كيفية تغيير الخطوط في WordPress 2024 (سريع وسهل!)
نشرت: 2024-08-31قد يبدو الأمر بمثابة تفصيل صغير، لكن خطوط WordPress يمكن أن تؤثر بشكل كبير على تجربة المستخدم.
الخطوط قوية للغاية لدرجة أن اختيار الخط المناسب يمكن أن يعزز شكل ومظهر موقع الويب الخاص بك، في حين أن الاختيار السيئ يمكن أن ينتقص منه. هذا هو مدى أهميتها في تصميم موقع الويب الخاص بك وهوية العلامة التجارية.
لذا، عندما تحدد خطًا معينًا، فأنت بحاجة أيضًا إلى معرفة كيفية تغيير الخطوط في WordPress.
هناك طرق متعددة لتغيير الخطوط في WordPress، اعتمادًا على القالب الخاص بك. قد تحتاج إلى استخدام المكونات الإضافية أو إجراء تغييرات يدويًا.
مهما كانت الحالة، سنناقش كل جانب في هذه المدونة حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك. دعونا نصل مباشرة إلى هذه النقطة دون مزيد من التأخير.
ما هي الخطوط في ووردبريس؟
خطوط الويب أو الخطوط ببساطة هي عبارة عن تصميم لأحرف نصية على موقع الويب الخاص بك يمكنها تغيير شكل تصميم موقع الويب ومظهره ونبرة تصميمه.
يتم توفير هذه الخطوط بشكل أساسي من قبل عمالقة التكنولوجيا الكبار مثل Google أو Adobe ويتم تخزينها في السحابة، على عكس الخطوط العادية التي تقوم بتنزيلها على جهاز الكمبيوتر الخاص بك.
وهذا يعني أنه عندما يزور شخص ما موقع الويب الخاص بك، يتم تحميل هذه الخطوط تلقائيًا من السحابة وتظهر على موقعك في غضون ثوانٍ إذا تم تكوينها وتعيينها بشكل صحيح.
لماذا تحتاج إلى تغيير الخطوط في ووردبريس؟
إذا كنت تتساءل عن سبب أهمية تغيير الخطوط في WordPress، فإليك بعض الأسباب التي قد تدفعك إلى القيام بذلك أيضًا.
- الخطوط ضرورية لتصميم موقع الويب : تلعب الخطوط دورًا مهمًا في تشكيل الشكل والمظهر العام لموقع WordPress الخاص بك.
- التأثير على تجربة المستخدم : إذا كان من الصعب قراءة الخط، فقد يغادر الزائرون موقعك بسرعة، مما يقلل من المشاركة والاحتفاظ.
- تعكس الخطوط هوية العلامة التجارية : يمكن أن ينقل اختيار الخط رسائل مختلفة حول علامتك التجارية. على سبيل المثال، يمكن لخطوط معينة أن تجعل موقعك يبدو أكثر احترافية أو غير رسمية، اعتمادًا على أهداف علامتك التجارية.
- الخطوط الافتراضية في سمات WordPress : تأتي معظم سمات WordPress مع خطوط وأحجام وألوان محددة مسبقًا. ومع ذلك، قد ترغب في تخصيص هذه الإعدادات الافتراضية لتناسب احتياجات التصميم أو تفضيلاتك بشكل أفضل.
كيفية تغيير الخطوط في وورد؟ (سهلة 6 طرق)
هناك طرق متعددة لتغيير الخطوط في WordPress، اعتمادًا على القالب الذي تستخدمه. تحتوي بعض السمات المتميزة على مدير خطوط مدمج مع تحميل خطوط Google تلقائيًا وقد يسمح لك بتمكين جميع مجموعات خطوط Google الفرعية.
بالنسبة للموضوعات الأخرى، يمكنك استخدام إعدادات أداة التخصيص لتغيير الخطوط الافتراضية. إذا كنت تستخدم قالبًا مجانيًا لتحرير الموقع بالكامل، مثل Twenty Twenty-Two، فيمكنك إضافة خطوط عن طريق تحرير ملف theme.json. وبدلاً من ذلك، يمكنك تثبيت مكون إضافي لإدارة الخطوط، أو استخدام محرر الكتلة Gutenberg، أو إضافة الخطوط يدويًا.
تحقق من هذه الطرق المجربة والسهلة لتغيير الخطوط في WordPress
- تغيير الخطوط في WordPress باستخدام أداة تخصيص السمات
- تغيير الخطوط في WordPress باستخدام محرر الموقع الكامل
- تغيير الخطوط في WordPress باستخدام Block Editor
- تغيير الخطوط في WordPress باستخدام WordPress Plugin
- إضافة خطوط مخصصة في WordPress يدويًا
- إضافة خطوط مخصصة في موضوع تحرير الموقع الكامل في WordPress
1. تغيير الخطوط في WordPress باستخدام أداة تخصيص السمات
الطريقة الأسهل والأسرع لتغيير الخطوط هي استخدام أداة تخصيص سمات WordPress. ستتيح لك أداة البناء هذه إجراء تغييرات على مظهر موقع الويب الخاص بك ورؤيته في الوقت الفعلي.
ملاحظة : في حالة عدم توفر خيار أداة التخصيص أو فقدانه، فقد يستخدم القالب الخاص بك تحريرًا كاملاً للموقع. في هذه الحالة، ستحتاج إلى تجربة طريقة مختلفة أو التبديل إلى سمة أخرى.
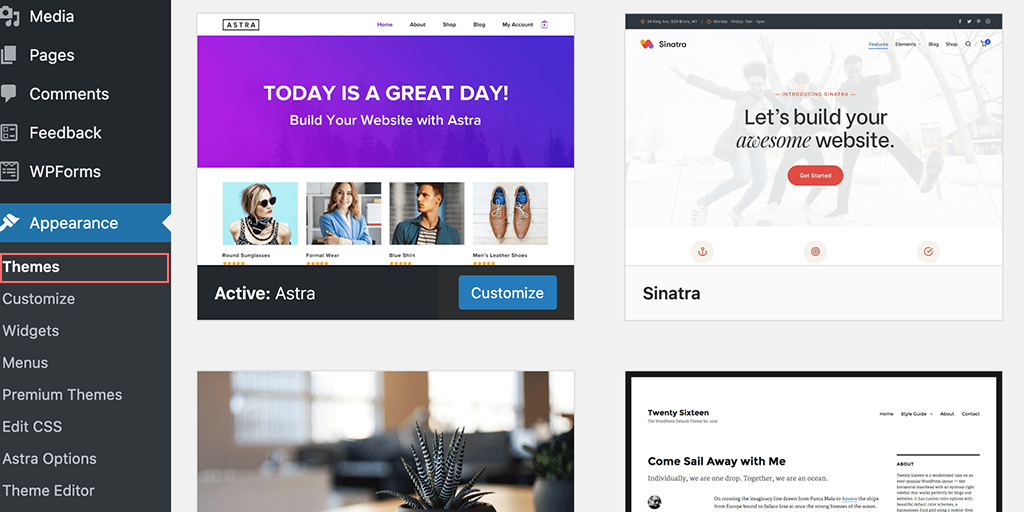
في هذا البرنامج التعليمي لراحتك، سنستخدم Astra، نظرًا لأنه قالب WordPress الأكثر شيوعًا والأكثر استخدامًا.
ولكن عليك أيضًا أن تضع في اعتبارك أن الخيارات قد تكون مختلفة وفقًا لموضوعك. بشكل عام، يجب أن تبحث عن خيارات مثل " الخط " أو " الطباعة " في خيار أداة التخصيص.
ولكن الآن، دعونا نرى كيف يمكنك تغيير الخطوط في ووردبريس:
1.1. افتح أداة التخصيص :
– انتقل إلى لوحة تحكم WordPress الخاصة بك.
– انتقل إلى المظهر > التخصيص .

