كيفية إنشاء موقع WordPress مجانًا (2022)
نشرت: 2022-09-29قد يكون إنشاء موقع الويب الأول الخاص بك أمرًا شاقًا بعض الشيء ، خاصة إذا لم تكن شخصًا خبيرًا في التكنولوجيا.
حسنًا ، لست وحدك ، لذلك لا تقلق بشأن ذلك!
لقد قمنا هنا بعمل البرنامج التعليمي المفصل خطوة بخطوة حول كيفية إنشاء موقع WordPress من البداية دون معرفة كيفية البرمجة.
نعتقد حقًا أن هذا البرنامج التعليمي سيكون مفيدًا للغاية للعديد من الأشخاص في إنشاء موقع الويب الأول الخاص بهم!
فيما يلي ملخص لكل خطوة سنأخذك بها في هذه الدورة التدريبية ، من البداية إلى النهاية:
- البحث عن اسم المجال وتسجيله بدون تكلفة
- احصل على مزود استضافة مجاني
- كيفية تثبيت ووردبريس
- تثبيت قالب وتعديل مظهر موقع الويب الخاص بك
- استخدام الإضافات والوظائف الإضافية لتخصيص WordPress
- موارد لمساعدتك على فهم واستخدام WordPress
للبدء ، لا يتطلب إنشاء موقع ويب مخصص أن تكون مطور ويب . سيوضح دليل المستخدم غير التقني طريقة عدم وجود رمز لإنشاء موقع ويب WordPress.
يجب أن تتساءل ، هل WordPress هو نظام CMS الوحيد على الإنترنت؟
حسنا، الجواب هو لا!
هناك العديد من أنظمة إدارة المحتوى (CMS) المتاحة على الإنترنت ، ولكن من بين جميع أنظمة WordPress تتميز بأنها الأفضل وبالطبع أكثر أنظمة إدارة المحتوى شهرة في العالم.
ماذا تحتاج لإنشاء موقع WordPress؟
يجب تلبية المتطلبات الثلاثة التالية لبدء تشغيل موقع WordPress الخاص بك.
- اسم المجال (مثل google.com) هو عنوان موقع الويب الخاص بك.
- مزود استضافة حيث سيتم الاحتفاظ بملفات موقع الويب الخاص بك.
- انتباهك الكامل لمدة 60 دقيقة.
الآن ، لنبدأ!
لكن أولاً ، دعنا ننظر إلى مقدمة سريعة.
W hy WordPress؟
يعد WordPress في الأساس الطريقة الأكثر مباشرة والمحبوبة لبدء موقع الويب أو المدونة الخاصة بك. في الواقع ، يستخدم WordPress أكثر من 43.3٪ من مواقع الويب على الإنترنت. نعم ، ربما يستخدم WordPress أكثر من ربع مواقع الويب التي تزورها.
من الناحية الفنية ، فإن WordPress هو نظام إدارة محتوى مفتوح المصدر ومرخص من GPLv2 ، مما يسمح لأي شخص باستخدام برنامج WordPress أو تعديله دون مقابل. نظام إدارة المحتوى هو في الأساس أداة تجعل من السهل إدارة العناصر الحاسمة في موقع الويب الخاص بك ، مثل المحتوى ، دون أن يكون لديك أي معرفة برمجية.
نتيجة لذلك ، يتيح WordPress لأي شخص إنشاء موقع ويب ، بما في ذلك أولئك الذين ليسوا مبرمجين.
دليل خطوة بخطوة لإنشاء موقع ويب WordPress من البداية:
اتبع الخطوات أدناه لإنشاء موقع ويب WordPress في سبع خطوات بسيطة فقط!
الخطوة # 1: إعداد المجال وخطة الاستضافة
يشبه بناء موقع ويب إلى حد كبير بناء منزل
لديك الأرض التي هي مزود الاستضافة ، ولديها خوادم متعددة حيث يمكنك الاحتفاظ بملفك وتخزينه فيه. بعد ذلك ، لديك العنوان ، حيث سيجدك الأشخاص ، وهو اسم المجال الخاص بك.
يرجى محاولة اتباع النصائح المذكورة أدناه أثناء اختيار اسم المجال لموقع الويب الخاص بك:
- اجعله بسيطًا للتذكر والإعلان
- اجعل الاسم بسيطًا ومحددًا ( على سبيل المثال ، www.wpmet.com )
- تأكد من عدم وجود واصلات أو أرقام فيه
فيما يلي أهم 3 مزودي خدمة استضافة يمكنك الاختيار من بينهم:
Bluehost
هوستنجر
كينستا
الآن نود أن نقترح عليك اختيار Bluehost كمزود الاستضافة الخاص بك!
حسنًا ، الأسباب بسيطة ، لأن:
إنها شركة استضافة راسخة
لقد حصلوا على دعم عملاء رائع
مُرشح رسميًا بواسطة منظمة WordPress.org
احصل على خصم 70٪ ومجال مجاني
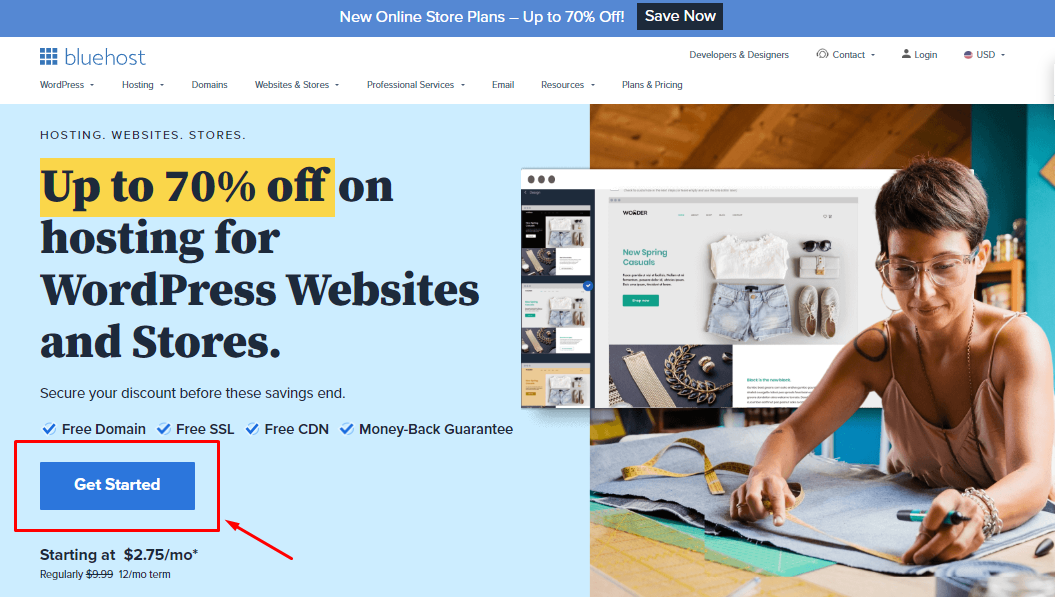
للمضي قدمًا ، لبدء التشغيل ، ما عليك سوى النقر على الزر الأزرق أدناه:
وستتحمل هبوط Bluehost مثل هذا أدناه. الآن ما عليك سوى النقر مرة أخرى على الزر الأزرق الذي يشير إلى " بدء الاستخدام ".

