كيفية إنشاء موقع ويب من الصفر (بدون مهارات البرمجة الصفرية)
نشرت: 2023-09-06إذا أخذت لحظة للتفكير في مواقع الويب التي تزورها هذه الأيام، فقد تندهش من عدد الميزات التي تتمتع بها حتى "أبسطها". في الماضي، إذا كنت ترغب في إنشاء موقع ويب ذو مظهر احترافي، كنت بحاجة على الأقل إلى بعض مهارات البرمجة الأساسية. الآن، يمكن لأي شخص إنشاء موقع يبدو رائعًا ويعمل بشكل جيد، دون الحاجة لأي تعليمات برمجية.
أصبح هذا ممكنًا بفضل أنظمة إدارة المحتوى (CMS) ومنشئي مواقع الويب. تعمل هذه الأنواع من الأدوات على إضفاء الطابع الديمقراطي على تطوير الويب وتمكنك من إنشاء نوع موقع الويب الذي تريده بالضبط. كل ما تحتاجه هو أن تكون على استعداد لتعلم كيفية عملها، وتخصيص القليل من الوقت والجهد.
في هذه المقالة، سنناقش بالضبط ما يلزم لإنشاء موقع ويب من الصفر. سنرشدك خلال العملية خطوة بخطوة، حتى تعرف كل ما ستحتاجه للبدء.
ما هو المطلوب لإنشاء موقع على شبكة الإنترنت من الصفر؟
إذا كنت تريد إنشاء موقع ويب بدون برمجة، فستحتاج إلى الأدوات المناسبة لهذه المهمة. كحد أدنى، سوف تريد:
- منصة لبناء المواقع. يجب أن يقدم منشئ موقع الويب أو نظام إدارة المحتوى (CMS) الذي تستخدمه جميع الميزات التي تحتاجها لتصميم ونشر أي عدد تريده من الصفحات. يتضمن ذلك أدوات لإنشاء وتصميم الصفحات والمحتوى، وبيع المنتجات عبر الإنترنت (إذا كان ذلك مناسبًا)، وإدارة المستخدمين، وأي شيء آخر تحتاجه.
- الوصول إلى الاستضافة. كل موقع يحتاج إلى استضافة. يتضمن ذلك الدفع مقابل خادم تم تكوينه لتخزين ملفاتك وإتاحة موقع الويب الخاص بك للجمهور.
- اسم المجال. هذه هي الطريقة التي يمكن بها للأشخاص الوصول إلى موقع الويب الخاص بك (باستثناء العثور عليه في محركات البحث). يمكن لاسم النطاق الرائع أن ينشئ موقعًا أو يدمره.
إذا كنت تفكر في إنشاء موقع الويب الأول الخاص بك، فقد تبدو هذه العناصر مخيفة. لديك عدد لا نهائي تقريبًا من الاختيارات والمجموعات التي ستستخدمها أداة إنشاء مواقع الويب ومضيف الويب (ناهيك عن أسماء النطاقات!).
على وجه الخصوص، سيحدد اختيارك لمنصة بناء موقع الويب مدى تعقيد إعداد موقعك. وهنا يأتي دور WordPress.com.
WordPress.com: أفضل طريقة لبناء موقع الويب الخاص بك
نظرًا لأنك تحتاج إلى أداة إنشاء مواقع ويب واستضافة ونطاق لإنشاء موقع، فمن المنطقي اختيار حل يوفر المكونات الثلاثة جميعها. وهذا بالضبط ما يفعله WordPress.com.

ربما تكون على دراية بـ WordPress. إنها نظام إدارة المحتوى (CMS) ومنصة التدوين الأكثر شهرة على الويب. ولكن ما قد لا تعرفه هو أنه يمكنك استخدامه لإنشاء أي نوع من مواقع الويب التي يمكنك تخيلها تقريبًا. تم تصميم الكثير من ميزاته مع وضع التدوين في الاعتبار، ولكن نظام إدارة المحتوى (CMS) قابل للتخصيص بشكل لا يصدق.
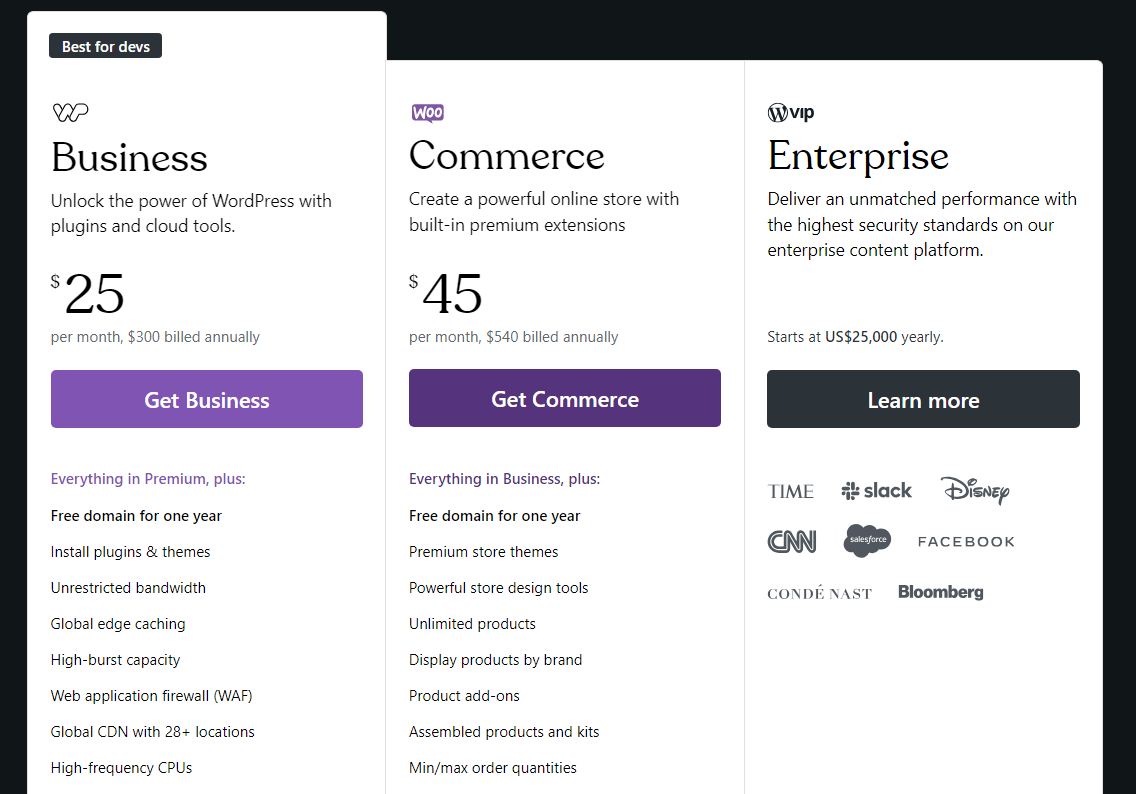
هناك سبب لتشغيل WordPress بنسبة 43% تقريبًا مواقع الويب. هذا يمثل مليارات المواقع، ويتضمن علامات تجارية كبرى مثل Slack، وTIME Magazine، وCNN، وغيرها الكثير.
باستخدام WordPress، يمكنك الوصول إلى نظام بديهي يتضمن أدوات لإنشاء المحتوى وإدارته، وتخصيص النمط، وإدارة المستخدم، والتجارة الإلكترونية، والمزيد. أضف المكونات الإضافية إلى المزيج، ويمكنك تحويل WordPress إلى النظام الأساسي المثالي لأي نوع من المشاريع تقريبًا.
على عكس WordPress "المستضاف ذاتيًا"، يتضمن WordPress.com استضافة ونطاقًا مجانيًا (اعتمادًا على الخطة التي تختارها). يأتي نظام إدارة المحتوى (CMS) مثبتًا مسبقًا مع كل خطة، حتى تتمكن من العمل مباشرة بعد التسجيل للحصول على حساب. بالإضافة إلى ذلك، يوفر WordPress.com قدرًا أكبر من الحماية والتحسين مقارنة بمعظم مضيفي الويب الآخرين.
كيفية إنشاء موقع ويب من الصفر (في 7 خطوات)
إذا كنت متحمسًا للبدء، فقد وصلت إلى المكان الصحيح. في الأقسام التالية، سنأخذك خلال العملية الكاملة لإنشاء موقع الويب الجديد الخاص بك باستخدام WordPress.com!
الخطوة 1: إنشاء حساب WordPress.com
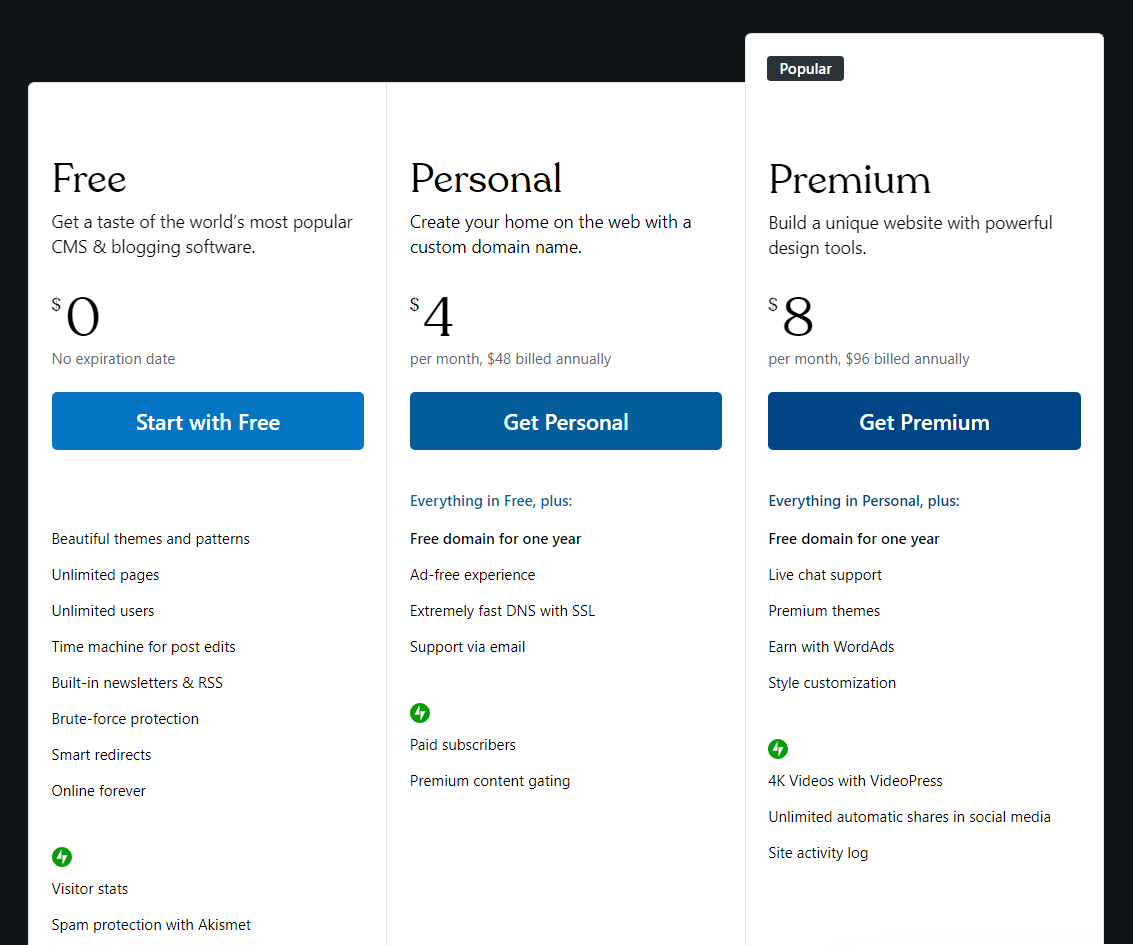
الخطوة الأولى هي الأسهل. يقدم WordPress.com مجموعة متنوعة من الخطط، لذلك يجب أن تكون قادرًا على العثور على ما يناسب ميزانيتك. تمنحك كل خطة إمكانية الوصول إلى الإصدار الكامل من WordPress (بصرف النظر عن دعم المكونات الإضافية، والذي سنناقشه قريبًا).

