كيفية تغيير لون الرابط في ووردبريس؟ (بدون كود)
نشرت: 2022-12-13هل تتساءل عن كيفية تغيير لون الرابط في WordPress؟ إذا كانت الإجابة بنعم ، فهذه المقالة هي فقط الشيء الذي كنت تبحث عنه.
يمكنك تغيير لون نص الرابط باستخدام الطرق المختلفة التي ذكرناها أدناه. وبالتالي ، استمر في القراءة لتغيير لون الروابط بسهولة على موقع WordPress الخاص بك.
لكن أولاً ، دعنا نتعلم لماذا يجب عليك تغيير لون الرابط في WordPress.
أهمية تغيير لون الرابط في ووردبريس
عندما تقوم بتثبيت سمة ، فإنها تأتي بلون ارتباط افتراضي. الآن ، في بعض الأحيان قد يعجبك اللون. ومع ذلك ، إذا لم يعجبك لون الارتباط الافتراضي ، فستحتاج إلى تغييره ليلائم أجواء موقعك.
بصرف النظر عن ذلك ، فإن تغيير لون الرابط يمكن أن يجعل موقعك أكثر جمالية ويعزز إمكانية الوصول إلى موقع WordPress الخاص بك.
كيفية تغيير لون الرابط في ووردبريس بدون استخدام كود (4 طرق بسيطة)
والآن ، دعنا ندخل في طرق تغيير لون الرابط في WordPress. أيضًا ، لا تحتاج إلى معرفة الترميز إذا كنت تستخدم هذه الأساليب.
1. كود CSS مخصص
الطريقة الأولى هي استخدام كود CSS المخصص. في الأساس ، ستحتاج إلى الرمز السداسي العشري للون الذي تريد استخدامه على موقع الويب الخاص بك.
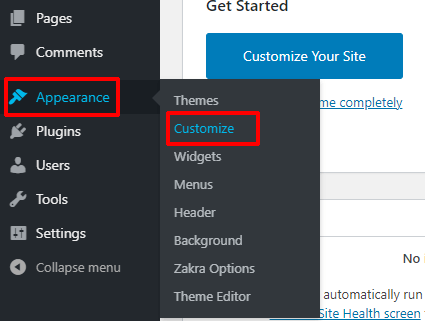
بعد تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر >> تخصيص .

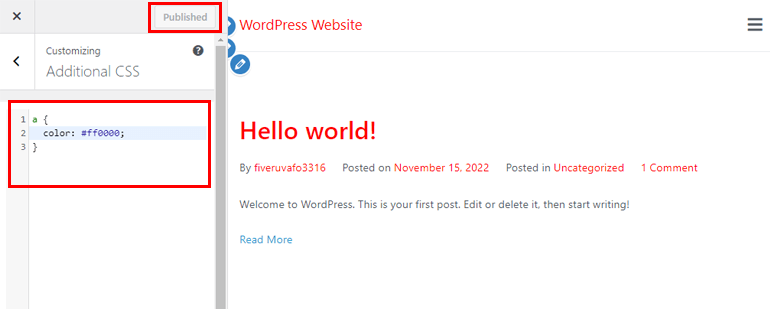
من الشريط الجانبي ، حدد خيار CSS الإضافي . ثم أضف الكود التالي:
ا {
اللون: # ff0000 ؛
}
لا تنس الضغط على زر " نشر " لحفظ جميع التغييرات. سيكون لون ارتباط موقعك بالكامل باللون الأحمر (ff0000) الآن. بالطبع ، إذا لم تكن راضيًا عن اللون ، فيمكنك تغيير الرمز السداسي الذي تختاره.

2. أداة تخصيص WordPress
الطريقة الثانية هي استخدام أداة تخصيص WordPress. بمساعدة قالب WordPress النشط الخاص بك ، يمكنك تغيير لون الارتباط الخاص بك. السؤال المهم هو أي موضوع يوفر خيارات أسهل وأكثر تنوعًا لتغيير الارتباط.
