كيفية بناء صفحات متجر مع عنصر واجهة مستخدم بطاقة سعيد
نشرت: 2019-11-11بصفتك صاحب عمل عبر الإنترنت ، عليك تزيين صفحات متجرك باهتمام كبير. وبالتالي سوف يساعدك على زيادة المزيد من المبيعات. لذلك ، يمكن لمنشئ الصفحات الكامل الذي يتميز بميزات وعناصر واجهة مستخدم مذهلة أن يقلل من تكلفة المالك ووقته.
لذلك ، بالنظر إلى جميع الحقائق المهمة ، أظهرنا طريقة سهلة لإنشاء صفحة متجر باستخدام Elementor WooCommerce Builder. أيضًا ، كيف يمكنك عرض منتجاتك بطريقة ذكية باستخدام "Card Widget". إنها أداة أساسية لـ Happy Elementor Addon.
إنشاء صفحات جميلة لمتجر التجارة الإلكترونية الخاص بك

يبدو من الصعب جدًا تصميم صفحة متجر موقع التجارة الإلكترونية يدويًا أو باستخدام الرموز. ولكن الخبر السار هو أن منشئ الصفحة Elementor قد تعاون الآن مع WooCommerce.
لذلك ، يمكنك إنشاء أي نوع من التصميم المذهل باستخدام أداة إنشاء الصفحات Elementor ، خاصة لمتجرك عبر الإنترنت.
يمكن للمصممين إكمال مشاريع التجارة الإلكترونية الخاصة بهم بسهولة بشكل أسرع وأيضًا تسليمها في وقت سريع
ستساعدك العملية المرئية لـ WooCommerce Page Builder على التخلص من كل متاعب التصميم التي اعتاد أصحاب الأعمال على مواجهتها أثناء إنشاء أي متاجر عبر الإنترنت على WordPress.
ومع ذلك ، يمكنك الحصول على المزايا التالية باستخدام WooCommerce Page Builder لمتجرك عبر الإنترنت: -
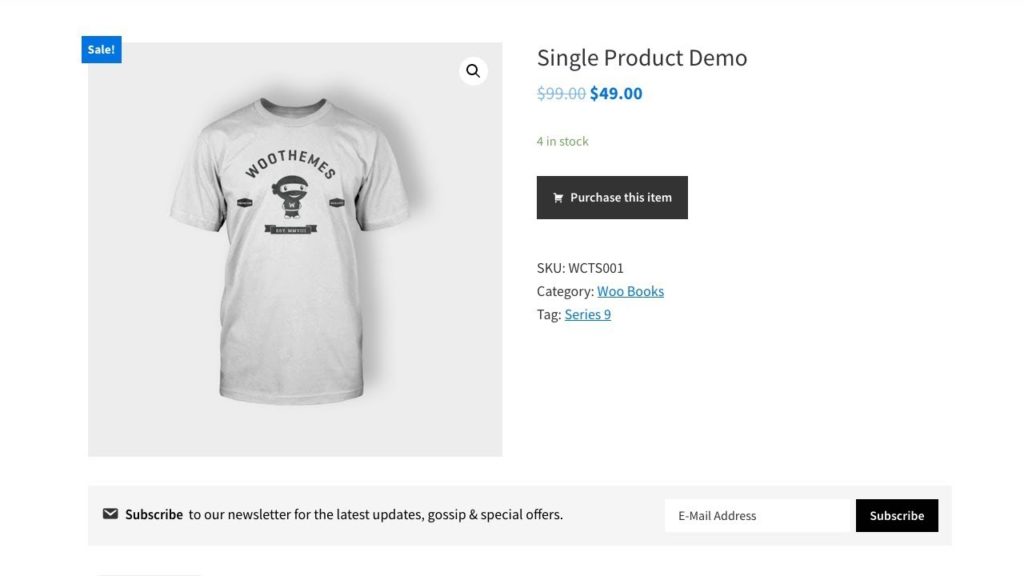
نموذج منتج واحد