لا تضع خطة WordPress.com المجانية أي قيود على مقدار حركة المرور التي يمكن لموقعك الحصول عليها، وستحصل على 1 غيغابايت من مساحة التخزين. وهذا يكفي لمدونة صغيرة، إذا كنت لا تمانع في عرض الإعلانات على موقع الويب الخاص بك.
تضيف الخطط المميزة تدريجيًا المزيد من الوظائف وتجربة خالية من الإعلانات. من الشخصية إذا خططت للمضي قدمًا، فستحصل أيضًا على نطاق مجاني لمدة عام واحد وشهادة طبقة المقابس الآمنة (SSL)، بالإضافة إلى HTTPS التلقائي (الذي يساعد على حماية موقعك وزوارك).
ينكشف السحر الحقيقي لـ WordPress مع الأعمال يخطط. هذا هو الخيار الذي يتضمن دعمًا لتثبيت المكونات الإضافية. يمكنك استخدام المكونات الإضافية لإضافة جميع أنواع الميزات الجديدة إلى موقع الويب الخاص بك - كل شيء بدءًا من نماذج الاتصال وحتى الدورات التدريبية عبر الإنترنت.

أخيرًا، إذا كنت تريد استخدام WordPress لإطلاق متجر للتجارة الإلكترونية، فستحتاج إلى ملف Commerce يخطط. هذه هي الخطة الأكثر شمولاً التي يقدمها WordPress.com، ولكنها تُترجم إلى أعلى مستويات الأمان والأداء لمتجر عبر الإنترنت.
خذ بعض الوقت للتفكير في الخطة التي تريد استخدامها. إذا كانت هذه هي المرة الأولى لك مع WordPress، فقد يكون من الأفضل تجربة الخطة المجانية أولاً. بهذه الطريقة، يمكنك التعرف على النظام الأساسي ومعرفة الميزات الأكثر تقدمًا التي تريدها.
الخطوة 2: اختيار وتسجيل اسم المجال
بعد ذلك، ستحتاج إلى اسم المجال. يشكل هذا أساس عنوان URL لموقع الويب الخاص بك (على سبيل المثال، jetpack.com ).
إذا اخترت إحدى خطط WordPress.com التي تأتي مع تسجيل مجاني لاسم النطاق، فستكون هذه العملية سريعة. يمكنك استخدام مسجل نطاق تابع لجهة خارجية بدلاً من ذلك، ولكن ذلك يأتي مع تكاليفه الإضافية.
في المتوسط، تكلف نطاقات .com حوالي 10 دولارات سنويًا. يمكن أن تختلف هذه التكلفة اعتمادًا على النطاق، والأسعار ليست هي نفسها لكل نطاق المستوى الأعلى ( .com مقابل .net مقابل .org ).
بالنسبة لموقعك الأول على الويب، من الأفضل عادةً الالتزام بـ .com ، نظرًا لأنه خيار آمن ومعروف. كل ما عليك فعله هو معرفة الاسم المثالي لموقعك على الويب.
هذه الخطوة شخصية للغاية، وستختلف اعتمادًا على الأهداف التي تحددها لموقعك على الويب. ومع أخذ ذلك في الاعتبار، إليك بعض النصائح السريعة التي يجب تذكرها عند اختيار نطاقك:
- أبقيها بسيطة. ستحتاج إلى أن يكون اسم النطاق الخاص بك سهل التذكر والكتابة.
- إما أن تجعلها فريدة من نوعها، أو مرتبطة بشكل واضح بعملك/علامتك التجارية. إذا كنت تواجه صعوبة في العثور على اسم فريد، فالتزم بالمصطلحات والكلمات الرئيسية التي تتعلق بنشاطك التجاري أو علامتك التجارية. بالنسبة للمحافظ والمواقع الشخصية، يمكنك استخدام أشكال مختلفة من اسمك بدلاً من ذلك.
- تجنب المجالات العامة. على الرغم من أنه من الأفضل أن يكون نطاقك بسيطًا وواضحًا، إلا أنك لا تريد أن يتم الخلط بينه وبين العلامات التجارية الأخرى بسهولة. مجال مثل cheaptents . com قد يفهم هذه النقطة، لكنه لا يساهم في التعرف على العلامة التجارية الفريدة.
إذا كنت تواجه صعوبة في العثور على اسم، فهناك الكثير من أدوات إنشاء اسم النطاق التي يمكنك استخدامها. ستستوعب هذه الأدوات الكلمات الرئيسية وتنشئ مئات النطاقات المحتملة (وحتى تعرض لك النطاقات المتاحة). حتى لو لم يقترحوا أي خيارات تريدها، فقد تكون رائعة للعصف الذهني.
الخطوة 3: اختر سمة لتخصيص مظهر موقعك
بمجرد التسجيل في WordPress.com، ستتمكن من الوصول إلى لوحة التحكم الجديدة الخاصة بك على الفور. هناك، ستتمكن من رؤية موقع الويب الخاص بك والبدء في إجراء تغييرات عليه. في الوقت الحالي، يجب أن يكون موقع الويب الخاص بك فارغًا إلى حد ما، مع الصفحات الافتراضية التي يقوم قالبك بإعدادها لك فقط.

