كيفية إنشاء موقع غير ربحي في عام 2024 (سريع وسهل)
نشرت: 2024-08-31هل تبحث عن موارد فعالة من حيث التكلفة لإنشاء موقع ويب دون الحاجة إلى خدمات احترافية باهظة الثمن؟ غالبًا ما تعمل المنظمات غير الربحية بميزانيات محدودة، لذا عليك أن تكون حذرًا في أسلوبك. يعد إنشاء موقع ويب غير ربحي أمرًا بالغ الأهمية لتأسيس تواجد عبر الإنترنت لمؤسستك. سيرشدك هذا الدليل عبر الخطوات الأساسية لإنشاء موقع ويب غير ربحي فعال وجذاب بسرعة وسهولة باستخدام Divi.
- 1 ما الذي ستحتاجه لإنشاء موقع ويب غير ربحي؟
- 1.1 ماذا عن المحتوى؟
- 2 كيفية بناء موقع غير ربحي في 7 خطوات
- 2.1 1. احصل على استضافة النطاق وWordPress
- 2.2 2. قم بتثبيت سمة Divi
- 2.3 3. أنشئ موقع الويب الخاص بك
- 2.4 4. تصميم وتخصيص موقع الويب الخاص بك غير الربحي
- 2.5 5. إضافة وظائف لموقع الويب غير الربحي
- 2.6 6. قم بترويج موقعك من خلال تحسين محركات البحث والتسويق
- 2.7 7. الخطوات النهائية
- 3 لماذا إنشاء موقع غير ربحي؟
- 4 الاستنتاج
- 5 أسئلة متكررة (FAQs)
ما الذي ستحتاجه لإنشاء موقع غير ربحي؟
يتطلب إنشاء موقع ويب غير ربحي تخطيطًا دقيقًا واستخدام الأدوات والموارد المناسبة. فيما يلي قائمة شاملة بما ستحتاج إليه:
- النطاق والاستضافة: اختر اسم نطاق مناسبًا ولا يُنسى ويمثل مؤسستك غير الربحية. بعد ذلك، حدد مزود استضافة ويب موثوقًا به. يقدم Siteground أسعارًا خاصة للمؤسسات غير الربحية، لذا من المفيد استكشاف خياراتها.
- WordPress (CMS): يعد WordPress نظام إدارة محتوى شائعًا يعمل على تشغيل العديد من مواقع الويب غير الربحية. تسهل واجهته البديهية على أي شخص إنشاء المحتوى وإدارته. يوصى بشدة باستخدام WordPress نظرًا لمرونته وسهولة استخدامه ونطاقه الواسع من المكونات الإضافية.
- تصميم السمة والموقع: ستحتاج إلى سمة ذات تصميمات (صفحات، قوالب، وما إلى ذلك) مصممة خصيصًا للقطاع غير الربحي أو الخيري. Divi هو منشئ السمات ومواقع الويب الخاص بنا المليء بأدوات التصميم، بما في ذلك حزم التخطيط المصممة مسبقًا للمواقع غير الربحية لبدء تصميمك. يمكنه إنشاء موقعك بالكامل في دقيقتين (مع كل ما تحتاجه) وتخصيصه ليناسب علامتك التجارية بأقل جهد.
- المكونات الإضافية الأساسية للمواقع غير الربحية: سيحتاج موقعك غير الربحي إلى مكونات إضافية وأدوات إضافية لإضافة وظائف معينة. سيحتاج معظمهم إلى مكون إضافي للتبرع مثل GiveWP لإدارة المدفوعات أو المساهمات عبر الإنترنت. قد يحتاج موقعك أيضًا إلى مكون إضافي عالي الجودة لإدارة الأحداث مثل تقويم الأحداث لجدولة الأحداث والترويج لها على موقعنا.
ماذا عن المحتوى؟
يعد إنشاء محتوى عالي الجودة لموقعك على الويب (النسخ والصور وما إلى ذلك) أمرًا أساسيًا لتوصيل علامتك التجارية ورسالتك بشكل فعال. ليس لديك نسختك أو صورك جاهزة بعد؟ لا تقلق. يمكنك دائمًا إضافة هذا لاحقًا. إذا كنت تستخدم Divi (أو سمة مشابهة)، فستحصل على صور خالية من حقوق الملكية ومحتوى نصي وهمي على تلك القوالب المعدة مسبقًا والتي يمكنك استخدامها في الوقت الحالي. يمكن أن يساعدك Divi AI في إنشاء كل ذلك لك لاحقًا. أو، إذا كنت ترغب في تسريع العملية بشكل أكبر، يمكنك استخدام Divi's AI Website Builder لإنشاء موقع ويب كامل يحتوي على محتوى خاص بالعلامة التجارية موجود بالفعل.
الآن بعد أن عرفت ما تحتاجه، فلنبدأ بالبناء!
كيفية إنشاء موقع غير ربحي في 7 خطوات
إن إنشاء موقع الويب الخاص بك غير الربحي باستخدام WordPress ليس بالأمر الصعب بمجرد معرفة الخطوات واستخدام الأدوات المناسبة. سواء كنت مبتدئًا أو مطورًا محترفًا، يمكنك الحصول على موقع ويب مذهل وتشغيله بسهولة. فيما يلي الخطوات:
1. احصل على استضافة النطاق وWordPress
قبل أن تبدأ في إنشاء موقعك، ستحتاج إلى بعض الأشياء التي يجب وضعها مسبقًا - المجال الخاص بك، وموفر الاستضافة، وWordPress.
يمكن لـ Siteground التعامل مع كل هذا نيابةً عنك، لذا نوصي بالبدء معهم إذا لم يكن لديك موفر استضافة.
اِختِصاص
النطاق الخاص بك (أو اسم النطاق) هو عنوان موقع الويب الخاص بك على الإنترنت (أي Elegantthemes.com )، ومن الضروري اختيار عنوان يعكس مهمة مؤسستك غير الربحية ويسهل تذكره. علاوة على ذلك، يجب أن يعطي اسم النطاق الخاص بك للزائرين فكرة عن موضوع مؤسستك غير الربحية.
بمجرد اتخاذ قرار بشأن اسم النطاق الخاص بك، ابحث عن أفضل مسجلي النطاق لتسجيله . نوصي باستخدام Namecheap. أو، إذا اخترت Siteground للاستضافة، يمكنك الحصول على نطاقك معهم مباشرة بسعر مخفض.
قم بزيارة NameCheap
إذا كان لديك نطاق بالفعل، فيمكنك توجيهه بسهولة إلى مزود الاستضافة الخاص بك عن طريق تحديث خوادم الأسماء.
استضافة ووردبريس
يحتاج موقع الويب الخاص بك إلى مكان للعيش فيه عبر الإنترنت. وهنا يأتي دور الاستضافة. وبما أننا سنستخدم WordPress، فاختر مزود استضافة WordPress عالي الجودة. سيضمن المضيف الجيد سهولة إدارة موقعك وتحسينه من حيث الأداء والسرعة والأمان.
لدى Siteground خطط استضافة WordPress تبدأ من 3.99 دولارًا شهريًا ، مما يجعلها حلاً فعالاً من حيث التكلفة. يعد إعداد استضافة WordPress باستخدام Siteground أمرًا سهلاً.
تعرف على كيفية إعداد النطاق الخاص بك والاستضافة في الفيديو أدناه.
تثبيت ووردبريس
يقدم معظم موفري استضافة WordPress مثل Siteground تثبيت WordPress بنقرة واحدة أثناء عملية الإعداد.
إذا لم يكن الأمر كذلك، فيمكنك الانتقال إلى لوحة تحكم موفر الاستضافة الخاص بك. انقر فوق مثبت WordPress واتبع المطالبات. بمجرد اكتمال التثبيت، ستتلقى رسالة تأكيد بالبريد الإلكتروني تحتوي على تفاصيل تسجيل الدخول الخاصة بك. انتقل إلى yourwebsite.com/wp-admin وقم بتسجيل الدخول باستخدام بيانات الاعتماد التي قمت بتعيينها أثناء التثبيت.
2. قم بتثبيت سمة Divi
لم يكن إنشاء موقع الويب غير الربحي الخاص بك باستخدام Divi سهلاً من أي وقت مضى. يتيح لك هذا المظهر إنشاء مواقع ويب مذهلة وقابلة للتخصيص بالكامل دون الحاجة إلى خبرة في البرمجة. تشتهر Divi بقدراتها التصميمية القوية، حيث توفر مجموعة كبيرة من التخطيطات المعدة مسبقًا لمختلف مواقع الويب غير الربحية. إنه يربط كل فئات الجمهور تقريبًا نظرًا لميزاته القوية، مثل التحرير المرئي في الوقت الفعلي، وقدرات التصميم سريعة الاستجابة، وسوقًا مزدهرًا للإضافات والموضوعات الفرعية.

فيما يتعلق بالمواقع غير الربحية، يبدو أن Divi هو الخيار المثالي.
- بالإضافة إلى وجود أكثر من 2500 تخطيطًا معدًا مسبقًا لتصميم الويب، فهو يوفر للمستخدمين 14 حزمة تخطيط (96 تخطيطًا إجماليًا) يمكن استخدامها لمواقع الويب غير الربحية.
- فهو يتكامل بسهولة مع منصات التبرعات الشهيرة مثل PayPal، وStripe، وGiveWP، مما يتيح للمؤسسات غير الربحية قبول التبرعات مباشرة من خلال الموقع الإلكتروني.
- يتيح لك Divi Builder إنشاء تخطيطات وتخصيصها باستخدام واجهة سحب وإفلات بسيطة.
- تمكن Divi Quick Sites المستخدمين من إنشاء موقع ويب غير ربحي في غضون دقيقتين. يجب عليهم اختيار موقع بداية غير ربحي وإضافة التفاصيل المطلوبة حول هدف الموقع. هذه الميزة ستقوم بالباقي.
- يمكن لـ Divi AI إنشاء موقع ويب غير ربحي مخصص بالكامل لك في دقائق. يمكنك أيضًا استخدام أدوات الذكاء الاصطناعي القوية الخاصة بـ Divi داخل أداة الإنشاء مباشرةً لإضافة نص وصور وأقسام وتخطيطات والمزيد.
ابحث عن المزيد من أدوات Divi لموقعك غير الربحي في Divi Marketplace. لديهم أيضًا موضوعات خاصة بالأطفال مثل DLS Charity، والتي تم تصميمها للجمعيات الخيرية والمنظمات غير الحكومية وغيرها من المنظمات غير الربحية.
تنزيل وتثبيت ديفي
يمكنك شرائه من Elegant Themes بترخيص سنوي مقابل 89 دولارًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا . بعد الشراء، يمكنك تنزيل السمة لتثبيتها على موقع WordPress الخاص بك. لتثبيت الموضوع:
- انتقل إلى المظهر > السمات .
- انقر فوق "إضافة جديد" ثم "تحميل السمة" .
- اختر ملف Divi .zip الذي قمت بتنزيله وانقر فوق " التثبيت الآن" .
- بمجرد التثبيت، انقر فوق "تنشيط" لجعل Divi سمتك النشطة.
تحقق من الفيديو أدناه لمزيد من التفاصيل.
هذا يعتني بعملية الإعداد. والآن حان الوقت للبدء في البناء. إذا كنت تريد معرفة المزيد قبل إنشاء موقع الويب الخاص بك، فاطلع على البرنامج التعليمي الخاص بنا حول كيفية استخدام Divi Builder.
ابدأ مع ديفي
3. قم ببناء موقع الويب الخاص بك
بمجرد تثبيت سمة Divi في WordPress، فأنت جاهز لإنشاء موقعك غير الربحي. لا تتعرق. مع Divi Quick Sites، لن تضطر إلى البدء من الصفر. بإمكان Divi إنشاء الموقع لك تلقائيًا!
قم بتشغيل معالج الإعداد
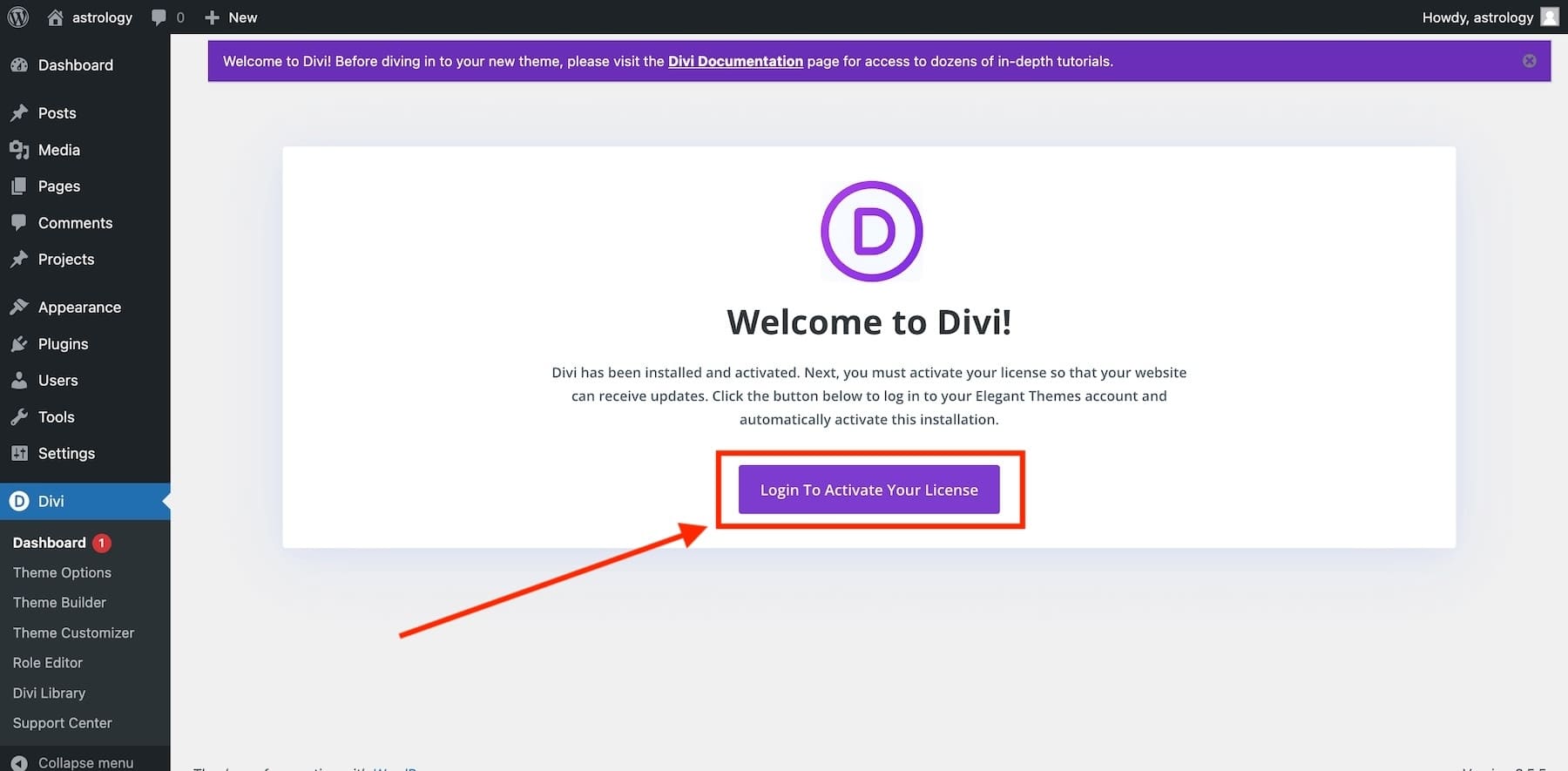
بمجرد تنشيط سمة Divi في WordPress، ستواجه معالج Divi الداخلي لإرشادك خلال العملية. انقر فوق الزر لتسجيل الدخول وتنشيط ترخيص Divi الخاص بك.

