كيفية تخصيص زر منتج WooCommerce ولون السعر - الطريق السهل
نشرت: 2022-05-01إن امتلاك مكتبة من المكونات الإضافية المفيدة والسمات الديناميكية يجعل WordPress منصة مثالية لنظام إدارة المحتوى لإنشاء أي نوع من مواقع الويب. علاوة على ذلك ، تتيح خيارات التخصيص اللانهائية للمستخدمين إعادة تصميم الموقع بلمسة شخصية.
ومع ذلك ، فإن أحد التحديات الكبيرة للعمل داخل WordPress هو أن عددًا كبيرًا من الأشخاص قد يستخدمون نفس الموضوع / التصميم / التنسيق لإنشاء مواقعهم. من أجل جعل مظهرك فريدًا ومميزًا عن المنافسين ، يجب عليك إجراء بعض التخصيص. سيضمن أيضًا تجربة عملاء رائعة أثناء الشراء.
إذا كنت ترغب أيضًا في تخصيص التصميم الأساسي لموقع WooCommerce الخاص بك ، فهذه المدونة تناسبك. اليوم سوف نظهر لك-
- كيفية تغيير لون الزر في WooCommerce
- كيفية تغيير لون الزر في WooCommerce
دعنا نتعمق في التفاصيل-
لماذا من المهم تخصيص لون الزر والسعر في WooCommerce

يوجد ما يقرب من 12-24 مليون متجر للتجارة الإلكترونية حول العالم ، ويتم إنشاء المزيد والمزيد كل يوم. بدون أن يكون لديك مظهر قوي واستراتيجية تسويق فعالة ، لا يمكنك البقاء في هذا الحشد.
لكونها واحدة من أهم الصفحات لأي متجر على الإنترنت ، يجب أن تكون صفحة منتج WooCommerce جذابة وجذابة. لأن هذا هو المكان الذي يتخذ فيه معظم العملاء قرار الشراء. على الرغم من أن صفحة منتج WooCommerce الافتراضية تمنحك صفحة منتج جيدة المظهر وعملية للعمل. لكن التصميم ليس بهذه الجاذبية بقدر ما هو مجرد هيكل للصفحة.
الخبر السار هو أن WooCommerce يمنحك كل المرونة والأدوات الأساسية لتخصيص التصميم بعلامتك التجارية الفريدة. يمكنك بشكل أساسي تعديل كل جزء من التصميم في صفحة منتج WooCommerce بما في ذلك- زر CTA والوصف والسعر والعنوان وما إلى ذلك.
أيضًا ، يعد تخصيص الصفحة أمرًا مهمًا للحفاظ على نفس النمط في جميع أنحاء متجر WooCommerce الخاص بك.
لكي تكون أكثر تحديدًا ، تعد صفحات منتج WooCommerce هي حجر الزاوية لمتجرك عبر الإنترنت وتلعب دورًا حيويًا في التحويل.
الوجبات الجاهزة الرئيسية : هذا ضروري لتخصيص صفحة منتج WooCommerce الخاصة بك إلى-
1. اجعل متجرك يبرز
2. إنشاء تجربة تسوق فريدة من نوعها
3. البقاء على قيد الحياة في المنافسة
4. اجعل صفحة منتجك أكثر جاذبية
4. تحويل المزيد من الزوار إلى عملاء
قراءة المزيد: كيفية تخصيص صفحة منتج WooCommerce!
كيفية تغيير لون الزر في WooCommerce
يرث لون زر WooCommerce CSS من السمة التي تستخدمها حاليًا على موقعك. يجب عليك تغيير / تجاوز نمط CSS الافتراضي للأزرار لتغيير لون أزرار WooCommerce.

