كيفية تغيير ارتفاع الكتلة وعرضها في WordPress
نشرت: 2023-04-20هل تريد تغيير ارتفاع الكتلة وعرضها في WordPress؟
بشكل افتراضي ، يجعل WordPress من السهل إنشاء تخطيطات محتوى جميلة لمنشوراتك وصفحاتك باستخدام الكتل. ومع ذلك ، قد ترغب في بعض الأحيان في تغيير حجم الكتل لجعلها تبدو أفضل.
في هذه المقالة ، سوف نوضح لك كيفية تغيير ارتفاع الكتلة وعرضها بسهولة في WordPress.

لماذا تغيير ارتفاع الكتلة وعرضها في WordPress؟
يمكّنك محرر الكتلة من إضافة محتوى إلى موقع WordPress الخاص بك باستخدام كتل مختلفة ، بما في ذلك العناوين والفقرات والصور ومقاطع الفيديو والصوت والمزيد.
ومع ذلك ، قد ترغب في بعض الأحيان في تغيير عرض أو ارتفاع كتلة معينة لتحسين مظهرها أو تخطيط المحتوى الكلي.
يمكن أن يضمن ضبط أحجام الحظر أيضًا استجابة المحتوى الخاص بك وعرضه بشكل صحيح على جميع الأجهزة ، بما في ذلك الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة.
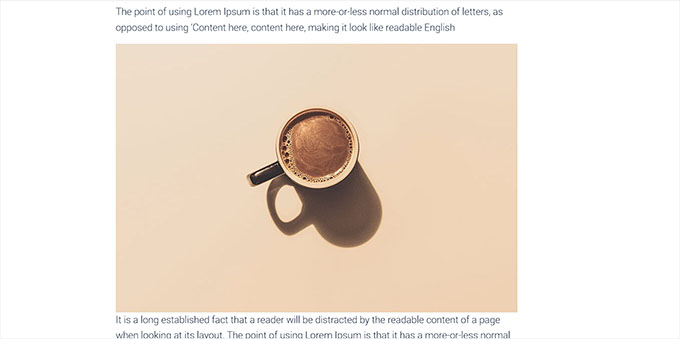
على سبيل المثال ، ربما قمت بتحميل صورة في محرر المحتوى ، لكنها كبيرة جدًا وتجعل الصفحة تبدو غير جذابة.

أو قد ترغب في تغيير حجم كتلة العنوان لمواءمتها بشكل أفضل مع المحتوى.
من خلال ضبط عرض الكتل وارتفاعها ، يمكنك جعل مشاركاتك وصفحاتك تبدو أكثر جمالية.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة تغيير ارتفاع الكتلة وعرضها في WordPress.
- الطريقة الأولى: تغيير ارتفاع الكتلة وعرضها باستخدام إعدادات الكتلة
- الطريقة 2: تغيير ارتفاع الكتلة وعرضها باستخدام كتلة الأعمدة
- الطريقة الثالثة: تغيير ارتفاع الكتلة وعرضها باستخدام كتلة المجموعة
- الطريقة الرابعة: تغيير ارتفاع الكتلة باستخدام Cover Block
- المكافأة: إنشاء صفحات جميلة باستخدام الكتل المتقدمة في SeedProd
الطريقة الأولى: تغيير ارتفاع الكتلة وعرضها باستخدام إعدادات الكتلة
بالنسبة لهذه الطريقة ، سنوضح لك كيفية تغيير ارتفاع الكتلة وعرضها باستخدام الإعدادات الافتراضية التي يوفرها WordPress.
حاليًا ، لا يقدم WordPress نفس خيارات تغيير الحجم لجميع الكتل. ومع ذلك ، يوفر محرر الكتلة طرقًا عديدة لتغيير حجم ارتفاع وعرض الكتل المختلفة.
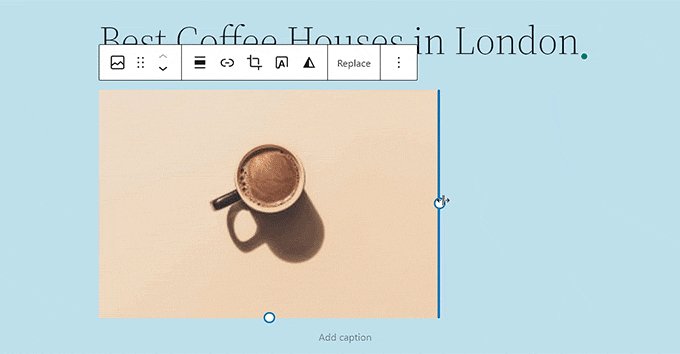
لنبدأ مع كتلة الصورة في WordPress.
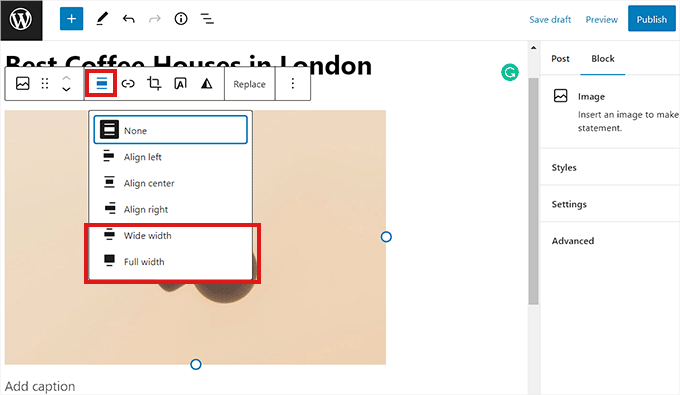
أولاً ، يمكنك تغيير محاذاة كتلة الصورة بالنقر فوق الزر "محاذاة" في شريط الأدوات أعلى الكتلة.
هنا ، سيؤدي اختيار خيار "العرض العريض" إلى جعل الكتلة بنفس عرض الحاوية.
أو ، خيار المحاذاة "العرض الكامل" سيجعل الكتلة بعرض الصفحة بالكامل.

