كيفية بناء قسم الأبطال مع وحدة رأس عرض ديفي الكاملة
نشرت: 2022-08-17يعد إنشاء قسم خاص بالأبطال طريقة ممتازة لجذب الانتباه إلى محتوى مهم على صفحتك. إنه جزء كبير الحجم من المحتوى يمكنك استخدامه لإخبار قصتك أو مشاركة المعلومات حول عملك أو إبراز منتج أو خدمة. باستخدام وحدة Divi Fullwidth Header ، يمكنك إضافة عنوان وعنوان فرعي وزرين ونص أساسي وصورة شعار وصورة رأس. بالطبع ، يمكنك أيضًا استخدام خيارات الخلفية لإضافة ودمج الصور والتدرجات والألوان والأنماط والأقنعة. يمكنك تحرير كل هذه الإعدادات ضمن إعدادات وحدة رأس كامل العرض بدلاً من الاضطرار إلى التبديل بين وحدات الصور والنص والأزرار المتعددة.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قسم بطل جذاب وملفت للنظر باستخدام وحدة رأس Divi ذات النطاق الكامل.
هيا بنا نبدأ!
نظرة خاطفة
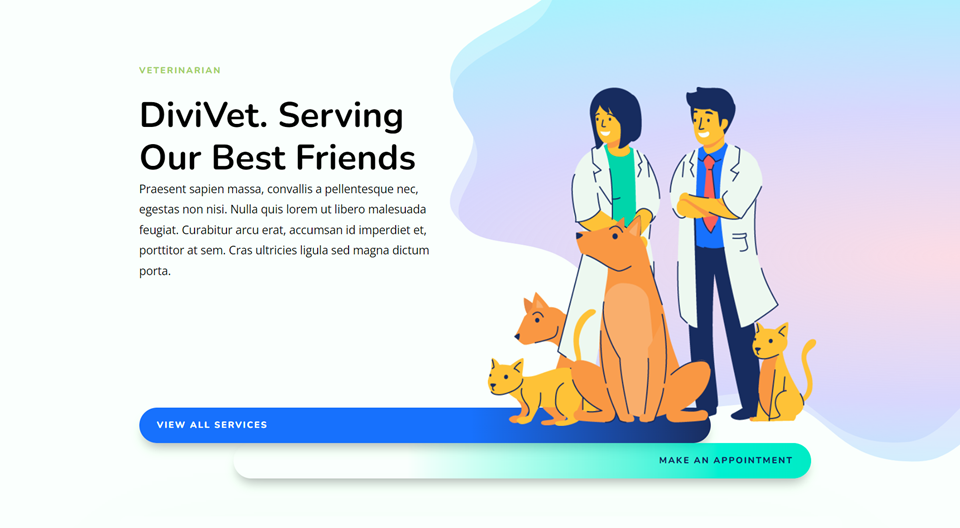
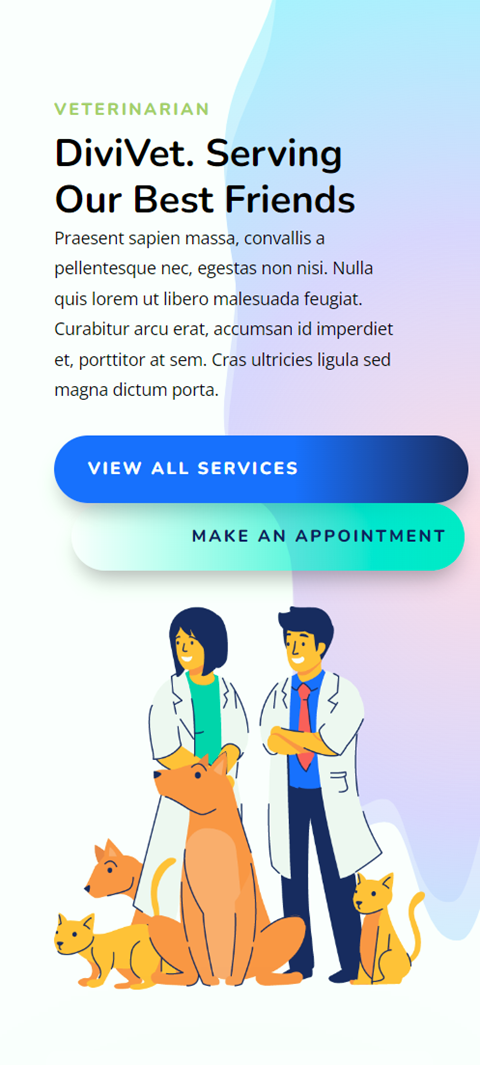
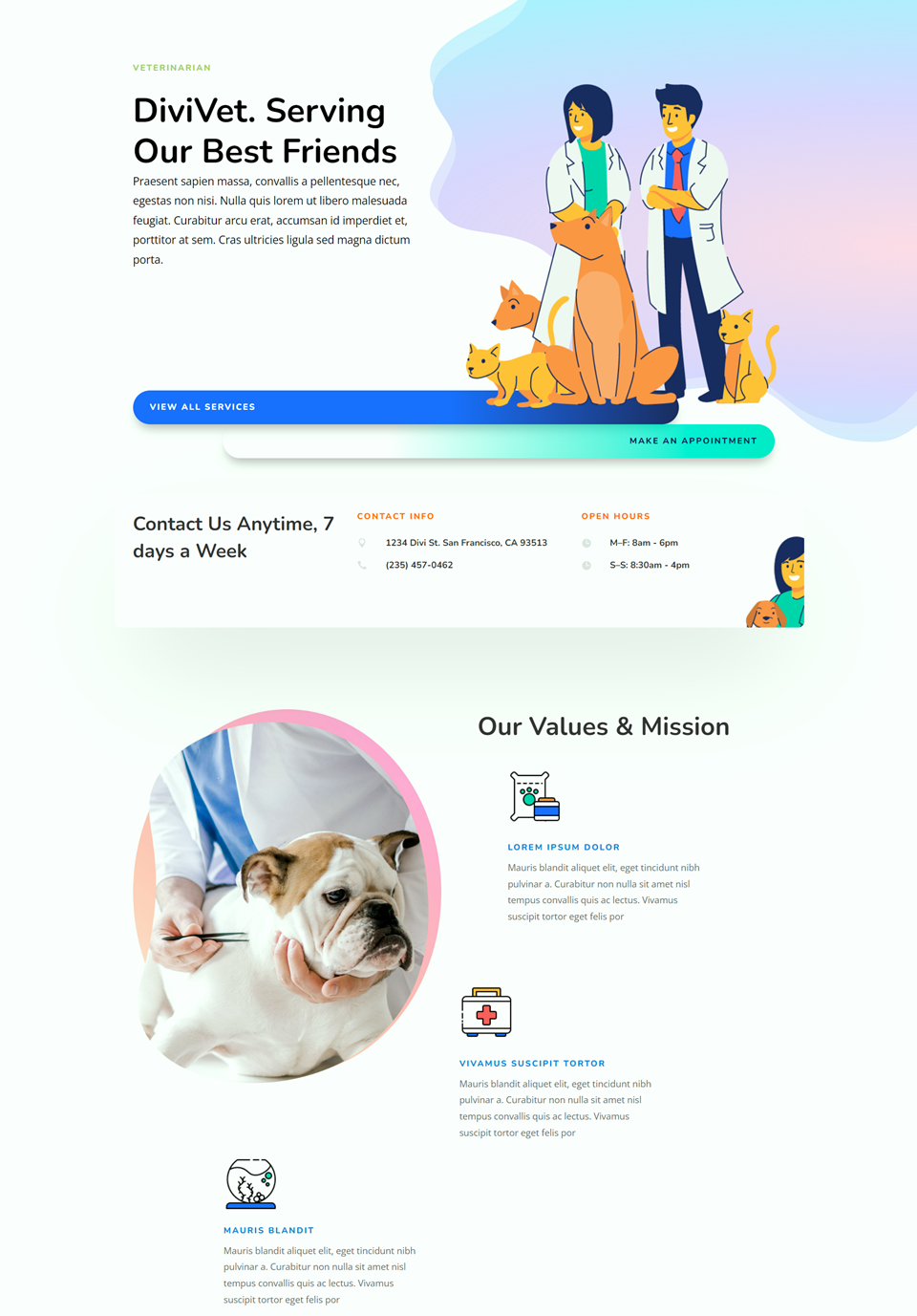
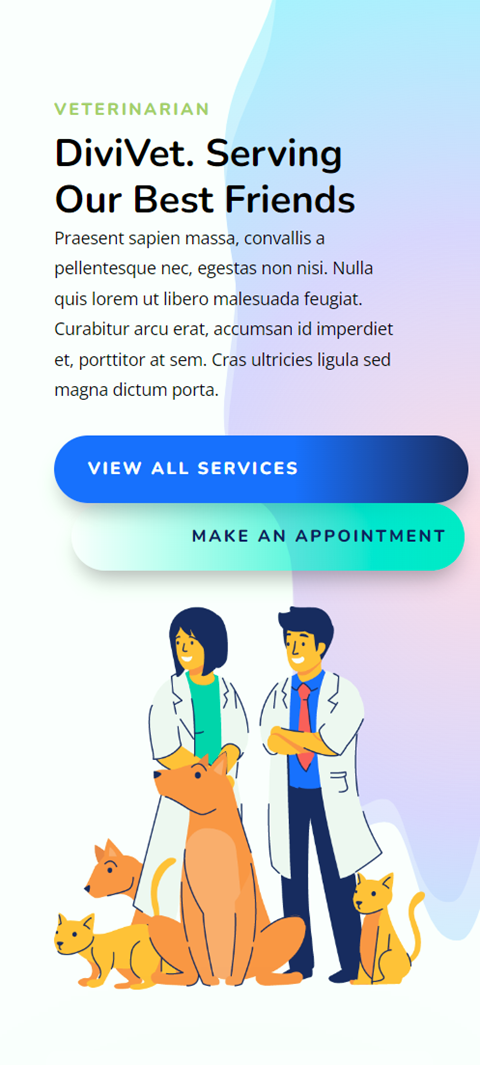
هنا معاينة لما سنصممه.


