كيفية إنشاء صفحة هبوط Divi عالية التحويل (مع تخطيطات Cyber Monday المجانية)
نشرت: 2023-12-05عند إنشاء استراتيجية تسويق رقمية فعالة، تكون الصفحات المقصودة دائمًا جزءًا من العملية. تعد الصفحات المقصودة رائعة لجذب العملاء المحتملين إلى موقع الويب الخاص بك من خلال الإعلان، وهي طريقة ممتازة لعرض المنتجات والخدمات والأفكار الجديدة. وبغض النظر عن كيفية وصول الزوار الجدد إلى هناك، فإن الصفحة المقصودة تشجع العملاء على شراء شيء ما أو تقودهم إلى إكمال الإجراء. هذا إذا كانت فعالة. في هذا المنشور، سنرشدك خلال خطوات إنشاء صفحة Divi المقصودة عالية التحويل باستخدام أحد التخطيطات المجانية عالية الفعالية من تخفيضات Cyber Monday لهذا العام.
- 1 ما هي الصفحة المقصودة؟
- 1.1 لماذا تحتاج إلى صفحة مقصودة؟
- 1.2 كيف يمكنني إنشاء صفحات مقصودة في WordPress؟
- 2 أفضل ممارسات الصفحة المقصودة
- 2.1 اتبع بنية جيدة للصفحة المقصودة
- 2.2 اعرف جمهورك
- 2.3 حافظ على بساطة النسخ
- 2.4 استخدم الصور المقنعة
- 2.5 تضمين الدليل الاجتماعي
- 2.6 تصميم للتحويل
- 2.7 التركيز على التصميم سريع الاستجابة
- 2.8 أ/ب اختبر صفحتك المقصودة
- 2.9 استخدم صفحة الشكر
- 3 قم بتنزيل حزم موقع Divi Cyber Monday المجانية
- 4 كيفية إنشاء صفحة مقصودة عالية التحويل باستخدام Divi
- 4.1 الخطوة 1: تثبيت تخطيط الصفحة الرئيسية لحزمة موقع التطبيق
- 4.2 الخطوة 2: إنشاء صفحة جديدة
- 4.3 الخطوة 3: إجراء تغييرات على التخطيط
- 4.4 الخطوة 4: أضف نسخة إلى صفحتك المقصودة باستخدام Divi AI
- 4.5 الخطوة 5: إنشاء الصور باستخدام Divi AI
- 4.6 الخطوة 6: إجراء اختبار أ/ب
- تعد حزم مواقع Divi Cyber Monday الخمس مثالية لإنشاء صفحات مقصودة عالية التحويل
ما هي الصفحة المقصودة؟
الصفحات المقصودة هي صفحات موقع ويب تخدم غرضًا محددًا، مثل عرض منتج أو خدمة جديدة، وتتضمن عادةً نسخة مدفوعة بالمبيعات. عادةً ما يشجعون الزائرين على شراء شيء ما، أو إرسال معلومات المستخدم الخاصة بهم، أو الاشتراك في إحدى الخدمات. عادةً ما تحتوي الصفحات المقصودة الفعالة على عبارة تحث المستخدم على اتخاذ إجراء (CTA)، ونموذج اتصال، ونسخة مقنعة، وصور تعزز رسائل الصفحة.
لماذا تحتاج إلى صفحة مقصودة؟
ربما تسأل نفسك لماذا تحتاج إلى صفحة مقصودة. هل يمكنك استخدام الصفحة الرئيسية لموقع الويب الخاص بك؟ يجب على الشركات التي تتطلع إلى زيادة المبيعات أو إنشاء قائمة اشتراكات البريد الإلكتروني الخاصة بها استخدام الصفحة المقصودة بدلاً من ذلك. السبب الرئيسي لذلك هو تجنب تشتيت انتباه مستخدمي موقع الويب الخاص بك. تعد الصفحات الرئيسية رائعة لتعريف زوار موقعك بعلامتك التجارية، ولكن إذا كان لديك هدف تجاري محدد في ذهنك، فيمكن أن تساعدك الصفحة المقصودة على تحقيق ذلك.
عادةً ما تحذف الصفحات المقصودة الرؤوس والتذييلات، وتحتوي على نسخة موجهة نحو الهدف لخدمة أو منتج معين، وتتضمن عبارات الحث على اتخاذ إجراء (CTA) ذات الصلة. بهذه الطريقة، يمكنك إنشاء صفحة Divi مقصودة عالية التحويل لتوجيه زوار موقعك إلى المكان الذي تريد أن يذهبوا إليه بدلاً من محاربة الروابط المنافسة والنسخ الأخرى على الصفحات الأساسية لموقعك.
كيف يمكنني إنشاء صفحات مقصودة في WordPress؟
يعد WordPress نظامًا قويًا لإدارة المحتوى (CMS) يتيح للمستخدمين إنشاء أي صفحات ويب يريدونها، بما في ذلك الصفحات المقصودة. تعمل العديد من أدوات إنشاء قوالب WordPress، مثل Divi، كمنشئ قوالب ومكون إضافي للصفحة المقصودة في أداة واحدة. من خلال الاشتراك في عضوية Elegant Themes، ستتمكن من الوصول إلى أداة إنشاء مرئية قوية للواجهة الأمامية ومنشئ السمات في أداة واحدة، حتى تتمكن من إنشاء كل جانب من جوانب موقعك، بما في ذلك الرؤوس والتذييلات والصفحات المقصودة وصفحات التجارة الإلكترونية أكثر.
أفضل ممارسات الصفحة المقصودة
لإنشاء صفحة Divi مقصودة عالية التحويل، يجب عليك دمج بعض أفضل الممارسات أثناء عملية الإنشاء. يتضمن ذلك تحديد جمهورك، وصياغة نسخ وصور بسيطة وموجزة، والبقاء صادقًا مع رسائلك، ودمج وسائل التواصل الاجتماعي، والتركيز دائمًا على التصميم. لحسن الحظ، يضع فريق التصميم في Elegant Themes دائمًا هذه النقاط في الاعتبار عند تصميم حزم التخطيط، لذلك أصبحت مهمتك أسهل كثيرًا بالفعل. ومع ذلك، دعنا نستعرض بعضًا من أفضل الممارسات حتى تتمكن من فهم ما يلزم لإنشاء الصفحة المقصودة المثالية بشكل أفضل.
اتبع بنية جيدة للصفحة المقصودة

أولاً وقبل كل شيء، تتبع صفحة Divi المقصودة عالية التحويل عادةً بنية مثبتة:
- ابدأ بعنوان جيد: العنوان هو الجزء الأكثر أهمية في صفحتك المقصودة. كقاعدة عامة، إذا لم ينجح عنوانك في اختبار الرمش (اجذب المستخدم بأسرع ما يمكن أن يرمش)، فقد خسرت بالفعل عملية بيع محتملة. قم دائمًا بصياغة عنوان مقنع لجذب القارئ.
- حافظ على تحفيز النسخ: على عكس الصفحات الأساسية التي تحتاج إلى الكثير من النسخ لتكون ناجحة، لا تتبع الصفحات المقصودة نفس القواعد. ركز على إبقاء النسخة واضحة وموجزة. ابق على النقطة، واجعل هذه النقطة تأتي عاجلاً وليس آجلاً. لن يقرأ الناس كتابًا لمعرفة ما تبيعه.
- اجعل عبارات الحث على اتخاذ إجراء واضحة: لا تقم بإلقاء الصفحة بعبارات حث على اتخاذ إجراء لا نهاية لها. التزم بإجراء واحد محدد. على سبيل المثال، إذا كنت تريد أن يتصل القراء للحصول على عرض أسعار، فلا تقدم لهم أيضًا نموذجًا لملءه. تعتبر عبارات الحث على اتخاذ إجراء لإجراءات متعددة مربكة ويمكن أن تقتل معدلات التحويل الخاصة بك.
- إزالة قوائم التنقل: على عكس الصفحات الأخرى على موقعك، يجب أن يركز زوار الصفحة المقصودة على نسخة صفحة واحدة. قم بإزالة القوائم والتذييلات من التخطيط حتى يظل زوار موقعك على الصفحة ويكملون الإجراء المطلوب.
- حافظ على علامتك التجارية: عند إنشاء الصفحات المقصودة، حافظ على الشكل والمظهر العام لموقع الويب الخاص بك. احتفظ بنفس الألوان والخطوط وعناصر التصميم لتعزيز الوعي بالعلامة التجارية.
اعرف جمهورك
عادةً ما تستهدف صفحات Divi المقصودة عالية التحويل مجموعة سكانية معينة، لذلك عند التخطيط، اتخذ خطوات لتحديد جمهورك. تأكد من طرح الأسئلة الصحيحة على نفسك، بما في ذلك معرفة مشاكل واحتياجات ورغبات جمهورك المستهدف. بعد ذلك، يمكنك استخدام هذه المعلومات لكتابة نسخة مع وضع ذلك الشخص في الاعتبار.
حافظ على بساطة النسخ

استخدم نسخة واضحة وموجزة وذات صلة. الكثير من النسخ يمكن أن يؤدي إلى إحباط القراء، بينما القليل جدًا يتركهم في حيرة وإحباط. حدد ما تريد قوله والتزم بهذه الرسالة في جميع أنحاء الصفحة. هل تحتاج إلى مساعدة في تدفق تلك العصائر الإبداعية؟ لا داعي للقلق لأن Divi يقدم حلاً رائعًا لمشكلة الكاتب: Divi AI. يمكنك استخدامه لإنشاء نسخة خاصة بالعلامة التجارية في ثوانٍ حتى تتمكن من التركيز بشكل أكبر على الجماليات.
استخدم صورًا مقنعة

تتضمن قطعة ألغاز أخرى صورًا تساعد في سرد قصة صفحتك المقصودة. يجب أن تكون الصور قوية، وتثير المشاعر والعواطف، وتكون ذات صلة بمحتوى الصفحة. لحسن الحظ، تتضمن جميع حزم موقع Divi صورًا خالية من حقوق الملكية يمكنك استخدامها لمشاريع موقع الويب الخاص بك. ومع ذلك، إذا كنت تحب مظهر التخطيط، ولكن الصور تترك شيئًا مما هو مرغوب فيه، فيمكنك استخدام Divi AI. باستخدام أداة إنشاء الصور من Divi، يمكنك ببساطة وصف الصورة التي تريدها ومشاهدتها بينما ينشغل منشئ الصور Stable Diffusion المدمج في Divi بإنشاء صور لصفحتك المقصودة في ثوانٍ.
قم بتضمين الدليل الاجتماعي

هناك شيء أساسي آخر يجب مراعاته عند التخطيط لصفحتك وهو وسائل التواصل الاجتماعي. يمكن أن تكون شهادات العملاء ومراجعاتهم ودراسات الحالة أدوات قوية لتعزيز عرض قيمة علامتك التجارية. تشير الإحصائيات إلى أن الدليل الاجتماعي ضروري، خاصة بالنسبة لجيل الألفية. أشار الباحثون في Inc.com إلى أن أكثر من 90% من هذه الفئة العمرية هم أكثر عرضة للشراء بعد قراءة المراجعات على منصات التواصل الاجتماعي.
تصميم للتحويل

بالإضافة إلى العناصر الأساسية مثل العنوان الجيد، والنص الجذاب، والصور الداعمة، يجب أن تكون صفحتك المقصودة مصممة للتحويلات. يجب أن تتضمن عناصر التصميم، مثل عبارة CTA جيدة، ونموذج عميل محتمل في الجزء المرئي من الصفحة، وشعار شركتك، وأزرار الاشتراك أو الإضافة إلى سلة التسوق المميزة. لحسن الحظ، تم تصميم حزم موقع Divi's Cyber Monday مع أخذ التحويلات العالية في الاعتبار. وستشمل بشكل عام معظم هذه العناصر، إن لم يكن كلها. ومع ذلك، بفضل براعة التصميم المذهلة لـ Divi، يمكنك بسهولة إضافة أي تفاصيل مفقودة باستخدام واحدة من وحدات تصميم Divi التي يزيد عددها عن 200 وحدة.
التركيز على التصميم سريع الاستجابة

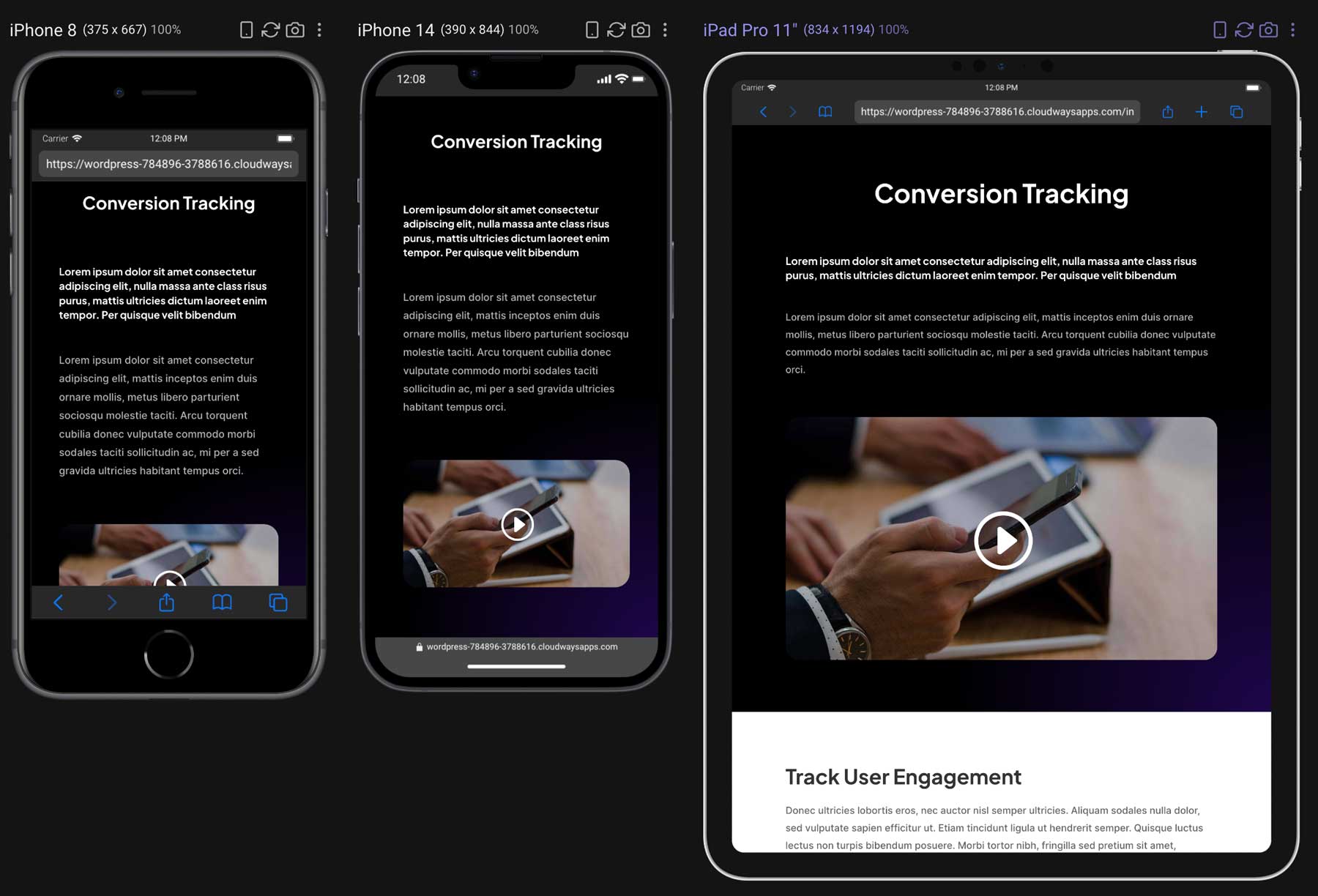
جانب آخر مهم للصفحة المقصودة الفعالة هو التصميم سريع الاستجابة. تصميم موقع الويب سريع الاستجابة يعني أن محتوى صفحتك المقصودة سيكون مرئيًا على شاشات سطح المكتب والأجهزة المحمولة والأجهزة اللوحية. نظرًا لأن أكثر من 60% من الأشخاص يصلون إلى الإنترنت من خلال جهاز محمول، فسوف تفوت المبيعات إذا لم يتمكن العملاء المحتملون من عرض موقع الويب الخاص بك بشكل صحيح. سيكون من دواعي سرورك معرفة أن جميع حزم مواقع Cyber Monday المجانية من Divi تستجيب بنسبة 100%، مما يعني أنها ستبدو مثالية بغض النظر عن الجهاز الذي يستخدمه زوار موقعك.
أ/ب اختبر صفحتك المقصودة

جزء من بناء استراتيجية تسويقية فعالة يتضمن اختبار A/B. باعتبارك أحد مستخدمي Divi، لديك مجموعة كاملة من اختبارات A/B مع Divi Leads. بفضل برنامج اختبار الانقسام وتتبع التحويل القوي المدمج في Divi Builder، ليست هناك حاجة لدمج مكونات إضافية مربكة لاختبار الانقسام. فهو يسمح لك باختبار الألوان والصور والمحتوى المختلفة لتحديد ما يصلح وما لا يصلح.
استخدم صفحة الشكر

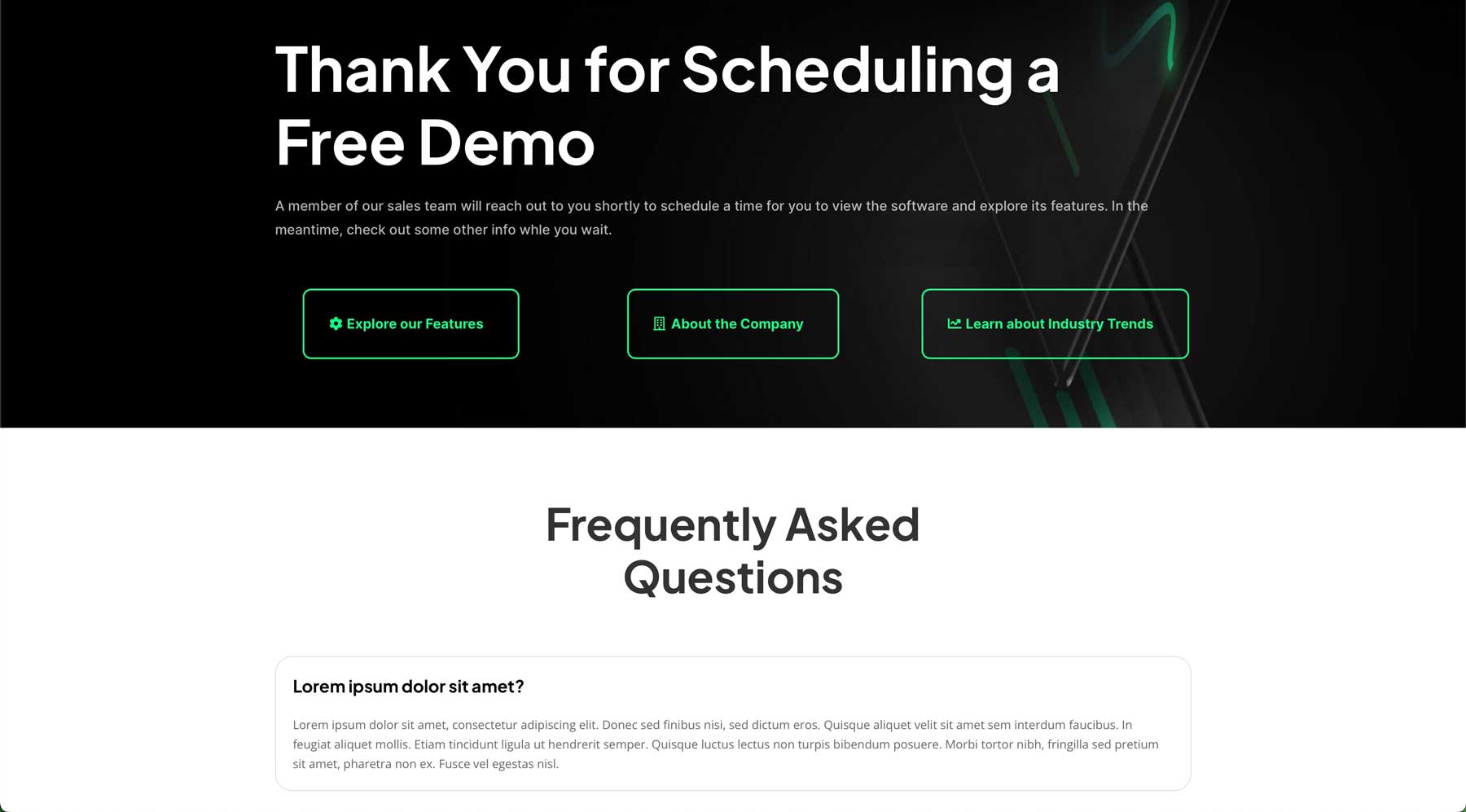
أخيرًا وليس آخرًا، يجب على كل صفحة مقصودة فعالة إعادة توجيه المستخدمين إلى صفحة الشكر عند ملء نموذج أو غيرها من العبارات التي تحث على اتخاذ إجراء. بالتأكيد، يمكنك استخدام رسالة شكر، ولكن هناك عدة أسباب تجعل ذلك ليس في مصلحتك. على سبيل المثال، تعد صفحة الشكر طريقة ممتازة لعرض التنزيل إذا كنت تقدم تنزيلًا مجانيًا لملء نموذج. تعد صفحة الشكر أيضًا رائعة لإضافة معلومات، مثل منشورات المدونة الأساسية أو المنتجات ذات الصلة. بالإضافة إلى ذلك، تعد صفحة الشكر أكثر احترافية من الشكر البسيط على إعطائي كل رسالة المعلومات الخاصة بك . والخبر السار هو أن حزم مواقع الويب الخاصة بـ Divi's Cyber Monday تأتي مع الكثير من التخطيطات، والتي يمكن إعادة توظيف أي منها لتكون بمثابة صفحة شكر.
قم بتنزيل حزم موقع Divi Cyber Monday المجانية
سيتمكن أعضاء Divi Lifetime وأولئك الذين اشتروا خلال مبيعات الجمعة السوداء أو Cyber Monday الخاصة بنا من الوصول إلى أربع حزم مواقع ويب كاملة في منطقة أعضاء Elegant Themes الخاصة بهم. ابدأ بالتنقل في موقع Elegant Themes والنقر فوق علامة التبويب "الحساب" . ستظهر نافذة منبثقة. أدخل معلومات تسجيل دخول عضو ET الخاصة بك وانقر فوق زر تسجيل دخول العضو .