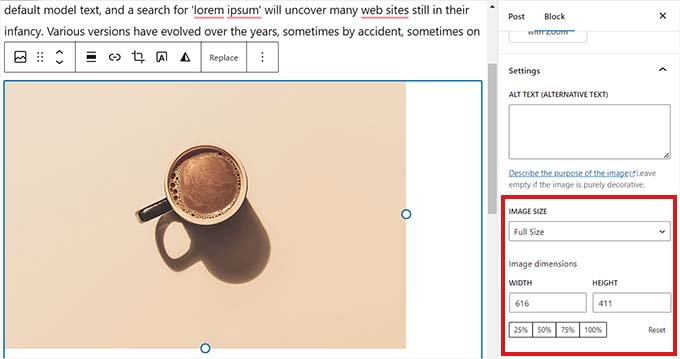
يمكنك أيضًا تغيير حجم كتلة بالانتقال إلى لوحة "إعدادات الحظر" على اليمين والتمرير لأسفل إلى قسم "الإعدادات". من هنا ، يمكنك تغيير حجم كتلة من القائمة المنسدلة "حجم الصورة".
يمكنك أيضًا ضبط عرض الكتلة وارتفاعها عن طريق كتابة حجم البكسل المفضل في مربعي "العرض" و "الارتفاع" في قسم "أبعاد الصورة".
أسفل ذلك ، يمكنك أيضًا ضبط حجم الكتلة بالنسبة المئوية.

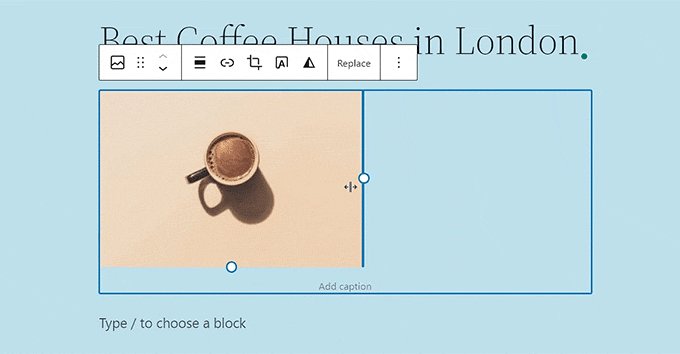
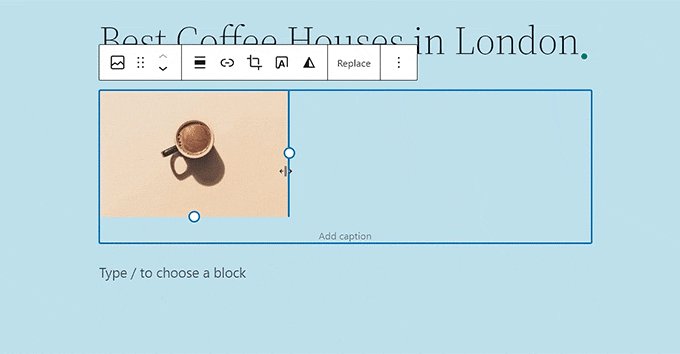
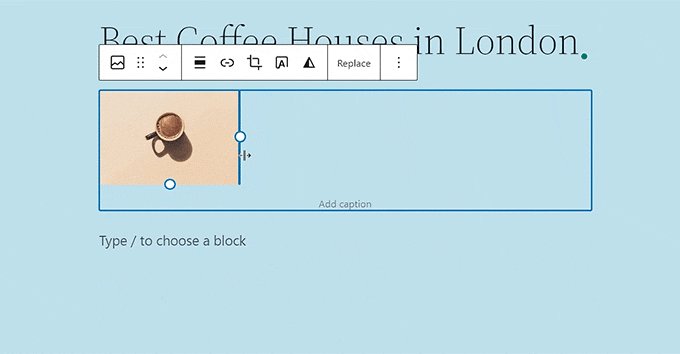
هناك طريقة أخرى لتغيير حجم كتلة الصورة عن طريق النقر على الصورة نفسها لإحضار حد أزرق مع نقاط ارتساء دائرية.
بعد ذلك ، اسحب هذه المراسي لتغيير ارتفاع وعرض كتلة الصورة.

