كيفية تغيير الهوامش في ووردبريس (دليل المبتدئين)
نشرت: 2023-12-04هل تريد تغيير الهوامش في ووردبريس؟
تعد الهوامش أحد أهم عناصر التصميم التي يمكن أن تحسن بشكل كبير تجربة المستخدم والجاذبية الجمالية لأي تصميم. يضيفون مسافات بين العناصر بحيث يكون المحتوى الخاص بك قابلاً للقراءة ويمكن التعرف على كل شيء بسهولة.
في دليل المبتدئين هذا، سنوضح لك كيفية إضافة الهوامش وتغييرها في WordPress. سنعرض لك طرقًا مختلفة لتغيير الهوامش في مناطق مختلفة من موقع WordPress الخاص بك.

ما هي الهوامش في WordPress وتصميم الويب؟
الهوامش هي المساحة المضافة حول صفحة الويب أو العناصر الأخرى داخل صفحة الويب.
فكر في صفحة الويب النموذجية وكأنها قطعة ورق فارغة. الهوامش هي المساحة البيضاء أو الفارغة حول حواف الورقة.

الغرض من استخدام الهوامش هو التأكد من أن العناصر الموجودة داخل صفحة الويب لا تبدو مضغوطة معًا.
وبالمثل، يمكن استخدام الهوامش حول عناصر مختلفة داخل تخطيط الصفحة.
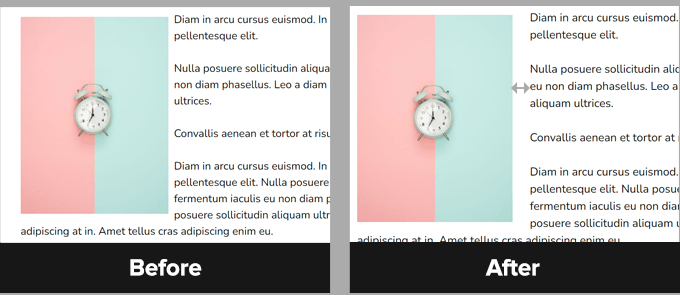
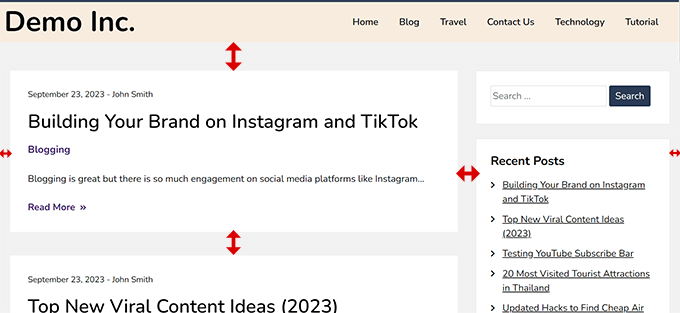
على سبيل المثال، يمكنك تغيير الهوامش حول الصور بحيث لا تكون قريبة جدًا من النص أو إضافة هامش لترك مسافة بين منطقة المحتوى والشريط الجانبي.
في هذه المقالة، سنغطي الكثير من الأمور. انقر على الروابط أدناه للانتقال إلى أي قسم تريده.
- ما هو الفرق بين الهامش والحشو؟
- لماذا قد تحتاج إلى إضافة الهوامش أو تغييرها في WordPress؟
- كيفية إضافة هوامش في ووردبريس؟
- إضافة الهوامش في WordPress باستخدام محرر الموقع الكامل
- إضافة الهوامش في محرر الكتلة
- إضافة الهوامش في ووردبريس باستخدام SeedProd
- تغيير الهوامش باستخدام Thrive Architect
- تغيير الهوامش في ووردبريس باستخدام كود CSS
- إضافة الهوامش وتغييرها باستخدام CSS المخصص في WordPress Theme
- استخدام CSS المخصص لتغيير الهوامش في محرر الموقع
- إضافة الهوامش باستخدام CSS في أداة تخصيص السمات
- قم بتغيير الهوامش باستخدام رمز CSS المخصص باستخدام WPCode
ما هو الفرق بين الهامش والحشو؟
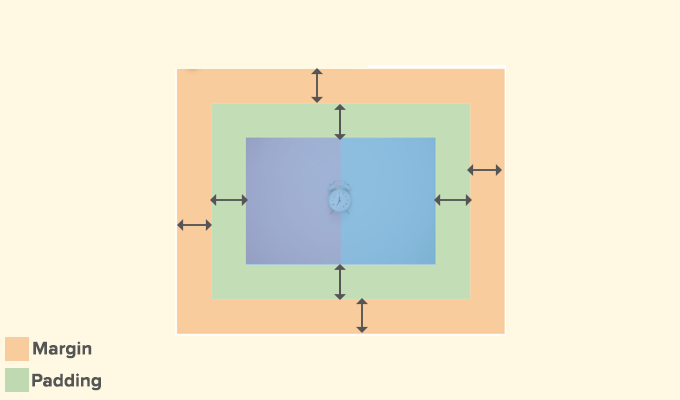
يتم استخدام كل من الهامش والحشو لإضافة مساحة بيضاء في تصميم الويب. ومع ذلك، يتم استخدامها بشكل مختلف جدا.
تضيف الهوامش مساحة فارغة خارج العنصر، وتضيف الحشو مساحة فارغة بداخله.

تُستخدم الهوامش لإضافة مسافة خارج العنصر. إنها تسمح لك بالتأكد من وجود مساحة كبيرة بين العناصر الموجودة على صفحة الويب.
أمثلة:
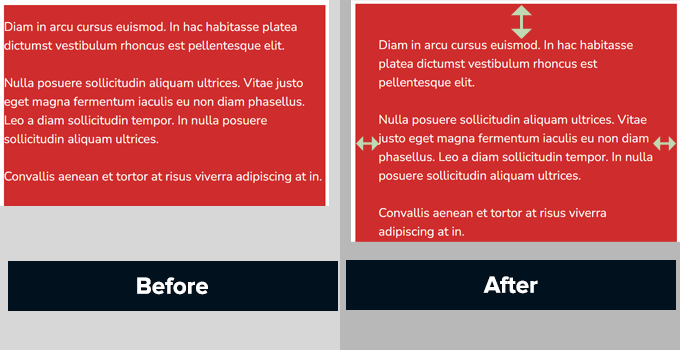
1. إضافة هوامش لزيادة المسافة بين الصورة والنص في المقالة.