ما تحتاجه للبدء
قبل أن نبدأ ، وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
كيفية بناء قسم الأبطال مع وحدة رأس عرض ديفي الكاملة
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
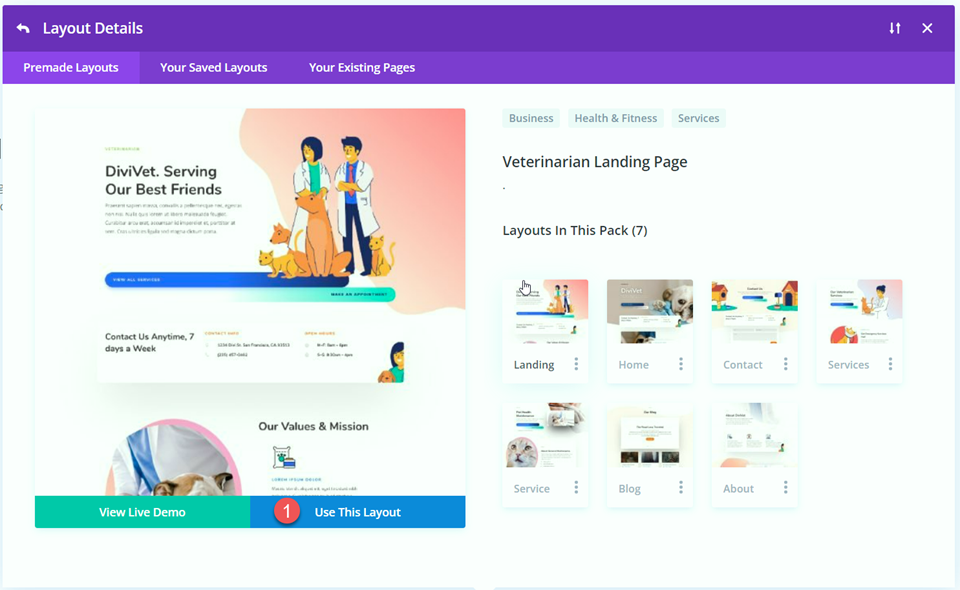
لنبدأ باستخدام تخطيط معدة مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم ، سنستخدم الصفحة المقصودة للطبيب البيطري من حزمة التخطيط البيطري.
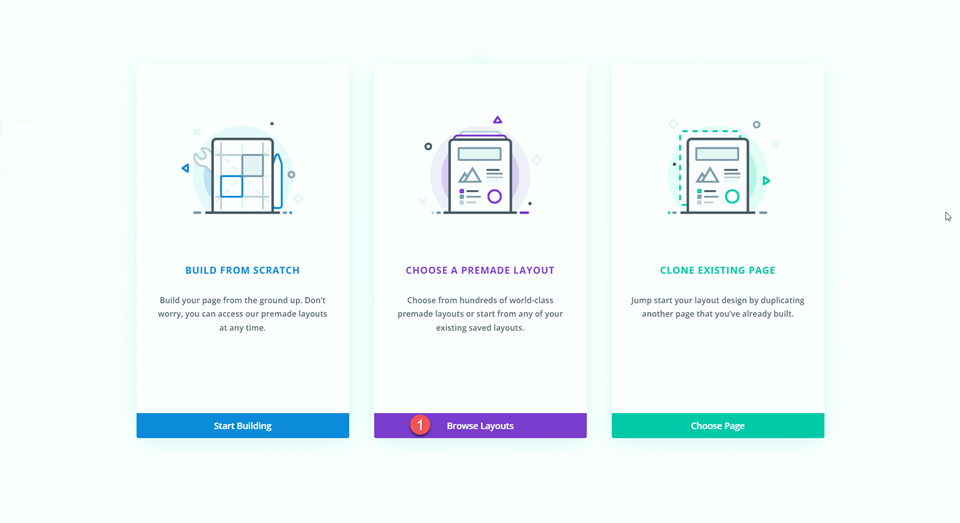
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

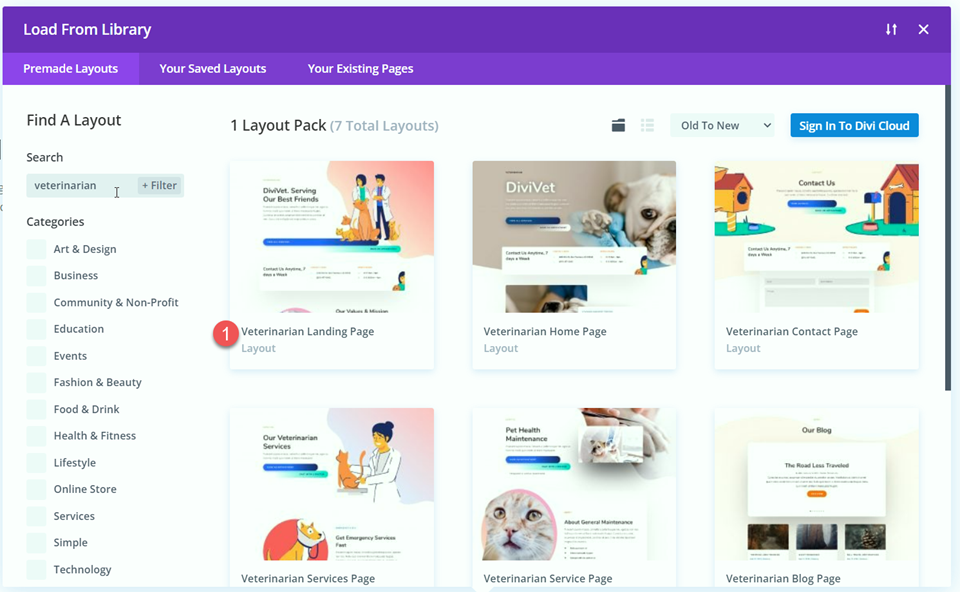
ابحث عن تخطيط الصفحة المقصودة للطبيب البيطري وحدده.

حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
قم بإضافة الوحدة النمطية للرأس بعرض كامل
سنقوم بإعادة إنشاء قسم الأبطال باستخدام وحدة الرأس fullwidth. أضف مقطع عرض كامل جديد إلى الصفحة ، أسفل العنوان الحالي.

أضف وحدة رأس ذات عرض كامل إلى القسم.

ثم احذف مقطع الرأس الأصلي.

تخصيص وحدة رأس Fullwidth
إضافة محتوى
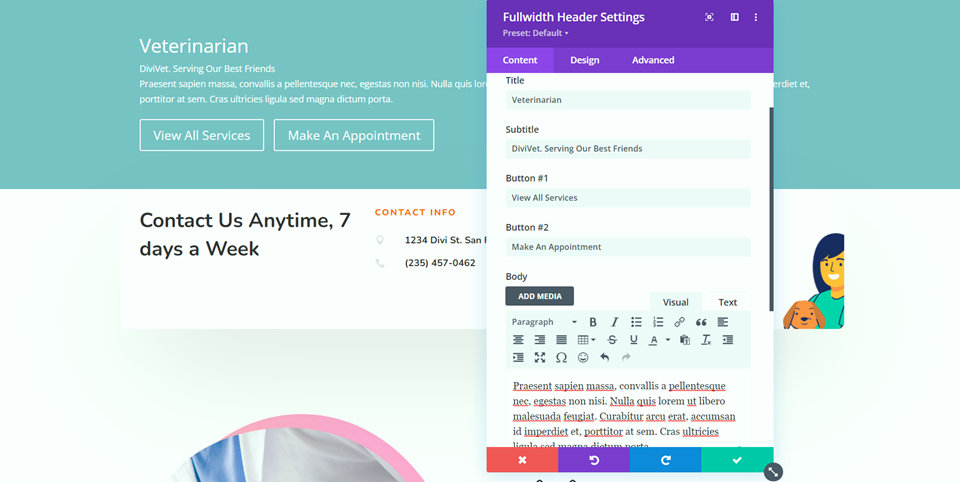
افتح إعدادات وحدة العنوان fullwidth وأضف المحتوى التالي إلى الوحدة النمطية:
- العنوان: طبيب بيطري
- العنوان الفرعي: DiviVet. خدمة أصدقائنا المقربين
- الزر رقم 1: عرض جميع الخدمات
- الزر رقم 2: تحديد موعد
- الجسم: present sapien massa ، convallis a pellentesque nec ، egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat، accumsan id imperdiet et، porttitor at sem. Cras ultricies ligula sed magna captum porta.

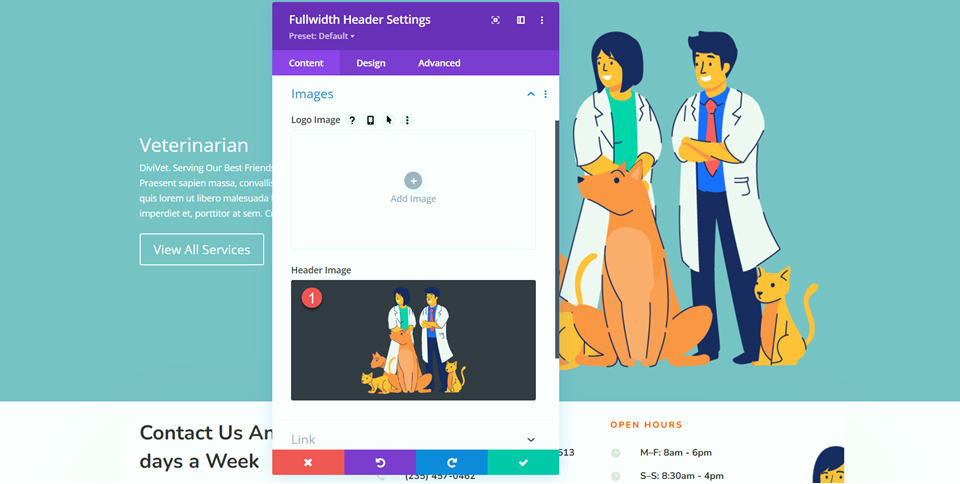
بعد ذلك ، أضف صورة الرأس للأطباء البيطريين مع الحيوانات.

إعدادات الخلفية المتدرجة
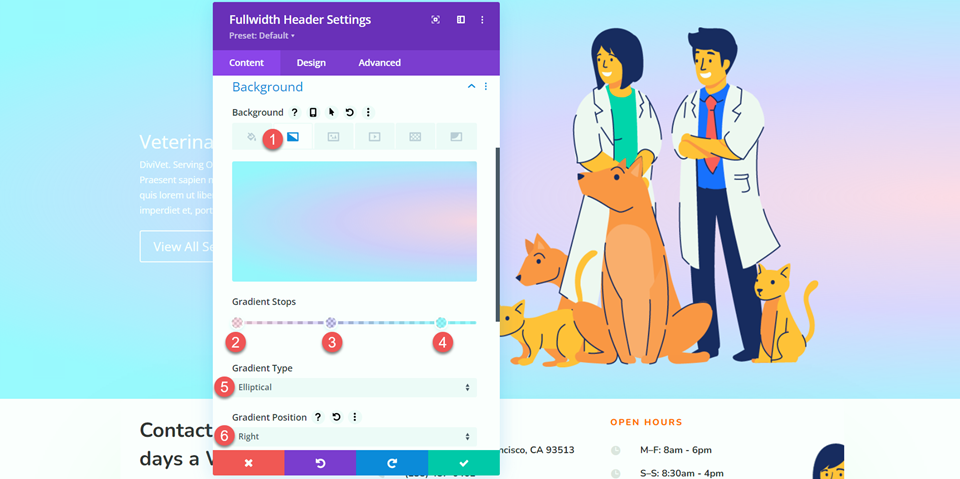
انتقل إلى إعدادات الخلفية. احذف لون الخلفية الأصلي ، ثم أضف تدرجًا للخلفية.
- 0٪: rgba (255،170،205،0.48)
- 40٪: rgba (110،66،255،0.24)
- 87٪: rgba (124،239،255،0.71)
- نوع التدرج: بيضاوي الشكل
- موقف التدرج: صحيح

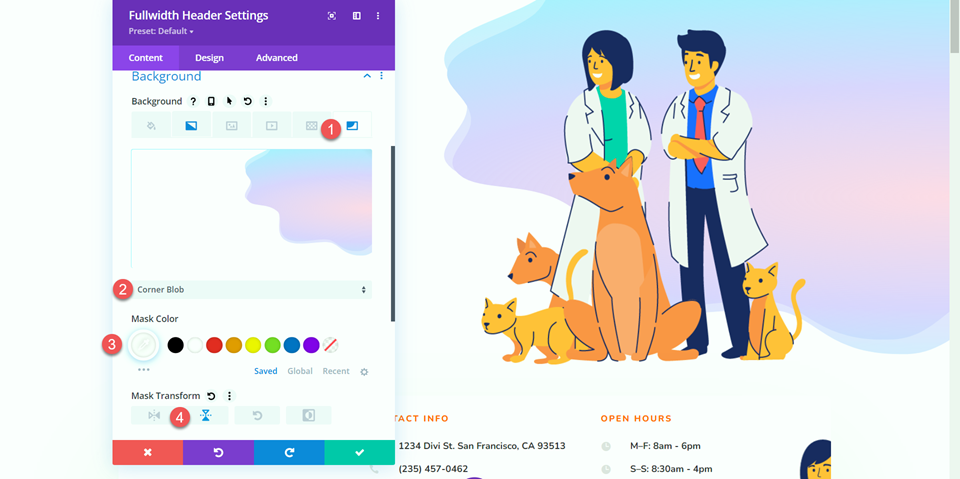
بعد ذلك ، حدد علامة التبويب Background Mask وأضف قناع خلفية إلى الخلفية.
- قناع الخلفية: ركن النقطة
- لون القناع: #FFFFFF
- تحويل القناع: عمودي

