كيفية إنشاء موقع ويب مذهل للمحفظة بسرعة
نشرت: 2024-09-24هل أنت مستقل أو محترف مبدع وتتطلع إلى جذب العملاء؟ يعد موقع الويب الخاص بالمحفظة ضروريًا لعرض عملك وشهاداتك وخدماتك. باستخدام مواقع Divi وDivi السريعة، يمكنك إنشاء موقع ويب مذهل للمحفظة يساعد العملاء المحتملين على فهم قدراتك في لمحة. سيرشدك هذا الدليل خلال خطوات إنشاء موقع ويب عالي الجودة للمحفظة يبرز للعملاء والمؤسسات.
- 1 لماذا تحتاج إلى موقع محفظة؟
- 1.1 الجوانب الأساسية لموقع محفظتك
- 2 كيفية إنشاء موقع ويب للمحفظة في 6 خطوات
- 2.1 1. قم بإعداد موقع الويب الخاص بك
- 2.2 2. اختر المظهر أو منشئ موقع الويب الخاص بك
- 2.3 3. أنشئ موقع الويب الخاص بك
- 2.4 4. تحرير وتخصيص موقع الويب الخاص بمحفظتك
- 2.5 5. عزز موقع محفظتك باستخدام المكونات الإضافية
- 2.6 6. الخطوات النهائية
- 3 Divi تجعل من السهل إنشاء موقع محفظة
- 4 أسئلة متكررة (FAQs)
لماذا تحتاج إلى موقع محفظة؟
إن امتلاك موقع ويب خاص بالمحفظة يشبه امتلاك واجهة متجر رقمية خاصة بك، خاصة إذا كنت محترفًا مبدعًا يتطلع إلى عرض مهاراتك. لهذا السبب تحتاج إلى واحدة:
- عرض عملك: يتيح لك موقع المحفظة عرض مشاريعك ومهاراتك وخبراتك في مكان واحد. سواء كنت مصممًا أو كاتبًا أو مطورًا أو مصورًا فوتوغرافيًا، فهي المنصة المثالية لتسليط الضوء على أفضل أعمالك. يمكن لأصحاب العمل أو العملاء تصفح ما قمت به بسهولة والتعرف على أسلوبك وقدراتك.
- العلامة التجارية الشخصية: يمنحك موقع الويب التحكم في علامتك التجارية. إنها مساحة احترافية حيث يمكنك رواية قصتك ومشاركة قيمك وإظهار تفردك. يمكنك تخصيص التصميم والألوان والتخطيط ليعكس شخصيتك ونوع العمل الذي تريد أن ترتبط به.
- المصداقية والاحترافية: تمنحك المحفظة المصممة جيدًا المصداقية على الفور. إنه يظهر أنك جاد بشأن عملك وأنك أخذت الوقت الكافي لتقديمه بشكل احترافي. يمكن أن يكون هذا هو العامل الحاسم في الصناعات التنافسية التي تميزك عن الآخرين.
- إمكانية الوصول والراحة: يمكن دائمًا الوصول إلى محفظتك الاستثمارية عبر الإنترنت على مدار الساعة طوال أيام الأسبوع. يمكن لأصحاب العمل أو المتعاونين أو العملاء المحتملين التحقق من ذلك في أي وقت. فهو يوفر عليك عناء إرسال الملفات أو توجيه الأشخاص إلى روابط متفرقة.
يعد موقع الويب الخاص بالمحفظة أداة قوية تضع عملك في المقدمة والمركز، وتساعدك على بناء هوية مهنية، وتخلق فرصًا لا حصر لها للنمو. إنه ضروري لأي شخص يتطلع إلى ترك علامة في صناعته.
الجوانب الأساسية لموقع محفظتك
لإنشاء موقع ويب فعال للمحفظة، تأكد من تضمين هذه العناصر الأساسية:
- السيرة الذاتية: اكتب مقدمة مختصرة عن نفسك، بما في ذلك خلفيتك ومهاراتك وخبراتك. دع الزوار يعرفون من أنت وما الذي يجعلك فريدًا.
- عرض العمل: قم بتسليط الضوء على أفضل مشاريعك باستخدام الأوصاف والصور والروابط. تعمل وحدة Divi Filterable Portfolio Module على تسهيل عرض عملك بطريقة مذهلة بصريًا.
- السيرة الذاتية: قم بتضمين نسخة قابلة للتنزيل أو للعرض من سيرتك الذاتية للعملاء أو أصحاب العمل المحتملين.
- نموذج الاتصال: استخدم وحدة نموذج الاتصال Divi لتسهيل وصول الزائرين إليك مباشرة من موقع الويب الخاص بك.
- الشهادات: اعرض تعليقات العملاء الراضين لبناء الثقة والمصداقية. تجعل وحدة شهادات Divi إضافة الشهادات وإدارتها أمرًا بسيطًا.
كيفية إنشاء موقع ويب للمحفظة في 6 خطوات
لن أعدك بالنجاح بين عشية وضحاها أو بحل واحد يناسب الجميع. يتطلب إنشاء موقع ويب للمحفظة التفاني، وقد تختلف رحلتك. ومع ذلك، من خلال اتباع هذه الخطوات، واحتضان منحنى التعلم، والبقاء مرنًا، يمكنك إنشاء موقع ويب متميز للمحفظة يمثلك حقًا في أي وقت من الأوقات.
1. قم بإعداد موقع الويب الخاص بك
قبل إعداد موقع الويب الخاص بمحفظتك، يجب أن يكون لديك بعض الأشياء تحت تصرفك، على سبيل المثال، المجال الخاص بك، وموفر الاستضافة، وWordPress.
اِختِصاص
يعتبر اسم المجال الخاص بك بمثابة عنوان موقع الويب الخاص بك على الويب، على سبيل المثال، Elegantthemes.com . من المهم أن يكون لديك اسم نطاق ملفت للنظر لجذب العملاء وزيادة إيراداتك.
يمكنك شراء واستضافة المجال الخاص بك من خلال مسجل النطاق مثل Namecheap. ومع ذلك، إذا اخترت Siteground لاستضافة الويب، فيمكنك الحصول على نطاقك معهم مباشرة لتسهيل إدارته.
قم بزيارة Namecheap
استضافة ووردبريس
يحتاج كل موقع ويب إلى منصة استضافة لتخزين موقعك وإتاحته عبر الإنترنت. نظرًا لأننا نستخدم WordPress، فمن المهم اختيار موفر استضافة WordPress عالي الجودة.

يعد Siteground هو الحل المثالي المتكامل لأنه يمكنك إعداد المجال الخاص بك والاستضافة وتثبيت WordPress في مكان واحد. ومن ثم، نوصي ببدء تطوير موقع الويب الخاص بك باستخدام هذه المنصة إذا لم يكن لديك مزود استضافة.
احصل على سايت جراوند
شاهد الفيديو أدناه لإعداد نطاقك واستضافة WordPress.
ملاحظة: يقدم العديد من موفري استضافة WordPress، مثل SiteGround، تثبيت WordPress سهلاً بنقرة واحدة عند التسجيل. إذا لم يكن هذا الخيار متاحًا، فيمكنك تثبيت WordPress يدويًا من خلال لوحة تحكم موفر الاستضافة الخاص بك.
2. اختر المظهر أو منشئ موقع الويب الخاص بك
Divi عبارة عن منصة متكاملة لبناء مواقع الويب يثق بها الملايين. فهو يوفر محررًا سهل الاستخدام للسحب والإفلات، وتخطيطات مذهلة معدة مسبقًا، وخيارات تخصيص كاملة تتيح لإبداعك التألق. يمكنك بسهولة تحويل أفكارك إلى موقع ويب جميل للمحفظة باستخدام هذا النظام الأساسي.

عندما يتعلق الأمر بمواقع المحفظة الإلكترونية، فإن Divi يربط جميع النقاط:
- يقدم 132 حزمة تخطيط مع 370 تخطيطًا. يتميز الموضوع بأقسام قابلة للتخصيص تسلط الضوء على عملك ومهاراتك وشهاداتك وعناصر الحث على اتخاذ إجراء لجذب العملاء المحتملين.
- يمكّنك Divi Builder من تصميم تخطيطات مخصصة بسهولة باستخدام واجهة السحب والإفلات البديهية. يمكنك تخصيص خطوط موقع الويب الخاص بك وألوانه ومسافاته والمزيد.
- يتضمن الموضوع وحدة الشهادات، مما يسمح لك بعرض تعليقات العملاء أو مراجعاتهم أو شهاداتهم على موقع الويب الخاص بك.
- تتيح لك وحدة محفظة Divi عرض المشاريع أو عينات العمل بسهولة. بعد إعداد موقع الويب الخاص بك، يمكنك استخدام هذه الوحدة في صفحة المحفظة أو المشروع.
اكتشف المزيد من أدوات Divi لموقع محفظتك في Divi Marketplace. ستجد أيضًا سمات فرعية مثل Molite Creative Portfolio Layout، المصممة خصيصًا للمبدعين والفنانين والمستقلين.
إذا كنت تفضل حلاً أسرع، ففكر في استخدام Divi Quick Sites لإنشاء محفظتك في دقائق باستخدام قوالب مصممة مسبقًا.
شراء وتنزيل وتثبيت Divi
قم بشراء Divi من Elegant Themes مع خيارين للتسعير المرن: ترخيص سنوي بقيمة 89 دولارًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا . بمجرد قيامك بالشراء، اتبع الخطوات التالية لتنزيله وتثبيته على موقع WordPress الخاص بك:
- انتقل إلى المظهر > السمات في لوحة تحكم WordPress الخاصة بك.
- حدد إضافة جديد، ثم قم بتحميل المظهر.
- حدد موقع ملف Divi .zip الذي قمت بتنزيله وانقر فوق التثبيت الآن.
- بعد التثبيت، انقر فوق "تنشيط" لتعيين Divi كموضوع نشط لديك.
الآن بعد أن تم تثبيت القالب الخاص بك، أنت جاهز للبدء في إنشاء موقعك! سواء كنت تريد التعمق مباشرة في البرنامج التعليمي لـ Divi Builder أو استخدام Divi Quick Sites لإنشاء موقع ويب مصمم بالكامل في دقائق، فالخيار لك.
احصل على ديفي
3. قم ببناء موقع الويب الخاص بك
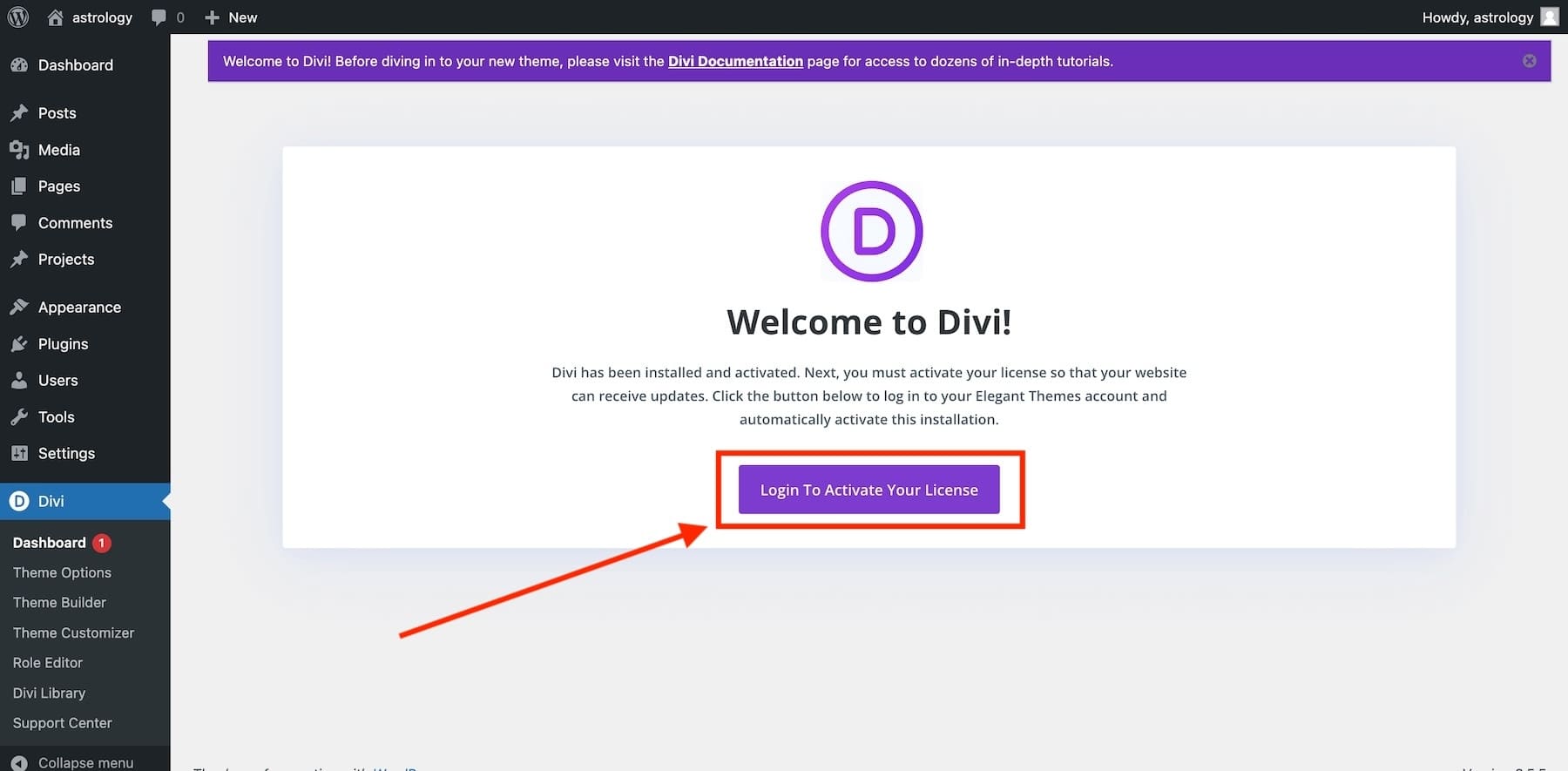
قم بتشغيل معالج Onboarding
بعد تنشيط سمة Divi في WordPress، سيتم الترحيب بك من خلال معالج الإعداد الخاص بـ Divi، والذي سيرشدك خلال عملية الإعداد. ما عليك سوى النقر فوق الزر لتسجيل الدخول وتنشيط ترخيص Divi الخاص بك.

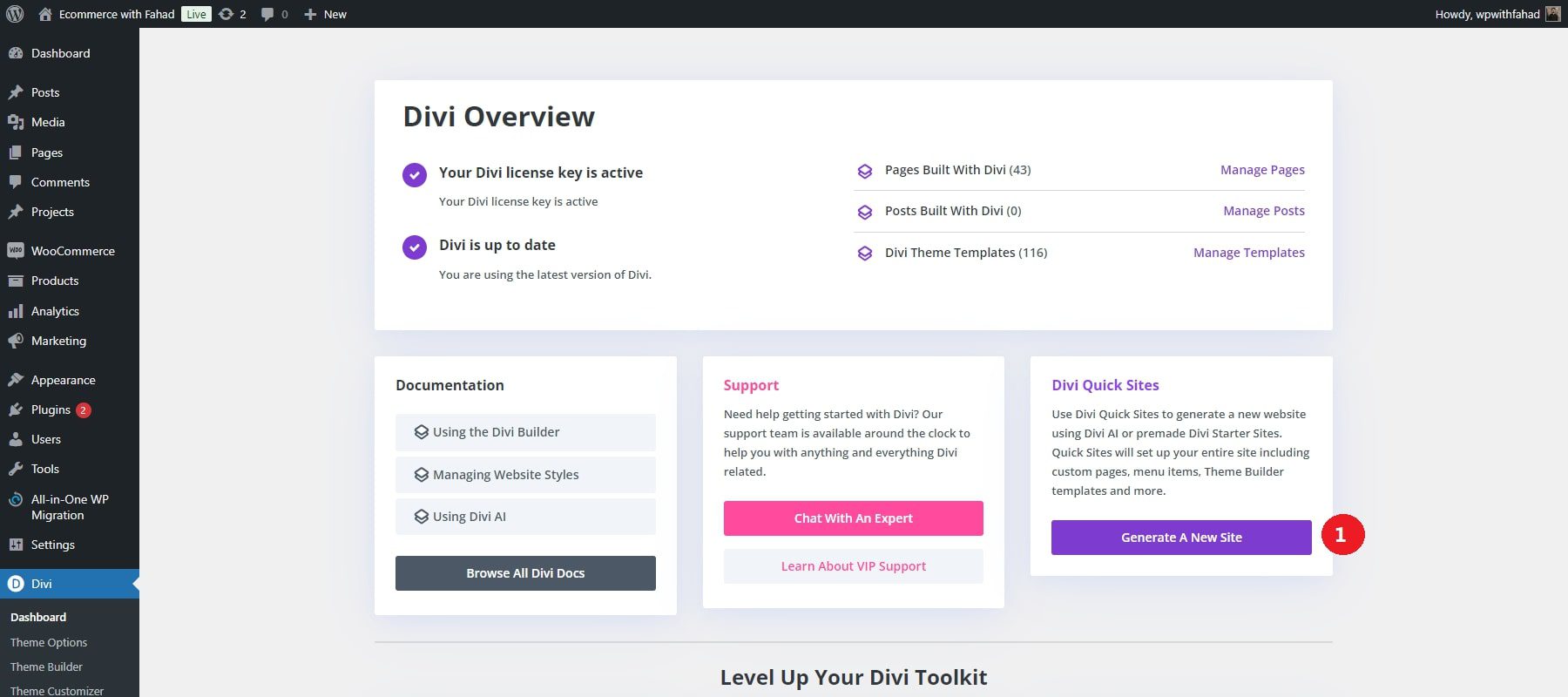
بمجرد تنشيط الترخيص الخاص بك، يمكنك الوصول إلى Divi Quick Sites - وهي ميزة تتيح لك إنشاء موقع ويب كامل الوظائف في بضع دقائق فقط. للبدء، توجه إلى لوحة تحكم Divi وانقر على "إنشاء موقع جديد".