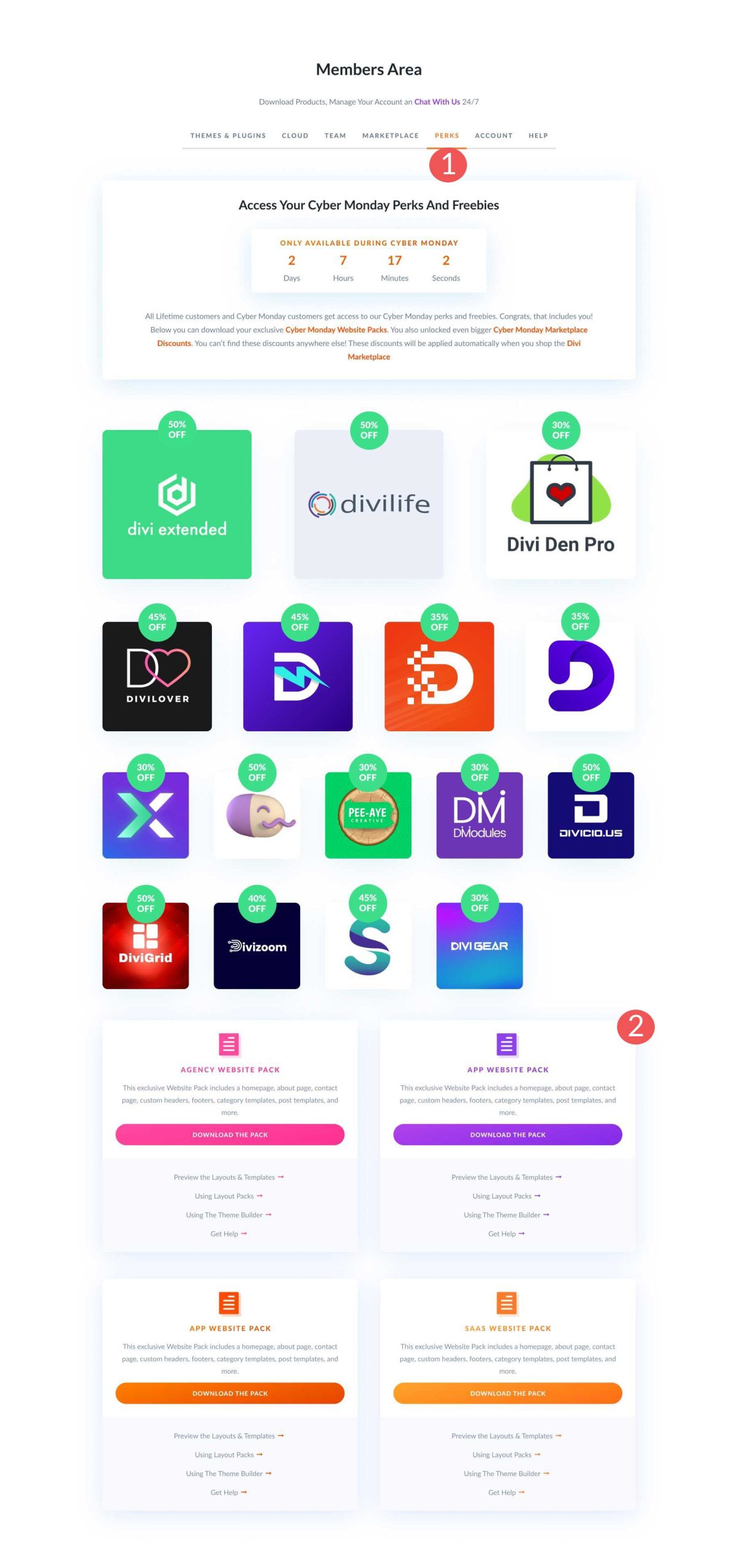
بعد ذلك، انتقل إلى علامة التبويب الامتيازات (1). قم بالتمرير لأسفل لتحديد موقع العروض المجانية لحزمة موقع الويب وانقر فوق الزر "تنزيل الحزمة" (2).

كيفية إنشاء صفحة مقصودة عالية التحويل باستخدام Divi
لتوضيح مدى سهولة إنشاء صفحة مقصودة عالية التحويل باستخدام Divi، سنبدأ بتخطيط الصفحة الرئيسية للتطبيق ضمن Cyber Monday Website Pack ثم نضيف نموذج اختيار البريد الإلكتروني لجعله أكثر فعالية.
الخطوة 1: تثبيت تخطيط الصفحة الرئيسية لحزمة موقع التطبيق
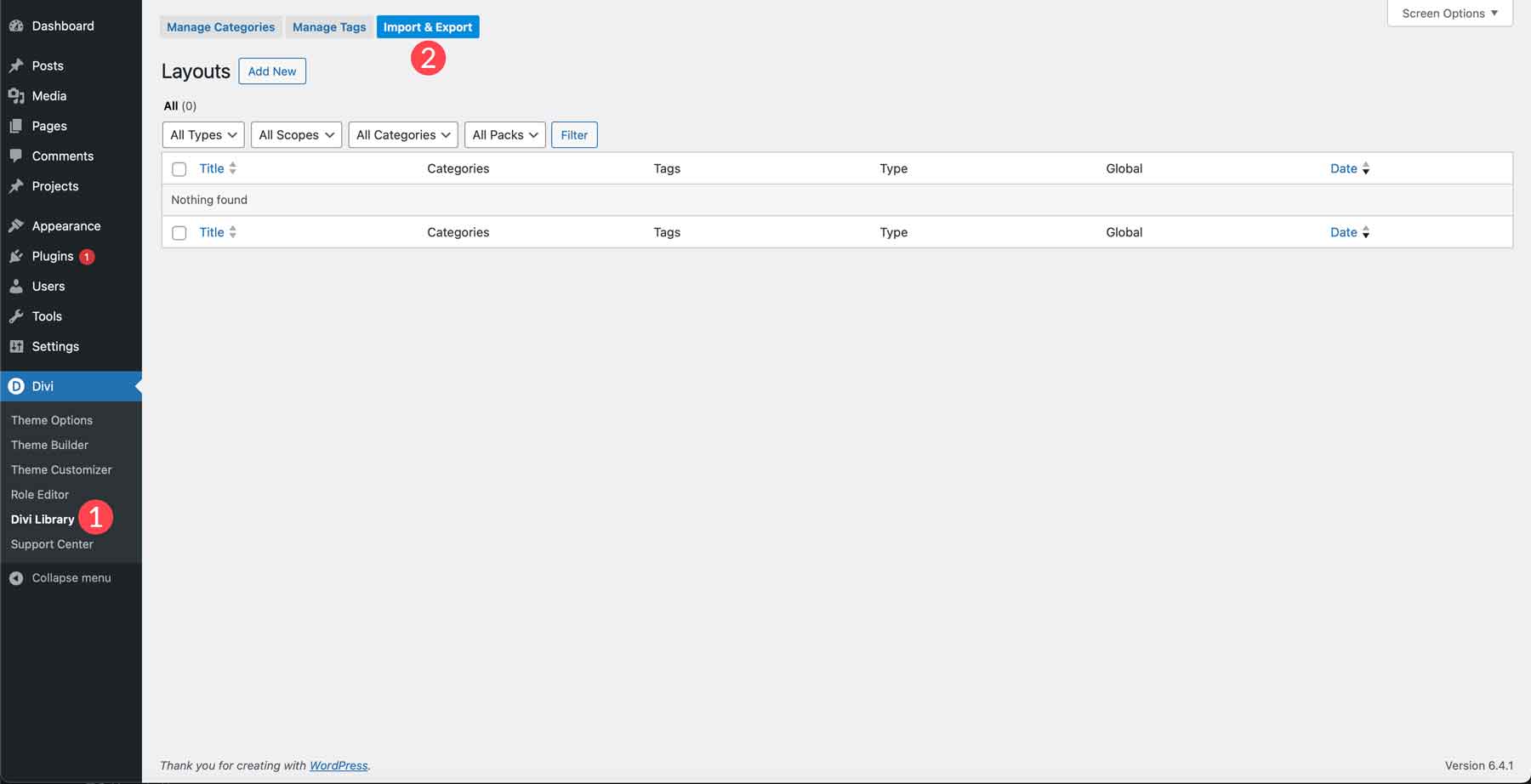
أولاً، يجب علينا تحميل حزمة موقع الويب إلى موقع Divi WordPress الخاص بنا. في لوحة تحكم إدارة WordPress، حدد علامة التبويب Divi > Library (1) على الجانب الأيسر. بعد ذلك، انقر فوق زر الاستيراد/التصدير (2).

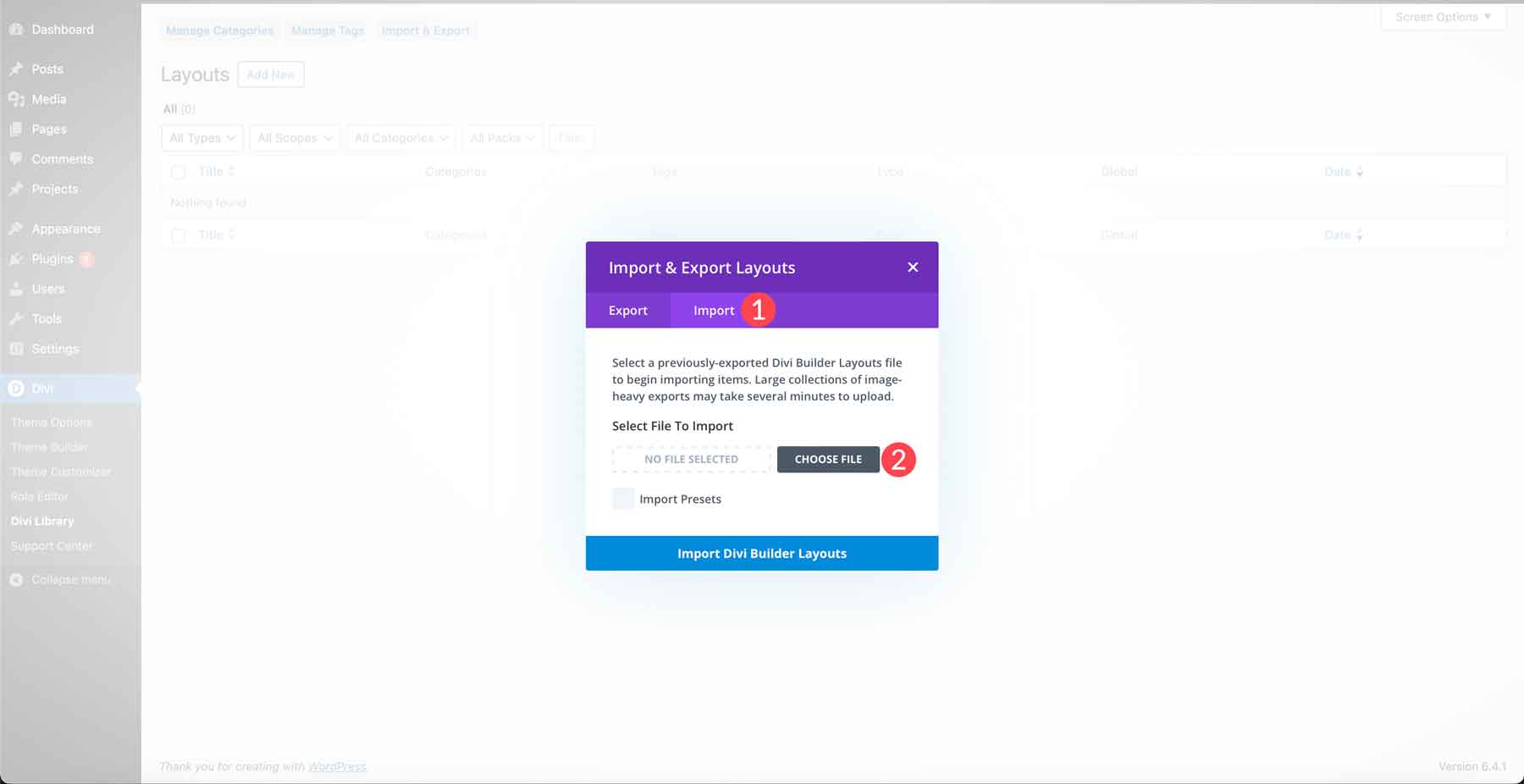
عندما يظهر مربع الحوار، انقر فوق علامة التبويب استيراد (1). بعد ذلك، انقر فوقاختيار ملف (2) لتحديد ملفات JSON الموجودة على جهاز الكمبيوتر الخاص بك.

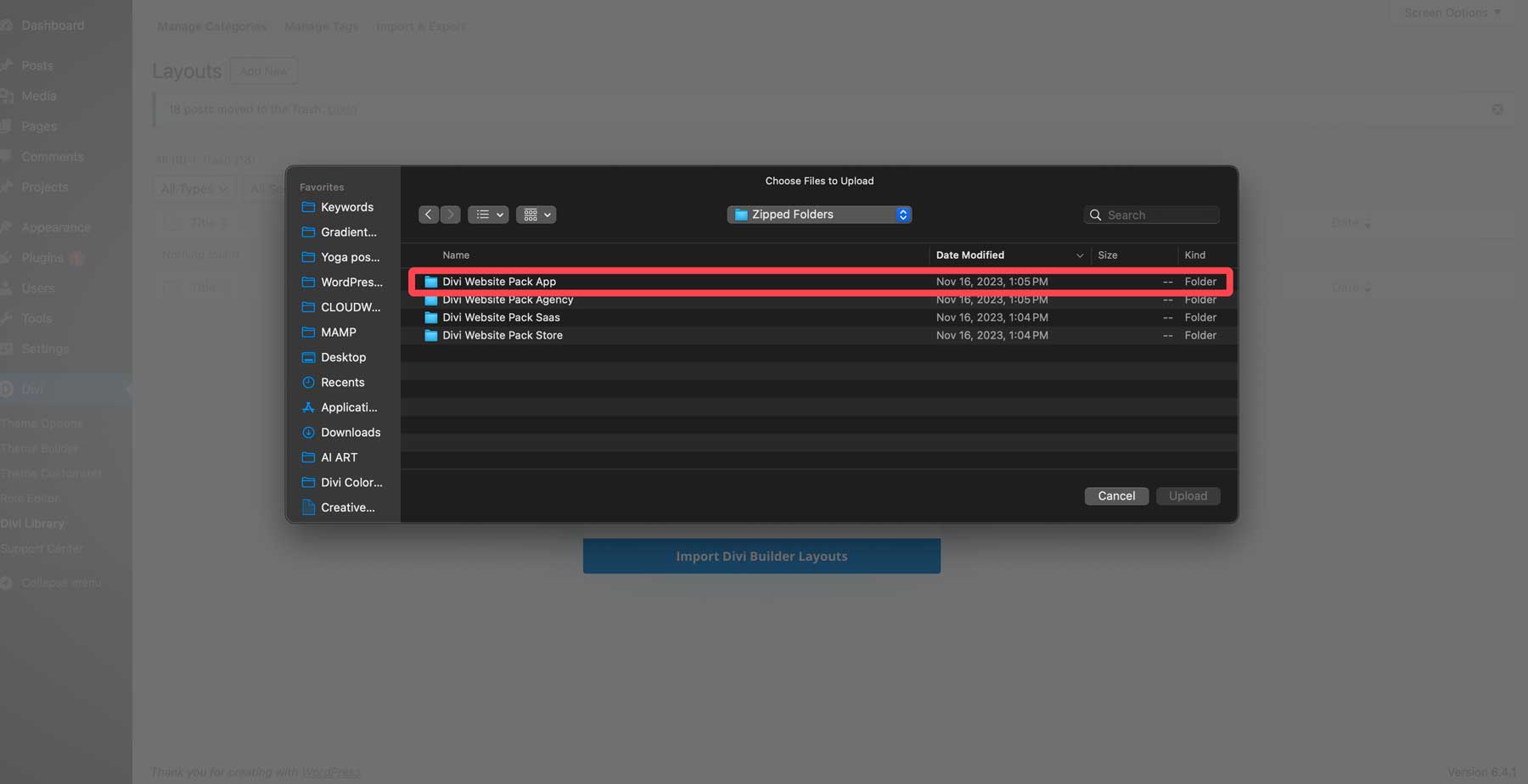
حدد موقع الملف المضغوط الذي تم تنزيله على جهاز الكمبيوتر الخاص بك. استخدم أداة مضغوطة لفك ضغط المجلد، ثم انقر نقرًا مزدوجًا فوق المجلد Divi Website App Pack لفتحه.


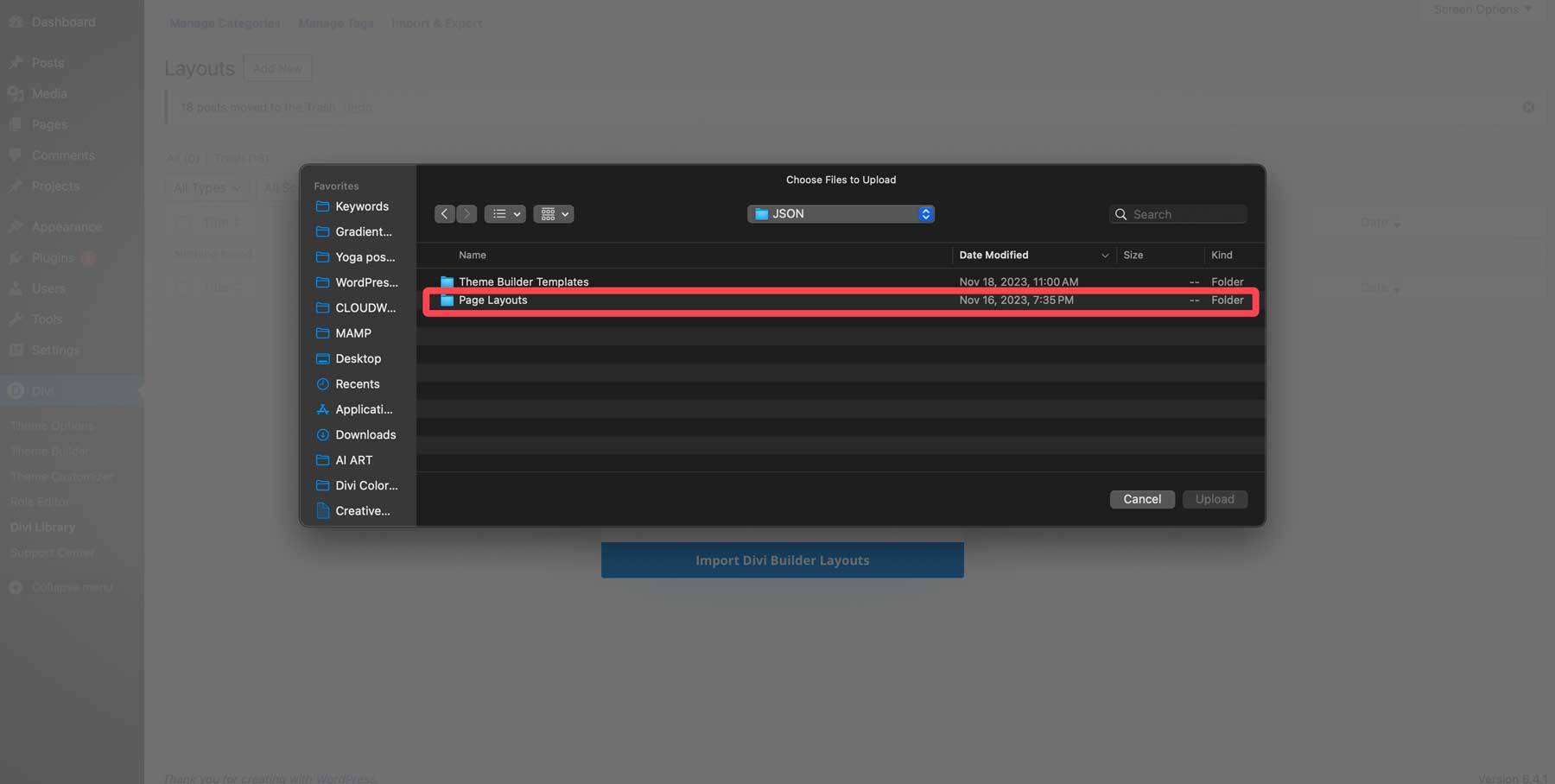
بعد ذلك، انقر نقرًا مزدوجًا فوق مجلد تخطيطات الصفحة .