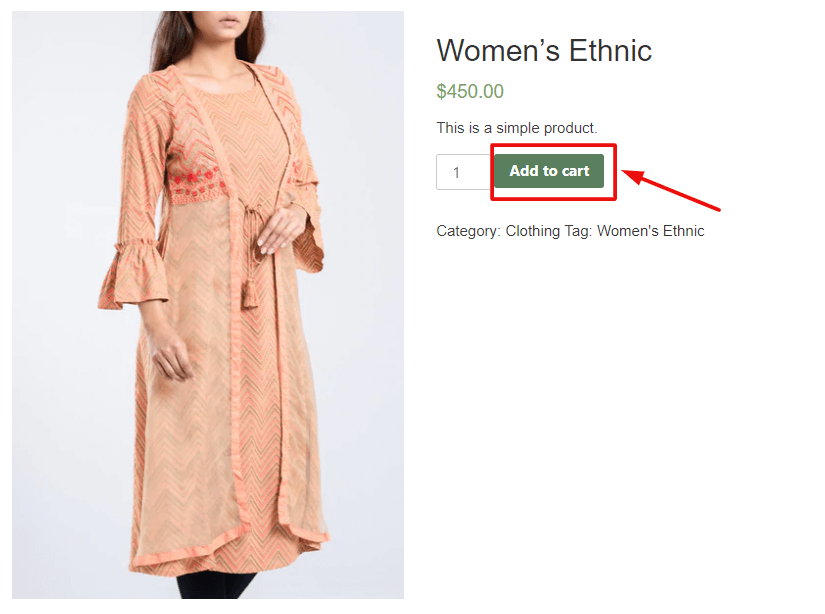
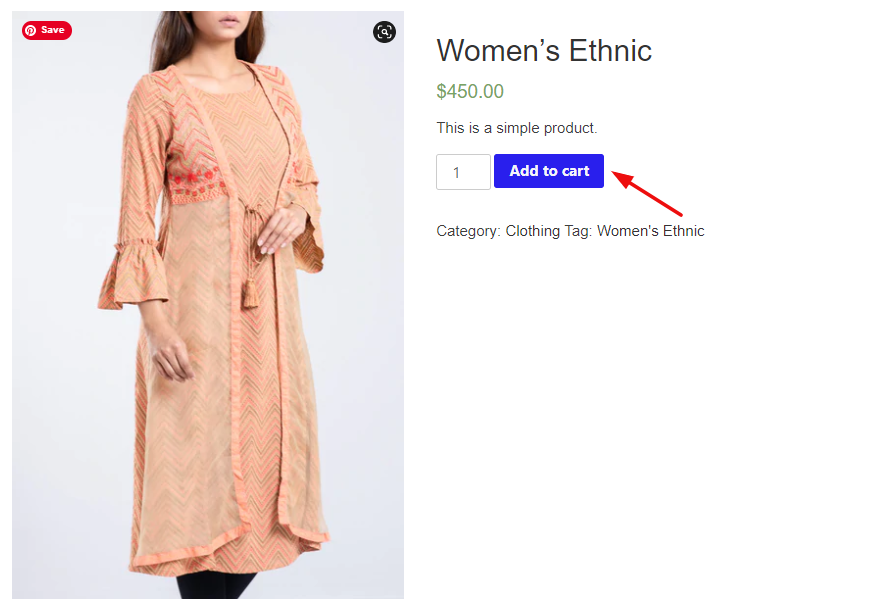
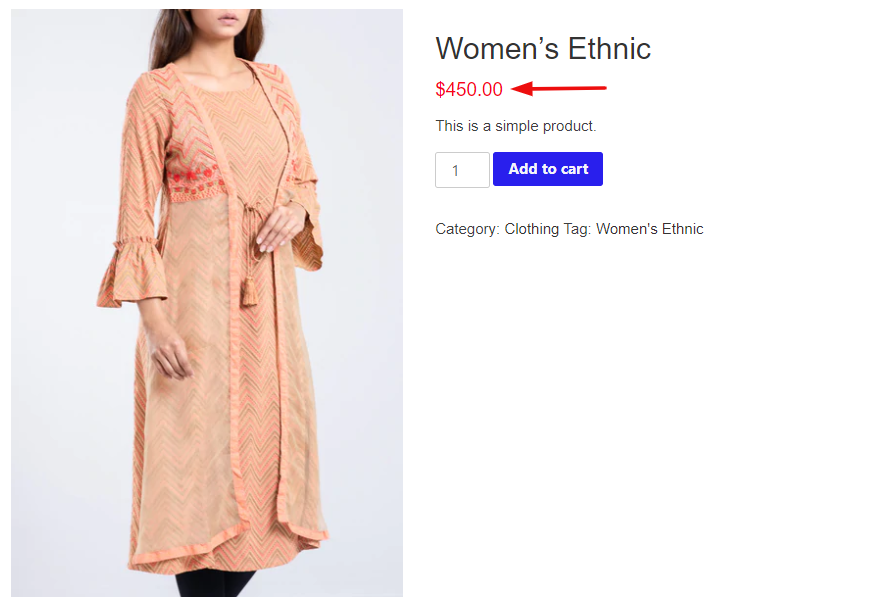
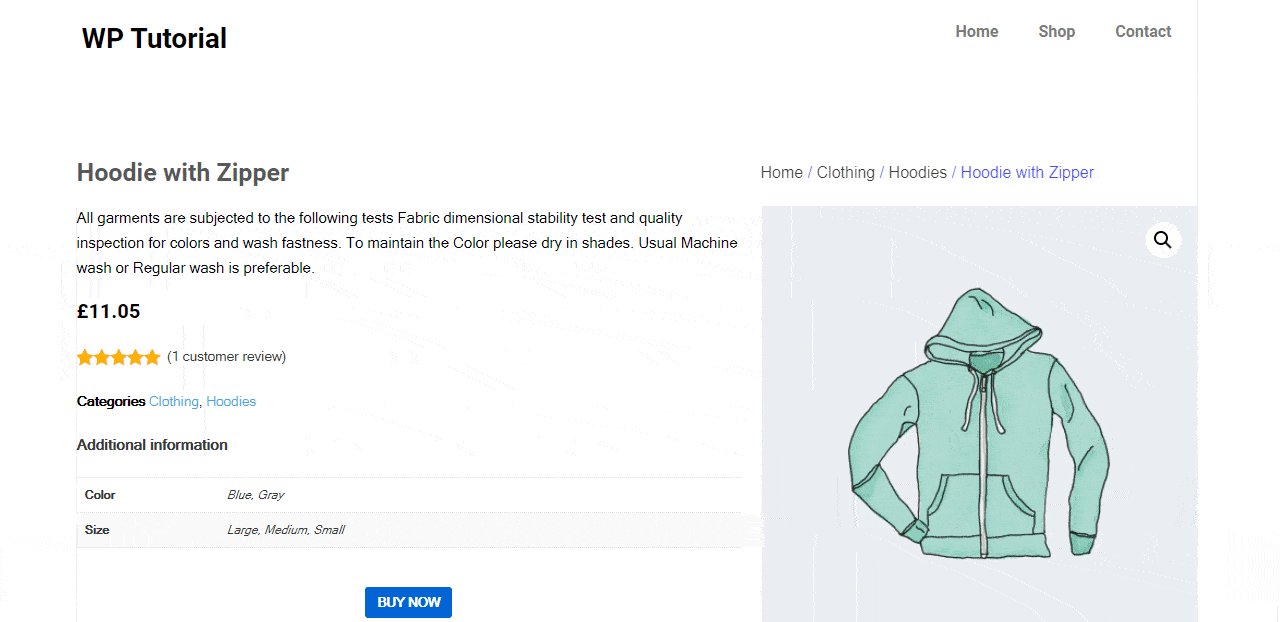
هذا هو الزر الذي سنغير لونه اليوم.
فيما يلي الخطوات التي يجب عليك اتباعها-
- الخطوة 1: افحص الزر الخاص باسم الفئة
- الخطوة 2: ابحث عن كود اللون السداسي