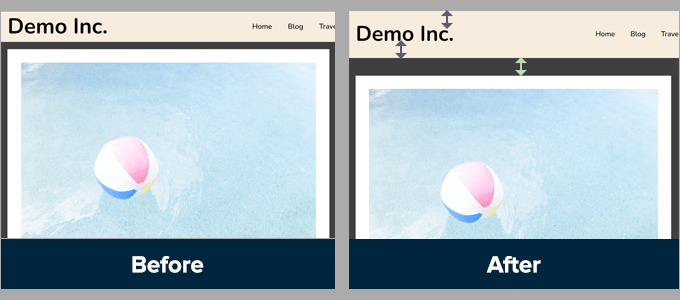
2. ضبط الهوامش لإضافة مسافة بين الأقسام، مثل الرأس ومنطقة المحتوى.

ومع ذلك، يتم استخدام الحشو لإضافة مساحة وسادة بين المحتوى وحواف المربع أو العنصر.
أمثلة:
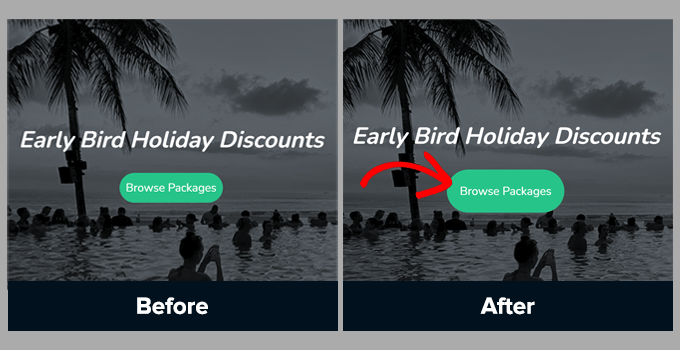
1. ضبط المساحة المتروكة لزيادة مساحة الوسادة في أزرار الحث على اتخاذ إجراء.

2. زيادة الحشو في عمود النص

يتم استخدام كل من الحشو والهوامش على نطاق واسع في تصميم الويب.
استخدام المساحات الفارغة يضيف مساحة للتنفس إلى أي تصميم، مما يجعله أكثر سهولة في الاستخدام وأكثر أناقة.
لماذا قد تحتاج إلى إضافة الهوامش أو تغييرها في WordPress؟
الهوامش هي جانب حاسم في تصميم الويب. إنها تجعل موقع الويب الخاص بك يبدو ممتعًا وسهل الاستخدام للمستخدمين.
تتعامل سمات WordPress مع جانب التصميم لموقع الويب الخاص بك على WordPress. يقوم معظمهم بالفعل بعمل ممتاز في وضع قواعد CSS لضمان توفير الكثير من المساحة البيضاء باستخدام الهوامش عبر تخطيط القالب الخاص بك.

ومع ذلك، في بعض الأحيان، قد تحتاج إلى إضافة هوامش لضبط الأشياء.
على سبيل المثال، قد لا يعجبك الهامش حول قوائم التنقل الخاصة بك أو ترغب في إضافة المزيد من الهامش حول أزرار الحث على اتخاذ إجراء.
وبالمثل، قد تشعر أحيانًا أن العناصر قريبة جدًا من بعضها البعض أو متباعدة جدًا.
في هذه الحالة، ستحتاج إلى تغيير الهوامش في WordPress بنفسك.
كيفية إضافة هوامش في ووردبريس؟
هناك العديد من الطرق لإضافة الهوامش في WordPress.
اعتمادًا على المكان الذي تريد إضافة الهامش فيه والخيارات المتاحة في قالب WordPress الخاص بك، ستحتاج إلى اختيار الطريقة التي تناسبك.
لنبدأ بالخيارات الافتراضية المضمنة في WordPress نفسه، لأنها الأسهل للمبتدئين.
إضافة الهوامش في WordPress باستخدام محرر الموقع الكامل
إذا كنت تستخدم قالبًا قائمًا على كتلة مع دعم كامل لمحرر الموقع، فيمكنك استخدام محرر الموقع المدمج لتغيير الهوامش في أي مكان على موقع WordPress الخاص بك.
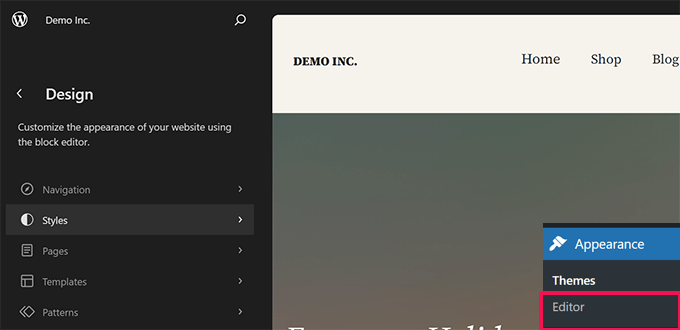
أولاً، تحتاج إلى زيارة Appearance » Editor لتشغيل محرر الموقع.

بمجرد الدخول إلى محرر الموقع، انقر لاختيار قالب من العمود الأيسر أو انقر في أي مكان في نافذة المعاينة.
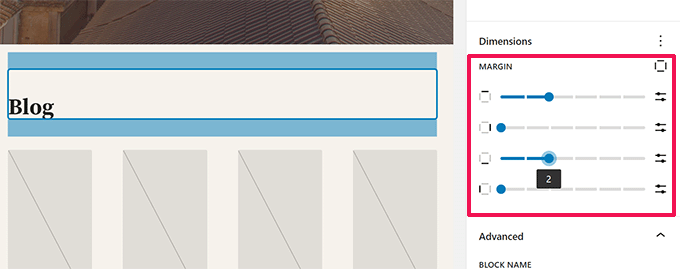
بعد ذلك، انقر فوق المنطقة أو العنصر الذي تريد تغيير الهوامش فيه. في العمود الأيمن، سترى خيار ضبط الهوامش ضمن علامة التبويب "النمط".

