كيفية إنشاء موقع ويب باستخدام ChatGPT – 7 خطوات سهلة
نشرت: 2024-10-29كان إنشاء موقع ويب يتطلب مهارات البرمجة، ولكنه الآن أصبح أسهل بكثير لأي شخص.
باستخدام أدوات مثل ChatGPT ، يمكن لأي شخص إنشاء موقع ويب دون أي خبرة تقنية. ما عليك سوى توفير التعليمات، وسيقوم بإنشاء الرمز لك.
إذا كنت غير متأكد من المطالبات أو التعليمات لإنشاء موقع ويب باستخدام ChatGPT، فلا بأس! سيساعدك هذا الدليل السهل خطوة بخطوة على اختيار اسم النطاق وحتى نشر موقعك. نحن نعدك بأن الأمر أبسط مما تعتقد!
لذا، استعد بجهاز الكمبيوتر الخاص بك واتبع تعليماتنا لإنشاء أول موقع ويب لك على الإطلاق باستخدام ChatGPT !
هل يستطيع ChatGPT إنشاء موقع ويب؟
إذا كنت تتساءل "هل يمكن لـ ChatGPT إنشاء موقع ويب" ، فالإجابة هي نعم ولا . لا تخلط. دعونا نشرح لك!
الإجابة هي "نعم" لأن ChatGPT يمكن أن يساعدك بشكل كبير في إنشاء موقع ويب. إنها أداة قيمة لمساعدتك خلال كل خطوة من العملية. من خلال الإجابة على الأسئلة وتقديم الإرشادات، يمكن لـ ChatGPT أن يجعل إنشاء مواقع الويب أسهل، خاصة للمبتدئين.
الجواب هو "لا" لأن ChatGPT لا يمكنه إنشاء موقع ويب بمفرده بشكل مباشر. تحتاج إلى إدخال المطالبات الصحيحة لإنشاء التعليمات البرمجية ومحتوى موقع الويب لإنشاء موقع الويب الخاص بك.
على سبيل المثال، إذا لم تكن متأكدًا من إعداد نطاق أو اختيار خطة استضافة، فيمكن لـ ChatGPT شرح الخيارات واقتراح ما قد يناسب احتياجاتك بشكل أفضل. كما أنه مفيد في إرشادك خلال استخدام منشئي مواقع الويب مثل WordPress، واقتراح السمات، وشرح كيفية عمل المكونات الإضافية.
يمكن لـ ChatGPT أيضًا تقديم نصائح حول تخصيص موقعك وتحسينه لمحركات البحث. على الرغم من أنك ستقوم بالعمل الفعلي، إلا أن ChatGPT يعمل كمستشار موثوق به لتبسيط عملية اتخاذ القرار ومساعدتك في إنشاء موقع ويب بثقة وكفاءة.
الآن دعنا نتعرف على كيفية استخدام ChatGPT لإنشاء موقع الويب الخاص بك بسهولة!
كيفية إنشاء موقع ويب باستخدام ChatGPT: 7 خطوات سهلة بالنسبة لك

سنعرض الرحلة الكاملة لإنشاء موقع ويب باستخدام ChatGPT في 7 خطوات بسيطة. تغطي هذه الخطوات كل شيء بدءًا من إنشاء حساب ChatGPT وحتى جعل موقعك في متناول العالم أجمع. أولاً، قم بإلقاء نظرة سريعة على القائمة، ثم سنشرح كل نقطة بالتفصيل:
- إعداد المتطلبات
- قم بإعداد الأساسيات
- قم بتثبيت WordPress على لوحة التحكم الخاصة بك
- تثبيت الإضافات المطلوبة
- اختر موضوعًا مناسبًا
- إنشاء الصفحات الأساسية
- تخصيص موقعك
تشعر بالإثارة؟ مذهل. الآن دعونا ندخل في التفاصيل!
المتطلب السابق: إنشاء حساب ChatGPT
انتظر من فضلك. مرة أخرى؟ نعم! لبضع ثوان.
قبل القفز إلى الخطوات الرئيسية، ستحتاج إلى حساب ChatGPT. ولكن لا داعي للقلق. يعد إنشاء حساب ChatGPT عملية مباشرة.