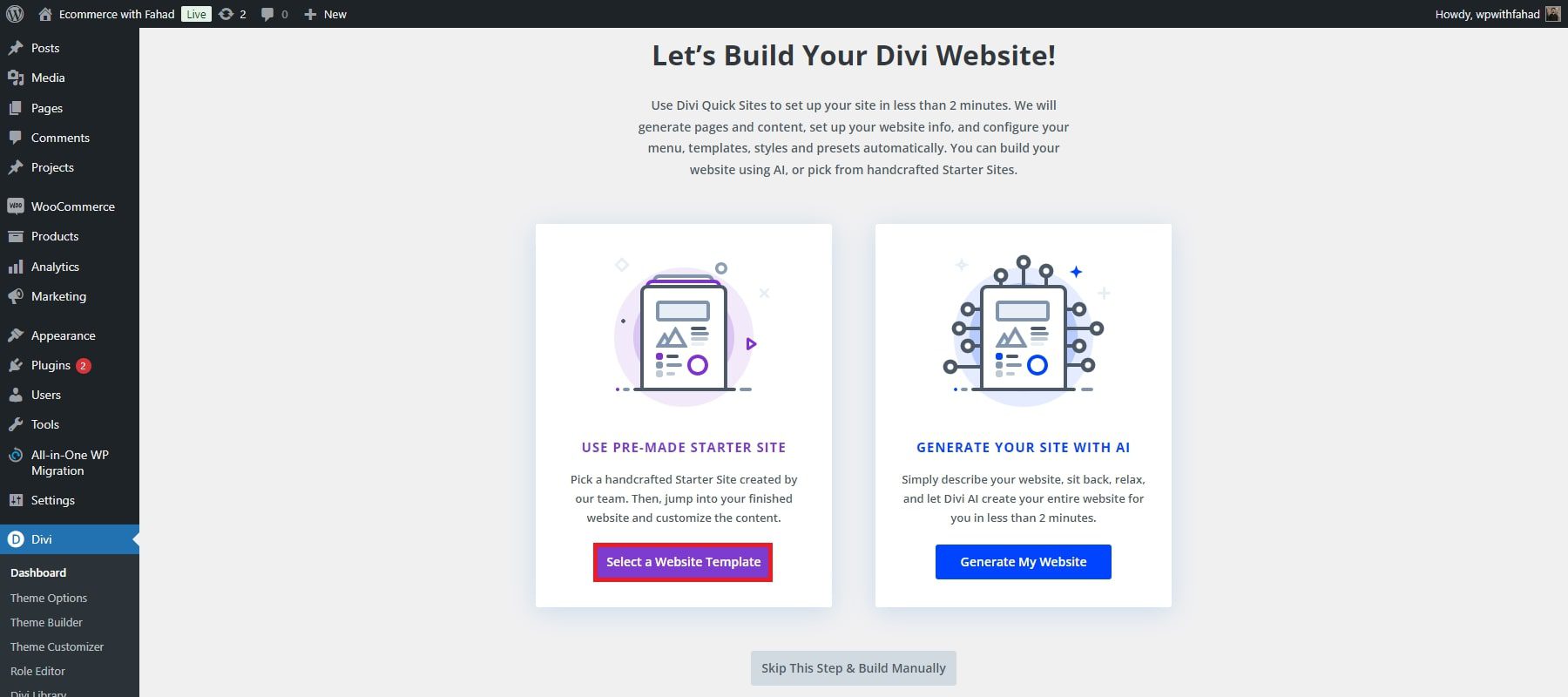
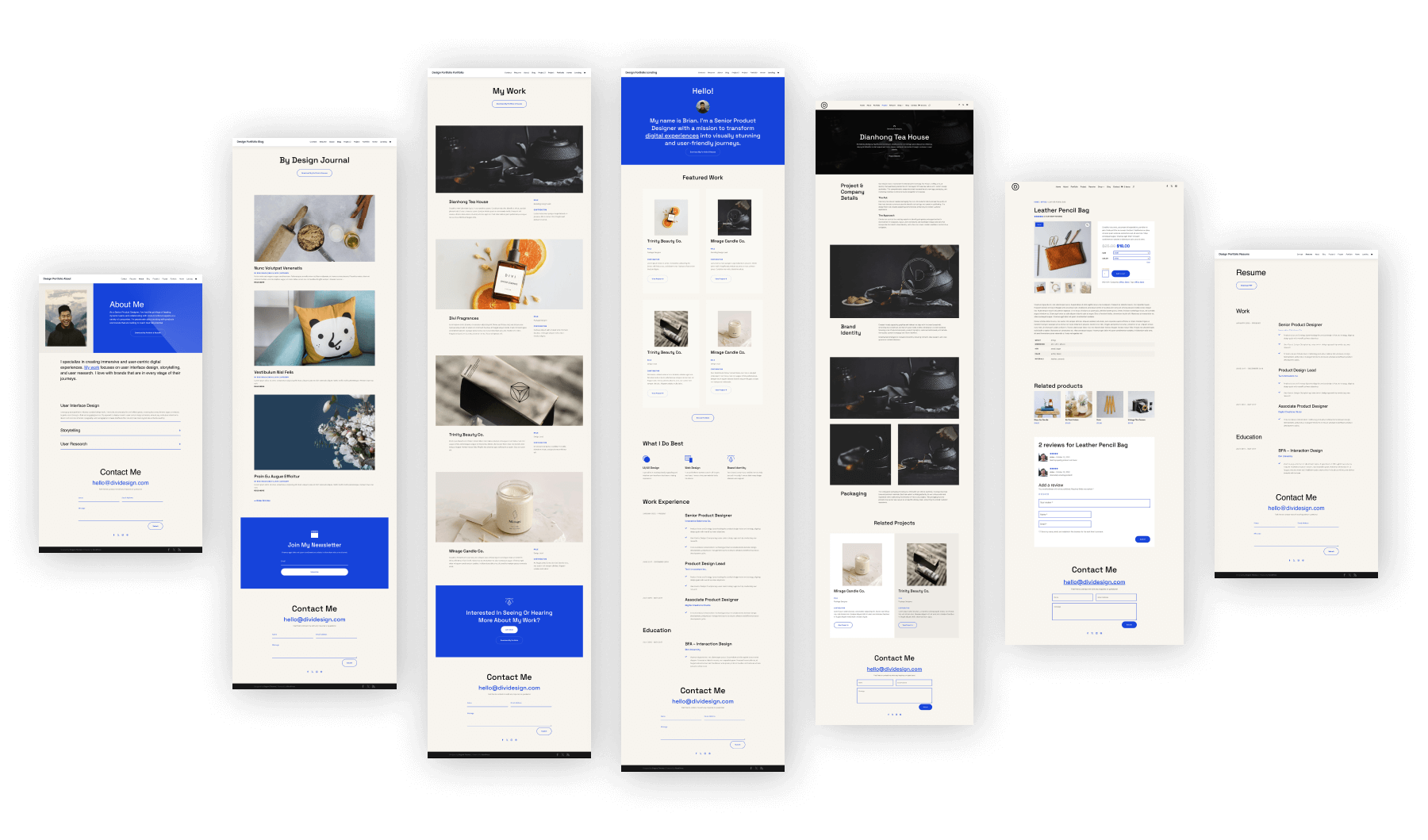
أنشئ موقعك باستخدام موقع Portfolio Starter (أو باستخدام الذكاء الاصطناعي)
الآن، يمكنك اختيار ما إذا كنت تريد إنشاء موقع محفظتك على الويب باستخدام قالب بداية مُعد مسبقًا أو أداة إنشاء مواقع Divi's AI. نظرًا لأن Divi تقدم موقعًا مذهلاً للمبتدئين، فما عليك سوى النقر فوق "تحديد قالب موقع ويب".

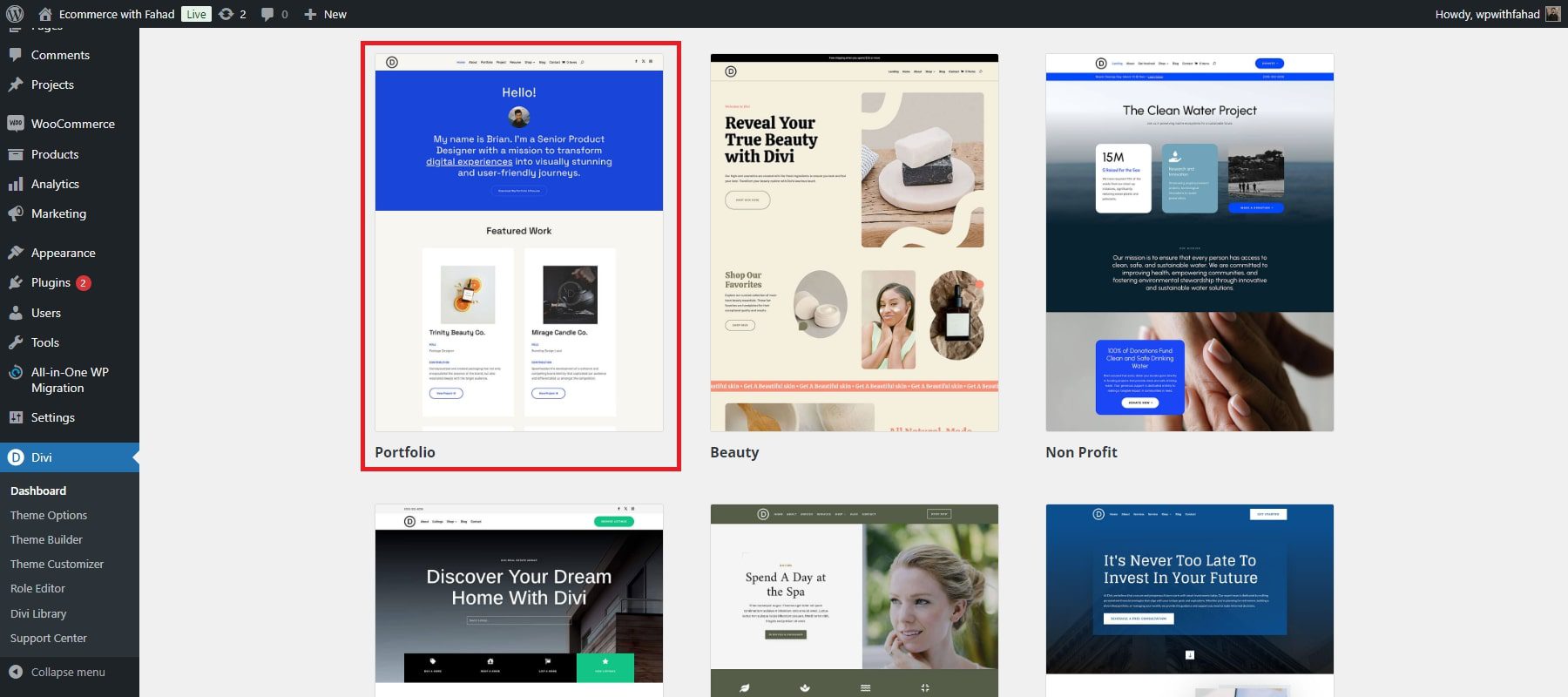
بمجرد ظهور قوالب موقع Starter على شاشتك، حدد Portfolio Starter Site. لا تقلق إذا كان القالب لا يتطابق تمامًا مع علامتك التجارية، فيمكنك تخصيص الألوان والخطوط والنصوص والصور بشكل كامل لاحقًا لتناسب أسلوبك.

أكمل نموذج مواقع Divi السريعة والإعداد النهائي
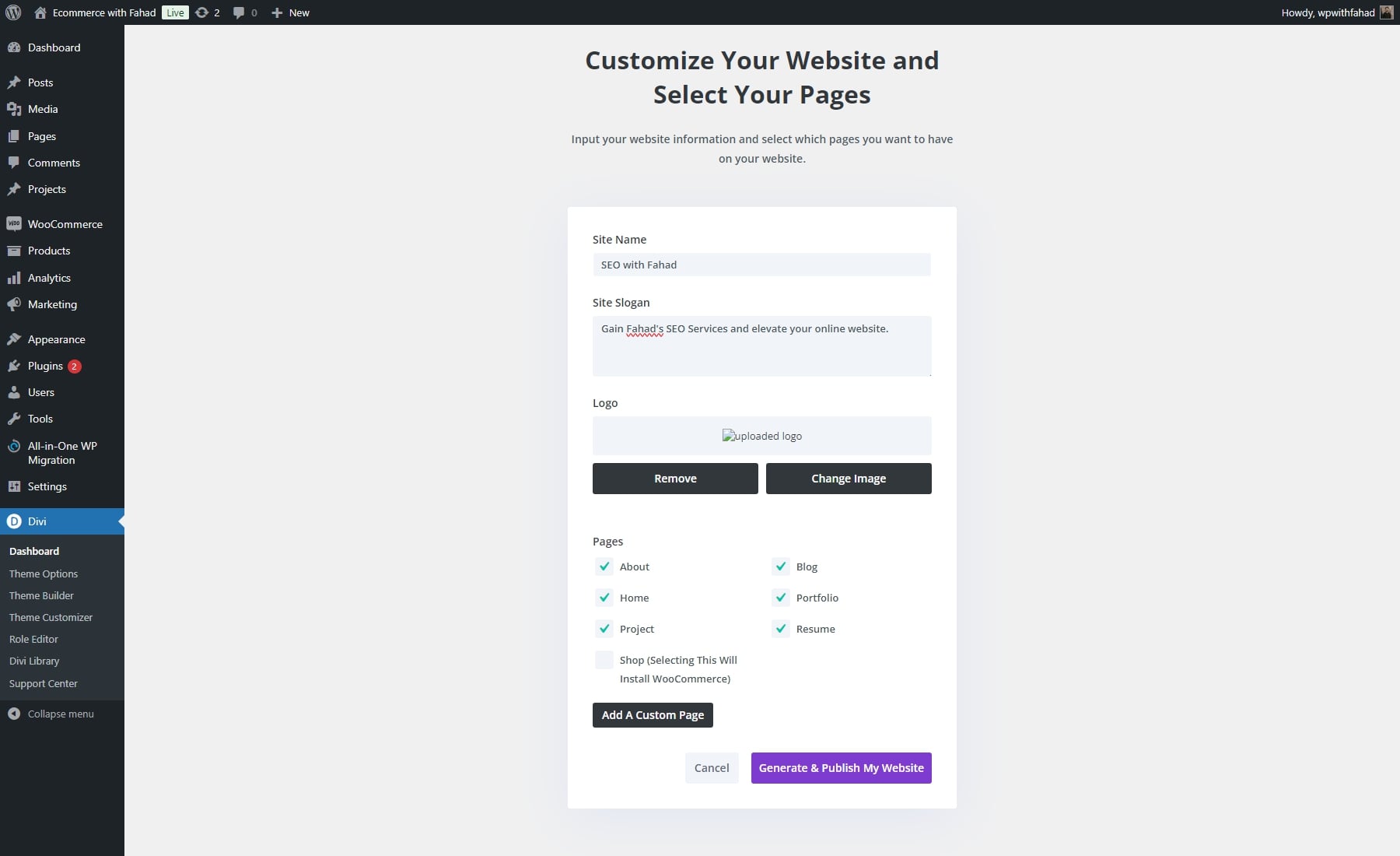
ستطالبك Divi Quick Sites بإدخال تفاصيل حول موقع الويب الخاص بك والصفحات التي تريد تضمينها. ما عليك سوى إكمال النموذج:
- أدخل اسم الموقع والشعار والشعار.
- قم بتحميل شعارك حتى يتمكن Divi من وضعه تلقائيًا على موقعك (إذا كان متاحًا).
- حدد الصفحات التي تريدها من موقع Starter، وأضف أي صفحات مخصصة إضافية إذا لزم الأمر.
- بمجرد ملء النموذج، انقر فوق الزر "إنشاء ونشر موقع الويب الخاص بي".

