كيفية إنشاء موقع رياضي في WordPress باستخدام Elementor
نشرت: 2020-07-31هل تدير فريقًا للكرة الطائرة أو كرة القدم أو الهوكي أو الكريكيت؟ بغض النظر عن نوع المنظمة الرياضية التي تديرها أو تتصل بها ، فلا شك في إنشاء موقع ويب رياضي. إذا لم تكن معتادًا على الترميز أو لا ترغب في توظيف مطور ، فيجب أن تبحث عن طريقة سهلة لإنشاء موقع ويب رياضي.
حسنًا ، لست بحاجة إلى البحث هنا وهناك بعد الآن. سنشرح لك في هذا المقال كيفية إنشاء موقع رياضي وإعطائه مظهرًا احترافيًا في غضون ساعات قليلة.
هنا ، يمكنك الحصول على المساعدة من Elementor - منشئ صفحات WordPress سهل الاستخدام وسهل الاستخدام ووظائف إضافية Elemenetor قوية تسمى HappyAddons. سيتم عرض العملية برمتها خطوة بخطوة.
لذا ، دون إضاعة المزيد من الوقت ، فلنبدأ. لكن دعني أجيب عليك أولاً-
لماذا يجب أن تبدأ موقعًا رياضيًا

كل منظمة ناجحة تعمل على الويب. قبل البحث عن أي معلومات حول الشركة ، يقوم الأشخاص أولاً بفحص مظهر الويب. إذا لم يكن لديه أي موقع ويب ، يعتقد معظم الناس أنه ليس حقيقيًا أو جديرًا بالثقة. بالإضافة إلى ذلك ، لا يحصل الجمهور على أي تحديثات. لذا ، دعنا نعرف لماذا يعد إنشاء موقع ويب للفريق أمرًا ضروريًا.
- ستكون قادرًا على جذب معجبين ومتابعين جدد
- يمكن للمنظمة الرياضية الحصول على تبرعات
- يمكنك القيام بالتسويق للفريق بسهولة أكبر
- أفضل تغطية صحفية للجيري بشكل تلقائي من خلال مشاركاتك على الإنترنت
- سيكون توظيف وجوه جديدة أسهل
- يدعم موقع الويب بناء الموثوقية
- يمكنك التحكم في وجودك على الإنترنت
نعتقد أنه يمكنك الشعور بأرباح امتلاك موقع رياضي. لا يوجد بديل عن أن تكون نشطًا على الويب تجاه العالم بأسره.
الآن ، سنشرح لماذا يجب عليك استخدام HappyAddons لبناء أفضل المواقع الرياضية.
تقديم HappyAddons- مجموعة غنية من الميزات والأدوات المتقدمة

لقد وعدت HappyAddons بتحسين WordPress الخاص بك إلى مستوى جديد تمامًا. وهو مكون إضافي يستند إلى Elementor وهو أحدث إضافة لمكتبة منتجات weDevs المتميزة.
أوصى Elementor Page Builder رسميًا ببناء الصفحات المجاني (المجاني + المميز) هذا! يمكنك العثور عليها على صفحة الإضافات الرسمية الخاصة بهم. معلومة أخرى مهمة حول HappyAddons هي أن لديها حاليًا أكثر من 1،00،000 تثبيت نشط.
الميزات الشعبية لبرنامج HappyAddons:
- المعد مسبقا
- تأثير عائم
- تحويل CSS
- نسخ ولصق عبر المجال
- نسخة حية
- قسم التعشيش
- تراكب الخلفية
- استنساخ سعيد
كيفية بناء موقع رياضي في ووردبريس باستخدام Elementor
لإنشاء موقع على شبكة الإنترنت لدوري الرياضات الاحترافية ، يجب أن تكون حريصًا جدًا. خلاف ذلك ، يمكنك أن تفقد العملاء المحتملين وسيزيد معدل الارتداد. يمكن أن تسمح لك HappyAddons بإنشاء موقع الويب الرياضي الخاص بك مجانًا ويضمن لك أن يبدو الموقع رائعًا.
فيما يلي المتطلبات المسبقة لإنشاء موقع الويب الرياضي الخاص بك:
- ووردبريس
- Elementor (مجاني)
- إضافات Happy Elementor (مجاني ومحترف)
تأكد من أن لديك هذه العناصر.
الخطوة الأولى: إضافة صفحة جديدة
تعد إضافة صفحة ويب هي الخطوة الأولى التي يجب عليك القيام بها وهي سهلة للغاية وستتم في ثانية. اتبع المسارات أدناه.
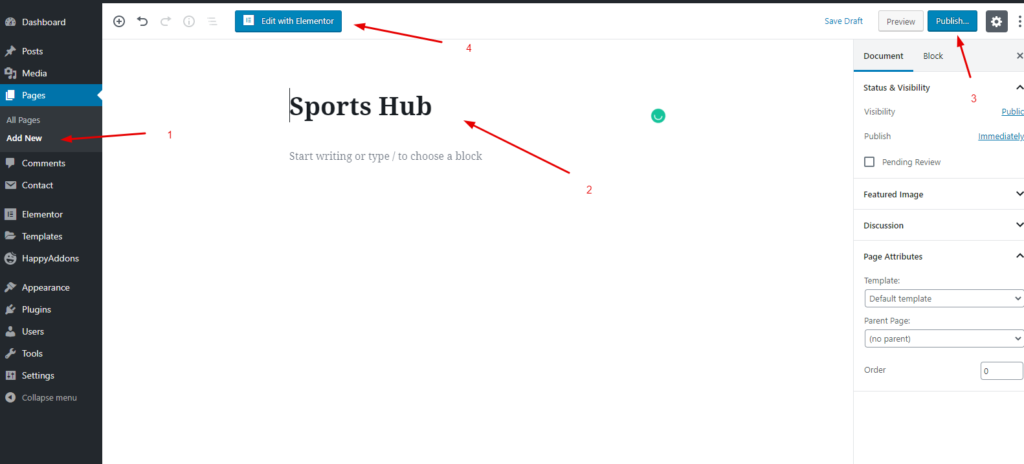
للقيام بذلك ، انتقل إلى WP Admin> Dashboard> Pages> إضافة صفحة جديدة

