كيفية تغيير الصفحة الرئيسية على موقع WordPress الخاص بك
نشرت: 2022-05-12 هل تريد تغيير الصفحة الرئيسية لمواقع WordPress الخاصة بك؟ بصفتك مالكًا لموقع الويب ، فإن امتلاك صفحة رئيسية جيدة أمر بالغ الأهمية لموقعك. كونها الصفحة الأولى التي يراها المستخدمون عند زيارتهم لموقعك ، فإنها تحدد نغمة موقع الويب الخاص بك بالكامل.
هل تريد تغيير الصفحة الرئيسية لمواقع WordPress الخاصة بك؟ بصفتك مالكًا لموقع الويب ، فإن امتلاك صفحة رئيسية جيدة أمر بالغ الأهمية لموقعك. كونها الصفحة الأولى التي يراها المستخدمون عند زيارتهم لموقعك ، فإنها تحدد نغمة موقع الويب الخاص بك بالكامل.
لحسن الحظ ، يوفر WordPress حلولًا مختلفة لمساعدتك في إنشاء صفحة رئيسية مخصصة لتناسب علامتك التجارية. والعملية بسيطة للغاية.
تتناول هذه المقالة ماهية الصفحة الرئيسية وأهميتها والطرق المختلفة لتغيير وتخصيص الصفحة الرئيسية لمواقع WordPress الخاصة بك. دعنا نتعمق.
المحتوى:
- ما هي الصفحة الرئيسية؟
- كيف يجب أن تبدو الصفحة الرئيسية المثالية
- تغيير صفحة WordPress الرئيسية الخاصة بك
- إنشاء صفحة رئيسية مخصصة لـ WordPress
- تغيير الموضوع الحالي الخاص بك
- استخدام مُخصص قالب WordPress
- قم بتحرير الصفحة الرئيسية باستخدام محرر الكتلة
- باستخدام المحرر الكلاسيكي
- نصيحة إضافية: استخدام الإضافات منشئ الصفحات
- بناء قائمة لصفحتك الرئيسية
- خاتمة
ما هي الصفحة الرئيسية
صفحتك الرئيسية مثل منطقة الاستقبال في موقعك. إنها الصفحة الأولى التي يراها زوارك عندما يكتبون عنوان URL لموقعك.
لا يجذب التصميم الجيد للصفحة الرئيسية الزوار فحسب ، بل يجعلهم أيضًا يستكشفون منتجاتك وخدماتك وربما يجرون عملية شراء.
لذلك ، يجب أن يكون تصميم صفحتك الرئيسية مرحبًا وجذابًا قدر الإمكان. تذكر ، لديك فرصة واحدة فقط لتترك الانطباع الأول.
إليك موقع WordPress تم تثبيته حديثًا مع اثنين وعشرين سمة WordPress افتراضية.

ستوافق على أن هذا يبدو أساسيًا وغير احترافي. لحسن الحظ ، يمكنك تغييرها إلى صفحة جميلة تعرف المستخدمين على عملك.
كيف يجب أن تبدو الصفحة الرئيسية المثالية
قبل تخصيص صفحة WP الرئيسية الخاصة بك ، يجب أن تعرف على الأقل كيف يجب أن تبدو الصفحة الرئيسية المثالية. سنقدم لك أهم العناصر التي يجب أن تحتوي عليها كل صفحة رئيسية:
شعار
يميز الشعار المصمم جيدًا علامتك التجارية عن البقية. يمكنك استخدام أداة صانع الشعار عبر الإنترنت أو تعيين مصمم محترف لمساعدتك في تصميم شعار موقعك.

العنوان
يجب أن يعرف الزائر ما هو موقع الويب الخاص بك من لمحة. لذلك ، وبوضوح وبساطة ، اذكر ما لديك لتقدمه.

العنوان الفرعي
هذا يصف كذلك ما تفعله. يجب أن تبقي هذا بسيطًا أيضًا.

دعوة للعمل
ماذا تريد من زوار موقعك أن يفعلوا؟ ملء استمارة الاتصال؟ الاشتراك في النشرة الإخبارية الشهرية؟ أيا كان ، اذكرها بوضوح.
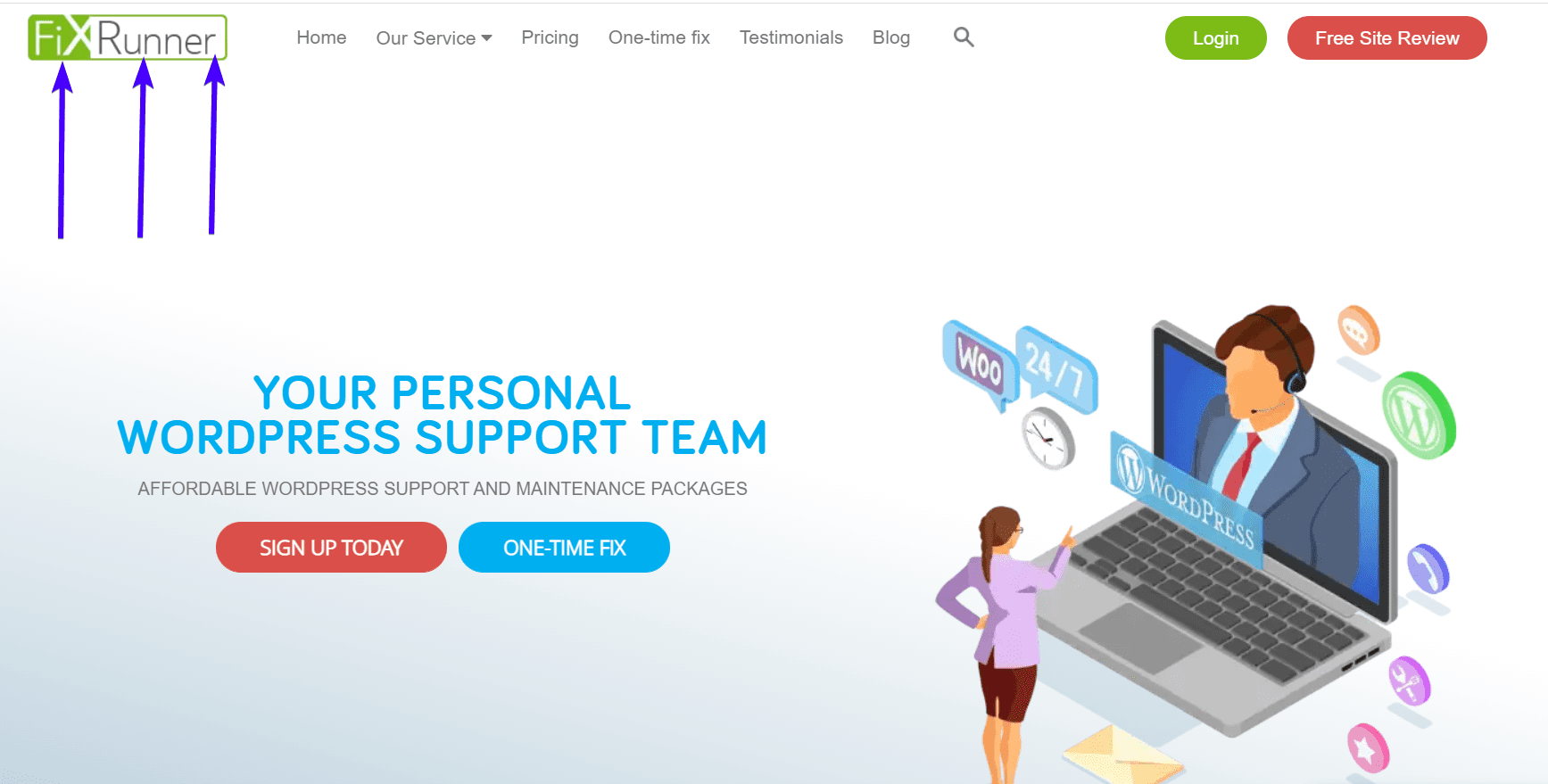
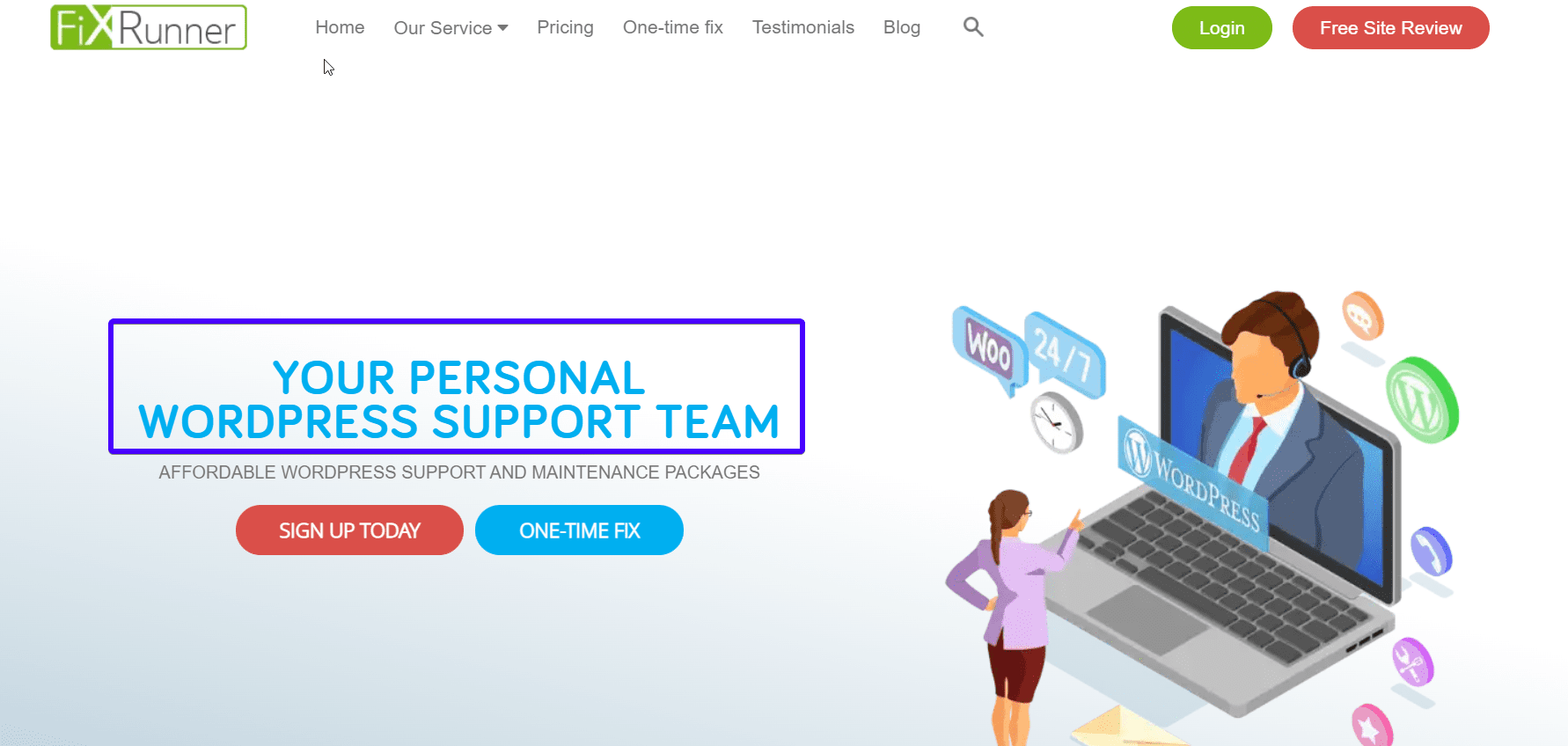
تأكد من أن زر الحث على الشراء يبرز من العناصر الأخرى في الصفحة. يمكنك القيام بذلك عن طريق استخدام ألوان متناقضة كما هو موضح في الصورة أدناه.

الصورة الداعمة
معظم الناس يستوعبون المعلومات المرئية أكثر من النصوص. استخدم صورة تصف ما تفعله. تجنب الصور المخزنة أو الصور المحمية بحقوق النشر.
قائمة الإبحار
سيساعد ذلك المستخدمين على التنقل عبر موقع الويب الخاص بك وتقليل معدلات الارتداد. لذلك ، يجب أن تضعه في أعلى موقع الويب الخاص بك حيث يمكن للمستخدمين رؤيته بسهولة.

