كيفية تغيير الخطوط في ثيمات WordPress (5 حلول)
نشرت: 2023-05-18هل تبحث عن طريقة سهلة لتغيير الخطوط في WordPress؟
يلعب أسلوب الطباعة دورًا مهمًا في تصميم وعلامة تجارية لموقع WordPress الخاص بك. يمكن أن يجعل المحتوى الخاص بك أسهل في القراءة وتحسين جماليات موقعك بمظهر أكثر احترافًا وحداثة.
في هذه المقالة ، سنوضح لك كيفية تغيير الخطوط في WordPress باستخدام أداة إنشاء السمات والمخصص والأدوات الأخرى.
لماذا تغير الخطوط في ووردبريس؟
تُعد الخطوط جزءًا أساسيًا من تصميم موقعك ، حيث تؤثر على شكله وشكله.
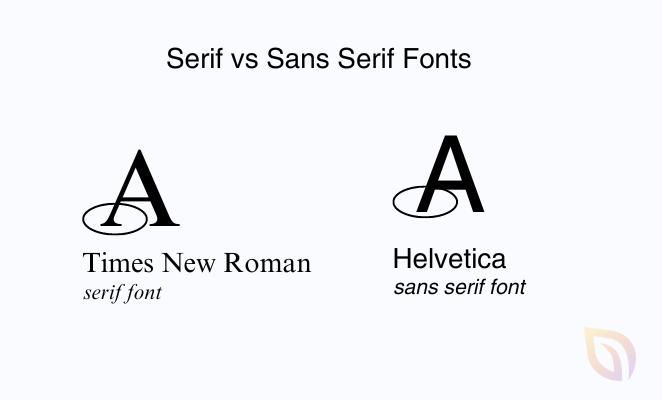
إذا كان موقع الويب الخاص بك يستخدم أنماط خطوط يصعب قراءتها ، فقد يجد الزوار صعوبة في التفاعل مع المحتوى الخاص بك والتخلي عن موقعك في النهاية. ومع ذلك ، إذا حددت خيارات الخط بناءً على قابلية القراءة ، فيمكنك تحسين تجربة المستخدم. على سبيل المثال ، عادةً ما يبدو استخدام خط serif مع sans serif جيدًا على أي موقع.

بالإضافة إلى ذلك ، يمكن أن يؤدي استخدام خطوط واضحة إلى تحسين وقت تحميل صفحتك وتحسين محركات البحث. تستغرق خيارات واجهة الخط الأكثر بساطة وقتًا أقل للتحميل ، وهو عامل تصنيف لمحرك البحث.
وبالمثل ، يمكن أن تمثل الخطوط هوية علامتك التجارية. يمكن أن يساعد الخط الفريد والمختار جيدًا في تمييز موقع WordPress الخاص بك عن الآخرين وإنشاء صورة متسقة يمكن التعرف عليها لشركتك.
تأتي العديد من سمات WordPress مع ملفات الخطوط الافتراضية التي قد لا تناسب علامتك التجارية. يمكن أن يؤدي تخصيصها إلى إضافة لمسة شخصية إلى موقعك تعكس شخصية عملك بشكل أفضل.
ثم هناك إمكانية الوصول ، وهو أمر مهم للزوار الذين يعانون من إعاقة في القراءة أو البصر. يمكن أن يؤدي اختيار خط واضح ومقروء إلى جعل موقع الويب الخاص بك في متناول جمهور أوسع.
كما ذكرنا سابقًا ، هناك عدة طرق لتغيير الخطوط في WordPress. أدناه ، سنعرض لك أسهل الطرق ، لذا انقر فوق أي من الروابط للانتقال إلى الرابط الذي تحتاجه:
- 1. قم بتغيير خطوط WordPress باستخدام مُنشئ السمات
- 2. تغيير الخطوط باستخدام WordPress Theme Customizer
- 3. تغيير الخطوط في محرر موقع WordPress الكامل
- 4. تغيير الخطوط باستخدام البرنامج المساعد WordPress
- 5. تغيير مظهر الخط في محرر محتوى WordPress
- الأسئلة المتداولة حول خط ووردبريس
1. قم بتغيير خطوط WordPress باستخدام مُنشئ السمات
يتيح لك العديد من أدوات إنشاء قوالب WordPress القوية إنشاء سمات مخصصة دون كتابة تعليمات برمجية أو تحريرها. يمكنك استخدام هذه الأدوات لتغيير خط عناصر تصميم الموقع المختلفة بسهولة.
بالنسبة لهذه الطريقة ، سنستخدم SeedProd ، أفضل مُنشئ صفحات ومكوِّن إضافي منشئ قوالب لبرنامج WordPress. يحتوي على أداة إنشاء بالسحب والإفلات تتيح لك إنشاء سمات WordPress مخصصة بصريًا دون لمس سطر واحد من التعليمات البرمجية.