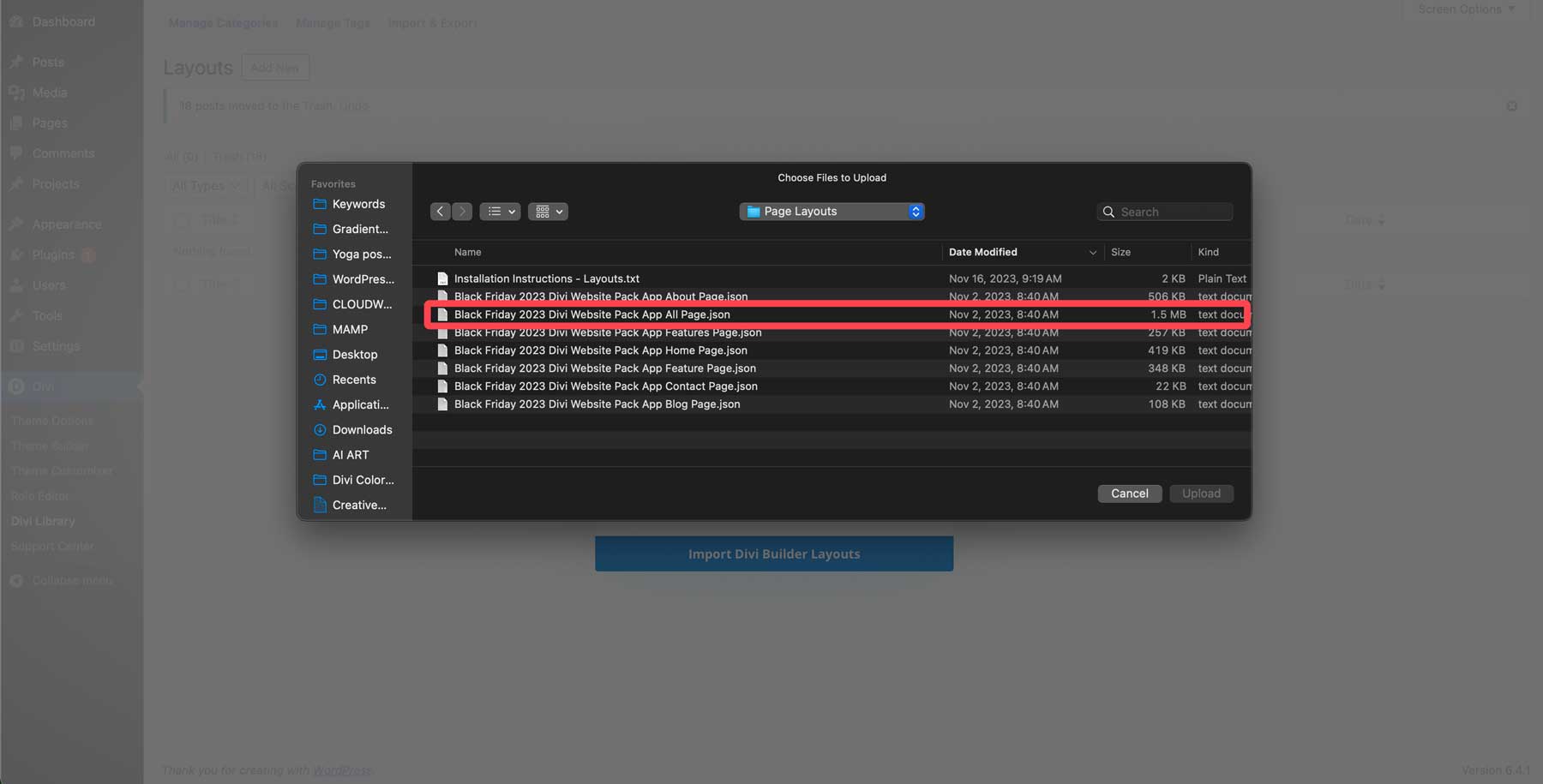
حدد موقع ملف Black Friday 2023 Divi Website Pack App All.json وانقر لإضافته إلى المستورد.

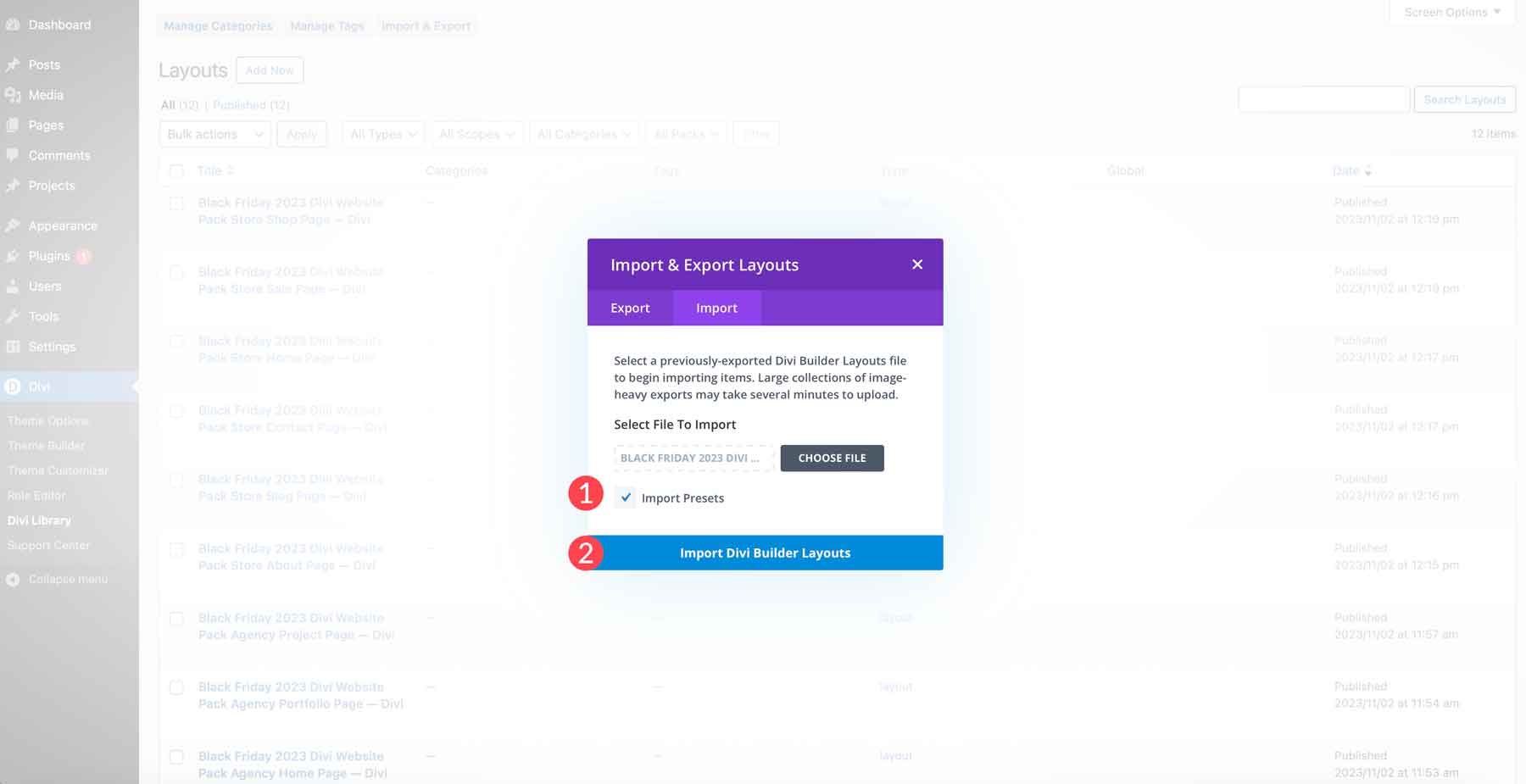
أخيرًا، انقر فوق خانة اختيار استيراد الإعدادات المسبقة (1) لتحميل جميع الإعدادات المسبقة بالتخطيطات، وانقر فوق الزر Import Divi Builder Layouts (2) لتحميل التخطيطات في تثبيت WordPress الخاص بك.

الخطوة 2: إنشاء صفحة جديدة
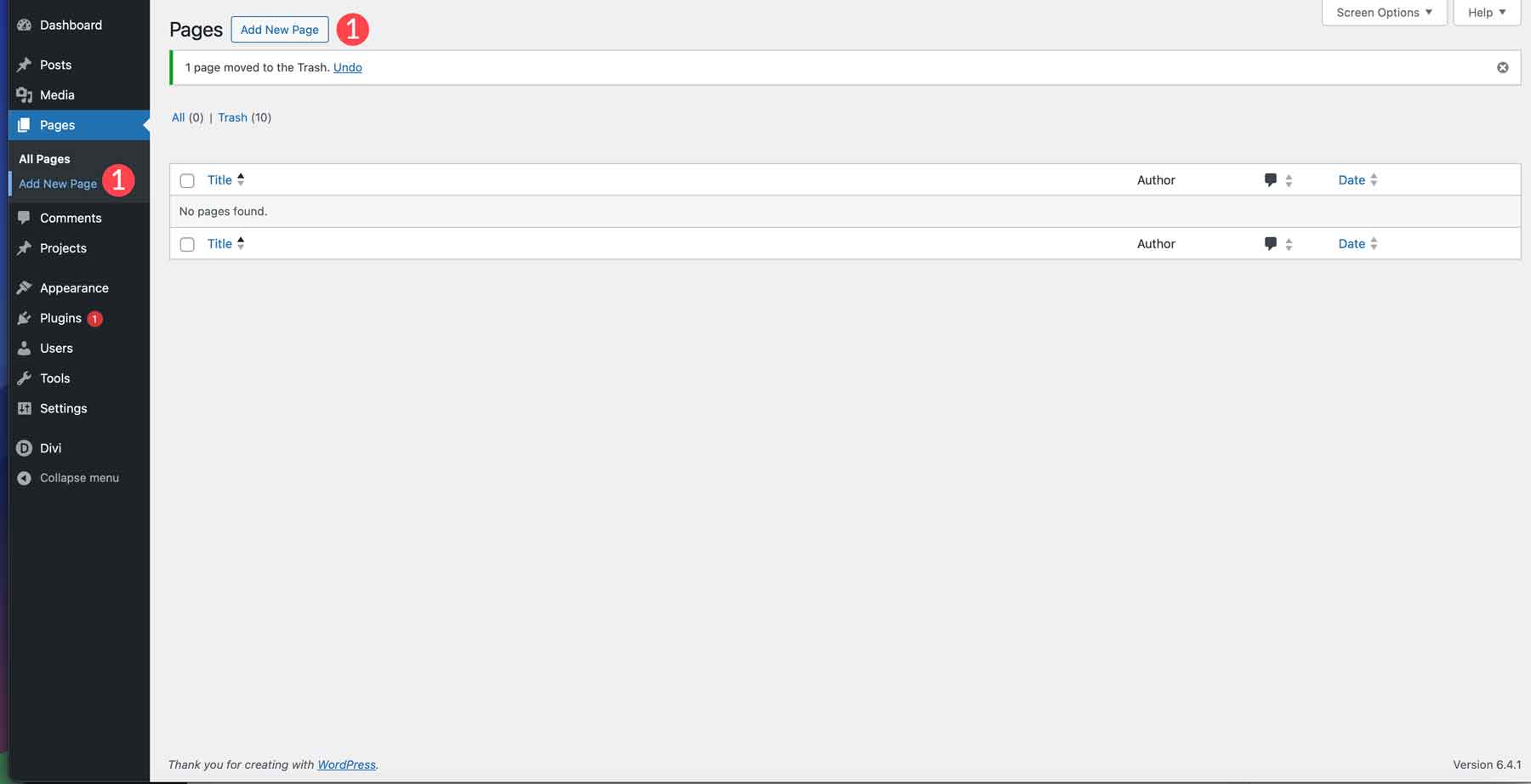
الخطوة التالية هي إنشاء صفحة جديدة على موقع WordPress الخاص بك. انتقل إلى الصفحات > إضافة صفحة جديدة .

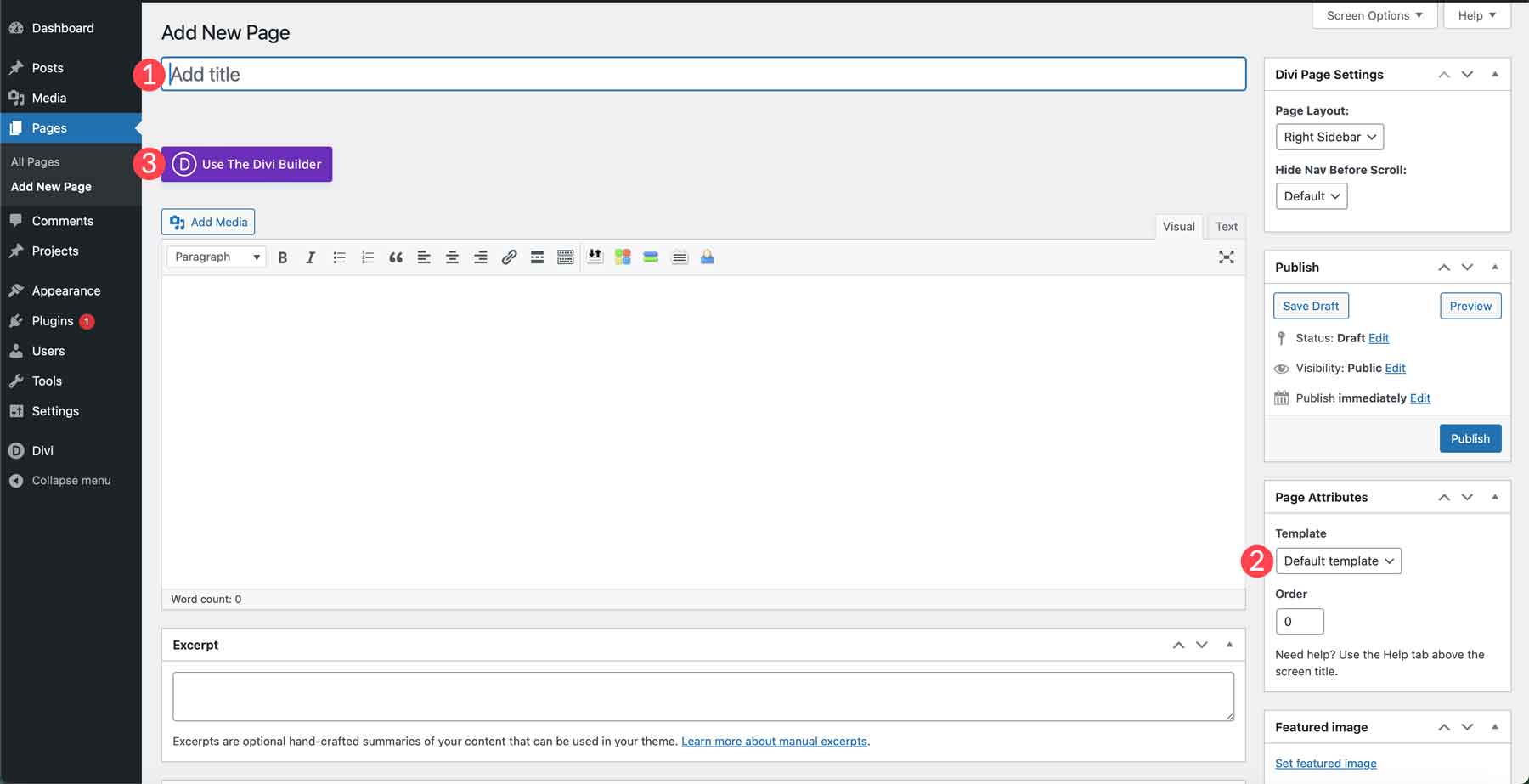
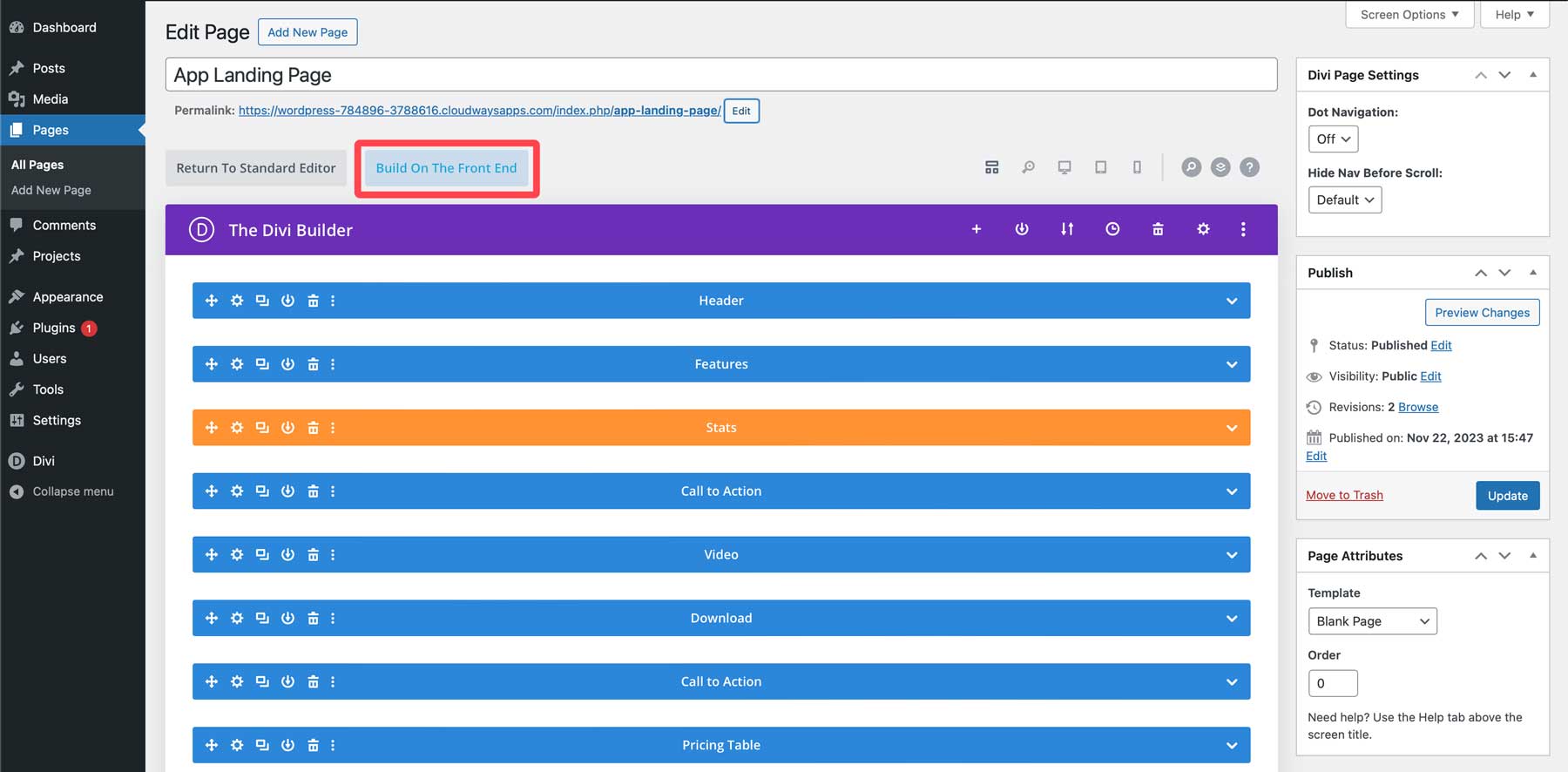
امنح صفحتك عنوانًا (1) لتتمكن من العثور عليها بسهولة لاحقًا. ستحتاج أيضًا إلى تبديل قالب الصفحة من الافتراضي إلى فارغ (2). سيؤدي هذا إلى إزالة رأس وتذييل موقع الويب الخاص بك من الصفحة حتى تتمكن من منع زوار موقعك من التجول عند وصولهم إلى صفحتك. أخيرًا، انقر فوق زر تمكين Divi builder (3) حتى نتمكن من التحميل في مخطط Cyber Monday الخاص بنا.