حسنًا ، زكرا هو الموضوع الذي نقترحه من جانبنا. تقدم Zakra أكثر من 80 عرضًا تجريبيًا مناسبًا لإنشاء أي نوع من مواقع WordPress المتخصصة. بخلاف ذلك ، إنه قابل للتخصيص بدرجة كبيرة ومحسّن للسرعة أيضًا.

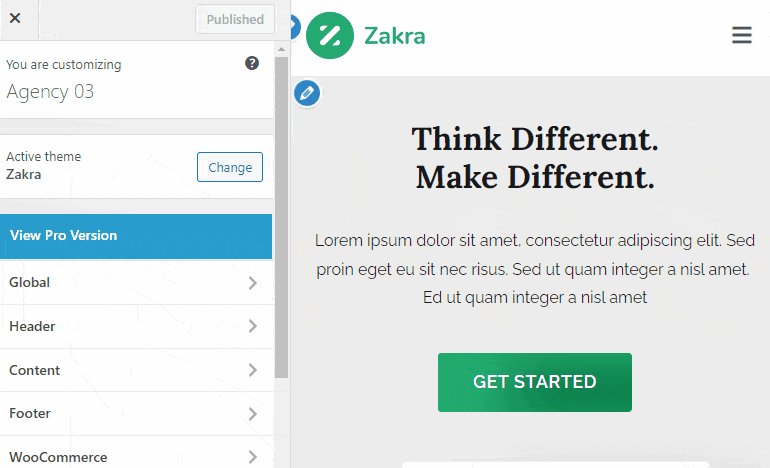
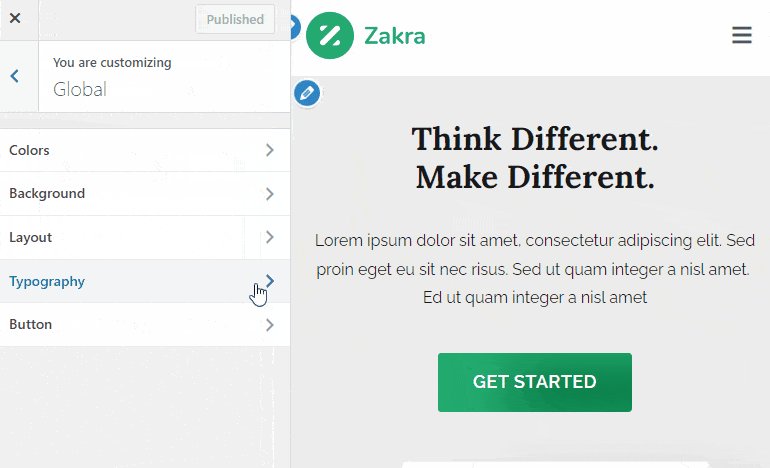
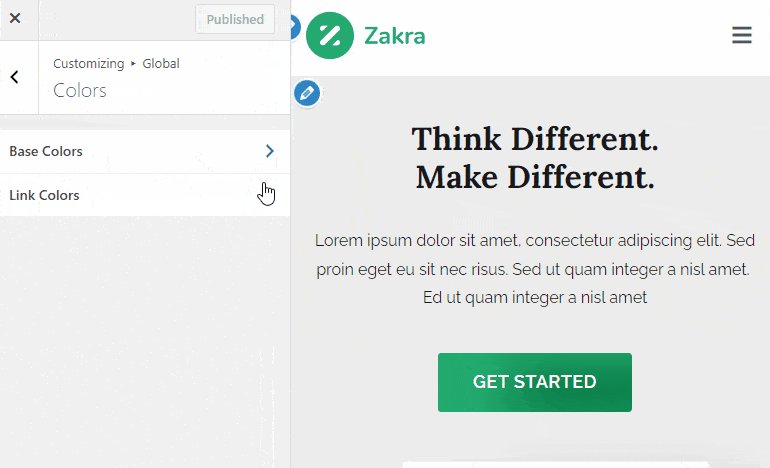
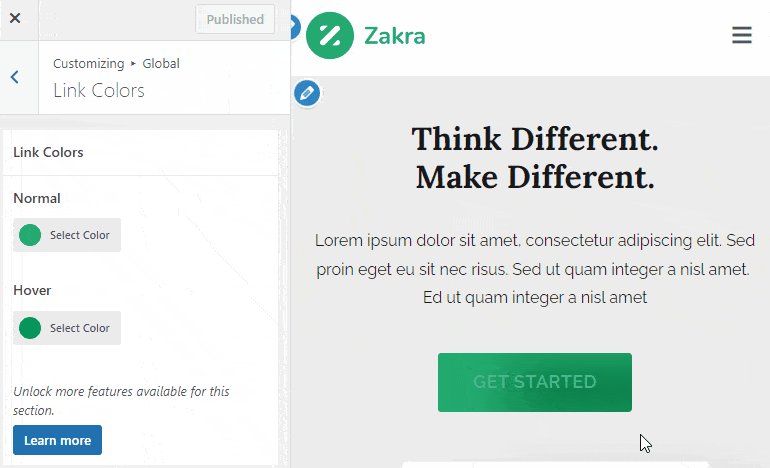
لتغيير لون الرابط باستخدام Zakra ، تحتاج إلى تثبيت السمة أولاً. بعد تثبيت وتفعيل سمة Zakra ، انتقل إلى المظهر >> تخصيص . ثم ، انقر فوق خيار Global >> Colors >> Link Colors . هناك خياران وهما كالتالي:
- عادي : قم بتغيير لون الارتباط على موقعك.
- تحوم : بمساعدة هذا الخيار ، يمكنك تغيير لون الرابط عند التمرير.