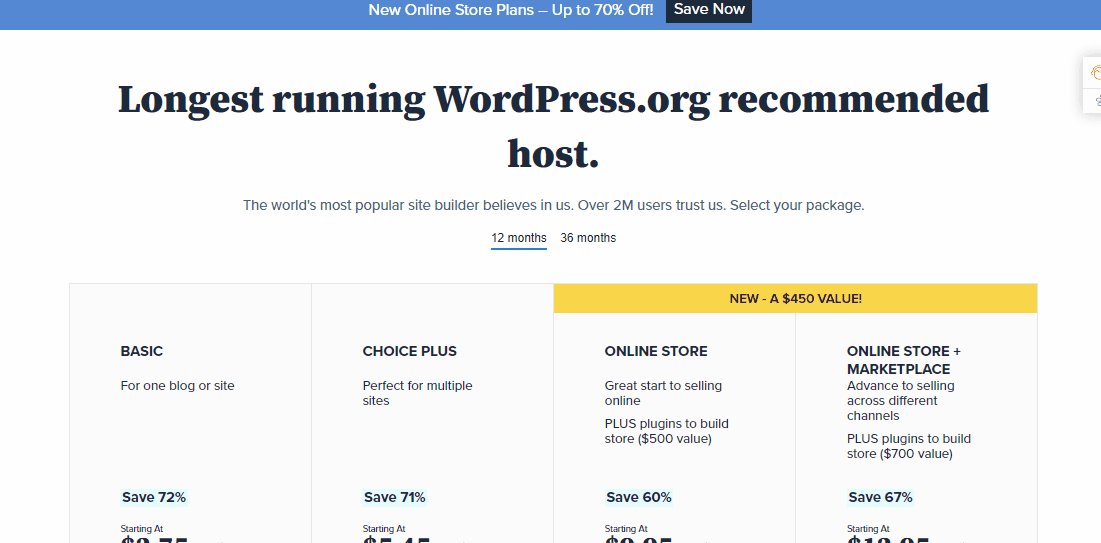
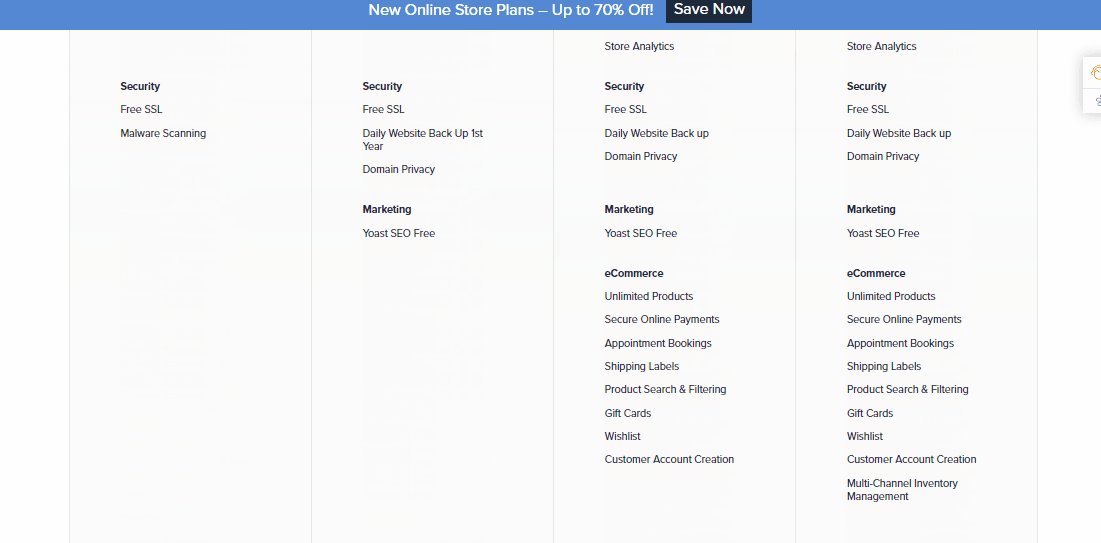
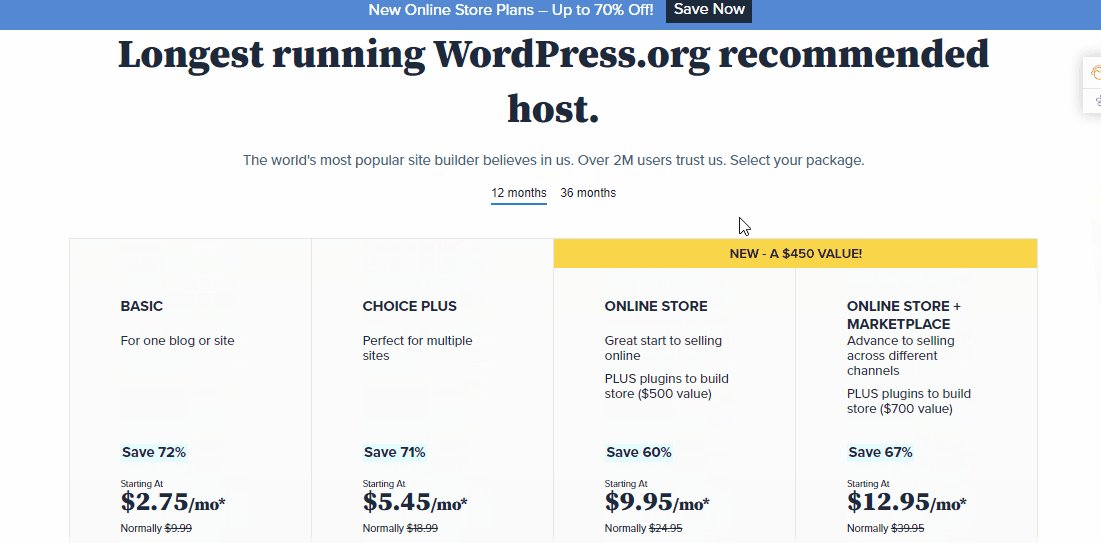
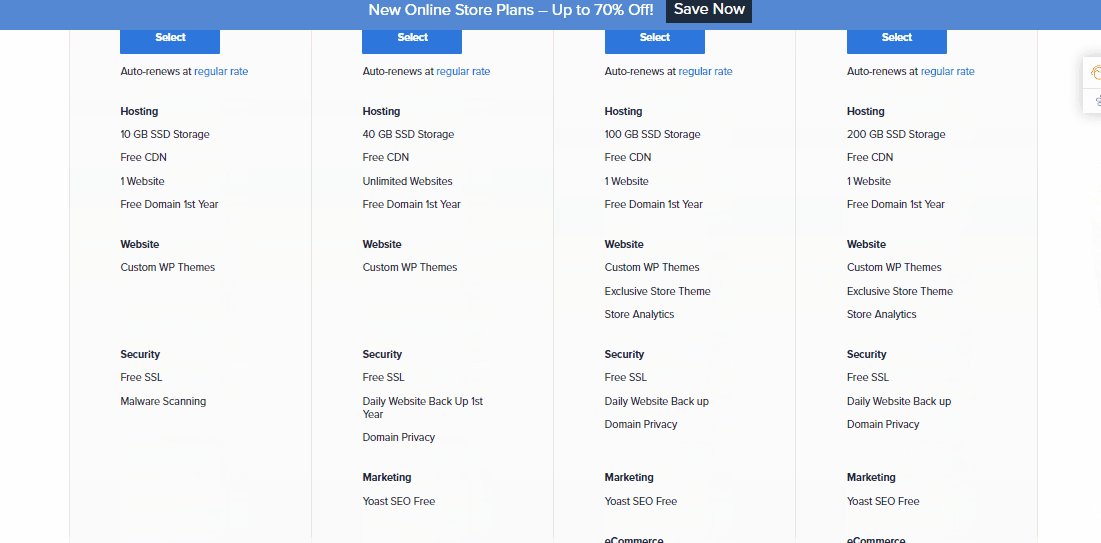
سيأخذك لاختيار صفحة خطتك ، مثل الصورة أدناه.