عندما تقوم بضبط الهوامش، سيقوم المحرر بتمييز منطقة الهامش.
يمكنك أيضًا اختيار إضافة هوامش إلى الجانب العلوي أو السفلي أو الأيمن أو الأيسر.
ملاحظة: قد لا يكون خيار الهامش متاحًا لجميع الكتل الموجودة في محرر الموقع. إذا لم تتمكن من رؤية خيار الهامش لعنصر ما، فجرّب طريقة بديلة أدناه.
إضافة الهوامش في محرر الكتلة
إذا كنت تعمل على منشور مدونة أو صفحة، فسوف تستخدم محرر الكتلة.
يتيح لك محرر الكتل في WordPress إضافة الهوامش وتغييرها للكتل المختلفة.
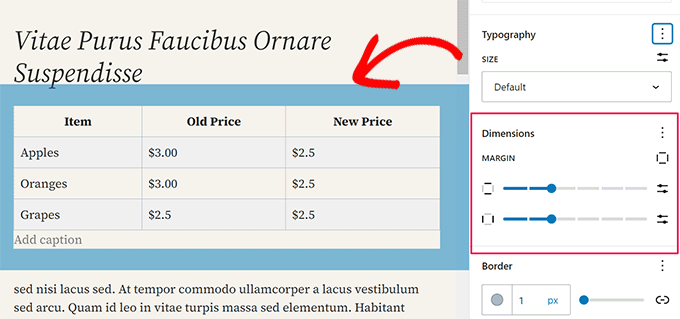
ما عليك سوى النقر على الكتلة التي تريد إضافة/ضبط الهوامش فيها. ضمن إعدادات الكتلة، قم بالتبديل إلى علامة التبويب "النمط" وانتقل لأسفل إلى خيار "الأبعاد" أو "الهوامش".

ملاحظة: قد لا يكون خيار الهامش متاحًا لجميع الكتل الموجودة في محرر المحتوى. إذا لم تتمكن من رؤية خيار الهامش لعنصر ما، فجرّب طريقة بديلة أدناه.
إضافة الهوامش في ووردبريس باستخدام SeedProd
SeedProd هو أفضل مكون إضافي لإنشاء صفحات WordPress في السوق. يسمح لك بإنشاء صفحات مخصصة لموقعك على الويب بسهولة. يمكنك أيضًا استخدامه لإنشاء سمة WordPress مخصصة من البداية.

تتيح لك أداة إنشاء صفحات السحب والإفلات البديهية في SeedProd إمكانية ضبط الهوامش لأي عنصر داخل المحرر بسهولة.
أولا، تحتاج إلى تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
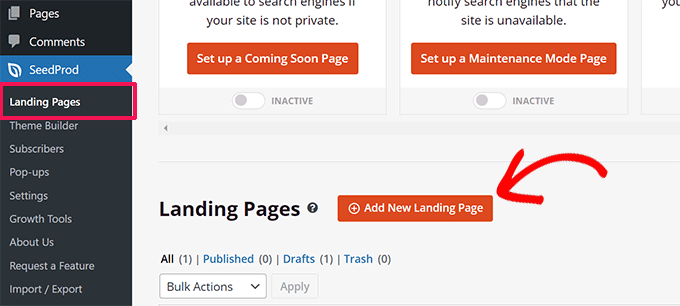
بعد ذلك، تحتاج إلى زيارة SeedProd »الصفحات المقصودة ثم النقر فوق الزر إضافة صفحة مقصودة جديدة.

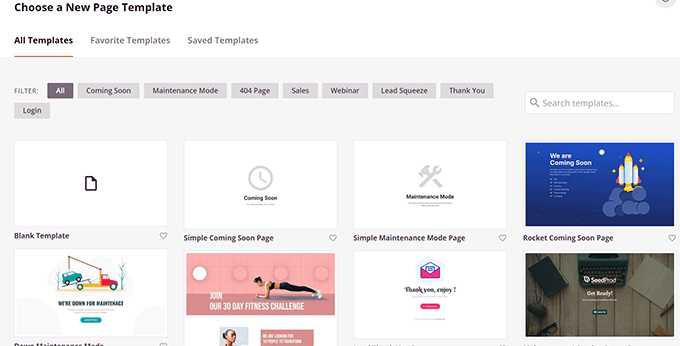
بعد ذلك سيُطلب منك اختيار قالب لصفحتك.
يأتي SeedProd مزودًا بالعشرات من القوالب الجاهزة التي يمكنك استخدامها كنقطة بداية، أو يمكنك البدء بقالب فارغ.

انقر لاختيار القالب الخاص بك، ثم أدخل اسمًا للصفحة المقصودة.
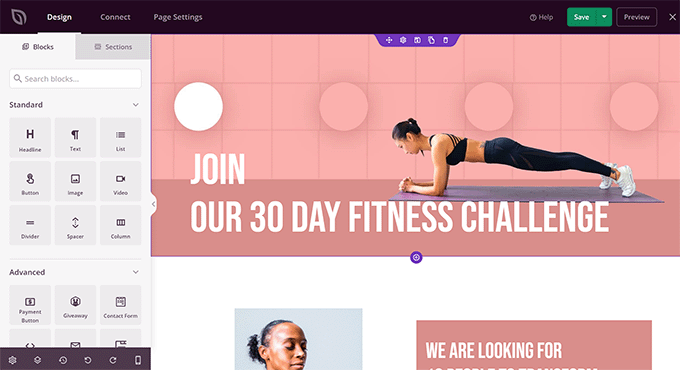
سيؤدي هذا إلى تشغيل أداة إنشاء صفحات SeedProd.
سترى معاينة مباشرة لصفحتك على الجانب الأيمن. والعناصر التي يمكنك إضافتها إلى صفحتك في العمود الأيسر.

يمكنك الإشارة والنقر على أي عنصر في الصفحة لتحريره.
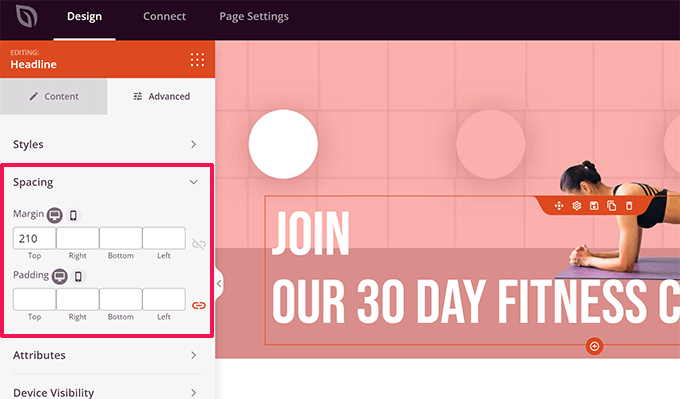
سيؤدي النقر على أحد العناصر إلى تحديده، وسترى خياراته في العمود الأيسر. من هنا، قم بالتبديل إلى علامة التبويب خيارات متقدمة وانقر فوق خيار التباعد.

