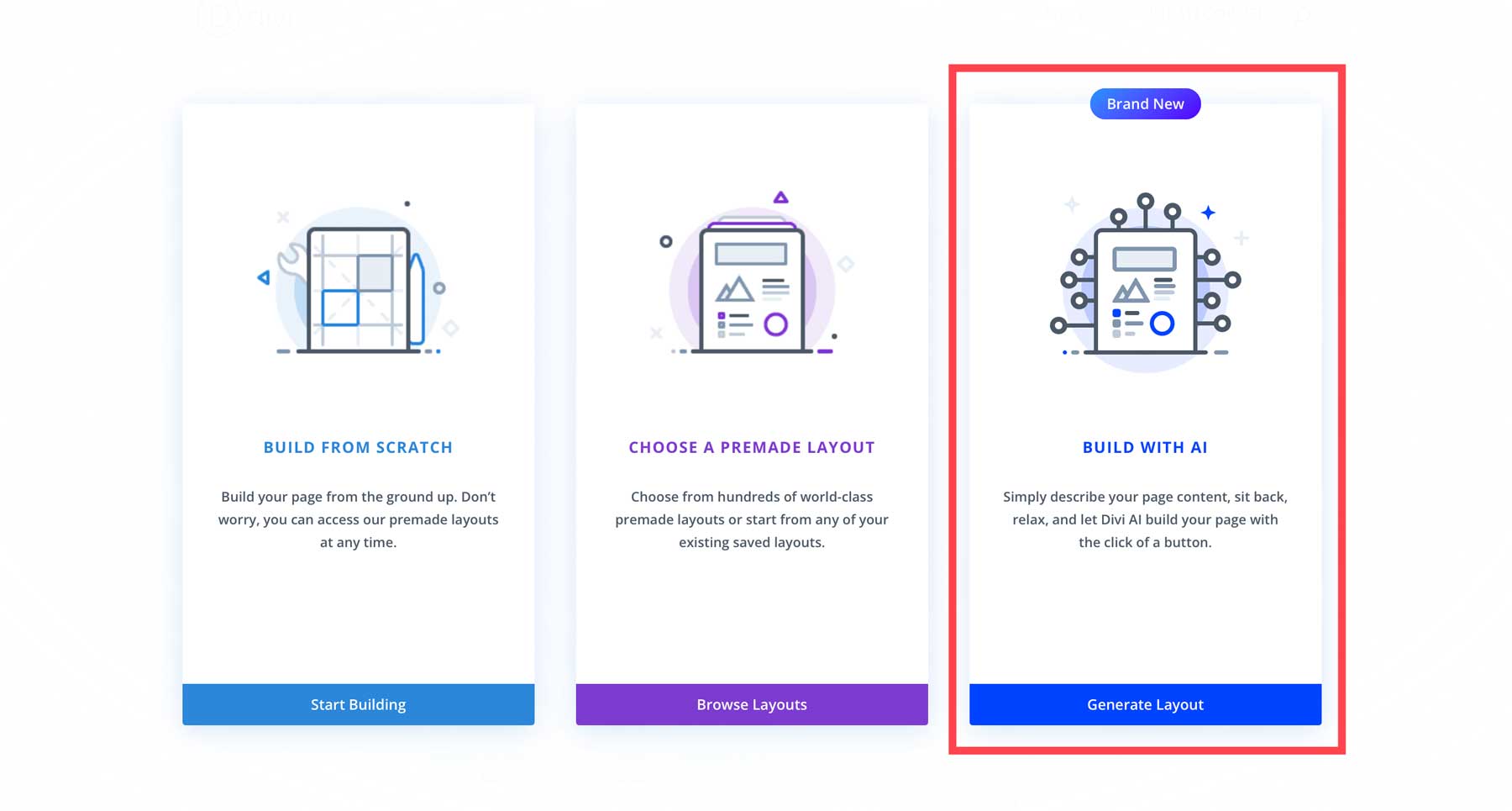
لإنشاء صفحة باستخدام Divi AI، حدد صفحة "حول" في Pages > All Pages. قم بتمكين Divi Builder كما في الخطوة السابقة. هذه المرة، بدلاً من اختيار تخطيطات معدة مسبقًا، سنقوم ببناء الصفحة باستخدام الذكاء الاصطناعي .

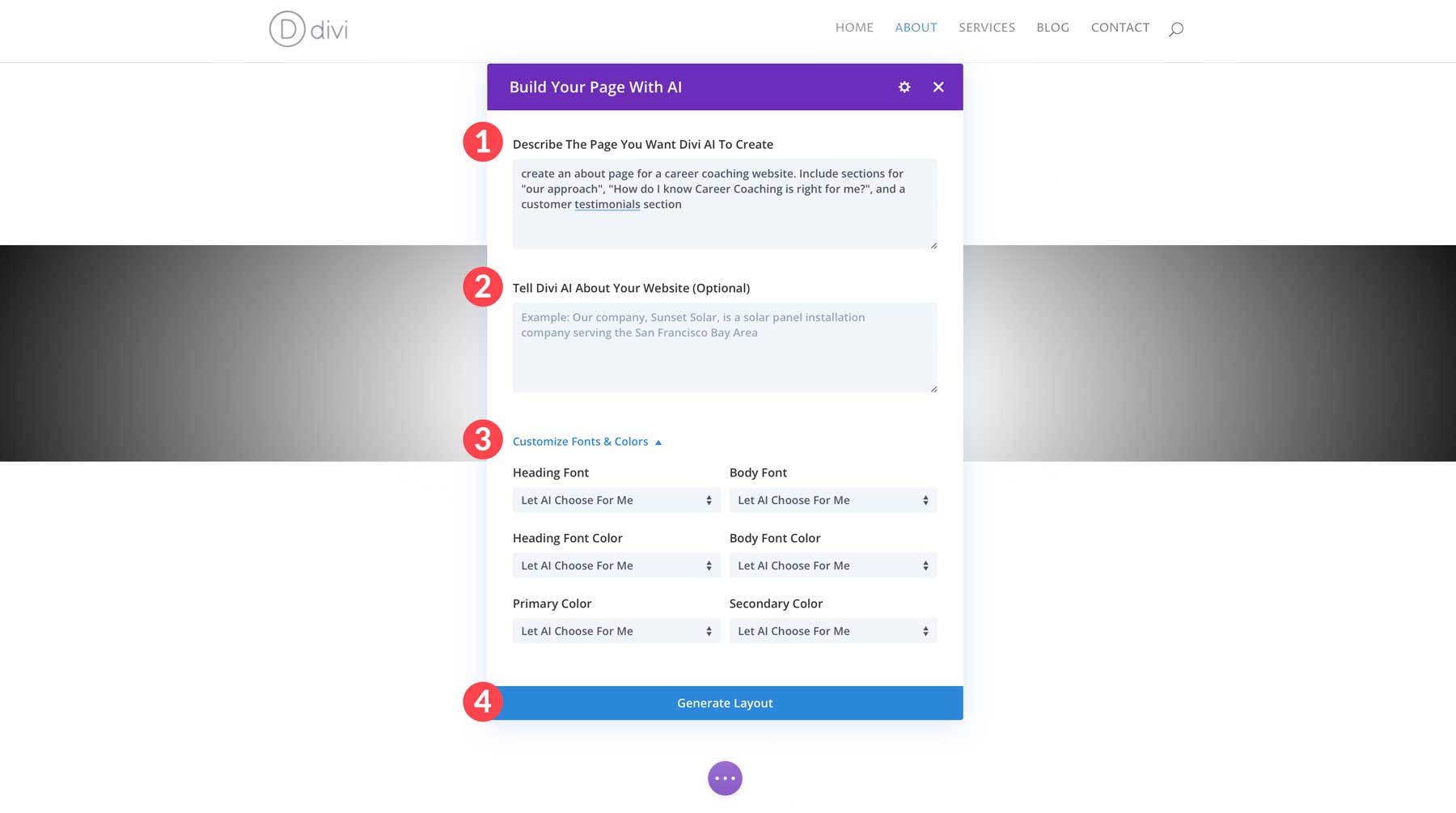
عندما يظهر مربع الحوار Divi AI، قم بوصف الصفحة التي تريد أن يقوم Divi AI بإنشائها ، وقدم تفاصيل إضافية ، مثل بيان المهمة أو وصف مختصر لعملك، وقم بتخصيص الخطوط والألوان . يمكنك السماح للذكاء الاصطناعي باختيارها، أو استخدام الخطوط والألوان الافتراضية لموقع الويب، أو تحديدها يدويًا. ولجعل الأمور مثيرة للاهتمام، سنختار السماح للذكاء الاصطناعي بالاختيار نيابةً عني في جميع المجالات. بمجرد ملء كافة الحقول، انقر فوق الزر "إنشاء تخطيط" .

خلال الدقائق القليلة القادمة، سيقوم Divi AI بإنشاء الإطار السلكي للصفحة وإضافة نص وصور داخل وحدات تصميم Divi.

بمجرد الانتهاء، سيكون لديك صفحة ويب كاملة الوظائف يمكنك تحريرها باستخدام Visual Builder.

كيفية إنشاء موقع ويب Divi: إجراء تعديلات على التصميم
يمكّنك Divi من إنشاء صفحات مذهلة بصريًا باستخدام مكتبة واسعة من وحدات تصميم Divi وخيارات التخصيص. تعمل هذه الوحدات مثل وحدات البناء، مما يسمح لك بإضافة عناصر مختلفة إلى موقع الويب الخاص بك بسهولة. حتى بعد إنشاء صفحات باستخدام قالب معد مسبقًا أو Divi AI، يمكنك تعديل التصميمات بشكل أكبر عن طريق إضافة محتوى نصي إضافي وصور وعناصر أخرى.
في هذا القسم من برنامجنا التعليمي حول كيفية إنشاء موقع ويب Divi، سنعرض طرقًا مختلفة يمكنك من خلالها تعديل صفحاتك باستخدام Visual Builder وDivi AI.
فهم المنشئ المرئي
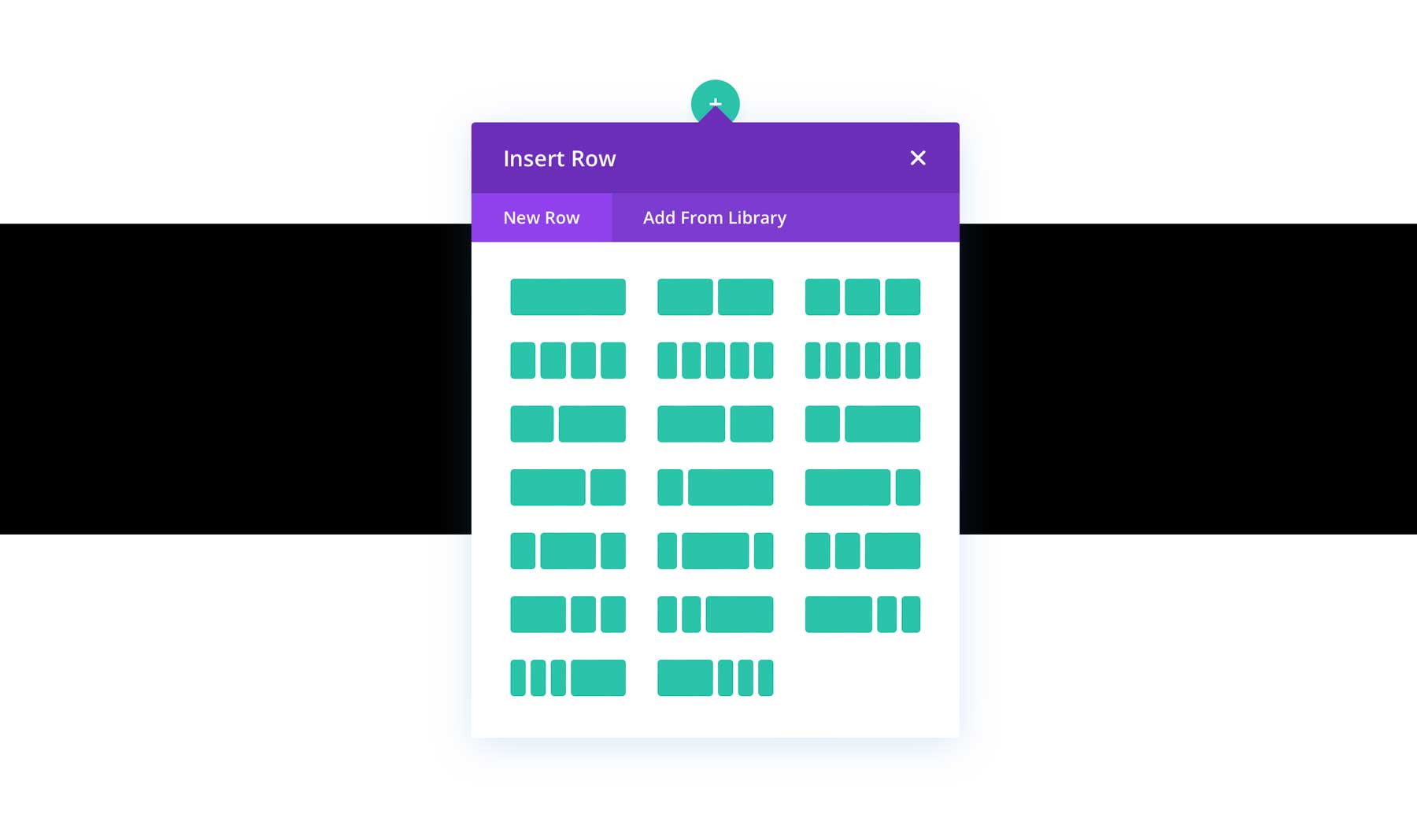
يستخدم Divi الأقسام والصفوف لتحديد بنية صفحة الويب. الأقسام عبارة عن حاويات أكبر تحتوي على صفوف، مما يؤدي إلى تنظيم المحتوى الخاص بك في أعمدة. يمكنك تخصيص عدد الأعمدة والتباعد داخل كل صف.