للبدء ، ستحتاج إلى إصدار SeedProd Pro لأنه يتضمن ميزة منشئ السمات. بعد اختيار خطتك وتنزيل المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فيمكنك اتباع وثائقنا خطوة بخطوة حول تثبيت SeedProd Pro. سيوضح لك الدليل أيضًا مكان إدخال مفتاح ترخيص المكون الإضافي الخاص بك لإلغاء تأمين ميزاتك المميزة.
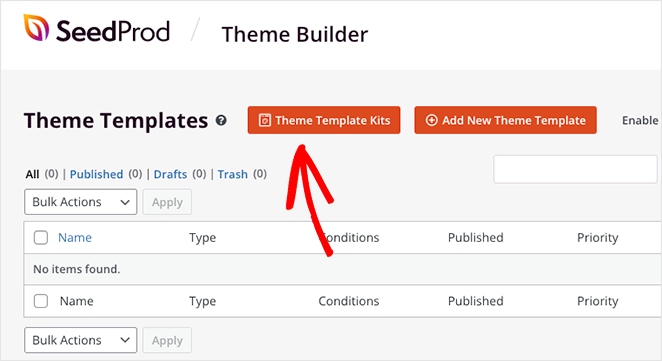
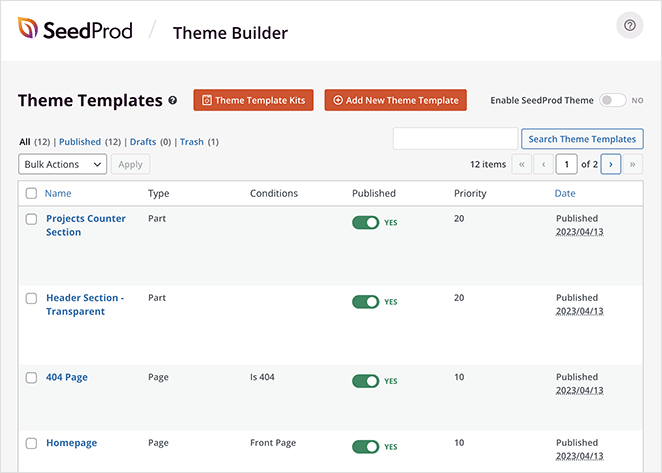
مع تنشيط المكون الإضافي على موقعك ، توجه إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك وانقر فوق الزر Theme Template Kits .

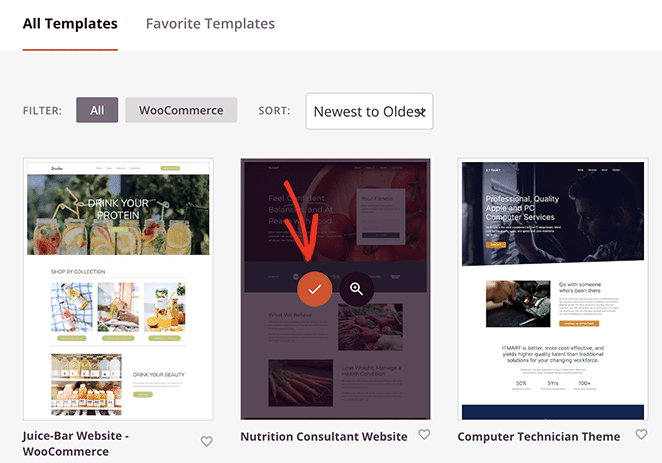
من هناك ، سيعرض المكون الإضافي مكتبة من قوالب مواقع الويب لاستخدامها كنقطة انطلاق لموضوعك.
لاختيار سمة ، مرر مؤشر الماوس فوق أحدها وانقر فوق رمز علامة الاختيار. سنستخدم موضوع مستشار التغذية لهذا الدليل.

بمجرد اختيار واحد ، سيقوم SeedProd تلقائيًا بإنشاء القوالب التي تشكل المظهر الخاص بك.

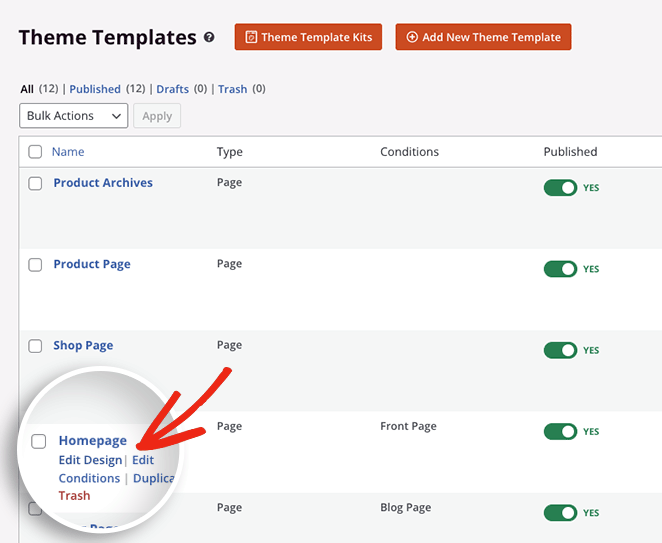
يمكنك تحرير كل قالب لتخصيص مظهر قالب WordPress الخاص بك. هناك أيضًا خيار لإنشاء أجزاء قالب إضافية يدويًا.
بالنسبة لهذا الدليل ، سنقوم بتحرير قالب الصفحة الرئيسية وتغيير الخطوط لعناصر الصفحة الرئيسية المختلفة. للقيام بذلك ، انقر فوق الارتباط تحرير التصميم الموجود أسفل عنوان الصفحة الرئيسية.