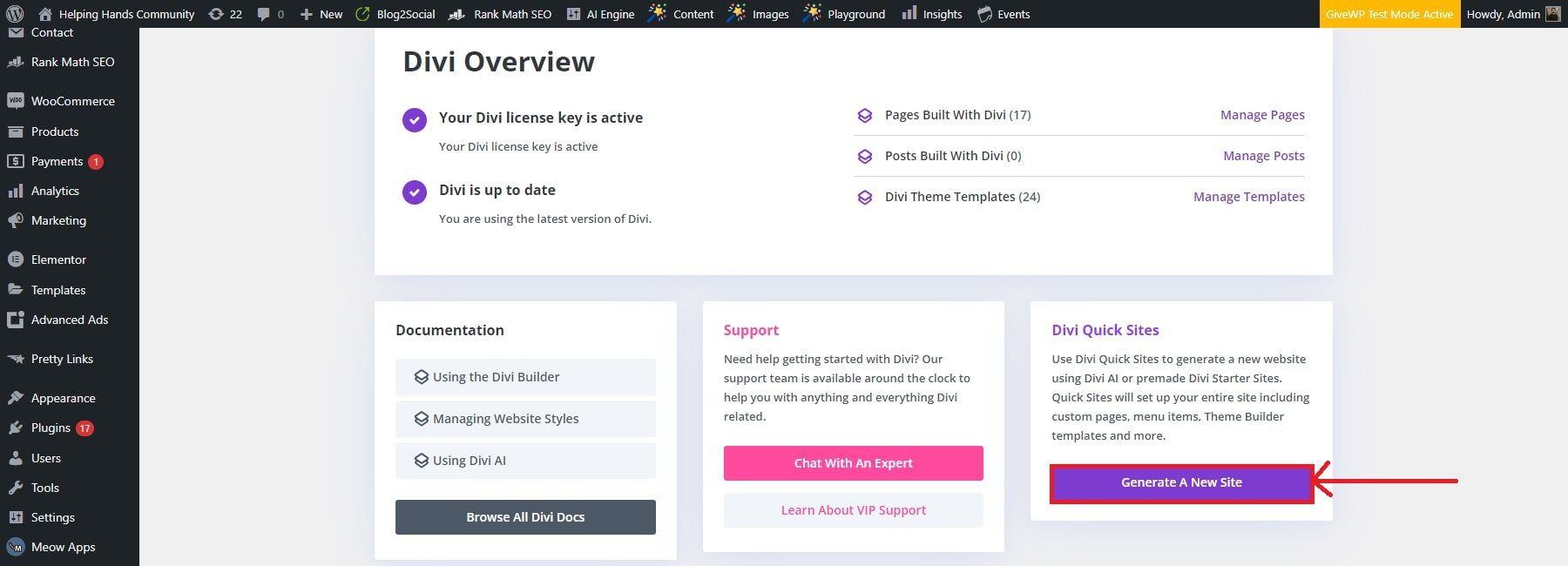
بمجرد تسجيل الدخول، ستصل إلى لوحة تحكم Divi الرئيسية. هذا هو المكان الذي يمكنك فيه إدارة موقع Divi الإلكتروني، والوصول إلى الوثائق، والحصول على الدعم، وإنشاء موقع جديد باستخدام Divi Quick Sites. لإنشاء موقع ويب باستخدام مواقع Divi السريعة، انقر فوق "إنشاء موقع جديد" من لوحة تحكم Divi.

احصل على مواقع سريعة باستخدام Divi AI
أنشئ موقعك باستخدام موقع البداية غير الربحي (أو باستخدام الذكاء الاصطناعي)
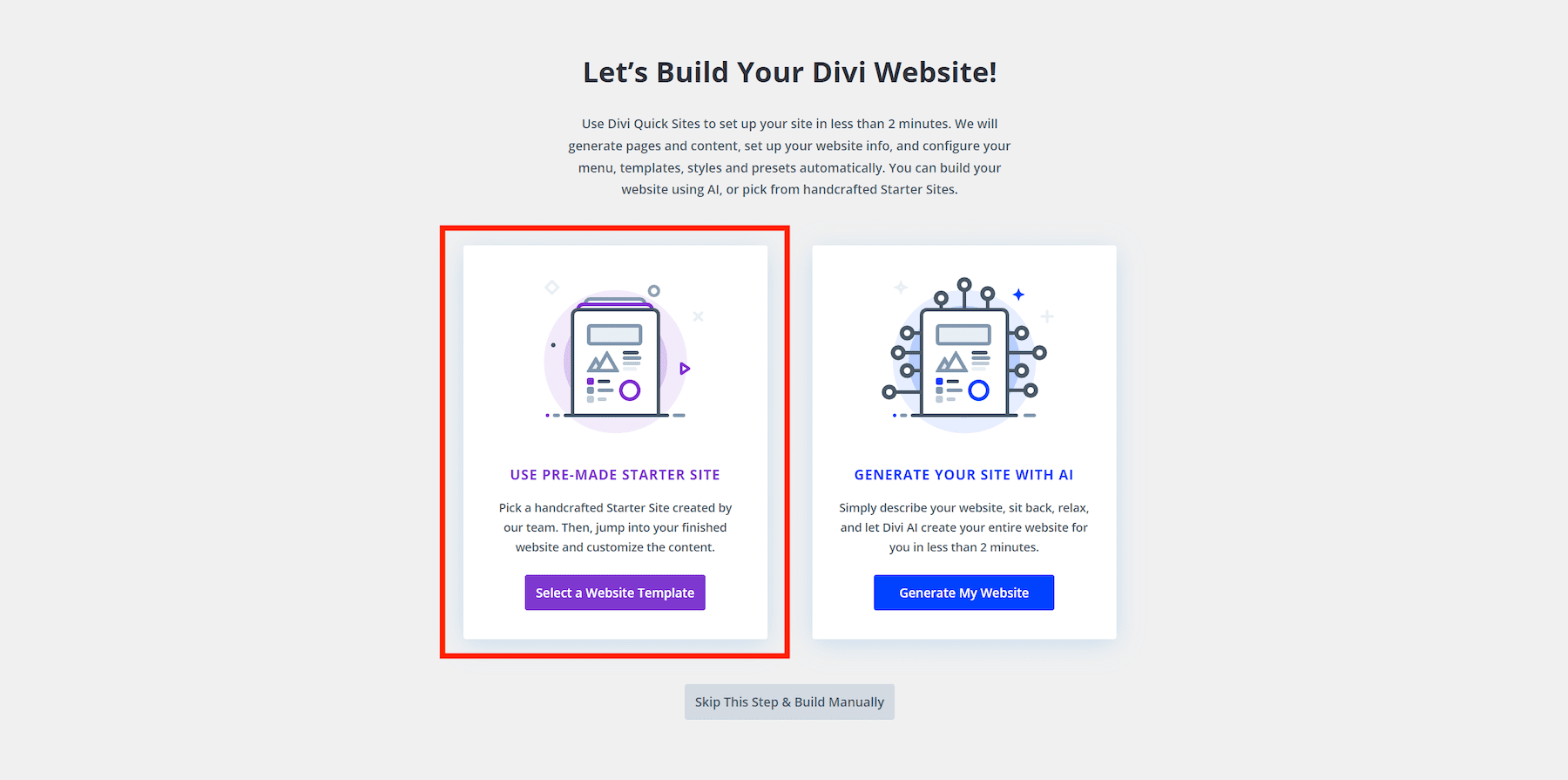
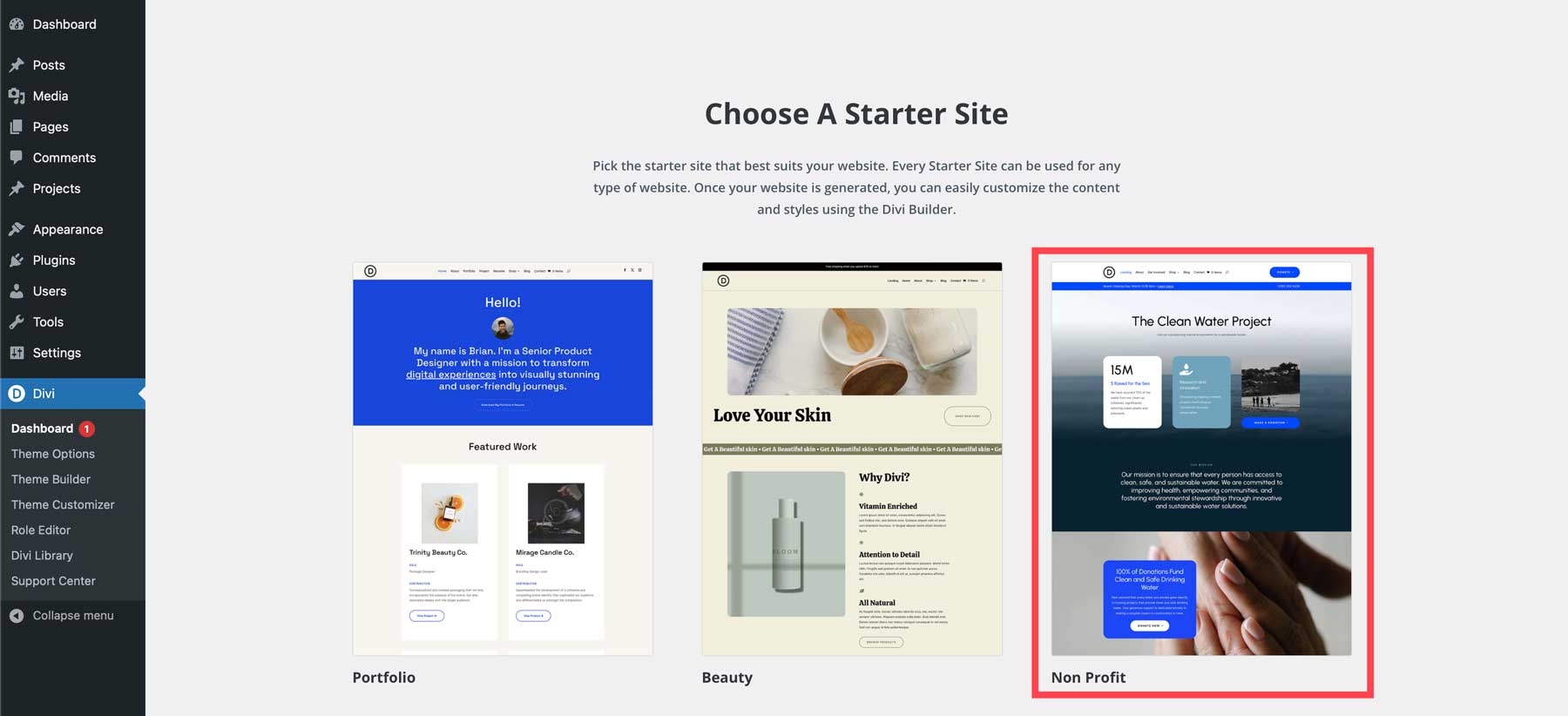
بعد ذلك، يمكنك اختيار إنشاء موقع الويب الجديد غير الربحي الخاص بك إما باستخدام موقع بداية مُعد مسبقًا أو باستخدام أداة إنشاء مواقع الويب الخاصة بـ Divi's AI. نظرًا لأن Divi لديها بالفعل قالب موقع مبتدئ جميل غير ربحي يمكنك استخدامه، فانقر فوق "تحديد قالب موقع ويب".