ثم أضف عنوانًا وانقر على تعديل باستخدام elementor. أخيرًا ، انشرها أو احتفظ بها كمسودة.
الخطوة 2: أضف رأس الصفحة
يعتبر رأس أو تذييل الصفحة جزءًا أساسيًا جدًا من موقع الويب. يمكنك عرض رموز علامتك التجارية ، أو توفير روابط قيمة ، أو شعار الشركة ، أو خيارات تسجيل تسجيل الدخول لسهولة التنقل لعشاق الرياضة. وبالتالي يجب أن تعرف كيفية إنشاء رأس لموقع WordPress.
الخطوة 3: قم بإضافة نموذج رياضي
يمكنك إنشاء موقع الويب الرياضي الخاص بك بطرق مختلفة. يمكنك إما اختيار قالب مدمج مباشرةً أو يمكنك إنشاؤه يدويًا. لذلك ، من أجل راحتك ، سنختار النموذج من المكتبة ثم نقوم بتخصيصه وفقًا لمتطلبات موقع الويب.
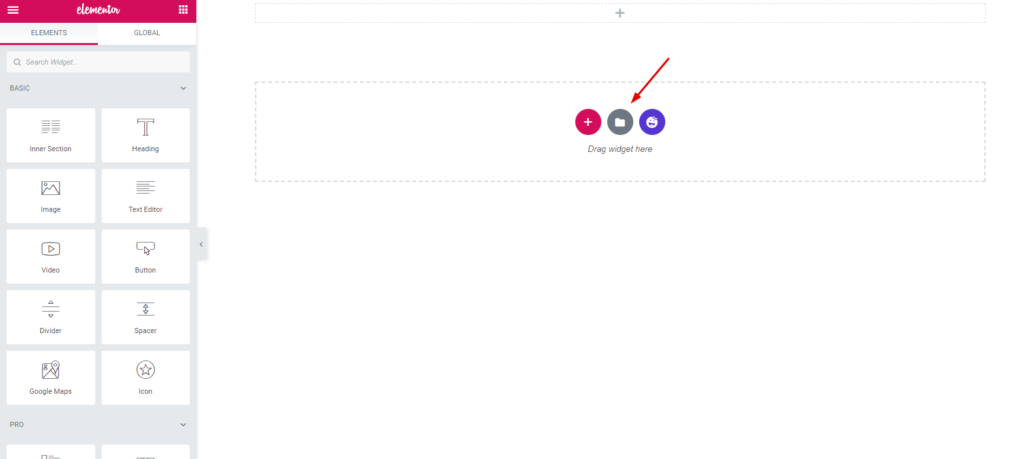
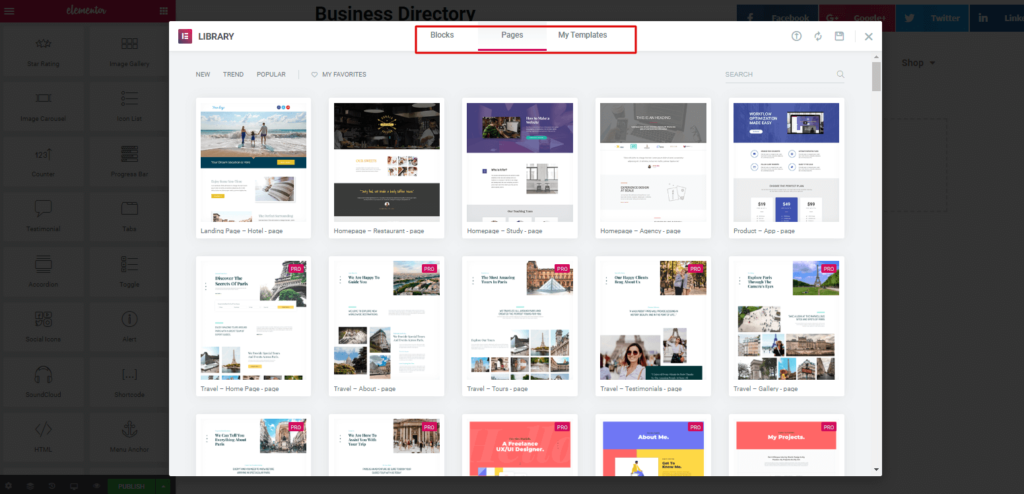
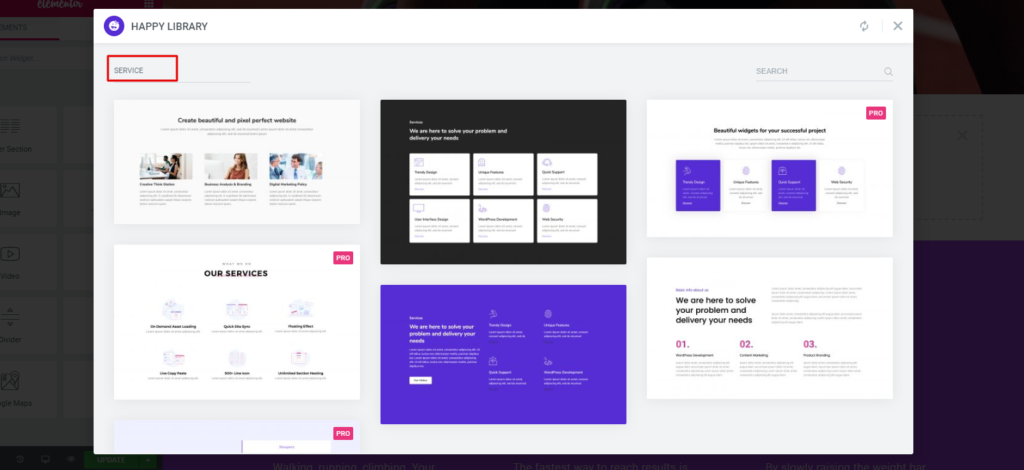
بادئ ذي بدء ، انقر فوق خيار "المجلد" مثل.

ثم ستحصل على نافذة حيث تتوفر جميع القوالب.

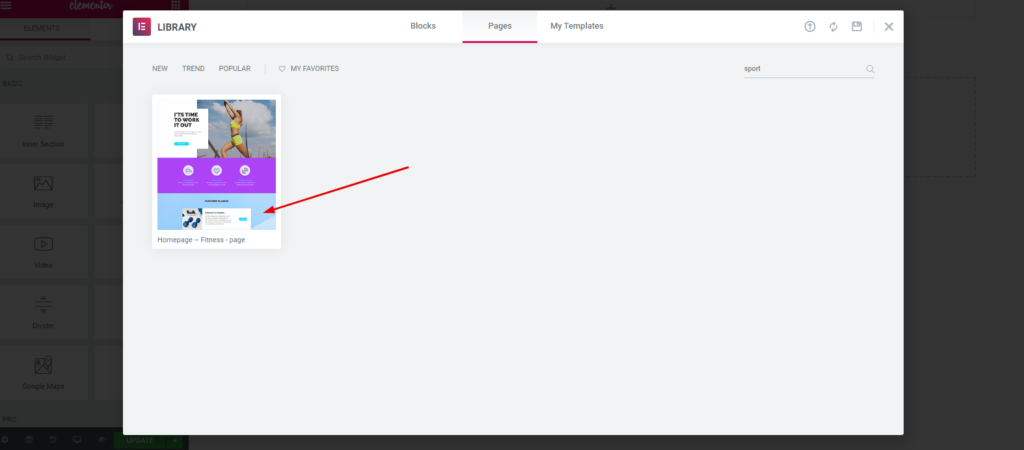
اكتب الآن ، " الرياضة " في الزاوية العلوية اليمنى في شريط البحث. ثم افتحه وانقر على زر "إدراج ".

حسنًا ، سيظهر تلقائيًا على الشاشة وسيكون قالبك جاهزًا للتخصيص.