باستخدام WooCommerce Page Builder مع Elementor ، يمكنك بسهولة إنشاء صفحة منتج فردية لمتجرك عبر الإنترنت. والجزء الأكثر روعة هو أنه يمكنك القيام بذلك لمنتجك الأكثر مبيعًا.
يمكنك عرض سعر منتجك وأوصافه وحجمه وألوانه ومعلومات أخرى بطريقة مفصلة للغاية.
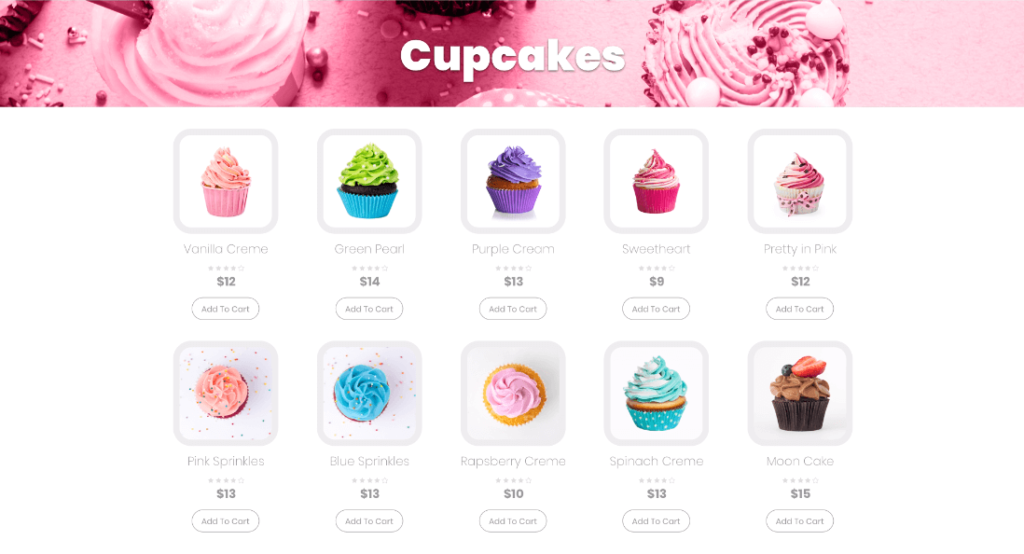
نموذج أرشيف المنتج

يمكنك عرض منتجك عن طريق القائمة باستخدام عنصر واجهة مستخدم Product Archive من WooCommerce Page Builder. على سبيل المثال ، لعرض منتجاتك الأكثر مبيعًا في مجموعة ، يمكنك استخدام قالب أرشيف المنتج الخاص بـ Elementor.
سيساعدك قالب أرشيف المنتج في الوصول إلى مجموعة واسعة من واجهات متاجر المنتجات مع عدد الأعمدة وصفحات نتائج البحث وإعدادات الطباعة. لذلك ، يمكن للزائرين العثور على منتجات معينة يبحثون عنها.
ومن ثم ، يمكنك التحقق من الفيديو التالي للحصول على فكرة عامة عن كيفية إنشاء صفحات متجر وتخصيصها باستخدام WooCommerce Page Builder.
في الجزء التالي ، سنناقش كيفية إنشاء صفحات متجر بسهولة باستخدام "Card Widget" في Happy Addons.
كيفية تخصيص صفحات متجرك باستخدام عنصر واجهة بطاقة Happy Addons