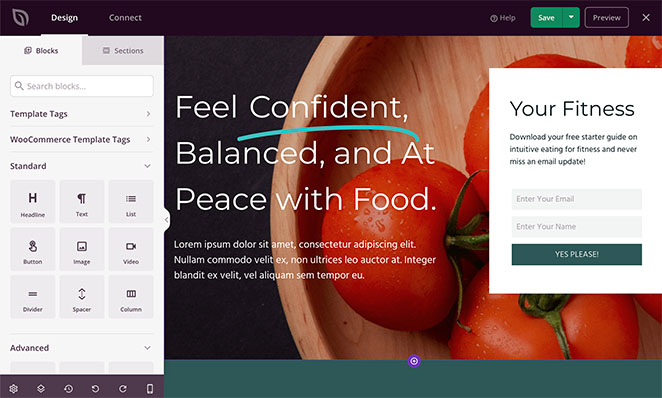
سيتم تشغيل قالب صفحتك الرئيسية الآن في أداة السحب والإفلات الخاصة بـ SeedProd. يمكنك هنا إضافة عناصر تصميم جديدة من اللوحة اليمنى ووضعها في أي مكان تريده في معاينة التصميم.

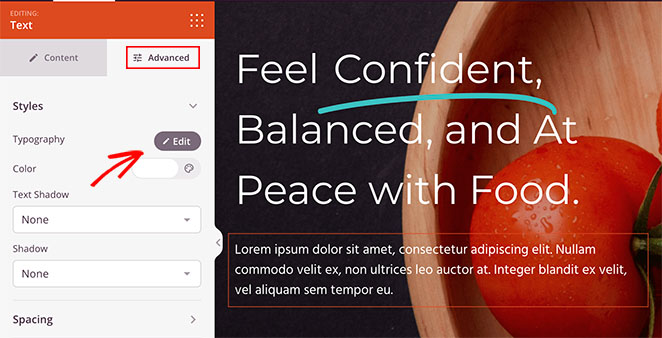
لتغيير خط أي عنصر ، كل ما عليك فعله هو النقر فوقه. على سبيل المثال ، سنقوم بالنقر فوق مربع النص الموجود أسفل العنوان ، والذي يفتح إعدادات الحظر.
من هناك ، انقر فوق علامة التبويب خيارات متقدمة وانقر فوق تحرير بجوار عنوان الطباعة.

يؤدي هذا إلى فتح لوحة قائمة منسدلة بها خيارات متعددة لتعديل أسلوب الطباعة لعنصر التصميم المحدد.
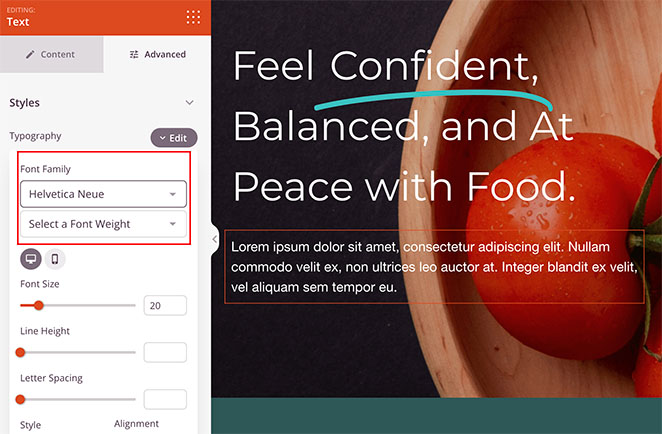
على سبيل المثال ، يتيح لك النقر فوق القائمة المنسدلة Font Family الاختيار من بين العديد من خطوط Google. هناك أيضًا خيار لتحديد أوزان خطوط مختلفة وضبط حجم الخط ، وارتفاع الخط ، وتباعد الأحرف ، وحالة الأحرف ، والمحاذاة ، والمزيد.