لذا أنت الآن بحاجة إلى اتباع التعليمات أدناه بعناية لجعلها أكثر احترافًا وربحًا.
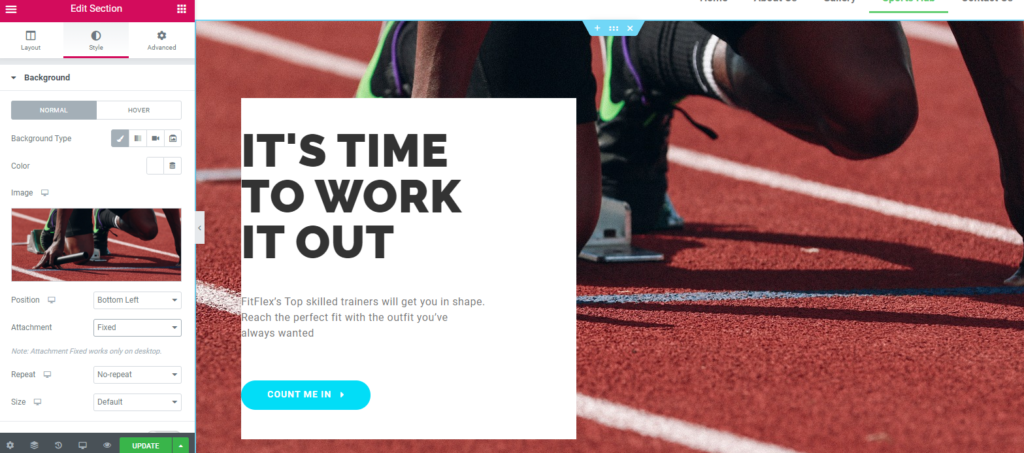
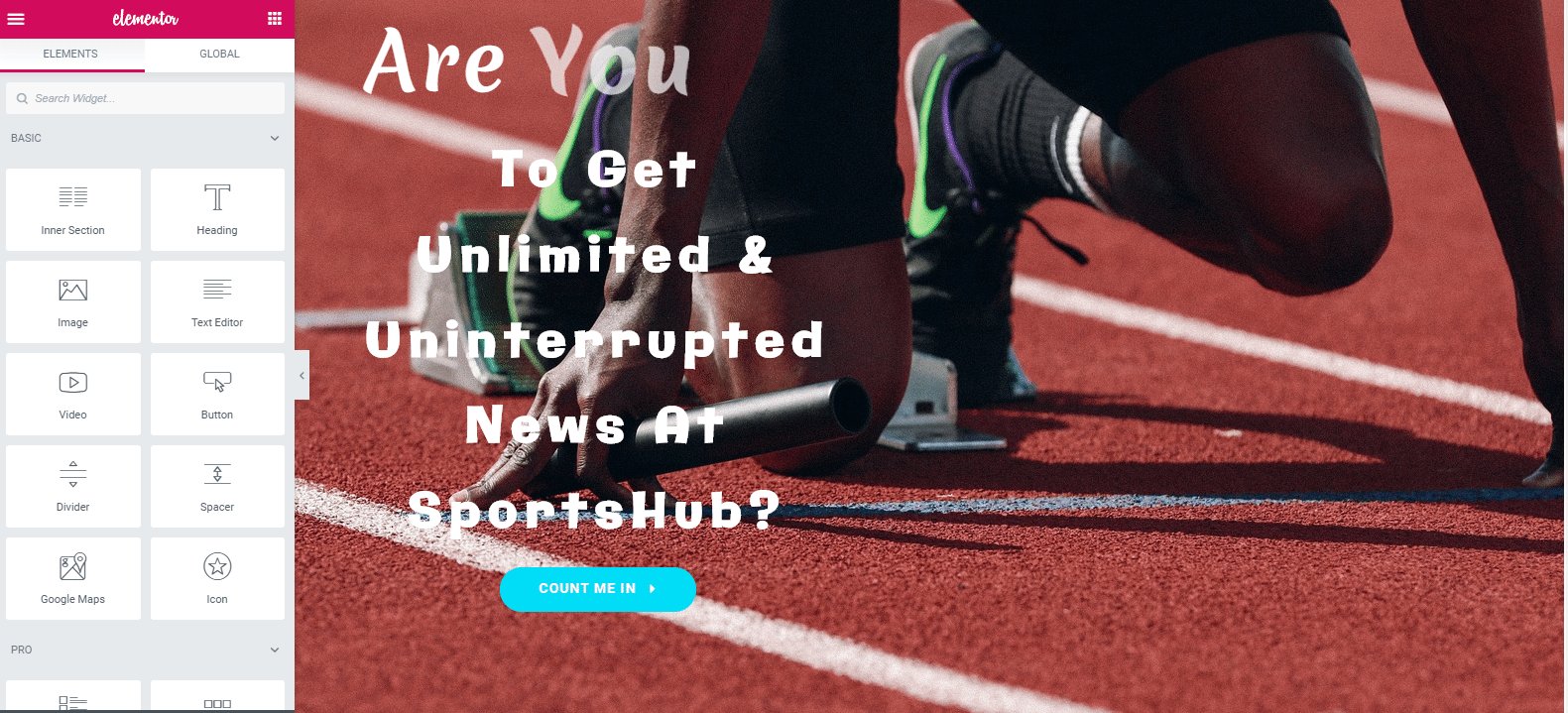
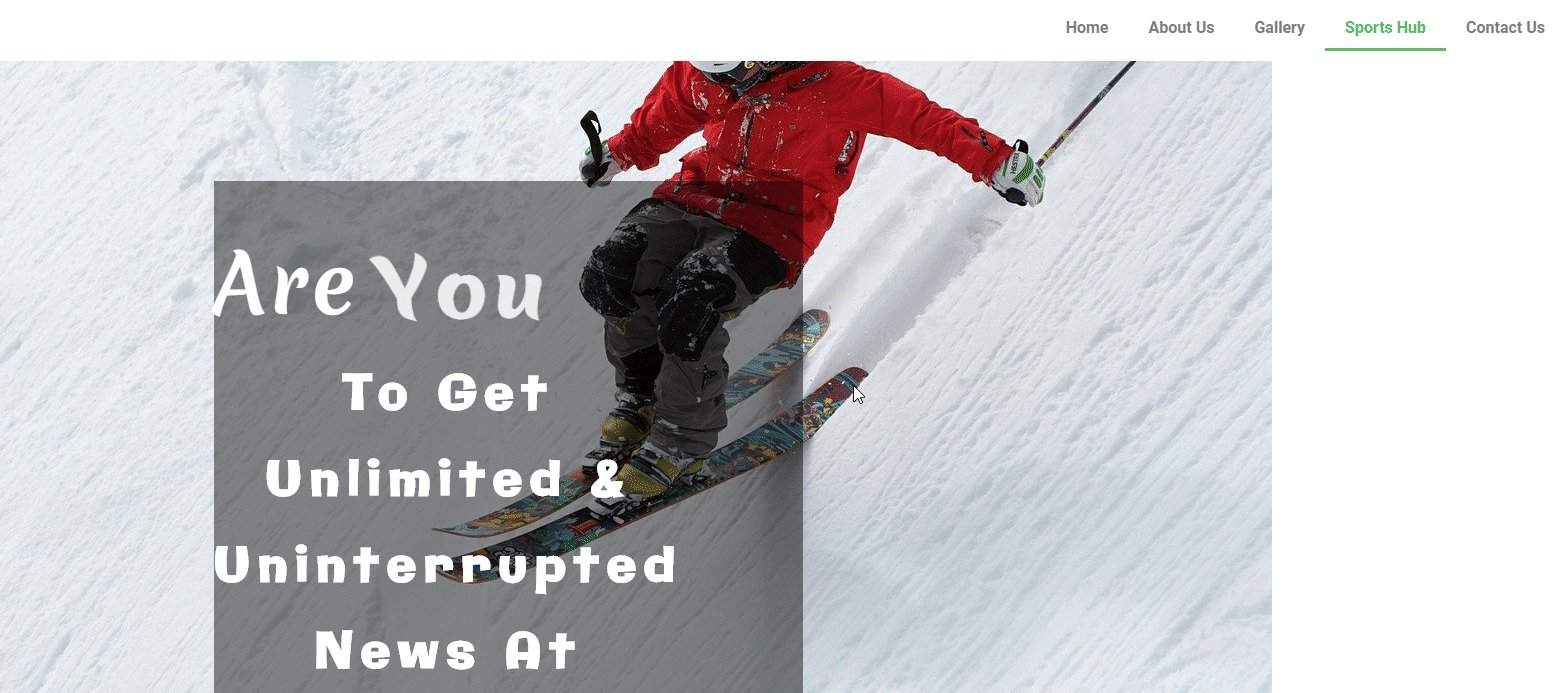
الخطوة 4: أضف صورة خلفية
إما يمكنك البقاء مع الصورة الحالية أو يمكنك استبدالها بصورة أخرى حسب متطلباتك.
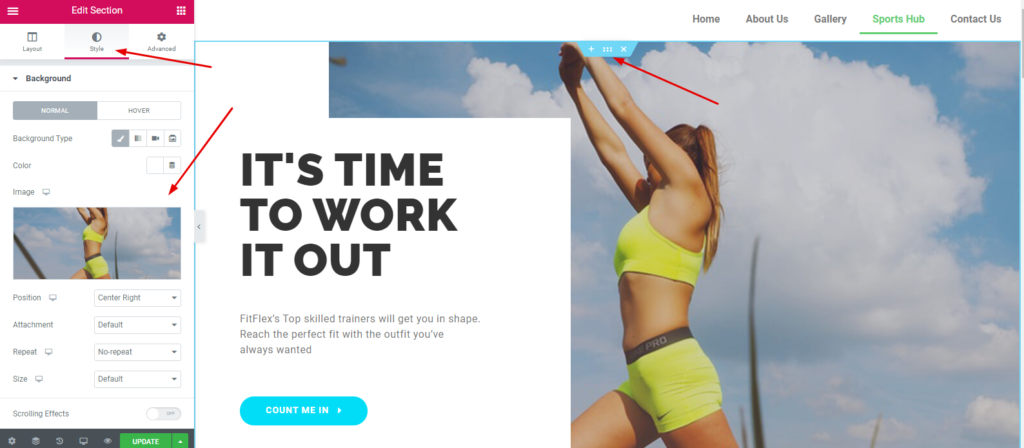
لتغيير الصورة قم بالخطوات التالية:
- انتقل إلى لوحة تحرير Elementor
- انقر فوق النمط
- الآن قم بتغيير صورة الخلفية بالضغط عليها.