على شاشتك، سترى مجموعة من قوالب موقع Starter. حدد لاستخدام موقع المبتدئين غير الربحي. إذا كنت قلقًا من أن القالب لا يتطابق مع علامتك التجارية (الألوان والخطوط والنص والصور وما إلى ذلك)، فيمكن تعديل ذلك لاحقًا.

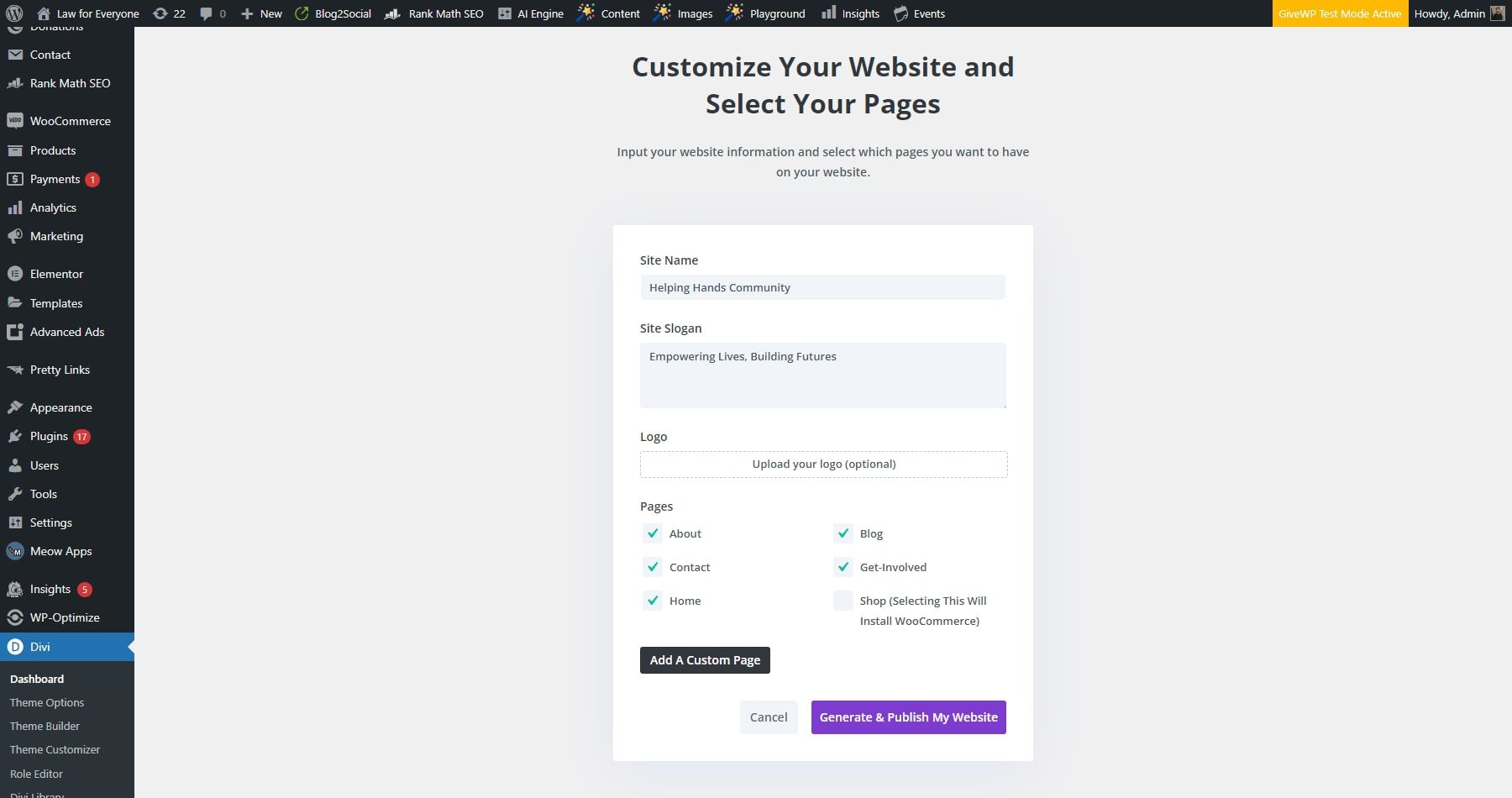
ستطلب Divi Quick Sites بعد ذلك معلومات حول موقع الويب الجديد الخاص بك والصفحات التي تريدها. ما عليك سوى ملء النموذج:
- أضف اسم موقعك وشعار الموقع وشعار الموقع.
- قم بتحميل شعارك حتى يتمكن Divi من إضافته إلى موقعك تلقائيًا (إذا كان لديك شعار)
- تحقق من الصفحات التي تريد تضمينها من موقع البداية. إذا كنت تعلم أنك ستحتاج إليها، فيمكنك إضافة صفحات مخصصة إضافية لبدء العملية.
- عندما تصبح جاهزًا، انقر فوق الزر "إنشاء ونشر موقع الويب الخاص بي".

ملاحظة : سيؤدي تحديد صفحة المتجر إلى تثبيت WooCommerce والصفحات المعدة مسبقًا لإضافة متجر عبر الإنترنت إلى موقعك (المتجر، قالب المنتج، الخروج، وما إلى ذلك). ومع ذلك، باعتبارك مؤسسة غير ربحية، فإنك تحتاج بشكل أساسي إلى طريقة لجمع التبرعات حتى نتمكن من استبعاد صفحة المتجر.
بمجرد تقديم معلومات موقع الويب الخاص بك، واستنادًا إلى معلوماتك ومدخلاتك، ستستغرق Divi Quick Sites أقل من دقيقتين لإنشاء موقع الويب. ومن خلال القيام بذلك، سيتم إنشاء كل ما يتعلق بموقعك على الويب، مثل الصفحات والقوالب والأنماط وأشرطة التنقل.

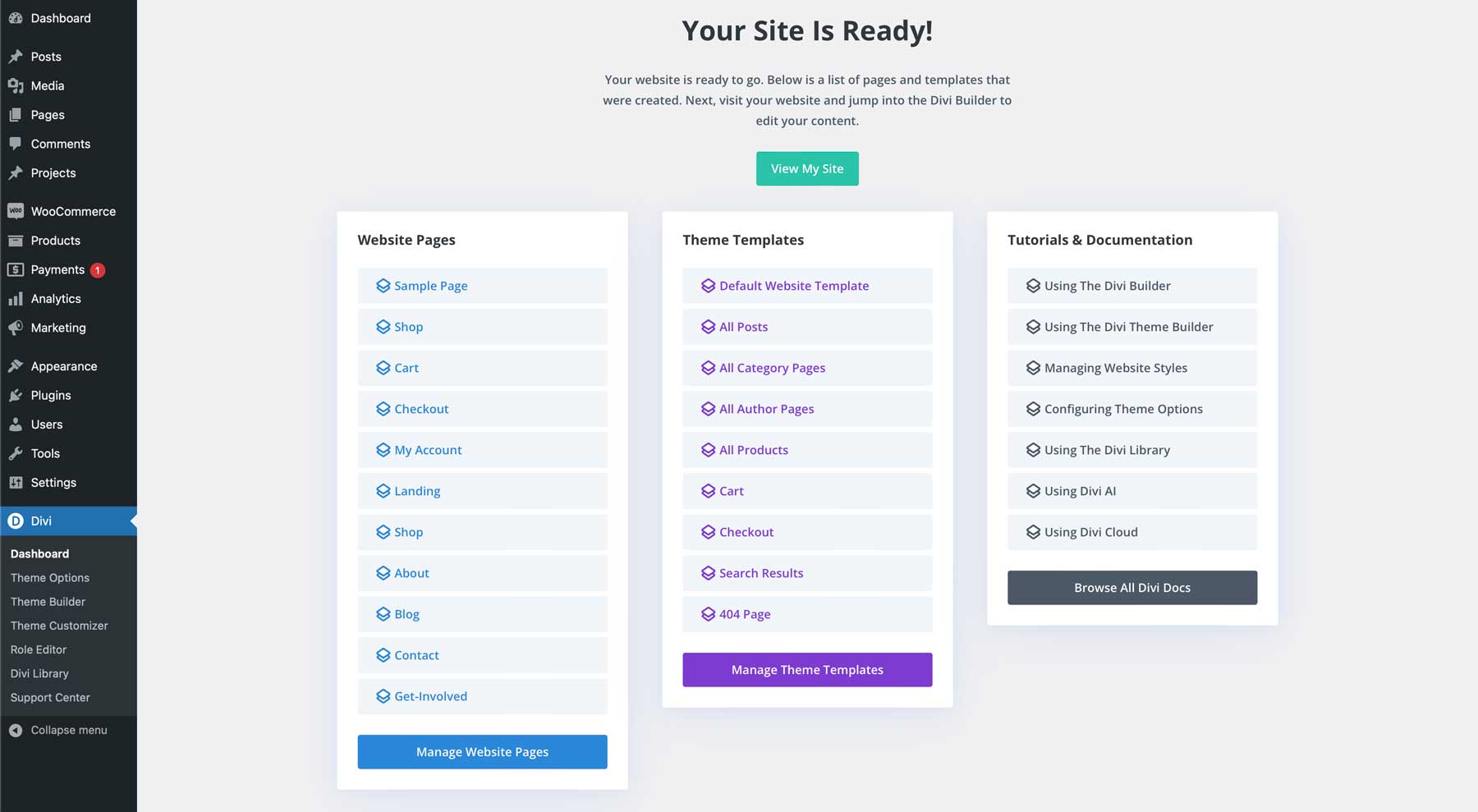
بمجرد أن يصبح موقعك جاهزًا، ستظهر لك صفحة تأكيد تقول "موقعك جاهز!" سترى أيضًا قائمة بجميع صفحات موقع الويب وقوالب السمات التي تم إنشاؤها وروابط إلى البرامج التعليمية والوثائق لمساعدتك على بدء العمل على موقع الويب الخاص بك.

يمكنك الآن تصفح موقعك المباشر!