- الخطوة 3: تطبيق كود CSS الجديد
الخطوة 1: افحص الزر الخاص باسم الفصل الدراسي
في البداية ، نحتاج إلى العثور على اسم فئة الزر الذي نريد تخصيصه اليوم.
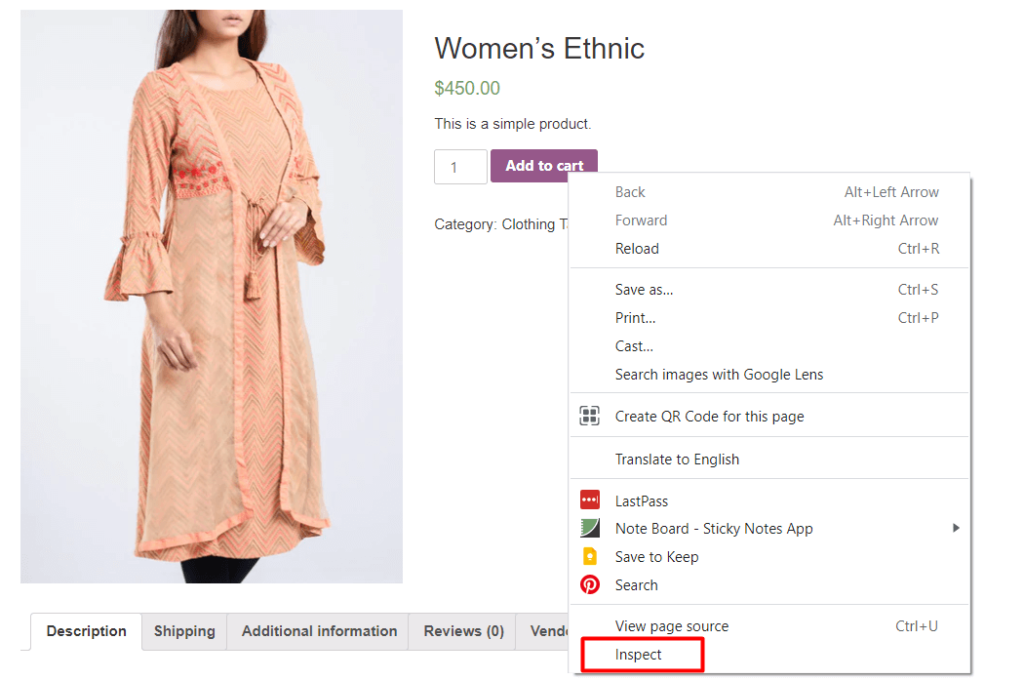
لذلك ، انتقل إلى أي صفحة منتج. ثم انقر بزر الماوس الأيمن فوق الزر "إضافة إلى عربة التسوق" ، وانقر فوق فحص .