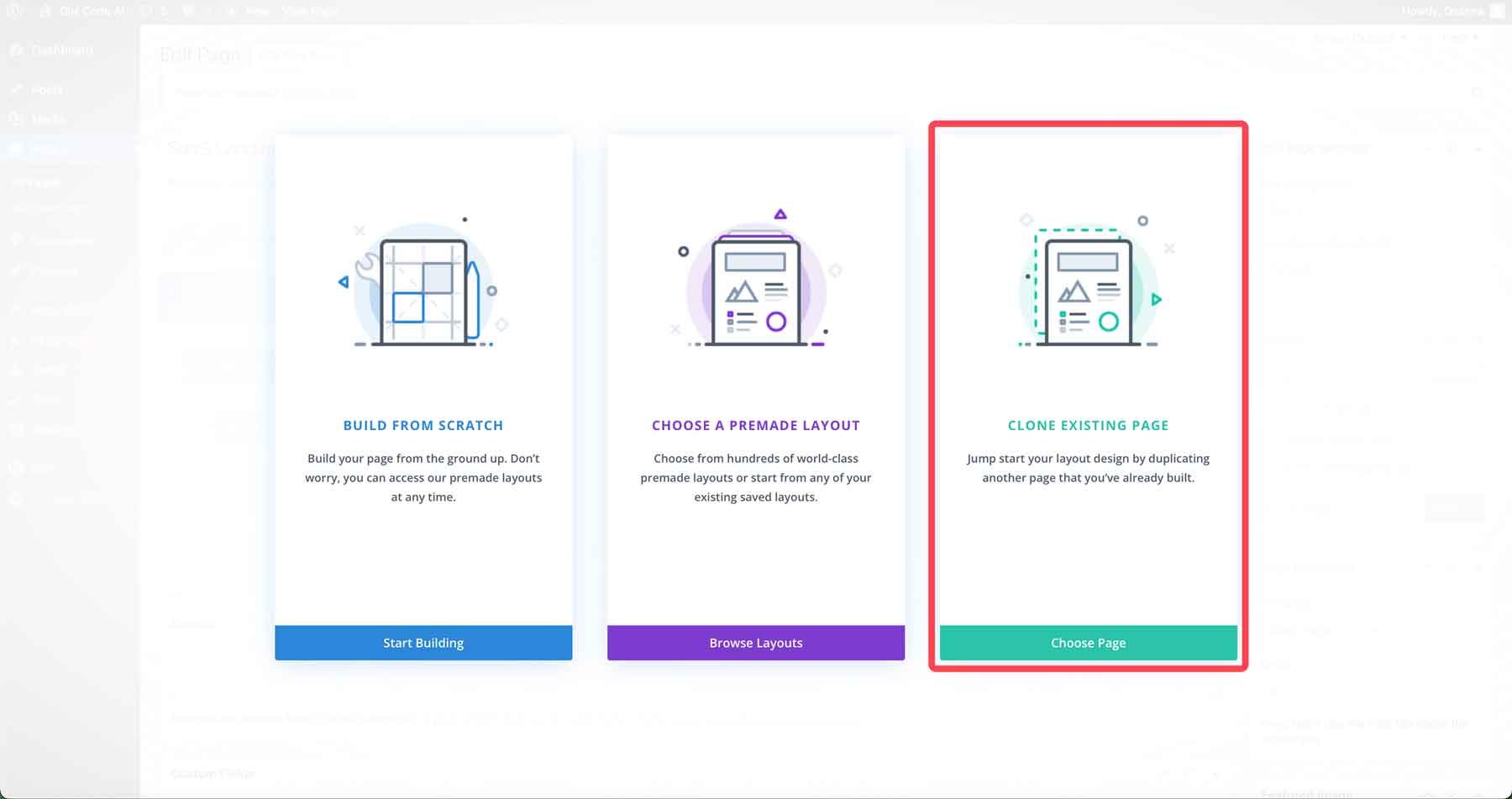
عندما يتم تحديث صفحتك، سيكون لديك ثلاثة خيارات لإنشاء صفحتك. قم بالإنشاء من البداية، أو اختر تخطيطًا مُعدًا مسبقًا، أو قم باستنساخ صفحة موجودة. نظرًا لأننا نقوم بالإنشاء من تخطيط مكتبة Divi، فلنحدد استنساخ الصفحة الموجودة .

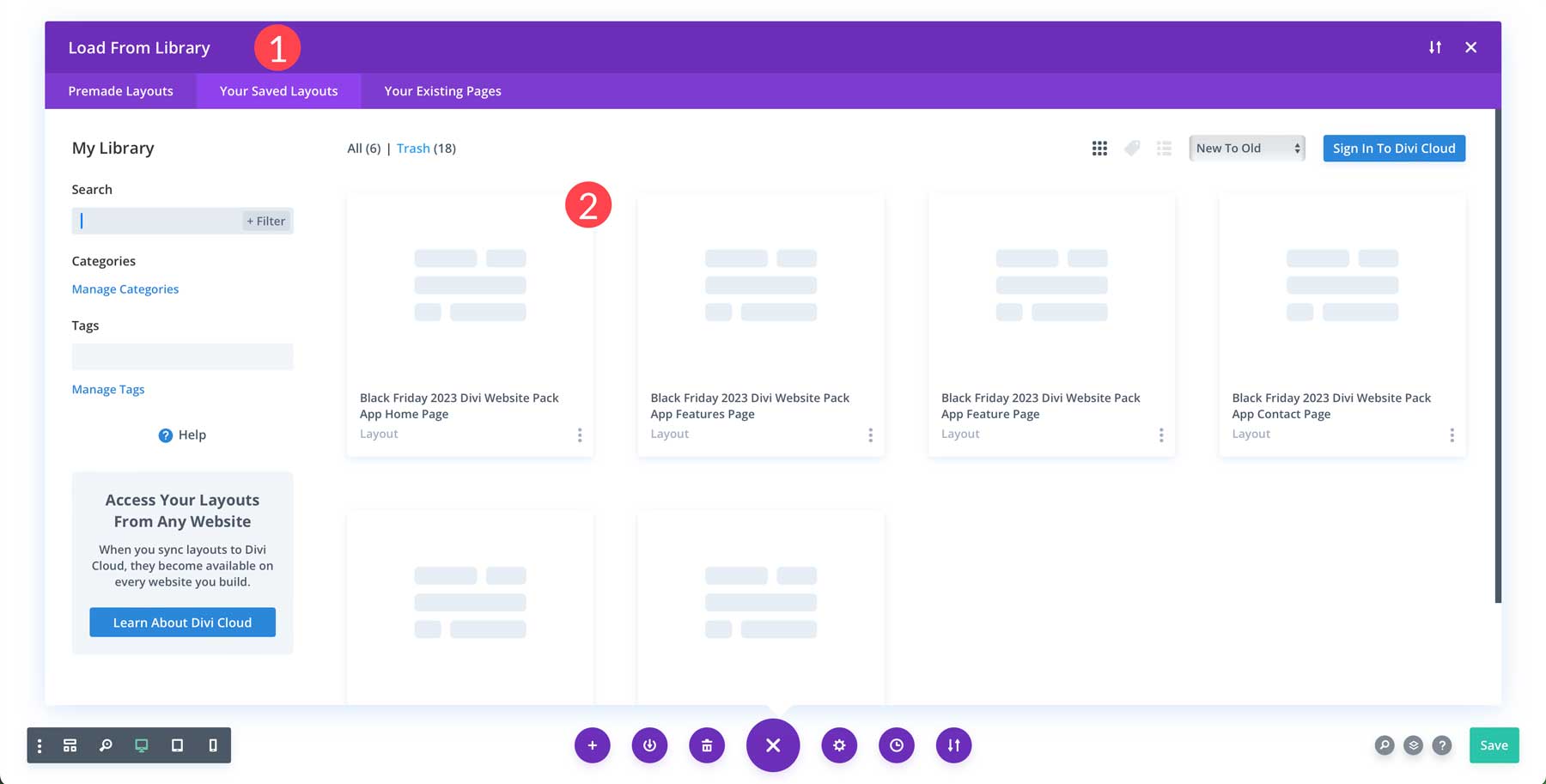
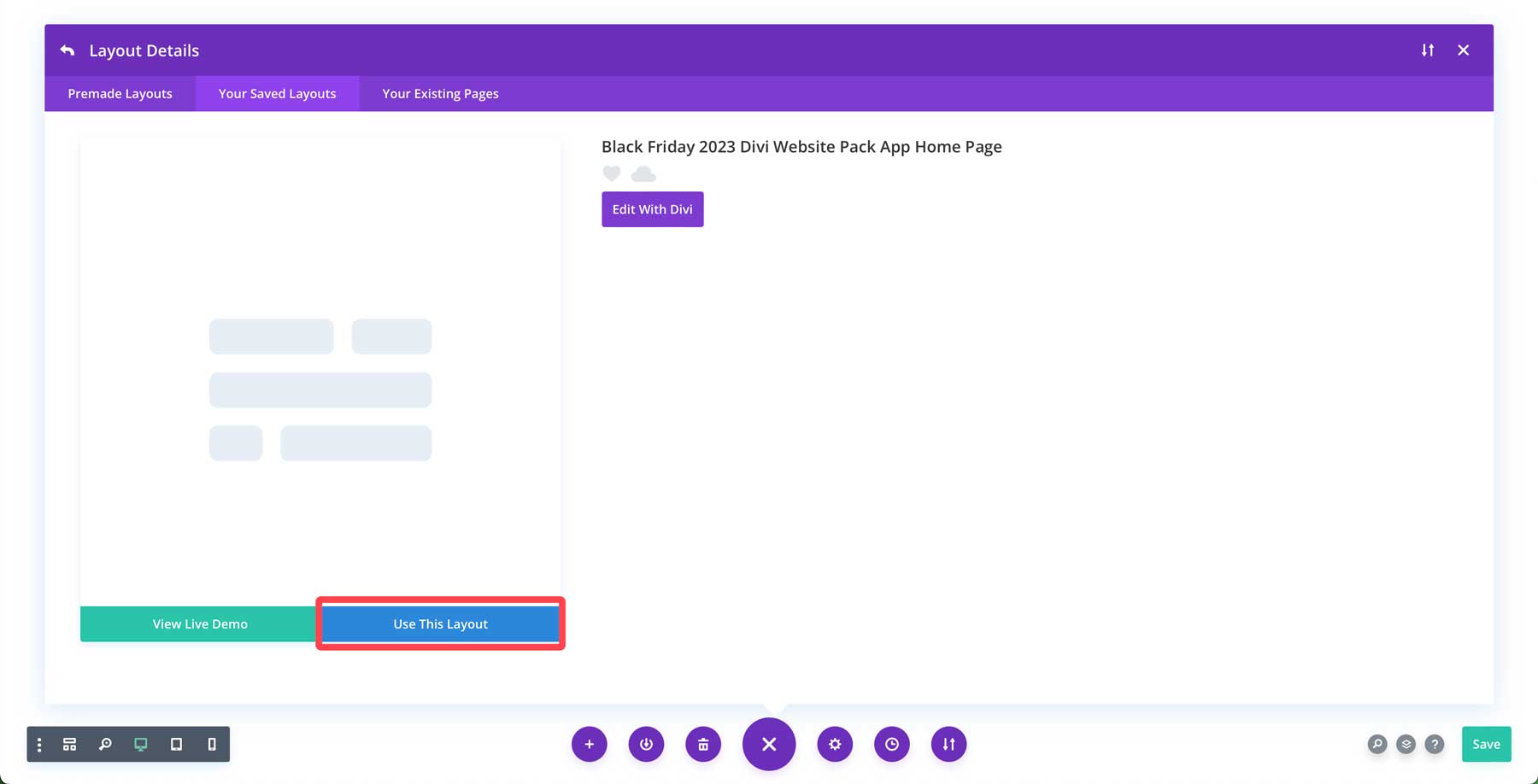
بعد ذلك، اختر علامة تبويب التخطيطات المحفوظة (1) لإظهار تخطيطات التطبيق التي أضفناها في الخطوة السابقة. ابحث عن تخطيط الصفحة الرئيسية للتطبيق وانقر فوقه نقرًا مزدوجًا (2).

أخيرًا، انقر فوق زر استخدام هذا التخطيط لتحميل تخطيط الصفحة الرئيسية للتطبيق في الصفحة.

تقدم Divi طريقتين لاستخدام Divi Builder. يمكنك تصميم الصفحة على الواجهة الخلفية باستخدام وحدات تصميم Divi أو البناء على الواجهة الأمامية في الوقت الفعلي. بالنسبة لمعظم الأشخاص، يوفر Visual Builder للواجهة الأمامية تجربة أفضل بكثير، مع القدرة على رؤية تغييرات التصميم أثناء إجرائها. لذلك، دعونا ننقر على زر البناء الموجود على الواجهة الأمامية لتحميل Visual Builder.

الخطوة 3: إجراء تغييرات على التخطيط
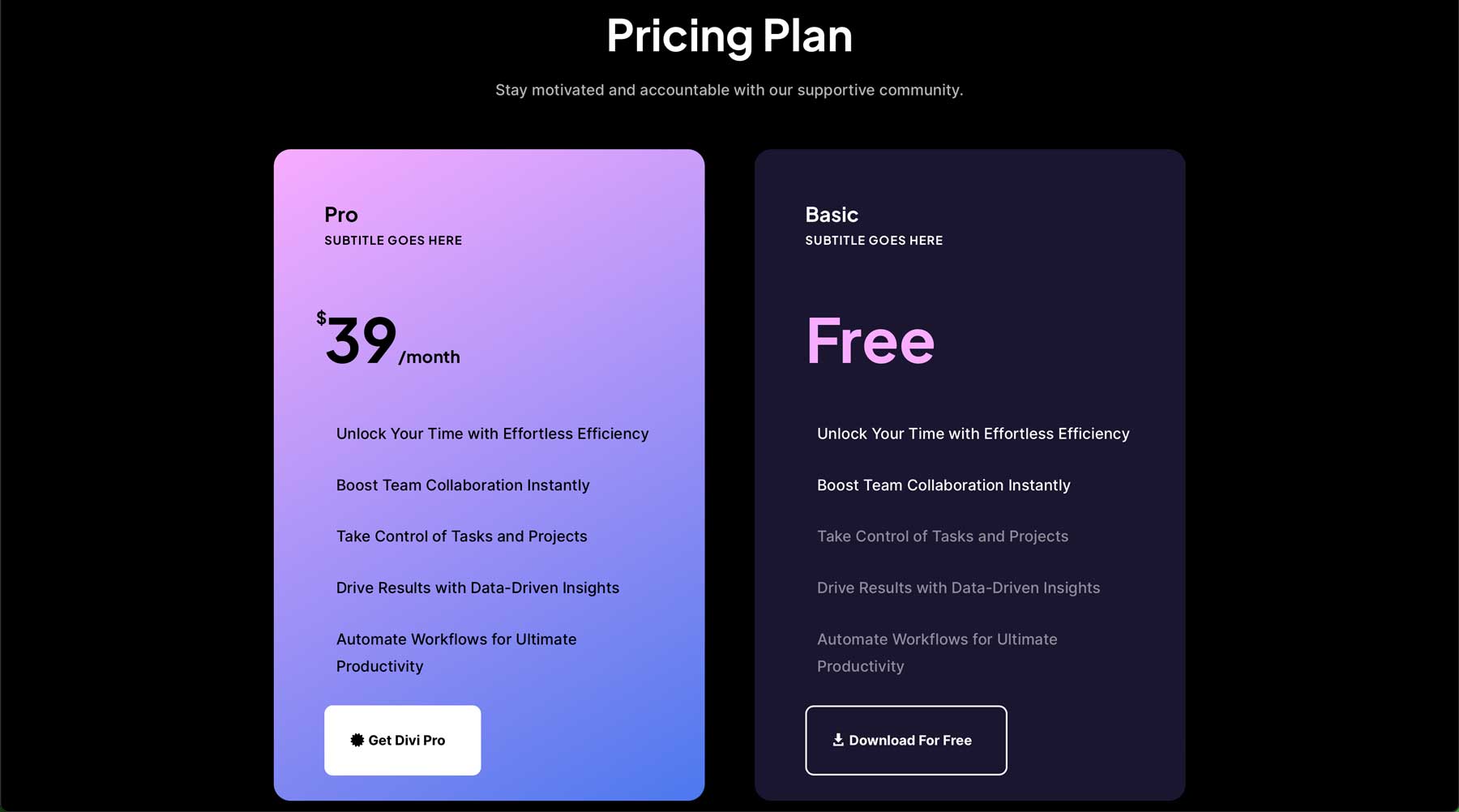
يمكننا إلقاء نظرة أولى على التصميم من خلال إنشاء صفحتنا المقصودة. أثناء التمرير عبر الصفحة، ستلاحظ أن العديد من العناصر تتبع بالفعل إرشادات بنية الصفحة المقصودة. يوجد عنوان رئيسي بارز في البطل، والعديد من عبارات الحث على اتخاذ إجراء في جميع أنحاء الصفحة، وقسم للأسئلة الشائعة، ووحدة تسعير جذابة. ومع ذلك، يجب علينا إضافة عنصر لجعله أكثر فعالية: نموذج فوق الجزء المرئي من الصفحة. يجب علينا أيضًا نقل وحدة التسعير لتجنب خسارة المبيعات. عندما تريد إنشاء صفحة Divi مقصودة عالية التحويل، فمن المهم أن تتذكر وضع المعلومات المهمة في أقرب وقت ممكن من بداية الصفحة.
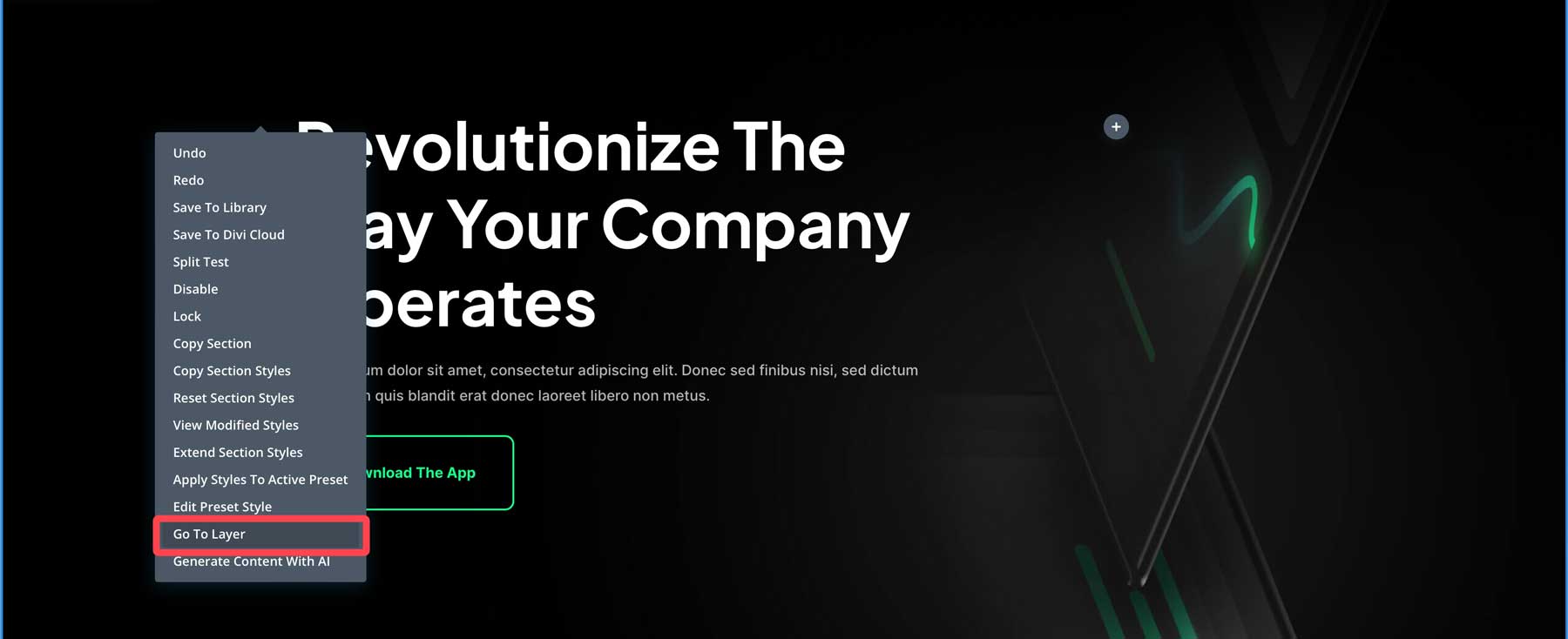
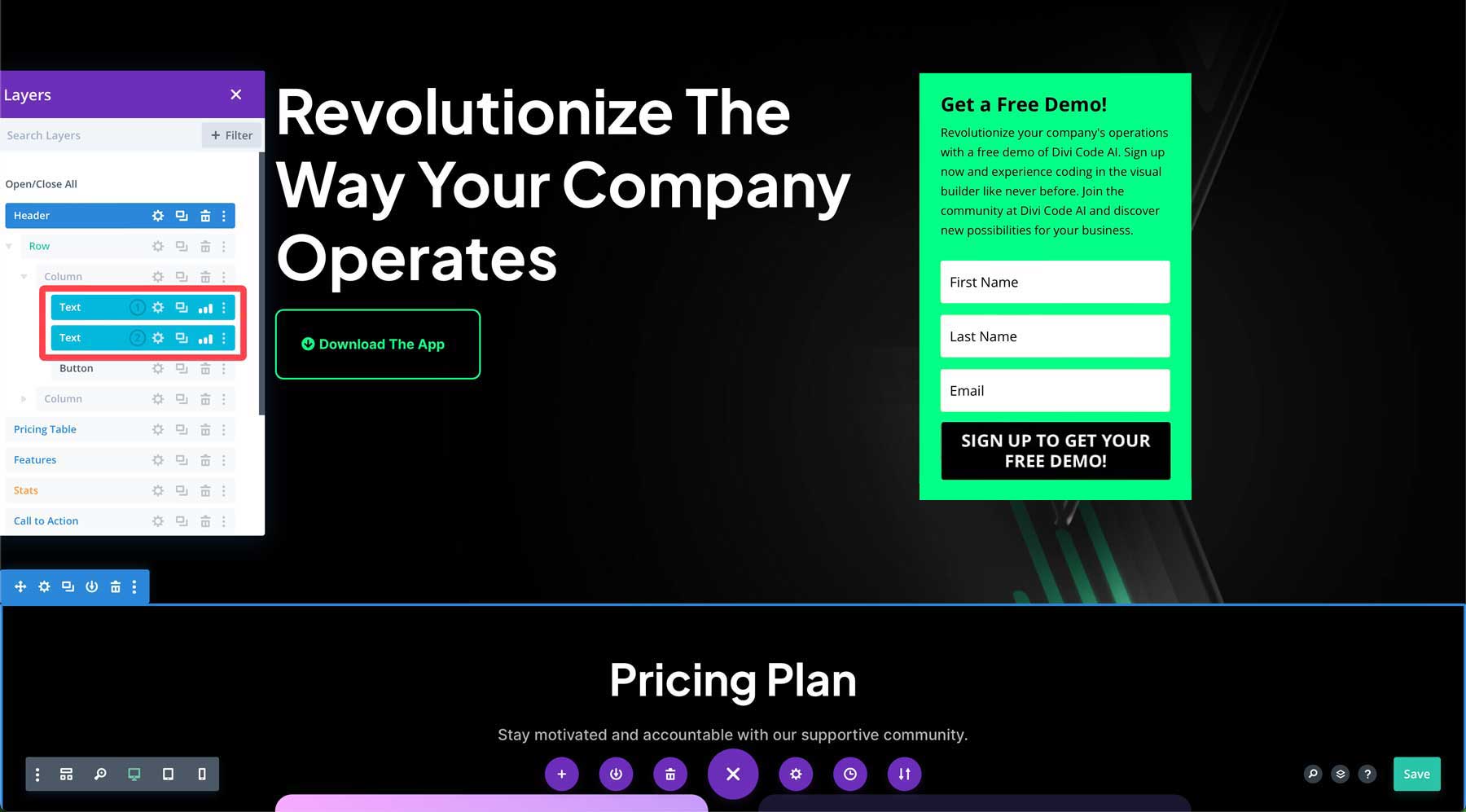
تجعل طريقة عرض طبقة Divi تحريك عناصر التصميم عبر الصفحة أمرًا بسيطًا. أثناء العمل على الواجهة الأمامية مع تمكين Visual Builder، انقر بزر الماوس الأيمن في أي مكان بالصفحة لإظهار قائمة ثانوية. انقر فوق الانتقال إلى الطبقة .