مع الإصدار المجاني من Zakra ، يمكنك تخصيص الخيارين أعلاه. ومع ذلك ، يوفر Zakra pro المزيد من الخيارات للتخصيص. لذلك ، إذا كنت تريد المزيد من التحكم والخيارات لتغيير لون رابط موقعك ، فقم بتثبيت وتفعيل إضافة Zakra Pro.
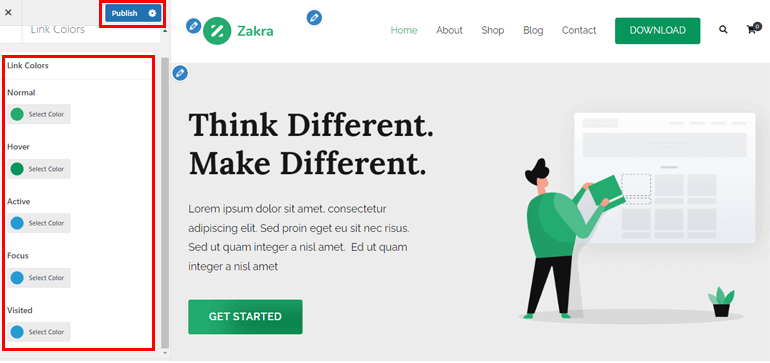
تمامًا كما كان من قبل ، انتقل إلى المظهر >> تخصيص >> عالمي >> ألوان >> ألوان الارتباط . إلى جانب الخيارين المذكورين أعلاه ، يمكنك ملاحظة أن هناك المزيد من الخيارات التي ناقشناها أدناه:

- اللون النشط : حدد لون الارتباط أثناء الحالة النشطة .
- لون التركيز : حدد لون الارتباط في التركيز .
- اللون الذي تمت زيارته: قم بتغيير لون الارتباط الذي تمت زيارته على موقع الويب الخاص بك.

هذه هي خيارات ارتباط الألوان التي يمكنك تغييرها باستخدام سمة Zakra متعددة الأغراض. أخيرًا ، اضغط على زر نشر لحفظ جميع التغييرات.