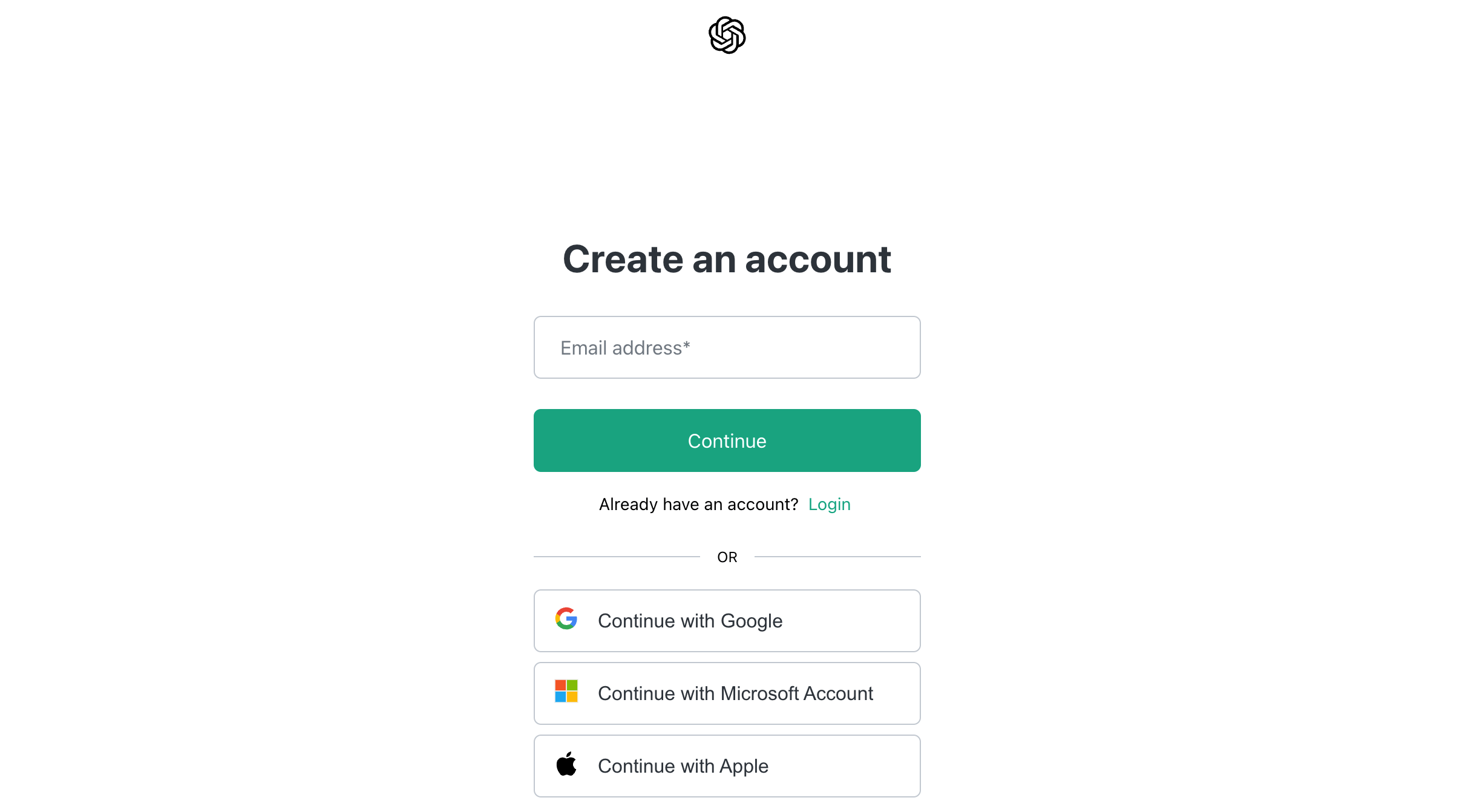
أولاً، قم بزيارة موقع ChatGPT وابحث عن خيار " التسجيل "، وهو عادةً ما يكون في الزاوية اليمنى العليا من الصفحة الرئيسية. اضغط عليه لبدء عملية التسجيل.

سوف تحتاج إلى تقديم عنوان بريدك الإلكتروني وإنشاء كلمة مرور آمنة. بعد ذلك، تحقق من بريدك الإلكتروني بحثًا عن رابط التأكيد من OpenAI. انقر على الرابط للتحقق من بريدك الإلكتروني. بمجرد التحقق، يمكنك تسجيل الدخول إلى حسابك الجديد.
الآن لنقم بإنشاء موقع الويب الخاص بك باستخدام ChatGPT!

الخطوة 1: إعداد المتطلبات
قبل الغوص في إنشاء موقع الويب الخاص بك، من المهم إعداد متطلباتك. يساعد هذا في ضمان أن موقعك يلبي احتياجاتك ويلقى صدى لدى جمهورك.
لنفترض أنك مدون وتريد إنشاء موقع تدوين خاص بك باستخدام ChatGPT. دعنا نتعرف على كيفية إعداد المتطلبات لموقعك:
أ) تحديد أهدافك
ابدأ بتحديد الأهداف الرئيسية لموقعك على الويب. اطرح على نفسك أسئلة مثل: "هل أرغب في مشاركة قصص شخصية أو تقديم برامج تعليمية أو مراجعة المنتجات؟" يساعدك وجود أهداف واضحة على تحديد نوع المحتوى الذي تحتاجه وكيفية هيكلة موقعك.
يمكنك استخدام ChatGPT للمساعدة في توضيح أهدافك. جرب هذه المطالبة:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].ب) صِف جمهورك
إن فهم جمهورك يمكن أن يشكل محتوى موقع الويب الخاص بك وتصميمه. ضع في اعتبارك التركيبة السكانية للزائرين، مثل أعمارهم واهتماماتهم وسلوكهم عبر الإنترنت. تتيح لك هذه المعرفة إنشاء محتوى مستهدف يتحدث مباشرة عن احتياجاتهم وتفضيلاتهم.
يمكنك استخدام هذه المطالبة لتحديد جمهورك المستهدف:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?ج) تحديد الميزات الأساسية
فكر في الميزات التي يحتاجها موقع التدوين الخاص بك لخدمة غرضه. يمكن أن يشمل ذلك فئات لموضوعات مختلفة، أو أقسام تعليق لمشاركة القراء، أو خيارات مشاركة الوسائط الاجتماعية.
استخدم ChatGPT لطرح الأفكار حول هذه الميزات بمطالبة مثل:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?د) تعيين تفضيلات التصميم
يلعب تصميم موقع الويب الخاص بك دورًا حاسمًا في جذب الزوار والاحتفاظ بهم. قرر الشكل العام والمظهر الذي تريده. يتضمن ذلك اختيار نظام الألوان والطباعة والتخطيط الذي يتوافق مع هوية علامتك التجارية.