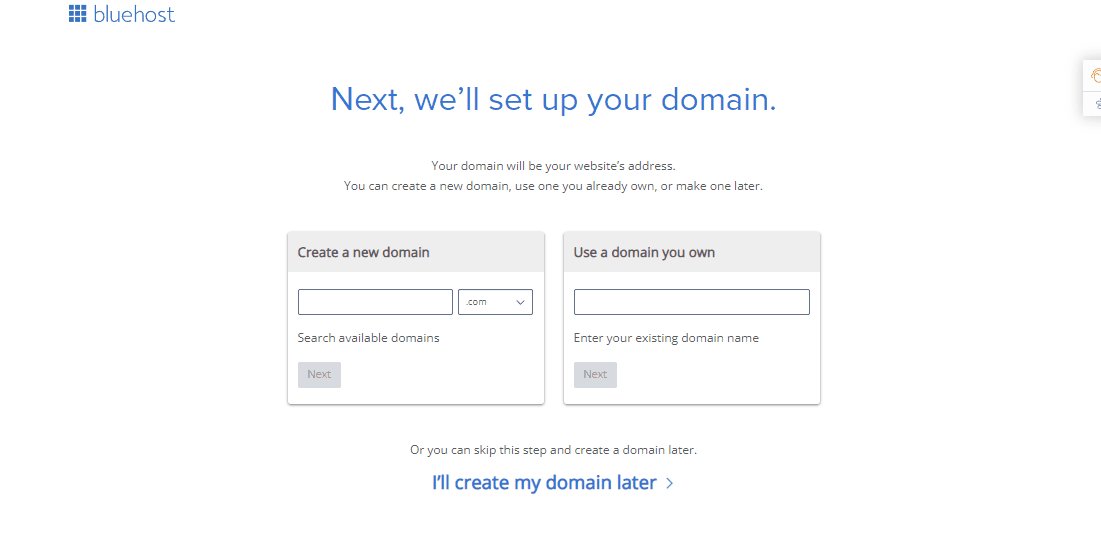
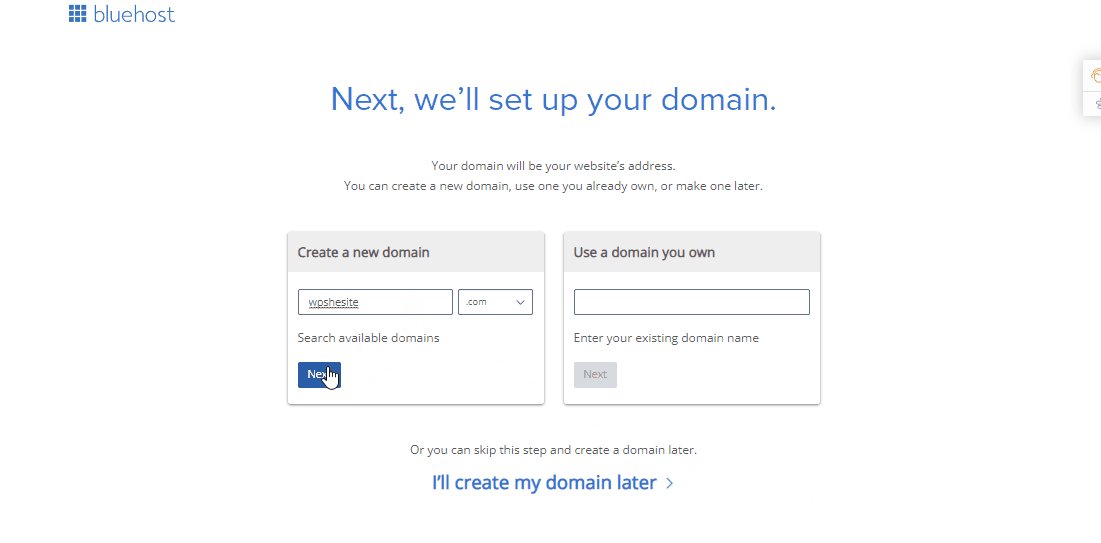
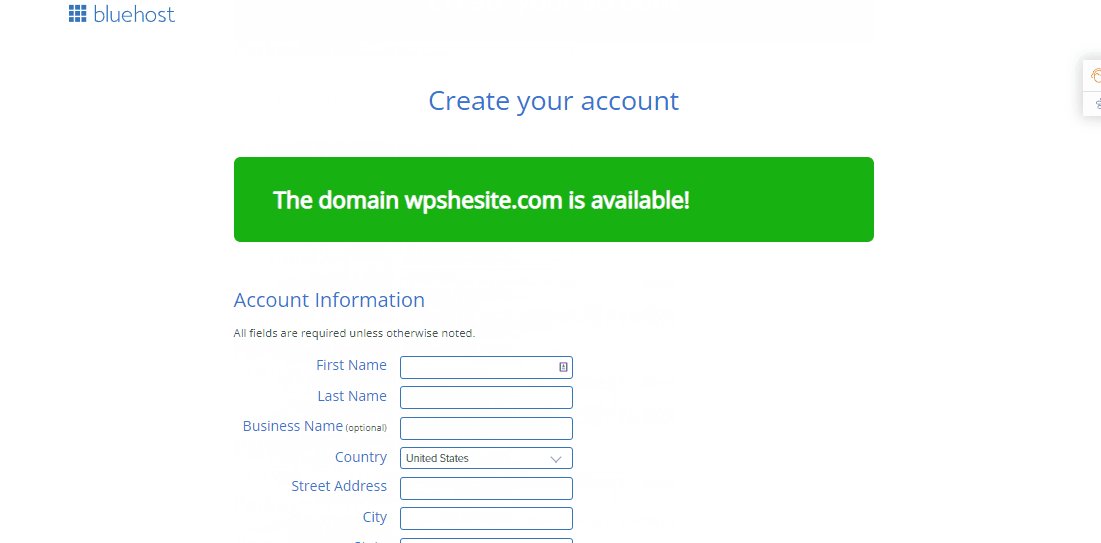
بعد اختيار الإعداد الذي تريده ، امض قدمًا وقم بالتسجيل باستخدام إنشاء اسم مجال جديد تريده (لأنه يأتي مجانًا) وانقر فوق التالي . وتحقق مما إذا كان المجال متاحًا!
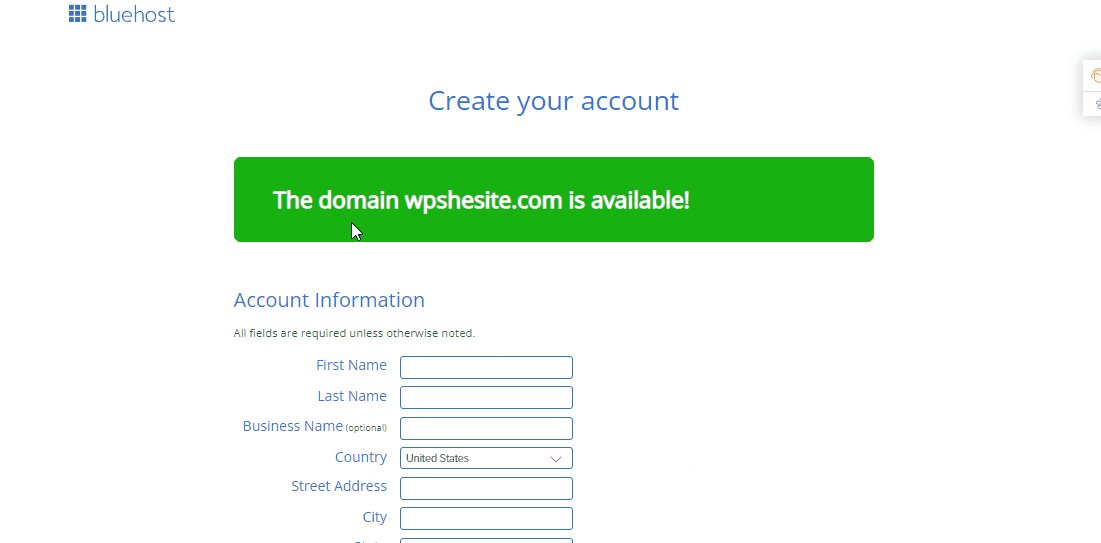
بمجرد حصولك على الرسالة الخضراء التي تقول أن المجال متاح ، ثم من هناك تحتاج إلى ملء معلومات حسابك .