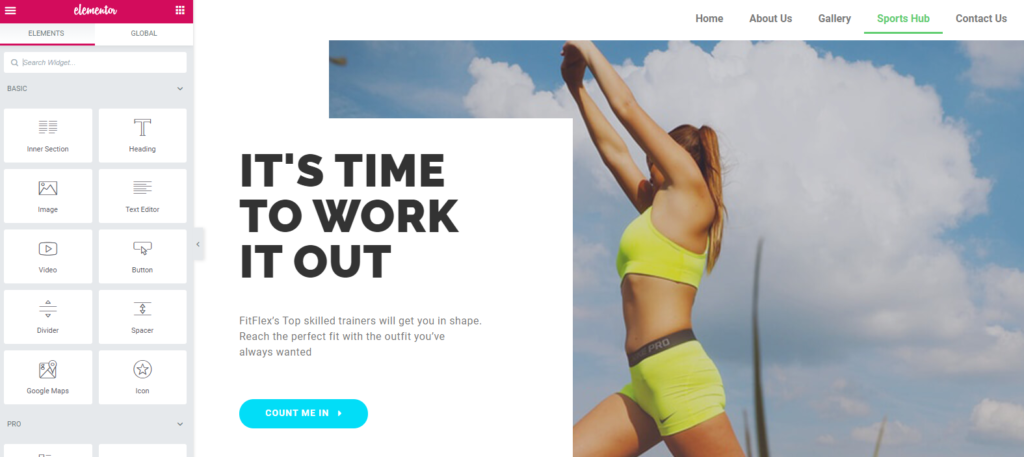
بعد إضافة صورة الخلفية ستبدو كما يلي: -

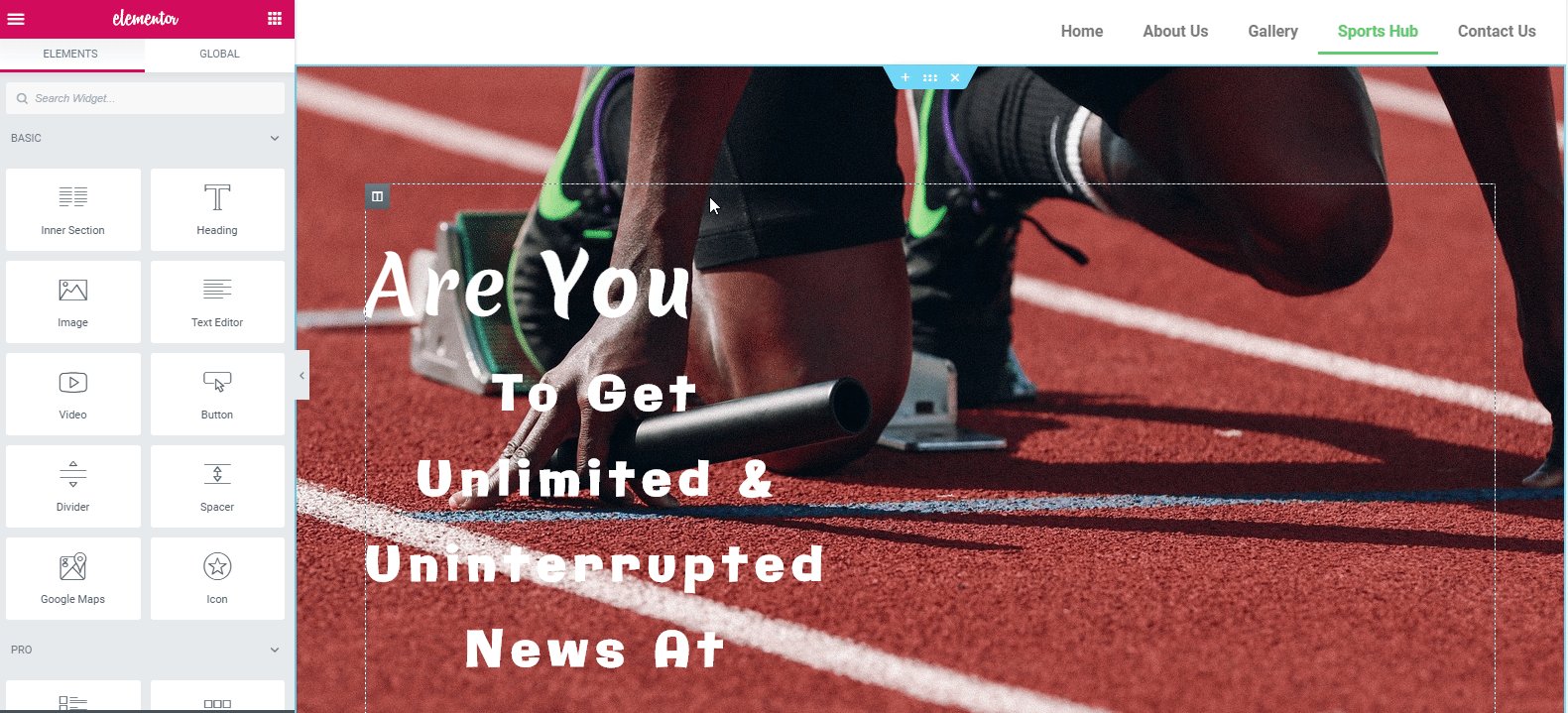
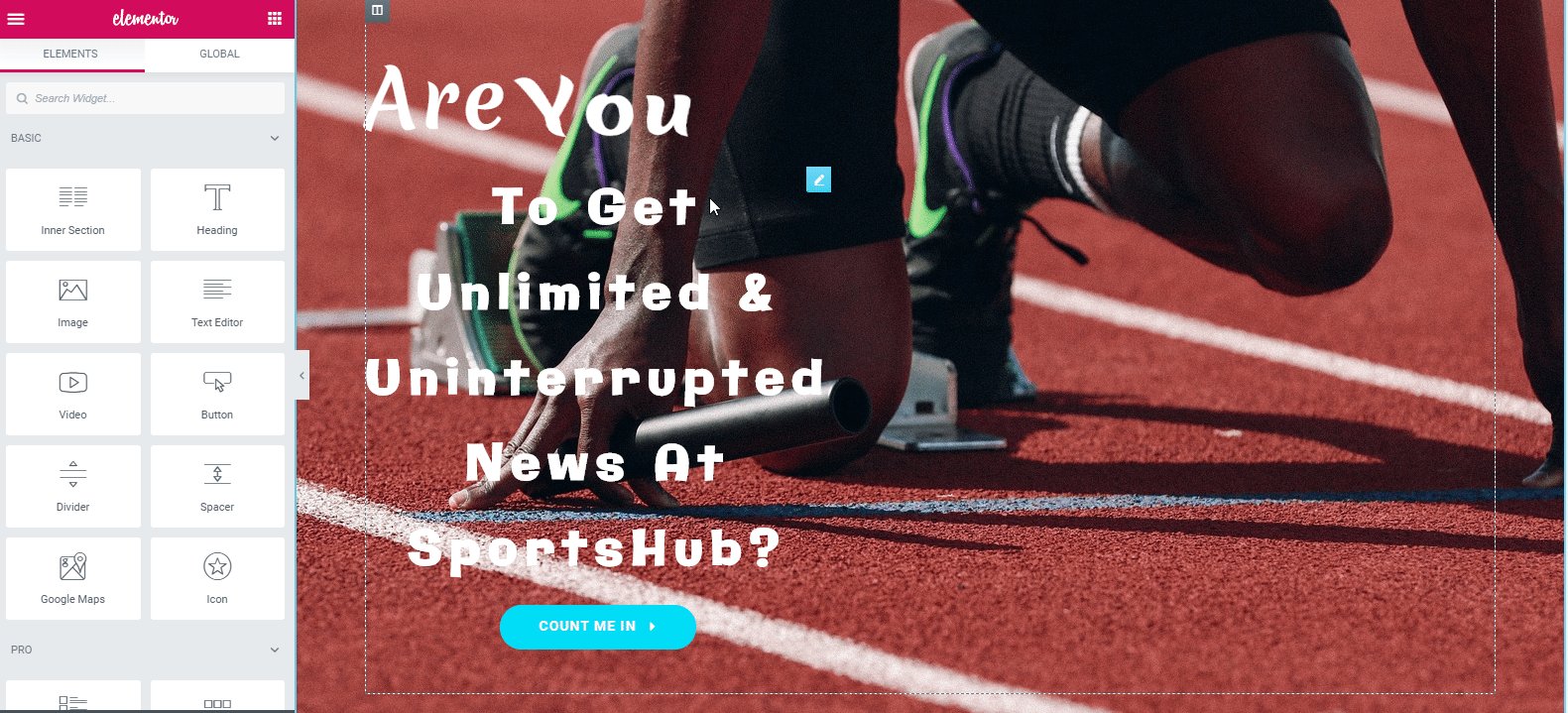
الآن قم بتغيير العنوان والوصف ، ثم أضف أداة زر.
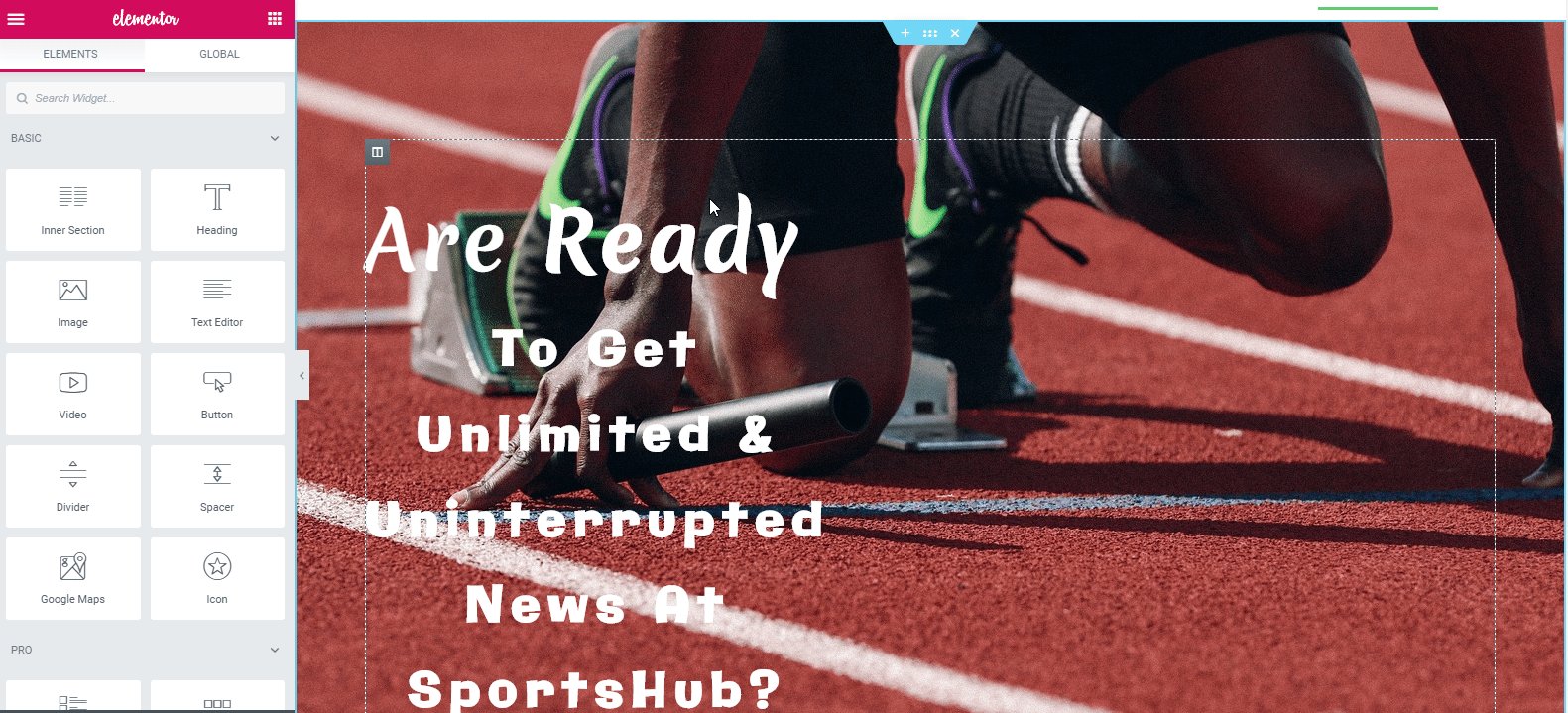
لجعل جزء العنوان الخاص بك أكثر جاذبية ، أضف 'Animated Text Widget' من Happy Addons. بعد إضافة " عنصر واجهة النص المتحرك " وتخصيص العنوان ، سيبدو التصميم كما يلي: -

