كيفية تغيير الخطوط في ووردبريس (8 طرق)
نشرت: 2022-12-11تلعب الخطوط دورًا أساسيًا في تصميم موقع الويب الخاص بك. إنها تحدد نغمة التصميم والجمالية العامة ويمكنها إما تحسين أو إعاقة الشكل والمظهر. بمجرد اختيار مجموعات الخطوط لموقع الويب الخاص بك ، ستحتاج إلى معرفة كيفية تغييرها. هناك عدة طرق لتغيير الخطوط في WordPress. تعتمد كيفية تغييرها على عدد من العوامل بما في ذلك نوع المظهر الذي تستخدمه ، وما إذا كنت ستحتاج إلى مكون إضافي ، أو إذا كنت تخطط لإضافتها يدويًا. في هذا المنشور ، سنناقش كل طريقة ونوضح لك كيفية تغيير الخطوط في WordPress. هيا بنا نبدأ.
ما هي خطوط الويب؟

يتم توفير خطوط الويب بواسطة Google و Adobe و FontSpace وغيرها. يمنحك القدرة على تضمين الخطوط في موقع الويب الخاص بك لتغيير التصميم. بخلاف خطوط سطح المكتب ، يتم تخزين خطوط الويب في السحابة. عندما يزور زائر موقعك ، يتم سحب خطوط الويب ديناميكيًا من مزود الخطوط. يتم عرضها على موقع الويب الخاص بك في غضون ثوانٍ عند تحسينها بشكل صحيح. تعد خطوط الويب طريقة سريعة وسهلة لاستخدام خطوط متعددة دون الحاجة إلى تضمينها في موقع الويب الخاص بك.
أنواع خطوط الويب الأربعة
على غرار خطوط سطح المكتب ، هناك أربعة أنواع رئيسية للخطوط:
- Serif : خطوط Serif عادةً ما تكون مناسبة فقط للاستخدام على العناوين بسبب زخارفها ، والتي توجد عادةً في أعلى وأسفل كل حرف.
- Sans Serif : بدلاً من ذلك ، يمكن استخدام خطوط Sans Serif على كل من العناوين والنص الأساسي لأنها نظيفة وسهلة القراءة.
- البرنامج النصي : يجب استخدام خطوط النص بشكل عام باعتدال بسبب مظهرها غريب الأطوار.
- العرض : أخيرًا ، تكون خطوط العرض عادةً خطوطًا غامقة ومكتظة ، لذا يجب استخدامها بسعة محدودة للعناوين ، ولكن ليس كنص أساسي.
استخدام خطوط الويب في ووردبريس
هناك عدة طرق لاستخدام خطوط الويب في WordPress. يمكنك تضمينها يدويًا أو استخدام مكون إضافي أو استخدام إعدادات السمة الخاصة بك ، سواء كانت سمة قالب تحرير موقع كامل أو سمة WordPress عامة أو سمة تستخدم أداة إنشاء السمات. في معظم الحالات ، يلجأ المطورون إلى استخدام خطوط Google في WordPress لأنها مجانية وسهلة الدمج.
كيفية تغيير الخطوط في ووردبريس (8 طرق)
يمكن تحقيق كيفية تغيير الخطوط في WordPress بعدة طرق. تحتوي بعض السمات المميزة مثل Divi على مدير خطوط مدمج مع تحميل خطوط Google تلقائيًا. بالإضافة إلى ذلك ، يتيح لك Divi تمكين جميع مجموعات خطوط Google الفرعية في خيارات السمة ، في حالة رغبتك في تضمينها جميعًا.
في بعض السمات الأخرى بخلاف Divi ، يمكنك استخدام إعدادات أداة التخصيص لتغيير الخطوط الافتراضية للسمة. اعتمادًا على السمة ، قد تكون هناك خطوط محدودة متاحة بهذه الطريقة. إذا كنت تستخدم سمات كتلة التحرير الكامل للموقع (FSE) مثل Twenty-Two ، فيمكنك إضافتها إلى ملف theme.json. بالإضافة إلى ذلك ، يمكنك تثبيت البرنامج المساعد لمدير الخطوط ، أو استخدام محرر كتلة Gutenberg. أخيرًا ، يمكنك إضافتها يدويًا. دعنا نلقي نظرة على كيفية تغيير الخطوط في WordPress باستخدام كل طريقة.
1. استخدام خيارات مُخصص القوالب لتغيير الخطوط في WordPress
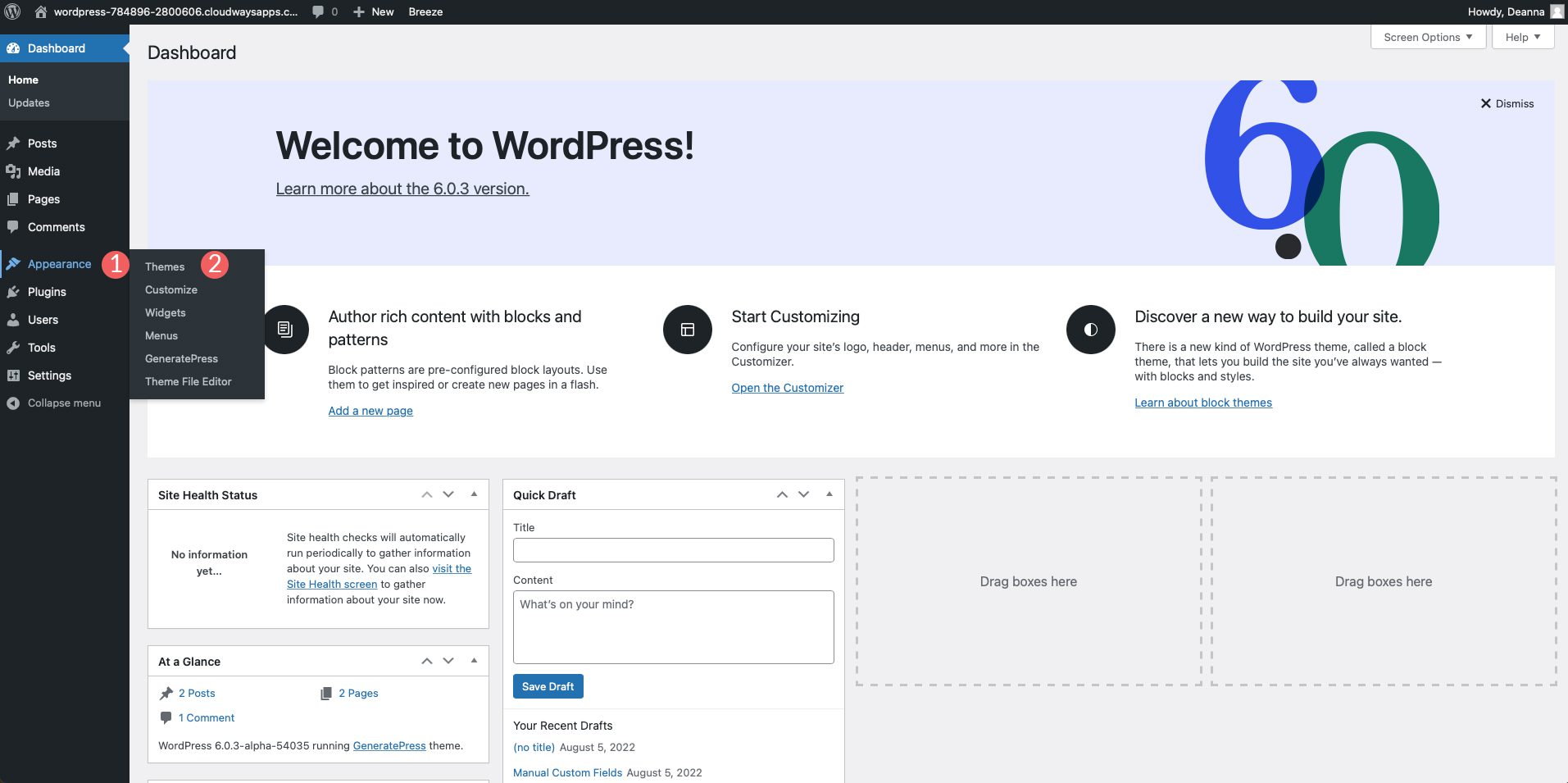
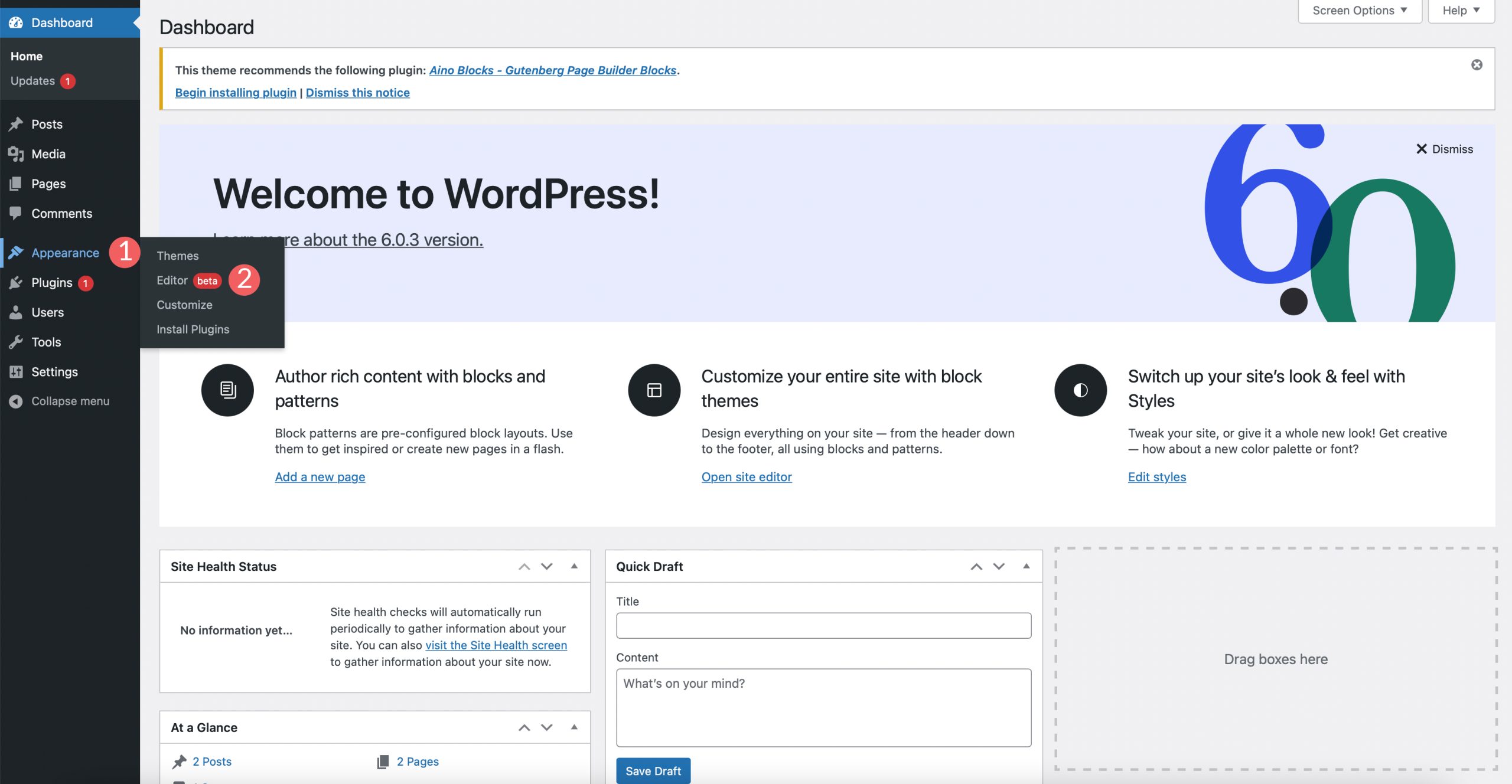
عند استخدام أداة تخصيص سمة WordPress ، هناك بعض الخيارات اعتمادًا على المظهر الخاص بك. كمثال ، سنستخدم سمة Genesis لتغيير الخط الافتراضي. سجّل الدخول إلى لوحة WordPress الخاصة بك. انتقل إلى المظهر> التخصيص .

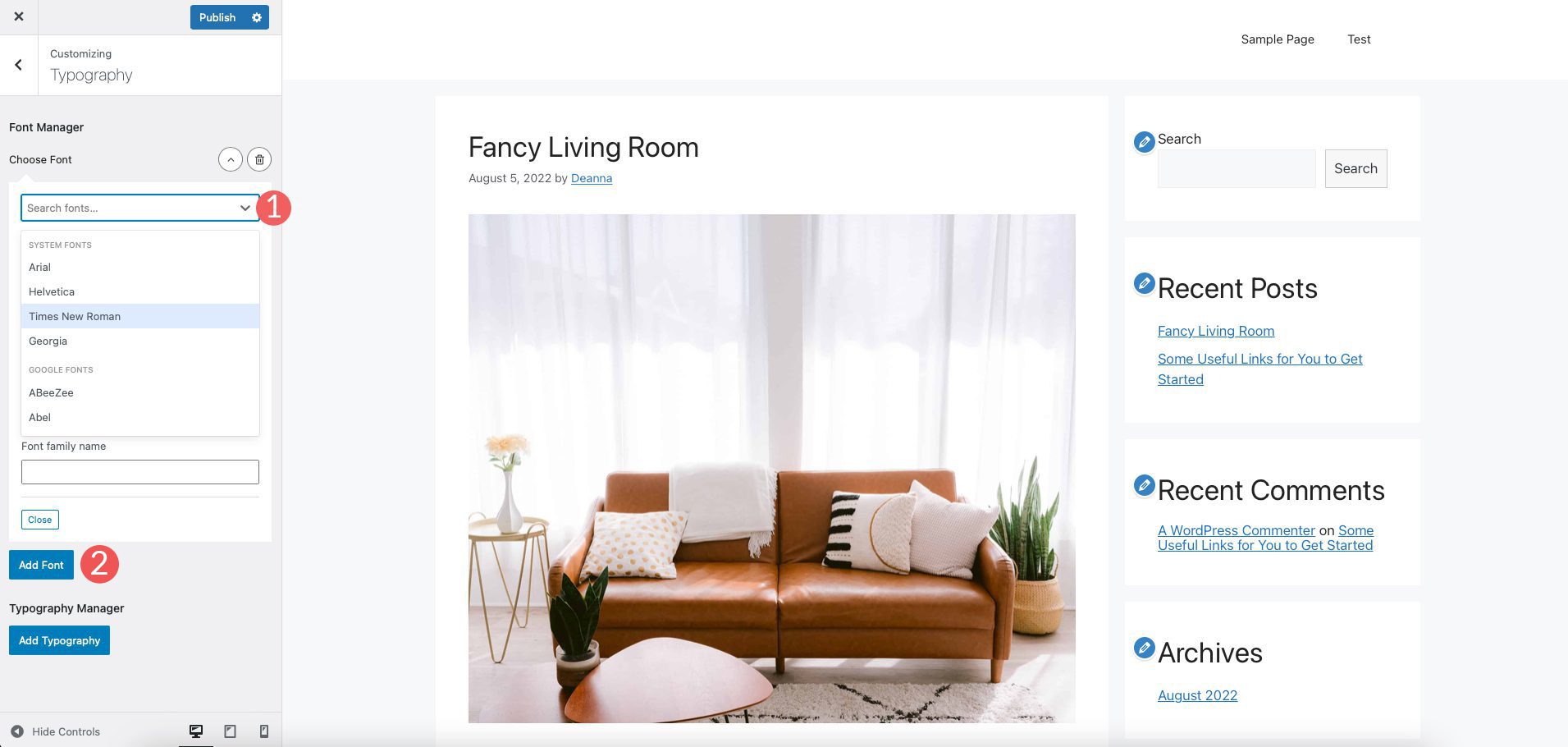
عندما تظهر شاشة التخصيص ، انقر فوق الطباعة . سيكون هناك خياران بما في ذلك Font Manager و Add Typography. تحت الخيار الأول ، انقر لتنشيط القائمة المنسدلة. من هناك ، يمكنك التمرير أو البحث عن خط معين لاستخدامه على موقعك. بمجرد اختيار الخط ، انقر فوق الزر Add Font لإضافة الخط إلى موقعك. يمكنك تكرار الخطوات لإضافة خطوط إضافية يمكن تخصيصها لعناصر معينة

