كيفية تغيير الخطوط في قالب WordPress الخاص بك (5 طرق سهلة)
نشرت: 2022-07-25هل تتطلع إلى تغيير الخط في قالب WordPress الخاص بك إلى شيء مختلف؟
يلعب خط نص موقع الويب الخاص بك دورًا مهمًا في تصميم موقعك وهوية علامتك التجارية. يمكنه تحسين قابلية قراءة المحتوى الخاص بك وجعل موقعك يبدو حديثًا واحترافيًا.
في هذه المقالة ، سنوضح لك كيفية تغيير الخط في WordPress باستخدام 5 طرق مختلفة ، بحيث يمكنك بسهولة تغيير الخطوط باستخدام طريقة no-code ، أو تغيير خط WordPress دون استخدام أي مكون إضافي.

لماذا تغير الخطوط على موقع WordPress الخاص بك؟
تعد الخطوط جزءًا أساسيًا من تصميم موقع الويب الخاص بك ولها تأثير كبير على شكل ومظهر موقع WordPress الخاص بك.
إذا كان موقع الويب الخاص بك يحتوي على خط يصعب قراءته ، فسيكون من الصعب الاحتفاظ بالزوار ، وسيتخلون في النهاية عن موقعك.
يظهر الخط أيضًا هوية علامتك التجارية. على سبيل المثال ، يمكنك استخدام خطوط معينة لجعل موقعك يبدو أكثر احترافية أو غير رسمي.
تأتي سمات WordPress بخط افتراضي وحجم الخط ولون الخط لموقعك على الويب. ومع ذلك ، قد ترغب في تغيير الخط الافتراضي إلى شيء مختلف.
ومع ذلك ، هناك عدة طرق لتغيير الخطوط في WordPress. سنعرض لك عدة طرق مختلفة. يمكنك النقر فوق الروابط أدناه للانتقال إلى أي قسم.
- تغيير الخطوط في WordPress Theme Customizer
- تغيير الخطوط في محرر موقع WordPress الكامل
- تغيير خطوط WordPress باستخدام البرنامج المساعد WordPress
- قم بتغيير الخطوط باستخدام مُنشئ قوالب WordPress
- تخصيص مظهر الخط في محرر محتوى WordPress
تغيير الخطوط في WordPress Theme Customizer
طريقة سهلة لتغيير خط موقعك هي بالانتقال إلى أداة تخصيص سمة WordPress. يسمح لك بتغيير مظهر موقع الويب الخاص بك ويعرض معاينة في الوقت الفعلي.
ملاحظة : إذا كان خيار قائمة أداة التخصيص لديك مفقودًا ، فمن المحتمل أن يكون القالب الخاص بك قد تم تمكين التحرير الكامل للموقع وستحتاج إلى استخدام طريقة مختلفة أو تبديل السمات.
في هذا البرنامج التعليمي ، سنستخدم سمة Astra. ومع ذلك ، ستتغير الخيارات وفقًا لموضوع WordPress الذي تستخدمه. اعتمادًا على المظهر الخاص بك ، سترغب في البحث عن خيارات "الخط" أو "الطباعة" في أداة التخصيص.
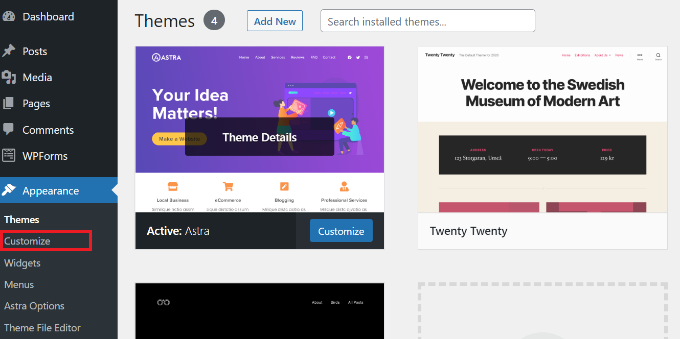
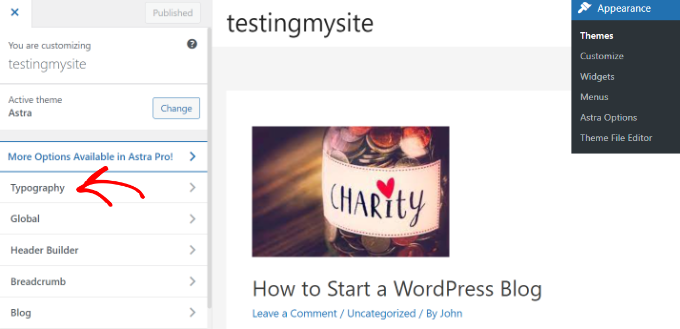
أولاً ، يمكنك التوجه إلى المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك.