تخصيص أنماط النص
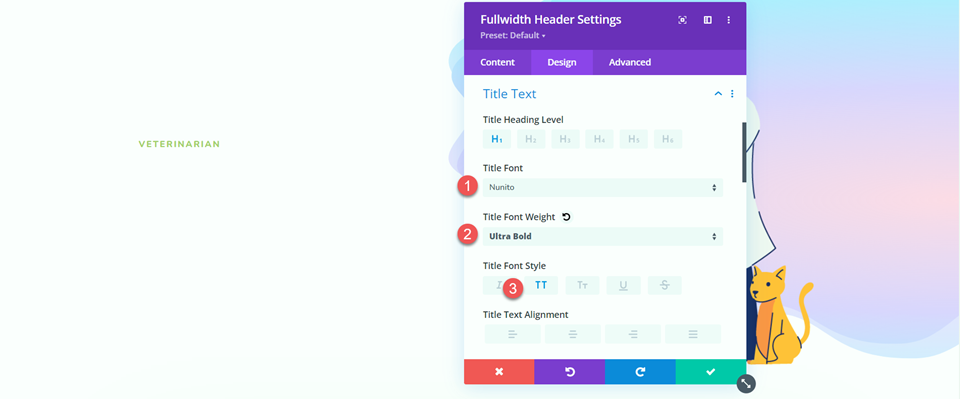
مع وجود محتوى الرأس والخلفية في مكانهما الصحيح ، دعنا ننتقل إلى علامة تبويب التصميم لتخصيص أنماط النص. أولاً ، افتح إعدادات العنوان وخصص النص كما يلي:
- خط العنوان: نونيتو
- وزن خط العنوان: غامق للغاية
- نمط خط العنوان: TT (بأحرف كبيرة)

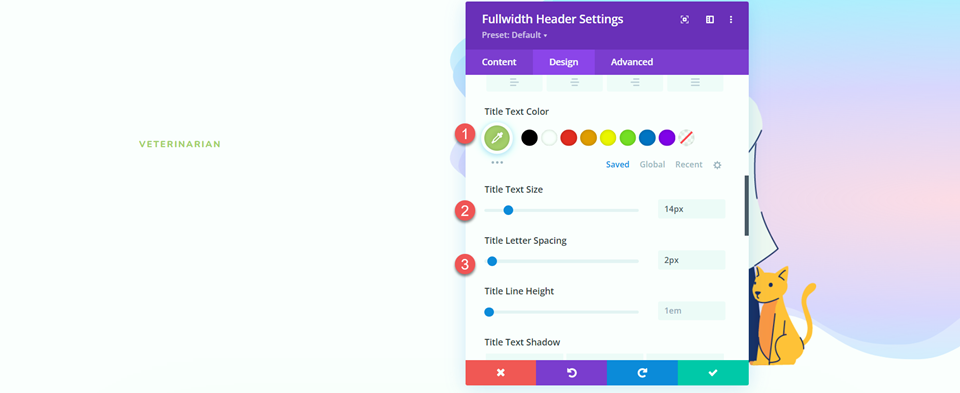
قم بتعديل لون نص العنوان والحجم والتباعد.
- لون نص العنوان: # a9cb6b
- حجم نص العنوان: 14 بكسل
- تباعد حروف العنوان: 2 بكسل

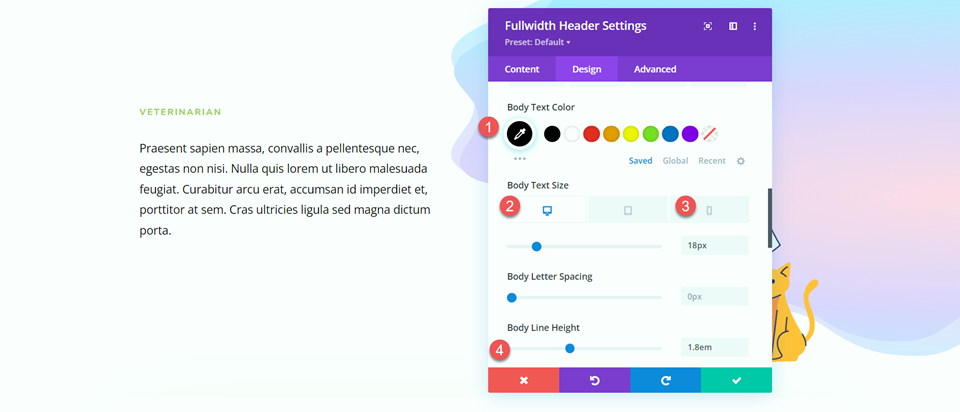
انتقل إلى قسم النص الأساسي وقم بتخصيص الخط. استخدم إعدادات Divi المتجاوبة لإضافة حجم نص أصغر للأجهزة المحمولة.
- لون النص الأساسي: # 000000
- حجم النص الأساسي - سطح المكتب: 18 بكسل
- حجم النص الأساسي: الجوال: 14 بكسل
- ارتفاع خط الجسم: 1.8em

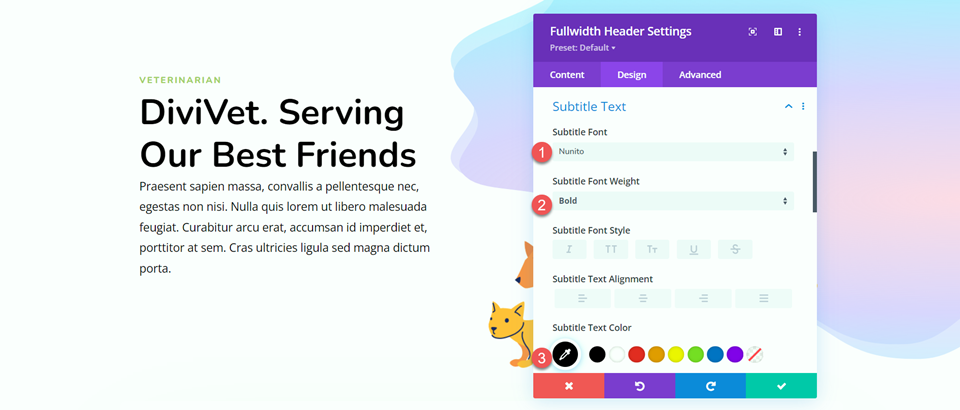
بعد ذلك ، افتح إعدادات الترجمة وخصص الخط.
- خط الترجمة: Nunito
- وزن خط الترجمة: غامق
- لون نص الترجمة: # 000000

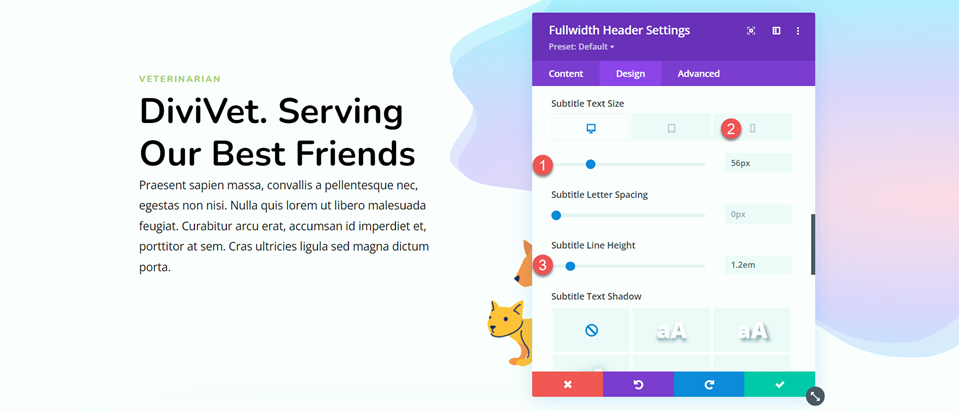
أخيرًا ، قم بتغيير حجم النص لسطح المكتب والجوال (مرة أخرى ، استخدم الإعدادات سريعة الاستجابة لإضافة حجم نص أصغر على الهاتف المحمول) وضبط ارتفاع السطر.
- حجم نص الترجمة - سطح المكتب: 56 بكسل
- حجم نص الترجمة - الجوال: 32 بكسل
- ارتفاع خط الترجمة: 1.2em