الخيار الثاني ، مدير الطباعة يسمح لك بتعيين الخطوط التي تمت إضافتها إلى موقعك إلى مناطق مختلفة. في مثالنا ، يمكنك إضافتها إلى النص الأساسي وعنوان الموقع ووصف الموقع وعناصر القائمة والعناوين والمزيد.
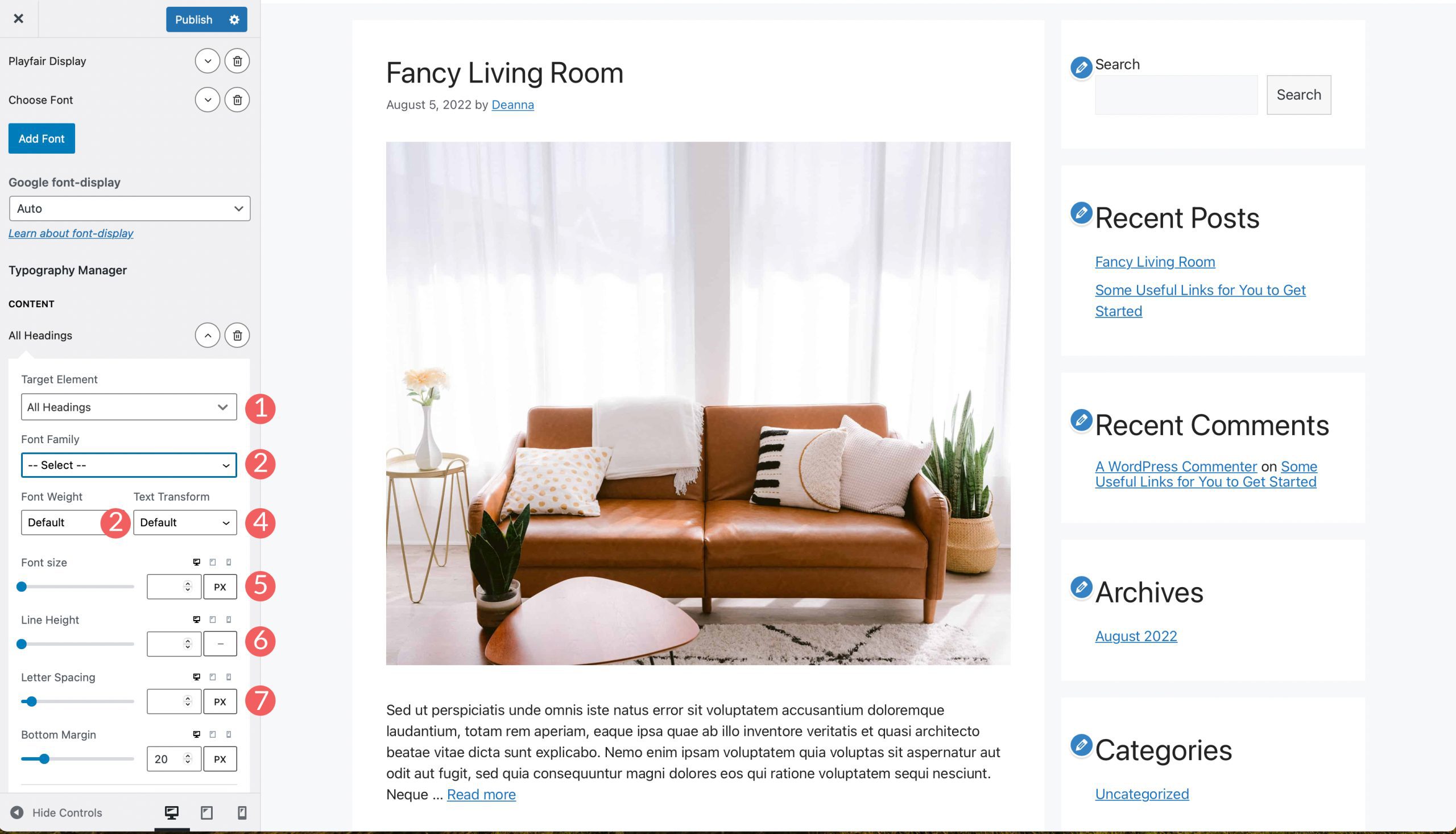
هذا هو المكان الذي يمكنك فيه تغيير الخطوط أيضًا. أولاً ، حدد العنصر الهدف الذي ترغب في تغيير خطه. بعد ذلك ، حدد عائلة الخطوط. اختر وزن الخط وأي تحويل نصي ترغب في تطبيقه. ثم اختر حجم الخط ووزنه وارتفاعه وتباعد الأحرف. كرر العملية مع العناصر الأخرى على النحو الذي تراه مناسبًا.

2. تغيير الخطوط باستخدام WordPress Full Site Editing
تأتي معظم سمات محرر الموقع الكامل محملة مسبقًا ببعض الخطوط للاختيار من بينها. تمنحك السمات مثل Blockbase و Emulsion و Aino و Twenty-Two القدرة على تغيير الخطوط في محرر السمة. على سبيل المثال ، سنستخدم سمة Blockbase. لتغيير الخطوط ، انتقل إلى Theme> Editor .

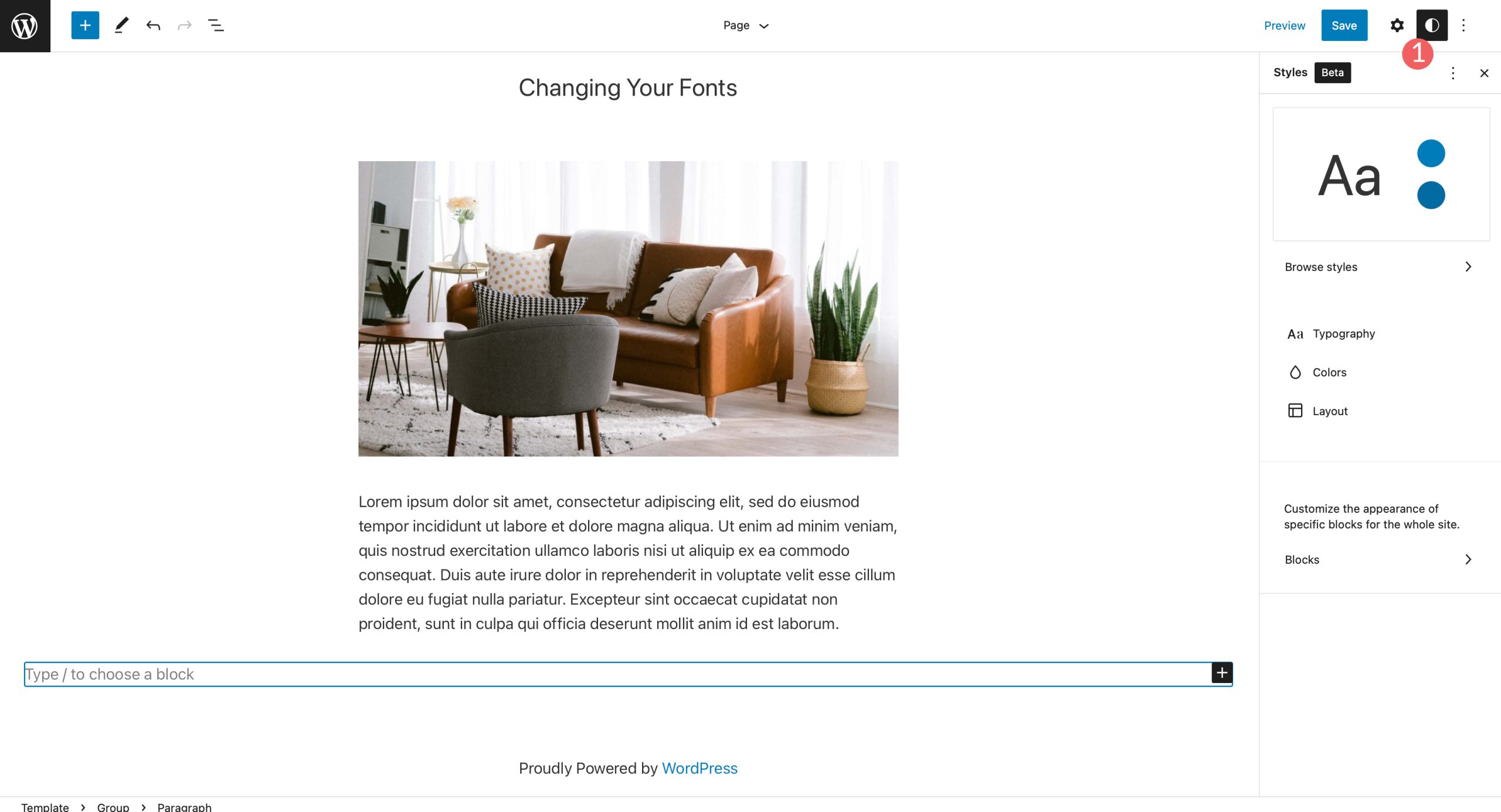
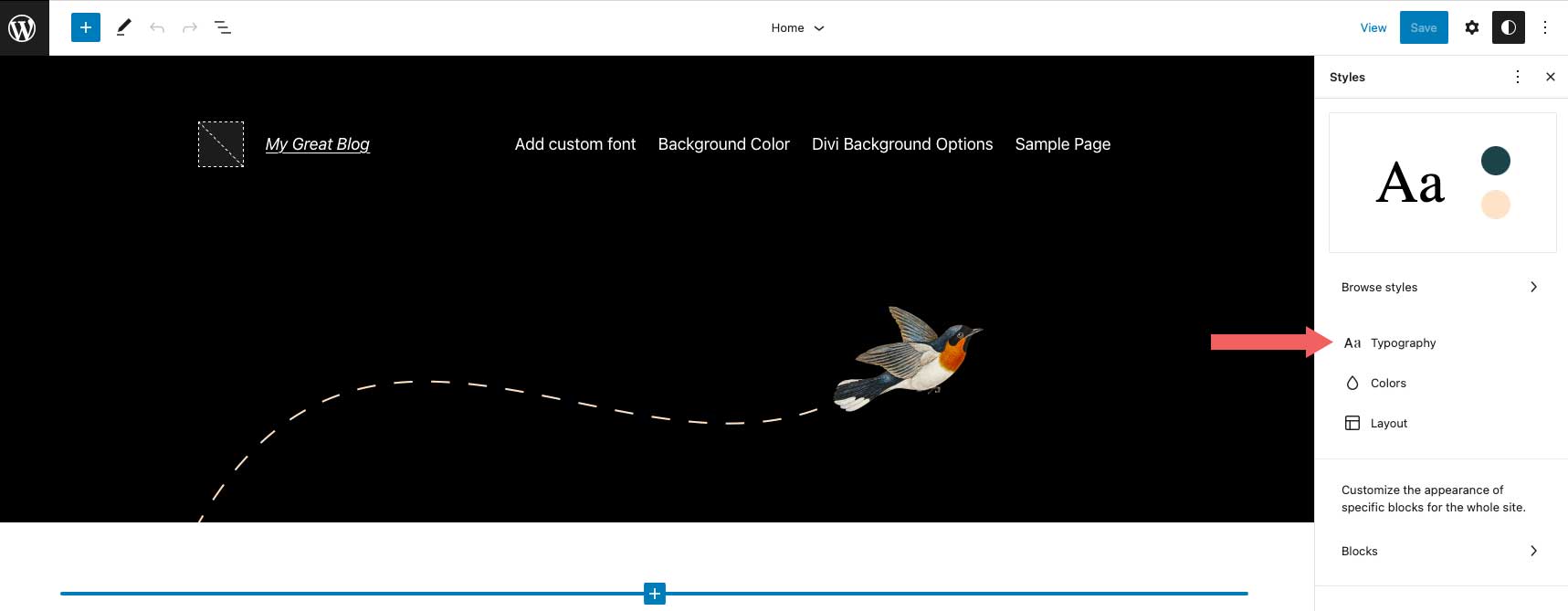
بعد ذلك ، انقر فوق رمز النمط في أعلى الجانب الأيمن من شاشتك.

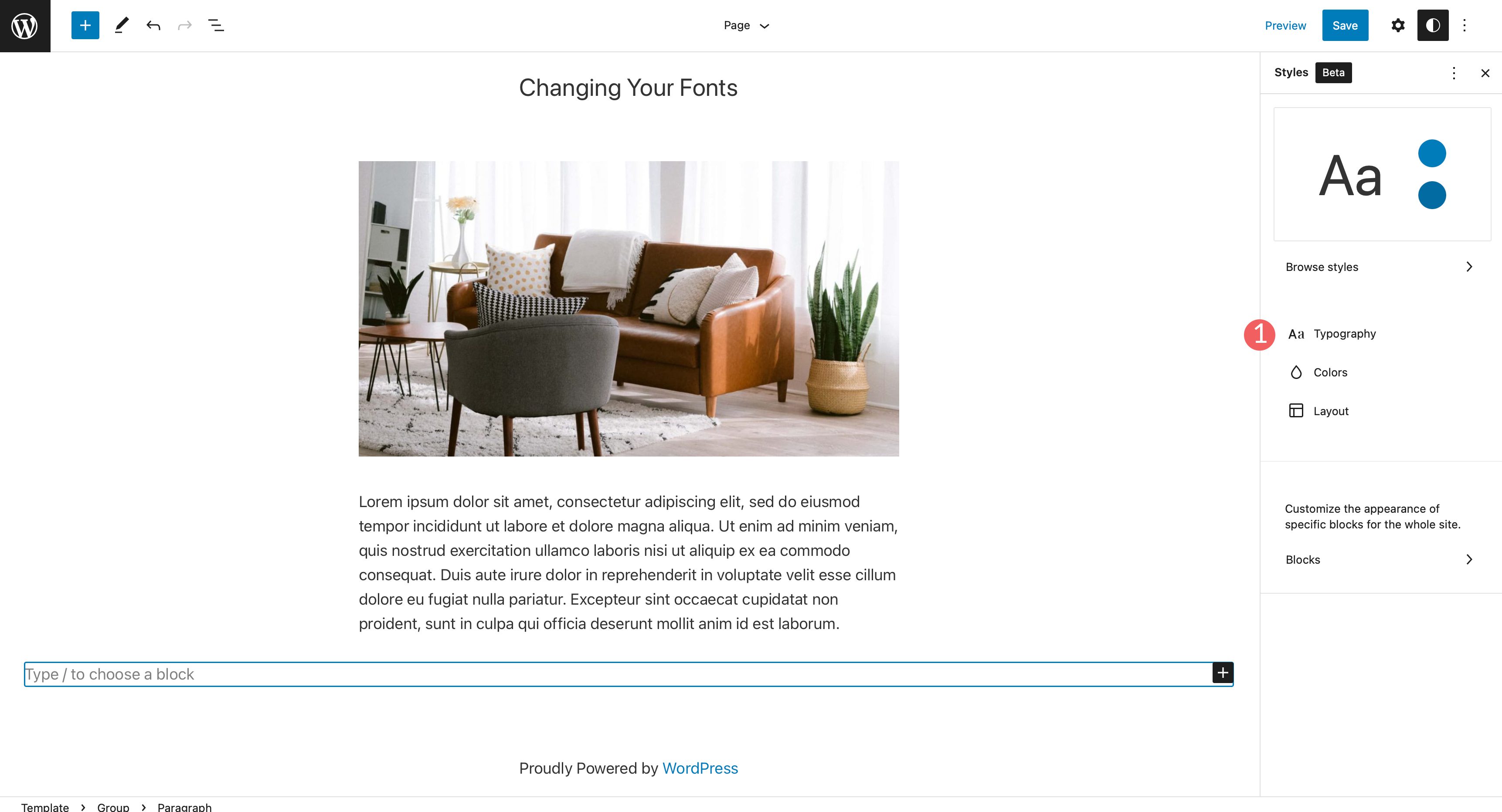
بعد ذلك ، انقر فوق قسم الطباعة لتغيير خط السمة الخاصة بك.