لتخصيص أي عنصر آخر في قالب WordPress الخاص بك باستخدام SeedProd ، كرر هذه الخطوات.
عندما تكون سعيدًا بالشكل الذي يبدو عليه ، انقر فوق الزر حفظ في الجزء العلوي من الصفحة.
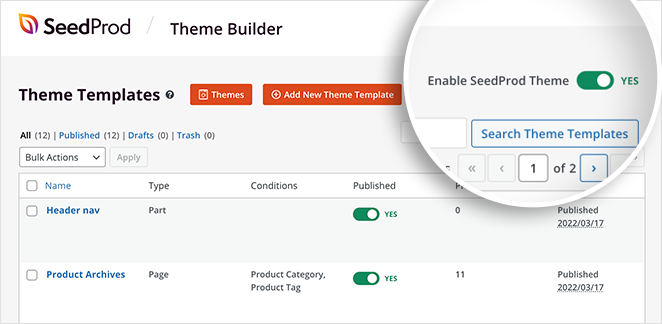
بعد تحرير خطوط سمات WordPress وتخصيصها ، ارجع إلى SeedProd »Theme Builder وانقر فوق مفتاح التبديل بجوار Enable SeedProd Theme إلى الموضع Yes.

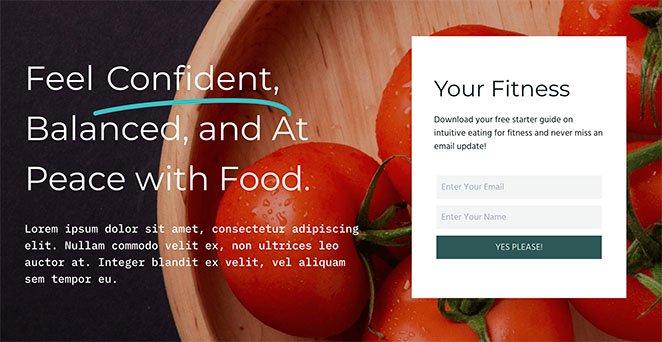
سيقوم SeedProd الآن بإجراء تغييراتك مباشرة ، ويمكنك رؤية خطوط موقعك من خلال زيارة صفحتك الرئيسية.

2. تغيير الخطوط باستخدام WordPress Theme Customizer
هناك طريقة أخرى لتغيير الخطوط في WordPress وهي باستخدام أداة تخصيص WordPress. تتيح لك هذه الطريقة تخصيص سمة WordPress الحالية وفقًا لإعدادات السمة الخاصة بك وتعرض معاينة مباشرة.
في هذا المثال ، نستخدم موضوع Astra WordPress. ومع ذلك ، فإن الإعدادات التي تراها في أداة التخصيص ستختلف وفقًا لموضوعك. يجب أن تحتوي الخيارات التي ستحتاج إلى البحث عنها على "خط" أو "طباعة" في العنوان.
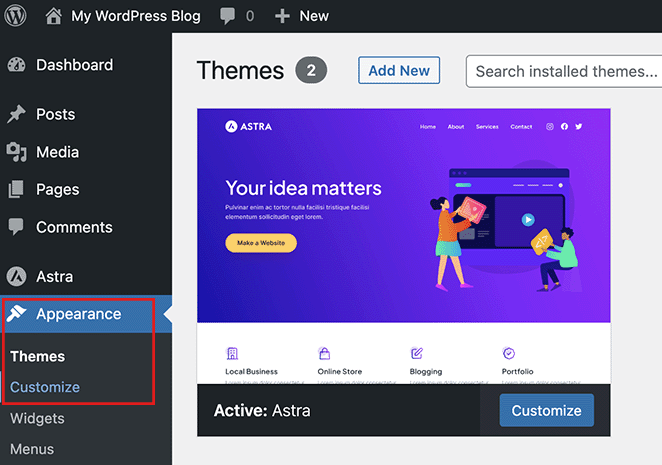
لفتح أداة تخصيص WordPress ، انتقل إلى المظهر »تخصيص من مسؤول WordPress الخاص بك.

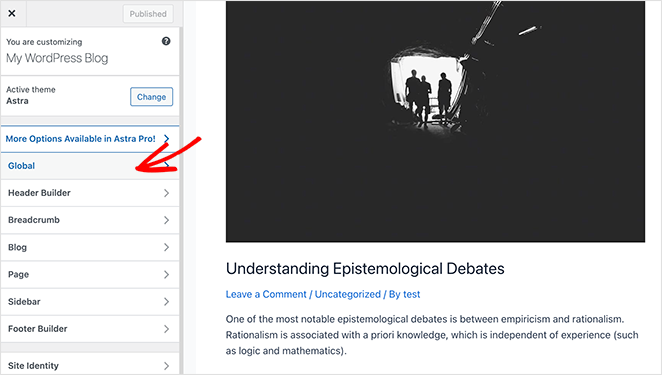
في سمة Astra ، يتيح لك خيار الإعدادات العامة إجراء تغييرات على مستوى الموقع. سنضغط على هذا الخيار لتغيير الخطوط على الموقع بأكمله.