يمكنك تغيير الهوامش والحشوة للعنصر المحدد من هنا.
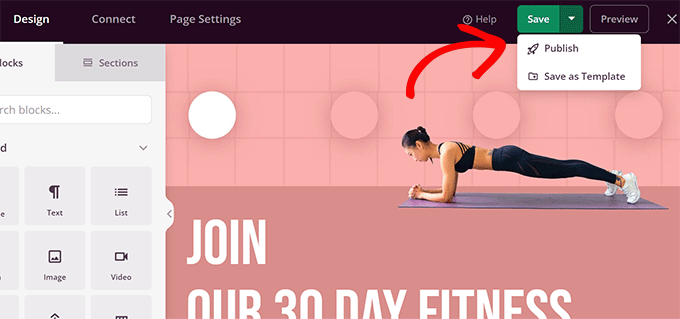
بمجرد الانتهاء من تحرير صفحتك، لا تنس النقر فوق الزر "حفظ ونشر" في الزاوية اليمنى العليا.

وبعد ذلك، يمكنك زيارة موقع الويب الخاص بك لرؤية التغييرات أثناء التنفيذ.
تغيير الهوامش باستخدام Thrive Architect
Thrive Architect هي واحدة من أفضل أدوات إنشاء صفحات WordPress التي تتيح لك استخدام واجهة السحب والإفلات لتصميم صفحات WordPress.
لأنه يأتي مع أكثر من 200 قالب يمكنك استخدامه كنقطة بداية. بالإضافة إلى ذلك، يمكنك أيضًا استخدامه لتحرير منشورات وصفحات WordPress الخاصة بك، واستعارة تخطيط وأسلوب قالب WordPress الحالي الخاص بك.

لتثبيت Thrive Architect، ستحتاج أولاً إلى تسجيل الدخول إلى حسابك على موقع Thrive Themes.
من هناك، تحتاج إلى تنزيل وتثبيت البرنامج الإضافي Thrive Product Manager. لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.

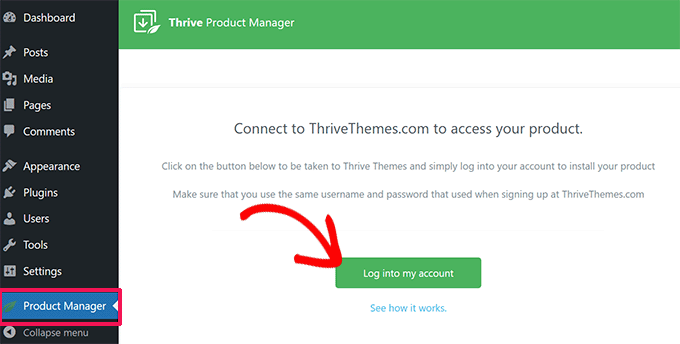
عند التنشيط، يتعين عليك زيارة صفحة Thrive Product Manager.
انقر فوق الزر "تسجيل الدخول إلى حسابي" لتوصيل WordPress بحساب Thrive Themes الخاص بك.

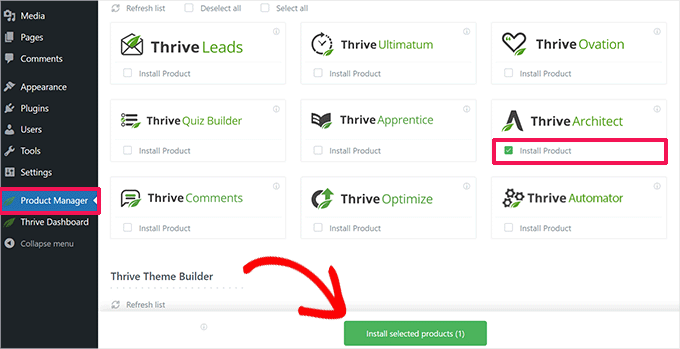
بمجرد الاتصال، سترى قائمة بمنتجات Thrive Themes المتاحة ضمن حسابك.
تابع وانقر على مربع الاختيار "تثبيت المنتج" ضمن Thrive Architect، ثم انقر على زر "تثبيت المنتجات المحددة" في الأسفل.

سيقوم Thrive Product Manager الآن بتثبيت البرنامج الإضافي Thrive Architect لك.
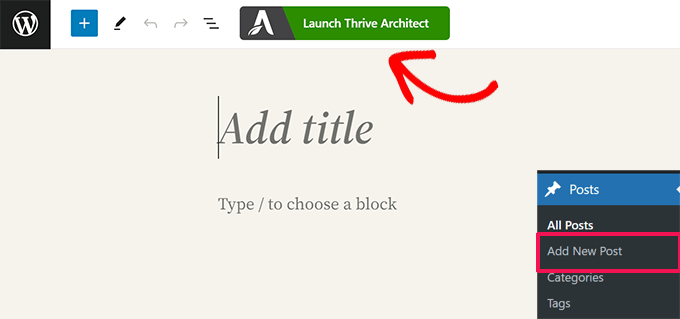
بعد ذلك، يمكنك تحرير أو إنشاء منشور أو صفحة WordPress جديدة والنقر فوق الزر "تحرير باستخدام Thrive Architect".

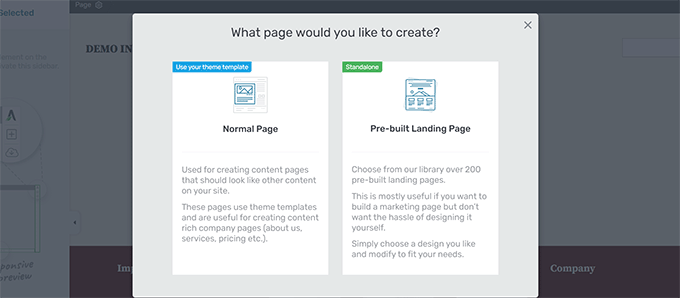
سيطلب منك Thrive Architect اختيار قالب إذا كانت صفحة جديدة.
يمكنك استخدام قالب السمة الخاص بك لإنشاء صفحة عادية أو قالب صفحة مقصودة مُعد مسبقًا.