ابحث في مواقع الويب الأخرى للحصول على الإلهام وفكر في الأساليب التي تلقى صدى لدى جمهورك المستهدف. يمكنك استخدام هذه المطالبة لتحديد تفضيلات التصميم:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?ه) اختر منصة
هناك العديد من المنصات لإنشاء موقع الويب الخاص بك. على سبيل المثال، يمكنك استخدام ترميز مخصص، أو أي SaaS، أو حل CMS لإنجاز مهمتك. يمكنك استخدام ChatGPT لاختيار الحل الأفضل بالنسبة لك وفقًا لخبرتك.
استخدم هذه المطالبة للعثور على أفضل منصة لك:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?في هذه المدونة، سنستخدم WordPress كمنصة لإنشاء موقع ويب باستخدام ChatGPT. لأن WordPress هو أفضل منصة CMS لأسباب عديدة وهو أفضل بكثير من بدائله للمبتدئين الذين ليس لديهم الكثير من المعرفة التقنية.
الخطوة 02: إعداد الأساسيات
يعد إعداد الأساسيات خطوة حيوية في إطلاق موقع الويب الخاص بك. يتضمن ذلك تسجيل نطاقك وشراء خطة استضافة.
فيما يلي كيفية التعامل مع كل مهمة، بالإضافة إلى كيفية مساعدتك في ChatGPT:
أ) سجل المجال الخاص بك
اسم المجال الخاص بك هو عنوان موقع الويب الخاص بك على الإنترنت، لذلك يجب أن يعكس علامتك التجارية والمحتوى الخاص بك.
عند اختيار اسم النطاق، اجعله قصيرًا وسهل التذكر وذو صلة بمدونتك. استخدم ChatGPT لتوليد الأفكار أو التحقق من توفر اسم النطاق المطلوب.
يمكنك استخدام هذه المطالبة:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?بمجرد حصولك على قائمة بالأسماء المحتملة، قم بزيارة مسجل النطاق، مثل GoDaddy أو Namecheap، للتحقق من التوفر وتسجيل النطاق الذي اخترته.
ب) شراء خطة الاستضافة
تتيح خطة الاستضافة إمكانية الوصول إلى موقع الويب الخاص بك على الإنترنت. هناك العديد من خيارات الاستضافة المتاحة، بما في ذلك الاستضافة المشتركة واستضافة VPS والاستضافة المخصصة.
ولكل منها مزاياه حسب احتياجاتك وميزانيتك. للعثور على خطة الاستضافة المناسبة، اطلب من ChatGPT توصيات مخصصة لمدونتك. يمكنك استخدام هذه المطالبة:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?يمكن أن يساعدك ChatGPT على فهم إيجابيات وسلبيات أنواع الاستضافة المختلفة واقتراح موفري استضافة موثوقين مثل Bluehost أو SiteGround. بمجرد اتخاذ القرار، قم بزيارة موقع الويب الخاص بالمزود المختار لشراء خطة الاستضافة الخاصة بك.
الخطوة 03: تثبيت WordPress على لوحة التحكم الخاصة بك
يعد تثبيت WordPress خطوة حاسمة في إعداد موقع التدوين الخاص بك. لدى العديد من موفري الاستضافة خيار تثبيت سهل لـ WordPress في لوحات التحكم الخاصة بهم. وهذا يجعل العملية بسيطة للمبتدئين.
اتبع هذه الخطوات للبدء:
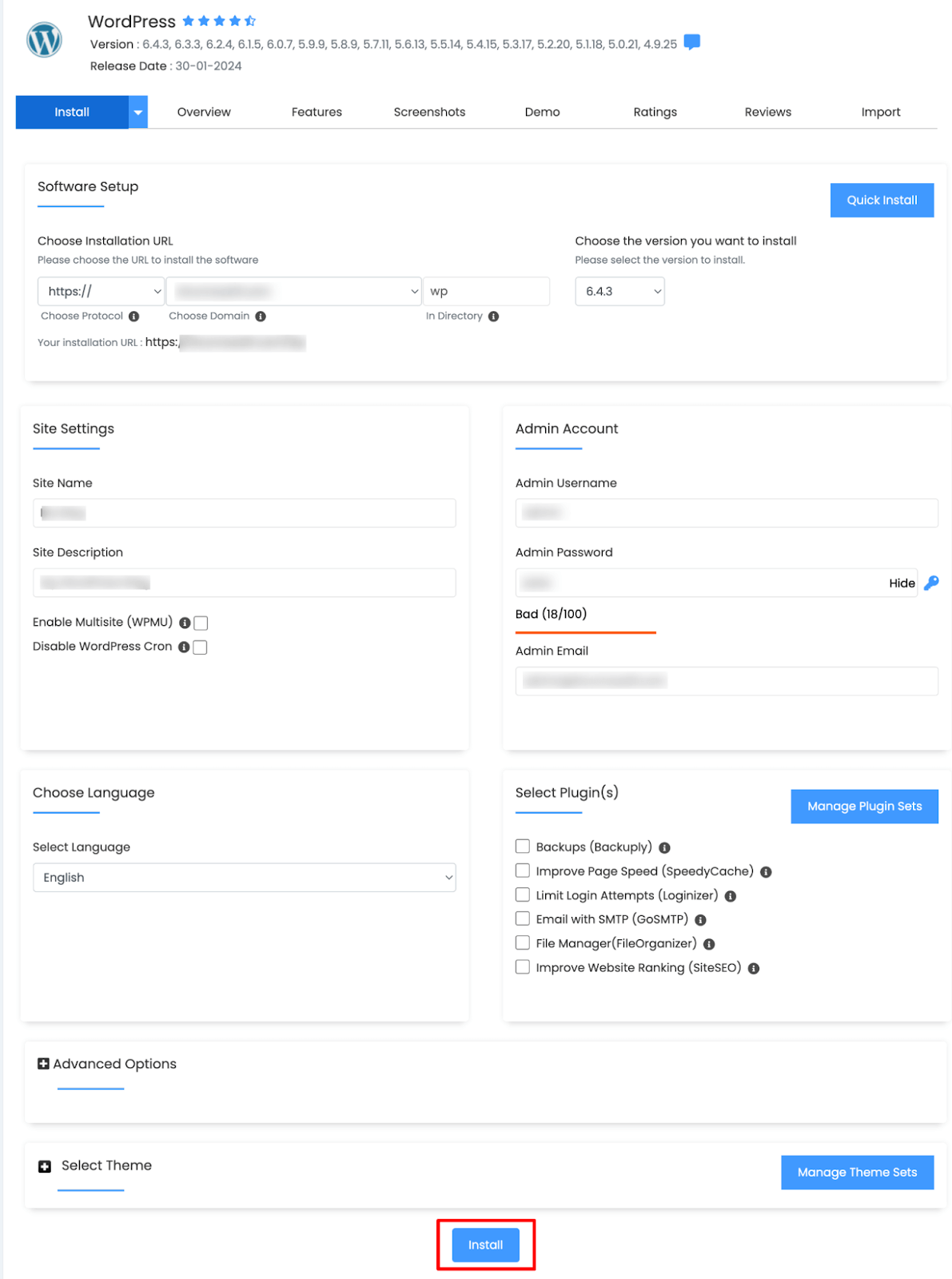
- الوصول إلى لوحة التحكم الخاصة بك : قم بتسجيل الدخول إلى حساب الاستضافة الخاص بك وانتقل إلى لوحة التحكم (غالبًا ما تسمى cPanel). ابحث عن القسم المسمى " موقع الويب " أو " مثبت التطبيقات Softaculous "، حيث ستجد خيارات لتثبيت البرامج المختلفة، بما في ذلك WordPress. انقر على " ووردبريس ".
