كيفية إنشاء تطبيق ويب WordPress قوي باستخدام GravityKit
نشرت: 2024-07-10ربما تعلم بالفعل أن WordPress هو أكثر من مجرد منصة للتدوين. كما أنها تحتوي على بنية أساسية متعددة الاستخدامات لمساعدتك في إنشاء تطبيقات ويب ديناميكية! غالبًا ما يستخدم المطورون تعليمات برمجية مخصصة لتطبيق الويب WordPress الخاص بهم، ولكن يمكن لأطر العمل تبسيط العملية برمتها. يمكن لمكونات WordPress الإضافية جنبًا إلى جنب مع النظام الأساسي الأساسي أن تحاكي إطار عمل المطور، حتى تتمكن من تطوير تطبيق ويب WordPress وجعله واقعًا سريعًا ورخيصًا وجيدًا .
سنوضح لك في هذه المقالة كيفية إنشاء تطبيق ويب WordPress باستخدام مكونين إضافيين: Gravity Forms وGravityKit. هيا نبدأ!
تقديم GravityKit
باختصار، يأخذ GravityKit الوظيفة الأساسية للمكون الإضافي Gravity Forms الشهير والقوي، ويعمل على توسيعها. بينما تتيح لك Gravity Forms التقاط البيانات، فإن GravityKit يمنحك القدرة على استيراد تلك البيانات وتحريرها وعرضها وتصديرها.

يضيف البرنامج الإضافي الرئيسي لـ GravityKit - GravityView - واجهة أمامية إلى Gravity Forms التي يمكنك تخصيصها. يتيح لك ذلك إنشاء الدلائل ولوحات الوظائف وأي تطبيق ويب WordPress يعتمد على النموذج. علاوة على ذلك، تتكامل مكونات GravityKit الإضافية الأخرى مع GravityView أيضًا، مما يتيح لك إضافة المزيد من الوظائف إلى تطبيق ويب WordPress الخاص بك والتوسع مع نموك.
كيف تمكنك GravityKit من إنشاء تطبيقات ويب مخصصة باستخدام WordPress

تسهل المكونات الإضافية لـ GravityKit جلب بيانات Gravity Forms من قاعدة البيانات الخاصة بك وإنشاء واجهة أمامية باستخدام أداة السحب والإفلات. يقوم كل مكون إضافي في المجموعة بشيء مختلف:
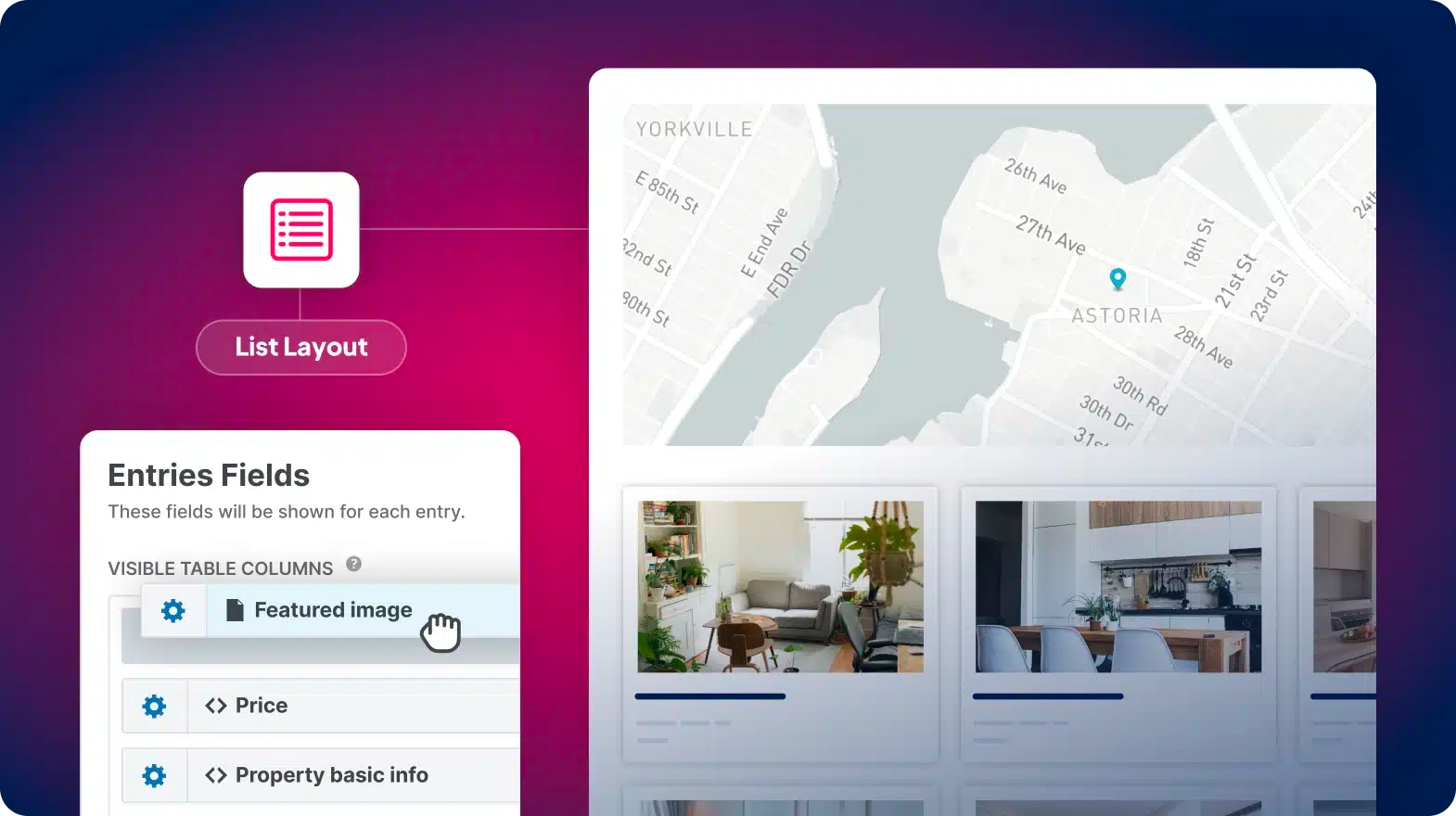
- يتيح لك GravityView عرض بياناتك باستخدام مجموعة متنوعة من التخطيطات. يمكنك إنشاء أدلة وأنواع أخرى من التطبيقات الديناميكية مع الاحتفاظ بالتحكم الكامل.
- باستخدام GravityCharts، يمكنك تصور بياناتك من خلال المخططات والرسوم البيانية الحديثة. يمكنك استخدام GravityCharts جنبًا إلى جنب مع GravityView لإنشاء لوحات معلومات البيانات وتقارير المبيعات وغير ذلك الكثير.
- GravityExport هو كيفية إنشاء تقارير بيانات مخصصة للتنزيل والمشاركة. يمكنك أيضًا إرسال البيانات إلى حلول التخزين الخارجية، مثل Dropbox.
