كيفية إنشاء متجر WooCommerce باستخدام Divi Theme Builder من Elegant Themes؟
نشرت: 2022-04-10تكتسب التجارة الإلكترونية شعبية باعتبارها نشاطًا تجاريًا مربحًا لكسب المال عبر الإنترنت. لهذا؛ يبحث الأشخاص عن ثيمات WordPress المثالية ، والتي تقدم أجمل التصميمات والإعدادات مع توافق التجارة الإلكترونية.
اقرأ أيضًا:
- عامل تصفية منتج WooCommerce - أفضل مكون إضافي لعامل تصفية WooCommerce؟
- 21 يجب أن يكون لديك WordPress WooCommerce Plugins التي تحتاجها لمتجرك
لإطلاق متجر WooCommerce ناجح عبر الإنترنت ، سيتعين عليك الحصول على سمة WordPress WooCommerce التي تناسب أهداف عملك تمامًا. بالإضافة إلى ذلك ، يجب أن يقدم المظهر أنماط متجر جذابة ومذهلة مع حلول سريعة وعملية.
يأتي موضوع Divi مع توافق مثالي مع WooCommerce وميزات غنية ، بما في ذلك Divi's Shop Module. تتيح لك وحدات متجر Divi المذهلة عرض منتجاتك على الفور بمظهر مبتكر وحديث.
في هذه المقالة ، سنضع بكلمات واضحة الإجراء التدريجي لكيفية دمج المكون الإضافي WooCommerce مع سمة Divi وتحقيق ما هو غير عادي.
سنناقش أيضًا كيف يمكنك إنشاء متجر التجارة الإلكترونية الخاص بك باستخدام وحدة Divi Shop والبدء في بيع منتجاتك بسرعة.
المتطلبات المسبقة:
- موضوع Divi WordPress
- البرنامج المساعد WooCommerce المجاني
لماذا WooCommerce هو الخيار الأول لإنشاء متجر للتجارة الإلكترونية؟
WooCommerce هو متجر قوي للتجارة الإلكترونية يستخدمه حوالي 2.3 مليون متجر للتجارة الإلكترونية .
يأتي WooCommerce مع العديد من الميزات الأساسية التي تساعد في إنشاء وإدارة المتاجر عبر الإنترنت بكفاءة.
يحتوي WooCommerce على العديد من الميزات المفيدة جنبًا إلى جنب مع خيارات الدفع الآمنة التي تعد حلاً فعالاً من حيث التكلفة ، وإلا فإن شراء أي مكونات إضافية أو ملحقات تابعة لجهات خارجية قد يضيف تكلفة إلى الميزانية.
توفر WooCommerce المرونة لمستخدميها ، ويمكنك بيع أي شيء بدءًا من المنتجات المادية والمنتجات الرقمية والاشتراكات .
تتضمن بعض الميزات الرائعة الأخرى أكثر من 100 بوابة دفع يمكن دمجها بسهولة في موقع متجرك الإلكتروني. أيضًا ، طرق شحن متعددة قابلة للتكوين مع مناطق الشحن.
باختصار ، WooCommerce هو حل مضغوط للتجارة الإلكترونية سريع وموثوق وقابل للتعديل بسهولة لاحتياجات أعمال التجارة الإلكترونية الخاصة بك.
بالنظر إلى ذلك ، يتكامل WooCommerce بسلاسة مع سمة Divi ، ويمكنك إنشاء متجر رائع باستخدام وحدات Divi Shop ، والتي يمكن تخصيصها بدرجة كبيرة وفقًا لأهداف عملك.
كيفية إعداد البرنامج المساعد WooCommerce؟
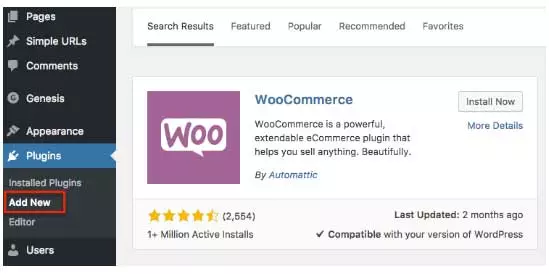
يعد إعداد المكون الإضافي WooCommerce إجراءً بسيطًا ومباشرًا. بمجرد تثبيت المكون الإضافي WooCommerce ، سيرشدك معالج الإعداد التلقائي عبر جميع إعدادات تكوين المتجر.

