كيفية تغيير الخط في WordPress (الدليل النهائي) 2022
نشرت: 2022-11-12- خيارات لتغيير الخطوط في WordPress
- ماذا تعني الخطوط؟
- لماذا تحتاج إلى خط جديد؟
- الكلمات الأخيرة
هناك العديد من الطرق لتغيير الخط في WordPress. ستستكشف هذه المقالة معنى الخط وكيف يمكنك تغيير الخط في WordPress.
يعد موقع WordPress الخاص بك على الويب جزءًا من هويتك ، وسوف يلعب خط النص الذي تستخدمه دورًا مهمًا في هوية وتصميم العلامة التجارية الشاملة لموقعك. يمكن أن يساعدك أيضًا في تحسين نسبة قراءة المحتوى الخاص بك وجعل موقعك يبدو احترافيًا وحديثًا.
لا يمكنك تغيير الخط في مدونة WordPress الخاصة بك لمجرد نزوة. يجب أن تكون متأكدًا مما ستترتب عليه تغييراتك. يمكن أن يؤدي استخدام الخط الصحيح إلى حفظ سمعة عملك من خلال جعلك تبرز بين المنافسين ، وتعزيز التعرف على العلامة التجارية وتحويلات المستخدمين.
الخط الخاطئ يمكن أن يجعل عملك يفقد مصداقيته ويبدو سيئًا للغاية. وبالتالي ، يجب أن تكون دقيقًا عند اختيار الخط أو تغييره في WordPress الخاص بك.
لمزيد من الأدلة المشابهة ، يمكنك قراءة البرنامج التعليمي الخاص بنا: كيفية تحديد الخط: أفضل 5 أدوات لعام 2022
خيارات لتغيير الخطوط في WordPress
عند تغيير الخطوط الخاصة بك ، يمكنك الاختيار من بين الخيارات أدناه:
- محرر موقع WordPress
- محرر خطوط الأنماط العالمية
- تغيير الخطوط باستخدام أداة تخصيص WordPress
- استخدام الإضافات الخطية
- استخدام أكواد CSS
- أضف خطوط Google يدويًا
يتيح لك محرر موقع WordPress تعديل موقع الويب الخاص بك بالطريقة التي تريدها. باستخدام محرر الموقع ، يمكنك استخدام الكتل لتحرير تشكيل موقعك من الرأس إلى التذييلات إلى الأشرطة الجانبية ومحتوى الصفحة. قليل من مواقع الويب لها سمة تدعم محرر موقع WordPress.
ومع ذلك ، إذا كان موقعك يحتوي على سمة تدعمه ، فإليك إجراء بسيط خطوة بخطوة لتغيير خطك باستخدام محرر موقع WordPress.
إذا كنت ترغب في الوصول إلى محرر الموقع الخاص بك ، فيجب عليك استخدام سمة حظر تستخدم كتل للتنقل في موقع الويب.
باستخدام محرر موقع WordPress
الخطوة 1: قم بتسجيل الدخول إلى WordPress
قم بتسجيل الدخول إلى WordPress باستخدام اسم المستخدم وكلمة المرور الخاصين بك. لا تنس وضع علامة في المربع تذكرني حتى لا يتم تسجيل خروجك بعد فترة.

الخطوة 2: الوصول إلى لوحة القيادة الخاصة بك
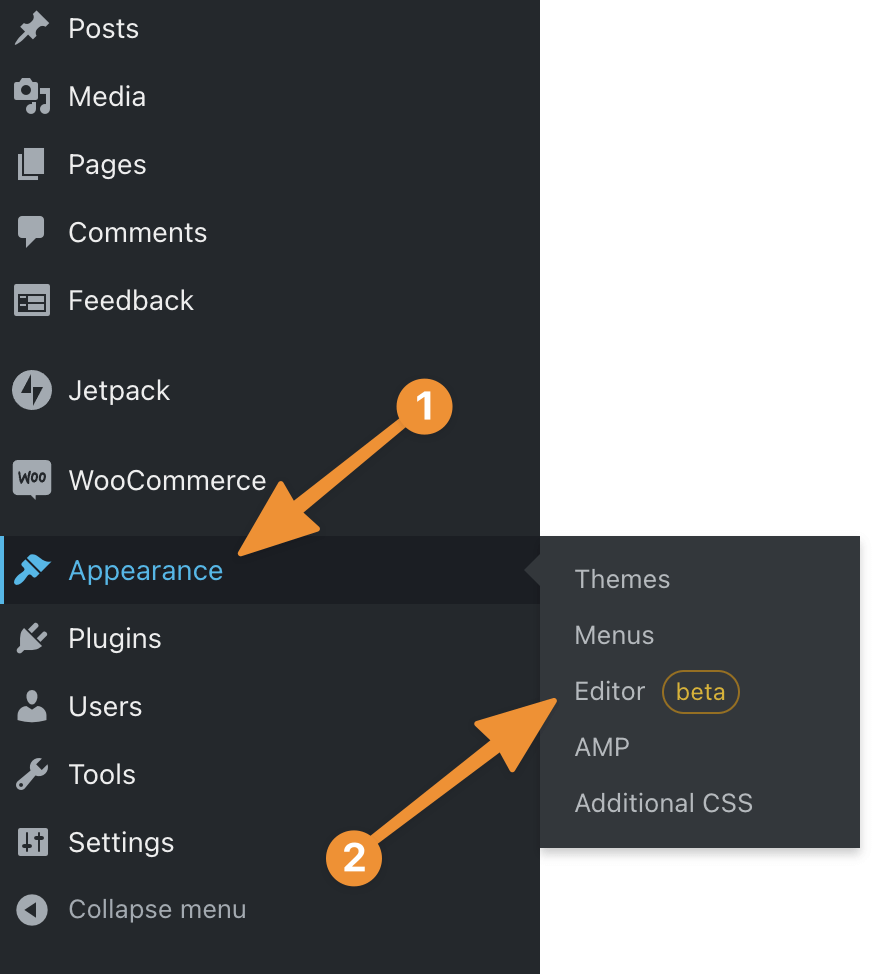
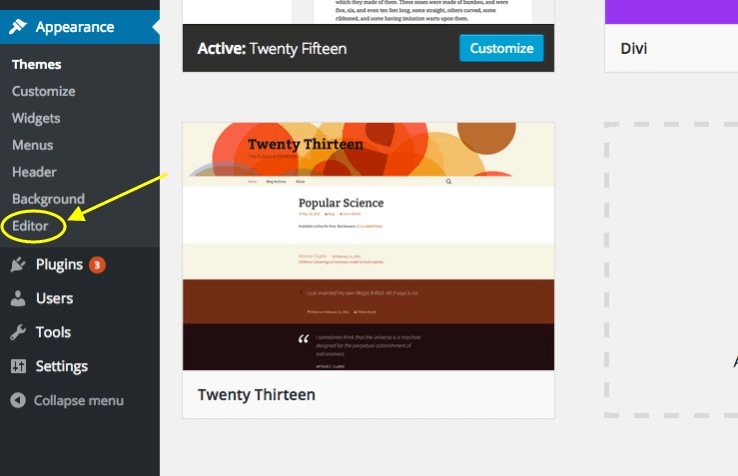
بعد تسجيل الدخول والوصول إلى لوحة إدارة WordPress ، سترى أيقونة المظهر على الجانب الأيسر من لوحة القيادة. مرر المؤشر فوق المظهر وانقر على خيار المحرر .

