كيفية تغيير الحد الأقصى لحجم تحميل الملفات في ووردبريس (3 طرق سهلة)
نشرت: 2022-09-15هل تتطلع إلى زيادة الحجم الأقصى لتحميل الملفات في WordPress؟
ربما حاولت تحميل صور أو محتوى وسائط آخر وظهرت لك رسالة خطأ تقرأ شيئًا مثل: "يتجاوز الملف الحد الأقصى لحجم التحميل لهذا الموقع"؟ هذا شائع إلى حد ما مع مواقع WordPress.
لحسن الحظ ، هناك بعض الطرق البسيطة لإصلاح ذلك. في هذه المقالة ، سنشارك 3 طرق بسيطة لزيادة الحجم الأقصى لتحميل الملف في WordPress.
سنوضح لك أيضًا كيفية زيادة الحد الأقصى لحجم تحميل الملفات لمرفقات النماذج الخاصة بك.
مستعد؟ دعنا نقفز مباشرة!
ما هو الحجم الأقصى لتحميل الملفات في ووردبريس؟
بشكل افتراضي ، يتم تحديد الحد الأقصى لحجم تحميل الصور في WordPress من خلال خدمة الاستضافة الخاصة بك ، لذلك فهي تختلف.
ومع ذلك ، فإن الممارسة الشائعة هي عادةً تعيين حد يتراوح بين 2 ميجابايت و 500 ميجابايت.
والخبر السار هو أنه إذا كان تخصيص حجم تحميل ملف موقع الويب الخاص بك أقل مما تريد ، فيمكنك زيادته بسهولة.
فيما يلي طريقة سهلة للتحقق من الحد الأقصى لحجم تحميل الملف لموقعك:
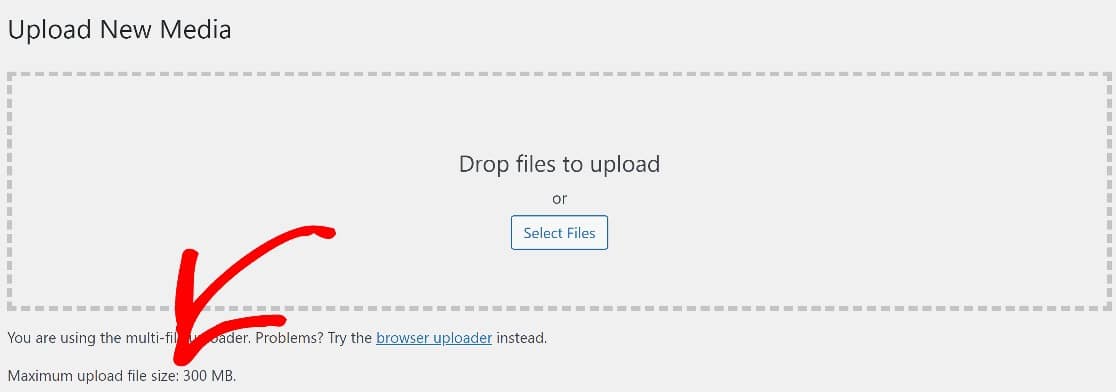
من لوحة تحكم مسؤول WordPress ، انقر فوق الوسائط »إضافة جديد . سيؤدي هذا إلى فتح صفحة تحميل الوسائط.
قم بالتمرير لأسفل لرؤية الحد الأقصى لحجم التحميل والقيمة التي تم تعيينها عليها حاليًا.

ستساعدك معرفة حجم ملف التحميل الدقيق المسموح به لموقعك على تحديد مقدار زيادته.
في الأقسام القليلة التالية ، سنتعرف على 3 طرق مختلفة لزيادة الحجم الأقصى لتحميل الملفات في WordPress.
ومع ذلك ، تجدر الإشارة إلى أنه يمكنك ببساطة أن تطلب من خدمة الاستضافة القيام بذلك نيابة عنك ، وهو أمر أسهل وأكثر أمانًا.
ولكن إذا كنت ترغب في القيام بذلك بنفسك ، فإليك الطرق الثلاث التي يمكنك تجربتها:
كيفية زيادة الحجم الأقصى لتحميل الملفات في ووردبريس
في هذه المقالة
- الطريقة الأولى: إضافة مقتطف الشفرة باستخدام WPCode (سهل)
- الطريقة الثانية: تحرير ملف functions.php مباشرة (متقدم)
- الطريقة رقم 3: ضبط حجم تحميل الملف لنماذج WordPress
- قم بتثبيت WPForms
- قم بإنشاء نموذج جديد
- أضف حقل تحميل ملف إلى النموذج الخاص بك
- انشر النموذج على موقعك
الطريقة الأولى: إضافة مقتطف الشفرة باستخدام WPCode (سهل)
الطريقة الأكثر أمانًا لزيادة الحد الأقصى لحجم الملف في WordPress هي ببساطة باستخدام مكون إضافي يسمى WPCode.
WPCode هو حل رائع لإدخال كود مخصص في ملف function.php الخاص بك.
من بين فوائده العديدة ، أنه سهل الاستخدام للغاية ويتضمن التحقق المتقدم من صحة التعليمات البرمجية الذي يحميك من ارتكاب أخطاء في الترميز قد تؤدي إلى تعطل القالب أو الموقع عن طريق الخطأ.
للبدء ، قم بتنزيل وتثبيت المكون الإضافي على موقع الويب الخاص بك. إذا كنت بحاجة إلى بعض المساعدة في هذه الخطوة ، فإليك دليل سريع لتثبيت مكونات WordPress الإضافية.