من خلال الجمع بين مكونات GravityKit الإضافية المختلفة، يمكنك إنشاء تطبيقات ويب WordPress التي تلبي حالات الاستخدام الفريدة الخاصة بك. سنتناول هذا الجانب لاحقًا، ولكن أولاً، دعنا نتحدث عن الوقت الذي يجب أن تلجأ فيه إلى GravityKit لإنشاء تطبيق.
متى تستخدم GravityKit لإنشاء تطبيق ويب WordPress الخاص بك
على الرغم من أن Gravity Forms وGravityKit يعدان خيارين ممتازين للعديد من المواقف، إلا أنهما لن يكونا حلاً مثاليًا لكل تطبيق ويب WordPress. بالطبع، سيحدد مشروعك ما إذا كنت تستخدم المكونات الإضافية أم لا.
ومع ذلك، هناك بعض حالات الاستخدام الواضحة للزوج، ونحن نوصي باستخدام GravityKit في المواقف التالية:
- إذا كانت التحديثات تعتمد على أولئك الذين ليس لديهم الكثير من المعرفة التقنية.
- تريد إنشاء الحد الأدنى من المنتجات القابلة للتطبيق (MVP) أو أي تطبيق آخر لإثبات المفهوم.
- إذا كانت السرعة مهمة بينما يحتفظ تطبيقك بمستوى معتدل من التعقيد.
- يعجبك مفهوم الحلول بدون تعليمات برمجية، ولكنك لا تزال ترغب في إنشاء تطبيق ويب WordPress كامل الوظائف.
- يجب أن تكون الواجهة الخلفية لتطبيقك واضحة للتنقل.
إذا نظرت عبر الويب، فستجد الكثير من المواقع التي تحدد واحدًا أو أكثر من هذه المربعات وتستخدم أيضًا GravityKit. وفي القسم التالي، سنلقي نظرة فاحصة على بعضها.
5 مواقع تستخدم GravityKit لتشغيل تطبيق ويب WordPress
تستخدم جميع المواقع التي نعرضها هنا Gravity Forms ومجموعة من مكونات GravityKit الإضافية لإنشاء تطبيق ويب WordPress وعرضه. في الواقع، يعتبر أحدهم قائدًا واضحًا داخل WordPress، في حين أن جميعهم مهمون لقطاعهم الخاص.
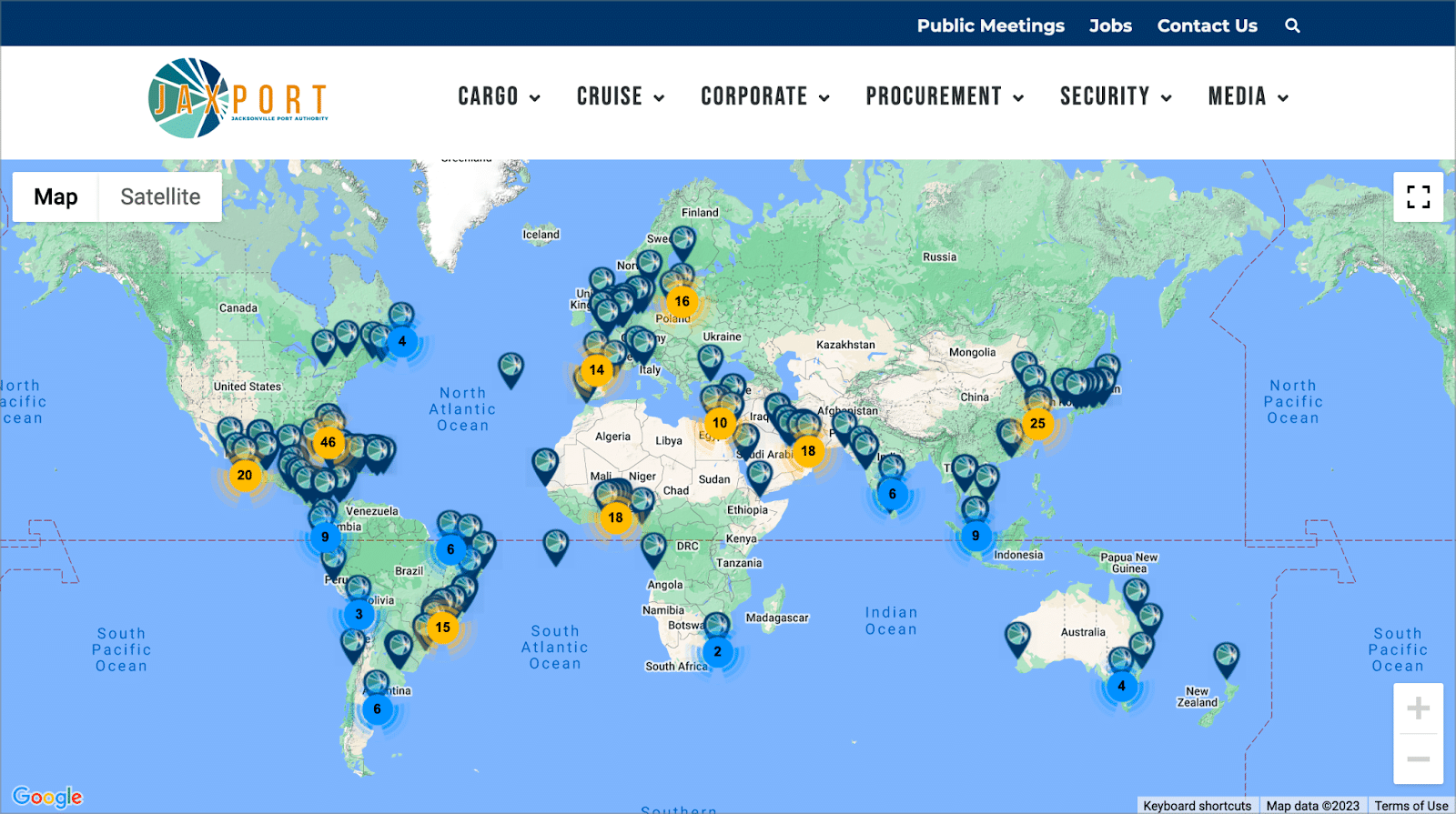
1. هيئة ميناء جاكسونفيل
تعد هيئة ميناء جاكسونفيل (JAXPORT) الميناء البحري الأول لتجارة الحاويات في ولاية فلوريدا. كما أنها واحدة من أفضل الموانئ البحرية الأمريكية لواردات وصادرات السيارات. وبطبيعة الحال، لن يكون هذا ممكنا بدون أدوات GravityKit.

تستخدم JAXPORT GravityKit لتشغيل خريطة تفاعلية توضح أسواق المدن التي تقدم خدمات الشحن. يتيح ذلك للعملاء المحتملين تصور النطاق الواسع لخدمات الشحن التي تقدمها JAXPORT. كما يوفر وسيلة لاستكشاف المدن والوجهات المختلفة التي يخدمها.