ملاحظة: إذا قمت بتحديد صفحة التسوق، فسيتم تثبيت WooCommerce تلقائيًا، مما يؤدي إلى إنشاء متجر عبر الإنترنت يحتوي على صفحات المنتج والدفع والمزيد. ومع ذلك، نظرًا لأن هذا ليس ضروريًا لموقع المحفظة، فلا تتردد في تخطي هذا الخيار.
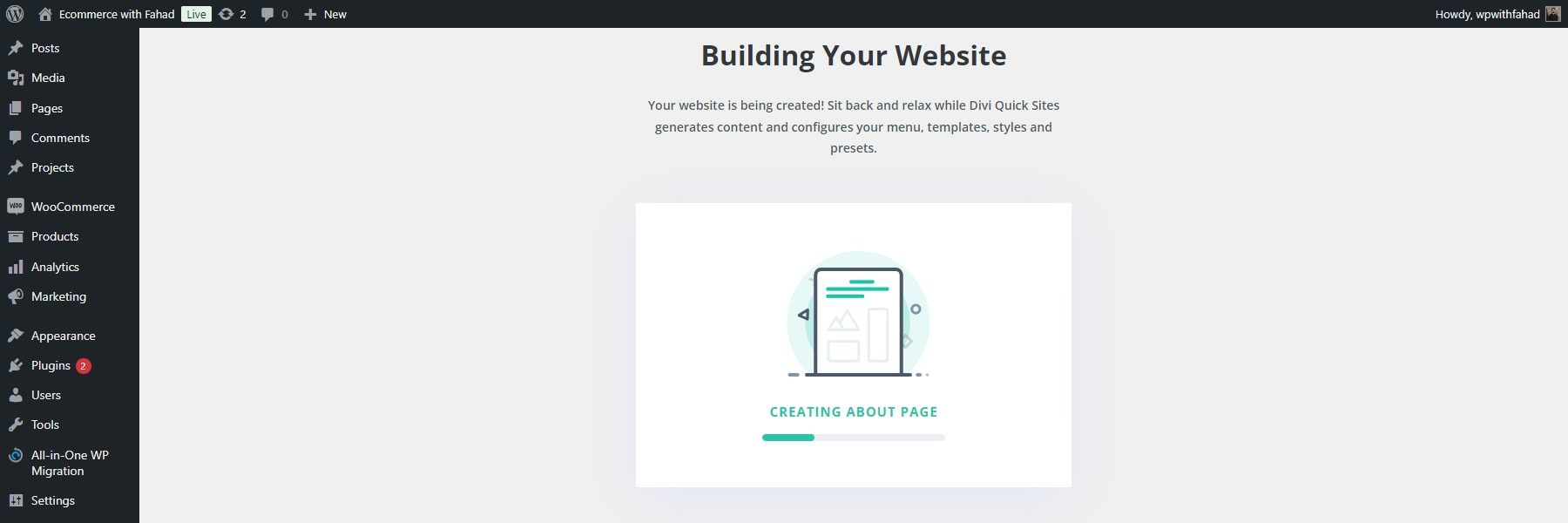
موقعك الإلكتروني جاهز خلال دقائق معدودة
ستقوم Divi Quick Sites بإنشاء موقع الويب الخاص بك بالكامل في أقل من دقيقتين بعد تقديم التفاصيل اللازمة. واستنادًا إلى المعلومات التي أدخلتها، سيقوم تلقائيًا بإعداد كل شيء، بما في ذلك الصفحات والقوالب والأنماط وقوائم التنقل.

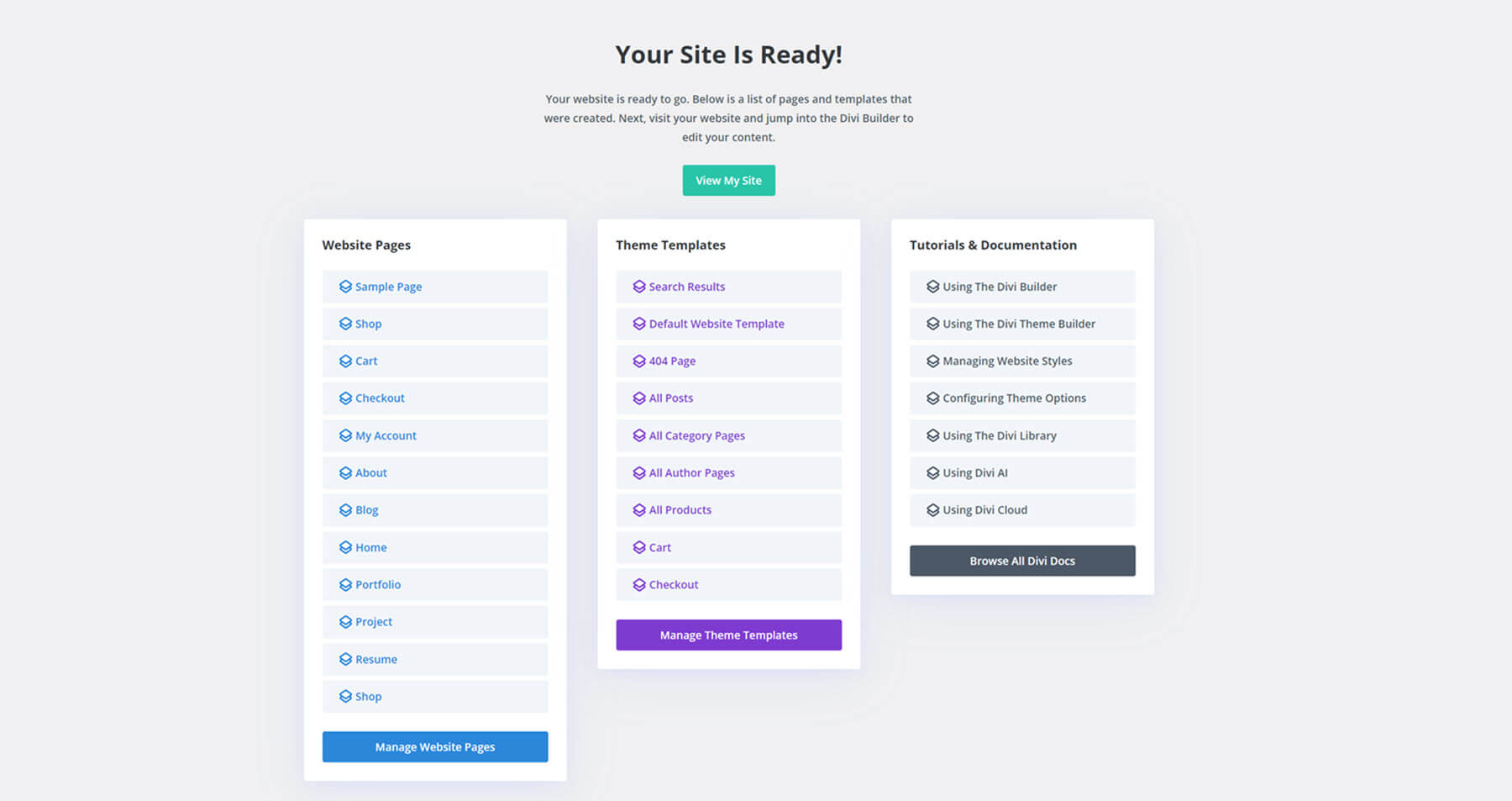
بمجرد أن يصبح موقعك جاهزًا، ستظهر لك صفحة تأكيد تفيد بأن "موقعك جاهز!" ستتضمن هذه الصفحة أيضًا قائمة بجميع صفحات موقع الويب التي تم إنشاؤها وقوالب السمات، بالإضافة إلى روابط إلى برامج تعليمية ووثائق مفيدة لإرشادك عند البدء في تخصيص موقع الويب الجديد الخاص بك.

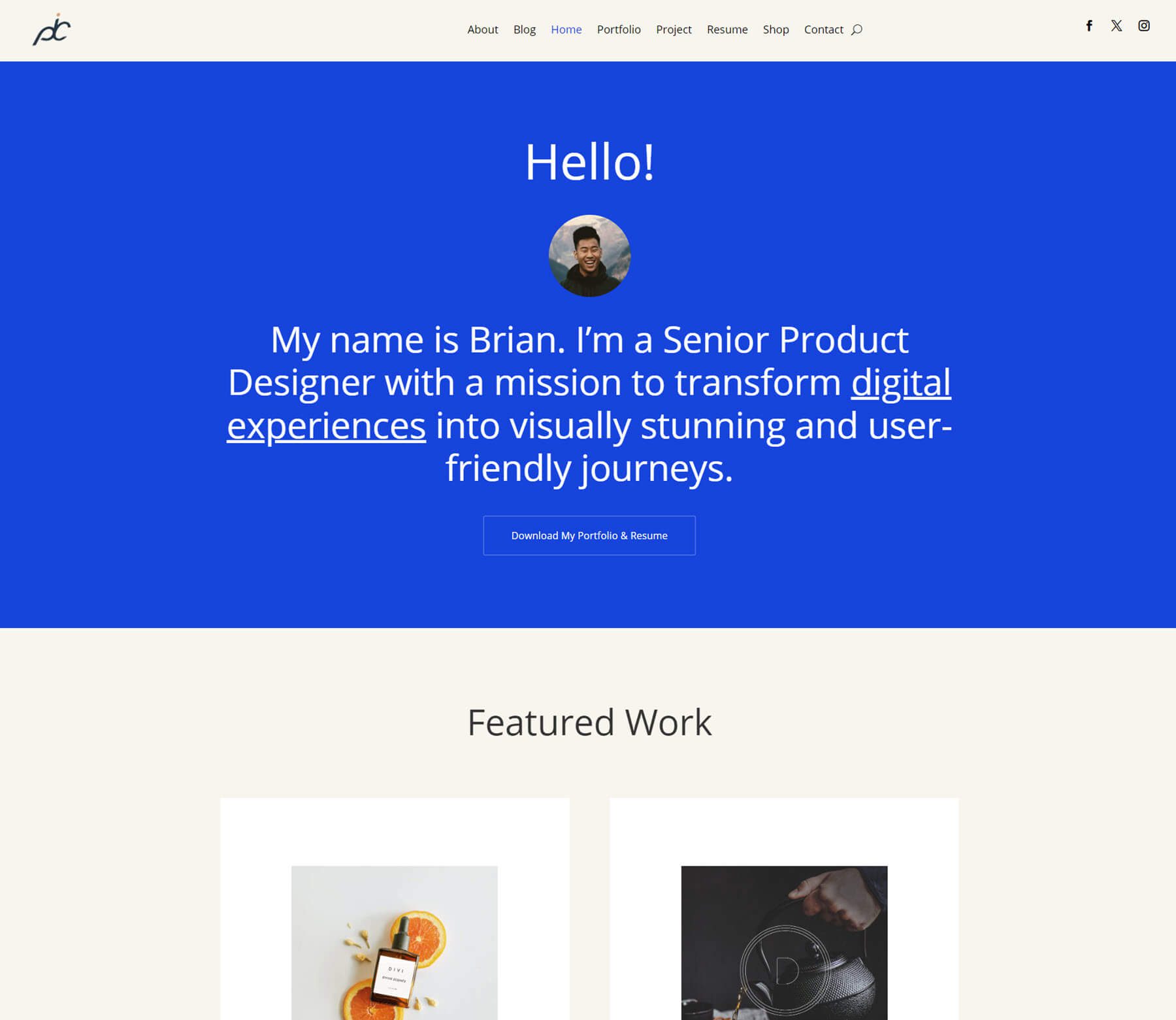
إليك كيف يبدو الموقع الذي تم إنشاؤه عند النقر فوق "عرض موقعي".


وفقًا لمواقع Divi Quick Sites، فإن الصفحات الأساسية لموقع المحفظة الذي تم إنشاؤه حديثًا هي كما يلي:
- عن
- مدونة
- بيت
- مَلَفّ
- مشروع
- سيرة ذاتية
لا يشمل ذلك صفحات وقوالب WooCommerce الإضافية التي تم إنشاؤها عند تحديد صفحة "المتجر".
4. قم بتحرير وتخصيص موقع الويب الخاص بمحفظتك
الآن بعد أن تم إعداد صفحاتنا، يمكننا تخصيصها باستخدام Divi Builder. على الرغم من أن مواقع Divi السريعة تعد طريقة رائعة لبدء تصميم موقعك، فمن المهم أن تتذكر أن بعض التعديلات قد تظل ضرورية. ينطبق هذا بشكل خاص على عناصر العلامة التجارية مثل الخطوط والألوان.
تحرير الألوان والخطوط العالمية
يشتمل كل موقع Divi Starter على ألوان وخطوط وإعدادات مسبقة عالمية، مما يسمح لك بتخصيص الأنماط لتناسب علامتك التجارية بسهولة. تضمن هذه الميزة إمكانية إعادة استخدام أي وحدة ضمن هذه التخطيطات. سيظل التصميم متسقًا عند إضافة زر أو عنوان أو وحدة Divi جديدة إلى صفحة أو قسم.
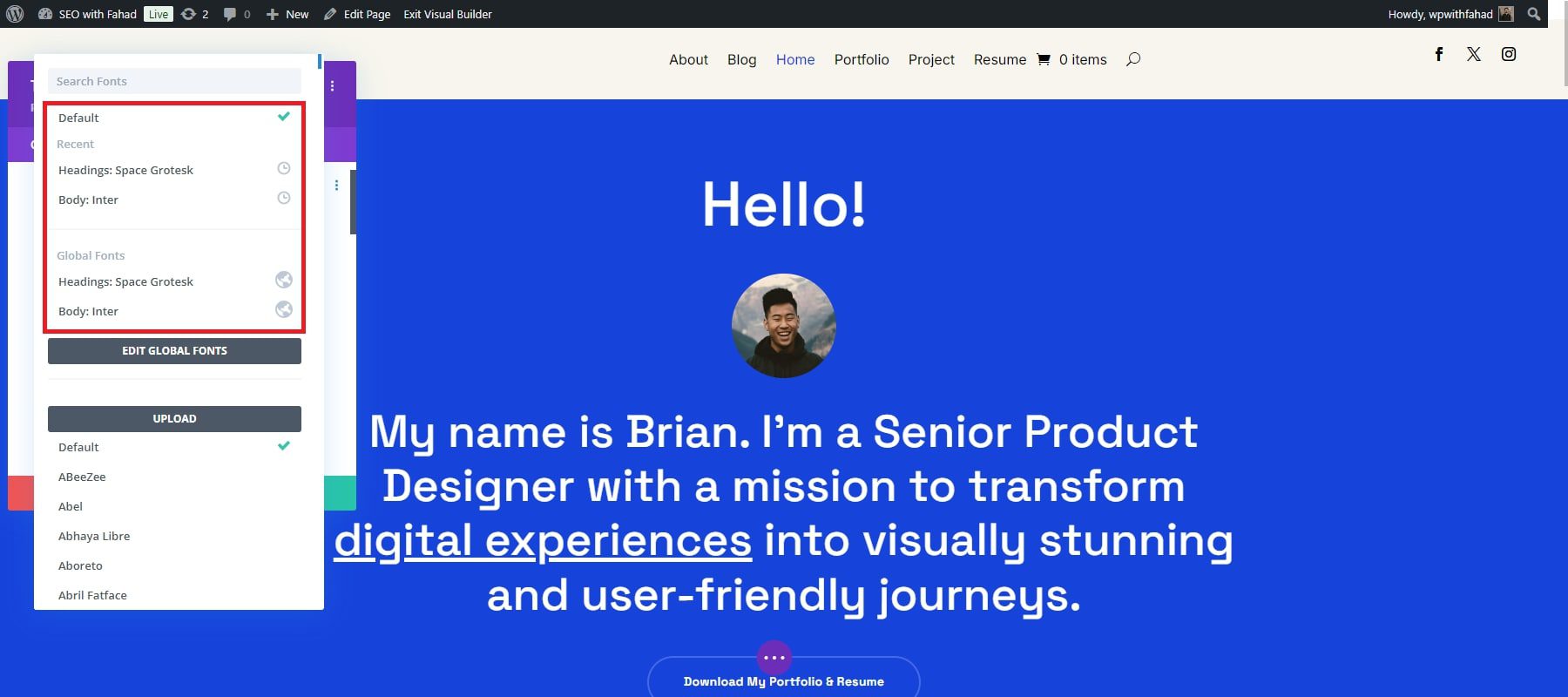
يأتي موقع محفظتك الإلكتروني مزودًا بخطوط عامة محددة مسبقًا تم اختيارها من القالب المبدئي. يمكنك اختيار الاحتفاظ بها أو إضافة خطوط علامتك التجارية الخاصة. يمكن تخصيص الخطوط العالمية بسهولة باستخدام Divi Builder.
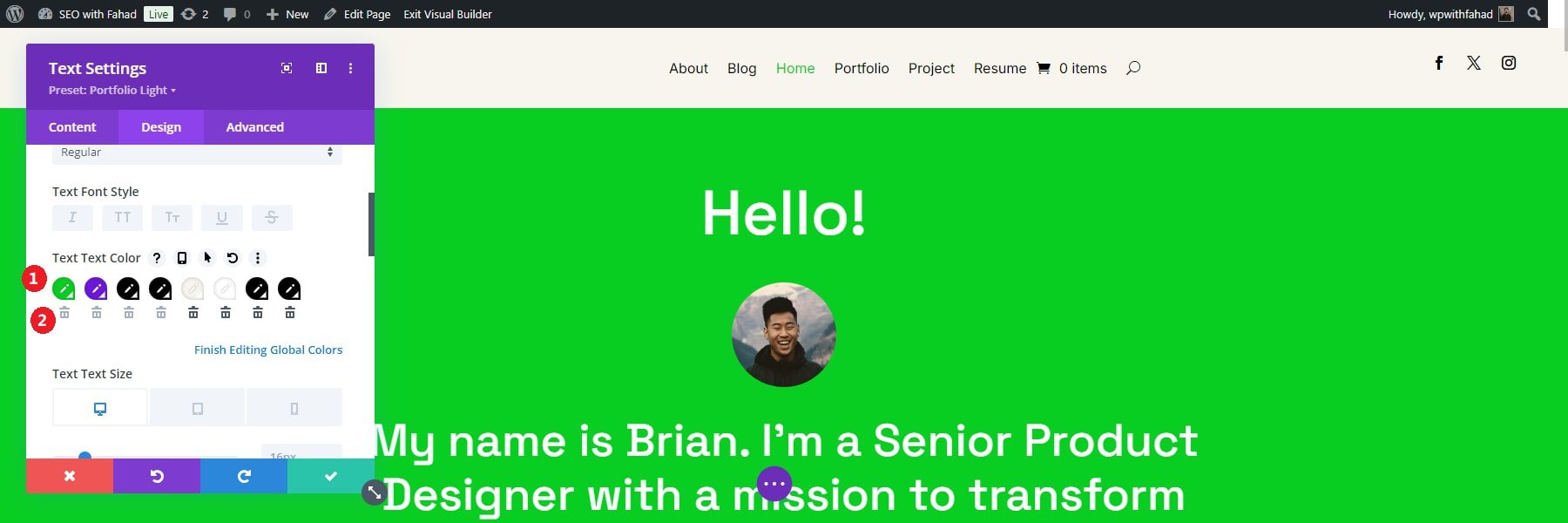
حدد أي وحدة نصية وافتح إعداداتها. انتقل إلى علامة التبويب "تصميم"، ثم قم بالتمرير لأسفل إلى قسم "النص"، وانقر فوق "الخط".