سمة WordPress عبارة عن مجموعة من القوالب ذات الأنماط الفريدة. تمكنك السمات من تغيير تصميم موقع الويب الخاص بك بسهولة. هناك أيضًا سمات مصممة لأنواع معينة من مواقع الويب، مثل المدونات أو المتاجر عبر الإنترنت.
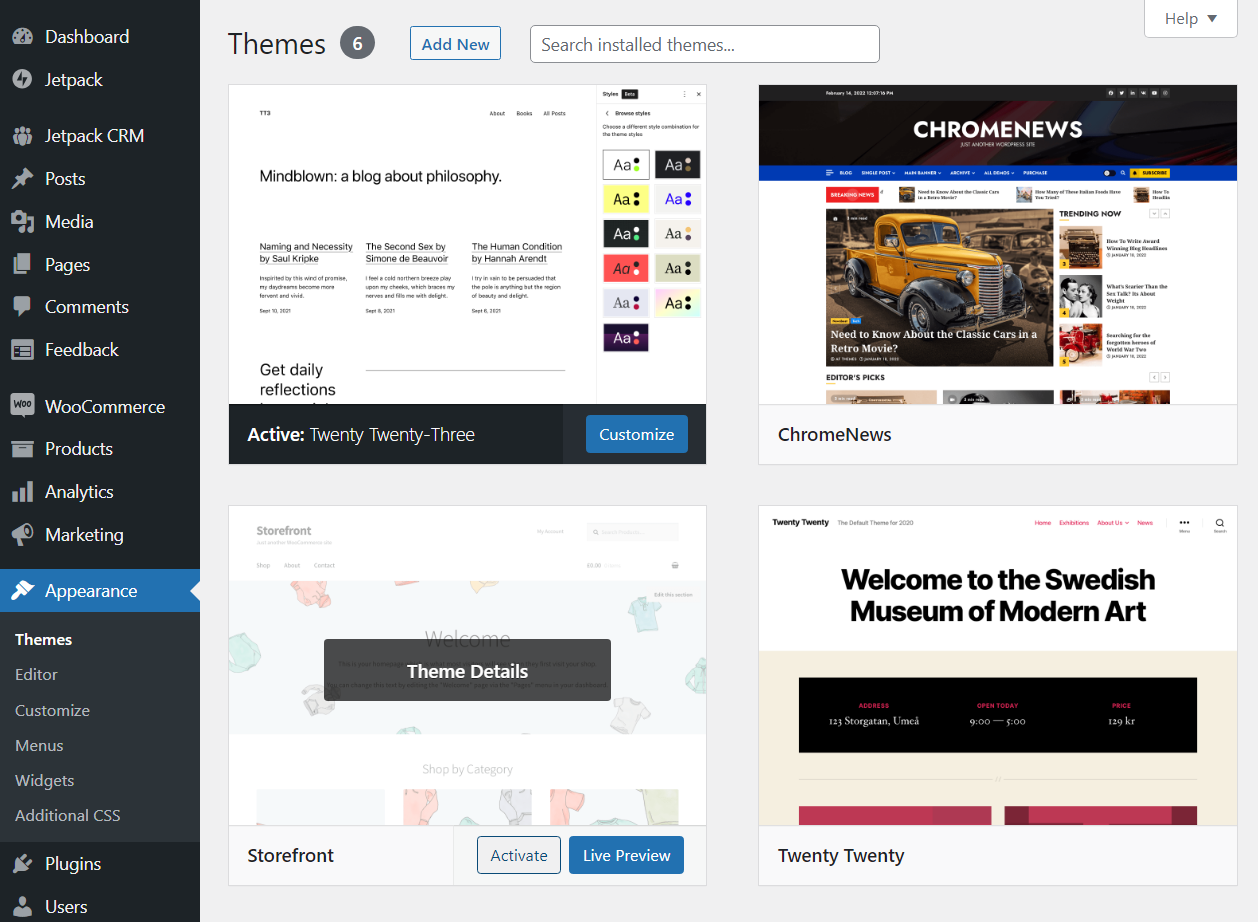
سيتم تحديد التصميم الذي تراه على الفور من خلال أحدث سمة افتراضية لـ WordPress. لتغييره، انتقل إلى صفحة المظهر → السمات . هناك، سترى نظرة عامة على جميع السمات المثبتة على موقع الويب الخاص بك.

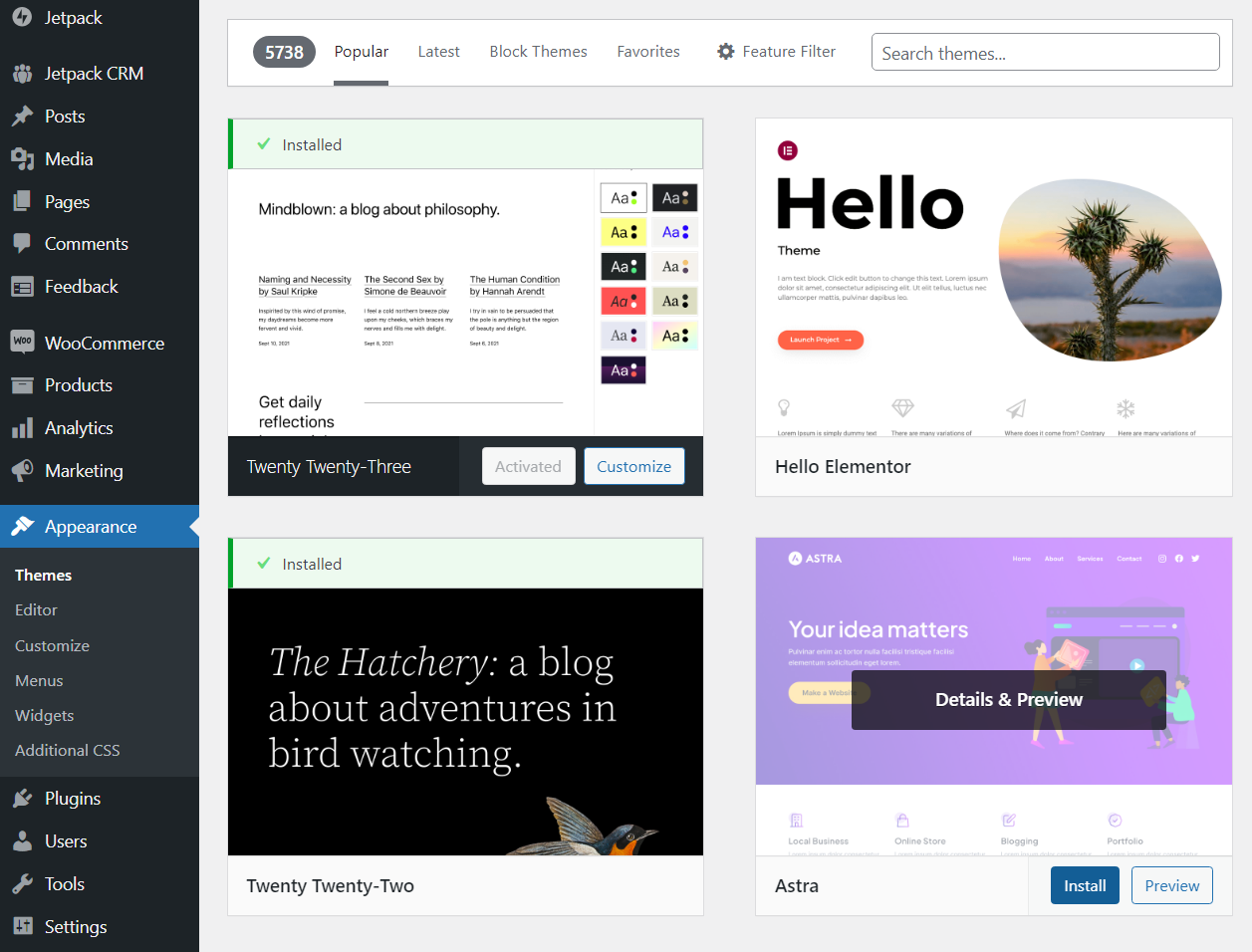
يمكنك تغيير السمات عن طريق تحديد واحدة والنقر فوق الزر "تنشيط" . للعثور على خيارات جديدة، حدد إضافة جديد . سيؤدي هذا إلى فتح مستودع قوالب WordPress دون مغادرة لوحة التحكم.