1.2. الوصول إلى الإعدادات العامة:
- سيؤدي هذا إلى فتح أداة تخصيص سمات WordPress.
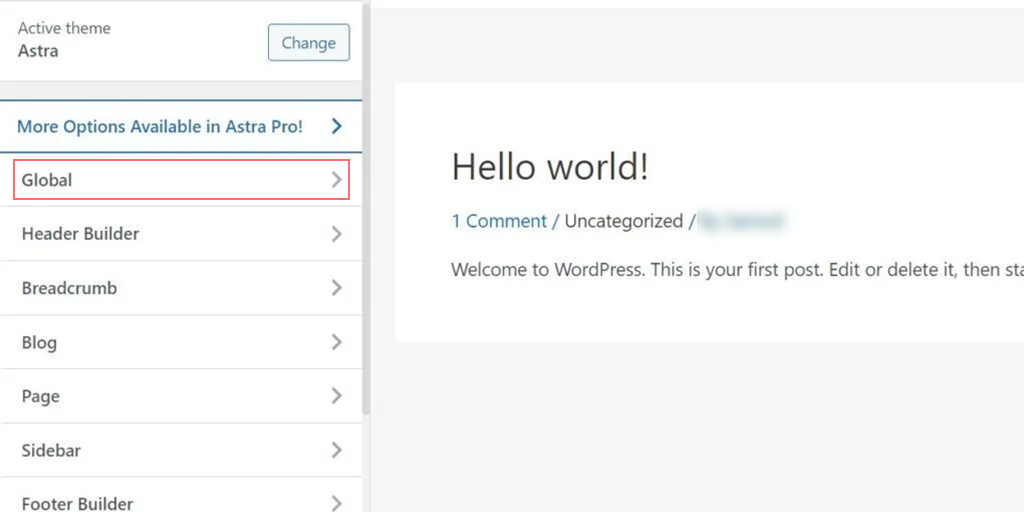
- في موضوع Astra ، ابحث عن القسم " عالمي " وانقر عليه للوصول إلى خيارات تغيير النمط العام لموقع الويب الخاص بك.

1.3. حدد إعدادات الطباعة:
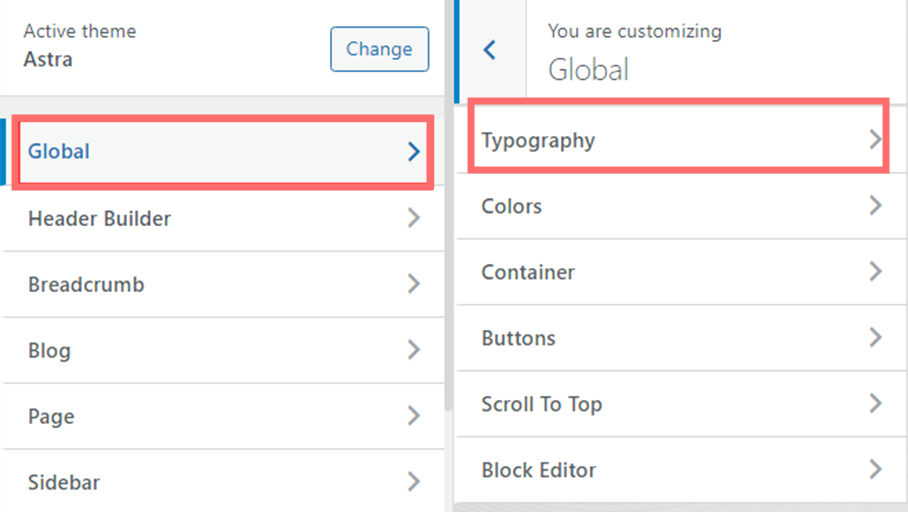
- ستشاهد خيارات مثل " الطباعة" و"الألوان" و"الحاوية " و" الأزرار". '
- انقر على " الطباعة ".

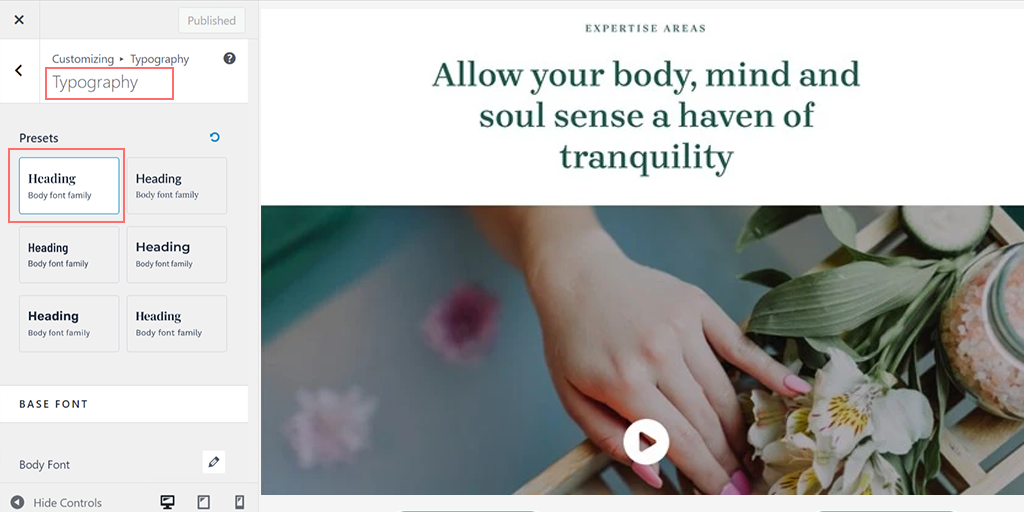
1.4. اختر إعدادًا مسبقًا للخط :
- ضمن قسم " الإعدادات المسبقة "، يمكنك اختيار مجموعات خطوط مختلفة مع المظهر الخاص بك. قم بالتمرير فوق كل إعداد مسبق لرؤية مجموعة الخطوط (على سبيل المثال، "Montserrat و Source Sans Pro").