يمكنك تحميل الخطوط الخاصة بك أو الاختيار من مكتبتنا التي تتضمن خطوط Google.
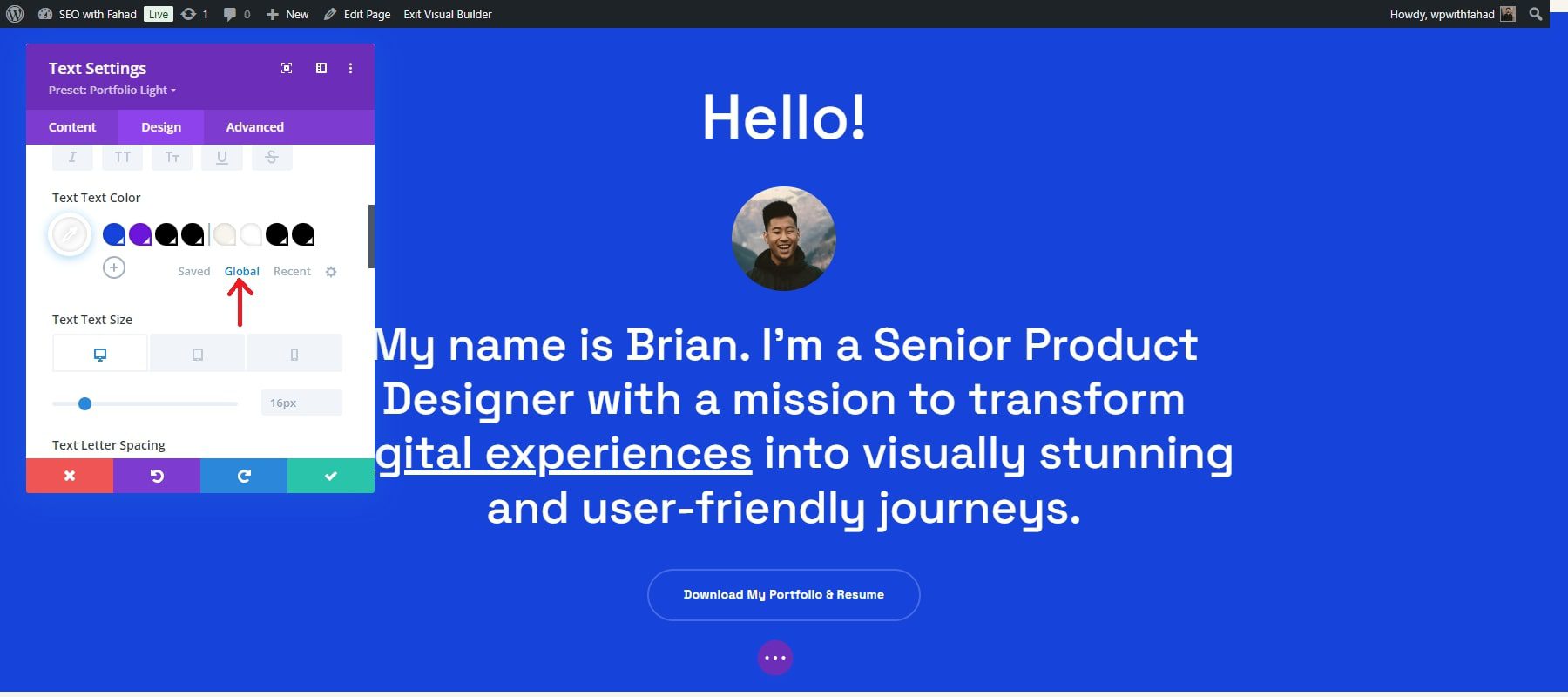
من ناحية أخرى، يمكنك العثور على الألوان العامة عن طريق التبديل من المحفوظة إلى العالمية في إعدادات ألوان النص الخاص بك.

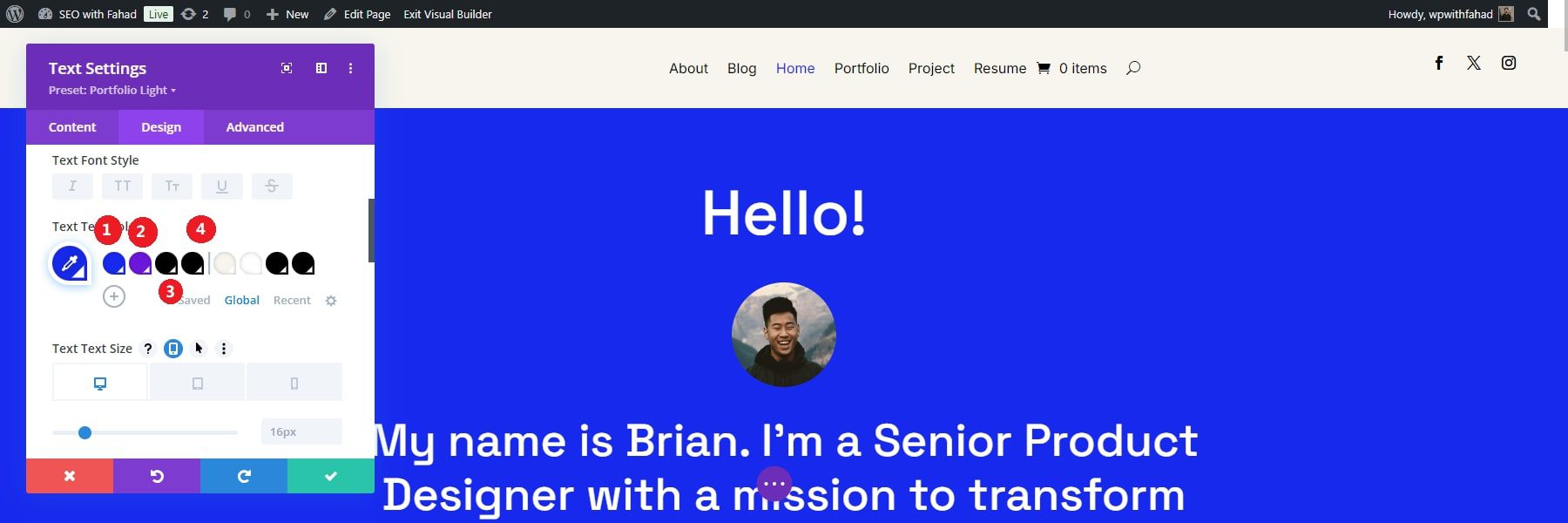
بمجرد النقر على الخيار الشامل، سيتم توجيهك إلى ألوان النص العامة المضافة إلى موقع البداية الخاص بك. تمت إضافة ثمانية ألوان عالمية إلى موقع البداية الخاص بك، ولكن يمكنك إضافة المزيد وفقًا لتفضيلاتك. الألوان العالمية الرئيسية للوحدة هي كما يلي:
- اللون الأساسي
- اللون الثانوي
- لون نص العنوان
- لون نص الجسم

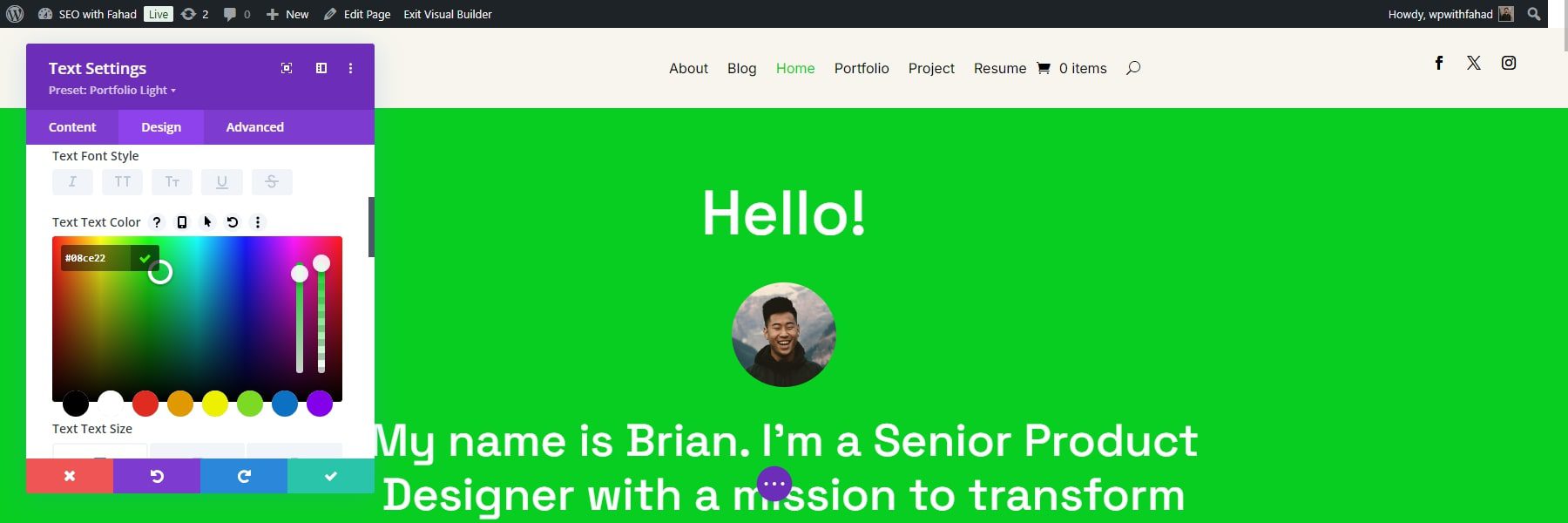
بمجرد النقر على أي من الألوان العالمية لموقع الويب الخاص بك، سيكون لديك مجموعة واسعة من خيارات الألوان لضبط اختياراتك. يمكنك أيضًا إدخال رموز الألوان السداسية المخصصة الخاصة بك. في حالتنا، قمنا بتغيير اللون الأساسي إلى اللون الأخضر، والذي سيتم عرضه على الصفحة الرئيسية قبل الانتهاء منه.

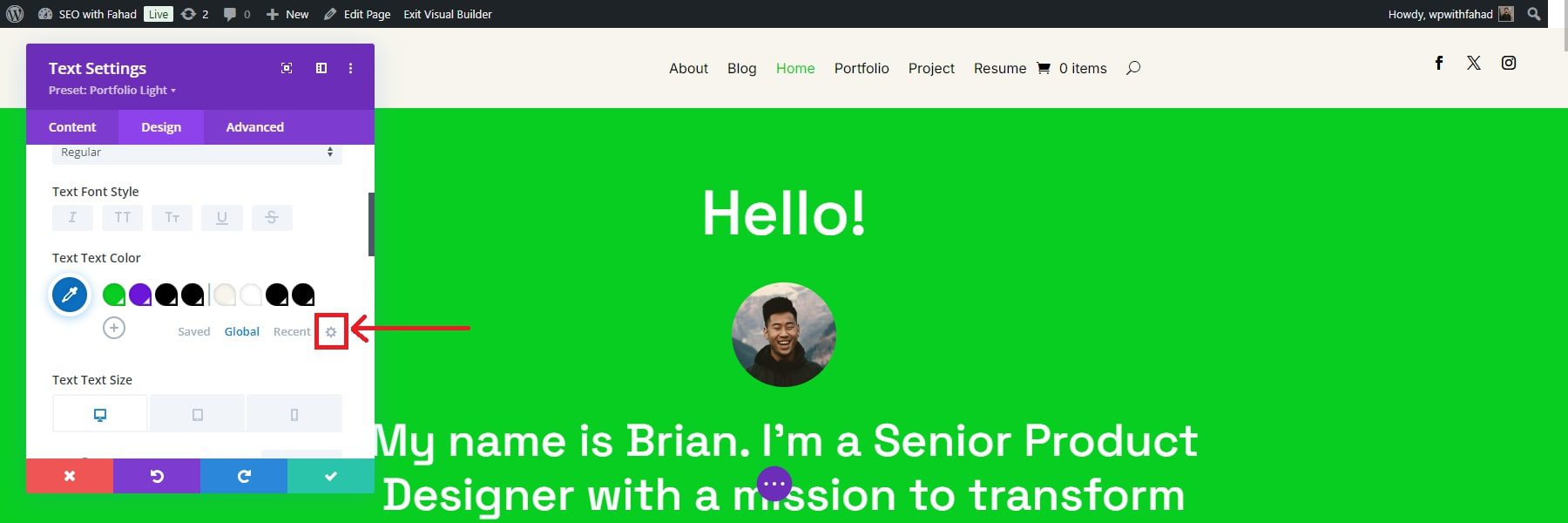
انقر فوق زر الاختيار الأخضر لحفظه. سيظهر مربع حوار بمجرد النقر فوق علامة الاختيار الخضراء، ويطلب منك تأكيد تغييراتك. لإجراء تغييرات متقدمة، يمكنك النقر على أيقونة الإعدادات بجوار علامة التبويب العامة.

بمجرد النقر على الأيقونة، يمكنك تغيير الألوان العالمية بشكل فردي من خلال النقر على أيقونة القلم الرصاص. يمكنك أيضًا حذف العناصر غير الضرورية من خلال النقر على أيقونة سلة المهملات الموجودة أسفلها.

تحرير الإعدادات المسبقة العالمية
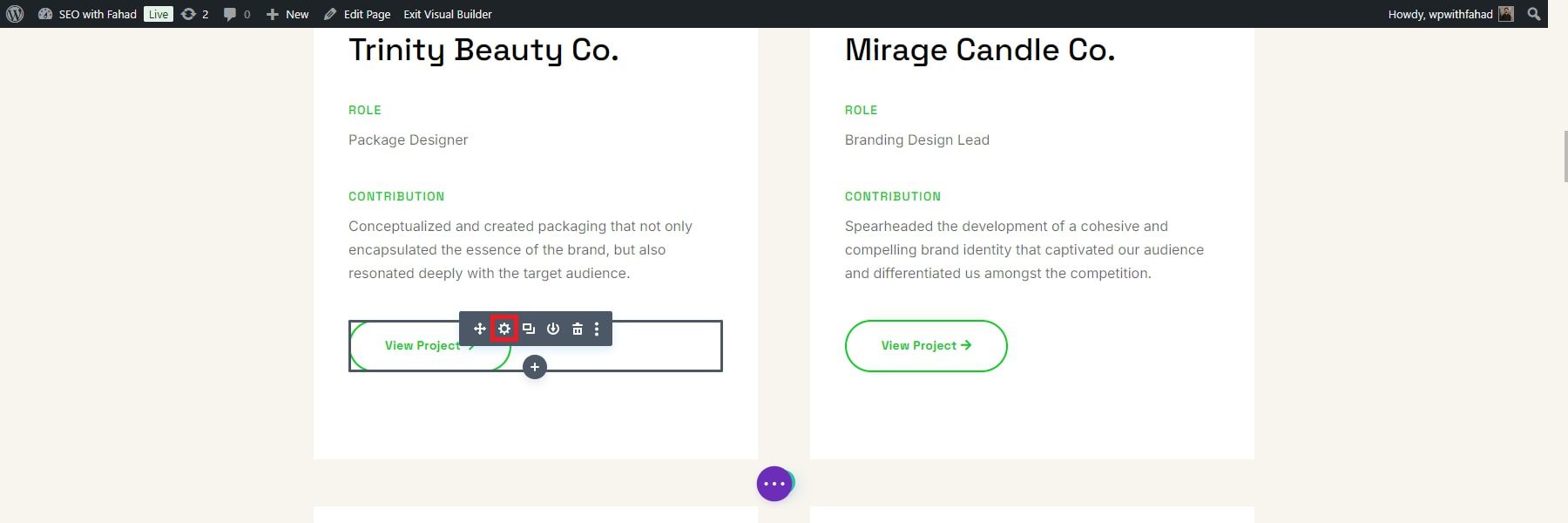
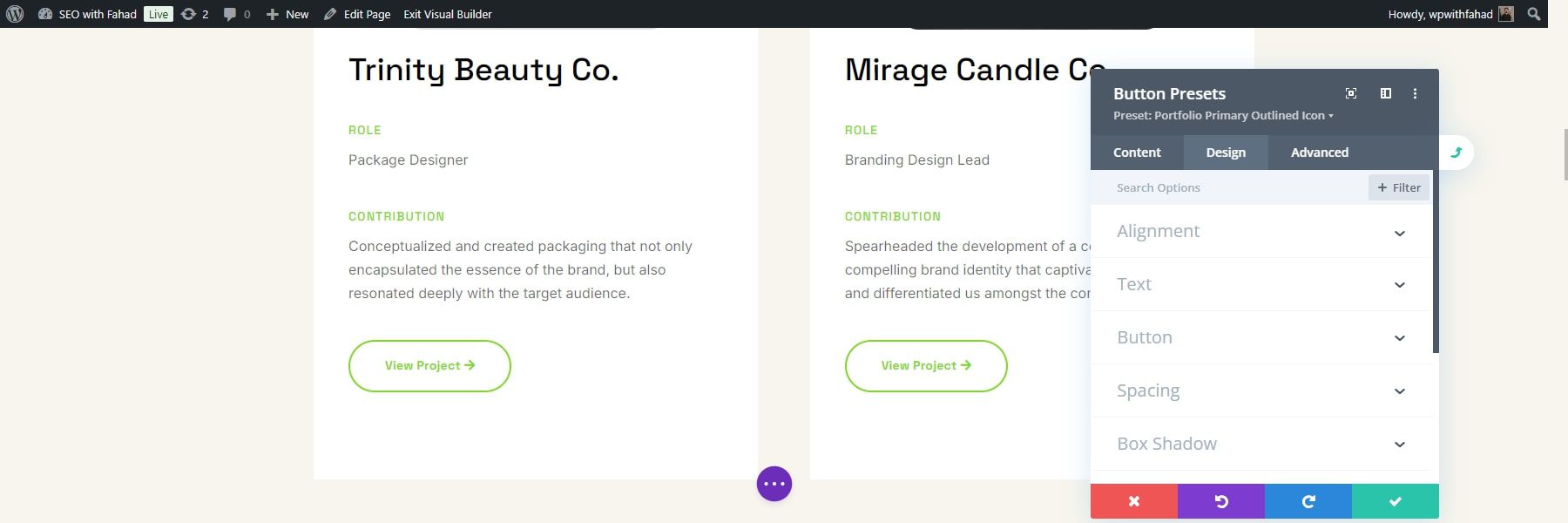
تساعد الإعدادات المسبقة العامة في كل موقع Divi Starter في الحفاظ على عناصر التصميم المتسقة عبر موقع الويب الخاص بك، حتى عند إضافة أقسام أو صفحات جديدة. توجد الإعدادات المسبقة لكل وحدة أسفل قسم الرأس داخل الوحدة. بالنسبة إلى موقع بداية محفظتك الاستثمارية، ابحث عن وحدات الأزرار الخاصة بمشاريعك وحدد رمز الإعدادات لفتح الوحدة النمطية.