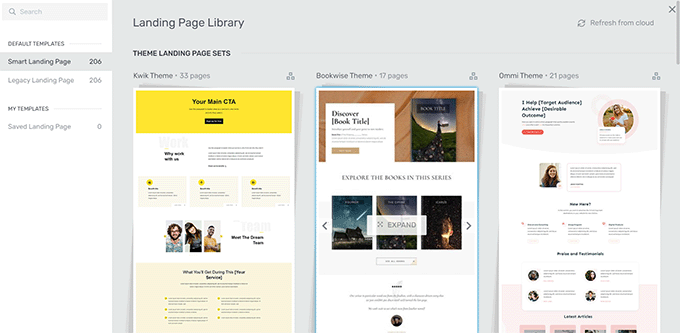
إذا اخترت خيار الصفحة المقصودة المعدة مسبقًا، فسيعرض لك المكون الإضافي مجموعة من القوالب للاختيار من بينها.
ما عليك سوى النقر لتحديد الخيار الذي يشبه ما تريد إنشاءه.

سواء كانت صفحة عادية (باستخدام أنماط القالب الخاص بك) أو صفحة مقصودة، فإن أداة إنشاء الصفحات في Thrive Architect ستتمتع بنفس الميزات.
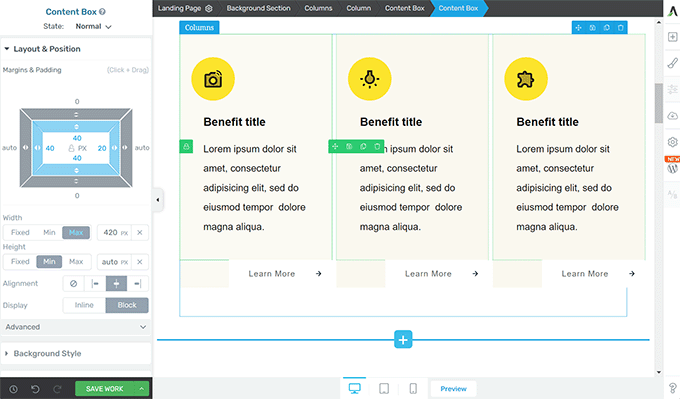
ستشاهد معاينة مباشرة لصفحتك مع شريط أدوات على اليمين ولوحة إعدادات على اليسار.

يمكنك الإشارة إلى النقر على عنصر لتحديده. أو انقر على زر الإضافة [+] في شريط الأدوات لإضافة عنصر جديد.
بمجرد النقر لتحديد عنصر وتحريره، ستظهر إعداداته في العمود الأيسر.
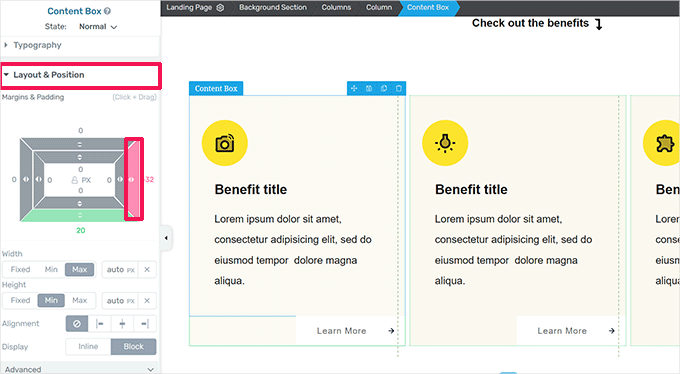
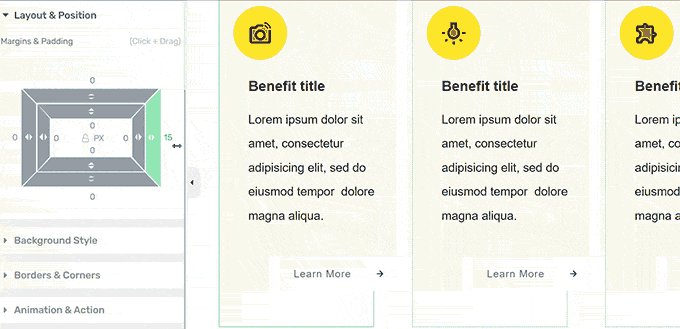
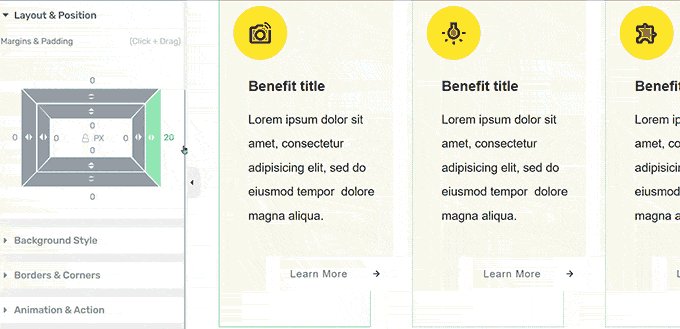
من هنا، انقر فوق علامة التبويب "التخطيط والموضع" لتغيير الهوامش والحشو.

سترى تمثيلاً مرئيًا للهامش والحشوة.
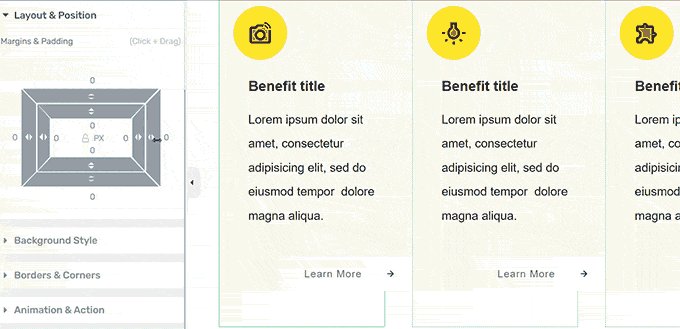
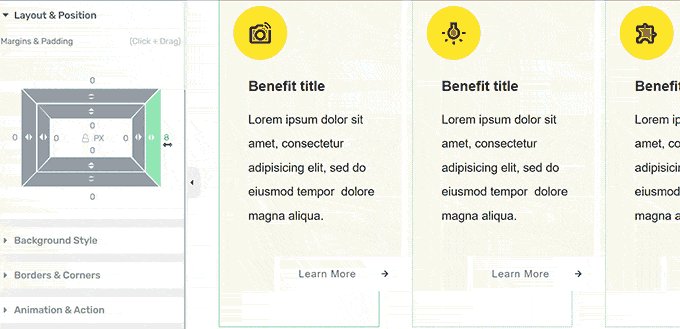
مرر مؤشر الماوس إلى أي جانب من الهامش واسحب المقبض لزيادة الهامش أو تقليله.