– انقر على إعداد مسبق لتطبيقه على موقع الويب الخاص بك بأكمله.
1.5. تخصيص الخطوط للعناصر الفردية:
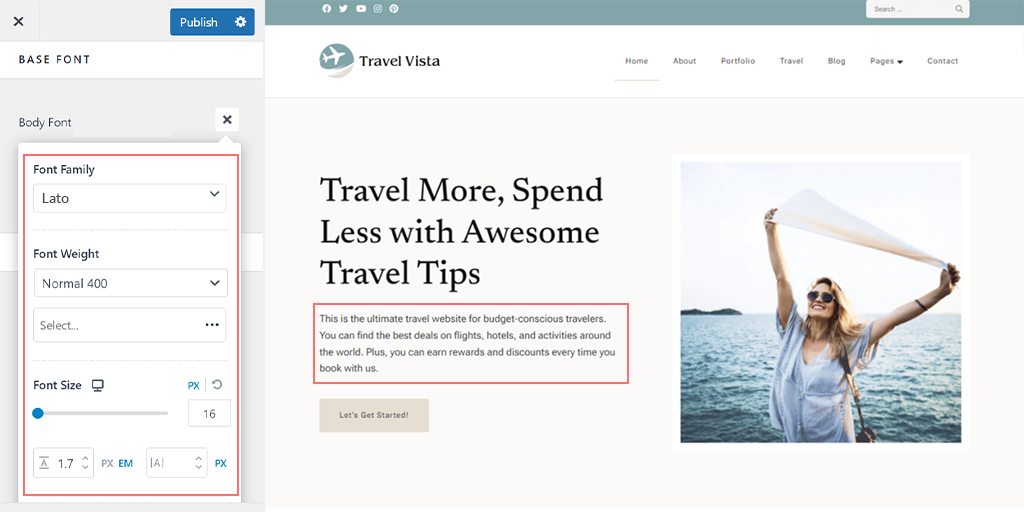
- لتغيير الخطوط لعناصر محددة (مثل النص الأساسي أو العناوين)، حدد خطًا من القائمة المنسدلة " Font Family ".

– يمكنك استخدام خطوط مختلفة للنص الأساسي أو العناوين أو حتى لكل مستوى عنوان (على سبيل المثال، H1، H2) .
1.6. ضبط إعدادات الخط الإضافية:
- يمكنك أيضًا ضبط حجم الخط ووزنه والمتغيرات الأخرى.
1.7. احفظ تغييراتك:
- عند الانتهاء، انقر فوق "نشر" أو "تحديث" لحفظ التغييرات.
1.8. معاينة التغييرات الخاصة بك:
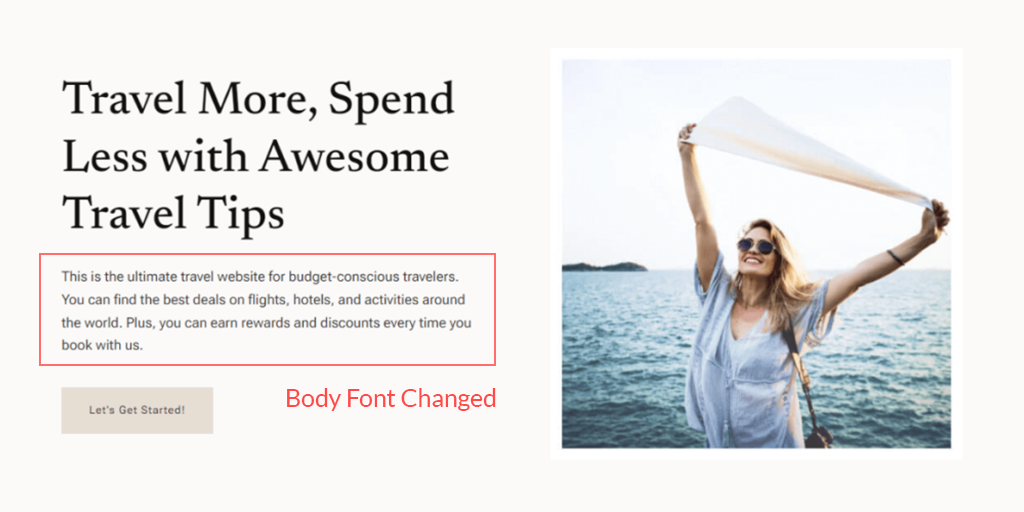
- قم بزيارة موقع الويب الخاص بك لرؤية الخط الجديد. على سبيل المثال، في موقعنا التجريبي، قمنا بتغيير خط النص الأساسي إلى Roboto وخط العنوان إلى Helvetica .

ملاحظة : لا تقدم جميع السمات نفس الخيارات التي توفرها سمة Astra. إذا لم يكن القالب الخاص بك يحتوي على هذه الإعدادات، فقد تحتاج إلى استخدام طريقة مختلفة.

2. تغيير الخطوط في WordPress باستخدام محرر الموقع الكامل
تأتي معظم سمات WordPress مزودة بخطوط مثبتة مسبقًا يمكنك الاختيار من بينها. تتوفر هذه الميزة عادةً في السمات التي تدعم محرر الموقع الكامل (FSE).
إذا كنت تستخدم سمة مثل Twenty Twenty-Two ، فيمكنك تغيير خط موقعك باستخدام FSE.
إذا لم تكن معتادًا على FSE، فهو يسمح لك بتخصيص سمة WordPress بالكامل باستخدام الكتل، على غرار كيفية إنشاء المنشورات والصفحات أو تحريرها في محرر WordPress.
في هذا البرنامج التعليمي، سوف نستخدم السمة Twenty Twenty-Two ، نظرًا لأن هذا متاح افتراضيًا.
الخطوة 1 : انتقل إلى لوحة إدارة WordPress الخاصة بك وانتقل إلى المظهر> المحرر .
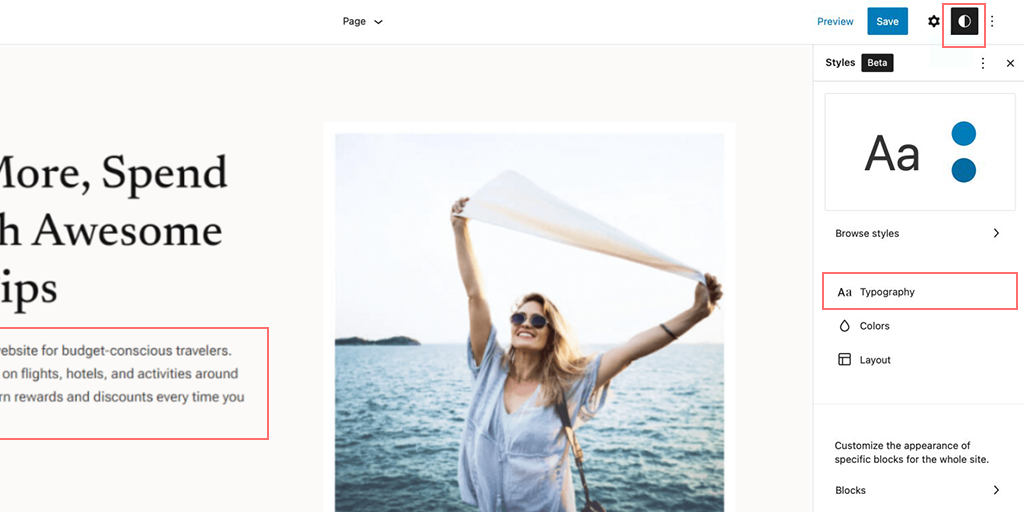
الخطوة 2: في محرر الموقع الكامل، انقر فوق أيقونة "الأنماط" في الزاوية اليمنى العليا وحدد خيار " الطباعة" .