من هنا، يمكنك الوصول إلى جميع السمات المجانية المتاحة لـ WordPress. إذا رأيت واحدًا يعجبك، فحرك الماوس فوقه للحصول على معاينة، أو انتقل مباشرةً وانقر فوق "تثبيت" .
سيقوم WordPress بتنزيل السمة في الخلفية، وعندما تصبح جاهزة، ستتمكن من تنشيطها. بمجرد القيام بذلك، تحقق من كيفية ظهور موقع الويب الخاص بك باستخدام المظهر الجديد.
قد يستغرق الأمر بضع محاولات للعثور على الموضوع المثالي. هناك الآلاف من الخيارات المجانية المتاحة، لذا تحلى بالصبر حتى تجد التصميم الذي يناسب رؤيتك لموقعك.
لاحظ أن بعض خطط WordPress.com تمنحك أيضًا خيار تحميل السمات. وهذا حتى تتمكن من استخدام السمات التي تقوم بتنزيلها أو شراؤها من مواقع الويب والأسواق التابعة لجهات خارجية.
يمكن أن تكون القوالب المميزة مفيدة للغاية، ولكن قد يكون من الأفضل عدم إنفاق الأموال عليها حتى تصبح أكثر دراية بكيفية عمل WordPress. بهذه الطريقة، ستعرف بالضبط ما تريده عندما تبدأ في تصفح أسواق الطرف الثالث.
الخطوة 4: صمم موقعك باستخدام محرر السحب والإفلات
بمجرد أن تصبح سعيدًا بموضوعك، فقد حان الوقت لبدء العمل الحقيقي. وهذا يعني إنشاء صفحة رئيسية لموقع الويب الخاص بك. للقيام بذلك، ستستخدم محرر السحب والإفلات في WordPress، المعروف أيضًا باسم محرر الكتل.
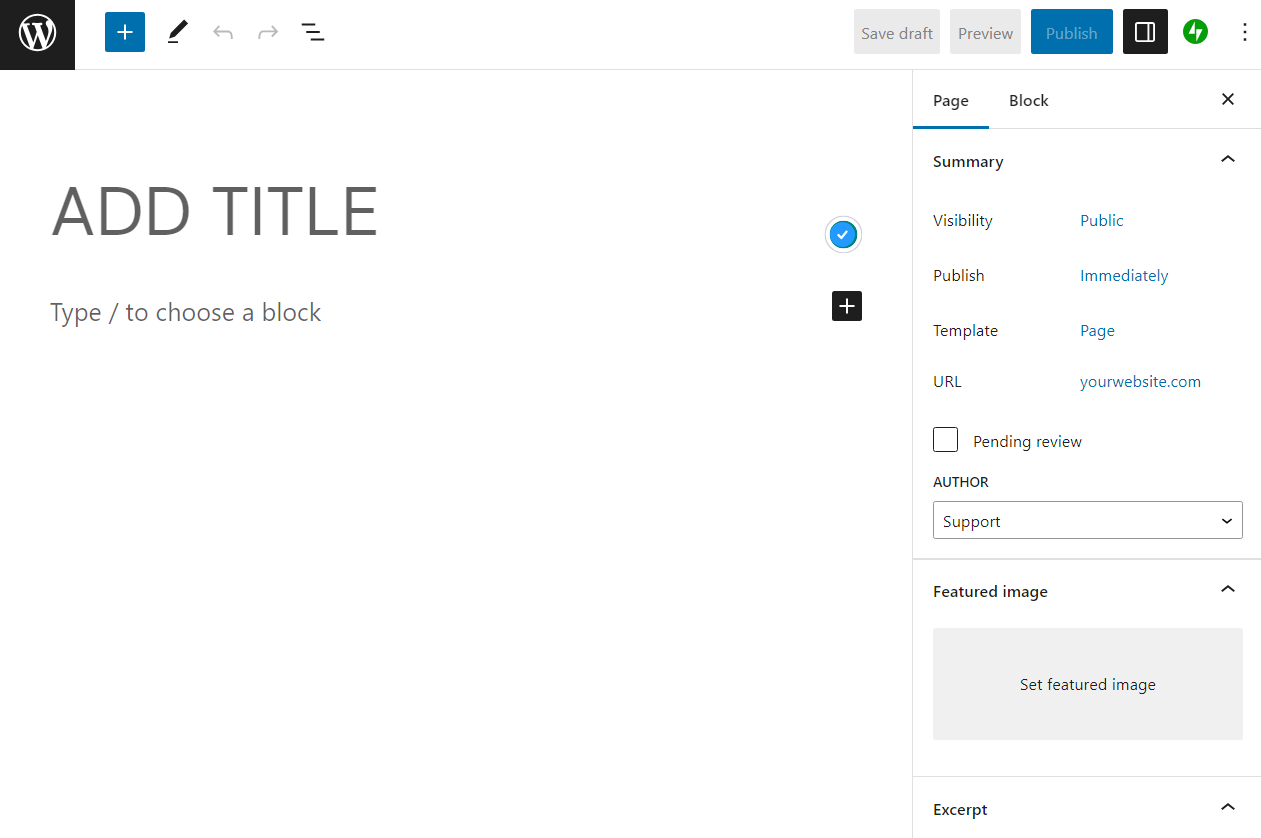
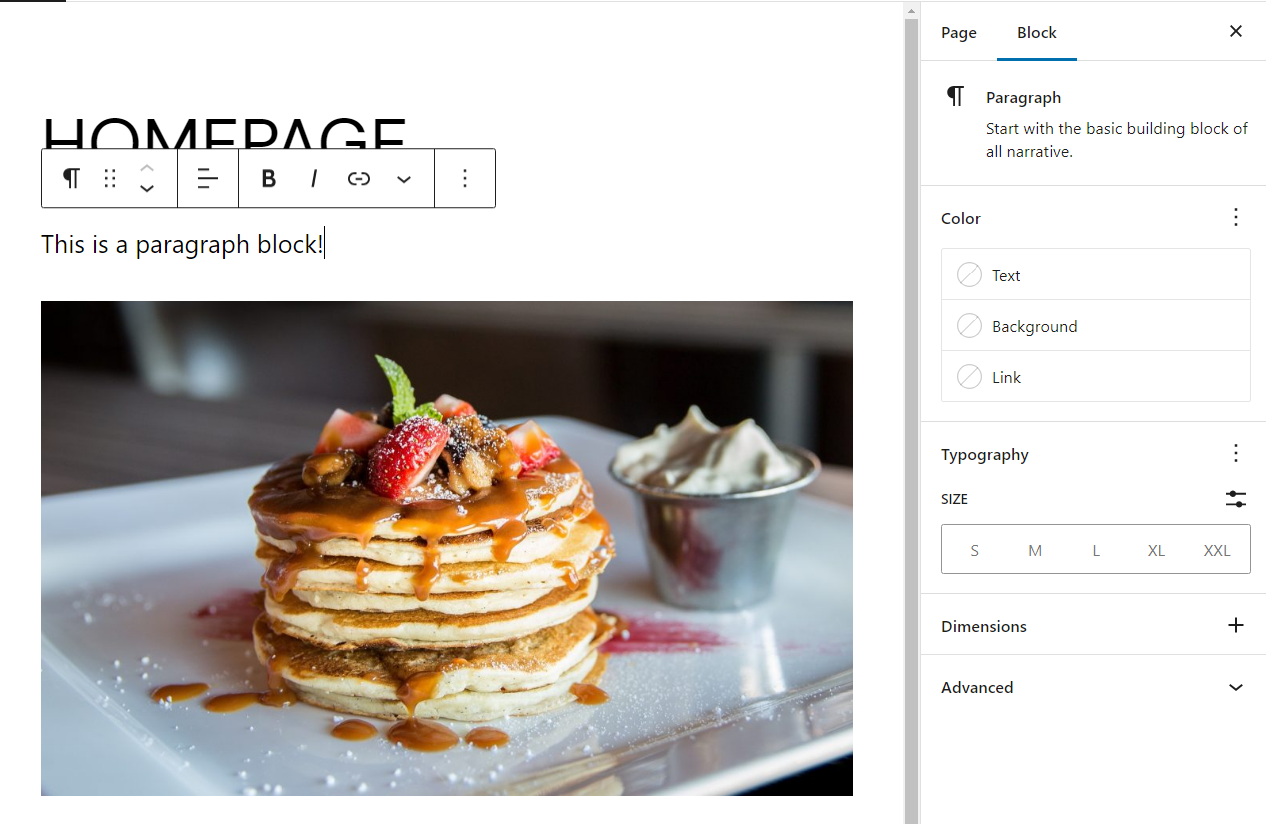
للبدء، انتقل إلى قسم الصفحات في لوحة المعلومات وحدد إضافة جديد . سيؤدي هذا إلى تشغيل محرر الكتلة. عندما تبدأ بصفحة فارغة، سيبدو المحرر بالشكل التالي:

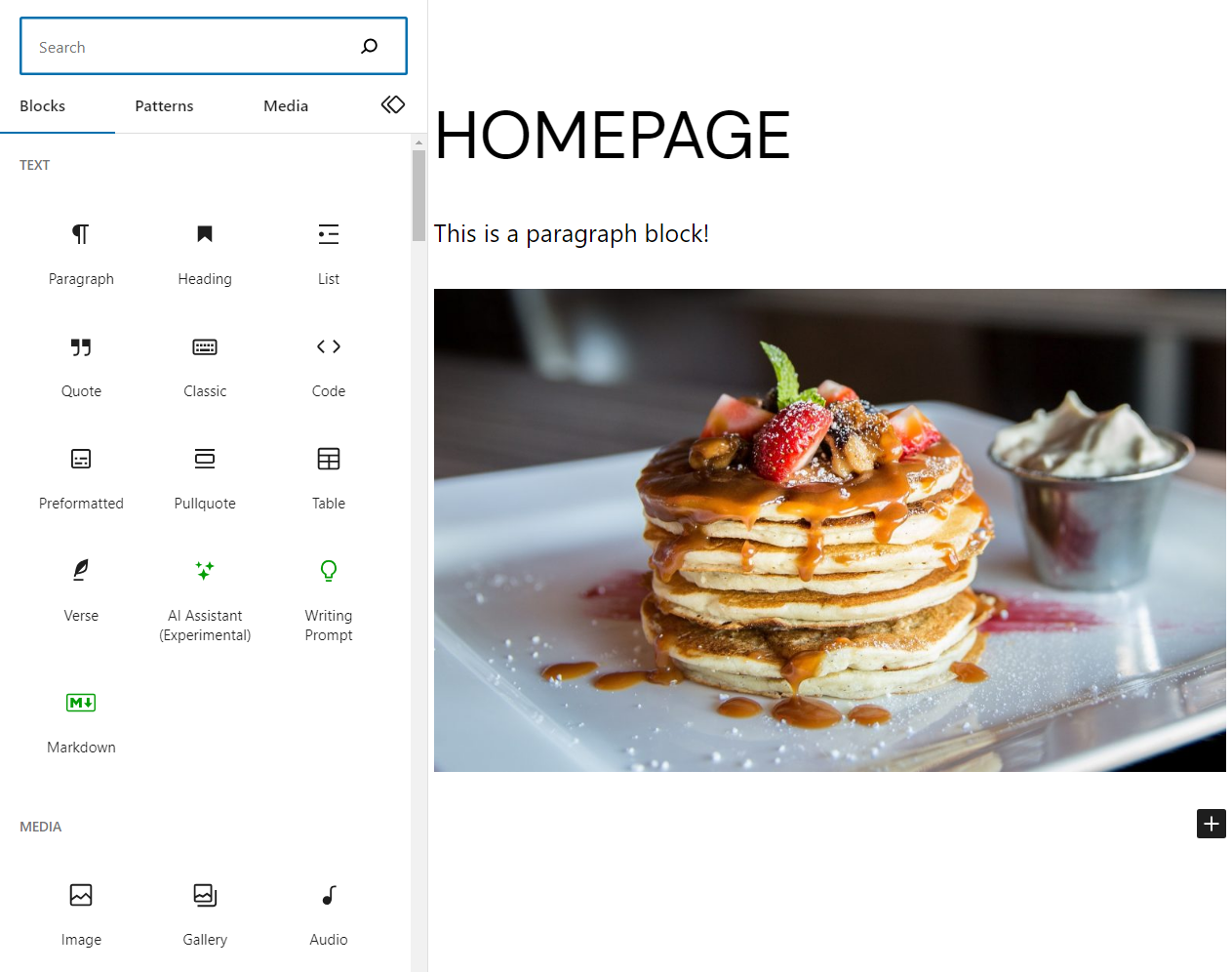
يمكّنك زر علامة الزائد الذي تراه في منتصف الشاشة من إضافة كتل إلى الصفحة. الكتل عبارة عن عناصر معدة مسبقًا ويمكن أن تكون أي شيء تقريبًا، بدءًا من الفقرات وحتى القوائم والصور والنماذج والمزيد. يأتي WordPress مزودًا بالعشرات من الكتل، بما في ذلك كل عنصر تحتاجه لتصميم موقع ويب.

بعد إضافة الكتلة، يمكنك النقر عليها، وستعرض لك القائمة الموجودة على يمين الشاشة خيارات التخصيص الخاصة بها. يمكنك أيضًا إضافة كتل نصية أساسية، مثل خيارات الفقرة والقائمة .

في هذه المرحلة، نوصي بالتجول قليلاً والتعرف على الكتل التي يقدمها المحرر. لا تقلق إذا لم تكن متأكدًا من أين تبدأ. ما عليك سوى معرفة كيفية عمل المحرر، ومحاولة استخدام كتل مختلفة، وإعادة ترتيبها عن طريق السحب والإفلات، ومعرفة خيارات التخصيص المتاحة.

يمكنك النقر على زر معاينة أعلى الشاشة في أي وقت لترى كيف سيبدو تصميمك بمجرد نشره. إذا لم تكن سعيدًا، فيمكنك دائمًا الاستمرار في التلاعب به، حيث أن كل صفحة في WordPress قابلة للتخصيص بالكامل.
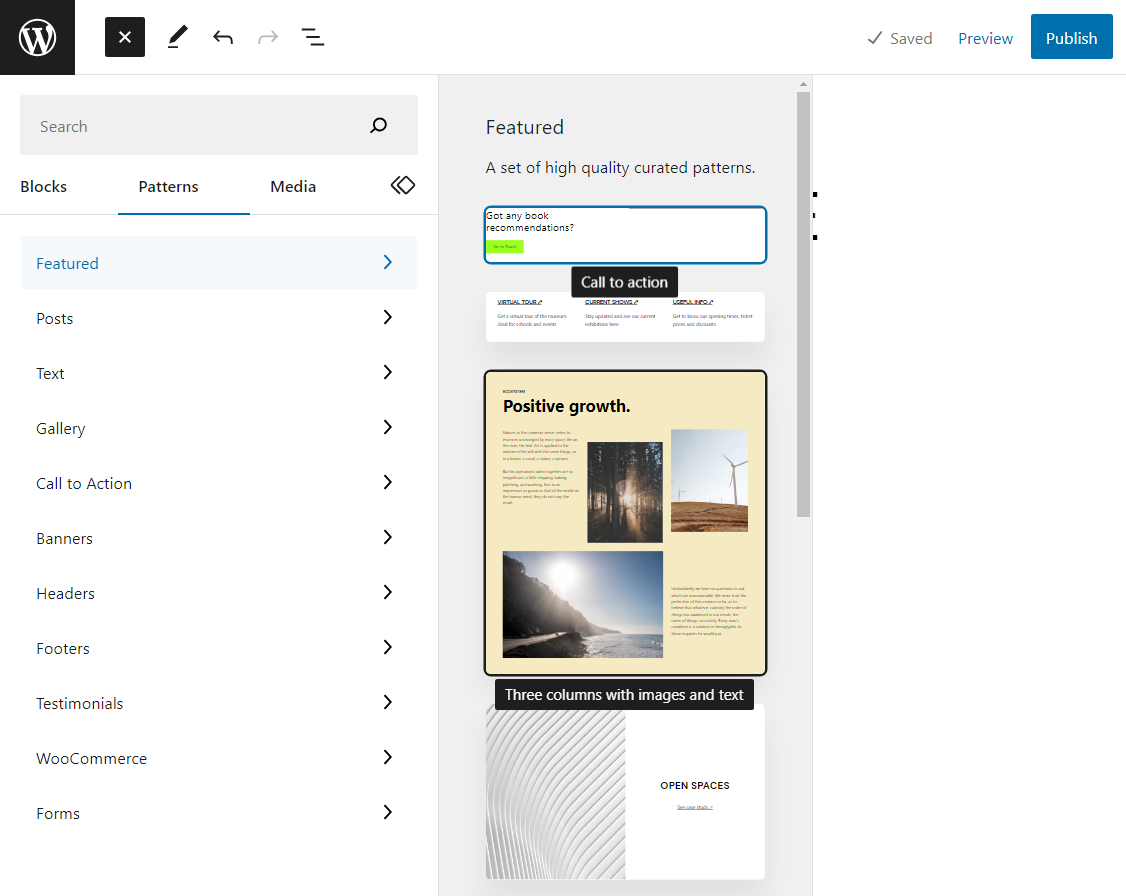
إذا لم تكن متأكدًا من نوع التصميم الذي تريد استخدامه، فيمكنك الانتقال إلى قائمة الأنماط من خلال النقر على علامة الزائد الزرقاء الموجودة أعلى الشاشة. ستعرض هذه القائمة جميع الكتل في الشريط الجانبي، بالإضافة إلى فئة تسمى "الأنماط" .

