كيفية إنشاء موقع ويب باستخدام ChatGPT (دليل 2024)
نشرت: 2024-01-11يعد موقع الويب المصمم جيدًا لصاحب العمل أمرًا حيويًا لجذب العملاء وتعزيز علامتك التجارية. ومع ذلك، قد يستغرق تطوير الويب وقتًا طويلاً ومعقدًا، خاصة إذا كنت تفتقر إلى مهارات البرمجة.
باستخدام ChatGPT، وهو برنامج chatbot يعتمد على الذكاء الاصطناعي، أصبح من الممكن الآن إنشاء موقع ويب في دقائق معدودة. هذا المنشور عبارة عن دليل مباشر ومفصل خطوة بخطوة سيرشدك خلال إنشاء موقع الويب الخاص بك بمساعدة ChatGPT. هيا بنا نبدأ!
- 1 ما هو ChatGPT؟
- 2 كيف يعمل ChatGPT؟
- 3 كيف يمكنني استخدام ChatGPT؟
- 4 بناء موقع على الانترنت باستخدام ChatGPT
- 4.1 استخدام ChatGPT لإنشاء موقع WordPress
- 4.2 استخدام ChatGPT لإنشاء موقع ويب بتنسيق HTML
- 5 قيود على استخدام ChatGPT لإنشاء موقع على شبكة الإنترنت
- 6 الأفكار النهائية
ما هو ChatGPT؟

ChatGPT، الذي طورته OpenAI، هو وكيل محادثة مدعوم بالذكاء الاصطناعي وروبوت دردشة يولد استجابات شبيهة بالاستجابات البشرية في الوقت الفعلي. وهو مساعد افتراضي ذكي قادر على إجراء محادثات هادفة وتقديم المعلومات والاقتراحات والمزيد. بالإضافة إلى ذلك، فإنه يستخدم نموذج معالجة اللغة لمختلف التطبيقات، بدءًا من إنشاء المحتوى وحتى إنتاج التعليمات البرمجية.
كيف يعمل ChatGPT؟
يستفيد ChatGPT من معالجة اللغات الطبيعية (NLP) والتعلم الآلي (ML) للتفاعل معك بشكل طبيعي، وفهم السياق الخاص بك، وإنشاء الاستجابات ذات الصلة بناءً على معرفته الواسعة.
تقوم OpenAI بتدريب ChatGPT باستخدام التعلم المعزز من ردود الفعل البشرية (RLHF) وتحسين السياسة القريبة (PPO) لمعرفة كيفية تواصل البشر والاستجابة في المواقف المختلفة على مجموعة بيانات نصية ضخمة. يتيح ذلك لـ ChatGPT إنشاء محادثات شبيهة بالإنسان ومساعدة المستخدمين في المهام المختلفة.
كيف يمكنني استخدام ChatGPT؟
لاستخدام ChatGPT الخاص بـ OpenAI، قم بإنشاء حساب على موقعهم الإلكتروني. قم بتوفير اسمك والبريد الإلكتروني ورقم الهاتف. ثم اكتب سؤالاً أو مطالبة في برنامج الدردشة الآلي لاستخدام نموذج الذكاء الاصطناعي.
سرعة الاستجابة تعتمد على عدد المستخدمين. يمكنك تقييم الاستجابة باستخدام الإبهام لأعلى أو لأسفل لمساعدة الذكاء الاصطناعي على التعلم والتحسين. إذا لم تكن راضيًا عن الرد، فانقر فوق الزر "إعادة إنشاء الرد" الموجود أعلى مربع الدردشة لتجربة رد جديد.

بناء موقع على الانترنت باستخدام ChatGPT
اشترك في قناتنا على اليوتيوب
سيساعدك ChatGPT في مشاريع تطوير الويب من خلال إنشاء مقتطفات من التعليمات البرمجية، والإجابة على الأسئلة الفنية، وتقديم توصيات للأدوات والمكتبات والموارد، ومساعدة المستخدمين في كتابة الخطوط العريضة لمواقع الويب، وتصميم المواقع، وتوليد أفكار المحتوى. الآن، دعونا نكتشف كيف يمكننا إنشاء موقع ويب باستخدام ChatGPT:
استخدام ChatGPT لإنشاء موقع WordPress
يعد WordPress أحد أنظمة إدارة المحتوى (CMS) الشائعة على نطاق واسع، حيث يمتلك أكثر من 40% من مساحة الإنترنت. يمكن أن يؤدي تسخير قوة ChatGPT إلى تسريع سير عمل تصميم موقع WordPress الخاص بك بشكل كبير. إذًا، كيف يمكنك إنشاء موقع ويب باستخدام ChatGPT؟ دعنا نستكشف.
احصل على المجال
يعمل اسم النطاق كموقع ثابت لموقع الويب الخاص بك على الإنترنت، مما يسمح للزائرين بتحديد موقعه بسرعة. لتأمين المجال، حدد المسجل. سيكون لديك الحقوق الحصرية لاستخدام هذا الاسم لفترة التسجيل الخاصة بك، والتي لا تقل عن سنة واحدة. يمكنك الاستفادة منه بطرق مختلفة، مثل إطلاق موقع على شبكة الإنترنت واستخدامه للبريد الإلكتروني.
لتسجيل النطاقات، نوصي باستخدام NameCheap. توفر خدمات استضافة مواقع الويب مثل SiteGround وBluehost في كثير من الأحيان خيارات إضافية لتسجيل النطاق.

قم بشراء خطة استضافة وقم بتثبيت WordPress
أنت بحاجة إلى استضافة الويب لتتمكن من الوصول إلى موقع الويب الخاص بك أو تطبيقك عبر الإنترنت. إنه مثل استئجار مساحة على خادم فعلي، والذي يحتفظ به المزود. يضمن المزود أيضًا أن موقع الويب الخاص بك آمنًا ويسلمه إلى متصفحات الزوار. يمكن أن تعتمد تكلفة استضافة الويب على حجم موقع الويب الخاص بك.
لاستضافة موقع WordPress الخاص بك، تعد SiteGround أو Hostinger أو Cloudways هي أفضل الخيارات لدينا، اعتمادًا على ميزانيتك ونوع موقع الويب.

مثل ما هو مذكور، يقدم العديد من موفري الاستضافة خططًا خاصة بـ WordPress مع تثبيت WordPress مسبقًا. يمكنك أيضًا استخدام أدوات التثبيت بنقرة واحدة مثل Softaculous في لوحة التحكم cPanel الخاصة بموفر الاستضافة. حدد برنامج WordPress النصي، وأدخل التفاصيل المطلوبة، ثم انقر فوق "تثبيت". بعد التثبيت، قم بالوصول إلى الواجهة الخلفية لموقعك على www.yoursite.com/wp-login.php باستخدام بيانات اعتماد المسؤول المقدمة.
يمكنك أيضًا تثبيت WordPress يدويًا. تحقق من دليلنا الشامل حول تثبيت WordPress.
اختيار موضوع
يمكن تخصيص سمة WordPress، وهي مجموعة من الملفات التي تحدد مظهر موقع الويب الخاص بك ووظائفه، وفقًا لتفضيلاتك والحصول عليها من مصادر مختلفة، بما في ذلك دليل سمات WordPress الرسمي أو أسواق الطرف الثالث.
عند اختيار قالب WordPress، فإن أفضل توصياتنا هي Divi. تتميز Divi بإطار تصميمها الشامل، مما يسمح بتخصيص موقع الويب بسهولة من الألف إلى الياء. بفضل منشئ السحب والإفلات البديهي، ومكتبة متنوعة تضم أكثر من 2000 تخطيط مصمم مسبقًا، والتحكم الكامل في عناصر التصميم، ومنشئ السمات، وميزات التحرير سريعة الاستجابة، يمكنك إنشاء مواقع ويب مذهلة دون الحاجة إلى خبرة في البرمجة.

بالإضافة إلى ذلك، يساعدك Divi AI، المدعوم من ChatGPT، في إنشاء موقع ويب بمساعدة الذكاء الاصطناعي. علاوة على ذلك، يأتي Divi مزودًا بتوثيق شامل ودعم ممتاز.
صفحات العصف الذهني مع ChatGPT
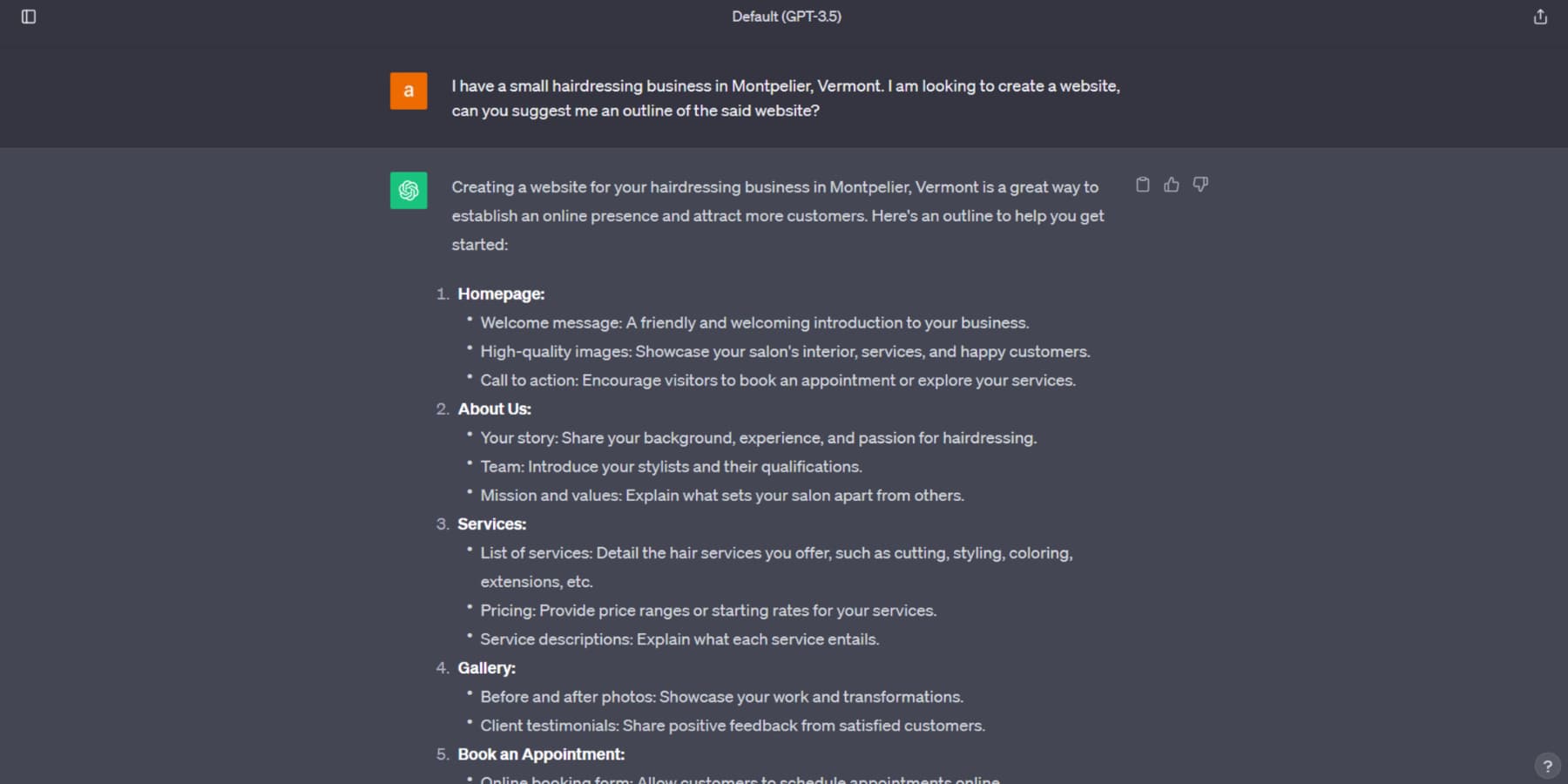
قبل البدء في إنشاء موقع الويب الخاص بك، دعنا نفكر في الصفحات التي تريد تضمينها. يمكنك التواصل مع ChatGPT للحصول على بعض المساعدة. في هذا المثال، نقوم بإنشاء مخطط أساسي لموقع الويب الخاص بشركتك الصغيرة في مجال تصفيف الشعر:

سيقدم المخطط التفصيلي المقترح توضيحات لما يجب أن تعرضه كل صفحة. يمكن لنموذج الذكاء الاصطناعي أيضًا اقتراح عناصر لصفحتك الرئيسية وتقديم اقتراحات حول تحسين الصفحة لمزيد من التحويلات.
يمكن أن تساعد هذه الاقتراحات في تبسيط مرحلة البحث الأولية؛ ومع ذلك، فمن المستحسن أن تقوم بتحسينها بشكل أكبر قبل دمجها في مشروع تطوير الويب الخاص بك.
إنشاء صفحات على ووردبريس
حان الوقت لإنشاء صفحات WordPress بعد الاستقرار على القالب الخاص بك والصفحات التي سيتم تضمينها. يمكنك البدء بإضافة صفحة جديدة من خلال الواجهة الخلفية.
لديك خيارات متعددة لإنشاء صفحتك، بما في ذلك استخدام أداة إنشاء الكتل المضمنة في WordPress، أو أداة إنشاء الصفحات، أو الترميز المخصص. ومع ذلك، كما ذكرنا سابقًا، سنلتزم بـ Divi في هذا المنشور.
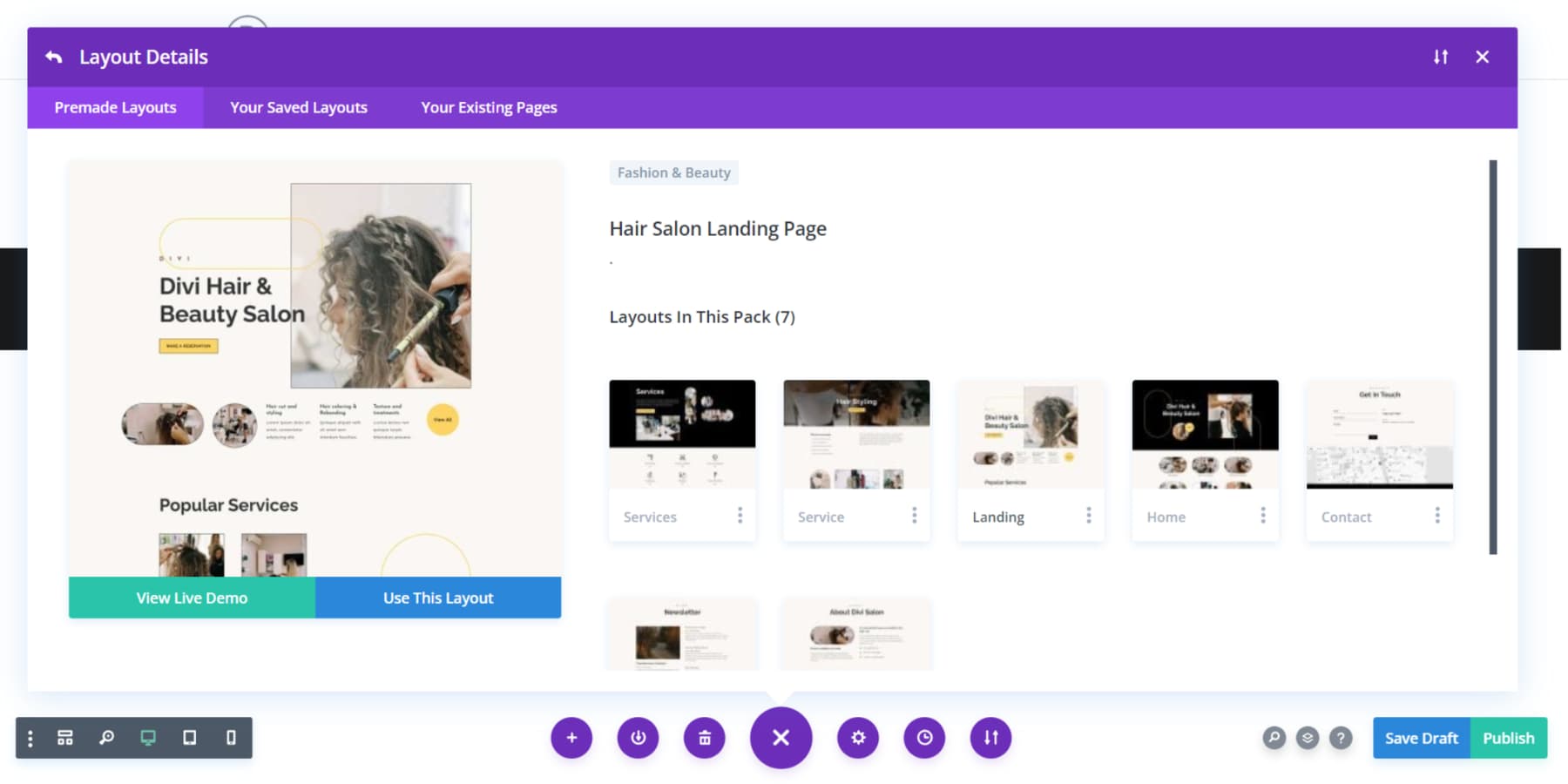
على الرغم من أن بدء صفحتك من الصفر يعد أحد الخيارات، إلا أن التخطيط المعد مسبقًا يمكن أن يسرع بشكل كبير من تحسين تصميم صفحة الويب الخاصة بك. لاستيراد تخطيط مُعد مسبقًا عند استخدام Divi، حدد زر "تصفح التخطيطات"، وابحث عن التخطيط المفضل لديك من بين أكثر من 2000 تخطيط مُعد مسبقًا، وانقر فوق الزر "استخدام هذا التخطيط" عندما يُطلب منك ذلك عند بدء العمل على الصفحة .

بعد استيراد التخطيط إلى صفحتك، يمكنك تخصيصه بسهولة باستخدام منشئ السحب والإفلات المرئي البديهي من Divi.
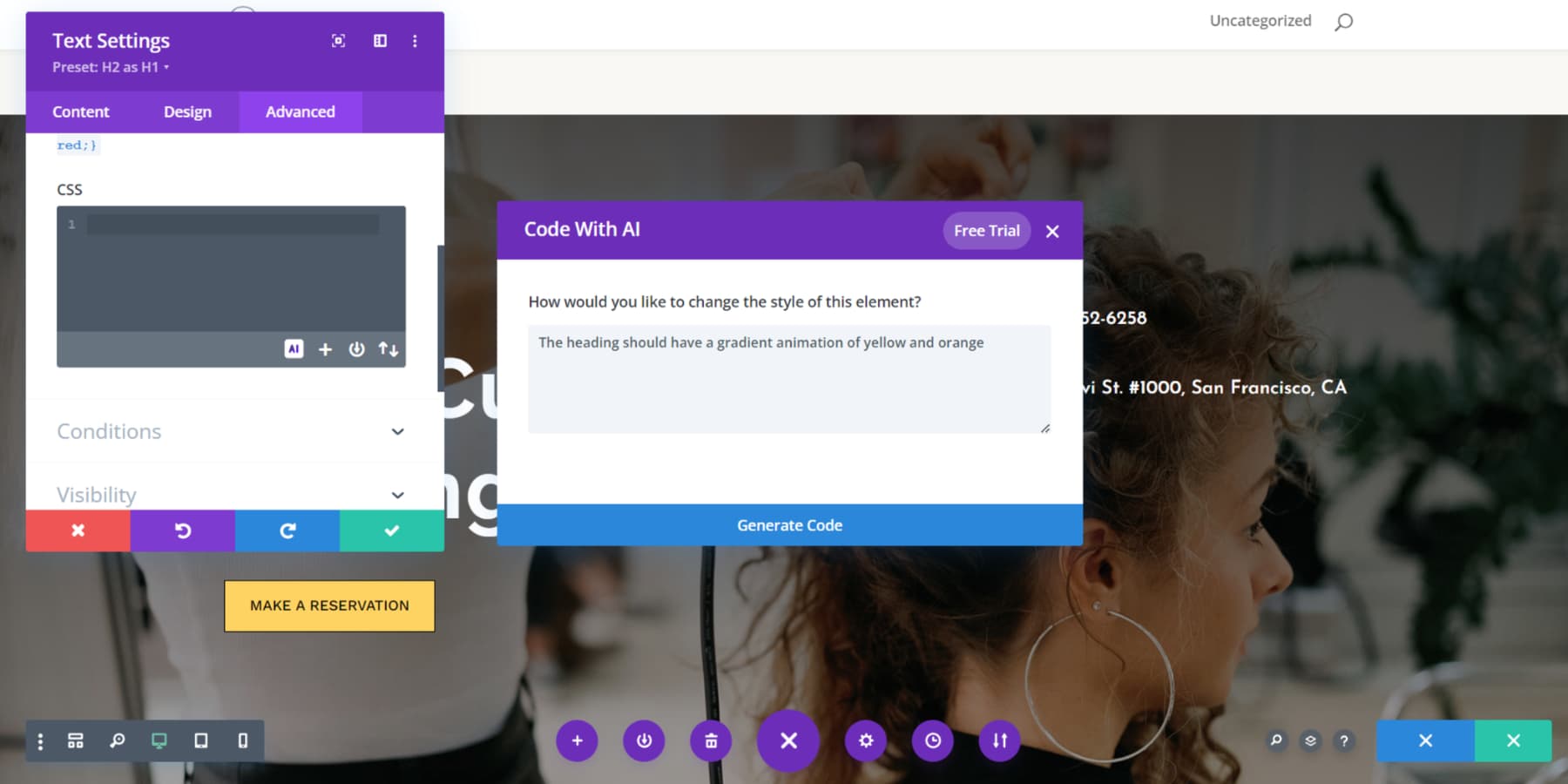
الآن، دعونا نفكر في سيناريو شائع: لديك تخطيط معين في ذهنك لموقع الويب الخاص بك، ولكنك غير متأكد من كيفية إضفاء الحيوية عليه، خاصة عندما يتم تشغيل التعليمات البرمجية المخصصة. أدخل رمز Divi AI. فهو يسمح لك بتخصيص تخطيطاتك باستخدام كود CSS وHTML، حتى بدون وجود مبرمج خبير.
ما عليك سوى وصف القسم المطلوب بأكبر قدر ممكن من الوضوح، وسيتولى Divi AI المهمة. فهو لا يقوم بإنشاء الكود المطلوب فحسب، بل يقوم بإدراجه بسلاسة في القسم. إنه يشبه وجود مساعد تصميم ويب ذو خبرة بجانبك!