سيؤدي النقر فوق المحرر إلى فتح محرر موقع WordPress الخاص بك.

الخطوة 3: انتقل إلى صفحة محرر الموقع
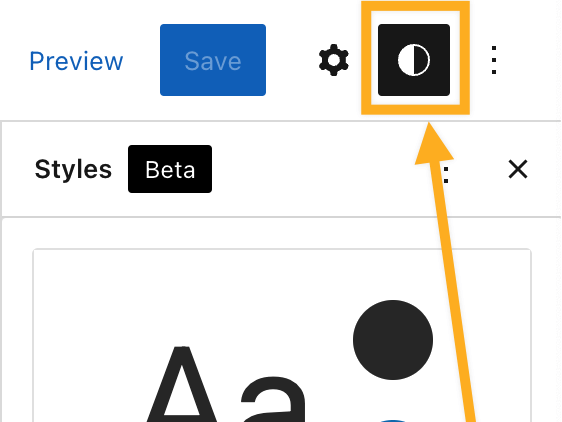
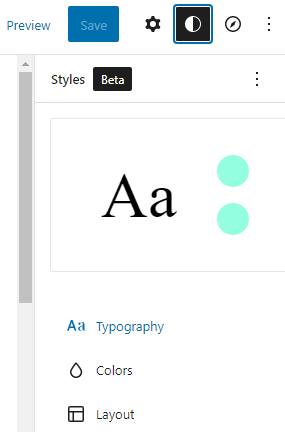
يشير مربع نصف دائرة أبيض وأسود إلى رمز النمط الخاص بك في الزاوية اليمنى العليا من صفحة محرر الموقع . انقر فوق هذه الأيقونة ، والتي من المفترض أن تظهر لك عدة خيارات.

الخطوة 4: اختر أسلوب الطباعة الخاص بك
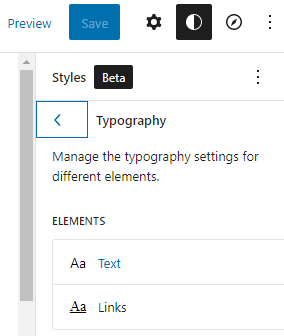
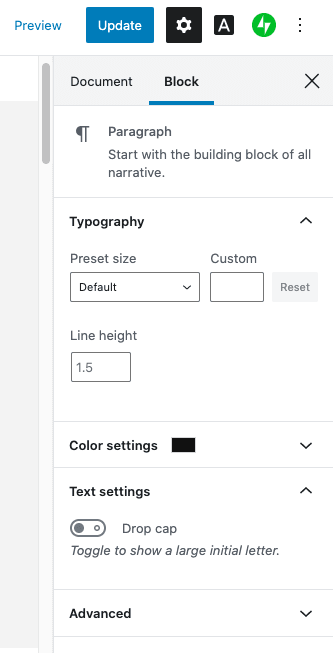
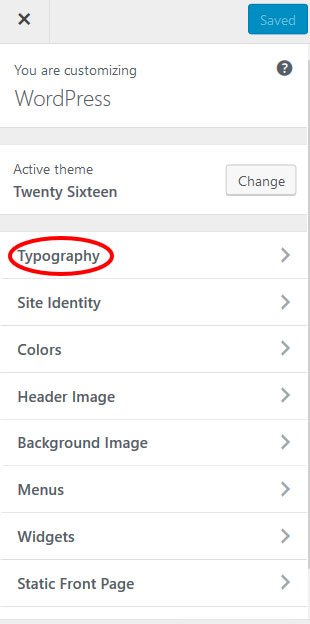
بعد النقر على أيقونة النمط ، اختر Typography ، وتحقق من الخط الذي تريده ، واحفظه.