بمجرد الانتهاء ، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك.
الطريقة 2: تغيير ارتفاع الكتلة وعرضها باستخدام كتلة الأعمدة
إذا كانت الكتلة التي تريد تغيير حجمها لا تأتي مع أزرار محاذاة أو إعدادات تغيير الحجم ، فهذه الطريقة مناسبة لك.
بالنسبة لهذه الطريقة ، سنضع الكتلة الخاصة بنا داخل كتلة الأعمدة. يعمل كحاوية حيث يمكنك إضافة كتل في كل عمود. بعد ذلك ، يمكنك تغيير حجم تلك الكتل عن طريق ضبط ارتفاع وعرض الأعمدة.
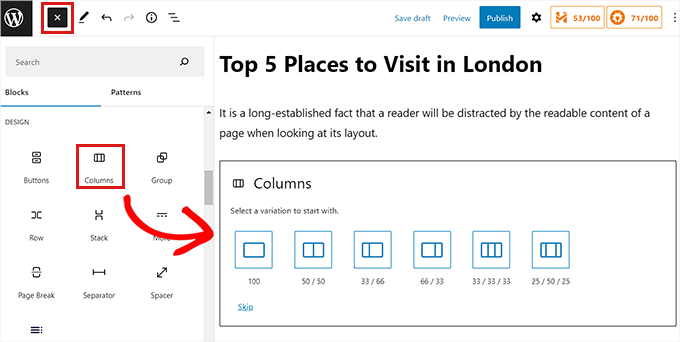
أولاً ، ستحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة.
من هنا ، حدد ببساطة وأضف كتلة الأعمدة إلى محرر المحتوى. بعد ذلك ، سيُطلب منك اختيار أحد الأشكال.

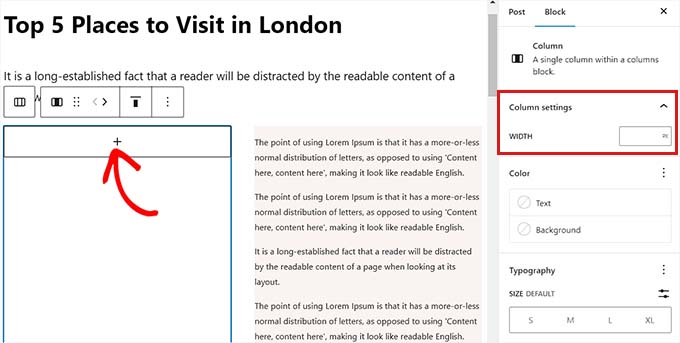
بعد ذلك ، سيتم عرض تخطيط العمود على الشاشة ، ويمكنك الآن إضافة الكتلة التي تريدها بالنقر فوق الزر "إضافة كتلة (+)" داخل عمود.
بمجرد إضافة الكتلة ، يمكنك تغيير حجمها باستخدام "إعدادات العمود" الموجودة في اللوحة اليمنى.

بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "نشر" لتخزين تغييراتك.
هذه هي الطريقة التي بدا بها المحتوى على موقع الويب التجريبي الخاص بنا بعد تغيير حجم ومواءمة كتلتين من فقرات داخل كتلة مكونة من عمودين.

الطريقة الثالثة: تغيير ارتفاع الكتلة وعرضها باستخدام كتلة المجموعة
يمكنك أيضًا ضبط عرض الكتل وارتفاعها باستخدام كتلة المجموعة. يسمح لك بتجميع الكتل المختلفة وتصميمها معًا.
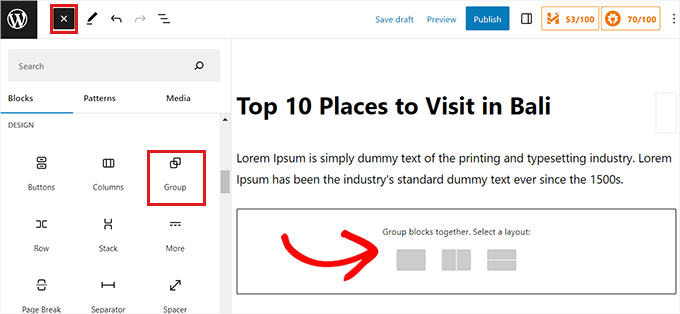
أولاً ، ستحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الأعلى. بعد ذلك ، يجب تحديد موقع كتلة المجموعة وإضافتها إلى محرر المحتوى.
بمجرد القيام بذلك ، ستعرض كتلة المجموعة ثلاثة خيارات تخطيط مختلفة يمكنك الاختيار من بينها. في هذا البرنامج التعليمي ، سوف نستخدم تخطيط "المجموعة".