- املأ تفاصيل التثبيت : ستحتاج إلى إدخال بعض المعلومات، مثل اسم موقعك ووصف مختصر واسم المستخدم وكلمة المرور الخاصين بالمسؤول. اختر كلمة مرور قوية للأمان. سيتم استخدام هذه المعلومات لإدارة موقع WordPress الخاص بك.
- أكمل التثبيت : انقر فوق الزر " تثبيت ". تستغرق العملية عادةً بضع دقائق فقط. بمجرد الانتهاء، سترى رسالة نجاح، بالإضافة إلى عنوان URL لتسجيل الدخول إلى WordPress الخاص بك.

استخدم اسم المستخدم وكلمة المرور للمشرف اللذين قمت بتعيينهما مسبقًا لتسجيل الدخول إلى لوحة تحكم WordPress الجديدة. من هنا، يمكنك البدء في تخصيص موقعك وإضافة المحتوى واختيار السمات.
لجعل هذه العملية أكثر سلاسة، يمكنك استخدام ChatGPT للإجابة على أي أسئلة محددة لديك. على سبيل المثال، إذا لم تكن متأكدًا من خطوات التثبيت، فجرّب هذه المطالبة:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?بهذه الطريقة، يمكنك الحصول على مصدر موثوق للمعلومات لمساعدتك أثناء إعداد موقع WordPress الخاص بك.
الخطوة 4: تثبيت المكونات الإضافية المطلوبة
إذا كنت لا تعرف بالضبط المكونات الإضافية التي يجب عليك تثبيتها، فيمكنك استخدام ChatGPT للحصول على قائمة المكونات الإضافية المطلوبة. استخدم هذه المطالبة للحصول على القائمة:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?ومع ذلك، فإننا نشارك هنا قائمة بالمكونات الإضافية المطلوبة لموقع التدوين الخاص بك:
- Yoast SEO : يساعد هذا البرنامج الإضافي في تحسين المحتوى الخاص بك لمحركات البحث. فهو يقدم اقتراحات لتحسين تحسين محركات البحث وسهولة القراءة، مما يسهل على مدونتك الحصول على تصنيف أعلى في نتائج البحث.
- Akismet Anti-Spam : يحمي Akismet مدونتك من التعليقات غير المرغوب فيها. يقوم تلقائيًا بفحص التعليقات وعمليات إرسال نماذج الاتصال مقابل قاعدة بيانات عالمية لتصفية أي بريد عشوائي.
- Wordfence Security : يوفر هذا البرنامج الإضافي ميزات أمان لحماية موقعك. يتضمن حماية جدار الحماية، وفحص البرامج الضارة، وإجراءات أمان تسجيل الدخول للحفاظ على مدونتك آمنة من التهديدات.
- UpdraftPlus : UpdraftPlus هو مكون إضافي للنسخ الاحتياطي يساعدك على جدولة النسخ الاحتياطية لموقعك على الويب وتخزينها. تعد النسخ الاحتياطية المنتظمة أمرًا بالغ الأهمية في حالة فقدان البيانات أو حدوث مشكلات في الموقع.
- WP Super Cache : يعمل هذا البرنامج الإضافي للتخزين المؤقت على تسريع موقع الويب الخاص بك عن طريق إنشاء ملفات HTML ثابتة من موقع WordPress الديناميكي الخاص بك. تعمل أوقات التحميل الأسرع على تحسين تجربة المستخدم وتحسين محركات البحث.
- أزرار مشاركة الوسائط الاجتماعية وأيقونات المشاركة الاجتماعية : يتيح لك هذا البرنامج الإضافي إضافة أزرار المشاركة الاجتماعية إلى منشورات مدونتك لتسهيل على القراء مشاركة المحتوى الخاص بك على منصات الوسائط الاجتماعية الخاصة بهم.