تعرف على المزيد حول "عنصر واجهة النص المتحرك" من خلال هذه الوثائق الرسمية.
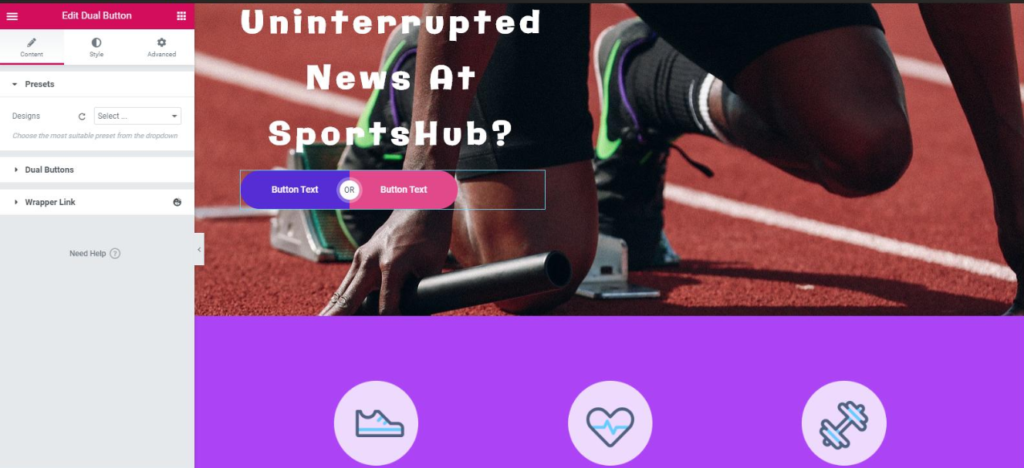
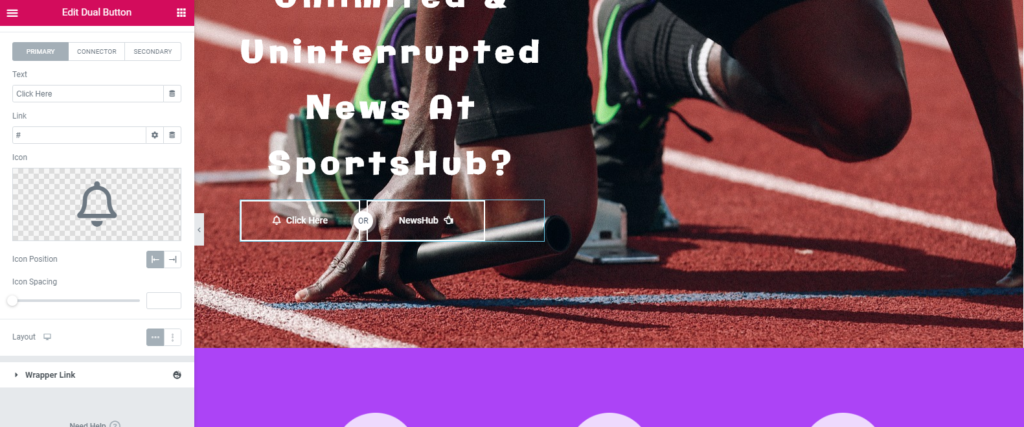
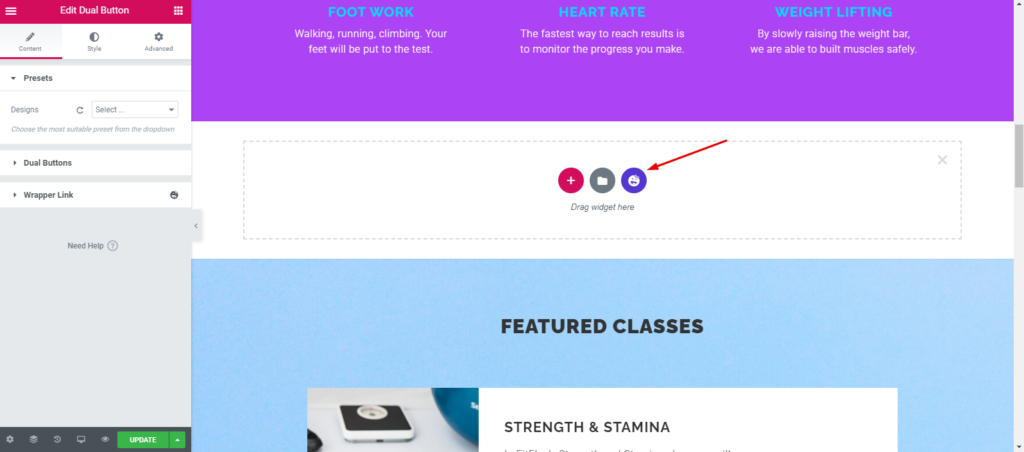
بعد ذلك ، أضف زرًا أسفل التصميم.
- حدد " أداة الأزرار المزدوجة " من مكتبة الأدوات
- سحب وإسقاط القطعة
- قم بتخصيصه حسب اختيارك
- هذا هو!