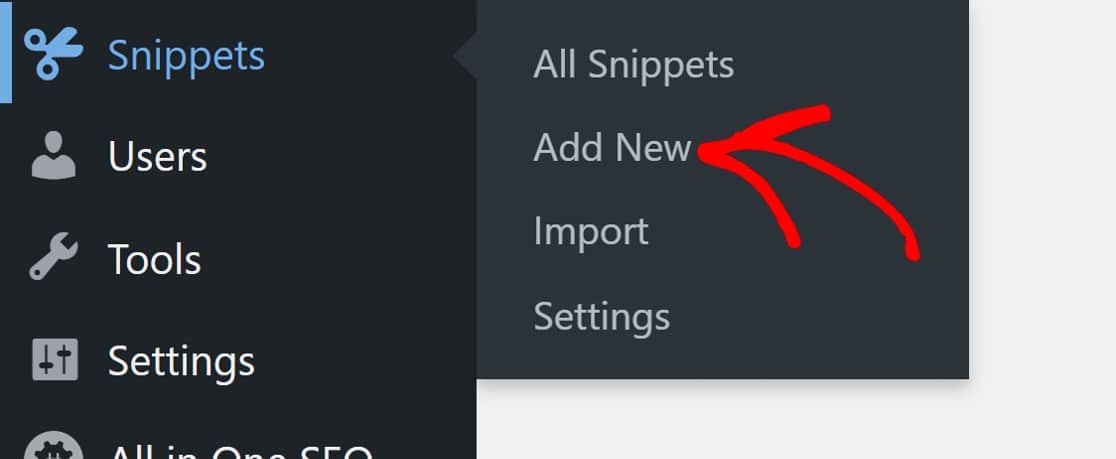
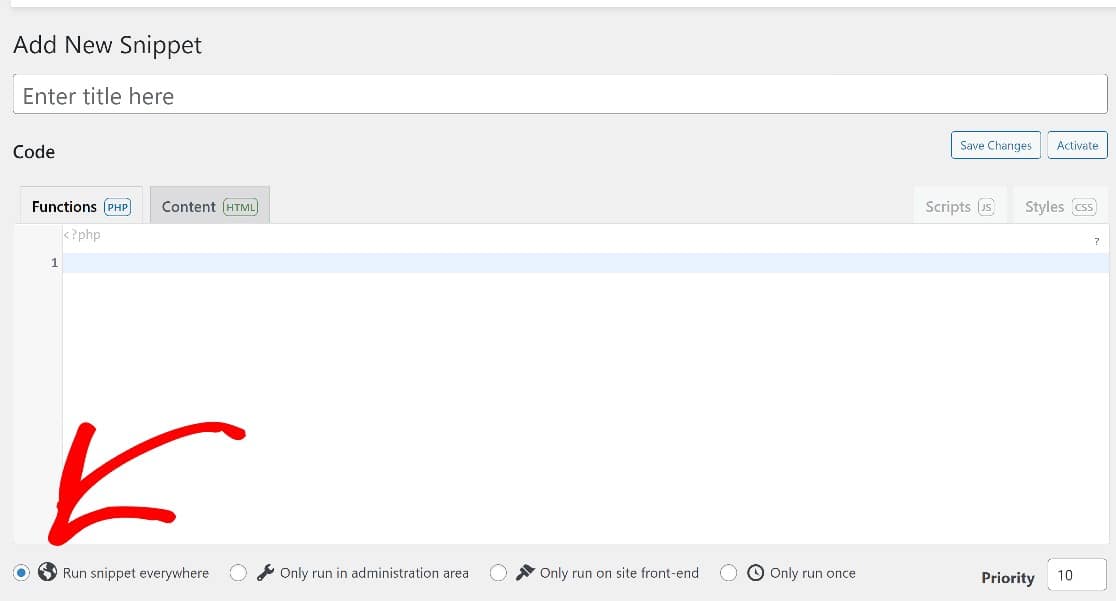
بعد تثبيت WPCode ، توجه إلى منطقة إدارة WordPress وانتقل إلى Snippets »إضافة جديد .

سيؤدي هذا إلى فتح نافذة محرر الكود حيث يمكنك إدخال أي رمز.
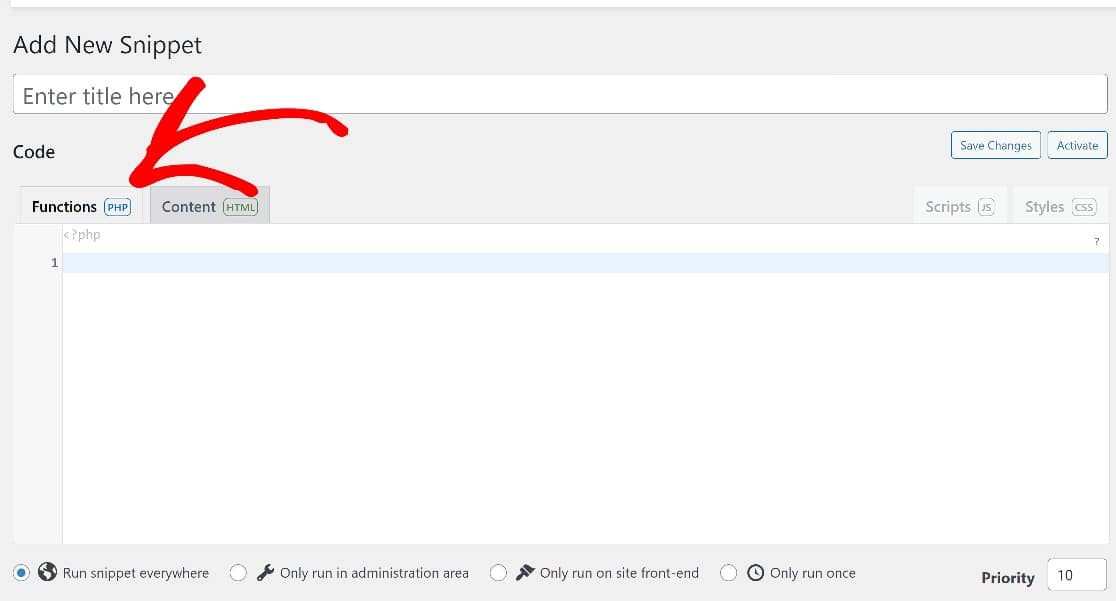
ابدأ بإضافة عنوان لمقتطفك ثم الصقه في شفرتك. فقط تأكد من تحديد نوع الرمز الصحيح أولاً.
نظرًا لأننا نعمل مع PHP ، فستكون هذه وظائف .

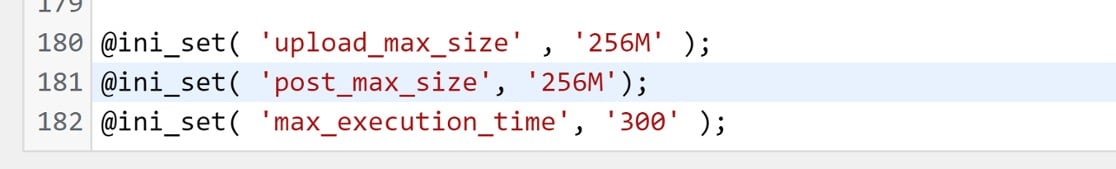
هنا ، انسخ والصق الرمز أدناه:
@ini_set( 'upload_max_size' , '256M' );
@ini_set( 'post_max_size', '256M');
@ini_set( 'max_execution_time', '300' );
في الكود أعلاه ، يحدد السطر الأول الحد الأقصى لحجم تحميل الملف ، وهو 256 ميغا أي 256 ميغا بايت ، في هذه الحالة.
قد تلاحظ أن السطر الثاني له شكل متطابق. هذا السطر يحدد الحجم الأقصى للوظائف.
نحن نركز على زيادة الحجم الأقصى لتحميل الملف ، لكن الحجم الأقصى للنشر مهم أيضًا. إليك السبب: عادةً ما تُستخدم ملفات الوسائط في المنشورات. بطبيعة الحال ، ستحتاج إلى أن تحتوي مشاركاتك على مساحة كافية لاستيعاب أكبر ملفاتك.
لذلك سيتعين عليك تعيين الحد الأقصى لحجم المنشور على قيمة تساوي أو تزيد عن الحد الأقصى لحجم تحميل الملف.
الآن بعد أن عرفت كيف يعمل هذا ، امض قدمًا وأدخل الرمز ، وقم بتغيير الأرقام إلى أي قيم تريدها.
بمجرد القيام بذلك ، تحقق من وضع علامة على تشغيل المقتطف في كل مكان .