سيؤدي ذلك إلى تشغيل أداة تخصيص سمة WordPress.
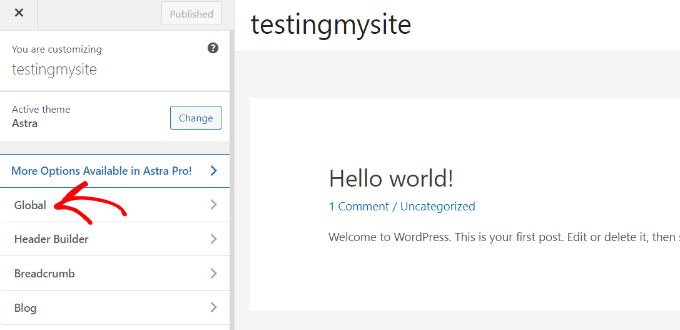
يحتوي موضوع Astra على قسم "عالمي" مع خيارات لتغيير الأنماط على مستوى الموقع. لتغيير الخط على موقع الويب الخاص بك بالكامل ، يمكنك النقر فوق خيار "عالمي" من القائمة الموجودة على يسارك.

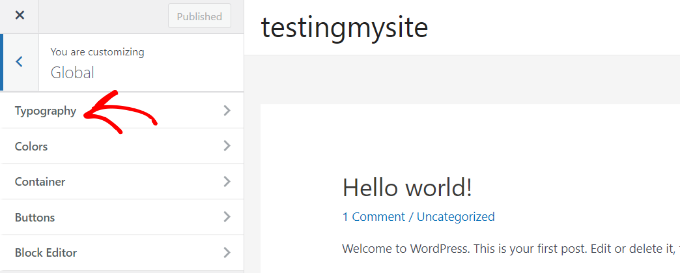
في الشاشة التالية ، سترى خيارات مثل الطباعة والألوان والحاوية والأزرار.
انطلق وانقر على خيار "الطباعة".

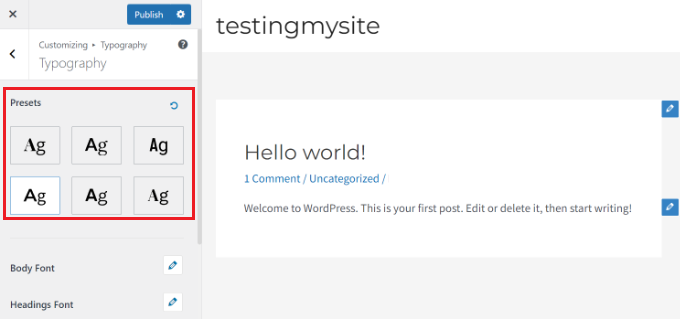
من هنا ، يمكنك اختيار خطوط مختلفة ضمن قسم "الإعدادات المسبقة".
هذه هي الخطوط الافتراضية التي يقدمها السمة ويؤدي تحديد إعداد مسبق إلى تغيير الخط على موقع الويب بالكامل.

بالإضافة إلى ذلك ، يمكنك أيضًا تغيير الخطوط للعناصر الفردية في السمة الخاصة بك.
على سبيل المثال ، يمكنك استخدام خط مختلف للنص الأساسي والعناوين. حتى أن هناك خيارات لاستخدام خطوط منفصلة لكل مستوى عنوان.
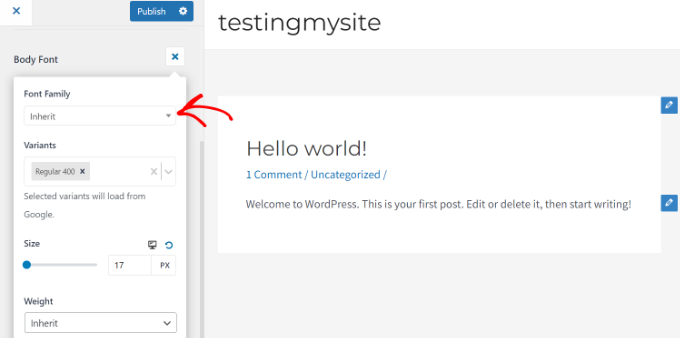
للبدء ، ما عليك سوى اختيار خط من القائمة المنسدلة "Font Family" لأي عنصر فردي.