3. استخدام Elementor
الطريقة السهلة التالية حول كيفية تغيير لون الرابط في WordPress هي استخدام أحد أكثر الإضافات شيوعًا لبناء صفحات السحب والإفلات - Elementor. بالطبع ، يجب تثبيت البرنامج المساعد وتنشيطه على موقع الويب الخاص بك لتغيير لون الرابط.

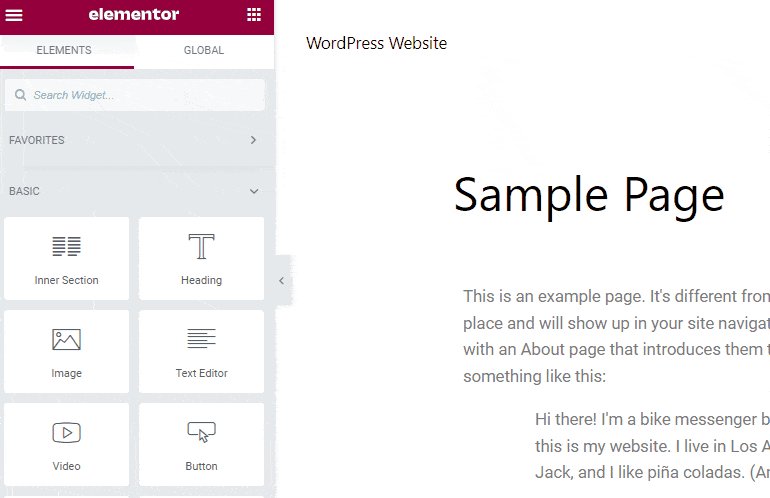
بعد عملية التثبيت ، افتح الصفحة أو انشر في محرر Elementor.