لذلك بعد تخصيص القطعة في القسم ، سيكون التصميم: -


لتطبيق 'Dual Button widget' بشكل مثالي ، يمكنك مشاهدة الفيديو التعليمي التالي.
الخطوة 5: تخصيص قسم الخدمة الخاصة بك
قسم الخدمة مهم دائمًا طالما أنه يشير إلى الغرض من موقع الويب الخاص بك. لذلك تحتاج إلى بنائه بعناية وبذل كل ما في وسعك لجعله واضحًا ومرئيًا ومباشرًا.
لذلك ، إذا كنت ترغب في تخصيص التخطيط أو التصميم الحالي ، فلا داعي للقلق ، يمكنك الاستمرار في ذلك. ولكن إذا كنت تريد تغييره ، فهناك خياران لك. يمكنك تعديل كل جزء يدويًا وترتيبه وفقًا لطريقتك الخاصة ، أو يمكنك استخدام "القوالب السعيدة" حيث ستحصل على بعض القوالب المضمنة.
لذلك كل ما عليك فعله هو
- انقر فوق أيقونة السعادة

- ابحث عن " الخدمة " وأدخلها
- اختر أي شخص تحبه

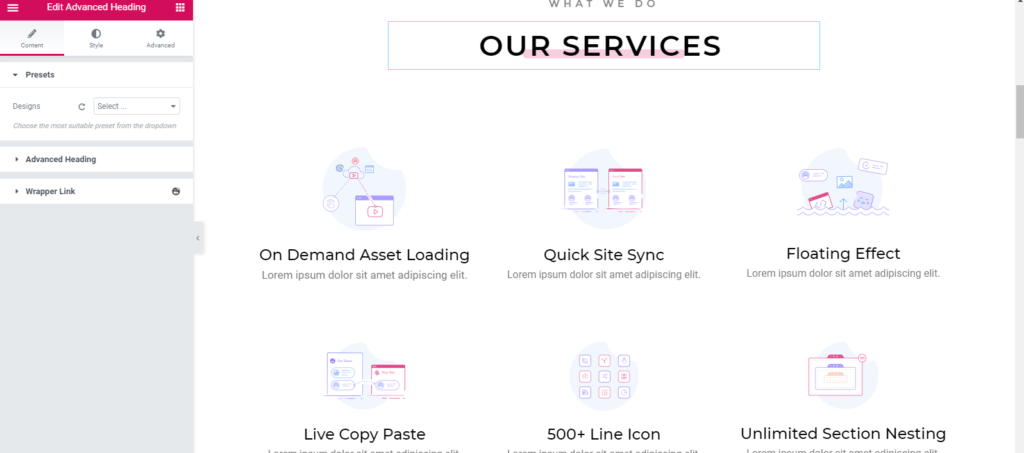
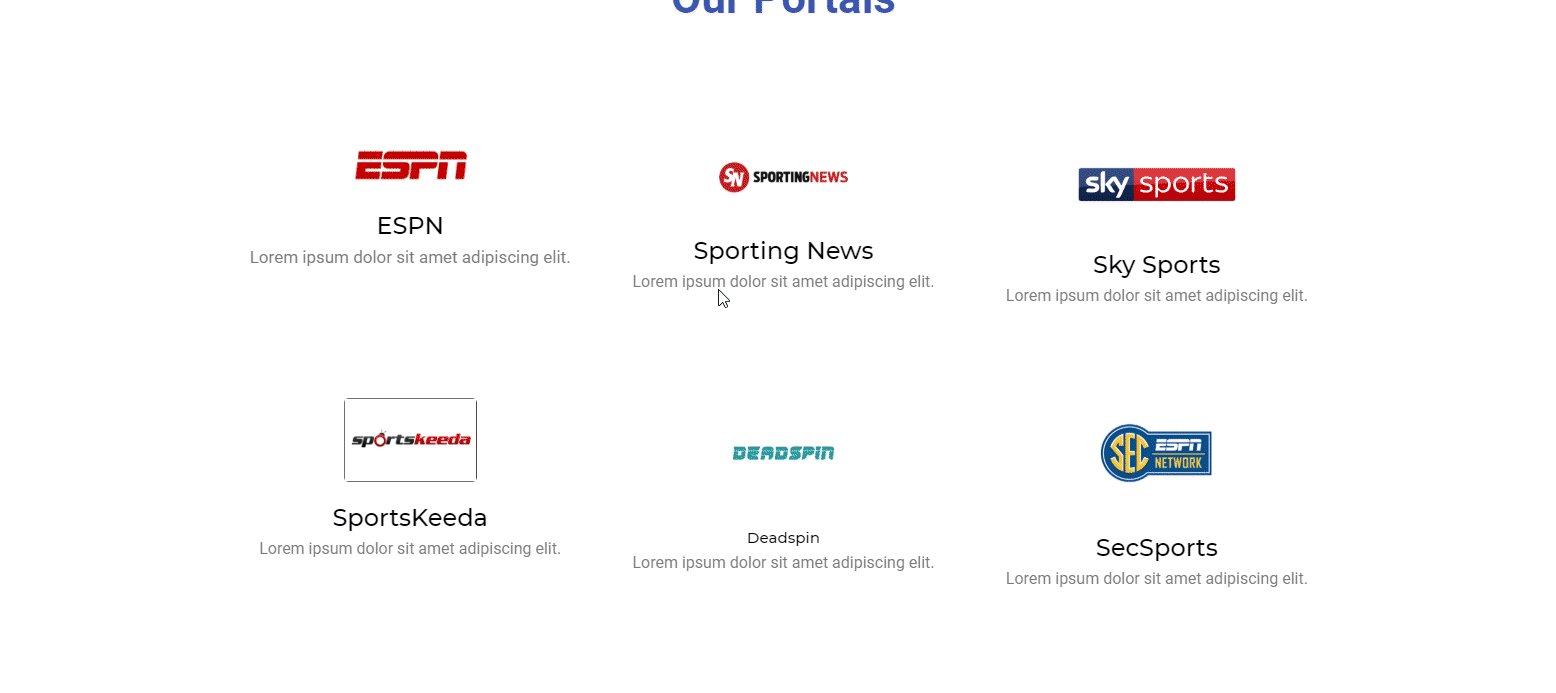
لذلك بعد إضافة قسم الخدمة ، سيظهر تلقائيًا على الشاشة.

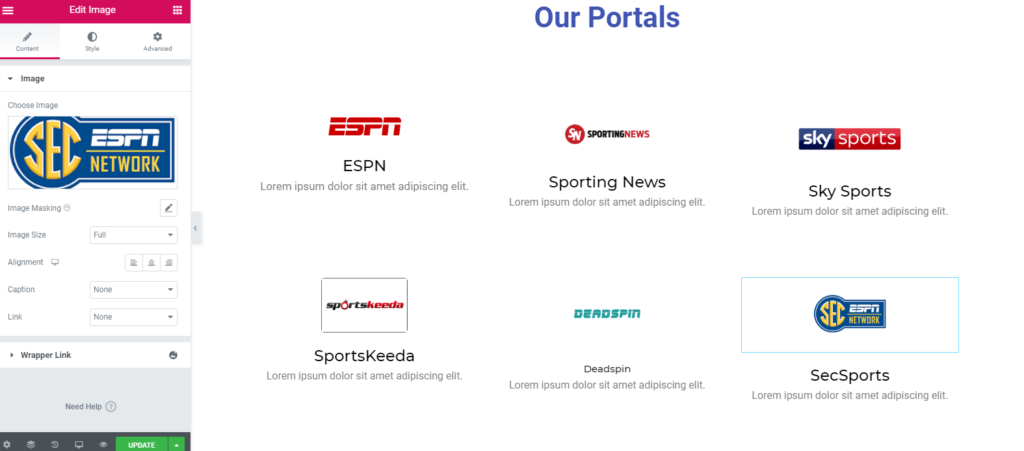
الآن قم بتخصيصه تدريجيًا. في حالتنا ، قمنا بتحديث العنوان إلى "بواباتنا". وتضمين اسم البوابات الرياضية وشعارها ومقدمة قصيرة أسفلها مع الشعار.

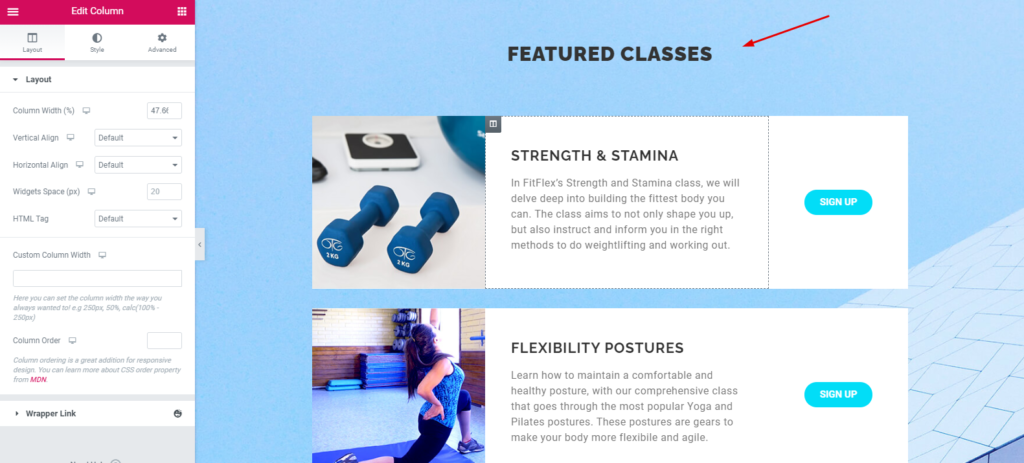
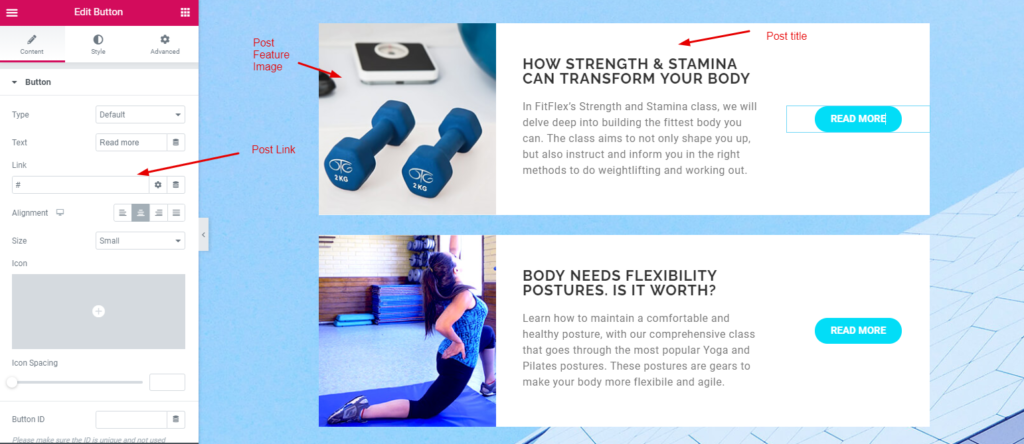
الخطوة 6: قم بتحرير قسم "مدونتنا المميزة"
حسنًا ، انتقل إلى الجزء التالي. هنا في هذا القسم ، سنوضح لك عملية تخصيص " مدونتنا المميزة " أو " المدونات الأكثر شيوعًا " أيا كان ما تتصل به.