الخطوة 3: الآن، يمكنك اختيار العناصر التي تريد تغييرها، مثل النص أو الروابط.
في هذا المثال، حدد " نص " كعنصر.
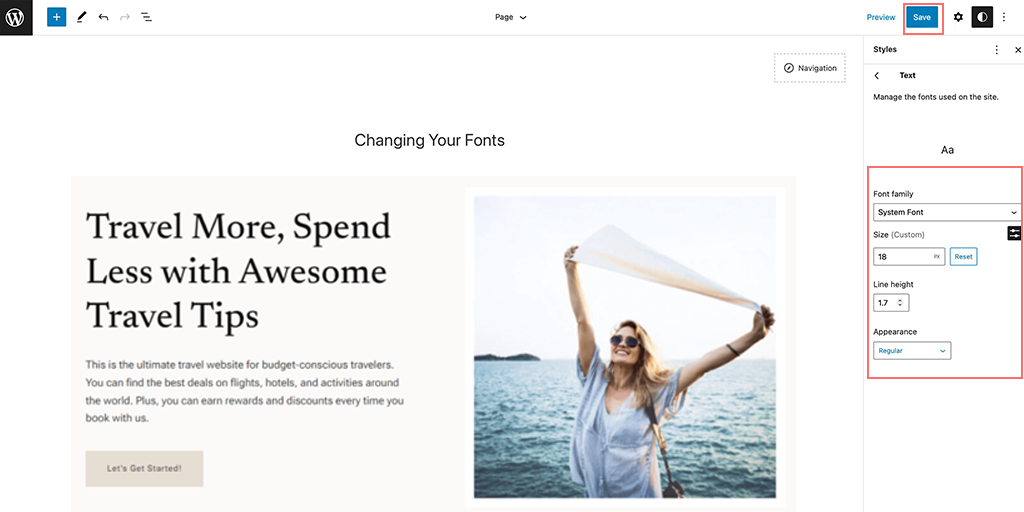
الخطوة 4 : انقر على القائمة المنسدلة "FONT" لتحديد خط جديد.

الخطوة 5: عند الانتهاء، انقر فوق الزر "حفظ" لتطبيق التغييرات.
الخطوة 6: يمكنك إضافة خطوط مخصصة إلى موقع WordPress الخاص بك ثم استخدام محرر الموقع الكامل لتغييرها.
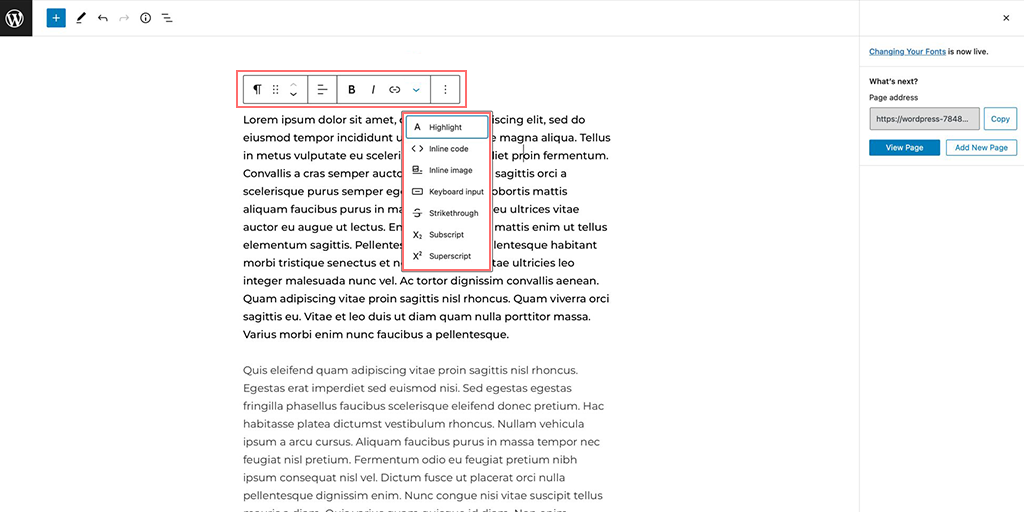
3. تغيير الخطوط في WordPress باستخدام Block Editor
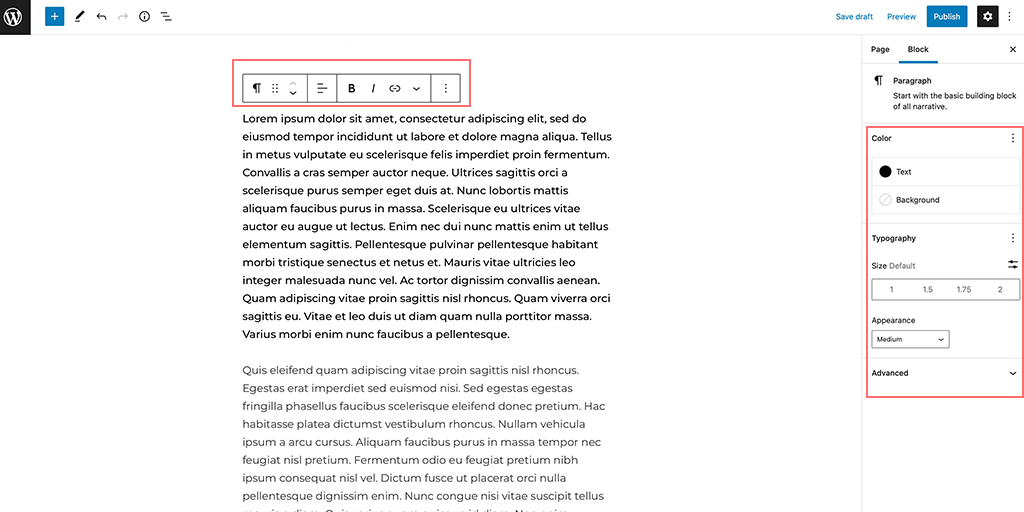
منذ تقديم محرر الكتل، أصبحت الأمور سهلة ومفيدة جدًا لتحرير الصفحات أو المدونات. باستخدام محرر المكوّنات في WordPress، يمكنك تخصيص مظهر الخطوط على موقع الويب الخاص بك.
إليك ما يمكنك فعله:
- تغيير لون النص: اضبط لون النص وخلفيته.

- ضبط حجم الخط ونمطه: التحكم في الحجم والنمط العام (المظهر) للنص الخاص بك. تتضمن خيارات المظهر عادةً سمك الخط (مثل الخط الغامق)، والذي يعتمد على الخط المحدد في إعدادات السمة الخاصة بك.
- تنسيق النص الإضافي: يمكنك أيضًا جعل النص غامقًا أو مائلًا ، واختيار كيفية محاذاته (يسارًا أو وسطًا أو يمينًا) داخل الكتلة.
- تمييز النص ونمطه : قم بتمييز نص معين، أو تطبيق خط يتوسطه خط، أو إضافة تنسيق خاص للنص.