إنشاء المحتوى باستخدام ChatGPT
الآن بعد أن أصبحت صفحتك واضحة المعالم، فقد حان الوقت لإضفاء محتوى جذاب عليها. يعد ChatGPT موردًا ممتازًا لإنشاء محتوى موقع الويب بفضل إمكانات معالجة اللغة المتقدمة الخاصة به. وتكمن إحدى مزاياه الرئيسية في قدرته على توليد الأفكار والمسودات، مما يوفر الوقت الثمين بسرعة. باستخدام Divi AI، يمكنك الاستفادة من قوة ChatGPT مباشرة داخل بيئة تصميم الويب الخاصة بك.
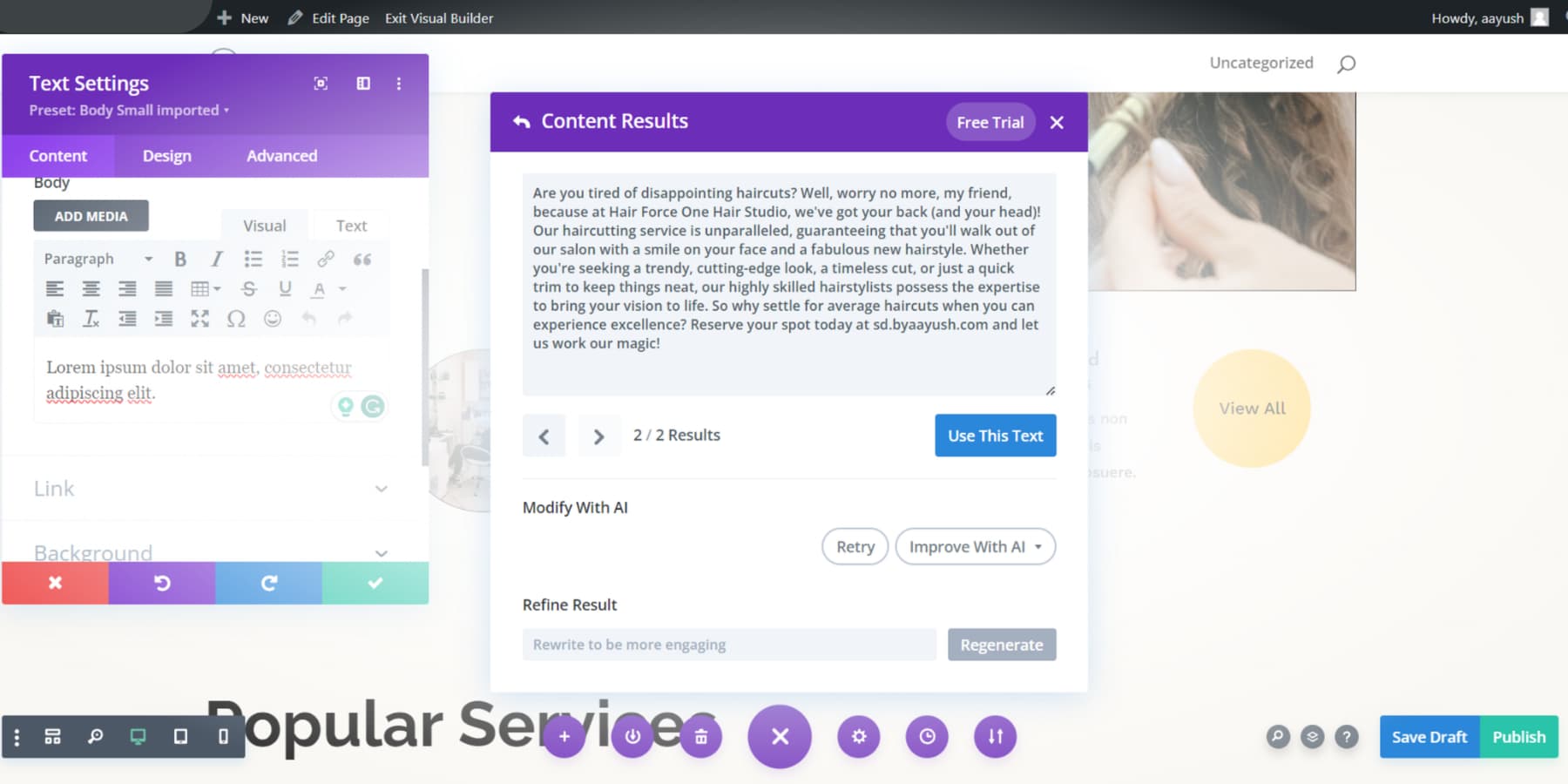
في سعيي للحصول على لمسة من الفكاهة والفكاهة، كلفت Divi AI بكتابة نسخة نموذجية لإحدى الخدمات، وإليك ما أنتجته:

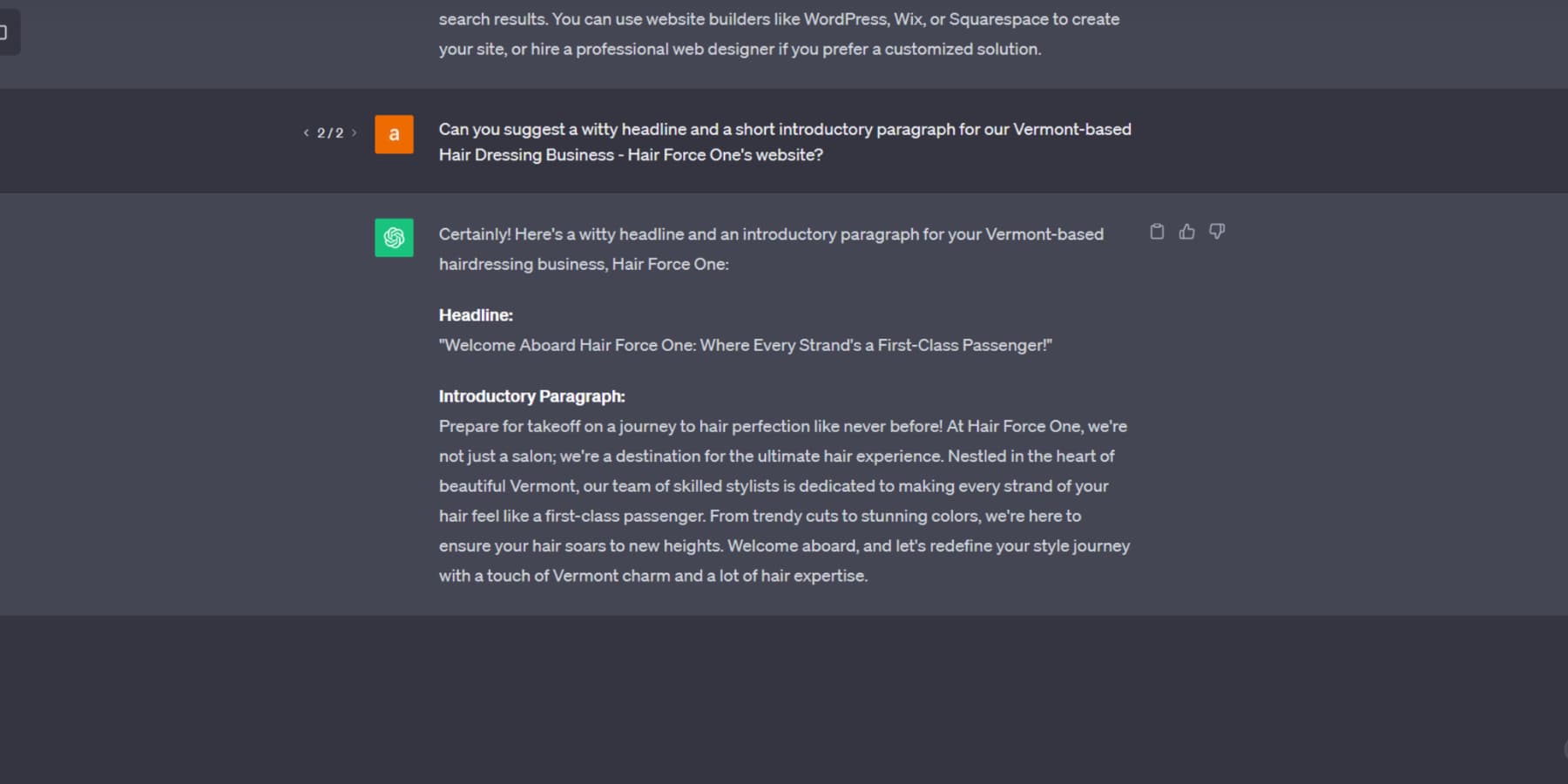
إذا كنت لا تفكر في استخدام Divi AI، فلا يزال بإمكانك توجيه إمكانات ChatGPT لصياغة محتوى مخصص لصفحات الويب الثابتة. كما هو الحال عندما طلبت مخططًا تفصيليًا لموقعك على الويب، فلنبدأ العملية من خلال مطالبة النموذج بتقديم عنوان مقنع ومقدمة جذابة مصممة خصيصًا لقسم الصفحة الرئيسية لموقعنا الإلكتروني:

يمكنك أيضًا إنشاء منشورات مدونة متوافقة مع تحسين محركات البحث لموقع WordPress الخاص بك استنادًا إلى البحث عن الكلمات الرئيسية باستخدام ChatGPT أو Divi AI. بالإضافة إلى ذلك، يمكنك تخصيص المحتوى الخاص بك بناءً على التركيبة السكانية لجمهور محدد.