الخطوة 5: يمكنك أيضًا اختيار نص أو روابط إذا كنت تريد تغيير كل خط على موقعك.

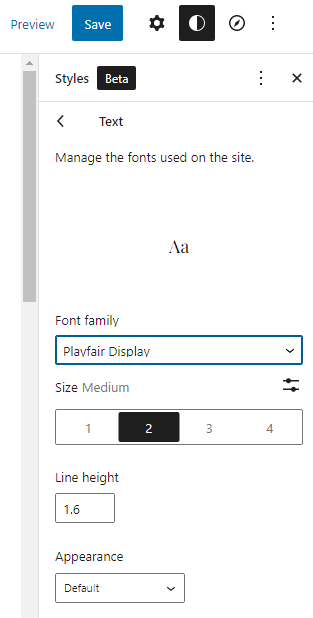
سينقلك اختيار النص إلى الشاشة مع عائلة الخط وحجمه وارتفاع الخط والمظهر والإضافات الأخرى إلى الخط الخاص بك.

يمنحك محرر الموقع طريقة سهلة وسلسة وشاملة لتغيير الخطوط. إنه يجلب مستوى جديدًا من التحكم في تحرير WordPress. يمكنك تغيير أي خطوط على موقع الويب الخاص بك باستخدام محرر الموقع ، بما في ذلك التذييل والروابط والعناوين.
محرر خطوط الأنماط العالمية
بصرف النظر عن استخدام محرر موقع WordPress ، يمكنك استخدام محرر خطوط الأنماط العامة لتغيير الخطوط إذا كان موقعك يحتوي على سمة تدعمها. يوجد أدناه دليل إرشادي يجب اتباعه إذا كنت تريد أن تسلك هذا الطريق.
الخطوة الأولى: إضافة صفحة جديدة
بعد تسجيل الدخول والوصول إلى لوحة معلومات WordPress الخاصة بك ، انقر فوق أيقونة الصفحات . بعد ذلك ، يمكنك إما النقر فوق صفحة موجودة أو علامة التبويب إضافة صفحة جديدة. يتيح لك القيام بذلك الوصول إلى صفحة محرر WordPress الخاصة بك.

الخطوة 2: انتقل إلى علامة التبويب الأنماط العامة .
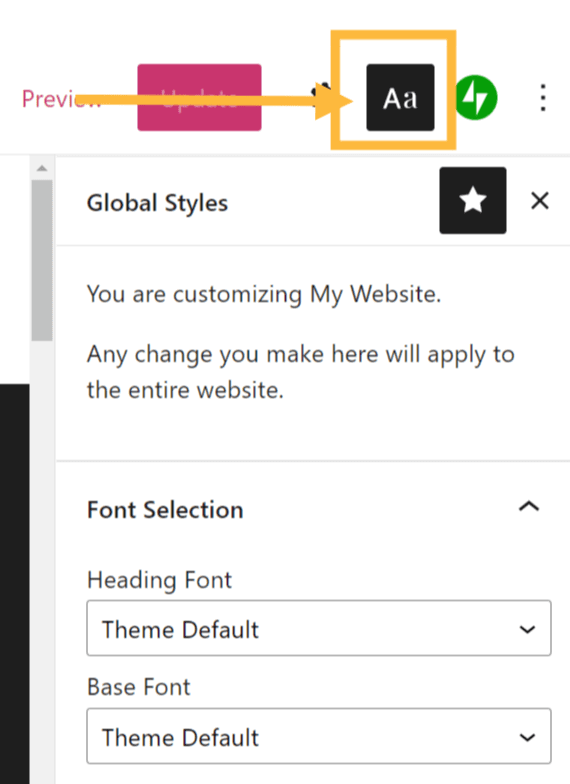
في صفحة محرر WordPress الخاصة بك ، سترى علامة التبويب الأنماط العامة ، والتي تظهر كأيقونة Aa . سيؤدي النقر فوق الرمز إلى ظهور قائمة منسدلة لـ Font Selection . في علامة التبويب "تحديد الخط" ، سترى خيارات خطوط متنوعة يمكنك الاختيار من بينها ، مثل Base Font و Header Font.
على سبيل المثال ، سيؤدي اختيار خط العنوان إلى تغيير خط جميع العناوين على موقع الويب الخاص بك. يمكن أن تتضمن العناوين المنشورات وعناوين الأدوات وعناوين التعليقات وعناوين المنشورات وعناوين الصور. اختيار الخط الأساسي سوف قم بتغيير جميع خطوط النص في القوائم ونصوص الجسم الرئيسية على موقع الويب.
بعد اختيار الخطوط المفضلة لديك من القوائم المنسدلة ، يجب أن تسري أي تغييرات تجريها على الفور. يجب عليك إعادة تحميل صفحة المعاينة الخاصة بك لرؤية الخطوط الجديدة الخاصة بك على موقع الويب الخاص بك.
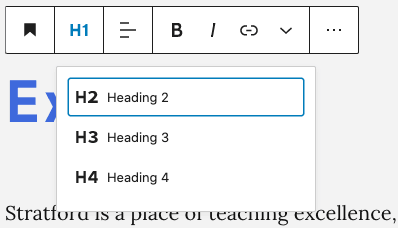
خطوة إضافية: يمكنك ضبط حجم الخط باستخدام Block Editor .