إلى جانب ذلك ، هناك المزيد من الخيارات لتغيير حجم الخط ووزنه واختيار المتغيرات والمزيد.
عند الانتهاء ، لا تنس النقر فوق الزر "نشر".
يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة الخط الجديد. على سبيل المثال ، قمنا بتغيير الخط الأساسي إلى Roboto وخط العنوان إلى Helvetica على موقعنا التجريبي.

من المهم ملاحظة أنه لن تقدم جميع سمات WordPress نفس الميزات والتخصيصات التي تقدمها Astra. إذا كان الموضوع الخاص بك لا يقدم ذلك ، فتابع القراءة إلى الخطوة التالية.
تغيير الخطوط في محرر موقع WordPress الكامل
إذا كنت تستخدم قالب WordPress قائم على الكتلة مثل Twenty-Two ، فيمكنك تغيير خط موقعك باستخدام محرر الموقع الكامل (FSE).
يسمح لك محرر الموقع الكامل بتخصيص سمة WordPress الخاصة بك باستخدام الكتل ، تمامًا كما هو الحال عند تحرير المنشورات أو الصفحات باستخدام محرر محتوى WordPress. ومع ذلك ، فإن FSE حاليًا في مرحلة تجريبية ولا يدعمها سوى عدد قليل من السمات.
من أجل هذا البرنامج التعليمي ، سنستخدم موضوع Twenty-Two-Two.
للبدء ، يمكنك التوجه إلى المظهر »محرر من لوحة إدارة WordPress.

سيؤدي هذا إلى فتح محرر الموقع الكامل لموضوع WordPress الخاص بك.
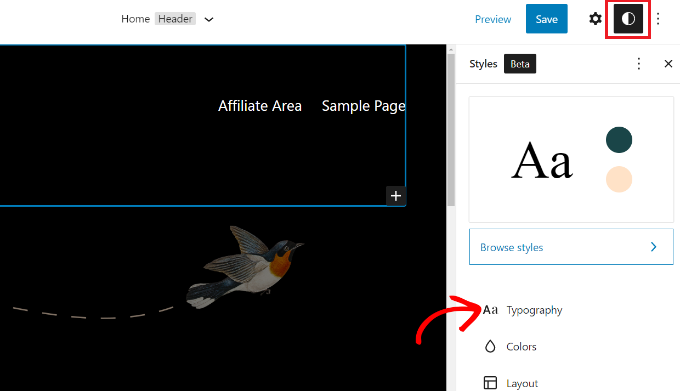
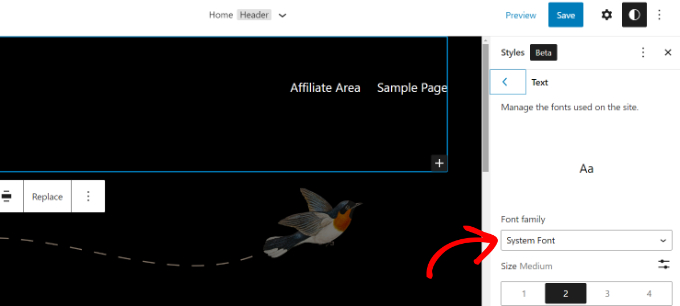
بعد ذلك ، يمكنك النقر فوق رمز الأنماط في الزاوية اليمنى العليا ثم النقر فوق خيار "الطباعة".

بعد ذلك ، يمكنك تحديد عناصر مثل النص والروابط لتغيير أسلوب الطباعة.
سنحدد النص كعنصر ثم نضغط على القائمة المنسدلة "عائلة الخط" لتغيير خطه.