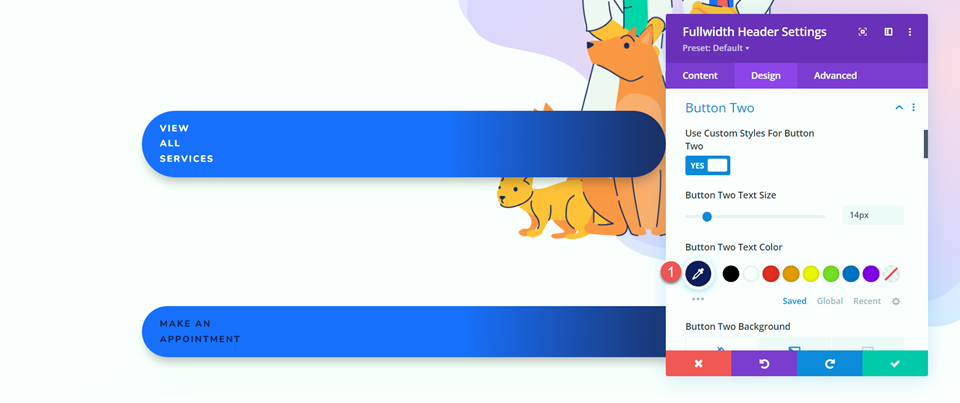
تخصيص أنماط الزر الأول
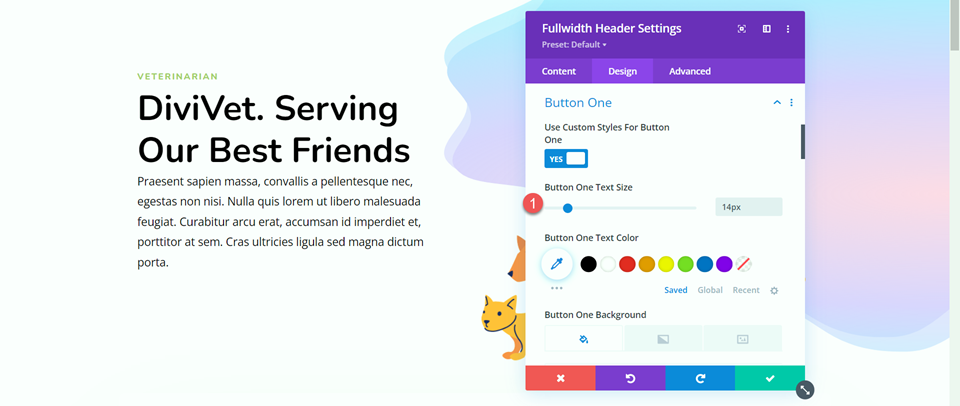
بعد ذلك ، سنقوم بتخصيص أنماط الزر. ابدأ بتمكين الأنماط المخصصة للزر واحد ، ثم اضبط حجم النص.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل


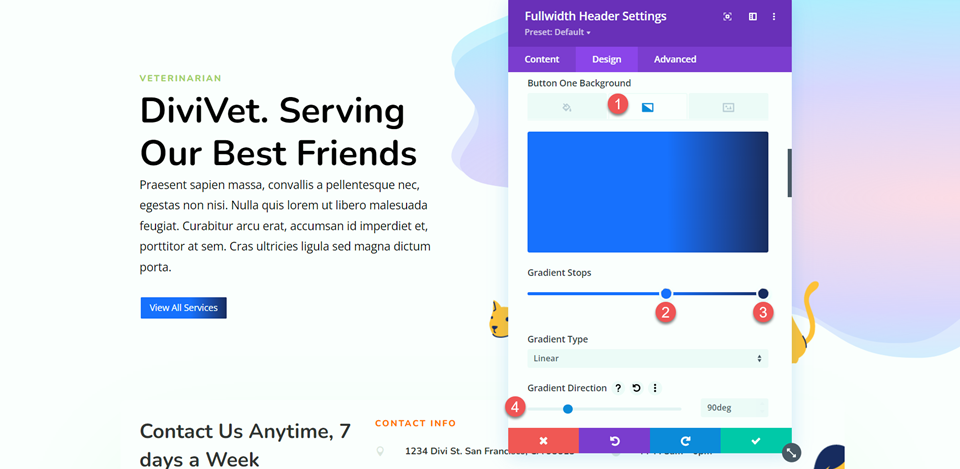
أضف تدرجًا في الخلفية إلى الزر. قيم التدرج هي كما يلي:
- 58٪: # 316EFF
- 100٪: # 1D2B60
- اتجاه التدرج: 90 درجة

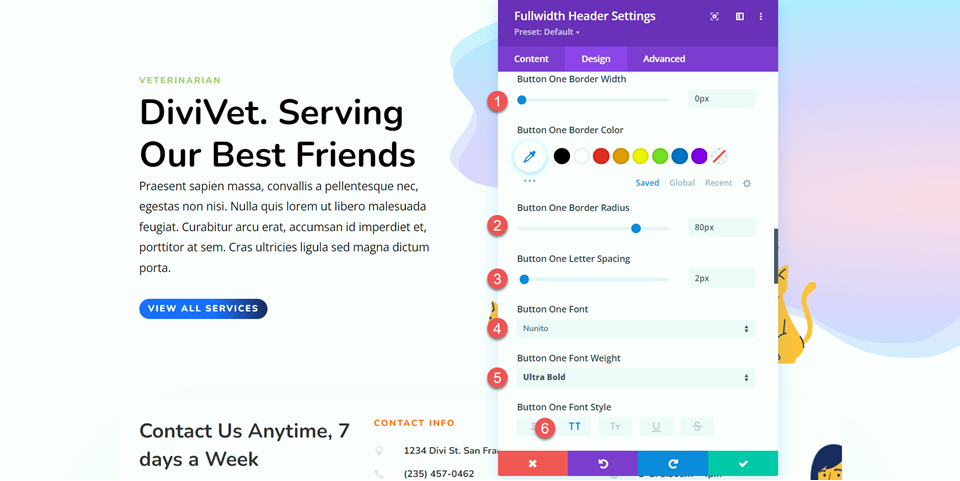
بعد ذلك ، قم بتخصيص إعدادات الحدود وإعدادات الخط.
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 80 بكسل
- تباعد حرف واحد للزر: 2 بكسل
- زر واحد الخط: نونيتو
- وزن خط الزر الأول: غامق للغاية
- نمط خط الزر الأول: TT (بأحرف كبيرة)

قم بتعطيل أيقونة الزر الأول.
- إظهار رمز الزر الأول: لا
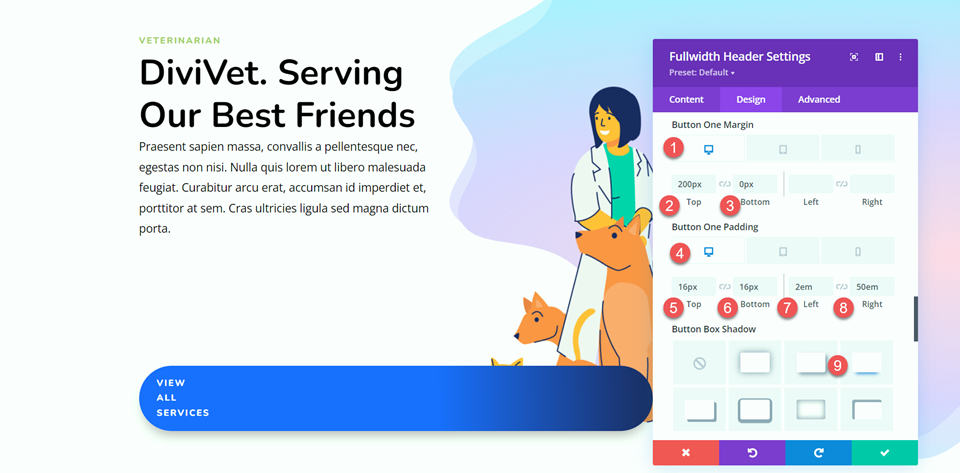
بعد ذلك ، قم بتخصيص إعدادات الهامش والحشو لتصميم سطح المكتب وإضافة ظل مربع.
- الهامش العلوي للزر الأول لسطح المكتب: 200 بكسل
- الهامش السفلي للزر الأول لسطح المكتب: 0 بكسل
- زر واحد - أعلى سطح المكتب: 16 بكسل
- زر واحد أسفل سطح المكتب: 16 بكسل
- زر واحد الحشو اليسار سطح المكتب: 2em
- الزر الأول - الحشو الأيمن - سطح المكتب: 50em
- ظل مربع الزر: أسفل