صفحات المتجر هي الجزء الأكثر زيارة من موقع التجارة الإلكترونية. يحب الناس قضاء الوقت في صفحات المتجر لشراء المنتجات أو الحصول على معلومات أو أي نوع من المشاركة الاجتماعية. ما المزيد؟
إذا أعطيت وقتًا جيدًا لتصميم صفحات متجرك ، فستتمكن من جذب انتباه العملاء وبالتالي ستزيد مبيعاتك. في هذا الجزء ، سنعرض كيفية إنشاء صفحات متجر باستخدام إضافات Happy Elementor.
هيا بنا نبدأ:-
الخطوة الأولى: التركيبات الأساسية
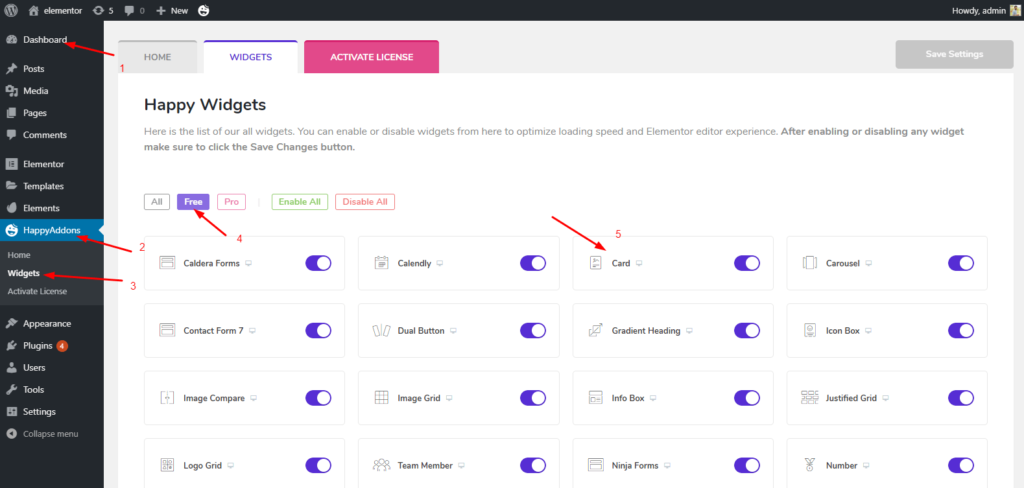
- أولاً ، قم بتثبيت إضافات Happy Elementor. عملية التثبيت الكاملة
- بعد ذلك ، أضف رأسًا. انظر التعليمات الكاملة حول إضافة رأس
ملاحظة: في هذا البرنامج التعليمي ، سنعرض كيفية تصميم صفحات المتجر باستخدام Card Widget من Happy Elementor Widget.

عنصر واجهة البطاقة هو عنصر واجهة مستخدم مجاني لـ Happy Elementor Addon. يمكنك إنشاء عروض توضيحية قوية لمنتجك باستخدام هذه الأداة. لذلك ، من السهل عرض منتجاتك بنصوص وروابط وشارات وصور مذهلة.
الخطوة الثانية: إضافة الأقسام
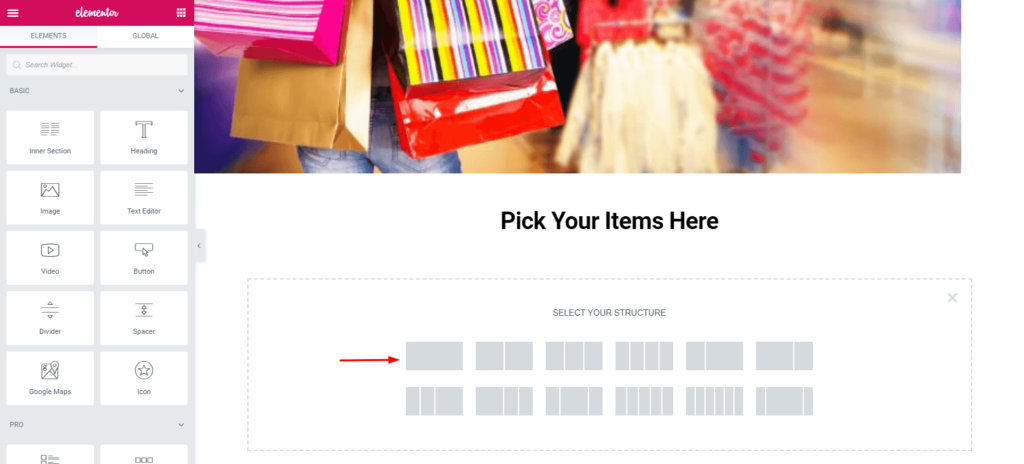
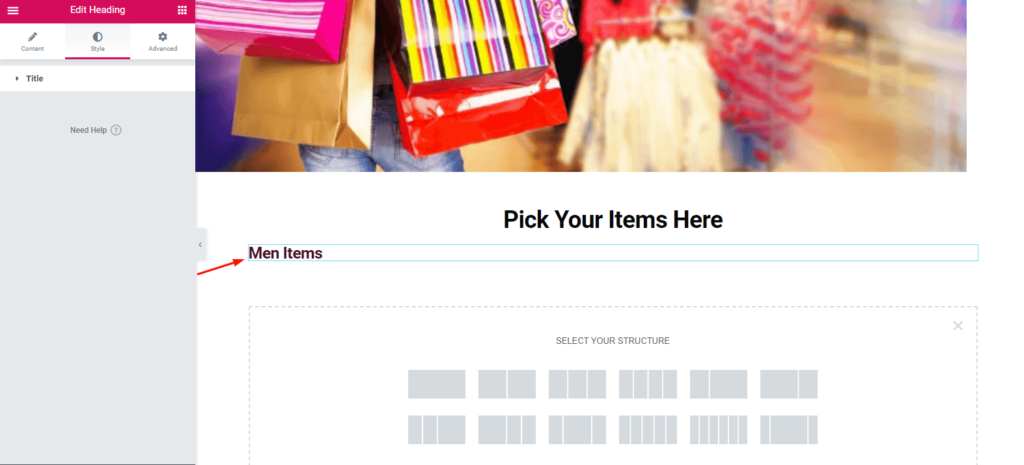
لتصنيف المنتجات حدد القسم المحدد. من السهل جدًا إضافة. فقط ضع أداة العنوان في القسم.

