كيفية إنشاء موقع للتجارة الإلكترونية باستخدام Elementor & WooCommerce (دليل البدء السريع)
نشرت: 2020-07-01إذا كنت تخطط للتو مع عملك على الإنترنت ، فهذا هو المكان المناسب لك. من اختيار أفضل منصة لإطلاق موقع التجارة الإلكترونية الخاص بك ، قمنا بتغطية كل شيء هنا.
كل ما رأيناه كيف يغير الناس عادات التسوق هذه الأيام. حتى في هذا الوباء ، عندما تكافح جميع أنواع الأعمال من أجل البقاء ، فإن المتاجر عبر الإنترنت تتصدر الطريق.
اليوم ، سنوجهك خلال كل خطوة في كيفية إنشاء موقع ويب للتجارة الإلكترونية باستخدام Elementor & WooCommerce.
لكن قبل عملية التطوير ، اسمحوا لي أن أشرح لكم بعض الحقائق الحقيقية.
السر وراء نجاح التجارة الإلكترونية
كما قلنا الآن ، من المرجح أن يشتري الناس من الإنترنت. مع التقدم التكنولوجي ، أصبح شراء وبيع المنتجات من خلال موقع التجارة الإلكترونية أسرع وأسهل.

حتى متجرك الفعلي يجب أن يكون لديه منصة عبر الإنترنت لمواصلة نمو الأعمال. من الأهمية بمكان تعزيز إستراتيجيتك عبر الإنترنت للاستمرار في هذا العالم التنافسي. خلاف ذلك ، قد تفقد عددًا كبيرًا من العملاء المحتملين لعملك.
من ناحية أخرى ، إذا لم يكن لديك متجر فعلي ، فلا يزال بإمكانك بدء عملك عبر الإنترنت باستثمار أقل وبيع منتجاتك لعملائك. كل ما تحتاجه هو موقع احترافي لتسيير عملك.
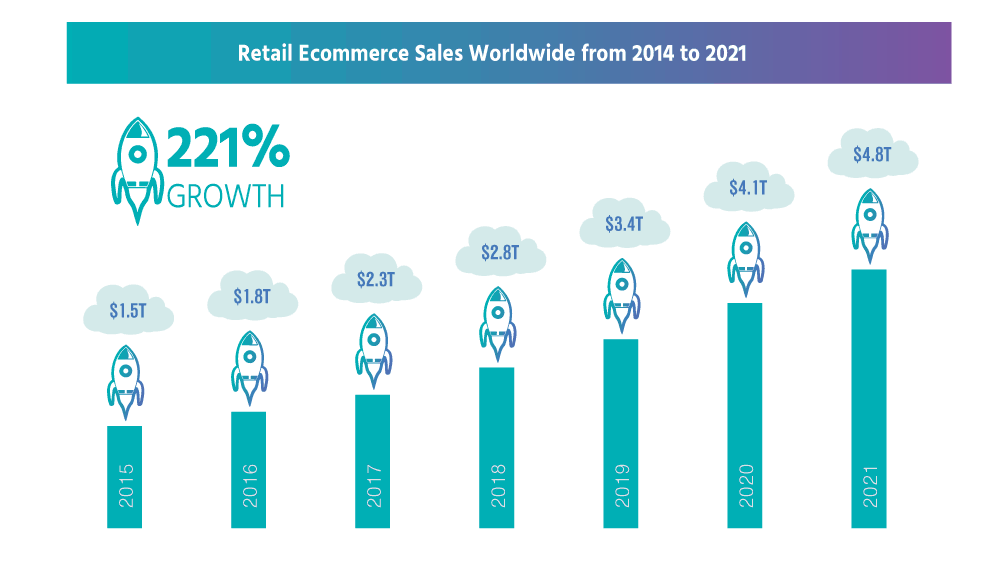
بحلول عام 2040 ، تشير التقديرات إلى أن 95٪ من جميع المشتريات ستكون من خلال التجارة الإلكترونية.
ناسداك
يُظهر العدد المتزايد من المتسوقين الرقميين بوضوح أنه لم يكن هناك وقت أفضل لبدء عمل تجاري إلكتروني.
ولكن هنا يأتي السؤال حول كيفية إنشاء موقع للتجارة الإلكترونية دون أن يكون لديك أي معرفة بالترميز. حسنًا ، لقد نجح WordPress جنبًا إلى جنب مع مجموعات الأدوات المفيدة في حل هذه المشكلة قبل بضع سنوات. ولكن بعد ذلك يمكنك أن تسأل من بين كل هذه الأدوات-
لماذا تستخدم WooCommerce و Elementor لمتجر WordPress عبر الإنترنت