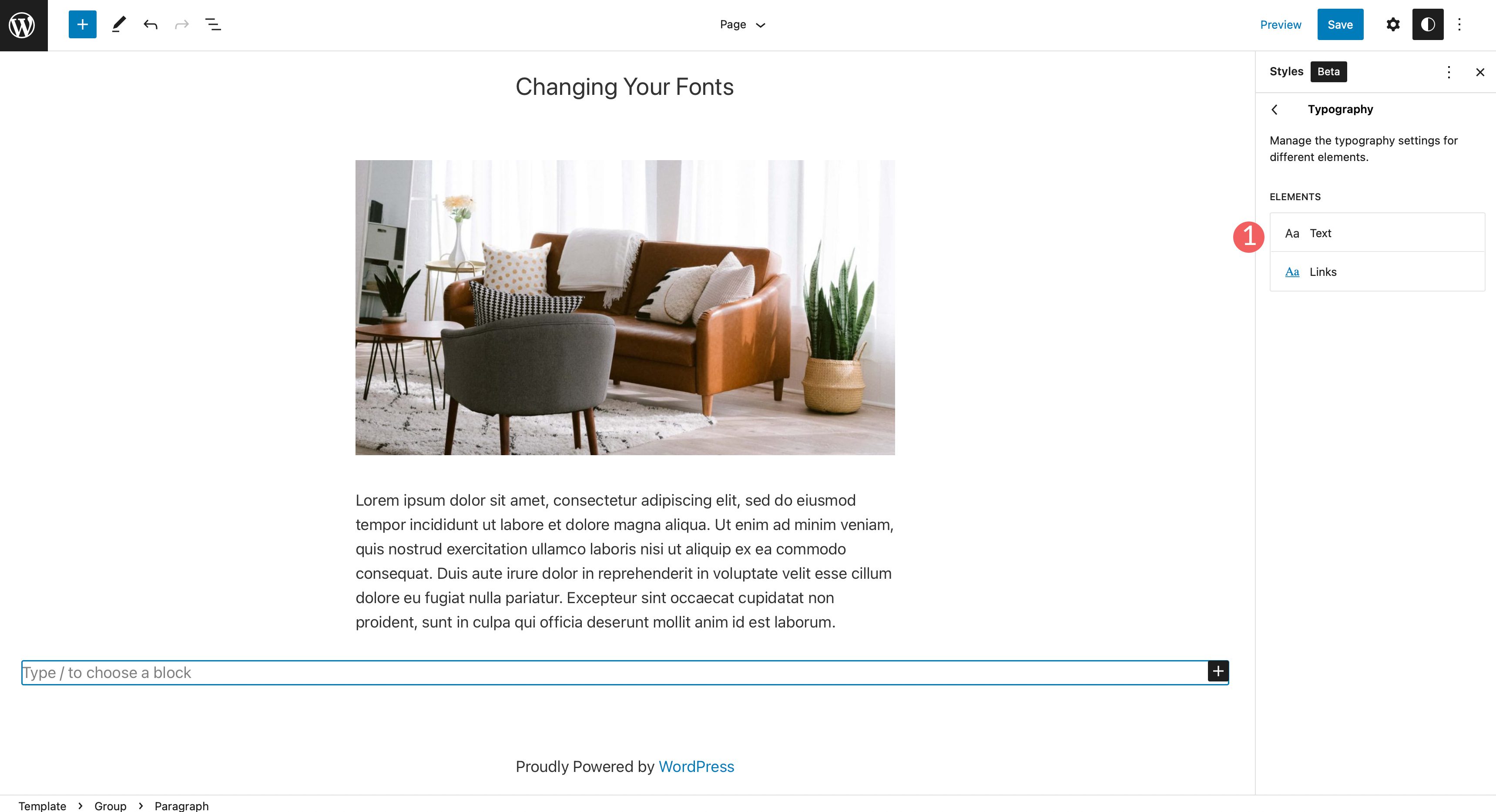
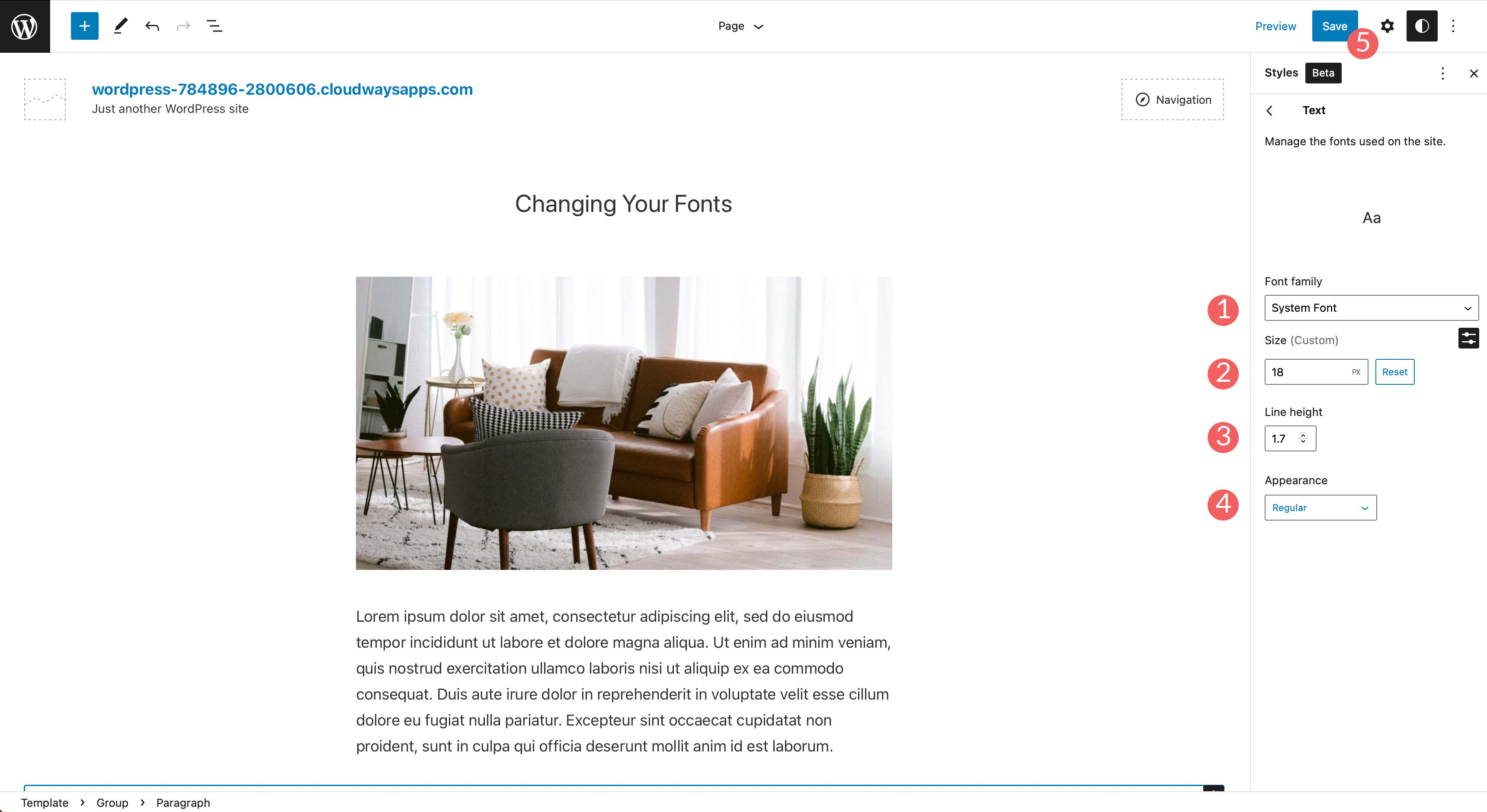
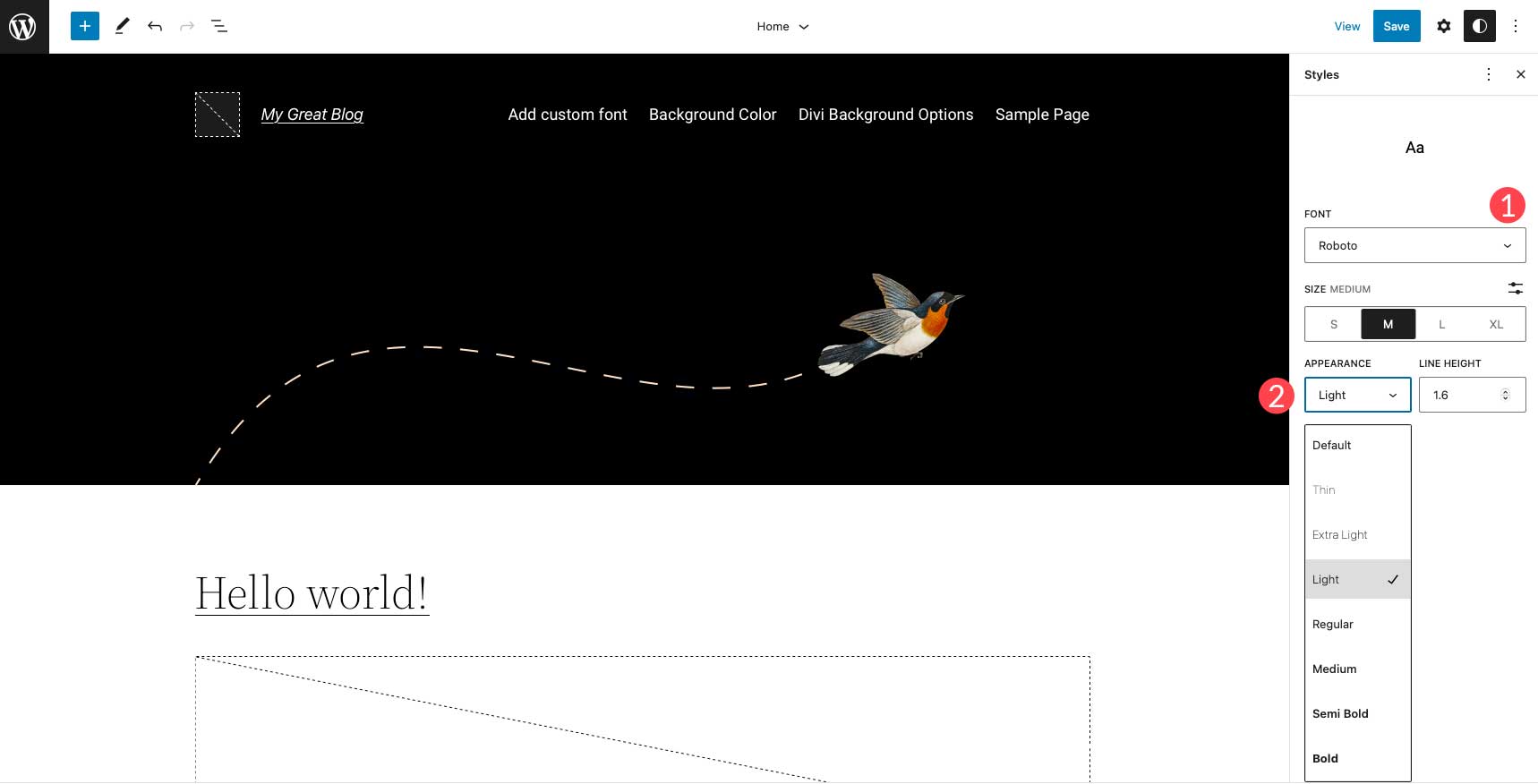
في مثالنا ، يمكنك تغيير نص موقعك بالإضافة إلى نص الروابط.

ضمن عائلة الخطوط ، انقر فوق القائمة المنسدلة للكشف عن اختيارات الخطوط الخاصة بك. حدد الخط الذي ترغب في تطبيقه. يمكنك أيضًا اختيار تعيين حجم الخط وارتفاع الخط والمظهر. بعد إجراء التحديد ، انقر فوق الزر "حفظ" في الجزء العلوي الأيمن من الصفحة لتطبيق تغييراتك.

3. تغيير خطوط WordPress باستخدام محرر القوالب
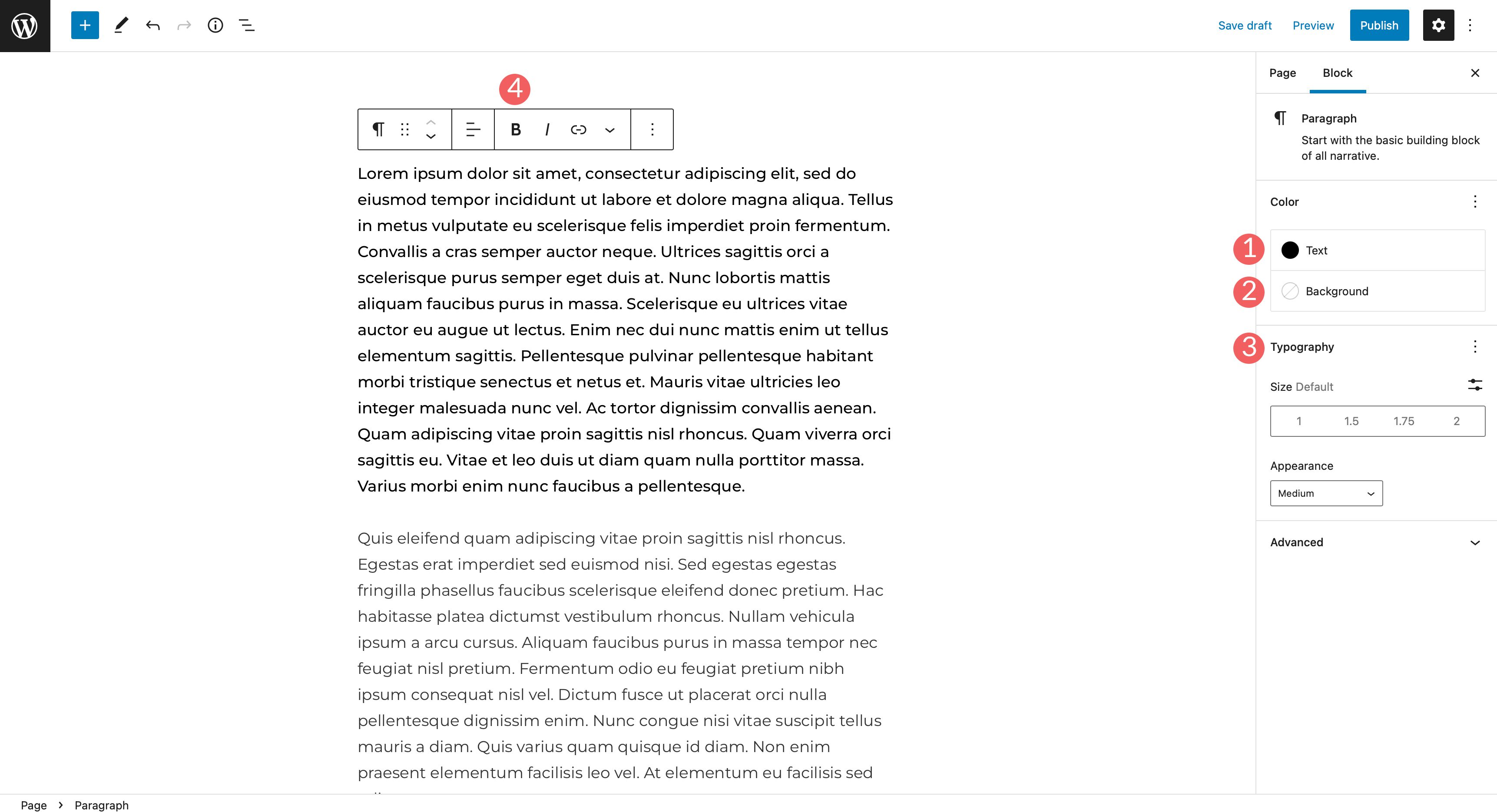
باستخدام محرر الكتلة ، يمكنك تغيير مظهر الخطوط الخاصة بك. يمكنك تغيير لون خلفية النص والنص ، وكذلك تعيين الحجم والمظهر. يتضمن خيار المظهر عمومًا سمك الخط ، والذي يعتمد على الخط المختار في إعدادات السمة الخاصة بك.
هناك خيارات إضافية في الكتل مع النص. يمكن أن يكون النص غامقًا ومائلًا ، ويمكنك ضبط محاذاة النص.

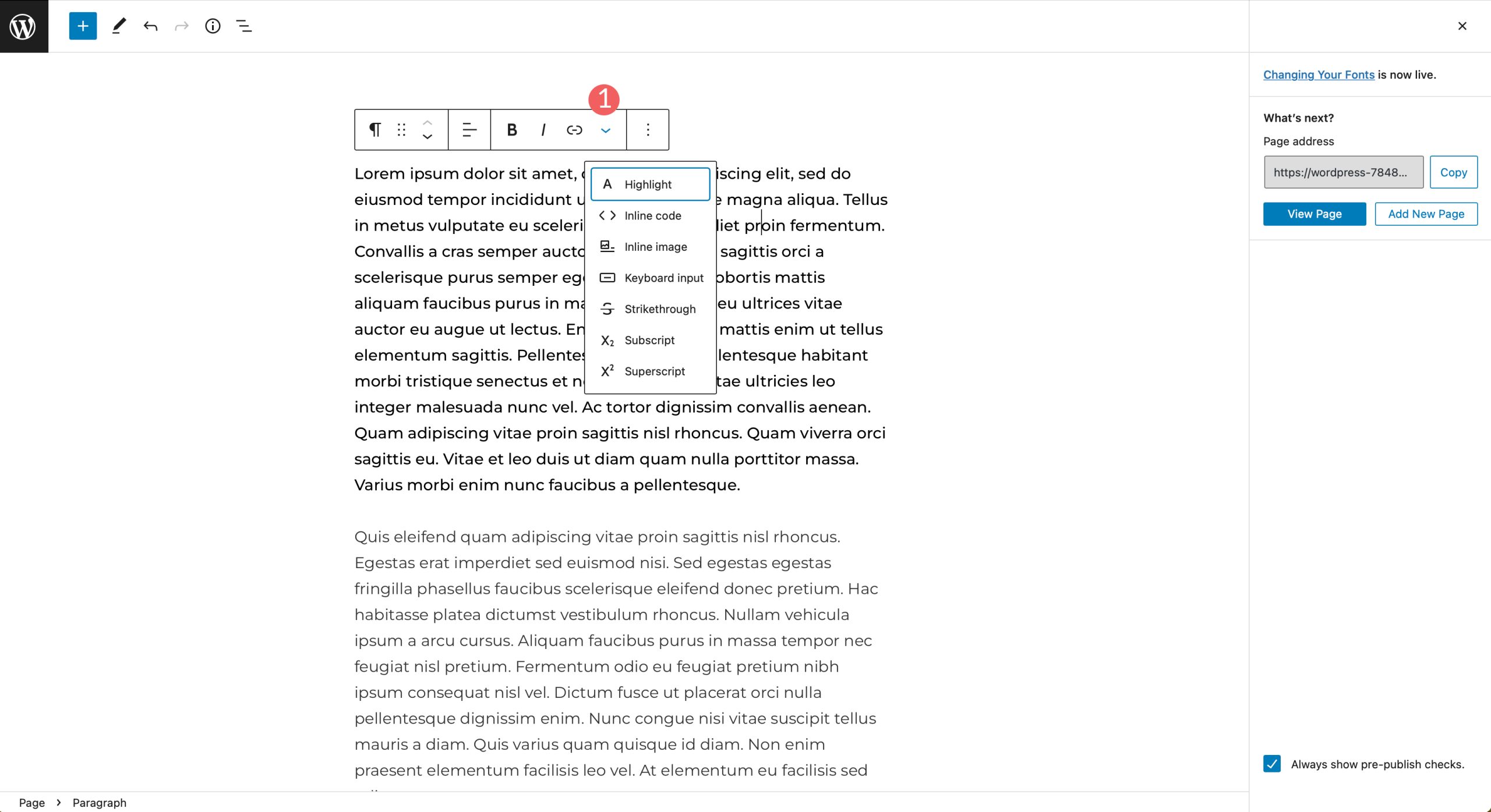
هناك خيارات إضافية لتمييز النص الخاص بك ، بالإضافة إلى إضافة التعليمات البرمجية والصور المضمنة ، أو يتوسطه خط. أخيرًا ، يمكنك إضافة أحرف منخفضة بالإضافة إلى الأحرف المرتفعة.