فوائد
يريد زوار موقعك معرفة ما سيكسبونه. لذا قدم تفاصيل عن مزايا العمل معك.

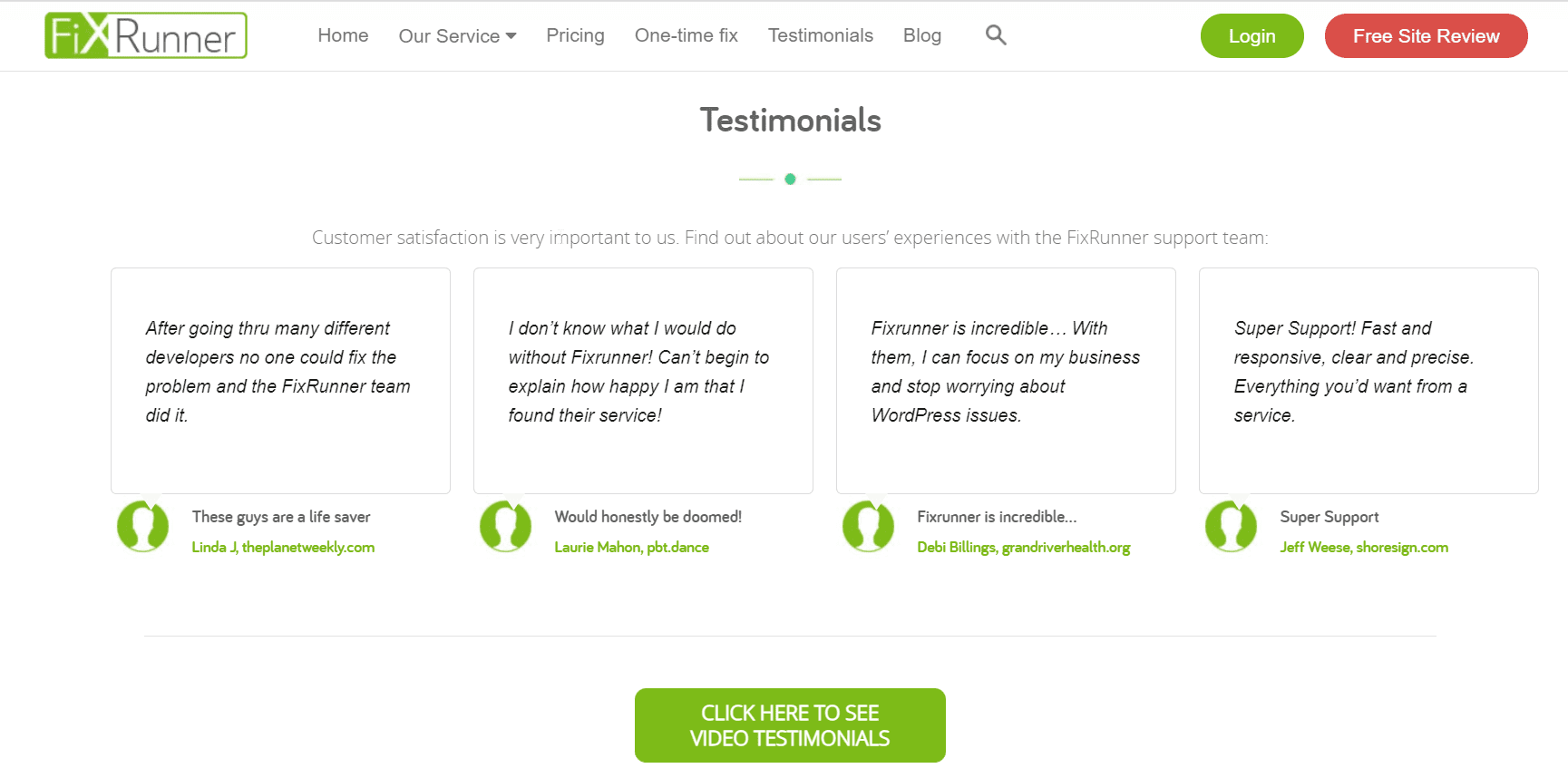
الشهادات - التوصيات
الشهادات هي وسيلة قوية لتحفيز الثقة في العملاء المحتملين. فهو يتيح لهم معرفة أنك قادر على الوفاء بوعدك. لذلك بعد إجراء معاملة لا تصدق مع أحد العملاء ، لا تنسَ الحصول على مراجعة وإضافتها إلى صفحتك الرئيسية.

تغيير صفحة ووردبريس الرئيسية
الآن بعد أن عرفت كيف تبدو الصفحة الرئيسية المثالية ، دعنا ننظر في كيفية إنشاء صفحة رئيسية مخصصة لموقعك على الويب. بشكل افتراضي ، يعرض WordPress منشورات المدونة على الصفحة الرئيسية. هذا مثالي إذا كنت تقوم بتشغيل مدونة WordPress.
لجعل موقعك احترافيًا ، فأنت بحاجة إلى صفحة رئيسية ثابتة تصف هويتك والخدمات التي تقدمها.
لتغيير صفحة WordPress الرئيسية ، تحتاج إلى إنشاء صفحتين جديدتين. صفحة واحدة للصفحة الرئيسية والأخرى لصفحة مدونتك.
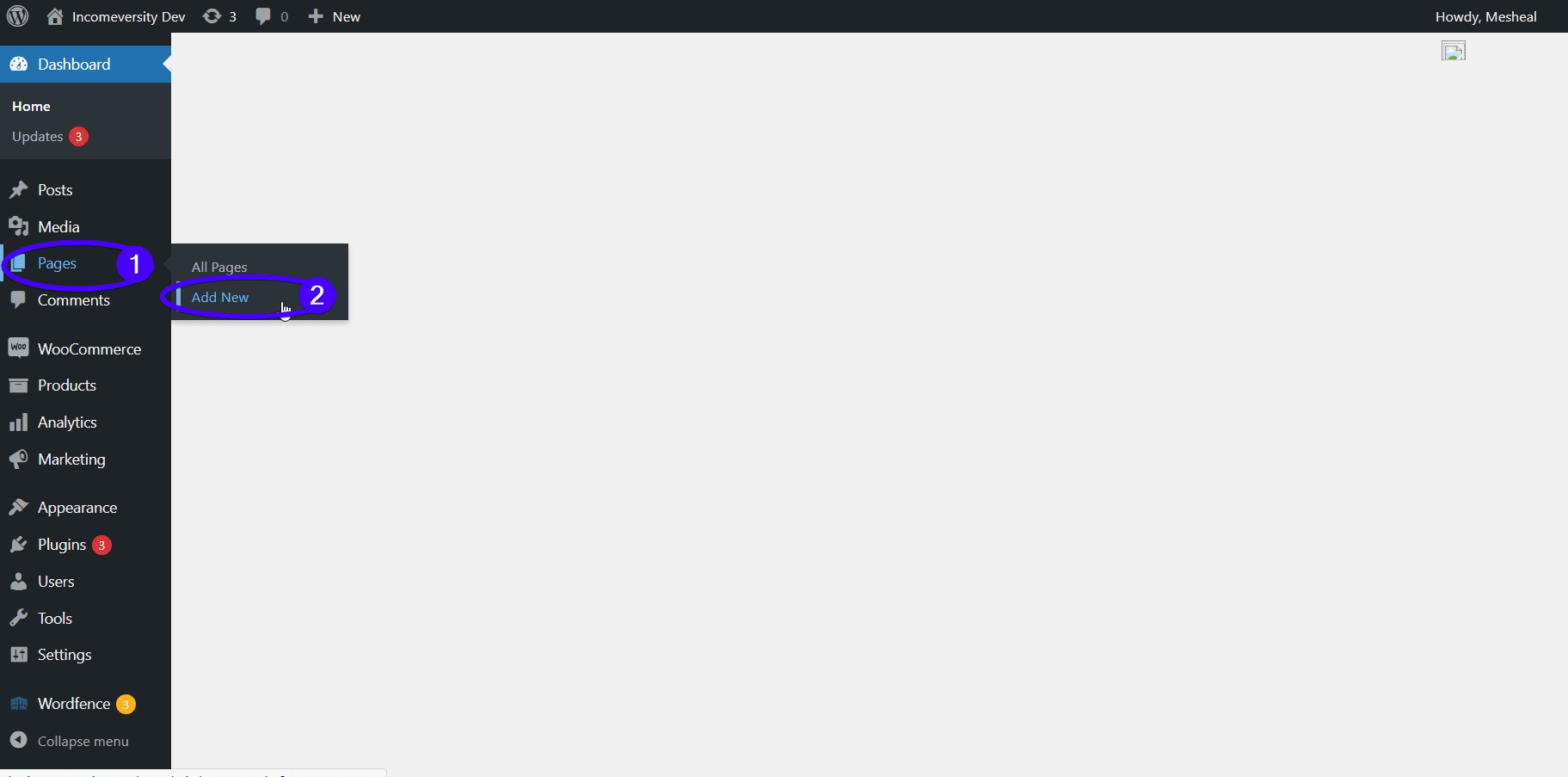
لهذا ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك وانقر فوق الصفحات >> إضافة جديد :

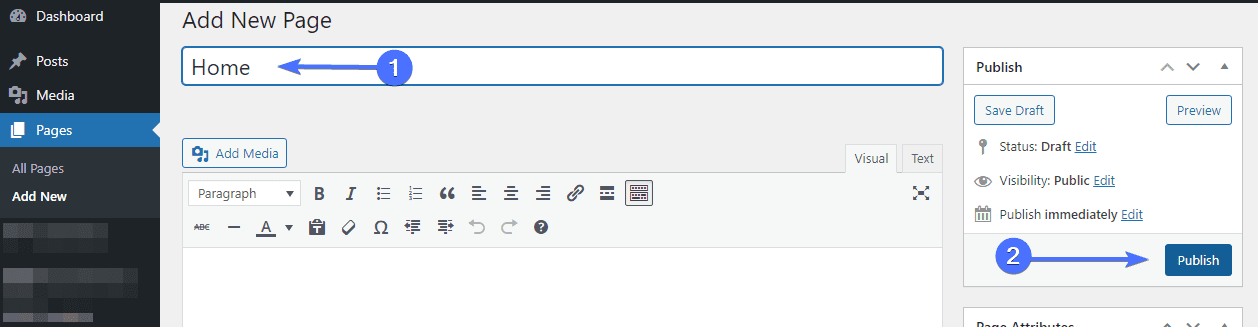
قم بتسمية الصفحة الرئيسية الجديدة لـ WordPress. سنقوم بتسمية منزلنا. اضغط على زر النشر بمجرد الانتهاء.

لا تهتم بتصميمه في الوقت الحالي. سنشرح كيفية تخصيص صفحتك الرئيسية بشكل أكبر في القسم التالي.
إضافة صفحة مدونة منفصلة
إذا كنت ترغب في تشغيل مدونة على موقع الويب الخاص بعملك ، فأنت بحاجة إلى إنشاء صفحة مدونة منفصلة لعرض منشورات المدونة الخاصة بك.
مرة أخرى ، انتقل إلى الصفحات >> إضافة جديد وإنشاء صفحة بعنوان "مدونة". المضي قدما ونشر الصفحة الفارغة.
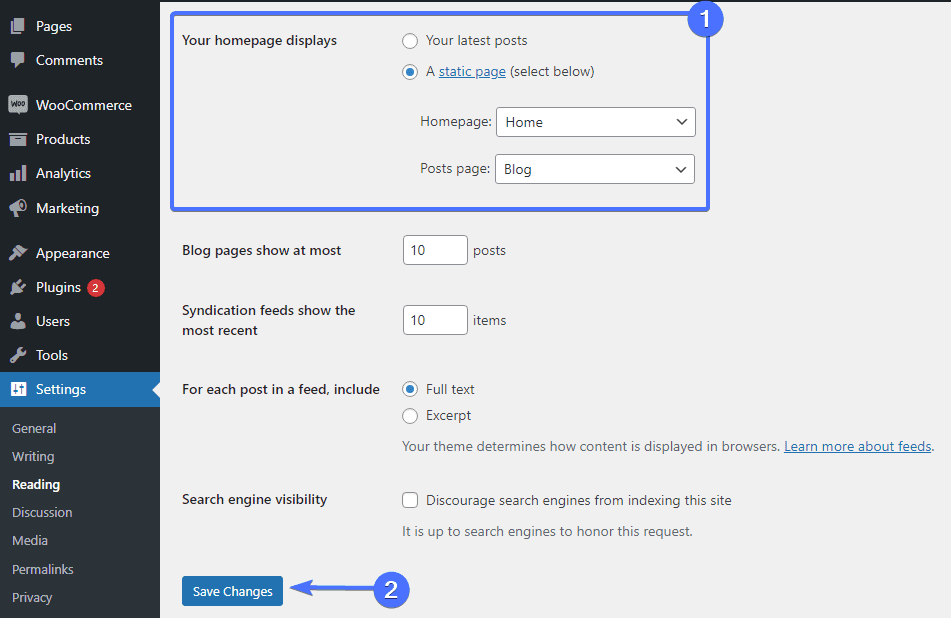
بعد إنشاء الصفحات ، تحتاج إلى تحديث إعدادات WordPress الخاصة بك لاستخدام الصفحات الجديدة لصفحات الرئيسية وصفحات المدونة الخاصة بك.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإعدادات >> القراءة . من هنا ، حدد خيار "صفحة ثابتة" بجوار "عرض صفحتك الرئيسية". بعد ذلك ، تحتاج إلى تحديد الصفحة الرئيسية وصفحات المدونة التي أنشأتها مسبقًا.