WooCommerce هو البرنامج المساعد لتحويل موقع WordPress الخاص بك إلى منصة أعمال للتجارة الإلكترونية في غمضة عين. لا ترميز ، لا HTML ، فقط بضع نقرات. والأكثر إثارة للدهشة أنه يأتي مع جميع الوظائف الأساسية لمتجر على الإنترنت مجانًا تمامًا.
لم تنته بعد! ستحصل على عدد من خيارات البرنامج المساعد WooCommerce المجانية لتوسيع إمكانيات متجرك.
يوفر لك WooCommerce كل المرونة والعديد من الميزات المثيرة مثل المخزون وإدارة الضرائب والمدفوعات الآمنة وتكامل الشحن. هذا هو السبب في أن WooCommerce تدير أكثر من 28٪ من جميع المتاجر عبر الإنترنت.
شاهد المزيد من إحصائيات WooCommerce هنا →
الآن ، دع تسليط الضوء على Elementor- منشئ صفحات السحب والإفلات هذا يجعل تصميم موقع الويب سهلاً مثل ABC. فقط حرك المؤشر واجعل موقعك جاهزًا للعيش. بدون أي معرفة مسبقة أو مساعدة مهنية ، هذا هو الخيار الأفضل لبناء موقع جميل مثل المحترفين.
لهذا السبب يستخدم أكثر من 5 ملايين شخص بنشاط Elementor Page Builder على موقع WordPress الخاص بهم.
باختصار ، بغض النظر عن ما تبيعه أو المبلغ الذي تبيعه مع الثنائي Elementor & WooCommerce ، فإن احتمالاتك لا حصر لها ولا نهاية لها.
الإعدادات والتخصيصات الأساسية لمتجر التجارة الإلكترونية الخاص بك
فيما يلي المتطلبات المسبقة لإنشاء متجرك عبر الإنترنت:
- موقع ووردبريس
- WooCommerce (مجاني)
- Elementor (مجاني)
- HappyAddons - إضافات عنصر (مجاني)
لنفترض أن لديك بالفعل المجال المناسب وخطة الاستضافة لموقعك على الويب. ثم قم بتكوين موقع WordPress الخاص بك وقم بتثبيت جميع المكونات الإضافية المطلوبة بما في ذلك WooCommerce و Elementor و HappyAddon.
في هذه الأثناء ، إذا كانت هذه هي المرة الأولى لك مع WooCommerce ، فانتقل إلى هذا الدليل السهل خطوة بخطوة أو يمكنك اتباع هذا الدليل لتجربة WordPress في المضيف المحلي.
تتشابه عملية تثبيت WooCommerce وتنشيطه مثل أي إضافات WordPress أخرى. دعنا نوضح لك بالتفصيل كيفية تكوين إعدادات وصفحات WooCommerce الأساسية.
الخطوة 1 - ابدأ بتثبيت البرنامج المساعد WooCommerce
لتثبيت البرنامج المساعد WooCommerce وتنشيطه-
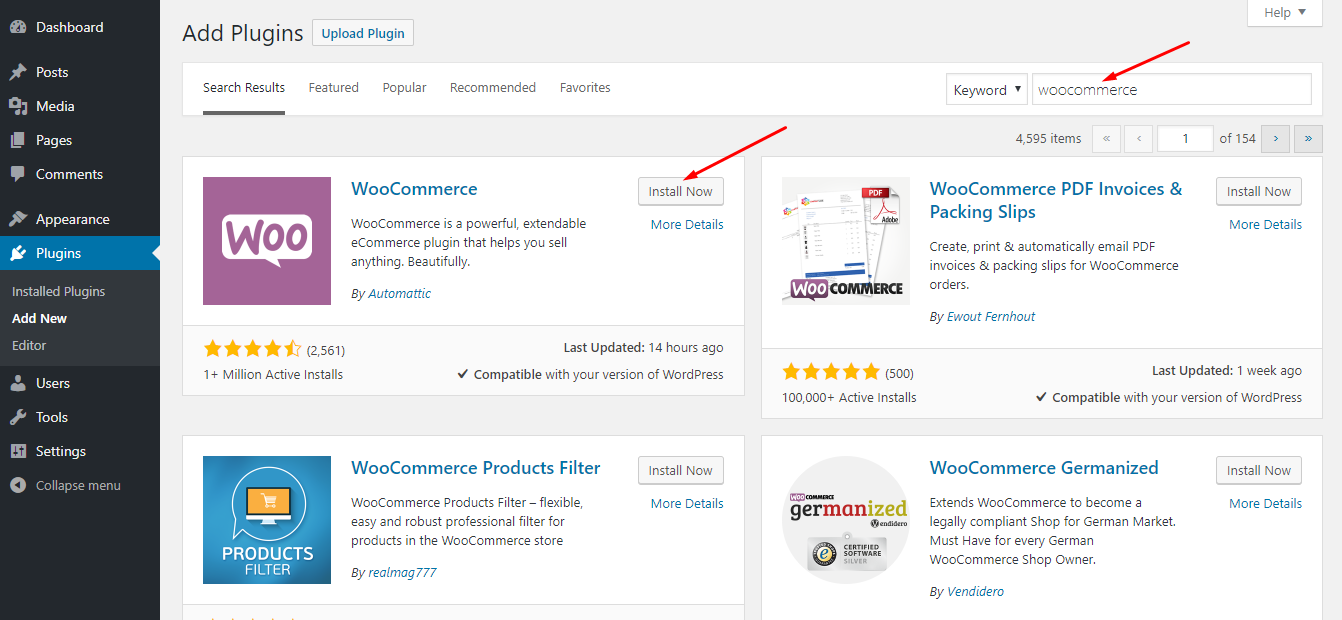
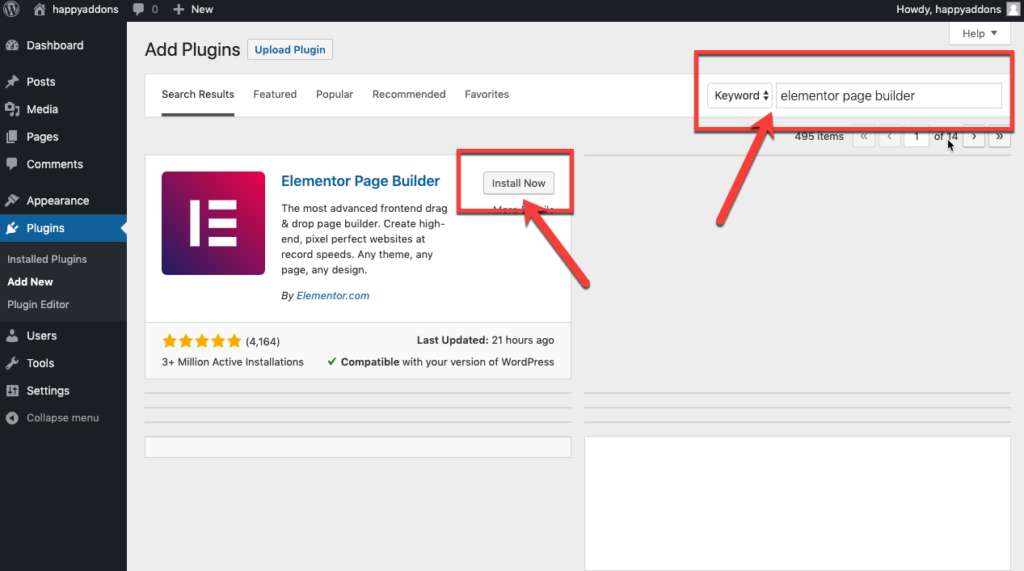
- انتقل إلى لوحة تحكم مسؤول WordPress → Plugins → Add New
- ابحث عن "WooCommerce"
- بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه

الآن ، انقر فوق "تنشيط الآن" كمحاولات متتالية.