سيؤدي استخدام Block Editor إلى تسهيل تغيير حجم الخط بين الكتل الموجودة على الموقع. يمكنك الاختيار بحرية بين H1 و H2 و H3 وما إلى ذلك لعناوينك.

تغيير الخطوط باستخدام أداة تخصيص WordPress
أثناء محاولتك نشر موقع الويب الخاص بك لأول مرة باستخدام WordPress ، ربما لاحظت وجود تناقضات بين أدوات التخصيص الافتراضية التي أعطيت لك وخيارات التخصيص التي سمعت عنها.
يعد تغيير الخط باستخدام أداة تخصيص WordPress أحد أكثر الخيارات سهولة في الاستخدام وملاءمة. يسمح لك أداة التخصيص بالتلاعب بتصميم وأسلوب الخطوط وتخطيط الصفحة.
إذا كنت مهتمًا باستخدام أداة تخصيص WordPress لتغيير خطك ، فإليك طريقة خطوة بخطوة حول كيفية القيام بذلك.
الخطوة 1:
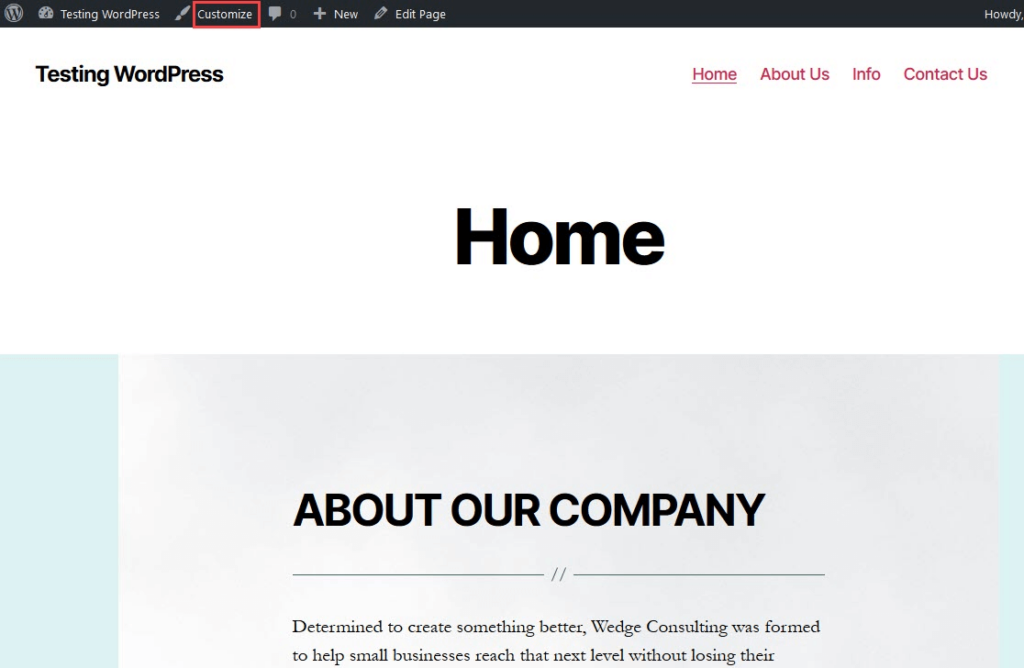
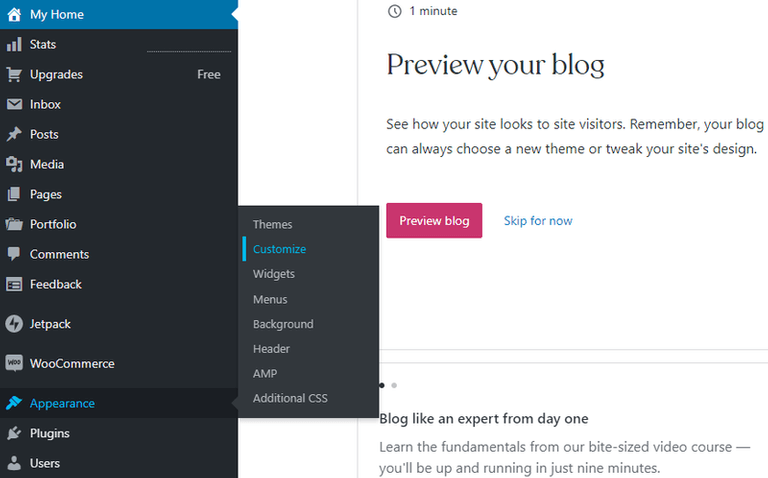
هناك طريقتان يمكنك من خلالهما الوصول إلى صفحة أداة التخصيص بعد تسجيل الدخول إلى WordPress. يمكنك النقر فوق علامة التبويب المظهر وتحديد تخصيص ، أو يمكنك النقر فوق اسم الموقع وتحديد تخصيص . أيًا كان الطريق الذي تسلكه ، سينقلك إلى صفحة أداة التخصيص.