- إدراج عناصر مضمنة : أضف عناصر مضمنة مثل مقتطفات التعليمات البرمجية والصور مباشرة داخل النص.
- استخدم الحرف المنخفض والمرتفع : أضف أحرفًا منخفضة (أسفل السطر) أو مرتفعة (فوق السطر) إلى النص الخاص بك.
4. تغيير الخطوط في WordPress باستخدام WordPress Plugin
إذا كنت تستخدم قالب WordPress عامًا أو أساسيًا جدًا، فقد يفتقر إلى الخطوط المضمنة. في هذه الحالة، عليك الاعتماد على مكونات WordPress الإضافية مثل Fonts Plugin أو Fonts Typography من Google.
فيما يلي الخطوات التي يمكنك اتباعها:
الخطوة 1: تثبيت وتنشيط البرنامج المساعد للخطوط
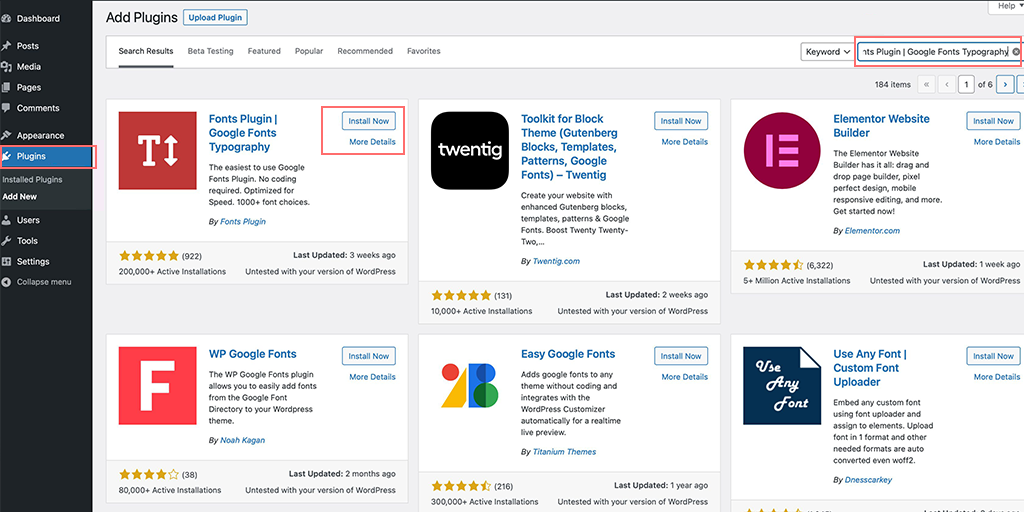
- انتقل إلى لوحة تحكم WordPress الخاصة بك وانقر على " المكونات الإضافية " من القائمة اليسرى.
- انقر على " إضافة جديد " أعلى الصفحة، ثم ابحث عن " ملحق الخطوط ".
- بمجرد العثور عليه، انقر فوق الزر " التثبيت الآن " وانتظر حتى يتم تثبيته.

- بعد التثبيت، انقر فوق " تنشيط " لتمكين المكون الإضافي على موقعك.
الخطوة 2: قم بالوصول إلى دليل البدء السريع لمكونات الخطوط الإضافية
- بعد التنشيط، سيظهر دليل البدء السريع في لوحة تحكم WordPress الخاصة بك.
- يمكنك إدخال عنوان بريدك الإلكتروني لتلقي دليل PDF مع تعليمات إضافية.
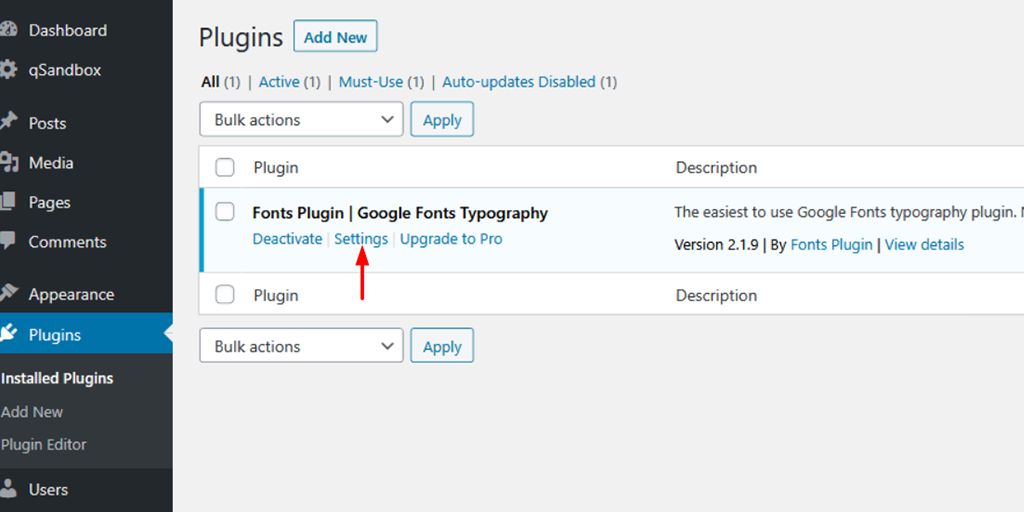
- وبدلاً من ذلك، انقر فوق الزر " تخصيص الخطوط " للانتقال مباشرة إلى خيارات التخصيص.
الخطوة 3: افتح خيارات التخصيص
- عند النقر فوق "تخصيص الخطوط"، سيتم فتح إعدادات تخصيص المكون الإضافي في أداة التخصيص الخاصة بموضوعك.

- ستجد هنا خيارات متنوعة لتغيير خطوط موقعك.
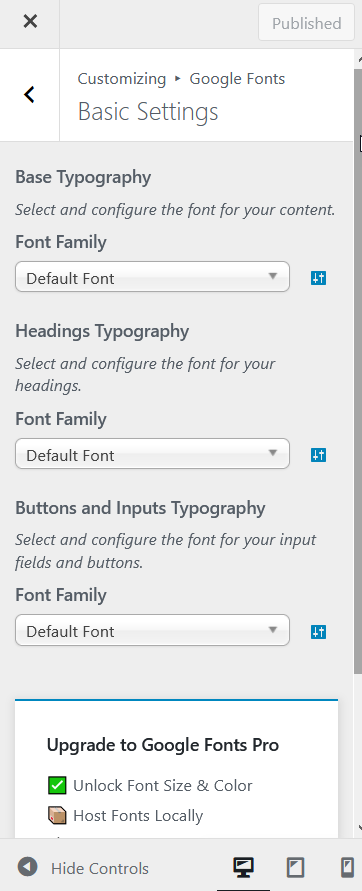
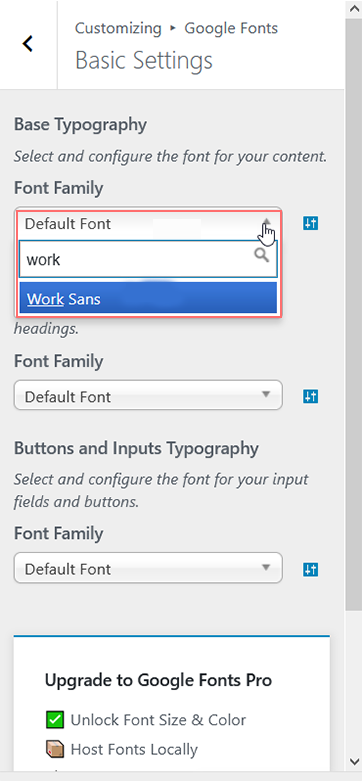
الخطوة 4: افتح الإعدادات الأساسية

- في أداة التخصيص، ابحث عن قائمة " الإعدادات الأساسية " وانقر عليها.