4. استخدام البرنامج المساعد لتغيير الخطوط في WordPress
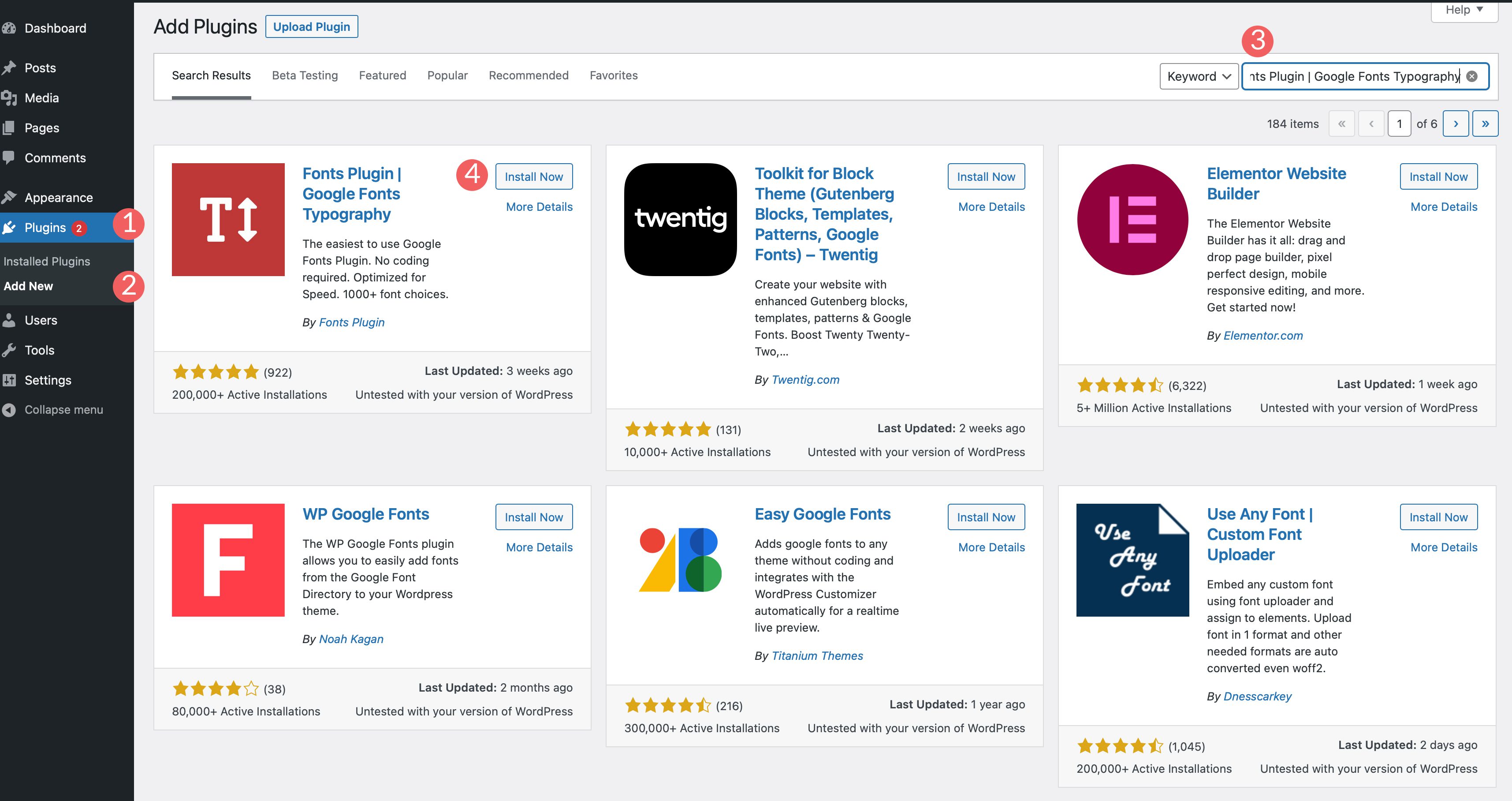
كما ذكرنا سابقًا ، ستحتاج سمات WordPress العامة إلى مساعدة مكون إضافي مثل Fonts Plugin | خطوط Google Fonts من أجل تغيير الخطوط في WordPress. سننتقل عبر خطوات تثبيت المكون الإضافي وتكوينه ونوضح لك كيفية تغيير الخطوط على موقعك أثناء استخدامه.
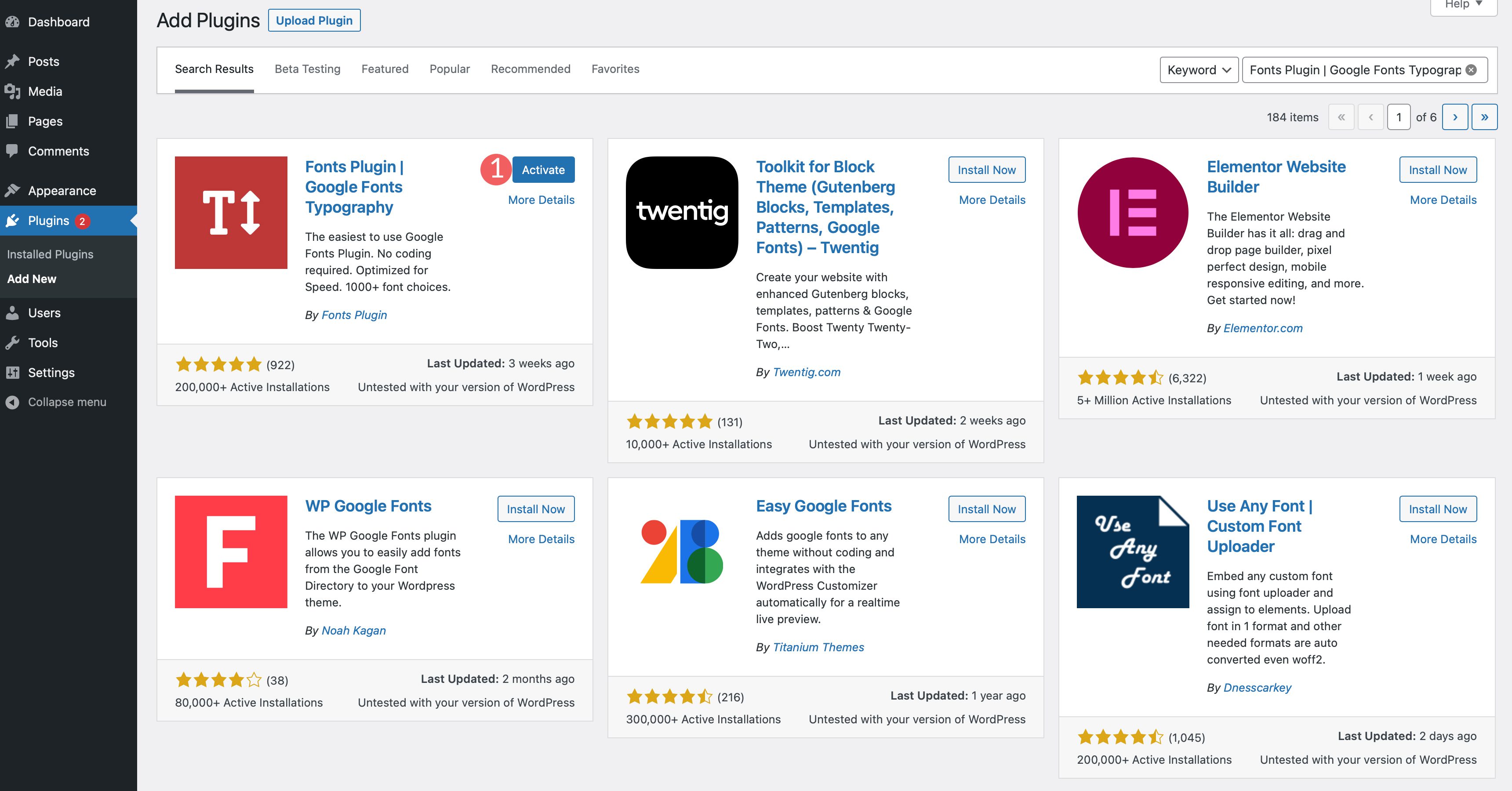
انتقل إلى الإضافات> إضافة جديد . البحث عن البرنامج المساعد للخطوط | طباعة خطوط Google في شريط البحث. انقر فوق التثبيت الآن لإضافة المكون الإضافي إلى موقع الويب الخاص بك.

بعد ذلك ، قم بتنشيط المكون الإضافي.

للوصول إلى المكون الإضافي ، انتقل إلى Appearance> Customize . عند إعادة تحميل الصفحة ، سيكون هناك قسم جديد يضاف إلى أداة التخصيص الخاصة بك يسمى Fonts Plugin .

إعدادات البرنامج المساعد

بمجرد النقر فوق علامة التبويب ، هناك أربعة خيارات قائمة بما في ذلك الإعدادات الأساسية والإعدادات المتقدمة وتحميل الخط وتصحيح الأخطاء. تمكنك الإعدادات الأساسية من اختيار عائلة خطوط افتراضية من بين أكثر من 1400 خيار من خيارات خطوط Google. يمكنك أيضًا تعيين خط للعناوين ، وكذلك الأزرار والمدخلات.
تسمح لك الإعدادات المتقدمة بتغيير الخطوط الخاصة بالعلامة التجارية ، والتي تتضمن عنوان موقعك وشعارك. ضمن إعدادات التنقل ، يمكنك تغيير خط قوائم التنقل الخاصة بموقعك.

ضمن قسم "طباعة المحتوى" ، يمكنك تغيير النص الأساسي وكذلك الخط لكل علامات العناوين بشكل فردي.

تسمح لك علامتا التبويب الشريط الجانبي والتذييل بتغيير الخطوط لتلك الأقسام من موقعك ، والتي تتضمن كلاً من طباعة العنوان والمحتوى. تتيح لك علامة التبويب الأخيرة ، تحميل الخطوط فقط ، تحميل خطوط معينة ، ولكنها لا تضيفها تلقائيًا إلى أي عنصر. يكون هذا مفيدًا عندما تريد استخدام الخطوط على بعض الكتل فقط. علامة التبويب Font Loading هي حصرية للإصدار المحترف من البرنامج المساعد.

ضمن تصحيح الأخطاء ، يمكنك تمكين مربع اختيار أنماط القوة والذي سيسمح لك بتحديد سبب عدم تحميل الخطوط الخاصة بك. مربع اختيار إضافي ، لتعطيل عناصر التحكم في المحرر ، وإزالة عناصر التحكم في الخط من المنشورات والصفحات الفردية. يمنحك عرض الخط أربعة خيارات بما في ذلك المبادلة والحظر والاحتياطي والاختياري. سيسمح لك زر إعادة تعيين جميع الخطوط بإعادة تعيين جميع التغييرات التي قمت بتطبيقها في المكون الإضافي.
5. استخدام Divi Theme Builder لتغيير الخطوط

Divi هي واحدة من أقوى شركات إنشاء السمات في العالم. عندما يتعلق الأمر بتغيير الخطوط في WordPress ، فهناك الكثير من الخيارات مع Divi. أولاً ، يأتي بشكل قياسي مع خطوط Google المضمنة. يمكن استخدام الخطوط في أي وحدة نمطية مع خيارات النص ، بالإضافة إلى أداة إنشاء السمات. تجعل Divi من السهل تصميم الخطوط ، بالإضافة إلى أداة تخصيص السمات ، يمكنك ضبط الخطوط بشكل عام. دعونا نلقي نظرة على كيفية العمل مع الخطوط في Divi.
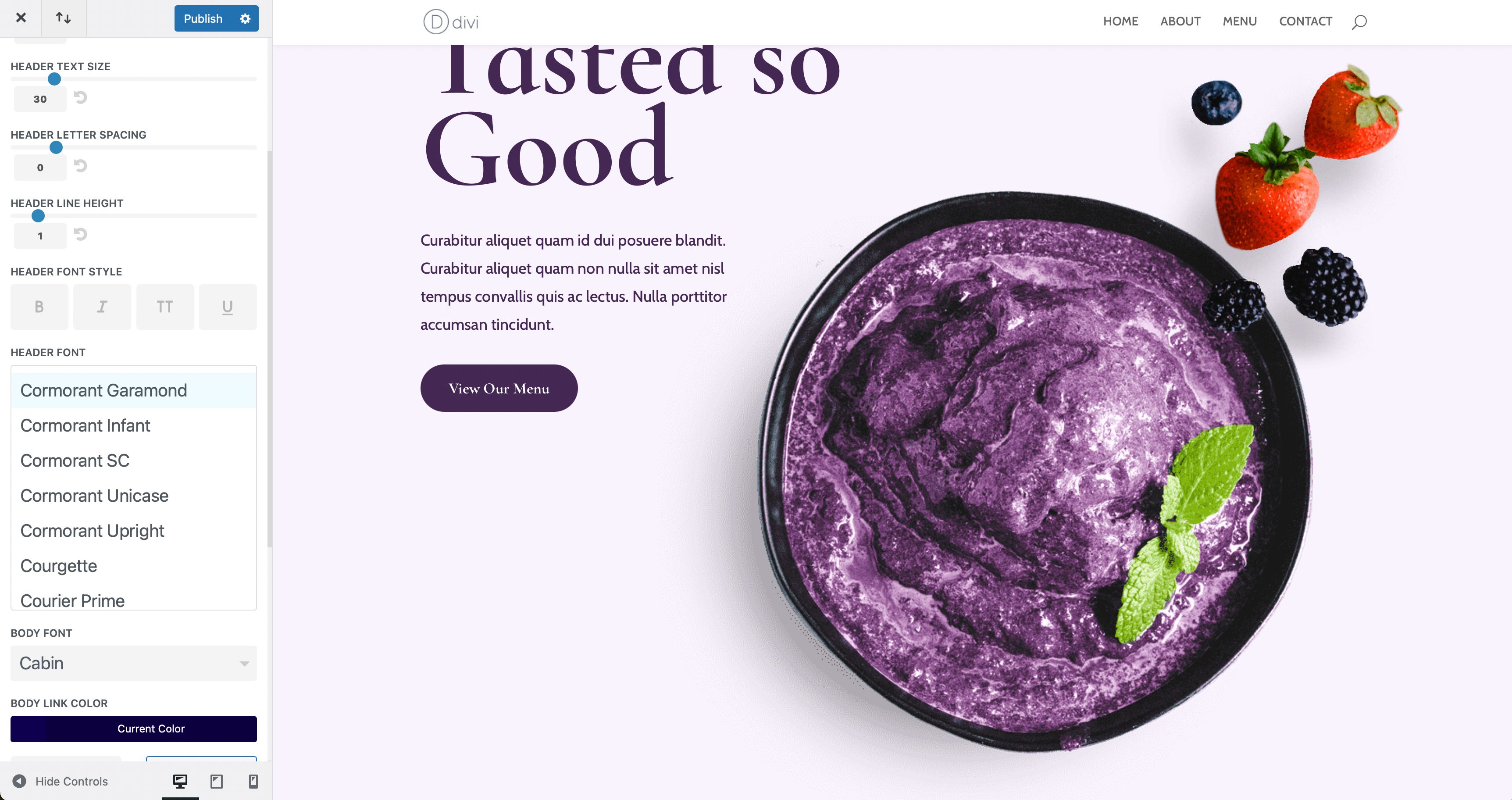
لتعيين الخطوط كخط افتراضي ، قم بتمكين أداة تخصيص السمات. ابدأ بالانتقال إلى Theme> Customize من لوحة إدارة WordPress. عند تحميل أداة التخصيص ، انقر فوق إعدادات عامة> أسلوب الطباعة . هناك العديد من الخيارات المتاحة لتعيين حجم النص والعنوان ، بالإضافة إلى ارتفاع الخط ، وتباعد الأحرف ، ونمط الخط ، وخط العنوان والجسم ، والألوان لكل منها. يحتوي Divi على مكتبة خطوط Google بالكامل مضمنة ، لذا فإن خيارات الخط غير محدودة تقريبًا.