الأنماط عبارة عن أقسام صفحة مصممة مسبقًا يمكنك استخدامها كنقاط بداية. سيؤدي تحديد نمط إلى إضافته إلى الصفحة، وستكون قادرًا على تعديل مكوناته (جميعها عبارة عن كتل) لتخصيصها حسب رغبتك.
يعد استخدام الأنماط اختصارًا رائعًا، مما يمنحك تصميمات ممتازة كنقاط بداية. كل نمط مجاني للاستخدام، لذا قم بتجربته.
عندما تصبح راضيا عن تصميم الصفحة، انقر على زر النشر . سيحفظ WordPress تقدمك على هيئة "مسودة" أثناء قيامك بتحرير صفحة أو منشور. فهو لا ينشر الصفحة فعليًا (يجعلها مرئية للزوار) حتى تنقر على زر النشر .
قبل البدء في العمل على صفحات أخرى، ستحتاج أيضًا إلى معرفة كيفية تحرير قوائم WordPress وكيفية تعيين صفحة رئيسية. سيمكنك هذا من تخصيص التنقل في موقعك بالطريقة التي تريدها.
تعرف على المزيد في دليلنا لمحرر قوالب WordPress.
الخطوة 5: إضافة الصفحات والمحتوى والصور ومقاطع الفيديو
يعد إنشاء صفحة واحدة بداية رائعة، لكنه لا يجعل موقع الويب كاملاً. اعتمادًا على الفكرة التي تدور في ذهنك، ربما ستحتاج إلى تصميم صفحات متعددة.
قد ترغب أيضًا في إنشاء منشورات، إذا كنت تخطط لإعداد مدونة أو موجز أخبار أو ميزة مشابهة. سيعرض WordPress أحدث منشوراتك على صفحة المدونة بشكل افتراضي.
تعمل عملية إنشاء المنشورات ونشرها تمامًا كما هو الحال مع الصفحات. انتقل إلى شاشة المشاركات وانقر على إضافة جديد . سيؤدي هذا إلى تشغيل المحرر بقائمة فارغة.
إن كيفية تنظيم محتوى موقعك أمر متروك لك. ومع ذلك، من المحتمل أن تحتاج كل مشاركة إلى نص وصور وأحيانًا فيديو. يمكنك إضافة أي من هذه العناصر عن طريق تحديد خيار وضع كتلة على الصفحة.

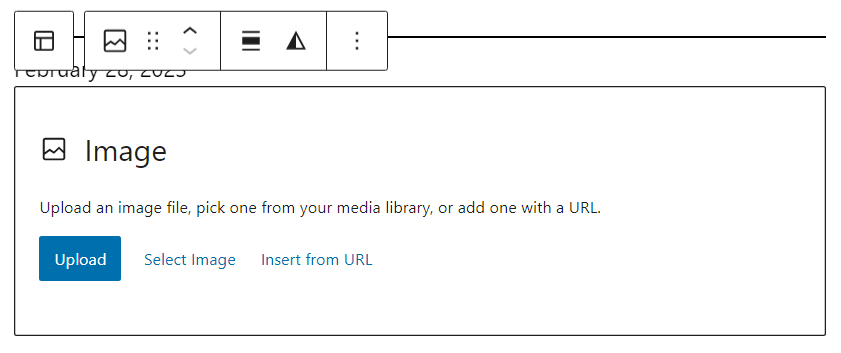
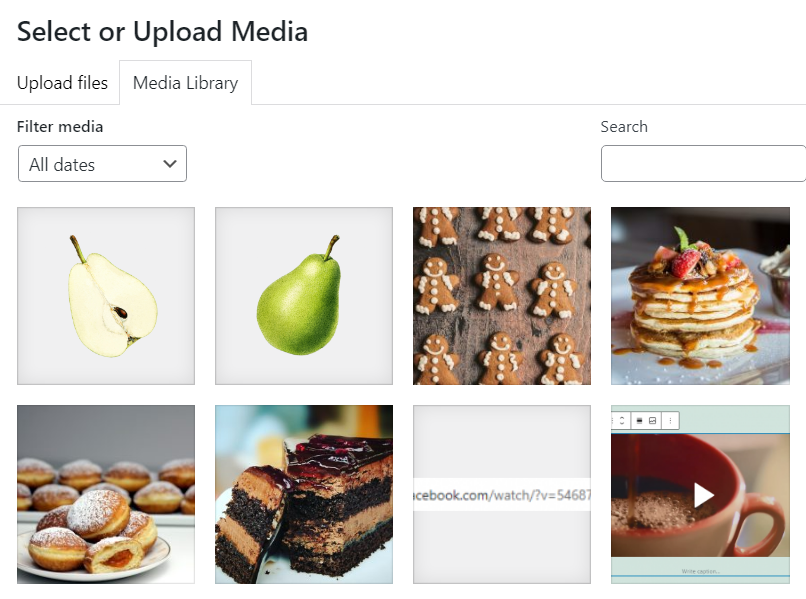
لإضافة صور أو مقاطع فيديو، ستحتاج أولاً إلى تحميلها على WordPress. للقيام بذلك، حدد خيار الصورة أو الفيديو من قائمة الحظر وانقر على تحميل .

سيكون لديك خيار تحديد ملف من جهازك المحلي وتحميله على موقع الويب. بمجرد الانتهاء من التحميل، ستتمكن من تحديد الصورة ووضعها على الصفحة أو المنشور.

ضع في اعتبارك أنه قد تكون لديك حدود للتخزين، اعتمادًا على خطة WordPress.com التي تستخدمها. لا تدعم المنصة أيضًا كل تنسيقات الصور أو مقاطع الفيديو، ولكنها تعمل مع جميع الخيارات الرئيسية. إذا كنت تخطط لعرض الكثير من الوسائط، فيمكنك الحصول على استضافة فيديو باستخدام Jetpack.
كما هو الحال مع الصفحات، عندما تنتهي من العمل على أحدث جزء من المحتوى، يمكنك اختيار نشره أو حفظه كمسودة. بعد الضغط على زر النشر ، سيتمكن الزوار من رؤية المحتوى الموجود على موقع الويب الخاص بك.
الخطوة 6: إضافة المنتجات والدفع والشحن (إن أمكن)
تنطبق هذه الخطوة فقط إذا كنت تقوم بإنشاء متجر عبر الإنترنت، وإذا اخترت خطة WordPress.com التي تمكنك من نشر المنتجات وبيعها باستخدام WooCommerce. إذا لم تكن على دراية به بالفعل، فإن WooCommerce هو مكون إضافي للتجارة الإلكترونية لـ WordPress. يضيف جميع الميزات التي تحتاجها لواجهة المتجر.

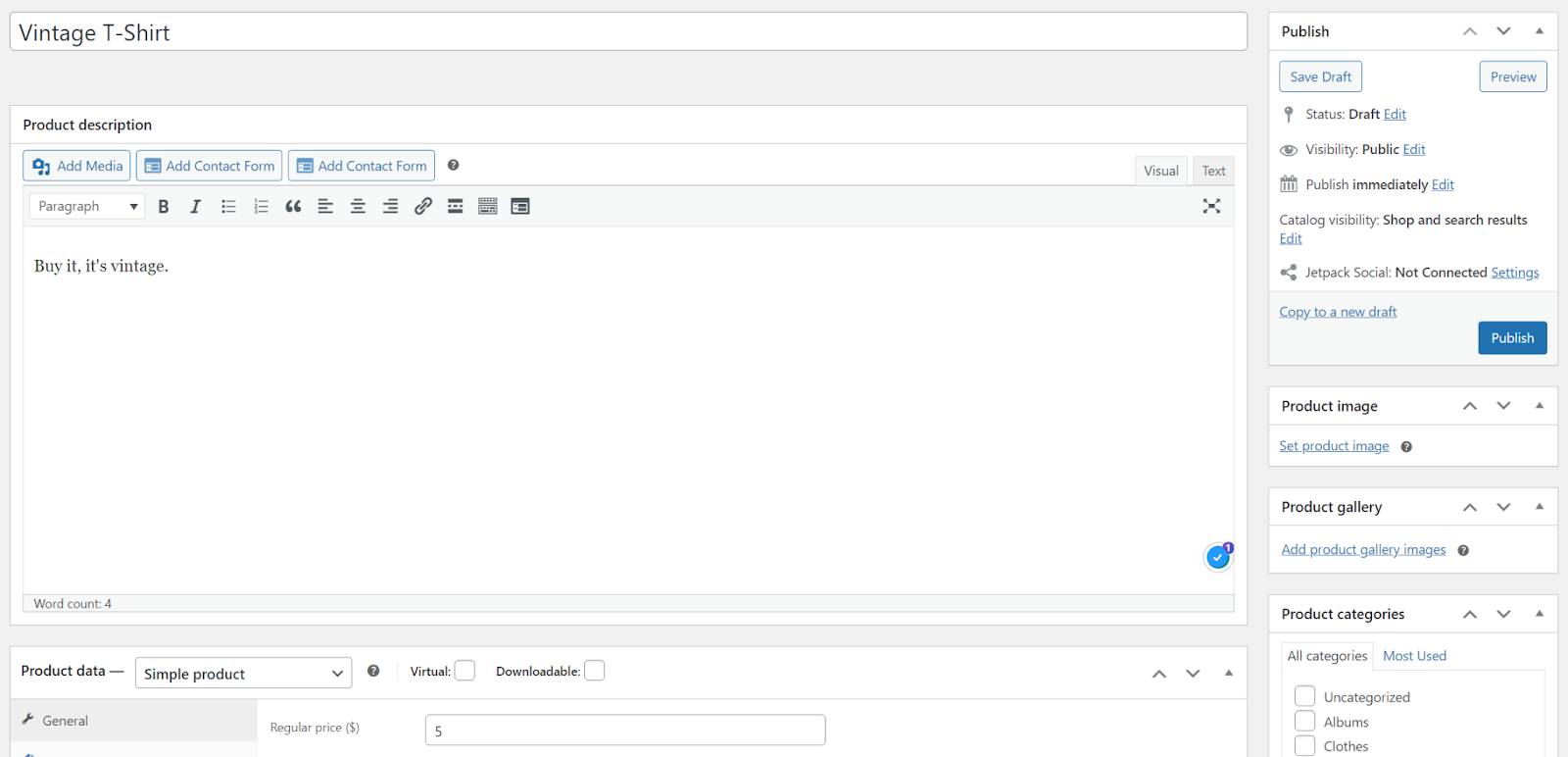
بمجرد تثبيت WooCommerce، يمكنك البدء في إضافة منتجات إلى موقع الويب الخاص بك باستخدام خيار المنتجات → إضافة جديد . سيؤدي هذا إلى تشغيل محرر بسيط حيث يمكنك تعيين عنوان المنتج وسعره وإضافة وصف وتحديد نوع العنصر (مادي أو افتراضي).