…لقد اخترت استخدام البرنامج الإضافي GravityKit's GravityView (والتخطيطات ذات الصلة) كإطار عمل منخفض/بدون تعليمات برمجية لتسريع عملية التطوير وتوفير قيمة مضافة لزوار موقعنا وعملائنا…
-جيف برايس، مدير التسويق في JAXPORT
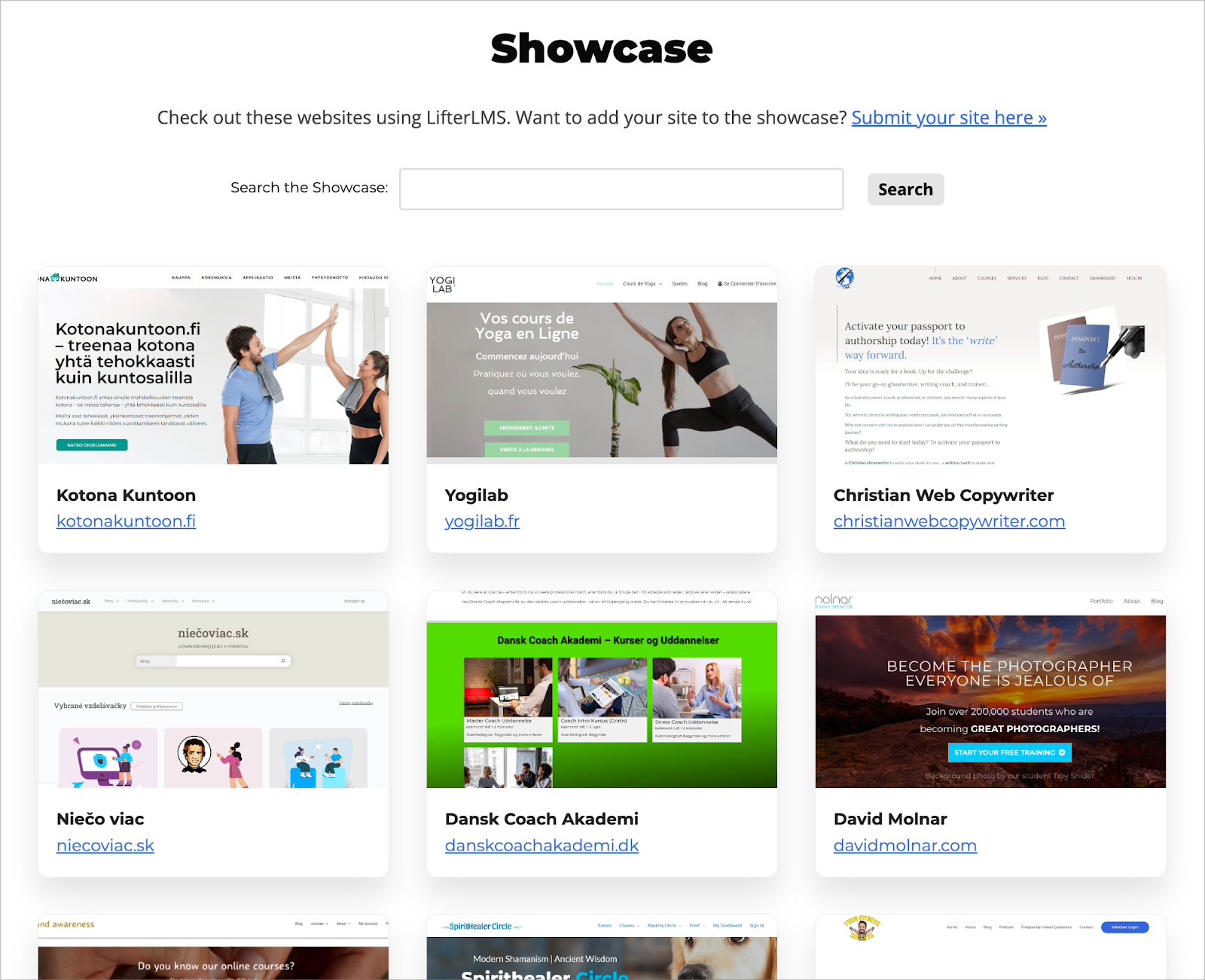
2. رافعLMS
يعرف كريس بادجيت من LifterLMS المكون الإضافي الجيد عندما يراه! يعد LifterLMS واحدًا من أفضل مكونات WordPress للتعلم الإلكتروني في السوق. فهو يمكّن المستخدمين من إنشاء أو إطلاق أو توسيع الدورات التدريبية عبر الإنترنت وبرامج التدريب والمجتمعات الخاصة.

يستخدم فريق Lifter GravityKit باعتباره جوهر صفحة العرض المخصصة الخاصة به. يتميز هذا بمواقع الويب التي تستخدم برنامج LifterLMS يوميًا. مثل صفحات العرض الأخرى، يوضح هذا تنوع المكون الإضافي وتأثيره في العالم الحقيقي.
…إن إمكانات التحرير الأمامية والباني البديهي لـ GravityView تمكن فريقنا من إدارة قوائم العرض بسهولة وإجراء التغييرات حسب الحاجة…
-كريس بادجيت، مؤسس LifterLMS
3. مؤسسة لاري إل. هيلبلوم
تأسست مؤسسة Larry L. Hillblom عام 1996، وتقوم بتمويل الأبحاث الطبية بهدف علاج وعلاج مرض السكري والأمراض التنكسية المرتبطة بالشيخوخة.

تستخدم المؤسسة GravityKit لتشغيل نظام إدارة طلبات المنح الخاص بها. يتيح ذلك لكل من المتقدمين وأعضاء مجلس الإدارة تتبع الطلبات وإدارتها وتحريرها من خلال واجهة أمامية بسيطة. تمر جميع التطبيقات بعملية الموافقة، والتي تستخدم وظيفة الموافقة GravityView المضمنة.
...لقد منحتنا GravityView القدرة على إنجاز المشاريع التي لم نكن لنتمكن من إنجازها لولا ذلك. بدون GravityKit، لم نكن لنتمكن من التغلب على العقبات التقنية أو الحفاظ على الربحية...