أو

الخطوة 2:
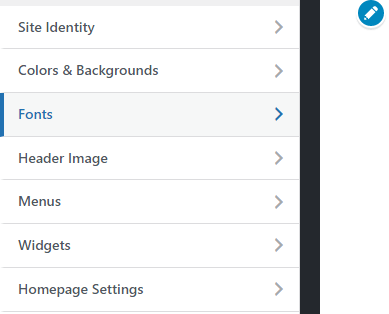
بعد تحديد علامة التبويب التخصيص ، ستلاحظ بعض الخيارات المنسدلة في قائمة الشريط الجانبي الأيسر . انقر فوق خيار الخطوط .

لاحظ أن بعض سمات مواقع الويب لا تدعم خيار أداة التخصيص. إذا كان موقع الويب الخاص بك على هذا النحو ، فيمكنك الاختيار من بين الخيارات الأخرى في هذا الدليل.
الخطوه 3:
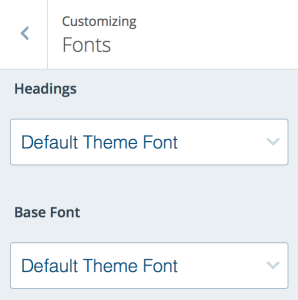
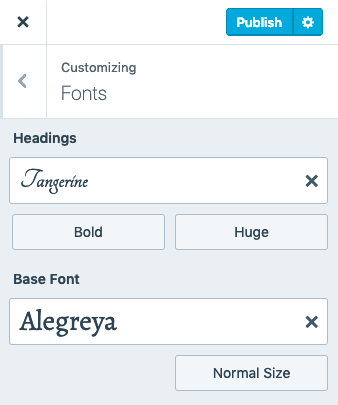
بمجرد النقر فوق علامة التبويب " الخط " ، يمكنك إجراء جميع التغييرات الضرورية على الخط. على سبيل المثال ، يمكنك تغيير العناوين والخط الأساسي ليناسب ذوقك.

إذا كنت تريد تغيير حجم الخط ،
لتغيير نمط الخط لعناوينك ، انقر فوق الخيار الموجود على اليسار وأسفل الخط. هناك العديد من الأنماط المتاحة حسب الخط الذي تختاره.
ستظهر لك معاينة مباشرة للخط الخاص بك أثناء النقر فوق خيارات الخط.

ملاحظة: في WordPress.com ، يمكنك تغيير الخطوط والعناوين الأساسية . يمكنك تغيير خط مدونتك وعناوينها وأحرفها العامة إذا كان لديك موقع ويب مستضاف ذاتيًا.
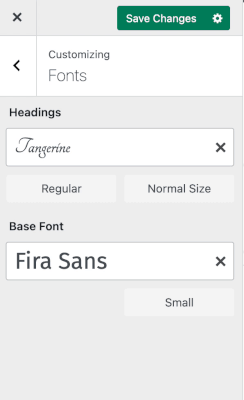
كل ما عليك فعله في كلتا الحالتين هو تحديد الخطوط من القوائم المنسدلة ، وعند الانتهاء ، انقر فوق حفظ التغييرات في الأعلى. سينعكس هذا التغيير على كل صفحة من صفحات موقع الويب الخاص بك.
الخطوة 4: عندما تكون راضيًا عن الخطوط التي اخترتها ، انشر موقعك على الويب أو احفظه كمسودة إذا كنت تريد إجراء المزيد من التغييرات لاحقًا.
يمكنك أيضًا إعادة تعيين الخطوط بالنقر فوق X بجانب الخطوط المخصصة.


يحتوي Customizer على بعض النكسات ، على الرغم من أنه يوفر طريقة سريعة وسهلة لتغيير الخطوط المستخدمة في جميع أنحاء موقع WordPress الخاص بك. لتبدأ ، لديها خيارات خطوط محدودة.
ثانيًا ، يقوم بتحميل الخطوط تدريجيًا أثناء تحميل الصفحة ، مما قد يتسبب في حدوث تغيير ملحوظ في موقع الويب الخاص بك. أيضا ، قد يجد الزوار هذا غريب. سيقلل من تجربتهم مع موقع الويب الخاص بك.
استخدام الإضافات الخطية
تجعل الإضافات الخطية من السهل تغيير الخطوط الخاصة بك. يمكنك تثبيت الإضافات على موقع الويب الخاص بك. يجعل WordPress من السهل تغيير خط موقع الويب الخاص بك عند استخدام المكونات الإضافية. بعض المكونات الإضافية التي يمكنك تثبيتها هي Google Fonts و Custom Adobe Fonts و OMGF وما إلى ذلك.
تسمح لك العديد من هذه المكونات الإضافية بإضافة الخطوط يدويًا إلى موقعك. عند التحقق من المكونات الإضافية للاختيار من بينها ، تحقق من التقييمات والتعليقات الجيدة والاستجابة من مطوريها. يمكنك حذف أو إلغاء تنشيط مكون إضافي بعد الاختبار. سيساعدك هذا في اختيار أفضل مكون إضافي يناسبك.