عند الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ".
لقد نجحت في تغيير الخط باستخدام محرر الموقع الكامل. يمكنك أيضًا إضافة خطوط مخصصة إلى موقع WordPress الخاص بك أيضًا ثم تغييرها في محرر الموقع الكامل.
تغيير خطوط WordPress باستخدام البرنامج المساعد WordPress
هناك طريقة أخرى لتغيير خطوط WordPress وهي استخدام مكون إضافي لبرنامج WordPress مثل Easy Google Fonts.
إنه مكون إضافي مجاني للطباعة في WordPress يتيح لك إضافة أكثر من 600 خط Google ومتغيرات خطوط مختلفة إلى موقع الويب الخاص بك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Easy Google Fonts. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
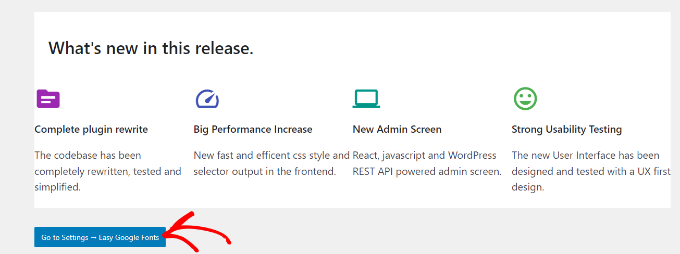
عند التنشيط ، سترى شاشة ترحيب Easy Google Fonts في لوحة معلومات WordPress الخاصة بك. يمكنك التمرير لأسفل والنقر فوق الزر "الانتقال إلى الإعدادات → Easy Google Fonts".

في الشاشة التالية ، سترى إعدادات البرنامج المساعد المختلفة.

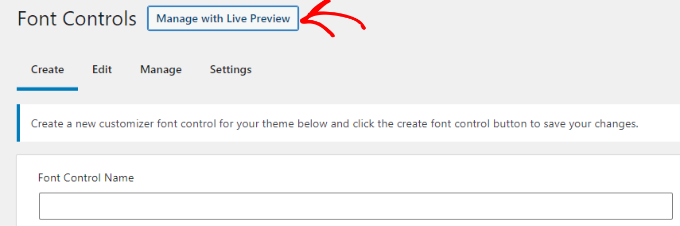
انطلق وانقر على الزر "إدارة باستخدام المعاينة المباشرة" في الجزء العلوي.

سيؤدي هذا إلى فتح أداة تخصيص سمة WordPress ، وستكون في علامة التبويب "الطباعة".
هناك طريقة أخرى للوصول إلى الخطوط المضافة بواسطة المكون الإضافي وهي الانتقال إلى المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك ثم النقر فوق علامة التبويب" الطباعة ".

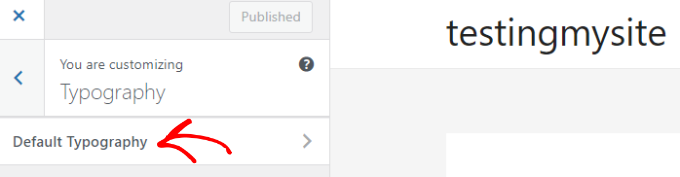
في الشاشة التالية ، سترى خيار "الطباعة الافتراضية".
انطلق واضغط عليها.

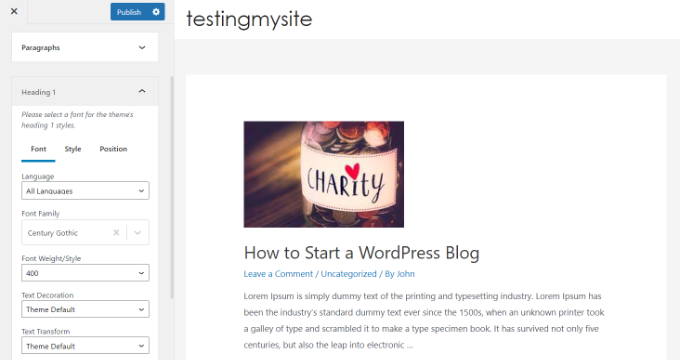
بعد ذلك ، يمكنك تغيير خط كل عنصر على موقع الويب الخاص بك.
على سبيل المثال ، دعنا نغير خط العنوان 1. ببساطة انقر فوق السهم الموجود بجوار العنوان 1 لتوسيع الخيارات. من هنا ، يمكنك النقر فوق القائمة المنسدلة "عائلة الخطوط" وتحديد خط.