ابدأ مع ديفي
4. تصميم وتخصيص موقع الويب الخاص بك غير الربحي
يسهّل Divi Builder تخصيص تصميماتك بشكل مرئي على الواجهة الأمامية دون الحاجة إلى العبث بالكود. يمكنك سحب وإفلات العناصر في أي مكان تريده. يمكنك إضافة محتوى جديد مع العشرات من الوحدات للاختيار من بينها. بالإضافة إلى ذلك، لديك سيطرة كاملة على تصميم كل عنصر على الصفحة مع مئات من إعدادات التصميم المضمنة.
نظرًا لأننا نستخدم موقعًا مبدئيًا، فقد تم بالفعل الاهتمام بمعظم عمليات رفع الأثقال التصميمية. الشيء الرئيسي الذي يجب عليك فعله الآن هو مطابقة التصميم الحالي مع علامتك التجارية. بدلاً من قضاء ساعات في تعديل نمط كل عنصر يدويًا، يمكنك تخصيص موقعك بسرعة وسهولة باستخدام Divi.
وإليك كيف.
تحرير الإعدادات المسبقة العالمية
مثل كل موقع Divi المبتدئ، تمتلك المؤسسة غير الربحية إعداداتها المسبقة الخاصة بها – وهي تصميمات محفوظة يمكن استخدامها على عناصر متعددة. تتيح لك الإعدادات المسبقة الحفاظ على اتساق التصميم الخاص بك عبر موقع الويب. هل تريد تحديث نمط جميع رؤوس h1 الخاصة بك؟ ما عليك سوى تحديث التصميم المُعد مسبقًا مرة واحدة وسيتم تطبيقه على الفور على جميع صفحاتك بنفس الإعداد المسبق.
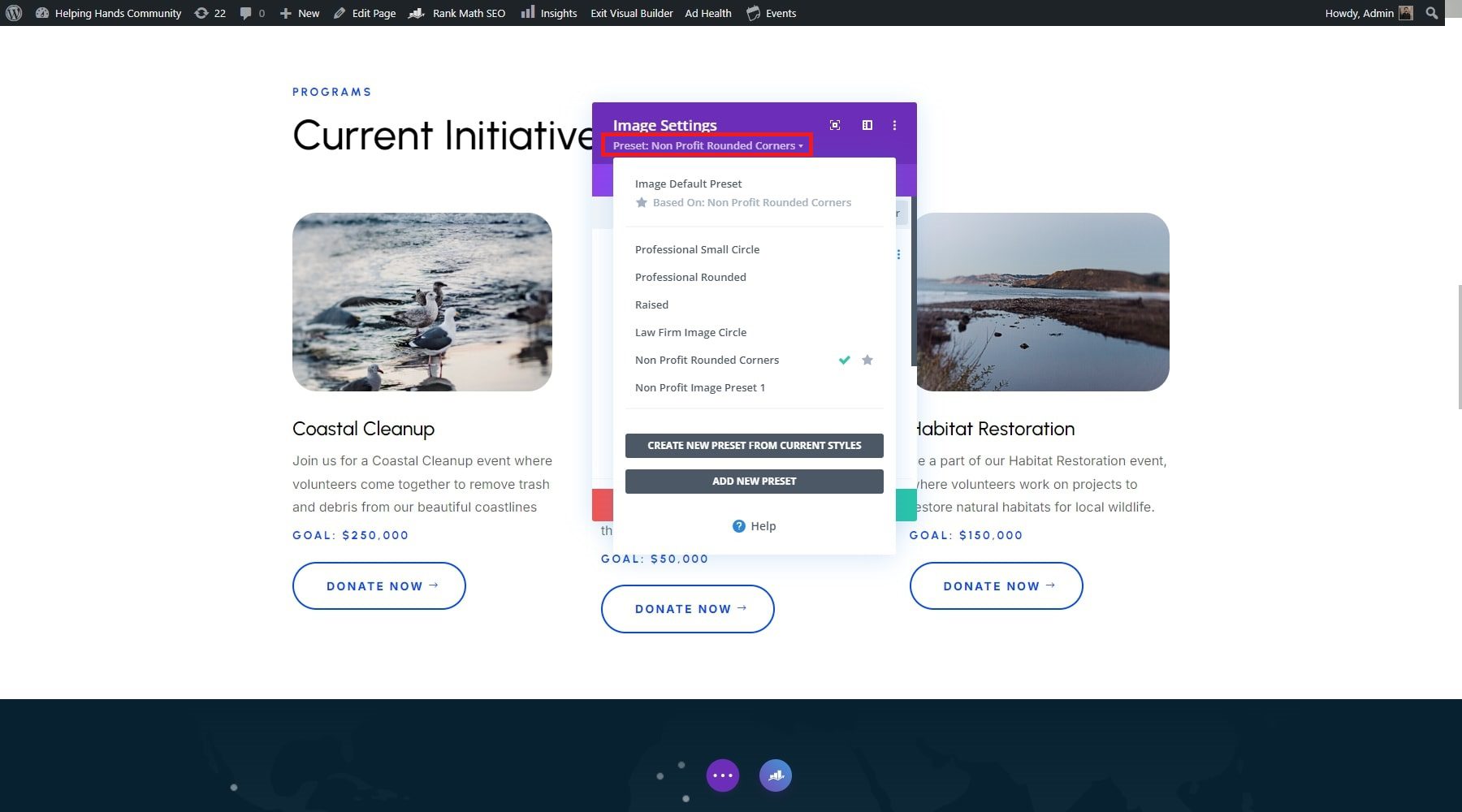
للوصول إلى الإعدادات المسبقة، افتح إعدادات أي وحدة أو عنصر في Divi Builder. انقر فوق القائمة المنسدلة للإعداد المسبق في الجزء العلوي لرؤية قائمة الإعدادات المسبقة المرتبطة بالوحدة. في المثال أدناه، يمكنك أن ترى أن وحدة الصورة تحتوي على الإعداد المسبق "الزوايا الدائرية غير الربحية" المخصصة لها.

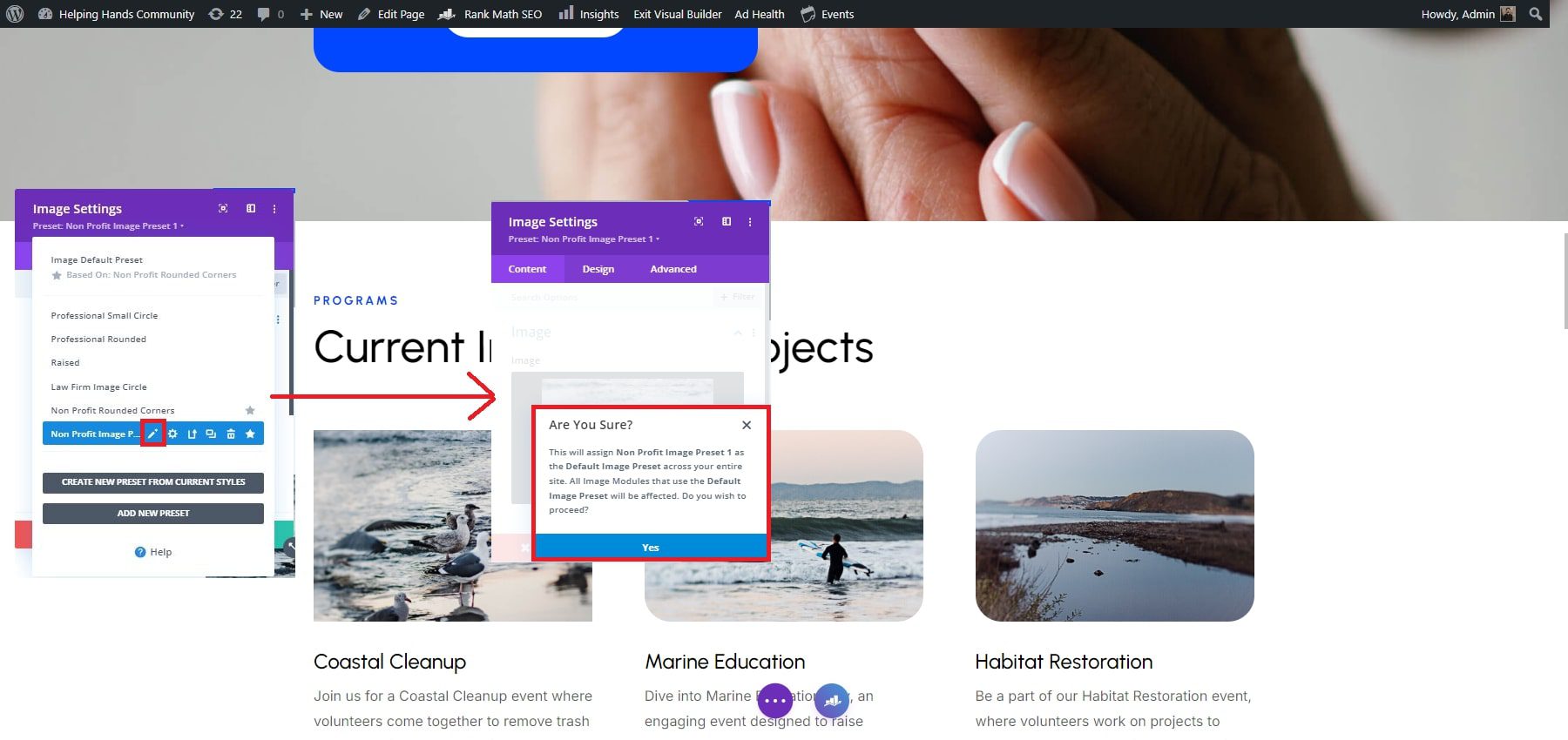
يمكننا إجراء التغييرات على الإعداد المسبق من خلال التمرير فوق الإعداد المسبق والنقر على أيقونة القلم الرصاص. من المهم ملاحظة أنه عند تغيير الإعداد المسبق، تحول وحدة Divi لونها إلى اللون الرمادي، مما يشير إلى أن Divi يجري جميع التغييرات المطلوبة. بمجرد إجراء جميع التغييرات المطلوبة، سيظهر مربع حوار في أسفل الصفحة، يتطلب التأكيد من جانبك. انقر فوق "نعم" وقم بإنهاء كافة الإعدادات الجديدة.

تخصيص الخطوط والألوان العالمية
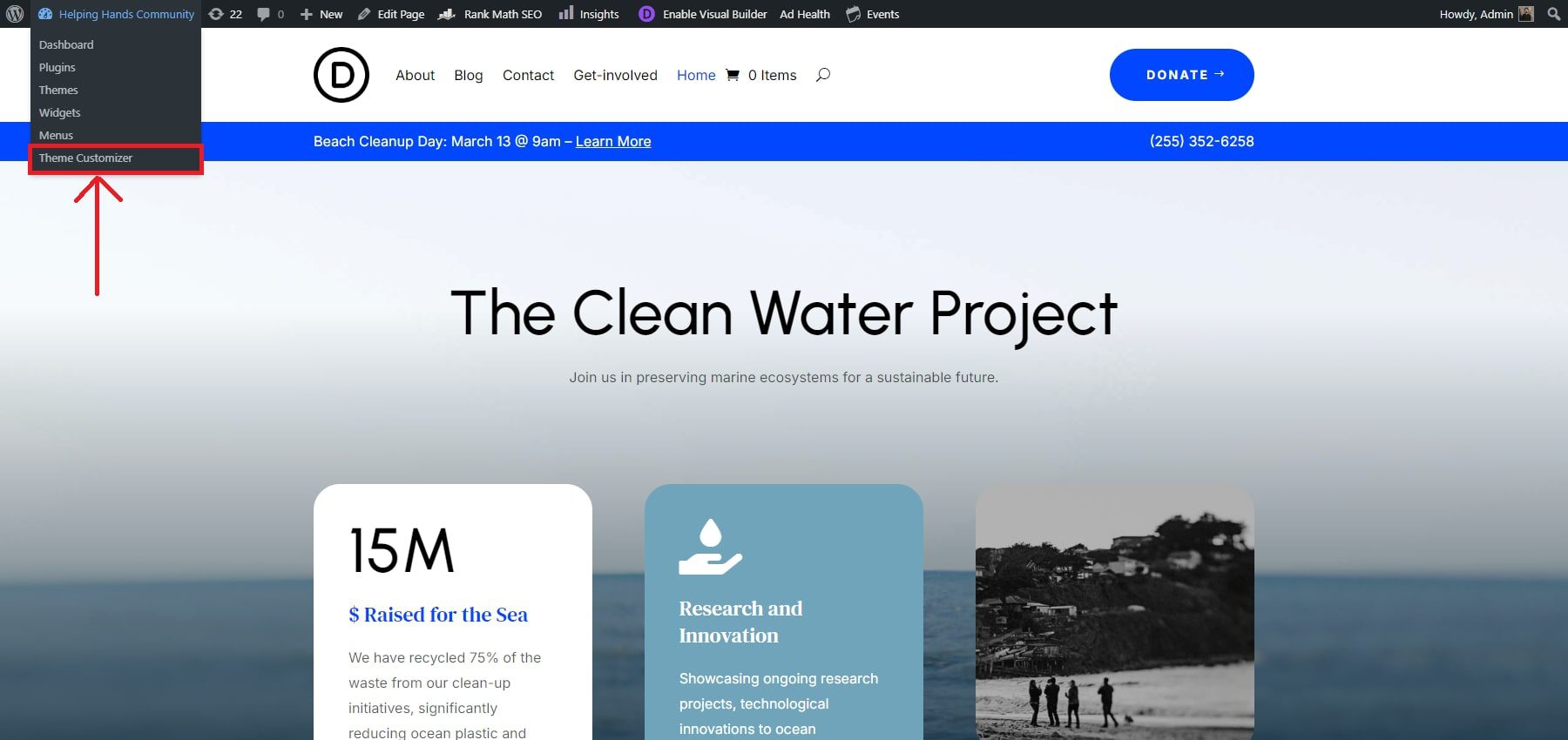
يتيح لك Divi تغيير الخطوط والألوان العامة لموقعك المبدئي من خلال أداة تخصيص السمات. سيتم تطبيق التغييرات التي تجريها من خلال أداة تخصيص السمات على موقع الويب الخاص بك بالكامل. يمكنك الوصول إليه من لوحة تحكم موقع الويب الخاص بك أو القائمة المنسدلة من الواجهة الأمامية لموقع الويب الخاص بك.