بعد تخصيص هذا الجزء سيبدو التصميم كما يلي: -

أو إذا كنت ترغب في تجميل تصميمك بوظائف أكثر تقدمًا ، يمكنك التحقق من أداة قائمة المنشورات الخاصة بنا. باستخدام هذه الأداة ، يمكنك عرض منشورات المدونة الأكثر شيوعًا بطريقة مبتكرة.
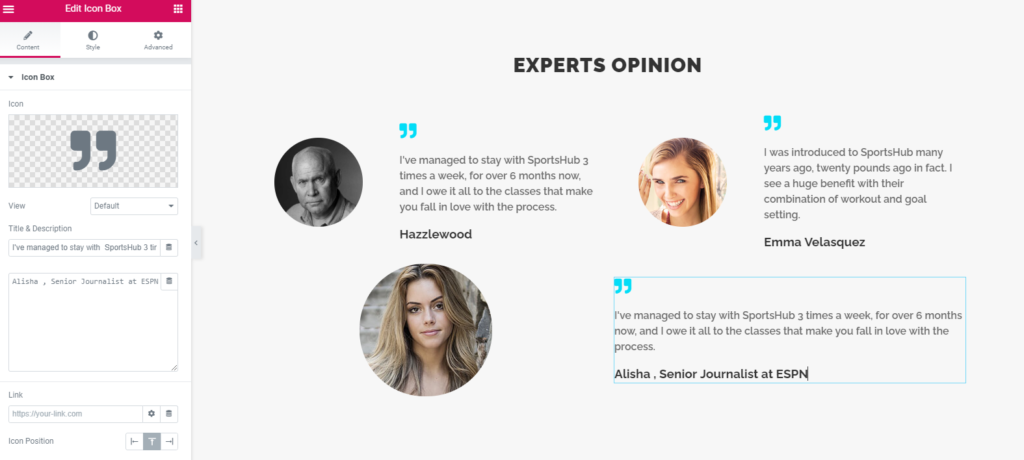
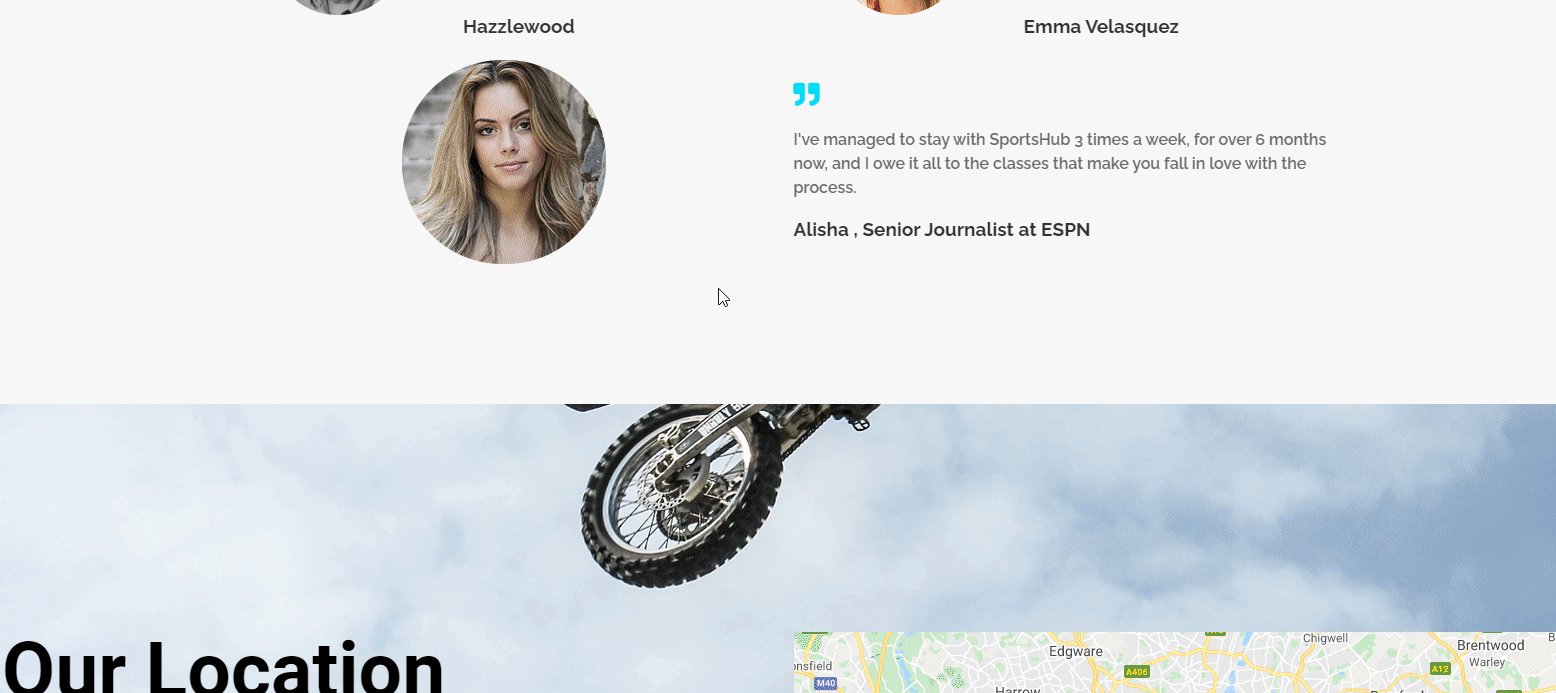
الخطوة 7: تحرير قسم الشهادات
يمكن أن تعرض أداة "الشهادات" آراء المشاهدين أو كلام لاعبيك. قبل استخدامه ، يجب أن تتذكر أنه ميزة احترافية لـ Happy Addons. لكن تخصيص هذه الأداة ممتع للغاية وملون.

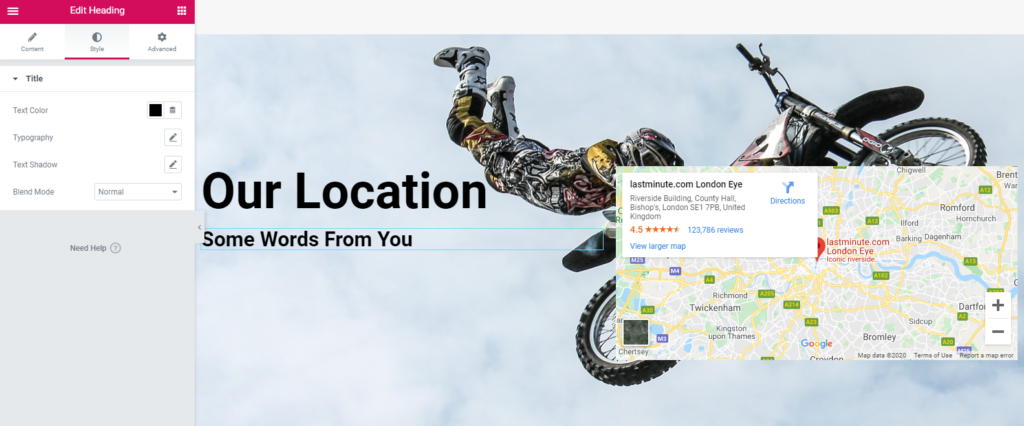
الخطوة 8: إضافة أداة خريطة جوجل
يمكن لأداة خرائط Google إظهار موقعك للزوار. تحتاج فقط إلى سحب الأداة إلى المنطقة المطلوبة كما كان من قبل. التخصيص سهل أيضًا. علاوة على ذلك ، يمكنك إضافة فيديو موقعك باستخدام أداة الفيديو.