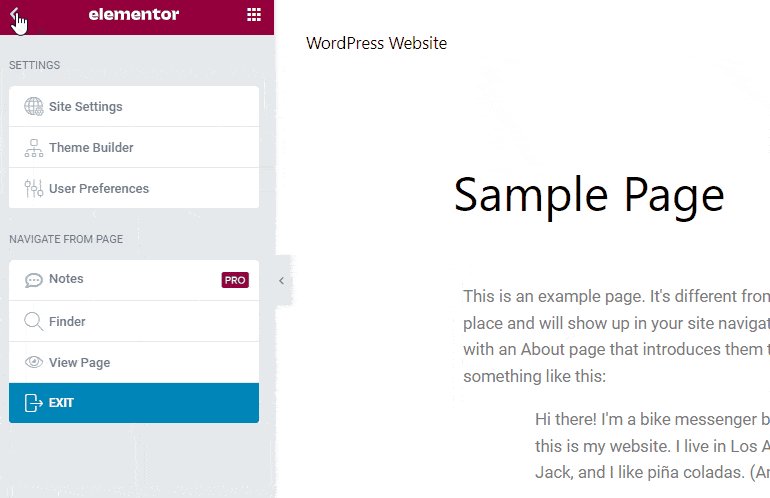
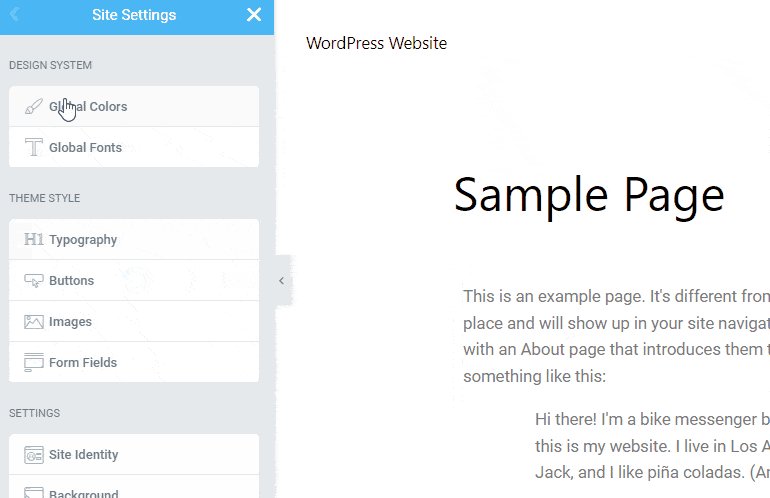
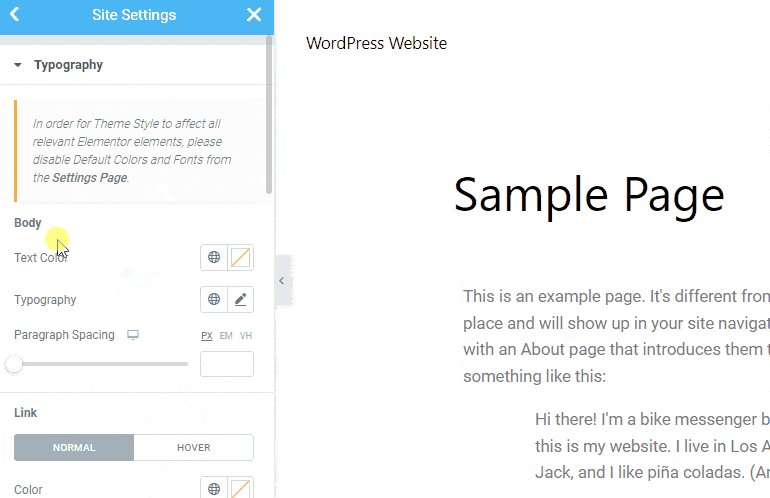
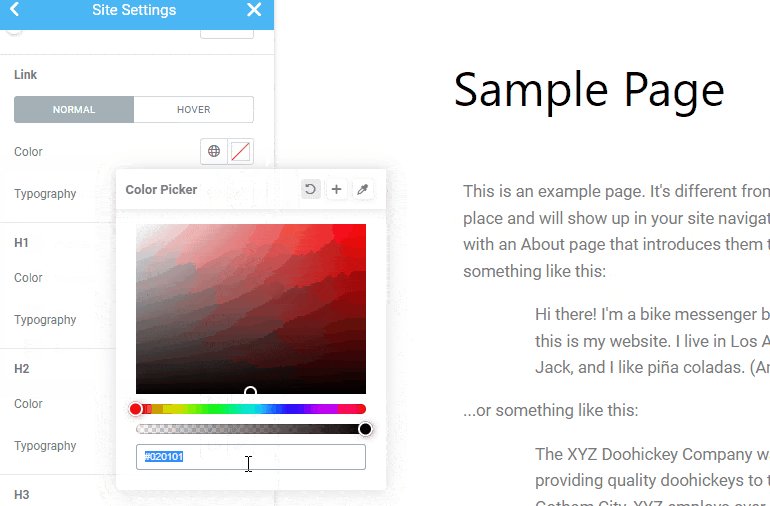
في الزاوية اليسرى العلوية ، يمكنك العثور على أيقونة همبرغر ؛ انقر عليه. ثم حدد خيار إعدادات الموقع . بعد ذلك ، انقر فوق خيار الطباعة .