- تحتوي هذه القائمة على خيارات لضبط الخطوط لأجزاء مختلفة من موقعك.

الخطوة 5: تخصيص الخطوط الخاصة بك
- داخل قائمة "الإعدادات الأساسية"، سترى خيارات لتغيير الخطوط الخاصة بالمحتوى والعناوين والأزرار.
- انقر على كل قائمة منسدلة بجوار عنصر النص (مثل " المحتوى " أو " العناوين ").
- اختر خطًا من القائمة التي تظهر. يمكنك معاينة شكل كل خط قبل تطبيقه.
الخطوة 6: احفظ التغييرات
- بمجرد الانتهاء من تحديد جميع اختيارات الخط، لا تنس النقر فوق الزر "نشر" في الجزء العلوي لحفظ التغييرات.
- سيقوم ملحق الخطوط بتحديث موقع الويب الخاص بك تلقائيًا بالخطوط الجديدة، مما يجعل المحتوى الخاص بك يبدو تمامًا كما تريد.
5. إضافة خطوط مخصصة في WordPress يدويًا
إذا كنت تريد استخدام خطوط مخصصة على موقع WordPress الخاص بك، فهذا ممكن، ولكنه يتطلب بعض المهارات التقنية. ستحتاج إلى أن تكون مرتاحًا في تحرير ملفات السمات، وأن يكون لديك فهم أساسي لكيفية تنظيم ملفات WordPress، ومعرفة بعض الترميز الأساسي.
للقيام بذلك، سنقوم بإجراء تغييرات على بعض ملفات السمات وإضافة بعض CSS (رمز التصميم). ستحتاج أيضًا إلى محرر الأكواد الذي تفضله وبرنامج FTP مثل FileZilla للوصول إلى الملفات الموجودة على موقع الويب الخاص بك وتحريرها.
ملاحظة: يوصى بشدة بإجراء هذه التغييرات في قالب فرعي، بدلاً من ملفات القالب الرئيسية. وذلك لأنه حتى الخطأ البسيط في تحرير ملفات السمات الرئيسية يمكن أن يؤدي إلى تعطيل موقع الويب الخاص بك.
إذا كنت تريد إضافة خط مخصص مثل " Sevillana " من Google إلى موقع WordPress الخاص بك، فاتبع هذه الخطوات البسيطة:
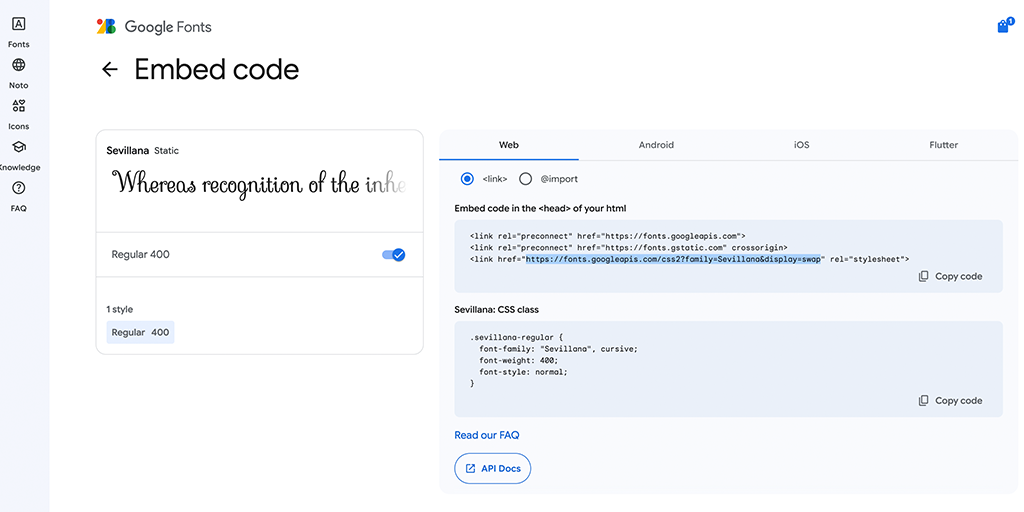
الخطوة 1: اختر الخط على خطوط Google
1. انتقل إلى موقع خطوط Google وابحث عن " Sevillana ".
2. بمجرد العثور عليه، حدد أنماط الخطوط (مثل العادية والغامقة والمائلة وما إلى ذلك) التي تريد استخدامها على موقعك.
3. ستوفر Google Fonts رمز التضمين مع رابط يبدو كالتالي:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
انسخ هذا الرابط، حيث ستحتاج إليه في الخطوات التالية.
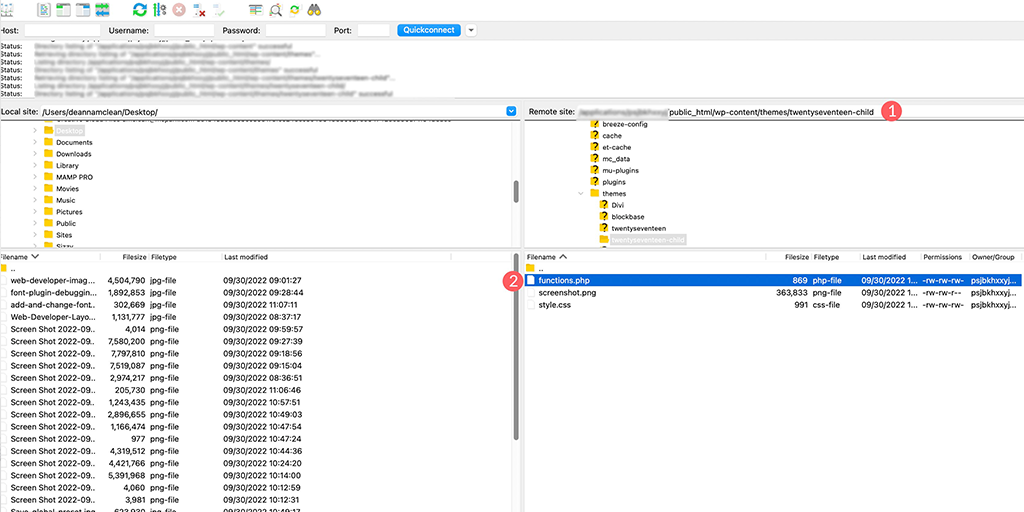
الخطوة 2: الاتصال بموقعك على الويب باستخدام FTP
1. افتح برنامج FileZilla على جهاز الكمبيوتر الخاص بك (عميل FTP).
2. استخدم FileZilla للاتصال بموقعك على الويب. ستحتاج إلى تفاصيل تسجيل الدخول إلى FTP (المضيف، اسم المستخدم، كلمة المرور).
3. بمجرد الاتصال، انتقل إلى المجلد:
/public_html/wp-content/themes/yourthemechild/
ملحوظة: لا تنس استبدال yourthemechild باسم السمة الفرعية الخاصة بك.
الخطوة 3: تحرير ملف functions.php
1. ابحث عن ملف functions.php في مجلد السمة الفرعية لديك.