تذكر أن تنقر على زر حفظ التغييرات لتخزين إعداداتك.
أثناء تنفيذ هذه الخطوات ، يُنصح بوضع موقعك في وضع الصيانة. سيؤدي القيام بذلك إلى ظهور رسالة تنبيه لإعلام الزائرين بالتحديثات التي يتم إجراؤها. يتم ذلك أيضًا لمنع ظهور موقع الويب الخاص بك معطلاً أو إعطاء صفحة خطأ عامة.
أيضًا ، إذا كان موقعك يحتوي بالفعل على بعض الزيارات القادمة من مصادر خارجية ، فإن القيام بذلك سيمنع تأثر تصنيفات موقعك.
يمكنك استخدام المكون الإضافي WP Maintenance Mode لإعداد هذه الميزة:

وضع صيانة الفسفور الابيض
يسمح لك هذا المكون الإضافي سريع الاستجابة بإنشاء صفحة لإعلام زوار الموقع بأن موقعك تحت الصيانة. يسمح لك المكون الإضافي أيضًا بإنشاء عداد للعد التنازلي لإظهار وقت نشر الموقع.
إنشاء صفحة رئيسية مخصصة لـ WordPress
بعد إنشاء صفحة رئيسية مخصصة ، فإن الخطوة التالية هي تصميم الصفحة. استمر في القراءة ، حيث سنعرض لك أدوات مختلفة يمكنك استخدامها لتحقيق ذلك.
تغيير الموضوع الحالي الخاص بك
هذا الحل مناسب إذا كنت قد بدأت للتو في بناء موقعك. هناك العديد من السمات مع قوالب الصفحة الرئيسية التي يمكنك ببساطة استيرادها وتعديلها لتناسب احتياجاتك.
أحد الأمثلة الرائعة هو Astra. يأتي هذا المظهر مع الكثير من القوالب للأعمال. ستجد بالتأكيد واحدًا يناسب احتياجاتك. إليك كيفية تغيير المظهر الخاص بك.
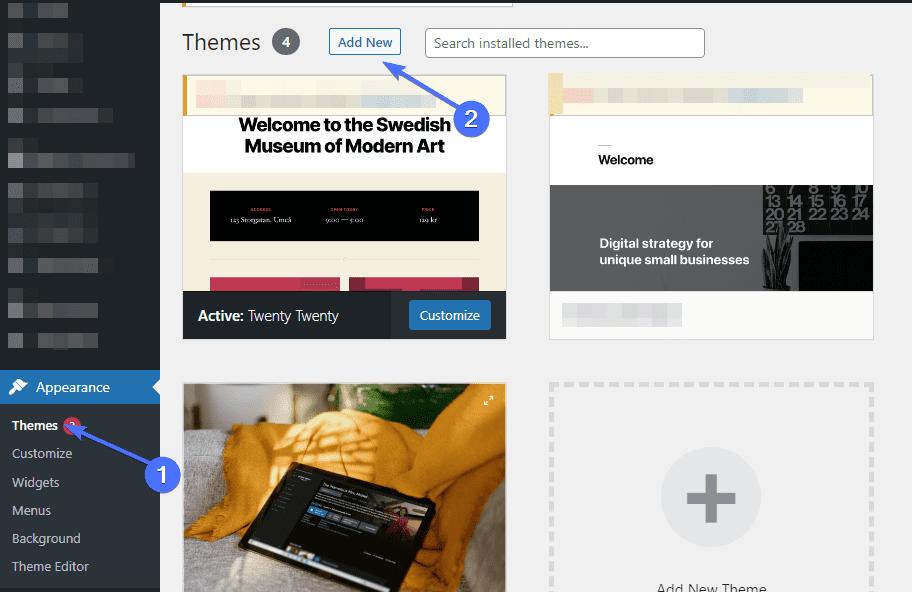
من لوحة تحكم المسؤول ، توجه إلى المظهر >> السمات . انقر فوق الزر " إضافة جديد " في الجزء العلوي بجوار "السمات".

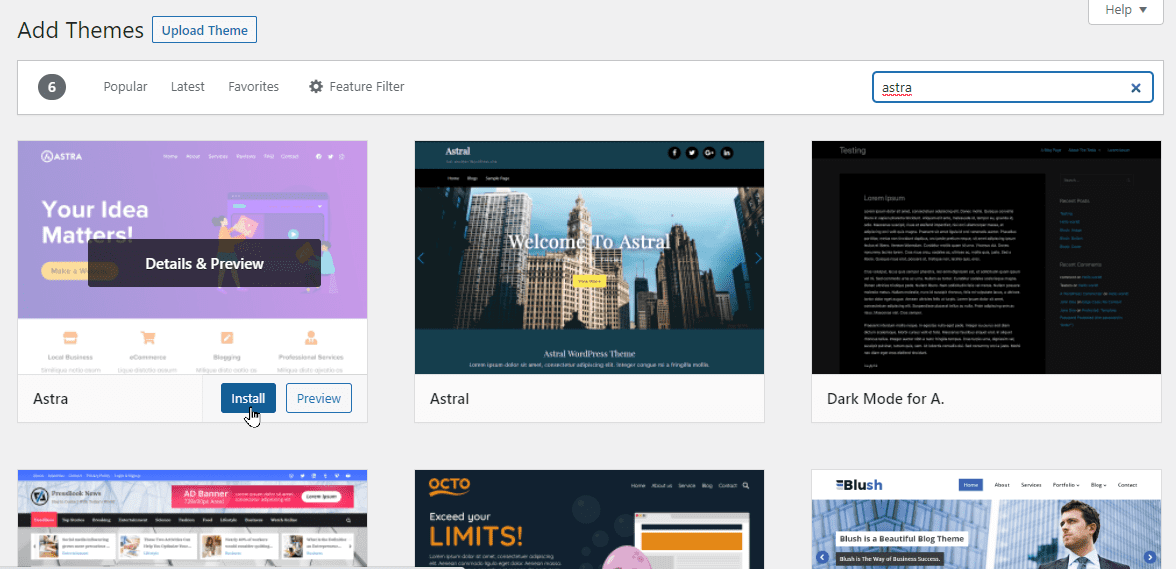
في صفحة "إضافة جديد" ، ابحث عن سمة Astra. ومع ذلك ، إذا كنت تريد المزيد من خيارات السمات ، فتصفح من خلال السمات المجانية وتحقق من العرض التوضيحي لترى كيف ستبدو الصفحة الرئيسية.
بعد تحديد سمة ، انقر فوق زر التثبيت . بمجرد تثبيته ، قم بتنشيط السمة بالنقر فوق الزر تنشيط .

يمكنك الاستمرار في تخصيص المظهر الجديد الذي قمت بتثبيته للتو.
استخدام مُخصص قالب WordPress لتغيير الصفحة الرئيسية
هناك طريقة أخرى يمكنك من خلالها تغيير الصفحة الرئيسية لموقعك وهي استخدام الأدوات المضمنة في السمات لتحريرها. يمكن الوصول إلى هذه الأدوات عبر أداة تخصيص السمة.
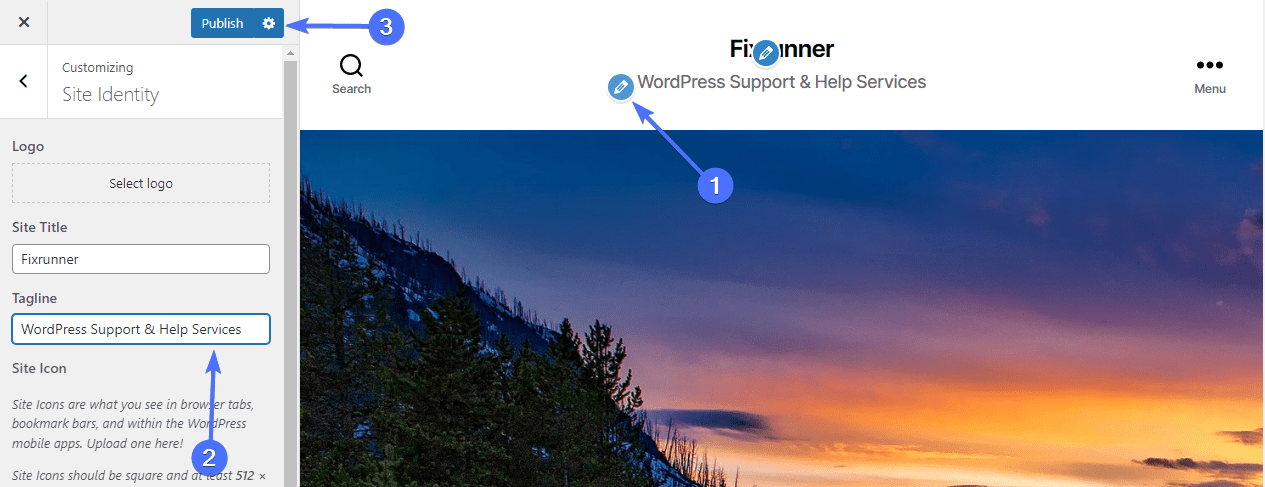
لبدء تشغيل الأداة ، انقر فوق المظهر >> تخصيص في منطقة المسؤول الخاصة بك. سينقلك هذا إلى أداة تخصيص WordPress المباشرة. تتيح لك هذه الأداة تحرير صفحتك الرئيسية وتعرض أيضًا معاينة مباشرة للتغييرات التي يتم إجراؤها.
ملاحظة جانبية : قد تختلف خيارات أداة تخصيص السمات من سمة WordPress إلى أخرى. ومع ذلك ، فإن بعض الإعدادات مشتركة بينهم.
لتعديل أي جزء من الصفحة الرئيسية ، انتقل إلى علامات تبويب القائمة أو انقر فوق رمز القلم الرصاص الأزرق بجوار أحد العناصر. عند النقر فوق رمز القلم الرصاص ، تصبح خيارات التخصيص متاحة على الجانب الأيسر من الشاشة. في الصورة أدناه ، قمنا بتحرير سطر شعار الموقع في أعلى الصفحة الرئيسية:

سترى التغييرات التي أجريتها سارية المفعول في الوقت الفعلي على لوحة المعاينة. ومع ذلك ، فإنها لن تنعكس على موقع الويب الخاص بك حتى تضغط على زر نشر .