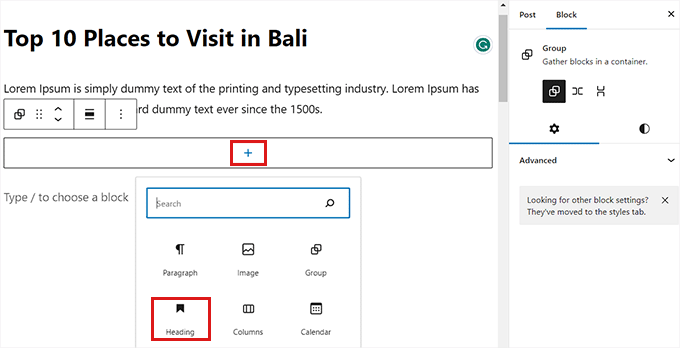
بعد ذلك ، سيتم عرض زر "Add Block" على الشاشة. يمكنك الآن إضافة أي كتلة تريدها.
في هذا البرنامج التعليمي ، سنضيف كتلة عنوان وكتلة فقرة وكتلة صورة وتغيير حجمها.

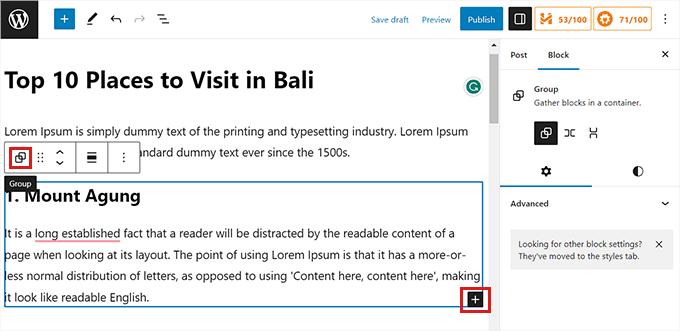
لإضافة كتل متعددة إلى المجموعة ، يجب النقر فوق الزر "تحديد مجموعة" من شريط أدوات الحظر.
بمجرد تحديد المجموعة ، ما عليك سوى النقر فوق الزر "إضافة كتلة" (+) في الجزء السفلي.

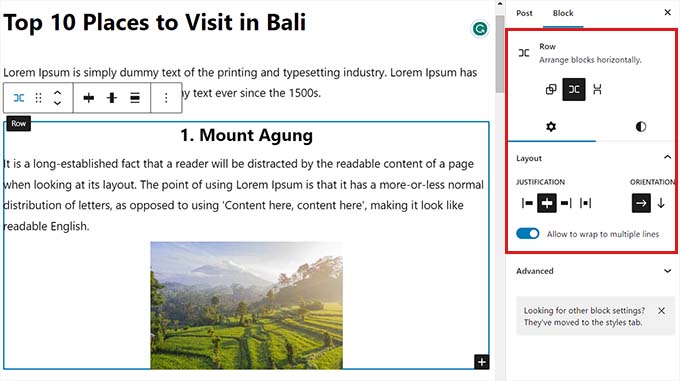
يؤدي النقر فوق الزر "تحديد المجموعة" أيضًا إلى فتح إعدادات الحظر في العمود الأيمن. من هنا ، يمكنك بسهولة ضبط تخطيط وتبرير واتجاه كل الكتل.
سيؤدي تغيير التخطيط أيضًا إلى تغيير أحجام الكتلة المختلفة. يمكنك تكوين هذه الإعدادات حتى تكون راضيًا عن النتيجة.

بمجرد الانتهاء ، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك.

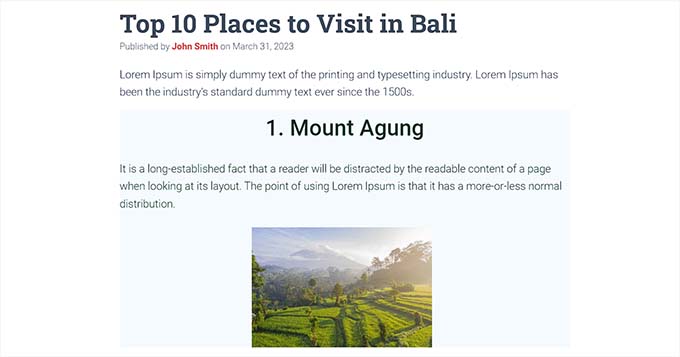
هذه هي الطريقة التي بدت بها المجموعة الجماعية على موقعنا التجريبي.