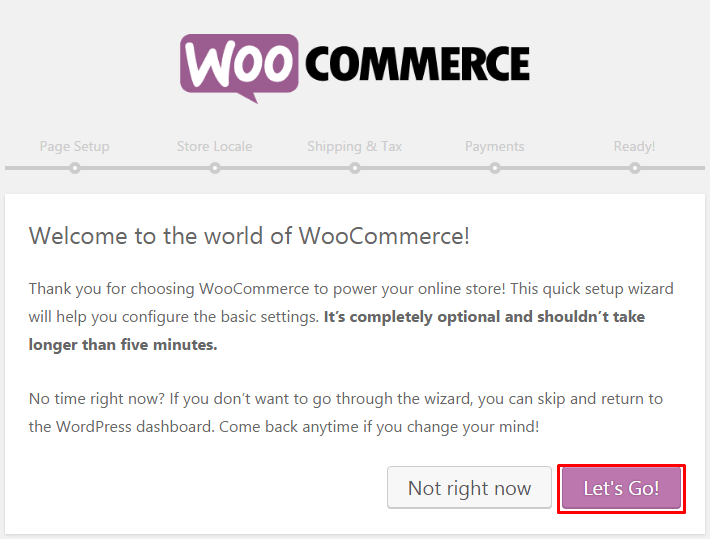
الآن سوف تحصل على معالج التثبيت. يمكنك تخطي هذا الجزء وإجراء جميع التغييرات يدويًا. لكن من الأفضل متابعة العملية وإجراء كل التخصيصات الأساسية وفقًا لذلك. لذلك ، سنختار هنا "Let's Go" للبدء في معالج الإعداد.

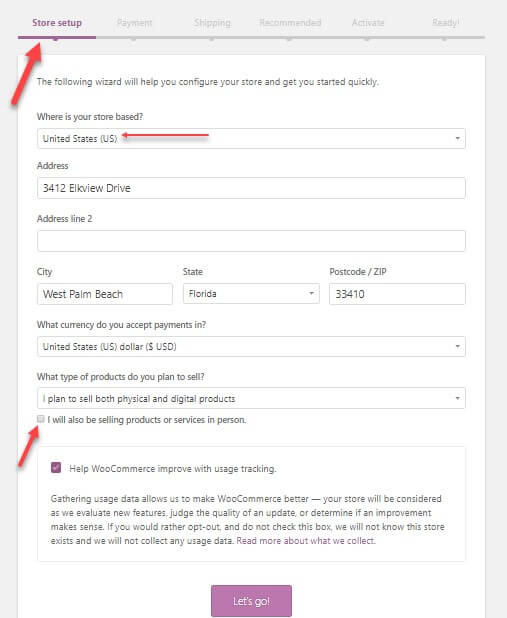
1. توفير المعلومات الأساسية
في البداية ، يطلب منك البيانات الأولية لمتجرك بما في ذلك موقع المتجر ونوع المنتج والعملة التي تستخدمها وأنواع السلع التي تخطط لبيعها (المادية والرقمية وكلاهما شخصيًا) وغيرها.

يمكنك أيضًا تحديد ما إذا كنت تريد السماح لـ WooCommerce بتتبع استخدامك لتحسين متجرك.
ملء الاستمارة بالشكل المناسب. ثم انقر فوق الزر "دعنا نذهب" في الجزء السفلي للانتقال مباشرة إلى الإعدادات التالية.
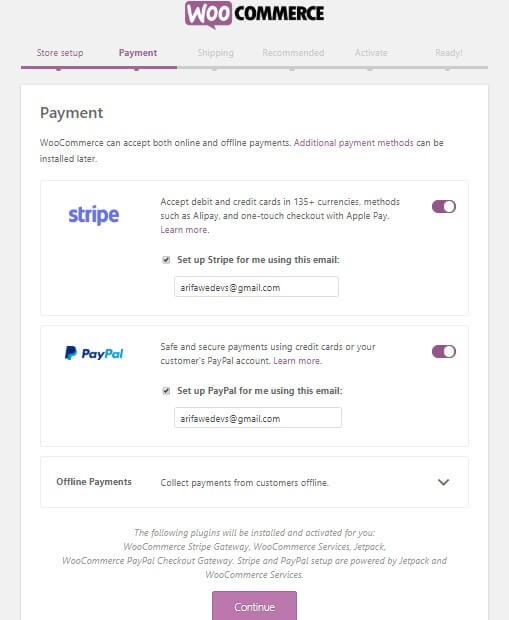
2. قم بإعداد بوابات الدفع WooCommerce
هنا يمكنك تكوين خيارات الدفع لمتجرك عبر الإنترنت. تعتمد خيارات هذه الخطوة على موقع متجرك وأنواع المنتجات التي تريد بيعها.
إذا لم تحدد خيار "بيع المنتجات شخصيًا" ، فستحصل فقط على Stripe و Paypal.

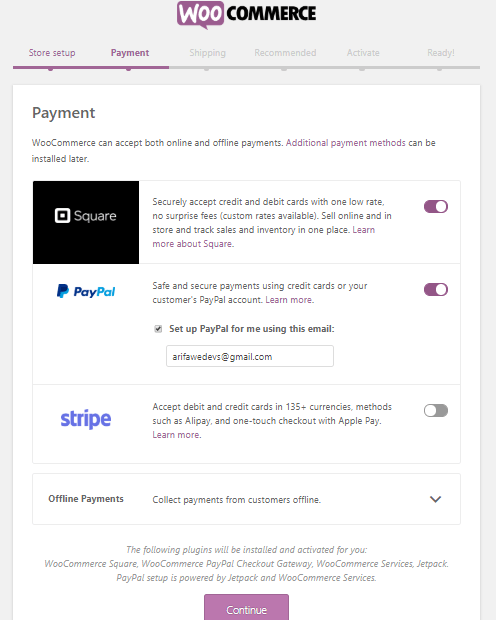
إذا حددت خيار "البيع شخصيًا" وتعيش في كندا وأستراليا والولايات المتحدة واليابان والمملكة المتحدة ، فسترى Square و PayPal و Stripe.
لأن بوابات الدفع هذه متوفرة في جميع هذه البلدان.