يمكنك أن تفعل الشيء نفسه بالنسبة لمستويات العناوين والفقرات الأخرى.
لا تنس النقر فوق الزر "نشر" عند الانتهاء.
قم بتغيير الخطوط باستخدام مُنشئ قوالب WordPress
هناك العديد من أدوات إنشاء قوالب WordPress القوية التي تتيح لك إنشاء سمة مخصصة دون تحرير التعليمات البرمجية. يمكنك استخدامها لتغيير خط العناصر المختلفة على موقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنستخدم SeedProd. إنه أفضل مكون إضافي للصفحة المقصودة والقوالب لبرنامج WordPress ويقدم أداة إنشاء السحب والإفلات لإنشاء سمات مخصصة دون لمس سطر واحد من التعليمات البرمجية.
لاحظ أنك ستحتاج إلى إصدار SeedProd Pro لأنه يتضمن منشئ السمات. هناك أيضًا إصدار SeedProd Lite يمكنك استخدامه مجانًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
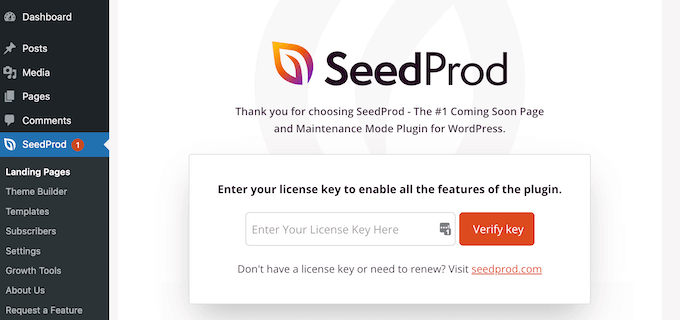
عند التنشيط ، سترى شاشة ترحيب SeedProd. انطلق وأدخل مفتاح الترخيص الخاص بك وانقر على زر "التحقق من المفتاح". يمكنك بسهولة العثور على مفتاح الترخيص في منطقة حساب SeedProd الخاص بك.

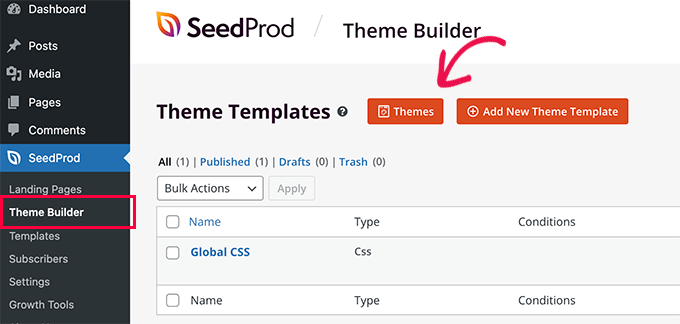
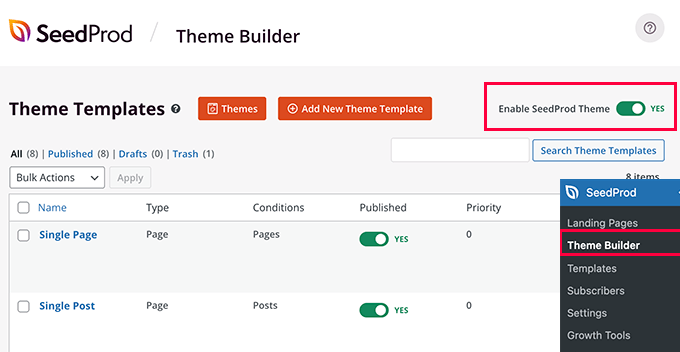
بعد ذلك ، يمكنك التوجه إلى SeedProd »Theme Builder من لوحة معلومات WordPress.
بعد ذلك ، انطلق وانقر على زر "السمات" في الأعلى.

من هنا ، سيعرض لك المكون الإضافي سمات متعددة للاختيار من بينها.
ما عليك سوى تمرير مؤشر الماوس فوق الموضوع الذي تريد استخدامه ثم النقر فوقه. سنستخدم موضوع Starter لهذا البرنامج التعليمي.