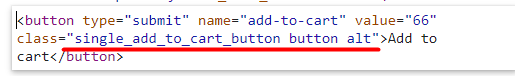
من وحدة تحكم المستعرض الخاص بك ، يمكنك مشاهدة رمز HTML مكتوبًا لتصميم الزر. ابحث عن فئة الزر وانسخها-

في الصورة أعلاه ، يمكنك رؤية اسم الفصل هو- single_add_to_cart_button. سوف نستخدمه في وقت متأخر.
الخطوة 2: ابحث عن كود اللون السداسي
أنت بحاجة إلى الكود السداسي للون الذي تريده لتطبيقه على الزر.
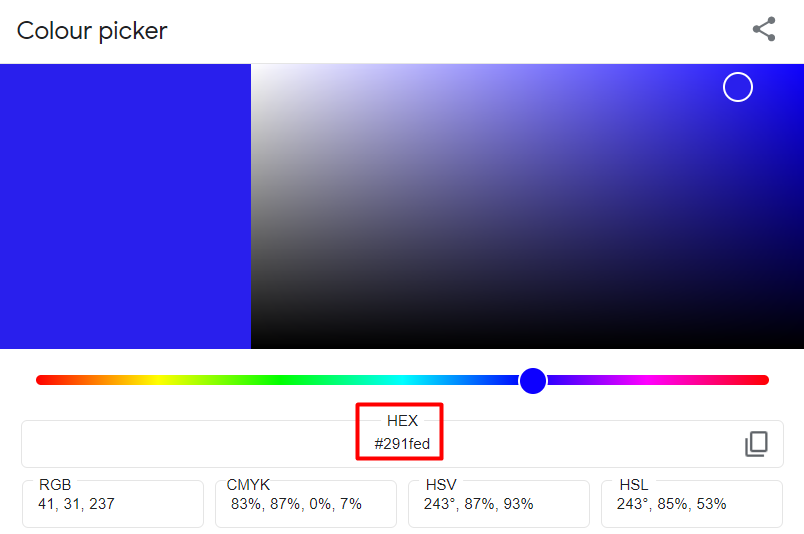
انتقل إلى متصفح Google الخاص بك وابحث عن "Color Picker" . ستحصل على لوحة ألوان لاختيار لون الزر الخاص بك.
هنا ، قم بتحريك منتقيك وشريط التمرير ، وضعاهما على اللون المختار. بمجرد أن تقرر ، انسخ رقم Hex.

هنا ، اخترنا رمز اللون "291fed" لزر WooCommerce الخاص بنا.
الخطوة 3: تطبيق كود CSS الجديد
الآن لدينا فئة الزر ورمز اللون المطلوب. لذلك ، حان الوقت لتطبيق قواعد CSS الجديدة.
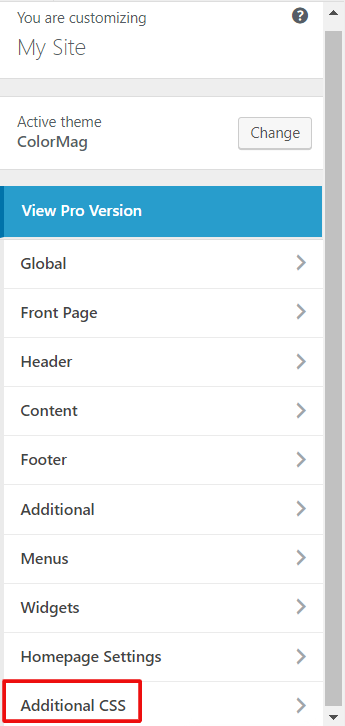
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Appearance → Customize → CSS إضافي . بعد النقر فوق علامة التبويب ، ستظهر لوحة الكتابة.

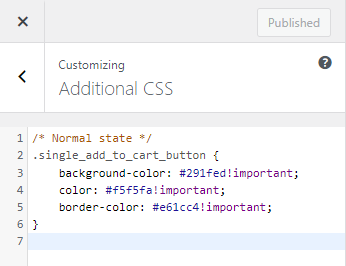
الآن انسخ القواعد التالية والصقها في محرر الكتابة. بعد ذلك ، استبدل Color Hex برمز اللون المطلوب الذي نسخته من Google Color Picker.
/ * الحالة العادية * /. Single_add_to_cart_button {background-color: Color Hex! important؛ اللون: عرافة اللون! مهم؛ لون الحدود: اللون الهيكس! مهم ؛ } / * Hover state * / .single_add_to_cart_button: hover {background-color: Color Hex! important؛ اللون: عرافة اللون! مهم؛ لون الحدود: اللون الهيكس! مهم ؛ }هنا ، يمكنك العثور على الكود لكل من لون الزر الثابت وتأثير التمرير أيضًا.