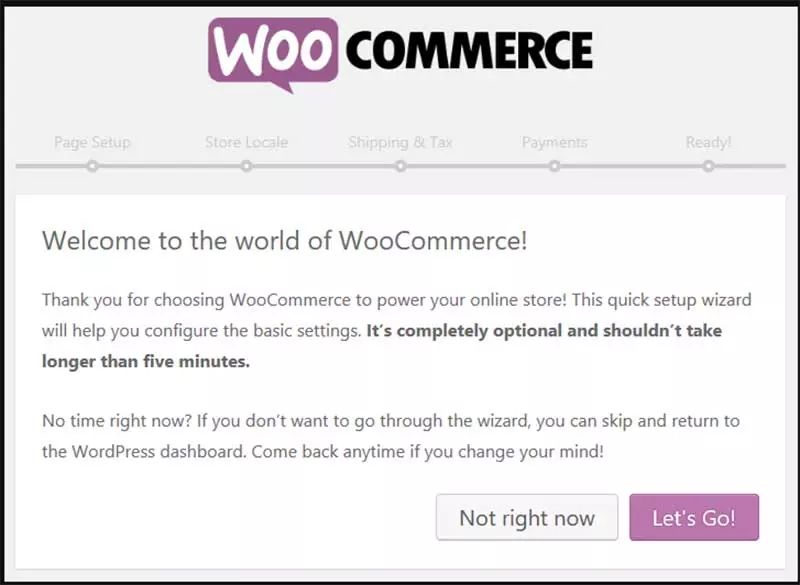
بمجرد الدخول إلى معالج الإعداد ، انقر فوق الزر " Let's Go" لبدء الإعداد.

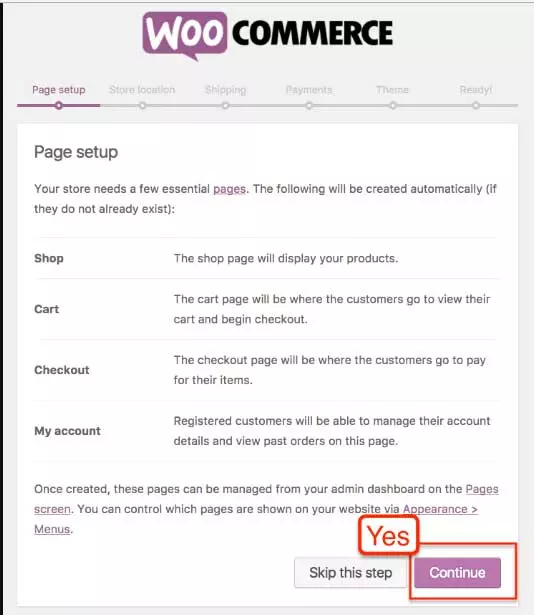
في قائمة الإعداد ، سيوفر لك " إعداد الصفحة " معلومات تفيد بأنه سيتم إنشاء جميع الصفحات الأساسية تلقائيًا إذا لم تكن قد أنشأت أيًا منها بعد.

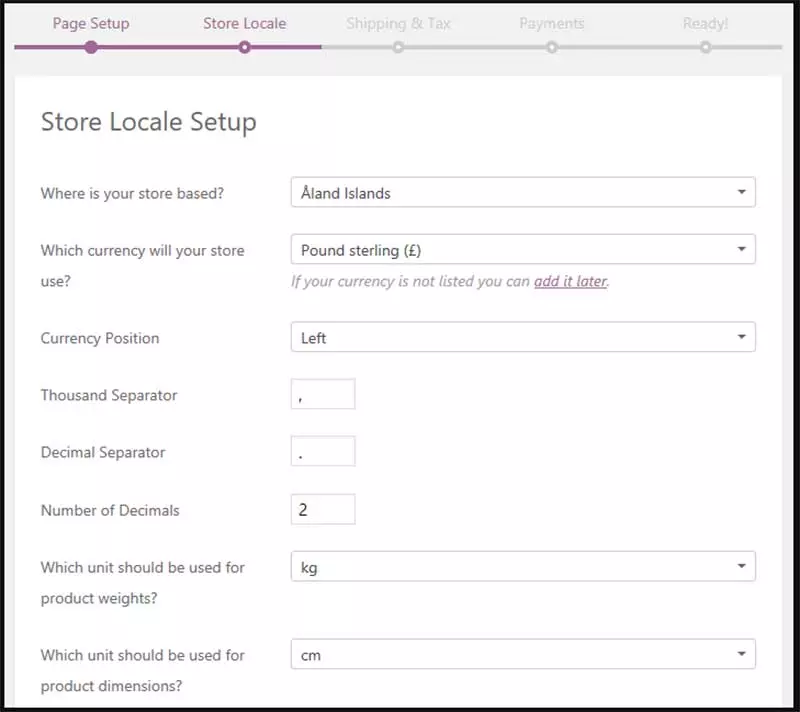
في صفحة " لغة المتجر " ، سيتعين عليك إدخال معلومات حول موقع متجرك وعملته ووزنه المفضل ووحدات الأبعاد.