أيضًا ، يمكنك تحديد "المدفوعات دون الاتصال بالإنترنت" واختيار خيار دفع مثل شيك أو تحويل مصرفي أو نقدًا من القائمة المنسدلة.
بمجرد الانتهاء من جميع الإعدادات ، انقر فوق الزر "متابعة" ، انتقل إلى الخطوة التالية.
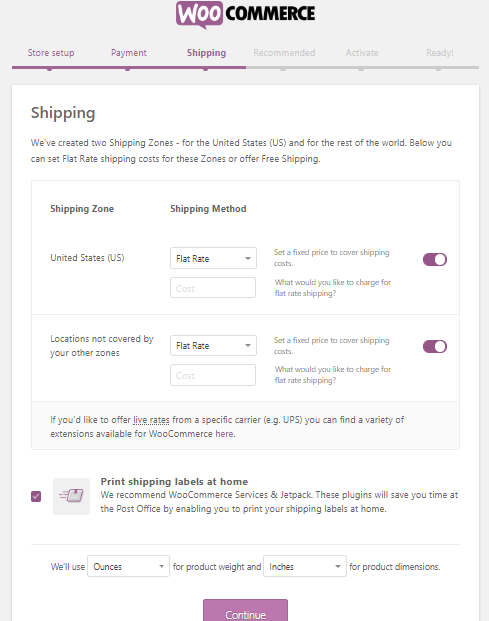
3. قم بإعداد WooCommerce Shipping
في هذه الخطوة ، كل شيء يتعلق بشحن تفاصيل المنتج الخاص بك. تدعم WooCommerce منطقتين للشحن-
- المنطقة 1 - الولايات المتحدة الأمريكية وكندا
- والمنطقة 2 - باقي الدول
سيكون لديك خيار سعر الشحن المباشر إذا كان متجرك في المنطقة الأولى. ولكن لديك المرونة في تحديد سعر شحن ثابت أو شحن مجاني.
من حيث معدل الشحن الفعلي ، يجب عليك إعداد الوزن والأبعاد الصحيحين.

قبل النقر فوق "متابعة" ، لا تنس تحديد ملصقات شحن الطباعة في المنزل لطباعة بيانات الاعتماد الخاصة بك.
4. تكوين بعض الخيارات الإضافية
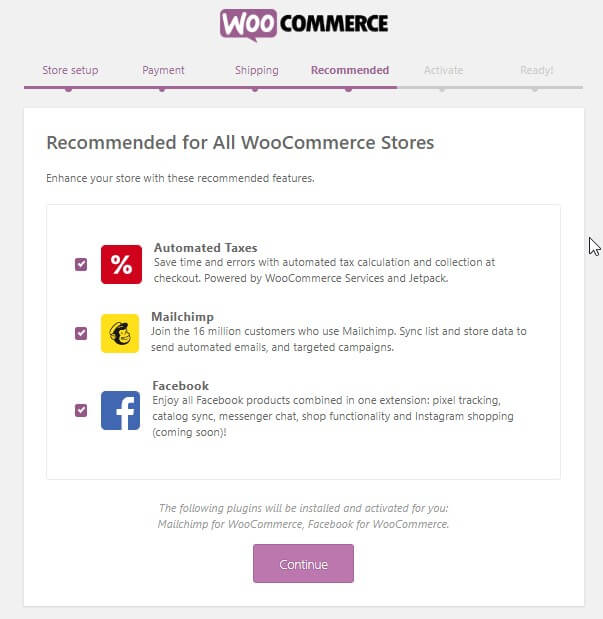
هنا يطلب منك WooCommerce تثبيت بعض المكونات الإضافية الأساسية. مثل الضرائب الآلية مع Jetpack و MailChimp للتسويق عبر البريد الإلكتروني و Facebook for WooCommerce plugin.

اختر كل ما تعتقد أنه ضروري لموقع التجارة الإلكترونية الخاص بك. ما عليك سوى تحديد خانة الاختيار للحصول على كل هذه الخيارات تلقائيًا على موقعك. إذا كنت ترغب في ذلك ، يمكنك أيضًا تثبيتها يدويًا لاحقًا.
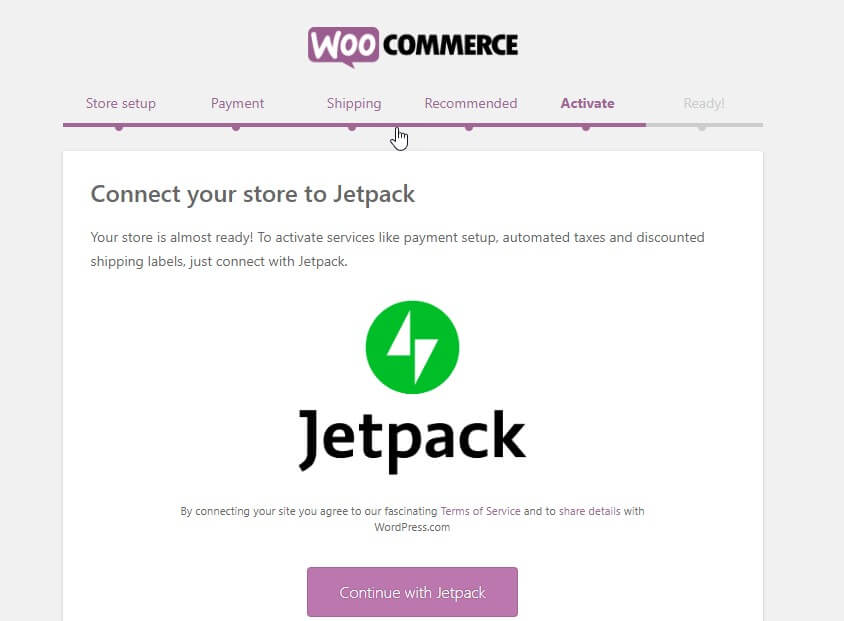
5. قم بتوصيل WooCommerce بـ Jetpack وإنهاء الإعداد
يطلب منك معالج الإعداد الآن توصيل موقعك بـ Jetpack المذكورة أعلاه. يعمل هذا المكون الإضافي بشكل مذهل مع جميع وظائف الضرائب الآلية التي تضمن أعلى مستوى من الأمان. يمكنك تثبيته لاحقًا أيضًا من دليل WordPress.
انقر فوق "متابعة مع Jetpack".

أنت الآن في الصفحة الأخيرة من المعالج.
من هذه الصفحة ، يمكنك إنشاء منتج أو استيراده أو زيارة لوحة المعلومات أو مراجعة الإعدادات بالكامل. فقط تحقق والمضي قدما.
عمل عظيم! لقد قمت بإجراء جميع الإعدادات الأساسية لمتجر WooCommerce الخاص بك. الآن يمكنك إضافة منتجات إلى متجرك.
الخطوة 2: كيفية إضافة منتجات إلى متجر WooCommerce الخاص بك
حان الوقت الآن لشغل متجر التجارة الإلكترونية الخاص بك عبر الإنترنت بالمنتجات الأساسية التي يمكن للناس شراؤها. دعونا نرى كيف نفعل ذلك!
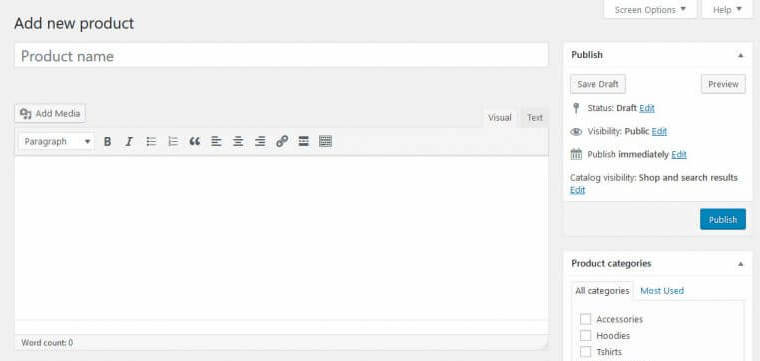
1. أضف منتجًا
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Products → Add new. وستحصل على هذه الشاشة لإدخال المعلومات حول منتجك.