انقر فوق نشر بمجرد الانتهاء. الآن ، دعنا نتحقق من متجر الواجهة الأمامية إذا تم تغيير لون زر WooCommerce بنجاح.

كما يمكنك تغيير ، قمنا هنا بتغيير لون خلفية الزر ولون النص ولون الحدود. لكن ليس من الضروري دائمًا استخدام جميع خطوط CSS. لنفترض أنك تريد فقط تغيير لون الخلفية للحالة العادية. وتريد الحفاظ على لون النص أو لون الحدود دون تغيير. بعد ذلك ، سيكون .single_add_to_cart_button {background-color: Color Hex! important؛} كافيًا لتحقيق هدفك.
هذه هي الطريقة الأكثر ملاءمة لتخصيص لون زر WooCommerce لأنه يعمل بسلاسة مع كل سمة وهو سهل التطبيق للغاية. علاوة على ذلك ، يمكنك استخدام هذه الطريقة مع الأزرار الأخرى على موقعك أيضًا.
بدلاً من ذلك ، يمكنك استخدام مكون WordPress الإضافي لإجراء التغييرات اللازمة. يمكنك التحقق من هذه المكونات الإضافية-
- WooCommerce إضافة إلى تخصيصات زر عربة التسوق
- أضف إلى عربة التسوق نص ولون مخصصين
كيفية تغيير لون السعر في WooCommerce
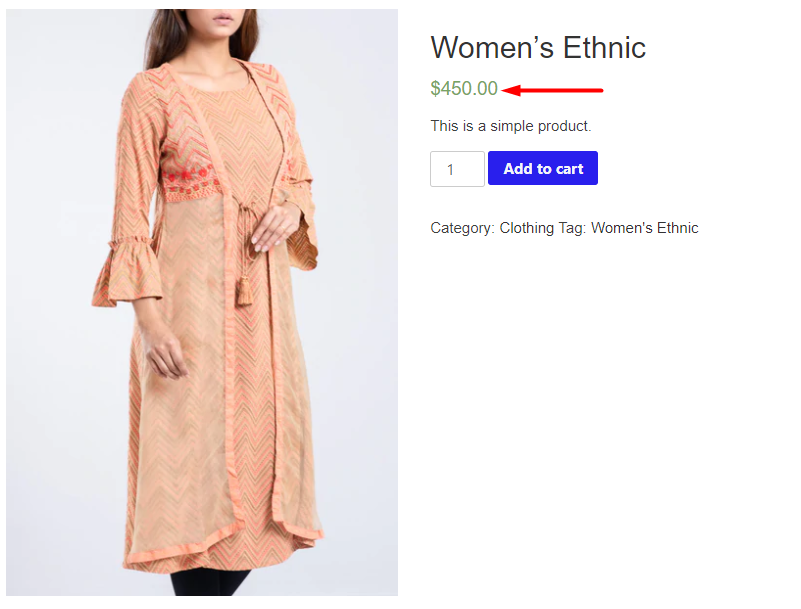
في لقطة الشاشة أدناه ، يمكنك رؤية السعر باللون الأخضر:

مع موضوع مختلف ، سيكون لون النص مختلفًا.
ومع ذلك ، دعنا نوضح لك كيفية تغيير لون السعر في WooCommerce. هذه هي الخطوات-

- الخطوة 1: افحص النص الخاص باسم الفصل الدراسي
- الخطوة 2: ابحث عن كود اللون السداسي
- الخطوة 3: أدخل كود CSS الجديد
الخطوة 1: افحص النص الخاص باسم الفصل الدراسي
تتمثل الخطوة الأولى في العثور على محدد CSS للسعر. افتح صفحة المنتج الخاصة بموقع WooCommerce في Chrome. ثم ، انقر بزر الماوس الأيمن فوق السعر وحدد الخيار "فحص" .
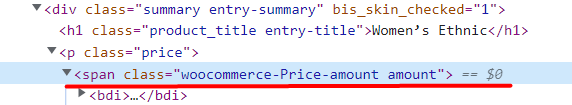
ستظهر نافذة جديدة ويمكنك رؤية كود HTML مكتوبًا للسعر-