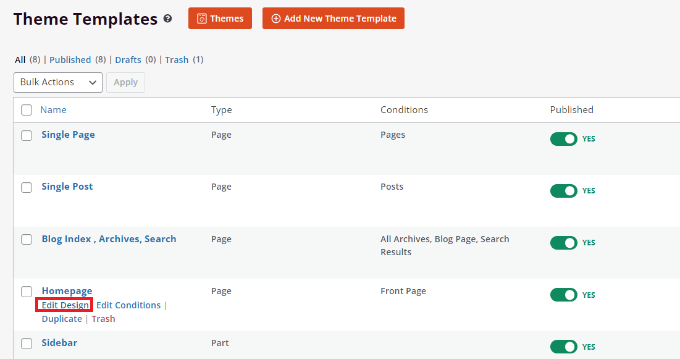
سيقوم SeedProd الآن بإنشاء قوالب نسق مختلفة.
يمكنك تحرير كل قالب وتخصيص سمة WordPress الخاصة بك. حتى أن هناك خيارًا لإضافة قالب سمة يدويًا.
دعنا نعدل قالب سمة الصفحة الرئيسية ونغير خطوط العناصر المختلفة. للبدء ، انقر فوق الارتباط "تحرير التصميم" الموجود أسفل الصفحة الرئيسية.

سيؤدي ذلك إلى تشغيل أداة إنشاء السمات بالسحب والإفلات في SeedProd. يمكنك إضافة عناصر جديدة من القائمة الموجودة على يسارك ووضعها في أي مكان في القالب.
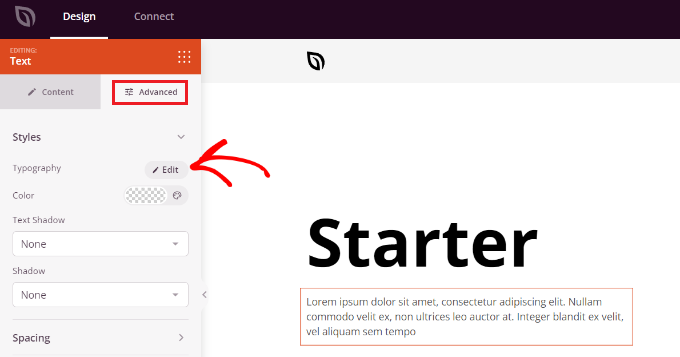
لتغيير خط أي قسم سمة ، ما عليك سوى تحديده. على سبيل المثال ، سنحدد مربع النص أسفل عنوان Starter.
بعد ذلك ، انتقل إلى علامة التبويب "خيارات متقدمة" من القائمة الموجودة على يسارك وانقر فوق الزر "تحرير" أمام أسلوب الطباعة.

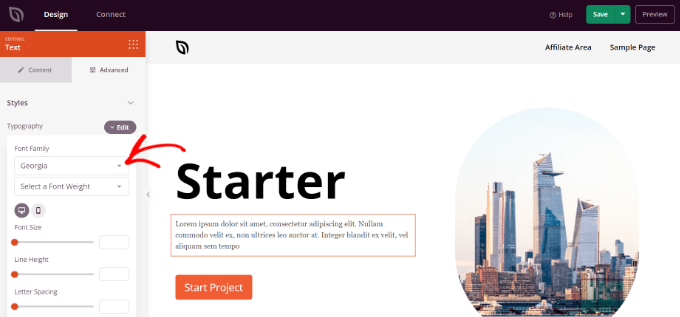
بعد ذلك ، سترى خيارات متعددة لتعديل أسلوب الطباعة للقسم الذي اخترته.
يمكنك النقر فوق القائمة المنسدلة "Font Family" واختيار خط للنص الخاص بك. هناك أيضًا خيارات لتحديد وزن الخط ، وضبط حجم الخط ، وارتفاع الخط ، وتباعد الأحرف ، والمحاذاة ، وحالة الأحرف ، والمزيد.

يمكنك الآن تكرار هذه الخطوة وتغيير خط العناصر الأخرى في المظهر الخاص بك.
عند الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي.
لتطبيق السمات والخطوط المخصصة ، انتقل إلى SeedProd »Theme Builder وقم بتبديل المفتاح الموجود بجوار الخيار" Enable SeedProd Theme "إلى" نعم ".