ومن ثم إعطاء عنوان لهذا القسم. تحقق من لقطة الشاشة التالية. أخيرًا ، ستعطي بسهولة عنوانًا لهذا القسم.


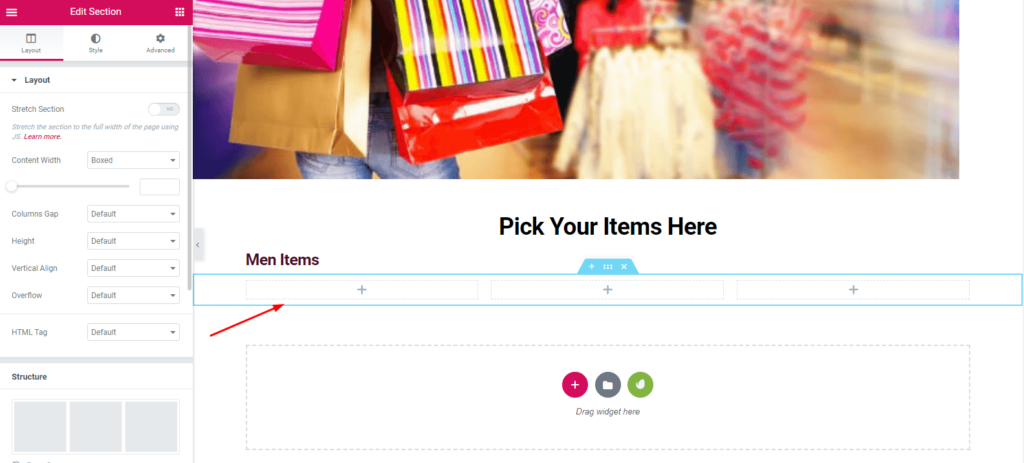
هنا يمكنك اختيار التصميم. يعتمد كليا على اختيارك. ثم ما عليك سوى النقر فوق القسم المحدد ثم سيظهر على الشاشة.