انطلق واستكشف الخيارات الأخرى مثل إضافة شعار موقعك ، وصور الخلفية ، وأدوات الشريط الجانبي ، وما إلى ذلك. تذكر النقر فوق الزر " نشر " لحفظ التغييرات على موقع الويب الخاص بك.
قم بتحرير الصفحة الرئيسية باستخدام محرر الكتلة
يمكنك أيضًا تخصيص الصفحة الرئيسية من البداية باستخدام محرر قوالب WordPress. في هذا البرنامج التعليمي ، سنستخدم كتل بسيطة لتعديل الصفحة الرئيسية.
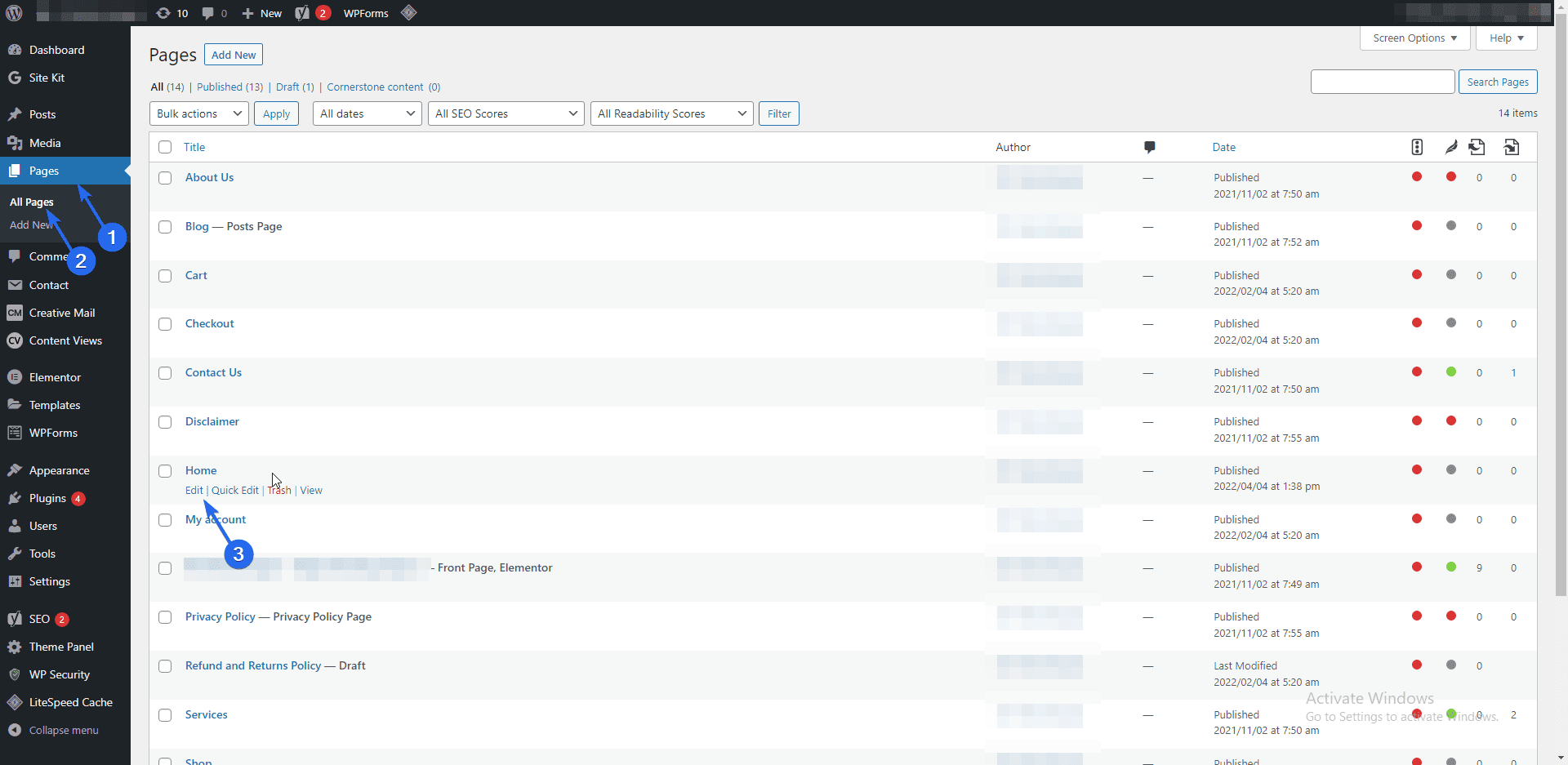
للبدء ، انتقل إلى Pages >> All Pages وضع مؤشر الماوس فوق الصفحة الرئيسية التي قمت بإنشائها. تحت اسم الصفحة ، انقر على الرابط تعديل . سيؤدي هذا إلى فتح محرر الكتلة.

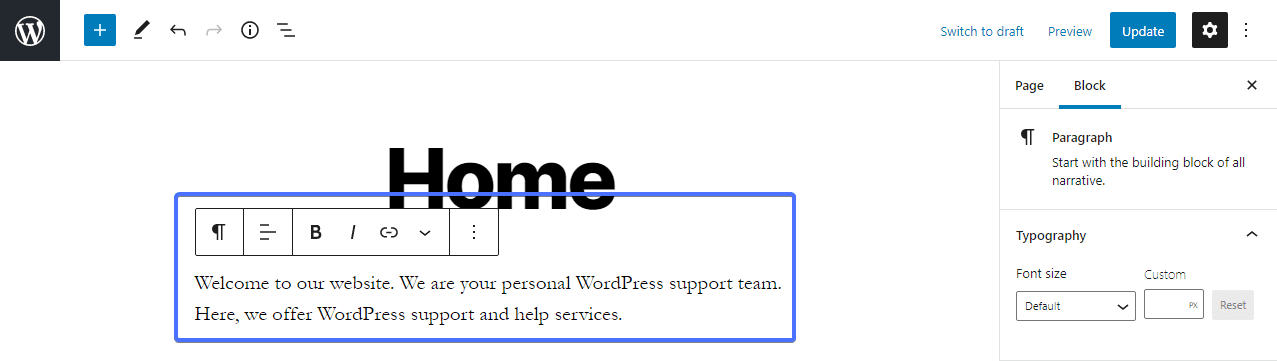
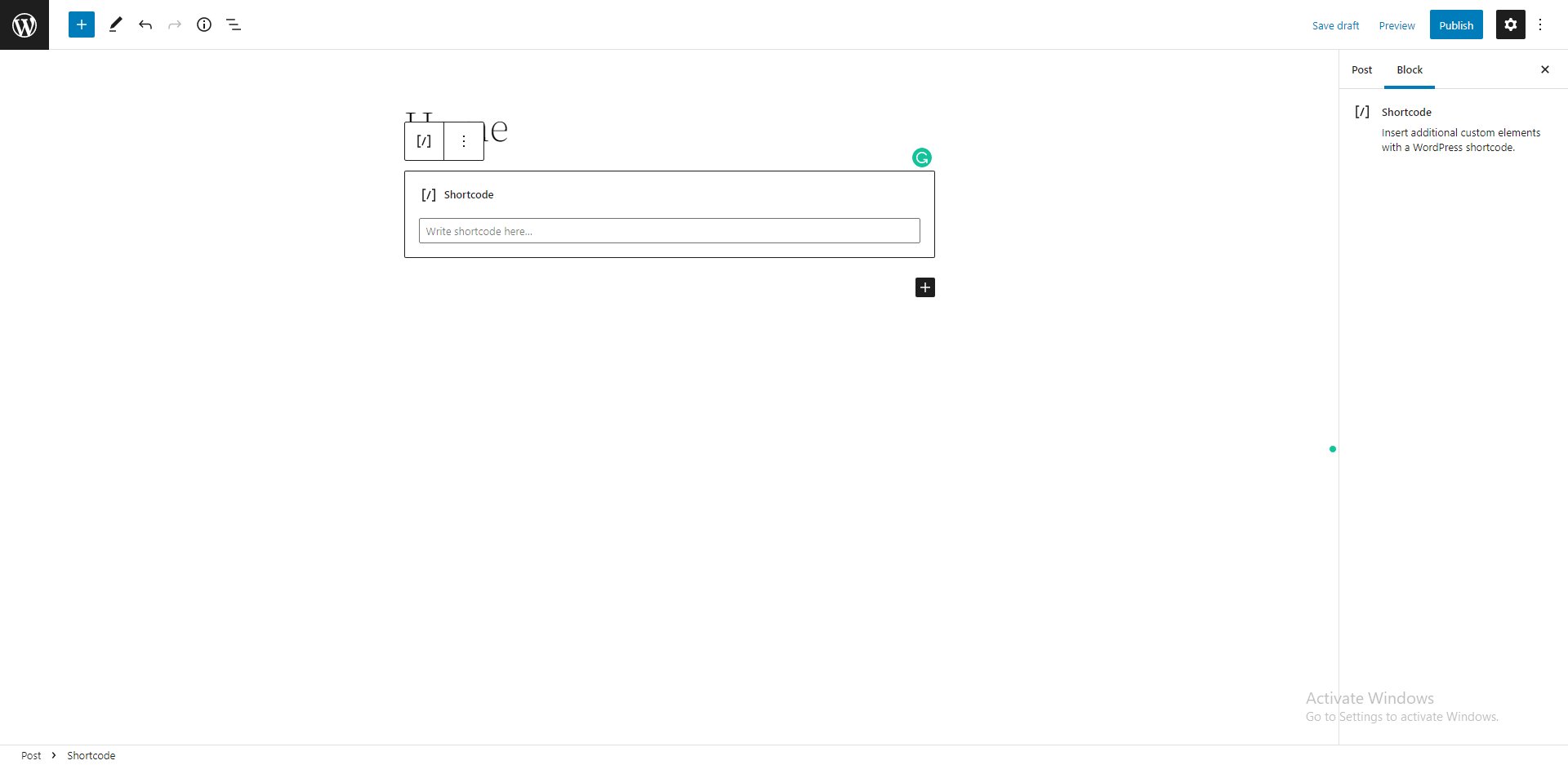
بمجرد وصولك إلى الصفحة ، يمكنك البدء بكتابة رسالة تمهيدية حول موقع WordPress الخاص بك باستخدام كتلة الفقرة الافتراضية.

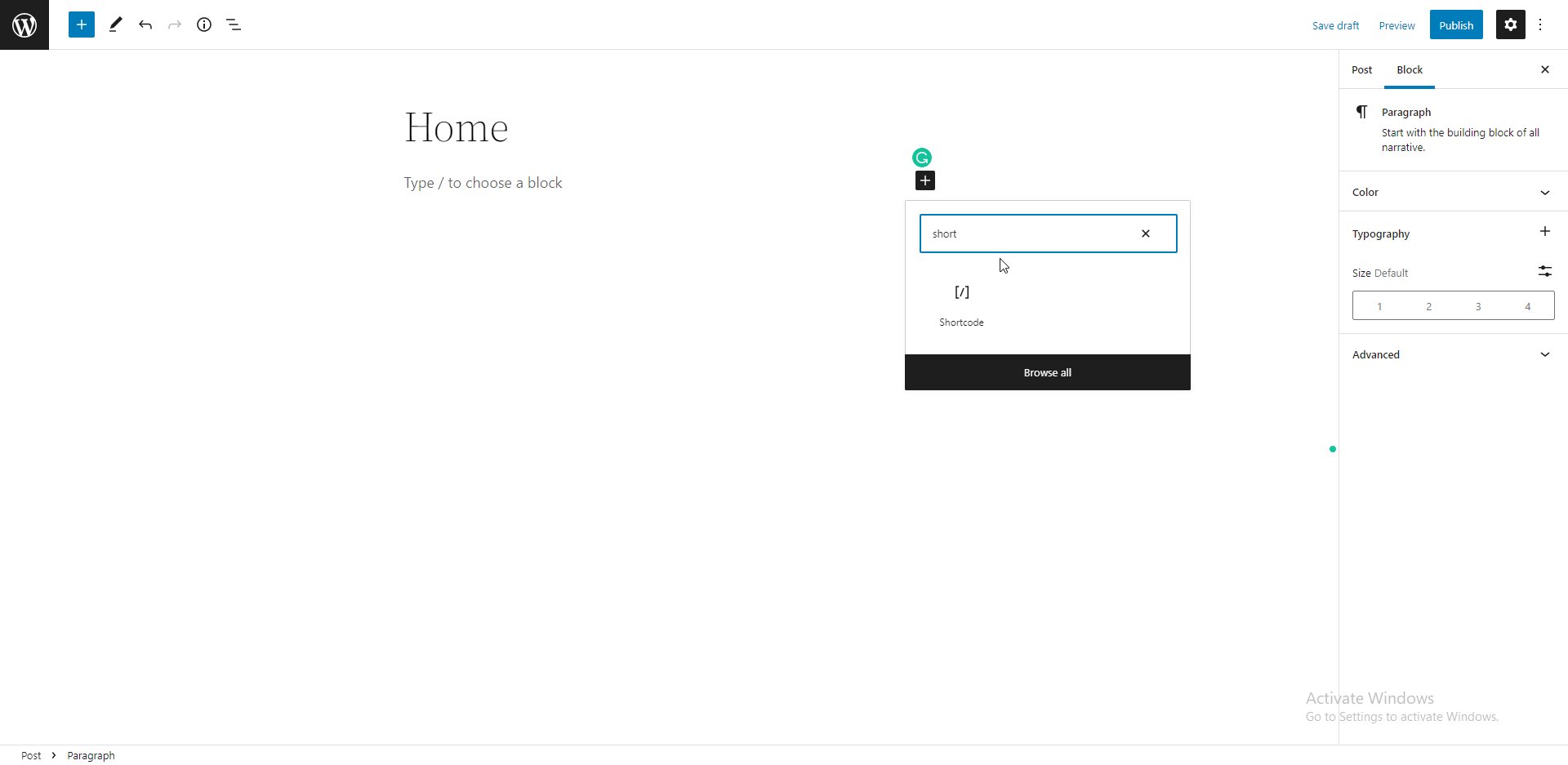
لإضافة كتلة جديدة ، انقر فوق أيقونة Plus في المحرر ثم حدد الكتلة التي تريد إضافتها. يمكنك أيضًا استخدام مربع البحث للبحث عن كتلة معينة.

