كيفية تغيير النص أو لون الخط في ووردبريس؟ تحقق من جميع الطرق الممكنة!
نشرت: 2024-03-05
هل تريد أن تتعلم كيفية تغيير لون الخط في ووردبريس؟ أتفهم أنك جديد على WordPress وترغب في تعديل لون نص موقعك.
يعد تغيير اللون في محرر WordPress Classic أو Gutenberg عملية سهلة ويمكن إجراؤها بعدة طرق.
في منشور المدونة هذا، اسمحوا لي أن أشرح الطرق الممكنة لتغيير لون خط WordPress. قبل الغوص في التفاصيل، عليك أن تعرف فوائد القيام بذلك!
لماذا تغيير لون الخط في ووردبريس؟
اللون لديه القدرة على جذب انتباه القراء. دعونا نرى الفوائد بالتفصيل!
تحسين إمكانية القراءة – سيؤدي تغيير لون الخط المناسب لخلفية موقعك إلى تسهيل قراءة المحتوى الخاص بك.
دلالة الأهمية – عندما تقوم بتمييز أو تغيير لون النص لمحتوى معين، فإن ذلك سيشير إلى الأهمية ويدفع جمهورك لقراءة الجزء المميز الخاص بك واتخاذ الإجراء.
إنشاء العلامة التجارية – إن تخصيص لون النص ليكون مناسبًا لموضوع WordPress الخاص بك سيجعل موقعك منصة لا تُنسى، مما يعزز علامتك التجارية.
على الرغم من أن هذه هي مزايا تعديل لون الخط لموقع الويب الخاص بك، إلا أنه إذا اخترت لونًا خاطئًا لا يتطابق مع الخلفية، فسيتسبب ذلك في تجربة سيئة ويجعل زوار موقعك يتخطون قراءة المحتوى الخاص بك.
عندما تتحدث مع القراء من خلال لون الخط، كن حذرًا في اختيار اللون المناسب. يمكن أن يثير ذلك مشاعرهم، وبالتالي، يمكنك دفعهم للرد على العبارات التي تحث المستخدم على اتخاذ إجراء.
دعنا نصل إلى هذه النقطة، كيفية تغيير لون خط WordPress والطرق الممكنة للقيام بذلك!
4 طرق لتغيير لون الخط في ووردبريس
يحتوي محرر Gutenberg الخاص بـ WordPress على إعدادات تخصيص الألوان التي يمكنك من خلالها إنجاز المهمة بسرعة. إذا كنت تريد خيارات ألوان محسنة، أقترح عليك تثبيت مكون إضافي.
يمكنك أيضًا استخدام سمة WordPress الخاصة بك أو إضافة رموز CSS مخصصة لتغيير لون الخط. دعونا نرى الطرق واحدة تلو الأخرى!
- تغيير لون الخط باستخدام Gutenberg أو Classic Editor
- تغيير لون الخط من خلال رموز CSS
- قم بتغيير لون الخط بمساعدة أداة تخصيص السمات
- تغيير لون الخط باستخدام الإضافات
الطريقة – 1 (استخدم محرر WordPress)
كما قلت سابقًا، يحتوي WordPress على إعدادات الألوان الافتراضية في محرري Gutenberg وClassic.
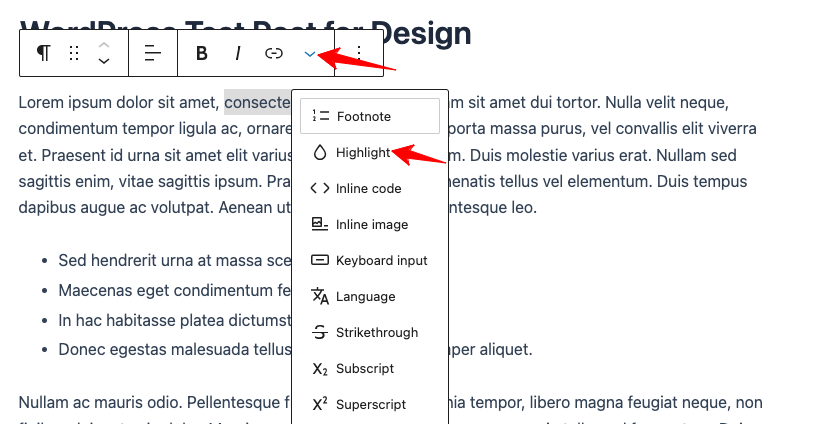
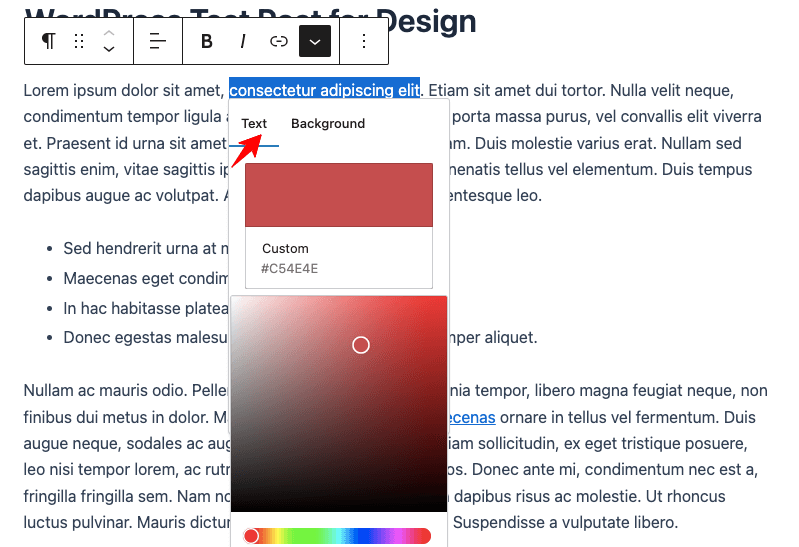
يجب عليك تحديد سطر أو فقرة أو عنوان معين في مشاركة مدونتك. بعد ذلك، انقر فوق "رمز السهم لأسفل" الموضح في الصورة أدناه، واختر Highlight > Text .