يعد إنشاء محتوى ونسخة جذابة لموقعك على الويب ومنشورات المدونة أمرًا سهلاً مع ChatGPT. ومع ذلك، من الضروري أن تتذكر أن ChatGPT وغيره من منشئي محتوى الذكاء الاصطناعي لا يمكنهم إنتاج محتوى لا تشوبه شائبة لموقع الويب الخاص بك. يظل التدقيق اللغوي والتحرير ضروريين لضمان إنشاء مشاركات عالية الجودة.
توليد الصور باستخدام الذكاء الاصطناعي
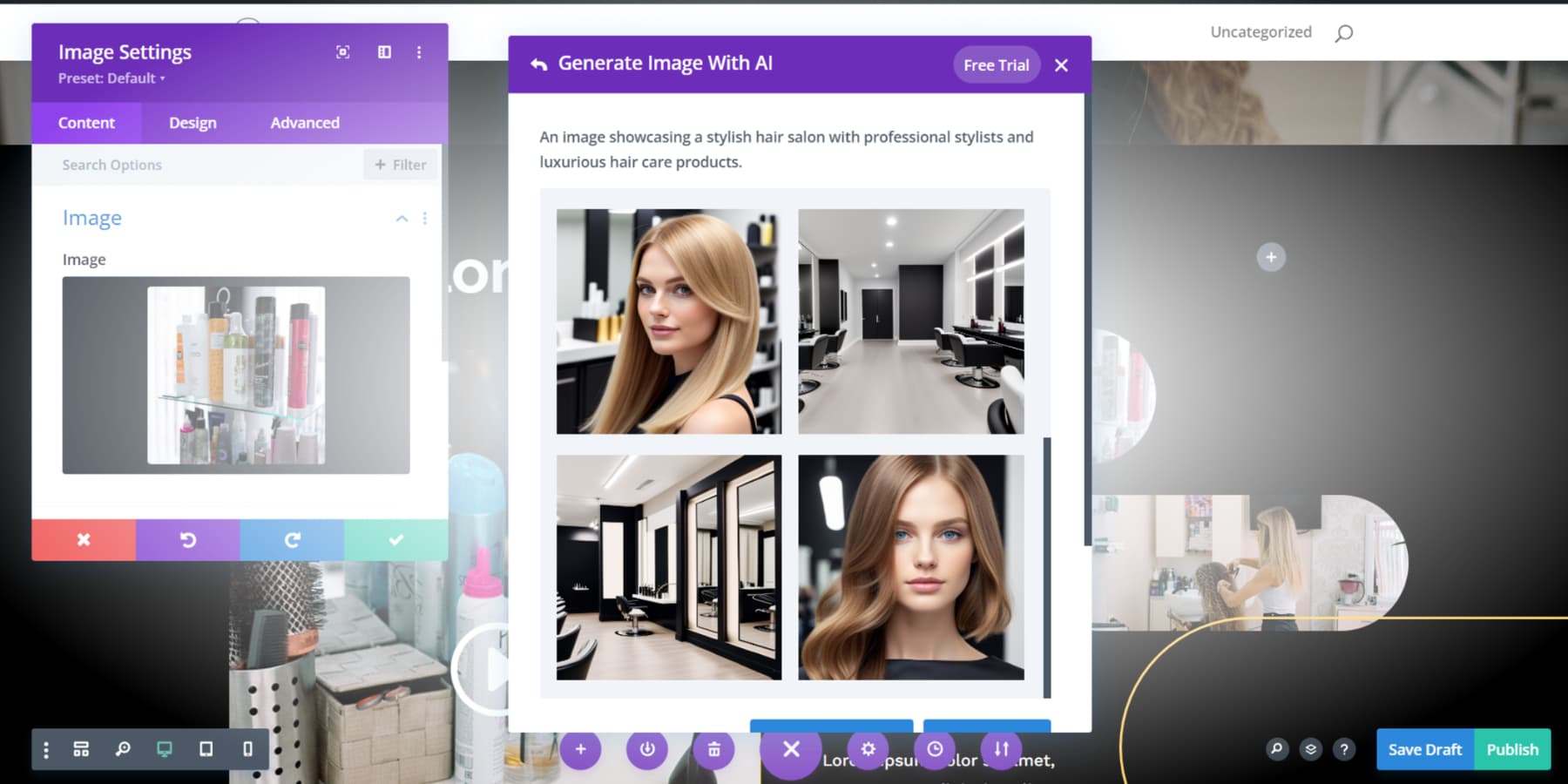
الآن بعد أن تم تنظيم محتوى موقع الويب الخاص بك، دعنا نستكشف جانبًا آخر: الإمكانات الإبداعية لـ Divi AI لإنشاء الصور. العملية واضحة ومباشرة — قدم وصفًا شاملاً، وستكون صورك جاهزة بسرعة.
تجدر الإشارة إلى أن صور Divi AI ليست مثقلة بمخاوف حقوق الطبع والنشر أو حقوق الملكية، مما يوفر لك الحرية في استخدامها دون الحاجة إلى إسناد أو مواجهة قيود الاستخدام.

قد تحتاج إلى استكشاف استخدام أدوات متخصصة مثل AI Engine أو Photosonic أو Jasper AI لإنشاء صور AI إذا كنت لا تخطط لاستخدام Divi AI.
يكمن التحدي في هذا النهج في الوقت والجهد اللازمين للتبديل بين علامات تبويب إنشاء المحتوى والصور المختلفة، الأمر الذي قد يكون متطلبًا للغاية، خاصة عند العمل في ظل مواعيد نهائية ضيقة.
ومع ذلك، فإن جمال Divi AI هو أنه يمكّنك من تعبئة قدرات ChatGPT مباشرة داخل بيئة تصميم موقع الويب الخاص بك، مما يؤدي إلى تبسيط سير عملك.
تمامًا كما هو الحال مع النص، عندما يتعلق الأمر بإنشاء صور باستخدام الذكاء الاصطناعي، لا يكون الأمر دقيقًا دائمًا، وهناك احتمال لبعض النتائج المفاجئة أو المسيئة إلى حد ما. عندها قد يأتي التنقيح اليدوي البسيط للإنقاذ.
استخدام ChatGPT لإنشاء موقع ويب بتنسيق HTML
هل تبحث عن نهج تقليدي لتسخير قوة ChatGPT لبناء مواقع الويب؟ إذا كان الأمر كذلك، فهذا الجزء لك. بالنسبة للخطوات التالية، من الضروري الفهم الأساسي للترميز. إذا لم تكن متأكدًا من أين تبدأ، ففكر في الالتحاق بدورة تدريبية على منصات مثل Udemy أو Coursera. الآن، دعونا نتعمق في كيفية إنشاء موقع ويب باستخدام ChatGPT باستخدام HTML وطرق البرمجة التقليدية.
تخطيط الصفحات باستخدام ChatGPT
تمامًا مثلما استخدمنا ChatGPT لإنشاء مخطط تفصيلي في قسم WordPress الخاص بنا، يمكنك أيضًا استخدام ChatGPT لوضع إستراتيجية لصفحات موقع الويب بتنسيق HTML.
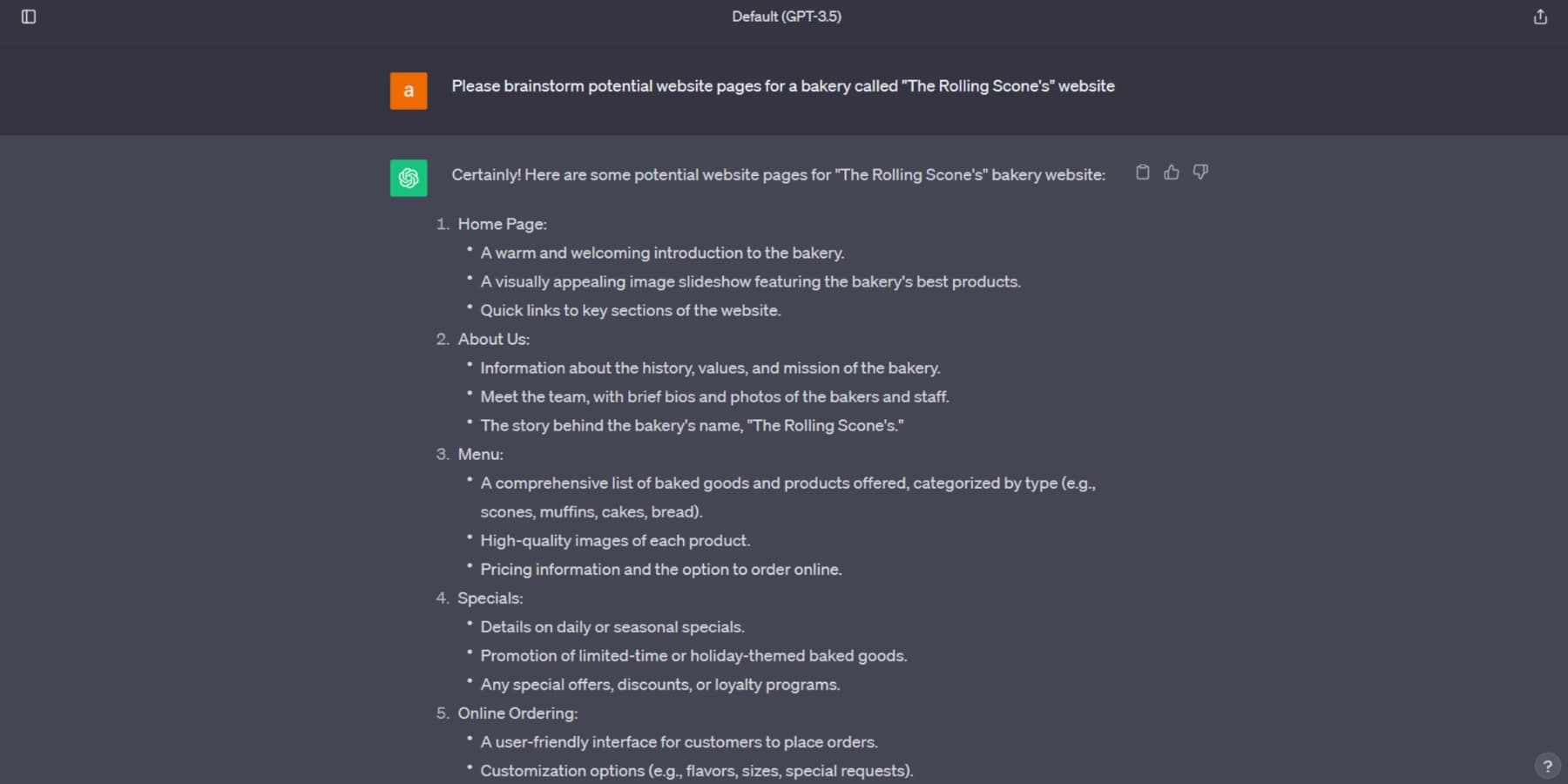
فيما يلي مثال عملي – لقد طلبنا من ChatGPT تطوير دليل مباشر لموقع ويب خاص بشركة المخابز يتكون من ثلاث صفحات على الأقل. قدم ChatGPT مخططًا بسيطًا ولكنه فعال، مكتملًا بأوصاف موجزة توضح بالتفصيل ما يجب أن تتضمنه كل صفحة:

إنشاء كود HTML لصفحاتك
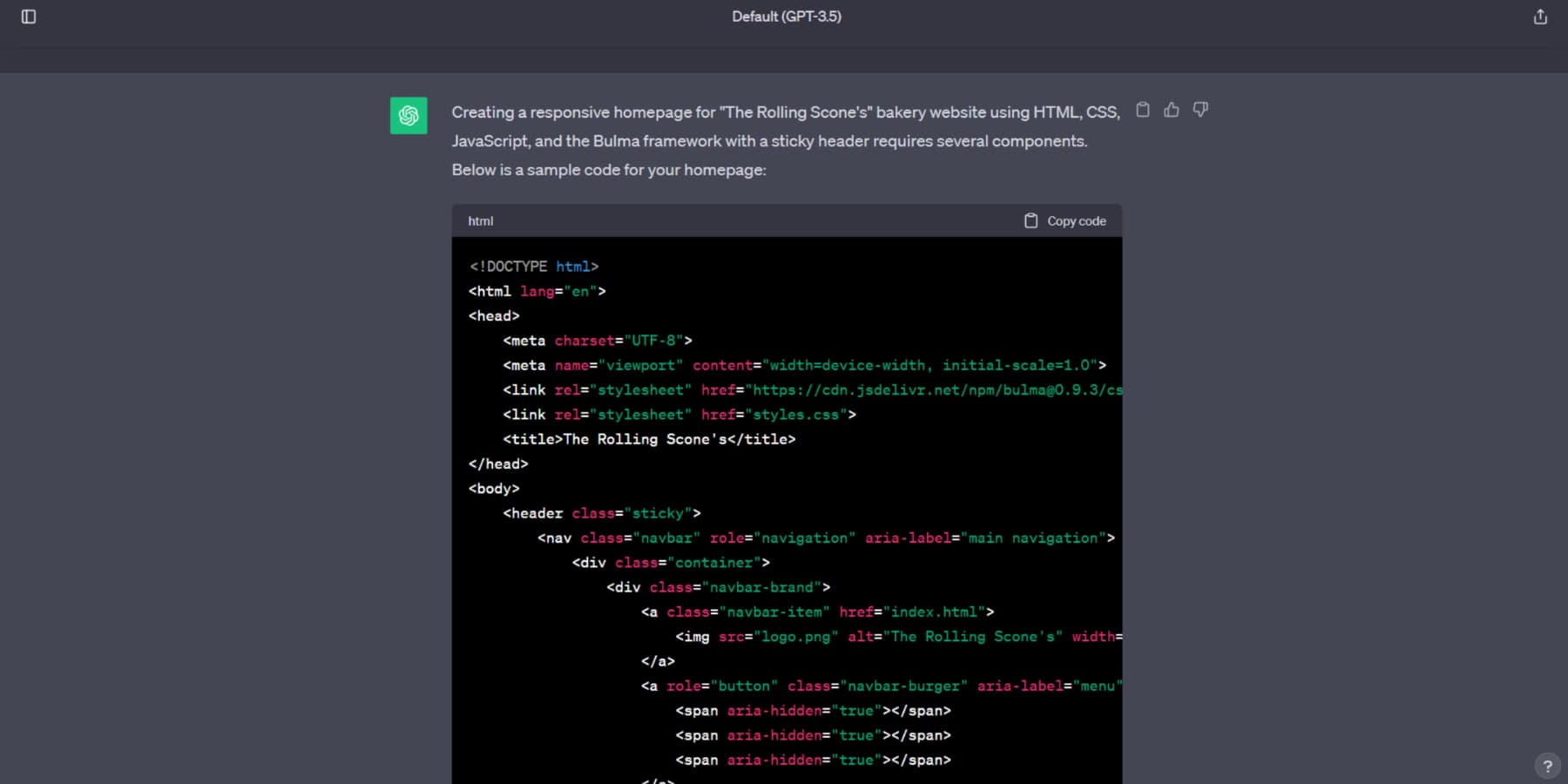
دعنا نستكشف قدرات إنشاء الأكواد في ChatGPT. على سبيل المثال، طلبنا منه إنشاء صفحة رئيسية سريعة الاستجابة لشركة مخبز باستخدام إطار عمل HTML وBulma. كانت المطالبة:
قم بإنشاء صفحة رئيسية سريعة الاستجابة لأعمال المخابز الخاصة بي تسمى موقع "The Rolling Scone's" باستخدام HTML وCSS وJS وBulma والمكونات الضرورية.
أنتج برنامج الدردشة الآلي الكود اللازم بسرعة:

من الضروري مراجعة الكود الذي تم إنشاؤه بواسطة ChatGPT لأنه قد يحتوي على أخطاء. من المستحسن التحقق من ذلك في المتصفح وإجراء الإصلاحات اللازمة. بالإضافة إلى ذلك، قد تشكل النصوص الأطول تحديات، ولكن لديك خيارات: تقديم مطالبة للمتابعة، أو إعادة إنشاء الاستجابة، أو بدء محادثة جديدة للبدء من جديد.
بإمكان ChatGPT إضافة ملاحظات مفيدة عند الحاجة إلى إجراءات إضافية، مثل تعديل مسارات الصور. يمكنك استخدام أدوات الذكاء الاصطناعي مثل Photosonic لإنشاء الصور. يمكنك أيضًا طلب التعليمات البرمجية بلغات مثل Bootstrap أو React إذا كنت من ذوي الخبرة في استخدامها.
إنشاء نسخة وتبسيطها باستخدام الذكاء الاصطناعي
على الرغم من أن ChatGPT قد لا يحتوي على محتوى وتصميم لكل قسم في البداية، إلا أنه يمكنك طلب التفاصيل التي تحتاجها في الدردشة الحالية.
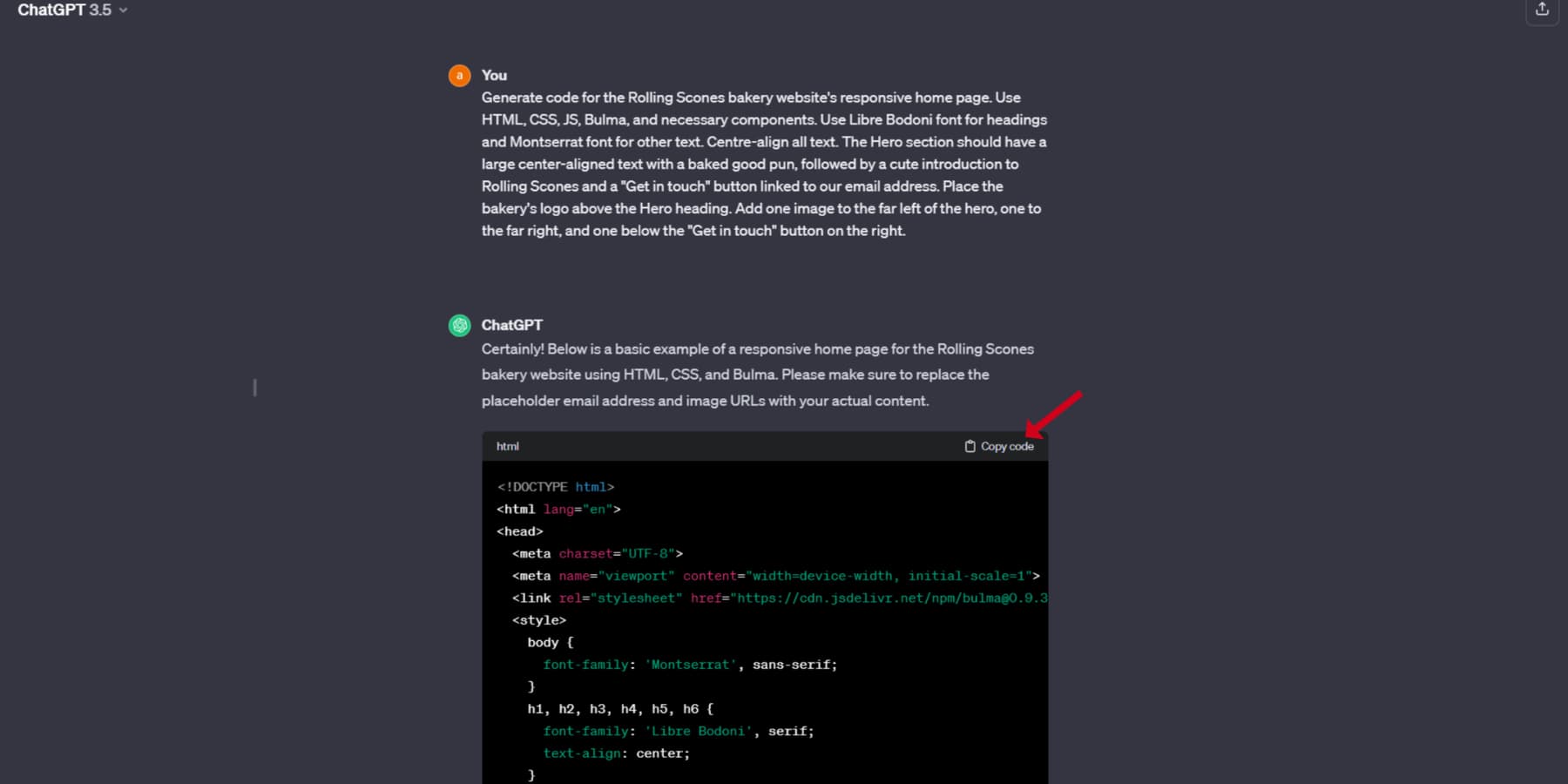
إليك المطالبة التي استخدمتها للحصول على HTML لصفحة ويب تحتوي على محتوى وتصميم ذي صلة –
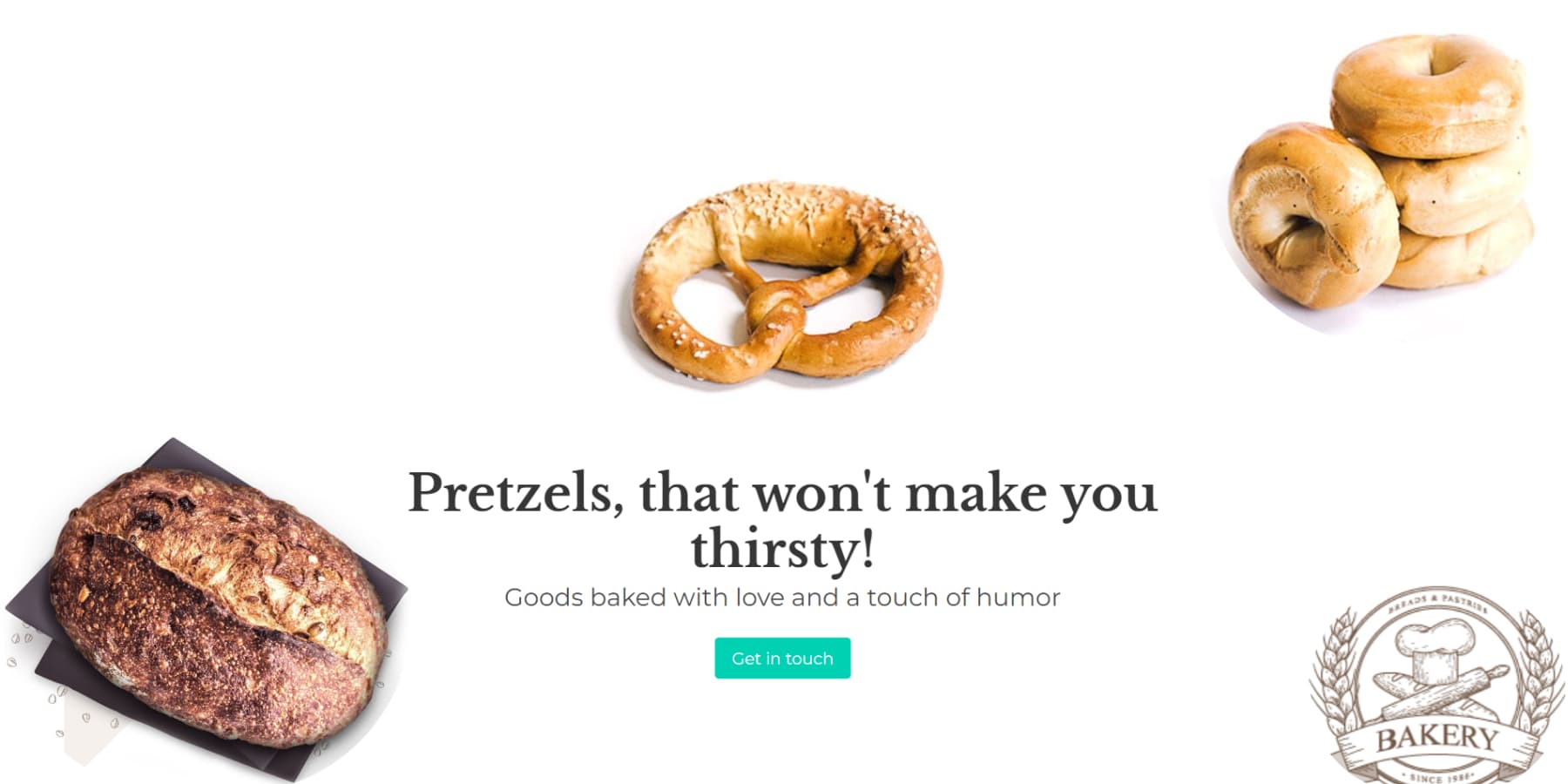
قم بإنشاء رمز للصفحة الرئيسية سريعة الاستجابة لموقع الويب الخاص بمخبز Rolling Scones. استخدم HTML وCSS وJS وBulma والمكونات الضرورية. استخدم خط Libre Bodoni للعناوين وخط Montserrat للنصوص الأخرى. محاذاة النص بالكامل إلى المنتصف. يجب أن يحتوي قسم البطل على نص كبير بمحاذاة المنتصف مع تورية جيدة، متبوعة بمقدمة لطيفة عن Rolling Scones وزر "تواصل" مرتبط بعنوان بريدنا الإلكتروني. ضع شعار المخبز فوق عنوان البطل. أضف صورة واحدة إلى أقصى يسار البطل، وواحدة إلى أقصى اليمين، وواحدة أسفل زر "تواصل" على اليمين.
هذه مطالبة محددة للغاية، لكن تذكر أنه كلما كنت محددًا أكثر، كلما حصلت على نتائج أفضل. أيضًا، كما ذكرنا سابقًا، استخدم ChatGPT فقط روابط العناصر النائبة للصور، والتي استبدلتها بروابط لصور فعلية. النتائج:

هذه طريقة مؤكدة النجاح لجعل عملية إنشاء المحتوى الخاص بك أكثر كفاءة. من المهم ملاحظة أن النص الذي تم إنشاؤه بواسطة ChatGPT قد يكون في بعض الأحيان معممًا أو مباشرًا. ولكن لديك خيارات! يمكن لأدوات مثل Rytr وJasper إضافة المزيد من الجودة إلى المحتوى الخاص بك. على الرغم من أن هذا الأسلوب قد يتطلب بعض العمل اليدوي، مثل النسخ واللصق، إلا أنه يعد سعرًا بسيطًا يجب دفعه للحصول على المحتوى المثالي لصفحة الويب الخاصة بك.
احصل على النطاق وخطة الاستضافة
بمجرد حفظ ملف HTML بالكود الذي أنشأه ChatGPT، فإن الخطوة التالية هي جعله قابلاً للوصول عبر الإنترنت من خلال الاستضافة. يتضمن ذلك اختيار اسم المجال المناسب وخطة الاستضافة. اختر اسم نطاق يسهل تذكره، ويفضل أن يعكس محتوى موقع الويب الخاص بك.
يعد NameCheap خيارًا موصى به لتسجيل النطاق. أثناء بحثك عن حل استضافة، قم بإعطاء الأولوية للعوامل الحاسمة مثل السرعة ولوحة التحكم سهلة الاستخدام لإدارة الموقع بسهولة. بالإضافة إلى ذلك، قم بتقييم جودة دعم العملاء الذي يقدمه موفر الاستضافة.
كما ذكرنا سابقًا، نقترح التفكير في Siteground أو A2Hosting أو Hostinger لميزات استضافة الويب الممتازة التي تقدمها. يمكنك أيضًا الحفظ عند تسجيل النطاق حيث يتم تضمينها مع خططهم.