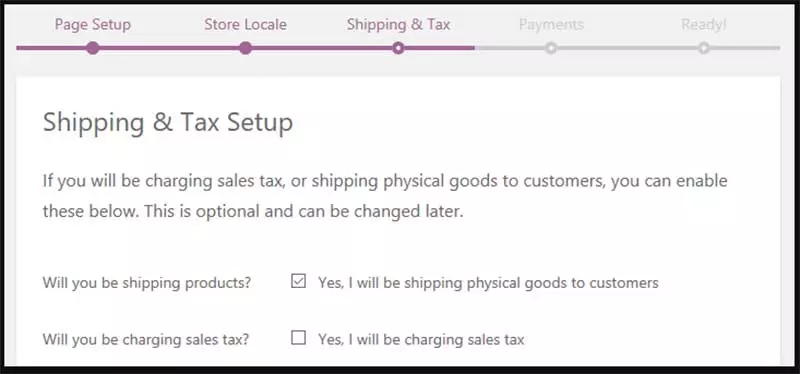
تتطلب الخطوة التالية إدخال معلومات بخصوص إجراءات الشحن الخاصة بك.
إما أن تقوم بشحن المنتجات المادية وتفرض ضريبة المبيعات أم لا. يمكنك أيضًا تعديل الإعدادات لاحقًا.

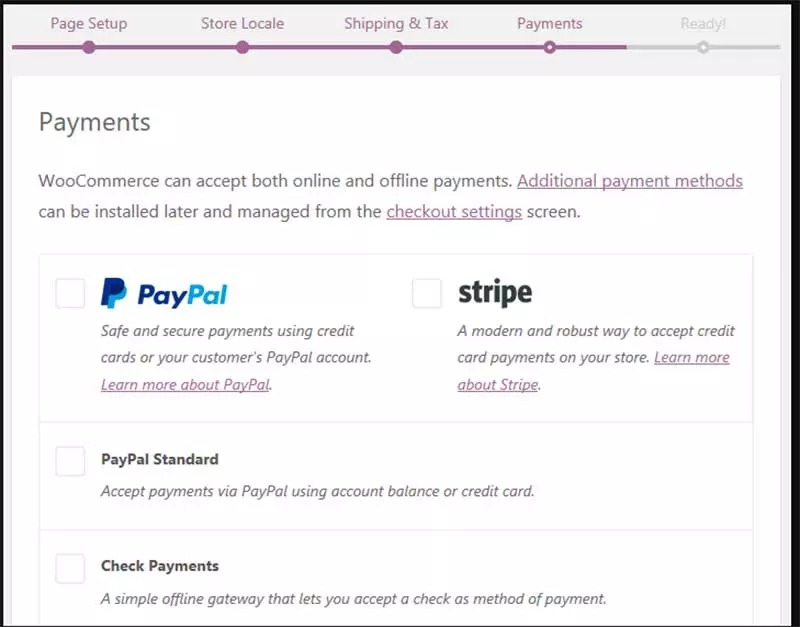
في النهاية ، سيُطلب منك ما إذا كنت تريد استلام أموالك ، أي طريقة الدفع.
يمكنك تحديد أي بوابة دفع تناسب احتياجاتك. يأتي WooCommerce مع أكثر من 100 تكامل لبوابات الدفع المقبولة عالميًا.

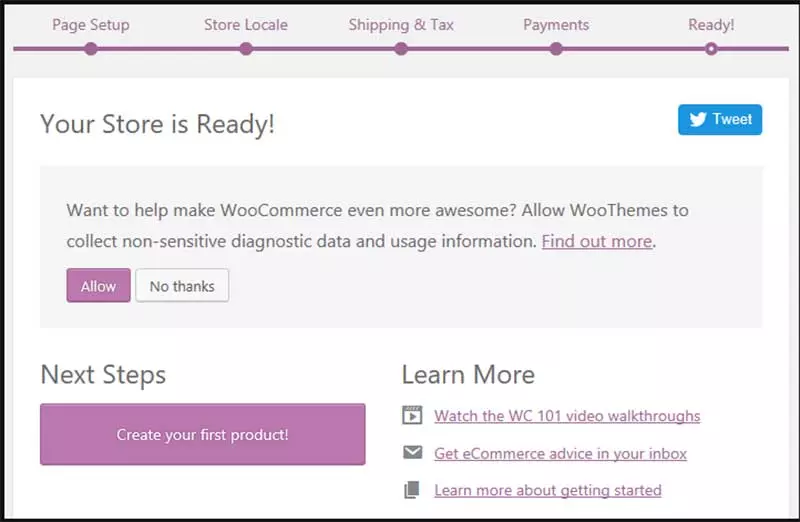
بمجرد الانتهاء من جميع إجراءات الإعداد ، يمكن تصور " صفحة المتجر الجاهزة ". ويمكنك البدء في إضافة منتجاتك للبيع.