اختر اللون الذي تريده؛ هذا كل شيء!

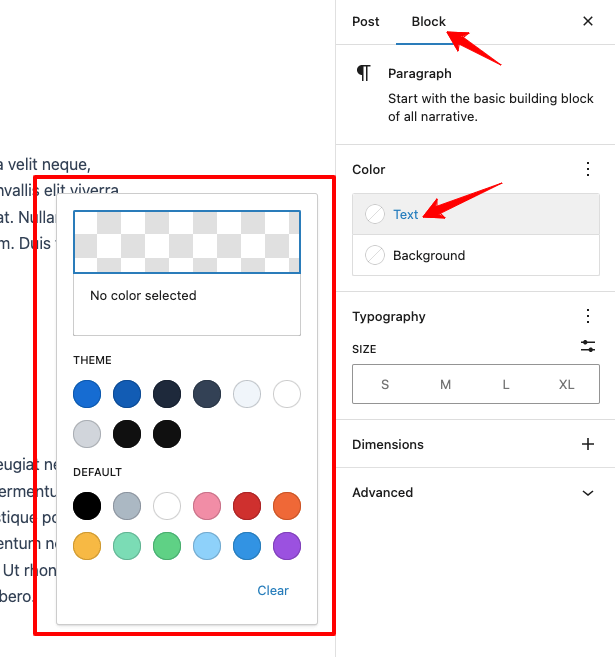
لتغيير خط الكتلة بأكملها في محرر Gutenberg، استخدم إعداد اللون الافتراضي على يمينك ضمن علامة التبويب " Block ". ما عليك سوى اختيار اللون المفضل لديك، وسيتم تطبيقه.