اجعل كود HTML الخاص بك مباشرًا
الآن بعد أن تم اختيار كود HTML الخاص بموقعك الإلكتروني ومحتواه للنطاق المثالي وتأمين خطة استضافة موثوقة، فقد حان الوقت لنقل صفحاتك مباشرة ليراها العالم! لديك خياران لذلك — استخدام WordPress أو الاستغناء عنه.
يوفر اختيار WordPress نظام إدارة محتوى قويًا وإدارة الوسائط وعمليات التكامل والمزيد. دعنا نستكشف مسار WordPress أولاً. ابدأ بتثبيته على الخادم الخاص بك يدويًا أو عبر خدمة الاستضافة الخاصة بك.
اختر موضوعًا وأنشئ صفحة جديدة. ابدأ بنسخ كود HTML الخاص بـ ChatGPT باستخدام زر "نسخ الكود":

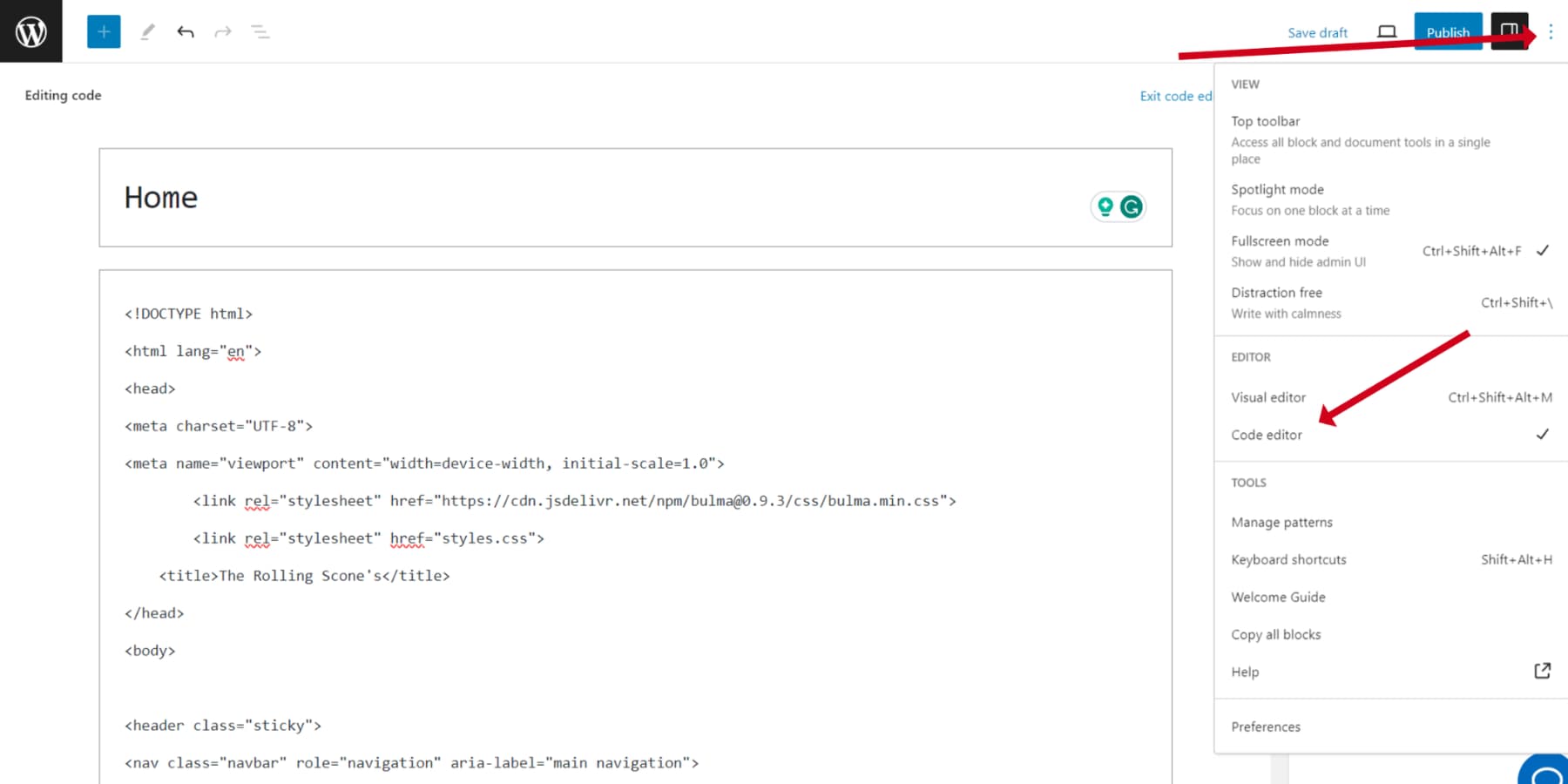
بعد نسخ الكود، قم بالتبديل إلى وضع Code Editor عن طريق تحديد "Code Editor" من القائمة أو باستخدام الاختصار CTRL + Shift + Alt + M (Control + Shift + Option + M على نظام Mac) ولصق الكود الذي نسخته للتو:

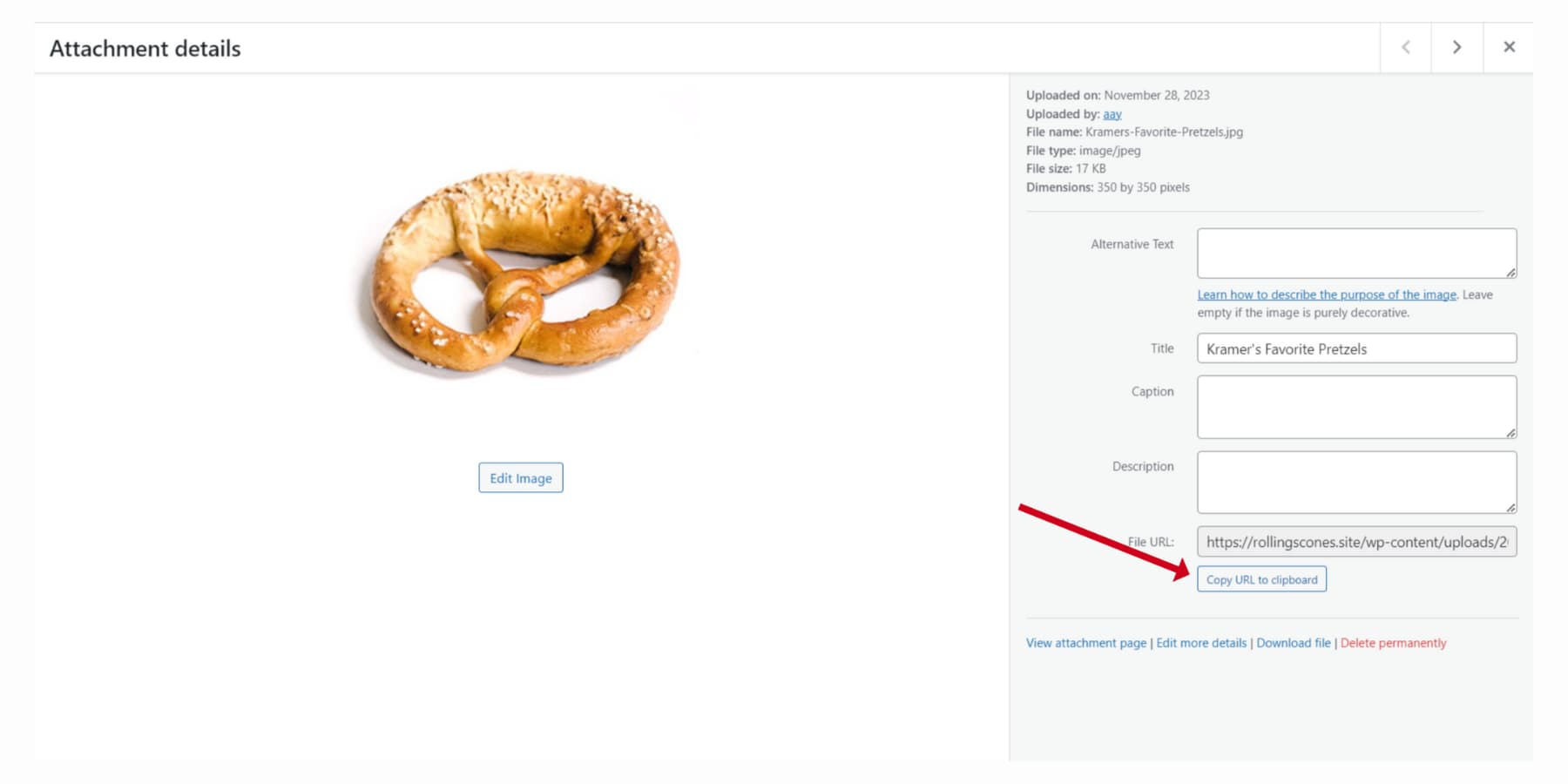
عندما يتعلق الأمر بالصور، قم بتحميلها إلى مكتبة وسائط WordPress واستبدل العناصر النائبة بالروابط الفعلية، والتي يمكنك نسخها عن طريق تحديد "نسخ عنوان URL إلى الحافظة" للصور.

استمر في العملية للصفحات الأخرى. قم بدمج CSS الخاص بك في ملف style.css الخاص بموضوعك. مجرد تنبيه سريع: بالنسبة لأولئك الذين يفكرون في قوالب منشورات المدونة أو إضافات الرؤوس بدون أداة إنشاء السمات مثل Divi، هنا يأتي دور "البرمجة الصعبة". يتطلب هذا معرفة PHP، وعلى الرغم من أنها خارج نطاق برنامجنا التعليمي قليلاً، إلا أنه يمكنك دائمًا العثور على موارد شاملة عبر الإنترنت.
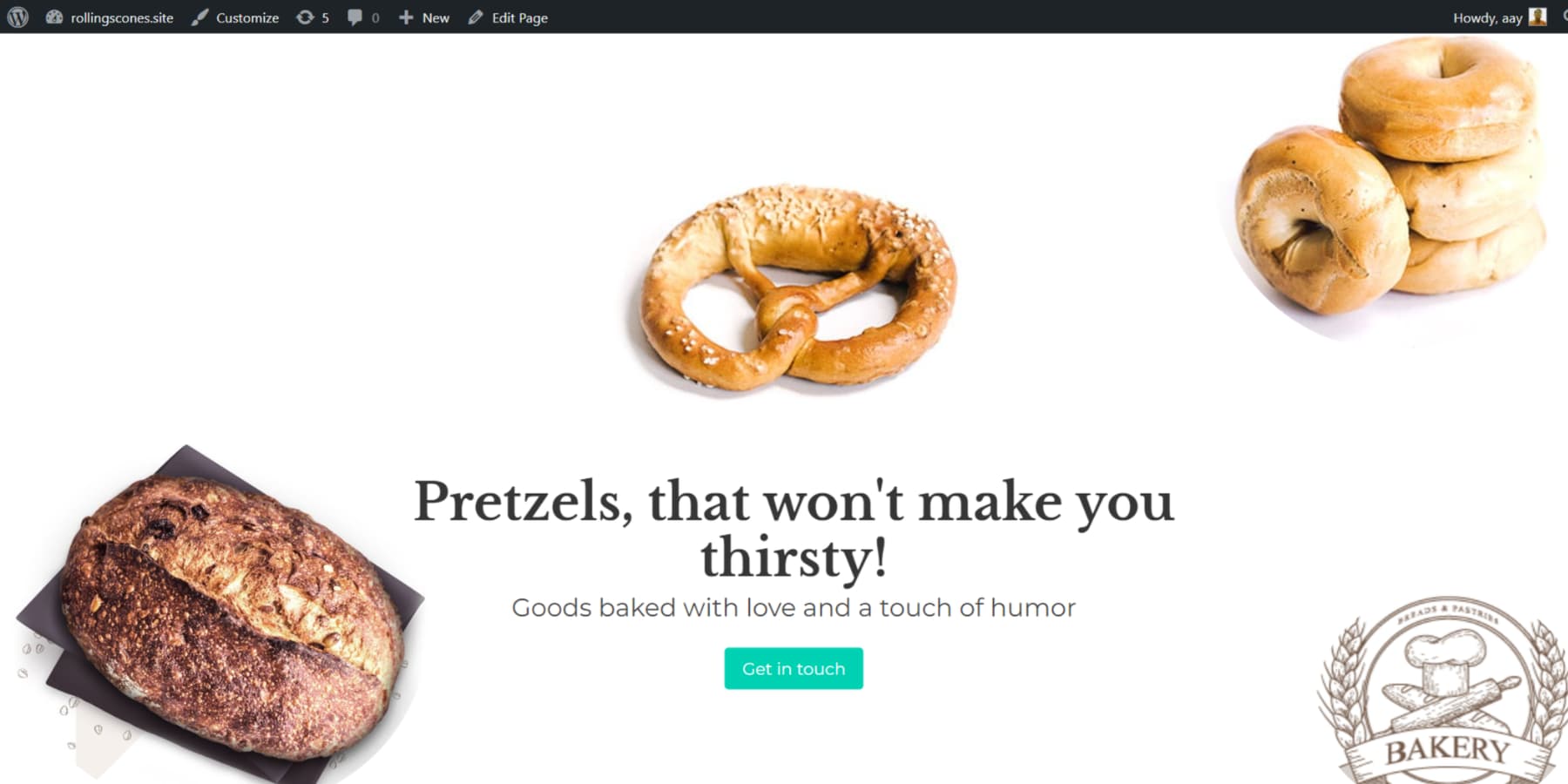
إليك كيف يبدو الموقع الذي أنشأناه للتو باستخدام ChatGPT على WordPress:

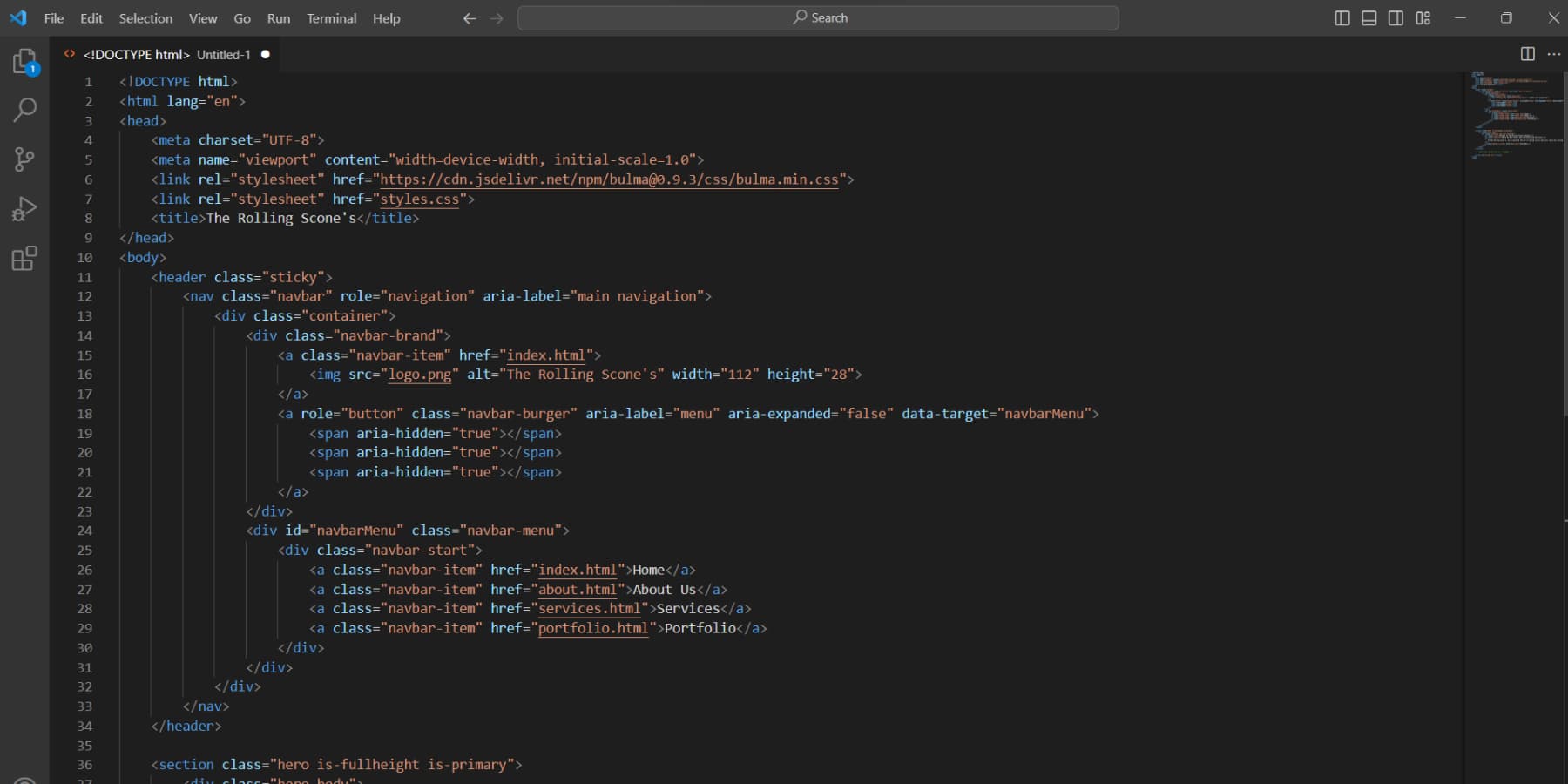
الآن، دعنا نتعمق في النهج غير الخاص بـ WordPress. انسخ الرمز إلى محرر النصوص المفضل لديك (Visual Studio Code، أو Sublime Text، أو Atom)، واحفظ صفحتك الرئيسية باسم "index.html" من أجل التوافق.

بمجرد أن تصبح ملفات HTML وCSS جاهزة، فقد حان الوقت لتحميلها على الخادم الخاص بك عبر لوحة تحكم مضيفك. لا تنس تضمين جميع الصفحات والصور والمكونات الضرورية مثل الرؤوس والتذييلات.
والآن أصبح موقع الويب الخاص بك الذي تم تصميمه بواسطة ChatGPT مباشرًا ومتاحًا للجميع!
قيود استخدام ChatGPT لإنشاء موقع ويب
تعتبر ChatGPT أداة قوية لتطوير مواقع الويب، ولكن لها حدود. يمكن أن يقدم محتوى غير دقيق وصارم، ويأخذ تصنيف محتوى Google الآن في الاعتبار تجربة المستخدم. تعود معرفة ChatGPT بشكل أساسي إلى عام 2021، مما قد يؤدي إلى معلومات قديمة. التحقق من الحقائق أمر ضروري. أيضًا، يجب اختبار الكود الذي تم إنشاؤه بواسطة ChatGPT للتأكد من دقته.
علاوة على ذلك، فإن الإصدار المجاني من ChatGPT به قيود على إنشاء التعليمات البرمجية، بما في ذلك حد رمزي يبلغ 4096 رمزًا مميزًا، وتقييد الوصول إلى الميزات المتقدمة، وأولوية أقل خلال أوقات الذروة. يوفر الإصدار Plus إمكانات محسنة للتعليمات البرمجية المعقدة والمعلومات الحديثة وتحسين الوصول.
من التحديات التي يتم التغاضي عنها غالبًا عند استخدام الذكاء الاصطناعي لإنشاء المحتوى، لا سيما فيما يتعلق بالصور، هو دقة المطالبات. يعتمد تحقيق النتائج المرجوة على قدرتك على التعبير عن احتياجاتك بفعالية عند كتابة المطالبات.
لحسن الحظ، مع مولدات الصور مثل Divi AI، يأتي الذكاء الاصطناعي للإنقاذ من خلال إنشاء مطالبات جيدة التصميم باستخدام مدخلاتك العادية. علاوة على ذلك، فهو يوفر خيار تحميل صورة مرجعية، مما يتيح لك إنشاء صور تتوافق بشكل أوثق مع رؤيتك الإبداعية.
افكار اخيرة
يوفر ChatGPT نطاقًا واسعًا من المساعدة عندما يتعلق الأمر بتطوير مواقع الويب. يمكنه مساعدتك بطرق مختلفة، بما في ذلك مساعدتك في التوصل إلى أفكار للمحتوى وإنشاء مقتطفات من التعليمات البرمجية.
يمكن لـ Divi AI مساعدتك في إنشاء نص ونسخ وصور لموقع WordPress الخاص بك. ومع ذلك، تتوفر أيضًا أدوات الذكاء الاصطناعي الأخرى إذا كنت لا تخطط لاستخدام Divi AI أو WordPress. لإنشاء نص، يمكنك تجربة Rytr وJasper. عندما يتعلق الأمر بإنشاء صور مذهلة لمواقع الويب، فإن Photosonic وDivi AI هما الخياران المناسبان لك. بالإضافة إلى ذلك، إذا كنت بحاجة إلى بعض المساعدة في تحسين محركات البحث والتسويق، فإن Alli AI وSurfer SEO موجودان لتقديم المساعدة!
في حين أنه من الأهمية بمكان إدراك القيود المفروضة على أدوات الذكاء الاصطناعي، مثل الإنتاج العرضي لاستجابات مضللة أو التعرض لتعليمات ضارة، إلا أنه لا يمكن التغاضي عن الحاجة إلى التحرير والإشراف البشري أثناء إنشاء مواقع الويب باستخدام الذكاء الاصطناعي.
ChatGPT، المصمم خصيصًا لتسهيل المهام المتكررة والمستهلكة للوقت، ليس المقصود منه أن يحل محل المطورين المهرة. والغرض منه هو تحسين العمليات وتسريعها، وتعزيز الإنتاجية عند إنشاء موقع ويب.
ما هي جوانب بناء موقع الويب باستخدام ChatGPT التي تجدها الأكثر إثارة؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