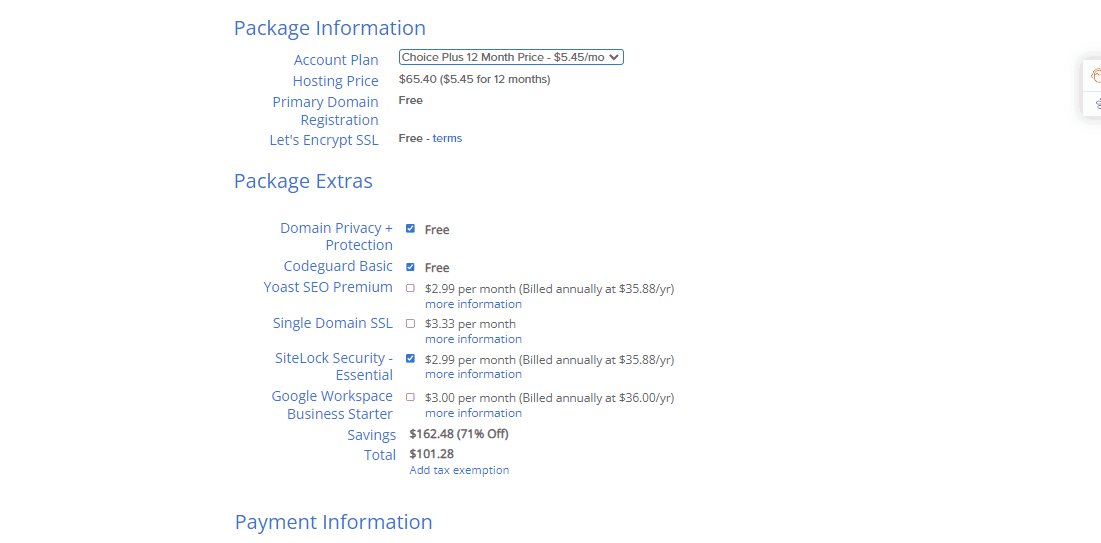
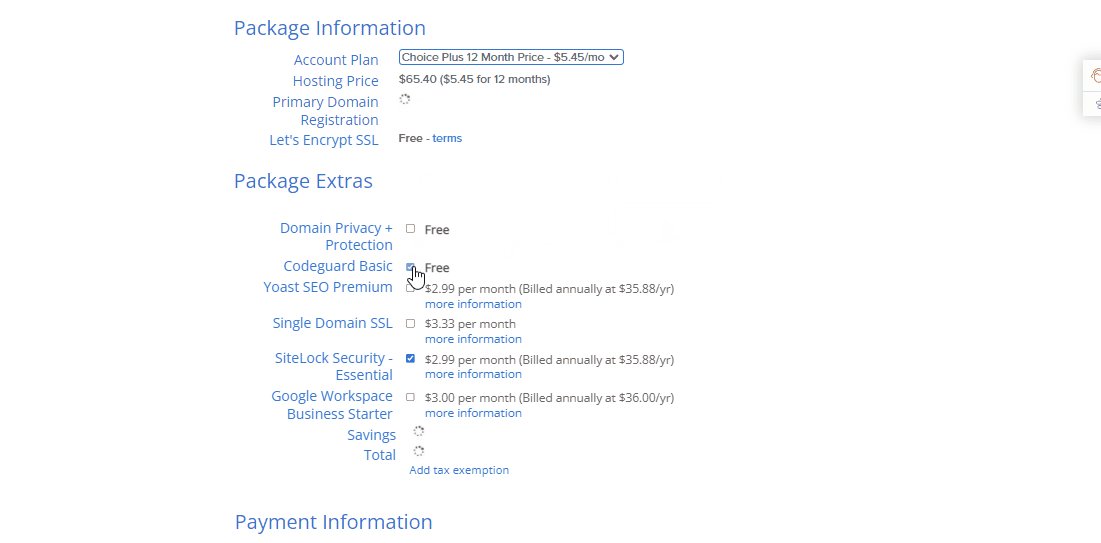
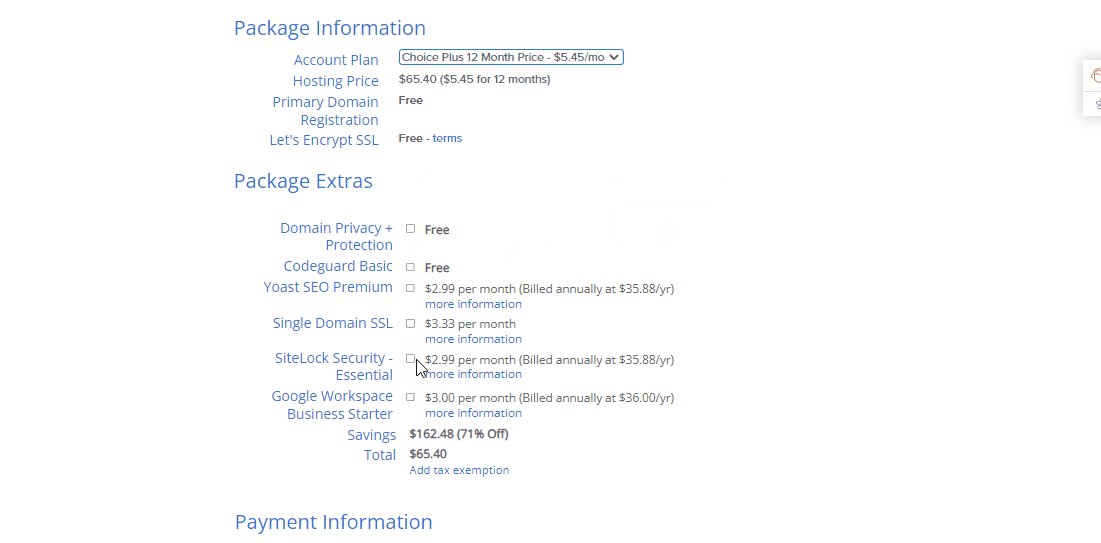
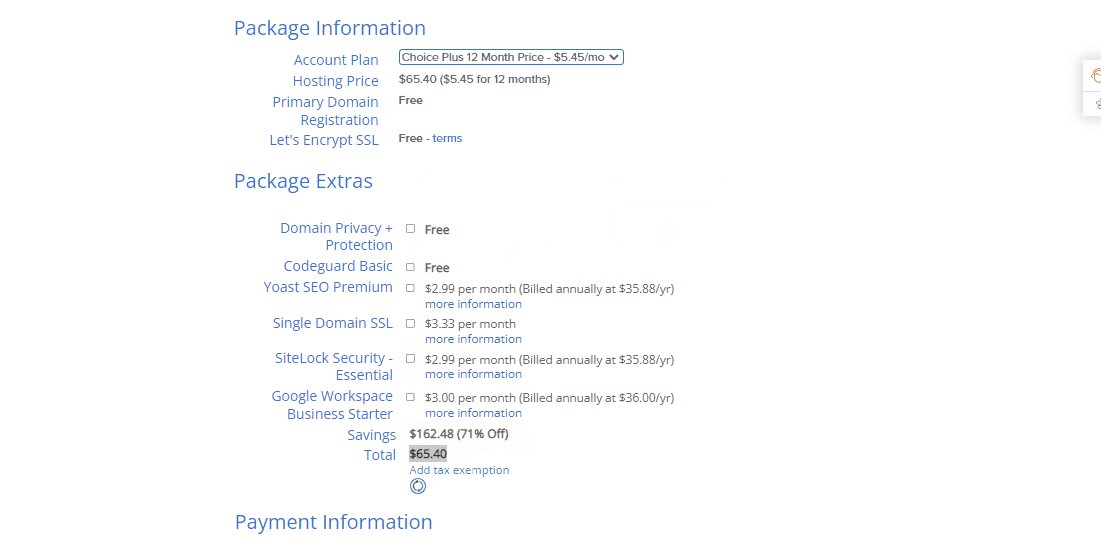
هناك يمكنك التحقق من معلومات الحزمة الخاصة بك ، وسوف نقترح عليك إلغاء تحديد خصوصية المجال + الحماية التي نقوم عادةً بإيقاف تشغيلها.
وأشياء مثل Codeguard Basic و Sitelock Security ، هناك الكثير من المكونات الإضافية والميزات المتوفرة في WordPress ، لذلك لا تحتاج إليها أيضًا!

بمجرد تكوين جميع المعلومات ، سترى المبلغ مخصومًا. بعد ذلك ، قم بملء معلومات الفواتير الخاصة بك ، وانقر فوق الزر " إرسال " ، وسيكون لديك حساب الاستضافة الخاص بك!
بعد التسجيل سترى رسالة تهنئة على شاشتك. ثم انقر فوق زر إنشاء كلمة المرور الخاصة بك . سيتم استخدام كلمة المرور هذه لإدارة حساب الاستضافة الخاص بك.
الخطوة رقم 2: مرحبًا بك في WordPress!
أحد الأشياء الرائعة في Bluehost هو أنه يساعد الآن في إعداد WordPress بشكل أسهل. إذا تخطيت جزء اختيار السمة (الذي سننظر فيه أدناه) ، وبعد ذلك ، سترى أنه تم إعداد WordPress تلقائيًا لك.
بمجرد إعداد كل شيء ، ما عليك سوى النقر فوق الزر Start Building على شاشتك. وسيتم نقلك إلى الواجهة الخلفية لحساب WordPress الخاص بك.
ومرحبا بكم في ووردبريس
للمضي قدمًا ، دعنا نختار سمة لموقع الويب الخاص بك في الخطوة التالية.
الخطوة # 3: اختر مظهرًا مثاليًا
موضوع WordPress مسؤول عن التصميم المرئي لموقع WordPress الخاص بك. يمكنك تنزيل / شراء السمات من Envato و ThemeForest أيضًا.