هنا يمكنك إضافة تفاصيل المنتج بما في ذلك اسم المنتج ، والفئة ، والصورة ، والعلامة ، والمعرض ، والوصف وغيرها. قم بتضمين جميع منتجاتك واحدة تلو الأخرى إلى متجرك مع جميع المعلومات المطلوبة.

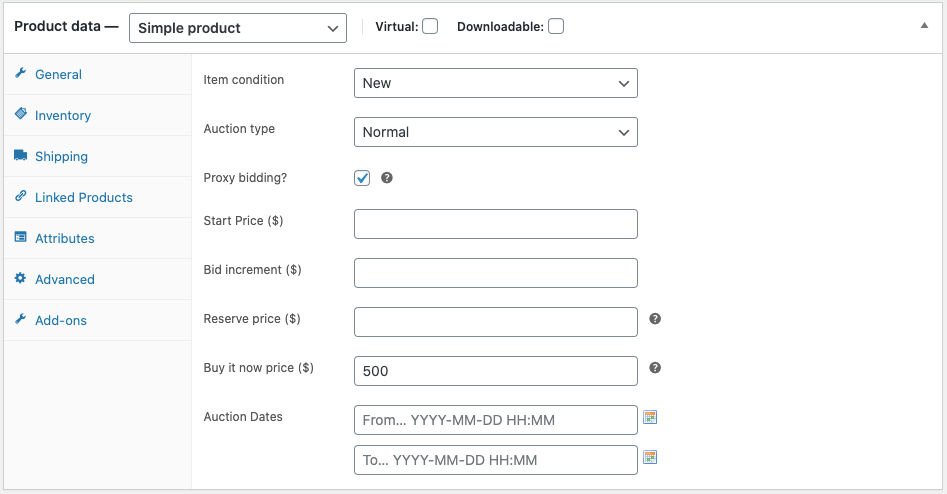
2. تكوين بيانات المنتج
أسفل نافذة المحرر الرئيسية ، ستحصل على لوحة لتعيين بيانات منتجك. قم بتخصيص البيانات بعناية حسب الضرورة ليعمل متجرك بسلاسة.

في البداية ، حدد نوع بيانات المنتجات التي تبيعها من القائمة المنسدلة. مثل-
- منتج بسيط
- منتج مجمع
- منتج خارجي / تابع
- منتج متغير
اعتمادًا على اختيارك ، ستحصل على خيارات تكوين مختلفة. لذلك ، قم بتعيين جميع البيانات وفقًا لمكان عملك ونوع الصناعة وفئات المنتجات وغيرها.
بمجرد الانتهاء من الحفظ ، يمكنك التحقق من المنتج من "جميع المنتجات".
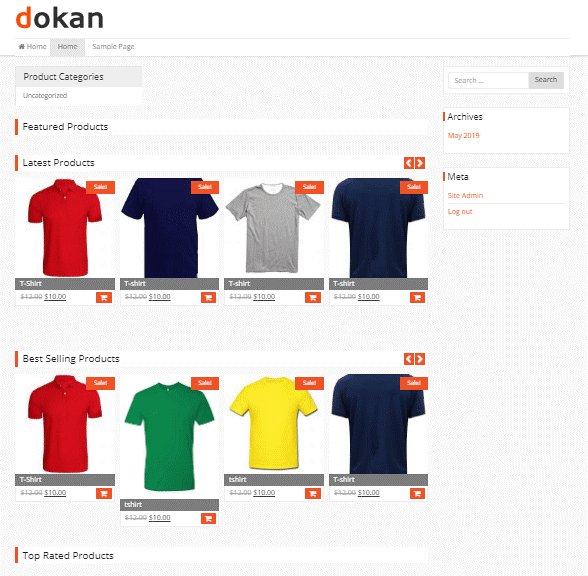
3. تحقق من عرض الواجهة الأمامية للمنتج
حان الوقت لرؤية العرض المجهول لمتجرك عبر الإنترنت وكيف تظهر المنتجات. ومع ذلك ، فإنه يعتمد إلى حد كبير على الموضوع الذي استخدمته. لقد استخدمت هنا سمة دكان لأنها تعمل بشكل مثالي مع WooCommerce.
فيما يلي قائمة بأفضل ثيمات WooCommerce التي يمكنك الاختيار من بينها.

إذا كنت تريد أن يتحول متجرك الفردي إلى سوق متعدد البائعين واسع النطاق ، فتحقق من هذا الدليل التفصيلي لإنشاء سوق متعدد البائعين وتخصيصه.
الخطوة 3: تصميم موقع التجارة الإلكترونية الخاص بك باستخدام Elementor
في هذه الخطوة ، سنقوم بتصميم متجرنا على الإنترنت باستخدام Elementor. من أجل هذا-
- انتقل إلى لوحة تحكم مسؤول WordPress → Plugins → Add New
- ابحث عن "Elementor"
- بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه

ثم قم بتنشيط المكون الإضافي بالمثل الذي فعلناه لـ WooCommerce.
بدلاً من ذلك ، يمكنك تنزيل Elementor يدويًا وتحميل الملف باستخدام خيار تحميل البرنامج المساعد.
الآن ، ابدأ في تصميم صفحات متجرك باستخدام Elementor.
1. إنشاء صفحة منتج عبر Elementor
يمكنك تخصيص كل شبر من متجرك عبر الإنترنت بميزات وعناصر واجهة مستخدم ديناميكية من Elementor. إذا كانت هذه هي المرة الأولى لك مع Elementor ، فيمكنك اتباع هذه الإرشادات خطوة بخطوة حول كيفية استخدام Elementor.
لنقم ببناء صفحة منتج لعرض تفاصيل منتج معين.
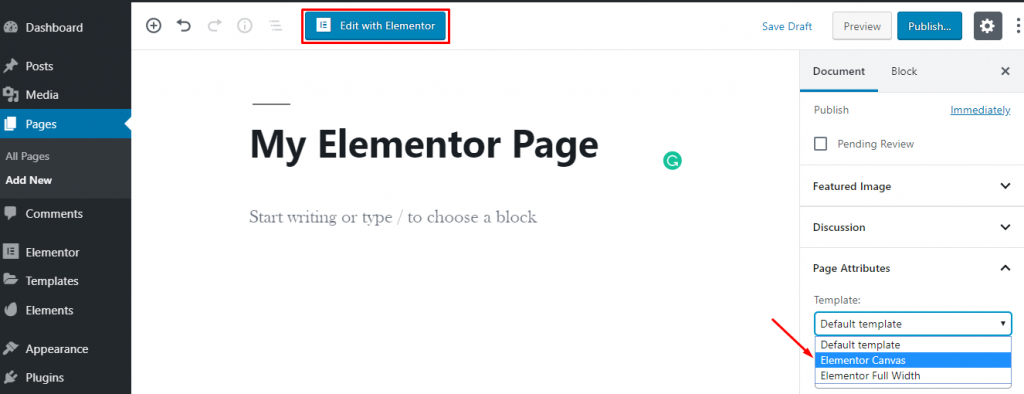
حسنًا ، لتصميم الصفحة من البداية ، ما عليك سوى الانتقال إلى WordPress Dashboard → Pages → Add New.
بعد ذلك ، أدخل عنوان الصفحة وحدد خيار Elementor Canvas من القائمة المنسدلة للقالب الأيمن.
أخيرًا ، انقر فوق الزر "تحرير باستخدام Elementor" وابدأ في العمل مع مُنشئ WordPress هذا.

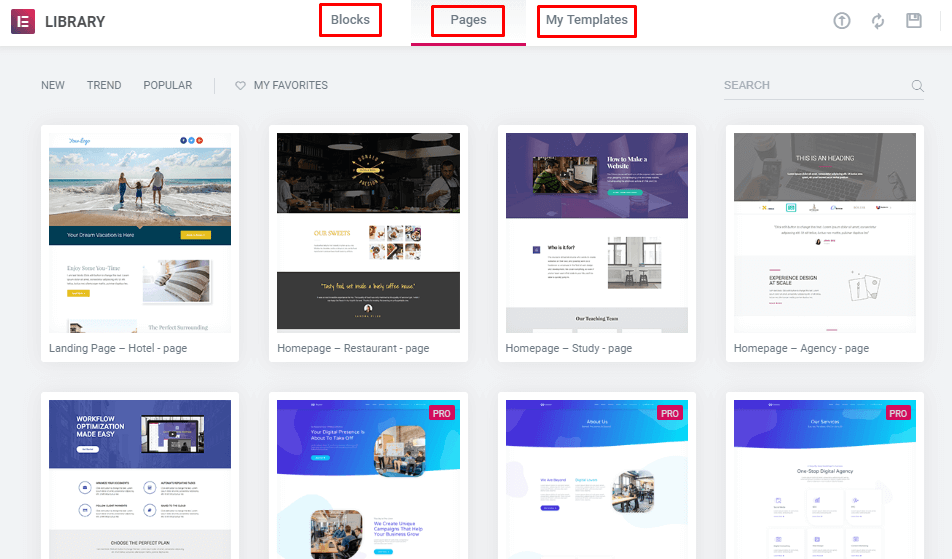
إذا كنت ترغب في ذلك ، يمكنك استخدام قالب أو قالب تم إنشاؤه مسبقًا لتصميم صفحتك.

علاوة على ذلك ، يمكنك تثبيت الوظائف الإضافية لجهات خارجية لتوسيع مكتبة القوالب الخاصة بك بمزيد من الميزات الحصرية.
تحقق من قوالب Happy هنا →
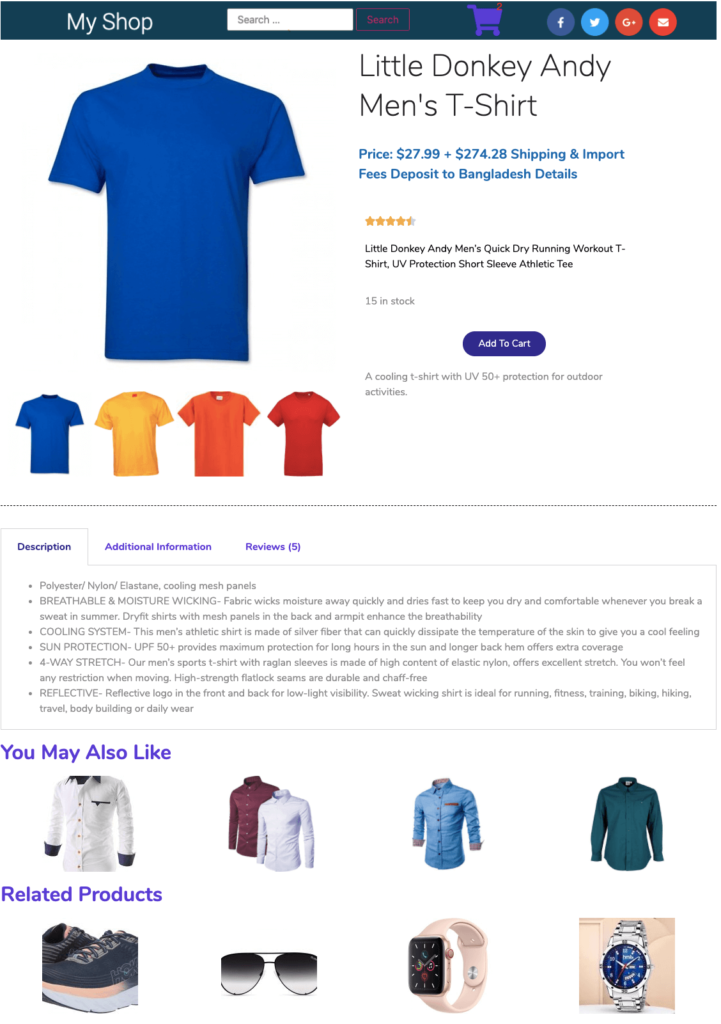
أو صمم القسم الفردي بإدراج أنواع متعددة من عناصر واجهة المستخدم المفيدة. لقد استخدمنا هنا عناصر واجهة مستخدم من Elementor و HappyAddons - عنصر إضافي قوي لجعل صفحة المنتج مذهلة. وقد استخدمنا الإصدار المجاني من هذه الأدوات.