ثم قم بالتمرير احتياطيًا وانقر فوق حفظ التغييرات ، وسيكون هذا هو الحال.
الطريقة الثانية: تحرير ملف functions.php مباشرة (متقدم)
يمكن الوصول إلى ملف function.php من داخل الواجهة الخلفية لـ WordPress ، مما يجعله سهل الاستخدام.
إذا كنت مرتاحًا للعمل مع الكود المباشر ، فقد تكون هذه الطريقة مناسبة لك. ومع ذلك ، لا نوصي بهذه الطريقة للمبتدئين ، حيث يوجد خطر حدوث أخطاء جسيمة قد تؤدي إلى تعطل موقعك.
إذا قررت استخدام هذه الطريقة ، فستكون أفضل ممارسة هي إنشاء نسخة احتياطية من موقع الويب الخاص بك قبل أن تبدأ.
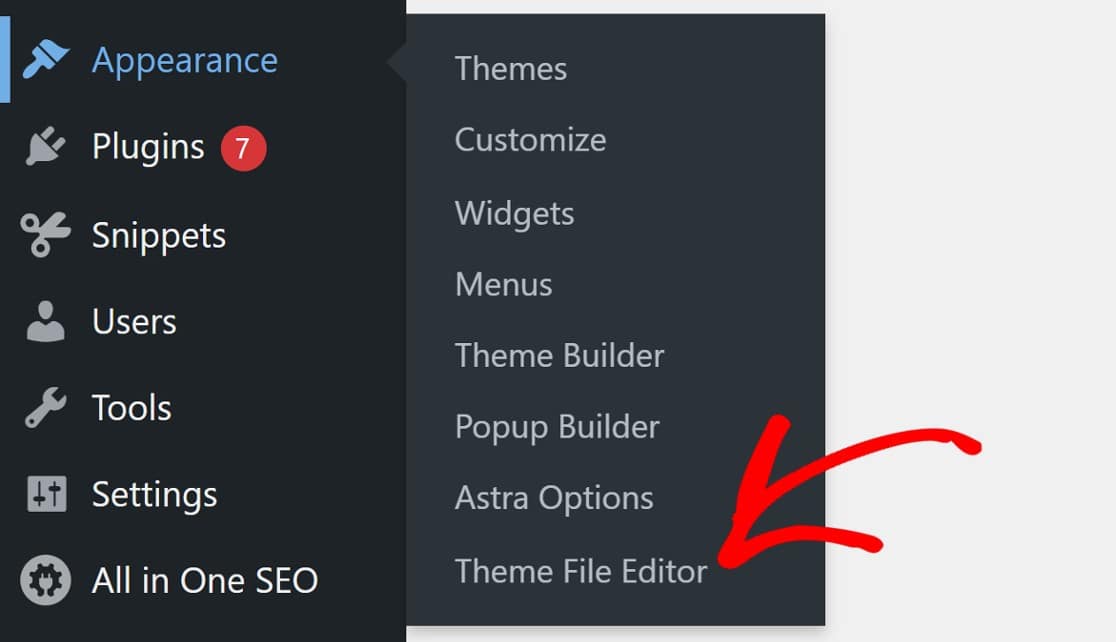
بمجرد عمل نسخة احتياطية من موقعك بأمان ، يمكنك العثور على ملف jobs.php بالانتقال إلى Appearance »Theme File Editor.

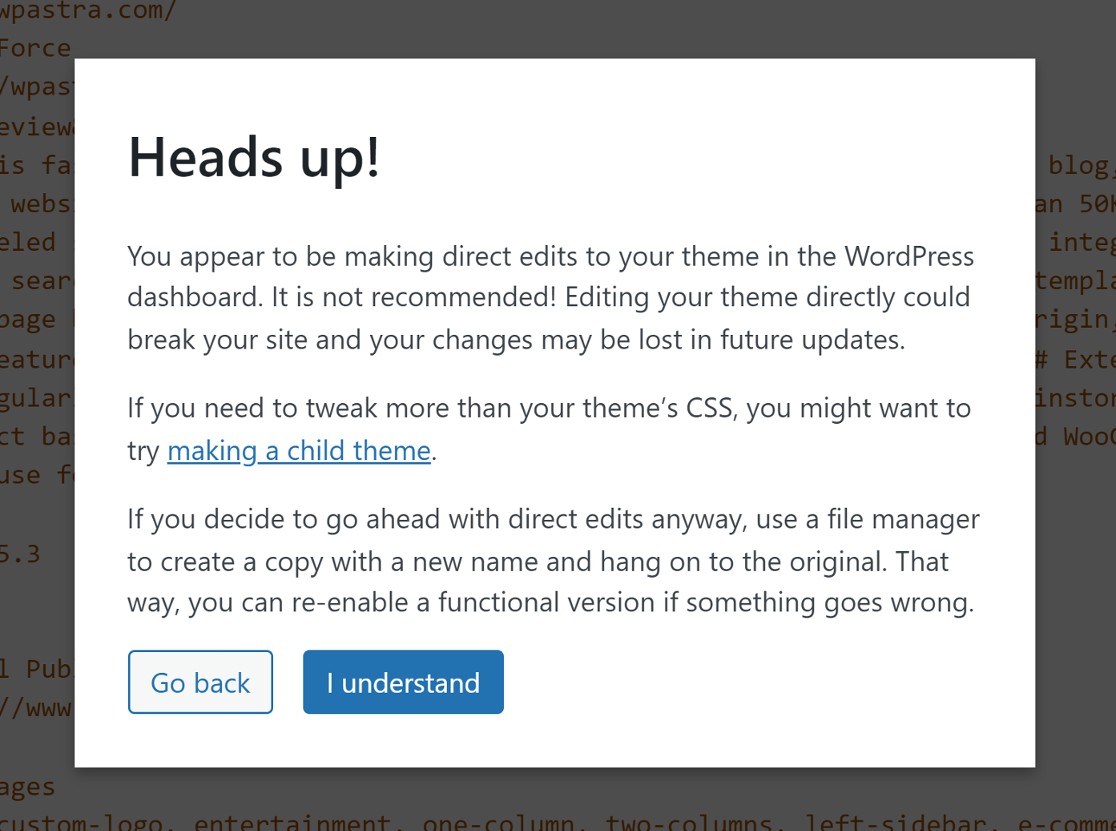
سينبثق نموذج تحذير من أنك على وشك تعديل الملفات الأساسية لموقع الويب الخاص بك. كما ذكرنا ، ستحتاج إلى توخي الحذر أثناء العمل مع ملف function.php.
ولكن إذا قمت بإنشاء نسخة احتياطية من موقع الويب الخاص بك ، فلا تتردد في المتابعة بالنقر فوق أنا أفهم .

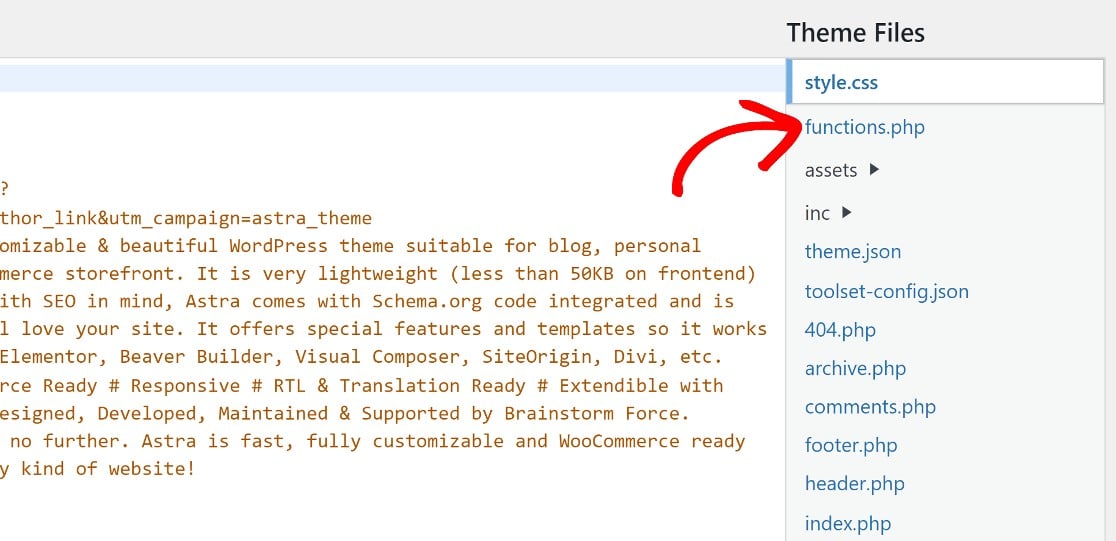
بعد ذلك ، ابحث عن ملف jobs.php من قائمة الملفات الموجودة على اللوحة على يمين الشاشة.