يمكنك تكرار العملية لتغيير الهوامش على أي من الجوانب الأربعة.
بمجرد الانتهاء، لا تنس النقر على زر حفظ العمل ثم تحديد خيار Save and Exit to Post Editor.

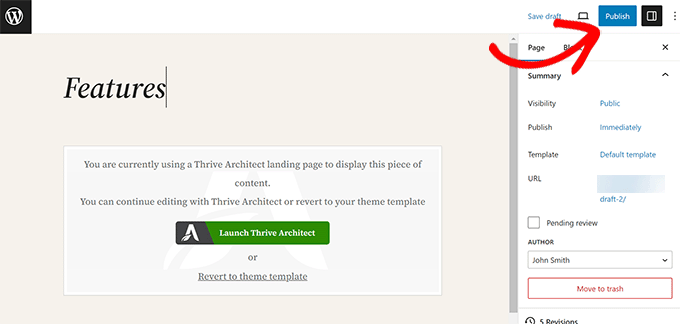
يمكنك الآن النقر فوق الزر "نشر" أو "حفظ" لحفظ منشور أو صفحتك على WordPress.
تغيير الهوامش في ووردبريس باستخدام كود CSS
تتطلب هذه الطريقة منك إضافة كود CSS إلى قالب WordPress الخاص بك. ستحتاج أيضًا إلى فهم أساسي جدًا لـ HTML وCSS.
ومع ذلك، تمنحك هذه الطريقة مرونة أكبر حيث يمكنك يدويًا اختيار المنطقة التي تريد إضافة الهوامش إليها أو ضبطها.
إضافة الهوامش وتغييرها باستخدام CSS المخصص في WordPress Theme
يتيح لك WordPress حفظ CSS مخصص في خيارات سمة WordPress الخاصة بك. ومع ذلك، اعتمادًا على قالب WordPress الخاص بك، هناك طرق متعددة للقيام بذلك.
قبل إضافة هوامش أو تغييرها باستخدام CSS، قد تحتاج إلى معرفة العنصر الذي تحتاج إلى استهدافه باستخدام كود CSS الخاص بك.
على سبيل المثال، إذا كنت تريد تغيير الهوامش حول نص الصفحة، فيمكنك استخدام الكود التالي:
body {
margin:50px;
}
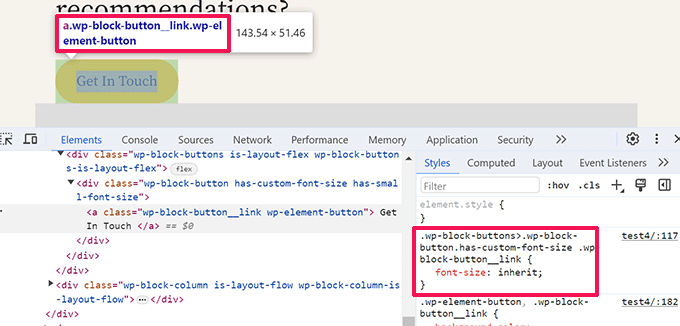
أسهل طريقة للعثور على العنصر الذي تريد استهدافه هي استخدام أداة الفحص في متصفحك.

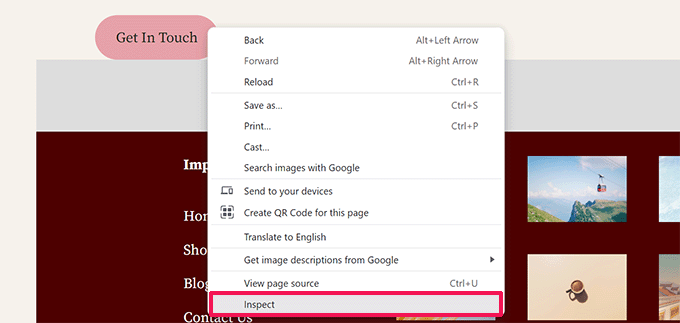
افتح موقع الويب الخاص بك في علامة تبويب متصفح جديدة، ثم مرر الماوس إلى العنصر الذي تريد تغيير الهوامش حوله. بعد ذلك، انتقل إلى اليمين وحدد فحص من قائمة المتصفح.

سيؤدي هذا إلى تقسيم شاشة المتصفح الخاص بك، وسترى كود HTML وCSS خلف الصفحة.
يمكنك تحريك مؤشر الماوس فوق الرمز، وسيقوم متصفحك بتمييز المنطقة المتأثرة به.

في الكود، يمكنك رؤية عنصر HTML أو فئة CSS التي تحتاج إلى استهدافها باستخدام CSS المخصص الخاص بك.
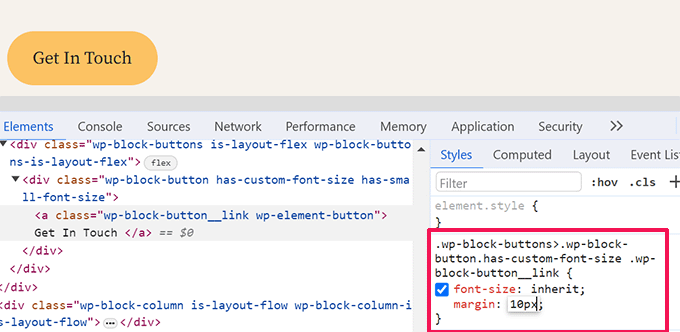
يمكنك أيضًا تجربة هوامشك هنا لمعاينة الشكل الذي ستبدو عليه.