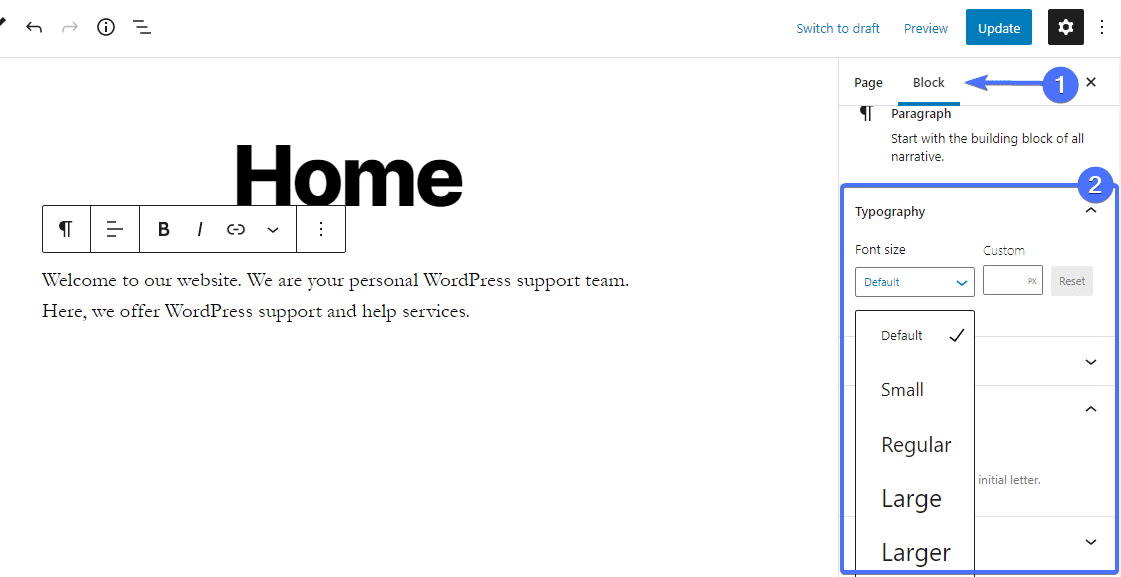
على الجانب الأيمن من شاشتك يوجد الشريط الجانبي الذي يحتوي على علامتي تبويب - علامتا التبويب الصفحة والحظر. في علامة التبويب "حظر" ، هناك إعدادات مختلفة لاستكشافها. في قسم "الطباعة" ، يمكنك تغيير حجم الخط الخاص بك عن طريق التحديد من الإعدادات المسبقة أو حجم مخصص.

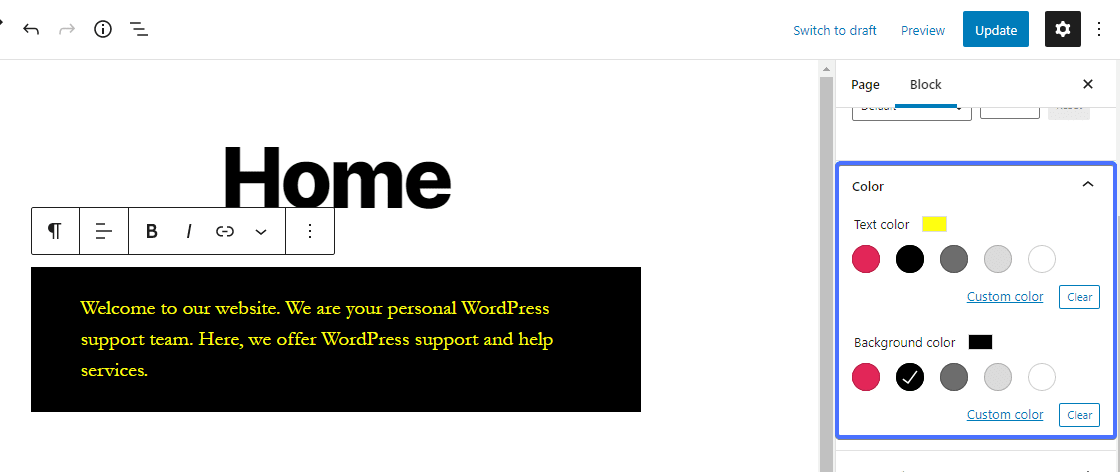
التالي هو قسم إعدادات اللون. هنا يمكنك تغيير لون النص ولون خلفية النص. اختر من مجموعة الألوان المحددة مسبقًا أو استخدم لونًا مخصصًا.

ضمن قسم إعدادات النص ، يمكنك إضافة حرف استهالي إلى النص الخاص بك.

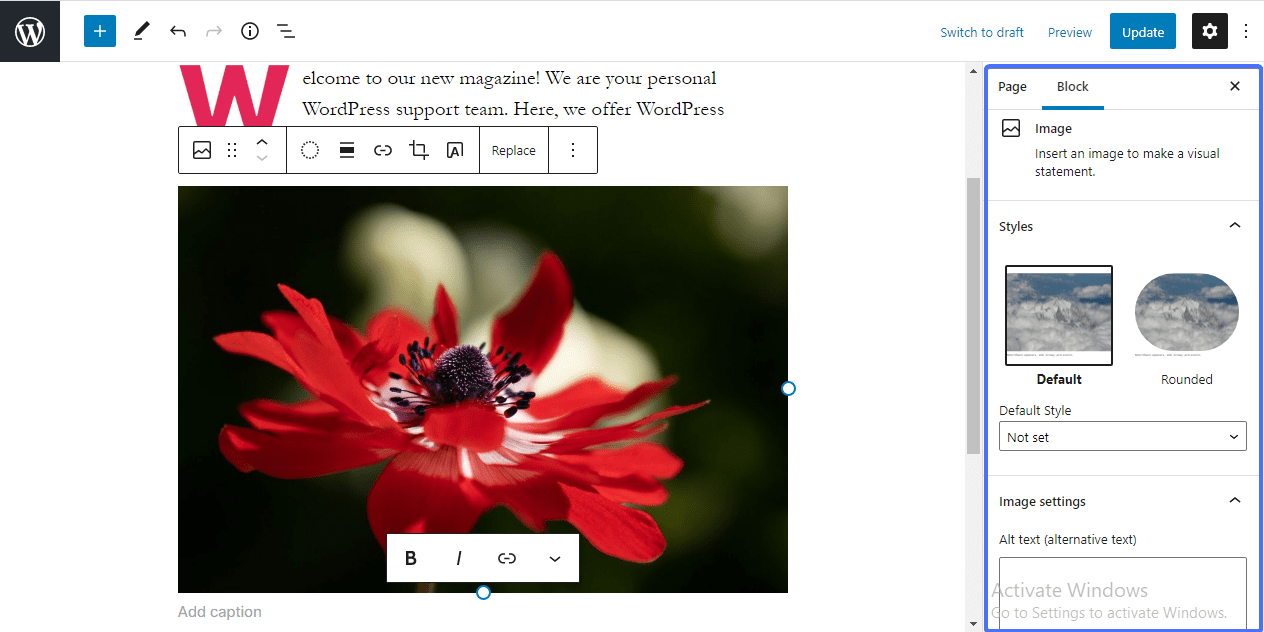
إضافة صورة إلى الصفحة الرئيسية
لإضافة صورة إلى صفحتك ، انقر فوق رمز إضافة كتلة (علامة زائد) في الزاوية العلوية اليسرى من المحرر. سيكشف هذا عن جميع الكتل المتاحة التي يدعمها WordPress.

حدد كتلة الصورة من القسم. يمكنك أيضًا استخدام مربع البحث للعثور على الكتلة التي تريدها.

بعد إضافة الكتلة ، يمكنك إما تحميل صورة من جهاز الكمبيوتر الخاص بك ، أو تحديدها من مكتبة وسائط WordPress الخاصة بك ، أو إضافتها عبر عنوان URL.
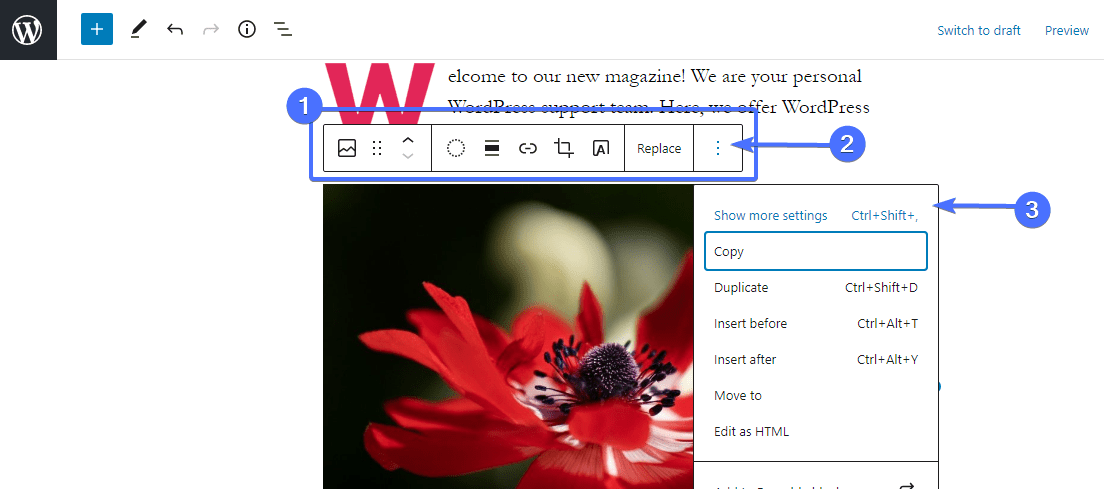
بمجرد إضافة الصورة ، استخدم شريط الأدوات أعلى الكتلة لإجراء التعديلات اللازمة. لمزيد من إعدادات الصورة ، انقر على الخطوط الثلاثة المنقطة ، ثم حدد إظهار المزيد من الإعدادات لفتح الشريط الجانبي.

من إعدادات الحظر ، يمكنك تغيير نمط الصورة وحجمها ، وإضافة نص بديل وسمة العنوان ، وكذلك إضافة ارتباط إلى الصورة.