ستحصل على جميع الأدوات الأساسية مجانًا تمامًا لإنشاء موقع احترافي في Elementor. لمزيد من المساعدة ، يمكنك الاطلاع على هذا الدليل حول كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام Elementor. يوضح لك المسار لإنشاء فئات مختلفة ونشر منتجاتك ضمن فئة معينة.
2. إنهاء التصميم
بعد إجراء كل التخصيصات ، حان الوقت لنشر الصفحة. ولكن قبل ذلك ، قم بتعيين الشرط لإظهار صفحتك ضمن فئة معينة.
حسنًا ، بهذه الطريقة يمكنك تصميم صفحاتك الأخرى أيضًا. لا توجد ارتباطات هنا. ما عليك سوى التفكير في تصميم ثم تصويره في الحياة الواقعية باستخدام عناصر واجهة مستخدم مختلفة من لوحة التحرير اليسرى.
قد تتساءل عن معرفة أنه يمكنك أيضًا استخدام الرسوم المتحركة وتحريك العناصر الخاصة بك في أي اتجاهات باستخدام Happy Effects.
دعنا نلقي نظرة سريعة على تلك الصفحات التي يجب عليك تضمينها أثناء تطوير موقع التجارة الإلكترونية-
المكافأة: 10+ يجب أن يكون لديك صفحات-ميزات للتسوق عبر الإنترنت
يجب أن يكون موقع التجارة الإلكترونية الخاص بك متفاعلًا بدرجة كافية لاستيعاب الأشخاص لفترة طويلة على موقعك. سيزيد من فرصتك في التواصل معهم وإقناعهم بالشراء من متجرك. ولكن من أجل ذلك عليك ترتيب موقعك بطريقة منظمة.
اجعل موقعك سهل الوصول إليه لجميع أنواع العملاء حتى يتمكنوا من العثور على منتجاتهم المرغوبة دون عناء. بصفتك مالك متجر عبر الإنترنت ، هل تعرف الصفحات التي يتوقعها عملاؤك على موقعك؟ إذا لم يكن كذلك ، تحقق من الصفحات التالية-
الصفحة الرئيسية : هذه هي واجهة متجر عملك ومكان الجذب الرئيسي لجذب انتباه جمهورك. أعط نظرة عامة عن عملك من خلال الصفحة الرئيسية. في نفس الوقت ، اجعل الأمر بسيطًا حتى يتمكن الأشخاص من التنقل بين الصفحات الأخرى بسهولة.
صفحة المنتج: اعرض تفاصيل منتج معين باستخدام الزر "إضافة إلى عربة التسوق". يمكنك هنا أيضًا اقتراح منتجات مماثلة أو منتجات أخرى ذات صلة.
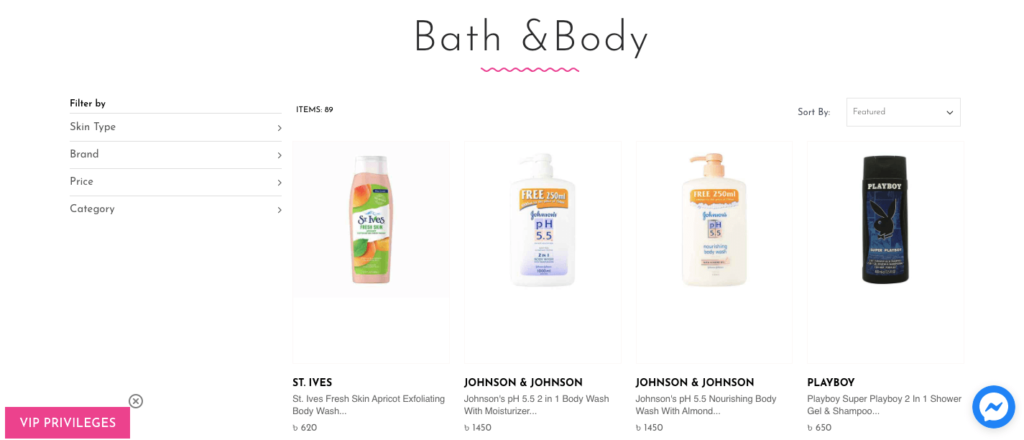
صفحة الفئة: هذه الصفحة هي عرض القائمة لمنتجات فئة معينة.

نظرة عامة على الفئة: اعرض جميع فئات متجرك بما في ذلك الفئات الفرعية وغيرها. لذلك ، يمكن للزوار فهم ما تبيعه بسهولة والتحقق من منتجاتهم المطلوبة على الفور. إذا كان متجرك يحتوي على فئة واحدة فقط من المنتجات ، فيمكنك تخطي ذلك.
نتائج البحث والبحث: يعد توفير خيارات البحث أمرًا ضروريًا في متجر عبر الإنترنت لمساعدة العملاء الذين يرغبون في الوصول السريع إلى الصفحة المطلوبة.
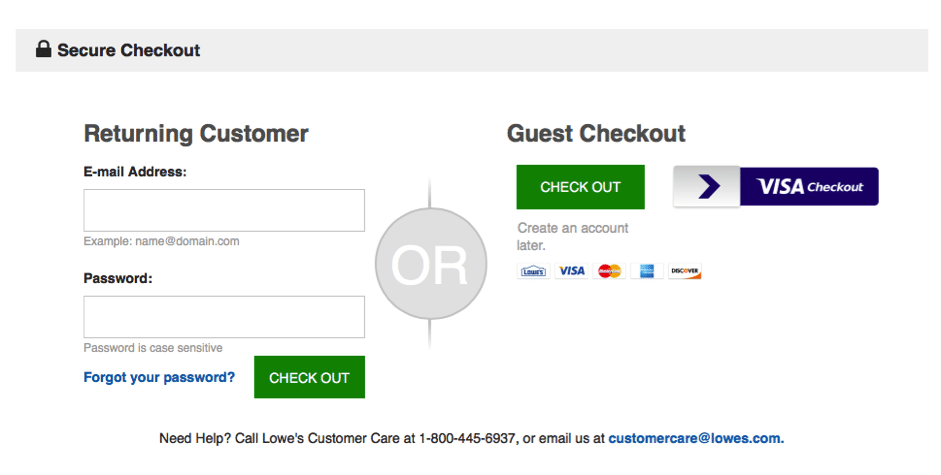
تسجيل الدخول / إنشاء حساب : إنها فرصة رائعة لجمع معلومات عن عملائك. مفيد أيضًا في تقديم عروض وخصومات خاصة لعملائك المخلصين.
Guest Checkout: السماح للمستخدمين بالشراء دون التسجيل على موقعك إذا كانوا لا يريدون مشاركة معلوماتهم.