على الرغم من أن قوالب WordPress عبارة عن قوالب تم إنشاؤها بخبرة ويمكن تثبيتها بنقرة واحدة.
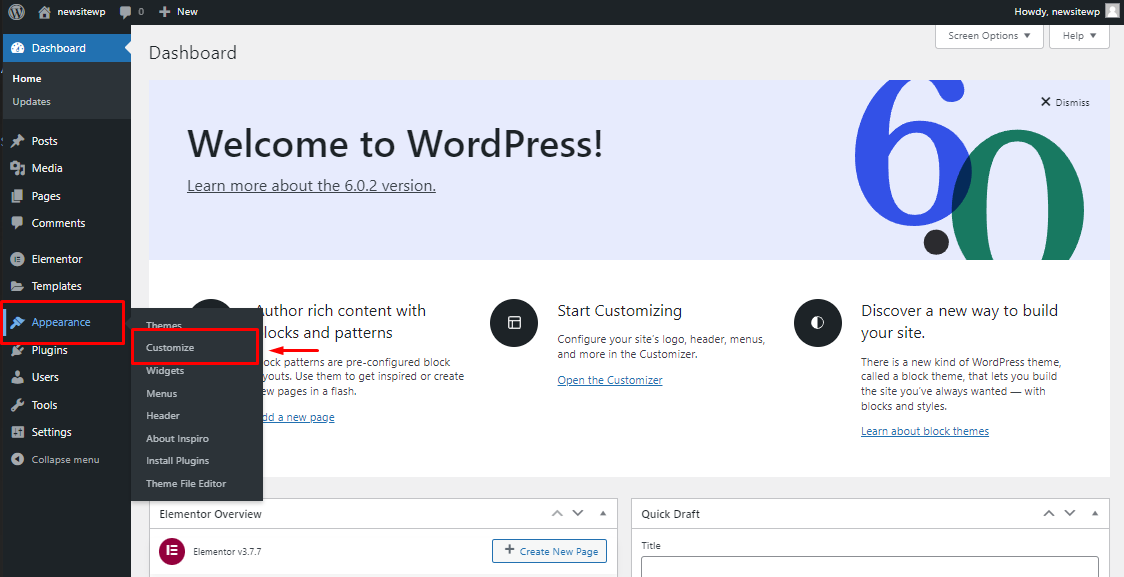
قم أولاً بالتمرير فوق المظهر وانقر فوق السمات .
ستجد هناك عددًا قليلاً من السمات المثبتة مسبقًا. ولكن إذا قمت بالنقر فوق الزر "إضافة جديد" في الجزء العلوي الأيسر. سترى عددًا هائلاً من السمات التي يمكنك الاختيار من بينها.
كيفية تثبيت قالب ووردبريس المجاني؟
بسيط ، فقط ضع المؤشر على السمة التي تريدها ، وسترى زرين تثبيت ومعاينة . نقترح عليك التحقق من المعاينة أولاً وإذا كنت راضيًا عن التصميم ، فانقر فوق تثبيت وستكون جاهزًا تمامًا!
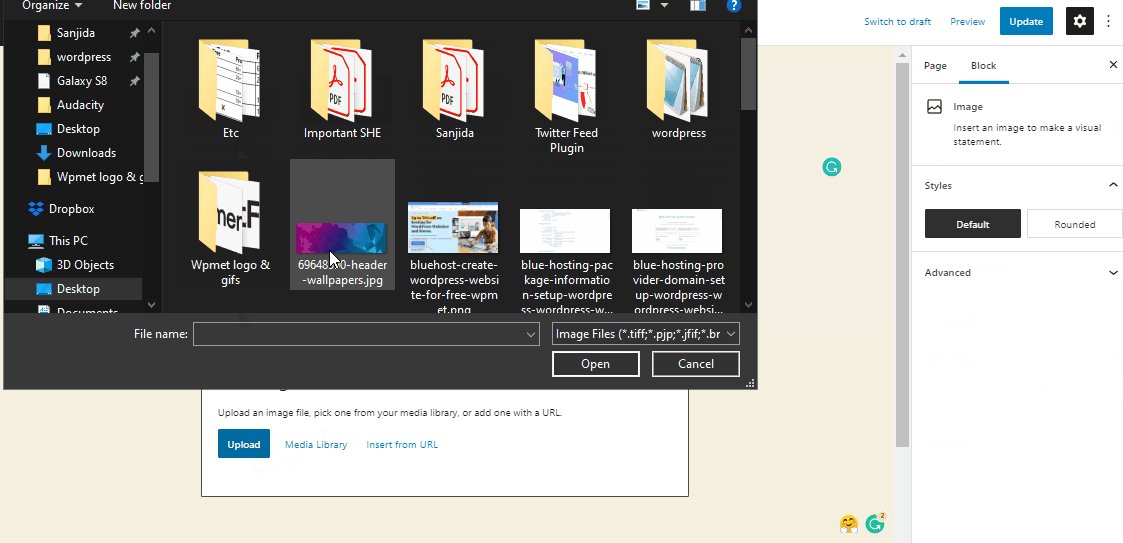
أو إذا كان لديك بالفعل تنزيل موضوع مجاني أو مدفوع على جهاز الكمبيوتر الخاص بك ، فما عليك سوى تحميله بالنقر فوق الزر تحميل سمة ، ثم اختيار ملفك وتحميله.
حان الوقت الآن لإضافة بعض الوظائف الإضافية الرائعة في WordPress والتي ستعزز جودة موقع الويب الخاص بك وستساعدك أيضًا في إنشاء موقعك بشكل أسرع.
الخطوة # 4: تخصيص صفحات WordPress الافتراضية
بعد إضافة سمة جديدة ، قد تحتاج إلى النظر في صفحات الويب الافتراضية التي تأتي مع موقع ويب WordPress جديد. ومع ذلك ، يمكنك تخصيص وتعديل تلك الصفحات في أي وقت!
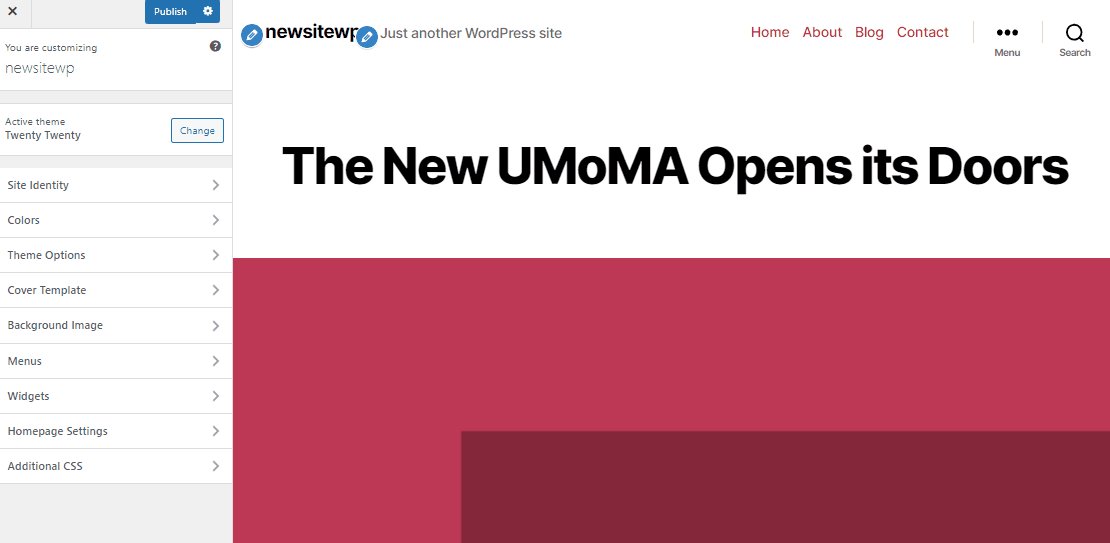
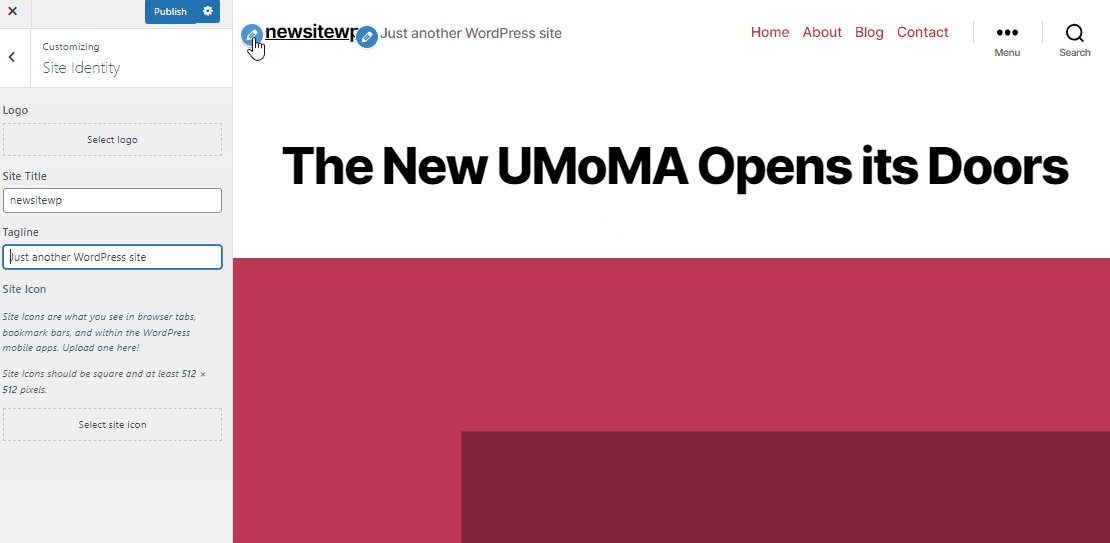
ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك وتحريك مؤشر الماوس فوق المظهر > تحديد تخصيص .