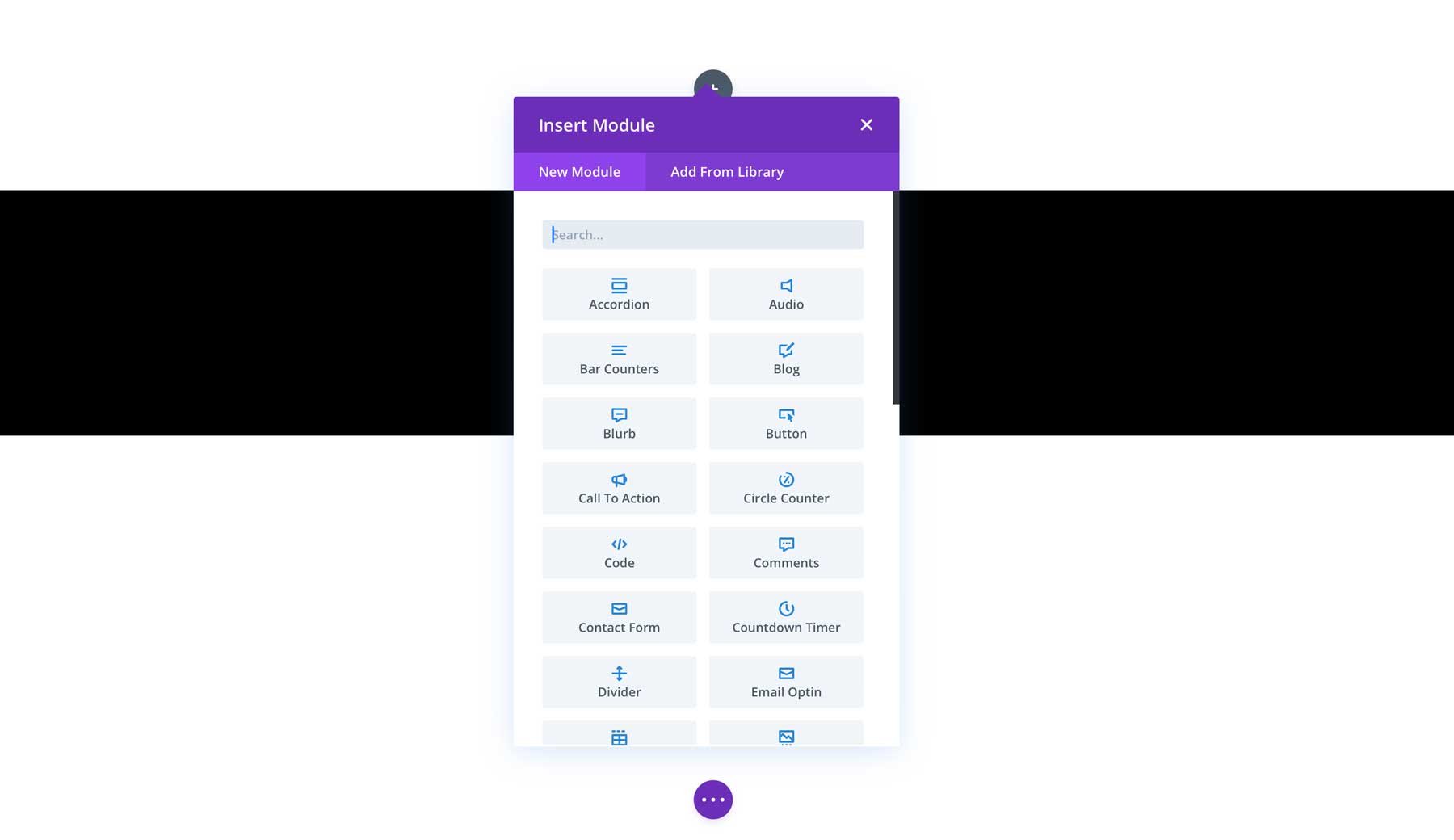
كما ذكرنا سابقًا، يأتي Divi مع أكثر من 200 وحدة تصميم بوظائف مختلفة. يمكنك إنشاء معارض صور، وعلامات تبويب، وأكورديونات، ومؤقتات للعد التنازلي، وغير ذلك الكثير.

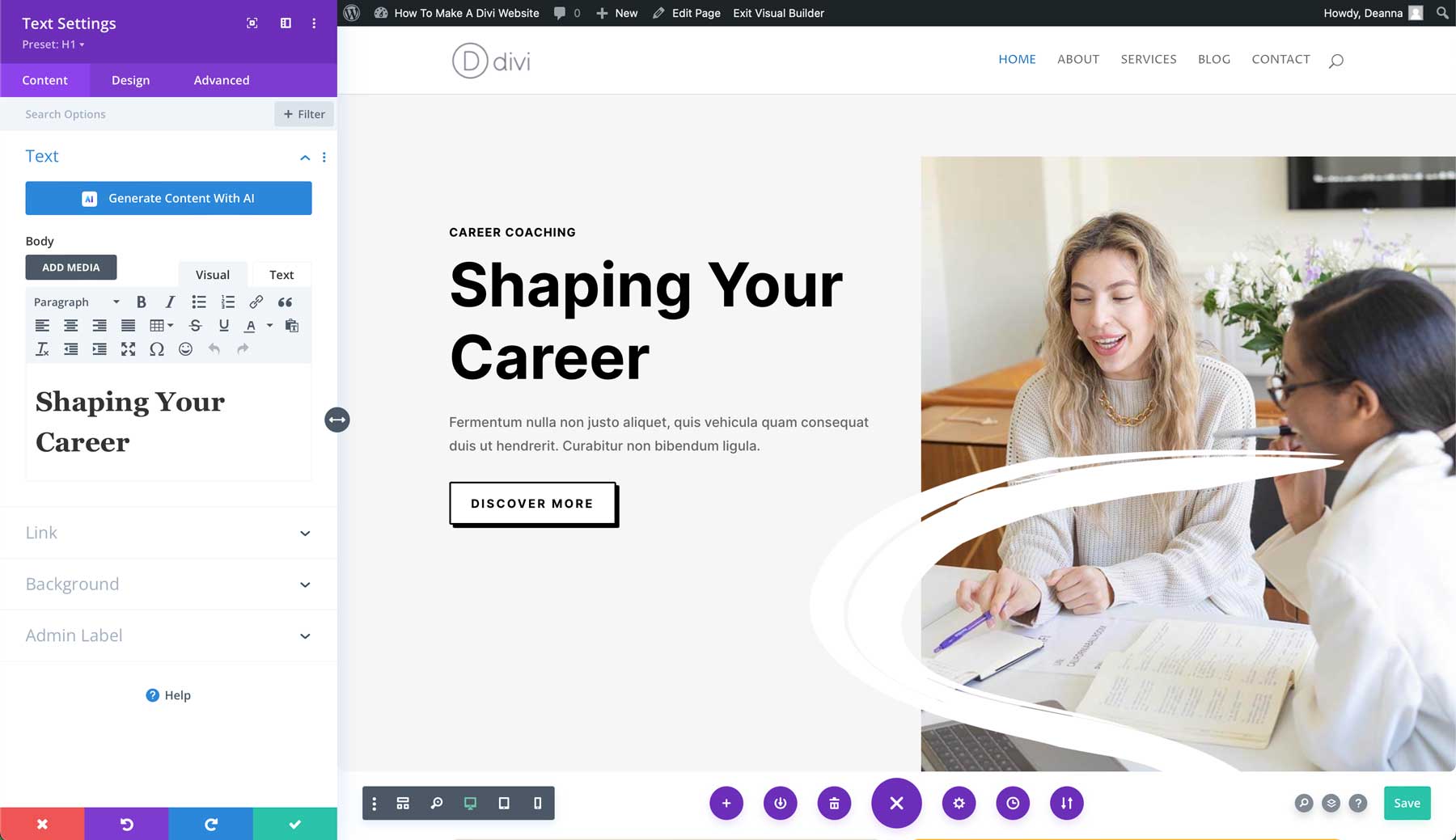
أثناء قيامك بسحب وإفلات العناصر، ترى التغييرات تنعكس مباشرة على الشاشة. وهذا يلغي الحاجة إلى تعليمات برمجية معقدة ويضمن أن يبدو موقع الويب الخاص بك تمامًا كما تتخيله. إنه يشبه الحصول على معاينة في الوقت الفعلي لموقع الويب الخاص بك أثناء إنشائه.

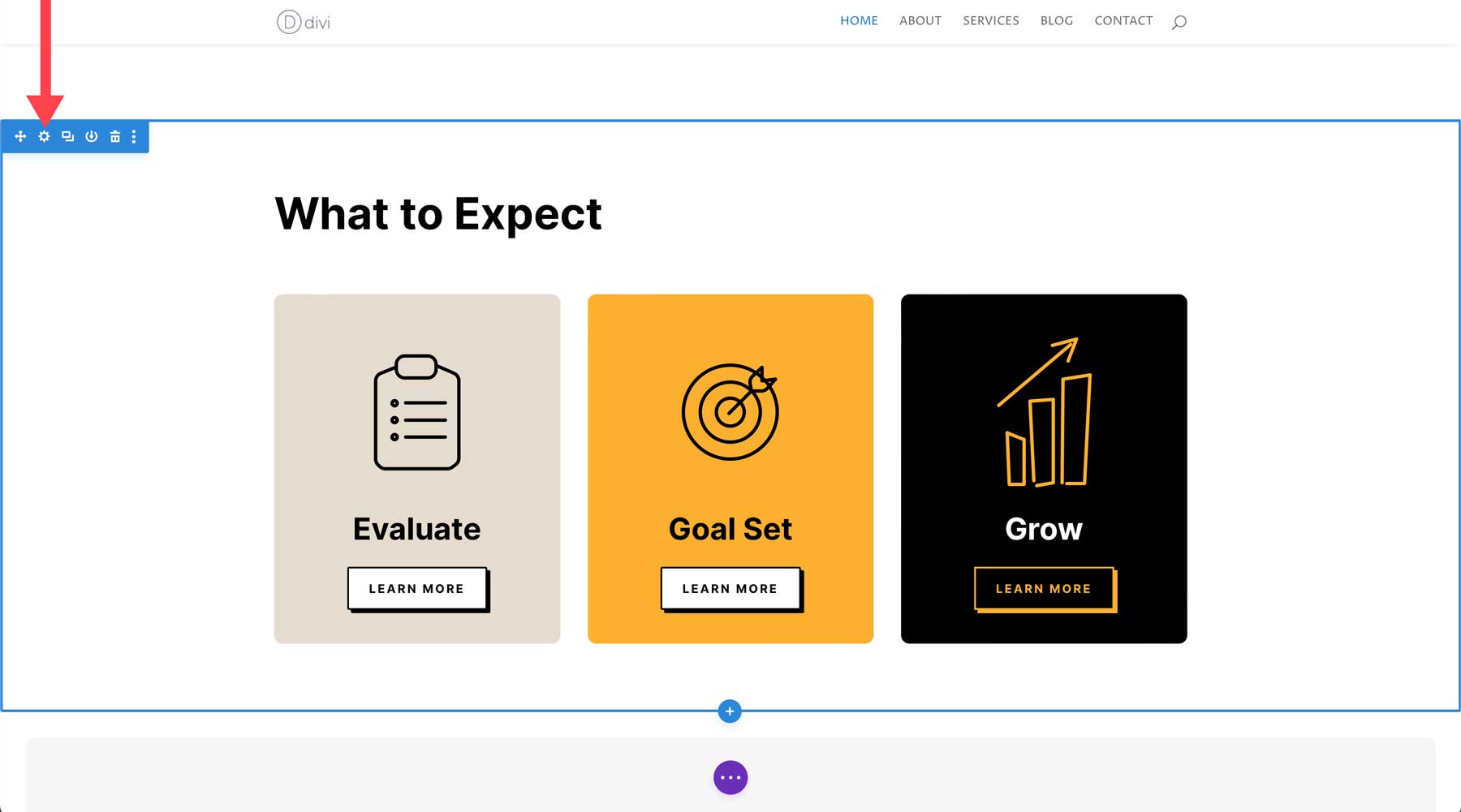
لتحرير قسم، قم بتمرير مؤشر الماوس فوق محتوى الصفحة حتى يظهر مربع أزرق . انقر على أيقونة الترس لتحرير القسم.