الطريقة الرابعة: تغيير ارتفاع الكتلة باستخدام Cover Block
طريقة تغيير الحجم هذه مناسبة لك إذا كنت تريد استخدام كتلة الغلاف. يمكّنك من عرض نص ومحتويات أخرى أعلى صورة أو مقطع فيديو.
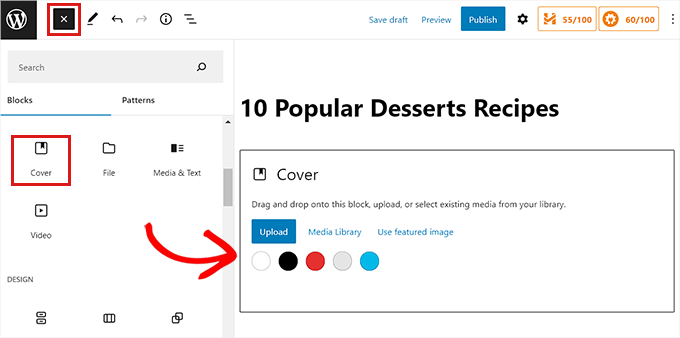
أولاً ، ستحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي والعثور على كتلة الغلاف.
بمجرد القيام بذلك ، سيُطلب منك اختيار لون أو تحميل صورة من مكتبة وسائط WordPress. سيتم استخدام هذه الصورة أو اللون كخلفية لكتلة الغلاف.

بعد ذلك ، ما عليك سوى سحب وإسقاط أي كتلة تريدها في كتلة الغلاف.
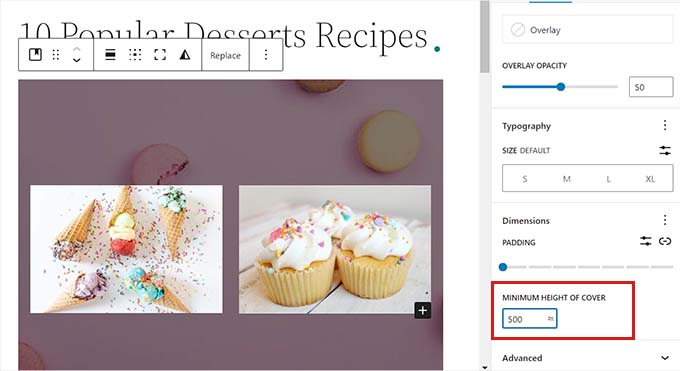
بعد ذلك ، تحتاج إلى النقر فوق كتلة الغلاف لفتح إعدادات الحظر في العمود الأيمن.
من هنا ، قم بالتمرير لأسفل إلى لوحة "الأبعاد" ، حيث يمكنك ضبط ارتفاع قالب الغلاف باستخدام وحدات البكسل.

أخيرًا ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
لمزيد من الإرشادات التفصيلية حول كيفية استخدام كتلة الغلاف ، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول صورة الغلاف مقابل الصورة المميزة في محرر قوالب WordPress.
المكافأة: إنشاء صفحات جميلة باستخدام الكتل المتقدمة في SeedProd
يمكنك بسهولة إنشاء صفحات جميلة وممتعة من الناحية الجمالية باستخدام البرنامج المساعد SeedProd.
إنه أفضل منشئ صفحات WordPress في السوق والذي يسمح لك بإنشاء صفحات مقصودة باستخدام الكتل. هذه الكتل أيضًا سهلة التخصيص وتغيير الحجم وفقًا لاحتياجاتك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، يمكنك قراءة دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يقدم SeedProd أيضًا إصدارًا مجانيًا ، لكننا سنستخدم الإصدار المتميز لهذا البرنامج التعليمي.
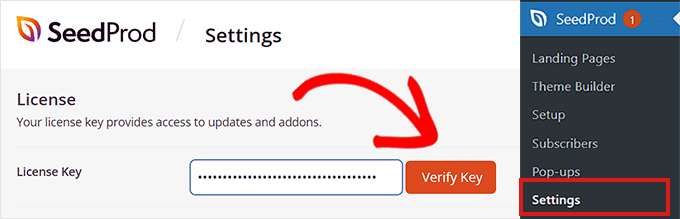
عند التنشيط ، يجب أن تذهب إلى صفحة SeedProd »الإعدادات من لوحة معلومات WordPress الخاصة بك وأدخل مفتاح الترخيص في مربع" مفتاح الترخيص ".
يمكنك العثور على مفتاح الترخيص في صفحة حسابك على موقع SeedProd على الويب.

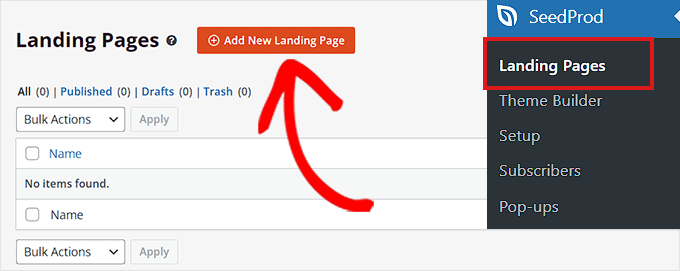
بعد ذلك ، تحتاج إلى زيارة SeedProd »شاشة الصفحات المقصودة من الشريط الجانبي للمسؤول لبدء إنشاء صفحة مقصودة.
من هنا ، ما عليك سوى النقر فوق الزر "إضافة صفحة مقصودة جديدة".