مثل Gutenberg، يحتوي المحرر الكلاسيكي القديم لـ WordPress على خيار إعدادات الألوان المعروض في الصورة التالية.
اختر النص الذي تختاره وانقر على اللون الذي تريده.
الطريقة – 2 (استخدام رموز CSS)
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى المظهر > التخصيص
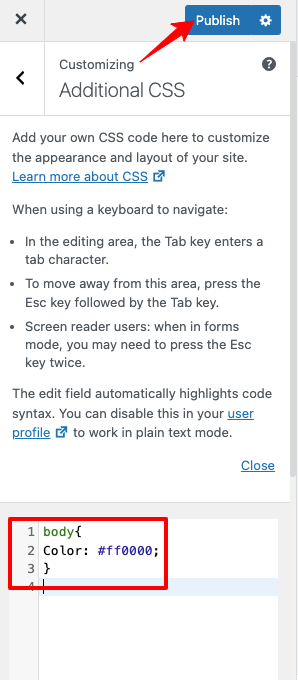
سيعيد توجيهك إلى قسم التخصيص؛ انقر فوق " CSS إضافية "
الكود 1 - لتغيير لون نص الموقع بالكامل ، أضف كود CSS التالي (انظر الصورة أدناه كمرجع) وانقر على " نشر ".
body{ Color: #ff0000; } 
الكود 2 – لتغيير لون النص أو الخط في قسم المنشورات ، قم بتضمين كود CSS التالي.
.entry-content p{ color:#ff0000; }الكود 3 - لتغيير نص الموقع أو لون رابط الخط ، الصق كود CSS أدناه.
a { Color: #ff0000; }الرمز 4: أضف رمز CSS هذا لتغيير لون رابط النص أو الخط في قسم النشر.
.entry-content a { color:#ff0000; }
الطريقة – 3 (استخدم سمة WordPress)
ألا ترغب في تنفيذ الطرق الموضحة لتغيير لون الخط في WordPress؟ استخدم الموضوع الذي قمت بتثبيته!
سأشرح هنا تفاصيل ثيمات WordPress المعروفة مثل Astra وGeneratePress و Elementor .
تغيير لون الخط في WordPress باستخدام سمة Astra
Astra هو قالب معروف وقابل للتخصيص في WordPress. ويتضمن الإعدادات لتغيير لون الخط.
انتقل إلى لوحة تحكم WordPress > Astra > تخصيص

الآن، انقر فوق عالمي > الألوان > لون السمة ، واضغط على قسم " النص الأساسي "، واختر اللون الذي تريده.

كيفية تغيير لون خط رابط سمة Astra؟
كما كان من قبل، قم بزيارة لوحة تحكم WordPress > Astra > تخصيص
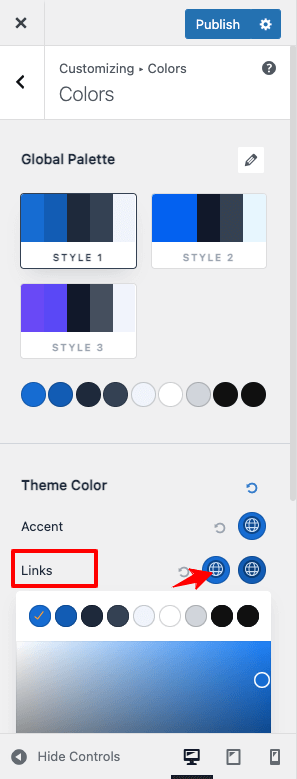
انتقل إلى عالمي > الألوان > لون السمة ، وانقر فوق قسم " الارتباطات" ، واختر اللون المفضل لديك.

كيفية تغيير لون خط الموقع بالكامل في سمة GeneratePress؟
في لوحة تحكم WordPress > المظهر > التخصيص
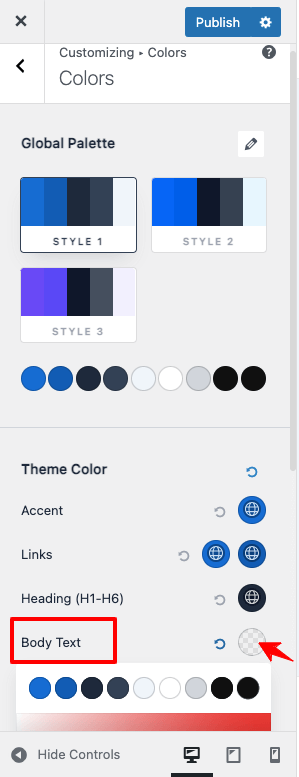
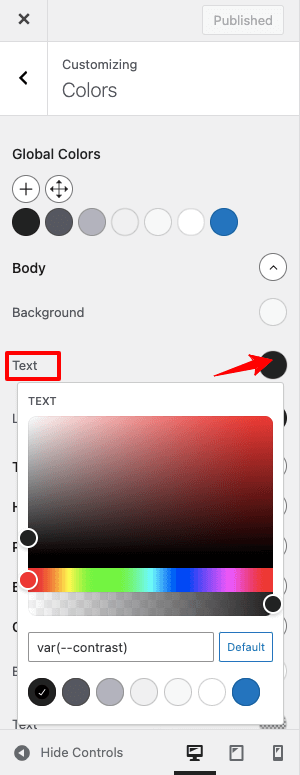
الآن، انتقل إلى الألوان > الألوان العالمية > الجسم ، وانقر فوق قسم النص ، واختر اللون المطلوب.