سيكون من الأفضل إذا كنت تستخدم خطة WordPress Pro لاستخدام بعض المكونات الإضافية إذا كنت ستستخدم WordPress.com
تغيير الخطوط مع Google Fonts
تعد Google Fonts واحدة من أفضل أدوات WordPress لتغيير الخطوط اليوم. يمنحك الوصول المجاني والكامل إلى العديد من الخطوط للاختيار من بينها. يمكنك إعطاء موقع الويب الخاص بك مظهرًا رائعًا من مختلف فئات الخطوط المتوفرة على خطوط Google.
يعد المكون الإضافي Easy Google Fonts هو المكون الإضافي الأكثر استخدامًا وشعبية لتغيير الخطوط في WordPress. يسهل هذا المكون الإضافي تغيير خط WordPress الخاص بك ويربط موقع الويب الخاص بك مباشرة بقاعدة بيانات google.
الخطوة الأولى لاستخدام خط google لتغيير الخط في WordPress هي تنزيل Easy Google Fonts Plugin من WordPress.org وتثبيته وتنشيطه. بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى علامة تبويب الإعدادات وتصفح قائمة أنماط الخطوط المتاحة. حدد نمط الخط الذي تريده ولاحظ أسلوبه واسمه.
الخطوة التالية هي العودة إلى لوحة معلومات WordPress الخاصة بك ، والنقر فوق علامة التبويب المظهر والانتقال إلى تخصيص . في قائمة التخصيص ، سيكون هناك خيار طباعة جديد هناك . يظهر هذا الخيار بعد تثبيت المكون الإضافي.
في قائمة الطباعة الجديدة ، ستجد جميع خطوط google التي تحتاجها لموقعك. يمكنك اختيار الخط الذي بحثت عنه وكتبته من قائمة البرنامج المساعد سابقًا.

استخدام أكواد CSS
CSS هي أداة أخرى يمكنك استخدامها لتغيير الخطوط في WordPress الخاص بك. سيتم شرح الطرق المختلفة التي يمكنك من خلالها تغيير خط WordPress باستخدام CSS أدناه.
من خلال ورقة أنماط CSS الخاصة بالموضوع
ستحتاج إلى أدوات مثل Font Pair و Web Font Blender للوصول إلى الخطوط المحددة.
الخطوة 1: لتحرير ورقة أنماط السمة ، قم بالتمرير لأسفل في قائمة المظهر وانقر فوق محرر .

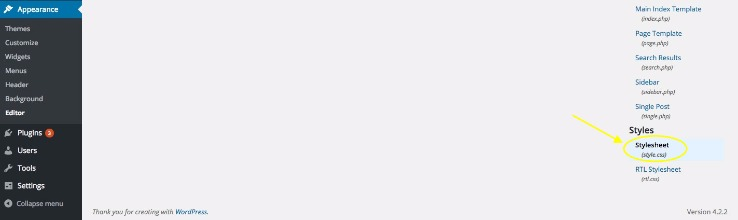
الخطوة 2: بعد النقر فوق علامة التبويب " المحرر " ، سترى قائمة بالخيارات على الجانب الأيمن من الشاشة. انقر فوق Stylesheet ضمن خيار Styles .

أو
يمكنك نسخ رمز ورقة الأنماط كما هو موضح أدناه:
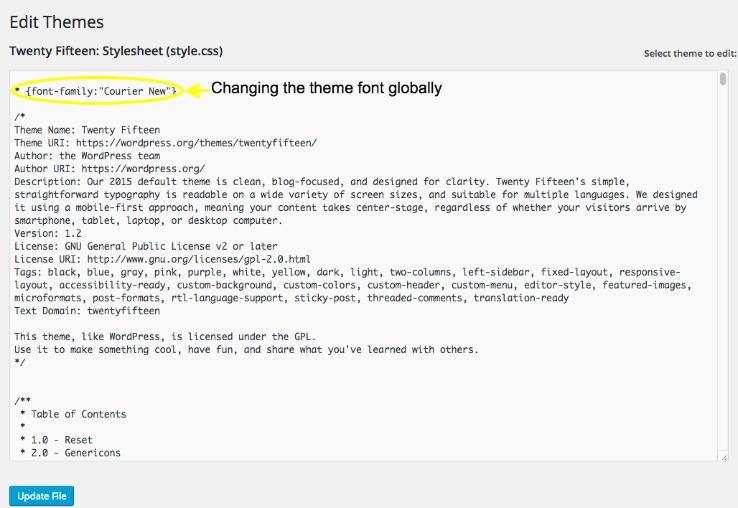
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }الخطوة 3: بمجرد حصولك على ورقة أنماط CSS ، يمكنك تحرير الخط بشكل عام عن طريق إدخال سطر التعليمات البرمجية بالخط الموجود أعلى ورقة الأنماط الخاصة بك.
على سبيل المثال * {font-family: ”Garamond New”} أو * {font-family: ”Courier New”}