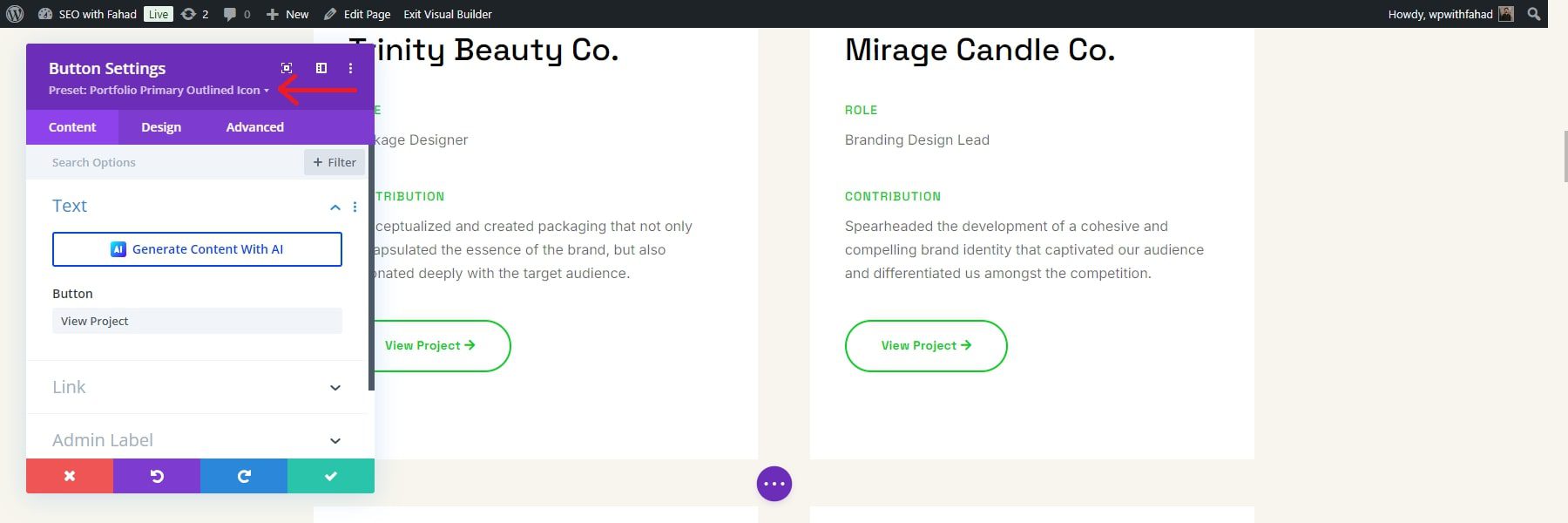
لتغيير الإعدادات المسبقة للزر، انقر فوق القائمة المنسدلة بجوار الإعداد المسبق المحدد.

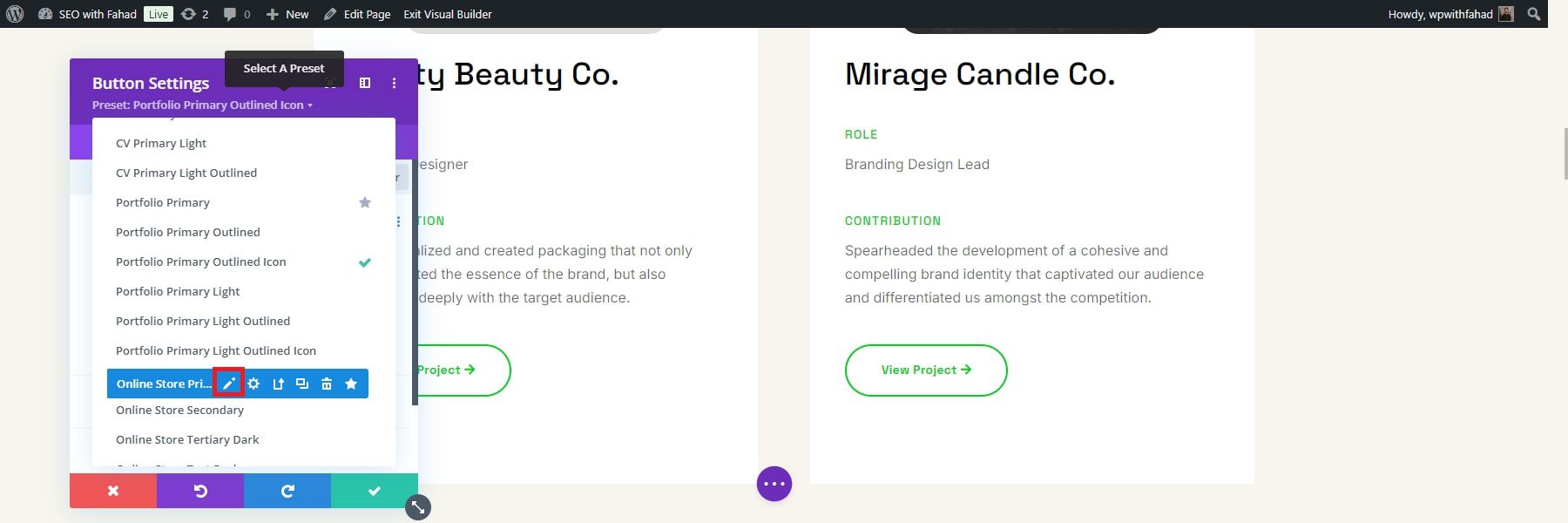
بعد ذلك، حدد موقع الإعداد المسبق للوحدة، مثل "رمز Portfolio Primary Outlined Icon" في مثالنا. قم بالتمرير فوق الإعداد المسبق للكشف عن قائمته، ثم انقر فوق رمز القلم الرصاص لتحريره.

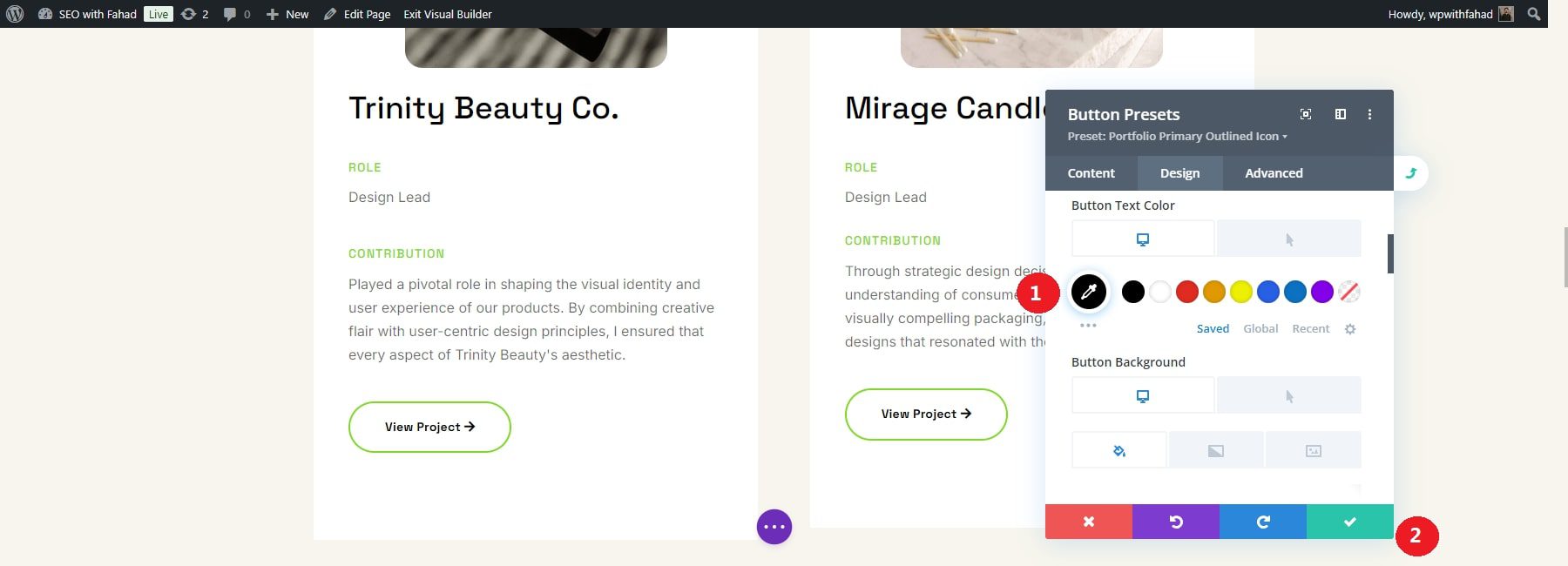
عند تحرير إعدادات Divi المسبقة، يتغير رأس الوحدة من اللون الأرجواني إلى الرمادي، مما يشير إلى أن تغييرات التصميم قيد التقدم.

قم بإجراء أي تغييرات مطلوبة في التصميم واحفظ الوحدة عن طريق النقر فوق زر علامة الاختيار الخضراء. في حالتنا، قمنا بتغيير لون النص من الأخضر إلى الأسود. سيتم عرض تغيير اللون على نص الأزرار على صفحتنا الرئيسية قبل أن نؤكده. انقر على مربع الاختيار الأخضر للتأكيد.

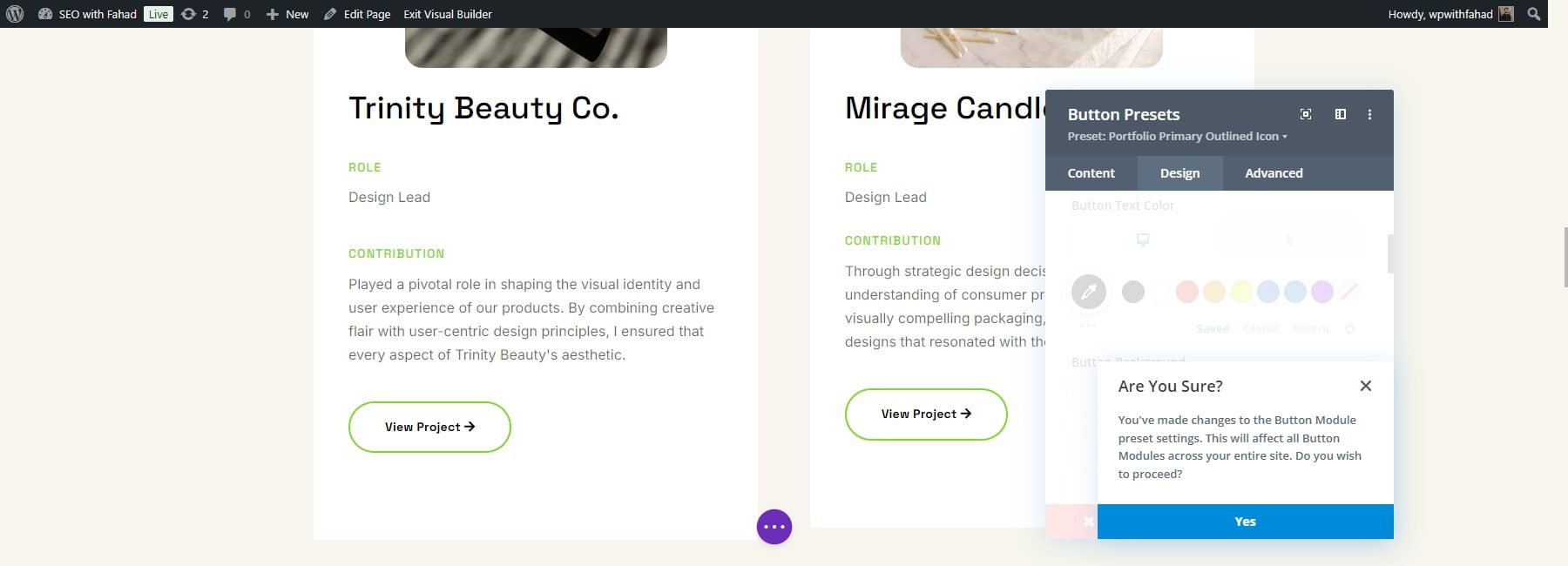
سيظهر مربع حوار تأكيد في الأسفل، يسألك عما إذا كنت متأكدًا من رغبتك في تغيير الإعداد المسبق. انقر فوق "نعم" لحفظ التغييرات.

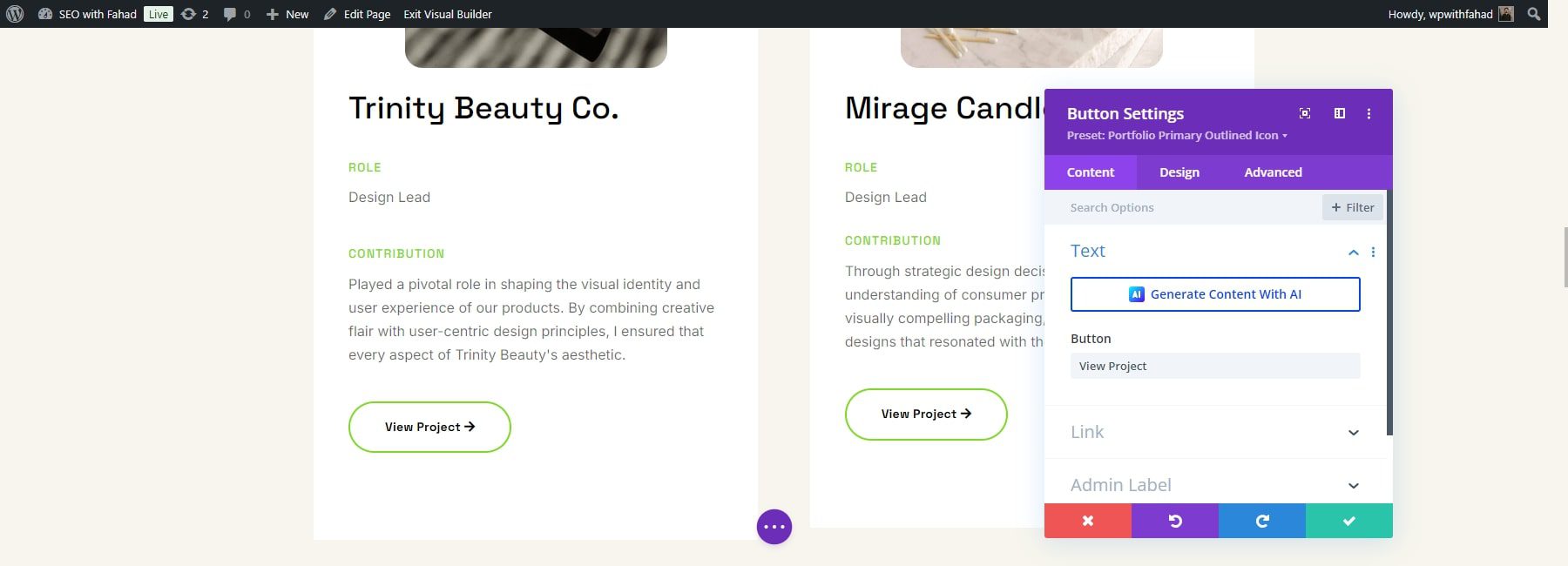
سيعود رأس الوحدة إلى اللون الأرجواني. انقر فوق زر الحفظ الأخضر مرة أخيرة لتأكيد الإعداد المسبق.