2. انقر بزر الماوس الأيمن على ملف functions.php وحدد "عرض/تحرير" لفتحه في محرر التعليمات البرمجية الخاص بك.
3. في أسفل الملف، أضف الكود التالي:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
يخبر هذا الرمز WordPress بتحميل خط Sevillana من Google.
الخطوة 4: أخبر WordPress بمكان استخدام الخط
1. ارجع إلى مجلد القالب الفرعي الخاص بك وابحث عن ملف style.css (يتحكم هذا الملف في تصميم موقعك).
2. افتح style.css في محرر التعليمات البرمجية الخاص بك.
3. أضف الكود التالي إلى الملف:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
يقوم رمز CSS هذا بتعيين خط Sevillana لجميع النصوص والعناوين (H1 إلى H6) على موقعك.
الخطوة 5: احفظ التغييرات
1. احفظ التغييرات التي أجريتها في كل من ملفات functions.php و style.css .
2. قم بتحديث موقع الويب الخاص بك لرؤية التغييرات. يجب الآن تطبيق خط Sevillana على النص والعناوين.
نصائح إضافية:
إذا لم يظهر الخط بشكل صحيح، فتأكد مرة أخرى من إدخال الرمز بشكل صحيح.
قد يستخدم كل قالب WordPress قواعد CSS مختلفة، لذلك إذا لم تنجح هذه الطريقة، فقد تحتاج إلى العثور على محددات CSS المحددة لقالبك. يمكنك استخدام أداة فحص المتصفح الخاص بك للمساعدة في ذلك أو الاتصال بمطور القالب الخاص بك للحصول على إرشادات.
اقرأ: كيف يمكنك تضمين خطوط أيقونات WordPress على موقع الويب الخاص بك؟
6. إضافة خطوط مخصصة في موضوع تحرير الموقع الكامل في WordPress
في أحدث سمات WordPress، والتي تسمى سمات Full Site Editing (FSE) ، لا تحتاج إلى استخدام الطريقة القديمة لإضافة خطوط مخصصة باستخدام كود CSS (@font-face).
بدلاً من ذلك، يمكنك إضافة ملفات الخطوط مباشرة إلى مجلد معين ثم إعدادها في ملف يسمى theme.json.
لتوضيح ذلك، نأخذ عائلة خطوط Sevillana من خطوط Google ونستخدم سمة Twenty Twenty-Two كمثال.
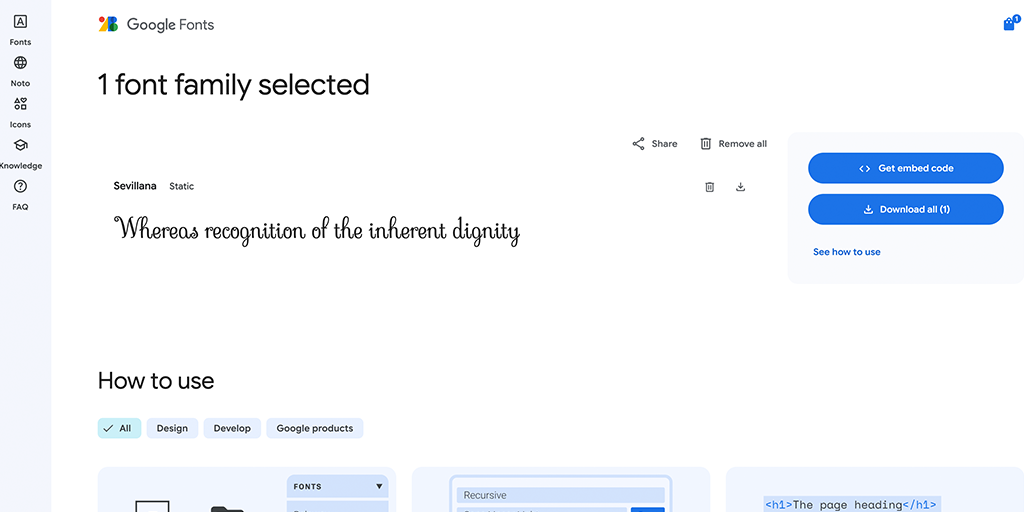
الخطوة 1 : قم بتنزيل الخط من خطوط Google
– انتقل إلى مكتبة خطوط جوجل، وابحث عن الخط الذي تريد استخدامه > اضغط عليه.
- الآن، انقر على زر " تنزيل الكل " في الزاوية اليمنى العليا. سيؤدي هذا إلى تنزيل ملف مضغوط يحتوي على ملفات الخطوط على جهاز الكمبيوتر الخاص بك.