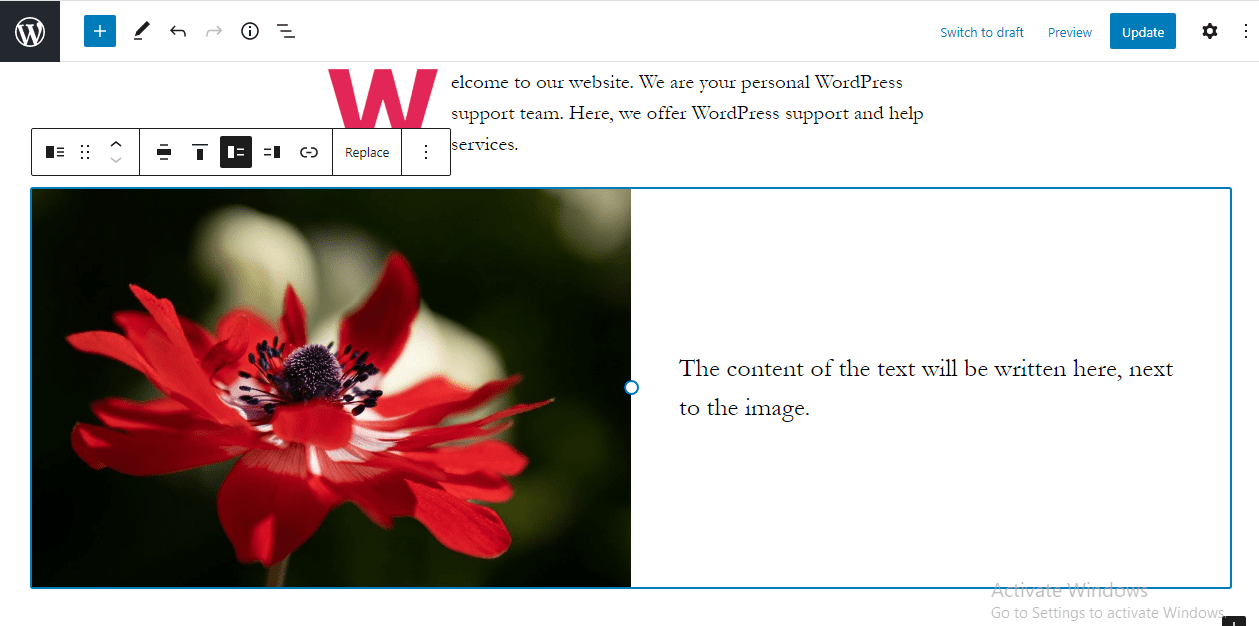
إضافة الصورة وكتلة النص
إذا كنت ترغب في إضافة صورة ونص جنبًا إلى جنب ، يمكنك استخدام كتلة "الوسائط والنص". باستخدام العملية الموضحة أعلاه ، أضف الكتلة ، وأدخل صورتك في منطقة الوسائط والنص في المربع المجاور لها.

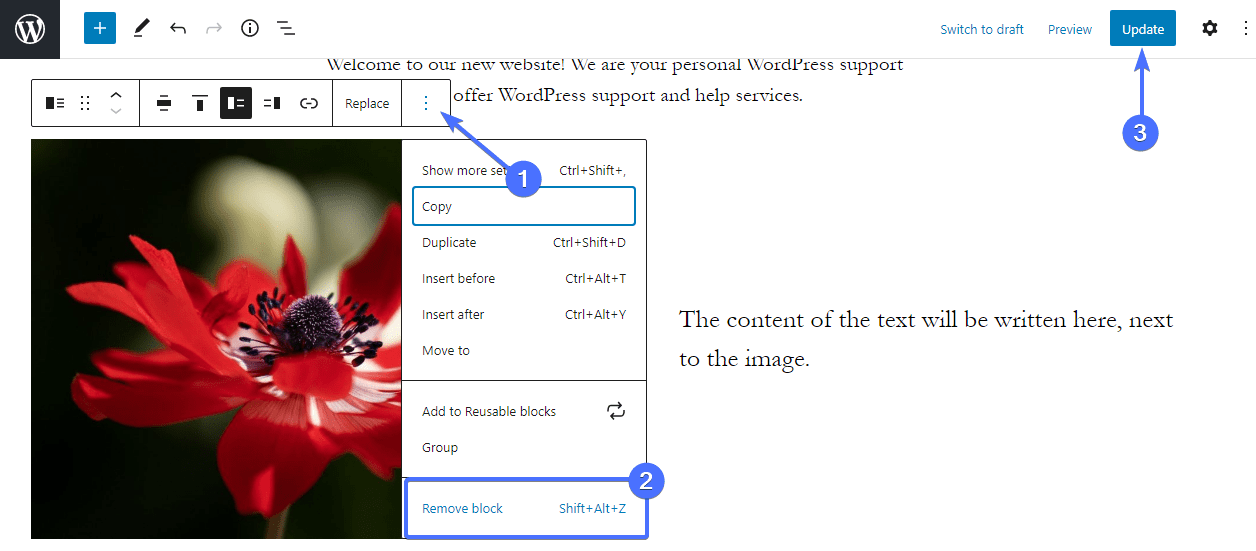
إذا كنت ترغب في إزالة كتلة ، فما عليك سوى النقر فوق النقاط الرأسية الثلاث على شريط الأدوات. قم بالتمرير لأسفل وحدد إزالة الكتلة .

يوفر محرر الكتلة أدوات لمساعدتك في إنشاء صفحة رئيسية رائعة. لذا استمر في إضافة أي عدد تريده من العناصر باستخدام الكتل في المحرر. بعد إنشاء صفحتك الرئيسية المثالية ، قم بالمعاينة لترى كيف تبدو ، ثم انقر فوق الزر " تحديث " لحفظ تعديلاتك.
وهذه هي الطريقة التي تخصص بها صفحتك الرئيسية باستخدام محرر Gutenberg. لمعرفة كيفية استخدامه كمحترف ، تحقق من البرنامج التعليمي المفصل الخاص بنا حول محرر WordPress Gutenberg.
ملاحظة: إذا كنت تستخدم سمة كتلة على موقع WordPress الخاص بك ، فسيكون لديك حق الوصول إلى ميزات تحرير الموقع الكامل التي تأتي مع WordPress 5.9 والإصدارات الأحدث. يمكنك معرفة المزيد عن هذا في دليل WordPress 5.9 الخاص بنا.
استخدام المحرر الكلاسيكي لتغيير محتوى الصفحة الرئيسية في WordPress
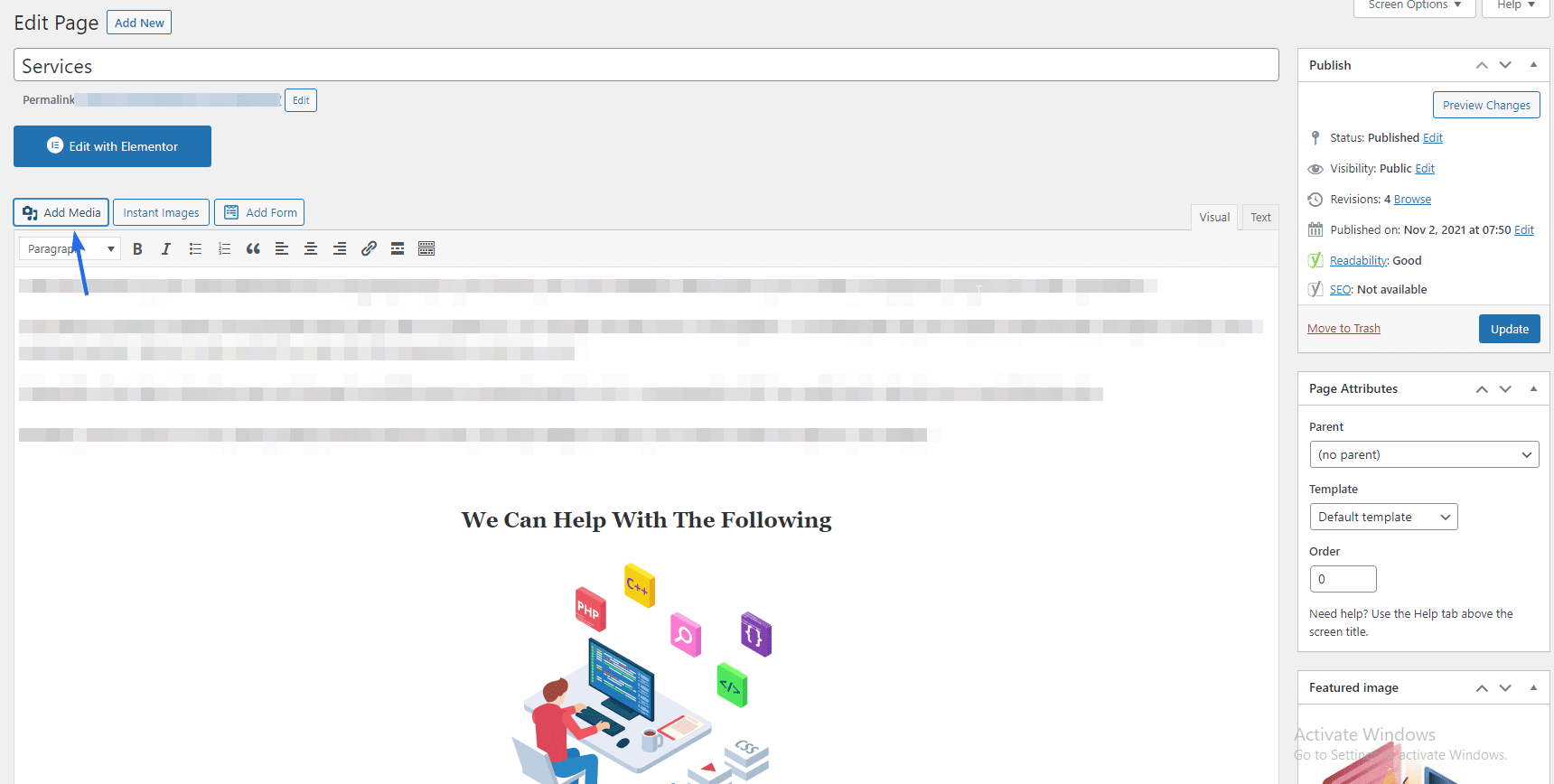
إذا كنت تفضل استخدام المحرر الكلاسيكي ، فهذا مناسب لك. من لوحة تحكم المسؤول ، انقر فوق الصفحات >> كل الصفحات . بعد ذلك ، انقر فوق صفحتك الرئيسية لفتحها للتحرير.
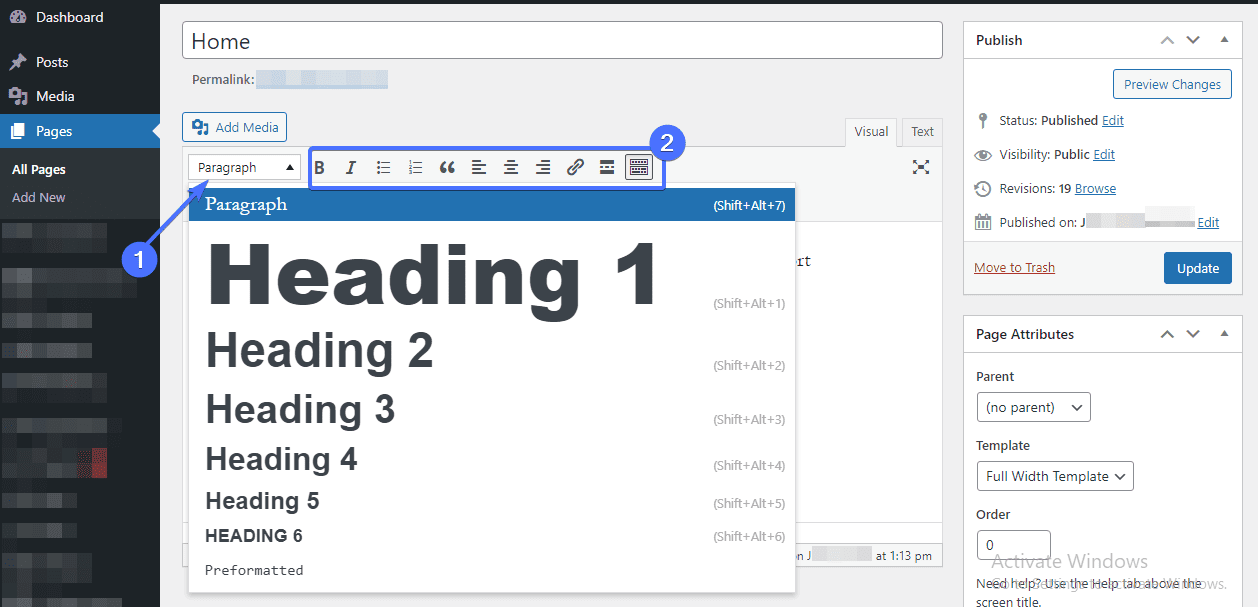
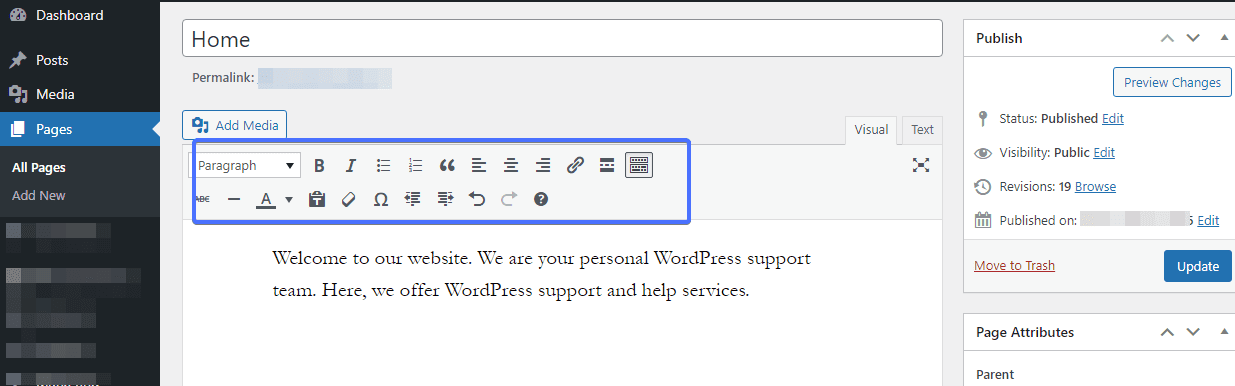
في صفحة المحرر ، سيكون النص الذي تكتبه فقرة بشكل افتراضي. ومع ذلك ، يمكنك تنسيق النص باستخدام قائمة النمط المنسدلة. ما عليك سوى تحديد النص الذي تريد تنسيقه ، ثم النقر فوق القائمة المنسدلة لتوسيعه.
من هذه القائمة ، يمكنك تنسيق النص إلى عناوين مختلفة وأنماط أخرى محددة مسبقًا مضمنة في قالبك.