هذه مجرد واحدة من العديد من الطرق لتغيير خطوط WordPress عالميًا باستخدام CSS.
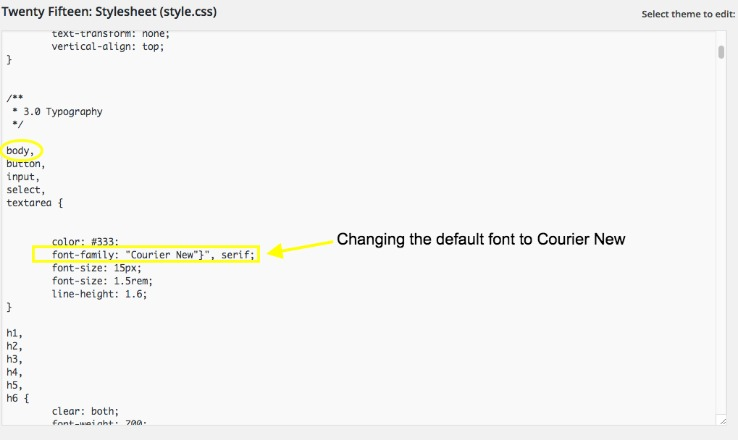
لتغيير الخط لمناطق سمات معينة ، مثل الإدخال أو النص الأساسي أو الزر ، يجب أن تكون قد حددت مقتطفات التعليمات البرمجية في ورقة أنماط CSS .
لتغيير الخط المستخدم في نص منشور المدونة الخاص بك ، سيتعين عليك تحديد مكان تحديد نمط خط النص الأساسي. كلتا العمليتين يمكن أن تكون مؤلمة للغاية.

أو أدخل الكود أدناه:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }يوجد هنا أيضًا دليل كامل حول كيفية إضافة خطوط محلية إلى سمة WordPress الخاصة بك
أضف خطوط Google يدويًا
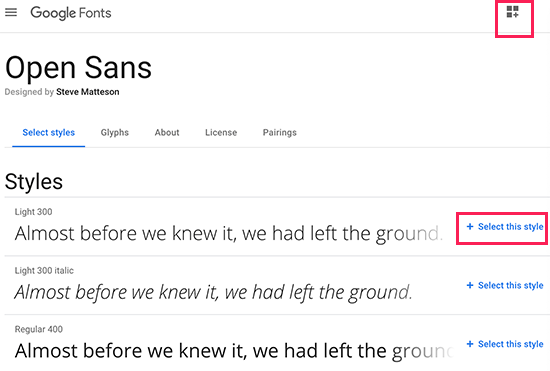
الخطوة 1: أول شيء عليك القيام به هو نسخ ولصق الرموز لملفات قوالب WordPress الخاصة بك. بعد ذلك ، انتقل إلى مكتبة Google Fonts لتحديد الخط الذي تريده.

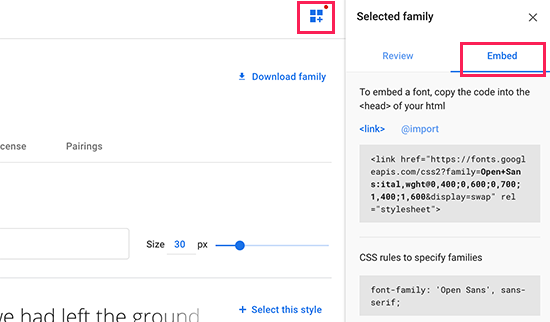
الخطوة 2: لكل خط تم اختياره ، استخدم زر + حدد هذا النمط لتحديد نمط الخط الذي تريد استخدامه في المدونة. ثم ، انقر فوق علامة التبويب تضمين في الشريط الجانبي لنسخ رمز نمط الخط هذا.

قد لا يدعم موضوع موقع الويب الخاص بك الخط الذي تبحث عنه. إذا حدث هذا ولم تعجبك منشئي الصفحات أو لم تكن معتادًا على الترميز ، فإن المكون الإضافي المخصص للخط هو أفضل رهان لك.
يمكنك الاختيار من بين نوعين: إضافات "برامج التحميل" و "تضمين الخط". تقوم المكونات الإضافية التي تتضمن الخطوط في موقع الويب الخاص بك بذلك عن طريق الرسم من الأدلة المتخصصة مثل خطوط Google. مثال على هذا البرنامج المساعد هو Google Fonts Typography.
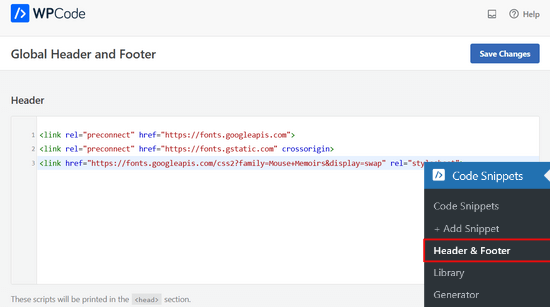
يمكنك تحرير ملف header.php للموضوع ولصق الرمز قبل علامة <body> ، كما هو موضح في الصورة أدناه. يمكنك أيضًا تثبيت المكون الإضافي WPCode لتسهيل الأمر.