إذا كنت تبحث عن إنشاء سمة WordPress من البداية ، فراجع دليلنا حول كيفية إنشاء سمة WordPress مخصصة بسهولة.
تخصيص مظهر الخط في محرر محتوى WordPress
باستخدام محرر المحتوى ، يمكنك أيضًا تغيير كيفية ظهور الخطوط في منشورات وصفحات مدونة معينة.
الجانب السلبي لهذه الطريقة هو أنها ستطبق الخط الجديد فقط على هذا المنشور أو الصفحة المعينة فقط. سيتعين عليك تكرار هذه الخطوة يدويًا لجميع المنشورات الأخرى حيث تريد تطبيق تخصيص مماثل.
يمكن أن يكون هذا مفيدًا حقًا لنشر تخصيصات معينة ، ولكن إذا كنت تبحث عن خيار تغيير الخط على مستوى الموقع ، فعليك التفكير في الخيارات الأخرى بدلاً من ذلك.
مع ذلك ، لتغيير الخط باستخدام محرر محتوى WordPress ، ما عليك سوى تعديل منشور أو إضافة منشور جديد. بمجرد دخولك إلى محرر محتوى WordPress ، حدد النص لتغيير مظهره.
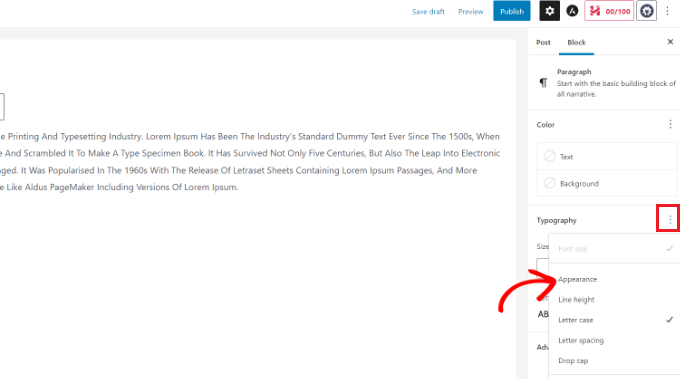
في لوحة الإعدادات على يمينك ، توجه إلى قسم "الطباعة". ثم انقر فوق النقاط الثلاث الموجودة أمام أسلوب الطباعة وحدد "المظهر" من خيارات القائمة المنسدلة.

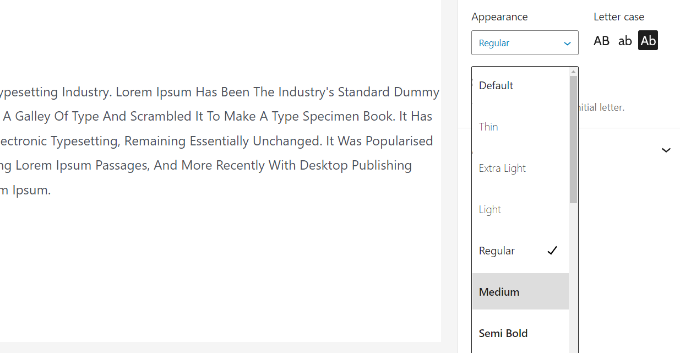
بمجرد القيام بذلك ، ستكون إعدادات المظهر مرئية ضمن قسم الطباعة.
ما عليك سوى النقر فوق القائمة المنسدلة ضمن المظهر وتحديد نمط الخط الخاص بك. على سبيل المثال ، يمكنك جعل الخط عريضًا ورفيعًا ومائلًا وأسودًا وغامقًا مائلًا وغامقًا جدًا والمزيد.
هناك أيضًا خيارات لتغيير حجم الخط واختيار حالة الأحرف وتعديل اللون وتمكين الأحرف الاستهلالية والمزيد.

لا تنس تحديث صفحتك أو نشرها عند الانتهاء.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تغيير الخط في WordPress. يمكنك أيضًا الاطلاع على دليل WordPress SEO النهائي للمبتدئين ، والتحقق من اختيار الخبراء لدينا لأفضل خدمات التسويق عبر البريد الإلكتروني للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