هذا يعني أن مبلغ السعر لدينا أقل من مبلغ فئة woocommerce-Price. انسخ الفصل لمزيد من الاستخدام.
الخطوة 2: ابحث عن كود اللون السداسي
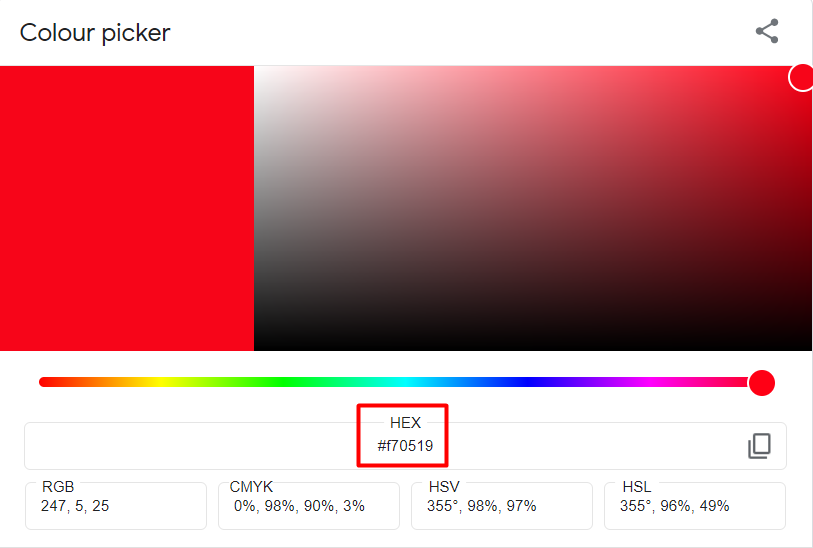
حان الوقت الآن لاختيار اللون الذي تريد تطبيقه على مبلغ السعر الخاص بك. هناك طريقة ملائمة وهي الذهاب إلى Google والبحث باستخدام المصطلح "Color Picker".
من خلال تحريك المحدد ، يمكنك التحقق من الألوان المختلفة حتى تحصل على اللون المطلوب. بمجرد العثور عليه ، انسخ رمز HEX واحفظه في مكان ما.

هنا ، اخترنا اللون الأحمر لمبلغ السعر.
الخطوة 3: أدخل كود CSS الجديد
من لوحة معلومات WordPress الخاصة بك ، دعنا ننتقل إلى أداة تخصيص السمات الخاصة بك بالانتقال إلى المظهر → تخصيص → CSS إضافي .
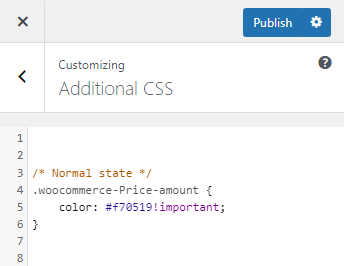
بعد ذلك ، أدخل القاعدة التالية في مربع الرمز:
/ * الحالة العادية * / .woocommerce-Price-amount {color: Color Hex! important؛ }استبدل Color Hex برمز اللون المطلوب الذي نسخته من Google Color Picker. سأبدو مثل-

أخيرًا ، انقر فوق زر النشر. الآن. دعنا نتحقق من العرض المخصص من واجهة المتجر-

مثل لون زر WooCommerce ، يمكنك استخدام المكونات الإضافية لتغيير لون سعر WooCommerce. بعض اختياراتنا التحريرية هي-
- المتجر
- Woocommerce مخصص صفحة منتج واحد
المكافأة: كيفية تحرير صفحة منتج WooCommerce باستخدام Elementor