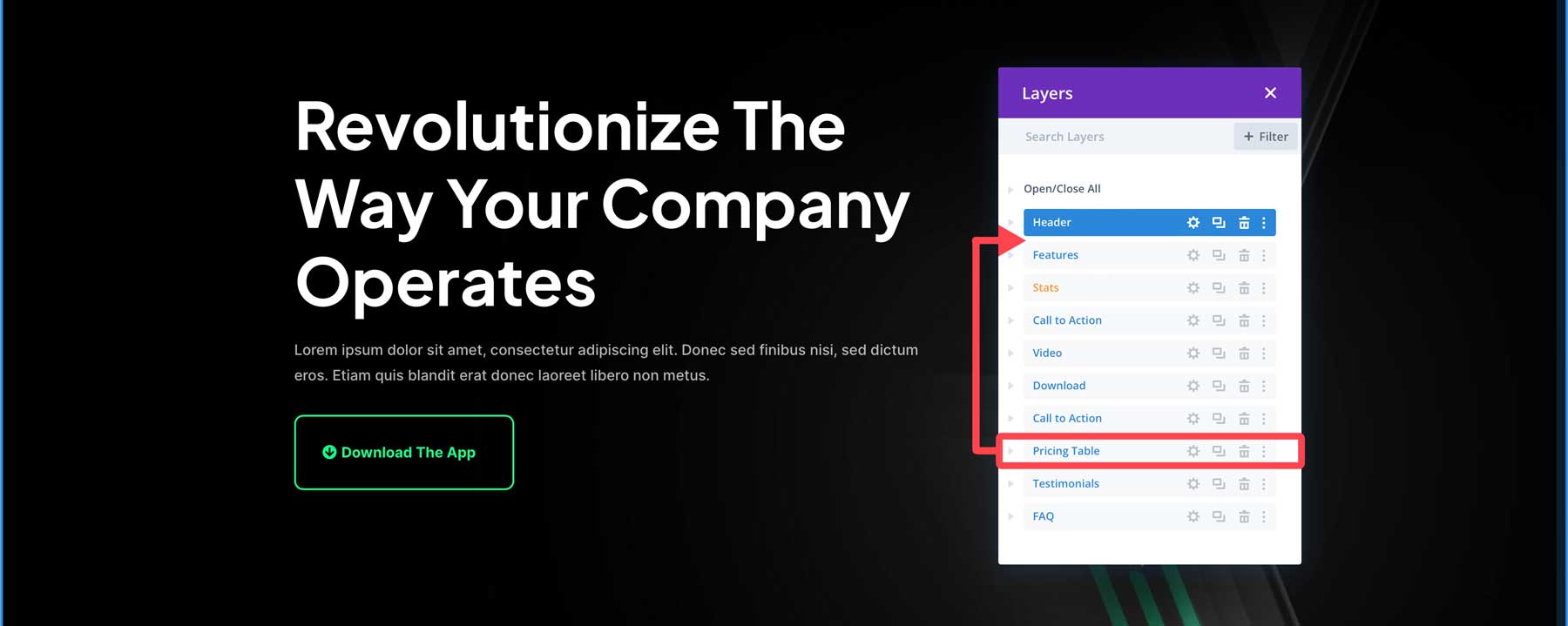
بعد ذلك، انقر واسحب طبقة التسعير في عرض الطبقات لأعلى وأسفل قسم الرأس .

نريد أن تكون جداول التسعير مرئية في الجزء المرئي من الصفحة، لذا يجب علينا تعديل المساحة المتروكة في القسم الرئيسي. للقيام بذلك، قم بالتمرير فوق القسم الأول من الصفحة وانقر على أيقونة الترس في قسم البطل.

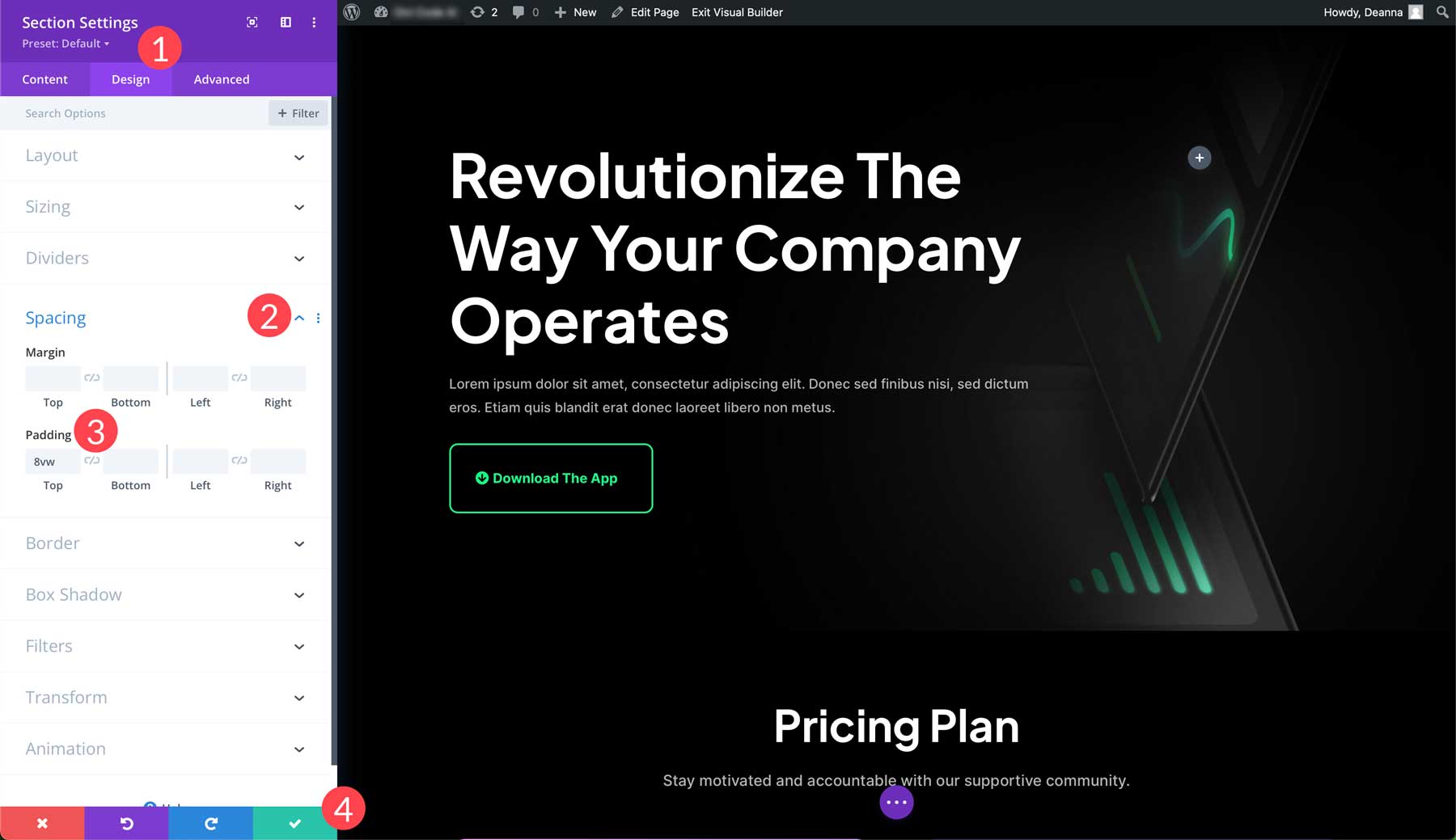
انتقل إلى علامة التبويب "التصميم" (1)، ثم قم بالتمرير لأسفل حتى تحدد موقع التباعد . انقر فوق سهم القائمة المنسدلة (2) الموجود بجواره للكشف عن الهامش والمساحة المتروكة. قم بتقليل الحشو العلوي من 8vw إلى 4vw (3). وأخيرا، انقر فوق خانة الاختيار الخضراء (4) لحفظ التغييرات.

إجراء تعديلات على العمود الأيمن
نحن بحاجة إلى تعديل قسم البطل لجعل صفحتنا المقصودة أكثر فعالية. الصف الأول في القسم عبارة عن صف مكون من عمودين، لذلك نريد إضافة نموذج اختيار إلى العمود الأيمن. نظرًا لأن صفحتنا المقصودة تم إعدادها لاستيعاب النموذج، فكل ما يتعين علينا فعله هو إضافتها. لإضافة وحدة اختيار جديدة، انقر فوق الرمز الرمادي + في العمود الأيمن.

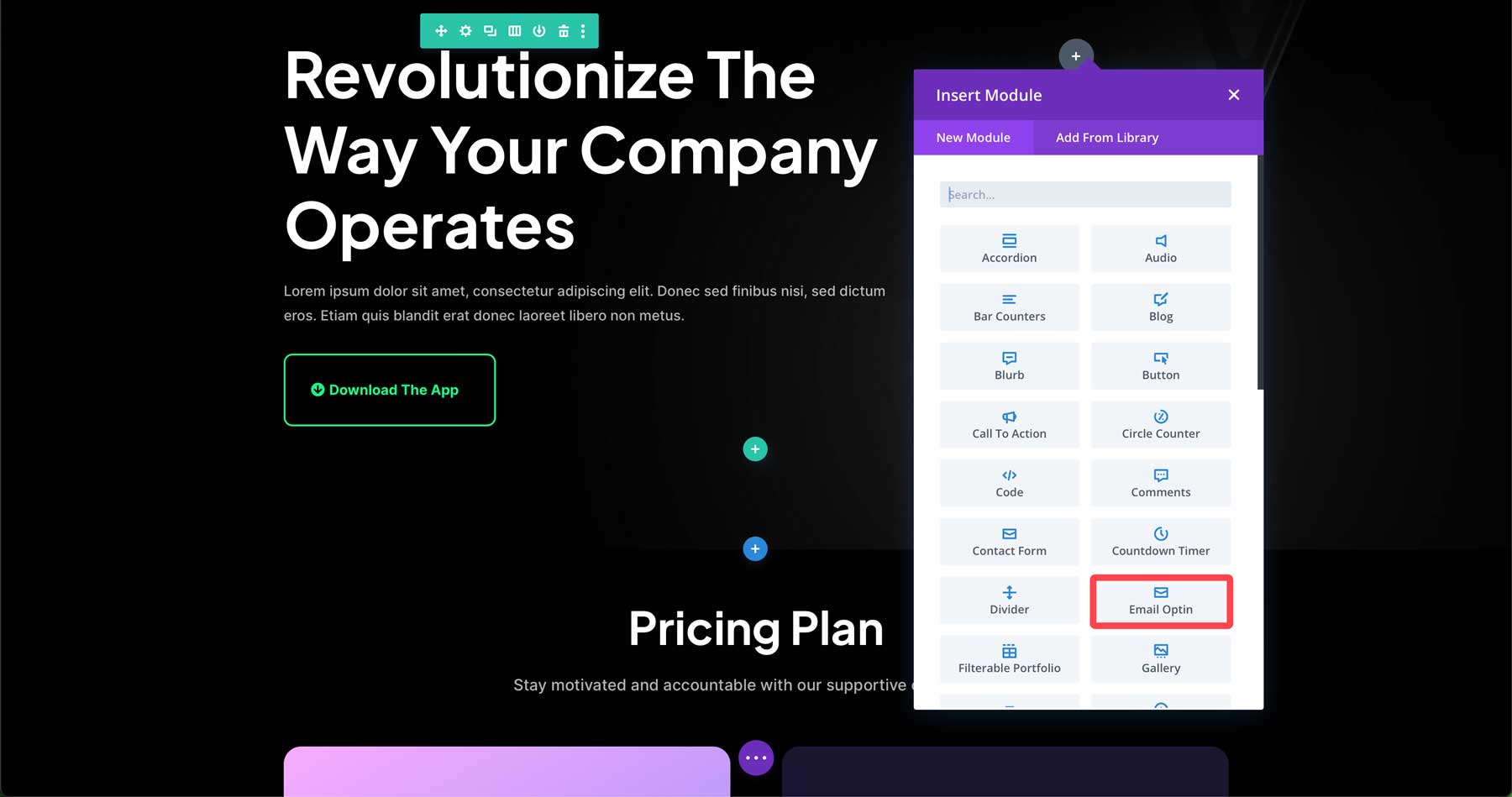
عندما تظهر الوحدة المنبثقة، انقر فوق وحدة اختيار البريد الإلكتروني لإدراجها.

تخصيص نموذج الاشتراك
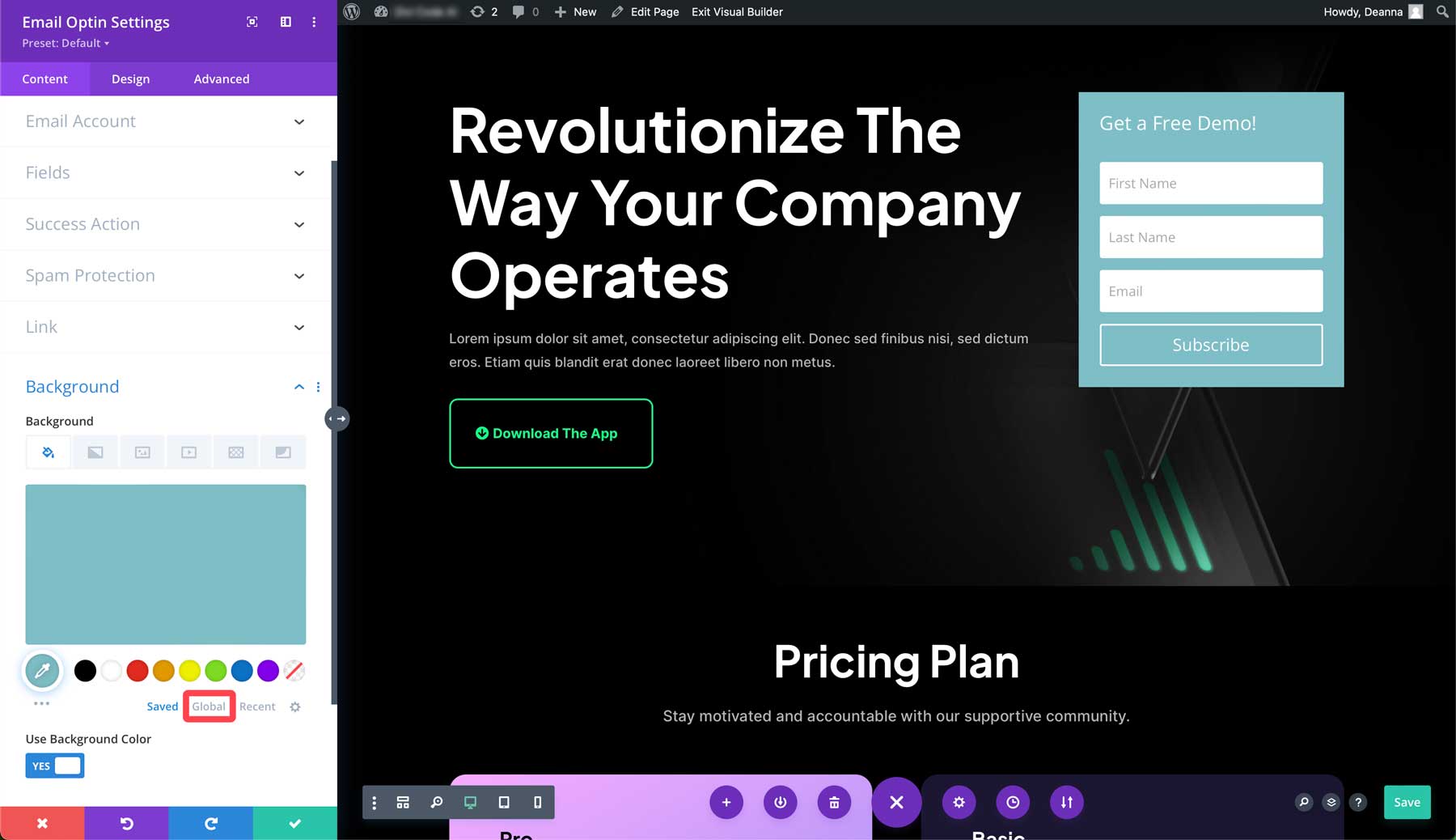
الخطوة التالية هي جعل نموذج الاشتراك الخاص بنا مطابقًا لبقية التصميم. ابدأ بالنقر فوق علامة تبويب الخلفية في إعدادات وحدة اختيار البريد الإلكتروني. بشكل افتراضي، يضيف Divi لونًا إلى الخلفية في الاختيار. هذا رائع، ولكننا نريد مطابقة الألوان المحيطة بموضوعنا. والخبر الرائع هو أن جميع الألوان الموجودة في تخطيطنا يتم استيرادها تلقائيًا مع الملفات. وهذا يجعل مطابقة الألوان سهلة. ضمن قسم الخلفية بوحدة الاشتراك، انقر فوق علامة التبويب العمومية .

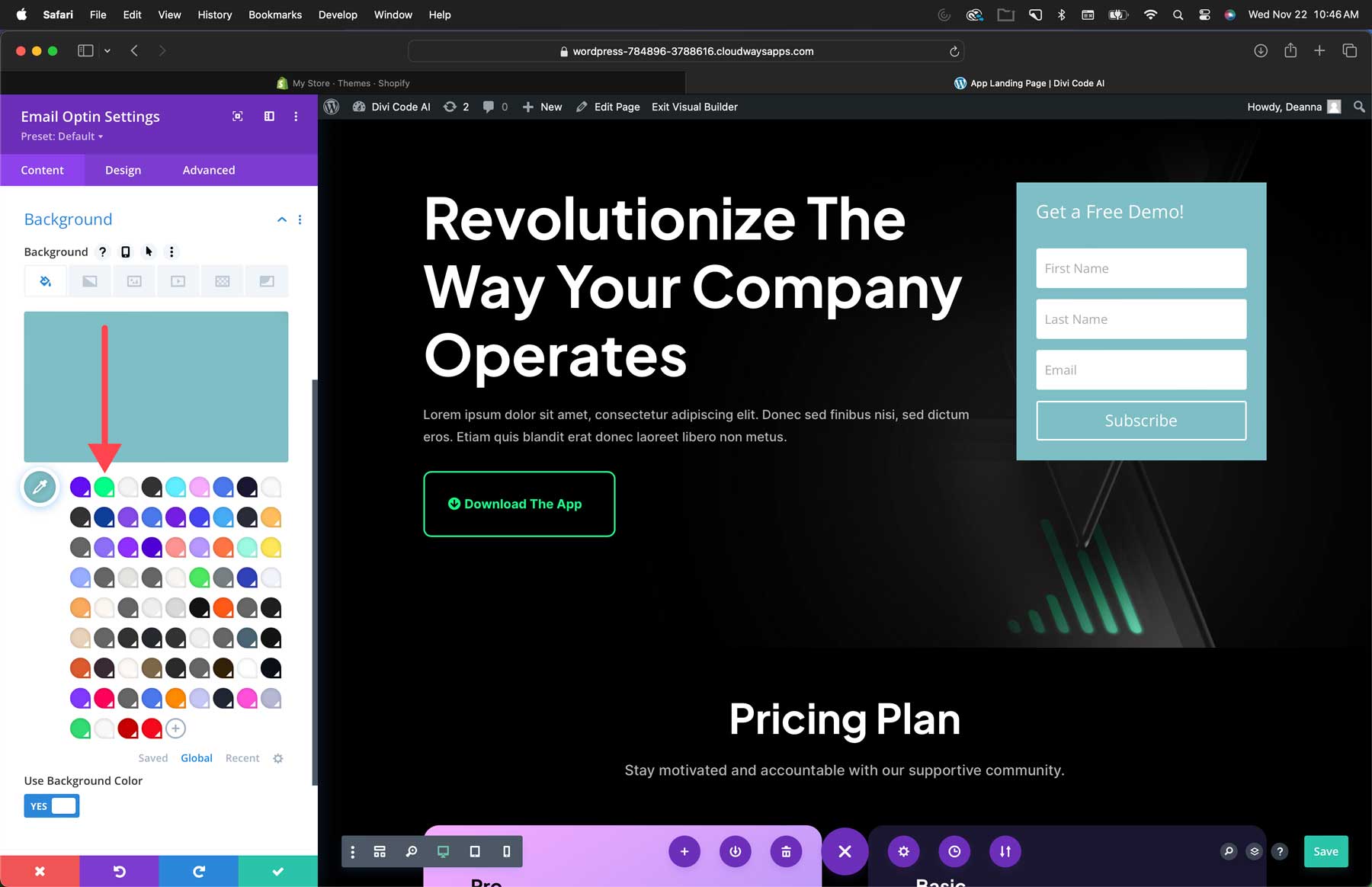
اعتمادًا على عدد التخطيطات التي قمت باستيرادها في الماضي، قد يكون لديك ألوان عامة أخرى موجودة بجانب ألوان هذا التخطيط. ومع ذلك، تتم إضافة ألوان جديدة إلى الأعلى، لذا فإن العثور على الألوان الصحيحة أمر سهل. بالنسبة لخلفية وحدة الاشتراك الخاصة بنا، سنختار اللون الأخضر النيون لزر تنزيل التطبيق المجاور.