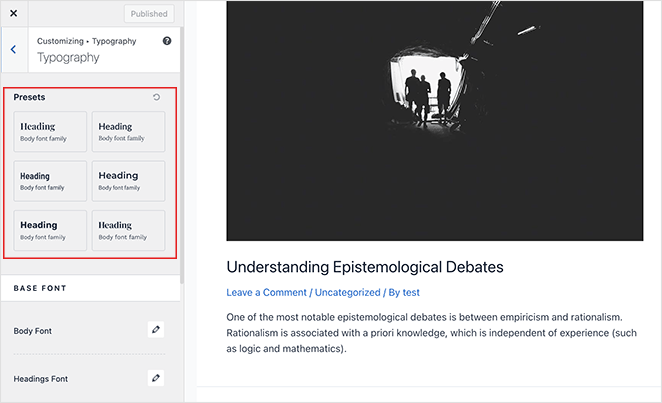
في الشاشة التالية ، سترى العديد من خيارات التخصيص ، بما في ذلك الطباعة وألوان الخط والحاويات والمزيد. انقر فوق خيار الطباعة للاختيار من بين الإعدادات المسبقة المختلفة للخطوط ، والتي ستغير الخطوط على موقعك بالكامل.

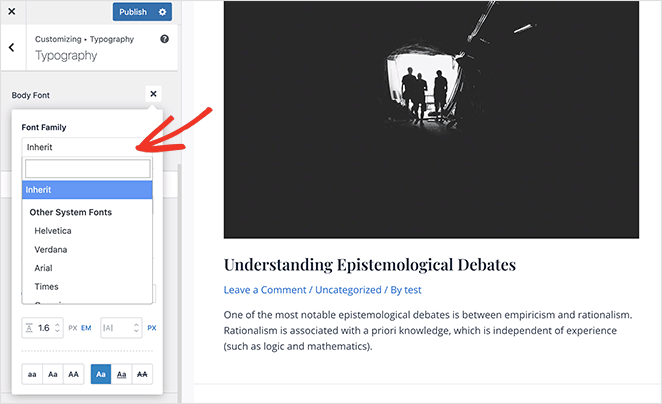
بدلاً من ذلك ، يمكنك تغيير الخطوط لعناصر نصية فردية ، مثل خطوط الجسم والعنوان. للقيام بذلك ، انقر فوق رمز التحرير وحدد خطًا من القائمة المنسدلة Font Family .

في نفس اللوحة ، يمكنك ضبط سمك الخط وحجمه ونمطه والمزيد.
عندما تكون راضيًا عن تغييرات الخط ، انقر فوق الزر نشر . من هناك ، يمكنك زيارة موقع الويب الخاص بك لرؤية الخط الجديد الخاص بك ، والذي في هذه الحالة ، هو خط عنوان Rubik وخط Karla body.


ملاحظة: لا تقدم كل السمات نفس الميزات وخيارات التخصيص. إذا كان الموضوع الخاص بك لا يقدم هذا ، فاستمر في القراءة إلى الخطوة التالية.
3. تغيير الخطوط في محرر موقع WordPress الكامل
بالنسبة إلى سمات WordPress القائمة على الكتل مثل Twenty-Three ، يمكنك استخدام محرر الموقع الكامل لـ WordPress (FSE) لتغيير الخطوط. يتيح لك تخصيص المظهر الخاص بك باستخدام الكتل ، على غرار تحرير المنشورات والصفحات باستخدام محرر الكتلة.
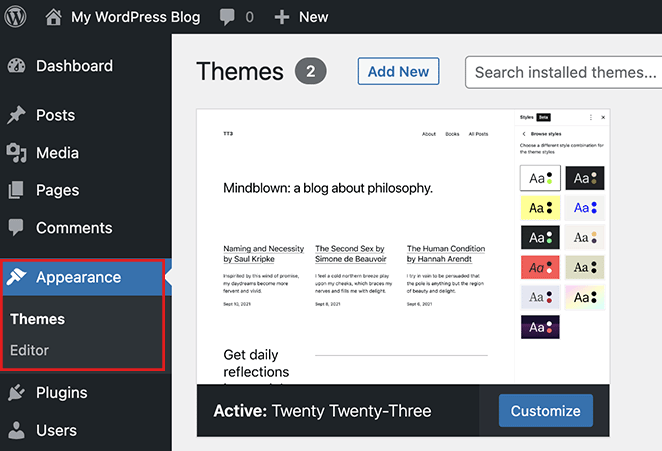
لبدء استخدام هذه الطريقة ، انتقل إلى المظهر »محرر من لوحة إدارة WordPress الخاصة بك ، والتي ستفتح FSE لموضوعك. في هذه الحالة ، نستخدم موضوع Twenty-Three.