لتحسين تجربة تطوير الويب ، يمكنك استخدام Elementor لتخصيص صفحة منتج WooCommerce. يمنحك التحكم الكامل في التصميم وتخطيط صفحة المنتج. ولست بحاجة إلى دمج الإجراءات أو الخطافات أو إدخال أي رمز. باستخدام خيار السحب والإفلات البسيط ، سيكون من السهل جدًا إجراء التغييرات اللازمة على صفحات المنتج بما في ذلك اللون الجديد والنمط والتنسيق وما إلى ذلك. أيضًا ، يمكنك مشاهدة جميع التغييرات من خلال المعاينة المباشرة دون تغيير علامة التبويب
علاوة على ذلك ، يمنحك Elementor المرونة لإضافة المزيد من الوظائف إلى صفحة المنتج الفردية الخاصة بك. مثل الوظائف الإضافية للمنتج ، ومخططات الحجم ، وصور 360 ، ومقاطع فيديو المنتج ، والمزيد.
هناك طريقتان لتحرير صفحة منتج WooCommerce-
- الطريقة الأولى: استخدم قالب صفحة منتج فردي معد مسبقًا
- الطريقة الثانية: إنشاء صفحة منتج مفردة جديدة من الصفر
يمكنك التحقق من البرنامج التعليمي المفصل ومعرفة كيفية تخصيص كل جزء من صفحة WooCommerce بسهولة.
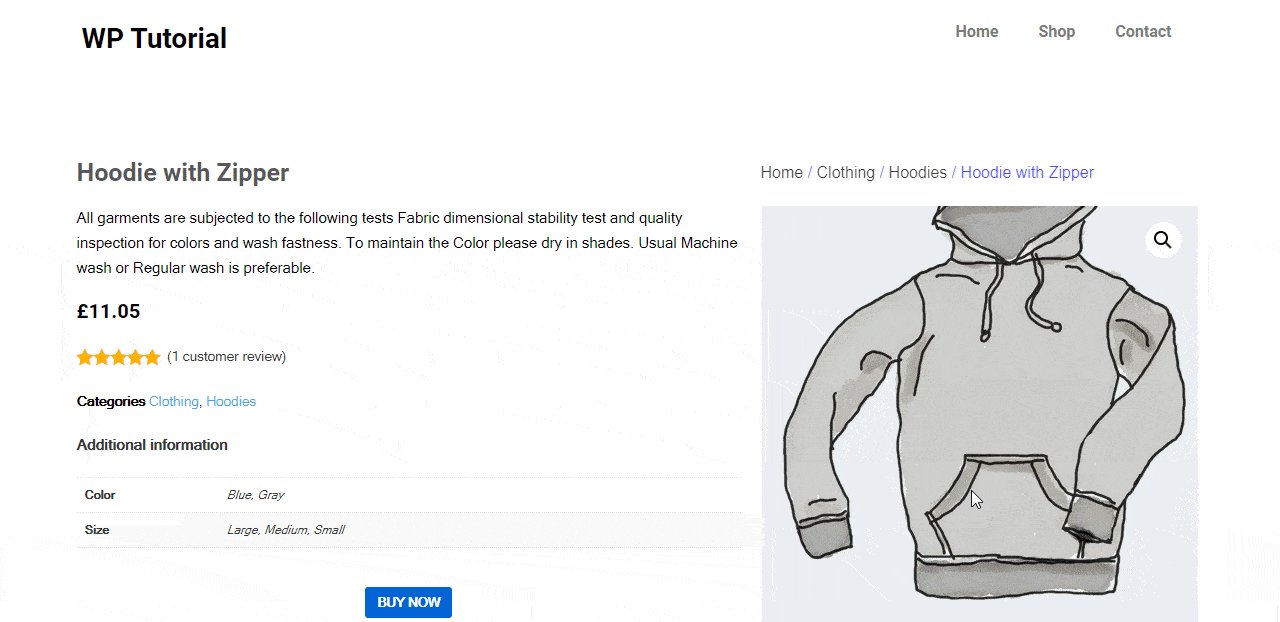
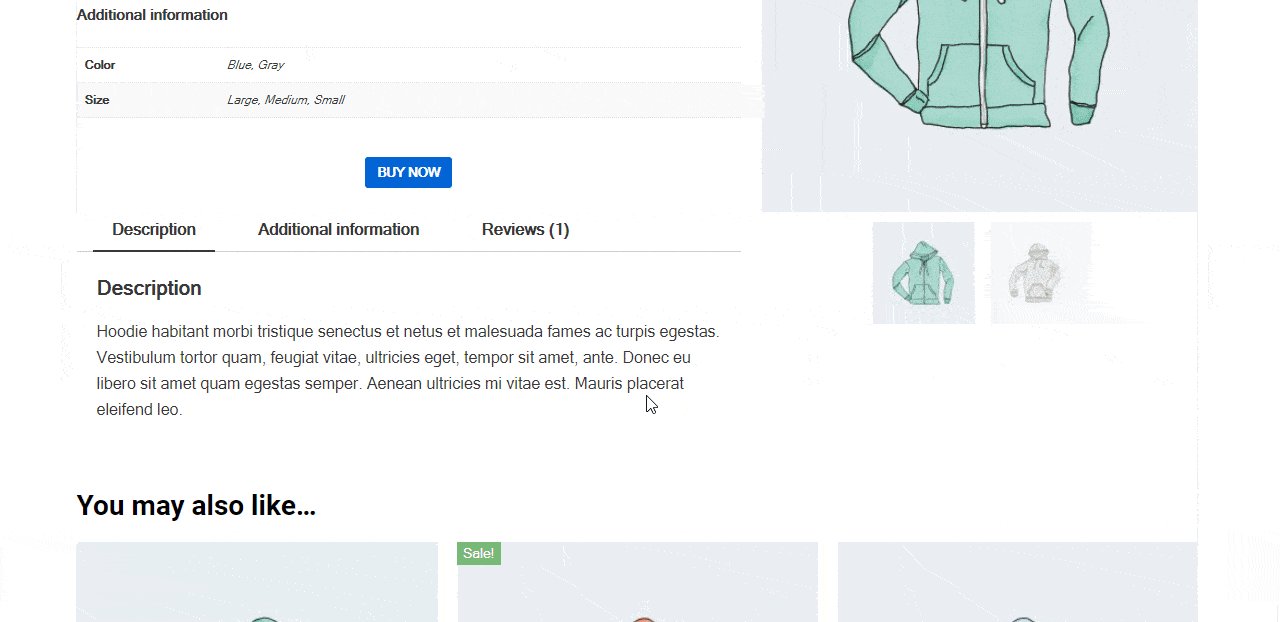
ستكون المعاينة النهائية لصفحة المنتج المخصصة كما يلي-