ومع ذلك، لا يتم حفظ هذه التغييرات في المظهر الخاص بك وستختفي عند إعادة تحميل علامة تبويب المتصفح أو إغلاقها.
دعنا نستعرض الطرق المختلفة التي يمكنك من خلالها حفظ ملف CSS المخصص هذا في WordPress.
استخدام CSS المخصص لتغيير الهوامش في محرر الموقع
إذا كنت تستخدم سمة كتلة مع دعم كامل لمحرر الموقع. إذن، إليك كيفية إضافة CSS مخصص إلى قالبك.
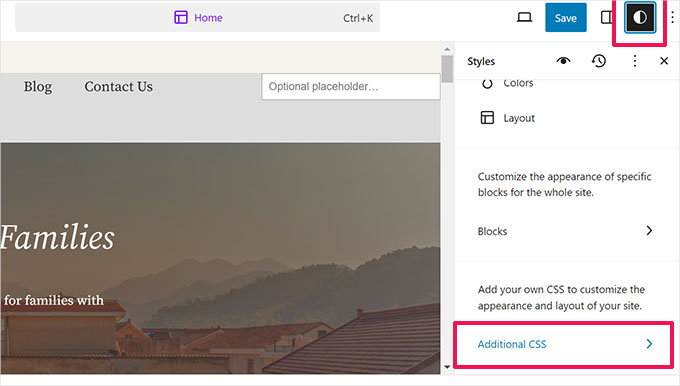
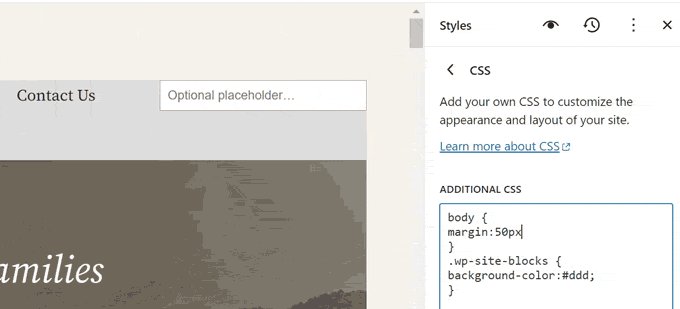
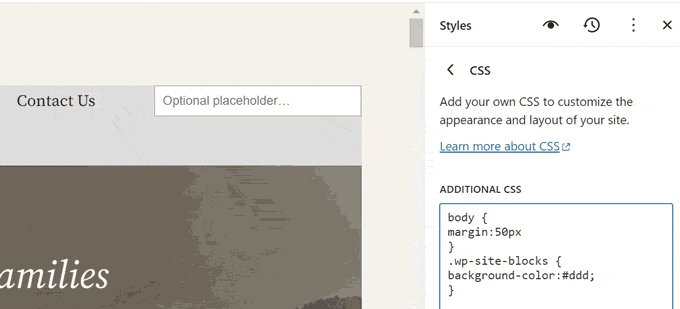
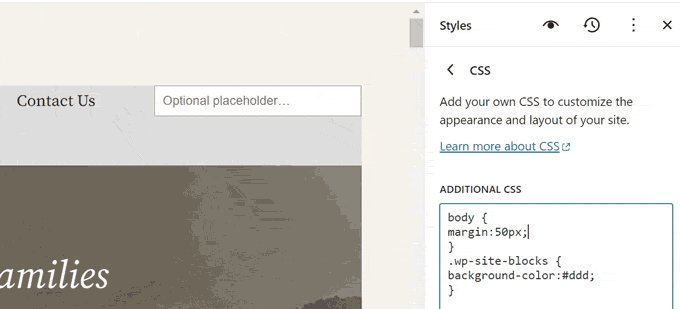
أولاً، انتقل إلى صفحة Appearance » Editor لتشغيل محرر الموقع ثم قم بالتبديل إلى لوحة Styles.

في الجزء السفلي من لوحة الأنماط، انقر فوق علامة التبويب CSS الإضافية.
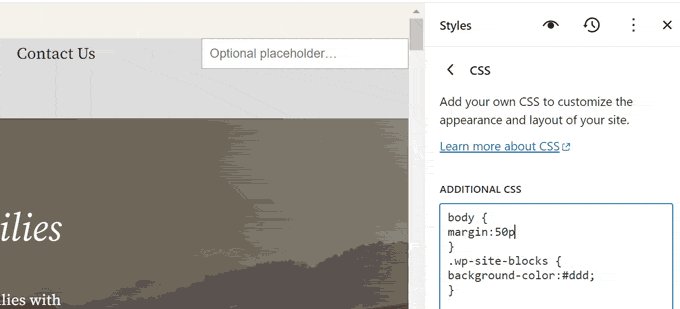
سيؤدي هذا إلى ظهور محرر نصوص حيث يمكنك إضافة رمز CSS المخصص الخاص بك. سيتم تطبيق رمز CSS الخاص بك على الفور، وستتمكن من رؤية التغييرات تظهر على الشاشة.

بمجرد أن تكون راضيًا عن التغييرات، لا تنس النقر فوق الزر "حفظ" لتخزين تغييراتك.
إضافة الهوامش باستخدام CSS في أداة تخصيص السمات
إذا كنت تستخدم سمة كلاسيكية (بدون دعم محرر الموقع)، فيمكنك حفظ CSS المخصص الخاص بك في أداة تخصيص السمات.
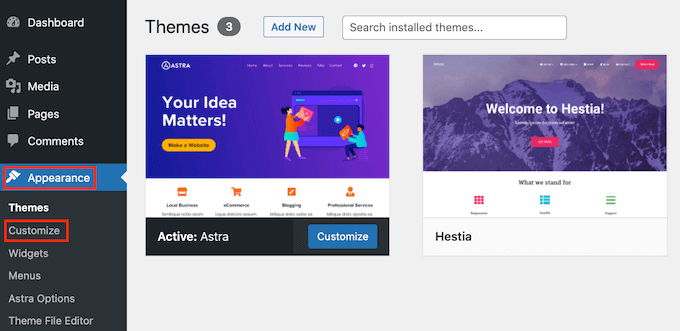
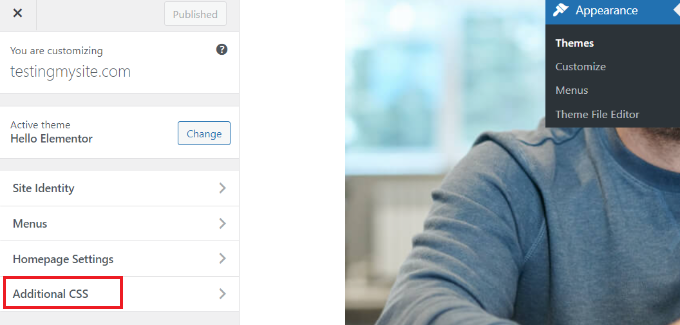
انتقل إلى صفحة المظهر »تخصيص لتشغيل أداة تخصيص السمات.

سيعرض أداة التخصيص خيارات مختلفة اعتمادًا على موضوع WordPress الخاص بك.
تحتاج إلى النقر فوق علامة التبويب CSS الإضافية لتوسيعها.