للحصول على دليل مفصل خطوة بخطوة ، يمكنك أيضًا التحقق من برنامج WooCommerce التعليمي المتعمق هنا.
الآن ، عندما تكون صفحة متجرك جاهزة ، يمكنك البدء في إضافة منتجاتك باستخدام وحدات متجر Divi.
أفترض أن لديك بالفعل سمة Divi مثبتة على موقع WordPress الخاص بك.
كيفية إضافة المنتجات باستخدام وحدات Divi Shop؟
تأتي Divi مع وحدات متجر مبهرة تتزامن بسهولة مع فئات المنتجات الخاصة بك مع عدد كبير من خيارات التخصيص.
يمكنك ترتيب منتجاتك وتنظيمها وتعديلها بخيارات قابلة للتخصيص بسهولة في صفحات المتجر. إليك كيفية إضافة منتجات إلى صفحات متجرك.
الخطوة 1: أنشئ منتجك الأول
بمجرد الانتهاء من معالج الإعداد ، فإن الخطوة التالية هي إنشاء منتجك الأول.
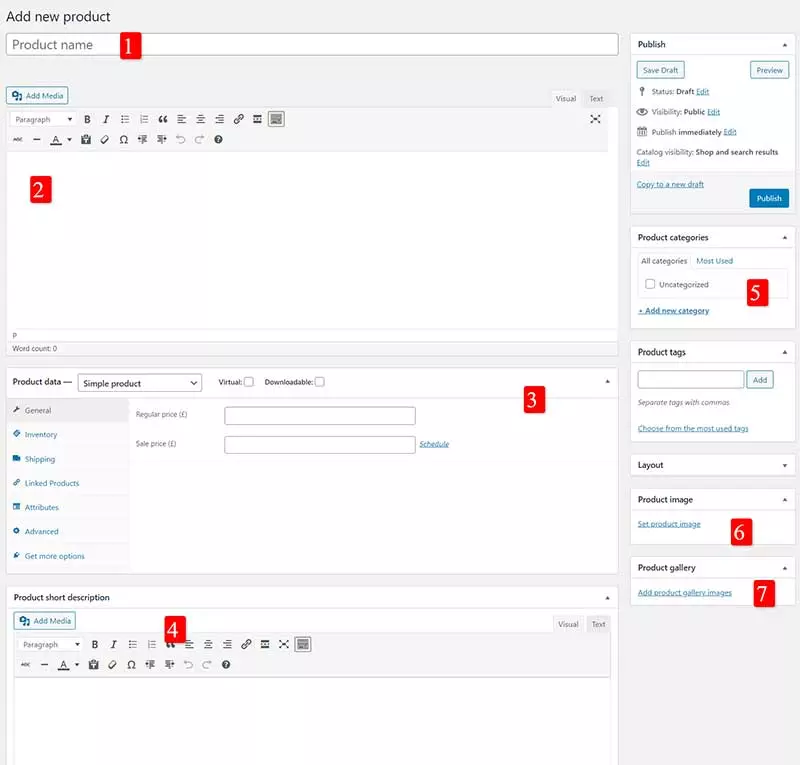
انتقل إلى المنتجات -> إضافة جديد في منطقة لوحة المعلومات. انقر فوق علامة التبويب " إضافة منتج جديد " وقم بتحرير اسم المنتج في مربع العنوان ثم ابدأ في إضافة وصفه في منطقة المحتوى الرئيسية.

في شريط القائمة الأيسر ، أسفل علامة التبويب "عام" ، سترى جميع الإعدادات الضرورية الأخرى المتعلقة بالمخزون والشحن والمعلومات الإضافية. ضع كل المعلومات في المجالات ذات الصلة.