قم بالتمرير إلى أسفل الصفحة والصق نفس الرمز كما كان من قبل:
@ini_set( 'upload_max_size' , '256M' );
@ini_set( 'post_max_size', '256M');
@ini_set( 'max_execution_time', '300' );
تذكر أن القيم الموجودة في أول سطرين تحدد الحد الأقصى لحجم تحميل الملف وحجم المنشور. في هذا الرمز ، يتم تعيين الحد الأقصى للملف وحجم المنشور على 256 ميجا بايت ، مما يعني أنه يمكنك تحميل أحجام ملفات تصل إلى 256 ميجا بايت.
إذا كنت ترغب في تغيير الحد الأقصى إلى قيمة مختلفة ، فما عليك سوى تغيير الأرقام الموجودة في نهاية أول سطرين من الكود إلى أي قيمة تريدها (تذكر أن "M" تعني ميغابايت هنا).
الآن ، انطلق والصق هذا الرمز في الجزء السفلي من ملف function.php.


تذكر أن تحفظ هذه التغييرات قبل الخروج.
الآن بعد أن عرفت كيفية ضبط حدود تحميل الملفات لـ WordPress ، هل تعلم أنه يمكنك أيضًا تغيير الحد الأقصى لحجم الملف لنماذج WordPress الخاصة بك بشكل منفصل؟
إذا كانت لديك نماذج على موقعك تقبل تحميلات الملفات من الزائرين ، فقد يكون من الجيد تعيين حد مناسب لحجم تحميل الملفات خصيصًا لهذه النماذج.
الطريقة رقم 3: ضبط حجم تحميل الملف لنماذج WordPress
كما ذكرنا ، فإن هذه الطريقة تدور حول ضبط الحد الأقصى لحجم تحميل الملف فقط لنماذج WordPress الخاصة بك.
لحسن الحظ ، هذا واضح ومباشر ولا يتطلب أي رمز على الإطلاق.
إليك ما يجب فعله:
قم بتثبيت WPForms
ستحتاج إلى منشئ النماذج الذي يسمح لك بإنشاء نماذج تحميل الملفات وتغيير حدود حجم الملف الأقصى.
لا يمتلك الكثير من منشئي نماذج WordPress هذه الميزات. لحسن الحظ ، WPForms تفعل ذلك!
WPForms Pro هو أفضل مكون إضافي لبرنامج WordPress مع العديد من الميزات والإعدادات سهلة الاستخدام ، بما في ذلك القدرة على ضبط الحجم الأقصى لتحميل الملفات لمرفقات النموذج.

بعد شراء WPForms Pro ، يمكنك المضي قدمًا وتثبيت WPForms على موقعك.
يسمح لك WPForms بإنشاء أي نوع من النماذج تقريبًا ، باستخدام أداة إنشاء نماذج السحب والإفلات القوية.
يمكنك أيضًا الاختيار من بين أكثر من 400 قالب نموذج تم إنشاؤه مسبقًا لتبسيط عملية إنشاء النموذج كما سنظهر في الخطوة التالية.
قم بإنشاء نموذج جديد
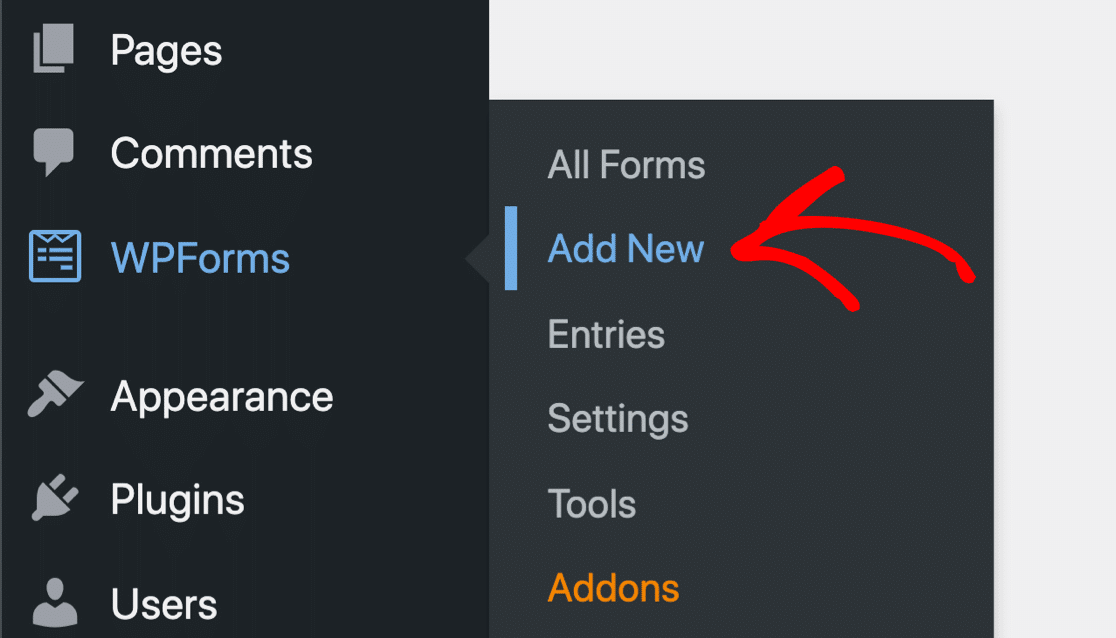
من لوحة معلومات WordPress ، انقر فوق WPForms »إضافة جديد .