-مايكل كاستلر، المؤسس والمطور في 43Folders
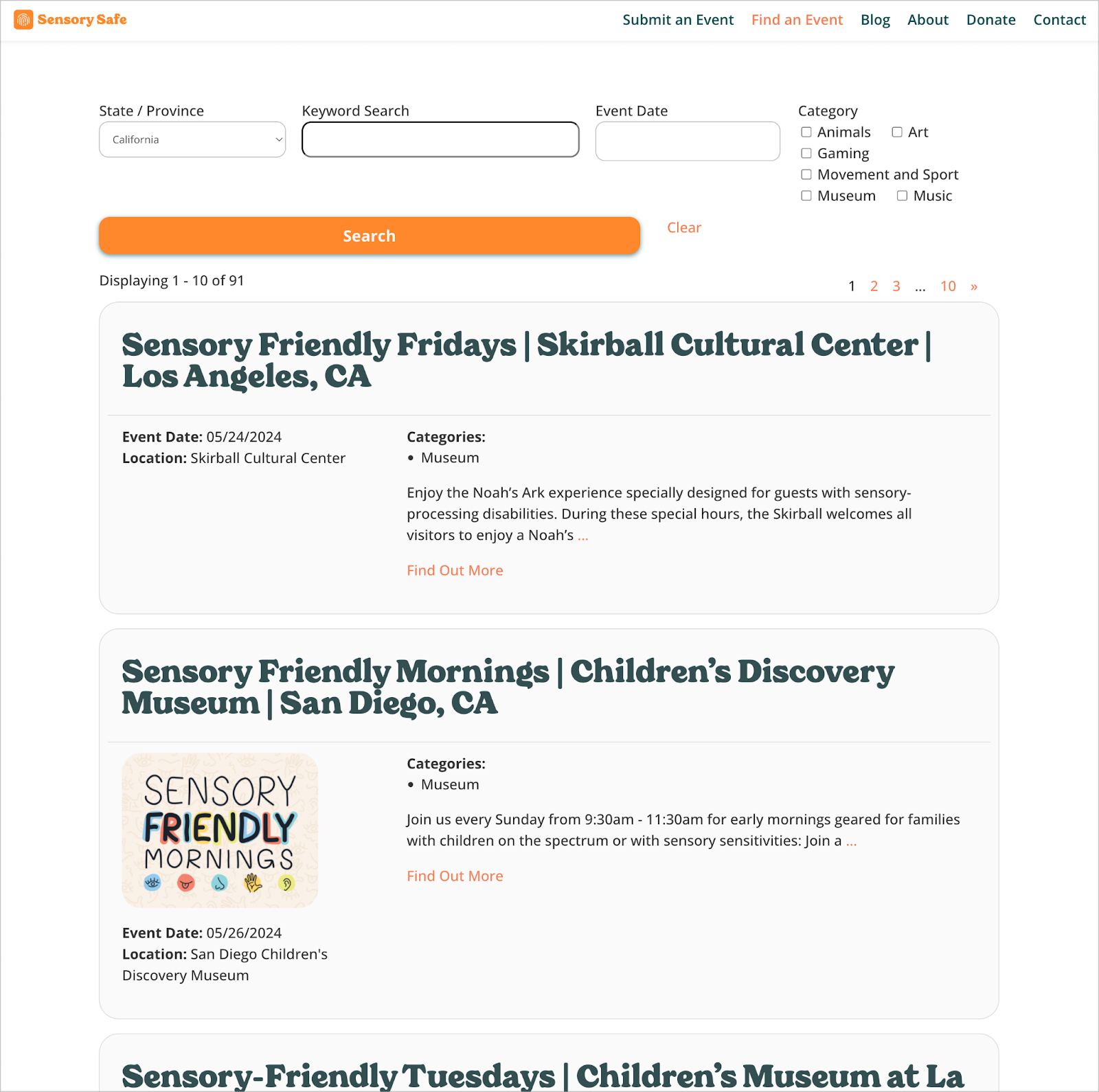
4. آمنة حسية
Sensory Safe هي منظمة غير ربحية تسعى إلى إنشاء مجتمع داعم وشامل حول الحاجة إلى أحداث وبرامج صديقة لحواس الأطفال.

يستضيف الموقع قاعدة بيانات للأحداث الحسية الآمنة في جميع أنحاء الولايات المتحدة. تستخدم قاعدة البيانات GravityKit كمكون مركزي لوظيفة البحث الخاصة بها، مع توفر طرق عرض مختلفة بناءً على التاريخ.

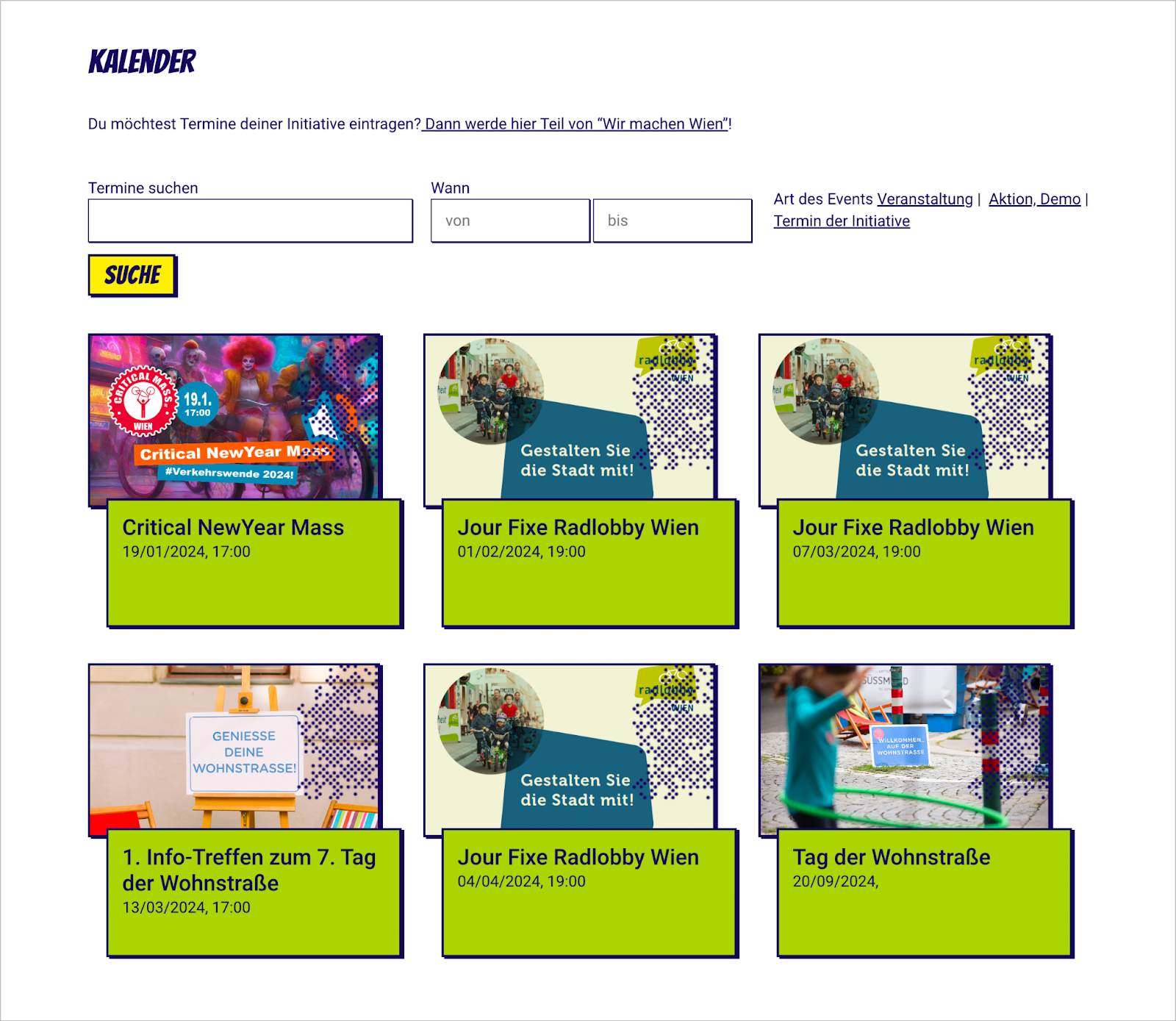
5. فير ماشين فيينا
Wir Machen Wien هي منظمة غير ربحية تعمل في فيينا، النمسا. تركز المنظمة على جعل مدينة فيينا مدينة أكثر ملاءمة للمناخ وصالحة للعيش. ويتم ذلك من خلال تعزيز المبادرات الشعبية التي يقودها المواطنون، وإعطاء الناشطين منصة للتواصل والتنسيق.