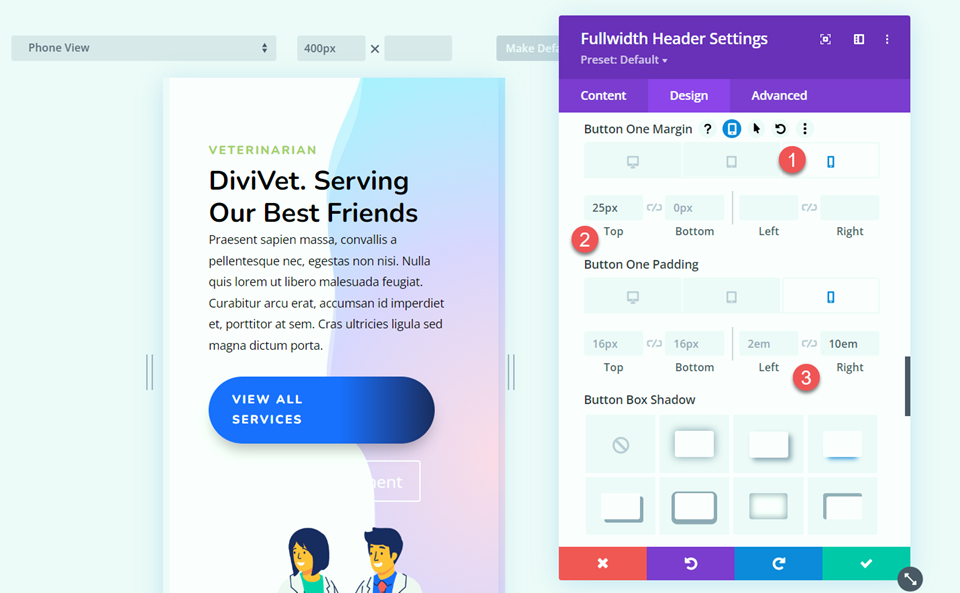
استخدم الإعدادات سريعة الاستجابة لتعيين قيم مختلفة للهامش والحشو على الأجهزة المحمولة.
- زر الهامش الأعلى للجوال: 25 بكسل
- زر واحد - يمين - متحرك: 10em

هناك بعض مشكلات التفاف النص مع الزر الخاص بنا والتي سنقوم بإصلاحها باستخدام بعض CSS المخصصة لاحقًا.
تخصيص نمطي الزر
يحتوي الزر الثاني على بعض الألوان والتباعد المختلفة ولكنه يشبه الزر الأول إلى حد كبير. لحفظ بعض خطوات التصميم المتكررة ، دعنا ننسخ أنماط الوحدة الأولى للزر إلى الوحدة النمطية للزر الثاني ، ثم نخصص ما نحتاج إلى تغييره.
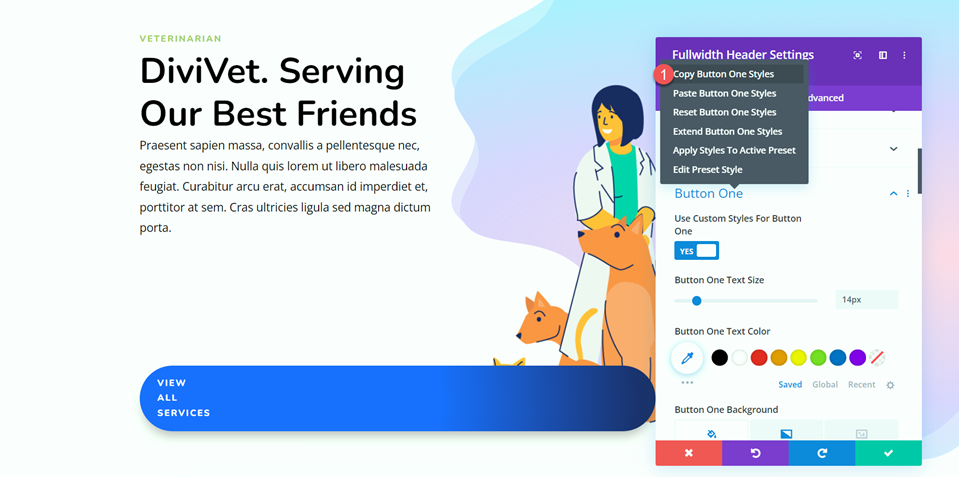
أولاً ، انقر بزر الماوس الأيمن على الزر قسم واحد وانسخ أنماط الزر الأول.

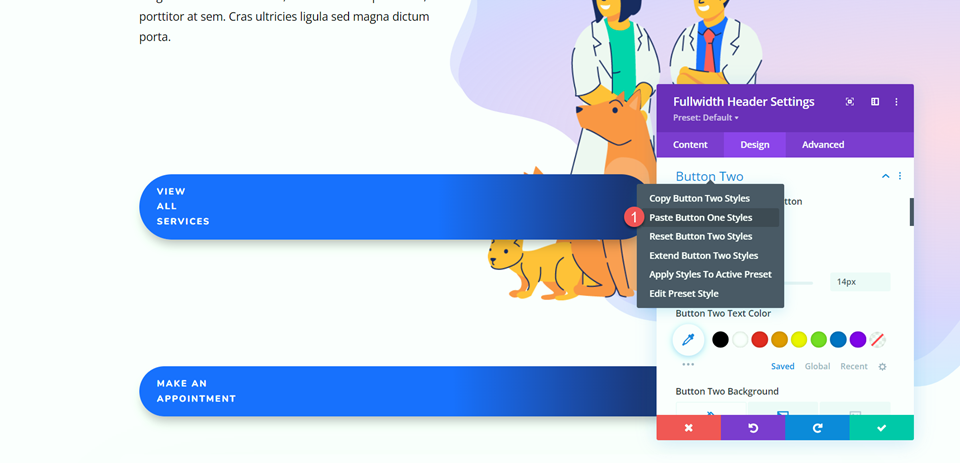
ثم انقر بزر الماوس الأيمن على الزر قسمين والصق الزر الأول.