في محرر الموقع ، انقر فوق أي مكان في معاينة السمة لجعلها في وضع ملء الشاشة وكشف شريط قوائم إضافي.
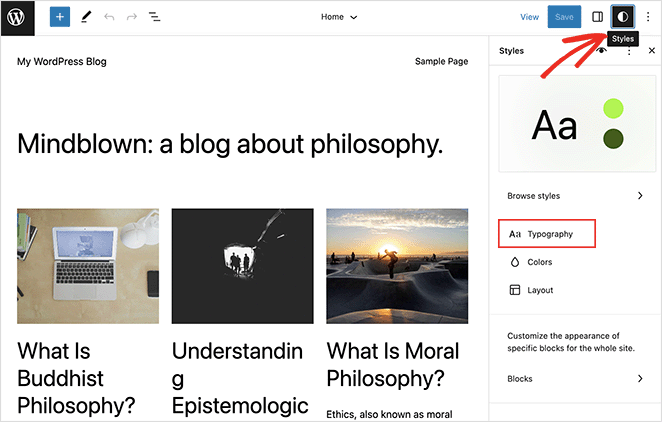
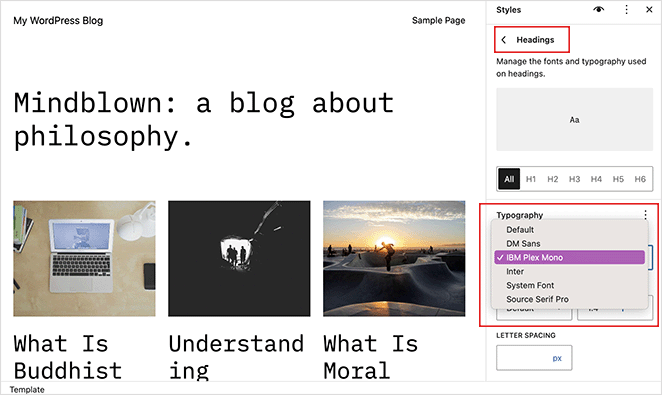
من هناك ، انقر فوق رمز الأنماط في الزاوية العلوية اليمنى وحدد خيار الطباعة .

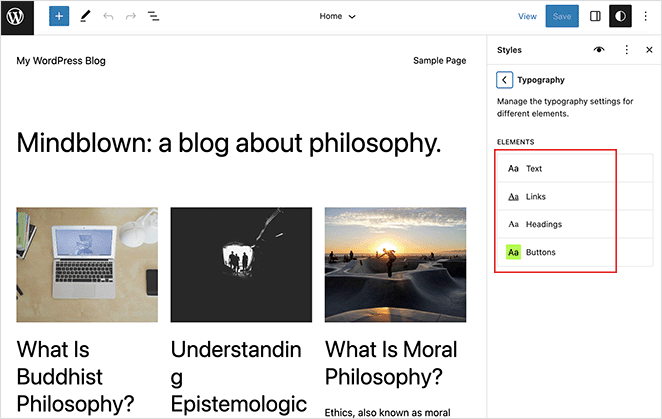
هنا يمكنك تغيير الخطوط في عناوين WordPress والنصوص والروابط والأزرار والمزيد.

في هذا المثال ، سنختار خيار العنوان ونحدد خطًا جديدًا من قائمة الخط المنسدلة.

بعد إجراء التغييرات ، انقر فوق الزر "حفظ" . يمكنك رؤية تغييرات الخط الجديدة الخاصة بك عن طريق الخروج من محرر الموقع وزيارة موقع الويب المباشر الخاص بك.

4. تغيير الخطوط باستخدام البرنامج المساعد WordPress
إلى جانب الطرق المذكورة أعلاه ، يمكنك استخدام البرنامج المساعد لخطوط Google WordPress لتغيير الخطوط وتخصيصها. بعض الحلول الشائعة هي البرنامج المساعد Easy Google Fonts and Fonts WordPress.
يتيح لك برنامج Fonts Plugin ، على سبيل المثال ، الاختيار من بين 1455 خطًا مجانيًا واستخدامها على موقع الويب الخاص بك. يتضمن أيضًا تكامل Adobe Fonts (Typekit) ويحتوي على معاينة حية للمخصص.
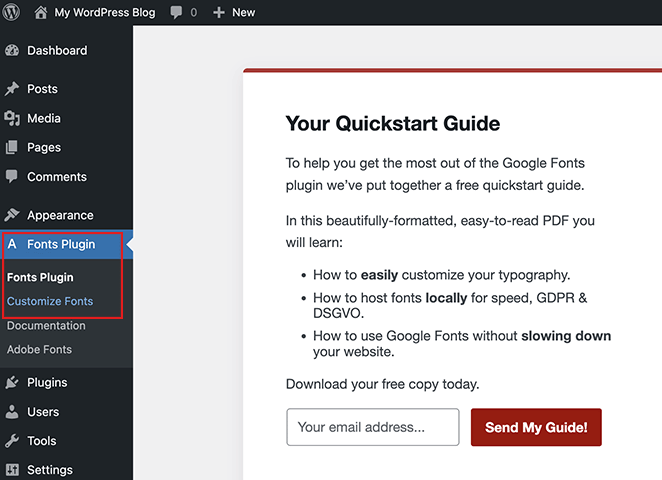
للبدء ، قم بتنزيل Fonts Plugin وتثبيته وتنشيطه على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، يمكنك اتباع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك ، انتقل إلى Fonts Plugin »تخصيص الخطوط من لوحة المعلومات الخاصة بك ، والتي ستفتح مُخصص WordPress المباشر.