- نموذج الاتصال 7 : يمكّنك هذا البرنامج الإضافي من إنشاء نماذج اتصال قابلة للتخصيص لموقعك. إنها طريقة فعالة للزوار للتواصل معك مباشرةً.
- Google Analytics for WordPress by MonsterInsights : يقوم هذا البرنامج الإضافي بتوصيل موقع الويب الخاص بك بـ Google Analytics للسماح لك بتتبع سلوك الزائر والحصول على رؤى حول أداء مدونتك.
- Smush ضغط الصور وتحسينها : يعمل Smush على تحسين صورك للحصول على أوقات تحميل أسرع دون التضحية بالجودة. وهذا يساعد على تحسين الأداء العام للموقع.

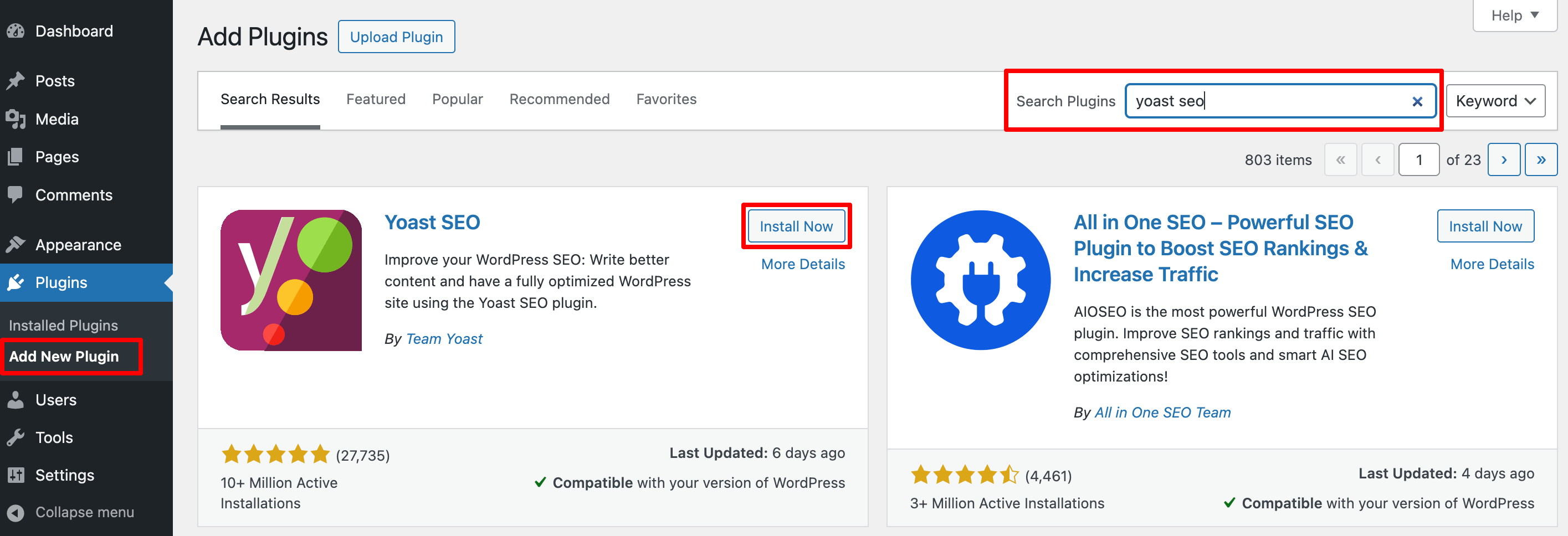
كيفية تثبيت البرنامج المساعد
لتثبيت مكون إضافي، انتقل إلى لوحة تحكم WordPress الخاصة بك -> المكونات الإضافية -> إضافة مكون إضافي جديد . ثم ابحث عن اسم البرنامج المساعد وقم بتثبيت البرنامج المساعد من نتيجة البحث. بعد تثبيت البرنامج الإضافي، ما عليك سوى تنشيط البرنامج الإضافي من خلال النقر على زر التنشيط.

باتباع هذا الإجراء، قم بتثبيت المكونات الإضافية المطلوبة لموقعك على الويب واحدة تلو الأخرى. بمجرد الانتهاء من الخطوة، انتقل إلى الخطوة التالية.
الخطوة 05. اختر الموضوع المناسب
يعد اختيار الموضوع المناسب أمرًا أساسيًا لتحديد هوية مدونتك وإنشاء تجربة جذابة بصريًا وسهلة الاستخدام. للعثور على المظهر الأنسب لموقعك، يمكن لـ ChatGPT مساعدتك. دعونا معرفة كيف!

أ) حدد أسلوبك واحتياجاتك
يجب أن تبدأ بتحديد النمط الذي تحلم به لمدونتك. هل تبحث عن شيء بسيط أو جريء أو يركز على الصورة؟ يمكنك استخدام ChatGPT لتوليد أفكار بناءً على مجال مدونتك باستخدام هذه المطالبة:
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.ب) البحث عن السمات ذات الميزات ذات الصلة
تحتاج بعض المدونات إلى ميزات محددة، مثل شريط تمرير كبير في الصفحة الرئيسية للصور أو تخطيط شبكي لسهولة التنقل. يمكن لـ ChatGPT أن يوصي بالموضوعات التي توفر هذه الوظائف. حاول أن تسأل:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?ج) قارن بين الخيارات المجانية والمميزة
يمكن لـ ChatGPT تقديم نظرة ثاقبة حول الاختلافات بين السمات المجانية والمتميزة لنوع مدونتك. استخدم موجه مثل:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”باستخدام توصيات ChatGPT، ستتمكن من تضييق نطاق اختياراتك بسرعة واختيار الموضوع الذي يناسب أسلوب مدونتك والغرض منها والجمهور.