انقر فوق حفظ التغييرات بمجرد الانتهاء لضمان حفظ جميع التغييرات التي أجريتها.
قد تكون مهتمًا بمعرفة كيفية إضافة خط مخصص في البرنامج المساعد Revolution Slider: كيفية إضافة خط مخصص في Revolution Slider
ماذا تعني الخطوط؟
يرى معظم الناس الخطوط على أنها محارف. ومع ذلك ، لا يمكن أن يكون الاثنان مختلفين على الرغم من بعض أوجه التشابه. الخط عبارة عن مجموعة من أحرف النص القابلة للعرض أو الطباعة أو الطباعة بحجم ونمط معينين.
لكل خط غرضه وشخصيته الفريدة ويمكن استخدامه لعرض إمكانية القراءة مع التأكيد على شعور أو فكرة معينة.
من ناحية أخرى ، الخط هو نمط تصميم النص الذي يشكل عددًا لا يحصى من أحرف النص ذات الوزن والحجم المتفاوتين ،
أمثلة على بعض أنماط الخطوط الشائعة
هناك عدد غير محدود من أنماط الخطوط المتاحة للاستخدام في الوقت الحاضر. بصرف النظر عن الخطوط المجانية الجاهزة ، غالبًا ما يصمم مصممو الجرافيك خطوطهم للاستخدام. يوجد أدناه نوعان من أنماط الخطوط الأكثر شيوعًا المستخدمة اليوم.
خطوط Serif
خطوط Serif هي بعض الخطوط القديمة. غالبًا ما يرتبط تقدمهم في العمر بمزاج كلاسيكي ، ورومانسي ، وأنيق ، ورسمي ، وراسخ. تتضمن خطوط serif الشائعة Times New Roman و Georgia و Garamond.
تتميز خطوط Serif بمظهر تقليدي وهي شائعة الاستخدام في الكتب والصحف المطبوعة. خطوط Serif هي تلك التي تحتوي على خطوط صغيرة على حواف الأحرف. نظرًا لأن كلمة "sans" تعني "بدون" ، فإن خطوط sans-serif تفتقر إلى هذه الخطوط الإضافية.
خطوط Sans-serif
تتمتع خطوط Sans-serif بمظهر أكثر حداثة وتستخدم بشكل شائع عبر الإنترنت. توصف بأنها "بلا" ، والتي تعني "بدون" ، لأنها تفتقر إلى الضربات التي تميز الخط الرقيق. تساعد خطوط Sans serif في الإشارة إلى الدقة أو البساطة أو سهولة الوصول أو الحداثة.
لماذا تحتاج إلى خط جديد؟
يعد اختيار الخط طريقة ممتازة لمنح موقع الويب الخاص بك مظهرًا مميزًا. هناك العديد من الأسباب لتغيير الخطوط ، لكن معظمها يتلخص في بعض التفضيلات البسيطة. أنت على الأرجح تريد أن تحظى بالاهتمام ، أو تترك انطباعًا ، أو تبرز.
لا يستطيع الخط عادةً القيام بأي من هذه الأشياء بمفرده ، ولكن عند دمجه مع عناصر تصميم أخرى ، يمكن أن يحدث فرقًا كبيرًا. يجب عليك استخدام خط مختلف عن الخط الافتراضي للموضوع أو موقع الويب المبدئي.
تتضمن جميع سمات WordPress تقريبًا تغيير الخط وحجم الخط وخيارات الألوان. هذه الخيارات ، ومع ذلك ، فريدة لكل موضوع. عند تغيير الخط على موقع WordPress ، فإن إعدادات الطباعة المضمنة لموضوعك هي أسرع وأفضل مكان للبدء.
إذا كان الموضوع الذي تختاره يحتوي على بعض خيارات التخصيص ، فجرّب أحد الخيارات الأخرى في هذا الدليل. ستحصل على خيارات مختلفة بناءً على السمات التي تستخدمها. تجعل بعض السمات من السهل تخصيص نفسك ، وسيطلب منك البعض الآخر استخدام خيارات متقدمة.
اختيار الخط ، على وجه الخصوص ، له تأثيران مهمان على تصميم الويب. أولاً وقبل كل شيء ، إنه ضروري لسهولة الاستخدام . إذا كنت تستخدم خطًا يصعب قراءته على موقع الويب الخاص بك ، فسوف يحتاج إلى مساعدة لتحقيق هدفه الرئيسي المتمثل في إعلام الزوار.
ستحدد وضوح الخط الخاص بك ما إذا كان الزوار سيبقون على موقع الويب الخاص بك ويتعلمون المزيد عن علامتك التجارية أو يغادرون في حالة من الإحباط ويزورون موقعًا منافسًا. كما أنه يؤثر على كيفية الوصول إلى موقع الويب الخاص بك لأن المستخدمين الذين يعانون من عسر القراءة أو إعاقات بصرية قد يواجهون صعوبة في فهم النصوص المكتوبة بخط صغير أو النصوص المعقدة.
تحدد الخطوط النغمة المناسبة لموقع الويب الخاص بك. اختيار الخط له تأثير ثانٍ على مدى جودة تصميم موقعك فيما يتعلق بالعلامة التجارية. على الرغم من أننا نركز بشكل متكرر على محتوى المحتوى المستند إلى النص ، إلا أنه من الحكمة أيضًا فحصه من وجهة نظر بصرية.
الكلمات الأخيرة
الخطوط هي وسيلة للتعرف على موقع الويب الخاص بك. تمامًا كما هو الحال بالنسبة للهوية ، فإن الخط هو الشخص. إن اتخاذ قرار بتغيير خط WordPress الخاص بك يعني أنك تريد شيئًا مختلفًا ، وأنك على استعداد لتحسين طباعة موقع الويب الخاص بك. كما تعلمت في هذا الدليل ، يمكنك تغيير الخطوط الخاصة بك باستخدام خيارات مختلفة.
يسهل الوصول إلى الخيارات اليدوية ولا تتطلب معرفة مسبقة. تتيح لك Google Fonts والمكونات الإضافية الأخرى أيضًا إجراء انتقالات سلسة بين الخطوط. سيتطلب تغيير خطك باستخدام أكواد CSS القليل من المعرفة التقنية.
كان هذا الدليل مفيدًا لك. لماذا لا تبدأ في تغيير الخطوط الخاصة بك اليوم؟