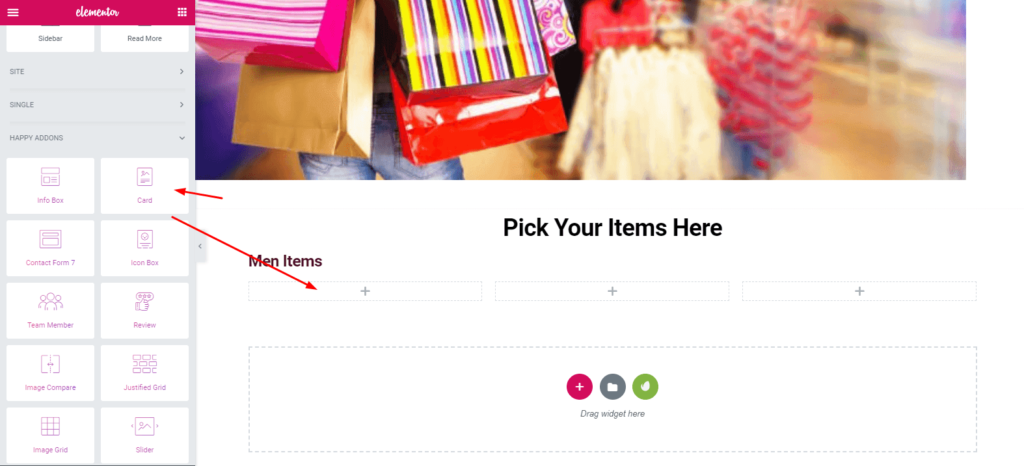
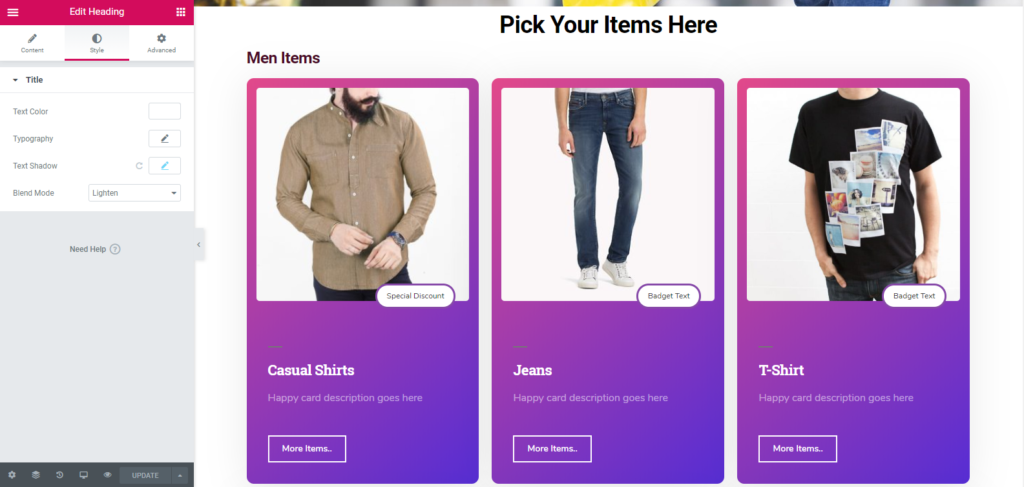
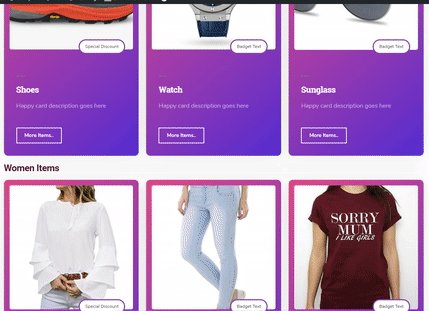
الخطوة الثالثة: إضافة أداة البطاقة

ابحث عن "Card Widget" من الشريط الجانبي الأيسر. ثم حدد "أداة البطاقة" من قائمة الأدوات. اسحبه إلى المنطقة المحددة.