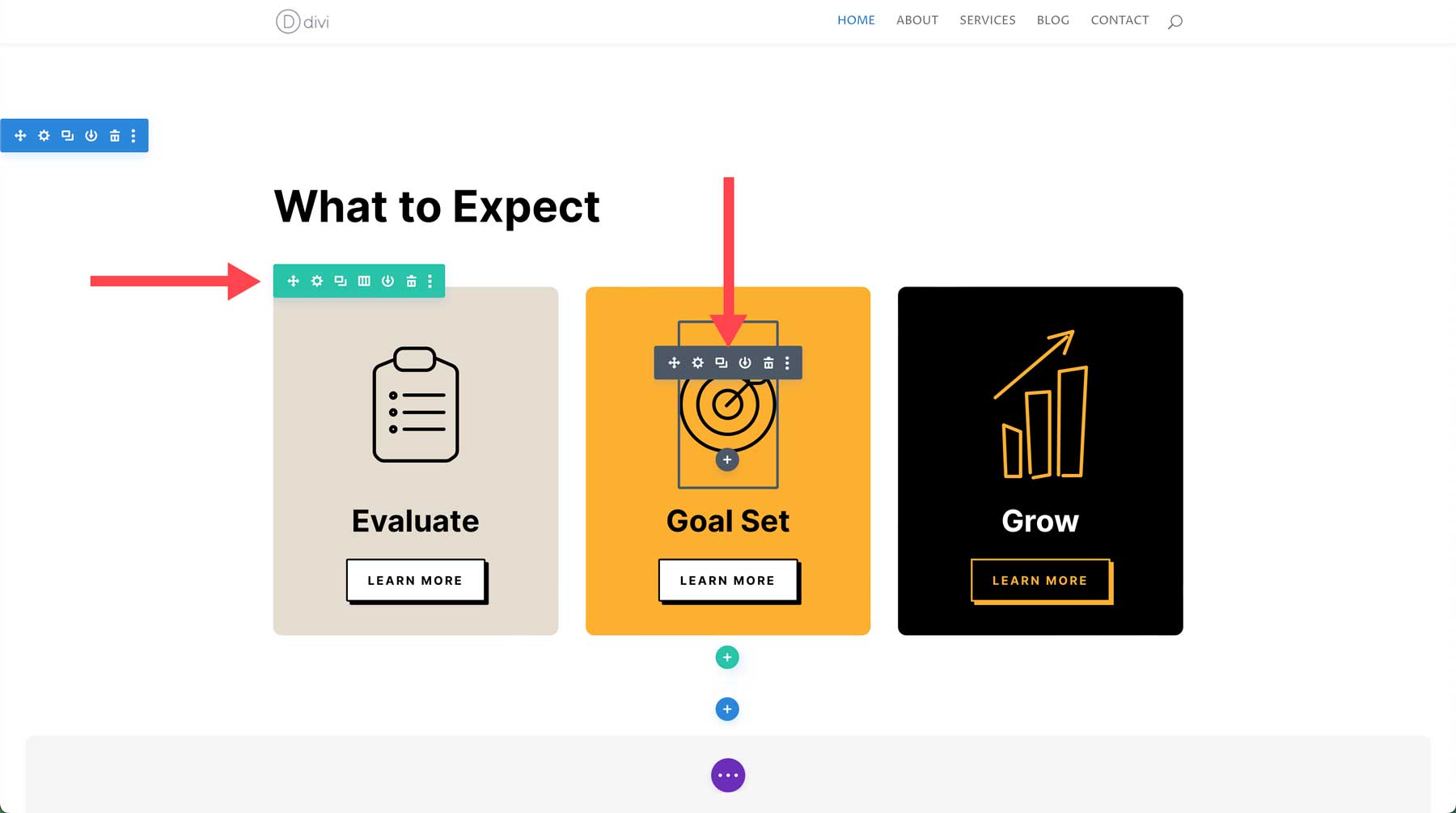
وبالمثل، يمكنك تحرير الصفوف والوحدات النمطية أيضًا. يتم تمييز الصفوف باللون الأخضر والوحدات باللون الرمادي.

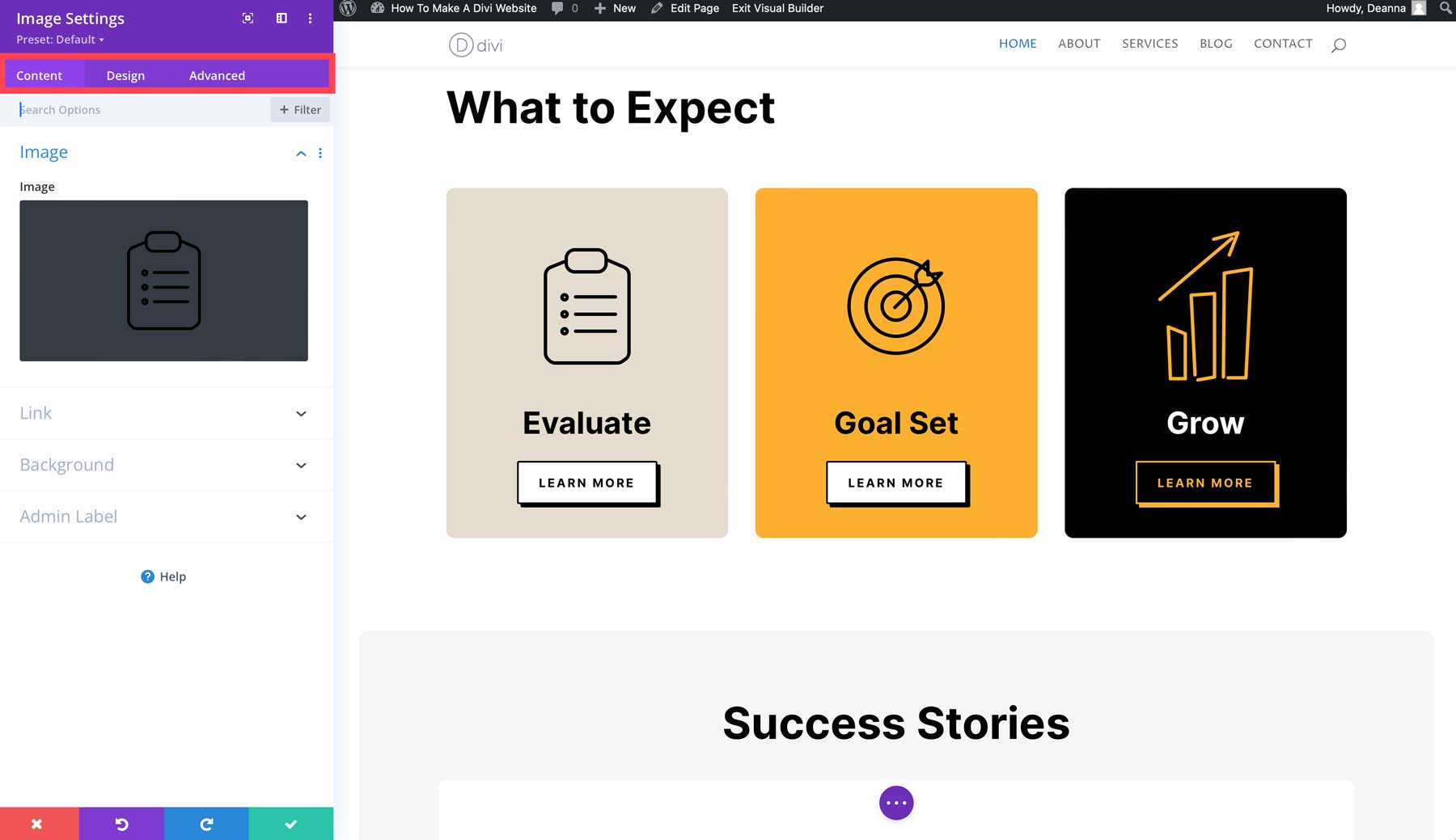
كل قسم وصف ووحدة Divi له إعداداته الخاصة. هناك ثلاث علامات تبويب، بما في ذلك المحتوى والتصميم والمتقدم.

من خلال الجمع بين الوحدات والصفوف والأقسام، يمكنك إنشاء تخطيطات معقدة مع التحكم الكامل في التسلسل الهرمي المرئي وترتيب العناصر على صفحاتك. على سبيل المثال، يمكنك استخدام قسم به صورة خلفية كاملة العرض، ثم إضافة صف يحتوي على ثلاثة أعمدة لعرض خدماتك جنبًا إلى جنب داخل هذا القسم.

بفضل وحدات Divi القوية وخيارات التخطيط، فإن إمكانيات إنشاء مواقع ويب جميلة وجذابة لا حصر لها.
إنشاء نص باستخدام Divi AI
سواء كنت تنشئ موقع ويب Divi باستخدام تخطيطات معدة مسبقًا، أو Divi AI، أو من البداية، يمكنك بسهولة إنشاء نسخة خاصة بالعلامة التجارية لصفحاتك. Divi AI قادر على إنشاء جميع أنواع المحتوى، بدءًا من عناوين منشورات المدونات إلى أوصاف المنتجات وحتى منشورات المدونات وكل شيء بينهما. يستخدم Divi AI تلك المعرفة والفهم لموقع الويب الخاص بك لإنشاء محتوى نصي فريد وذو صلة.
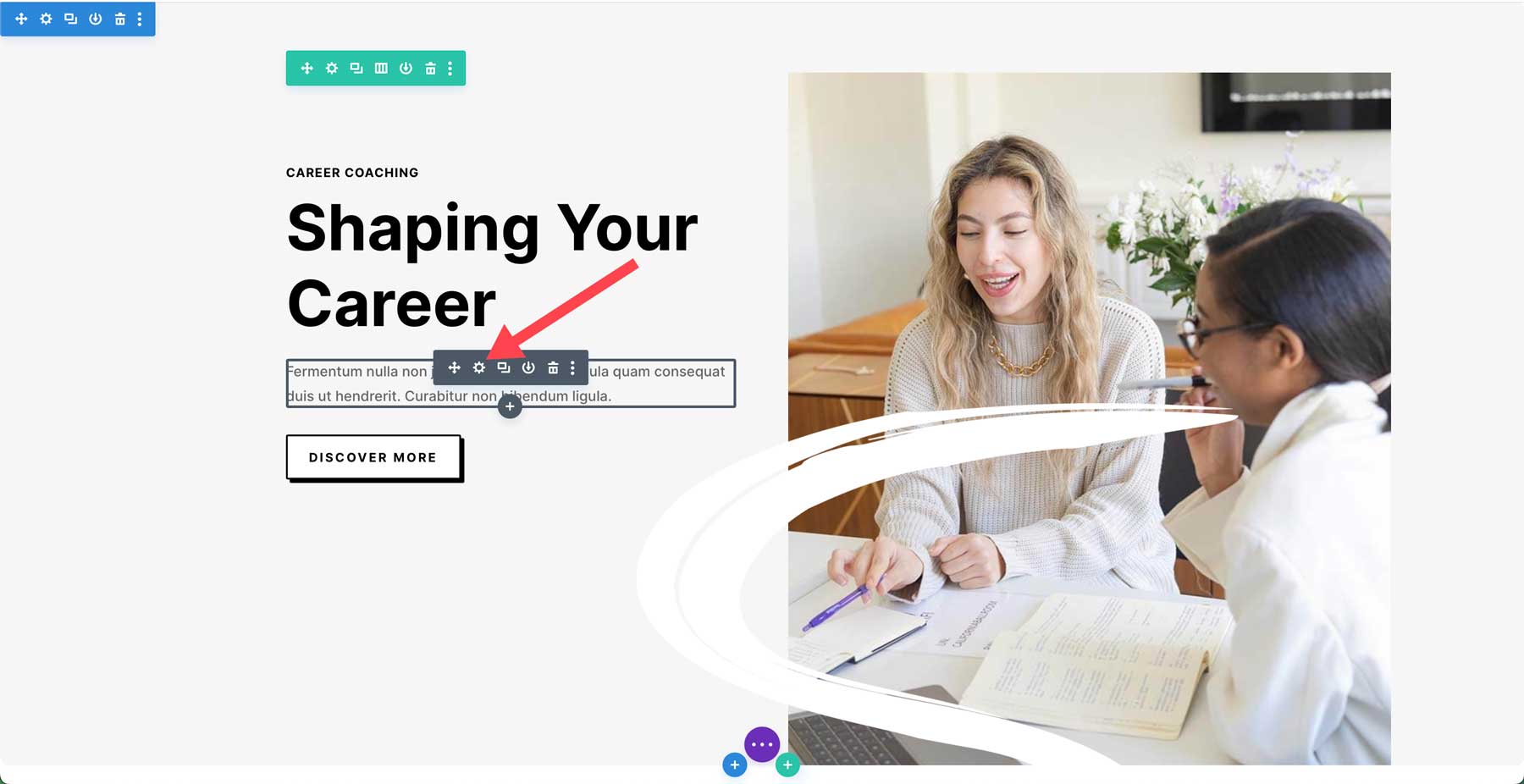
لتوضيح مدى سهولة استخدام منشئ النصوص الخاص بـ Divi AI، دعنا نرجع إلى الصفحة الرئيسية التي أنشأناها باستخدام تخطيط تم إعداده مسبقًا. تأتي حزم تخطيط Divi مع العناوين الرئيسية، ولكنها تُدرج نسخة العنصر النائب في الوحدات النصية. دعونا نعدل وحدة النص في قسم البطل ونضيف بعض النسخ الجديدة باستخدام Divi AI. قم بالتمرير فوق وحدة النص وانقر فوق الرمز الرمادي للوصول إلى إعداداتها.