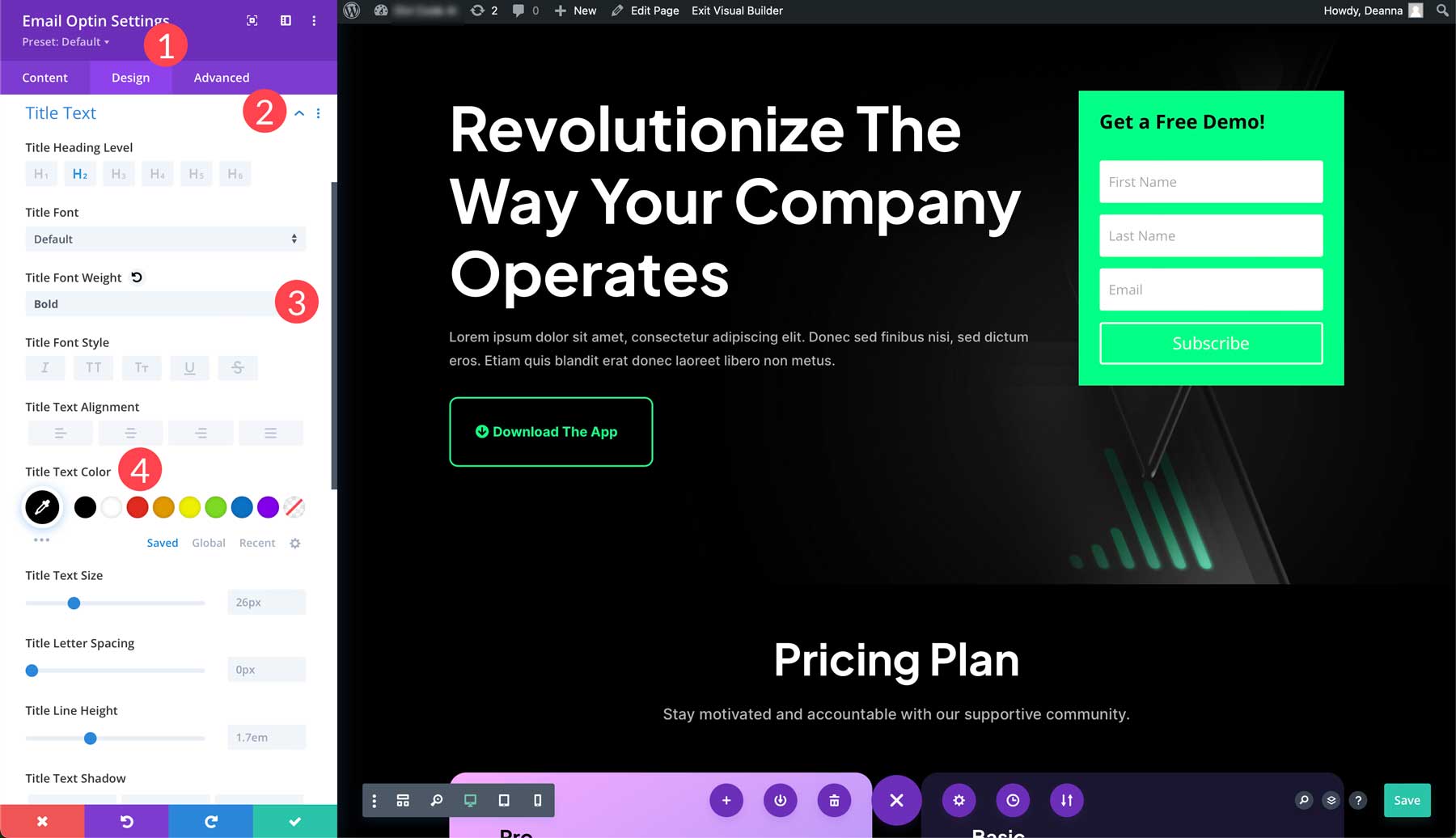
بعد ذلك، نحن بحاجة إلى تغيير النص وزر النموذج الخاص بنا. انقر فوق علامة التبويب تصميم (1) وانتقل لأسفل إلى نص العنوان . انقر فوق السهم المنسدل الموجود على يمين الرأس لتحديد خياراته (2). ضمن وزن خط العنوان ، حدد غامق (3). حدد العينة الأولى تحت لون نص العنوان ، #000000 (4).

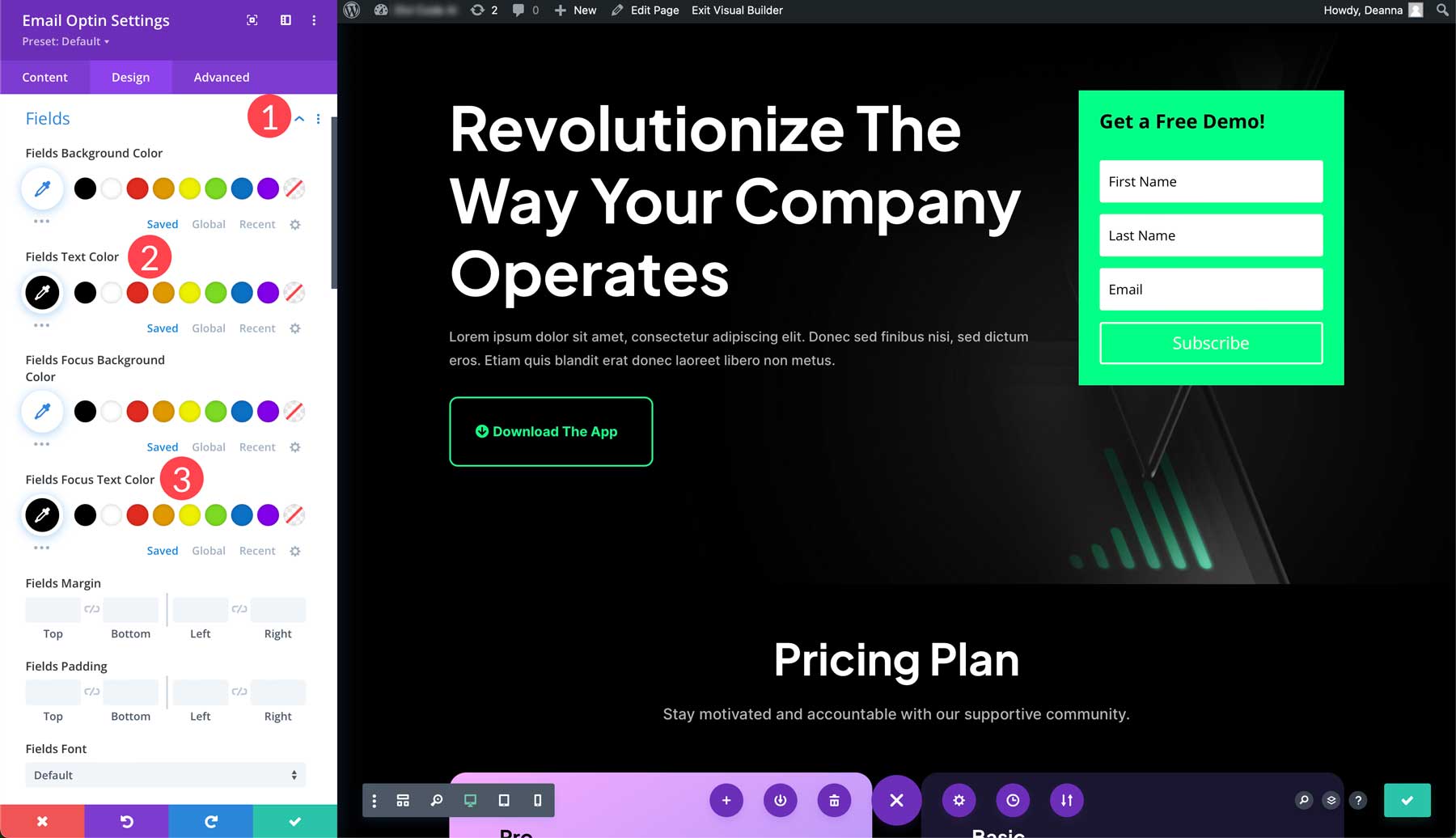
الآن حدد سهم القائمة المنسدلة لعلامة تبويب الحقول (1) وقم بتغيير لون نص الحقل إلى #000000 (2) ولون نص تركيز الحقل إلى الأسود أيضًا (3).

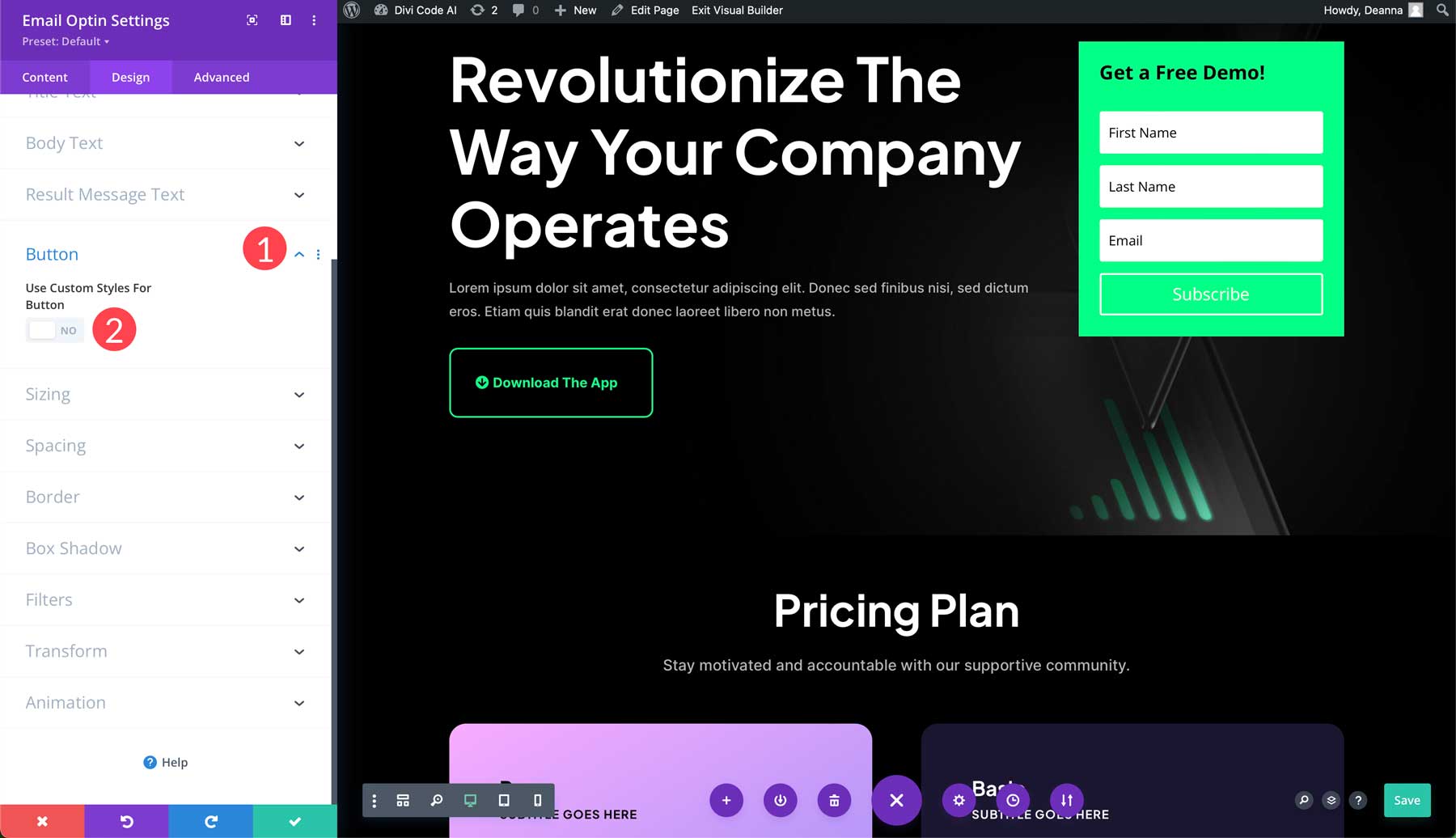
وأخيرا، نحن بحاجة إلى تخصيص زر الاشتراك. قم بالتمرير لأسفل إلى علامة تبويب الزر (1) وقم بتشغيل الأنماط المخصصة للزر (2).

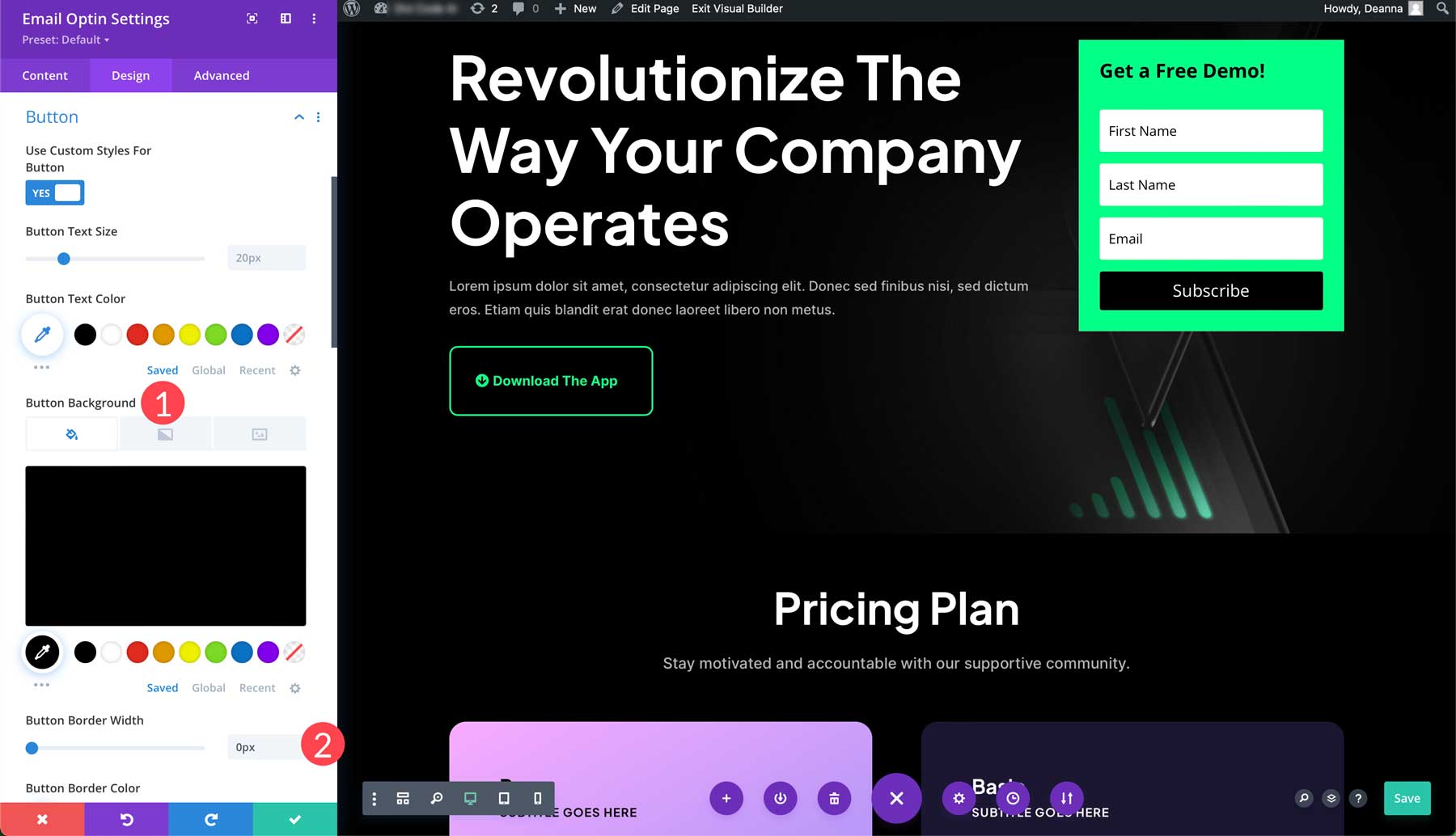
سنترك لون النص كما هو ولكننا نضيف خلفية سوداء إلى الزر (1). سنقوم أيضًا بتعيين الحدود على 0 بكسل (2).

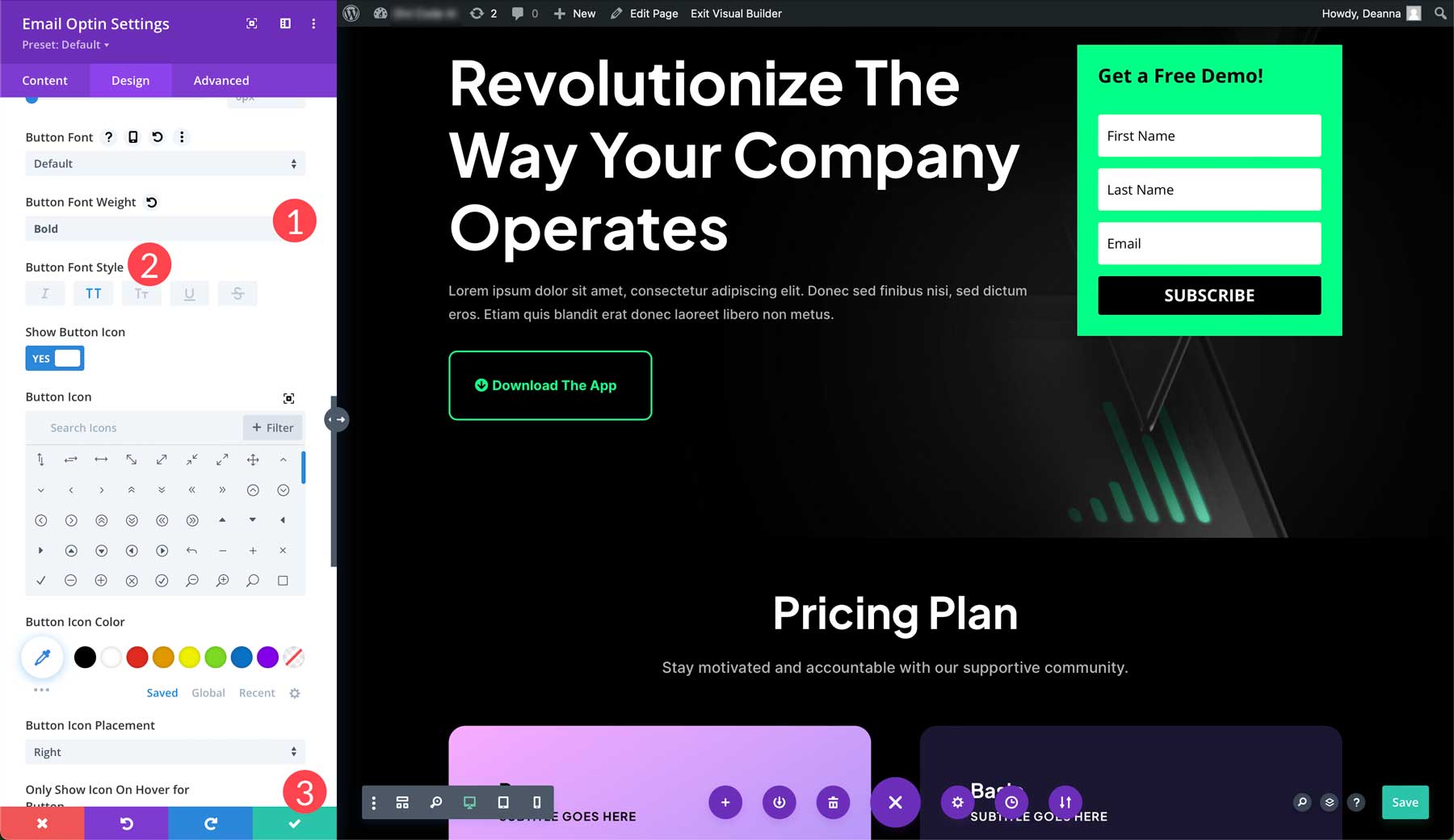
وأخيرًا، قم بتغيير حجم خط الزر إلى غامق (1) وحدد أحرفًا كبيرة لنمط خط الزر (2). لحفظ التغييرات، انقر فوق زر الاختيار الأخضر (3).