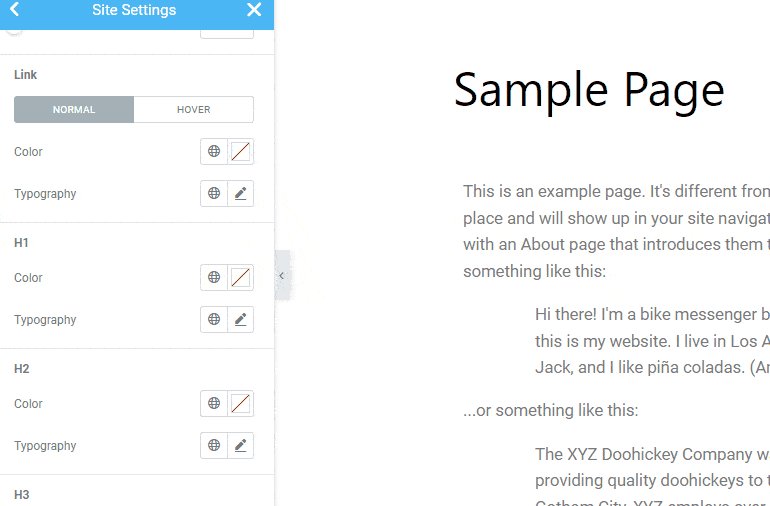
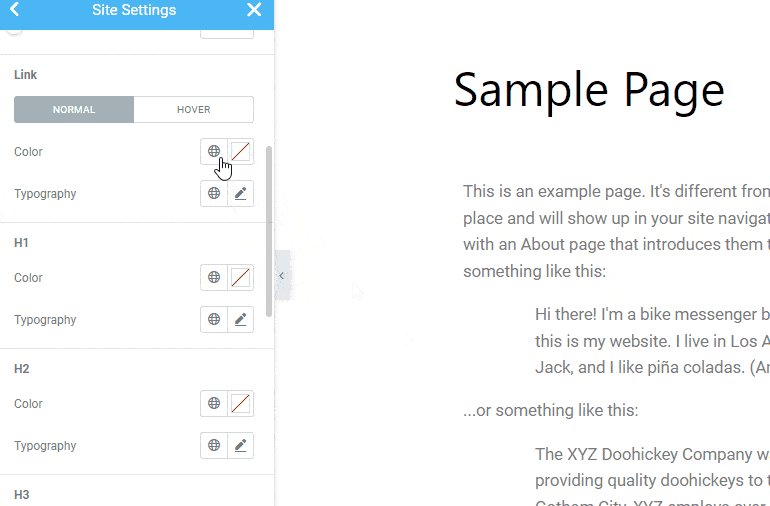
بعد ذلك ، من خيار الرابط ، يمكنك تغيير لون الرابط العادي ولون الرابط في Hover . علاوة على ذلك ، هناك خياران - اللون والطباعة .
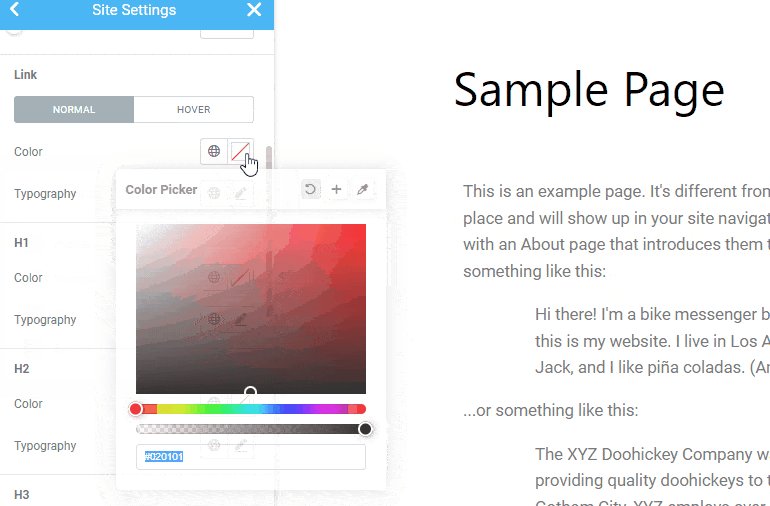
اللون : الألوان الافتراضية متوفرة. بخلاف ذلك ، يتم توفير Color Picker أيضًا بحيث يمكنك إضافة رمز سداسي عشري أو اختيار اللون الذي تختاره.