الأسئلة الشائعة حول تخصيص صفحة منتج WooCommerce
دعنا ننتقل إلى السؤال الذي يطرحه الأشخاص عادةً بخصوص تخصيص صفحة منتج WooCommerce-
1. ما هو رمز تغيير لون ووزن عنوان المنتج؟
يعد عنوان المنتج أحد أكثر الأجزاء جاذبية في صفحة المنتج. يجب أن يكون له مظهر قوي حتى يتمكن المستخدمون من ملاحظة عنوان المنتج بسهولة. لا يمكن ملاحظة عنوان منتج WooCommerce الافتراضي بسهولة. استخدم الكود أدناه لتعديل لون وشكل عنوان المنتج-
.woocommerce div.product .product_title {color: # f54251؛ وزن الخط: عريض ؛ }2. كيفية تحرير صفحة عربة WooCommerce بسهولة؟
باستخدام Elementor ، يمكنك إلقاء نظرة فريدة على صفحة عربة WooCommerce الخاصة بك. لذلك ، تحتاج إلى المكونات الإضافية-
- كتب مريم الدخيل لاكاديمية الثراء
- العنصر
- إضافات سعيدة مجانا
- سعيد Addons Pro
مباشرة بعد تفعيل جميع المكونات الإضافية على موقعك ، ابدأ باتباع الخطوات التالية:
- الخطوة # 1: انتقل إلى Elementor Canvas Page
- الخطوة # 2: قم بسحب وإسقاط WC Cart من معرض عنصر واجهة المستخدم
- الخطوة # 3: تفعيل الكوبون والبيع المشترك
- الخطوة # 4: تخصيص محتويات الجدول الخاص بك من قسم النمط
- الخطوة رقم 5: اجعل جدولك أكثر استجابة من القسم المتقدم
قراءة المزيد: كيفية تخصيص متجر WooCommerce باستخدام Happy Addons.
3. كيف تقوم بتحسين صفحات منتجك من أجل تحسين محركات البحث؟
تعمل صفحة منتج WooCommerce المحسّنة على تحسين تصنيف موقعك. والمكانة الأفضل في محركات البحث تجلب المزيد من حركة المرور إلى التجارة الإلكترونية الخاصة بك. في النهاية ، يزيد التحويل ويزيد العائد بشكل كبير. هذه بعض النصائح العملية لتحسين صفحات منتجك من أجل تحسين محركات البحث-
- اتبع استراتيجية كلمات رئيسية قوية
- قم بتحسين محركات البحث على الصفحة لكل صفحة منتج
- احصل على ردود فعل من عملاء حقيقيين
- استخدم ملفات الوسائط المحسنة على موقعك
- تكوين فتات التنقل لصفحات المنتج
- قم بمراجعة صفحات المنتج الخاص بك لحل المشكلات الفنية
قراءة المزيد: دليل لتحسين محركات البحث لصفحات منتجات التجارة الإلكترونية في عام 2022!
قم بتخصيص صفحات منتج WooCommerce بفعالية وابدأ في كسب المزيد
تصبح التجارة الإلكترونية مساحة تنافسية بشدة. من المتوقع أن تنمو مبيعات تجارة التجزئة الإلكترونية بنسبة 50 بالمائة خلال السنوات الأربع القادمة ، لتصل إلى حوالي 7.4 تريليون دولار بحلول عام 2025. لذا من أجل البقاء في هذه المنافسة ، يجب أن تكون مبدعًا. لحسن الحظ ، تقدم WooCommerce مجالًا واسعًا من التخصيصات لمستخدميها.
في هذه المقالة ، ناقشنا عمليتي تخصيص لصفحات منتجات WooCommerce - كيفية تغيير لون الزر في WooCommerce وكيفية تغيير لون السعر في WooCommerce. هذا التخصيص سهل للغاية ويمكن تنفيذه عن طريق إضافة رمز بسيط إلى أداة تخصيص السمة. على العكس من ذلك ، استخدم مكون WordPress الإضافي لإجراء التخصيص الأساسي للتجارة الإلكترونية الخاصة بك
إذا كان لديك أي أسئلة أو اقتراحات حول البرنامج التعليمي ، فاترك تعليقًا أدناه.