الآن يمكننا تخصيص الزر بنمطين. تغيير لون النص.
- لون الزر الثاني: # 121F60

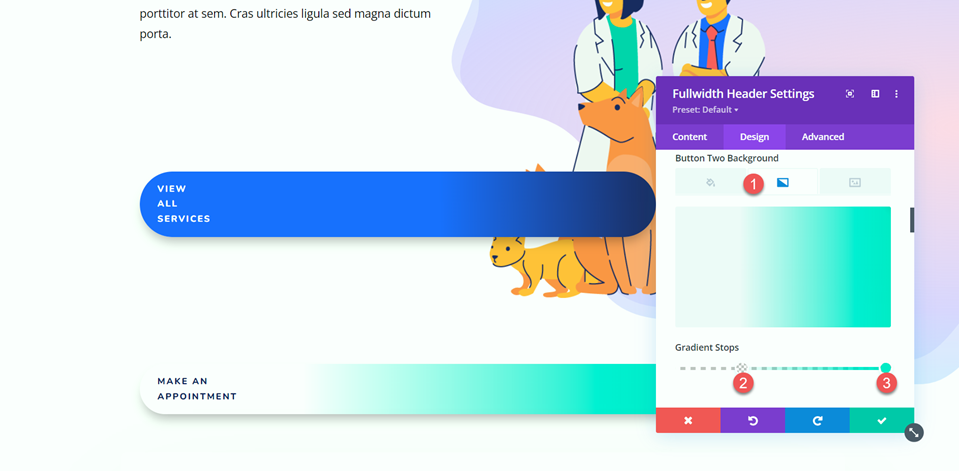
تخصيص تدرج الخلفية للزر الثاني.
- 30٪: رجبا (0،229،198،0)
- 100٪: # 00e5c6

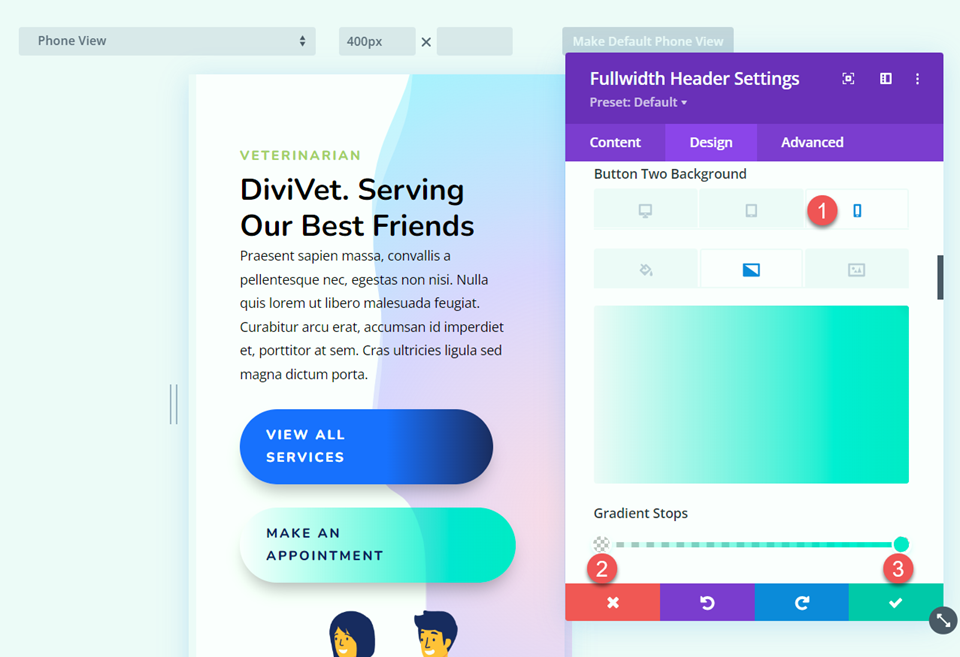
استخدم الإعدادات سريعة الاستجابة لضبط تدرج الخلفية للأجهزة المحمولة.
- 0٪: rgba (0،229،198،0)
- 100٪: # 00e5c6

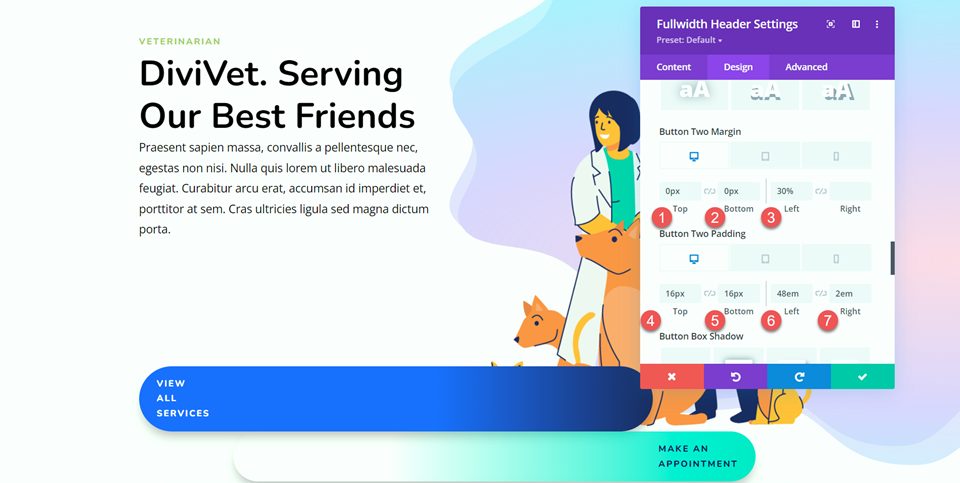
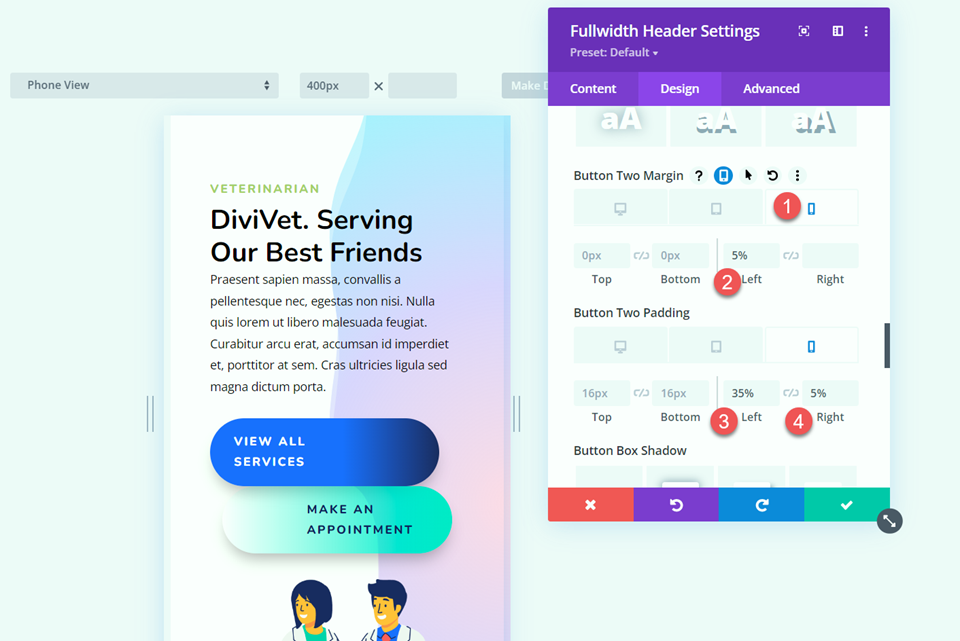
بعد ذلك ، اضبط الهامش والحشو لتصميم سطح المكتب.
- الزر الثاني للهامش أعلى سطح المكتب: 0 بكسل
- الزر الثاني ، الهامش السفلي ، سطح المكتب: 0 بكسل
- الهامش الأيسر لسطح المكتب الثاني: 30٪
- زر اثنين من الحشو أعلى سطح المكتب: 16 بكسل
- زر الحشو السفلي لسطح المكتب: 16 بكسل
- زر اثنين من الحشو - اليسار - سطح المكتب: 48em
- زر اثنين من الحشو - اليمين - سطح المكتب: 2em

استخدم الإعدادات سريعة الاستجابة لتعيين قيم مختلفة للهامش والحشو لتصميم الهاتف المحمول.
- الزر الثاني - الهامش الأيسر - الجوال: 5٪
- الحشو الأيسر للجوّال: 35٪
- الحشو الأيمن للجوّال: 5٪