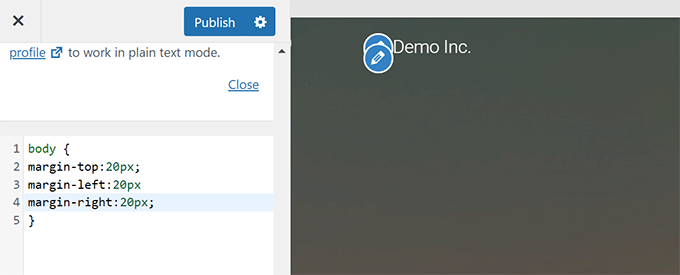
ستنزلق علامة التبويب لتظهر لك مربعًا بسيطًا يمكنك من خلاله إضافة CSS المخصص الخاص بك.
بمجرد إضافة قاعدة CSS صالحة، ستتمكن من رؤيتها مطبقة في جزء المعاينة المباشرة لموقعك على الويب.

بمجرد أن تكون راضيًا عن التغييرات، انقر فوق الزر "نشر" لتخزين تغييراتك.
قم بتغيير الهوامش باستخدام رمز CSS المخصص باستخدام WPCode
أسهل طريقة لإضافة كود CSS مخصص في WordPress هي باستخدام البرنامج المساعد WPCode.
إنه أفضل مكون إضافي لمقتطفات الأكواد البرمجية في WordPress والذي يسمح لك بإضافة أي كود CSS/HTML/PHP/JavaScript إلى موقع WordPress الخاص بك دون كسره.

تتمثل ميزة استخدام WPCode في أنك لن تفقد تغييرات CSS الخاصة بك عند تبديل سمة WordPress الخاصة بك.
ملحوظة: هناك أيضًا نسخة مجانية من WPCode يمكنك استخدامها.
أول ما عليك فعله هو تثبيت وتفعيل المكون الإضافي WPCode. لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
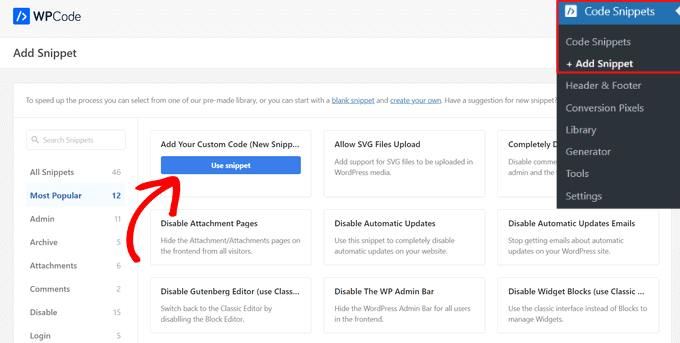
عند التنشيط، انتقل إلى صفحة مقتطفات الكود » + إضافة جديد .
انتقل بالماوس إلى خيار "إضافة التعليمات البرمجية المخصصة (مقتطف جديد)" في مكتبة مقتطفات التعليمات البرمجية، وانقر فوق الزر "استخدام المقتطف".

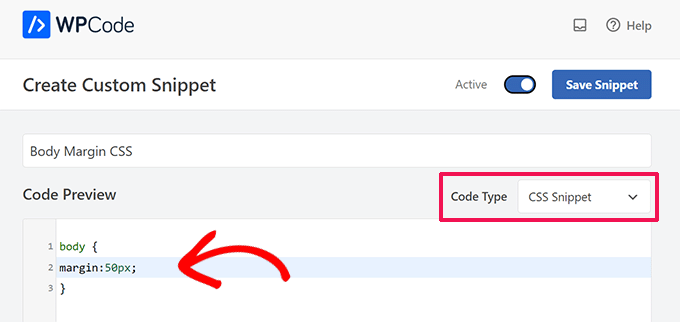
بعد ذلك، في أعلى الصفحة، أضف عنوانًا لمقتطف CSS المخصص الخاص بك. يمكن أن يكون هذا أي شيء يساعدك على تحديد الرمز.
بعد ذلك، قم بتدوين أو لصق CSS المخصص الخاص بك في مربع "معاينة الكود" وقم بتعيين "نوع الكود" عن طريق اختيار خيار "CSS Snippet" من القائمة المنسدلة.

على سبيل المثال، إذا كنت تريد إضافة أو تغيير الهوامش حول نص صفحة الويب بالكامل، فيمكنك استخدام كود CSS التالي:
body {
margin:50px;
}
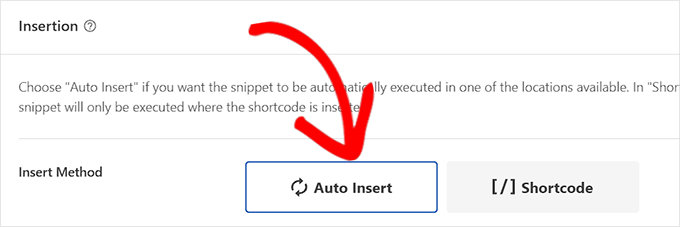
بعد ذلك، قم بالتمرير لأسفل إلى قسم "الإدراج" وحدد طريقة "الإدراج التلقائي" لتنفيذ التعليمات البرمجية عبر موقع WordPress بأكمله.
إذا كنت تريد فقط تنفيذ التعليمات البرمجية على صفحات أو منشورات معينة، فيمكنك اختيار طريقة "الرمز القصير".

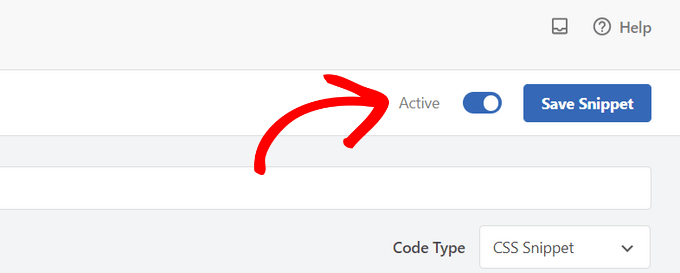
الآن، أنت بحاجة إلى العودة إلى أعلى الصفحة وتبديل المفتاح إلى "نشط".
وأخيرًا، انقر فوق الزر "حفظ المقتطف" لتخزين التغييرات.

يمكنك الآن زيارة موقع الويب الخاص بك لرؤية CSS المخصص الخاص بك أثناء العمل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الهوامش أو تغييرها في WordPress. قد ترغب أيضًا في الاطلاع على ورقة الغش الكاملة لتطوير سمات WordPress أو إلقاء نظرة على دليلنا حول تخصيص سمات WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