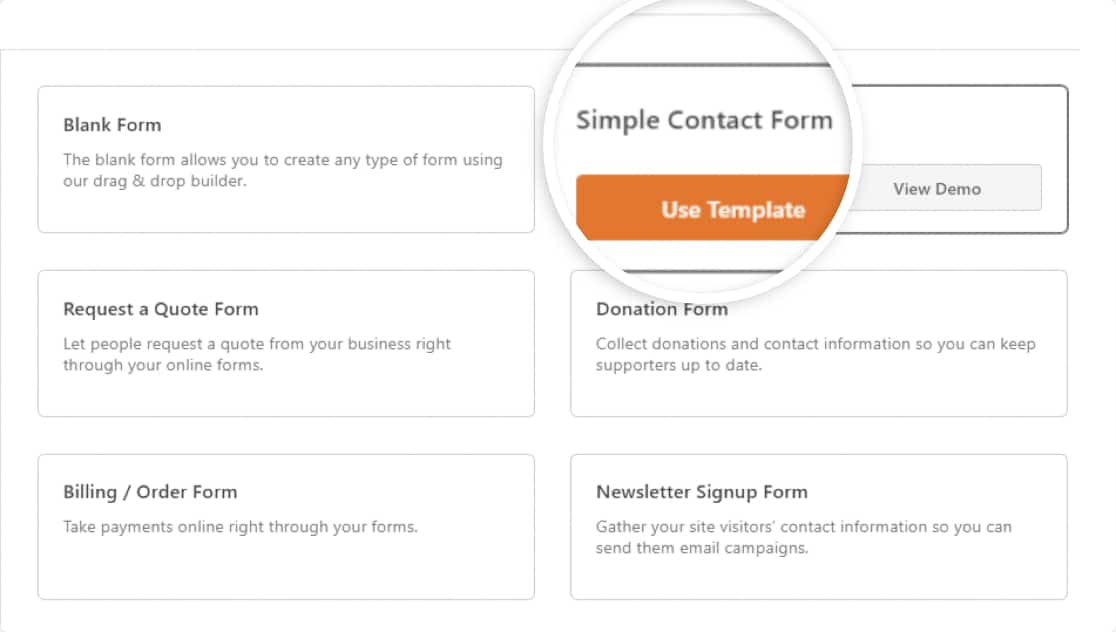
سيؤدي هذا إلى فتح مكتبة القوالب حيث سنختار قالب نموذج الاتصال البسيط.
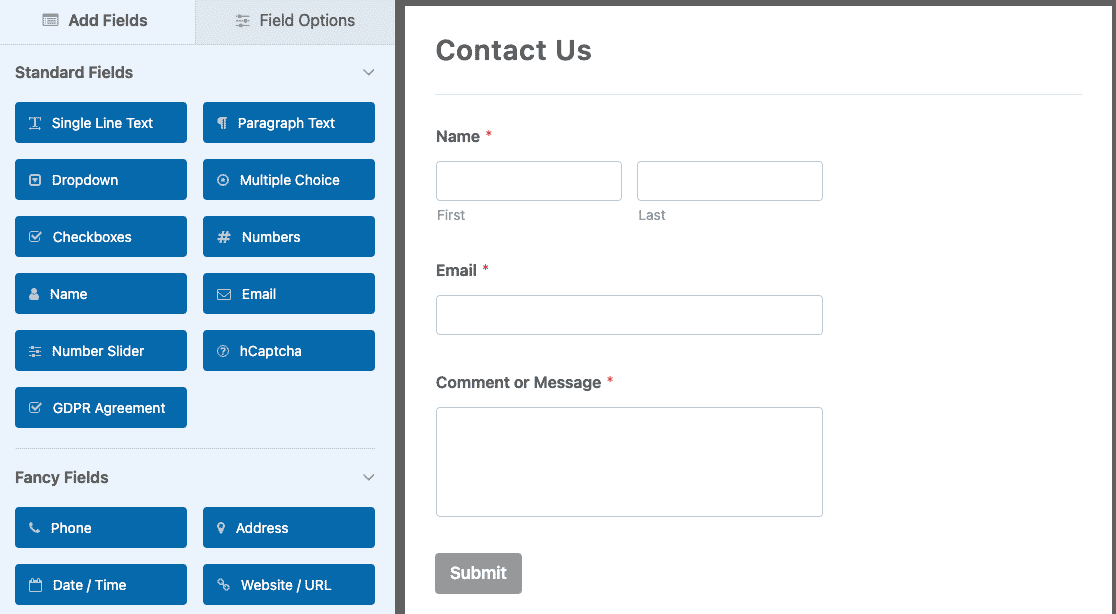
انقر فوق استخدام القالب لفتح منشئ النموذج.

سيؤدي هذا إلى تحميل نموذج نموذج الاتصال البسيط.

مثل جميع قوالب WPForms ، يمكن تخصيص هذا القالب بالكامل. في الخطوة التالية ، سنضيف حقل تحميل ملف إلى هذا النموذج ونضع حدًا أقصى لحجم التحميل له.
أضف حقل تحميل ملف إلى النموذج الخاص بك
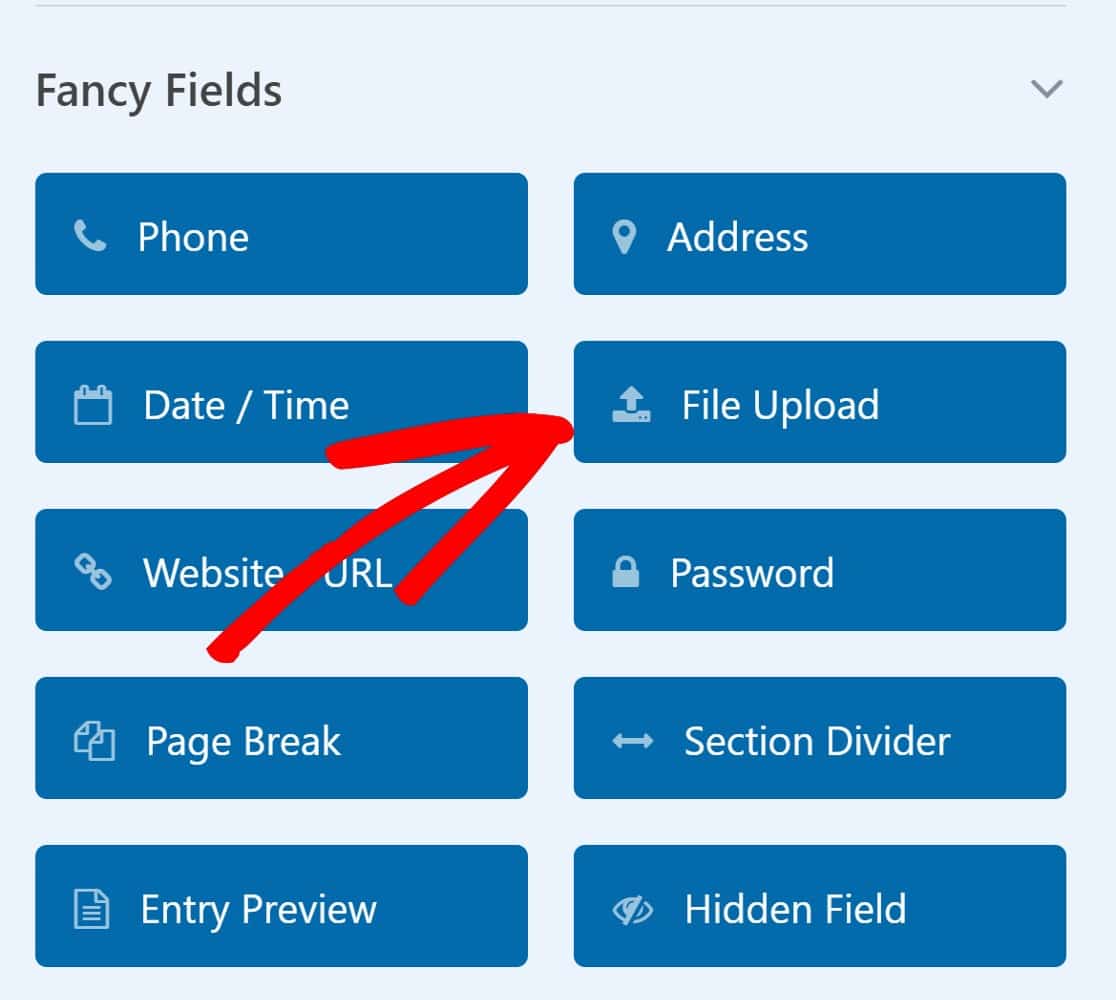
في منشئ النموذج ، سترى حقول النموذج المتوفرة في اللوحة الموجودة على اليسار. ابحث عن حقل تحميل الملف في قسم الحقول الفاخرة .
قم بسحب وإسقاط حقل تحميل الملف ، ووضعه في المكان الذي تريد تضمينه فيه في النموذج الخاص بك على اليمين.