طلبي: يساعد سجل الطلبات العملاء على التحقق من عناصر التسوق السابقة - إعادة ترتيبها أو إلغاء عنصر.
عربة التسوق : هنا يمكن للمتسوقين الرقميين رؤية المنتجات التي أضافوها من متجرك. في هذه الصفحة ، يمكنهم رؤية السعر الإجمالي بما في ذلك رسوم الشحن وإدخال الرمز الترويجي والخصومات أيضًا. يعد التخلي عن سلة التسوق مشكلة كبيرة لأي عمل تجاري إلكتروني.
العوائد: امنح عملائك خيارات الإرجاع / الاستبدال في ظل بعض الظروف. إنه يعطي ثقة كبيرة للزوار لمواصلة التسوق على موقعك.
موقع المتجر الفعلي: يقوم بعض الأشخاص بفحص موقعك فقط لمعرفة عنوان أقرب منفذ بيع لك. لذلك إذا كان لديك أيضًا متاجر فعلية ، فقم بتضمين عناوينها وتفاصيل الاتصال بها بشكل منفصل.
الدردشة الحية: يفضل عدد كبير من العملاء التفاعل البشري أثناء عمليات الشراء عبر الإنترنت. قم بتضمين خيار الدردشة الحية التي ستزيد مبيعاتك بالتأكيد.
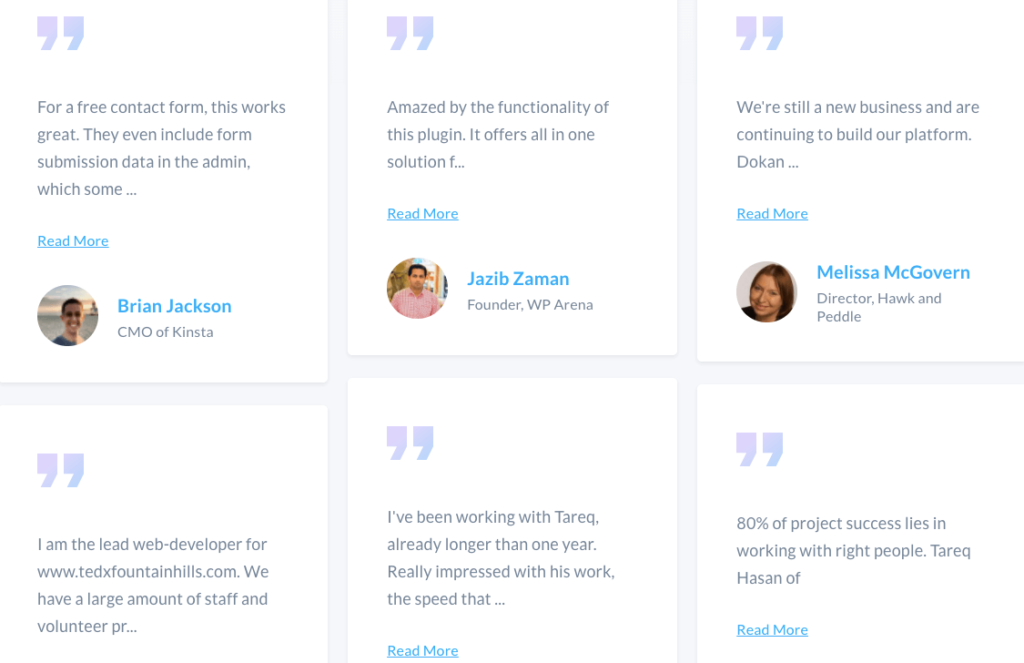
المراجعات: اسمح لعملائك بمشاركة آرائهم ومطالبهم واستفساراتهم وتجربة التسوق على موقع التجارة الإلكترونية الخاص بك. تعمل التعليقات الإيجابية كمؤثر كبير للعملاء الجدد.

ومع ذلك ، بناءً على مكان عملك أو نوع المنتج ، يمكنك تضمين أو طرح بعض الصفحات من هذه القائمة. بصرف النظر عن هذه القائمة ، يمكنك إضافة قسم مدونة على موقع الويب الخاص بك حيث يمكنك نشر محتوى إعلامي متعلق بعملك. يمكن أن يكون مصدرًا رائعًا لمشاركة استخدامات منتجاتك أيضًا.
تأكد أيضًا من إمكانية تجاهل المعاملات المضمونة وخيارات الدفع المتعددة إذا كنت تريد أقصى قدر من النجاح لموقع التجارة الإلكترونية الخاص بك.
قم ببناء موقع التجارة الإلكترونية الخاص بك وابدأ في تسلق سلم النجاح اليوم!
لم يعد التسوق عبر الإنترنت رفاهية بعد الآن - بل أصبح ضرورة. لا عجب أن 25٪ من إجمالي سكان العالم يتسوقون على أجهزة الكمبيوتر أو الهواتف المحمولة في الوقت الحاضر. وهذا الرقم يتحرك صعودًا بسرعة كبيرة.
يمكن أن يكون البيع بالتجزئة عبر الإنترنت بلا شك مصدرًا رائعًا لكسب دولارات سريعة. ولكن هناك دائمًا الوجه الآخر للعملة. ينخرط عدد كبير من الأشخاص في الأعمال التجارية عبر الإنترنت لبيع منتجاتهم أو خدماتهم. لتتميز عن الآخرين ، فأنت بحاجة إلى استراتيجية وخطة عمل مناسبتين. يساعدك على جذب الجمهور المناسب تجاه علامتك التجارية.
حسنًا ، أنت الآن تعرف كيفية إنشاء متجر على الإنترنت بطريقة بسيطة. اتبع التعليمات المذكورة أعلاه بعناية ، فلن يستغرق الأمر أكثر من ساعة لإعداد الوظائف الأساسية لموقع الويب الخاص بك. نعدك أيضًا بأن تجد مزيجًا من WooCommerce & Elemntor مفيدًا لإنشاء موقع التجارة الإلكترونية الخاص بك.
إذا كنت بحاجة إلى مزيد من المساعدة ، فقم بالتعليق في قسم التعليقات أدناه.