الخطوة 6: إنشاء الصفحات الأساسية
تحتاج مدونتك إلى عدد قليل من الصفحات الأساسية لتوجيه الزائرين وإنشاء مظهر احترافي. توفر هذه الصفحات الأساسية معلومات عنك، وتشرح المحتوى الخاص بك، وتساعد المستخدمين على التنقل في الموقع.
استخدم هذه النصائح لإنشاء صفحات أساسية لموقعك على الويب:
أ) حول الصفحة
صفحة "حول" هي المكان الذي تقدم فيه نفسك وتشارك القصة وراء مدونتك. هذا مكان رائع لبناء الثقة مع القراء. يمكن أن يساعدك ChatGPT في تبادل الأفكار حول المحتوى الذي يلقى صدى لدى جمهورك باستخدام مطالبات مثل:
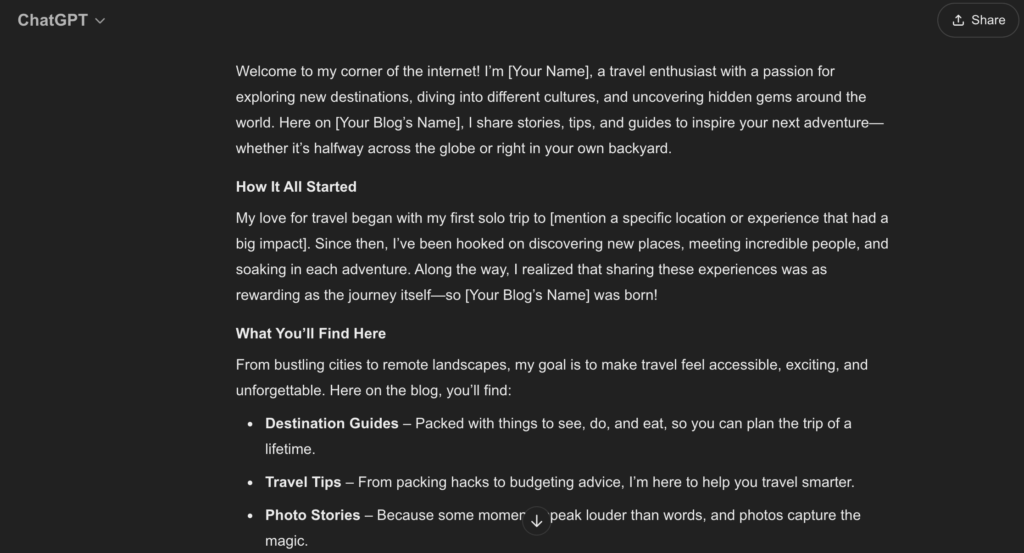
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].باستخدام هذه المطالبة، سوف تحصل على إخراج شيء من هذا القبيل:

يمكنك تصميم هذه الصفحة باستخدام ميزة السحب والإفلات في Gutenberg. يمكنك أيضًا إنشاء رمز لهذه الصفحة باستخدام ChatGPT. استخدم هذه المطالبة لإنشاء تعليمات برمجية لصفحة "حول" الخاصة بك:
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.هنا هو الإخراج:
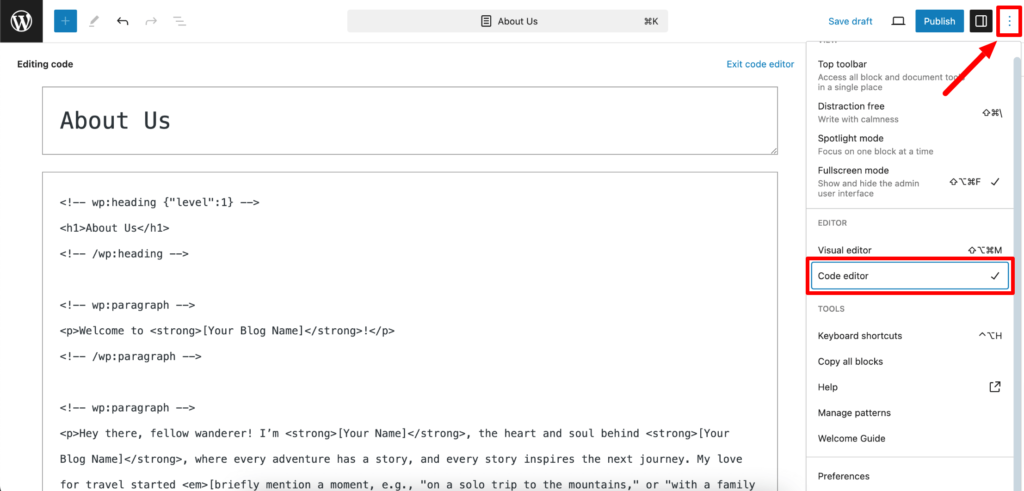
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->الآن انسخ هذا الرمز والصقه أعلاه في "محرر الأكواد" . للوصول إلى محرر التعليمات البرمجية، قم بإنشاء صفحة جديدة واتبع لقطة الشاشة هذه. أولاً، انقر على النقاط الثلاث ثم ستجد خيار Code Editor . اضغط عليها ثم الصق الكود.

ولا تنس أيضًا استبدال العناصر النائبة مثل [Your Blog Name] و [Your Name] بتفاصيل مدونتك الفعلية.