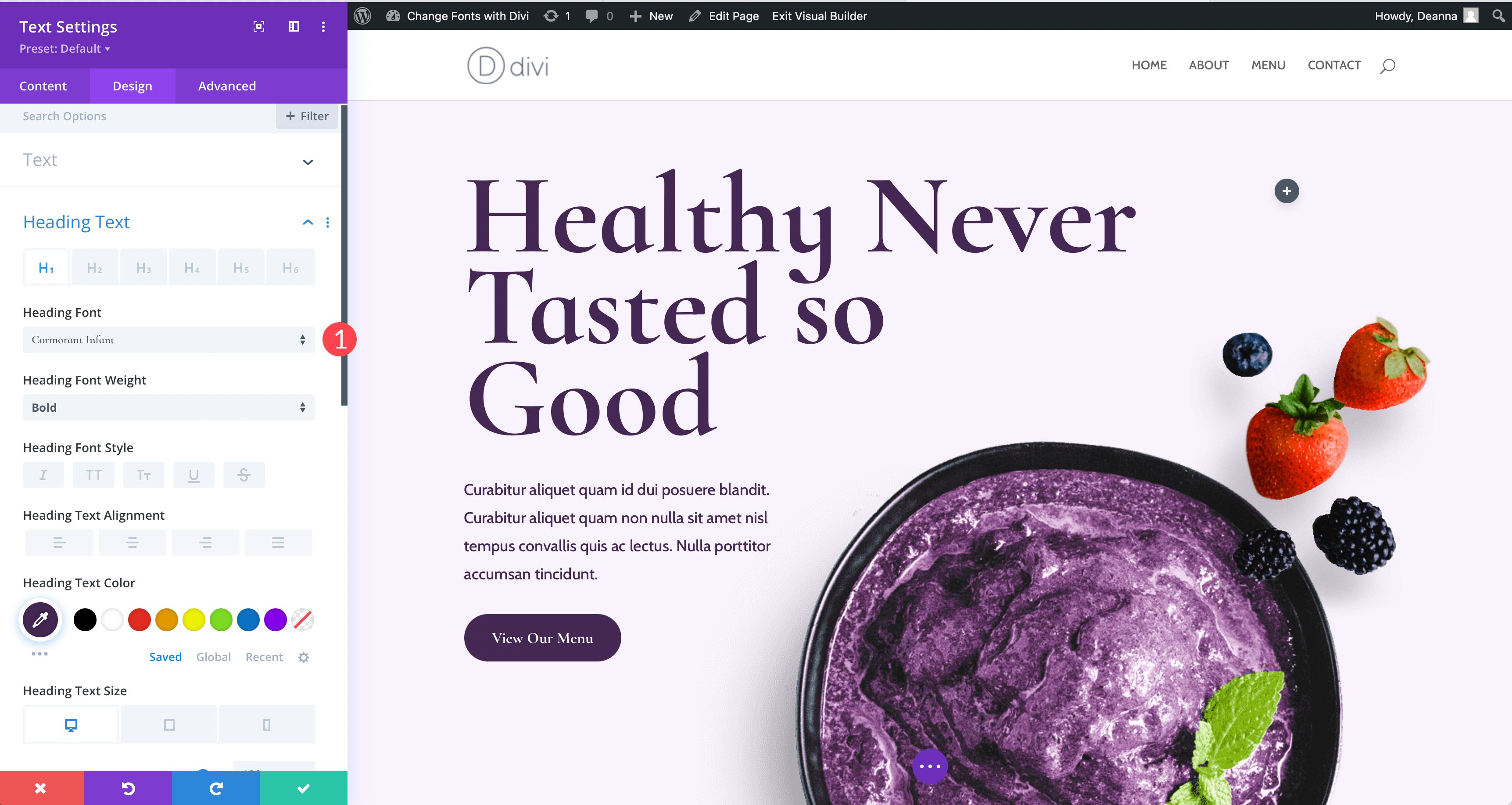
بالإضافة إلى خيارات أداة تخصيص السمات ، يمكن تغيير الخطوط على مستوى الوحدة حيث يوجد النص. كمثال ، سنشرح كيفية تغيير الخطوط في وحدة النص. ضمن علامة تبويب التصميم ، ستجد جميع إعدادات النص المتاحة لك. يمكنك تغيير النص الأساسي ونص العنوان وكذلك اللون والأنماط لكليهما. إذا كنت تريد تعديل خط العنوان ، فما عليك سوى النقر فوق القائمة المنسدلة لتنشيطه. يمكنك تغيير الخط الخاص بك ، ثم عدد من أنماط الخطوط بما في ذلك وزن الخط والنمط ومحاذاة النص واللون والحجم والمزيد.

6. كيفية إضافة خط مخصص في WordPress يدويًا
لحسن الحظ ، إذا كنت تخطط لتحميل خط مخصص يدويًا على موقعك ، فهذه عملية سهلة إلى حد ما. ومع ذلك ، سوف تحتاج إلى أن تكون مريحًا في تحرير ملفات السمات. نقترح استخدام سمة فرعية ** رابط إلى رابطة نهائية حول كيفية استخدام سمة فرعية ** لتنفيذ هذا الإجراء ، نظرًا لأن أدنى خطأ يمكن أن يرسل موقعك إلى tailspin. ضع في اعتبارك أن إضافة خط مخصص إلى سمة WordPress عامة لن يمنحك الكثير من الخيارات ، ولكنه سيبقي موقعك خاليًا من سخام استنزاف السرعة. هذا مفيد إذا كنت تعلم أنك تخطط لاستخدام خطين فقط ، ولا تتطلب الكثير من الخيارات.
ستحتاج إلى فهم عام لكيفية عمل بنية ملف WordPress ، جنبًا إلى جنب مع مهارات الترميز الأساسية. سنقوم بتحرير اثنين من ملفات السمات وإضافة بعض CSS. أخيرًا ، ستحتاج إلى محرر الأكواد المفضل لديك وبرنامج FTP مثل FileZilla.
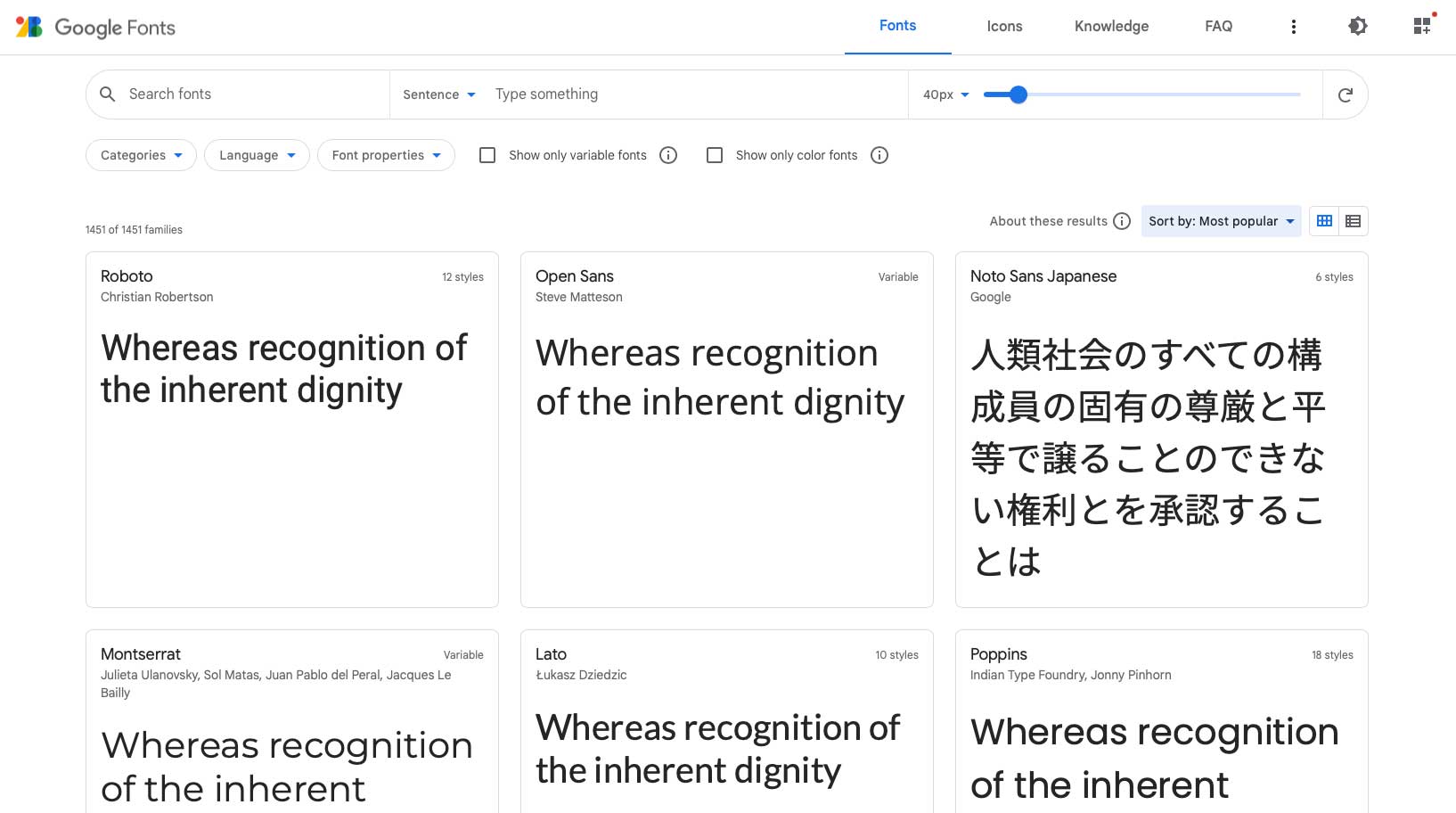
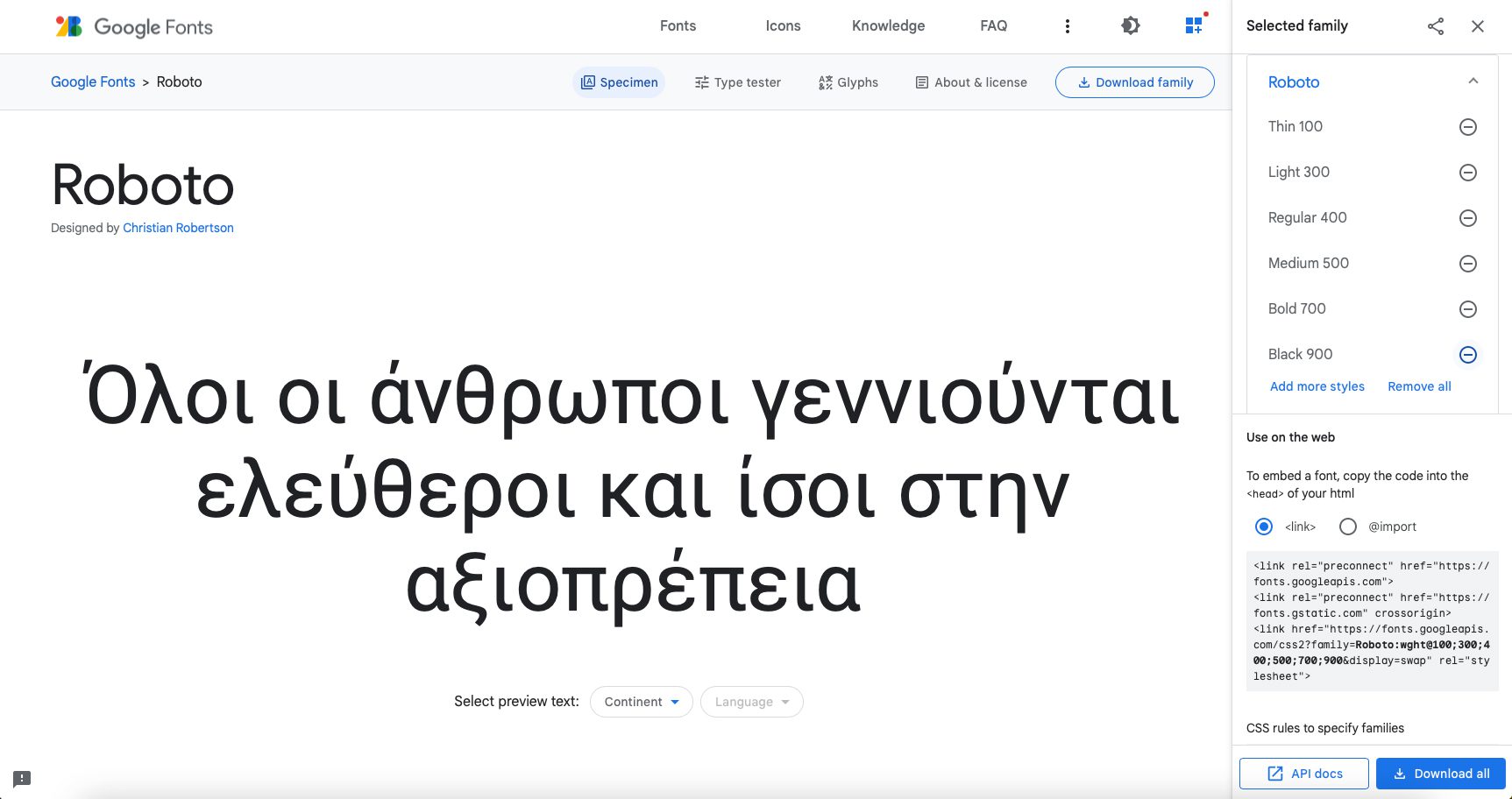
على سبيل المثال لدينا ، سنقوم بإضافة خط Google Roboto. الخطوة الأولى هي التوجه إلى Google Fonts والعثور على Roboto. حدد أنماط الخط التي تريد تضمينها.