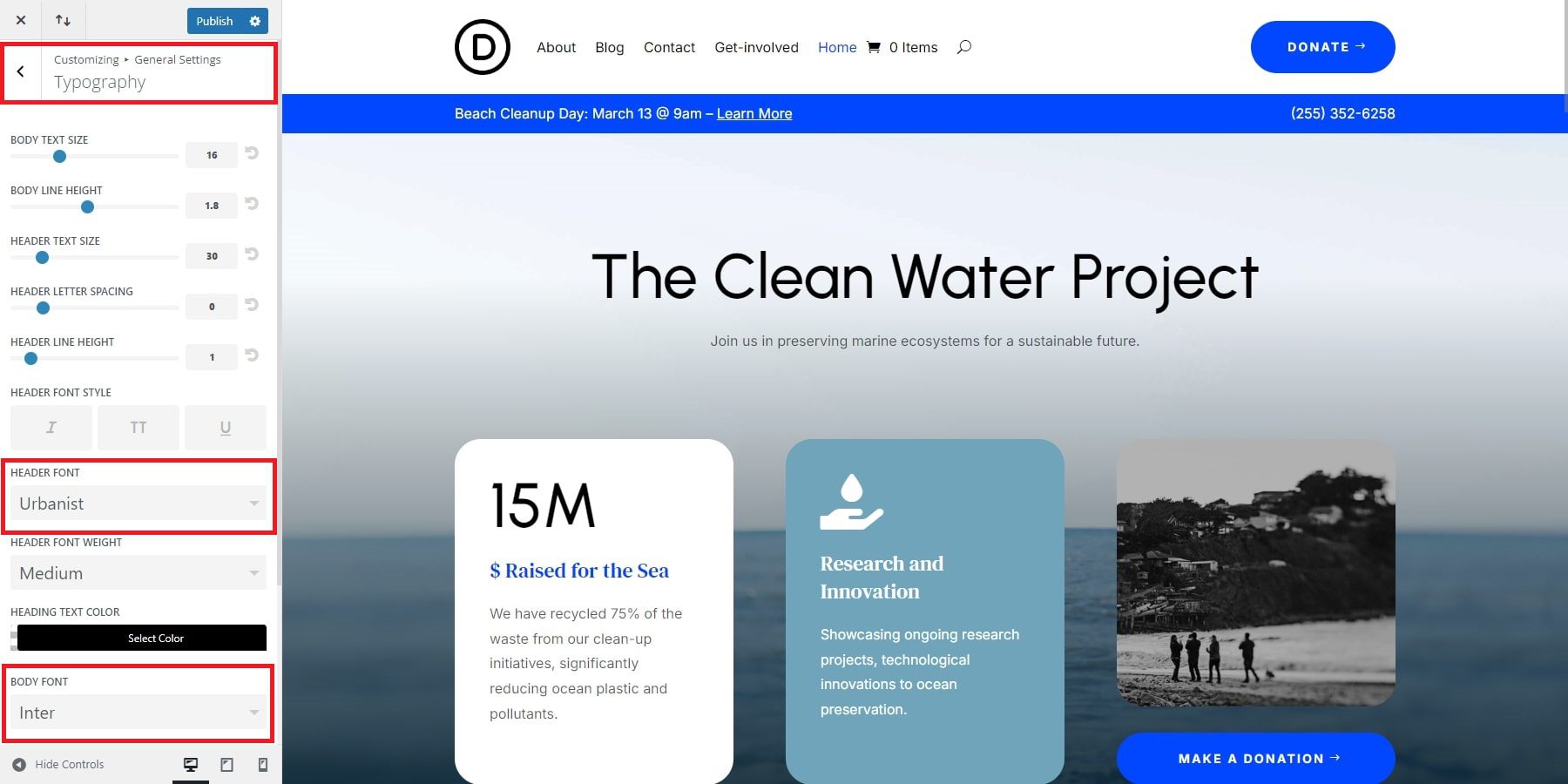
بمجرد الوصول إلى أداة تخصيص السمات، ستحتاج إلى الوصول إلى أربعة جوانب رئيسية. أولاً، ابحث عن الطباعة، والتي تتيح لك تغيير العنوان وخط النص وحجم الخط والمزيد عن طريق النقر فوق الإعدادات العامة > الطباعة .

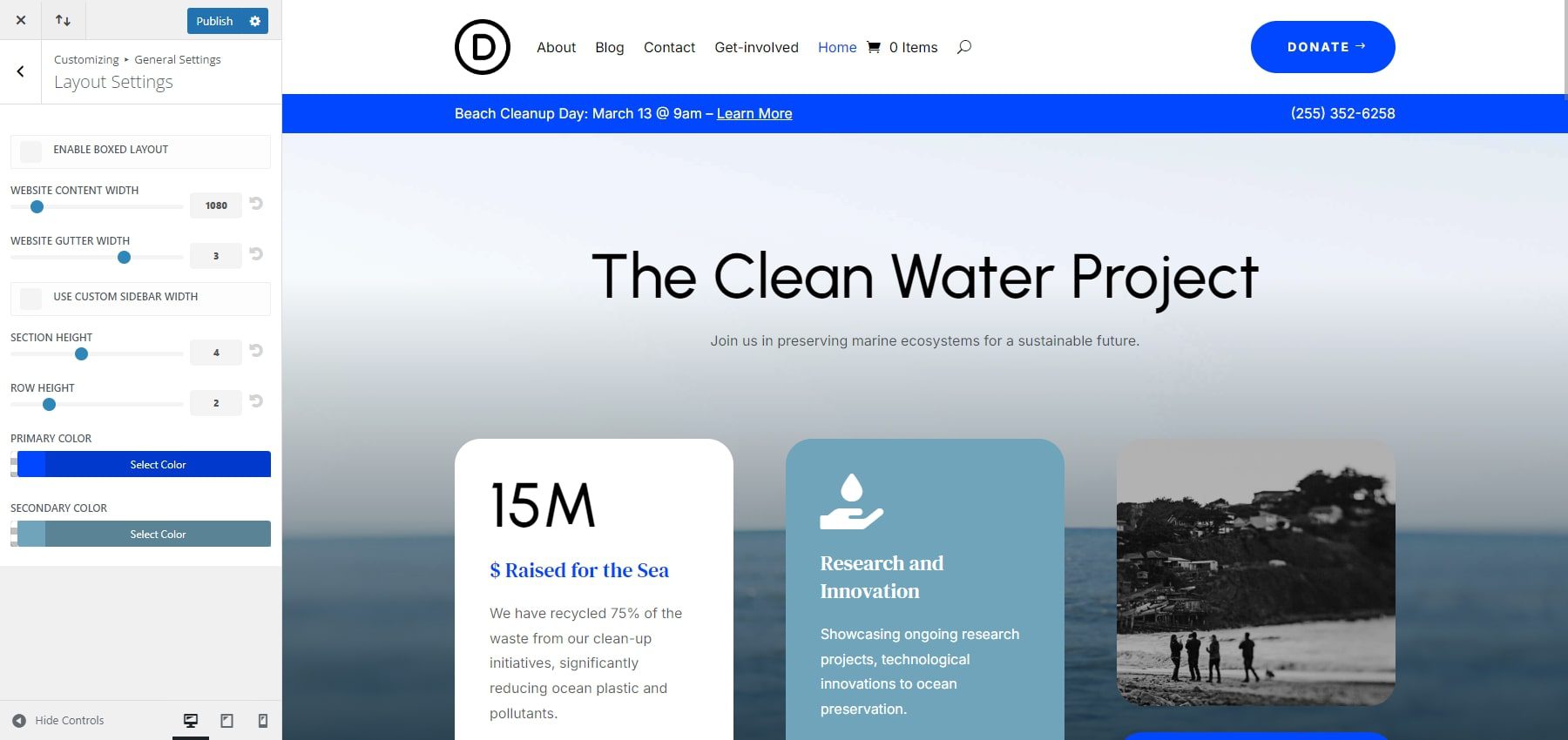
ثانيًا، يمكنك الانتقال إلى عام > إعدادات التخطيط . بعد الدخول إلى هذه الصفحة، يمكنك إجراء تعديلات على الألوان الأساسية والثانوية لموقعك الإلكتروني. علاوة على ذلك، يمكنك تعديل عرض الموقع.

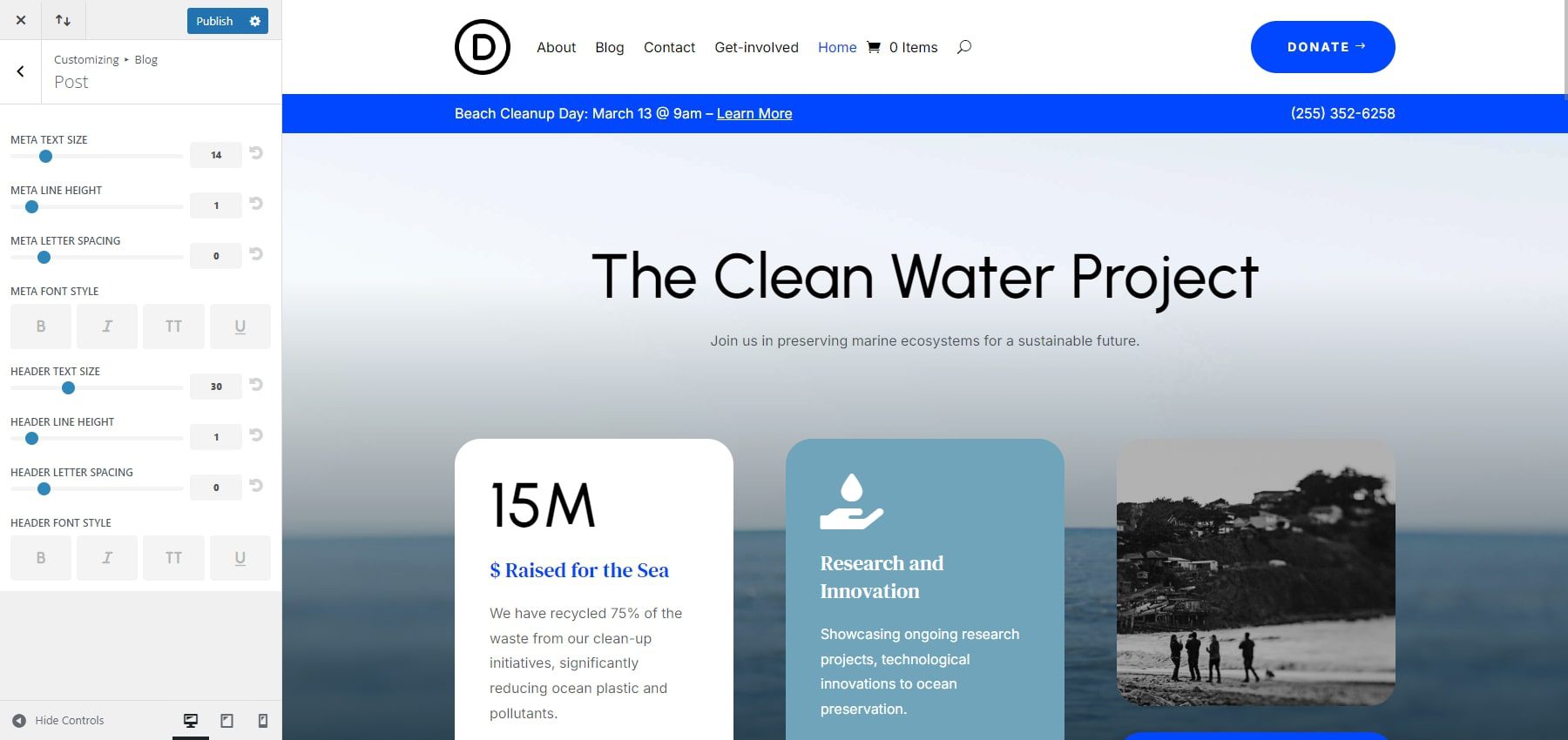
يمكّنك Divi من تخصيص موقع الويب الخاص بك بما يتجاوز ألوان الخطوط وموقع الويب. على سبيل المثال، من خلال بضع نقرات، يمكنك تغيير جوانب متعددة من منشورات مدونتك، مثل حجم النص التعريفي وارتفاع خط التعريف ونمط الخط التعريفي وما إلى ذلك.