مجرد تنبيه: إذا كنت تريد استخدام أي محرر نصوص بخلاف WordPress، فيمكنك اختيار محرر نصوص ولصق هذا الرمز. وسوف تعمل على أي منصة.
ب) صفحة الاتصال
تتيح صفحة الاتصال للقراء أو المتعاونين المحتملين أو العلامات التجارية التواصل معك. يتضمن عادةً عنوان بريد إلكتروني أو روابط وسائط اجتماعية أو نموذج اتصال. للحصول على لمسة أكثر تخصيصًا، يمكنك أن تطلب من ChatGPT صياغة مقدمة جذابة لصفحة الاتصال الخاصة بك:
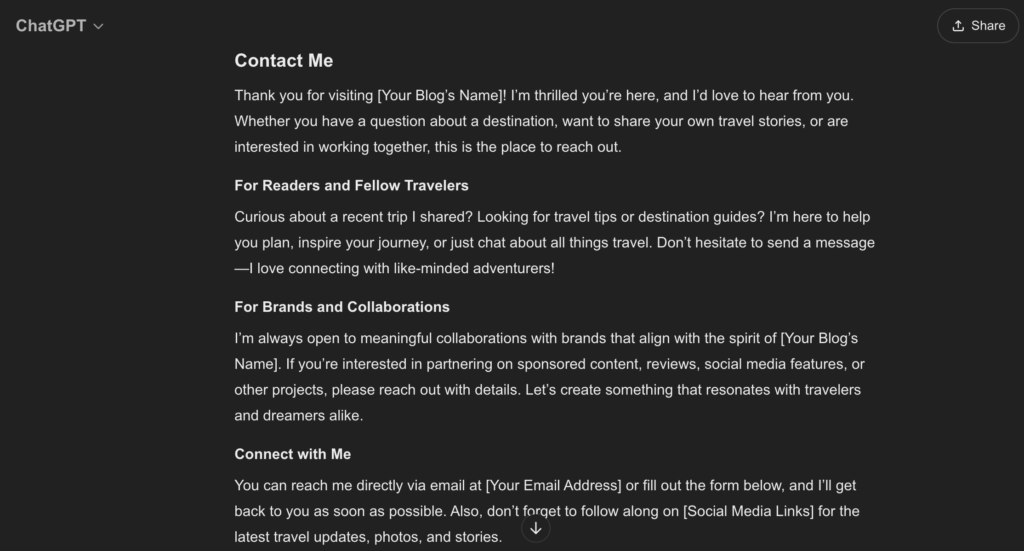
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.هنا هو إخراج هذه المطالبة:

ج) صفحة المدونة
هذا هو القسم الرئيسي حيث يتم عرض منشورات مدونتك. استخدم هذه المطالبة لإنشاء صفحة مدونة:
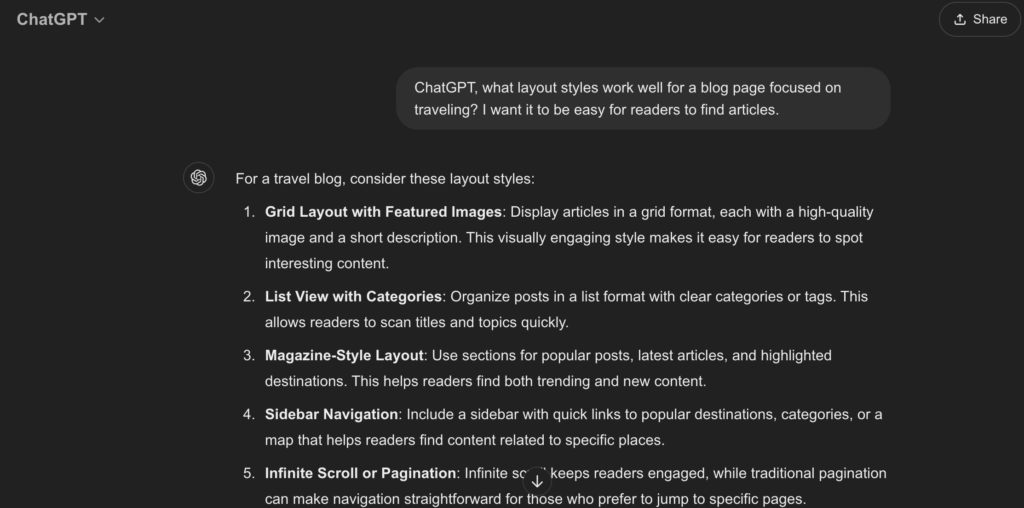
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.سيُظهر لك العديد من التخطيطات مثل تخطيط الشبكة، والتخطيط على نمط المجلة، والتخطيط المستند إلى الخريطة، وما إلى ذلك. إذا كنت تريد استخدام تخطيط الشبكة لموقع الويب الخاص بمدونة السفر، فما عليك سوى اختيار هذا التخطيط من القائمة.

د) صفحة سياسة الخصوصية
غالبًا ما تكون صفحة سياسة الخصوصية مطلوبة، خاصة إذا كنت تقوم بجمع أي بيانات مستخدم (مثل نماذج الاتصال أو التحليلات). بإمكان ChatGPT المساعدة في تبسيط اللغة القانونية لجعل هذه الصفحة مفهومة. يحاول:
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.هنا هو إخراج هذه المطالبة:

هـ) صفحات أخرى خاصة بمدونتك
وبصرف النظر عن جميع الصفحات التي ذكرناها هنا، فقد تحتاج إلى بضع صفحات إضافية بناءً على متطلباتك. إذا لم تكن متأكدًا من الصفحات التي يجب عليك إنشاؤها، فيمكنك استخدام هذه المطالبة لإنجاز مهمتك:
ChatGPT, suggest some useful additional pages for a [type of blog].الخطوة 07. قم بتخصيص موقعك
إن تخصيص مدونتك يمنحها مظهرًا فريدًا ويتوافق مع علامتك التجارية. يمكن أن يؤدي ضبط الألوان والخطوط والتخطيطات والتفاصيل الأخرى إلى جعل موقعك يبدو جذابًا واحترافيًا.