محرر WooCommerce لا يستخدم الكتل. إنها أشبه بسلسلة من النماذج التي تملأها لإضافة معلومات المنتج.
إذا كنت تريد معرفة المزيد، فراجع هذا البرنامج التعليمي حول كيفية إضافة منتجات WooCommerce وتعديلها. أثناء قيامك بذلك، يمكنك أيضًا زيارة هذه البرامج التعليمية التي تشرح طرق الدفع WooCommerce وكيفية تكوين الشحن.
الخطوة 7: إطلاق موقع الويب الخاص بك
مع WordPress.com، لا يوجد زر " تشغيل" أو أي شيء يجب عليك النقر عليه لبدء تشغيل موقع الويب الخاص بك. بمجرد الضغط على زر النشر لصفحة أو منشور، سيتمكن الزوار من رؤيته. كل ما عليك فعله هو جذب هؤلاء الزوار فعليًا.
إذا كنت تريد الاعتماد على محركات البحث، فستحتاج إلى التعرف على تحسين محركات البحث (SEO). يمكنك أيضًا استخدام وسائل التواصل الاجتماعي أو الإعلانات المدفوعة لجذب الزيارات إلى موقع الويب الخاص بك، اعتمادًا على جمهورك وميزانيتك.
أيًا كان المسار الذي تختاره، ضع في اعتبارك أن بناء الجمهور قد يستغرق بعض الوقت. لا يتم إطلاق أي موقع ويب ويستقبل آلاف الزوار بين عشية وضحاها (إلا إذا كنت مشهورًا)، لذا كن صبورًا واستمر في نشر محتوى جديد.
أمثلة على مواقع الويب التي تم إنشاؤها باستخدام WordPress.com
حتى مع وجود منصة صديقة للمبتدئين مثل WordPress.com، فإن إنشاء موقع ويب كامل قد يبدو أمرًا مخيفًا. قد لا تكون متأكدًا من الشكل الذي تريده أن يبدو عليه، أو ما يجب أن يتضمنه. إذا كان هذا يبدو مألوفًا، فهذا القسم مناسب لك.
أفضل طريقة للبدء هي استكشاف مواقع الويب الحالية التي تم إنشاؤها باستخدام WordPress.com. سيعطيك هذا فكرة عما هو ممكن، ويساعدك على معرفة ما تفعله وما لا يعجبك.
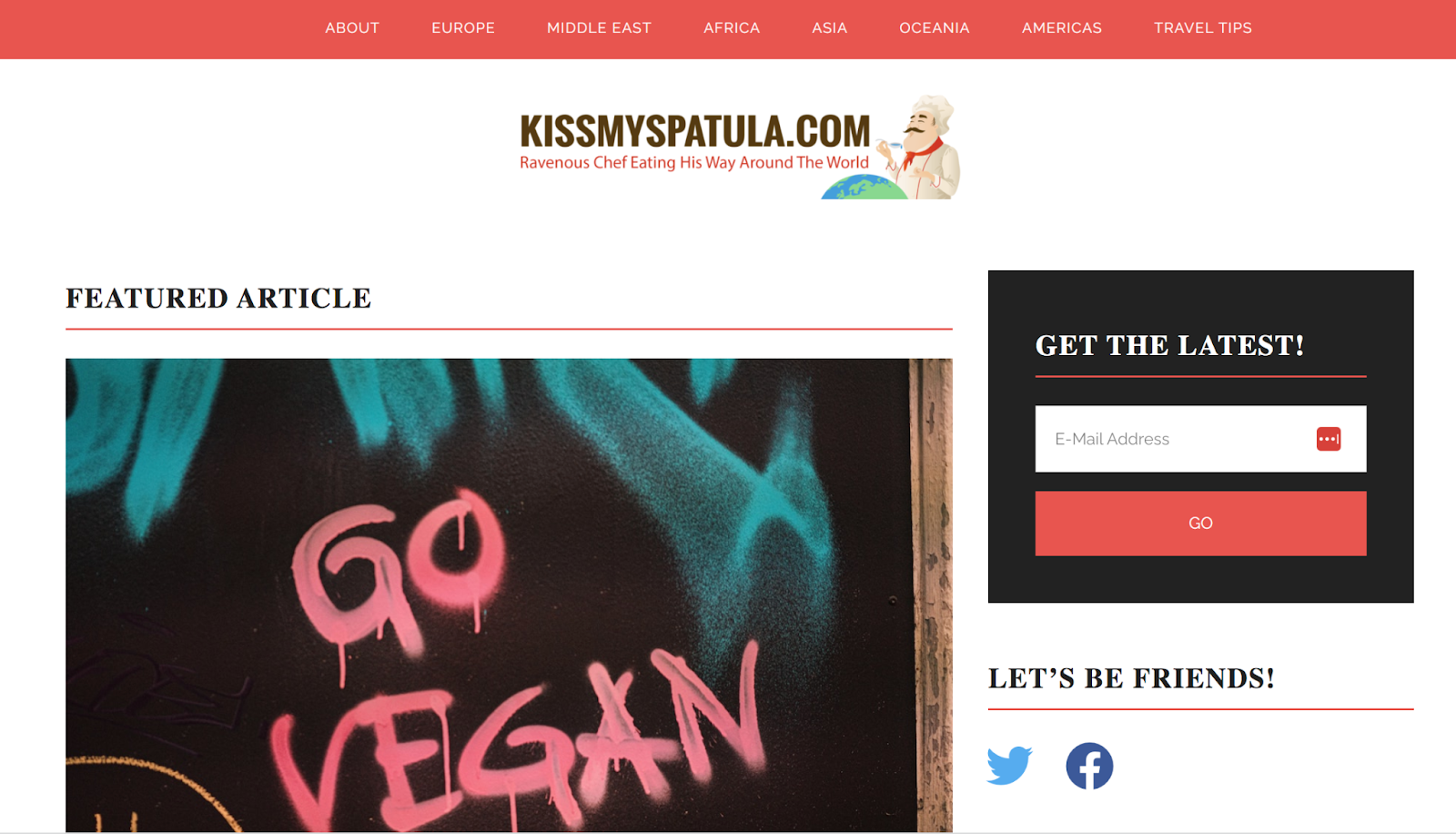
على سبيل المثال، Kiss My Spatula هي مدونة طعام، تعرض قصصًا لأشخاص يتناولون الطعام حول العالم. يتم تصنيف المشاركات حسب القارة، إلى جانب عرض قائمة بنصائح السفر.