قم بتحرير قوالب منشئ سمة موقع البداية الخاص بك
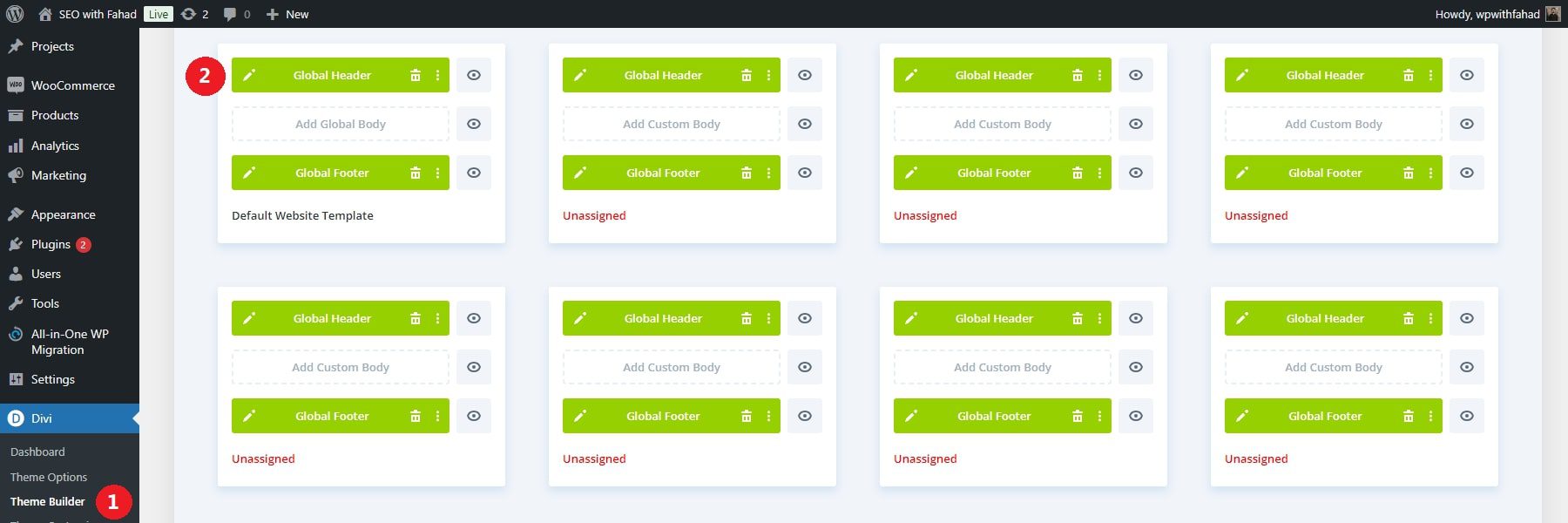
تقوم Divi Quick Sites بإنشاء قوالب من موقع Starter ودمجها في موقع الويب الخاص بك. يمكن الوصول إلى هذه القوالب من خلال لوحة تحكم WordPress الخاصة بك عن طريق الانتقال إلى Divi > Theme Builder . يتيح لك Theme Builder تخصيص أي قالب باستخدام Divi Builder.

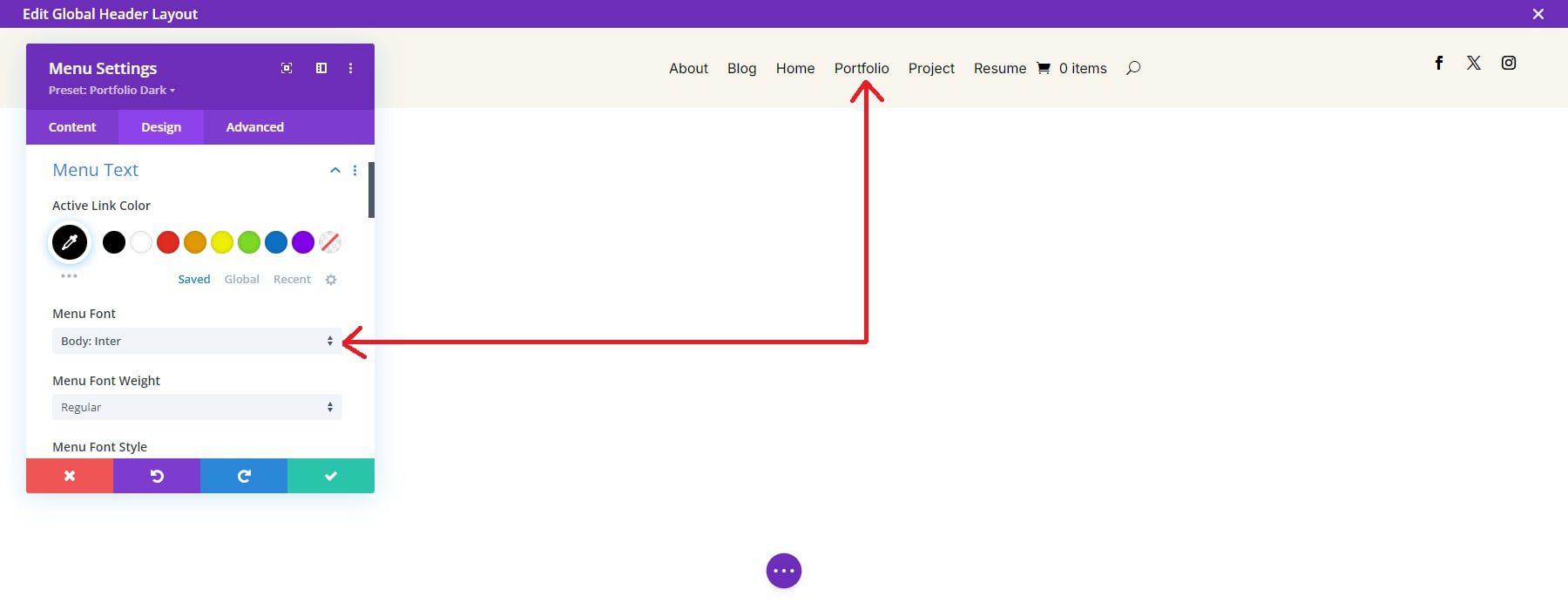
لتحرير الرأس العام في قالب الرأس الافتراضي، انقر فوق أيقونة القلم الرصاص بجوار الرأس العام، مما سيفتح Divi Page Builder لتعديل العناصر العامة. يمكنك الآن ضبط إعدادات القائمة، بما في ذلك الشعار والخط وحجم النص ولون الخلفية والمزيد. يمكن تخصيص التذييل العام وقوالب Theme Builder الأخرى بالمثل.

تذكر أنه سيتم تطبيق التغييرات على الرأس العام عبر جميع صفحات موقع الويب. لمعرفة المزيد، استكشف الميزات القوية في Theme Builder.
أضف حافظات إلى أي صفحة باستخدام وحدة محفظة Divi
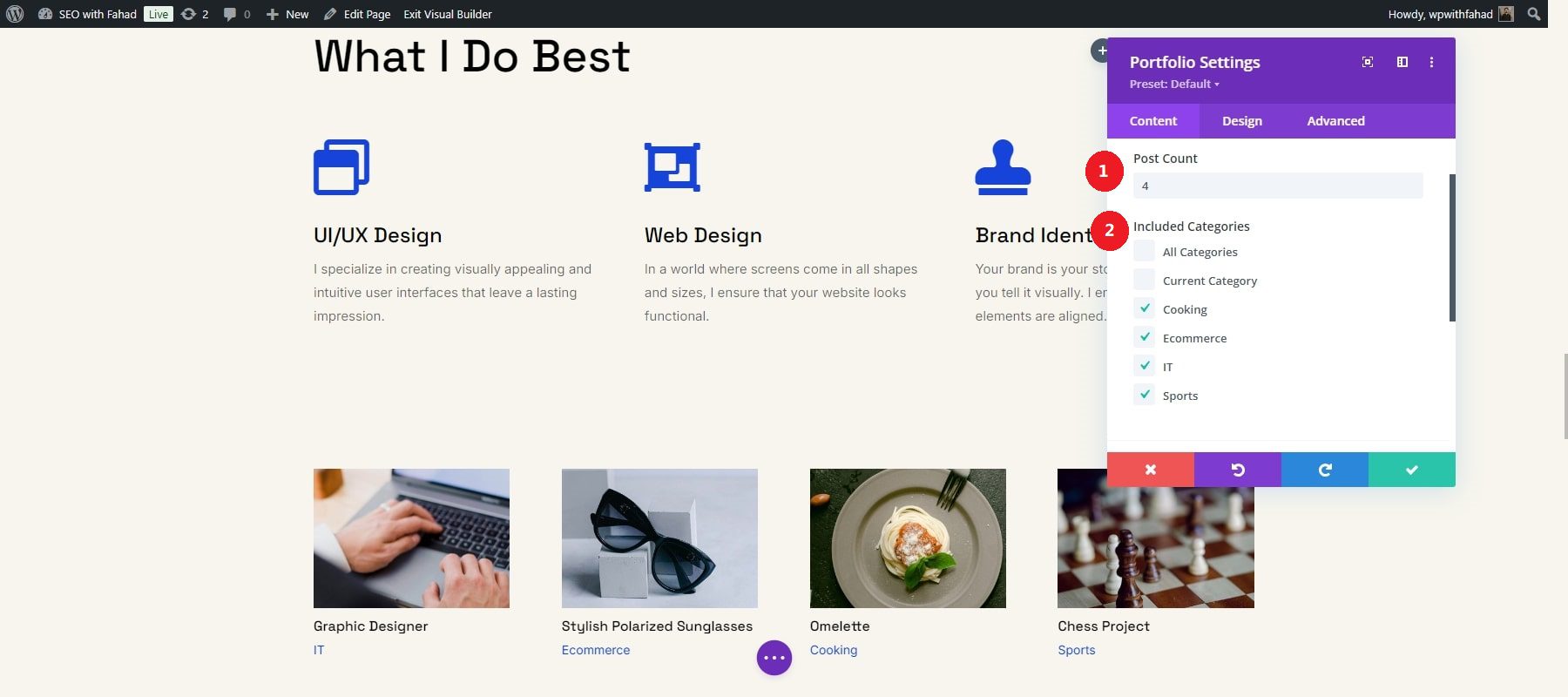
يحتوي Divi على وحدة Portfolio Module ووحدة Portfolio Module القابلة للتصفية لإضافة عروض المحفظة في جميع أنحاء موقعك. يتيح لك ذلك عرض عملك بتنسيق منظم وجذاب بصريًا. يمكنك تحديد عدد المشاريع أو المشاركات التي تريد عرضها. يمكنك أيضًا اختيار فئات محددة من عناصر المحفظة لعرضها. يعد هذا مفيدًا إذا كان لديك أنواع مختلفة من المشاريع (على سبيل المثال، "تصميم الويب" أو "التصوير الفوتوغرافي").

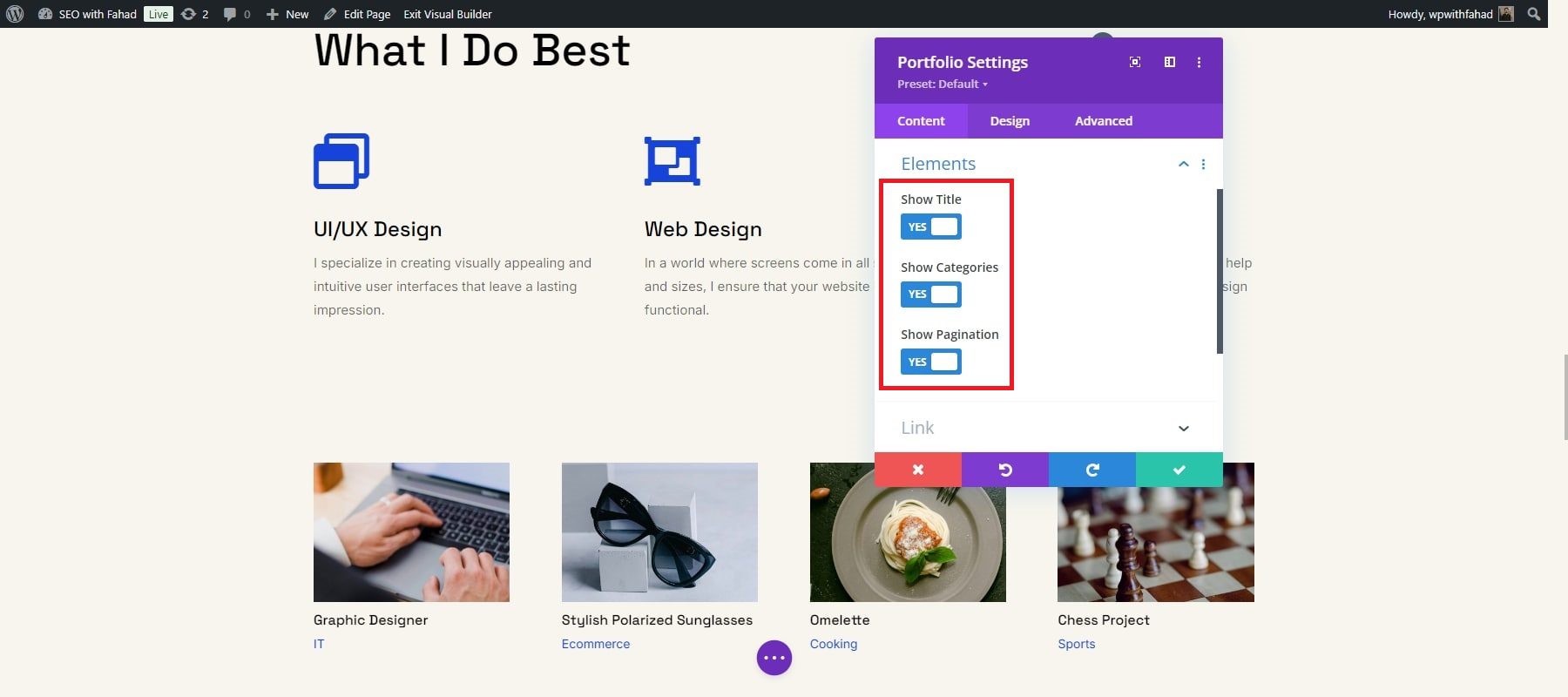
علاوة على ذلك، يمكنك أن تقرر كيف تريد عرض مشاريعك. يتيح لك Divi عرض عناوين وفئات مشروعك. إذا كان لديك محفظة كبيرة، فإن تمكين ترقيم الصفحات يساعد على تقسيم المحتوى إلى صفحات.

تحرير تصاميم الصور
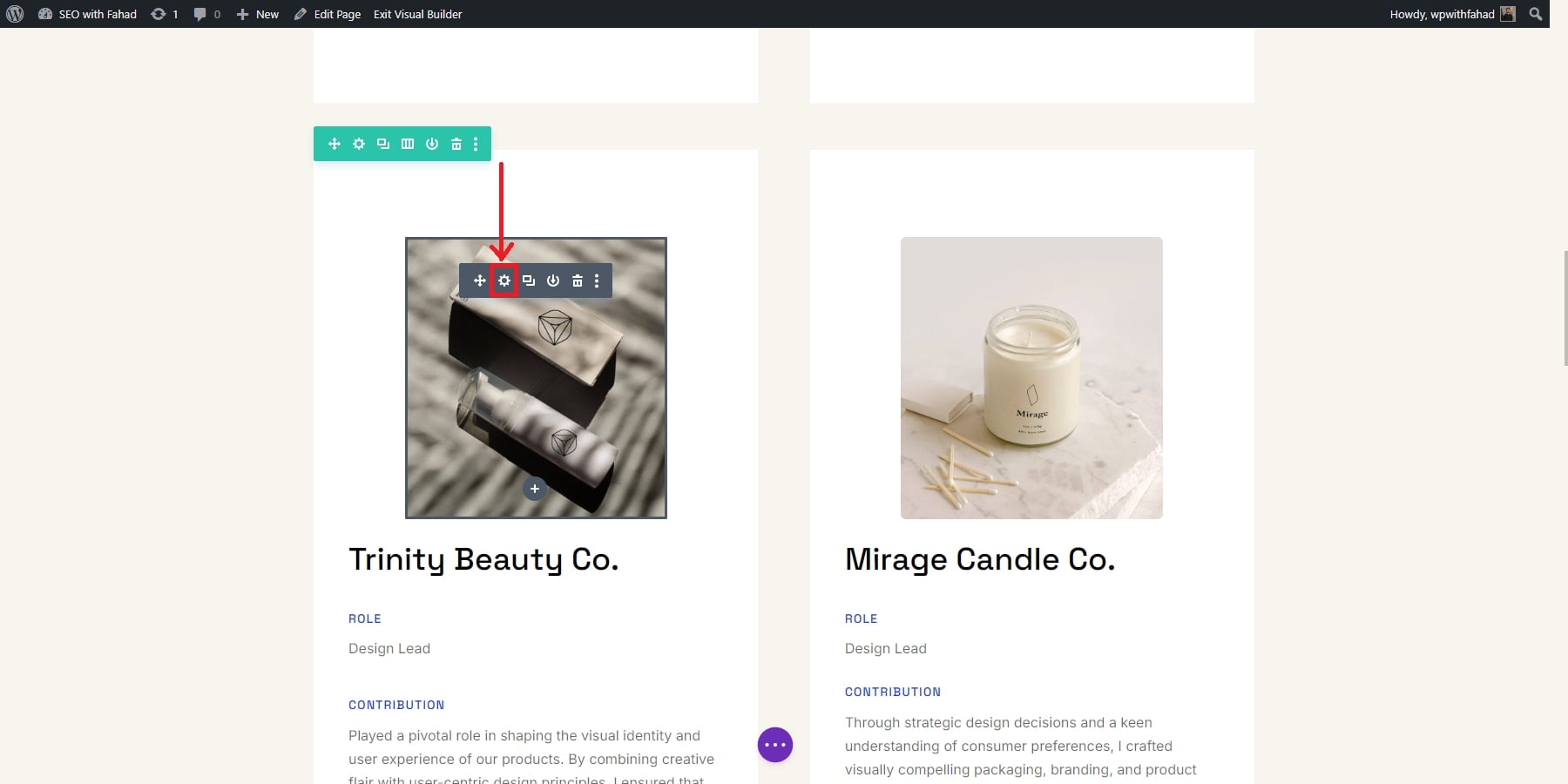
يمكنك استخدام Visual Builder وDivi AI لإعادة إنشاء بعض الصور على الصفحة. أولاً، قم بتنشيط Divi Builder على الصفحة الرئيسية. ثم قم بالتمرير فوق وحدة الصورة وانقر عليها. بمجرد التحديد، انقر فوق أيقونة الإعدادات الرمادية للوصول إلى إعدادات وحدة الصورة.