أسفل هذا القسم مباشرةً ، سيكون قسم وصف موجز للمنتج مرئيًا ، وسيظهر هذا القسم في صفحات القائمة بجانب صور المنتج. وعلى الجانب الأيمن من الصورة ، يظهر جزء آخر حيث يمكنك إضافة صورة المنتج.
انتقل إلى قسم صورة المنتج -> انقر فوق " تعيين صورة المنتج " -> قم بتحميل صورة المنتج. يمكنك إضافة أي عدد تريده من صور منتجاتك إلى قسم معرض المنتجات.
في النهاية ، سيتعين عليك تحديد فئة المنتج لأن وحدة المتجر تحتاج إلى معرفة الفئة التي تريد وضع منتجك فيها.
الآن ، انشر منتجك وانتقل إلى القسم التالي حيث يمكنك إنشاء صفحة لعرض منتجك.
الخطوة 2: قم بإنشاء صفحة لإضافة منتجات.
الآن ، عندما تنشئ منتجك الأول ، ستحتاج إلى صفحة لعرض منتجاتك. إذا قمت بتثبيت WooCommerce واجتازت معالج الإعداد ، فستظهر صفحة فارغة تحمل اسم " Shop " ، وإذا لم تظهر ، يمكنك إنشائها يدويًا.
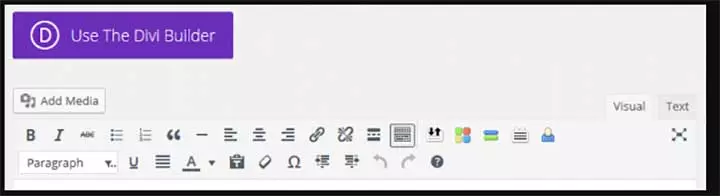
انتقل إلى Pages -> Add New page -> حدد " Use the Divi builder ".

يمكنك تصميم متجرك بأي طريقة تريدها. على سبيل المثال ، يمكنك إنشاء تخطيط يتوافق مع تخطيط موقع الويب الخاص بك أو أي تخطيط موجود لموقع الويب ، أو يمكنك أن تكون مختلفًا تمامًا عن طريق إنشاء تصميمات متباينة لتقديم منتجاتك بشكل مبتكر.
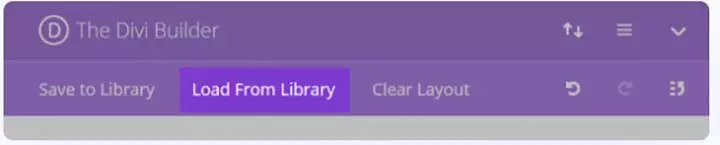
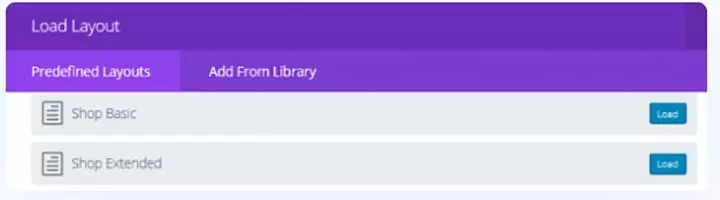
أو قد يعجبك تصميم المتجر المبني مسبقًا بواسطة Divi builder. يمكن الوصول إلى هذه التخطيطات المبنية مسبقًا من خلال خيار " التحميل من المكتبة ".

من خيار المكتبة هذا ، يمكنك اختيار تصميم المتجر الذي يتناسب مع أسلوب متجرك.

الخطوة 3: أدخل وحدة متجرك
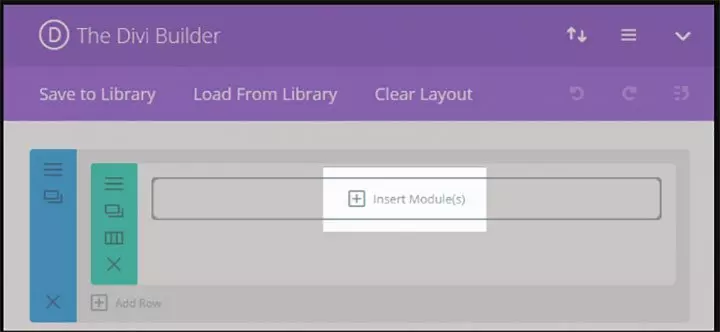
بمجرد إنشاء صفحة متجرك ، تحتاج إلى إضافة منتجات إلى صفحات متجرك. إذا كنت ترغب في إنشاء أي تخطيط مخصص لصفحة المتجر ، فانقر فوق وحدة الإدراج.