إضافة الكود
هناك طريقتان للقيام بذلك ، ولكن على سبيل المثال لدينا ، سنقوم بذلك بالطريقة المفضلة لـ WordPress في قائمة الانتظار. أولاً ، انسخ الرابط إلى خط Roboto. تم تضمين هذا في رمز التضمين من Google وسيبدو مثل هذا المثال.

https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
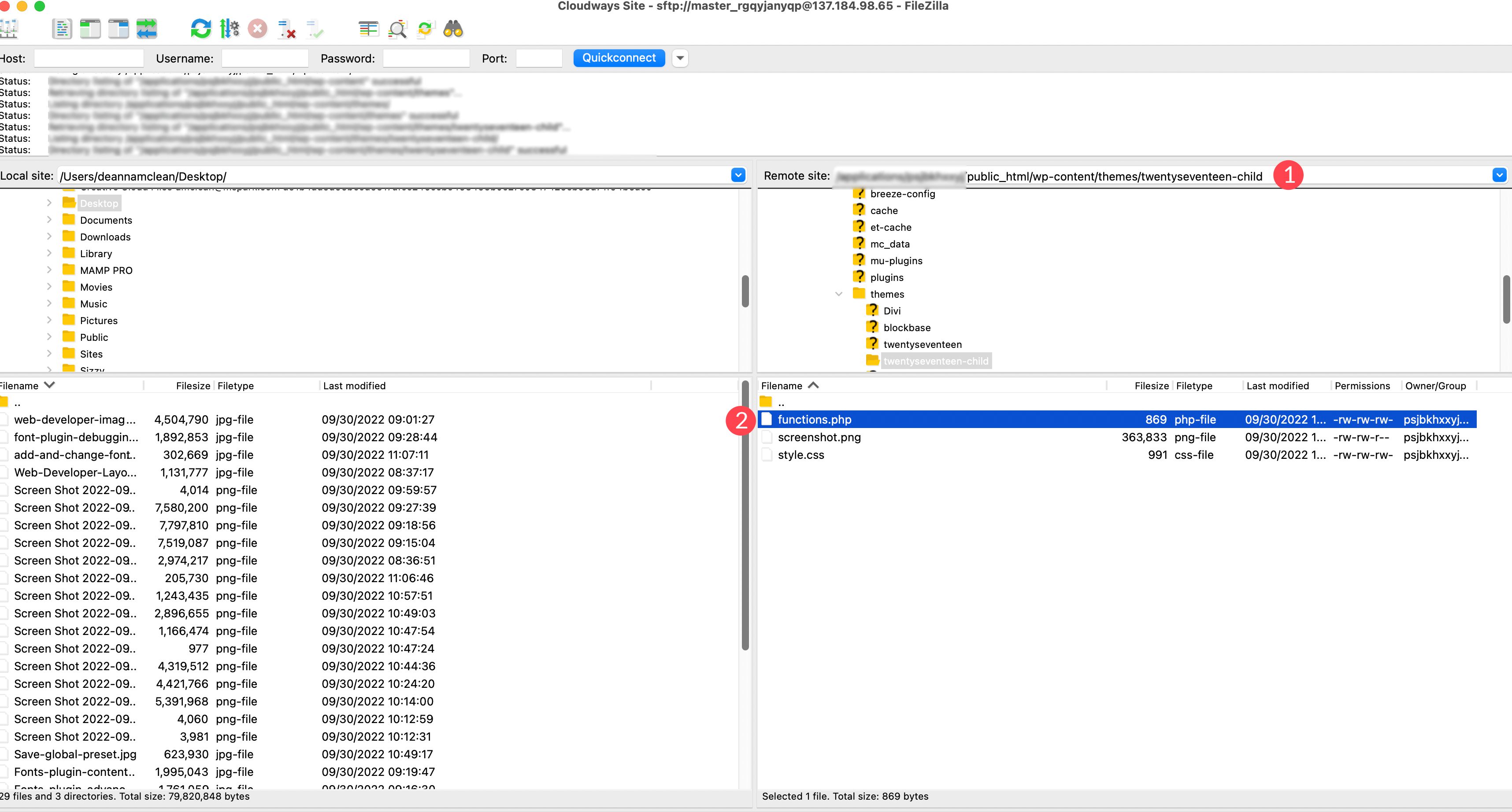
بعد ذلك ، افتح FileZilla واتصل بموقع الويب الخاص بك عبر FTP. انتقل إلى /public-html/wp-content/themes/yourthemechild/functions.php . من الجيد استخدام سمة فرعية لهذه العملية لأنك ستقوم بتحرير ملف سمة أساسية. ملاحظة: استبدل طفلك باسم قالب طفلك.

انقر بزر الماوس الأيمن على الملف لفتحه. أضف التعليمات البرمجية التالية في نهاية التعليمات البرمجية الأخرى في الملف.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
بعد ذلك ، ستحتاج إلى إخبار WordPress بالمكان الذي تريد استخدام الخط فيه. لهذا ، سنضيف القليل من CSS إلى ملف style.css الخاص بالثيم الفرعي الخاص بنا. حدد موقع الملف في نفس المجلد الذي عملنا منه. أضف الكود التالي:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
يخبر هذا الرمز WordPress أنك تريد استخدام خط Roboto في كل النص الأساسي ، بالإضافة إلى جميع العناوين على الموقع. ضع في اعتبارك أن كل سمة مختلفة ، لذلك إذا لم تعمل التعليمات البرمجية الخاصة بنا من أجلك ، فتواصل مع مطور القالب الخاص بك أو استخدم أداة فحص المتصفح لتحديد موقع قاعدة CSS المحددة لخطوطك.
7. إضافة خط مخصص جديد في قالب تحرير الموقع الكامل لـ WordPress
في سمات تحرير الموقع بالكامل (FSE) ، لم يعد من الضروري استخدام قاعدة @ font-face CSS لإضافة خطوط. في سمات FSE ، يمكنك إضافة الخط إلى الأصل / الخطوط / المجلد ، ثم استدعاءها في ملف theme.json. دعنا ننتقل إلى الخطوات لإضافة خط مخصص من Google Fonts إلى نسق Twenty-Two ، ثم نضيف الرمز إلى ملف theme.json لاستخدام الخط في موقع الويب الخاص بك.
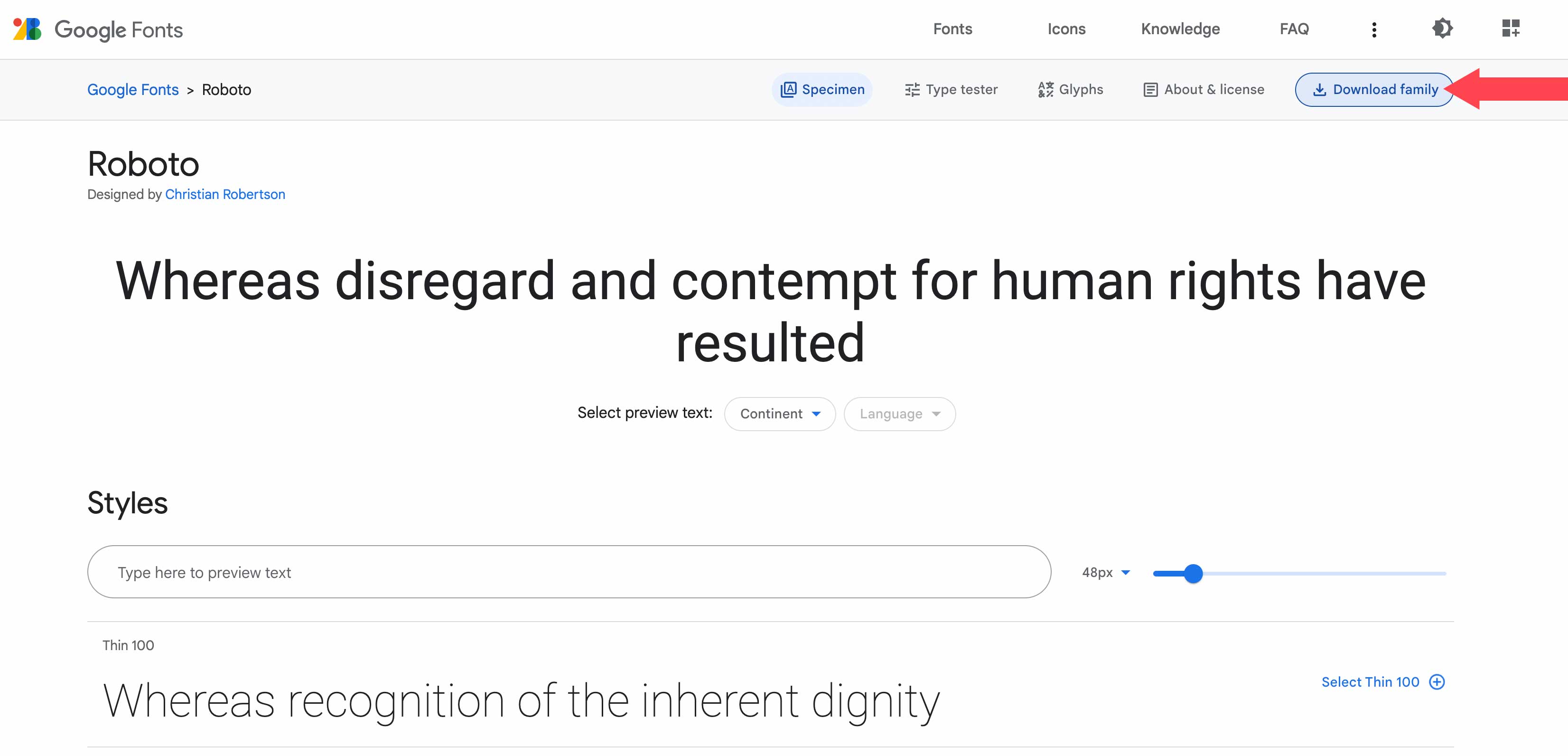
في هذا المثال ، سنستخدم عائلة خطوط Roboto من Google Fonts. الخطوة الأولى هي تنزيل الخط من مكتبة Google Fonts. انقر فوق الزر Download Family في الزاوية العلوية اليمنى من الشاشة.

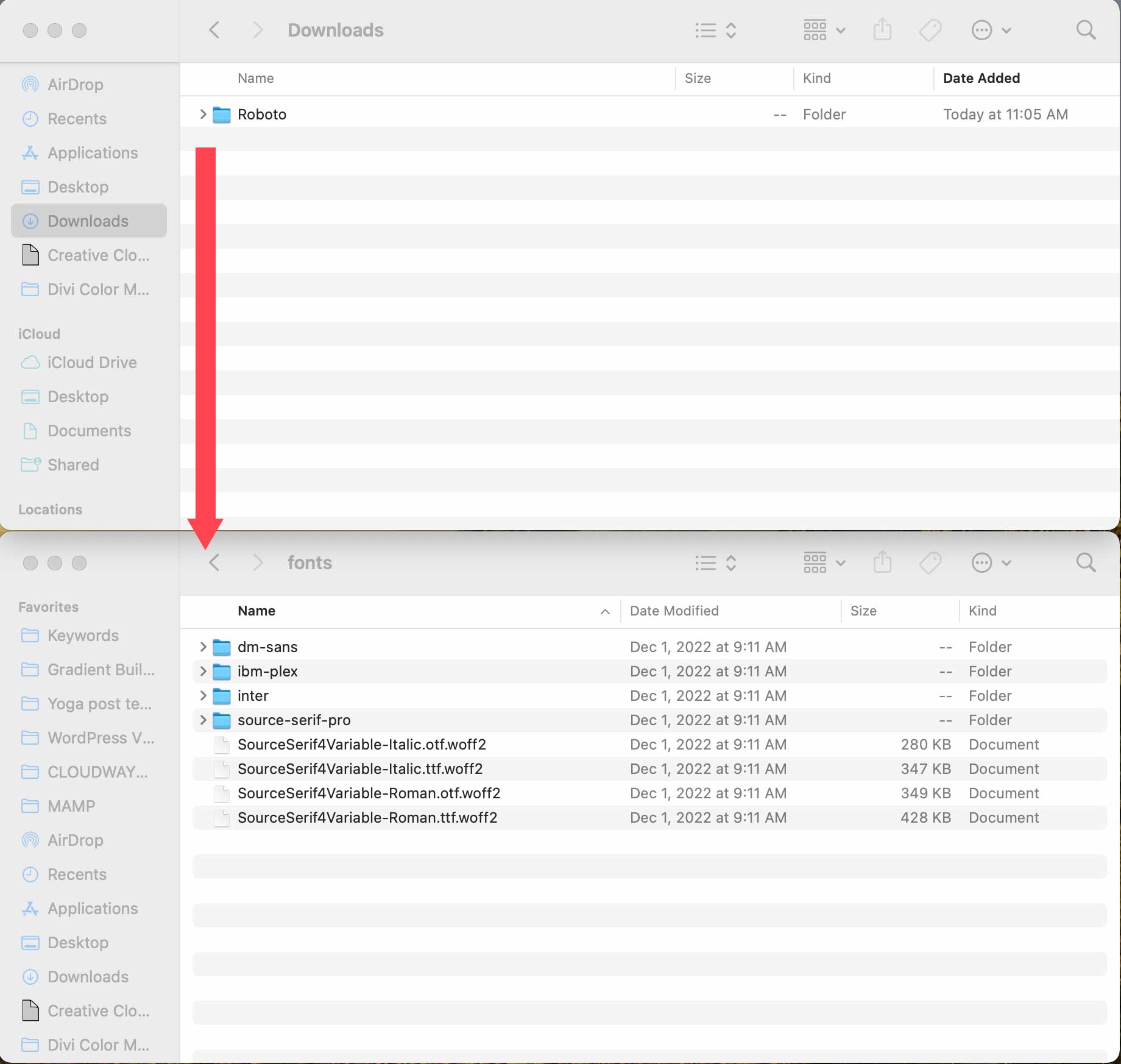
بعد ذلك ، انتقل إلى ملفات سمات WordPress الخاصة بك إما على جهاز محلي أو عبر FTP. في هذا المثال ، سنستخدم تثبيت WordPress على أجهزتنا المحلية. يرجى ملاحظة موقع الملف ، حيث ستحتاج إلى تسميته في الكود الذي سنضيفه إلى ملف theme.json لاحقًا.
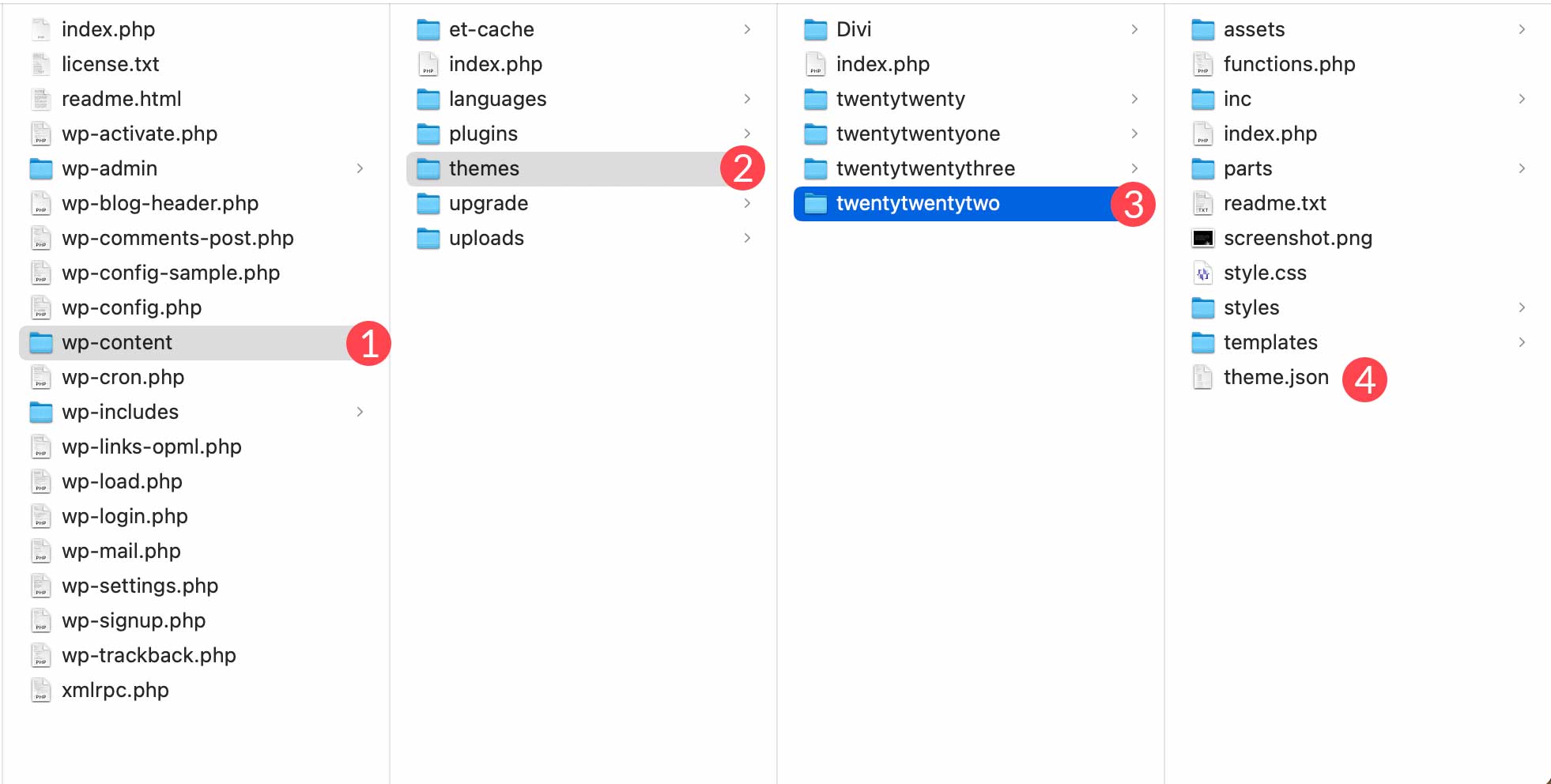
لتحديد موقع مجلد خطوط النسق الخاص بك ، انتقل إلى wp-content / theme / 20wentytwo / الأصول / الخطوط . بعد ذلك ، اسحب مجلد الخطوط الذي تم تنزيله إلى مجلد الخطوط لتثبيت WordPress الخاص بك.

بعد ذلك ، حدد موقع ملف theme.json بالانتقال إلى wp-content / theme / twentytwentytwo / theme.json .

انقر بزر الماوس الأيمن على الملف لفتحه في محرر الكود المفضل لديك. ضمن قسم الإعدادات في ملف theme.json ، قم بالتمرير لأسفل لتجاوز رمز المصدر بدون احترافي في إعدادات الطباعة.