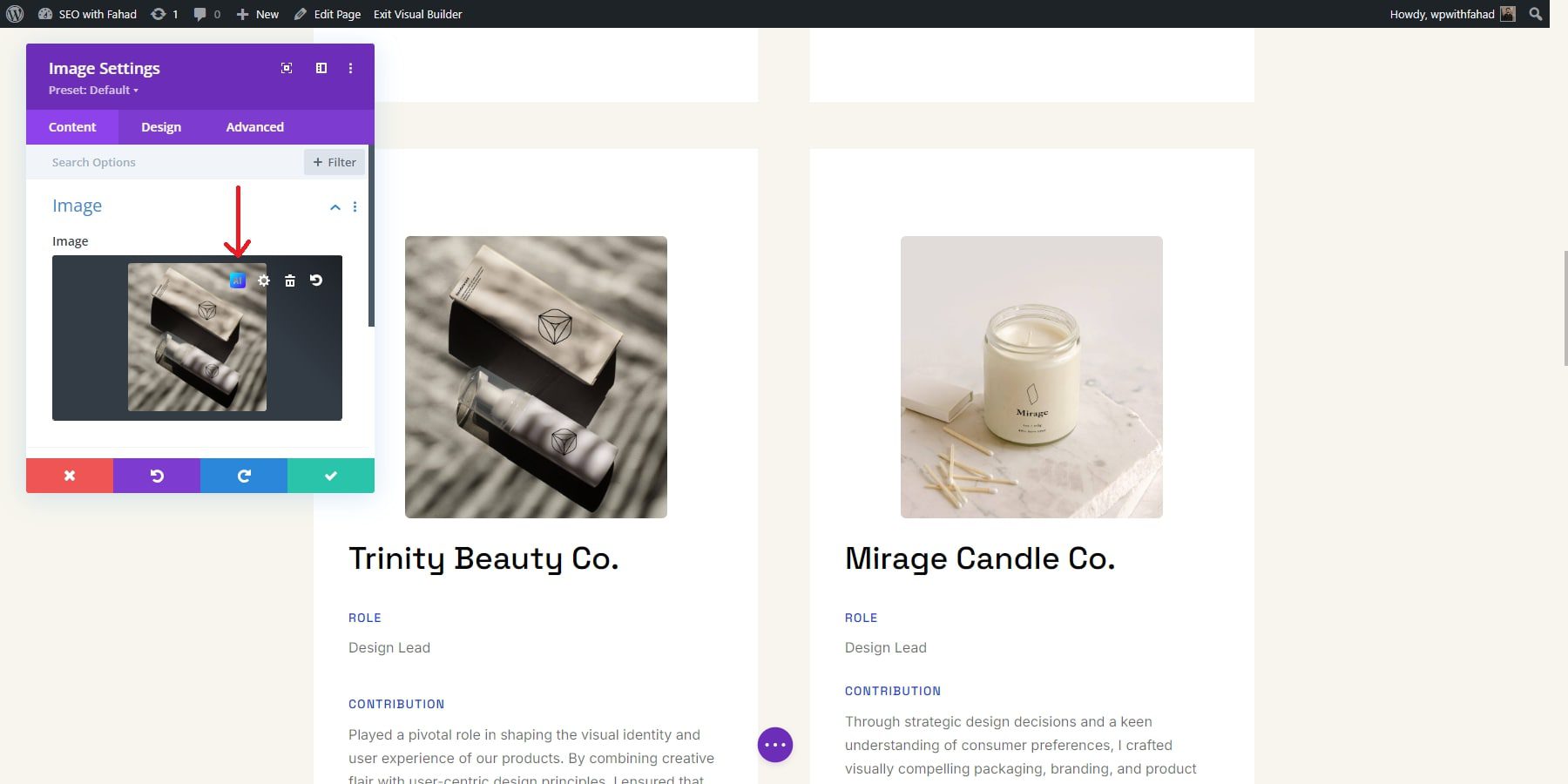
لإعادة إنشاء الصورة باستخدام Divi AI، انقر فوق أيقونة AI الموجودة داخل معاينة الصورة في الوحدة. سيسمح هذا لـ Divi AI بتعديل الصورة لك.

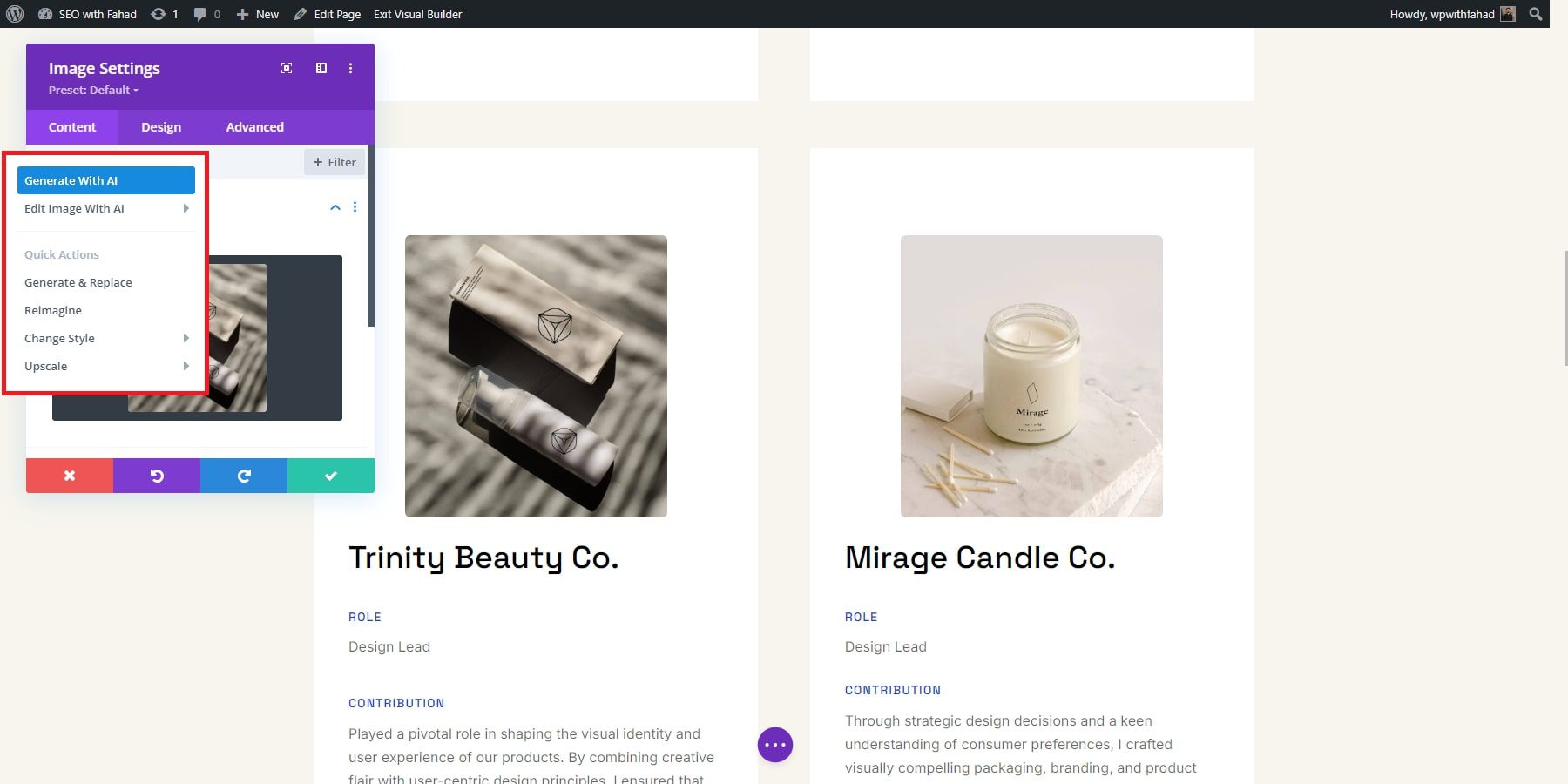
عندما تقوم بالتمرير فوق أيقونة الذكاء الاصطناعي، ستظهر عدة خيارات، مثل الإنشاء باستخدام الذكاء الاصطناعي، وتحرير الصور باستخدام الذكاء الاصطناعي، وبعض الإجراءات السريعة. يمكنك استخدامها لإنشاء صورة واستبدالها، أو إعادة تصورها، أو ضبط نمطها، أو ترقيتها. بالنسبة لهذه المهمة، ستحتاج إلى إنشاء صورة جديدة. ما عليك سوى النقر فوق "إنشاء باستخدام الذكاء الاصطناعي" لفتح واجهة Divi Image AI.

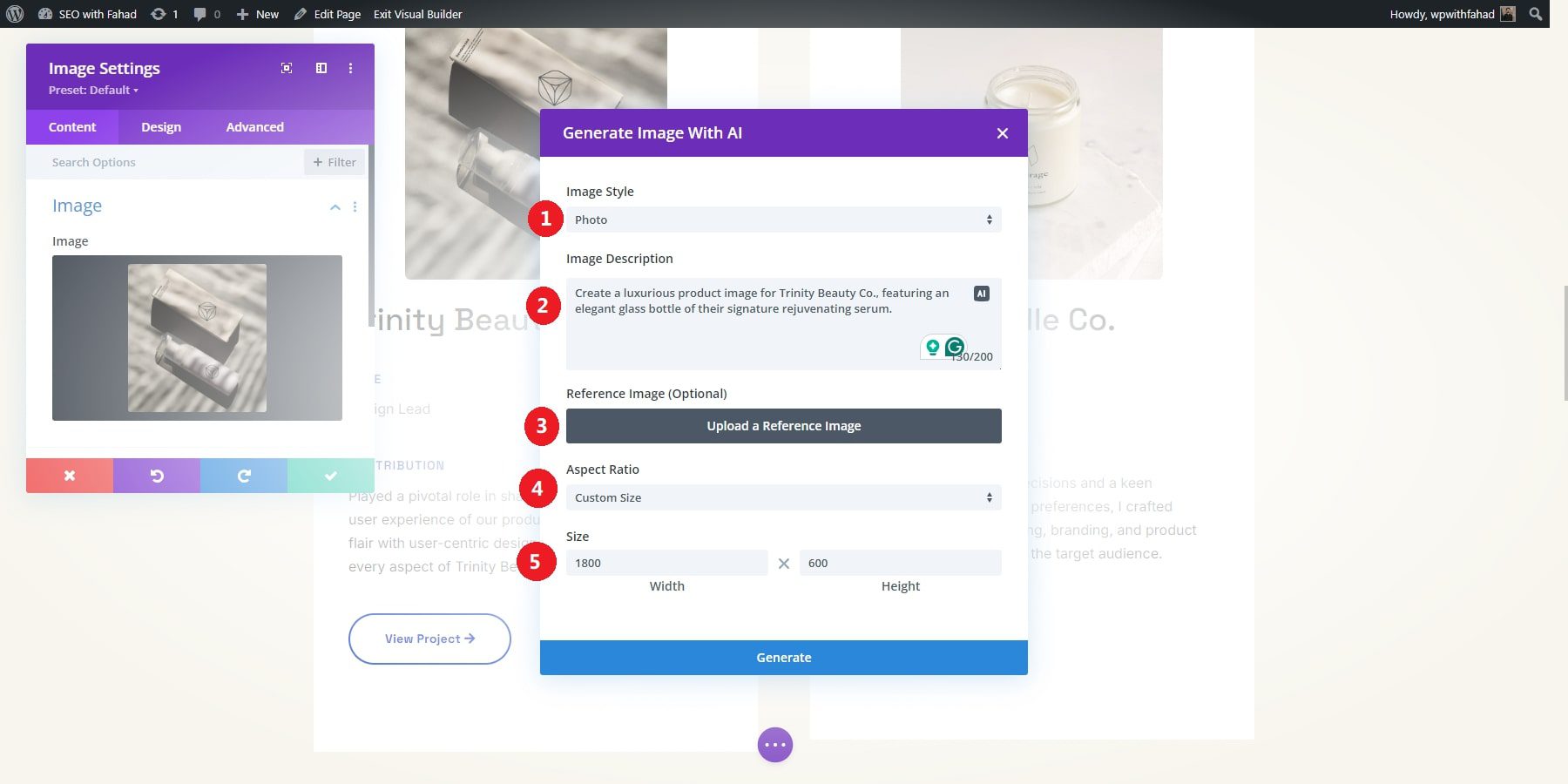
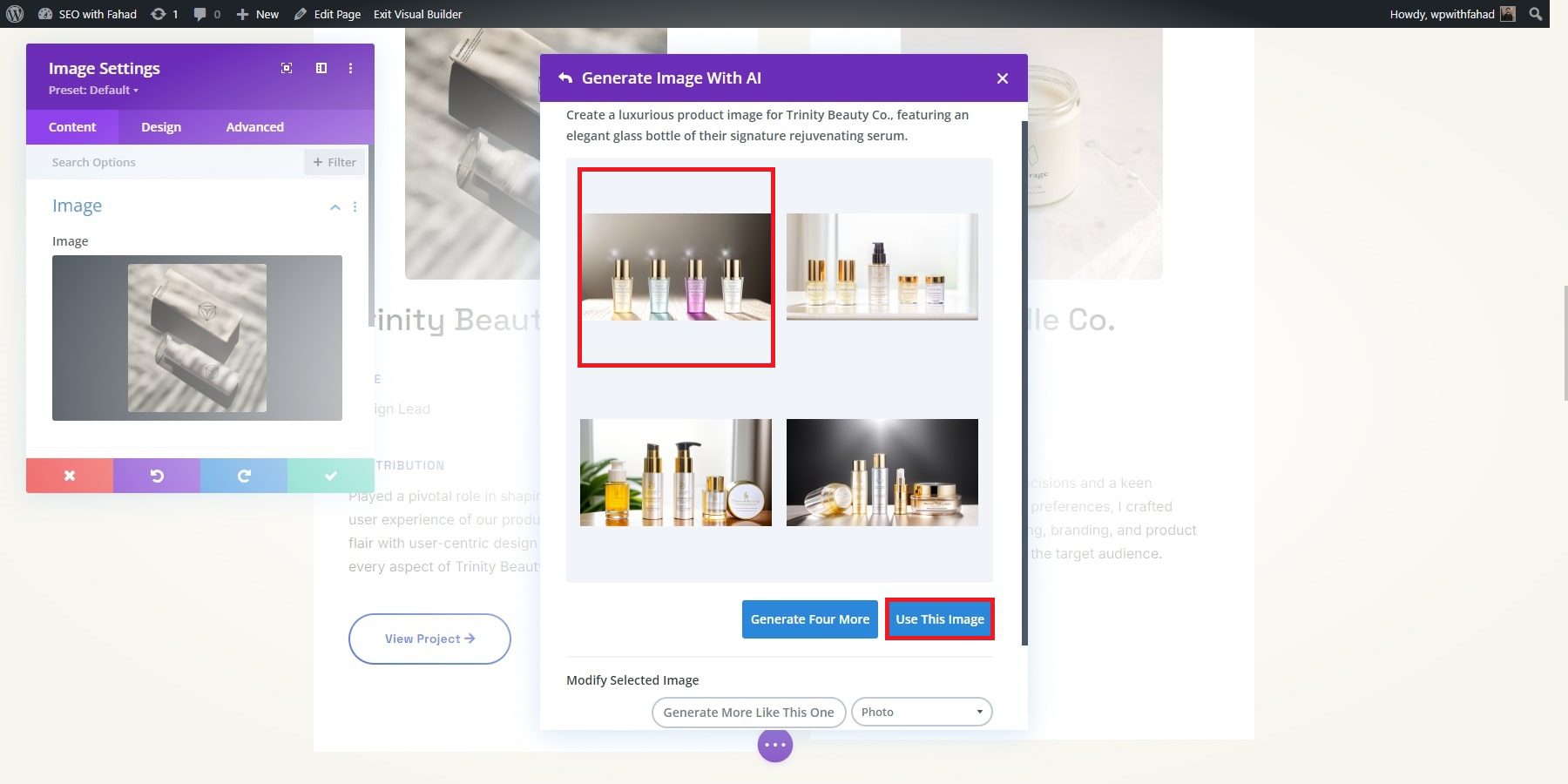
هناك 12 نمطًا مختلفًا للصور، مثل الصور والمتجهات والأنيمي والمزيد. نظرًا لأن هذا موقع ويب مخصص لمصور فوتوغرافي، فإن نمط الصورة هو الخيار الأكثر ملاءمة. بعد ذلك، قم بوصف الصورة التي ترغب في إنشائها. سنستخدم المطالبة التالية: أنشئ صورة منتج فاخرة لشركة Trinity Beauty Co.، والتي تحتوي على زجاجة زجاجية أنيقة من مصل تجديد البشرة المميز الخاص بها. اضبط نسبة العرض إلى الارتفاع حسب تفضيلاتك وحدد 1080 × 600 للحجم. بمجرد أن تصبح جاهزًا، انقر فوق إنشاء.