بجانب قائمة النمط يوجد شريط أدوات النص. باستخدامه ، يمكنك جعل النص غامقًا ، ومائلته ، وإضافة نقاط ، وإدراج / تحرير الروابط ، ومحاذاة لون النص وتغييره وغير ذلك الكثير.

يمكنك أيضًا إضافة صور باستخدام المحرر الكلاسيكي. لهذا ، انقر فوق الزر " إضافة وسائط " أعلى شريط الأدوات لفتح مكتبة الوسائط.

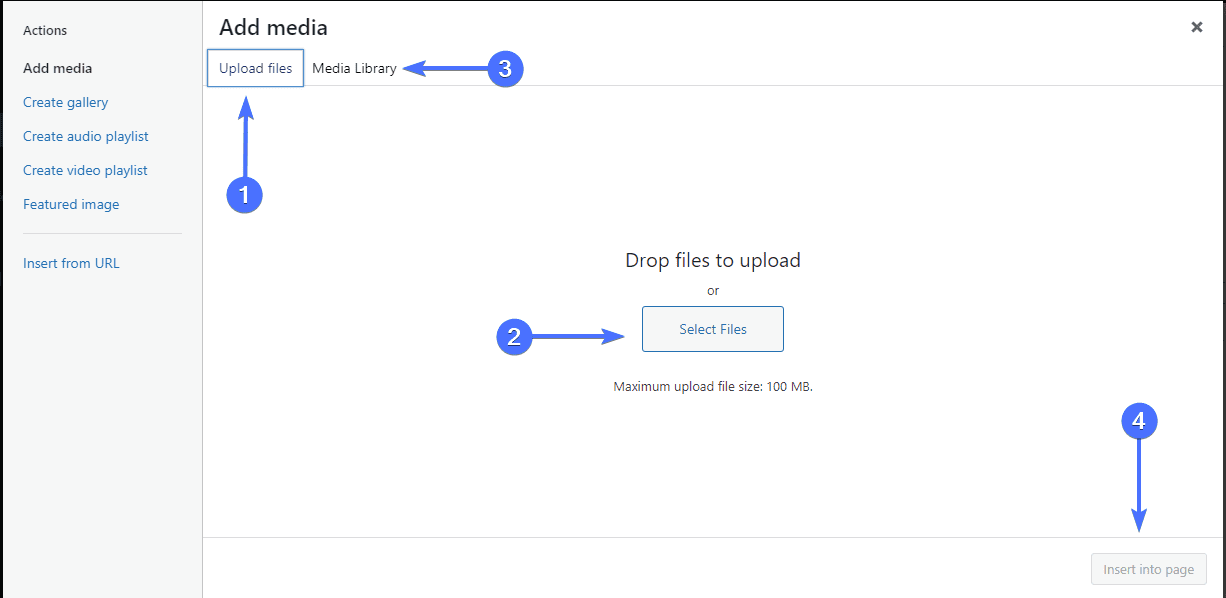
لتحميل صورة جديدة ، انقر فوق الزر تحديد الملفات في علامة التبويب "تحميل الملفات". خلاف ذلك ، حدد صورة تم تحميلها بالفعل من خلال النقر فوق علامة التبويب مكتبة الوسائط . بعد تحديد الصورة ، انقر فوق الزر " إدراج في الصفحة ".

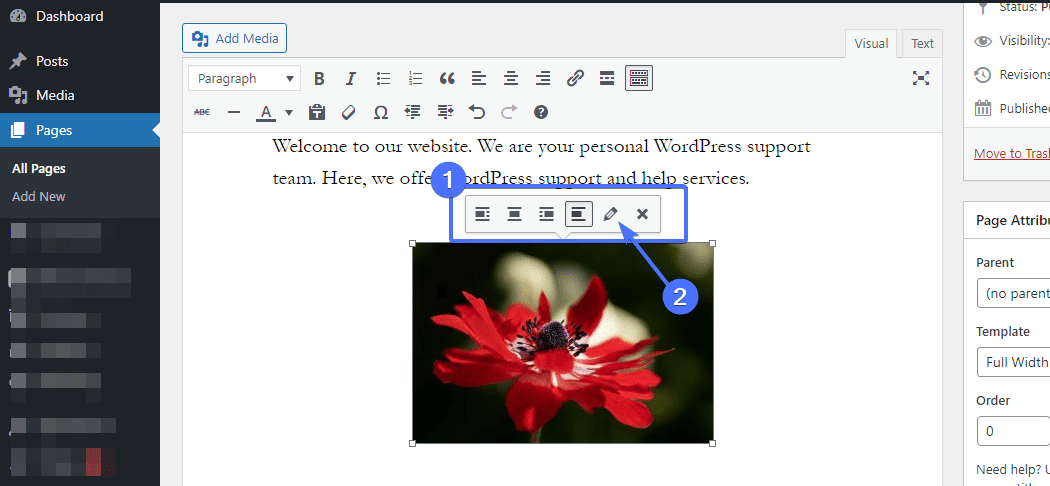
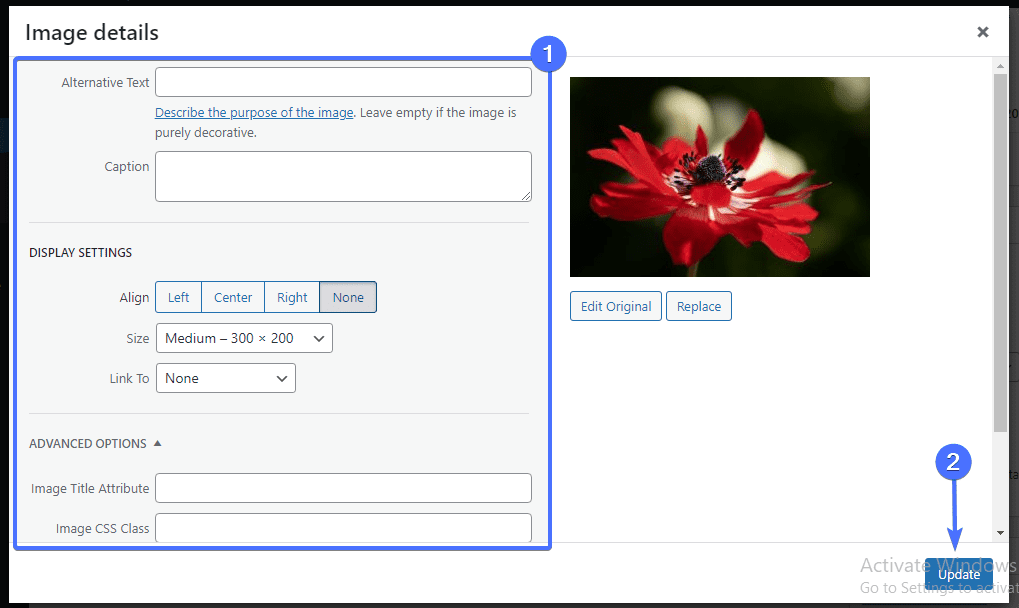
بمجرد أن تكون الصورة على الصفحة ، انقر عليها للكشف عن شريط الأدوات. هذا هو المكان الذي تقوم فيه بضبط محاذاة الصورة. لمزيد من خيارات التحرير ، انقر فوق رمز القلم الرصاص في شريط الأدوات.

هذا سيفتح نافذة جديدة. هناك ، يمكنك إدخال نص بديل ، وسمة العنوان ، وتعديل حجم الصورة ، وما إلى ذلك. بعد إجراء التغييرات ، انقر فوق الزر " تحديث " في أسفل النافذة.

استمر في معاينة كل تغيير يتم إجراؤه على صفحة WordPress الرئيسية الخاصة بك. بمجرد أن تشعر بالرضا عن مظهره ، انقر فوق الزر تحديث لعكسه على الموقع.
نصيحة إضافية: استخدام الإضافات منشئ الصفحات
تتمتع أدوات إنشاء صفحات WordPress الافتراضية بميزات جيدة. ومع ذلك ، إذا كنت تريد أداة قوية بها المزيد من الخيارات ، فأنت بحاجة إلى مكون إضافي لباني الصفحات مثل Elementor أو beaver builder لتصميم صفحتك الرئيسية.
تحتوي هذه المكونات الإضافية على ميزة السحب والإفلات التي تتيح لك إضافة عناصر إلى صفحتك بسهولة. سترى أيضًا التغييرات التي أجريتها سارية المفعول في الوقت الفعلي.
إذا كنت تريد استخدام Elementor لتصميم صفحتك الرئيسية ، فراجع هذا الدليل الرسمي حول كيفية استخدام المكون الإضافي منشئ الصفحة.
أنشئ قائمة لصفحة موقع WordPress الرئيسية الخاصة بك
عنصر آخر مهم يجب أن تفكر في إضافته إلى صفحتك الرئيسية هو قائمة التنقل. يعد هذا ضروريًا لأنه يجعل موقع الويب الخاص بك قابلاً للتنقل بسهولة للزائرين. كما تمنح قائمة التنقل المستخدمين الجدد مزيدًا من الوقت لاستكشاف موقعك ، وبالتالي زيادة معدلات التحويل.
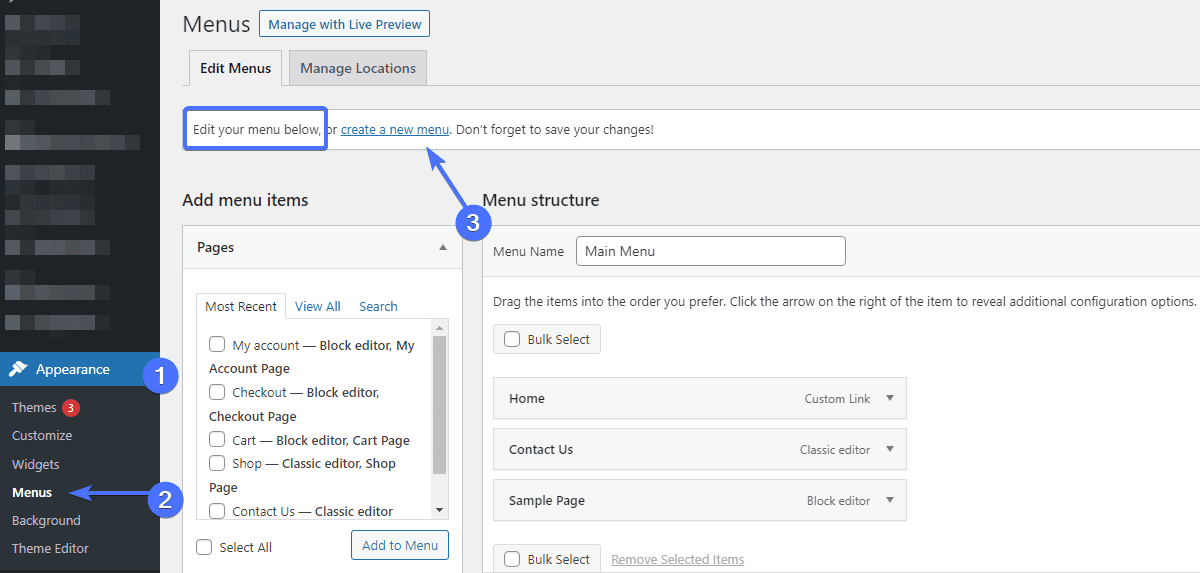
من لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى المظهر >> القوائم . إذا كانت هناك قوائم حالية ، فما عليك سوى المضي قدمًا وتحريرها. في هذا البرنامج التعليمي ، سننشئ قائمة جديدة.