لغة تنسيق ويب حسب الطلب
أخيرًا ، يتم تنفيذ الجزء الأكبر من أعمال التصميم. نحتاج الآن إلى إضافة بعض CSS المخصص لإكمال التصميم. انتقل إلى علامة التبويب خيارات متقدمة وافتح قسم CSS المخصص.
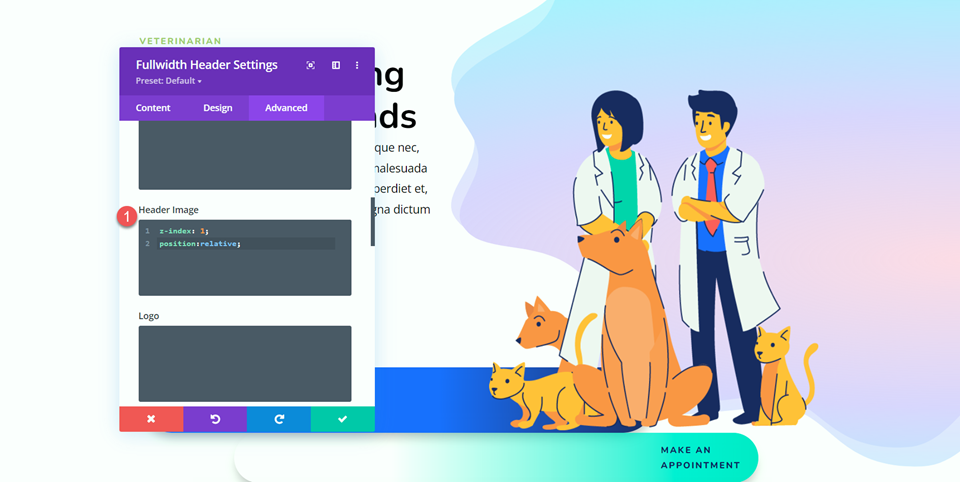
أولاً ، لنبدأ بـ Header Image CSS. يتيح CSS عرض صورة الرأس أعلى الزر.
z-index: 1; position:relative;

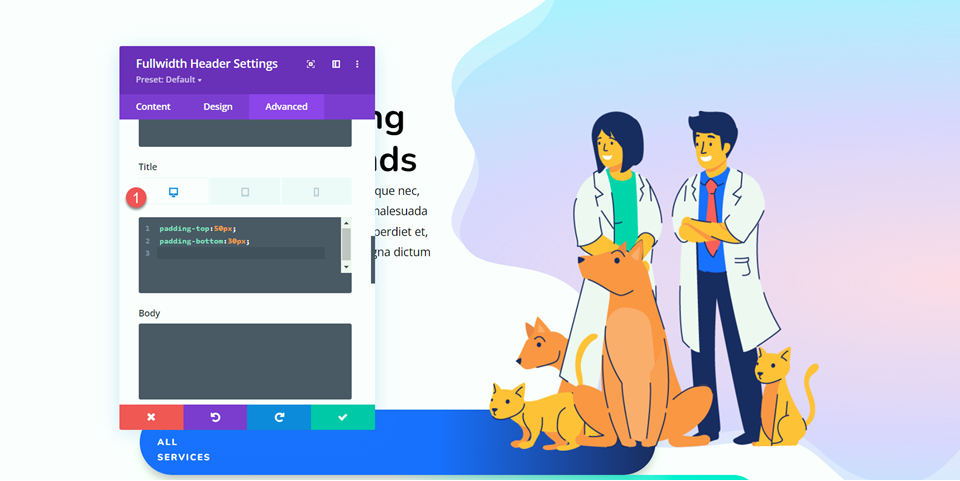
بعد ذلك ، قم بتخصيص CSS على العنوان. سنقوم بتعيين قيم مختلفة لطرق عرض سطح المكتب والجوال باستخدام الإعدادات سريعة الاستجابة.
لسطح المكتب:
padding-top:50px; padding-bottom:30px;

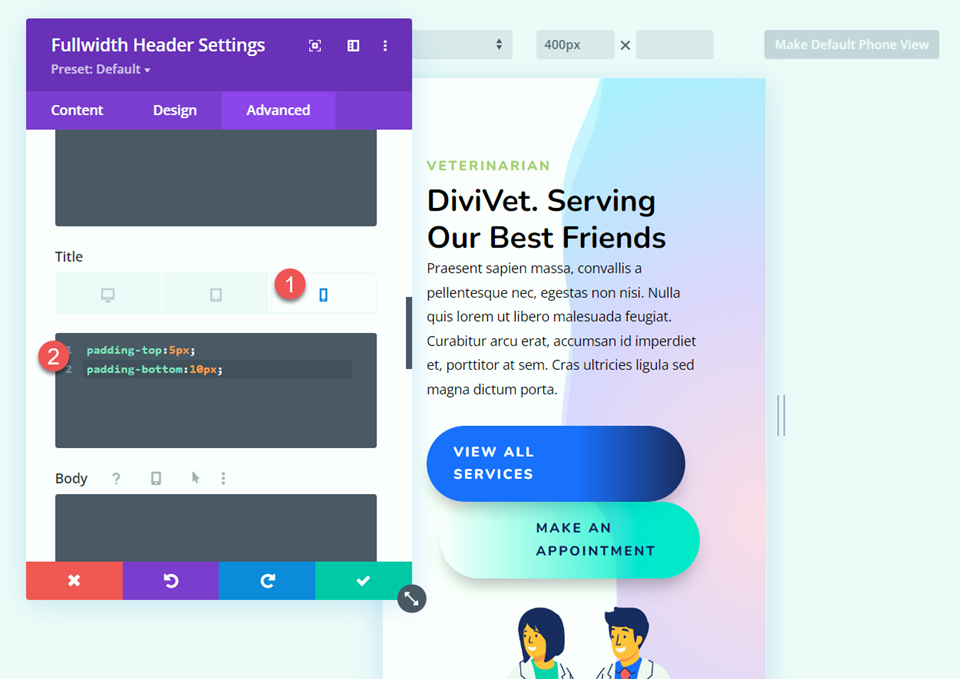
للجوال:
padding-top:5px; padding-bottom:10px;

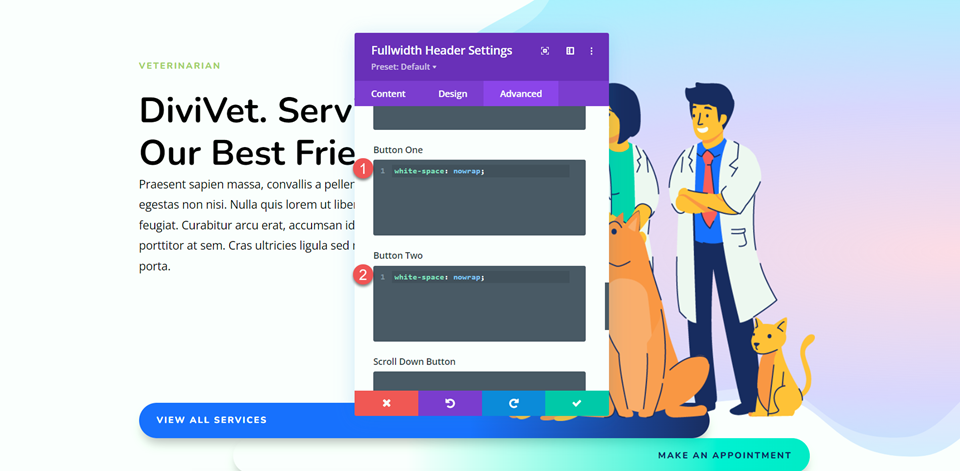
أخيرًا ، أضف CSS التالي إلى Button One و Button Two.
white-space: nowrap;

النتيجة النهائية
هذا هو التصميم النهائي لقسم بطل الرأس ذي العرض الكامل.


افكار اخيرة
تتيح لك وحدة العنوان fullwidth إنشاء قسم رائع للبطل بسهولة للإعلان عن خدماتك وإخبار زوارك بما هو موقع الويب الخاص بك. تسهل الإعدادات المضمنة تخصيص تصميم كل جانب من جوانب الرأس ، وكل شيء في مكان واحد ، لذلك لا داعي للتبديل بين وحدات متعددة لبناء قسم البطل الخاص بك. لمزيد من تصميمات قسم البطل الفريدة ، تحقق من هذا البرنامج التعليمي: كيفية استخدام أقنعة وأنماط خلفية Divi لقسم البطل. هل تستخدم وحدة الرأس fullwidth لبناء أقسام بطلك؟ نود أن نسمع منك في التعليقات!