إضافة الكود إلى ملف Theme.json
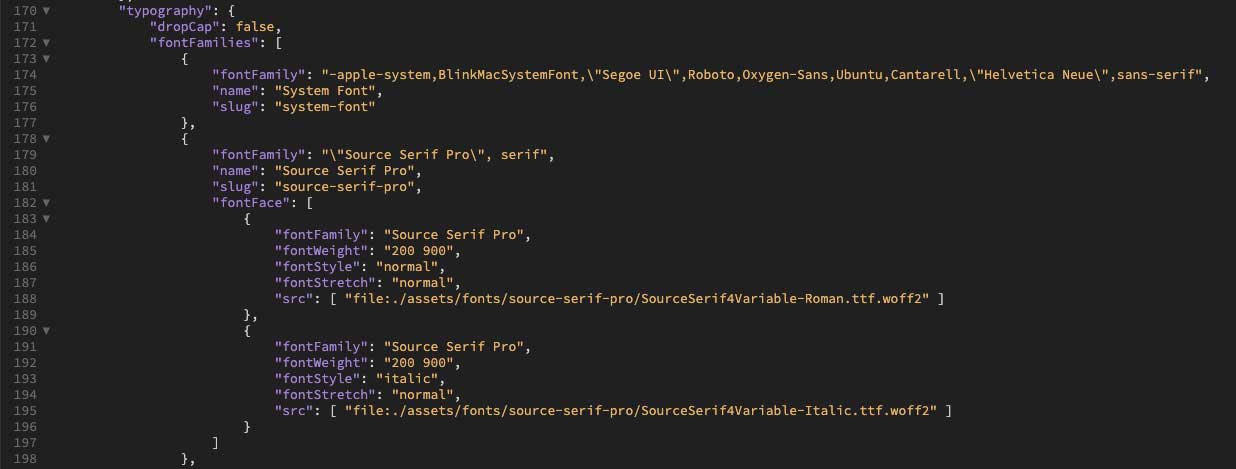
بعد ذلك ، أضف الكود التالي بعد } ، في قسم خط Source Serif Pro ، وقبل قوس الإغلاق ] ، في قسم الطباعة:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
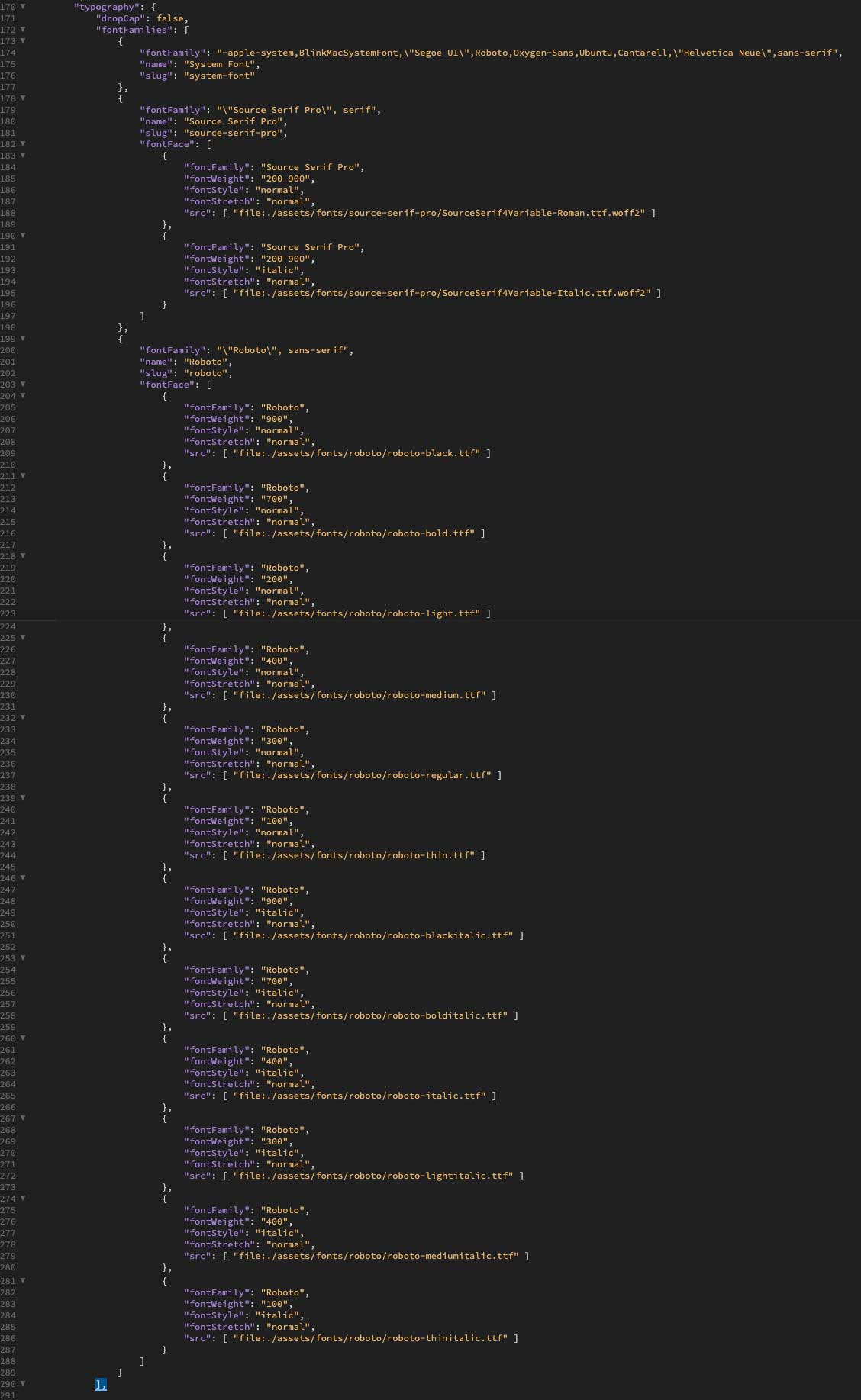
يجب أن يبدو الملف الآن كما يلي:

احفظ الملف وأضفه مرة أخرى إلى مجلد الخطوط عن طريق الكتابة فوق الملف على جهازك المحلي أو تحميله عبر FTP.
عرض الخط في Twenty-Two-Two Theme
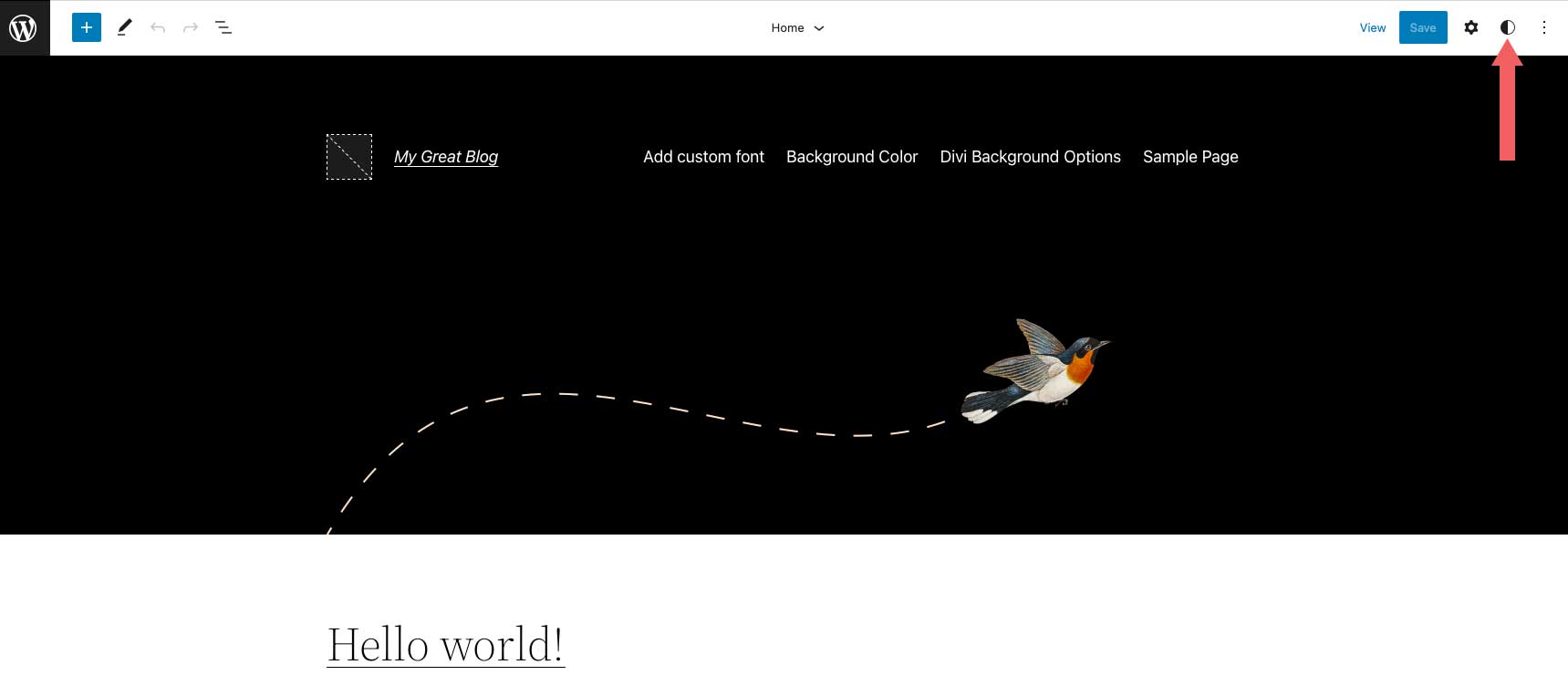
مع تثبيت الخط الجديد في السمة الخاصة بك ، يمكنك مشاهدته بالانتقال إلى المظهر> المحرر في Twenty-Two. عندما يتم تحديث الشاشة ، انقر فوق زر الأنماط .

بعد ذلك ، انقر فوق الطباعة .

ستتمكن الآن من تحديد الخط الجديد من القائمة المنسدلة ، بالإضافة إلى ضبط وزن الخط وخيارات تصميم النص الأخرى لموقعك.

8. إضافة خط مخصص جديد في ووردبريس باستخدام Divi
تجعل Divi من السهل تحميل الخطوط المخصصة إلى موقع الويب الخاص بك من خلال وحدة نصية. يقبل Divi تنسيقات ملفات ttf و otf. إذا حاولت تحميل أي تنسيق آخر ، فستتلقى رسالة خطأ.
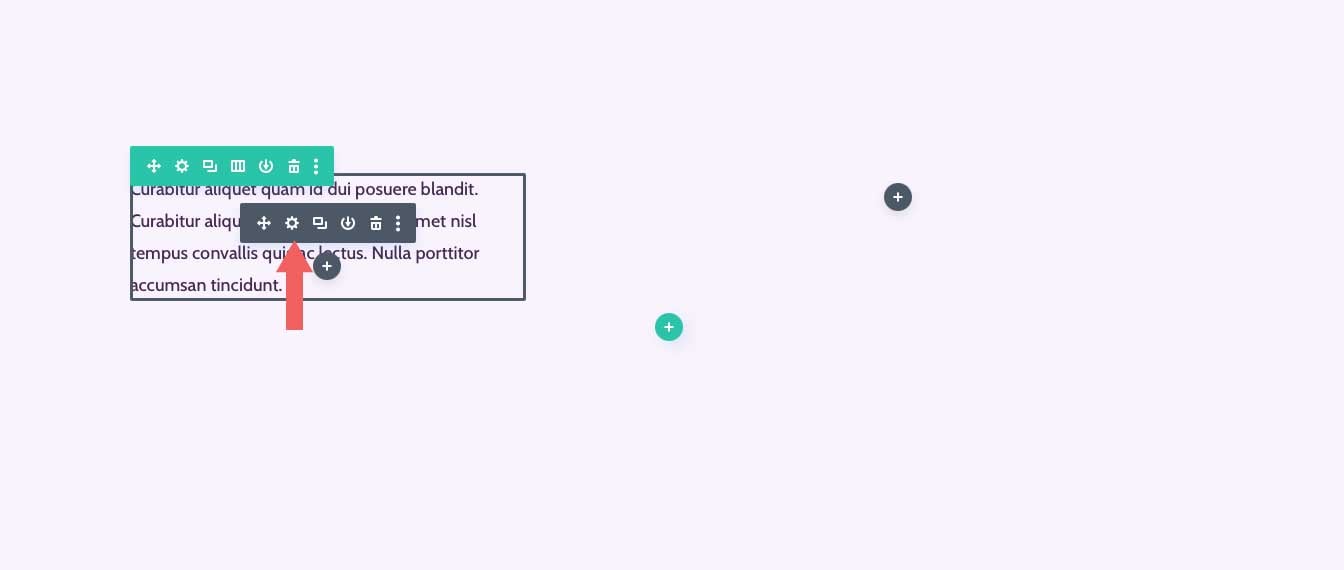
للبدء ، قم بإضافة أو تحرير صفحة في موقع Divi الخاص بك. بعد ذلك ، قم بإضافة أو تحرير وحدة نصية في صفحتك. انقر فوق رمز الإعدادات في الوحدة النصية لإظهار إعدادات الوحدة.

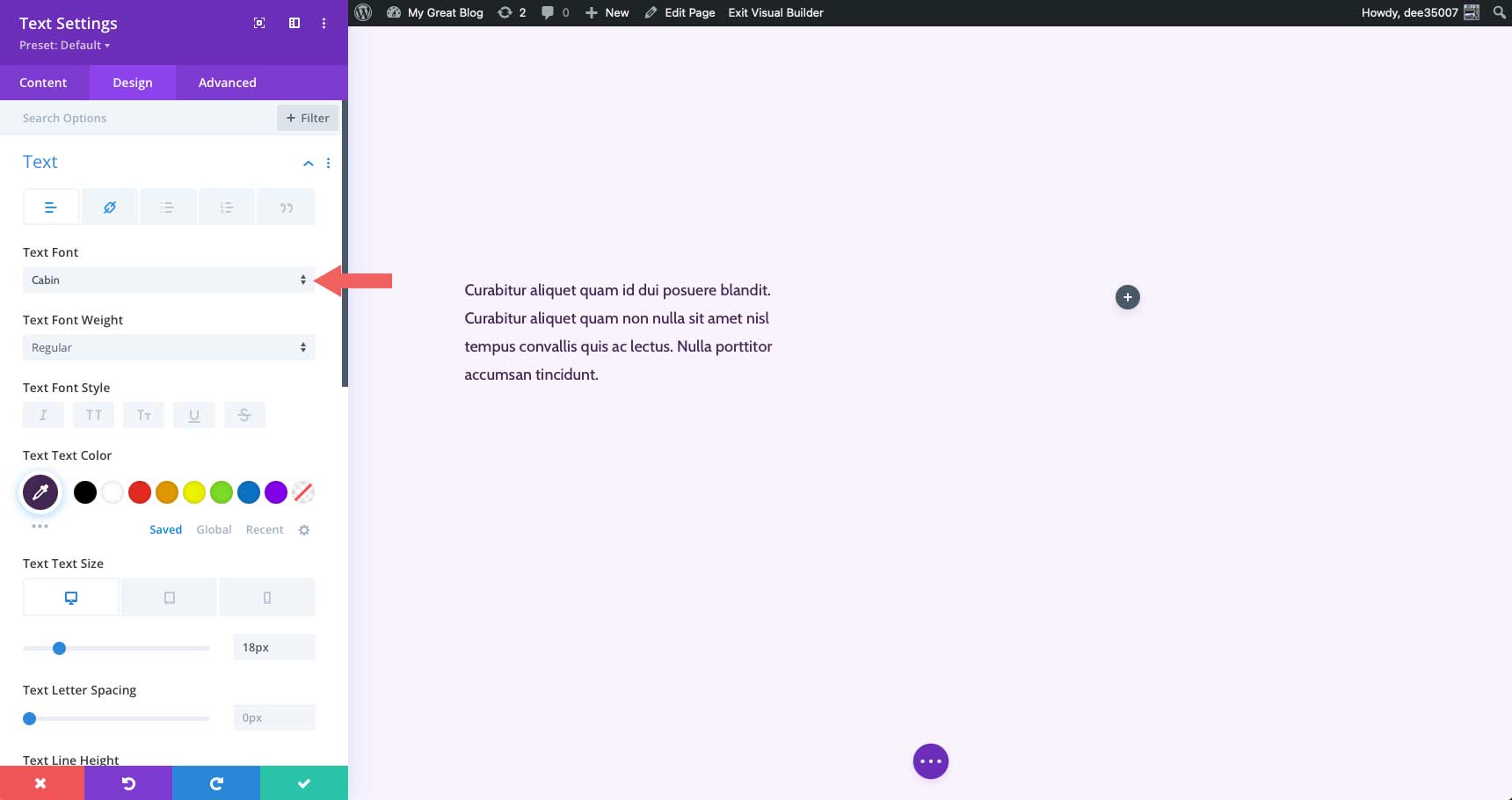
بعد ذلك ، انقر فوق علامة تبويب التصميم ، ثم قم بتوسيع إعدادات النص. انقر فوق القائمة المنسدلة الموجودة بجوار اسم الخط.