بعد ذلك ، سينقلك إلى صفحات موقع WordPress الافتراضية الخاصة بك ، حيث يمكنك تخصيص أي جوانب من موقع الويب الخاص بك والتغاضي عنها. من خلال النقر على رمز القلم الرصاص في الدائرة الزرقاء ، ستتمكن من تحرير المحتوى ،


ستندهش من مدى تقدم إصدار WordPress الآن!
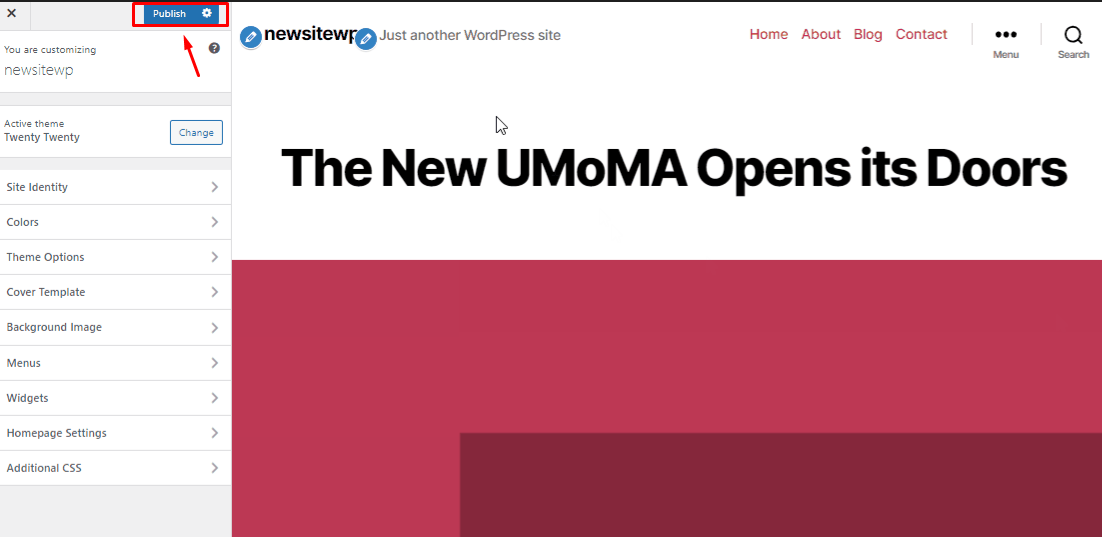
ستجد مجموعة من الصفحات مدمجة مع قالبك وكل ما عليك فعله هو النقر على زر نشر لتحديث تلك الصفحات على موقعك.
هل يمكنني تعديل صفحات موقع الويب الخاص بي لاحقًا؟
بالطبع ، يمكنك إضافة وتعديل وتخصيص ما تريد إلى أي صفحة / صفحات من موقعك في أي وقت تريده.
سوف ننظر في ذلك أدناه!

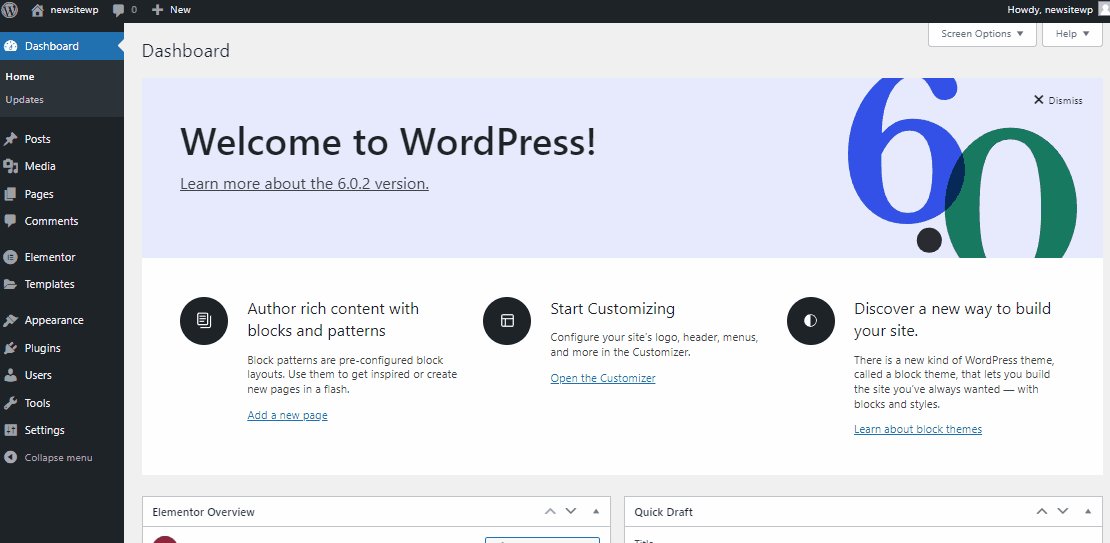
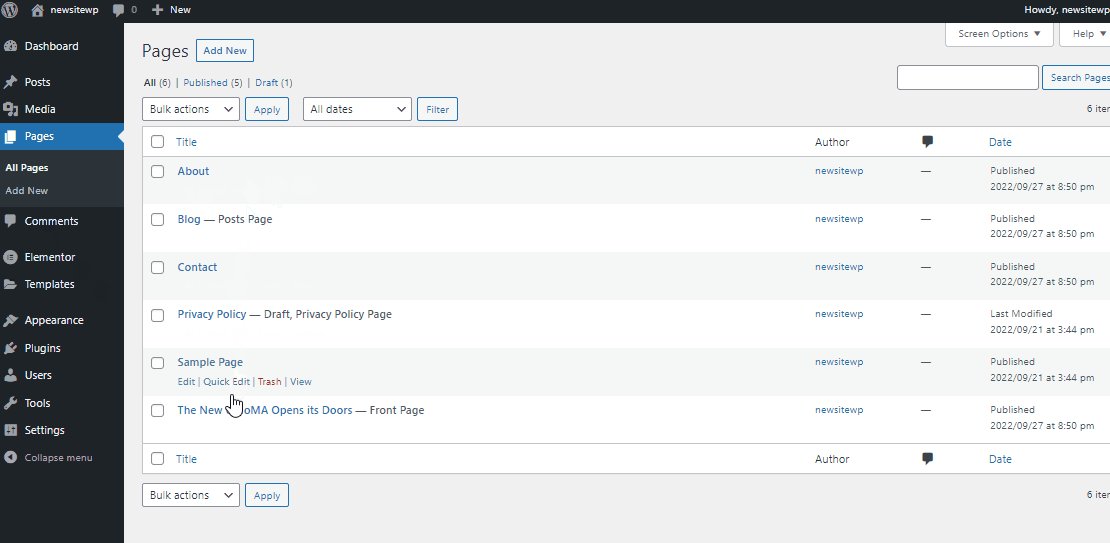
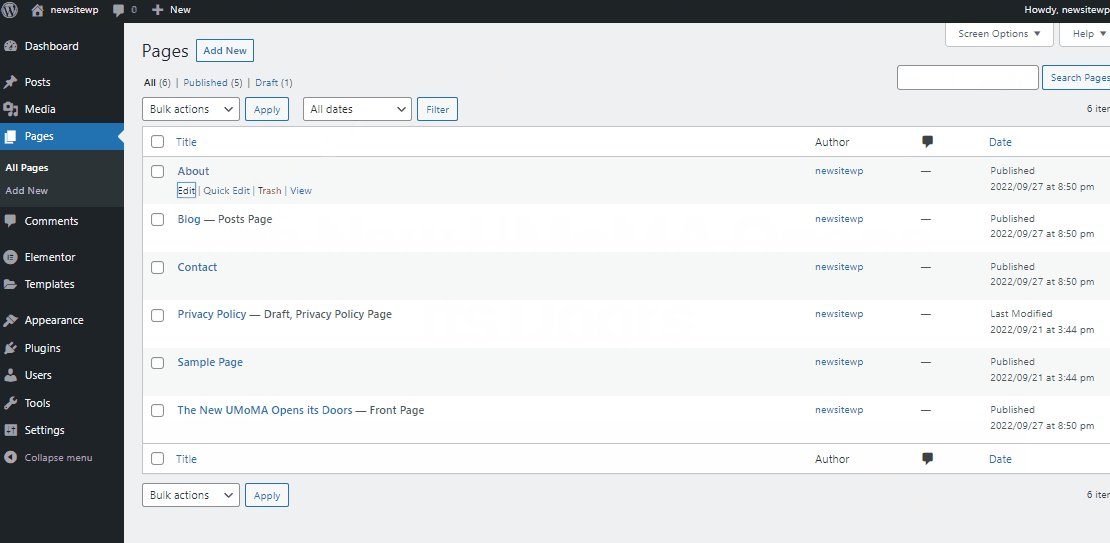
الآن تمت إضافة صفحاتك ، حان الوقت لتحرير تلك الصفحات بشكل فردي. للقيام بذلك تحتاج ، للعودة إلى لوحة تحكم WP Admin الخاصة بك وقم بالمرور فوق الصفحة > جميع الصفحات .