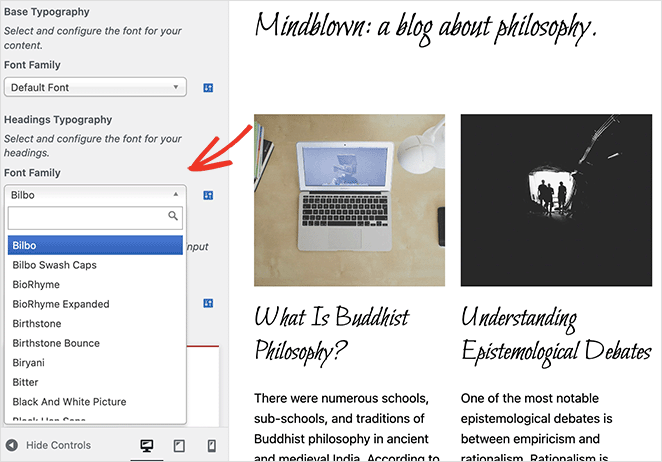
هنا يمكنك النقر فوق الإعدادات الأساسية وتغيير خطوط الويب للطباعة الأساسية والعنوان والأزرار والمدخلات.

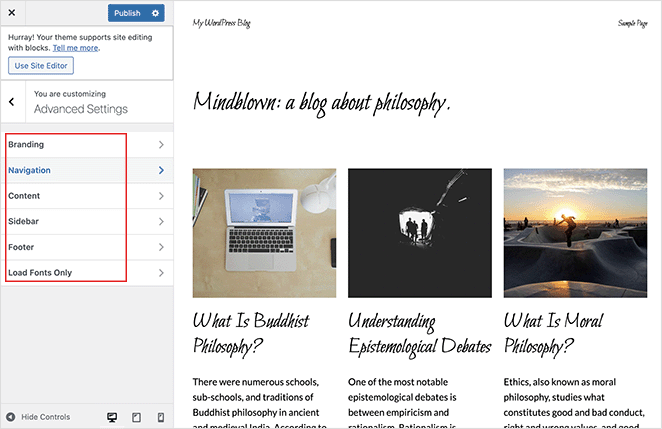
يمكنك أيضًا النقر فوق خيار الإعدادات المتقدمة لتغيير خطوط علامتك التجارية وطباعة روابط التنقل والشريط الجانبي.

عندما تكون راضيًا عن هذه التغييرات ، انقر فوق الزر نشر . من هناك ، يمكنك زيارة موقعك لمشاهدة الخطوط الجديدة قيد التشغيل.

5. تغيير مظهر الخط في محرر محتوى WordPress
الطريقة الأخيرة التي سنغطيها في هذا الدليل هي استخدام محرر محتوى WordPress لتغيير شكل الخطوط في منشورات وصفحات مدونة معينة. في حين أن هذه طريقة جيدة للتحكم في ظهور الخط رسالة تلو الأخرى ، ستحتاج إلى تكرار هذه الخطوة يدويًا لإضافة تغييرات مماثلة إلى منشورات أخرى.
يعد هذا الحل ممتازًا لتخصيص المنشورات الفردية ، ولكن إذا كنت تريد إجراء تغييرات على الخط على مستوى الموقع ، فمن الأفضل استخدام إحدى الطرق الأخرى في هذا الدليل.
مع ذلك ، إليك كيفية تغيير الخطوط لمنشورات WordPress محددة.
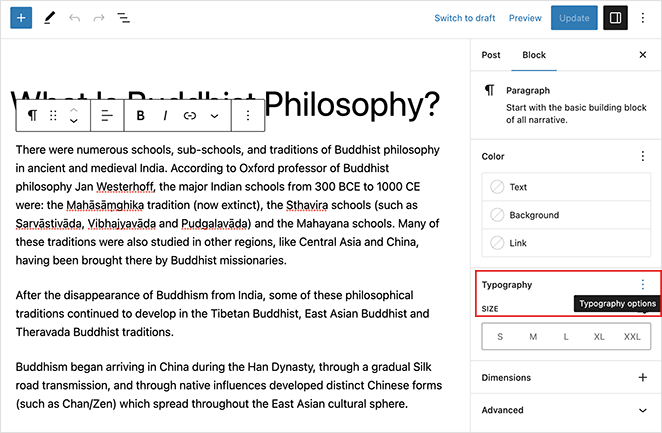
أولاً ، قم بتحرير أي منشور لرؤية محرر محتوى WordPress ، ثم انقر فوق كتلة النص أو النص الأساسي الذي تريد تغييره. في الشريط الجانبي الأيسر ، انقر على النقاط الثلاث بجوار عنوان الطباعة .