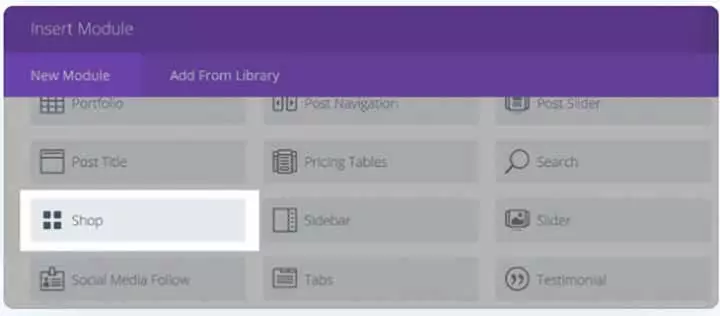
انقر فوق علامة التبويب إدراج وحدة ثم قم بالتمرير لأسفل لتحديد علامة تبويب المتجر.

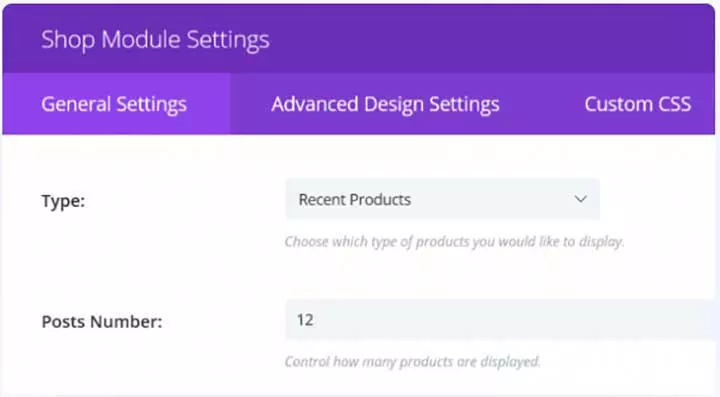
عند النقر فوق المتجر ، ستنتقل إلى علامة تبويب الإعدادات العامة حيث يمكنك تخصيص تخطيط الوحدة. في تخطيط المتجر هذا ، يمكنك تحديد المنتجات التي تريد عرضها من أفضل المنتجات مبيعًا أو منتج جديد أو فئة منتج جديدة.

في التصميم المتقدم ، تحدد الإعدادات عدد المنتجات التي ترغب في عرضها وعدد الأعمدة التي يجب عرضها. وفي الخطوة الأخيرة ، سيتعين عليك اختيار الترتيب الذي تريد عرض منتجاتك به. يمكنك طلب منتجاتك حسب السعر أو التاريخ أو التصنيف.
الخطوة 4: نمط التخطيطات الخاصة بك
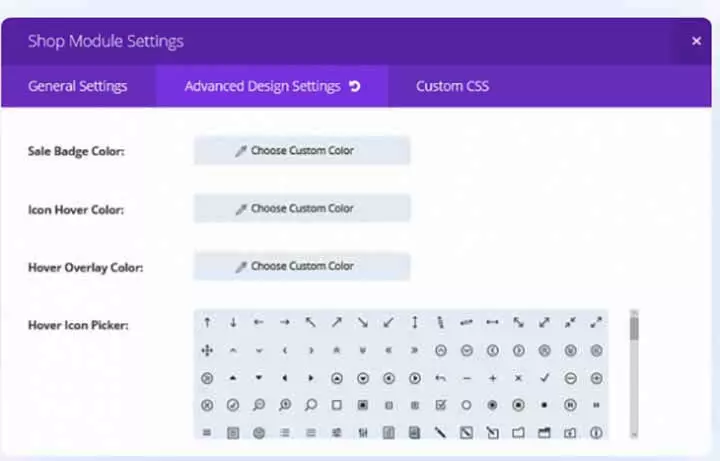
بمجرد الانتهاء من تصميم متجرك ، فإن الخطوة التالية هي تصميم متجرك. إذا قمت بالنقر فوق علامة تبويب إعداد التصميم المتقدم ، يمكنك رؤية خيارات شاملة لتصميم متجرك ، مثل ألوان الخط ، والتأرجح ، والتراكب ، وخطوط العنوان ، والسعر.