سيتم نقلك الآن إلى صفحة "اختيار قالب صفحة جديد". يقدم SeedProd العديد من القوالب المعدة مسبقًا والتي يمكنك الاختيار من بينها.
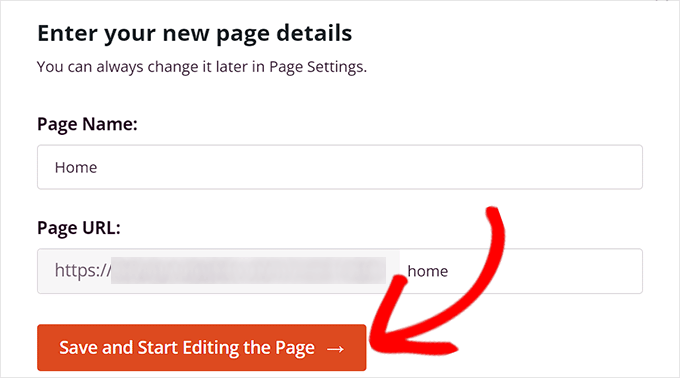
بعد تحديد نموذج ، سيُطلب منك تقديم اسم وعنوان URL لصفحتك المقصودة.
عند إضافة هذه التفاصيل ، ما عليك سوى النقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.

سيؤدي هذا إلى تشغيل أداة إنشاء صفحات السحب والإفلات في SeedProd ، حيث يمكنك الآن البدء في تحرير صفحتك.
لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
في هذا البرنامج التعليمي ، سنضيف كتلة صورة وكتلة زر وتغيير حجمها.
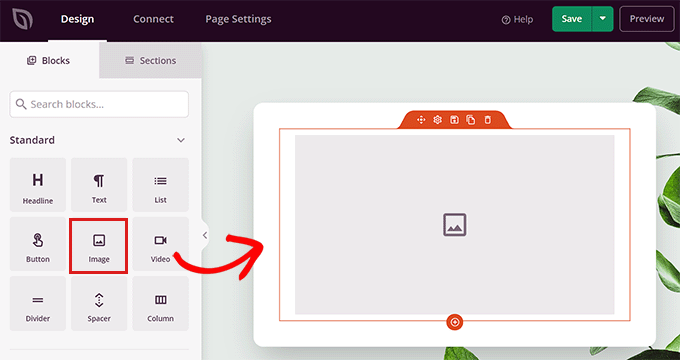
أولاً ، ستحتاج إلى سحب كتلة الصورة من لوحة الحظر الموجودة على اليسار وإفلاتها في أي مكان تريده على الصفحة.

بعد ذلك ، ما عليك سوى النقر فوق كتلة الصورة لفتح إعدادات الحظر الخاصة بها في العمود الأيسر. من هنا ، يمكنك تحميل صورة من مكتبة الوسائط الخاصة بك.
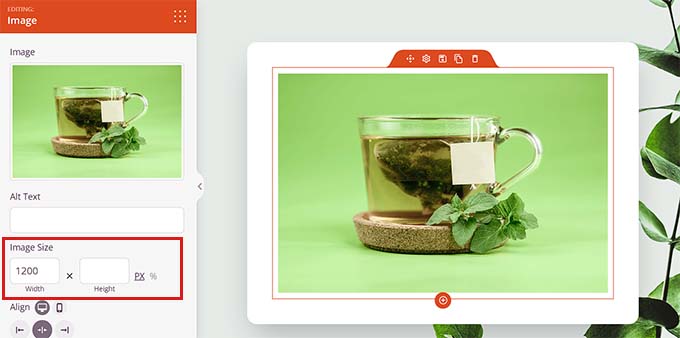
بعد ذلك ، يمكنك تغيير ارتفاع الكتلة وعرضها باستخدام البكسل أو النسب المئوية.

يمكنك أيضًا ضبط حجم الصورة وموضعها بالتبديل إلى علامة التبويب "خيارات متقدمة" أعلى لوحة الإعدادات.
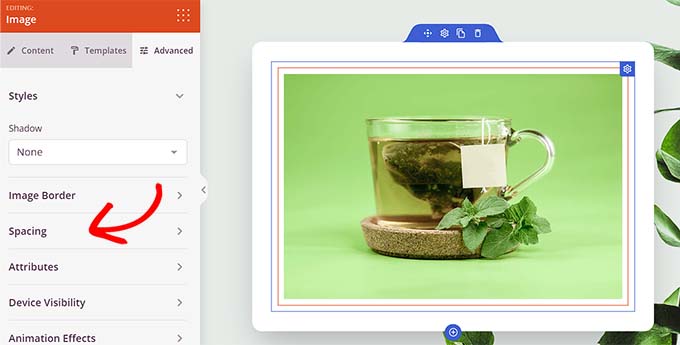
ثم ، ما عليك سوى النقر فوق لوحة التباعد لتوسيع إعداداتها.