قم بتحرير قوالب منشئ سمة موقع البداية الخاص بك
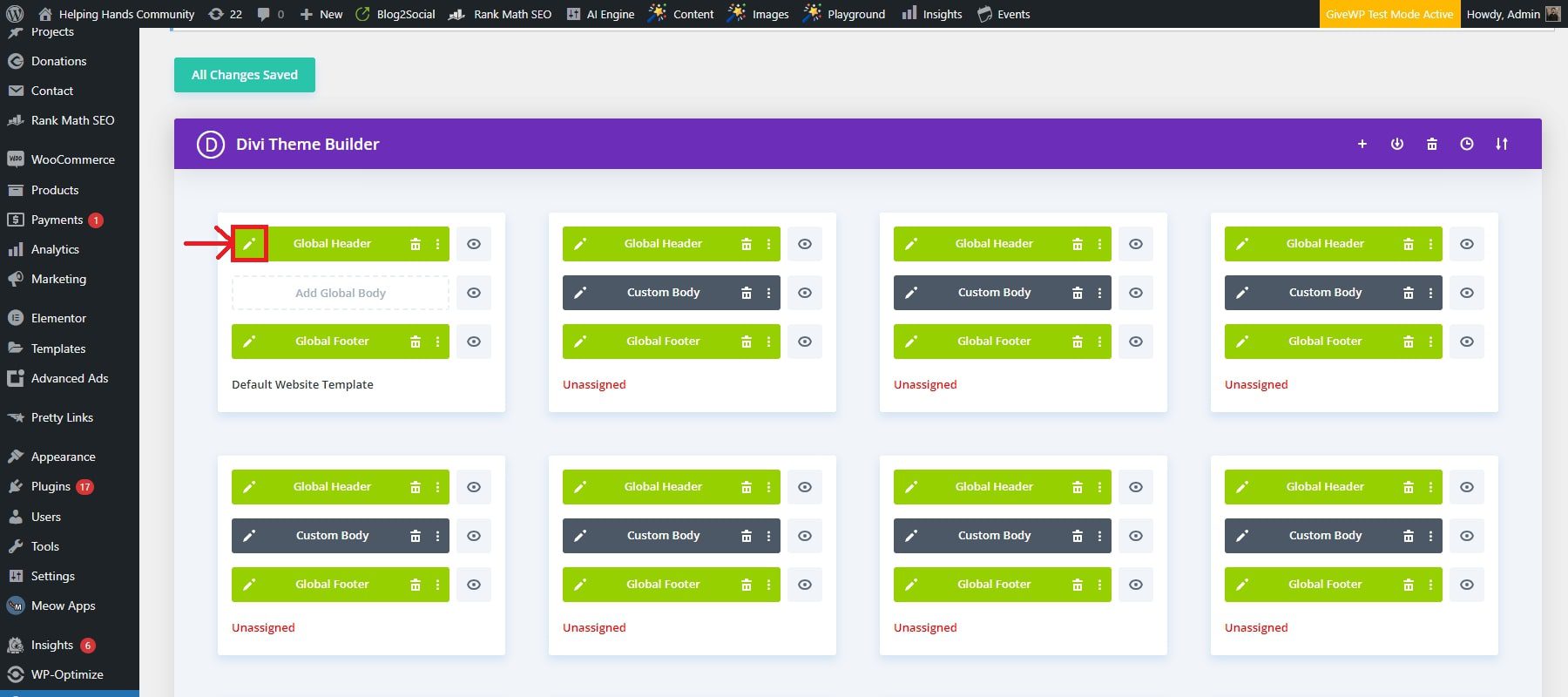
تقوم Divi Quick Sites بإنشاء قوالب Theme Builder من موقع Starter وتدمجها في موقع الويب الخاص بك. يمكنك الوصول إلى هذه القوالب في لوحة تحكم WordPress الخاصة بك من خلال Divi > Theme Builder . يسمح لك Theme Builder بتخصيص أي قالب باستخدام Divi Builder. ما عليك سوى النقر على أيقونة القلم الرصاص الموجودة على الجانب الأيسر لأي منطقة قالب. سيؤدي هذا إلى تشغيل Divi Page Builder، مما يسمح لك بضبط التصميمات العامة لجميع الصفحات المخصصة لهذا القالب.

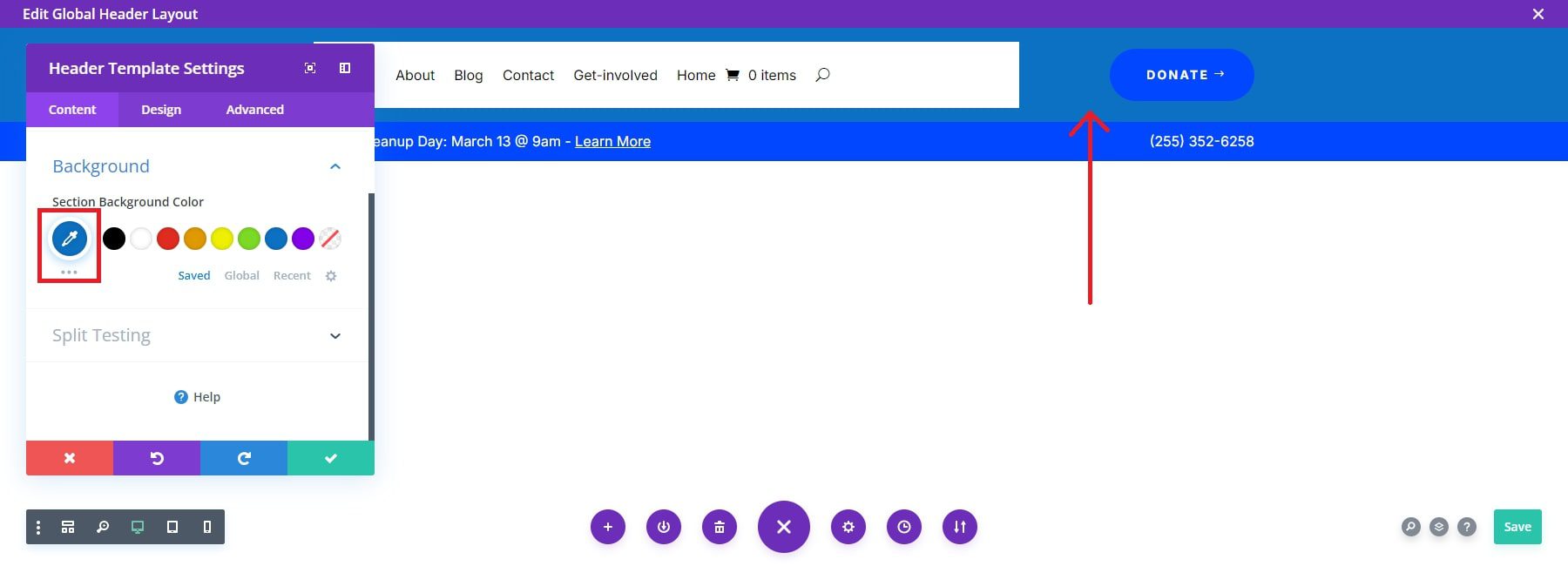
على سبيل المثال، يمكنك تعديل رأسك العام لتخصيص رأسك الرئيسي (القائمة، الشعار، الخط، حجم النص، لون الخلفية، وما إلى ذلك). في هذه الحالة، قررنا تغيير لون الخلفية.

بمجرد إجراء التغييرات على الرأس العام، سيتم تطبيقها على جميع صفحات موقع الويب الخاص بك. لمزيد من التفاصيل، استكشف الميزات القوية في Theme Builder.
ابدأ مع ديفي
5. إضافة وظائف لموقع الويب غير الربحي
نماذج التبرع

يعد قبول التبرعات عبر الإنترنت أمرًا بالغ الأهمية للمؤسسات غير الربحية. يمكن أن يساعدك البرنامج المساعد للتبرع في جمع الأموال بسلاسة. أحد الخيارات الشائعة هو البرنامج المساعد GiveWP. تكوين GiveWP سهل إلى حد ما. انتقل إلى التبرعات > الإعدادات واتبع معالج الإعداد لتكوين نماذج التبرع وبوابات الدفع وإشعارات البريد الإلكتروني.
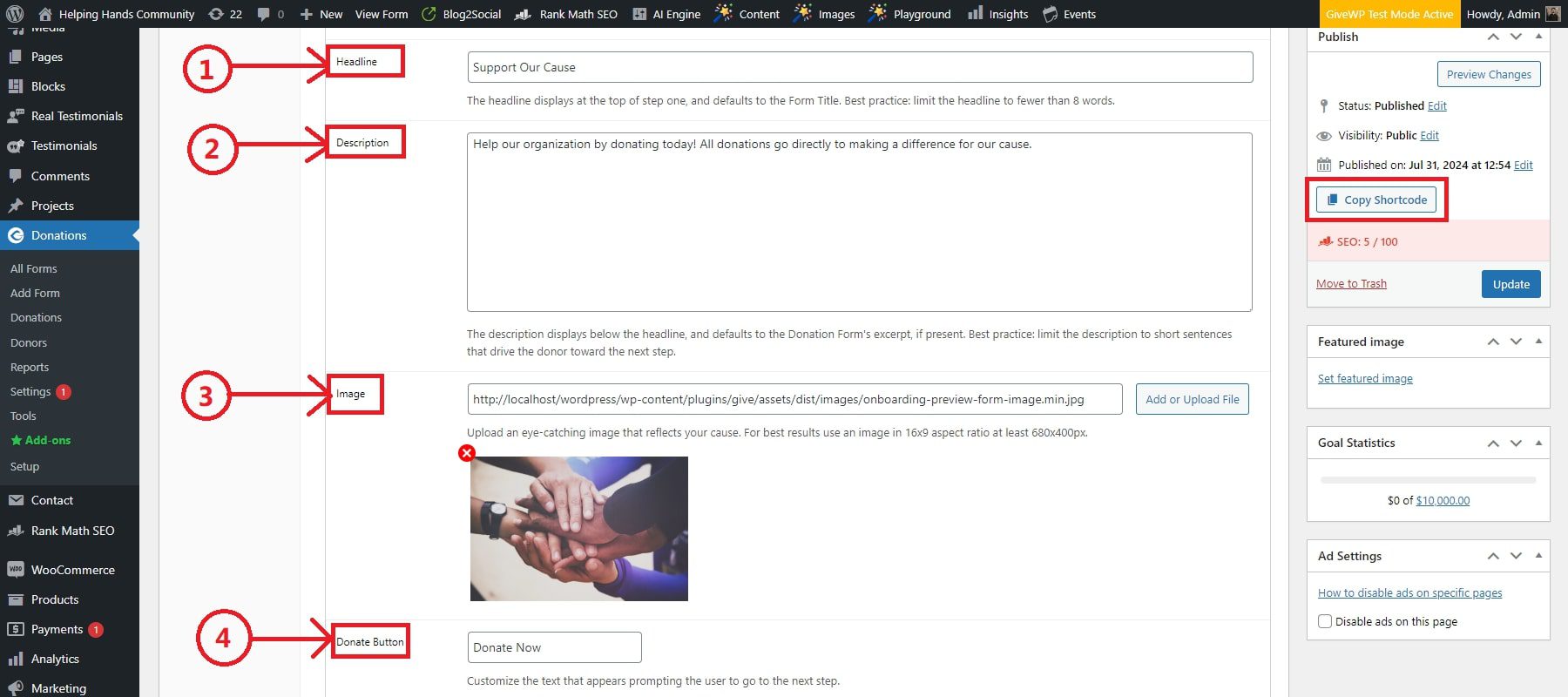
انتقل إلى التبرعات > إضافة نموذج لإنشاء نموذج التبرع الأول الخاص بك. أدخل عنوانًا لنموذج التبرع الخاص بك، مثل "ادعم قضيتنا". قم بتكوين خيارات التبرع، بما في ذلك مبالغ التبرع المقترحة، وخيارات التبرع المتكرر، وحقول النموذج المطلوبة مثل الاسم والبريد الإلكتروني والعنوان. لإضافة نموذج التبرع إلى موقع الويب الخاص بك، قم بتضمينه في أي صفحة أو منشور باستخدام الرمز القصير المقدم. بعد حفظ النموذج، انسخ الرمز القصير.