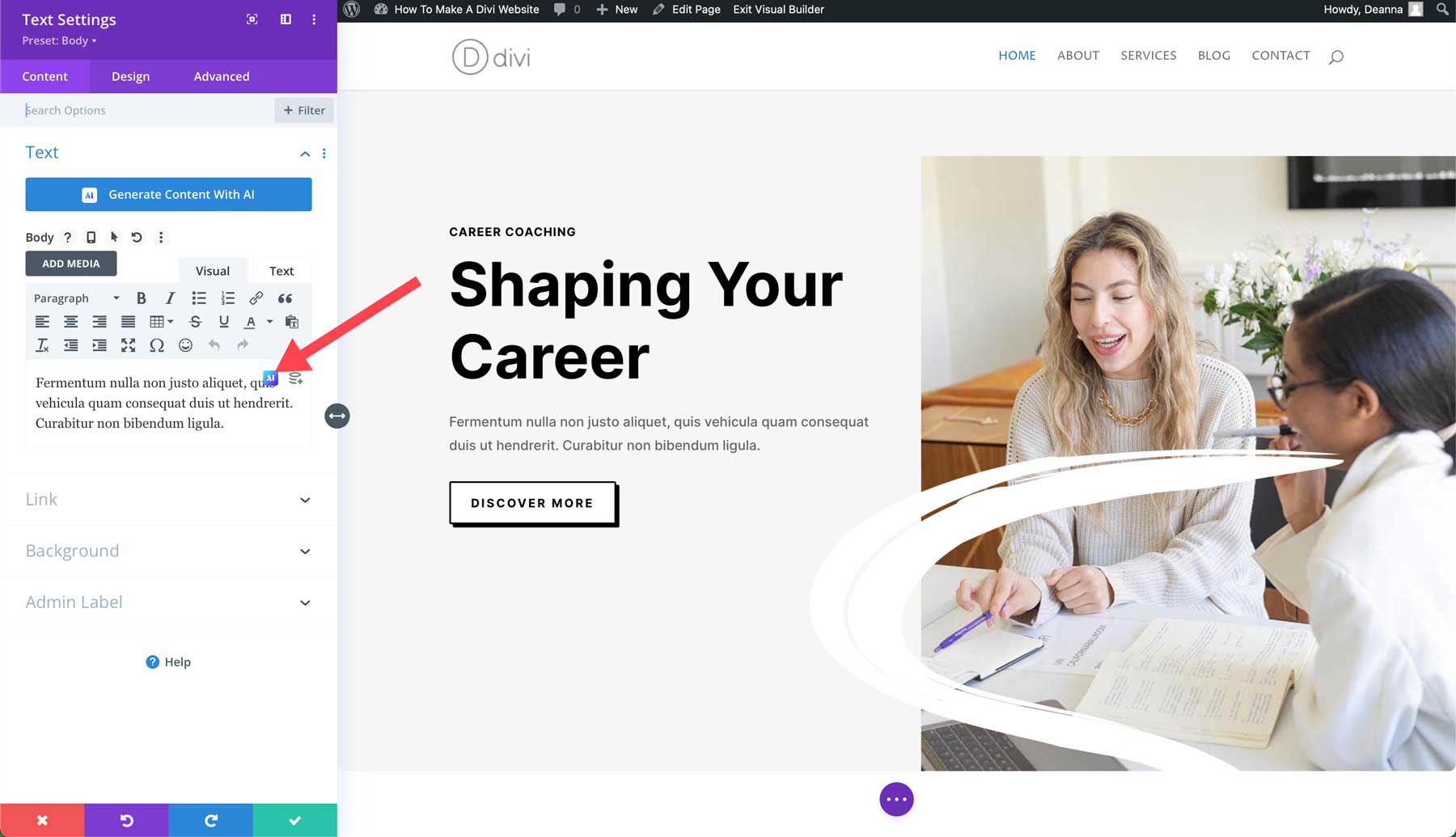
بعد ذلك، انقر فوق أيقونة Divi AI للوصول إلى مربع الحوار AI.

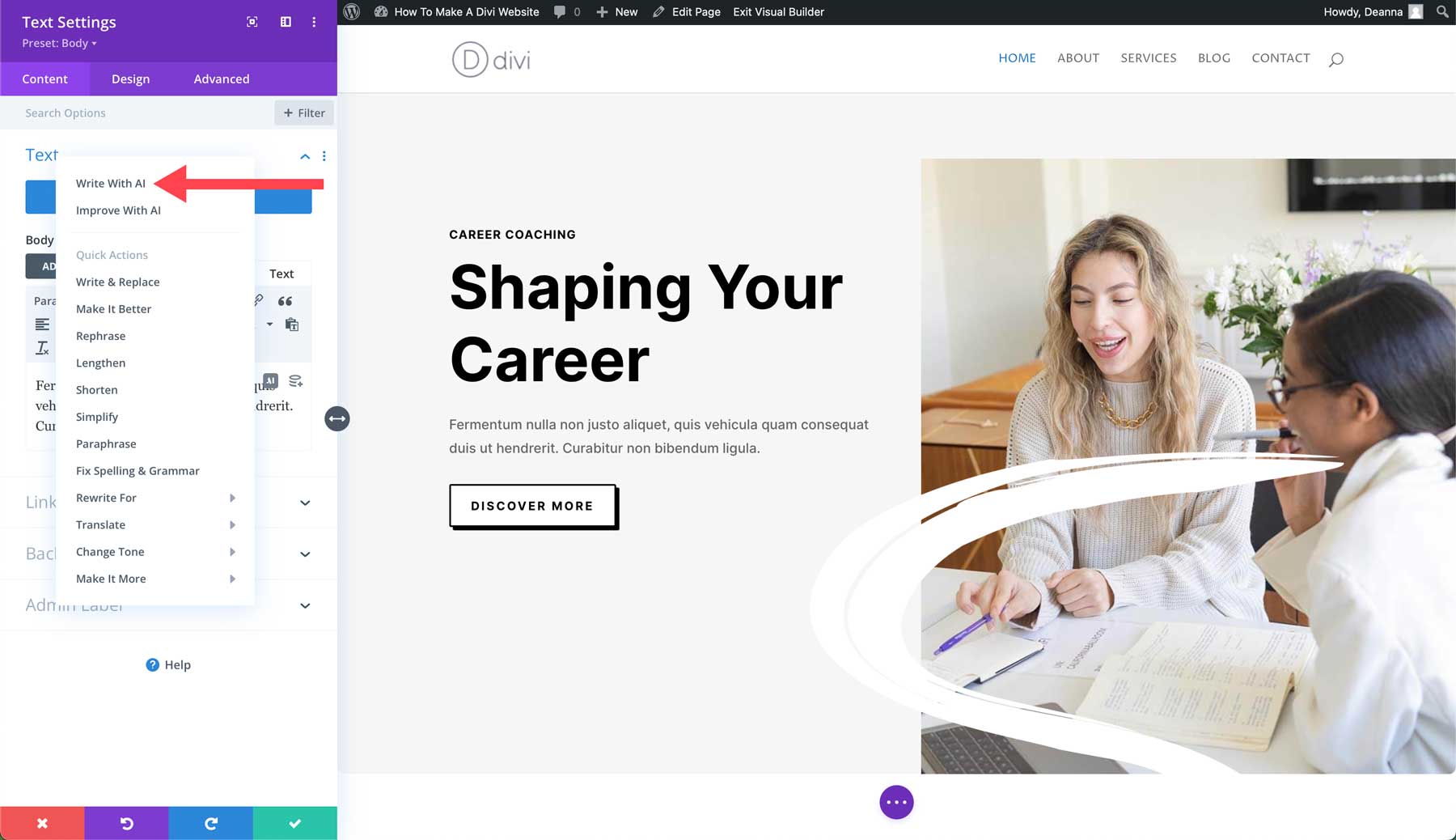
عندما تظهر النافذة المنبثقة، حدد "الكتابة باستخدام الذكاء الاصطناعي" .

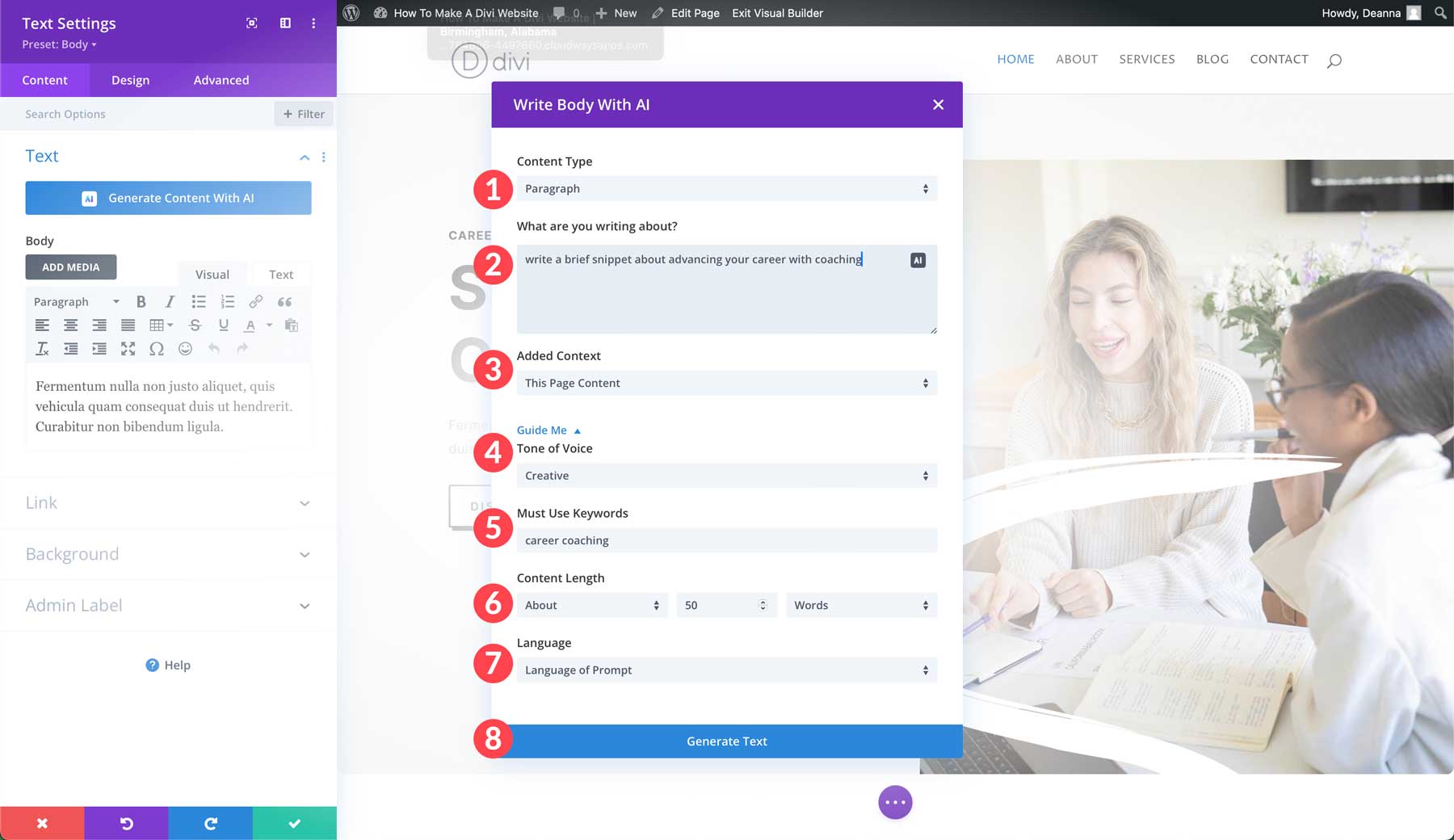
بالنسبة لنوع المحتوى ، حدد الفقرة . بعد ذلك، قم بتزويد Divi AI بملخص موجز حول النص الذي ترغب في إنشائه. حدد السياق المضاف (هذه الصفحة، هذا القسم، وما إلى ذلك)، واختر نغمة الصوت ، وأي كلمات رئيسية يجب استخدامها ترغب في تضمينها. أخيرًا، اجعل المحتوى حوالي 50 كلمة ، واترك اللغة على الإعداد الافتراضي، وانقر فوق الزر "إنشاء نص" .