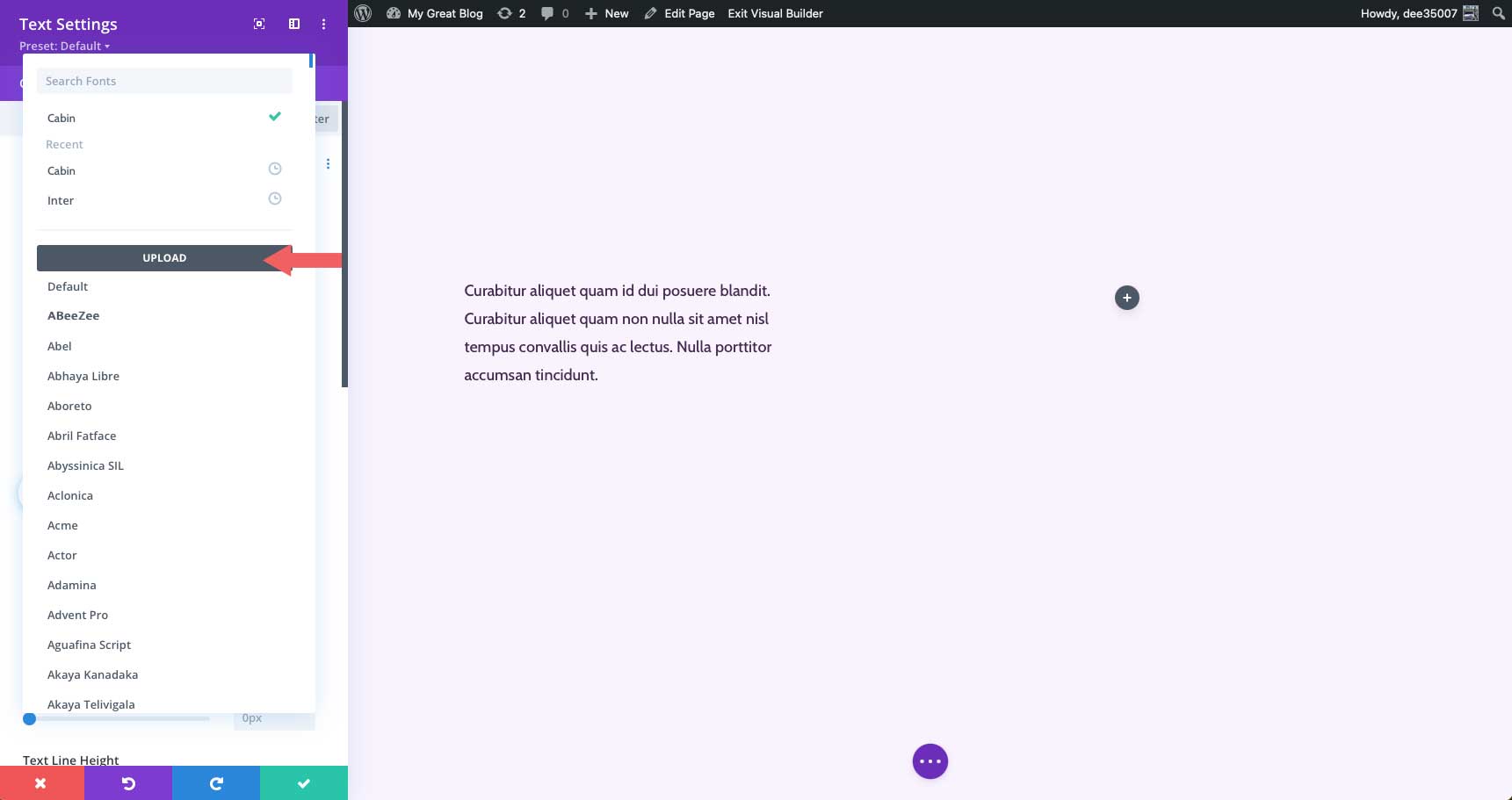
سترى قائمة بجميع الخطوط المتوفرة في Divi ، بالإضافة إلى الخط الحالي وزر التحميل. لإضافة خط مخصص جديد ، انقر فوق تحميل .

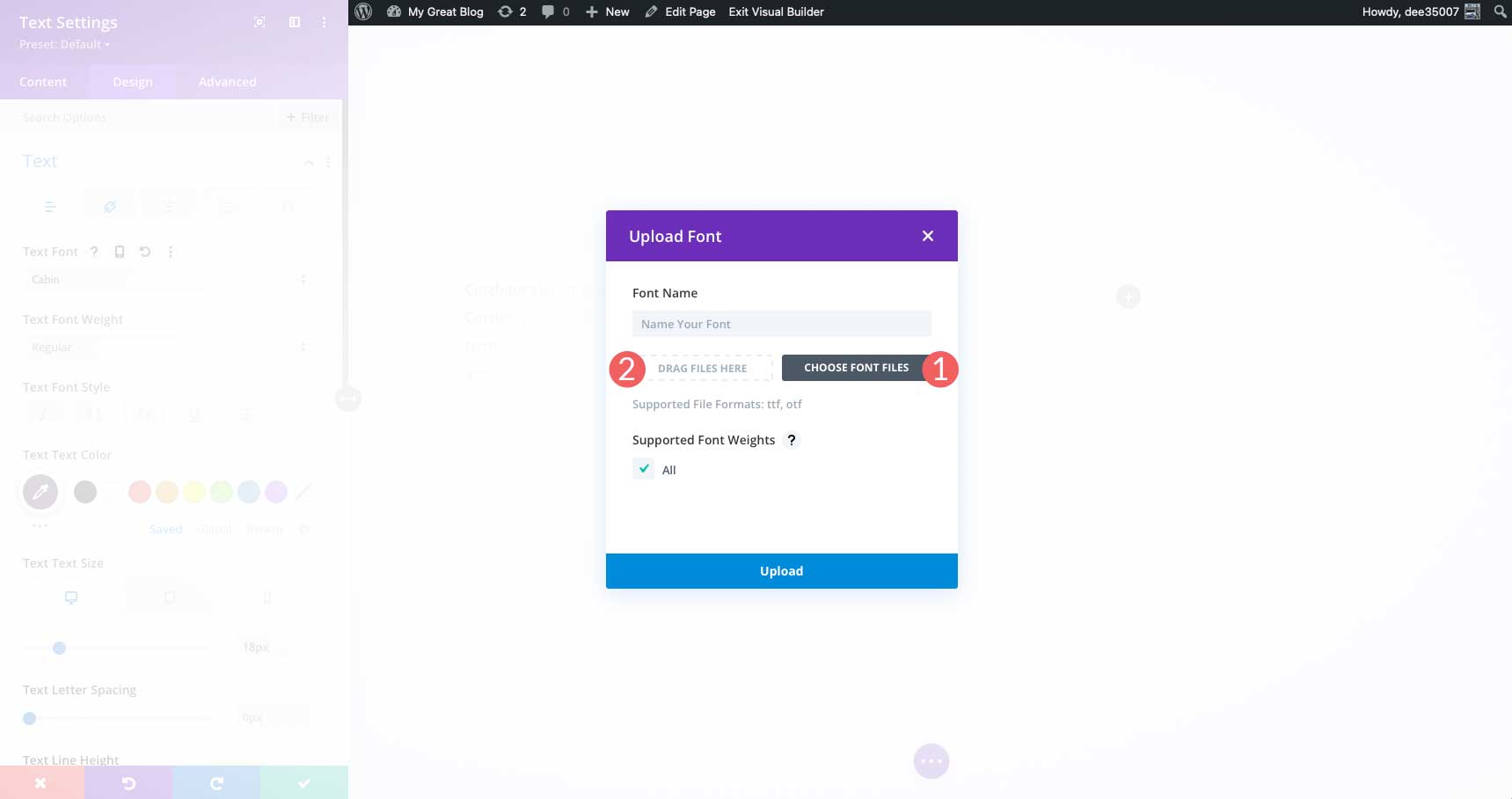
ستظهر نافذة خط التحميل المنبثقة. إما أن تنقر فوق زر اختيار ملفات الخط ، أو اسحب خط ttf أو otf إلى منطقة سحب الملفات هنا .

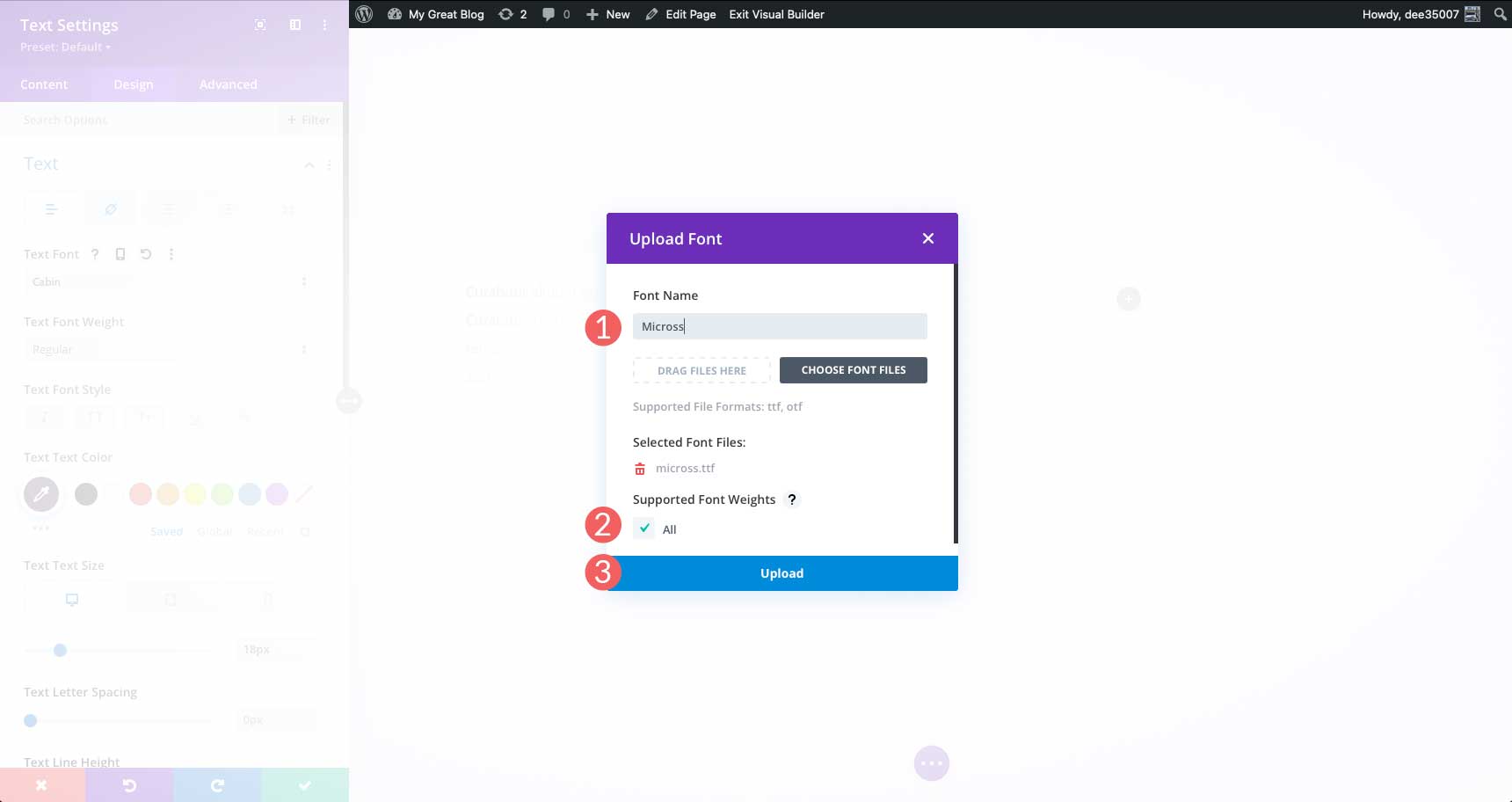
بعد ذلك ، سترغب في تسمية الخط الخاص بك ، والنقر فوق خانة الاختيار الكل للتأكد من أن جميع أوزان الخطوط مدعومة للخط الخاص بك. بمجرد تعيين الخيارات ، انقر فوق زر التحميل لإضافة الخط الخاص بك إلى Divi.

يجب أن نلاحظ أنه عند إضافة خط مخصص إلى موقع Divi الخاص بك ، فسيتم إتاحته في جميع أنحاء الموقع.
نصائح وأفضل الممارسات عند تغيير الخطوط في WordPress
تحسين الخطوط الخاصة بك
أثناء استخدام Google Fonts أو أي مزود آخر لخطوط الويب ، يجب أن تتخذ خطوات لتحسين خطوطك. عدم القيام بذلك يمكن أن يؤدي إلى موقع ويب أبطأ. الأشياء البسيطة مثل الحد من عدد مجموعات الخطوط المستخدمة هي مخفض كبير لوقت تحميل الصفحة. تحقق من منشورنا استخدام خطوط Google في WordPress (5 نصائح لتحسين الأداء) لمزيد من المعلومات.
اختر خطوط جيدة
أثناء استخدام خطوط الويب يعد خيارًا رائعًا ، لا يهم إلا إذا كنت تستخدم الخطوط الصحيحة . خذ الوقت الكافي للبحث عن أفضل خطوط الويب لموقعك. أيضًا ، ضع في اعتبارك خيارات اقتران الخطوط. ربما لا يكون استخدام خطين serif معًا فكرة جيدة. بعد كل شيء ، يمكن أن يجعل ذلك الأشياء مشغولة للغاية ويصعب قراءتها. للتعرف على بعض الخيارات الممتازة التي تقدمها خطوط Google ، اقرأ أفضل خطوط الويب المجانية.
ضع في اعتبارك أولئك الذين لديهم مخاوف تتعلق بإمكانية الوصول
بالإضافة إلى اختيار الخط (الخطوط) الصحيحة ، يجب أن تضع في اعتبارك أولئك الذين يجدون صعوبة في رؤية نص أصغر. استخدم دائمًا 16 بكسل على الأقل للنص الأساسي ، واستخدم خطًا مقروءًا. يمكن قول الشيء نفسه بالنسبة لنص الزر. تأكد من أن نص الزر كبير ومسؤول. هذا مفيد ليس فقط لأولئك الذين يعانون من إعاقات بصرية ، ولكن أيضًا مبادئ جيدة للحث على اتخاذ إجراء.
أسئلة وأجوبة لتغيير خطوط الويب في WordPress
كم عدد الخطوط التي يجب علي استخدامها؟
من الجيد إبقاء الخطوط عند الحد الأدنى. استخدم فقط الخطوط التي تخطط لاستخدامها. إذا كنت ترغب في الحصول على خيارات ، فاستخدم مكونًا إضافيًا أو منشئ السمات الذي يسحب الخطوط من السحابة ، كما هو الحال في Google Fonts CDN.
هل يمكنني استخدام الخطوط التي تم تنزيلها في WordPress؟
نعم ، لكنها ليست عملية بسيطة. هناك الكثير من الخطوات المتضمنة ، وستحتاج إلى بعض المعرفة الأساسية بالبرمجة للقيام بذلك. لمزيد من المعلومات حول استخدام الخطوط التي تم تنزيلها ، تحقق من كيفية استخدام الخطوط التي تم تنزيلها في WordPress بدون مكون إضافي على مدونة Elegant Themes.
هل يمكنني تغيير الخطوط في نسق Twenty-Two؟
نعم تستطيع. ومع ذلك ، هناك خياران فقط يأتيان بشكل قياسي. إن إضافة الخطوط إلى هذا الموضوع المحدد ليس أسهل مسار ويتطلب تحرير theme.json و function.php.
هل هناك خيارات جيدة لتغيير الخطوط في WordPress باستخدام المكونات الإضافية بخلاف تلك الموضحة في هذا المنشور؟
نعم! تحقق من قائمتنا لأفضل 9 ملحقات للطباعة لـ WordPress للاطلاع على بعض توصياتنا.
التفاف الأشياء
هناك عدة طرق لتغيير الخطوط في WordPress. إذا كنت تستخدم سمة عامة ، فإن أسهل طريقة للقيام بذلك هي استخدام مكون إضافي مثل Fonts Plugin | خطوط جوجل الطباعة. تمنحك سمات تحرير الموقع بالكامل عمومًا أكثر من خيار أو خيارين ، لكن بعضها لا يجعل إضافة المزيد أمرًا سهلاً للغاية. ضع في اعتبارك استخدام أداة إنشاء السمات مثل Divi لأنها تمنحك معظم الخيارات. أخيرًا ، إذا كنت مطورًا عمليًا ، أو تحتاج فقط إلى خيارين ، فقد تكون إضافة الخطوط يدويًا مناسبة لك.
كيف تغير الخطوط في ووردبريس؟ دعنا نعلم بتعليقك بالأسفل.