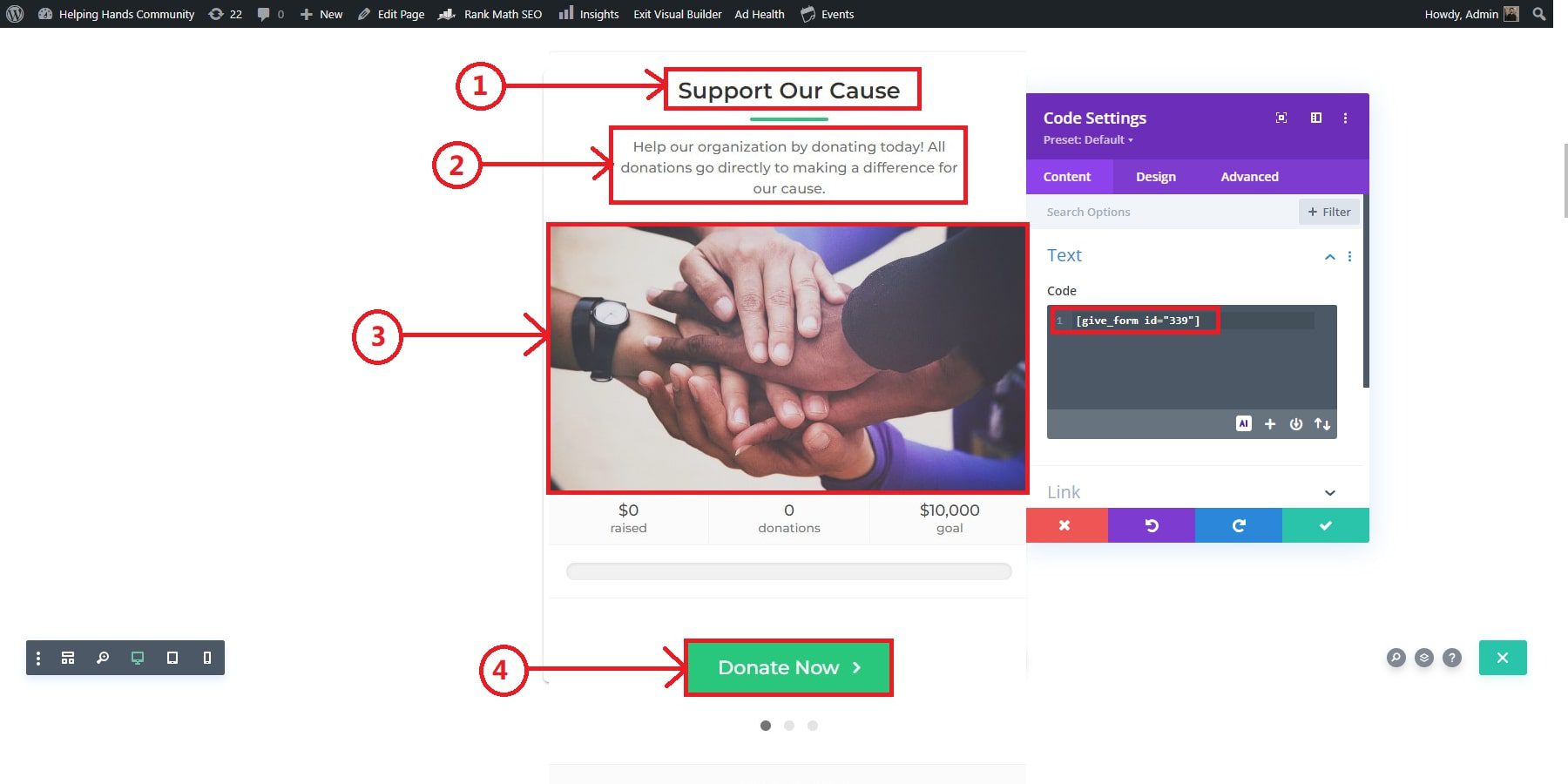
إذا كنت تستخدم Divi Builder، فانتقل إلى الصفحة التي تريد إضافة نموذج التبرع إليها، وانقر فوق "تحرير باستخدام Divi"، وأضف وحدة Code جديدة، والصق الرمز القصير. باستخدام خيارات تصميم Divi، قم بتخصيص تخطيط نموذج التبرع ومظهره ليتناسب مع العلامة التجارية لموقعك.

احصل على GiveWP
الأحداث

يعد دمج نظام إدارة الأحداث أمرًا ضروريًا لتعزيز وظائف موقع الويب غير الربحي الخاص بك. يعد المكوّن الإضافي لتقويم الأحداث خيارًا شائعًا يعمل بسلاسة مع Divi. علاوة على ذلك، خطت Divi خطوة للأمام من خلال إنشاء امتداد بالتعاون مع Pee-Aye Creative. ومن ثم، سيحصل المستخدمون على الأحداث كجزء من وحدات Divi المخصصة، مما يسمح لك بإضافة الأحداث وتخصيصها في أنماط متعددة.
أولاً، تأكد من شراء وتثبيت المكوّن الإضافي Divi Events Calendar. سيكلفك 54 دولارًا من Divi Marketplace. بعد ذلك، قم بتثبيت البرنامج الإضافي لتقويم الأحداث بالانتقال إلى المكونات الإضافية > إضافة جديد من لوحة تحكم WordPress الخاصة بك. في شريط البحث، اكتب "تقويم الأحداث" وانقر فوق الزر "التثبيت الآن" بجوار المكون الإضافي. بمجرد اكتمال التثبيت، انقر فوق "تنشيط". بعد التنشيط، سترى عنصر قائمة جديدًا، الأحداث، في لوحة تحكم WordPress الخاصة بك.
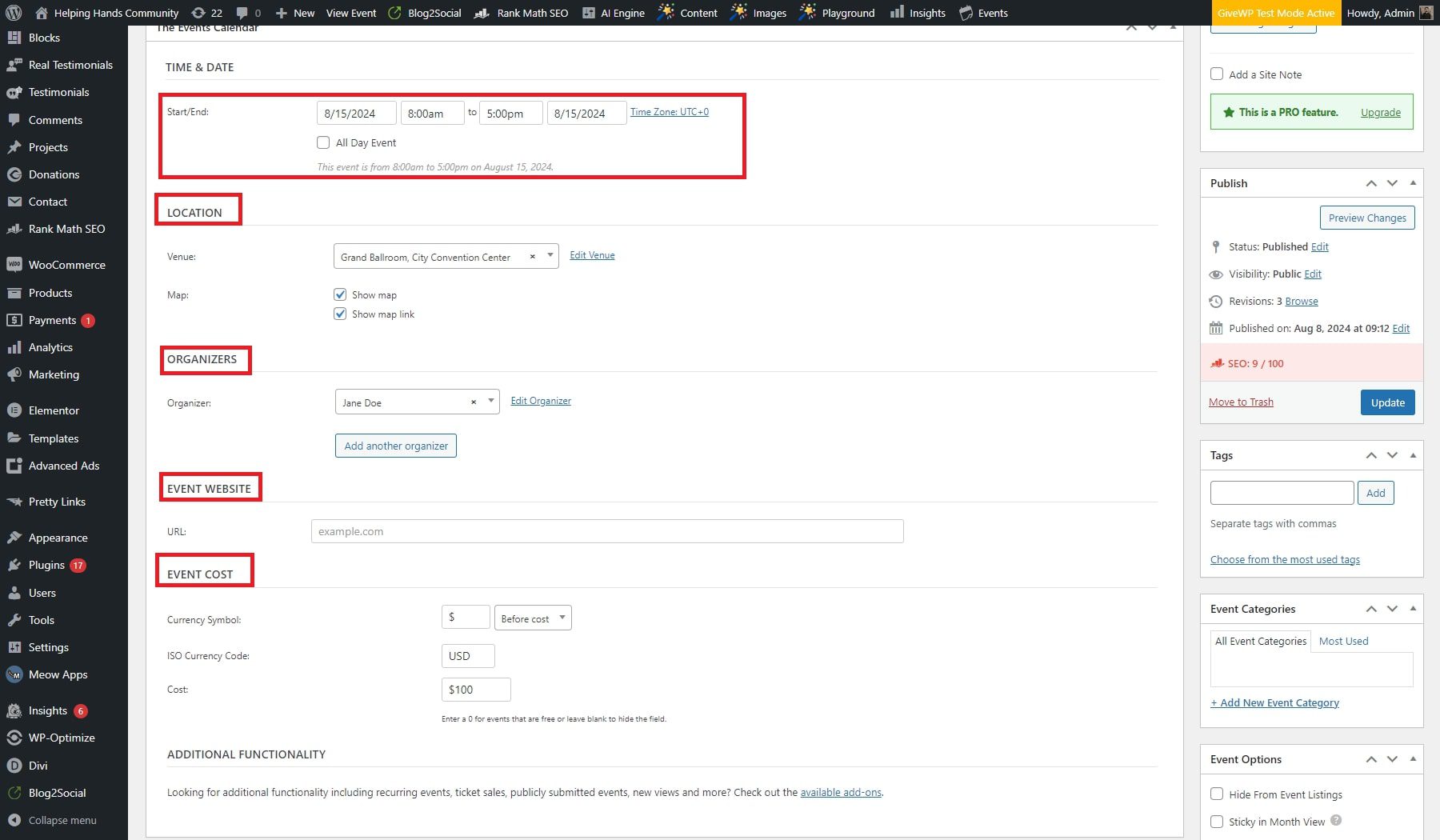
لإنشاء حدث، انتقل إلى الأحداث > إضافة جديد. أدخل عنوان الحدث ووصفه التفصيلي، بما في ذلك أي معلومات ضرورية. حدد أوقات وتواريخ بدء وانتهاء الحدث الخاص بك، وأدخل تفاصيل الموقع، بما في ذلك اسم المكان والعنوان والتكامل مع خرائط Google إن أمكن. تقديم معلومات حول منظم الحدث، بما في ذلك الاسم ورقم الهاتف والبريد الإلكتروني والموقع الإلكتروني. إذا كان للحدث تكلفة، فأدخل سعر التذكرة أو حدد ما إذا كان الحدث مجانيًا. قم بتضمين الرابط إذا كان هناك موقع ويب خارجي يحتوي على مزيد من المعلومات أو التسجيل.

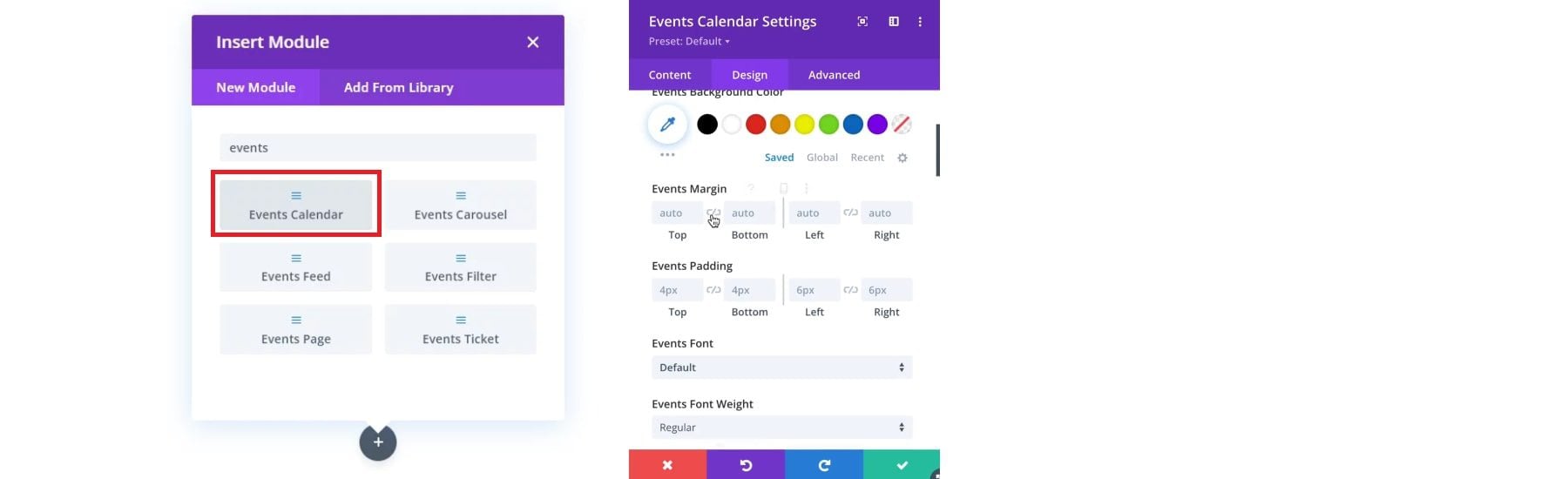
انتقل الآن إلى Divi Visual Builder وأضف إحدى وحدات الأحداث. في هذه الحالة، أضفنا وحدة تقويم الأحداث. قم بتخصيص الوحدة المحددة من خلال ميزات التصميم الخاصة بها قبل إضافتها إلى موقع الويب الخاص بك.