بعد إضافة حقل تحميل الملف ، انقر فوقه لفتح خيارات الحقل في اللوحة اليمنى.

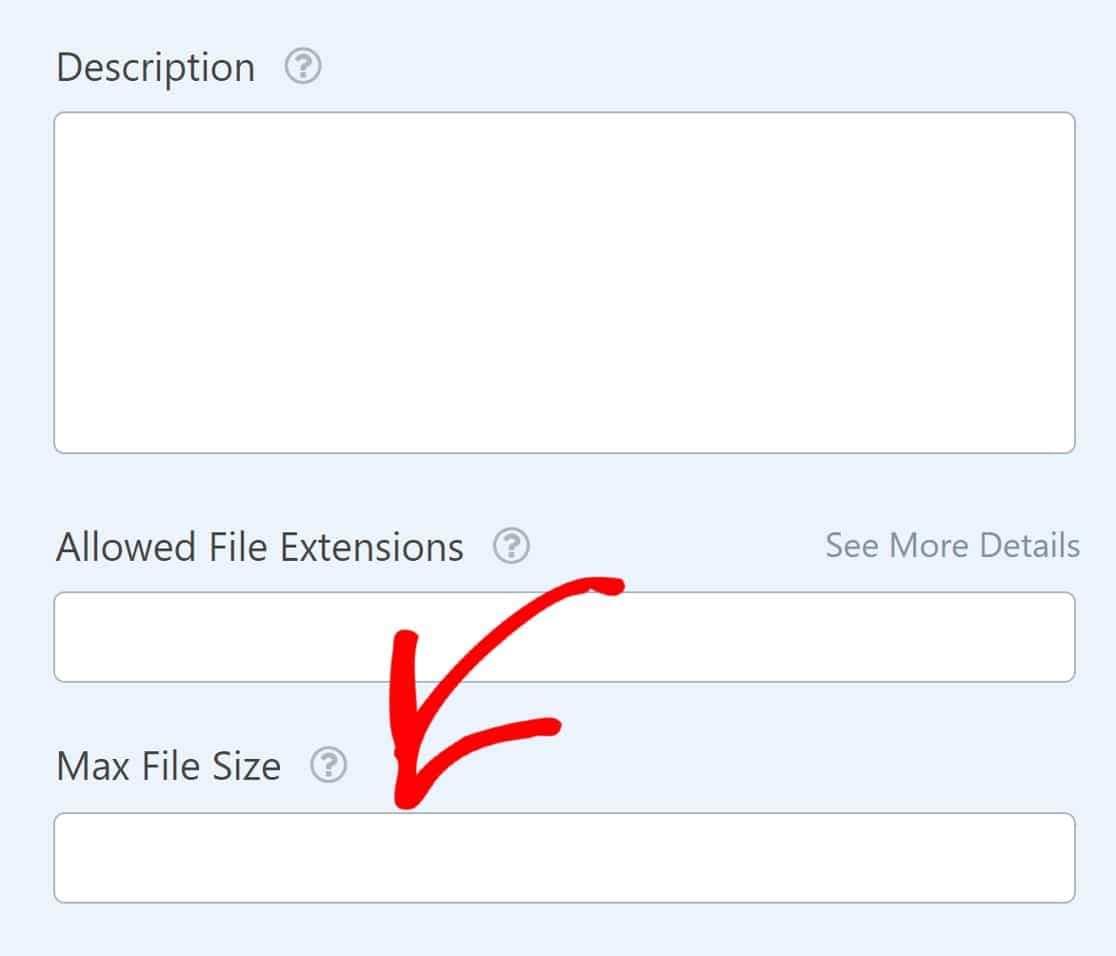
قم بالتمرير لأسفل إلى Max File Size وأدخل الشكل الذي تريده. تذكر أنه لا يمكنك تعيين حجم تحميل أقصى للملف أعلى مما يسمح به موقع WordPress الخاص بك. ومع ذلك ، يمكنك تعيين حد حجم أقل خصيصًا لـ WPFroms إذا كنت ترغب في ذلك.

عند الانتهاء ، امض قدمًا واحفظ النموذج الخاص بك.
انشر النموذج على موقعك
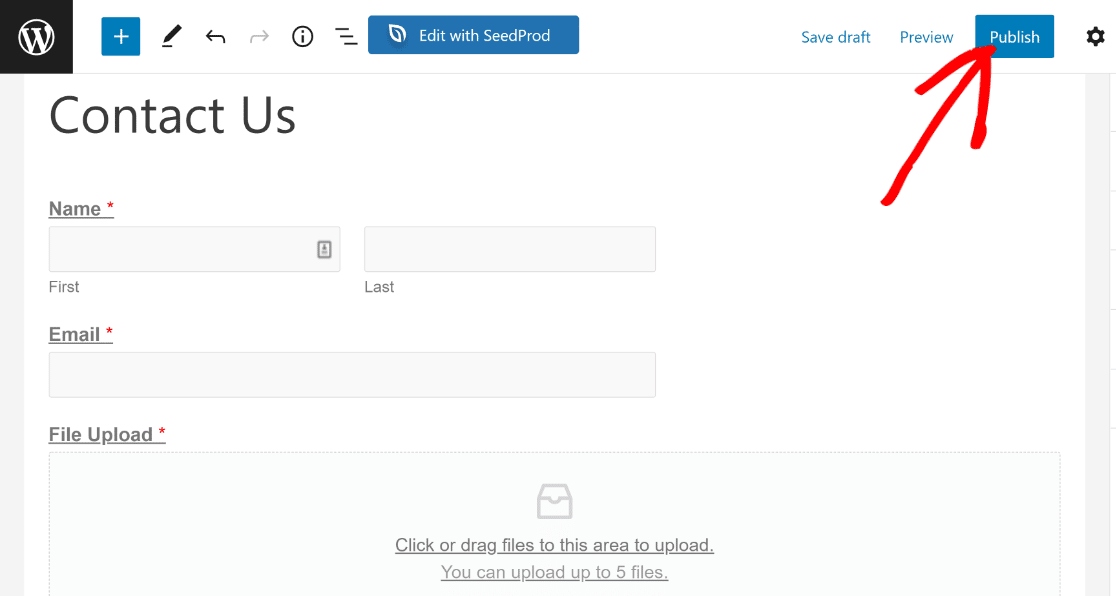
لنشر النموذج الجديد الخاص بك ، انقر فوق حفظ في الزاوية اليمنى العليا من منشئ النموذج.

بعد ذلك ، انقر فوق " تضمين " لإضافة النموذج الخاص بك إلى الصفحة.