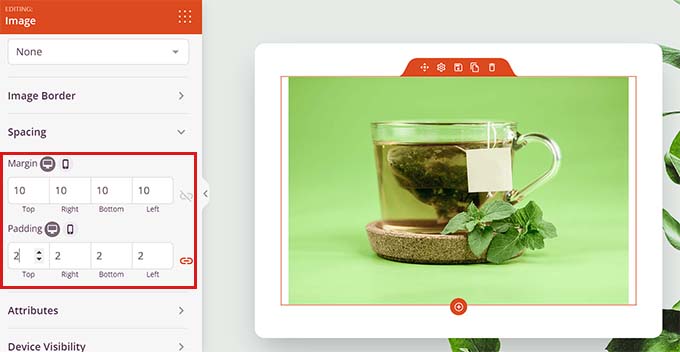
هنا ، ما عليك سوى إضافة قيم لضبط هامش الكتلة والحشو وفقًا لاحتياجاتك.
يمكنك ضبط الهامش والحشو للمناطق العلوية والسفلية واليسرى واليمنى من الكتلة.

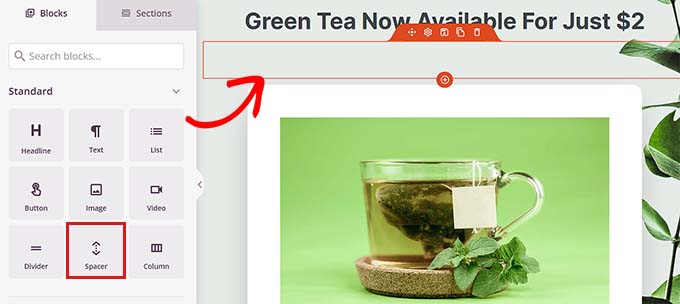
باستخدام Seedprod ، يمكنك أيضًا إضافة فاصل بين كتلتين مختلفتين لوضع مسافة بينهما.
أولاً ، سوف تحتاج إلى تحديد وإضافة كتلة "Spacer" من العمود الأيسر. ثم ، انقر فوقه لفتح إعداداته.

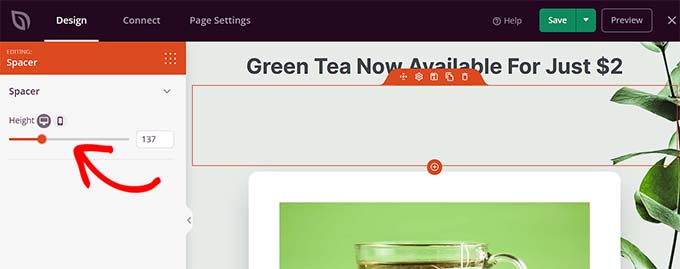
الآن ، يمكنك التحكم في ارتفاع الفاصل باستخدام شريط تمرير "الارتفاع".
يمكن أن تساعدك كتلة المباعد في إنشاء موقع ويب خالٍ من الفوضى.

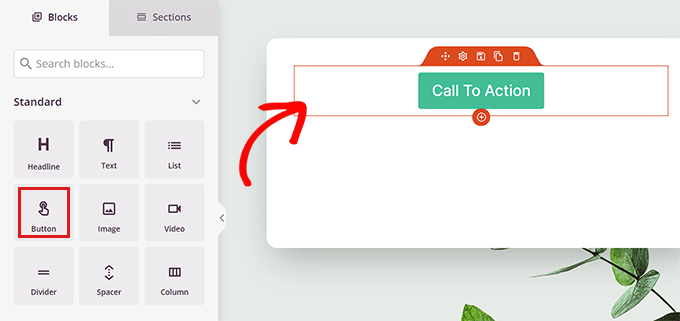
يمكنك أيضًا تغيير عرض وارتفاع الكتل الأخرى بنفس الطريقة ، بما في ذلك مقاطع الفيديو والعنوان والأزرار.
ما عليك سوى العثور على كتلة الزر في العمود الأيسر واسحبه إلى صفحتك.