احصل على تقويم أحداث Divi
ملحقات ووردبريس الأساسية
هناك مكونات إضافية يمكن لكل موقع WordPress الاستفادة منها. فيما يلي بعض الأمثلة على المكونات الإضافية التي يجب توفرها والتي يمكنك استخدامها مع WordPress:
- ملحقات تحسين محركات البحث (مثل Rank Math)
- المكونات الإضافية للنسخ الاحتياطي (مثل UpdraftPlus)
- البرنامج المساعد لتحسين الصورة (مثل EWWW Image Optimizer)
- المكونات الإضافية لتحسين السرعة (مثل WP Rocket)
- المكونات الإضافية للأمان (مثل Solid Security أو Sucuri)
- ملحقات وسائل التواصل الاجتماعي
- الإضافات التسويقية
ابدأ مع ديفي
6. قم بترويج موقعك من خلال تحسين محركات البحث والتسويق
يعد تحسين موقع الويب غير الربحي الخاص بك لتحسين محرك البحث (SEO) واشتراكات البريد الإلكتروني ومشاركة الوسائط الاجتماعية أمرًا ضروريًا للترويج لموقعك وزيادة جمهورك. يحتوي Divi على أدوات تحسين وتسويق مدمجة ويتكامل بسلاسة مع أفضل مكونات WordPress الإضافية لتحسين محركات البحث ومشاركة الوسائط الاجتماعية وخيارات البريد الإلكتروني. فيما يلي بعض الأدوات للبدء.
تحسين محركات البحث
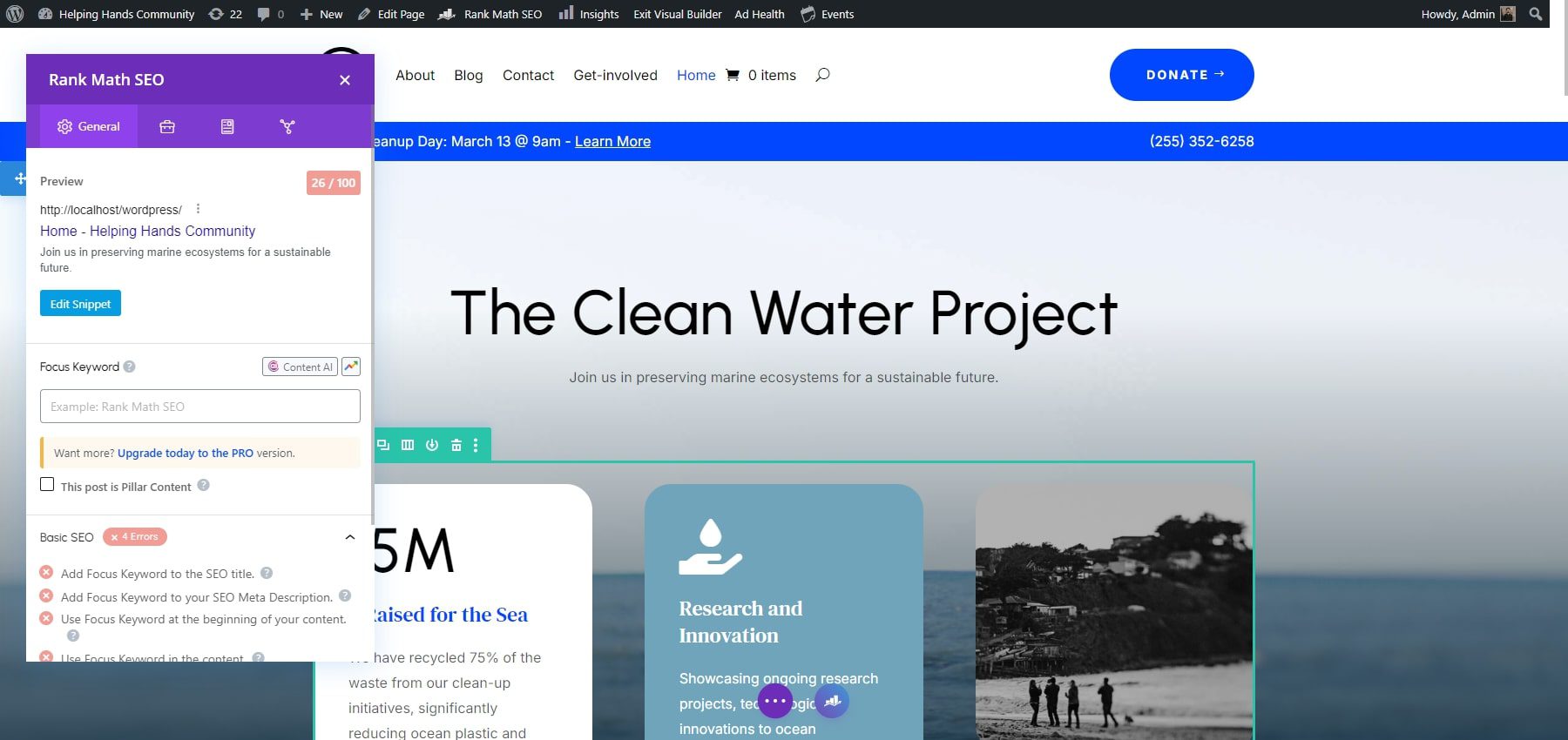
يساعدك Rank Math على تحسين المحتوى الخاص بك باستخدام أفضل ممارسات تحسين محركات البحث، بما في ذلك العلامات الوصفية وتحسين الكلمات الرئيسية وتحليل سهولة القراءة. بعد التنشيط، قم بتكوين المكون الإضافي باتباع معالج الإعداد للتأكد من تحسين موقعك بشكل مناسب لمحركات البحث. يمكنك التحقق من تحليل Rank Math من خلال النقر على الأيقونة الخاصة به في أسفل الصفحة. سيزودك Rank Math بنتيجة تحسين محركات البحث (SEO) ويسلط الضوء على أوجه القصور في صفحة الويب الخاصة بك من منظور تحسين محركات البحث (SEO).

الحصول على رتبة الرياضيات
التسويق عبر البريد الإلكتروني
يعد إنشاء قائمة بريد إلكتروني أمرًا حيويًا لإشراك جمهورك وإبقائهم على اطلاع دائم بأنشطة مؤسستك غير الربحية. يعد المكون الإضافي Bloom من Elegant Themes أداة قوية لإنشاء نماذج جذابة للاشتراك في البريد الإلكتروني. بعد التثبيت، قم بإنشاء وتخصيص نماذج الاشتراك التي تناسب تصميم موقعك واحتياجاته. يمكنك دمج Bloom مع العديد من خدمات التسويق عبر البريد الإلكتروني لإدارة قائمة بريدك الإلكتروني بشكل فعال وأتمتة الاتصالات.

احصل على بلوم
مشاركة وسائل التواصل الاجتماعي
يجعل المكون الإضافي Monarch من Elegant Themes إضافة أزرار المشاركة الاجتماعية إلى موقعك أمرًا سهلاً. بعد تفعيله، قم بتكوين Monarch لعرض أزرار المشاركة الاجتماعية في مواقع استراتيجية على موقعك، مثل الرأس أو التذييل أو داخل المشاركات. سيؤدي ذلك إلى تشجيع الزائرين على مشاركة المحتوى الخاص بك وزيادة ظهور مؤسستك غير الربحية عبر منصات التواصل الاجتماعي.

احصل على العاهل
7. الخطوات النهائية
قبل الإطلاق الرسمي لموقع الويب غير الربحي الخاص بك، من الضروري إجراء اختبار شامل والتأكد من أن لديك خطة نسخ احتياطي موثوقة. سيساعدك هذا على تجنب المشكلات المحتملة وضمان تجربة إطلاق سلسة.
تأكد من أن جميع ميزات موقع الويب تعمل على النحو المنشود. يتضمن ذلك نماذج الاختبار وعمليات التبرع وتسجيلات الأحداث والعناصر التفاعلية. تأكد من أن جميع الروابط تعمل وتؤدي إلى الصفحات الصحيحة. يعد التحقق من دمج نماذج التبرع والاتصال بشكل صحيح وتشغيلها لموقع غير ربحي أمرًا مهمًا بشكل خاص.
اختبر موقع الويب الخاص بك عبر متصفحات مختلفة (مثل Chrome وFirefox وSafari وEdge) والأجهزة (سطح المكتب والأجهزة اللوحية والهواتف المحمولة) لضمان تجربة مستخدم متسقة. سيساعدك هذا على تحديد وحل أي مشكلات تتعلق بالتخطيط أو الوظيفة التي قد تحدث على منصات مختلفة.
تحقق من وقت تحميل موقع الويب الخاص بك وأدائه باستخدام أدوات مثل Google PageSpeed Insights أو GTmetrix. تأكد من تحميل موقعك بسرعة وكفاءة لتوفير تجربة مستخدم إيجابية. قم بتحسين الصور وتقليل التعليمات البرمجية عند الضرورة لتحسين الأداء.
إلى جانب الاختبار، قم بإنشاء نسخة احتياطية كاملة لموقع الويب، بما في ذلك قاعدة البيانات وجميع الملفات. سيضمن هذا أن لديك نقطة استعادة في حالة حدوث أي خطأ أثناء الإطلاق. يمكنك استخدام أفضل المكونات الإضافية للنسخ الاحتياطي مثل UpdraftPlus لإنشاء النسخة الاحتياطية وتخزينها.
ابدأ مع ديفي
لماذا إنشاء موقع غير ربحي؟
يوفر إنشاء موقع ويب غير ربحي العديد من الفوائد لمساعدة مؤسستك على النجاح وتحقيق مهمتها. فيما يلي بعض الأسباب الرئيسية التي يجب مراعاتها:
- زيادة الرؤية والوصول: يعمل موقع الويب غير الربحي على توسيع نطاق مؤسستك إلى ما هو أبعد من الحدود المحلية. فهو يجعل مهمتك وأهدافك وأنشطتك في متناول الجمهور العالمي، مما يزيد من الوعي والمشاركة.
- فرص جمع التبرعات: يوفر موقع الويب منصة للتبرعات عبر الإنترنت، مما يسمح للداعمين بالمساهمة بسهولة وأمان في أي مكان. يمكنك أيضًا استضافة حملات وفعاليات لجمع التبرعات وبيع البضائع.
- توظيف المتطوعين: يمكن لموقع الويب الخاص بك أن يكون بمثابة مركز لتجنيد المتطوعين. من خلال توفير معلومات مفصلة حول فرص التطوع والسماح بالتسجيل عبر الإنترنت، يمكنك جذب المزيد من الأشخاص لدعم قضيتك.
- المصداقية والثقة: يمكن لموقع الويب إنشاء مجتمع بين مؤيديك. من خلال المنتديات والمدونات وتكامل وسائل التواصل الاجتماعي والنشرات الإخبارية، يمكنك تعزيز مجتمع متصل ومتفاعل حول قضيتك.
- المشاركة المستمرة: يمكن أن يساعدك موقع الويب في الحفاظ على التفاعل المستمر مع جمهورك. تعمل التحديثات والمدونات والنشرات الإخبارية المنتظمة على إبقاء مؤيديك على اطلاع ومشاركة في أنشطتك وإنجازاتك المستمرة.
يعد إنشاء موقع ويب غير ربحي خطوة إستراتيجية لتعزيز رؤية مؤسستك ومصداقيتها وفعاليتها. يساعدك على تحقيق مهمتك بشكل أكثر كفاءة وفعالية.
ابدأ مع ديفي
خاتمة
أدوات Divi البديهية وخيارات التصميم الشاملة تجعلها مثالية للمؤسسات غير الربحية التي تتطلع إلى تصميم موقع ويب جذاب بصريًا دون الحاجة إلى مهارات تقنية متقدمة. تضمن عملية تطوير موقع الويب خطوة بخطوة توفير منصة احترافية وعملية لمؤسستك. يمكنك بسهولة إضفاء الحيوية على رؤية مؤسستك غير الربحية والتواصل مع جمهورك، كل ذلك مع الحفاظ على التحكم في كل جانب من جوانب تصميم موقعك ووظائفه.
هل أنت مهتم ببناء موقع الويب الخاص بك غير الربحي؟ ابدأ مع Divi وأنشئ موقع أحلامك. يمكنك أيضًا الاطلاع على جدول المكونات الإضافية والأدوات المتوفرة لدينا والتي قد تجدها مفيدة لموقع الويب غير الربحي الخاص بك:
| المنتجات المذكورة | سعر البداية | وصف | ||
|---|---|---|---|---|
| 1 | أرض الموقع | 2.99 دولارًا شهريًا | مزود الاستضافة ومسجل النطاق | يزور |
| 2 | ديفي | 89 دولارًا سنويًا | منشئ الموضوع والصفحة | يزور |
| 3 | GiveWP | 149 دولارًا سنويًا | البرنامج المساعد للتبرع | يزور |
| 4 | تقويم الأحداث | 99 دولارًا سنويًا | البرنامج المساعد لإدارة الأحداث | يزور |
| 5 | رتبة الرياضيات | 78.96 دولارًا سنويًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يزور |
| 6 | يزدهر | 89 دولارًا سنويًا (متوفر بعضوية Elegant Themes) | البريد الإلكتروني اختيار البرنامج المساعد | يزور |
| 7 | العاهل | 89 دولارًا سنويًا | البرنامج المساعد وسائل الاعلام الاجتماعية | يزور |
| 8 | UpdraftPlus | 70 دولارًا سنويًا | البرنامج المساعد النسخ الاحتياطي | يزور |