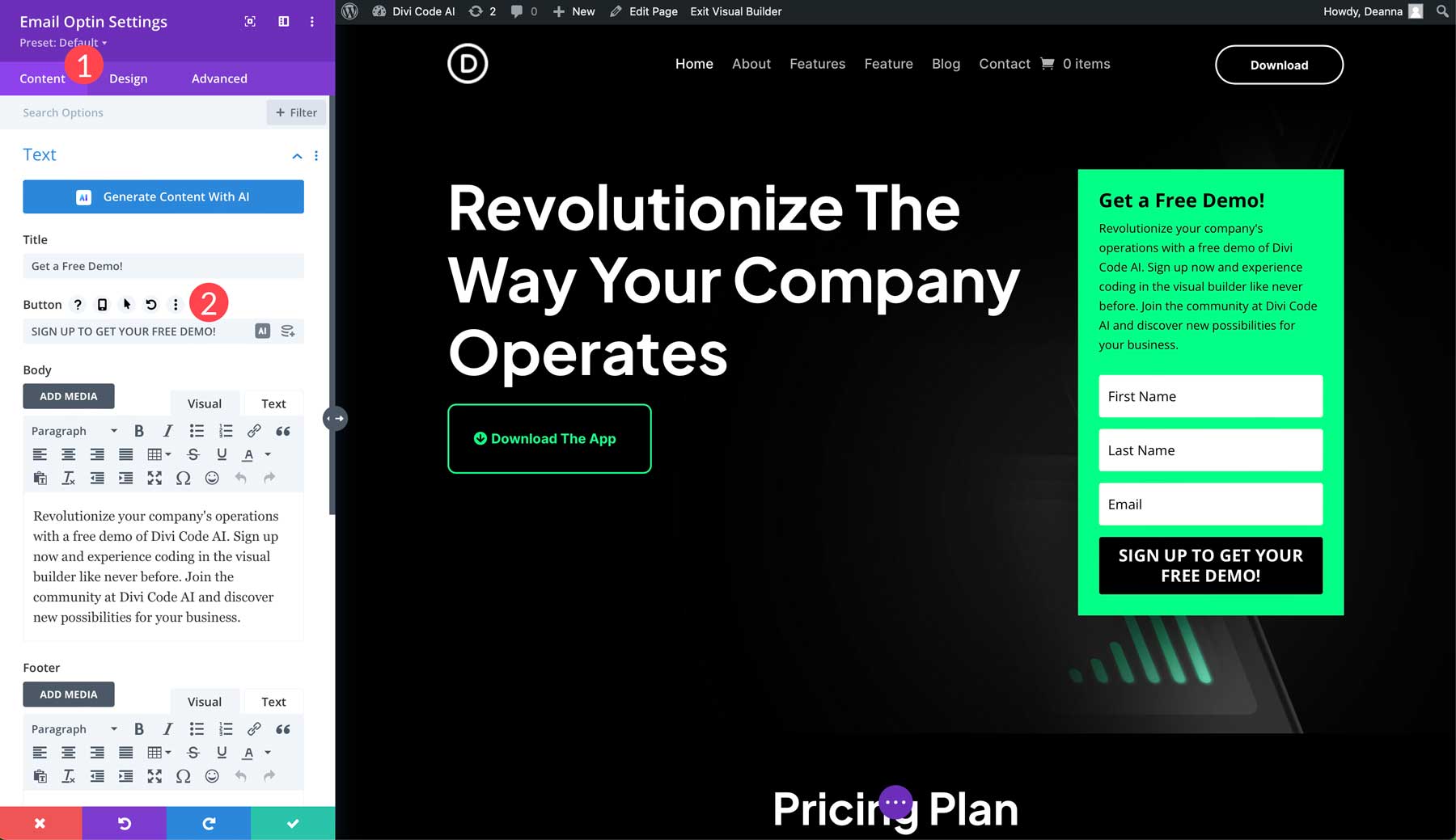
ملحوظة: لا تنس تغيير نص نموذج الاشتراك إذا كنت تخطط لاستخدام نموذج الاشتراك لشيء آخر غير الاشتراك في النشرة الإخبارية. يمكن تعديل الحقل بالنقر فوق علامة تبويب المحتوى (1) وتغيير نص الاشتراك في إعدادات الزر (2).

الخطوة 4: أضف نسخة إلى صفحتك المقصودة باستخدام Divi AI
الآن بعد أن أصبح لدينا عرض وCTA في الجزء المرئي من الصفحة، يمكننا التركيز على إنشاء نسخة مقنعة لصفحتنا المقصودة. يمكننا توظيف كاتب مستقل أو محاولة كتابة نسخة بشكل مستقل، ولكن مع Divi، هناك طريقة أفضل. أدخل Divi AI، مساعدك الشخصي لكتابة النصوص. أصبحت كتابة النسخة وتحسينها أمرًا سهلاً بفضل Divi AI. وهو يعمل عن طريق تحليل المحتوى الموجود على موقعك ثم يوصي بنسخة ذات صلة بالعلامة التجارية.
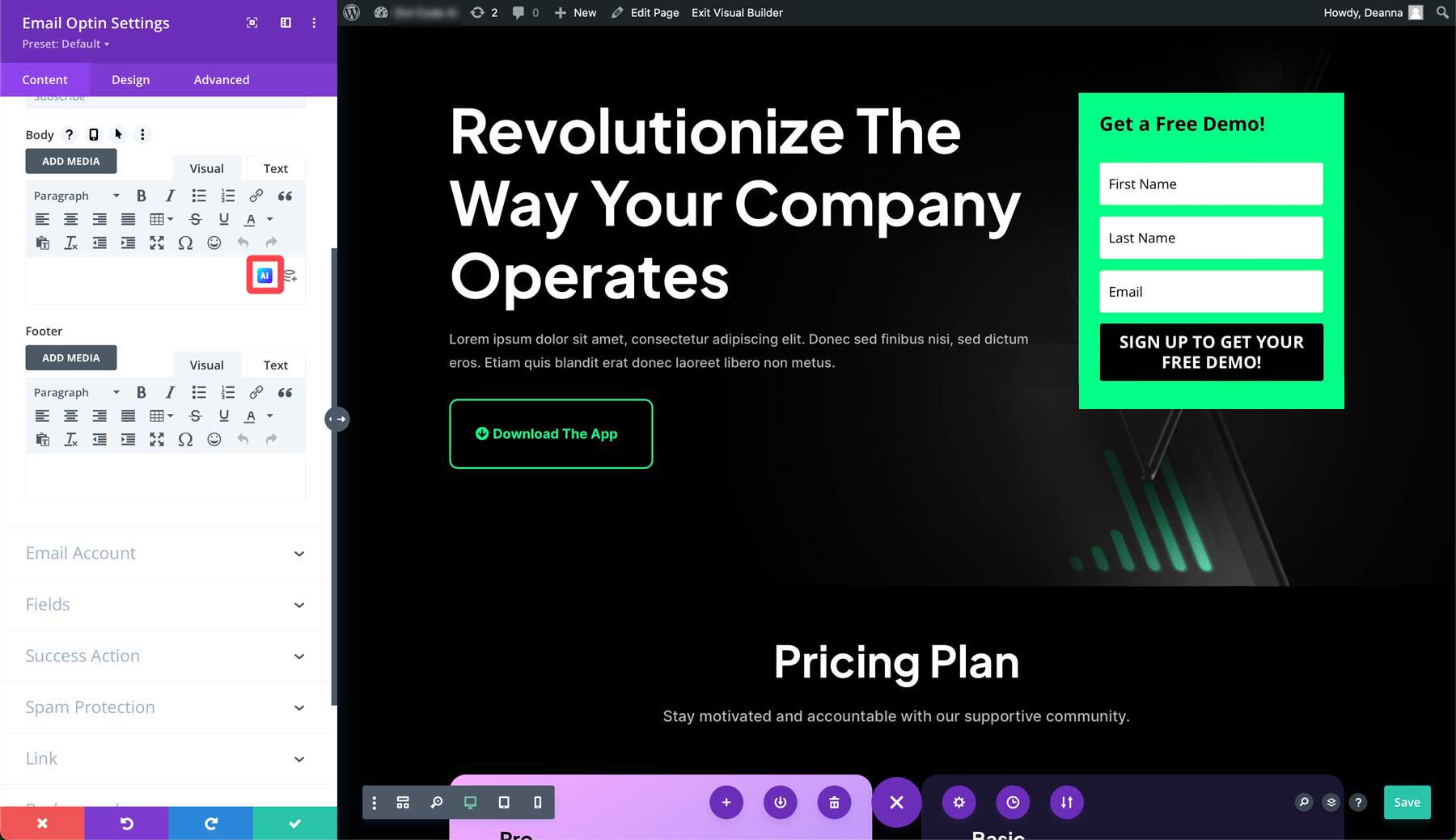
على سبيل المثال، إذا أردنا إضافة نص إلى خيار البريد الإلكتروني الخاص بنا، فيمكننا أن نطلب من Divi AI توفير نسخة بناءً على مطالبة نصية. مع فتح إعدادات اختيار البريد الإلكتروني، انقر فوق أيقونة AI في منطقة الجسم لتنشيط Divi AI.

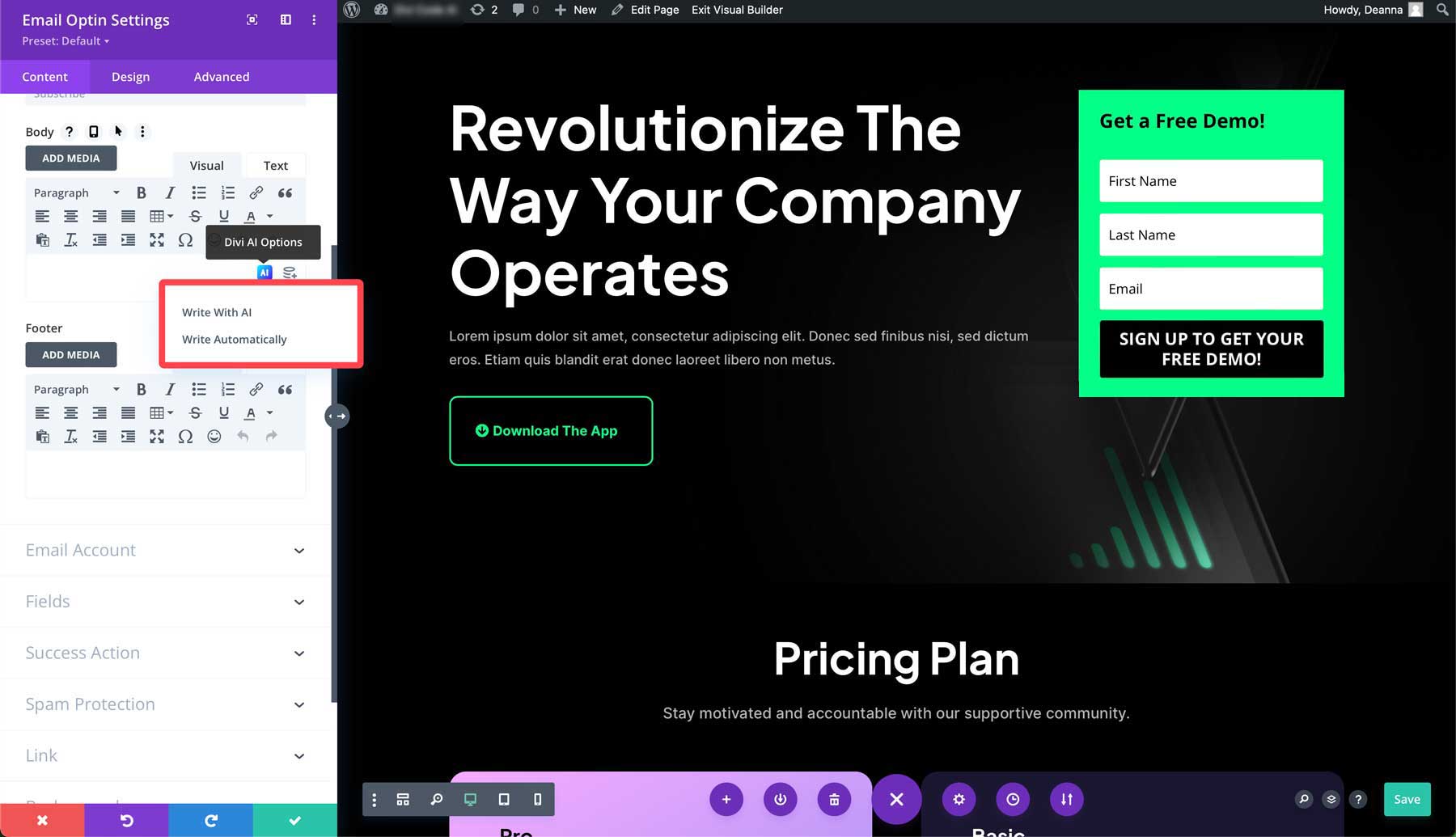
سيظهر خياران، بما في ذلك الكتابة باستخدام الذكاء الاصطناعي والكتابة تلقائيًا . يتيح لك الخيار الأول توجيه الذكاء الاصطناعي في إنشاء نسخة للوحدة. يتيح خيار الكتابة تلقائيًا لـ Divi تحليل المحتوى المحيط بالصفحة واقتراح المحتوى بناءً عليه. فهو يأخذ في الاعتبار أشياء مثل عنوان موقعك وشعاره ويوفر النص ذي الصلة.

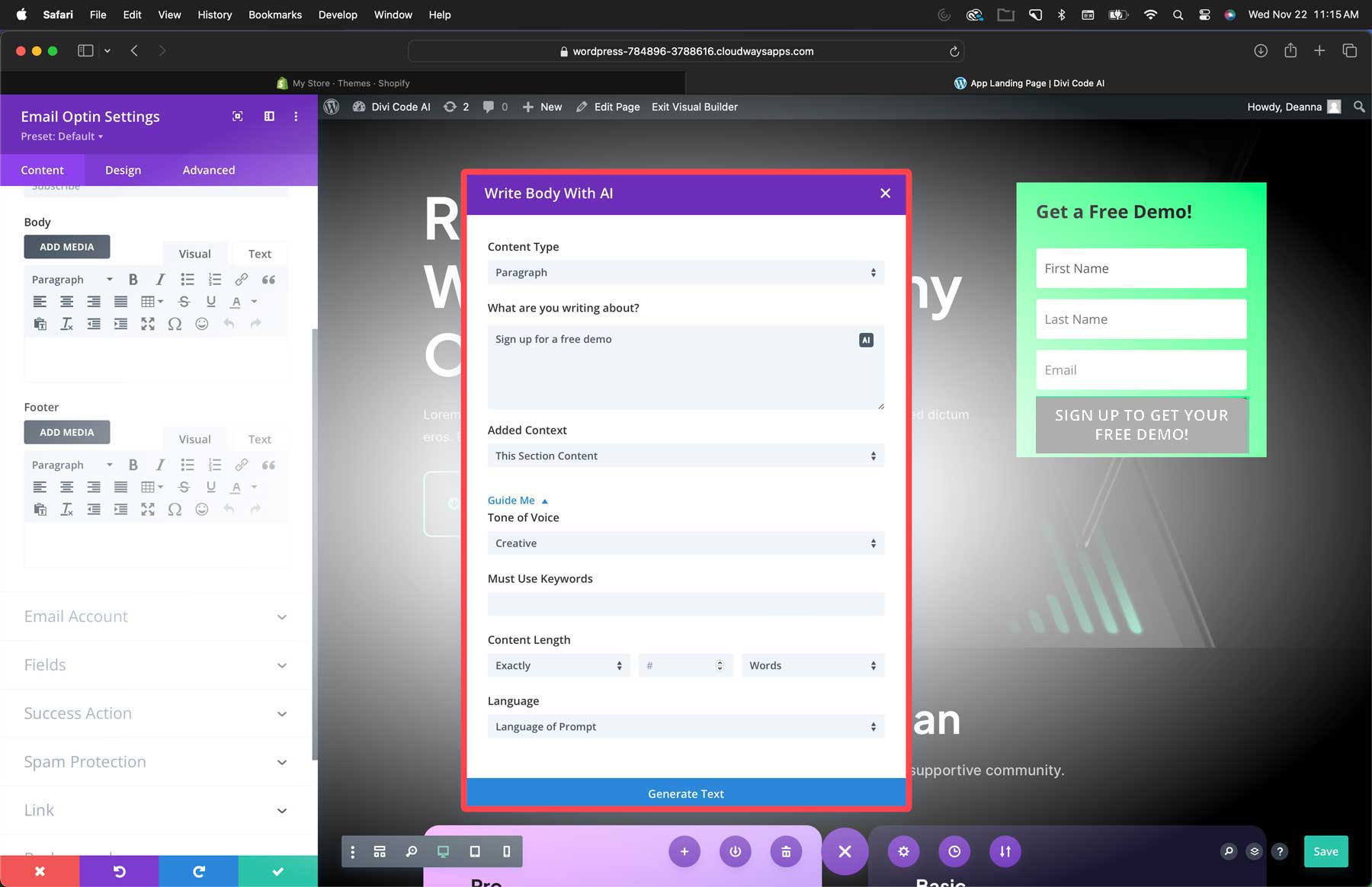
حدد الكتابة باستخدام الذكاء الاصطناعي . سيؤدي هذا إلى إظهار واجهة الذكاء الاصطناعي. يمكنك اختيار نوع المحتوى، وتقديم تفاصيل حول ما تخطط للكتابة عنه، وتعيين السياق، وتحديد نغمة الصوت، وإضافة كلمات رئيسية، واختيار لغة، وإخبار Divi بالضبط بعدد الكلمات التي تريد كتابتها.

الخطوة 5: إنشاء الصور باستخدام Divi AI
كما ذكرنا سابقًا، يعد الحصول على صور عالية الجودة وذات صلة أمرًا ضروريًا لإنشاء صفحة Divi المقصودة عالية التحويل. ولحسن الحظ، يمكن لـ Divi AI المساعدة في ذلك. يتمتع منشئ صور Divi بعظام جيدة. تم تصميمه على منصة Stable Diffusion، وهو يوفر صورًا عالية الجودة بأنماط ونسب عرض إلى ارتفاع مختلفة، مما يجعل من السهل تحويل أي تخطيط Divi باستخدام الذكاء الاصطناعي.
يعد إنشاء صورة باستخدام Divi AI أمرًا بسيطًا، ولكن يمكنك اتباع بعض النصائح الجيدة للحصول على أقصى استفادة من البرنامج. الأهم هو القاعدة السريعة المثالية: نمط الصورة > الوصف > التفاصيل > التركيب .
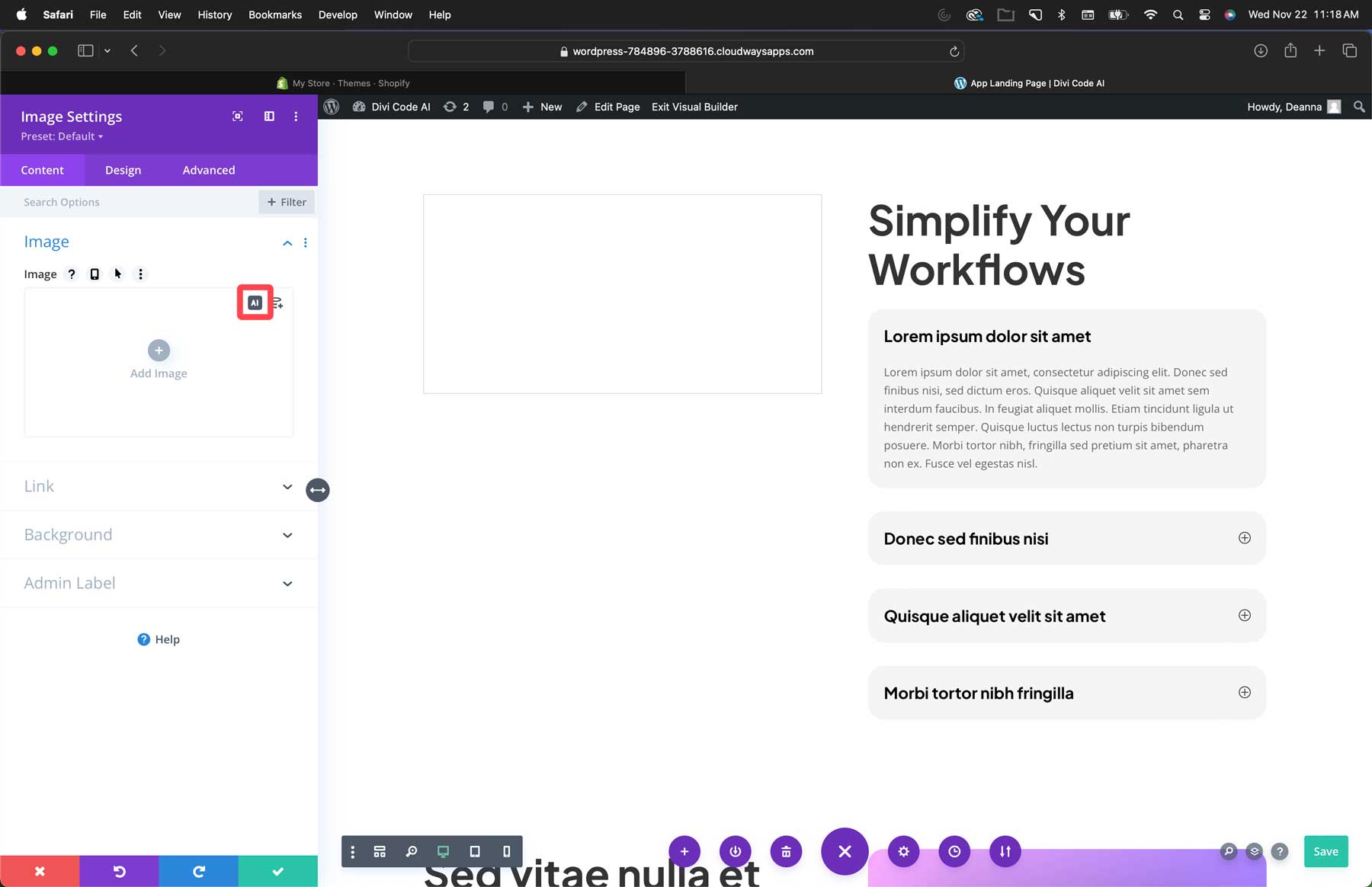
لإنشاء صورة، أضف وحدة صورة إلى صفحتك المقصودة. بعد ذلك، انقر فوق أيقونة AI في الجزء العلوي الأيمن من حقل الصورة.