صمم متجرك بأكثر من خمس وحدات متجر
تأتي Divi مع وحدات متجر قابلة للتخصيص بدرجة كبيرة ، ويمكنك الاختيار من بين أكثر من خمس وحدات لعرض المنتجات لعرض منتجاتك بشكل مذهل.
دعونا نناقش كيف تبدو وحدة المتجر الافتراضية.
1. وحدة المتجر الافتراضية

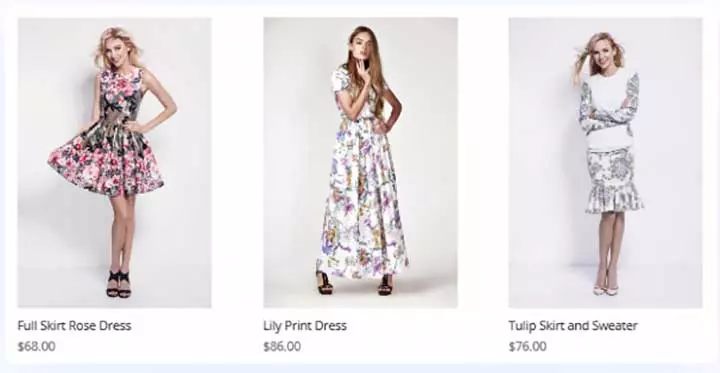
هذه هي الطريقة التي ستظهر بها منتجاتك الافتراضية باستخدام وحدة المتجر الافتراضية.
الخطوات العامة المتبعة في جميع وحدات متجر Divi هي كما يلي: -
- قم بإنشاء صفحة جديدة من " قسم الصفحة ".
- حدد علامة التبويب " استخدام Divi Builder ".
- انقر فوق قسم إدراج العمود.
- حدد عدد المنتجات المراد عرضها في صف واحد
- انقر فوق إدراج الوحدة النمطية ثم حدد " تسوق ".
- هذا يؤدي إلى منطقة الإعداد العامة.
- حدد الفئة التي ترغب في عرضها.
- في المنشورات ، حدد قسم الأرقام عدد المنتجات التي تريد عرضها على الصفحة الرئيسية.
- في العمود ، حدد رقم عدد الأعمدة التي تريد عرضها.
- في منطقة الإعداد المتقدم ، يمكنك تغيير لون وخط وخلفية صور المنتج.
فيما يلي وحدات المتجر الخمس التي يمكنك تحديد الإعدادات وتطبيقها كما ذكرنا سابقًا.
2. وحدة متجر بطاقة مسطحة

هذه هي وحدة المتجر الأكثر وضوحًا والأناقة حيث يمكنك عرض منتجك في ثلاثة أعمدة ، ويمكنك أيضًا تغيير لون الخلفية وأنماط الخط باستخدام علامة التبويب Custom CSS.
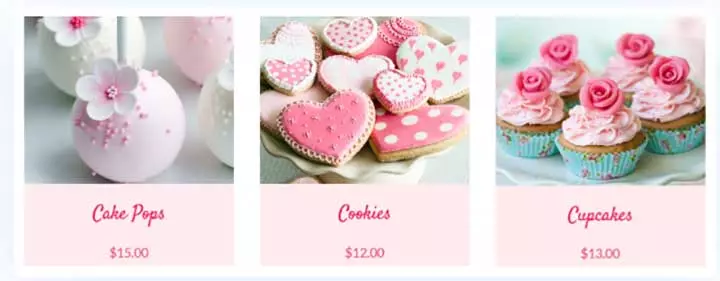
3. وحدة متجر بطاقات المواد

تخلق وحدة بطاقة المواد هذه نسيجًا وتركيزًا ممتازين عن طريق إضافة الظلال في الصور. في المثال أعلاه ، قمنا بإنشاء ستة منتجات في 3 أعمدة ، على التوالي. تم اختيار خط العنوان ليكون بحجم 18 ، بينما تم اختيار خط التسعير ليكون بحجم 17.
4. وحدة متجر التراكب الأدنى

يركز أسلوب المتجر هذا على عرض أضيق الحدود للمشاهدين. يمكنك أن ترى أنه لا يوجد سعر أو علامة عنوان مدرجة لأنه عندما يحومون فوق الصورة ، سيكون الرمز الوحيد مرئيًا.
في هذا المثال ، تم تحديد ثلاثة منتجات فقط في ثلاثة أنماط أعمدة.
5. نمط متجر الشبكة المغلقة