تحقق الآن من كيفية قيام ChatGPT بمساعدتك خلال عملية التخصيص:
أ) تحديد نظام الألوان والخطوط الخاصة بك
يعمل نظام الألوان والخطوط على إنشاء الشخصية المرئية لمدونتك. بإمكان ChatGPT اقتراح لوحات الألوان التي تناسب موضوع مدونتك ومكانتها. جرب موجه مثل:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].بالنسبة للخطوط اسأل:
ChatGPT, recommend font pairings that would look good on a [type of blog].ب) تنظيم قائمة التنقل الخاصة بك
تساعد القائمة النظيفة والبديهية الزائرين في العثور على الصفحات الرئيسية والمحتوى بسرعة. اطلب من ChatGPT الحصول على إرشادات بشأن عناصر القائمة ذات الصلة بمكانتك من خلال مطالبة مثل:
ChatGPT, what essential menu items should I include on my [type of blog]?ج) إضافة عناصر واجهة المستخدم للحصول على وظائف إضافية
يمكن للأدوات تحسين مدونتك عن طريق إضافة عناصر مثل المنشورات الحديثة أو روابط الوسائط الاجتماعية أو أشرطة البحث. يمكن أن يساعدك ChatGPT في تحديد الأدوات التي قد تكون مفيدة بناءً على غرض موقعك. يحاول:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?فهرسة موقعك على محركات البحث
لتمكين محركات البحث من العثور على موقع الويب الخاص بك، ستحتاج إلى تنشيط الفهرسة. بإمكان ChatGPT مساعدتك في هذه الخطوات الأساسية:
- إعداد Google Search Console : ابدأ بإعداد Google Search Console. إنها أداة مجانية يمكنك من خلالها إدارة تواجد موقعك على Google.
للبدء، استخدم موجه ChatGPT هذا:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- إرسال خريطة الموقع الخاصة بك : توفر خريطة الموقع لمحركات البحث خريطة لصفحات موقعك مما يساعدهم على فهرسة المحتوى الخاص بك بشكل أسرع.
لإنشاء خريطة موقع وإرسالها، اطلب من ChatGPT:
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?المكافأة: الأشياء التي لا يستطيع ChatGPT فعلها لك أثناء إنشاء الموقع
على الرغم من أن ChatGPT يعد أداة رائعة للتوجيه وأفكار المحتوى وحتى بعض المساعدة الفنية، إلا أن هناك بعض الأشياء التي لا يمكنه التعامل معها بشكل مباشر في عملية إنشاء الموقع:
- التدريب العملي على بناء موقع الويب : لا يستطيع ChatGPT إعداد موقعك أو تكوينه فعليًا. على الرغم من أنه يمكن أن يرشدك خلال خطوات مثل تثبيت WordPress أو إعداد المكونات الإضافية، إلا أنك ستظل بحاجة إلى تنفيذ الإجراءات بنفسك داخل لوحة التحكم بموقعك على الويب.
- تصميم العناصر المرئية : يمكن لـ ChatGPT المساعدة في اقتراحات الأنماط وأنظمة الألوان ونصائح التصميم العامة. ومع ذلك، يتطلب إنشاء رسومات أو صور أو تخطيطات مخصصة برامج تصميم ومهارات لا يمتلكها ChatGPT.
- الإدارة المباشرة للمجال والاستضافة : شراء وإعداد وإدارة النطاق أو حساب الاستضافة هي عمليات تتطلب تفاعلًا مباشرًا مع موفري الاستضافة. يمكن لـ ChatGPT اقتراح مقدمي خدمات الاستضافة أو إرشادك خلال عملية التسجيل ولكن لا يمكنه تنفيذ المهام نيابةً عنك.
- المراقبة والصيانة : لا يستطيع ChatGPT مراقبة موقعك أو صيانته بشكل فعال بمجرد نشره. تعد التحديثات المنتظمة وفحوصات الأمان والنسخ الاحتياطية ضرورية، ولكن يجب التعامل معها من خلال المكونات الإضافية أو مشرف الموقع أو أدوات الإدارة الخاصة بك.

كيفية إنشاء موقع ويب باستخدام ChatGPT – ملاحظة ختامية
إذًا، هل كان من الصعب إنشاء موقع ويب باستخدام ChatGPT؟ لا، أليس كذلك؟ من السهل بالفعل إنشاء موقعك إذا كان بإمكانك اتباع هذا الدليل خطوة بخطوة بشكل صحيح.
ماذا تنتظر؟ باتباع هذا البرنامج التعليمي، يمكنك تصميم موقعك ونشره بسهولة!
هل تريد استخدام ChatGPT لأغراض التسويق؟ ننصحك بقراءة مدونتنا – ChatGPT للتجارة الإلكترونية لتحقيق المزيد من المبيعات.
الآن، إذا كانت لديك أية استفسارات أخرى حول كيفية إنشاء موقع ويب باستخدام ChatGPT، فيمكنك مشاركتها معنا باستخدام مربع التعليق أدناه. ونحن نقدر جهودكم. بناء موقع سعيد!