تعمل GravityKit على تشغيل العديد من جوانب موقع الويب، والتي تتضمن ملفات تعريف المستخدمين وصفحة الأحداث ودليلًا لمشاركة المعدات ذات الصلة.
…بعد اتخاذ قرار باستخدام Gravity Forms، كان من المنطقي أيضًا استخدام GravityKit، الذي يوفر مجموعة من الأدوات المختلفة التي تغطي نطاقًا واسعًا من الوظائف لتلبية حالات الاستخدام والاحتياجات المختلفة…
– أنجي ويكمان، مصممة ويب
كيفية إنشاء تطبيق ويب WordPress الخاص بك باستخدام Gravity Forms وGravityKit
أفضل الأخبار هو أنه يمكنك أيضًا إنشاء تطبيق ويب WordPress باستخدام GravityKit. بعد ذلك، سنلقي نظرة على طريقة عملية لإنشاء نظام لإدارة طلبات المنح والموافقة عليها وتصديرها.

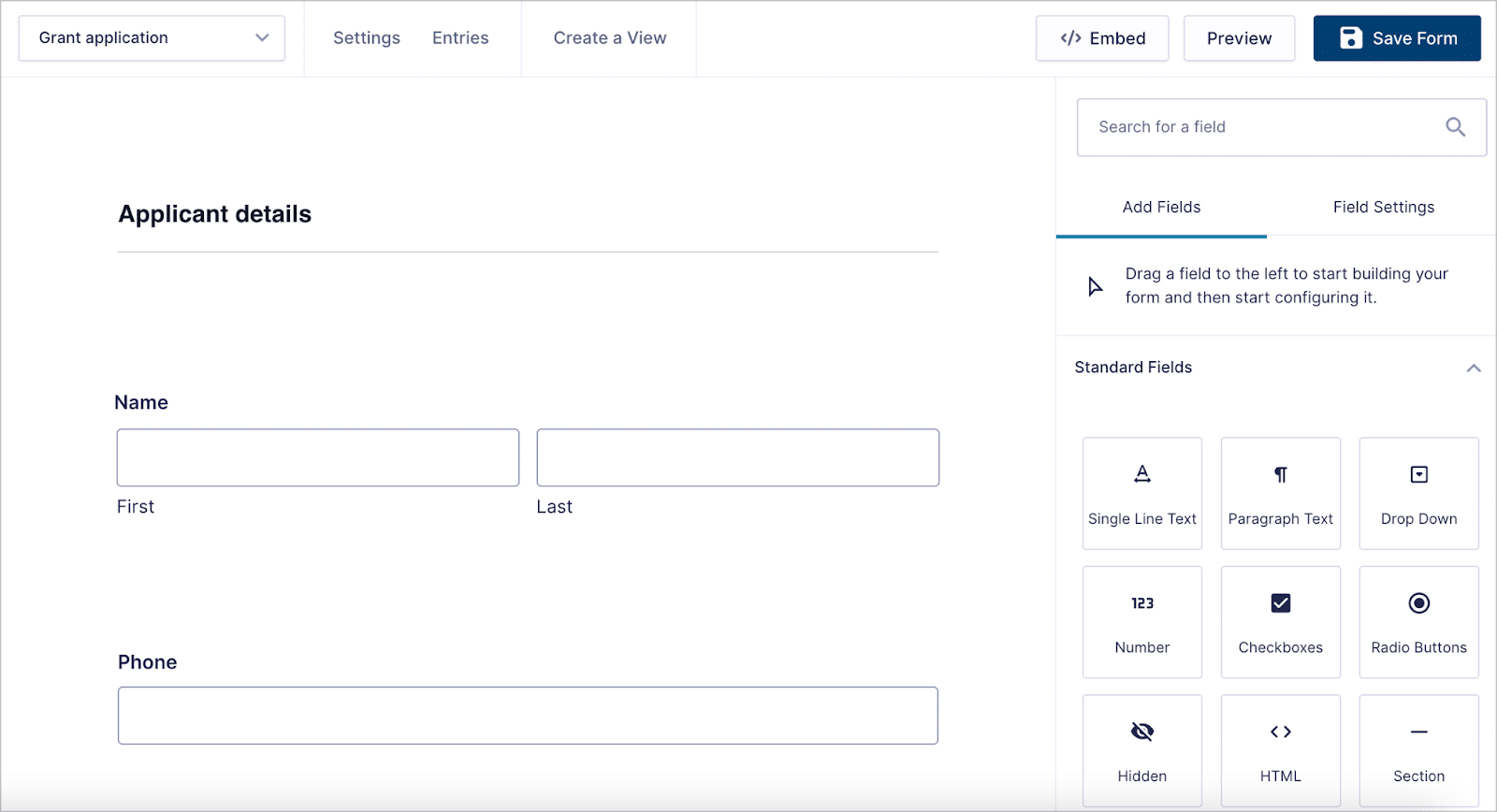
الخطوة الأولى هي تثبيت وتفعيل Gravity Forms وGravityKit. بعد ذلك، سنقوم بإنشاء نموذج لتقديم طلبات المنح. باستخدام Gravity Forms، قم بسحب وإفلات الحقول الصحيحة من الشريط الجانبي. هنا، تأكد أيضًا من تخصيص هذه الحقول حسب رغبتك.