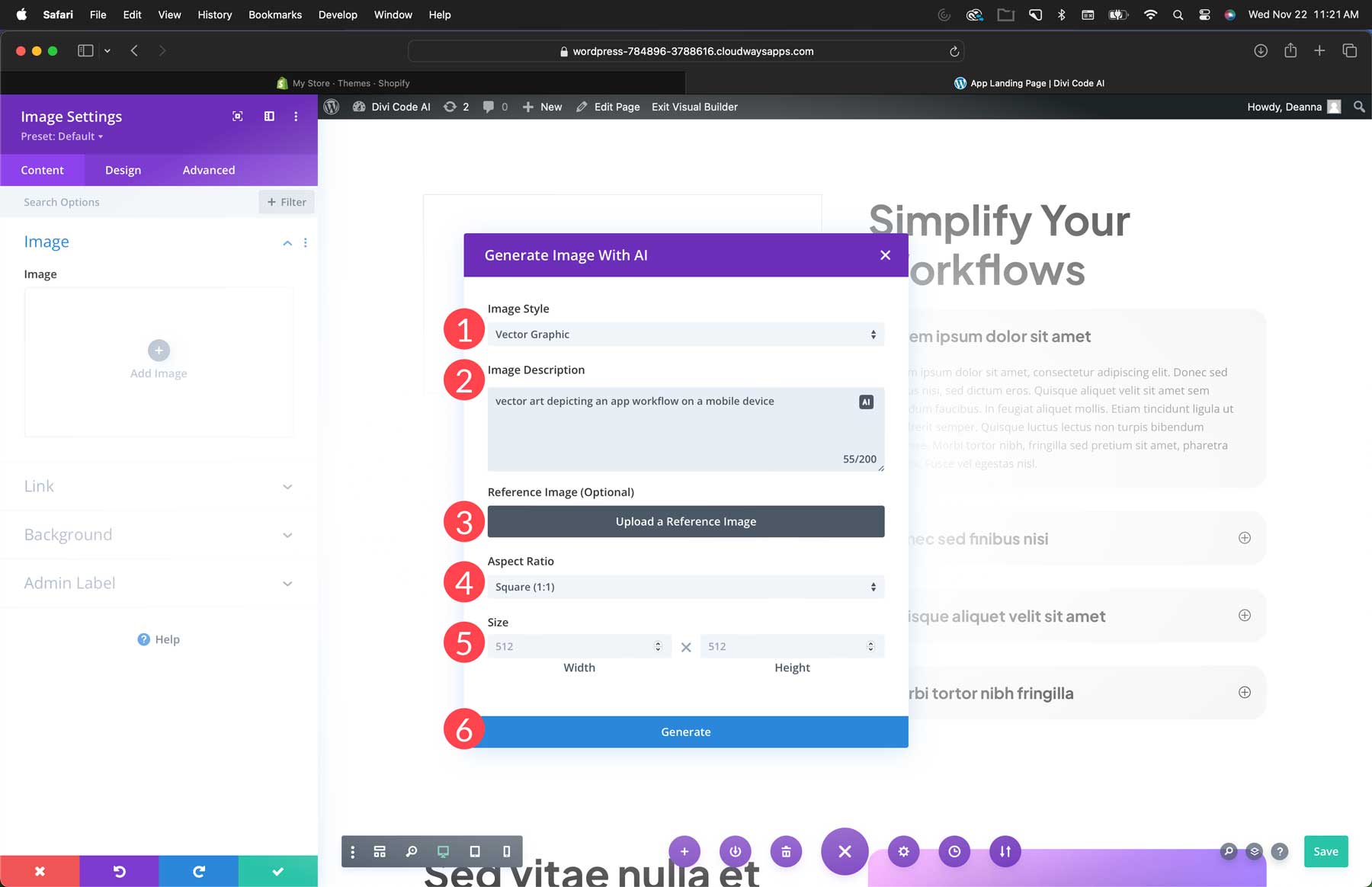
اختر من بين اثني عشر نمطًا (1)، وأضف وصفًا (2)، وقم بتحميل صورة مرجعية إذا رغبت في ذلك (3)، وحدد نسبة العرض إلى الارتفاع (4)، وأضف حجمًا (5)، ثم انقر فوق إنشاء (6).

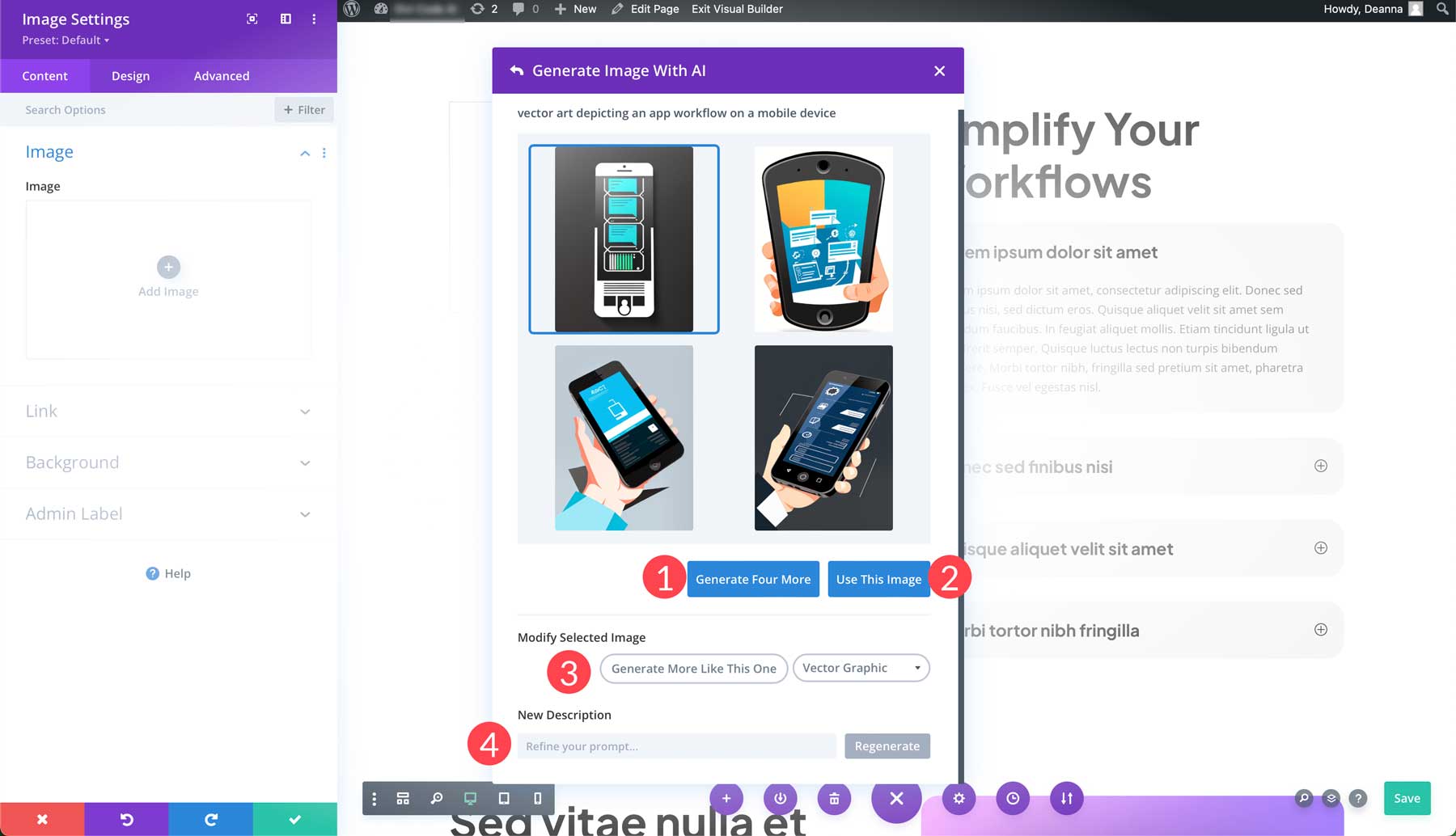
سيوفر Divi AI 4 صور للاختيار من بينها. ومن هناك، يمكنك إنشاء أربعة أخرى (1)، أو تحديد صورة لاستخدامها (2)، أو تعديل الصورة (3)، أو تحسين المطالبة (4) لإنشاء مجموعة مختلفة تمامًا من الصور.

الخطوة 6: إجراء اختبار أ/ب
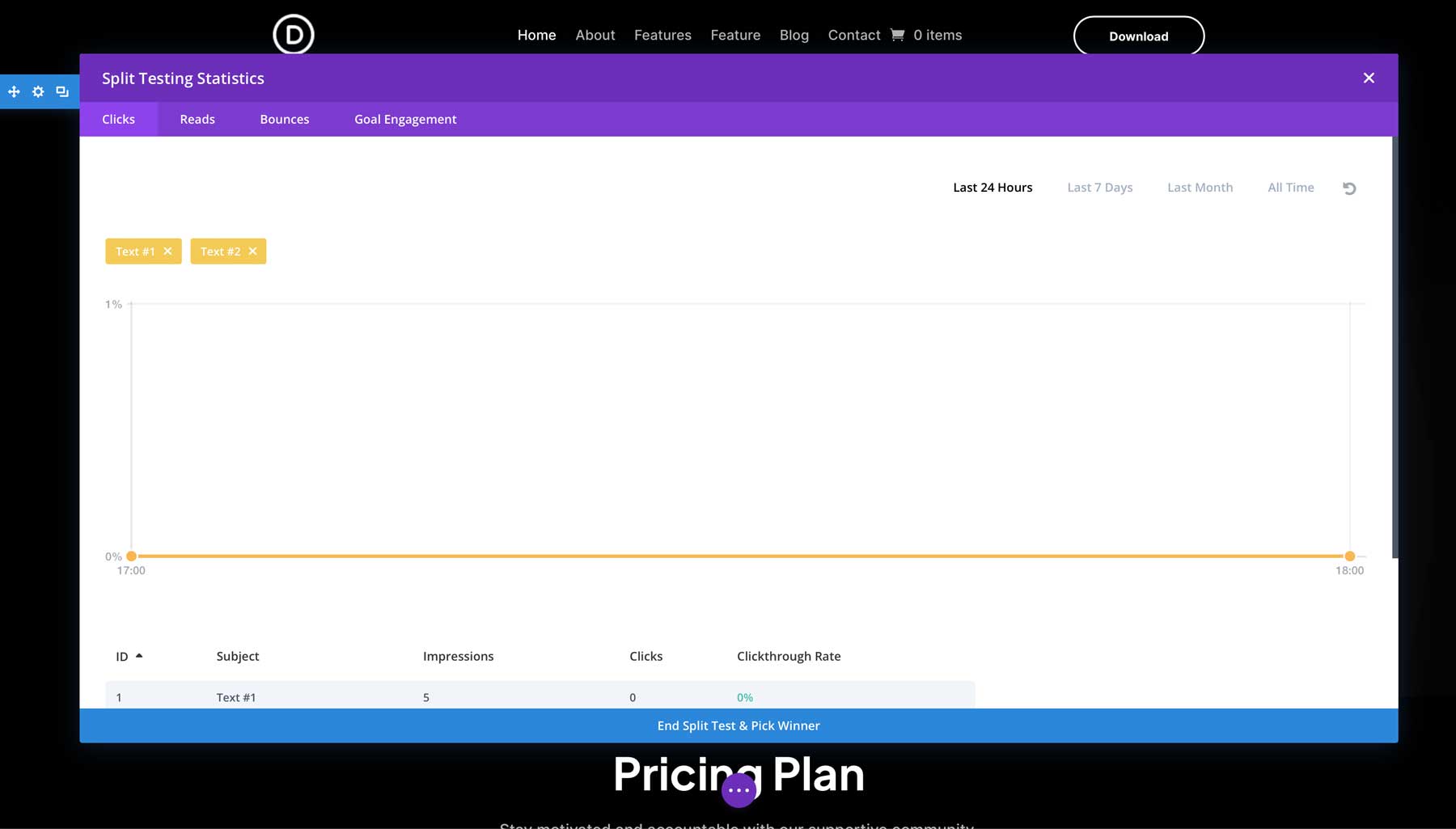
خطوة أخرى حاسمة لتحقيق النجاح في صفحاتك المقصودة هي اختبار A/B. فهو يسمح لك بإنشاء إصدارات متعددة من الصفحة ثم اختبار الإصدار الذي يحقق أداءً أفضل. كما ذكرنا سابقًا، يتمتع مستخدمو Divi بهذه الوظيفة المدمجة بفضل Divi Leads.
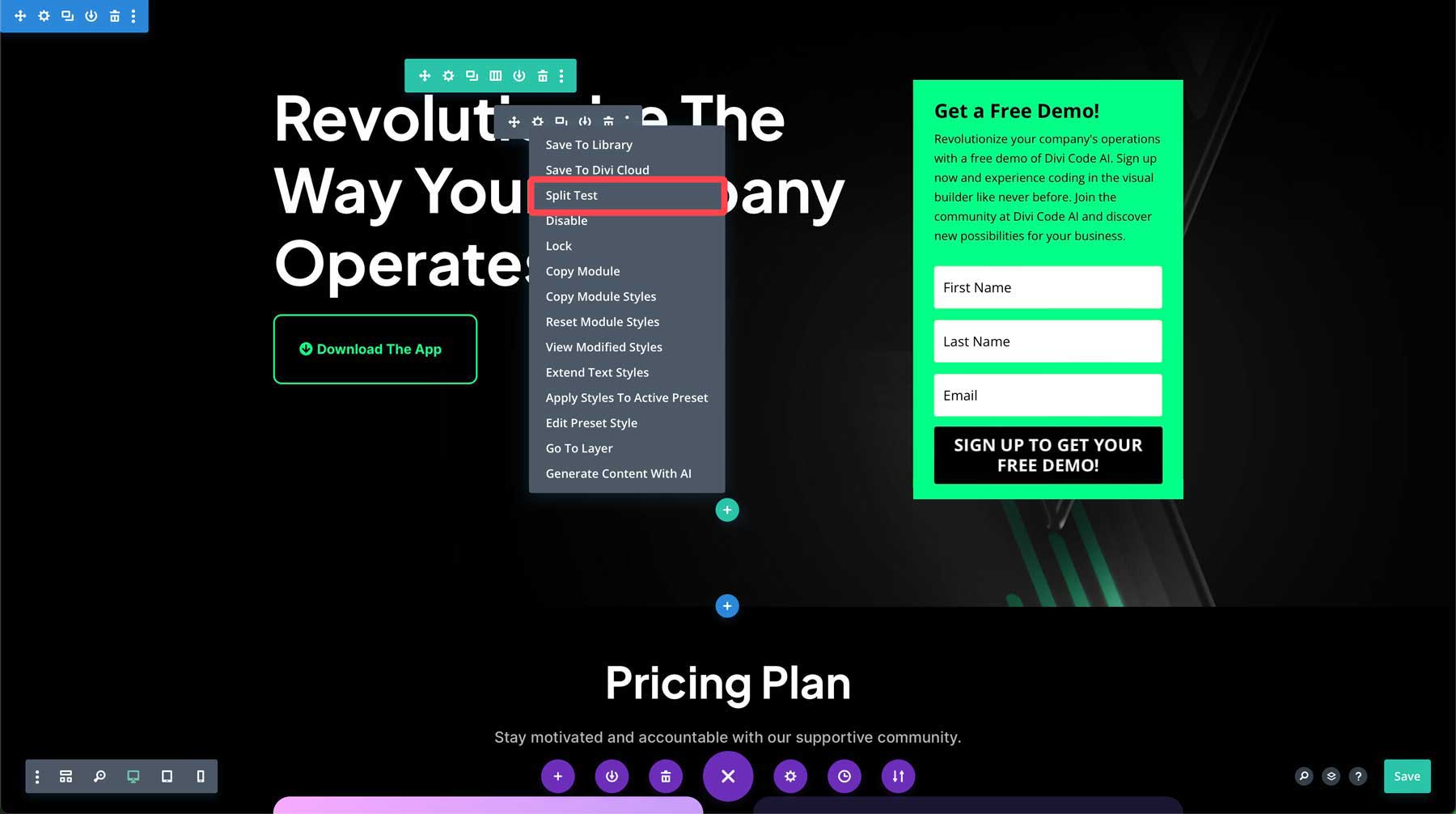
على سبيل المثال، تريد اختبار عنوانين مختلفين لصفحتك المقصودة. يمكنك إعداد ذلك بسهولة عن طريق النقر بزر الماوس الأيمن على العنوان في قسم البطل واختيار اختبار الانقسام .

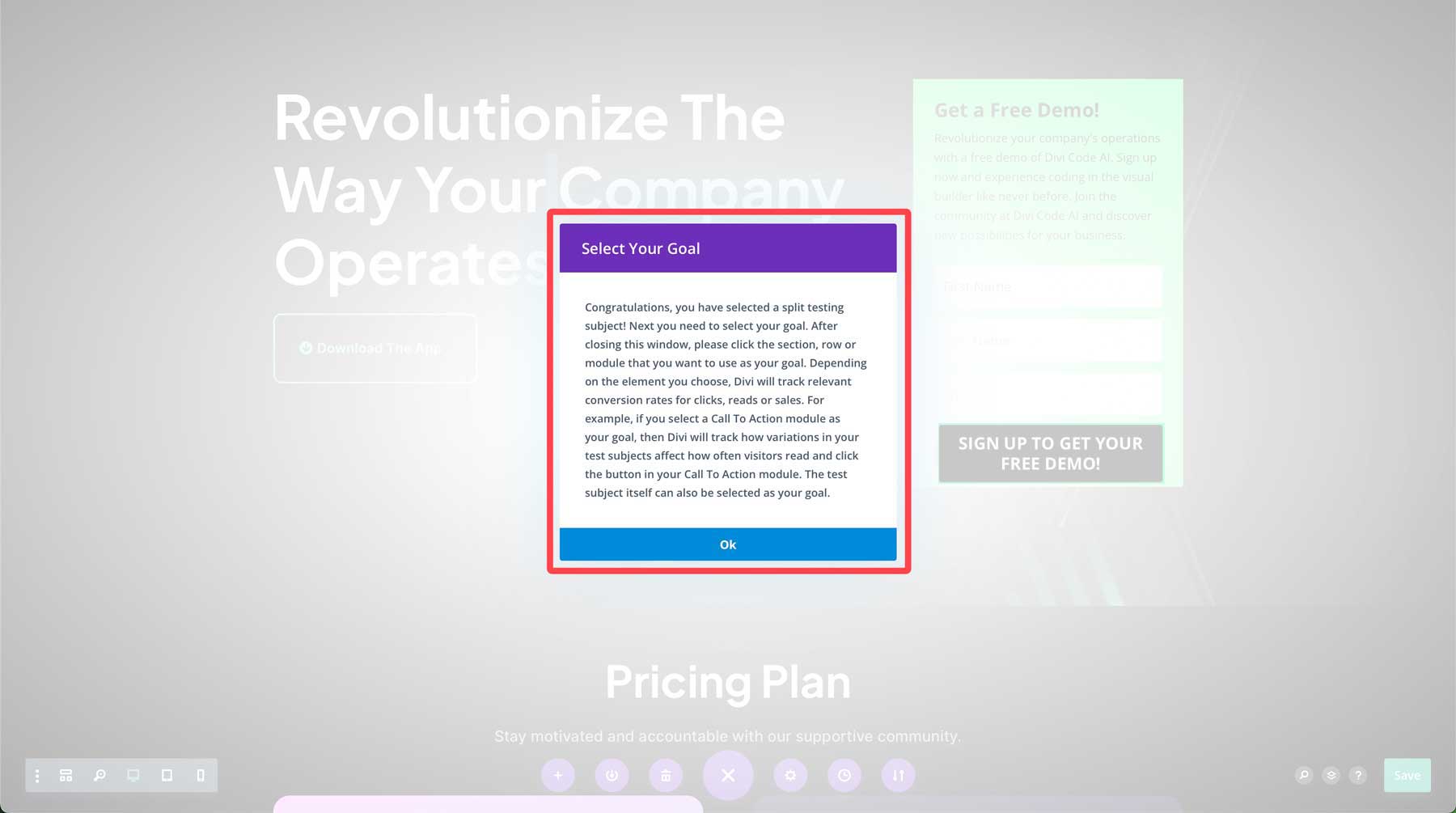
عند تحديد عنوان للاختبار المقسم، سيظهر مربع حوار لإعلامك بأنك اخترت موضوعًا للاختبار. الخطوة التالية هي تحديد هدف حتى يتمكن Divi من تتبع معدلات التحويل ذات الصلة للنقرات أو القراءات أو المبيعات.

يمكنك الضغط على العنوان لجعله الموضوع والهدف، ثم تغيير نص العنوان الثاني. من هناك، ستجري Divi الاختبار في كل مرة ينقر فيها المستخدم على صفحتك وتحدد إصدار العنوان الأكثر فعالية. مع Divi Leads، يمكنك اختبار أي وحدة على الصفحة، وبالتالي فإن السماء هي الحد الأقصى.

تعد حزم موقع Divi Cyber Monday مثالية لإنشاء صفحات مقصودة عالية التحويل
كما أوضحنا، فإن جميع حزم تخطيط Divi تجعل من السهل إنشاء صفحة Divi مقصودة عالية التحويل يمكنك استخدامها لعرض المنتجات أو المبيعات القادمة أو الخدمات الجديدة التي تريد أن يكون عملاؤك على دراية بها. وينطبق هذا أيضًا على حزم موقع Cyber Monday المجانية لهذا العام. من خلال الجمع بين جمال التخطيطات المعدة مسبقًا وDivi AI وDivi Leads، يتمتع أعضاء Elegant Themes بجميع الأدوات التي يحتاجونها لإنشاء صفحات مقصودة فعالة بسرعة.