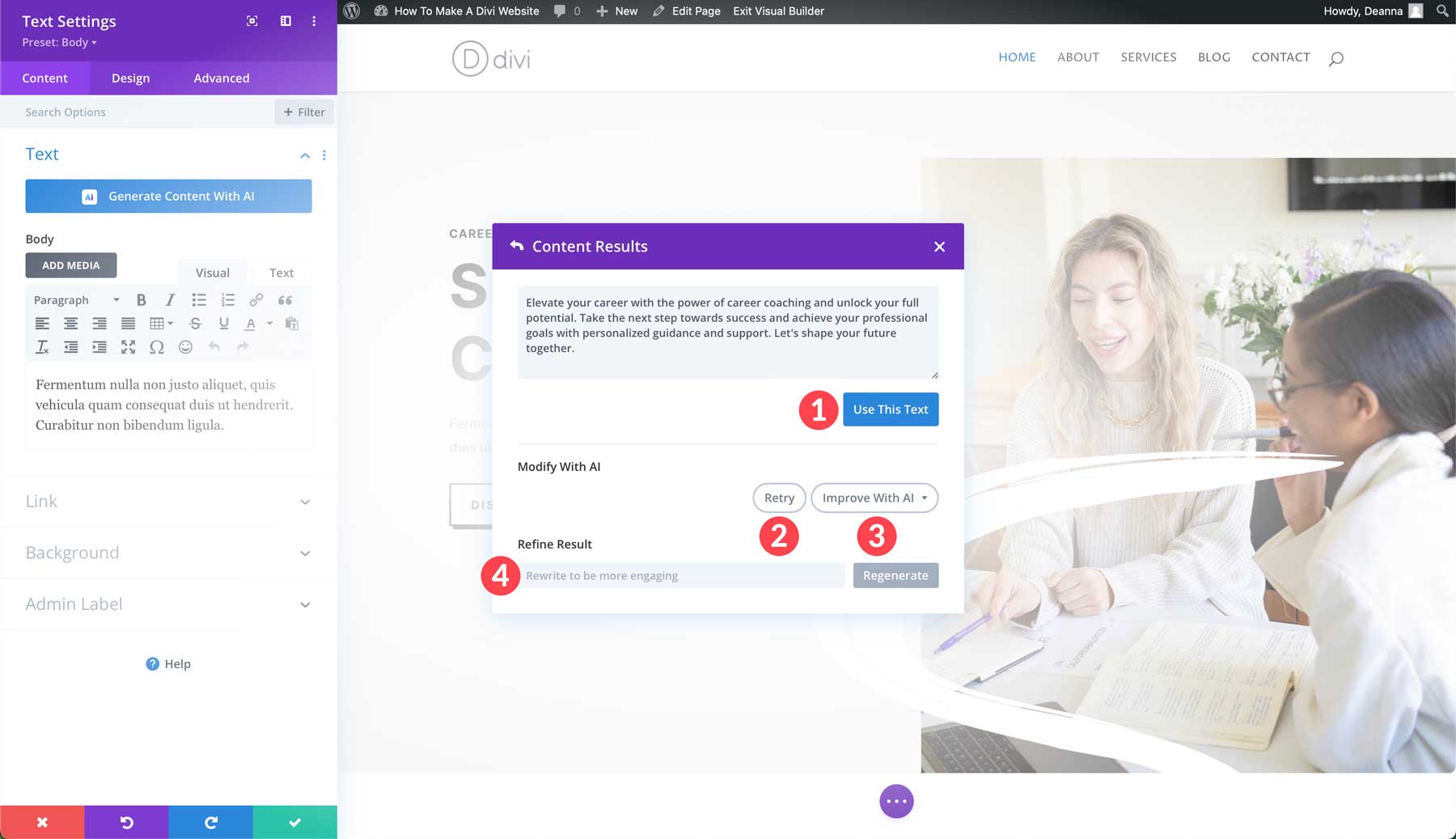
سيقوم Divi AI بإنشاء المحتوى بناءً على إعداداتك. بمجرد إنشائه، يمكنك وضع النص في الوحدة النمطية بالنقر فوق الزر "استخدام هذا النص" . وبدلاً من ذلك، يمكنك إعادة محاولة المطالبة أو تحسينها بشكل أكبر أو تحسين النتيجة عن طريق إضافة مطالبة إضافية.

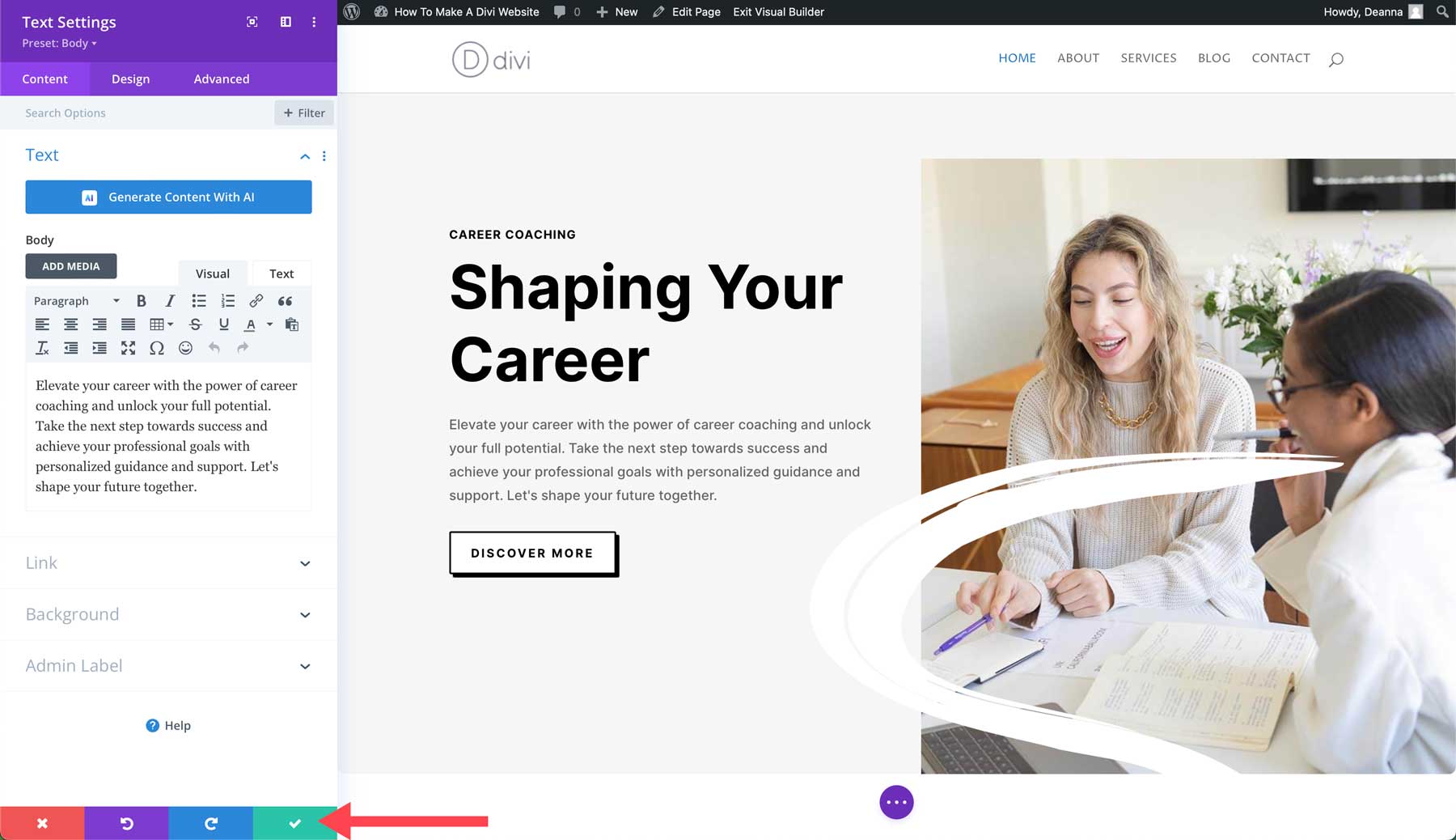
بعد إضافة النص إلى الوحدة، انقر فوق زر الاختيار الأخضر لحفظ التغييرات.