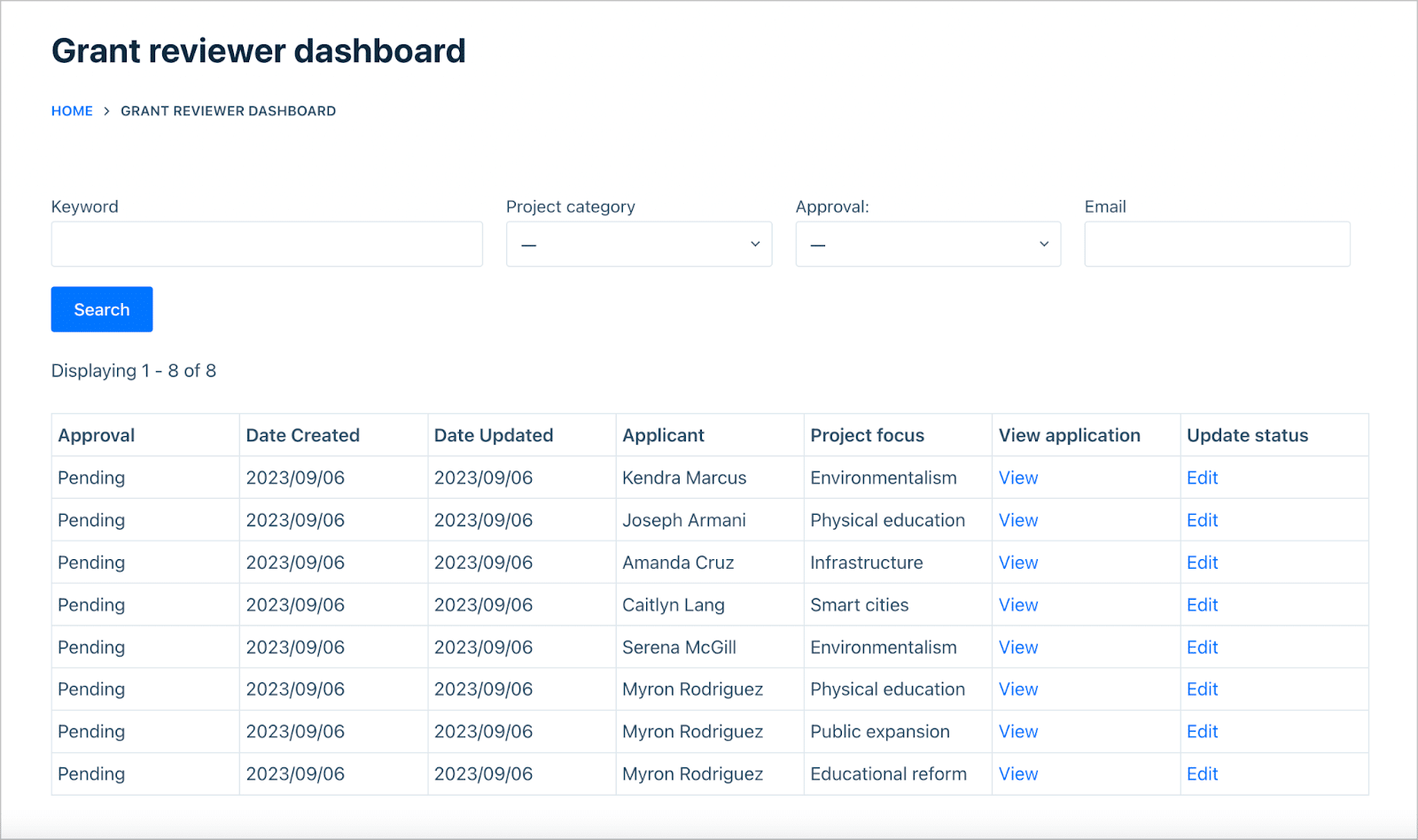
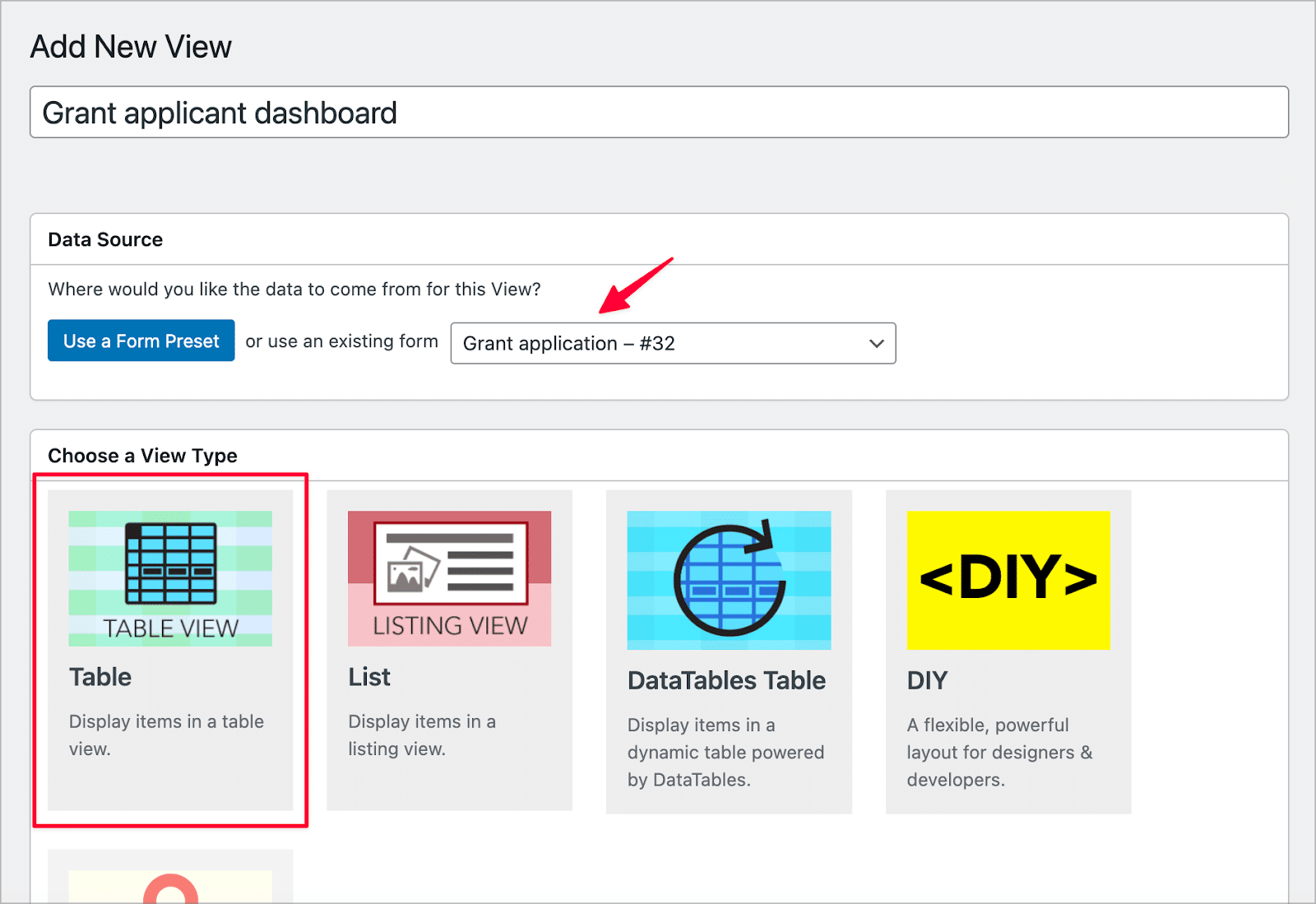
ومن خلال طريقة إرسال الطلبات، يمكننا الآن إنشاء واجهة أمامية للسماح لفريقنا بإدارتها ومراجعتها. لهذا، سوف نستخدم GravityView. أولاً، قم بإنشاء طريقة عرض جديدة في GravityView، واربطها بالنموذج، ثم حدد جدول كنوع العرض :

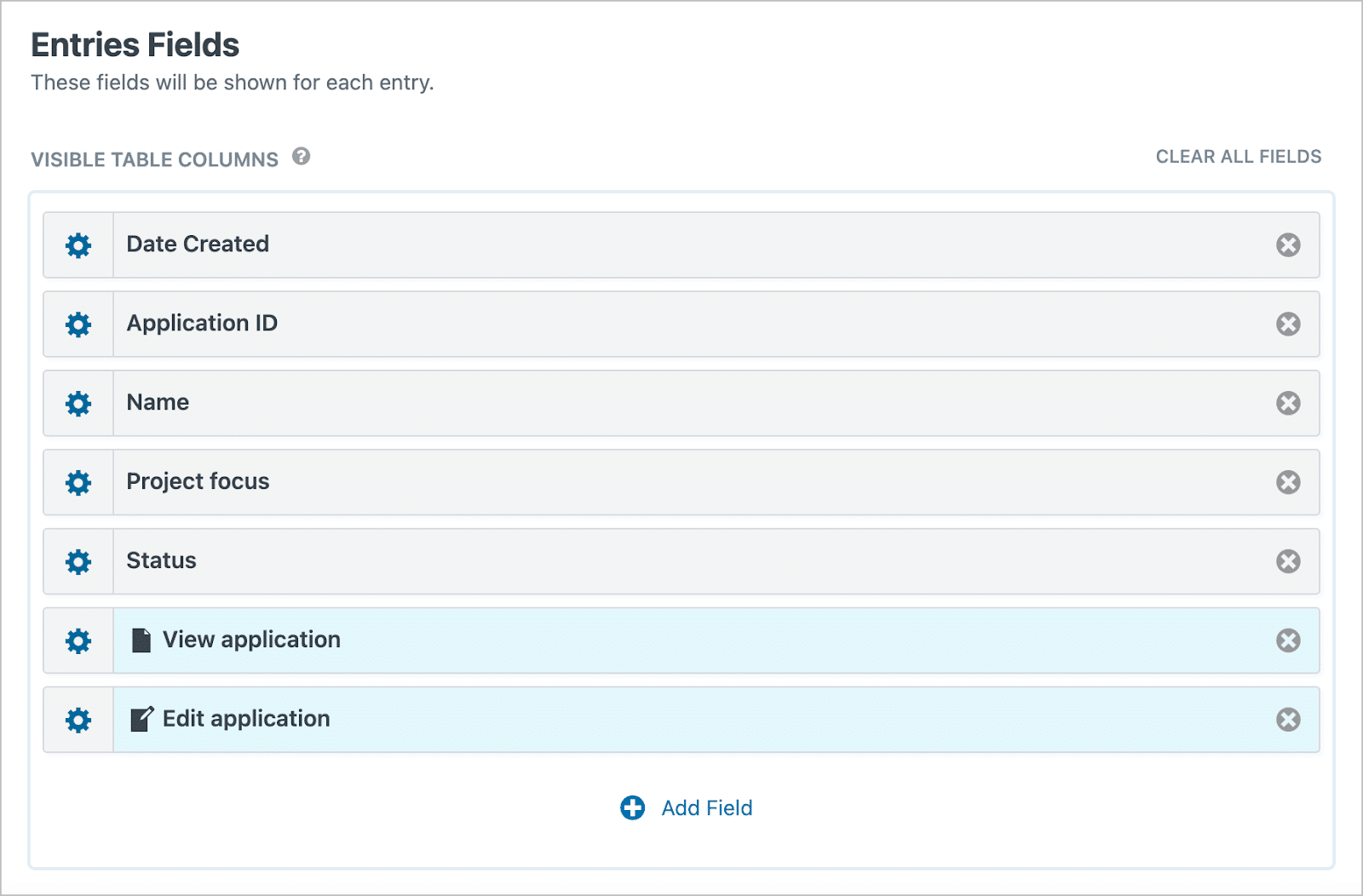
بعد ذلك، دعونا نقوم بتكوين الواجهة باستخدام أداة السحب والإفلات البديهية الخاصة بـ GravityView. هنا، اختر الحقول التي تريد إظهارها في الجدول، ثم قم بإضافة رابط إلى تخطيط الإدخال الفردي . هذا هو المكان الذي ستتمكن فيه من عرض التطبيق الكامل بالتفصيل:

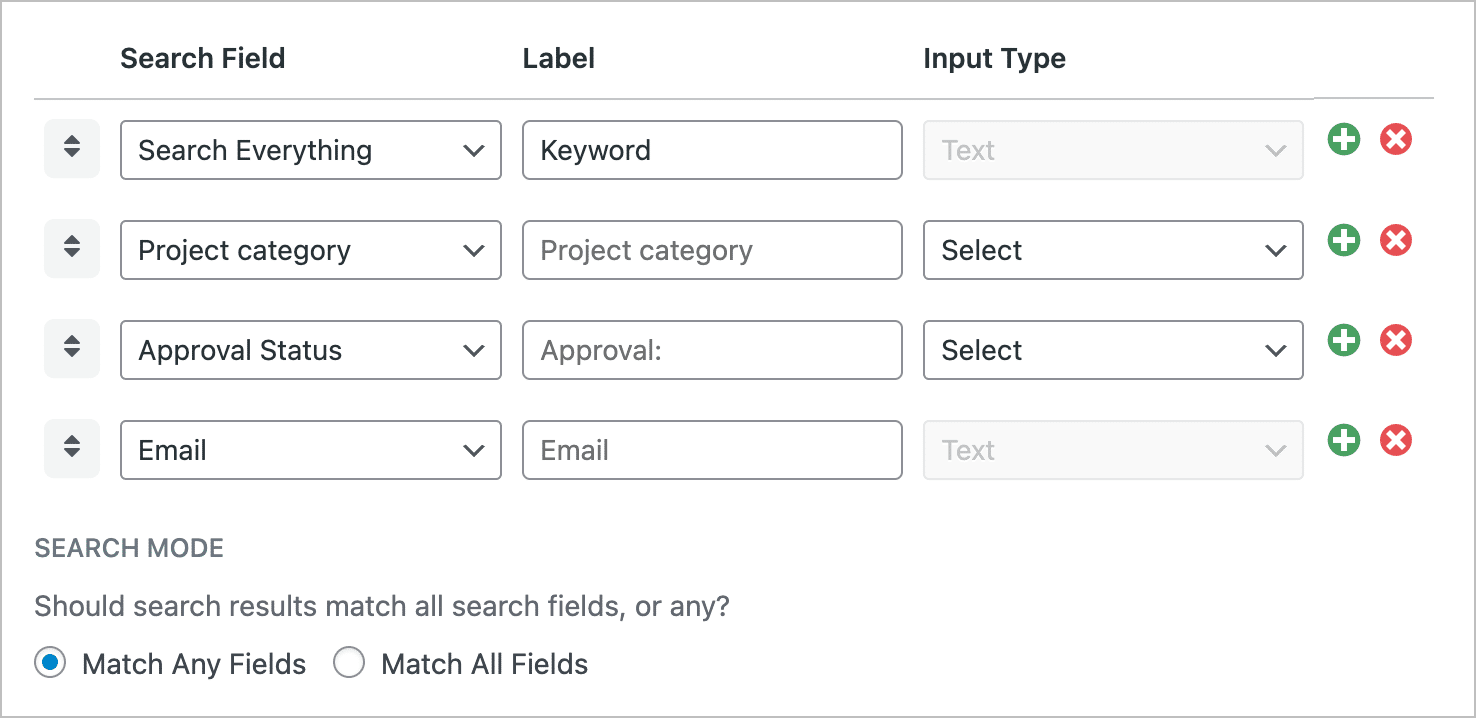
بعد ذلك، قم بإضافة عنصر واجهة مستخدم شريط البحث إلى أعلى حقل "المكدس"، وقم بتكوين مدخلات البحث المختلفة. سيمكن هذا فريقك من تصفية التطبيقات بناءً على معايير مختلفة:

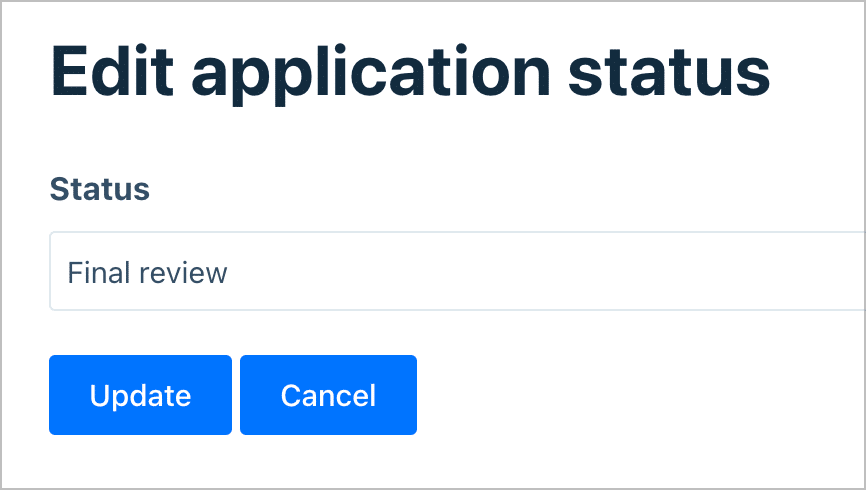
الخطوة الأخيرة هي استخدام تخطيط تحرير الإدخال الخاص بـ GravityView لجعل حقول محددة قابلة للتحرير من الواجهة الأمامية. سيسمح هذا للمراجعين بتحديث حالة التطبيق دون الحاجة إلى الوصول إلى لوحة تحكم WordPress:

في هذه المرحلة، يكون نظام طلب التمويل قد اكتمل! من هنا، يمكنك استخدام ملحقات ومكونات GravityKit الأخرى لإضافة المزيد من الوظائف. على سبيل المثال، قد تتطلع إلى إضافة تصفية بيانات أمامية متقدمة، وعرض الحقول لأدوار مستخدم معينة فقط، وإضافة عمليات تصدير PDF للتطبيقات، وتوفير وظائف الاستيراد والتحرير المجمعة، وغير ذلك الكثير.
الأسئلة المتداولة (FAQs) حول إنشاء تطبيقات الويب الخاصة بـ WordPress
قبل أن نختتم، دعنا نطرح عليك بعض الأسئلة الشائعة المتعلقة بإنشاء تطبيق ويب WordPress. ستتمحور معظم هذه الأمور حول المكان الذي يتناسب فيه WordPress مع العملية. إذا كانت لديك أية أسئلة أخرى، فنحن نحب أن نسمعها في قسم التعليقات في نهاية التدوينة.
ما الفرق بين موقع الويب وتطبيق الويب؟
الفرق الرئيسي يكمن في وظيفة كل منهما. عادةً ما يكون موقع الويب وسيلة سلبية لتقديم معلومات مثل المقالات أو منشورات المدونة. من ناحية أخرى، تطبيق الويب ديناميكي وتفاعلي. فهو يتيح للمستخدمين أداء مهام مثل ملء النماذج أو إجراء عمليات شراء أو التفاعل مع المحتوى الديناميكي.
هل يمكنك إنشاء تطبيق ويب كامل المواصفات باستخدام WordPress؟
نعم! تمنحك مكونات WordPress الإضافية وأنواع المنشورات المخصصة وREST API الأدوات اللازمة لإنشاء تطبيق ويب كامل الوظائف ليناسب متطلباتك المحددة. تتيح مرونة WordPress إمكانية تجاوز مجرد إنشاء مواقع الويب التقليدية.