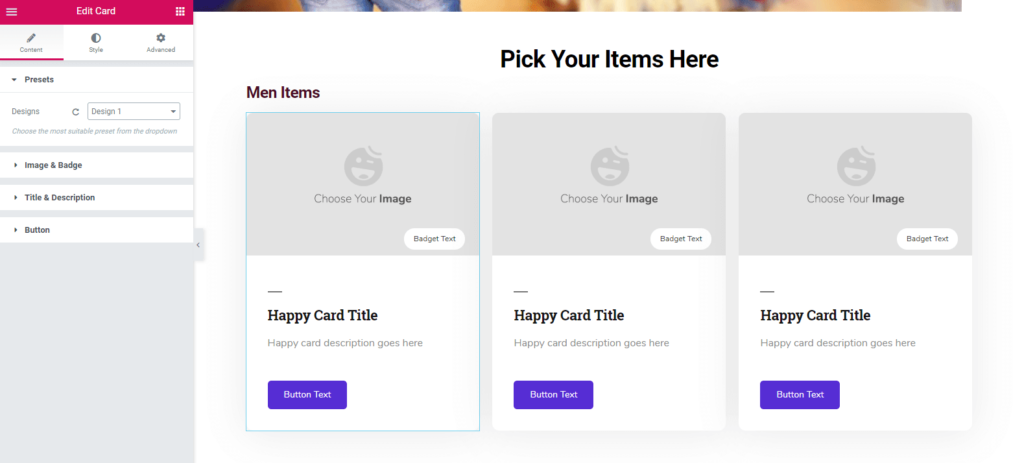
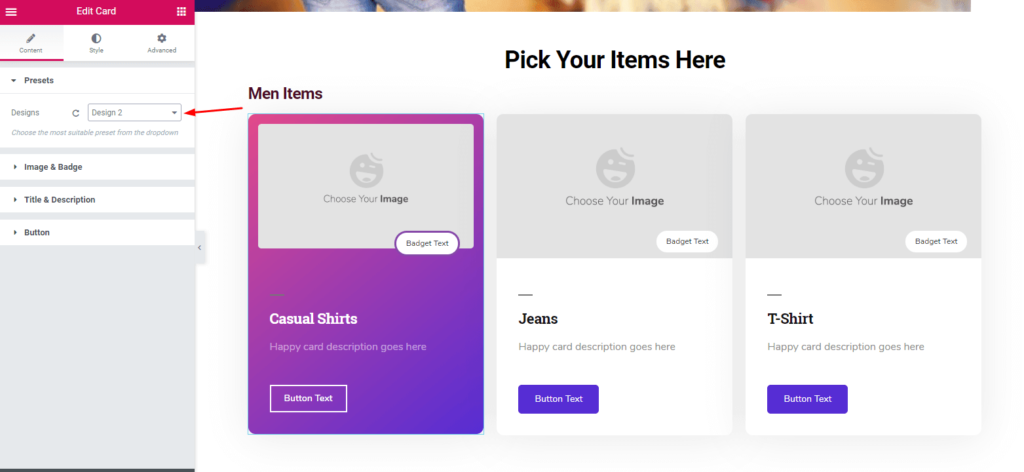
هنا يمكنك بسهولة توفير الإعدادات المسبقة والصور والشارة والعنوان والوصف والزر من الشريط الجانبي الأيسر.

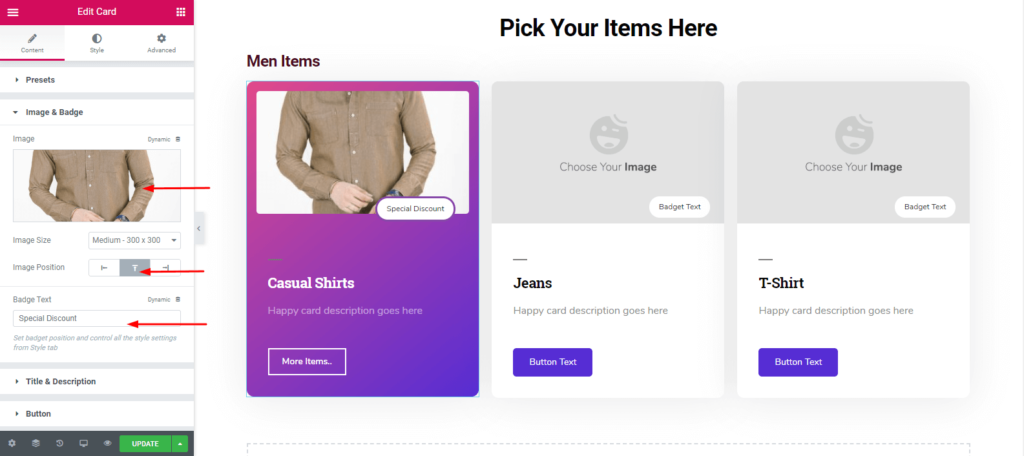
بعد ذلك ، تحتاج فقط إلى إدراج الصور. يمكنك أيضًا محاذاة الصورة ونص الشارة أيضًا إذا كنت تريد إظهار المنتجات الخاصة بك أو السعر أو تقديم أي خصم. وهنا يمكنك القيام بالكثير من الأشياء باستخدام الخيارات الأخرى لـ "Card Widget".