توليد الصور باستخدام Divi AI
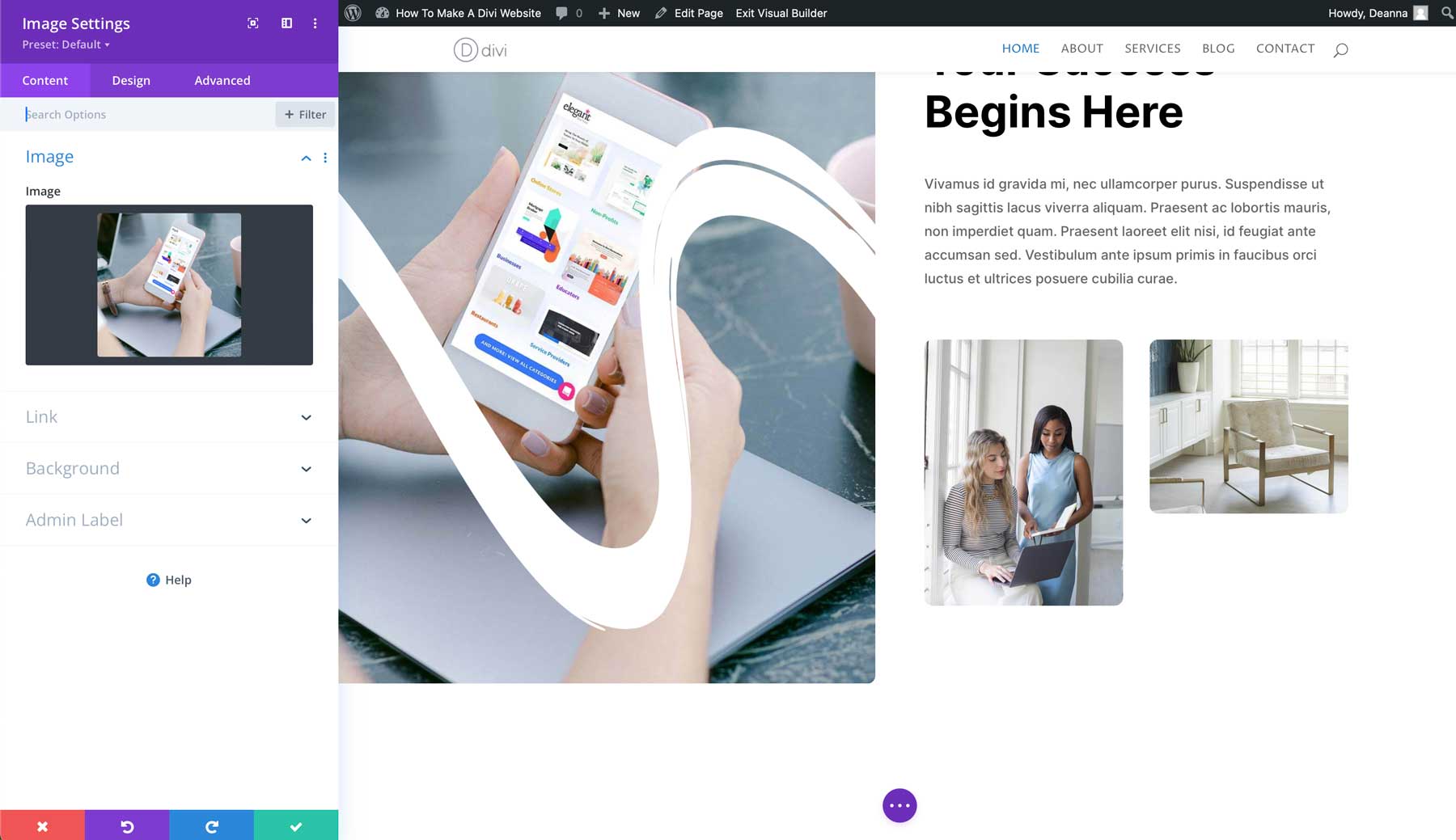
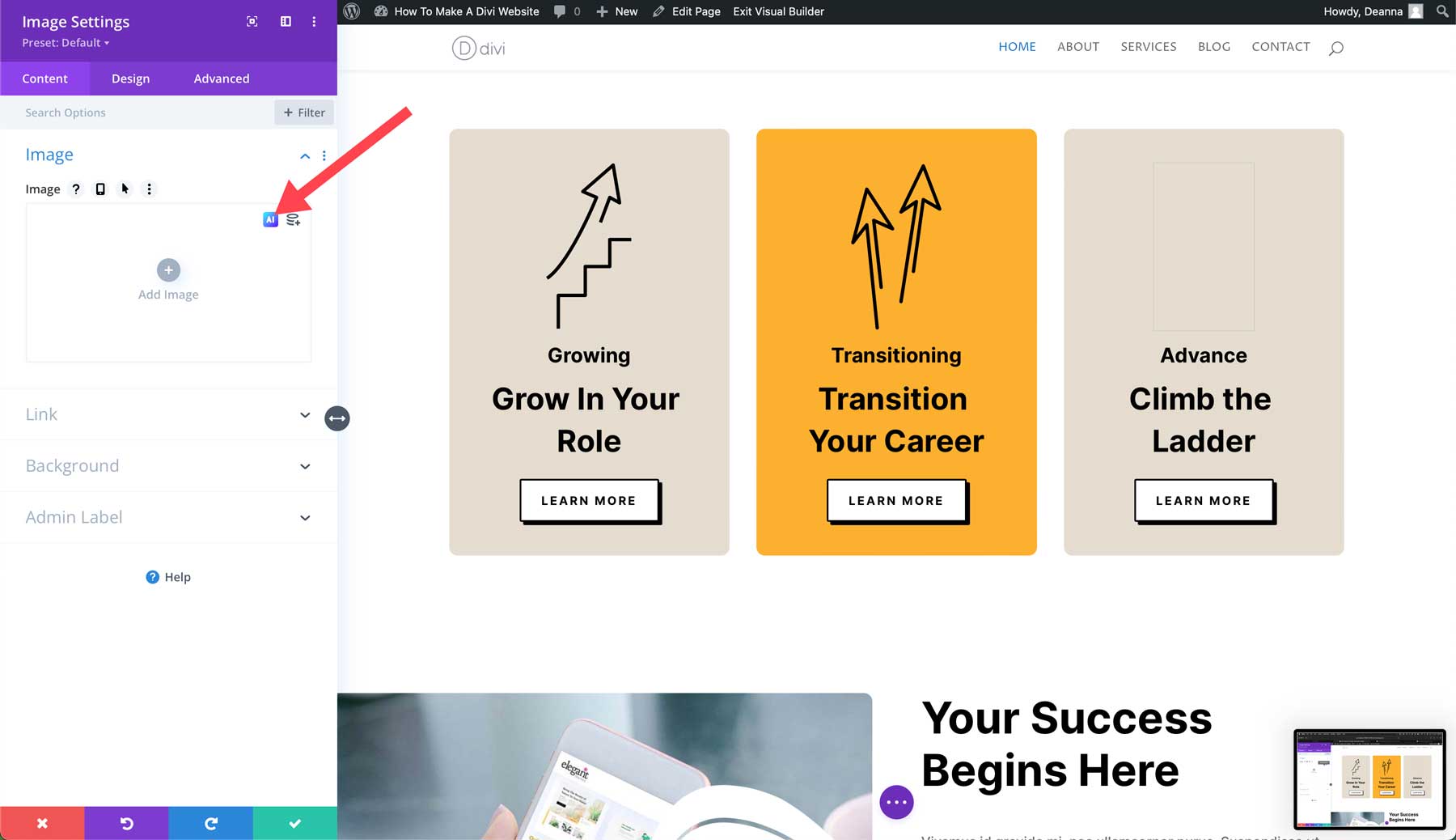
بالإضافة إلى النص، يمكن لـ Divi AI إنشاء صور. يقدم Divi AI اثني عشر نمطًا مختلفًا من الصور، بما في ذلك الصور والمتجهات والأنيمي والمزيد. يعمل إنشاء الصور بنفس الطريقة التي يعمل بها إنشاء النص، وذلك عن طريق إدخال مطالبة تصف نوع الصورة التي تريد إنشاءها. ابدأ بإضافة أو تحرير وحدة صور موجودة. مع تنشيط إعدادات وحدة الصورة، انقر فوق أيقونة Divi AI لإظهار واجهة AI.

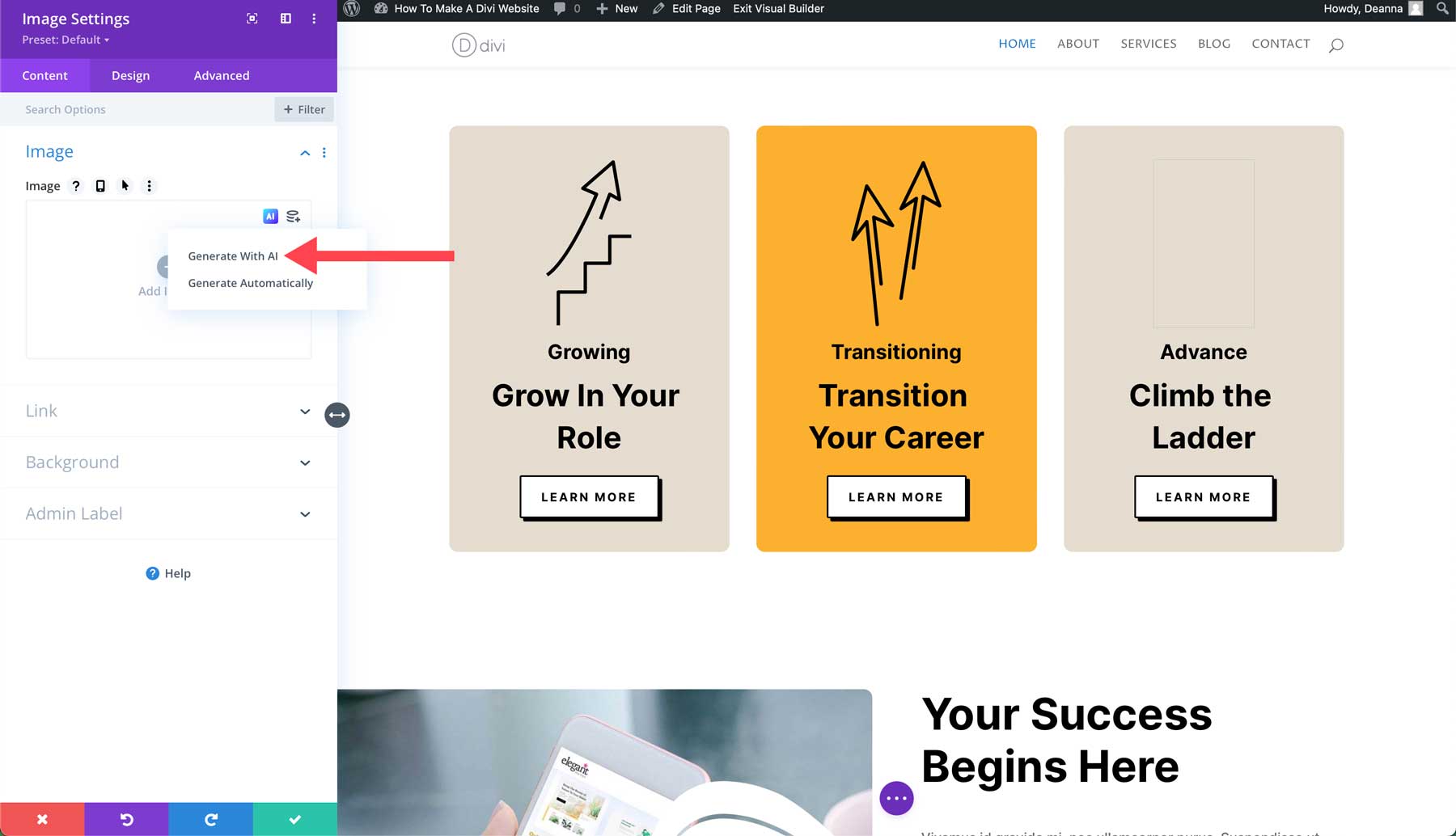
عندما تظهر النافذة المنبثقة، انقر فوق Generate With AI .

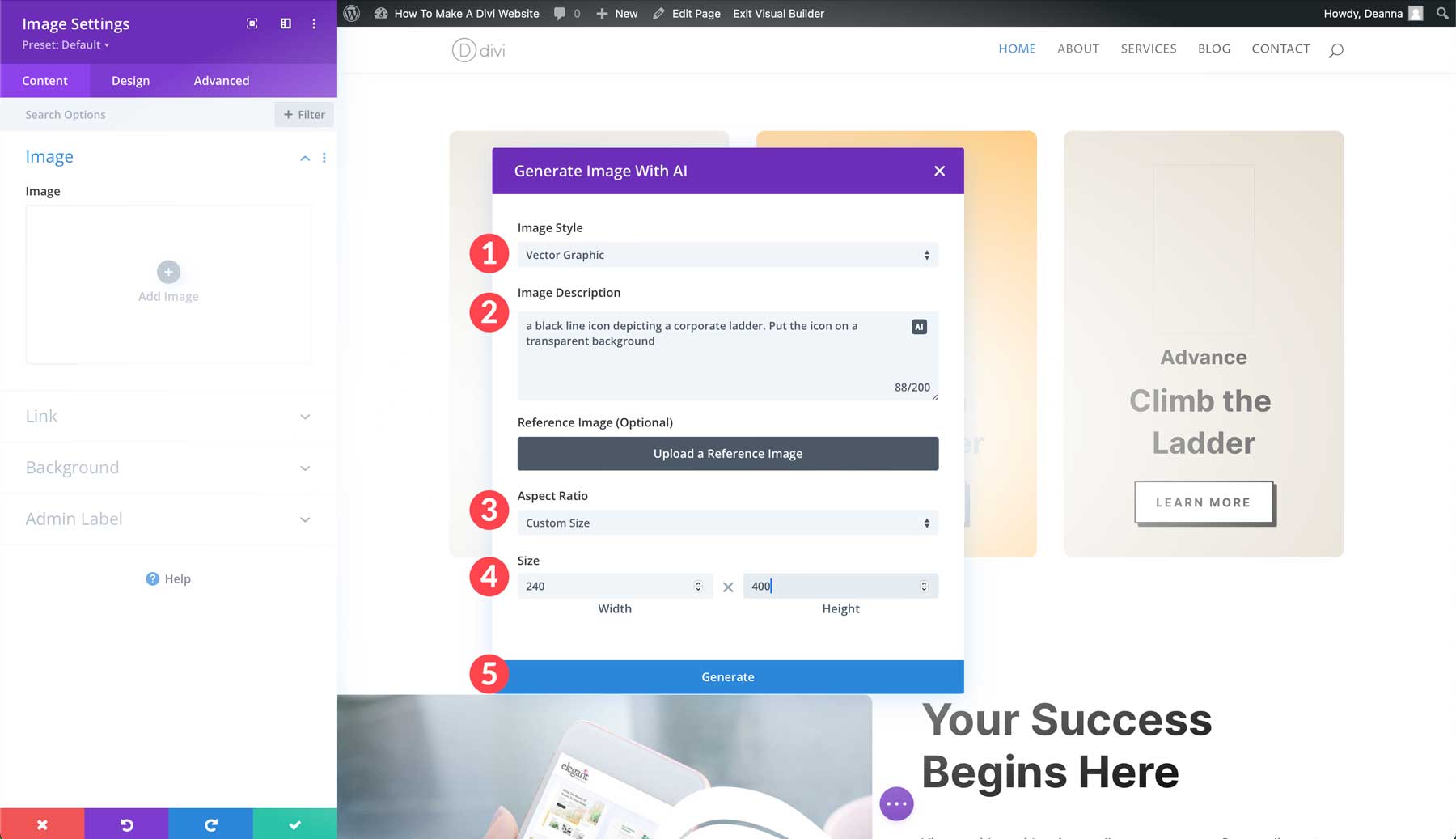
عندما يظهر مربع الحوار AI، اختر رسمًا متجهًا للنمط ، وقم بوصف الصورة التي تريد إنشاءها، واضبط نسبة العرض إلى الارتفاع على حجم مخصص (عرض 240 بكسل × ارتفاع 400 بكسل)، وانقر فوق الزر إنشاء .