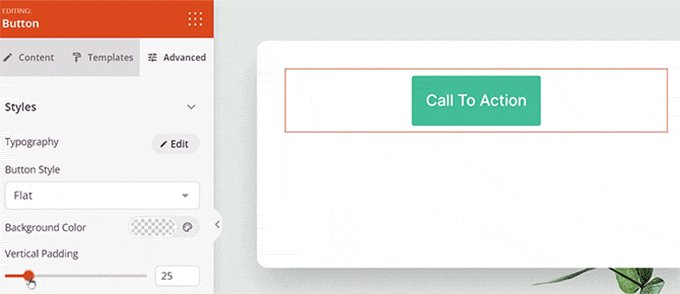
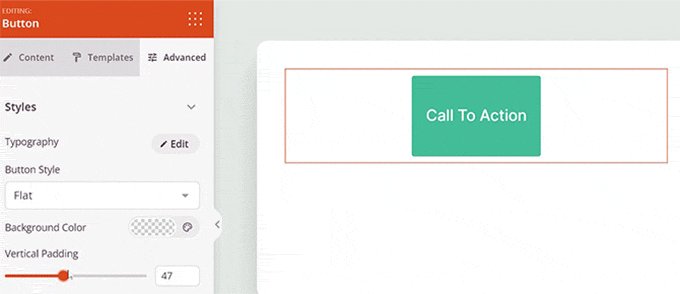
بعد ذلك ، ستحتاج إلى النقر فوق الزر لفتح إعدادات الحظر الخاصة به.
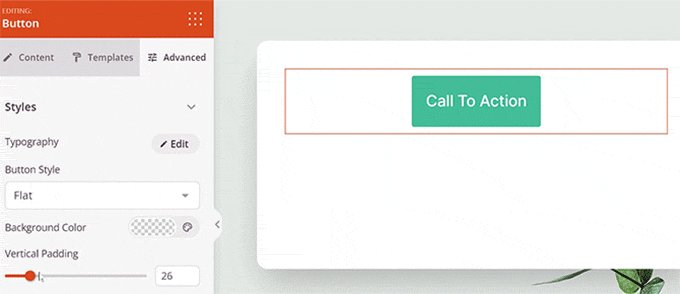
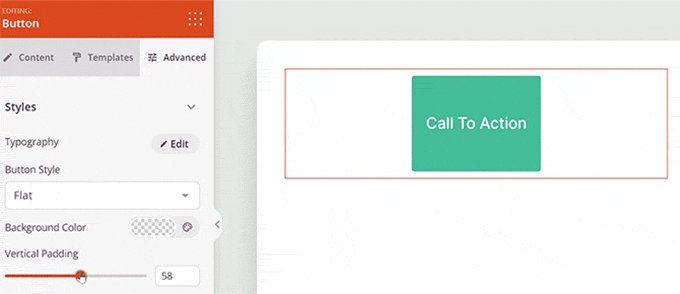
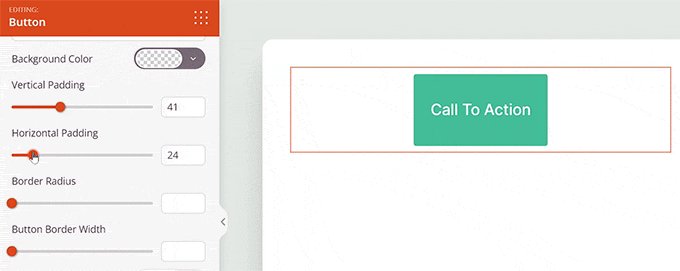
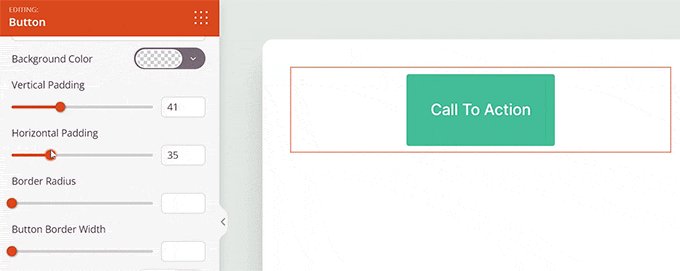
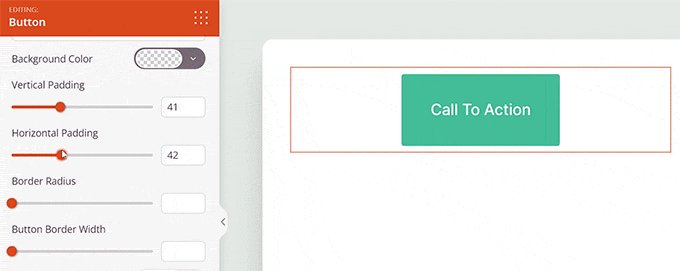
من هنا ، قم بالتبديل إلى علامة التبويب "خيارات متقدمة" من الأعلى. يمكنك تغيير ارتفاع الكتلة عن طريق سحب شريط التمرير "الحشو العمودي".

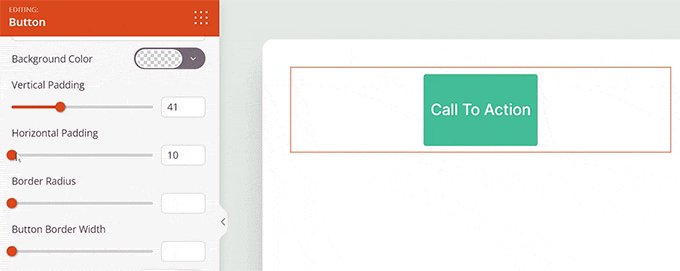
لتغيير العرض ، اسحب شريط التمرير "الحشو الأفقي" في العمود الأيسر.
بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ".

نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير عرض الكتلة وارتفاعها في WordPress. قد ترغب أيضًا في الاطلاع على مقالتنا حول كيفية إضافة ومحاذاة الصور في محرر قوالب WordPress وأفضل اختياراتنا لإضافات WordPress الضرورية لتنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