Google Map Widget هي أيضًا ميزة احترافية لـ Happy Addons. لذلك ، لاستخدامه يجب أن يكون لديك إصدار HappyAddons Pro.
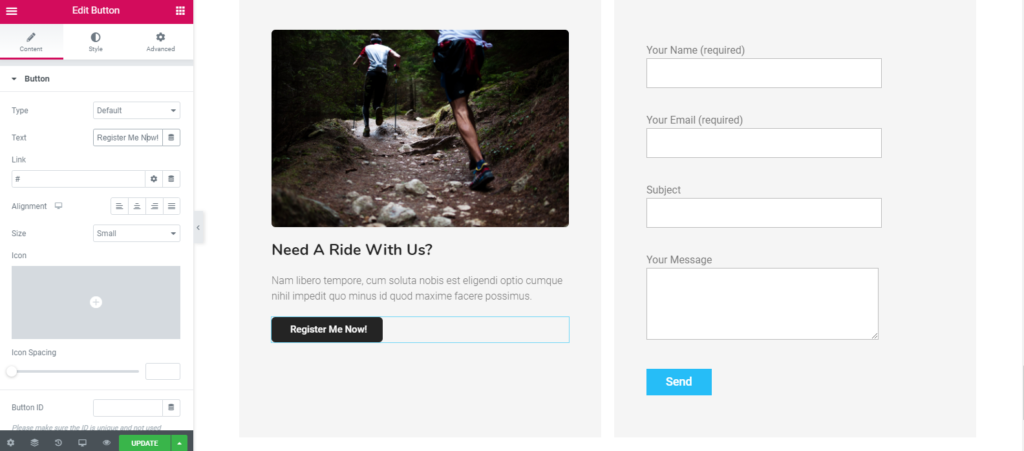
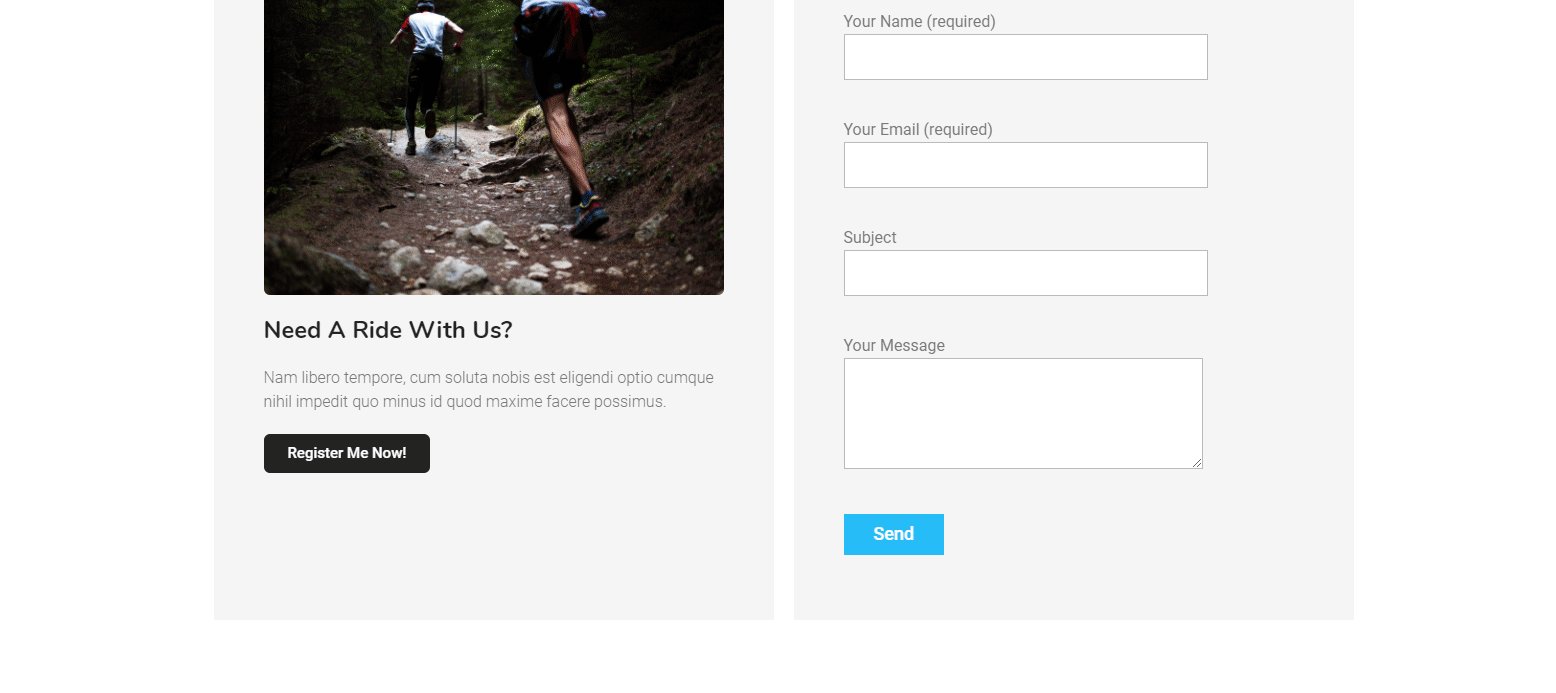
الخطوة 9: قم بتضمين نموذج الاتصال
إذا لم يكن لديك نموذج اتصال ، فقد يفوتك أي تبرع من عشاق الرياضة. علاوة على ذلك ، يمكن للاعبين الجيدين الانضمام إذا حصلوا على معلومات الاتصال الخاصة بمنظمتك الرياضية.

يمكن أن يساعدك نموذج اتصال Happy Addons في ذلك. يمكنك تحديد أي نماذج والتخصيص متاح أيضًا. يمكنك أيضًا استخدام WP User Frontend لأنه يحتوي على مجموعة ضخمة من النماذج. اختر نموذج الاتصال المطلوب وقم بتحريره.
الخطوة 10: قم بإضافة تذييل
إضافة تذييل ليست بهذه الصعوبة. عنصر واجهة مستخدم Happy Addons يمكن أن يجعل عملك أسهل وبدون عناء. بعد تطبيق هذا ، ستحصل على جميع الخيارات للتخصيص.
لذلك بعد اتباع جميع الخطوات ، انظر الإخراج النهائي-
معاينة مباشرة لموقع الرياضة

قم بتطبيق ميزة Live Copy Paste على موقع الويب الرياضي الخاص بك
هناك الكثير من الأشخاص الذين يطالبون بتصميم دقيق يشبه العرض التوضيحي لموقعه على الويب. حسنًا ، يمكن لميزة Live Copy Paste في HappyAddons أن تلبي رغبتك في هذه الحالة. يمكنك استخدام هذه الميزة لموقع الويب الرياضي الخاص بك لتسهيل مهامك.
بعد الاستفادة من هذه الميزة ، يمكنك النسخ من الواجهة الأمامية إلى لوحة التعديل. أليست رائعة؟ هذه الميزة الفريدة يمكن أن توفر وقتك وجهدك. في نفس الوقت ، يمكنك تخصيص التصميم المفضل لديك.
أنشئ موقع الويب الرياضي الخاص بك وافتح إمكانيات جديدة
تفو! هذه هي نهاية البرنامج التعليمي حول كيفية إنشاء موقع ويب لمنظمة رياضية. مما لا شك فيه ، لا يمكنك إنكار إمكانات Elementor برفقة Happy Addons لبناء موقع على شبكة الإنترنت.
الجزء الأكثر أهمية هو أن التحديثات المنتظمة لمنشئ الصفحة هذا خالية تمامًا من الأخطاء. هذا يعني أنك لن تواجه أي مشكلة في تحميل الصفحات.
وبالتالي ، نوصيك بشدة باستخدام HappyAddons لتكوين موقع رياضي. يتيح لك إنشاء موقعك مجانًا ولديه إصدار متميز أيضًا. يمكن أن يمنحك الإصدار المميز مظهرًا أكثر احترافًا للمطور.
إذا واجهت أي مشكلة في إنشاء موقع رياضي ، فلا تتردد في إخبارنا في التعليق أدناه.