كيفية تغيير روابط الخط في موضوع GeneratePress؟
كن على لوحة تحكم WordPress > المظهر > التخصيص
انتقل إلى الألوان > الألوان العالمية > الجسم ، وانقر فوق قسم "الارتباط" لاختيار اللون المطلوب.

كيفية تغيير لون الخط في Elementor Page Builder؟
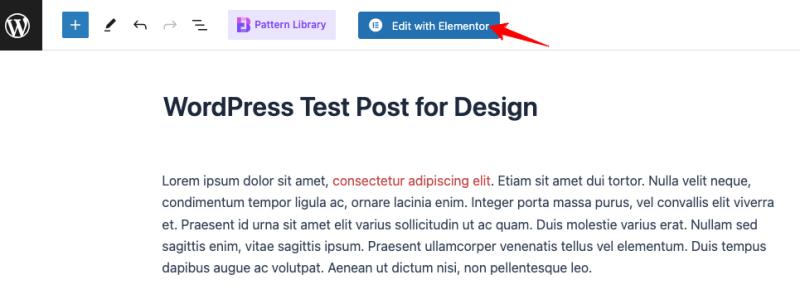
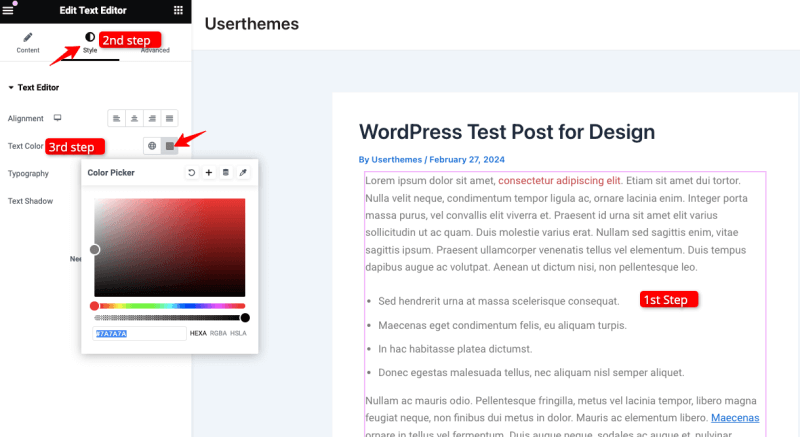
في قسم المنشورات، انقر فوق " تحرير باستخدام Elementor "

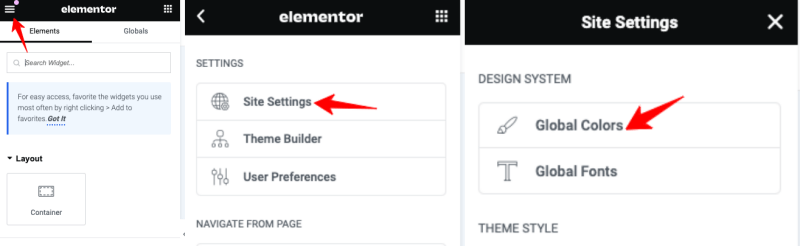
انقر على الأيقونة الموجودة في الجزء العلوي الأيسر، واختر إعدادات الموقع > الألوان العالمية

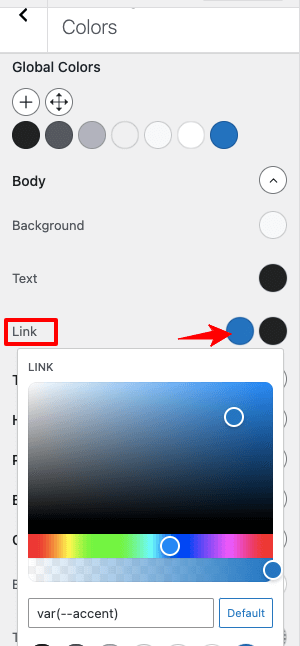
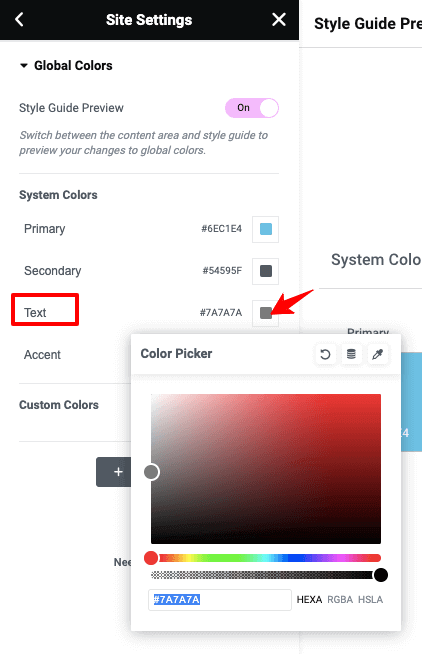
سيتم فتح قسم الألوان واستخدام إعدادات " النص " لتغيير لون الخط. بعد اختيار اللون المفضل لديك، لا تنس الضغط على " تحديث ".