سترى جميع الصفحات بشكل منفصل هناك ، ما عليك سوى النقر فوق تحرير من الخيارات السفلية.

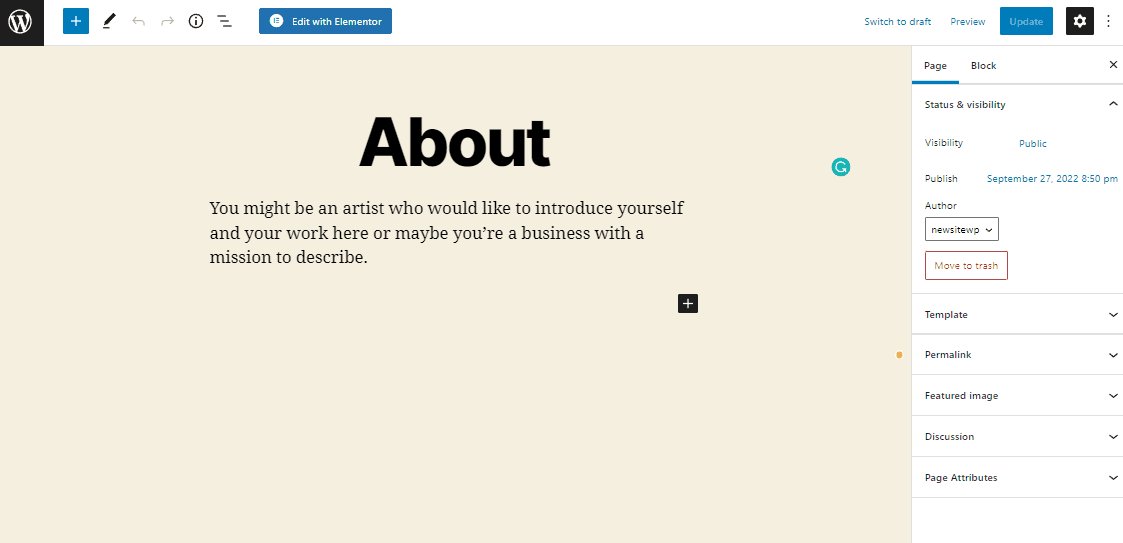
هنا يمكنك بسهولة التعديل والإضافة والتخصيص حرفياً ، كل شيء! بمجرد النقر فوق علامة الجمع ، ستتمكن من الوصول إلى ميزات متعددة وفي النهاية اضغط على التحديث .

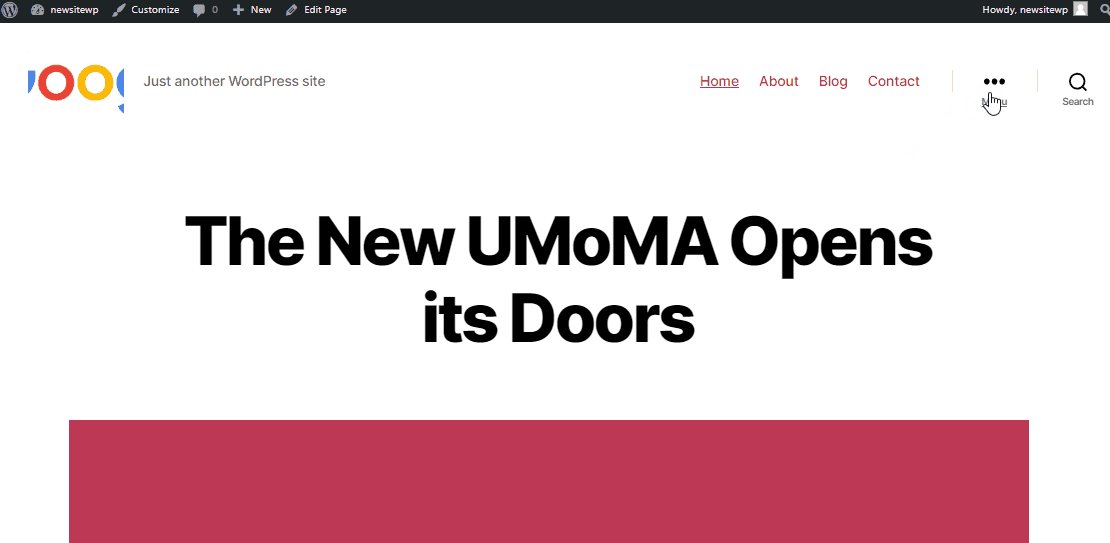
ثم قم بزيارة موقعك للتحقق من إخراج الواجهة الأمامية!

وها هو سهل ، أليس كذلك؟
تمامًا مثل هذه الصفحة ، يمكنك تعديل كل صفحة / صفحات موقع WordPress من موقعك بشكل منفصل ومع ميزات وتخصيصات متعددة.
نصائح:
يمكنك بسهولة إضافة ميزات غير محدودة ووحدات نمطية وموضوعات سابقة الإنشاء باستخدام ElementsKit الملحق الكل في واحد لـ Elementor .
مزيد من التفاصيل حول هذا الملحق أدناه
الخطوة # 5: تثبيت الملحقات في WordPress
ما يعادل التطبيقات لموقع WordPress الخاص بك هو المكونات الإضافية. يمكنك إضافة ميزات وإجراء تعديلات على موقع WordPress الخاص بك معهم. قد تفكر أيضًا في نموذج اتصال أو معارض صور.
ما عليك سوى التمرير فوق المكونات الإضافية والنقر فوق خيار إضافة جديد في لوحة معلومات WordPress الخاصة بك ، يمكنك إضافة أي مكون إضافي / إضافات.
حقائق ووردبريس!
في WordPress ، يوجد حاليًا أكثر من 59000 مكون إضافي مجاني . بالإضافة إلى ذلك ، يبيع بعض المطورين والمواقع المكونات الإضافية المدفوعة.
أحد المكونات الإضافية الأساسية التي يجب أن تحصل عليها في البداية هو Elementor . إنها منصة بناء مواقع WordPress الأكثر شيوعًا للمحترفين.
لتثبيت Elementor على موقع WordPress الخاص بك ، ما عليك سوى التمرير فوق المكونات الإضافية والنقر فوق إضافة جديد .
ثم Search Elementor على شريط البحث. انقر فوق تثبيت وبعد ذلك قم بتنشيطه .