سيبدأ Divi AI في إنشاء صورتك بناءً على المطالبة. سيتم إنشاء أربع صور لك لمراجعتها. ومن هناك، يمكنك إما إنشاء أربعة خيارات إضافية، أو تحديد صورة لاستخدامها، أو إنشاء المزيد من الصور المشابهة لتلك التي اخترتها، أو كتابة وصف جديد. لاستخدام صورة في الوحدة، ما عليك سوى اختيار الصورة المفضلة لديك والنقر على "استخدام هذه الصورة".

5. قم بتعزيز موقع محفظتك باستخدام المكونات الإضافية
بمجرد تصميم موقع الويب الخاص بمحفظتك وتخصيصه، يمكن أن تؤدي إضافة المكونات الإضافية الأساسية إلى تحسين أدائه ووظائفه. تساعدك هذه الأدوات على توسيع ميزات موقعك دون الحاجة إلى برمجة كل شيء من الصفر. يشتمل Divi على أدوات تحسين وتسويق مدمجة ويتكامل بسلاسة مع أفضل مكونات WordPress الإضافية للمشاركة الاجتماعية والتسويق عبر البريد الإلكتروني. فيما يلي بعض الأدوات التي تساعدك على البدء.
التسويق عبر البريد الإلكتروني
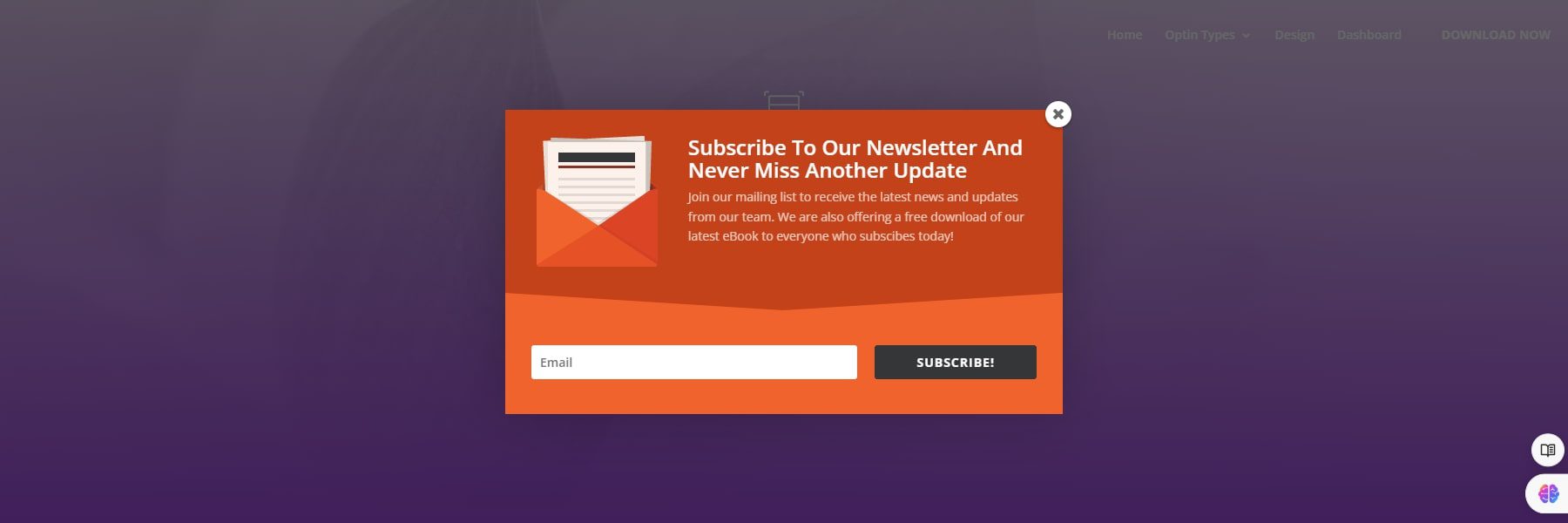
يساعدك Bloom، وهو مكون إضافي للاشتراك في البريد الإلكتروني من Elegant Themes، على إنشاء نماذج تسجيل بريد إلكتروني جذابة بصريًا وموضعة بشكل استراتيجي. تتضمن الخيارات النوافذ المنبثقة والنوافذ الإضافية والنماذج المضمنة. يتكامل Bloom أيضًا مع خدمات التسويق عبر البريد الإلكتروني الشائعة مثل MailChimp وAWeber وConvertKit.

احصل على بلوم
مشاركة وسائل التواصل الاجتماعي
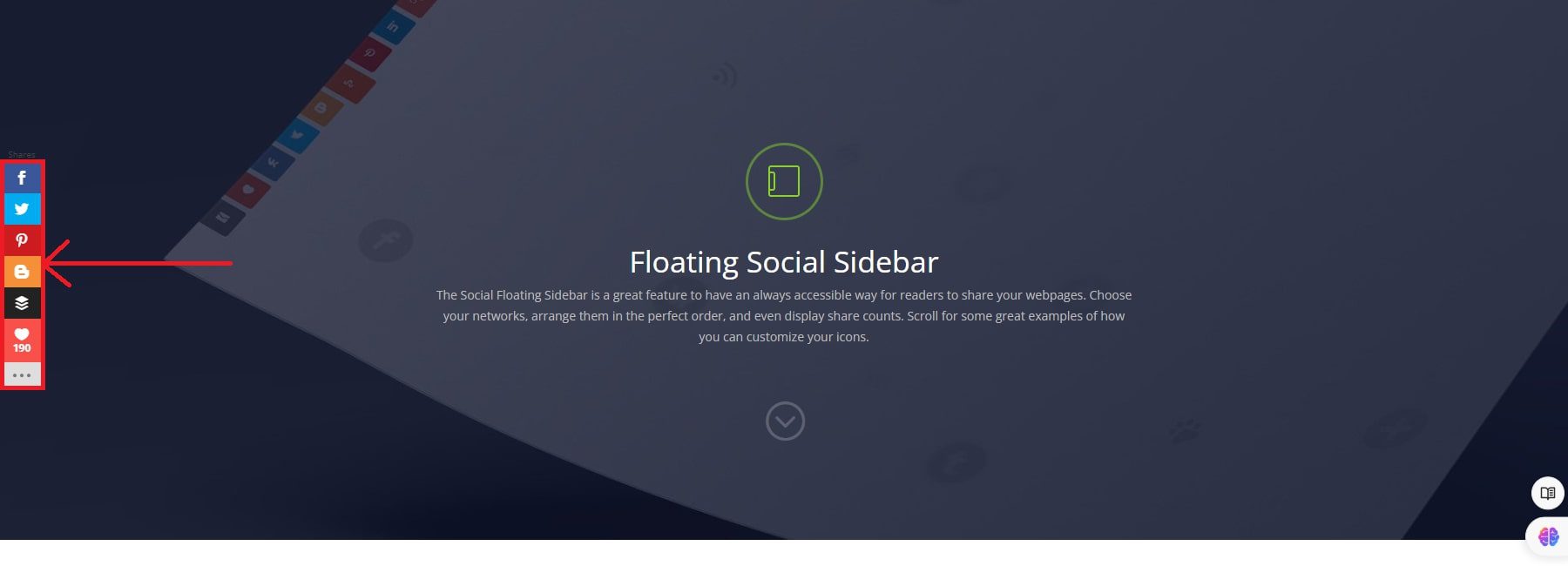
يقدم Monarch، من تصميم Elegant Themes أيضًا، حلاً شاملاً لإضافة أزرار المشاركة إلى موقعك لمشاركة الوسائط الاجتماعية. يمكنك الاختيار من بين خيارات المواضع المختلفة، مثل الشريط الجانبي العائم، أو الأزرار المضمنة، أو مشاركة الوسائط. يدعم Monarch أكثر من 20 شبكة اجتماعية ويسمح بتخصيص مظهر الزر.

احصل على العاهل
ملحقات ووردبريس الأساسية
يمكن لكل موقع WordPress الاستفادة من المكونات الإضافية الأساسية. فيما يلي بعض الأمثلة التي يجب توفرها والتي يمكنك استخدامها مع WordPress:
- ملحقات تحسين محركات البحث (مثل Rank Math)
- المكونات الإضافية للنسخ الاحتياطي (مثل UpdraftPlus)
- المكونات الإضافية لتحسين الصور (مثل EWWW Image Optimizer)
- ملحقات التخزين المؤقت (مثل WP Rocket)
- ملحقات وسائل التواصل الاجتماعي
- الإضافات التسويقية
6. الخطوات النهائية
اختبر جميع ميزاته بدقة ولديك خطة احتياطية قوية. سيساعدك هذا على منع المشكلات المحتملة في موقع محفظتك الإلكترونية.
بالإضافة إلى ذلك، اختبر موقع الويب الخاص بك عبر المتصفحات (مثل Chrome وFirefox وSafari وEdge) وعلى أجهزة مختلفة (سطح المكتب والكمبيوتر اللوحي والهاتف المحمول) لتوفير تجربة مستخدم متسقة. سيساعدك هذا على اكتشاف ومعالجة أي مشكلات تتعلق بالتخطيط أو الوظيفة قد تنشأ على منصات مختلفة.
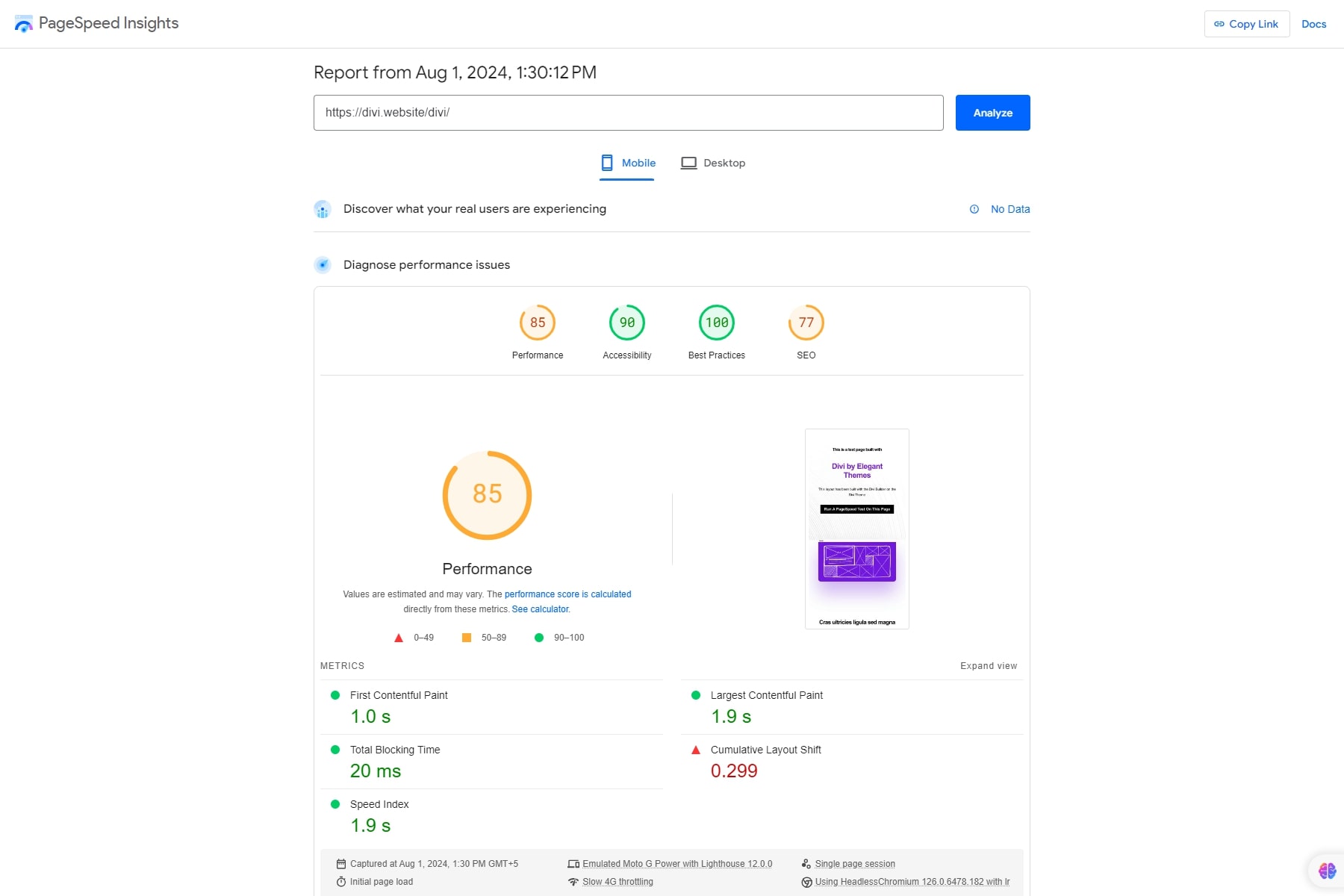
قم بتقييم أداء موقع الويب الخاص بك وأوقات التحميل باستخدام Google PageSpeed Insights أو GTmetrix. يوفر موقع الويب سريع التحميل تجربة أفضل للمستخدم، لذا قم بتحسين الصور وتبسيط التعليمات البرمجية وإجراء تحسينات أخرى على الأداء حسب الحاجة.

وأخيرًا، لا تنس إنشاء نسخة احتياطية كاملة لموقعك الإلكتروني، بما في ذلك قاعدة بياناته وجميع الملفات. ستكون هذه النسخة الاحتياطية بمثابة نقطة استعادة في حالة حدوث أي خطأ أثناء الإطلاق. يمكن أن تساعد المكونات الإضافية مثل UpdraftPlus في إنشاء النسخ الاحتياطية وتخزينها بسهولة.
Divi يجعل من السهل إنشاء موقع محفظة
يعد موقع محفظتك الإلكترونية أكثر من مجرد مساحة رقمية، فهو يعكس علامتك التجارية ومهاراتك وإبداعك. من خلال التركيز على التصميم والوظائف والمشاركة، يمكنك تحويل موقعك من واجهة عرض بسيطة إلى أداة قوية تتحدث نيابة عنك عندما لا تكون موجودًا للقيام بذلك بنفسك. مع وجود العناصر الصحيحة في مكانها الصحيح، يمكن لمحفظتك الاستثمارية جذب الانتباه وإلهام العمل وفتح الأبواب أمام فرص جديدة، كل ذلك مع الحفاظ على وفائك لشخصيتك وما تقدمه إلى الطاولة.
احصل على ديفي
هل أنت مهتم ببناء موقع محفظتك الإلكترونية؟ ابدأ بـ Divi واستكشف قائمتنا المنسقة من المكونات الإضافية والأدوات التي يمكن أن تفيد موقع الويب الخاص بمحفظتك.
| المنتجات المذكورة | سعر البداية | وصف | ||
|---|---|---|---|---|
| 1 | أرض الموقع | 2.99 دولار شهريا | مزود الاستضافة ومسجل النطاق | يزور |
| 2 | ديفي | 89 دولارًا سنويًا | منشئ الموضوع والصفحة | يزور |
| 3 | صاروخ الفسفور الأبيض | 59 دولارًا سنويًا | التخزين المؤقت البرنامج المساعد | يزور |
| 4 | رتبة الرياضيات | 78.96 دولارًا سنويًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يزور |
| 5 | يزدهر | 89 دولارًا سنويًا (متوفر بعضوية Elegant Themes) | البريد الإلكتروني اختيار البرنامج المساعد | يزور |
| 6 | العاهل | 89 دولارًا سنويًا | البرنامج المساعد وسائل الاعلام الاجتماعية | يزور |
| 7 | UpdraftPlus | 70 دولارًا سنويًا | البرنامج المساعد النسخ الاحتياطي | يزور |