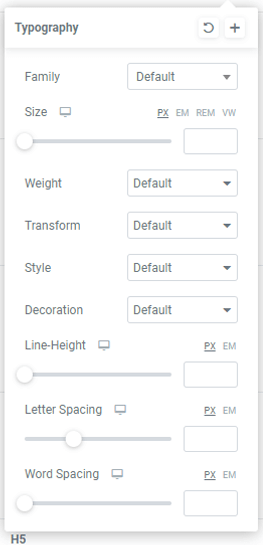
أسلوب الطباعة : إلى جانب اللون ، قد ترغب في تغيير أسلوب طباعة الروابط على موقعك. يمكنك تخصيص العائلة ، والحجم ، والوزن ، والنمط ، والزخرفة ، وارتفاع الخط ، والتباعد بين الكلمات ، والمزيد.

يسمح لك Elementor أيضًا بتغيير لون الارتباط على Hover . على غرار خيار اللون ، يمكنك تغيير لون الارتباط والطباعة عند المرور فوق موقعك. إذا كنت راضيًا عن التخصيص ، فاضغط على زر التحديث .
4. محرر WordPress
جميع الطرق المذكورة أعلاه مفيدة لتغيير لون الارتباط عبر موقعك بالكامل. ومع ذلك ، قد ترغب في إبراز صفحة معينة أكثر من باقي الصفحة. في مثل هذه الحالات ، يمكنك تغيير لون الرابط لصفحة فردية باستخدام محرر WordPress القياسي.
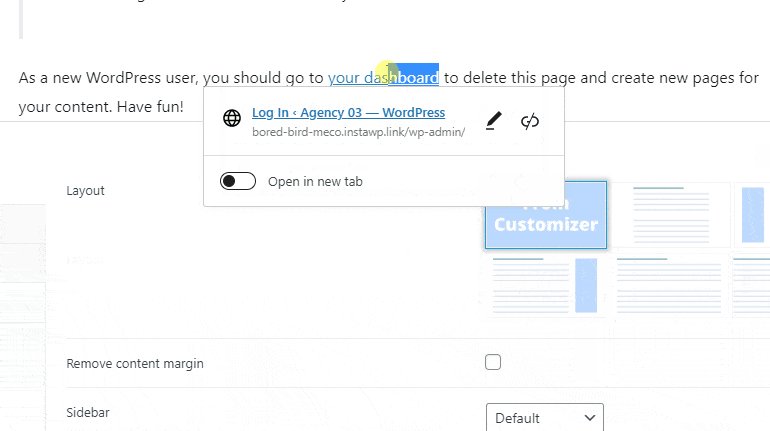
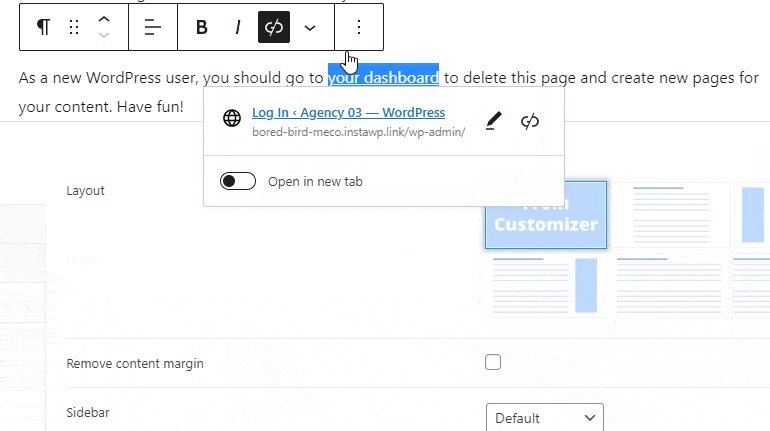
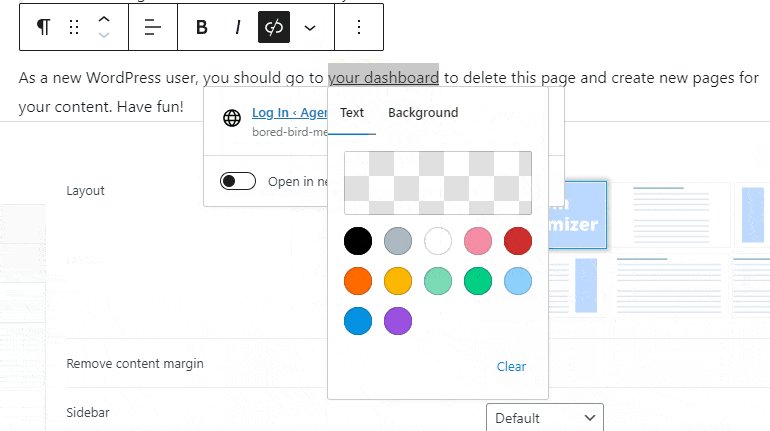
افتح الصفحة أو المنشور الذي تختاره. الآن ، قم بتمييز رابط URL الذي تريد تغيير اللون إليه. سيظهر شريط أدوات عائم ؛ ما عليك سوى تحديد رمز القائمة المنسدلة والنقر فوق خيار " تمييز ". هناك خياران إضافيان - النص والخلفية.