WordPress هو نظام إدارة محتوى سهل الاستخدام وهو أيضًا فعال بشكل لا يصدق. قد تجد نفسك أحيانًا في حاجة إلى بعض المساعدة الفورية في WordPress.
ستتيح لك بعض إضافات WordPress الإضافية الرائعة إنشاء أي موقع عن طريق بذل أقل جهد ووقت (ستجدها أيضًا متوفرة في كل من الإصدارات المجانية والمتميزة).
تقديم ElementsKit الخاص بك All-in-One Addon for Elementor!
ElementsKit هو ملحق Elementor متطور يوفر إمكانات شاملة لتطوير مواقع الويب ، باستخدام Elementor. مكون إضافي قوي من Freemium مع مجموعة متنوعة من الميزات العملية والوظيفية.
إلى جانب ذلك ، تتمتع ElementsKit بالعديد من الميزات الفريدة التي تمنحك ميزة تنافسية أثناء تصميم موقع الويب الخاص بك. الميزات تشمل:
ميجامينو باني
منشئ رأس وتذييل الصفحة
قوالب جاهزة وأكثر من 500 قطعة
يغذي الاجتماعية
جدول متقدم ... والعديد من الميزات الرائعة!
يمكنك البدء بالنسخة المجانية أيضًا. حتى هذا الشخص يأتي مع الكثير من الأدوات والإضافات والخدمات التي ستفاجئك. هناك 42 عنصر واجهة مستخدم وإضافات مجانية وقوالب وكتل أقسام وتحديثات منتظمة.
بصرف النظر عن كل هذه الأدوات والميزات الجميلة ، فإن ElementsKit for Elementor متوافق تمامًا مع أي سمة ومكوِّن إضافي. كما أن لديها مركز دعم 24/7 سيساعدك في أي مكان وفي أي وقت | يتعلم أكثر

الخطوة # 6: تخصيص تذييل الرأس والقائمة الضخمة
لإنشاء تذييل رأس لموقع الويب الخاص بك ، تحتاج إلى تثبيت ElemntsKit (بنفس طريقة تثبيت Elementor).
مع إضافة ElementsKit الكل في واحد لـ Elementor ، تتضمن العديد من عناصر واجهة المستخدم والوحدات النمطية والميزات التي تكفي لمنحك تجربة إنشاء الموقع الأكثر تقدمًا وسهولة في الاستخدام التي مررت بها على الإطلاق.
لماذا أحتاج إلى رأس تذييل على موقع الويب الخاص بي؟
يعتبر رأس الصفحة وتذييلها من المكونات الأساسية لكل تصميم موقع ويب. ليس من قبيل المبالغة الادعاء بأنهم يلعبون دورًا مهمًا في تكوين تجربة مستخدم إيجابية من خلال تسهيل التنقل في موقع الويب. ليس ذلك فحسب ، بل إنها مفيدة أيضًا للترويج للعلامة التجارية للموقع وعرض CTAs | تعلم المزيد هنا
لإنشاء أفضل قائمة ضخمة لموقع الويب الخاص بك ، تحقق من هذا الفيديو للحصول على برنامج تعليمي خطوة بخطوة :
ضع في اعتبارك أنه مع الإصدار المجاني من Elementor ، يمكنك إنشاء موقع الويب الخاص بك وتخصيصه بالتأكيد! ومع ذلك ، مع الملحق ElementsKit الكل في واحد لـ Elementor سيساعدك في نقل موقع WordPress الخاص بك إلى مستوى احترافي متقدم. تعرف على المزيد حول ElementsKit أدناه:
الخطوة رقم 7: هل تريد أن تخطو خطوة أخرى إلى الأمام
حتى هذه اللحظة ، أوضحنا لك كيفية إنشاء موقع ويب WordPress وإضافة سمة جديدة وتثبيت المكونات الإضافية الضرورية.
هل تريد أن تذهب أبعد قليلا؟
يمكنك إنشاء مواقع ويب متخصصة قوية باستخدام WordPress قادرة على أكثر من ذلك بكثير. اقرأ المدونات التعليمية ذات الصلة أدناه:
اقرأ كيفية إعداد WooCommerce في WordPress
اقرأ كيفية زيادة حد ذاكرة WordPress
قراءة WooCommerce vs Shopify
اقرأ كيفية إنشاء موقع لجمع التبرعات
اقرأ كيفية تخصيص صفحة حسابي على WooCommerce
اقرأ كيفية إنشاء وتخصيص رأس وتذييل الصفحة
اقرأ كيفية إنشاء جدول باستخدام TablePress
الأسئلة المتداولة (FAQ)
لقد قدمنا إجابات للعديد من الأسئلة بعد مساعدة الآلاف من الأشخاص في إنشاء مواقع الويب. يتم تناول الاستفسارات الأكثر شيوعًا حول إنشاء موقع ويب أدناه.
هل يمكنني إنشاء موقع مجاني على WordPress فقط؟
نعم! لقد أظهرنا بالفعل العملية برمتها أعلاه.
على الرغم من توفر العديد من أدوات إنشاء مواقع الويب ، بما في ذلك Web.com و Hubspot و Wix و GoDaddy وغيرها. لكننا نعتقد أن WordPress هو النظام الأساسي الأكبر والأكثر مباشرة لإنشاء موقع ويب يعمل على كل من منصات سطح المكتب والأجهزة المحمولة.
ومع ذلك ، فإن 43٪ من موقع الويب على الإنترنت تم إنشاؤه بالفعل باستخدام WordPress.
كيف يمكنني التحقق من إصدار PHP لموقع WordPress الخاص بي؟
يمكن التحقق من إصدار PHP وتحديثه في بضع دقائق ، بمجرد تسجيل الدخول إلى لوحة تحكم مسؤول الاستضافة. تحقق من مدونتنا حول كيفية التحقق من إصدار PHP وتحديثه في WordPress.
أين يمكنني العثور على أفضل مزود استضافة؟
هناك العديد من مزودي الاستضافة المدفوعة. هنا في هذه المدونة ، قمنا بتلخيص أفضل سبعة مزودي خدمة استضافة بمعلومات مفصلة. لا تنس التحقق من ذلك!
كيف يمكنني نشر مدونة على موقع WordPress الخاص بي؟
يمكنك بسهولة إظهار القائمة اللاحقة لمدونتك على موقع الويب الخاص بك. بعد قيامك بسحب عنصر واجهة مستخدم منشورات المدونة على صفحتك ، تعرض الأداة تلقائيًا جميع منشورات المدونة المنشورة. تحقق من وثائقنا الحصرية حول كيفية إضافة / عرض مدونة على موقعك.
كيف يمكنني إضافة موجز Instagram إلى موقع WordPress الخاص بي؟
يمكنك زيادة التعرف على العلامة التجارية والمبيعات يمكن أن تزيد من الخلاصات الاجتماعية يمكن أن تساعد دائمًا الأشخاص على التواصل معك على كلا النظامين الأساسيين من خلال عرض موجز Instagram على موقع WordPress الإلكتروني. تحقق من مدونتنا المخصصة حول كيفية تضمين Instagram على موقعك.
هل يمكنني إنشاء موقع ويب WordPress دروبشيبينغ؟
مثل أي عمل تجاري ، فإن تعلم كيفية إطلاق موقع دروبشيبينغ ليس بالأمر السهل. لكنها لا تزال خطوة أولى مهمة في عالم ريادة الأعمال. لدينا مدونة مفصلة بالكامل حول كيفية إنشاء موقع دروبشيبينغ.
هل يمكنني إنشاء نماذج على موقع WordPress الخاص بي؟
بالتأكيد تستطيع. هناك الكثير من الإضافات الخاصة ببناء النماذج المتاحة في مستودع WordPress. لمعرفة المزيد عن منشئي نماذج WordPress ، توجد هنا مدونة على أفضل ملحقات نموذج اتصال WordPress.
لمزيد من القراءات والتحديثات على WordPress الخاص بك ومكوناته الإضافية ، يرجى زيارة Wpmet والاشتراك في نشراتنا الإخبارية.
استنتاج
نأمل ونعتقد حقًا أن هذا البرنامج التعليمي قد أوضح لك كيفية إنشاء موقع ويب دون الإفراط في الإنفاق أو توظيف مصمم ويب.
إذا كان لديك أي استفسارات أو ارتباك ، فأخبرنا بذلك في قسم التعليقات أدناه.