كيفية تغيير لون النص في Post In Elementor؟
في قسم المنشورات، انقر فوق " تحرير باستخدام Elementor "
في قسم النص، ابحث عن خيار " النمط " على الجانب الأيسر (المحدد في الصورة أدناه) واختر اللون الذي تحتاجه. هذا كل شيء!

الطريقة – 4 (استخدم مكون WordPress الإضافي)
عندما تحتاج إلى ميزات تخصيص الألوان التفصيلية، انتقل إلى خيار البرنامج الإضافي، لأنه يوفر تحكمًا كاملاً في النص، مثل تغيير نمط الخط وحجمه وإضافة لون الخلفية وصورة إلى النص.
يمكن للعديد من المكونات الإضافية القيام بهذه المهمة؛ أوصي بالمكون الإضافي "Essential Blocks For Gutenberg". يحتوي هذا المكون الإضافي المجاني لـ WordPress على أكثر من 40 قالبًا رائعًا لمساعدتك في إنشاء مواقع ويب مذهلة بمزيد من التخصيص.
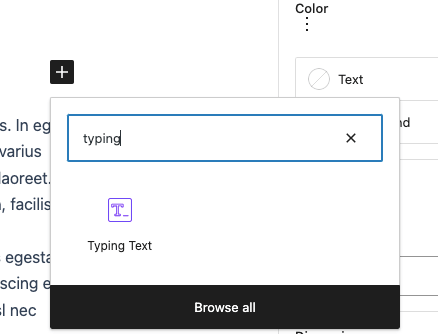
تثبيت وتفعيل هذا البرنامج المساعد. انتقل إلى الصفحة أو المنشور حيث تحتاج إلى تغيير لون الخط في WordPress. ابحث عن الكتل النصية – كتابة النص والرأس المتقدم .

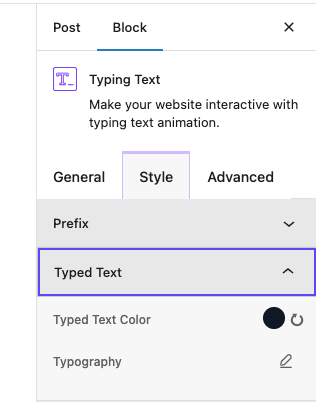
انتقل إلى إعدادات الحظر > النمط. هنا، سوف تحصل على خيارات إعدادات الألوان لكل جزء من النص، بما في ذلك خلفيته. بمساعدة هذا البرنامج المساعد، من الممكن تصميم النص كما تريد.

تغليف
يلعب لون الخط دورًا حيويًا في تجربة المستخدم والعلامة التجارية للأعمال. يجب أن تكون حذرًا في اختيار اللون المناسب الذي يتناسب مع خلفية موقعك. وإلا فإن القراء سيشعرون بالإحباط بسبب مجموعات الألوان الرديئة وسيتخطون موقعك إلى الأبد.
نظرًا لأنني أستخدم WordPress CMS لأكثر من عقد من الزمان، فقد شرحت جميع الطرق الممكنة لتغيير لون النص في WordPress وآمل أن تختار طريقة مريحة من اختيارك.
طريقتي المفضلة هي استخدام إعدادات الألوان الافتراضية وإضافة كود CSS للتميز. يسعدني أن أغتنم الفرصة للإجابة على سؤال حول كيفية تغيير لون الخط في WordPress. إذا كنت بحاجة إلى مساعدة في إعداد لون النص، قم بالتعليق هنا.