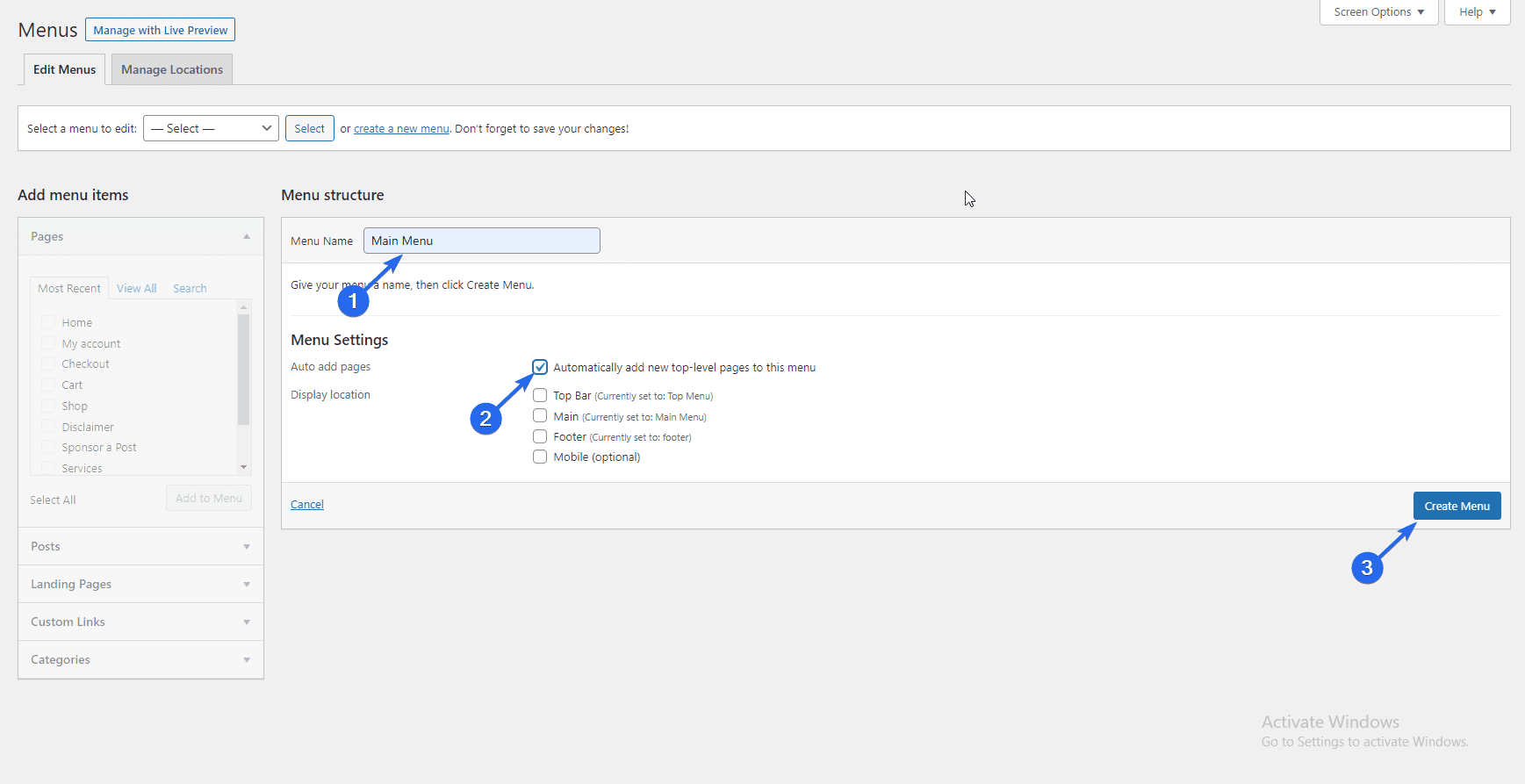
للبدء ، انقر على رابط إنشاء قائمة جديدة . ضمن قسم "بنية القائمة" ، اكتب اسم القائمة في حقل النص المتوفر ، ثم انقر فوق الزر " إنشاء قائمة " أدناه.

يمكنك تحديد مربع "إضافة صفحات تلقائيًا" ضمن "إعدادات القائمة" لإضافة صفحات المستوى الأعلى تلقائيًا.
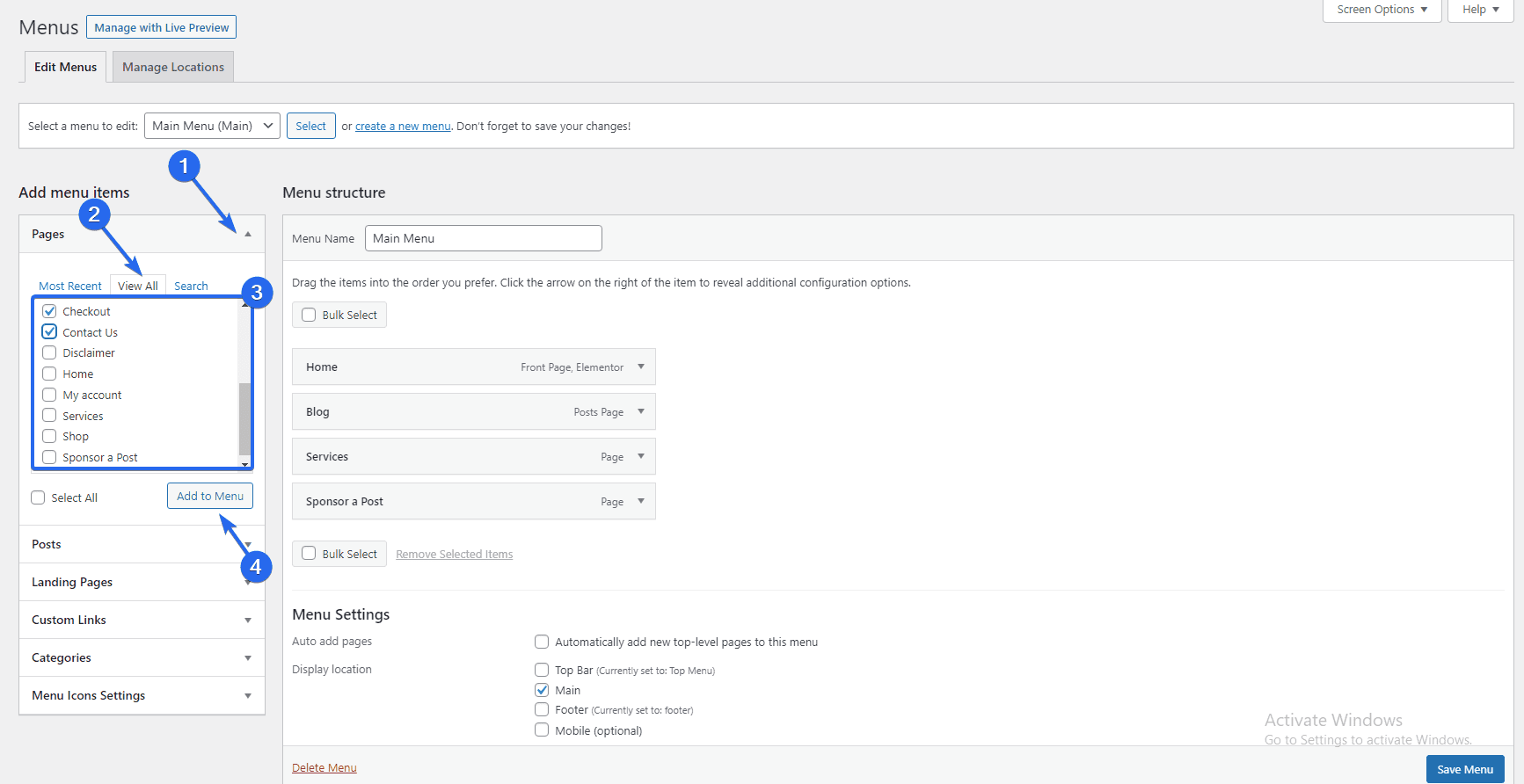
لإضافة عناصر القائمة بشكل فردي ، قم بتوسيع كل قسم وحدد علامة التبويب عرض الكل . حدد المربع بجوار عنصر القائمة الذي تريد إضافته وانقر فوق الزر " إضافة إلى القائمة " بعد إجراء التحديدات الخاصة بك.

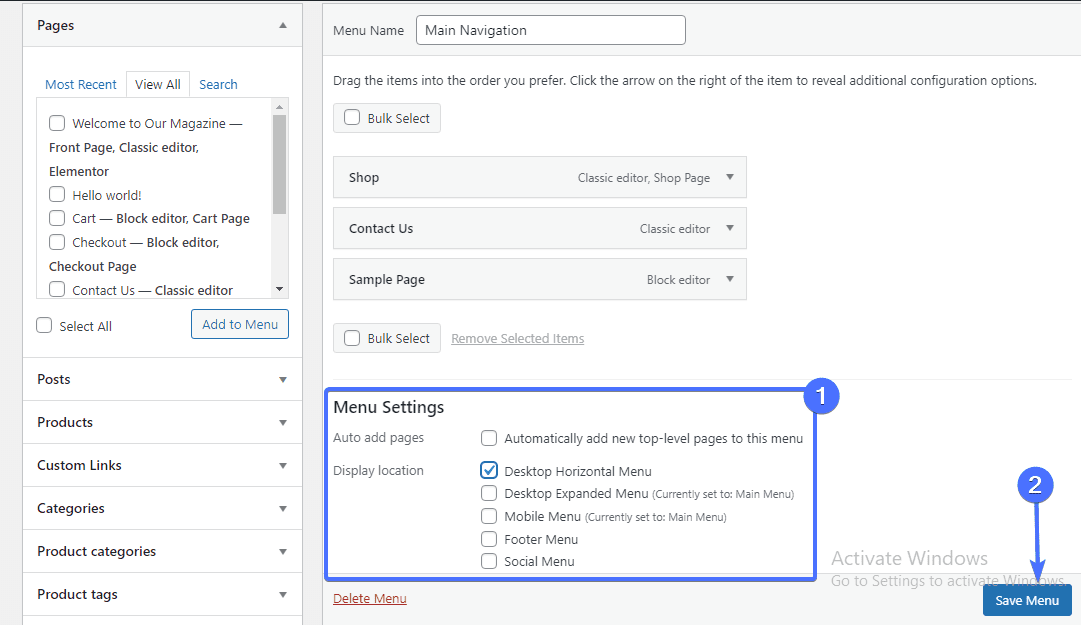
بمجرد إضافة عناصر القائمة ، حدد الترتيب الذي ستظهر به عن طريق سحبها وإفلاتها في مكانها. بعد ذلك ، حدد الموقع الذي تريد عرض القائمة ضمن قسم "إعدادات القائمة" وانقر فوق حفظ القائمة .

انطلق وكرر نفس العملية لتضمين المنشورات والروابط المخصصة وعناصر القائمة الأخرى التي تختارها. يمكنك أيضًا مراجعة مقالتنا للحصول على دليل أكثر تفصيلاً حول قوائم التنقل .
خاتمة - تغيير الصفحة الرئيسية لـ WordPress
باختصار ، يلعب تصميم ومحتوى صفحتك الرئيسية دورًا كبيرًا في نجاح موقعك وعملك. يجب ألا تدخر شيئًا لجعل هذه الصفحة على قدم المساواة.
قدمت لك هذه المقالة نصائح لمساعدتك في إنشاء صفحة رئيسية مخصصة. يمكنك الاختيار من بين إحدى الطرق المختلفة المذكورة أعلاه عند تصميم صفحتك الرئيسية.
نأمل أن تكون قد وجدت هذا الدليل مفيدًا لتحرير صفحة WordPress الرئيسية الخاصة بك. إذا كان لديك أي أسئلة ، فاترك تعليقًا أدناه. لمزيد من نصائح WordPress ، تحقق من كلية wp.