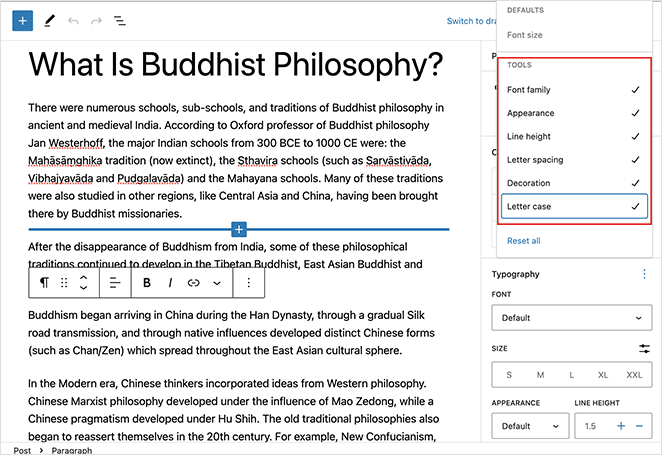
سيؤدي هذا إلى فتح لوحة حيث يمكنك اختيار إعدادات متنوعة مثل مجموعة الخطوط والمظهر وارتفاع الخط وتباعد الأحرف والمزيد. سيؤدي النقر فوق أي من هذه الخيارات إلى إضافتها إلى الشريط الجانبي.

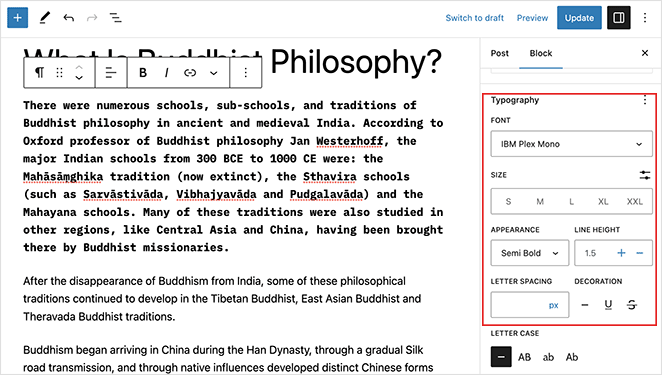
من هناك ، يمكنك تعديل الإعدادات لجعل كتلة النص هذه تبدو مختلفة عن بقية المحتوى الخاص بك.

تذكر أن تحفظ تغييراتك ، ثم يمكنك معاينة المنشور لترى كيف ستبدو خطوط المنشور الجديدة.

الأسئلة المتداولة حول خط ووردبريس
نعم ، يمكنك استخدام أي خط في WordPress عن طريق تحميل ملفات خط TTF إلى موقع الويب الخاص بك وإضافة كود CSS مخصص إلى ورقة الأنماط الخاصة بك (style.css). لإضافة CSS مخصص ، انتقل إلى قسم CSS الإضافي الخاص بـ Customizer والصق الكود هناك.
تأكد من حصولك على الترخيص المناسب قبل استخدامه على موقع الويب الخاص بك.
لإضافة رموز خطوط إلى موقع WordPress الخاص بك ، يمكنك استخدام مكون إضافي مثل Font Awesome أو مكتبة الرموز المضمنة في SeedProd. إليك برنامج تعليمي خطوة بخطوة حول كيفية إضافة Font Awesome إلى قالب WordPress الخاص بك.
نعم ، يمكنك استخدام خطوط متعددة على موقع WordPress الخاص بك عن طريق تطبيق خطوط مختلفة على عناصر مختلفة ، مثل العناوين والفقرات والروابط. احذر من استخدام الكثير من الخطوط ، فقد يؤثر ذلك على سهولة قراءة موقعك وتصميمه العام.
يمكنك استخدام خطوط مختلفة للغات مختلفة على موقع WordPress الخاص بك باستخدام مكون WordPress متعدد اللغات. تسمح لك هذه المكونات الإضافية بتخصيص إعدادات الخط لكل لغة على حدة.
لتحسين أداء الخط على موقع WordPress الخاص بك ، فكر في استخدام الخطوط الآمنة للويب ، وخدمة الخطوط من الخادم الخاص بك أو شبكة توصيل المحتوى (CDN) ، واستخدام أدوات مثل Font-display أو Font-load API لتحسين أوقات التحميل.
بالإضافة إلى ذلك ، قم بتقليل عدد متغيرات الخطوط التي تستخدمها لتقليل الحجم الكلي لملف الخط.
هذا كل شيء!
نأمل أن يساعدك هذا الدليل في تعلم كيفية تغيير الخطوط في WordPress دون كتابة كود HTML أو PHP أو CSS. قد يعجبك هذا الدليل أيضًا حول كيفية إضافة نص على صورة في WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.