الخطوة 2: الوصول إلى ملفات سمات WordPress الخاصة بك
- الآن، افتح ملفات سمات WordPress على جهاز الكمبيوتر الخاص بك. يمكنك القيام بذلك إما:
- محليًا (إذا كان لديك WordPress مثبتًا على جهاز الكمبيوتر الخاص بك)، أو
– عبر FTP (إذا كنت تعمل على موقع ويب مباشر).
في هذا الدليل، سنفترض أنك تعمل على تثبيت محلي.
تأكد من أنك تعرف مكان وجود هذه الملفات، حيث ستحتاج إليها في الخطوات التالية.
الخطوة 3: حدد موقع مجلد الخط في السمة الخاصة بك
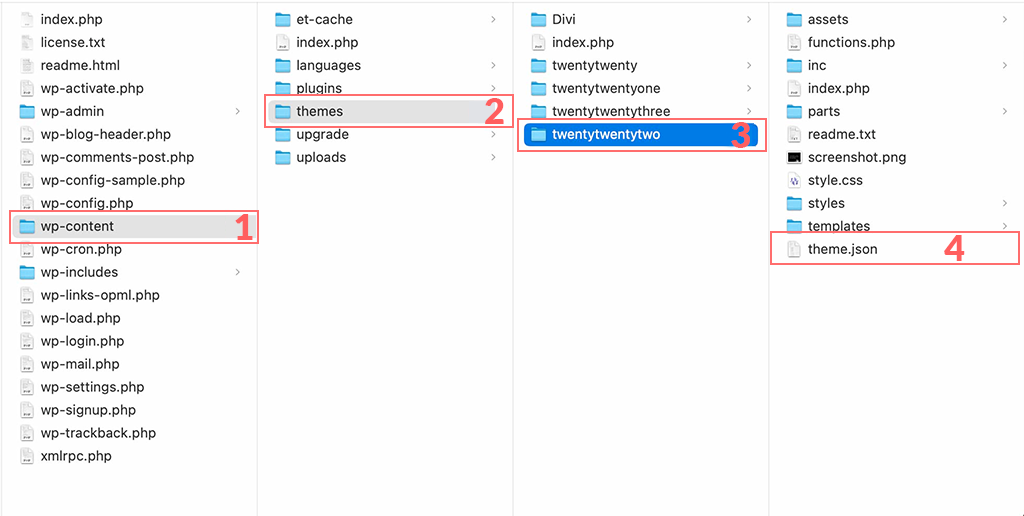
- ابحث عن مجلد السمات الخاص بك بالانتقال إلى:
wp-content/themes/twentytwentytwo/
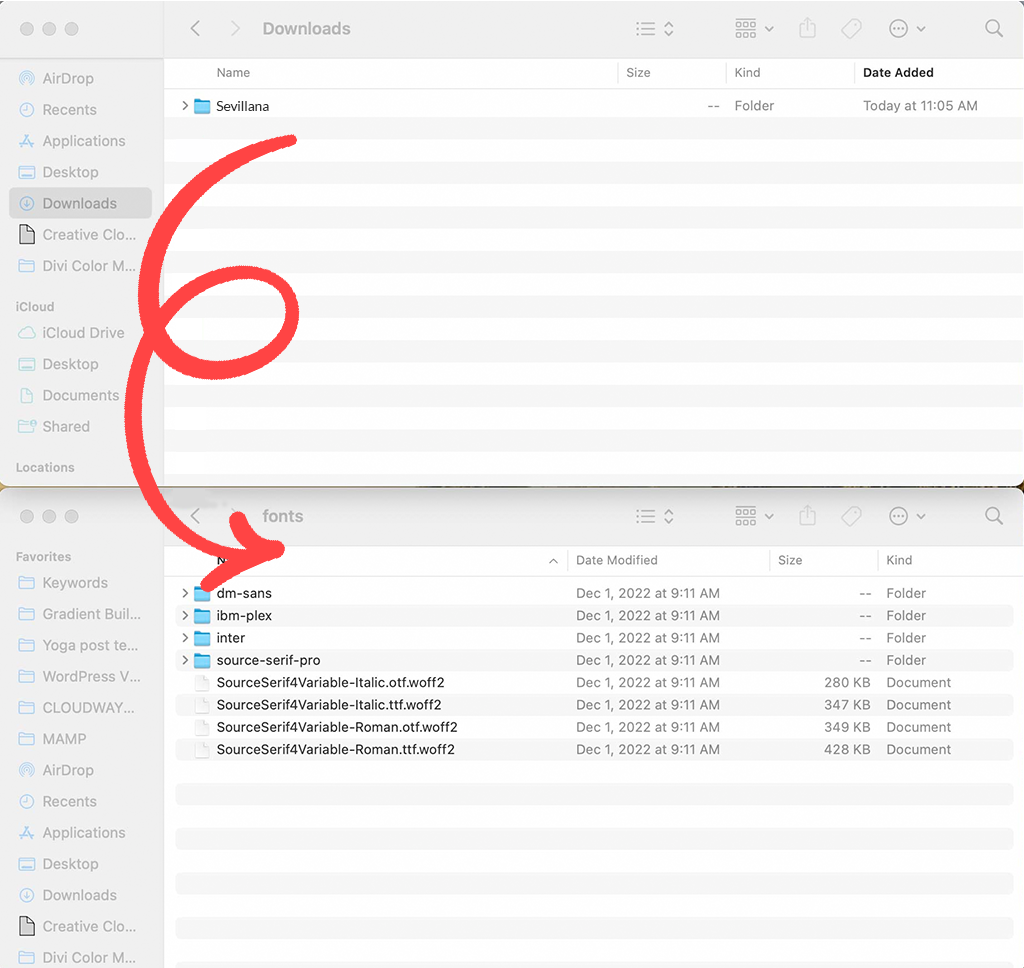
- داخل مجلد السمات، انتقل إلى مجلد assets ، ثم افتح مجلد fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
الخطوة 4: أضف ملفات الخطوط التي تم تنزيلها إلى المظهر الخاص بك
– قم باستخراج ملف ZIP الذي تم تنزيله للعثور على ملفات الخطوط (مثل تنسيقات .woff2 أو .woff ).
– قم بسحب وإسقاط مجلد الخطوط المستخرجة في مجلد fonts في دليل القالب الخاص بك:
wp-content/themes/twentytwentytwo/assets/fonts/
 مجلد الخطوط في دليل السمة الخاصة بك” class=”wp-image-28070″/>
مجلد الخطوط في دليل السمة الخاصة بك” class=”wp-image-28070″/>fonts في دليل السمة الخاصة بكالخطوة 5: افتح ملف theme.json
- الآن، ابحث عن ملف theme.json الموجود في مجلد السمات الرئيسي:
wp-content/themes/twentytwentytwo/theme.json
 ملف theme.json الموجود في مجلد السمات الرئيسي” class=”wp-image-28069″/>
ملف theme.json الموجود في مجلد السمات الرئيسي” class=”wp-image-28069″/>theme.json الموجود في مجلد السمات الرئيسي- انقر بزر الماوس الأيمن على theme.json واختر فتحه باستخدام محرر التعليمات البرمجية المفضل لديك (مثل Notepad وVisual Studio Code وما إلى ذلك).
الخطوة 6: إضافة تفاصيل الخط إلى ملف theme.json
- في ملف theme.json ، ابحث عن قسم " الإعدادات ".
- قم بالتمرير لأسفل إلى إعدادات " الطباعة ". سترى بعض التعليمات البرمجية التي تحدد الخطوط الموجودة، مثل "Source Sans Pro".
الآن، قم بإضافة الخط المخصص الخاص بك عن طريق إدراج هذا الرمز بعد إعدادات الخط الموجودة:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
استبدل "Custom Font Name" بالاسم الفعلي للخط الخاص بك، واستبدل "CustomFontName.woff2" باسم الملف الدقيق. في هذه الحالة، نستخدم سيفيلانا
الخطوة 7: احفظ التغييرات وتحقق منها
- احفظ ملف
theme.jsonبعد إضافة تفاصيل الخط الجديدة. - إذا كنت تعمل محليًا، فانسخ الملف المحدث مرة أخرى إلى مجلد الخطوط في دليل السمات الخاص بك للكتابة فوق الملف الموجود.
- إذا كنت تعمل عبر FTP، فقم بتحميل ملف theme.json المحدث إلى خادمك واستبدل الملف القديم.
الخطوة 8: عرض الخط في السمة Twenty-Twenty-Two
- انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر > المحرر للوصول إلى وضع تحرير الموقع الكامل في سمة Twenty Twenty-Two.
- عندما يتم تحديث الشاشة، انقر فوق زر الأنماط . من المفترض أن ترى الخط الجديد مدرجًا وجاهزًا للاستخدام.

ملخص
كما ترون، هناك طرق متعددة لتغيير الخطوط في ووردبريس. إذا كنت تستخدم قالبًا عامًا، فإن الطريقة الأسهل والأكثر مباشرة هي استخدام مكون WordPress الإضافي.
ومع ذلك، إذا كان لديك سمة تحرير الموقع الكامل (FSE)، فقد توفر خيارين أو ثلاثة خيارات فقط للخط بشكل افتراضي. يمكنك إضافة المزيد من الخطوط يدويًا، لكن هذه الطريقة أكثر تعقيدًا وتتطلب بعض المعرفة بالبرمجة.
إذا كنت لا ترغب في استخدام الطريقة اليدوية أو تثبيت مكونات إضافية إضافية (نظرًا لأن إضافة المكونات الإضافية يمكن أن تؤثر على أداء موقع الويب)، فقد يكون من الأفضل اختيار سمة توفر خيارات خطوط متعددة مضمنة.
ولكن إذا كنت مطورًا وتستمتع بالعمل باستخدام التعليمات البرمجية، فقد تكون إضافة الخطوط يدويًا مهمة بسيطة.
إذا كانت لديك أي أسئلة أو استفسارات بخصوص هذه المقالة، فيرجى إخبارنا بها في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.