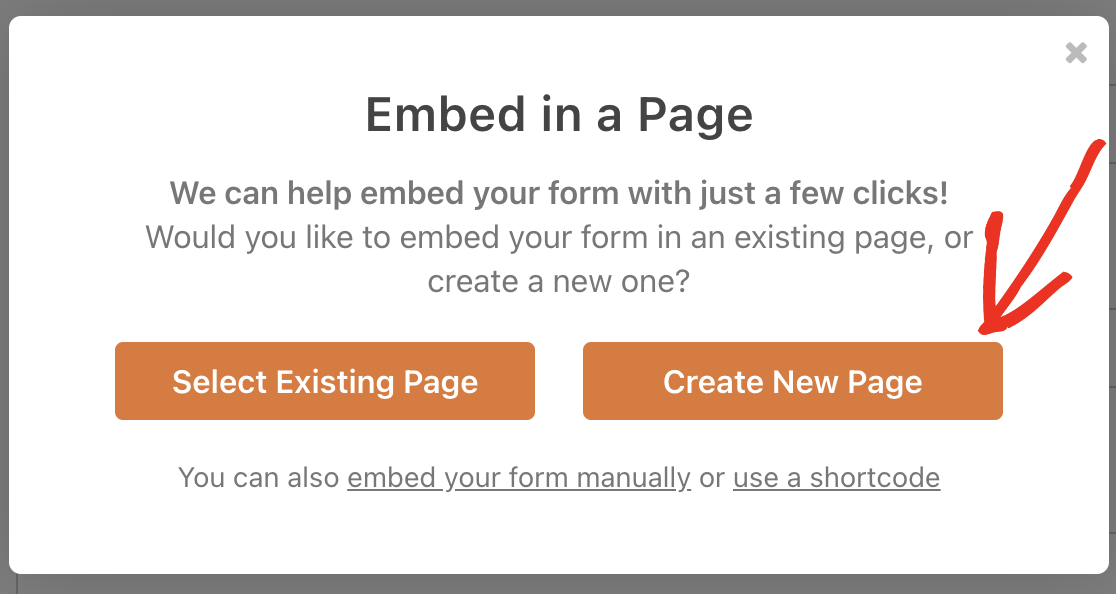
سيؤدي هذا إلى فتح نموذج يسألك عما إذا كنت تريد نشر النموذج على صفحة موجودة أو إذا كنت تريد إنشاء صفحة جديدة. في هذا المثال ، دعنا نضمّن النموذج في صفحة جديدة.
حدد الزر " إنشاء صفحة جديدة" للمتابعة.

أدخل عنوانًا لصفحتك الجديدة واضغط على Let's Go .

ستتم إعادة توجيهك الآن إلى شاشة تحرير صفحة WordPress الخاصة بك مع تضمين النموذج بالفعل فيها.
هذه فرصة جيدة لإلقاء نظرة على صفحتك ، وتعديل أو إضافة أي عناصر أخرى إذا لزم الأمر ، ونشر الصفحة عندما تكون جاهزًا.

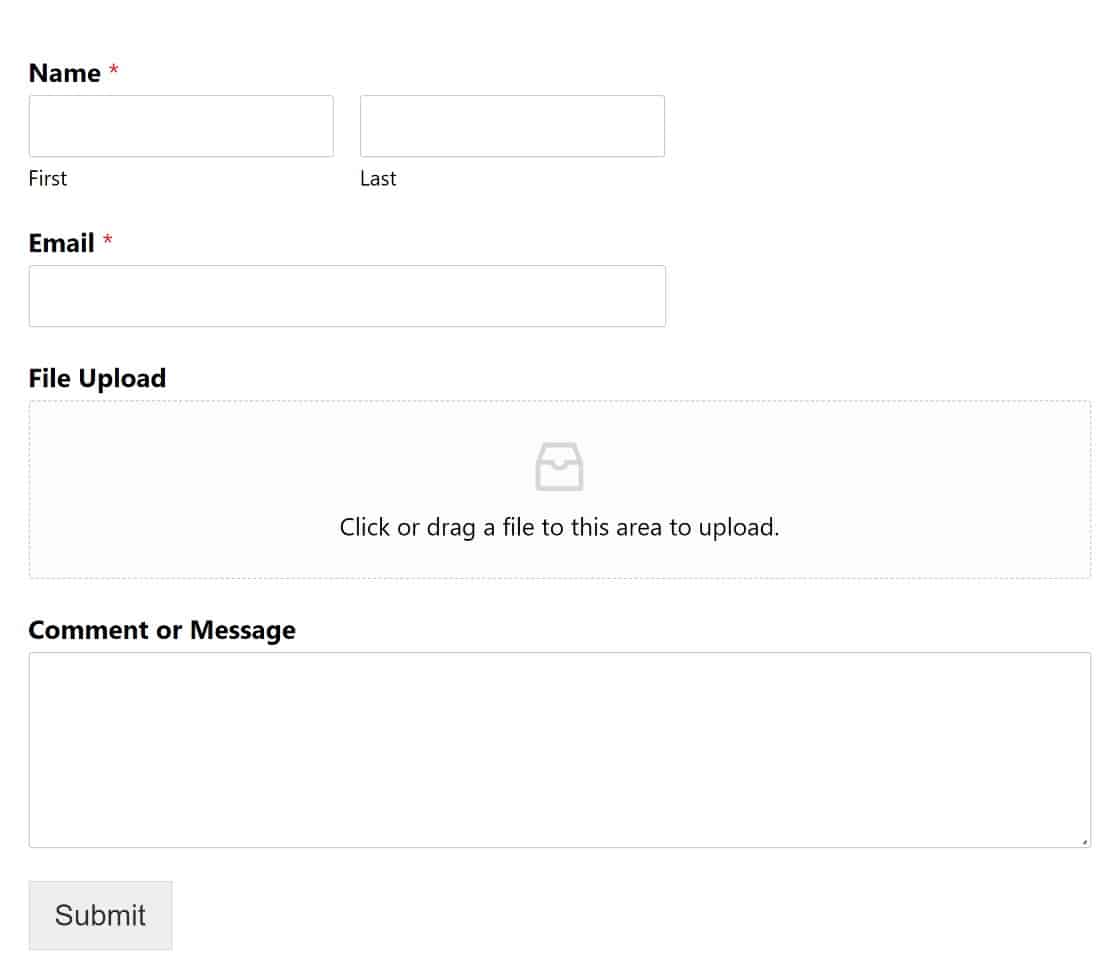
بعد نشر النموذج ، يمكنك المتابعة والتحقق من ذلك. إليك ما يبدو عليه النموذج الذي أنشأناه في هذا البرنامج التعليمي من الواجهة الأمامية:

كما ترى ، لدينا نموذج به حقل تحميل ملف يسمح للمستخدمين بتحميل ملف من أجهزة الكمبيوتر الخاصة بهم.
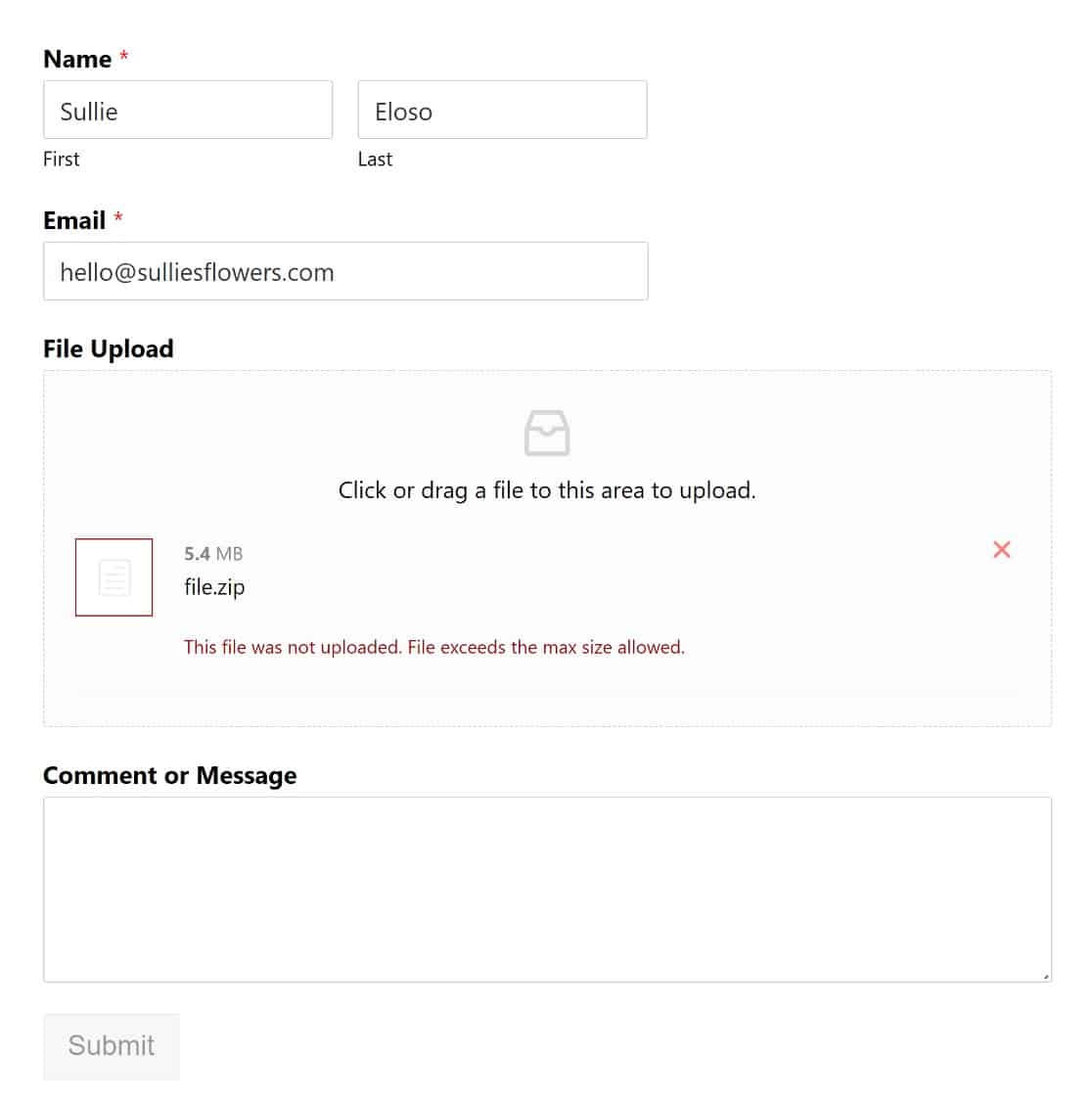
إذا قام مستخدم بتحميل ملف أكبر من الحد الذي حددناه ، فسيرفض WPForms التحميل ويعطي خطأ:

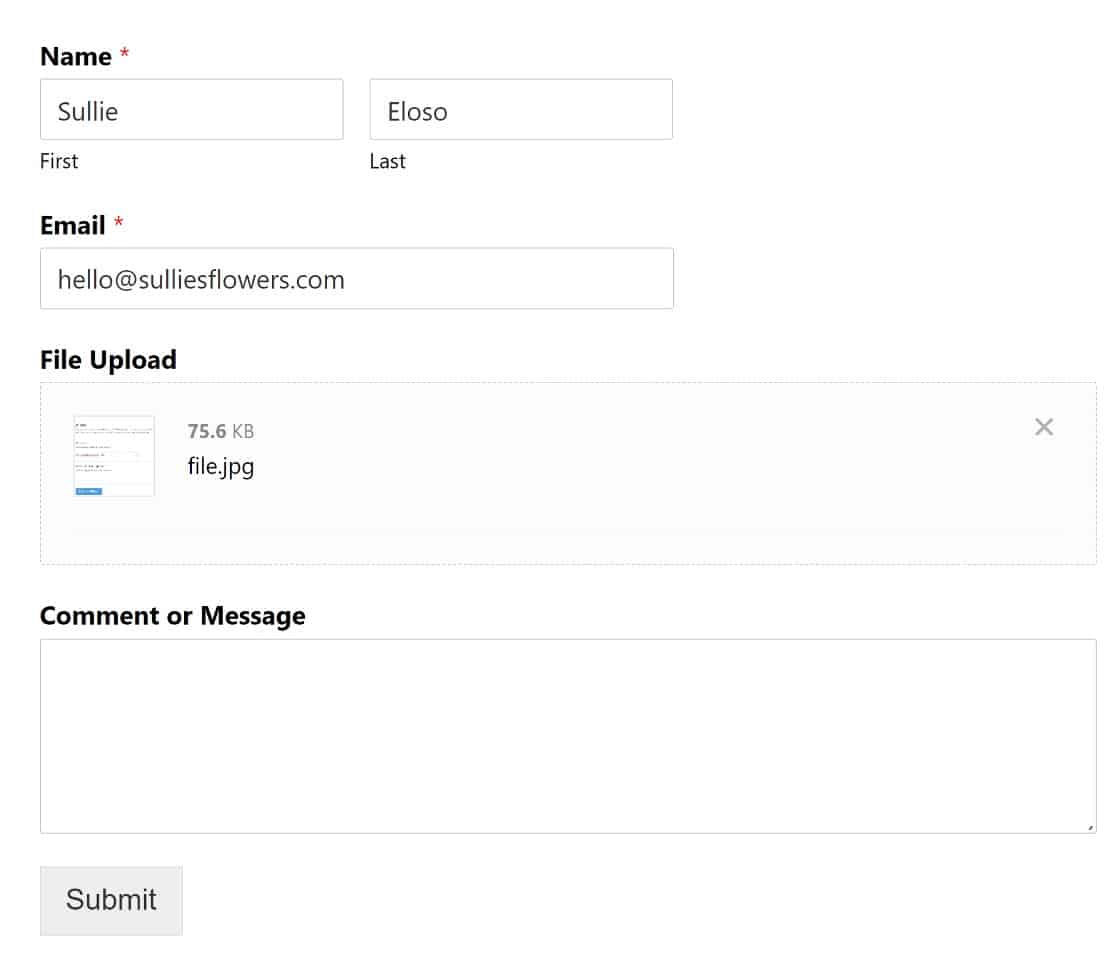
من ناحية أخرى ، لن يواجه الزوار أي مشاكل في تحميل أنواع الملفات المدعومة التي تقل عن حد الحجم المحدد:

هذا الى حد كبير ذلك! أنت الآن تعرف كيفية زيادة الحد الأقصى لحجم تحميل الملف في WordPress!
بعد ذلك ، استكشف الإضافات الأعلى لتحميل الملفات
لقد أوضحنا لك للتو طريقة واحدة للسماح للمستخدمين بتحميل الملفات إلى موقع WordPress الخاص بك. قد تكون مهتمًا بتعلم كيفية القيام بأشياء مماثلة باستخدام مكونات WordPress الإضافية الأخرى.
سيساعدك دليلنا لأفضل الإضافات لتحميل ملفات WordPress!
قم بإنشاء نموذج WordPress الخاص بك الآن
هل أنت جاهز لبدء إنشاء نماذج WordPress؟ ابدأ باستخدام البرنامج المساعد لبناء نماذج WordPress الأسهل استخدامًا اليوم. يشتمل WPForms Pro على ميزة تحميل ملفات مجانية ونموذج تحميل مجاني للملفات ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