ما هو WordPress: موقع ويب أو تطبيق أو إطار عمل أو أي شيء آخر؟
WordPress هو في الواقع نظام إدارة محتوى (CMS) يمكنك استخدامه لإنشاء مواقع الويب وتطبيقات الويب. يتيح تعدد استخداماته إمكانية التعامل مع معظم حالات الاستخدام، مثل المدونات البسيطة وتطبيقات الويب المعقدة. تكوين النظام الأساسي هو المفتاح.
إن اقتران نماذج Gravity مع GravityKit هو أداة إنشاء تطبيقات الويب WordPress النهائية
يعد WordPress أكثر تنوعًا مما يمنحه الكثيرون الفضل فيه. على سبيل المثال، باستخدام كل من Gravity Forms وGravityKit، يمكنك تقليد إطار عمل التطوير دون الحاجة إلى معرفة البرمجة.
إن القدرة على إضافة التقارير والمخططات والرسوم البيانية والمزيد إلى خيارات التخصيص الخاصة بك يمكن أن تفتح عالمًا من خيارات التصميم التي لم تكن متاحة لولا ذلك. بشكل عام، مجموعة أدوات GravityKit عبارة عن حرباء. إنها طريقة رائعة لإنشاء صفحات الأحداث ولوحات المعلومات المخصصة وملفات تعريف المستخدمين وغير ذلك الكثير.
هل ترى إمكانية استخدام Gravity Forms وGravityKit لإنشاء تطبيق ويب WordPress؟ أخبرنا بأفكارك في قسم التعليقات أدناه!