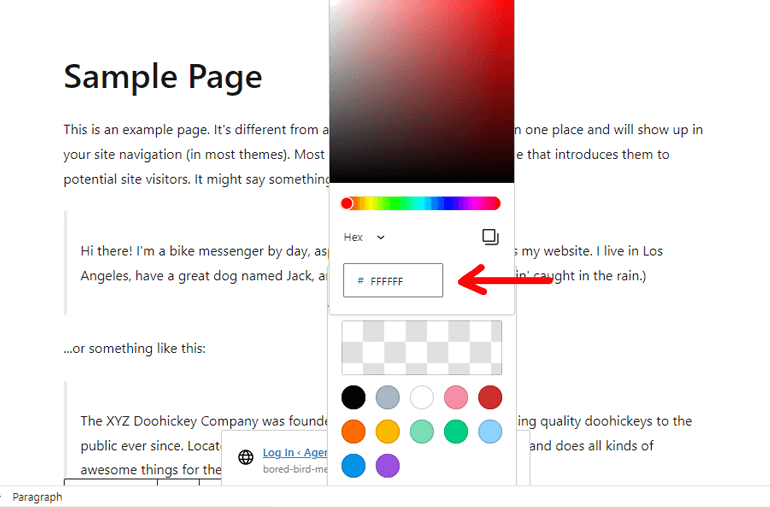
هناك لون نص محدد مسبقًا ولون نص مخصص أيضًا. باستخدام خيار لون النص المخصص ، يمكنك بسهولة إضافة رمز سداسي عشري لتفضيلاتك.

كما يوحي الاسم ، يتيح لك خيار الخلفية إضافة / تغيير لون الخلفية. بمجرد الانتهاء من عملية التخصيص ، إما تحديث أو نشر الصفحة / المنشور.
قم بتغليفه!
وهو عبارة عن التفاف حول هذه المقالة حول كيفية تغيير لون الرابط في WordPress. أعلاه ، ذكرنا 4 طرق مختلفة يمكنك من خلالها تغيير لون الارتباط عالميًا وكذلك بشكل فردي. مرة أخرى ، أدناه ، ذكرنا الطرق:
- استخدام CSS المخصص
- مُخصص WordPress
- باستخدام البرنامج المساعد Elementor
- محرر WordPress
يمكنك اختيار أي طريقة تناسبك.
آمل أن تكون قد استمتعت بقراءة هذا المقال ، وإذا كنت قد استمتعت بذلك ، فيرجى مشاركته مع أصدقائك وعائلتك على وسائل التواصل الاجتماعي الخاصة بك. يمكنك متابعتنا على Twitter و Facebook للحصول على تحديثات منتظمة وأخبار مثيرة.
قبل أن تذهب ، إليك بعض المقالات المثيرة للاهتمام حول كيفية إنشاء نموذج متعدد الأعمدة في WordPress وكيفية إنشاء LMS باستخدام WordPress والتدريس عبر الإنترنت.