باتباع نفس العملية ، يمكنك إضافة العناصر الأخرى الخاصة بك. الجينز ، القميص ، إلخ.

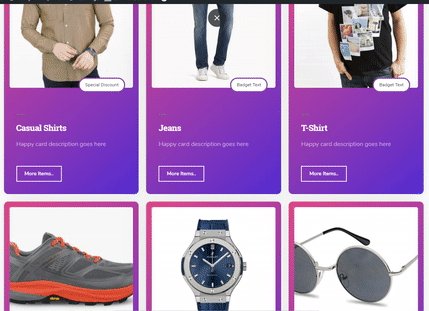
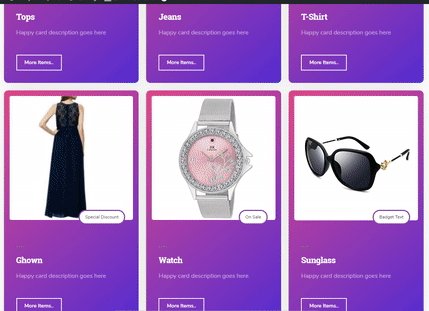
الخطوة الرابعة: تكرار المقطع بأكمله
يمكنك تكرار قسمك بالكامل لتقليل متاعبك. لذلك ، تحتاج فقط إلى إضافة الإعداد المسبق والعنوان والصور والشارة والوصف ونص الزر ، إلخ.
للقيام بذلك ، اتبع لقطة الشاشة أدناه: -

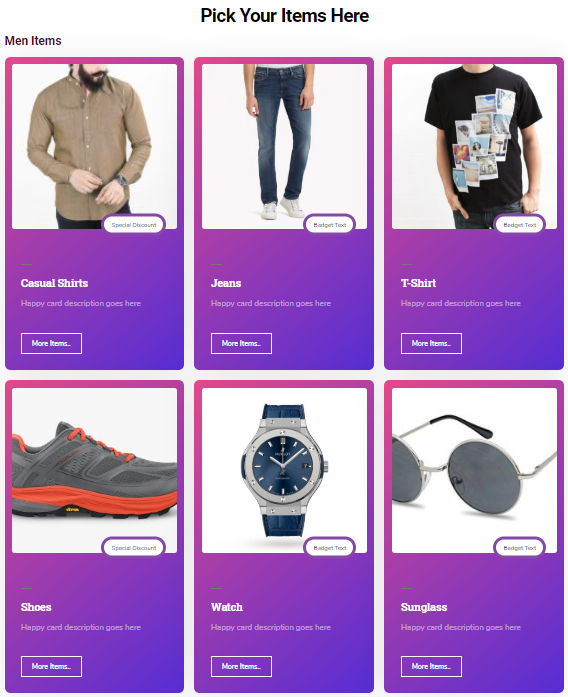
الخطوة النهائية: إنشاء أقسام أخرى
يمكنك إنشاء أقسام أخرى باتباع نفس العملية فقط. تحتاج فقط إلى تكرار الأقسام. نتيجة لذلك ، سيظهر الجزء المكرر أسفل القسم الرئيسي.
ثم اسحبه إلى الجزء المطلوب. هذا هو.

للحصول على فكرة كاملة ، تحقق من وثائق 'Card Widget' الخاصة بـ Happy Elementor Addons
يمكنك أيضًا التحقق من الفيديو التالي للحصول على رؤية واضحة: -
الكلمات الأخيرة
تعد صفحة المتجر أو صفحة المنتج المحسّنة مثالاً على موقع التجارة الإلكترونية المثالي. في الوقت الحاضر ، يريد العملاء خدمة مناسبة وفريدة من نوعها وعالية الجودة. لذلك ، بصفتك صاحب عمل ، يتعين عليك تقديم خدمة عالية الجودة جسديًا وفعليًا أيضًا.
ومع ذلك ، فإن 'Card Widget' لـ Happy Elementor Addon هي أداة مدهشة. باستخدام هذه الأداة ، يمكنك عمل تصميمات مربحة وأشياء أخرى رائعة. لقد بذلنا قصارى جهدنا لإظهار الطريقة السهلة بحيث يمكنك إنشاء صفحة متجر لمتجرك على الإنترنت أو موقع الويب الخاص بك.