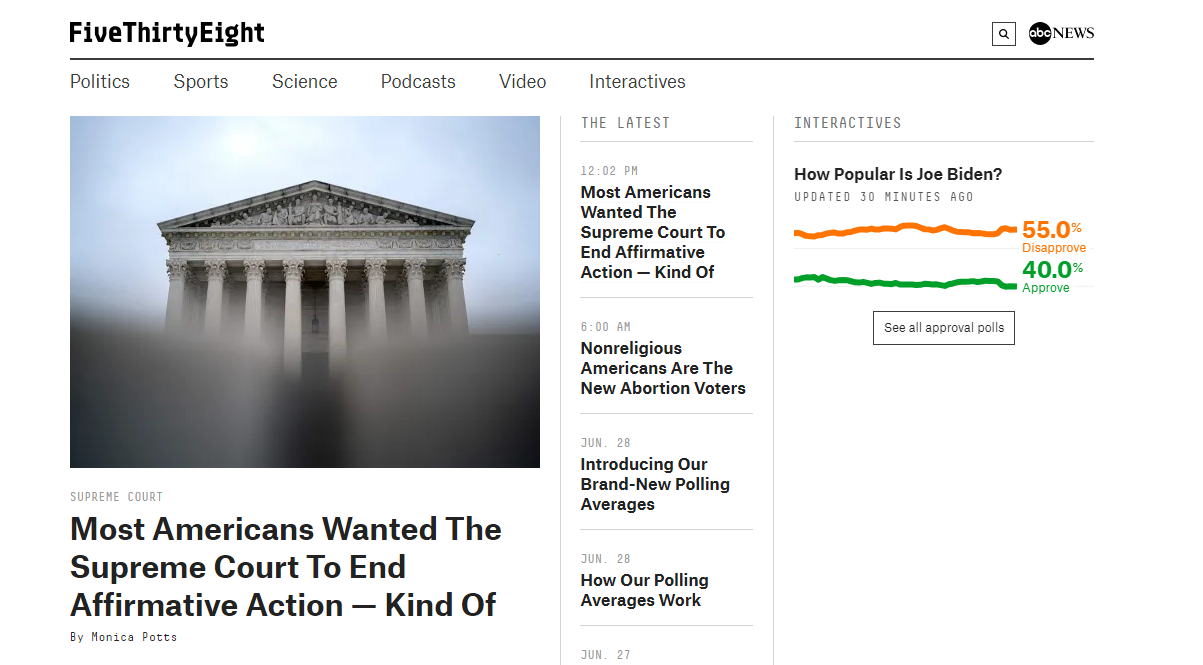
ووردبريس ليس مجرد موطن للمدونات. تعتمد الشركات الكبرى والمؤسسات الإخبارية أيضًا على WordPress.com. على سبيل المثال، يعد موقع FiveThirtyEight واحدًا من أشهر مواقع تحليل استطلاعات الرأي والمواقع السياسية في الولايات المتحدة.

بالنسبة للعديد من الشركات الكبرى، يعد استخدام WordPress أمرًا منطقيًا لأنه أداة إنشاء مواقع ويب تم اختبارها وجاهزة للأعمال وتقدم كل ما تحتاجه لتنمية علامتك التجارية. تركز غرفة الأخبار Meta على نشر الأخبار حول جميع الشركات المنضوية تحت مظلتها.

يتم تشغيل موقع الويب هذا بواسطة WordPress VIP (المملوك لشركة Automattic، تمامًا مثل WordPress.com)، والذي يلبي احتياجات مواقع الويب على مستوى المؤسسات. إذا نما موقع الويب الخاص بك بما فيه الكفاية، فقد ينتهي بك الأمر إلى استخدام هذه الخدمات في مرحلة ما!
أسئلة مكررة
الآن، أنت جاهز للبدء في إنشاء موقع الويب الخاص بك باستخدام WordPress.com. قبل أن تذهب، دعونا نوضح أي أسئلة عالقة.
ما هي تكلفة إنشاء واستضافة موقع على شبكة الإنترنت؟
تعتمد تكلفة إنشاء موقع ويب واستضافته على نوع الموقع الذي ترغب في إنشائه ومنصة الاستضافة التي تختارها. إذا كنت ترغب في توظيف مطور، على سبيل المثال، فقد ينتهي الأمر بتكلفة موقع الويب الخاص بك إلى آلاف الدولارات.
يمنحك WordPress.com الكثير من الخيارات التي تتكيف مع الميزانيات المختلفة. حتى أن هناك خطة مجانية تتضمن كلاً من أداة إنشاء مواقع الويب والاستضافة. إنه يتضمن إعلانات، لكنه لا يحد من حركة المرور بأي شكل من الأشكال.
يمكنك أيضًا اختيار البدء بخطة خالية من الإعلانات من البداية. يقدم WordPress.com خطة بداية رائعة تسمى Personal ، والتي تبلغ تكلفتها 4 دولارات شهريًا وتتضمن نطاقًا مجانيًا.
هل أحتاج إلى مهارات البرمجة لإنشاء موقع ويب؟
إذا كنت تريد إنشاء موقع ويب مخصص بالكامل من البداية، فستحتاج إلى معرفة كيفية البرمجة. البديل هو الاستعانة بمطور ويب أو وكالة للقيام بذلك نيابةً عنك (وهو ما قد يكون مكلفًا).
هل تريد أن تسلك هذا الطريق؟ بإمكان WordPress.com أن يعتني بكل شيء نيابةً عنك. تم إنشاؤه بواسطة WordPress.com Happiness Engineers، وستكون متأكدًا من حصولك على موقع عالي الجودة في أقل من أربعة أيام.
بالنسبة لأي شخص آخر، يقدم WordPress.com تجربة إنشاء مواقع ويب مرئية تتيح لك إنشاء موقع ويب فريد دون معرفة أي شيء عن التعليمات البرمجية. حتى لو كانت لديك خبرة في تطوير الويب، فإن WordPress.com يمكّنك من تشغيل مواقع الويب بشكل أسرع وأسهل من أي وقت مضى.
كم من الوقت سيستغرق إنشاء موقع ويب من الصفر؟
يعتمد الوقت الذي يستغرقه إنشاء موقع ويب على مدى معرفتك بالعملية والأدوات التي تستخدمها ونطاق مشروعك. WordPress.com سهل الاستخدام بشكل ملحوظ. ومع ذلك، فأنت بحاجة إلى التعرف على كيفية عمل النظام الأساسي ومحرر الكتل.
بمجرد أن تفهم كيفية استخدام محرر الكتل، يمكنك تصميم صفحات متعددة في بضع ساعات فقط. إذا كنت تقوم بإنشاء موقع ويب صغير نسبيًا، فيجب أن تكون قادرًا على تجميع كل شيء معًا في غضون يومين.
هل سيكون الموقع آمنًا ومأمونًا للزوار؟
أحد عيوب الاضطرار إلى البحث عن مضيف ويب هو أن الأمان يقع إلى حد كبير بين يديك. يقدم بعض المضيفين ميزات أمان جيدة، ولكن مسؤولية حماية موقع الويب الخاص بك تقع على عاتقك في النهاية.
يقوم WordPress.com بالأشياء بشكل مختلف. تم تصميم النظام الأساسي لتقديم تجربة استضافة آمنة خارج الصندوق. تأتي كل خطة مع شهادة طبقة مآخذ التوصيل الآمنة (SSL) المجانية، بالإضافة إلى مكون Jetpack الإضافي. وهذا يعني أنه يمكنك الوصول إلى الأمان المدمج والنسخ الاحتياطي في الوقت الفعلي وتحسينات السرعة والمزيد.
هل سيكون الموقع متوافقًا مع الأجهزة المحمولة؟
يعد محرر WordPress Block مناسبًا جدًا للجوال. يمكنك استخدام المحرر لمعاينة الشكل الذي سيبدو عليه موقعك في درجات الدقة المختلفة، بما في ذلك الأجهزة المحمولة.
ومن الجدير بالذكر أيضًا أن بعض السمات أكثر ملاءمة للجوال من غيرها. ومن الأفضل اختبار خيارات متعددة قبل اتخاذ القرار، حتى يبدو موقعك ويعمل بشكل جيد لجميع الزوار.
أنشئ موقعًا إلكترونيًا بدون برمجة بفضل WordPress.com
سواء كنت تعرف كيفية البرمجة أم لا، فإن استخدام WordPress.com لإنشاء موقع الويب الخاص بك يعد خيارًا ذكيًا. توفر أداة إنشاء مواقع الويب هذه جميع الأدوات التي تحتاجها لإنشاء صفحات ذات مظهر احترافي، ولا تحتاج إلى أي خبرة فنية خاصة.
علاوة على ذلك، توفر خطط WordPress.com كل ما ستحتاج إليه، بما في ذلك الاستضافة واسم النطاق. يمكنك أيضًا الوصول إلى Jetpack، مما يعني النسخ الاحتياطية التلقائية المجانية وتحسينات السرعة وفحص البرامج الضارة وغير ذلك الكثير!