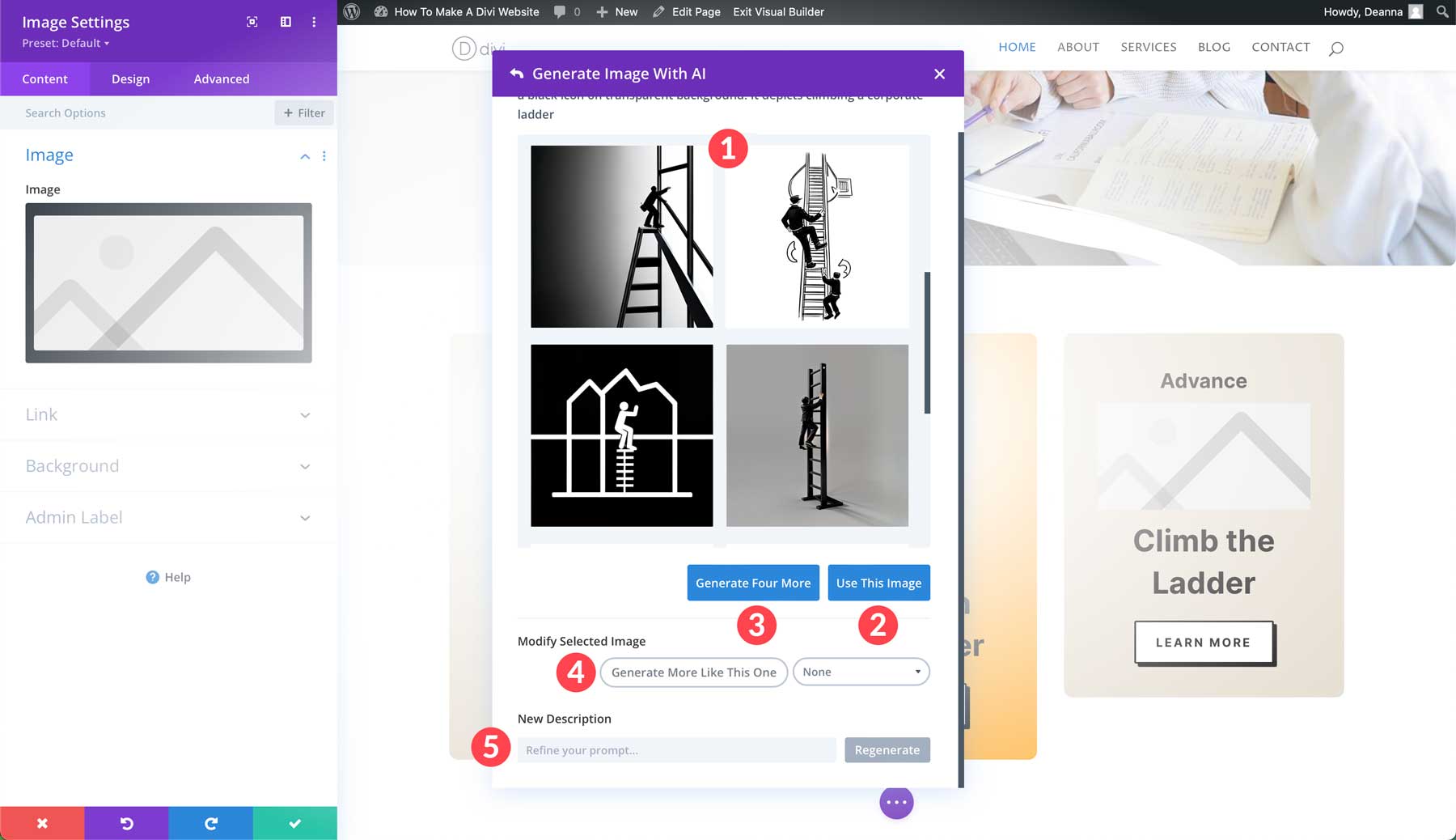
سيقوم Divi AI بإنشاء 4 صور لتختار من بينها. يمكنك تحديد الصورة المفضلة لديك والنقر فوق " استخدام هذه الصورة" أو " إنشاء أربعة صور أخرى" . يمكنك أيضًا تعديل الصورة المحددة عن طريق إنشاء المزيد من الصور المشابهة لها، أو اختيار نمط بديل، أو إضافة وصف جديد.

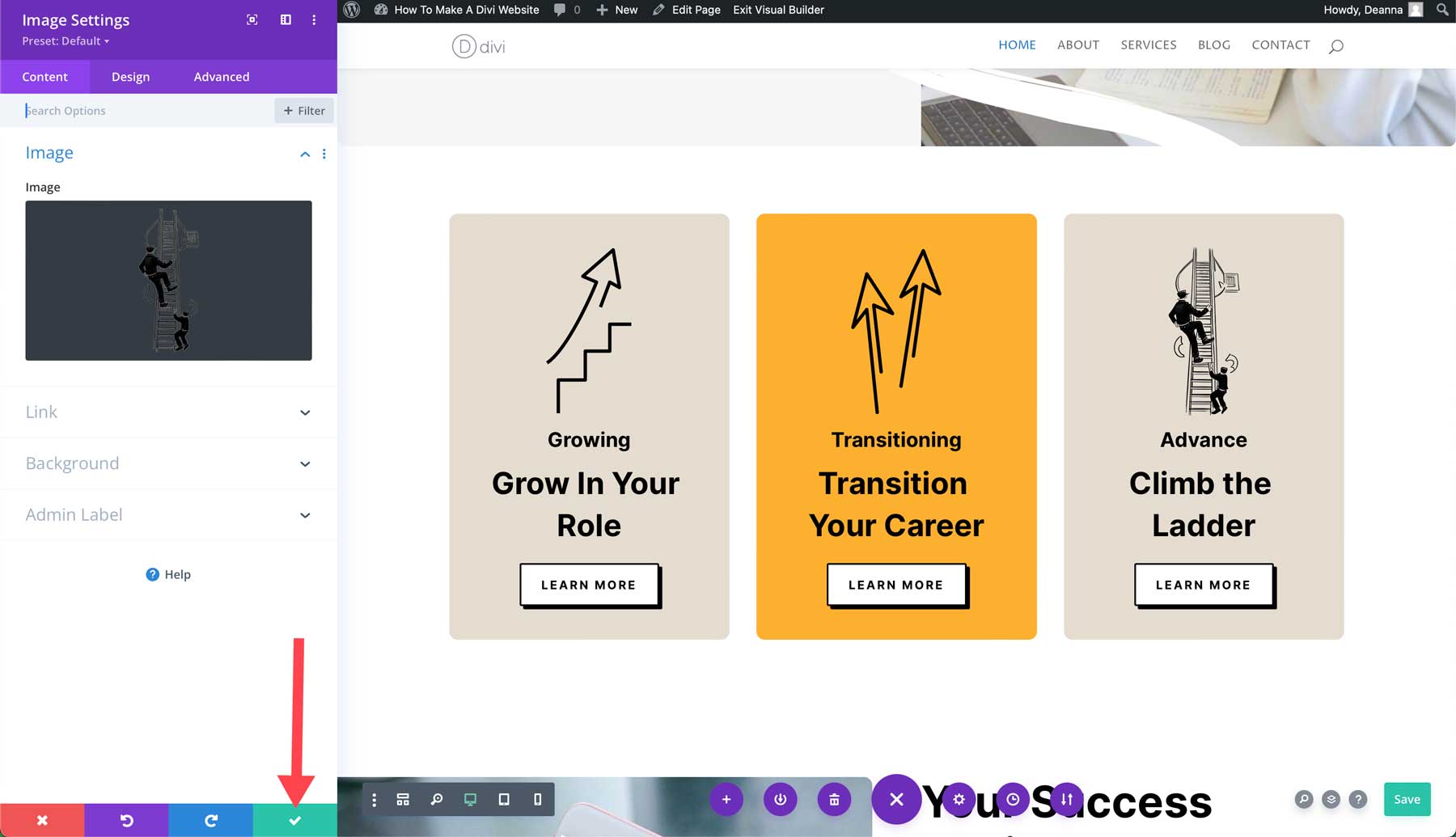
بعد إدراج الصورة التي تم إنشاؤها في وحدة الصورة، انقر فوق زر الاختيار الأخضر لحفظها.

كيفية إنشاء موقع ويب Divi: تعزيز موقع الويب الخاص بك باستخدام المكونات الإضافية
تعد Divi أداة إنشاء مواقع ويب قوية في حد ذاتها، ولكن يمكن للمكونات الإضافية أن تنقل موقع الويب الخاص بك إلى المستوى التالي. تضيف المكونات الإضافية وظائف إضافية ويمكنها توسيع قدرات Divi المذهلة بالفعل. صحيح أن Divi يقدم مجموعة واسعة من الميزات، ولكن قد تكون هناك وظائف محددة تحتاجها والتي ربما لم تكن Divi مدمجة فيها بالفعل.
فيما يلي بعض الأمثلة على المكونات الإضافية التي يمكنك إضافتها (أو ينبغي عليك إضافتها) للحفاظ على أمان موقع الويب الخاص بك أو تشغيله بسرعة أو تعزيز تحسين محركات البحث:
- المكونات الإضافية لنماذج الاتصال: قم بتبسيط كيفية اتصال الزوار بك عن طريق إضافة مكون إضافي لنماذج الاتصال سهل الاستخدام مثل WP Forms
- المكونات الإضافية للتجارة الإلكترونية: قم بتحويل موقع WordPress الخاص بك إلى متجر عبر الإنترنت باستخدام مكون إضافي للتجارة الإلكترونية مثل WooCommerce أو التنزيلات الرقمية السهلة
- مكونات SEO الإضافية: قم بتحسين موقعك لمحركات البحث لتحسين حركة المرور العضوية. يمكن أن يساعدك مكون SEO الإضافي مثل Rank Math في البحث عن الكلمات الرئيسية وتحسين محركات البحث على الصفحة وإنشاء خريطة الموقع
- المكونات الإضافية لوسائل التواصل الاجتماعي: اجعل من السهل على الزائرين مشاركة المحتوى الخاص بك باستخدام مكون إضافي للوسائط الاجتماعية مثل Monarch أو Blog2Social
- المكونات الإضافية للأمان: يغطي معظم مضيفي WordPress المُدارين هذا نيابةً عنك، ولكن عند اختيار نوع آخر من الخراطيم، قد يكون من الضروري تثبيت مكون إضافي للأمان. اختر خيارًا جيدًا، مثل Solid Security أو WP Activity Log
دمج خدمات الطرف الثالث