أسلوب المتجر هذا يفضي إلى عرض منتجاتك بشكل خلاق. بالنسبة لهذه الوحدة ، سيتعين عليك إنشاء وحدة Divi shop منفصلة لكل بلاطة ، ولهذا الغرض ، انقر فوق عمود الإدراج وأدخل ثلاثة مربعات تحمل عنوان "1/3".
يمكنك الآن استنساخ العمود بالكامل وسحب النسخ وإفلاتها في العمودين الآخرين.
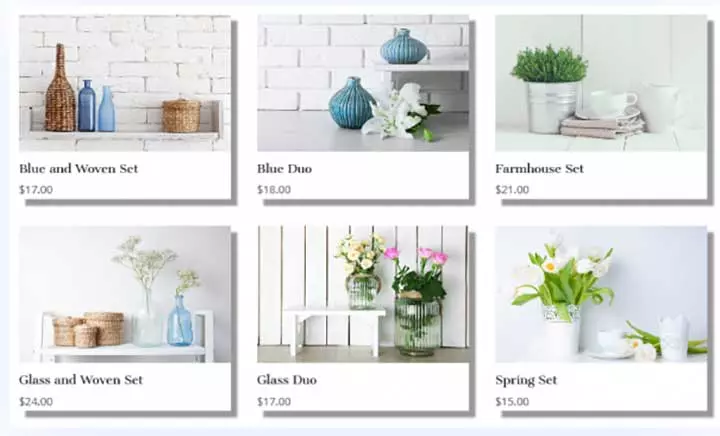
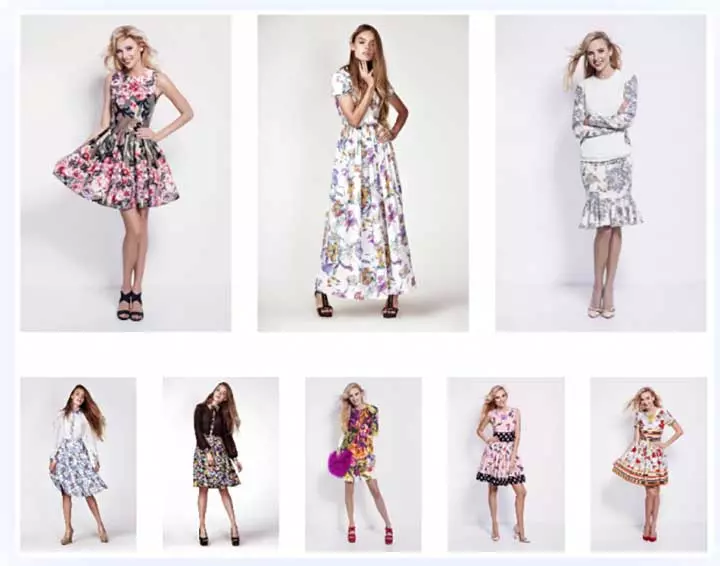
6. وحدة متجر الشبكة غير النظامية

بالنسبة لهذا النوع من وحدات المتجر ، يمكنك الجمع بين صفين من وحدات متجر Divi. في المثال أعلاه ، يمكنك تكديس صف من ثلاثة أعمدة أعلى صف خمسة منتجات وخمسة أعمدة.
للحصول على هذا المظهر ، قم بإنشاء وحدة Divi shop بإعدادات عامة لثلاث منشورات بثلاثة أعمدة ثم أضف صفًا تحتها. لاحقًا في الصف الذي تم إدراجه أدناه ، يمكنك تحديد وحدة متجر بها خمسة منتجات وخمسة أعمدة ، ولإزالة العنوان وعلامات الأسعار ، قم بإضافة نفس الرمز المختصر للإخفاء كما هو مذكور أدناه.
انتهى الأمر إليك - كيفية إنشاء متجر WooCommerce باستخدام Divi Theme Builder من Elegant Themes؟
يمكنك أن ترى في هذا البرنامج التعليمي أن إنشاء متجر على الإنترنت مصمم جيدًا ولافت للنظر لم يعد مهمة معقدة بمساعدة WooCommerce و Divi theme. تأتي سمة Divi مع عدد كبير من الخيارات القابلة للتخصيص التي تساعدك في إنشاء عرض المتجر الذي تريده. بمجرد تثبيت مكون WooCommerce الإضافي وموضوع Divi ، يمكنك بدء متجرك عبر الإنترنت بسرعة عن طريق إدخال منتجاتك وإدخال وحدة متجر ، وهو ما أوضحناه سابقًا.
علاوة على ذلك ، يمكنك تصميم وحدة متجرك بعدة طرق ، وتأتي سمة Divi مع خمس وحدات متجر مدمجة يمكن تخصيصها بشكل أكبر وفقًا لاحتياجات عملك.
على الرغم من أن المكون الإضافي WooCommerce سيكون كافياً لأي مبتدئ ، يوصى بملحقات WooCommerce الإضافية لإنشاء متجر متقدم بميزات أكثر قوة.
آمل أن تجد أنه من السهل بدء تشغيل متجرك المثالي عبر الإنترنت باستخدام سمة Divi ومجموعة WooCommerce. أخبرنا برأيك حول كيفية العثور على هذه المقالة وأرسل لنا استفساراتك إذا وجدت أي شيء صعبًا لتبدأ به.