تقوم العديد من المكونات الإضافية والأدوات بتوصيل موقع Divi الإلكتروني الخاص بك بخدمات الجهات الخارجية الشهيرة. تقدم Divi العشرات من عمليات التكامل مع برامج التسويق عبر البريد الإلكتروني الشهيرة وأدوات التحليلات والمكونات الإضافية لبوابة الدفع. وهنا عدد قليل للنظر فيها:
- المكونات الإضافية للتسويق: دمج WordPress مع المكونات الإضافية للتسويق مثل Active Campaign، وعرض النوافذ المنبثقة مع Bloom، وإنشاء موقع ويب للبث الصوتي باستخدام Seriously Simple Podcasting، والمزيد
- المكونات الإضافية للتحليلات: احصل على رؤى قيمة حول حركة المرور على موقع الويب الخاص بك باستخدام المكونات الإضافية للتحليلات مثل MonsterInsights
- المكونات الإضافية للعضوية: قم بإنشاء موقع ويب قوي للعضوية باستخدام مكون إضافي مثل MemberPress
- المكونات الإضافية لنظام إدارة التعلم (LMS): قم بإنشاء موقع ويب للدورة التدريبية عبر الإنترنت مع التكامل مع المكونات الإضافية الشائعة لنظام إدارة التعلم (LMS) مثل LifterLMS أو LearnDash
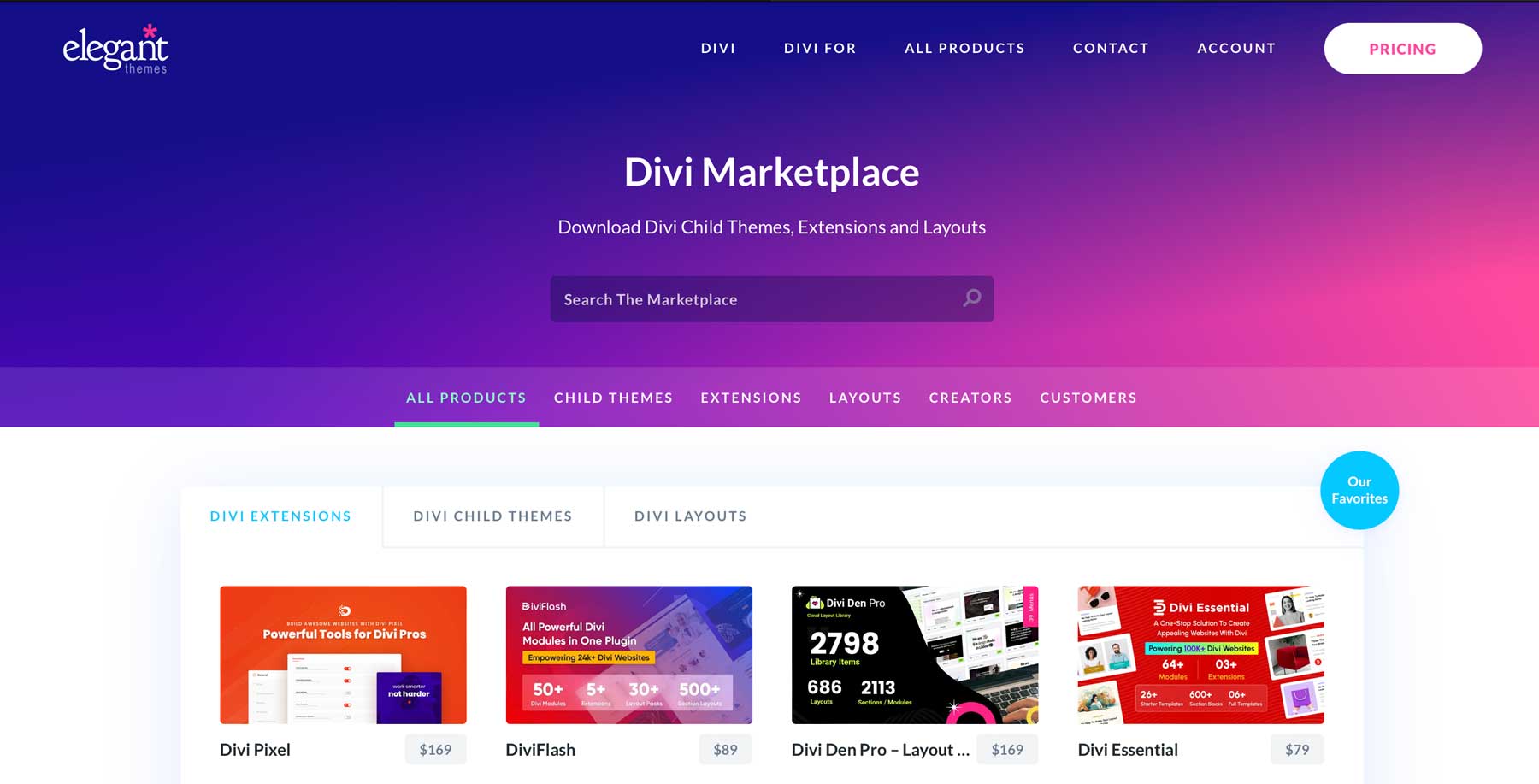
اكتشف سوق Divi

هناك المئات من الإضافات والموضوعات الفرعية وحزم التخطيط المصممة خصيصًا للعمل مع Divi، وتوسيع وظائفها الأساسية وتوفير المزيد من المرونة في التصميم. بالإضافة إلى حزم Divi Layout Packs، يمكن لمستخدمي Divi العثور على مجموعة كبيرة من المنتجات في Divi Marketplace. هناك منتجات مذهلة لكبار المطورين مثل Divi Life وDivi Pixel وDivi Engine.

Divi Overlays هو منشئ النوافذ المنبثقة النهائي لـ Divi. يستخدم Visual Builder لإنشاء نوافذ منبثقة ونماذج مذهلة. يمكن تحديد توقيت النوافذ المنبثقة، أو تشغيلها على صفحات معينة، أو إعدادها كهدف خروج لإغراء الزائرين بالتصرف. أفضل جزء؟ تأتي Divi Overlays مع قوالب مصممة مسبقًا يمكنك استيرادها وتخصيصها بسهولة لتتناسب مع العلامة التجارية لموقعك. البرنامج الإضافي متاح بسعر 79 دولارًا ويأتي مع استخدام غير محدود للموقع لمدة عام واحد.
احصل على تراكبات Divi

Divi Pixel عبارة عن مجموعة من وحدات Divi التي تضيف مجموعة واسعة من الميزات القوية إلى Divi. يمكنك تعديل كل جانب من جوانب موقعك باستخدامها، بما في ذلك الرؤوس والتذييلات وصفحات تسجيل الدخول والمزيد. بالإضافة إلى الوحدات، يأتي Divi Pixel مزودًا بـ 40 قالبًا فريدًا لموقع الويب، لذا فإن تبديل مظهر موقعك أمر سهل للغاية. يتوفر Divi Pixel مقابل 169 دولارًا سنويًا مع استخدام غير محدود للموقع.
احصل على ديفي بكسل

Divi Ajax Filter هو امتداد Divi مصمم لإنشاء مرشحات للمحتوى الخاص بك، مثل منشورات المدونة أو المحافظ أو منتجات WooCommerce، مباشرة داخل Visual Builder. فهو يسمح بخيارات تصفية متنوعة، بما في ذلك الفئات والعلامات والحقول المخصصة وسمات المنتج. يستخدم Divi Ajax Filter تقنية Ajax، التي تتيح إجراء تحديثات المحتوى دون إعادة تحميل الصفحة بأكملها. إنه يعمل بسلاسة مع Divi وWooCommerce والحقول المخصصة المتقدمة (ACF). يتوفر Divi Ajax Filter مقابل 97 دولارًا سنويًا مع استخدام غير محدود لموقع الويب.
احصل على مرشح Divi Ajax
Divi تتفوق في إنشاء مواقع الويب الاحترافية
تتيح Divi لأي شخص، بغض النظر عن خبرته، إنشاء موقع ويب جميل واحترافي. بفضل منشئها المرئي البديهي الذي يعمل بالسحب والإفلات، ومكتبة التخطيط الشاملة المعدة مسبقًا، ومنشئ السمات القوي، فإن Divi قادر على إضفاء الحيوية على رؤيتك. في هذا المنشور، قدمنا لك جميع المعلومات التي تحتاجها لإنشاء موقع Divi. بدءًا من شراء خطة استضافة مع SiteGround وحتى تخطيط هيكل موقع الويب الخاص بك وتصميم صفحات جذابة باستخدام Divi AI، لديك الآن المعرفة اللازمة للشروع في رحلة بناء موقع الويب الخاص بك.
تذكر أن Divi تقدم مجموعة واسعة من عناصر التصميم التي يمكنك استكشافها. لا تخف من التجربة والتخصيص وإطلاق العنان لإبداعك. هناك الكثير من الموارد المتاحة عبر الإنترنت من مدونة Elegant Themes إلى موقع توثيق Divi. مع وجود Divi بجانبك، فإن الاحتمالات لا حصر لها.
هل تريد معرفة المزيد عن المنتجات المذكورة في هذا المنشور؟ راجع الجدول أدناه لمعرفة الأسعار والروابط لكل منها.
| المنتجات المذكورة | سعر البداية | وصف | فعل | |
|---|---|---|---|---|
| 1 | Namecheap | 5.98 دولار في السنة | مسجل المجال | يحصل |
| 2 | SiteGround | 2.99 دولارًا شهريًا | مزود استضافة | يحصل |
| 3 | دولاب الموازنة | 13 دولارًا شهريًا | مزود الاستضافة المدارة | يحصل |
| 4 | طرق سحابية | 12 دولارًا شهريًا | مزود الاستضافة المدارة | يحصل |
| 5 | قابل للضغط | 37.50 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) | مزود الاستضافة المدارة | يحصل |
| 6 | ديفي | 89 دولارًا في السنة | موضوع ووردبريس | يحصل |
| 13 | منشئ مرئي | متضمن مع ديفي | البرنامج المساعد لبناء الصفحة | يحصل |
| 14 | عناصر التصميم | متضمن مع ديفي | البرنامج المساعد لبناء الصفحة | يحصل |
| 16 | منشئ الموضوع | متضمن مع ديفي | تحرير الموقع بالكامل | يحصل |
| 15 | ديفي منظمة العفو الدولية | 16.08 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) | منشئ مواقع الويب بالذكاء الاصطناعي | يحصل |
| 17 | سحابة ديفي | 6 دولارات/شهر | سحابة التخزين | يحصل |
| 18 | فرق ديفي | 1.50 دولارًا شهريًا لكل مستخدم | فريق التعاون | يحصل |
| 19 | ديفي VIP | 6 دولارات/شهر | دعم كبار الشخصيات | يحصل |
| 20 | نماذج الفسفور الأبيض | 49.50 دولارًا في السنة | البرنامج المساعد لنموذج الاتصال | يحصل |
| 21 | ووكومرس | مجانية، والإضافات المتاحة | البرنامج المساعد للتجارة الإلكترونية | يحصل |
| 22 | تنزيلات رقمية سهلة | مجانًا، 89.55 دولارًا سنويًا | البرنامج المساعد للتجارة الإلكترونية | يحصل |
| 23 | رتبة الرياضيات | مجانًا، 6.99 دولارًا شهريًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يحصل |
| 24 | العاهل | متضمن مع ديفي | البرنامج المساعد وسائل الاعلام الاجتماعية | يحصل |
| 25 | Blog2Social | 7 دولارات شهرياً | البرنامج المساعد وسائل الاعلام الاجتماعية | يحصل |
| 26 | الأمن الصلب | 99 دولارًا في السنة | البرنامج المساعد للأمان | يحصل |
| 27 | حملة نشطة | 8 دولارات شهرياً | خدمة التسويق عبر البريد الإلكتروني | يحصل |
| 28 | يزدهر | متضمن مع ديفي | البرنامج المساعد للتسويق | يحصل |
| 29 | MonsterInsights | مجانًا، 99.60 دولارًا سنويًا | البرنامج المساعد للتحليلات | يحصل |
| 30 | عضو الصحافة | 179.50 دولارًا في السنة | البرنامج المساعد للعضوية | يحصل |
| 31 | رافعLMS | 149.50 دولارًا في السنة | البرنامج المساعد LMS | يحصل |
| 32 | تعلم داش | 199 دولارًا في السنة | البرنامج المساعد LMS | يحصل |
| 32 | سوق ديفي | الأسعار تختلف | الإضافات والسمات الفرعية والتخطيطات لـ Divi | يحصل |
| 33 | ديفي بكسل | 169 دولارًا في السنة | وحدات ديفي | يحصل |
| 34 | تراكبات ديفي | 79 دولارًا في السنة | تخطيطات Divi والأقسام والوحدات النمطية | يحصل |
| 35 | مرشح ديفي اياكس | 97 دولارًا في السنة | ملحقات ديفي | يحصل |
أسئلة مكررة
على الرغم من أن منشوراتنا على موقع Divi واسعة النطاق، إلا أنه لا يزال لديك بعض الأسئلة التي لم تتم الإجابة عليها. قم بمراجعة قسم الأسئلة الشائعة أدناه للحصول على الإجابات.
